Как создавать привлекательные всплывающие окна с помощью Elementor, которые конвертируют
Опубликовано: 2020-09-25Посмотрим правде в глаза, как владелец сайта, вы ненавидите всплывающие окна! С одной стороны, они раздражают клиентов. Но с другой стороны, они также многократно увеличивают лиды. До сих пор, если вы решили выбрать плагин для реализации всплывающих окон на своем веб-сайте WordPress, у вас было несколько вариантов. Но по иронии судьбы, им всем так или иначе не хватало функций. Теперь выбор прост, конструктор всплывающих окон Elementor.
Elementor pop up — это динамический конструктор всплывающих окон, который поставляется с компоновщиком страниц Elementor. Это, безусловно, один из лучших конструкторов всплывающих окон.
Однако, если учесть сочетание функций и простоты использования, конструктор всплывающих окон Elementor на сегодняшний день является лучшим конструктором всплывающих окон для сайтов WordPress.
Вы рады узнать, как создать свое первое всплывающее окно с помощью Elementor? И мы тоже!
Действительно ли всплывающие окна на веб-сайте способствуют развитию вашего бизнеса?

Всплывающее окно — это небольшое окно, которое «выскакивает» поверх веб-страниц в вашем интернет-браузере. Его можно использовать для представления важной информации или сбора потенциальных клиентов. Да, мы говорим о том, что нас постоянно раздражает, когда мы пытаемся открыть большинство веб-сайтов.
Так почему же эта надоедливая вещь продолжает появляться, хотя мы ее ненавидим? Ответ кроется в самом определении. Это помогает собирать лиды.

Мы все знаем о важности увеличения потенциальных клиентов. Чем больше лидов у вас есть, тем большему количеству людей вы можете отправить рекламное письмо или предложить персональную сделку. Независимо от того, являетесь ли вы владельцем сайта электронной коммерции, компанией по разработке программного обеспечения или даже блоггером, получение лида означает получение возможности взаимодействовать с еще одним потенциальным клиентом.
Средний коэффициент конверсии для всплывающих окон составляет 3,09%, в то время как для 10% наиболее эффективных всплывающих окон коэффициент конверсии составляет в среднем 9,28%.
- Сумо
Учитывая приведенную выше статистику, можно с уверенностью сказать, что всплывающие окна на сегодняшний день являются одним из самых эффективных методов привлечения потенциальных клиентов.
Как создавать динамические всплывающие окна с помощью Elementor Popup Builder
У вас есть опыт использования Elementor? Если нет, не волнуйтесь, это легко, как пирог. Если у вас есть опыт работы с Elementor раньше, создание или создание всплывающего окна будет таким же, как использование или создание любого другого шаблона в Elementor.
Итак, давайте начнем с предварительных условий, прежде чем мы перейдем к созданию нашего первого всплывающего окна с помощью Elementor.
- Работающий веб-сайт WordPress (очевидно, верно?)
- Элементор
- Элементор Про
Блог по теме: Как создать сайт БЕСПЛАТНО за 5 простых шагов
Это все, что нам нужно было, чтобы создать потрясающе выглядящее всплывающее окно.
Используйте готовые всплывающие окна Elementor
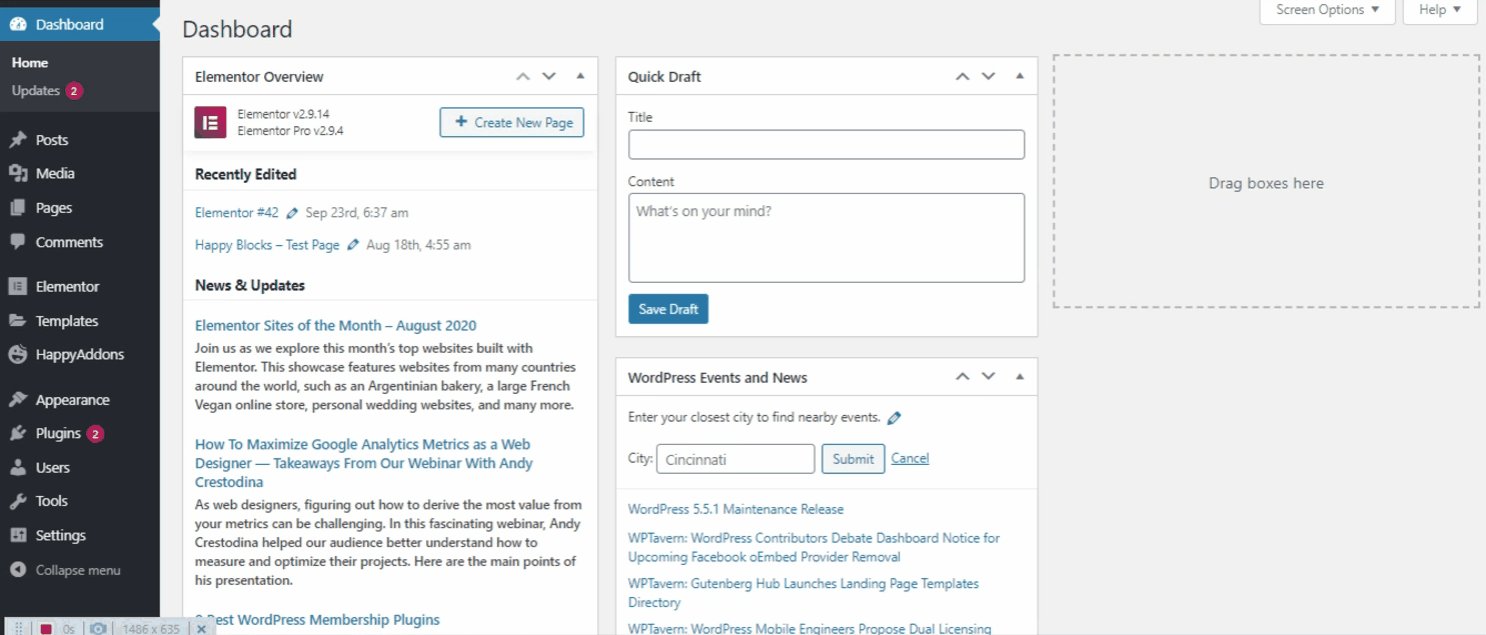
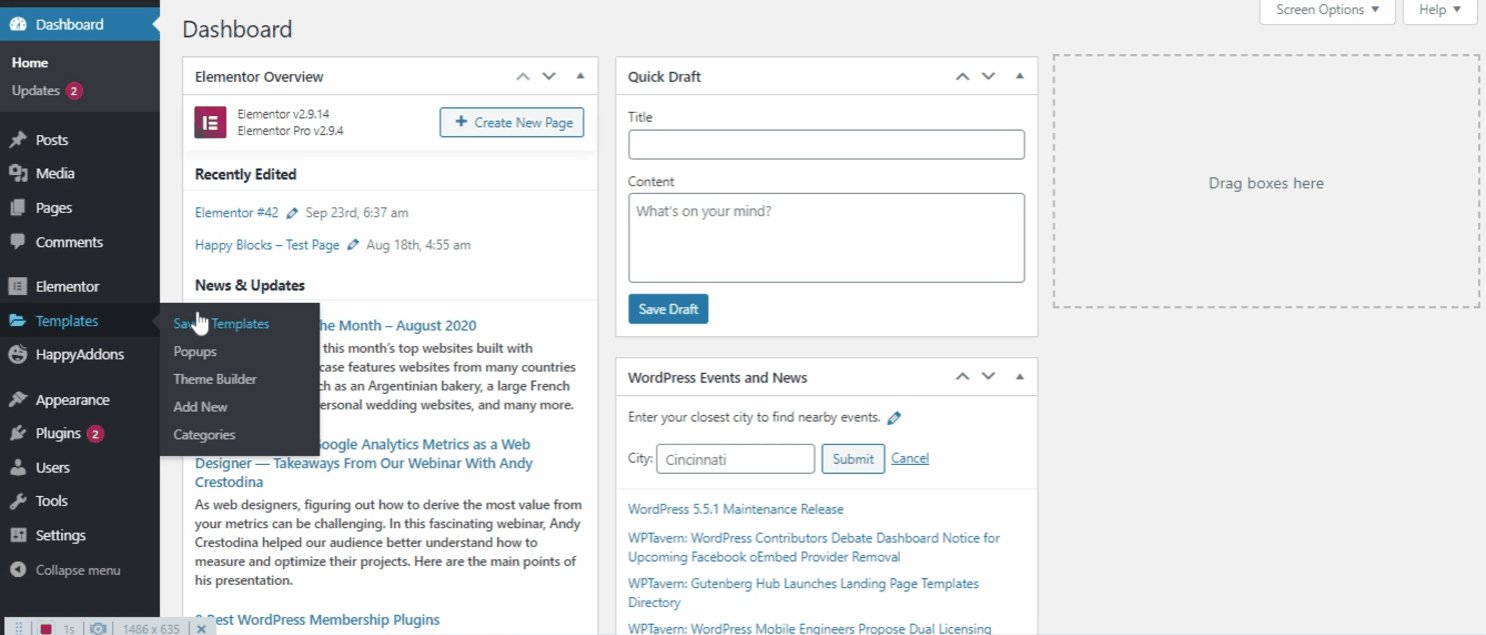
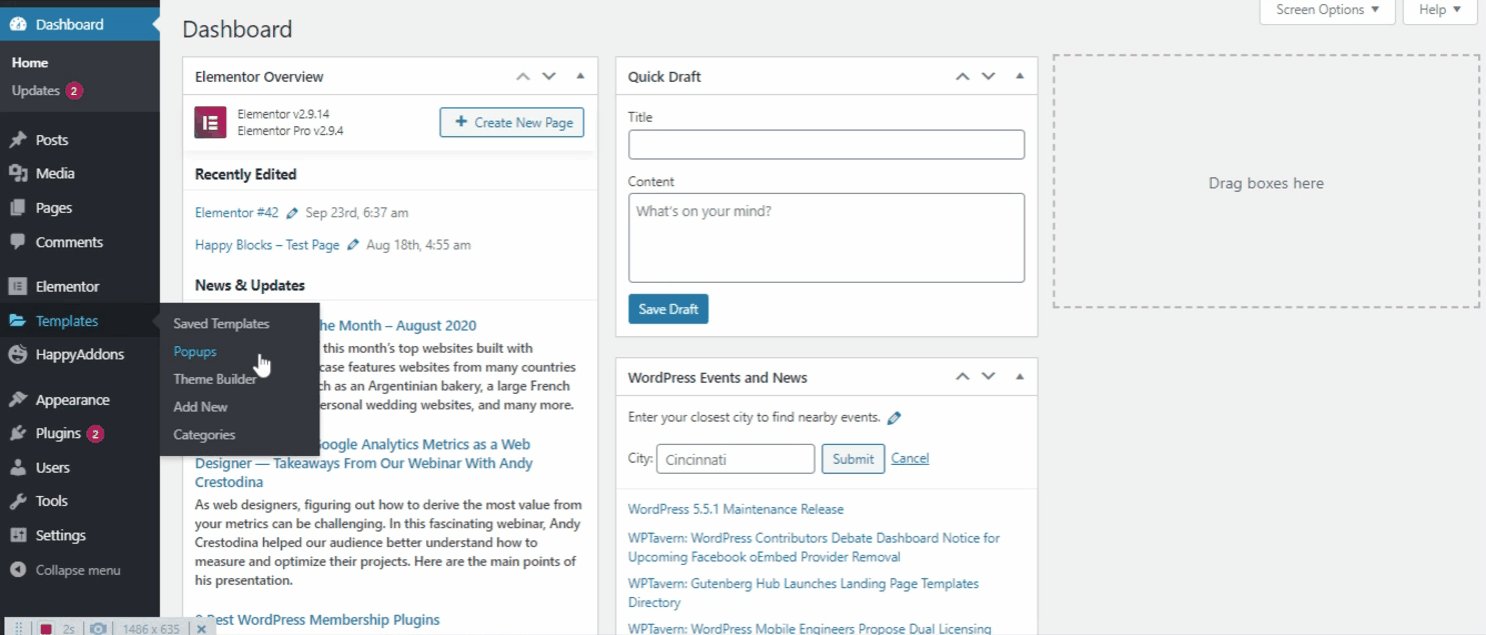
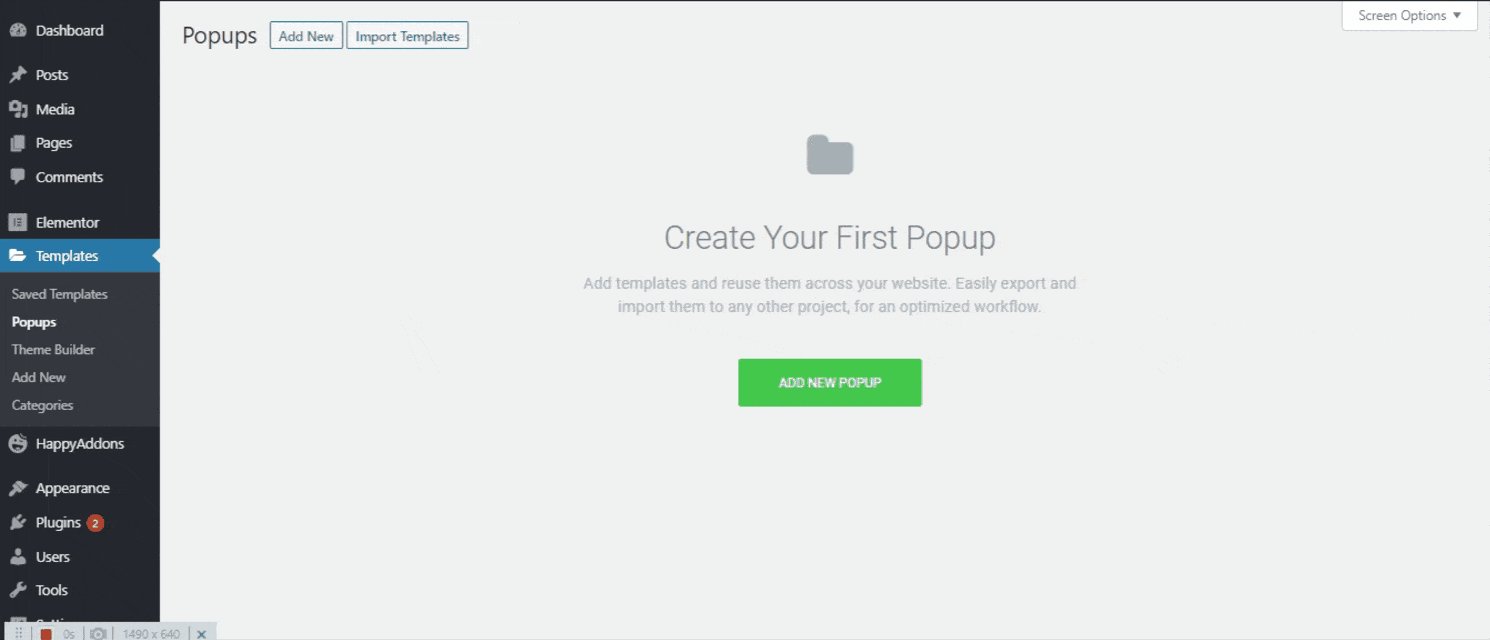
Если вы знакомы с Elementor, возможно, вы уже знаете, как использовать или создавать шаблоны. Поскольку всплывающее окно также работает как шаблон для Elementor, сначала вам нужно перейти в Панель администратора WP> Шаблоны> Всплывающее окно .

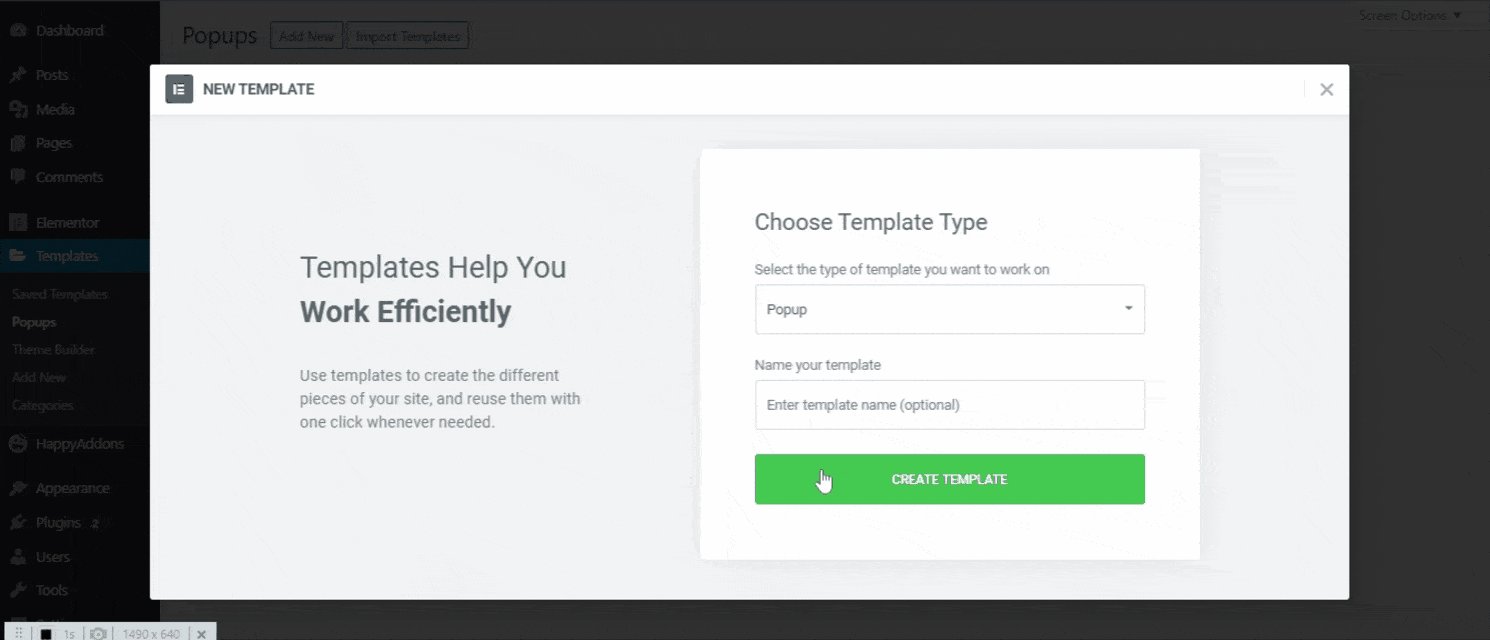
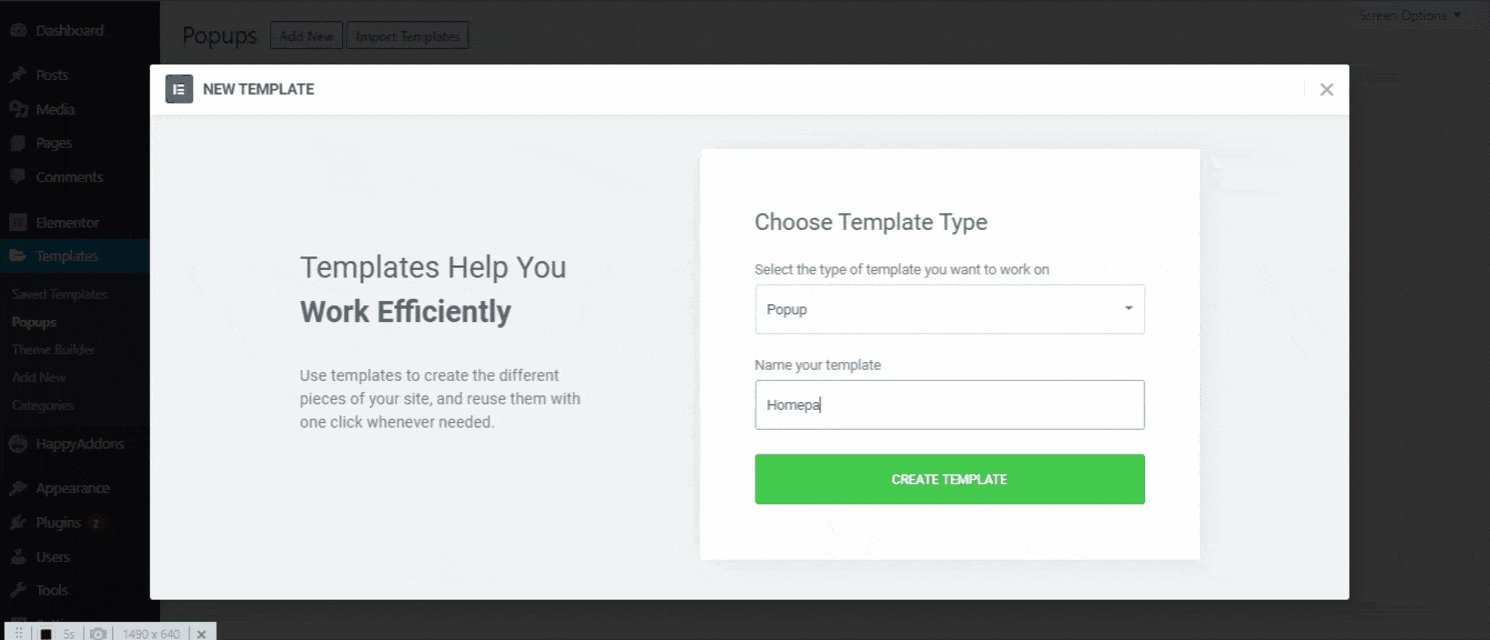
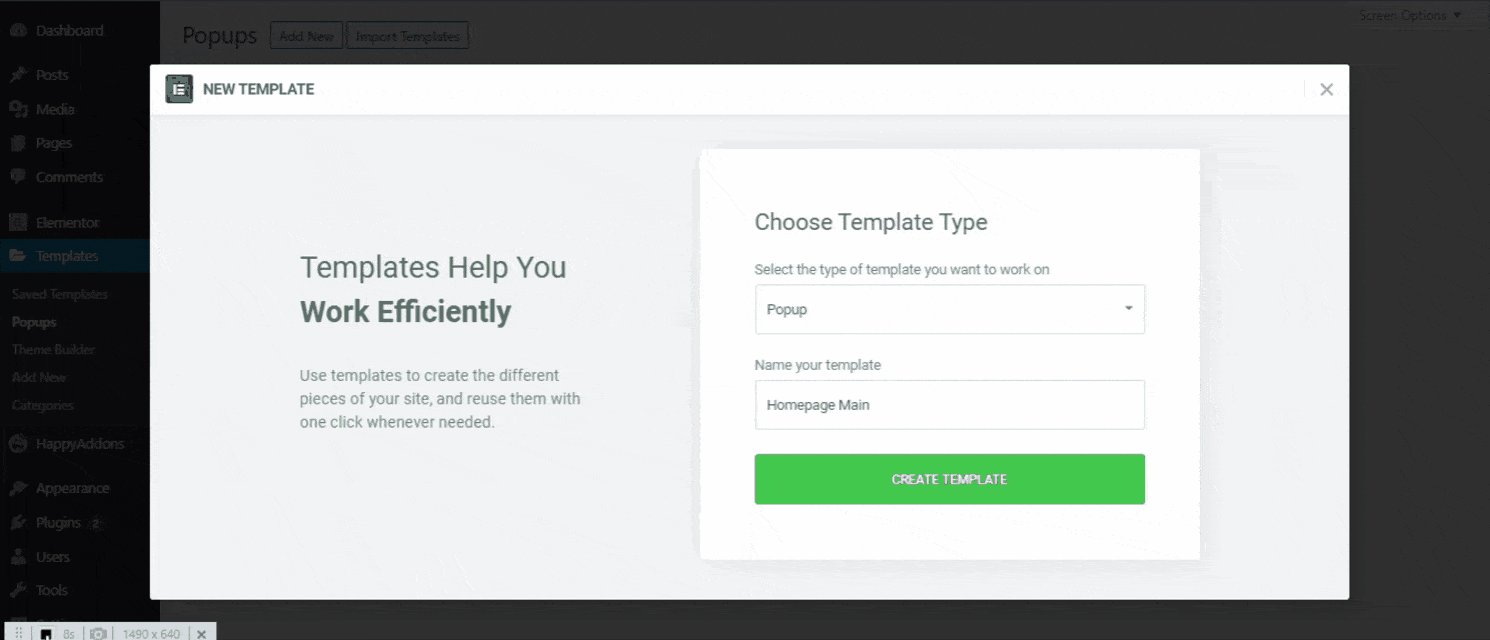
После того, как вы нажмете на всплывающее окно, появится кнопка ДОБАВИТЬ НОВОЕ ПОПАП . Нажмите кнопку и дайте всплывающему окну имя, как мы называем наше « Главная страница ». После того, как вы назвали всплывающее окно, пришло время нажать кнопку CREATE POPUP !

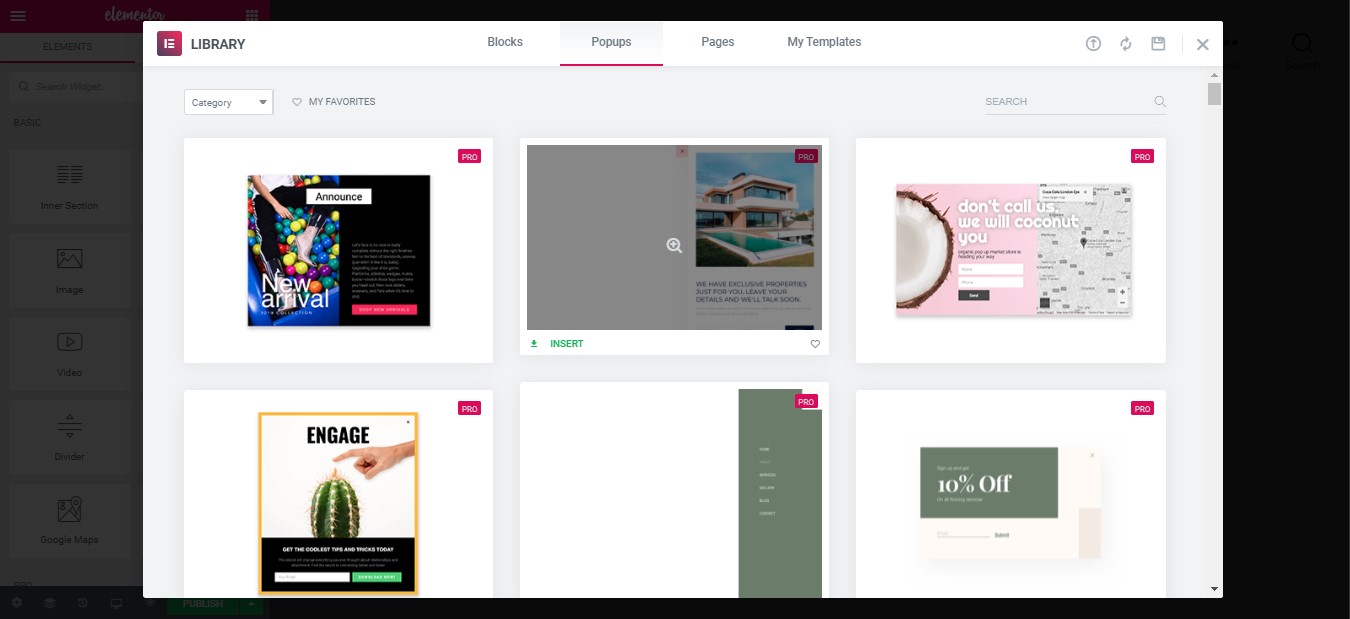
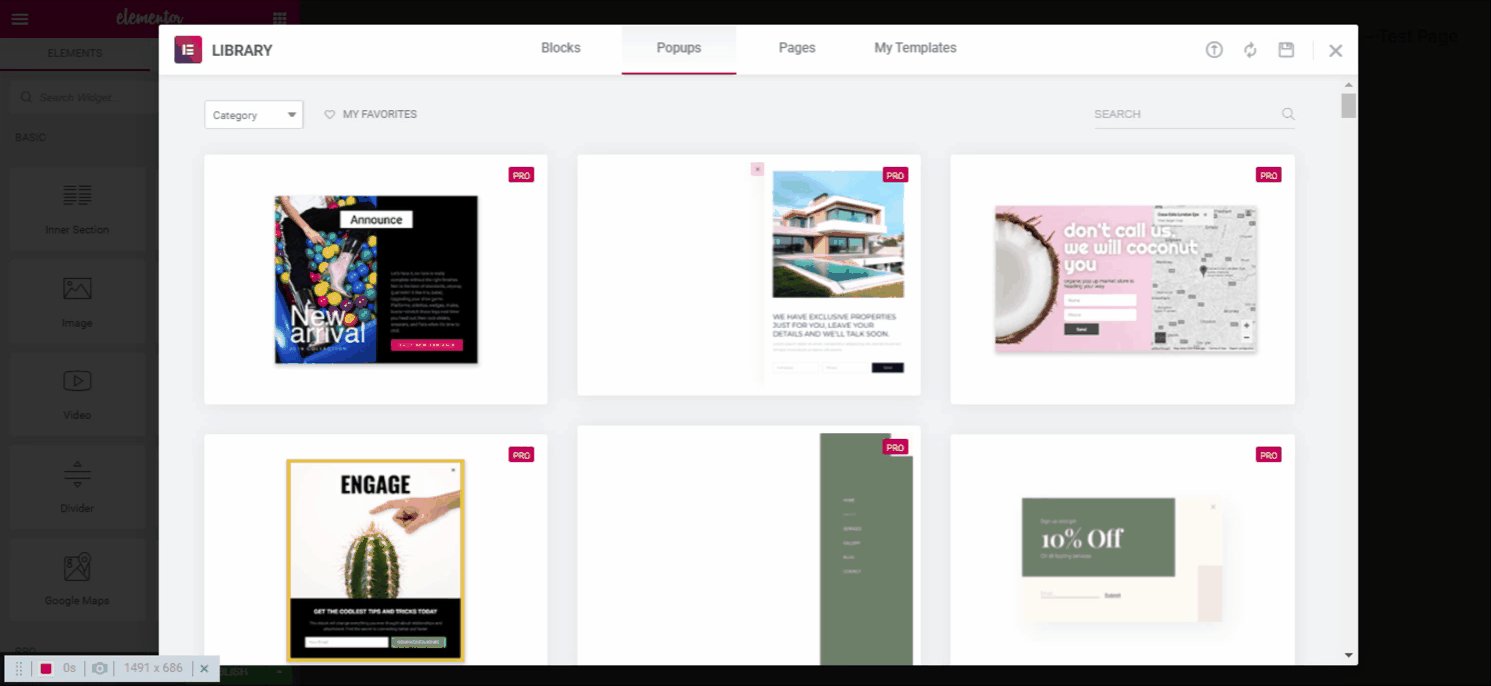
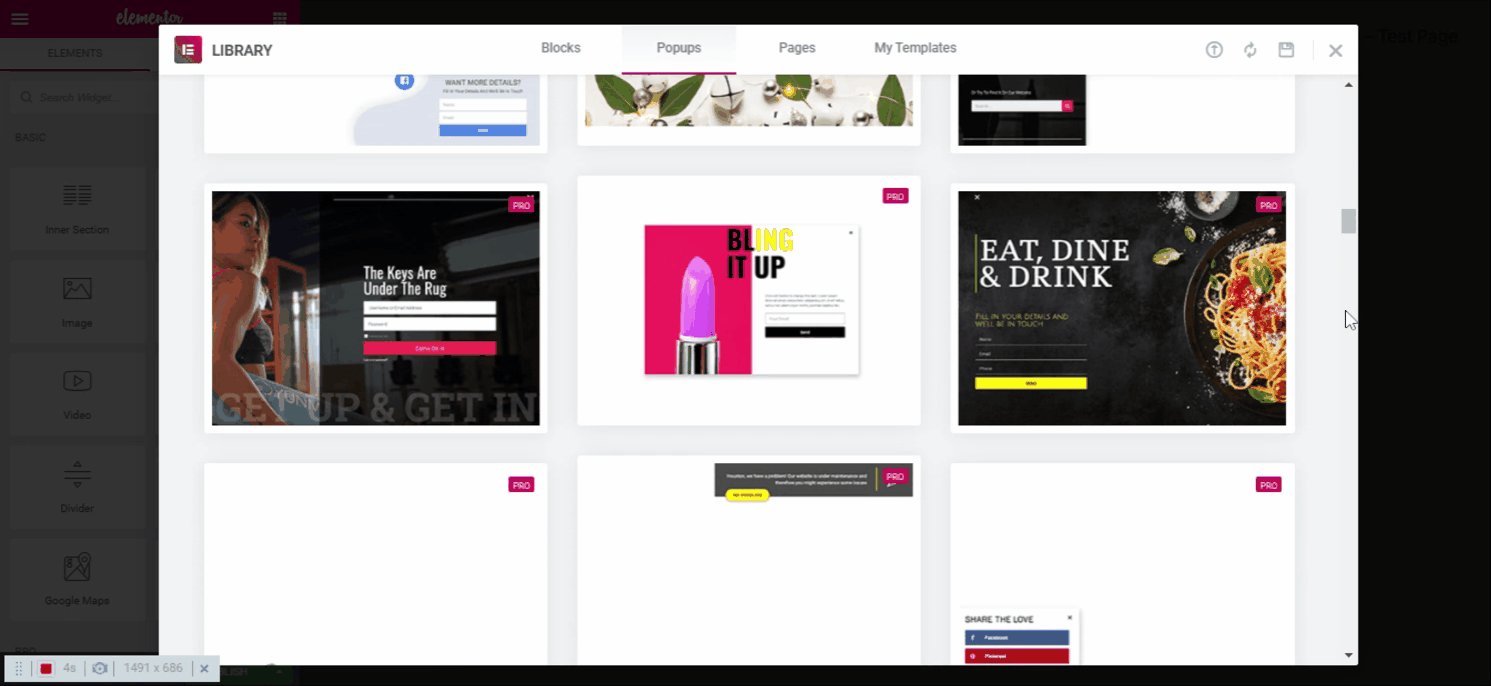
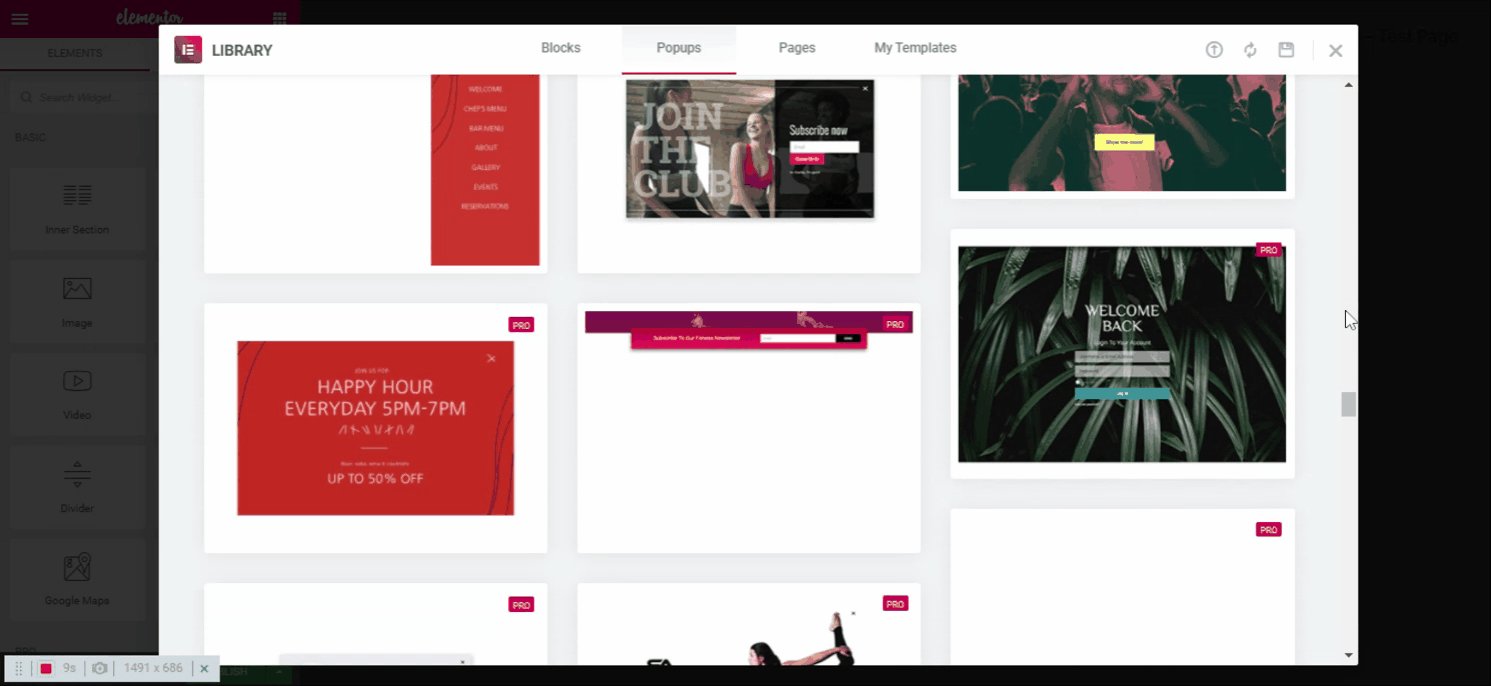
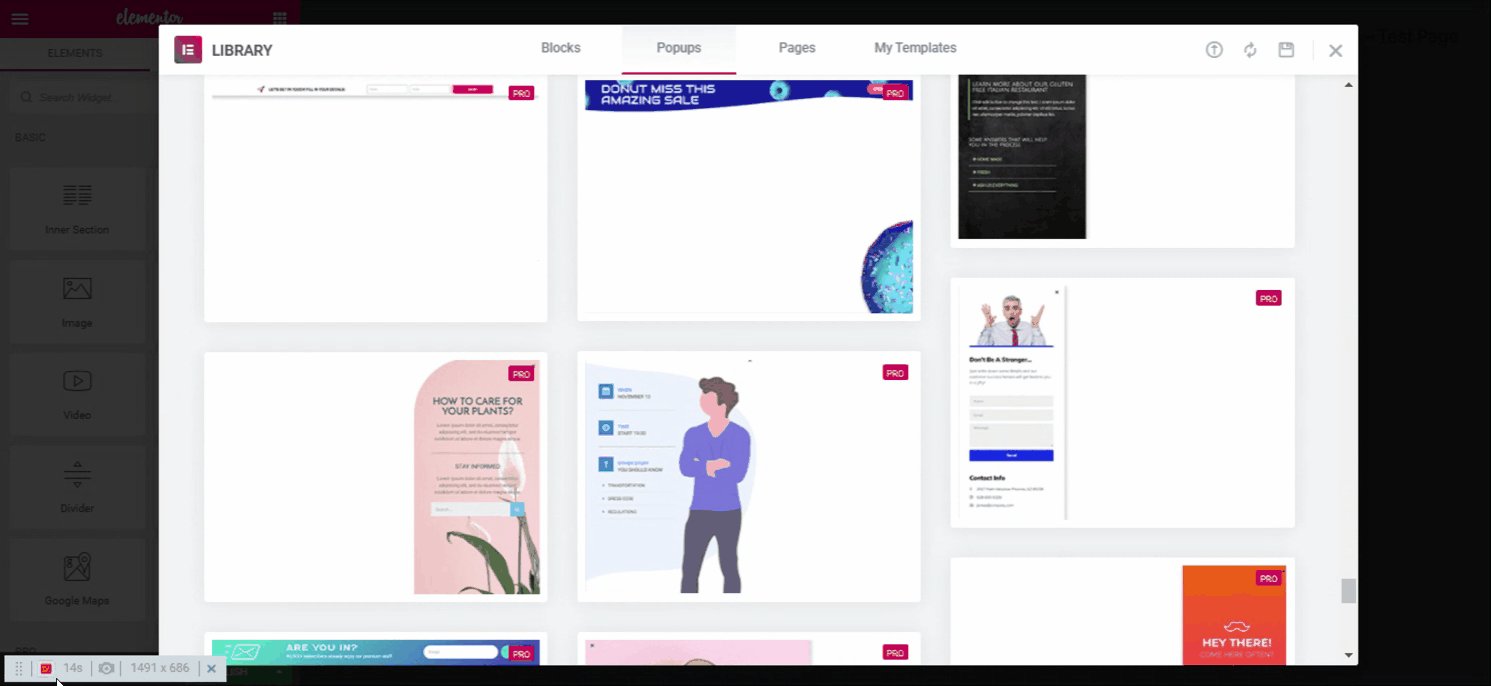
Как только вы нажмете кнопку «Создать всплывающее окно», вы найдете множество красивых шаблонов всплывающих окон, готовых для выбора. Однако, если вы не хотите использовать предварительно разработанный шаблон, вы также можете создать свое всплывающее окно с нуля. Для этого просто выйдите из библиотеки шаблонов.

Настройте свой дизайн всплывающего окна Elementor
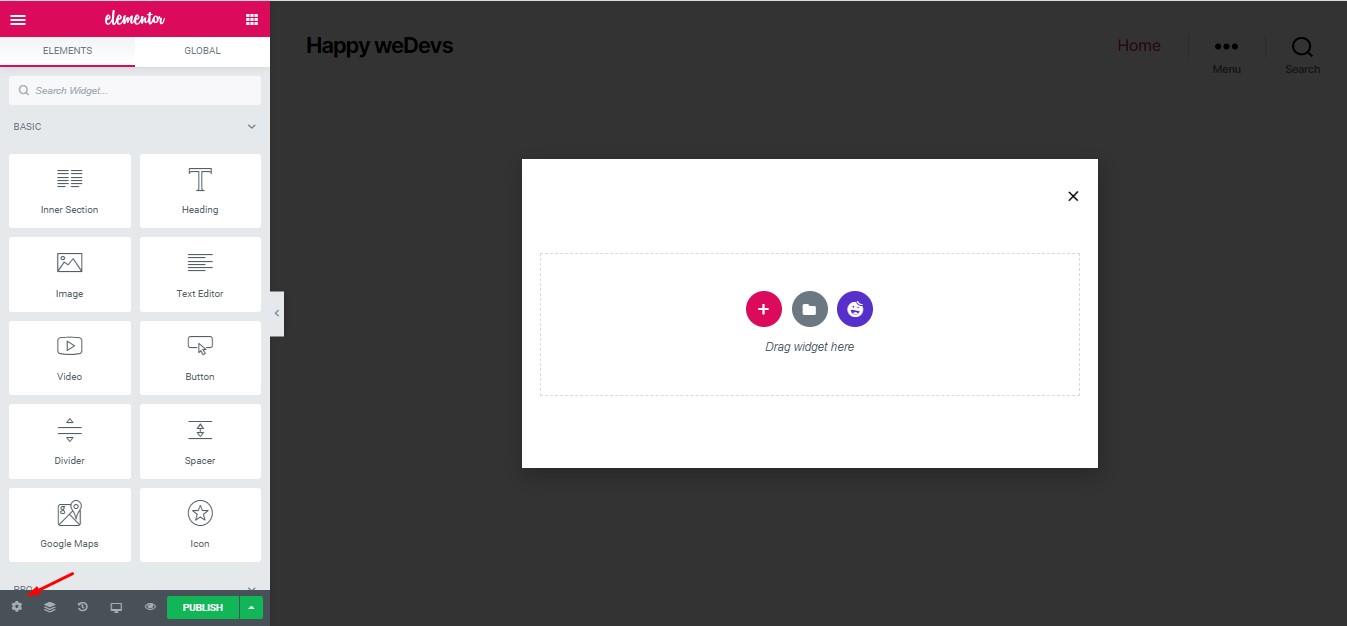
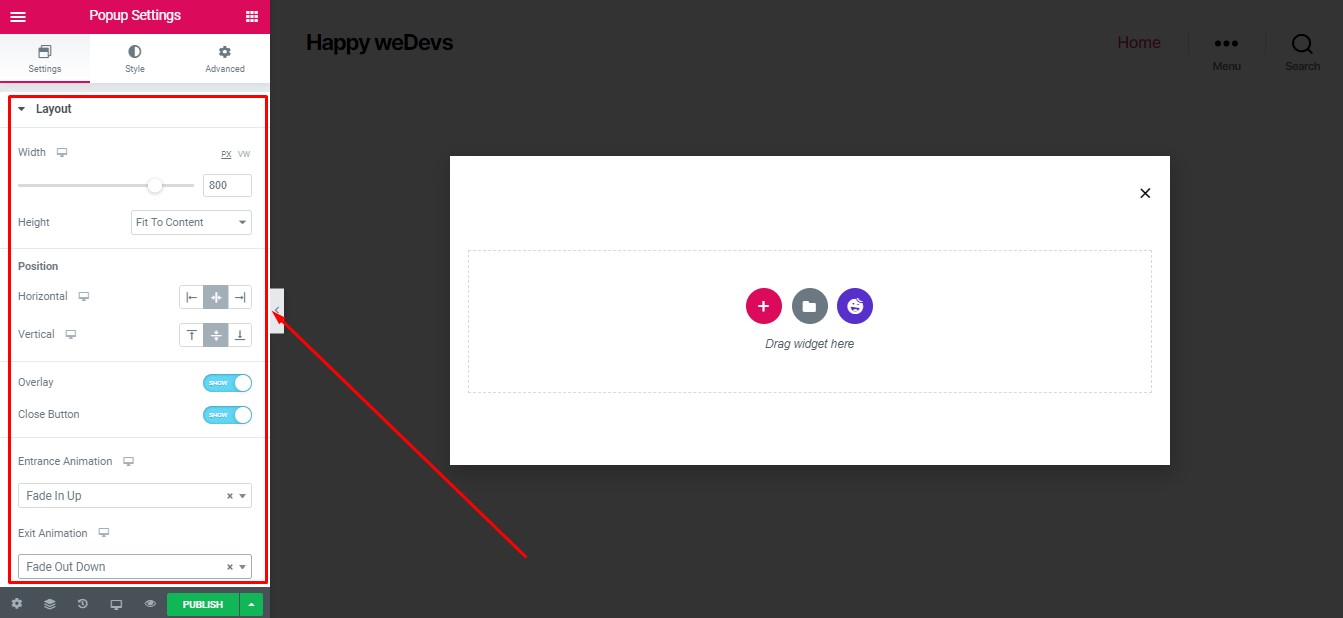
Как только вы закроете библиотеку шаблонов , вы увидите экран, подобный показанному ниже. Нажмите на значок шестеренки, как и мы, и вы сразу же окажетесь на странице настроек всплывающих окон .

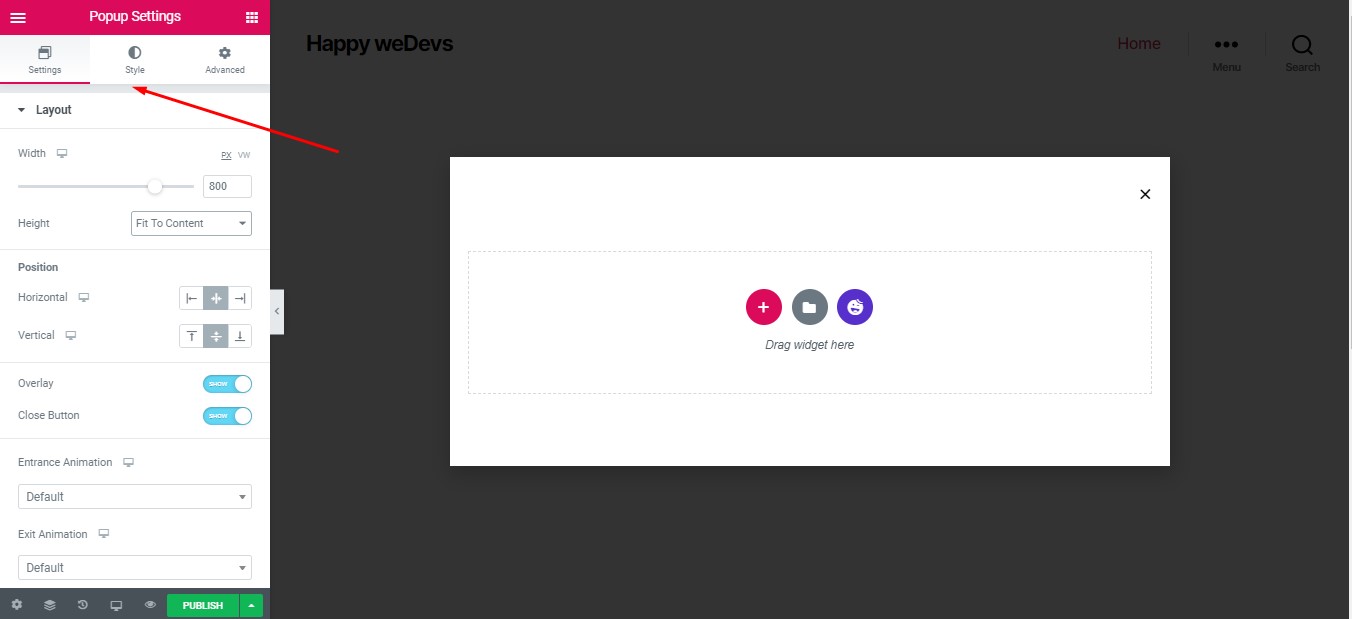
Настройка всплывающего окна будет иметь 3 вкладки — «Настройки», «Стиль» и «Дополнительно». Давайте узнаем, для чего предназначена каждая из вкладок.

На вкладке « Настройки » вы можете в основном настроить макет. Например, ширина , высота , положение по горизонтали/вертикали , анимация входа/выхода и кнопка закрытия .
Мы продолжаем с настройками ниже. Вы также можете настроить, как вы хотите.

На вкладке « Стиль » вы можете настроить цвета всплывающего окна, наложения и кнопки закрытия.

Вкладка « Дополнительно » позволяет настроить время кнопки закрытия и некоторые другие второстепенные настройки.
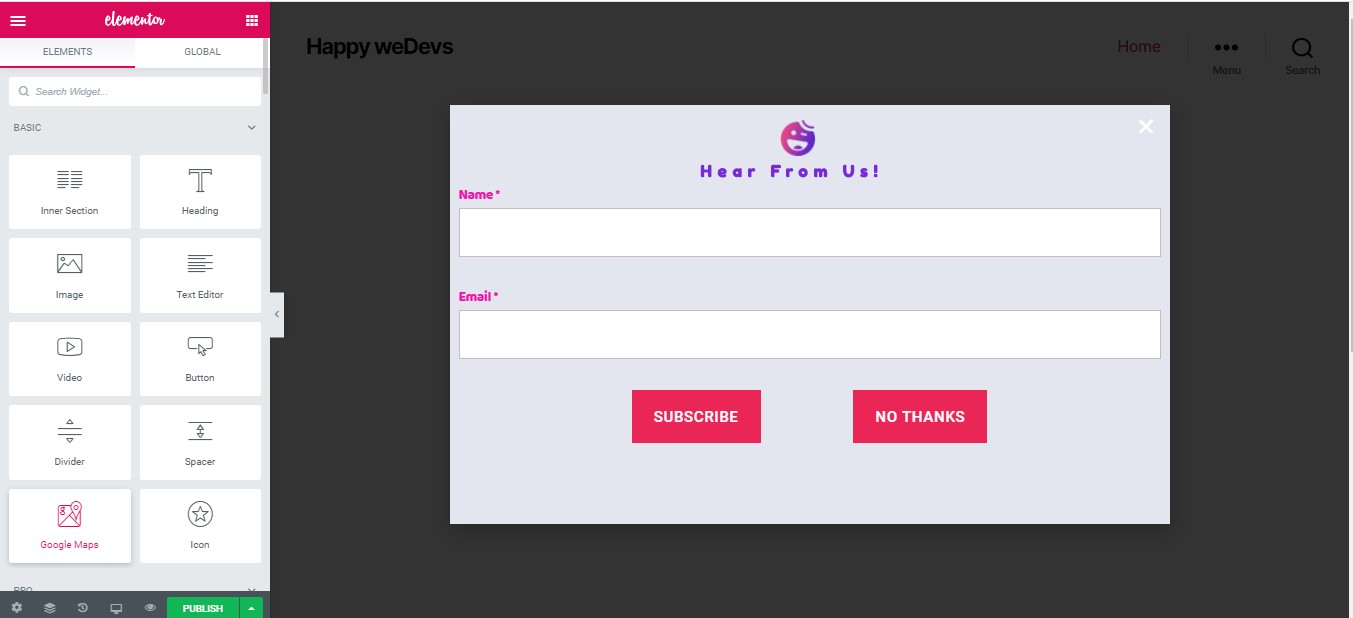
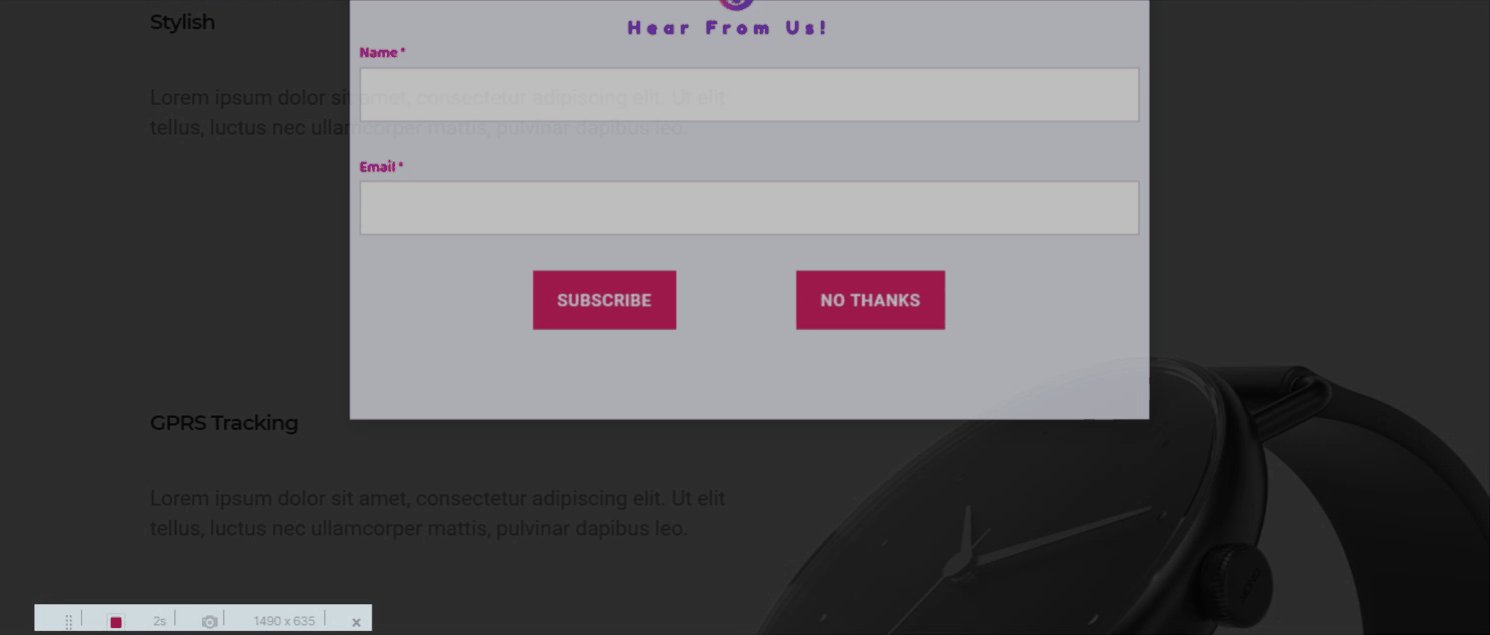
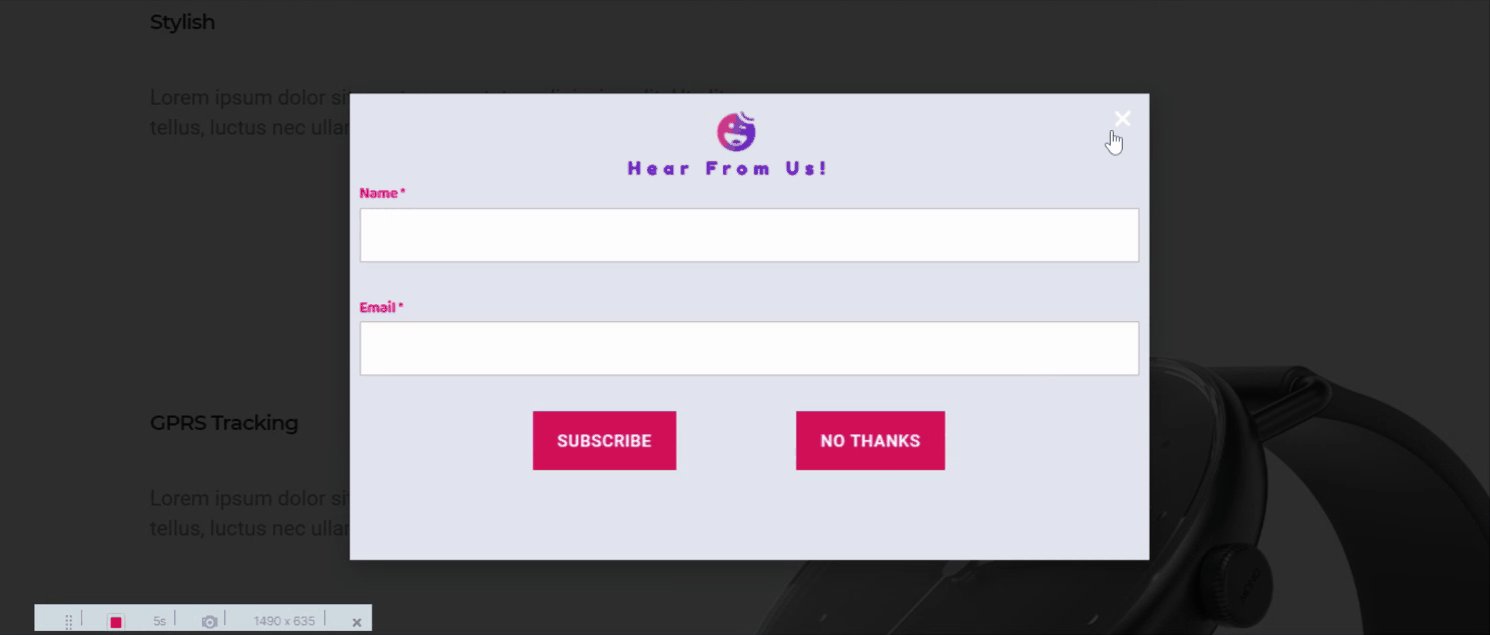
Как и в любые другие шаблоны Elementor, вы также можете добавлять виджеты, чтобы ваше всплывающее окно выглядело хорошо. Вот минимальное всплывающее окно, которое мы разработали.

Да, мы успешно создали всплывающее окно для нашего веб-сайта с помощью всплывающего окна Elementor! Теперь давайте узнаем, как мы можем настроить таргетинг всплывающего окна в зависимости от активности пользователя.
Управляйте своим всплывающим окном с помощью настроек публикации
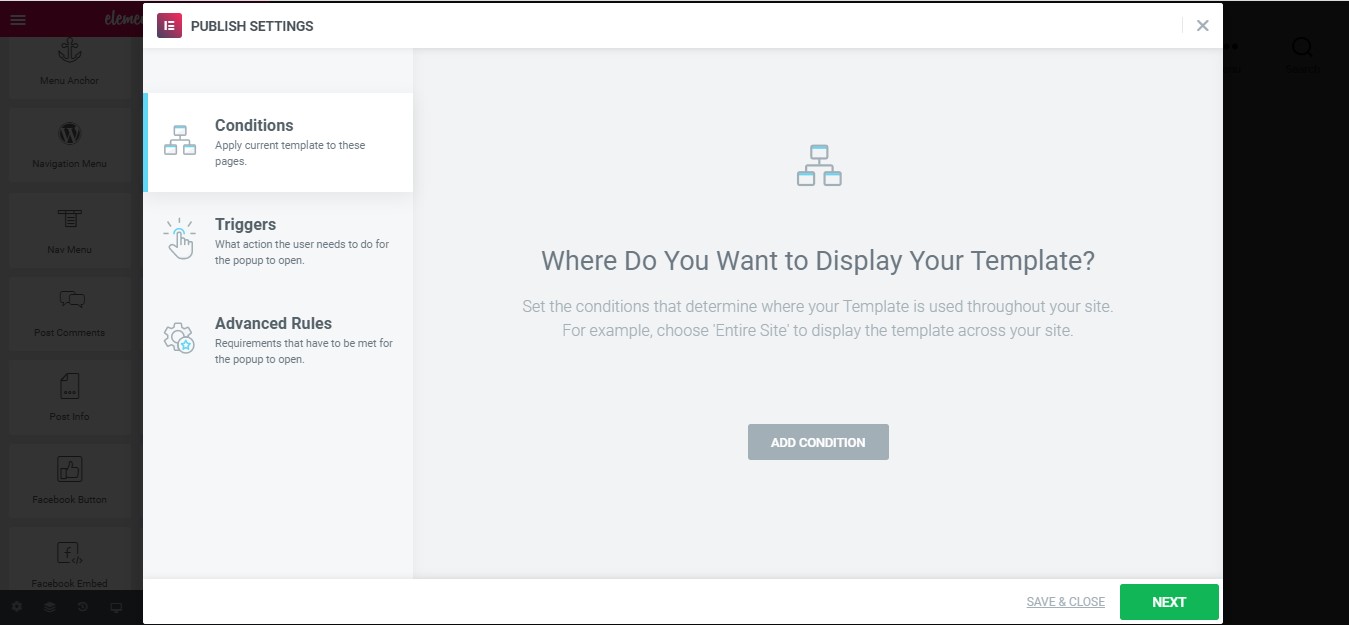
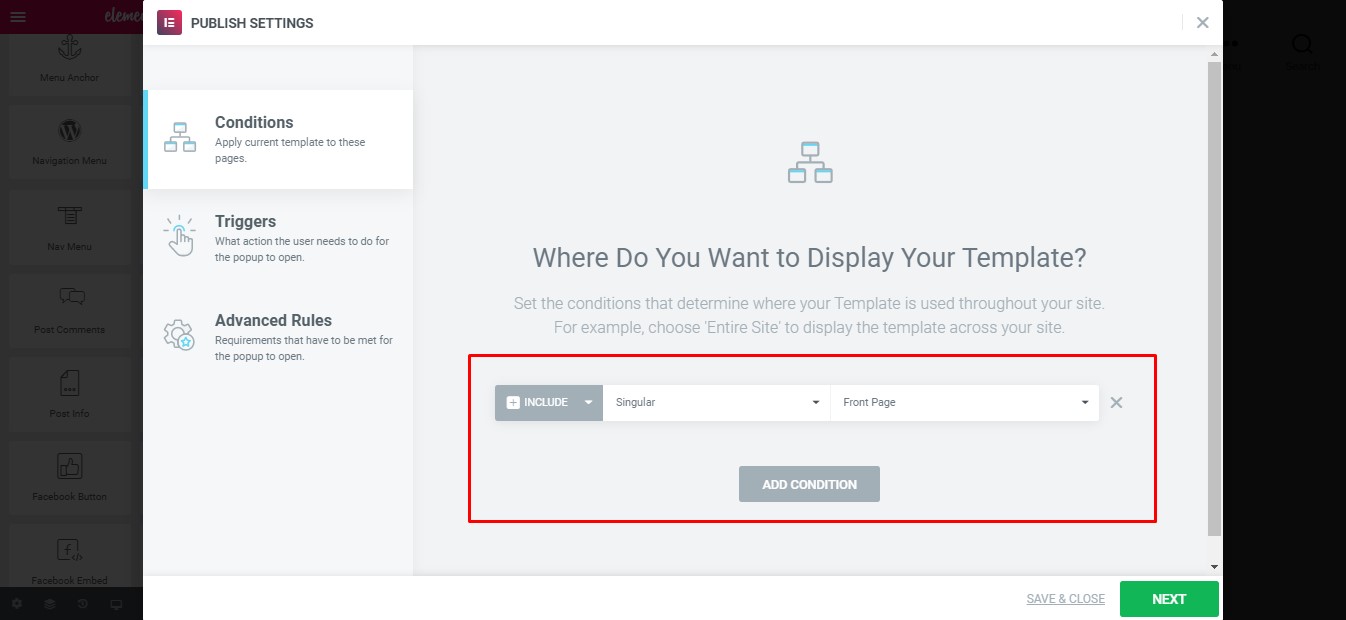
После создания всплывающего окна следующее, что вам нужно сделать, это установить, когда оно появится. С помощью всплывающего окна Elementor вы можете настроить его для срабатывания на основе множества действий. Когда вы закончите с дизайном и нажмете « Опубликовать», появятся настройки публикации . Отсюда вы контролируете и настраиваете таргетинг.

Как вы можете видеть на изображении выше, вы увидите три разных параметра, называемых « Условия », « Триггеры» и « Расширенные правила» .
Итак, давайте узнаем, как они работают.

Установите условия для вашего всплывающего окна
Вкладка «Условия» позволяет вам управлять тем, где будет отображаться ваше всплывающее окно. Например, вы можете разрешить отображение всплывающего окна на одной странице, нескольких страницах или даже на всем веб-сайте.
Как видите, здесь мы включили одну страницу, которая является главной, для отображения нашего всплывающего окна.

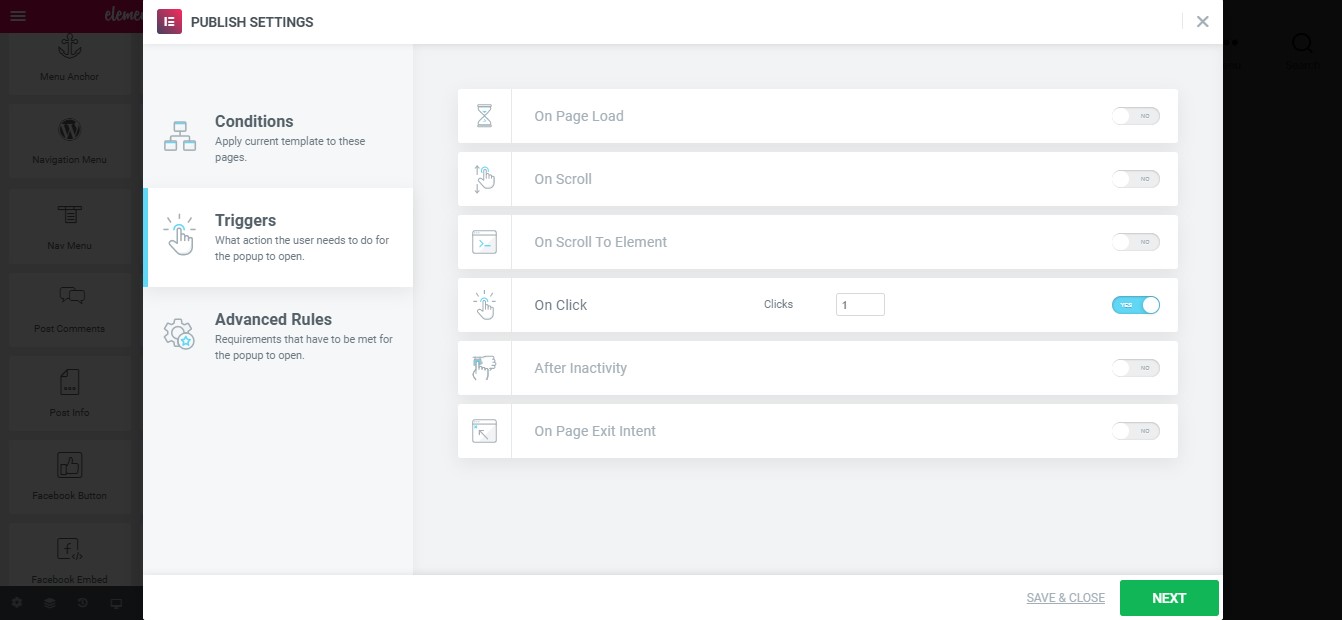
Настройка правил триггеров всплывающих окон
Триггеры позволяют вам контролировать, когда именно появляется ваше всплывающее окно. С Elementor у вас есть все типы триггеров, которые вам понадобятся. Вы можете настроить отображение всплывающего окна –
- Загрузка на странице
- При прокрутке
- При прокрутке до элемента
- По щелчку
- После бездействия
- Намерение выхода на странице
Мы настроили наше всплывающее окно для отображения при первом щелчке пользователя на нашей веб-странице.

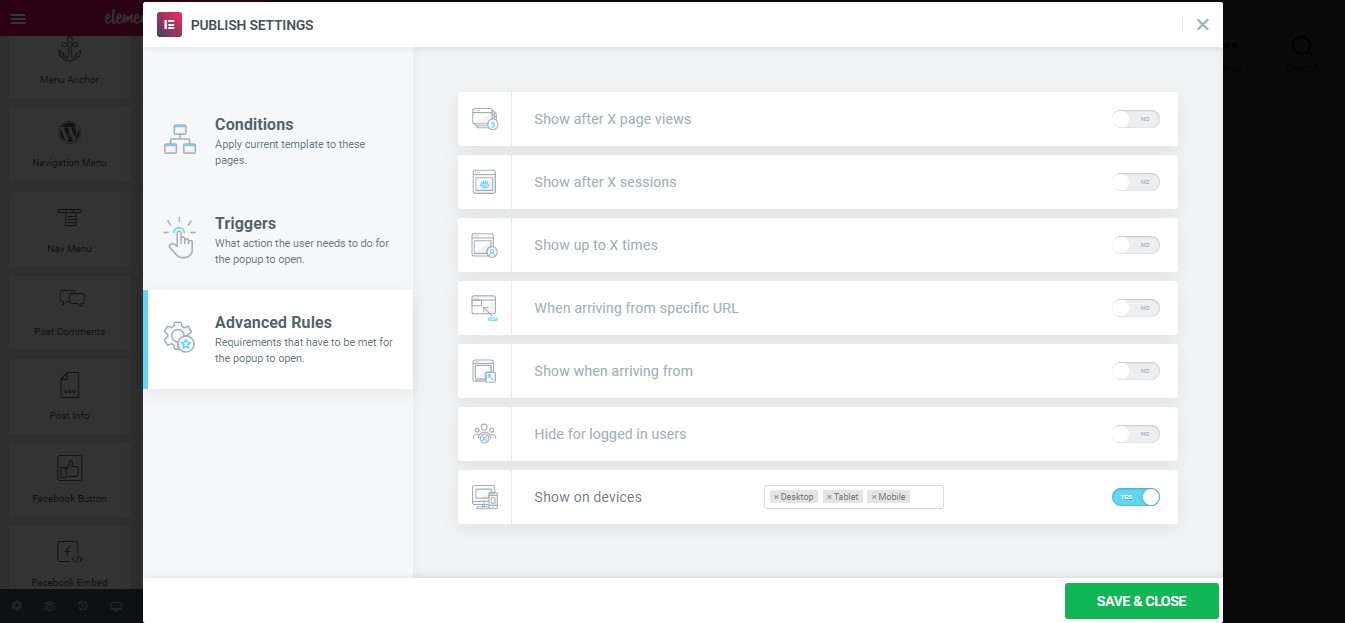
Установить расширенные правила
Как следует из названия, расширенные правила позволяют вам установить расширенные условия для точного определения того, когда или кому будет отображаться ваше всплывающее окно.
Существует множество различных правил, и вы также можете выбрать несколько правил.

Теперь мы готовы опубликовать наше всплывающее окно. Итак, продолжайте и нажмите кнопку СОХРАНИТЬ И ЗАКРЫТЬ .
Кроме того, давайте посмотрим на наше всплывающее окно в действии. Ура!

Большая коллекция шаблонов всплывающих окон из библиотеки Elementor Pop Up
Как мы уже показали вам, Elementor имеет огромную коллекцию предварительно разработанных всплывающих окон в своей библиотеке шаблонов.
У вас будет доступ к сотням всплывающих окон, поэтому, даже если у вас нет большого понимания дизайна, всплывающее окно Elementor поможет вам. В библиотеке шаблонов Elementor вы найдете различные типы шаблонов всплывающих окон, такие как лайтбокс, плавающий, полноэкранный, лид-магнит и многие другие!

Помимо всплывающих окон, Elementor также имеет множество других предварительно разработанных шаблонов и виджетов. Вы можете еще больше расширить возможности Elementor, используя различные дополнения. Которые сейчас очень популярны.
Если вы хотите увидеть, как дополнения облегчают разработку вашего сайта, не забудьте попробовать HappyAddons. Сейчас это один из лучших аддонов Elementor с более чем 80 000 активных установок. Существует премиум-версия, а также бесплатная версия.
Elementor Pop Up — лучший конструктор всплывающих окон
Elementor считается одним из лучших конструкторов страниц для WordPress. Наряду со многими другими функциями вы также можете создавать красивые всплывающие окна с определенным таргетингом.
Процесс создания всплывающих окон очень прост, и мы надеемся, что теперь вы сможете создать всплывающее окно, которое понравится вашим посетителям (по крайней мере, не возненавидит!). Вы также можете создать модальное всплывающее окно с помощью конструктора всплывающих окон Elementor.
Закончим блог пожалуй самой экстравагантной рекламой продукта от компании WordPress? Ладно, вот!
