Как создать всплывающее окно в WordPress (с помощью Elementor)
Опубликовано: 2022-09-21Вам нравится работать с популярным конструктором страниц Elementor? Хотите создать всплывающее окно, используя его?
Всплывающие окна могут стать неотъемлемой частью вашей маркетинговой стратегии. Они позволяют вам привлекать потенциальных клиентов, продвигать свои лучшие предложения и предложения и демонстрировать свои рекомендуемые продукты и услуги.
Создание всплывающих окон в WordPress может быть сложной задачей.
К счастью, с помощью популярного конструктора страниц Elementor создать и настроить всплывающее окно в WordPress довольно просто.
Elementor позволяет очень легко создавать уникальные всплывающие окна для вашего веб-сайта WordPress с помощью визуального интерфейса перетаскивания.
Настройте их в соответствии с вашими требованиями, добавьте триггеры на основе поведения пользователя и многое другое. И что самое приятное, вам не нужно писать ни строчки кода!
В этой статье мы дадим вам обзор различных типов всплывающих окон Elementor и объясним, как создать их, используя как бесплатную, так и профессиональную версии Elementor.
Давайте начнем!
- Всплывающие окна Elementor: обзор
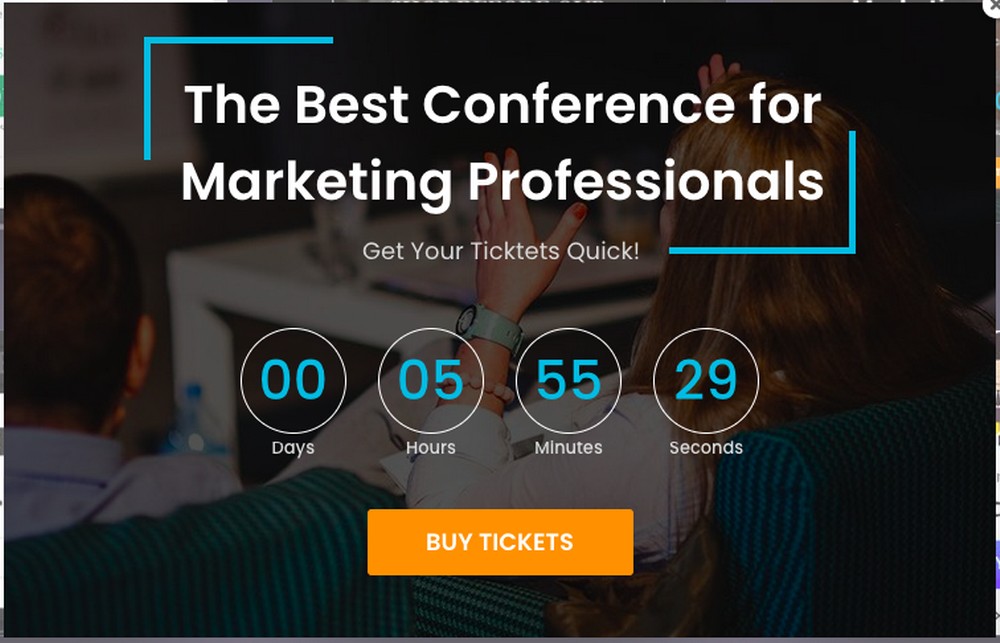
- Типы всплывающих окон, которые вы можете создать с помощью Elementor
- Как создать всплывающее окно с помощью Elementor Pro (6 простых шагов)
- Как создать модальное всплывающее окно с помощью Elementor
- Топ-3 плагина всплывающих окон для WordPress
- Анатомия эффективного всплывающего окна
- Создание всплывающего окна с помощью Elementor
Всплывающие окна Elementor: обзор
Elementor — чрезвычайно популярный плагин для создания страниц WordPress, который позволяет создавать красивые веб-сайты.
Визуальный редактор перетаскивания позволяет легко создавать страницы так, как вы хотите.
С Elementor вы можете создавать различные всплывающие окна, которые появляются через заданное время или когда пользователь выполняет определенное действие.
Вы также можете интегрировать всплывающие окна Elementor с различными инструментами электронного маркетинга. Таким образом, вы можете создать свой список и использовать его для отправки электронных писем, связанных с вашим интернет-магазином.
Хотите провести опрос или запросить отзывы клиентов? Всплывающие окна также могут помочь вам в этом.
Короче говоря, всплывающие окна могут стать неотъемлемой частью вашей маркетинговой стратегии при эффективном использовании.
Типы всплывающих окон, которые вы можете создать с помощью Elementor
Elementor поставляется с множеством профессионально разработанных наборов веб-сайтов, которые можно легко импортировать и настраивать в соответствии с вашими требованиями.
У вас также есть несколько шаблонов всплывающих окон, которые вы можете использовать.
Это подводит нас к очень важному вопросу. Какие существуют типы всплывающих окон?
С Elementor вы можете создавать всплывающие окна для следующего:
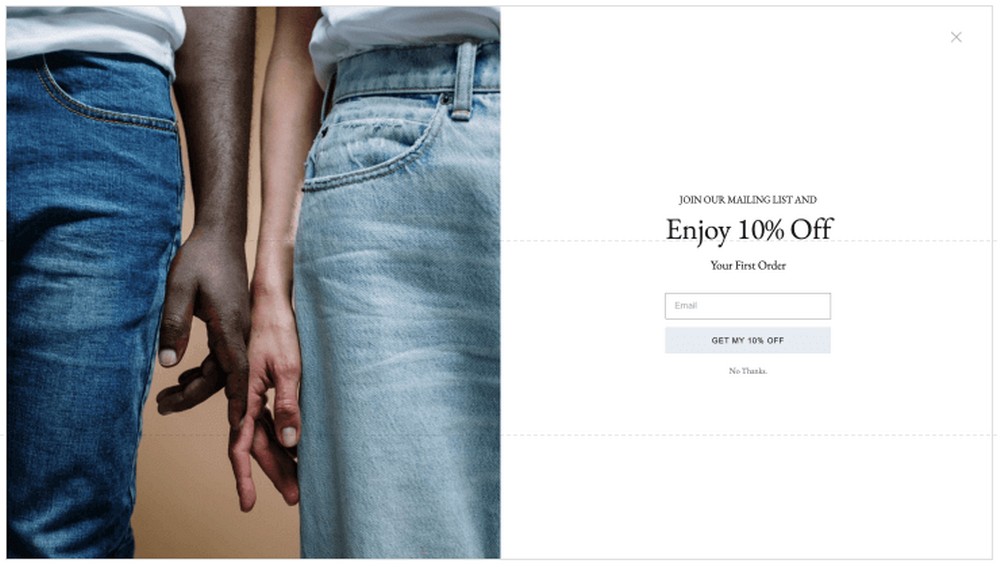
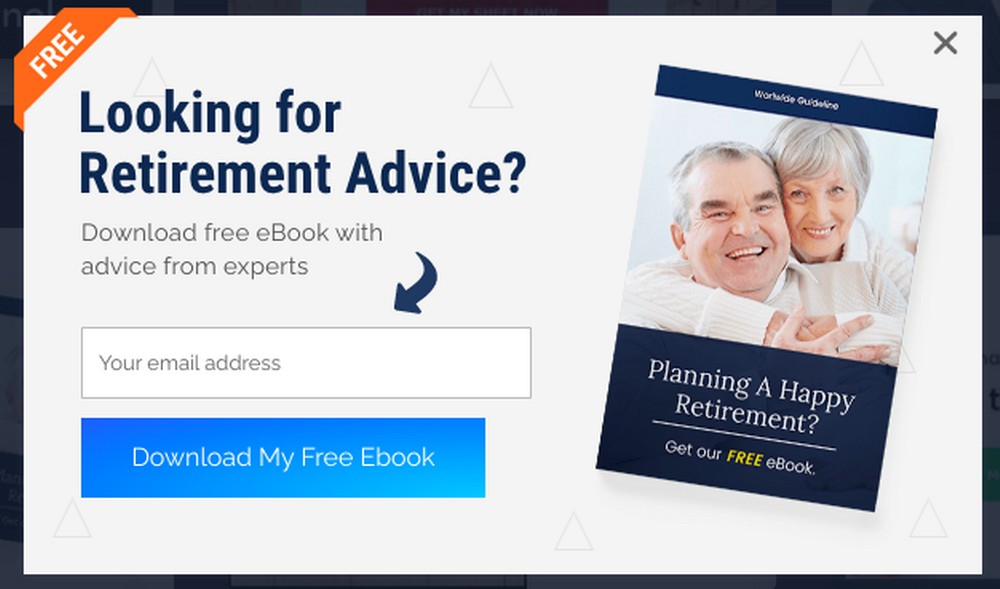
Всплывающее окно захвата лидов

Всплывающее окно подписки по электронной почте

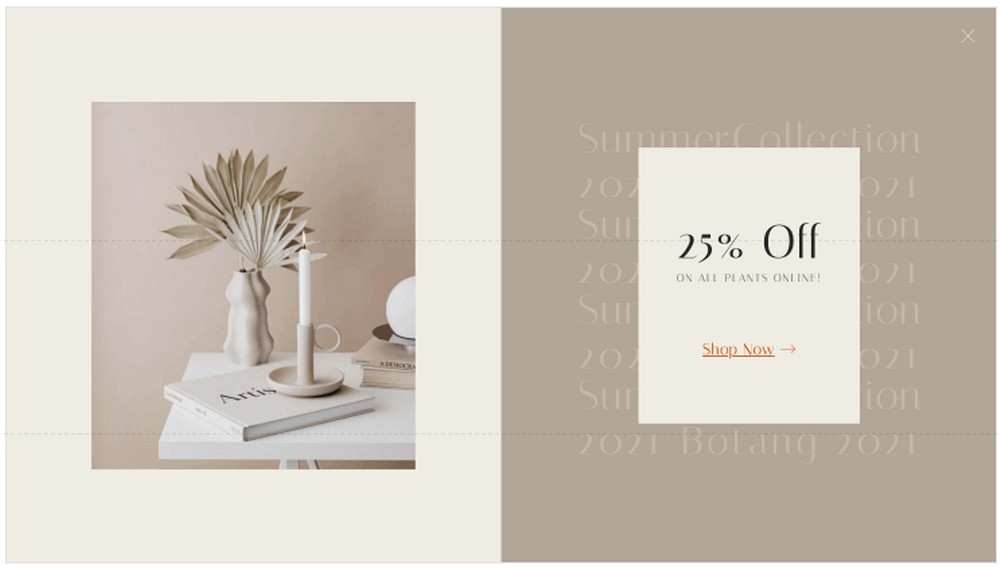
Всплывающее окно по продвижению и продажам

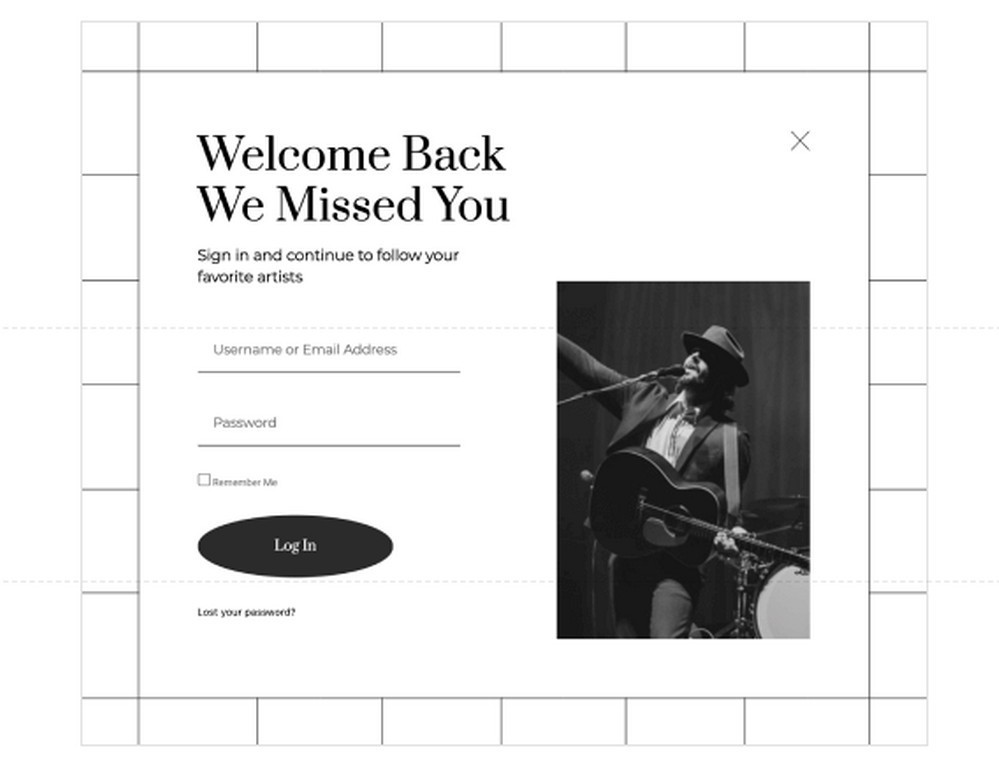
Войти и приветствовать обратно всплывающее окно

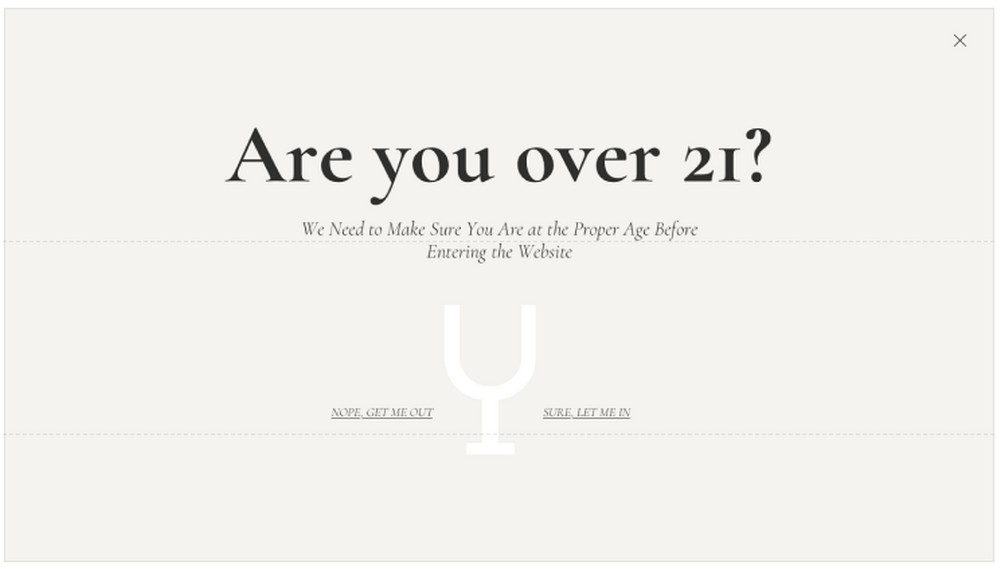
Всплывающее окно с ограниченным содержимым

Выйти из всплывающего окна с намерением

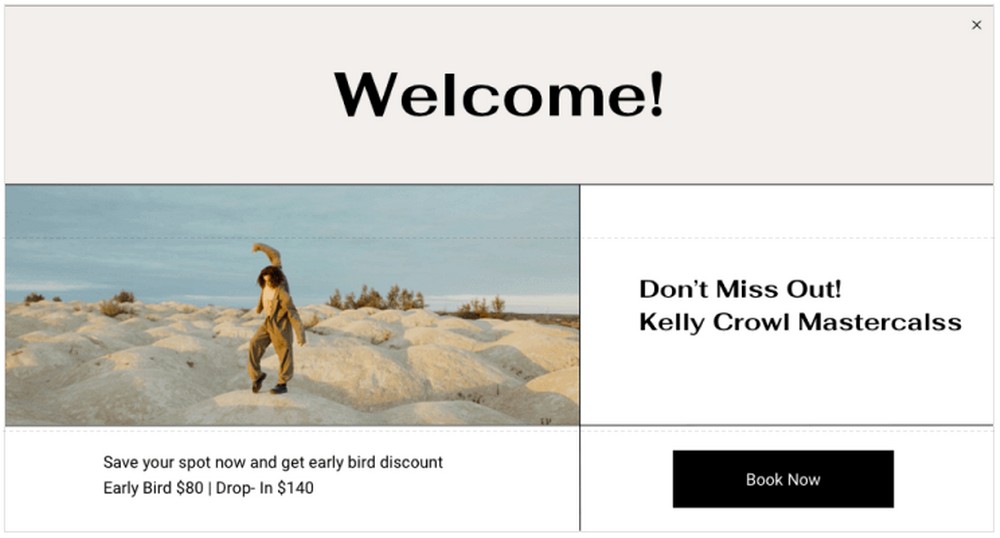
Всплывающее окно объявлений

Приветственные сообщения

Сопутствующие товары и дополнительные продажи

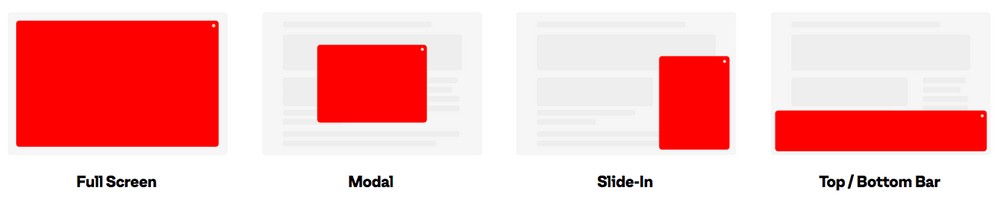
Помимо выбора из различных типов всплывающих окон, вы также можете решить, где их разместить. Будь то полноэкранный, модальный, слайд-ин или даже в верхней или нижней части экрана.

Знаете ли вы, что вы можете добавлять условия во всплывающие окна?
Например, вы можете решить, где вы хотите показывать всплывающие окна. Либо на вашем веб-сайте, либо исключите всплывающие окна с определенных страниц и сообщений.
Вы также можете добавить триггеры.

Триггеры — это то, где вы показываете всплывающее окно после загрузки страницы, после прокрутки страницы или когда ваш пользователь собирается покинуть страницу.
Короче говоря, с всплывающими окнами можно многое сделать.
Однако наличие слишком большого количества всплывающих окон может раздражать посетителей, особенно когда они продолжают появляться.
Используйте их правильно, и вы получите максимальную отдачу от своего маркетингового инструмента.
Теперь мы объясним, как создать всплывающее окно с помощью Elementor.
Как создать всплывающее окно с помощью Elementor Pro (6 простых шагов)
Важно отметить, что функция Popup Builder доступна только в версии Elementor Pro. Если у вас нет версии Pro, сейчас самое время ее приобрести.
Шаг 1: Создайте всплывающее окно
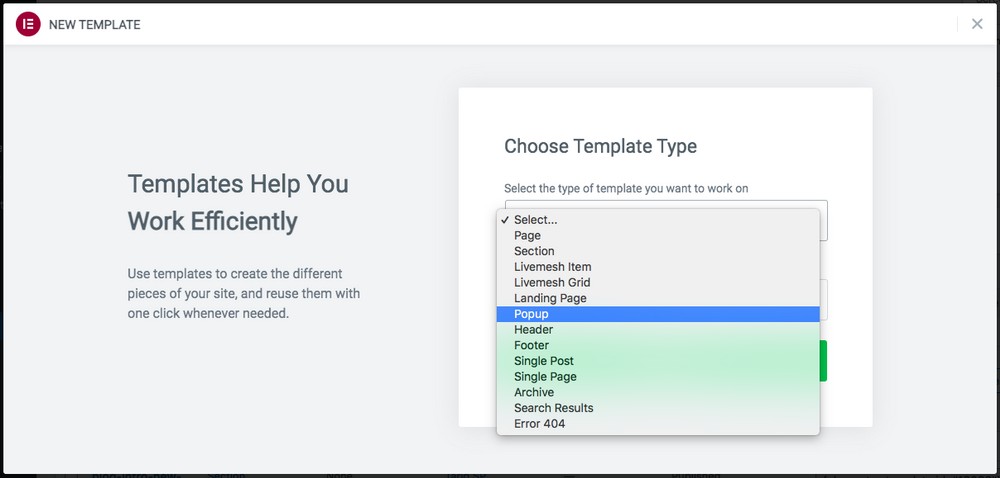
Предполагая, что у вас установлена версия Pro, перейдите в « Шаблоны»> «Добавить новый» на панели управления WordPress.
Выберите тип шаблона, который вы хотите создать, из раскрывающегося списка, в нашем случае это Popup .

Дайте всплывающему окну имя и нажмите « Создать шаблон ».
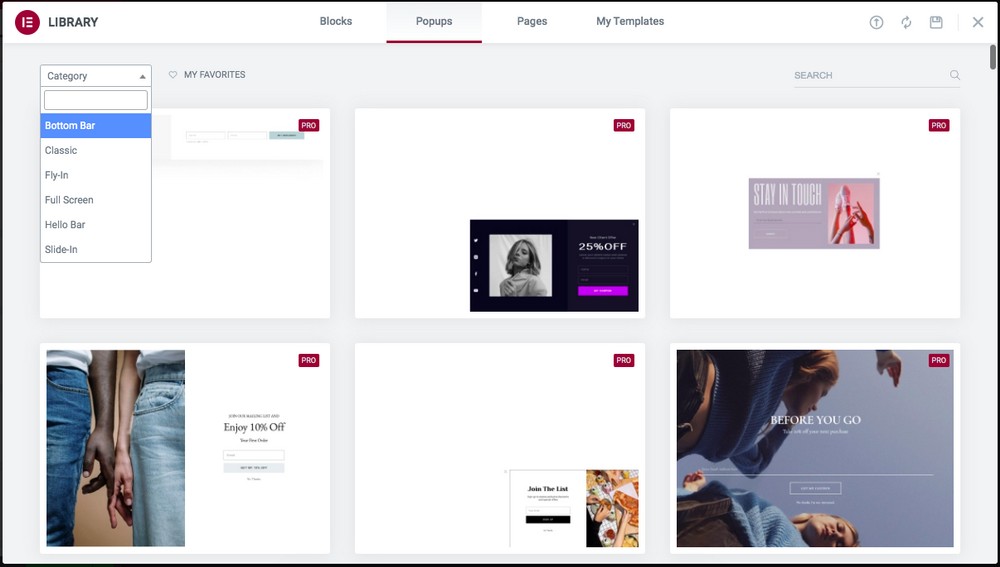
Теперь вы будете перенаправлены в библиотеку шаблонов всплывающих окон.

Выберите всплывающее окно в раскрывающемся списке « Категория ». Это может быть нижняя панель, полноэкранный режим, слайд-ин или что-то еще, что соответствует вашим требованиям.
Чтобы использовать шаблон всплывающего окна, нажмите « Вставить», что вы заметите, когда наведете курсор на любой из них.
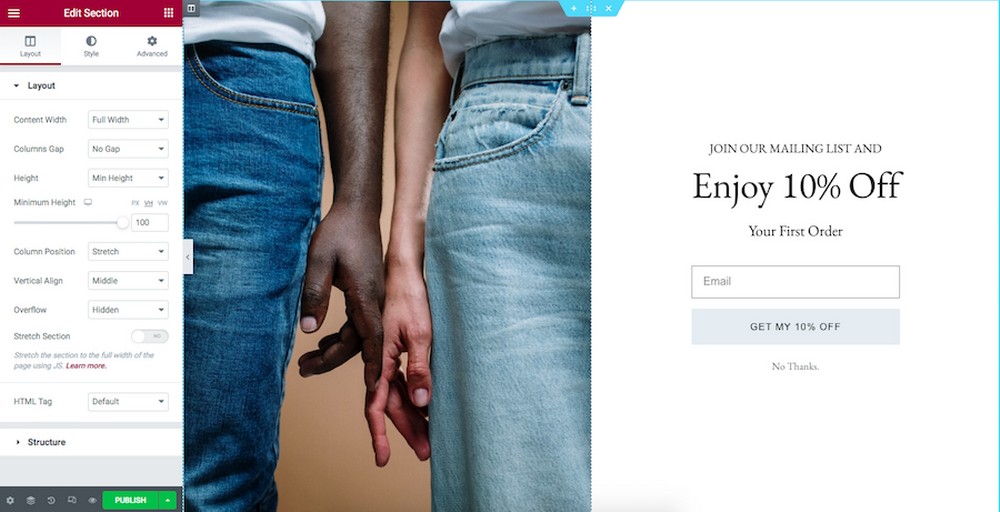
Затем вы будете перенаправлены в редактор Elementor, где теперь вы можете настроить свой шаблон.

Измените цвета, текст, изображение или что-либо еще в соответствии с вашими требованиями к дизайну.
Шаг 2: Настройте условия
Довольны увиденным? Если это так, нажмите кнопку « Опубликовать ».
Это откроет настройки дисплея.
Вы также можете щелкнуть стрелку рядом с кнопкой публикации и нажать « Условия отображения ».

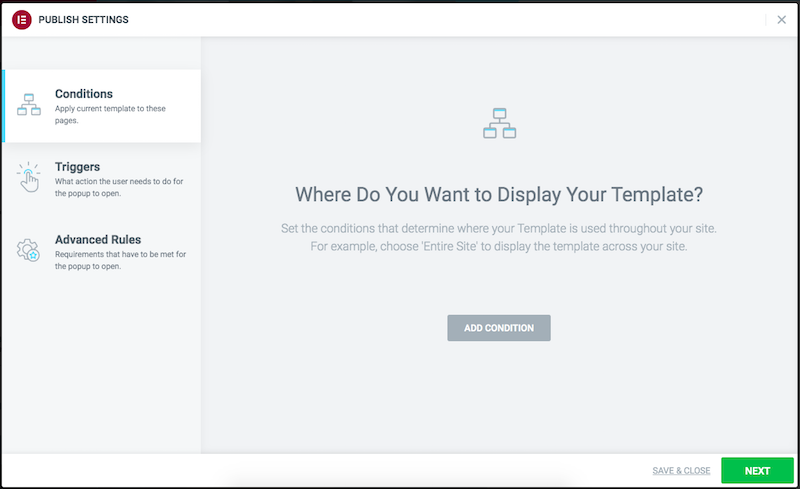
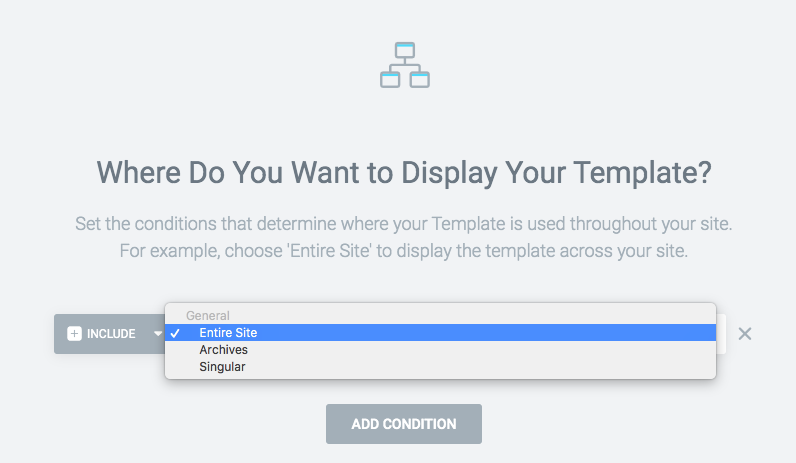
Оба варианта откроют следующее окно.

Идите вперед и поиграйте с различными вариантами, представленными здесь.
Например, на вкладке « Условия » нажмите « Добавить условие » и выберите, где вы хотите отображать всплывающее окно.

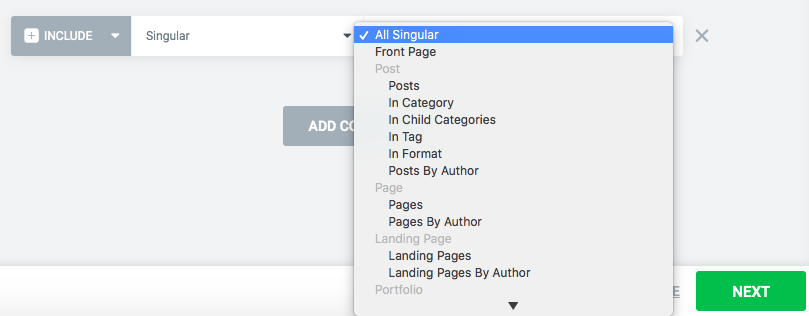
Если вы выберете Singular, вы можете выбрать конкретные страницы, сообщения и целевые страницы, на которых вы хотите, чтобы ваше всплывающее окно отображалось.

Когда вы закончите с условиями, нажмите « Далее ».
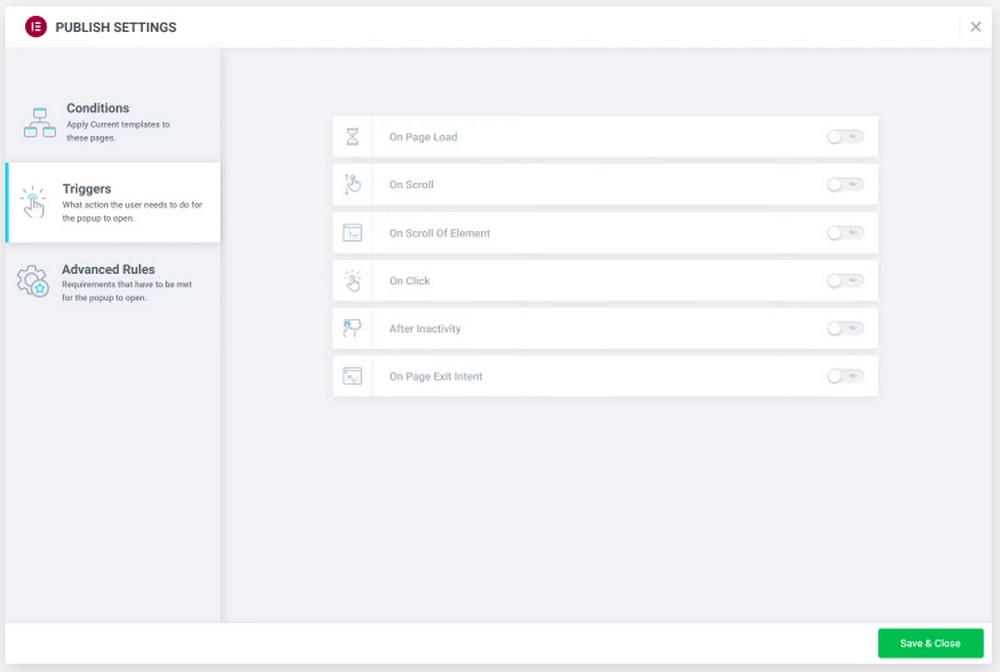
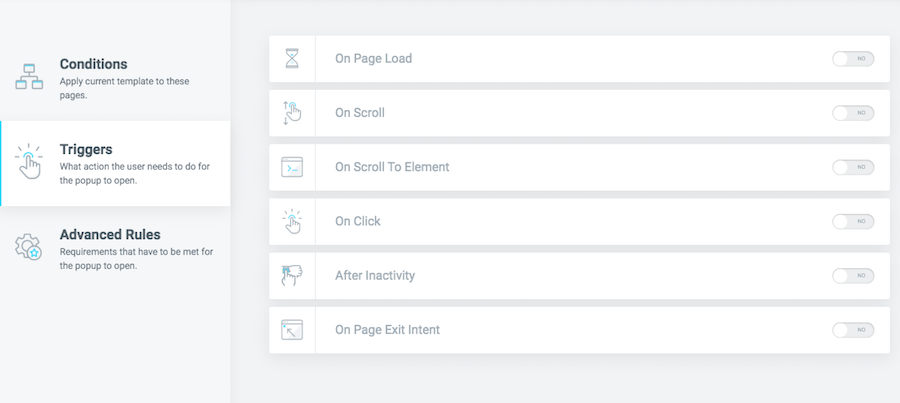
Шаг 3: Настройте триггеры
Теперь вы будете перенаправлены на вкладку « Триггеры ».

Включите триггеры, нажав кнопку переключения, чтобы активировать их.
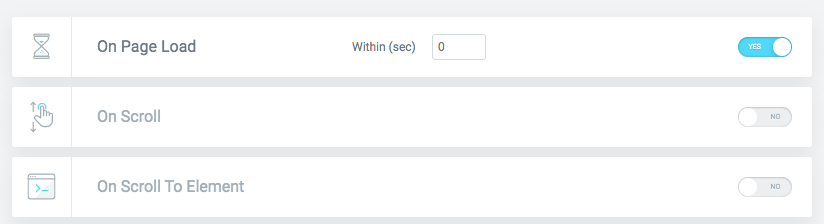
Например, если вы включите параметр « При загрузке страницы », вы даже можете установить временной интервал.

Ваше всплывающее окно будет отображаться в течение установленного вами интервала времени.
Точно так же вы можете включить любой из триггеров, который вам нравится.
Когда вы закончите, нажмите Далее .
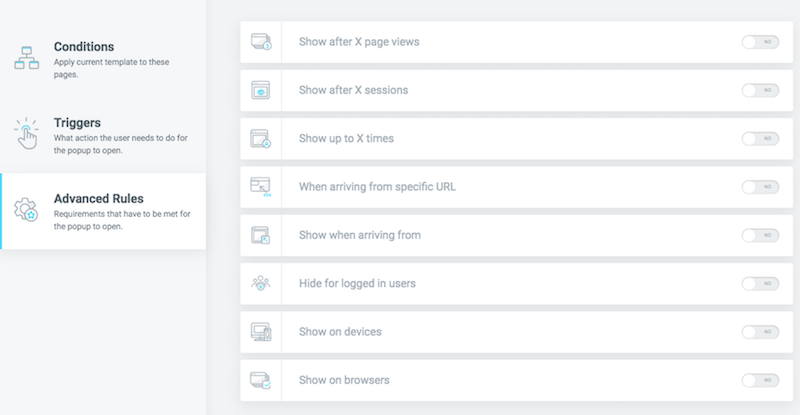
Шаг 4. Настройте расширенные правила
Наконец, у вас есть вкладка Advanced Rules .

Хотите показывать свое всплывающее окно после определенного количества просмотров страниц?
Хотите показать всплывающее окно определенное количество раз?
Хотите показывать конкретное всплывающее окно для посетителей, пришедших с определенного URL-адреса?
Хотите скрыть всплывающее окно для зарегистрированных пользователей?
Вы можете установить это и многое другое на вкладке расширенных правил.
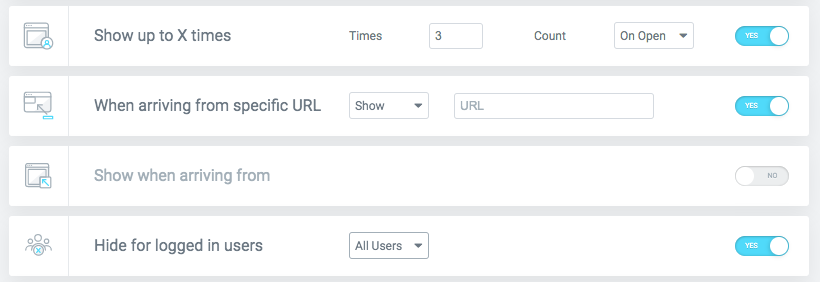
Например, вы можете не захотеть показывать всплывающее окно одному и тому же пользователю несколько раз. Вы можете включить параметр « Показывать до X раз » и установить значение.

Вы также можете включить параметр « При переходе с определенного URL -адреса», если есть специально созданное всплывающее окно, которое вы хотите отобразить.
Это работает исключительно хорошо, если вы запускаете предложение или скидку для избранных участников и хотите, чтобы они видели конкретное всплывающее окно.
Если пользователь вошел в систему, вы, вероятно, не захотите показывать всплывающие окна. В таких случаях включите параметр « Скрыть для зарегистрированных пользователей ».
Если вы довольны различными настройками, нажмите « Сохранить и закрыть » .
Нажмите «Опубликовать », и ваше всплывающее окно будет опубликовано!
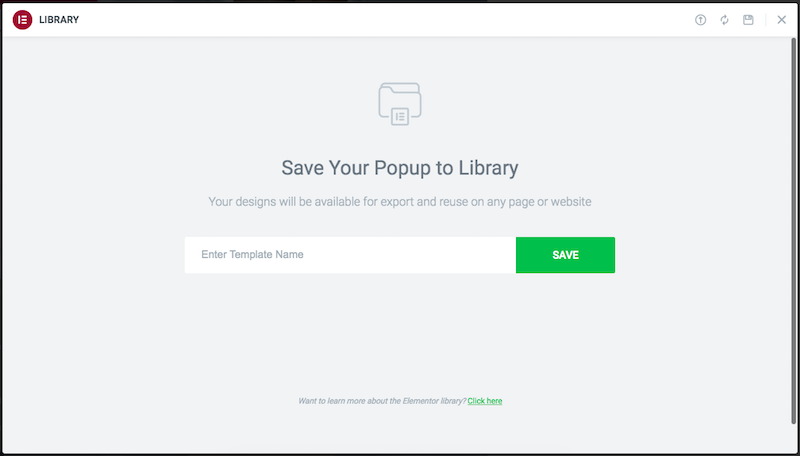
Шаг 5: Сохранить как шаблон
Если вы хотите использовать это всплывающее окно на более позднем этапе, вы можете сохранить его как шаблон.
Вам нужно нажать на стрелку рядом с кнопкой публикации.

Введите имя для своего шаблона и нажмите Сохранить . Затем вы можете использовать его на более позднем этапе.
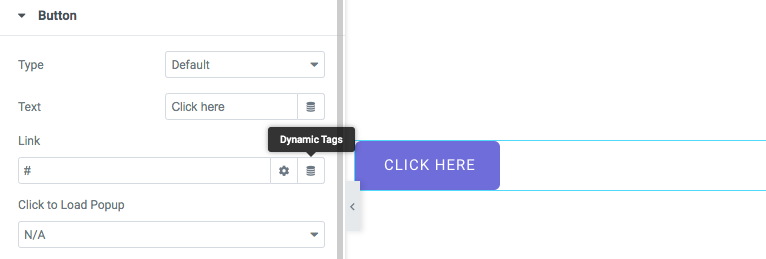
Шаг 6: Создайте всплывающую кнопку
Хотя мы можем установить несколько условий и триггеров для отображения всплывающих окон на вашем веб-сайте WordPress, в некоторых случаях вы можете захотеть, чтобы пользователи нажимали кнопку, чтобы открыть всплывающее окно.

Добавить кнопку для всплывающего окна с Elementor довольно просто.
Для начала добавьте кнопку на свою страницу или запись.
Затем перейдите к настройкам кнопок.
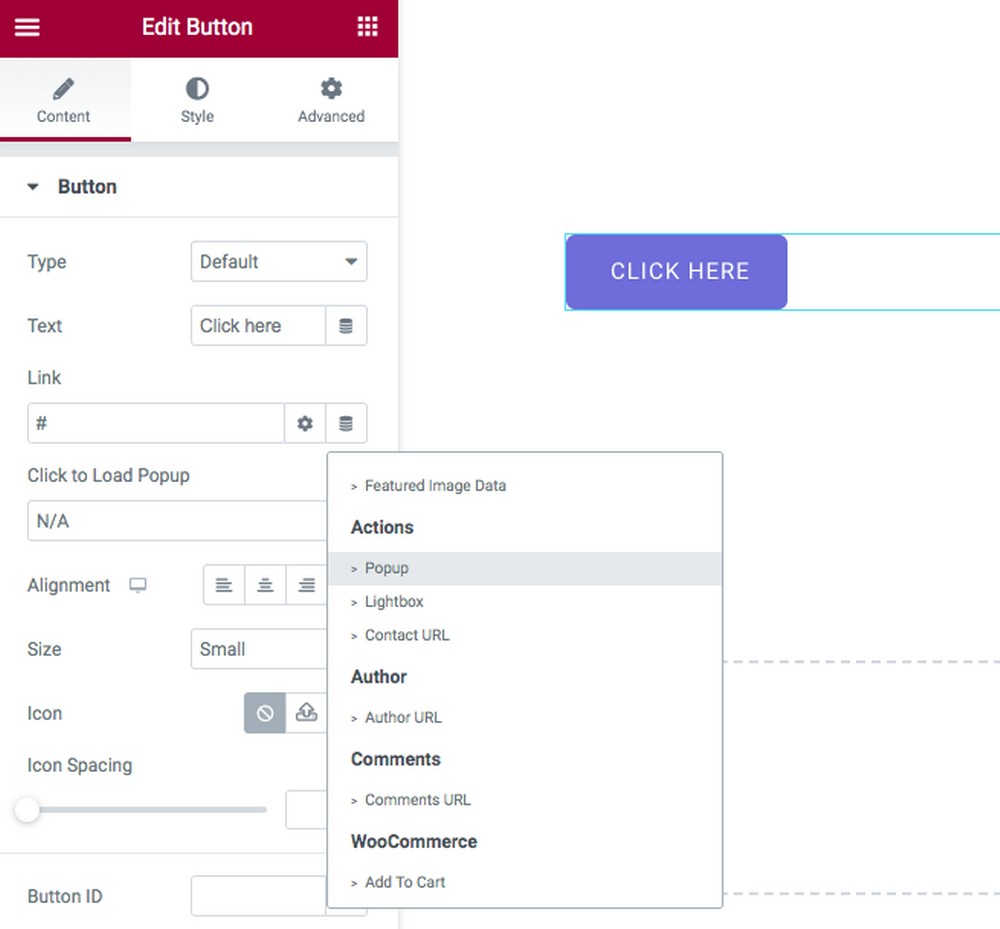
Нажмите « Динамические теги » рядом с полем ссылки.

Выберите «Всплывающее окно» в разделе « Действия ».

Вы заметили значок инструментария рядом с Popup ?
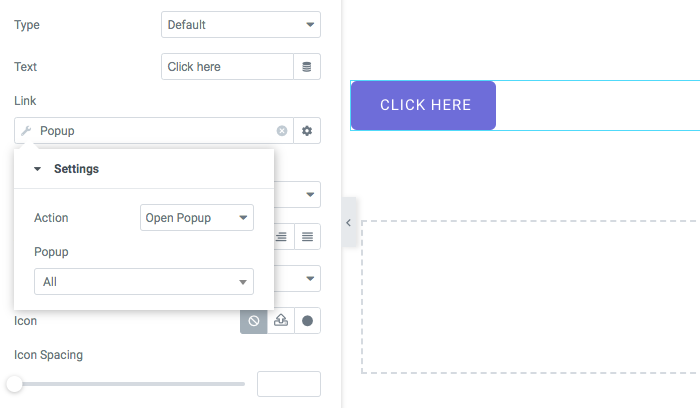
Нажмите здесь.

Теперь вы можете выбрать конкретное всплывающее окно и действие, которое необходимо выполнить.
Когда вы закончите, нажмите Опубликовать .
И вот как просто добавить кнопку для отображения всплывающих окон!
Как создать модальное всплывающее окно с помощью Elementor
Мы знаем, как выглядит всплывающее окно, но чем отличается модальное всплывающее окно?
Как было показано ранее, мы можем установить триггеры и условия для отображения всплывающего окна, такие как загрузка на странице, намерение выхода, прокрутка страницы или что-то еще.
Принимая во внимание, что модальное всплывающее окно основано на действии, выполняемом пользователем, самым простым из которых является щелчок. Это более преднамеренно и не так раздражает, как всплывающее окно, которое время от времени появляется.
Кроме того, модальное всплывающее окно затемняет фон и отсекает любой фоновый шум, позволяя пользователям сосредоточиться на содержимом.
Прежде чем мы перейдем к тому, как это сделать, важно отметить, что, хотя мы будем создавать всплывающее окно с помощью бесплатной версии Elementor, нам понадобится премиум-плагин WordPress.
Итак, вам нужно будет выбрать между Elementor Pro или премиальным плагином.
В этом разделе мы будем использовать виджет Modal Popup, который поставляется с Ultimate Addons for Elementor (UAE).
Ultimate Addons for Elementor — это премиальный плагин WordPress, который предлагает ряд виджетов, шаблонов и блоков разделов, которые помогут вам создавать уникальные веб-сайты с помощью Elementor.

Одним из таких виджетов, который мы будем использовать, является Modal Popup.
С Modal Popup вы можете легко создавать модальные всплывающие окна с высокой конверсией. Это работает невероятно хорошо, когда вы хотите отображать всплывающее окно, когда пользователь нажимает кнопку, изображение или текст.
Давайте прыгать прямо!
Предполагая, что у вас установлен премиальный плагин UAE, создайте новую страницу и откройте ее в редакторе Elementor.
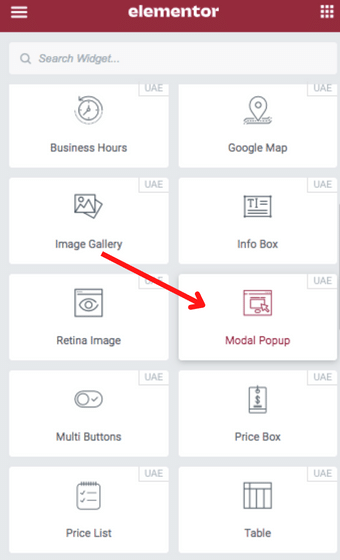
Добавьте раздел, а затем вставьте виджет Modal Popup .

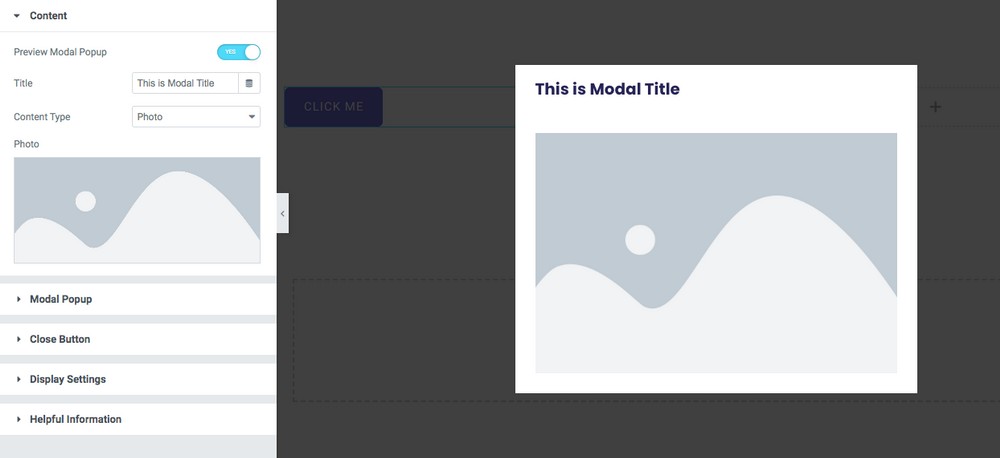
Чтобы просмотреть всплывающее окно, включите кнопку Preview Modal Popup .

Поиграйтесь с опциями в настройках.
Настройте различные элементы всплывающего окна, такие как модальный заголовок, содержимое всплывающего окна и кнопку закрытия.
Хотите изменить размер всплывающего окна? Вы можете быстро сделать это на вкладке Modal Popup . Вы также можете добавить некоторые эффекты, такие как постепенное появление, скольжение и падение, среди прочего.
Когда вы закончите, нажмите Опубликовать .
Разве это не было просто? Мы определенно так думаем!
Топ-3 плагина всплывающих окон для WordPress
С Elementor создать всплывающее окно довольно просто. Elementor Pro делает это еще проще с помощью Popup Builder.
Однако, если вы не ищете конструктор страниц премиум-класса и хотите использовать бесплатную версию Elementor, вам придется подумать об установке некоторых плагинов для всплывающих окон WordPress.
Вот несколько плагинов, которые помогут вам создать всплывающее окно с помощью бесплатной версии Elementor.
1. Конвертировать Pro

Convert Pro — популярный плагин для WordPress, разработанный командой, стоящей за чрезвычайно популярной темой WordPress Astra. С помощью Convert Pro вы можете легко создавать формы подписки и всплывающие окна с высокой конверсией, которые превращают посетителей в подписчиков.
Встроенный редактор перетаскивания позволяет очень легко создавать формы подписки за считанные минуты без написания единой строки кода. Convert Pro поставляется с обширной библиотекой профессионально разработанных шаблонов, из которых вы можете выбирать. Установите его, и все готово!
2. ДжетПопап

JetPopup — это удобный плагин WordPress, который отлично интегрируется с Elementor. Создавайте динамические всплывающие формы, подписки по электронной почте, обратные отсчеты, информационные карты и многое другое с помощью JetPopup.
Хотите использовать анимационные эффекты, чтобы привлечь внимание пользователей? JetPopup предоставляет вам различные анимационные эффекты, такие как затухание, увеличение, уменьшение, перемещение, отскок, отскок и многое другое.
3. Виджет всплывающего окна от PowerPack

PowerPack — это премиальный плагин WordPress, который предлагает несколько виджетов, шаблонов, функций и надстроек премиум-класса Elementor для расширения возможностей дизайна вашего веб-сайта.
Ваши всплывающие окна могут отображать изображения, видео, пользовательский контент и даже весь шаблон страницы. Запуск всплывающих окон на основе действий пользователя, таких как намерение выхода и настраиваемые временные задержки. Хотите создать интерактивное двухшаговое всплывающее окно? PowerPack поможет вам.
Анатомия эффективного всплывающего окна
Всплывающие окна — одна из самых популярных и эффективных форм маркетинга. Они также являются одними из самых сложных для проектирования и эффективного выполнения.
В этом разделе мы дадим вам обзор анатомии эффективного всплывающего окна.
Мы обсудим лежащую в их основе теорию, процесс их проектирования и принципы проектирования, которым следует следовать.
Мы также дадим вам несколько советов о том, как создать эффективное всплывающее окно и как оптимизировать его для достижения успеха.
Теория всплывающих окон
Как показано в этой статье, всплывающее окно — это маркетинговый инструмент, который можно использовать для создания списка, продвижения предложения, направления пользователей на определенную страницу и многого другого.

Всплывающие окна популярны по многим причинам, в том числе:
- Повысить узнаваемость бренда и улучшить профиль бренда
- Создайте ощущение срочности
- Отслеживание конверсий
Процесс разработки всплывающих окон
Мы определили шесть шагов для разработки всплывающего окна. Они есть:
1. Поймите тип аудитории, которую вы пытаетесь охватить
Прежде чем приступить к дизайну, вам нужно знать, для кого вы проектируете. Часто первое впечатление о бренде у клиента складывается из дизайна всплывающего окна.
Поэтому очень важно знать, для кого вы разрабатываете дизайн и что это за люди.
2. Создайте личность
Персонаж — это вымышленный персонаж, которого вы создаете на основе типа людей, для которых разрабатываете дизайн.
Например, если вы создаете всплывающее окно, связанное с туризмом, вашим персонажем будет человек, заинтересованный в посещении определенного места.
Это может помочь вам лучше понять тип людей, для которых вы разрабатываете дизайн, и даст вам больше шансов их конвертировать.
3. Создайте образ покупателя
Личность покупателя — это та же идея, что и персона, за исключением того, что она основана на типе людей, которые склонны покупать ваш продукт.
Например, если вы создаете всплывающее окно, связанное со свиданиями, вашим покупателем будет тот, кто заинтересован в поиске партнера или свидании.
4. Составьте карту пути покупателя
Карта пути покупателя — это визуальное представление пути вашего клиента. Он включает в себя все шаги, которые ваш клиент предпринимает на пути к покупке.
Карта путешествия может помочь вам понять потребности ваших клиентов и соответствующим образом информировать о ваших проектах.
5. Создайте целевую страницу
Целевая страница — это место, где вы хотите, чтобы покупатель совершил покупку или совершил действие. Хорошо продуманная целевая страница может повысить конверсию.
6. Оптимизируйте целевую страницу
Здесь вы хотите заставить клиента чувствовать себя обязанным совершить покупку. Вы можете показать им продукт, объяснить, что он делает, и дать им скидку или другой стимул для покупки.
Советы о том, как создать и оптимизировать эффективное всплывающее окно
Получение максимальной отдачи от вашего всплывающего окна может занять некоторое время. Вам нужно протестировать разные версии и посмотреть, что работает, а что нет.

Вот несколько советов о том, как создать и оптимизировать всплывающее окно.
1. Знайте, как долго ваше всплывающее окно будет открыто
Естественно хотеть держать всплывающее окно открытым как можно дольше, но вы должны помнить, что чем дольше оно остается открытым, тем больше внимания оно теряет.
2. Оптимизируйте всплывающее окно
Важно помнить, что всплывающие окна предназначены для одноразовых событий. Они предназначены для того, чтобы их видели и нажимали как можно быстрее.
3. Используйте правильную целевую страницу
Ваша целевая страница должна иметь правильный тип текста, дизайн и структуру, чтобы максимально эффективно использовать всплывающее окно.
4. Напишите лучший текст
Ваш текст должен быть максимально четким и кратким, чтобы иметь наилучшие шансы на конверсию.
5. Сделайте всплывающие окна запоминающимися
Хороший дизайн поможет сделать всплывающее окно запоминающимся. Он также должен быть простым для понимания, чтобы пользователи могли ориентироваться и находить в нем путь.
6. Будьте последовательны
Ваш бренд должен быть визуально и лингвистически последовательным на вашем веб-сайте и во всплывающих окнах. Таким образом, пользователи будут воспринимать ваш бренд как единое целое, а не как множество брендов.
7. Держите их актуальными
Чем лучше ваше всплывающее окно, тем больше вероятность того, что пользователи конвертируются. Вот почему вы должны убедиться, что ваш дизайн и текст максимально хороши.
8. Предложите халяву
Предложение халявы тоже может иметь огромное значение. Это позволяет вам отдать часть вашего продукта или услуги, которую в противном случае стоило бы продать, не затрачивая на клиента много денег или усилий.
9. Имейте четкую кнопку выхода
Это может запутать пользователей, если нет четкого выхода из вашего всплывающего окна. Вы должны дать понять, что нет причин покидать ваш сайт.
10. Сделайте свое всплывающее окно удивительным
Пользователи с большей вероятностью нажмут на всплывающее окно, если его содержимое их удивит.
Создание всплывающего окна с помощью Elementor
Всплывающие окна могут быть неотъемлемой частью вашей стратегии лидогенерации и маркетинга. При правильном использовании они также могут помочь вам привлечь посетителей вашего веб-сайта, продвигать свои продукты и услуги, собирать отзывы, проводить опросы и многое другое.
Создание всплывающего окна в WordPress может быть сложной задачей. К счастью, с помощью конструктора страниц Elementor вы можете легко создавать собственные всплывающие окна.
В этой статье мы показали вам, как создать всплывающее окно, используя бесплатную и профессиональную версии Elementor. Мы также показали вам, как использовать премиальный плагин WordPress для создания всплывающего окна.
Теперь к вам. Как создать всплывающее окно на своем веб-сайте WordPress? Дайте нам знать в комментариях ниже.
