Как создать сайт-портфолио в WordPress с помощью Elementor
Опубликовано: 2020-06-10Прошли те дни, когда вы проверяли страницу за страницей, чтобы найти кого-то и принять решение. Работодатели и клиенты в наши дни предпочитают видеть все, что вы сделали, ваш рабочий процесс, мысли, интересы и многое другое.
Традиционное резюме просто не может справиться с этим. На помощь приходит сайт-портфолио.
Веб-сайт портфолио поможет вам представить себя миру с умом. Так, как хотите вы и ваши работодатели/клиенты.
Теперь вы можете спросить, как я могу создать сайт-портфолио в WordPress для себя или с чего мне начать?
Хорошие новости для вас! Сегодня это не то, что требует тяжелой работы или слишком много времени. В WordPress вы можете создать сайт за считанные минуты. И есть такие решения, как Elementor и Happy Addons с тысячами готовых шаблонов, которые с легкостью придадут вашему сайту профессиональный вид.
Без лишних слов давайте посмотрим, как легко создать сайт-портфолио в WordPress. Но вот простой вопрос.
Почему WordPress или Elementor, а не другие?

В последние годы WordPress предоставляет множество возможностей для простого создания необходимого вам профессионального веб-сайта. Независимо от вашей ниши, вы можете легко найти полезные материалы по дизайну веб-сайтов на WordPress. Вот почему он обеспечивает почти 34% мирового интернета.
Кроме того, Elementor является наиболее популярным визуальным конструктором страниц веб-сайтов, который обладает множеством уникальных функций и возможностей.
Несмотря на наличие всех уникальных функций в Elementor, в некоторых случаях вы можете искать дополнительные возможности настройки. По нашему мнению, Happy Addons может сделать ваши руки более мощными с помощью некоторых чрезвычайно уникальных, но эффективных инструментов дизайна.
Как создать сайт-портфолио в WordPress (Краткое руководство пользователя)

Однако сейчас мы узнаем, как создать сайт-портфолио с помощью Elementor и Happy Addons.
Вот предварительные условия для создания веб-сайта портфолио в WordPress:
- Сайт на WordPress
- Элементор (бесплатно)
- Счастливые дополнения (бесплатные и профессиональные)
- Элементы Envato (необязательно)
Сначала убедитесь, что вы успешно установили WordPress , Elementor и Happy Addons . Теперь следуйте приведенным ниже инструкциям шаг за шагом.
Статья по теме : Как создать профессиональный веб-сайт с помощью Elementor и Happy Addons
Добавьте заголовок на свой сайт
Это самый первый шаг этого урока. Шапка сайта — самая привлекательная часть. Чаще всего люди или посетители сначала видят заголовок, а затем заходят на сайт или просматривают его. Заголовок обычно состоит из значков социальных сетей, основных ссылок, навигации по страницам и многого другого.
К счастью, с Elementor вы можете сделать это легко, даже если у вас нет знаний языка программирования. И самое интересное, вам не нужно создавать отдельные заголовки для каждой страницы. Так что создать заголовок с помощью Elementor очень просто.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowВыберите шаблон или тему Elementor
Теперь, после заголовка, ваш следующий шаг — выбрать идеальный шаблон или тему для вашего веб-сайта-портфолио. К счастью, в библиотеке шаблонов Elementor есть множество доступных ресурсов. На самом деле, вы можете выбрать лучший всего за несколько кликов.
Хорошо, давайте посмотрим, как вы можете добавить шаблон для своего сайта.
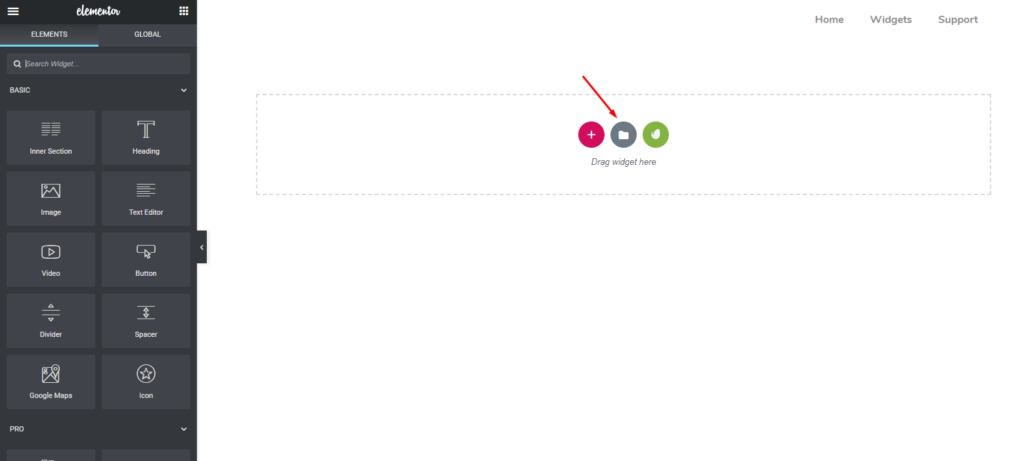
Сначала откройте страницу, которую вы хотите создать. А затем нажмите на «Папка».

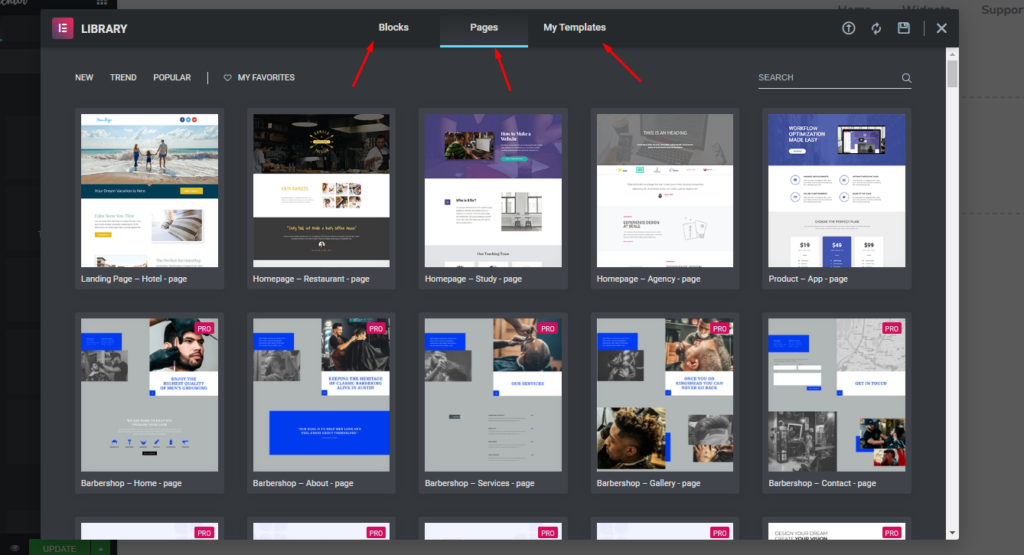
Здесь вы найдете множество доступных ресурсов. Как видите блоки, страницы и мои шаблоны .
- Блоки : Здесь вы можете выбрать различные разделы. Например, часть заголовка, часть нижнего колонтитула, главный баннер, карты, формы и т. д.
- Страницы : Здесь вы можете выбрать всю страницу, где все элементы доступны в целом.
- Мои шаблоны : если вы настраиваете какой-либо раздел или хотите сохранить его в соответствии со своим стилем, вы можете сохранить его как мои шаблоны.

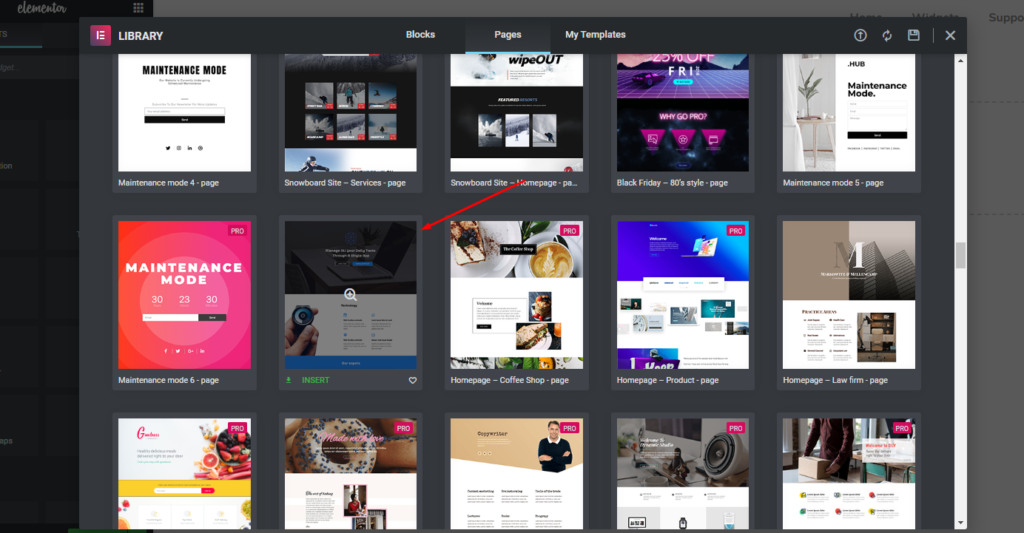
Теперь вы можете выбрать подходящий для вашего сайта. Сегодня мы выбираем следующий.

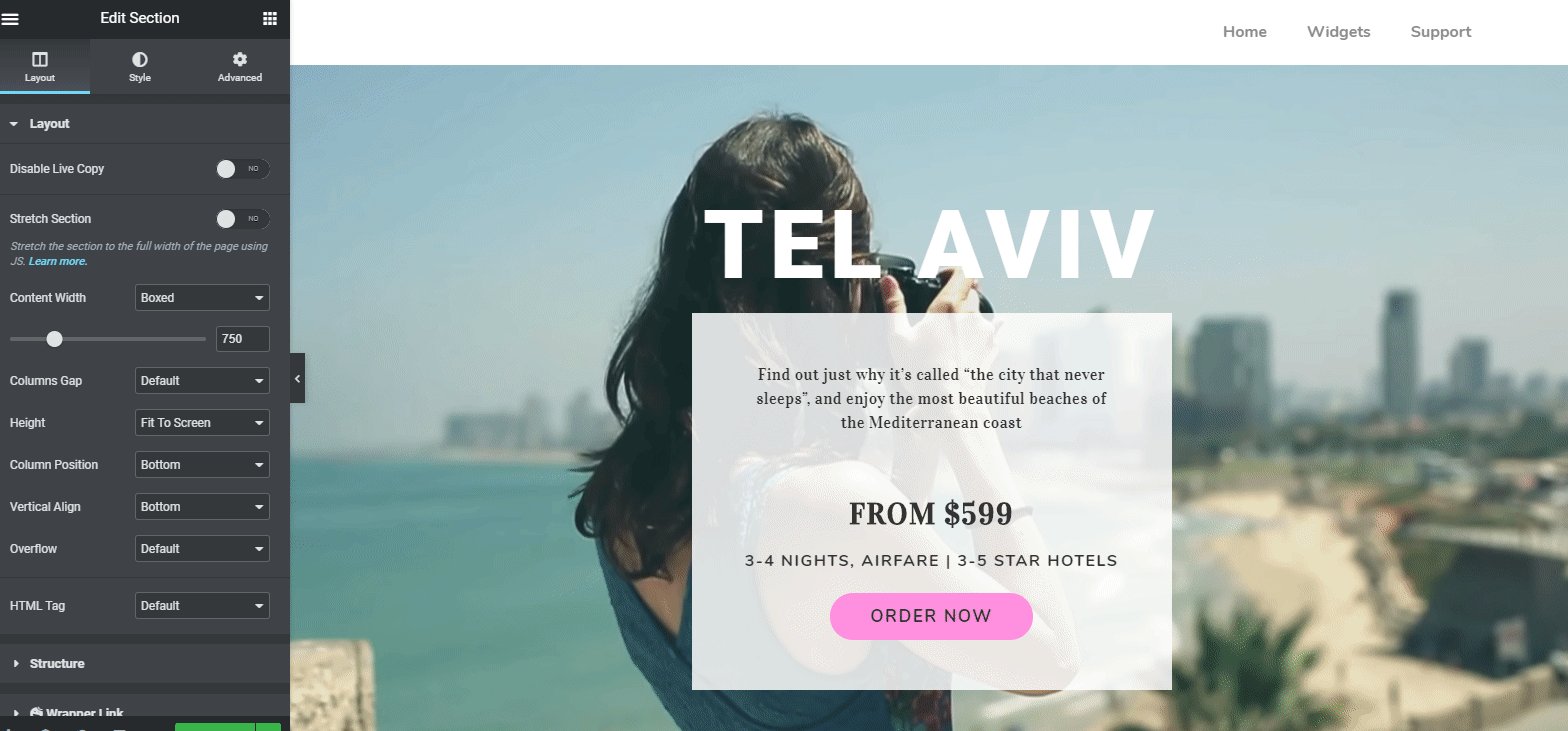
Итак, после добавления шаблона ваша страница будет выглядеть так:

Note: We will customize this template step by step to make it a professional-looking portfolio websiteНастройте шаблон для сайта портфолио вашей мечты Elementor
Теперь вы готовы с шаблоном. Вы можете либо остаться с текущим шаблоном, либо настроить его в соответствии со своими потребностями. Если вы хотите изменить его, вы можете сделать это легко шаг за шагом.
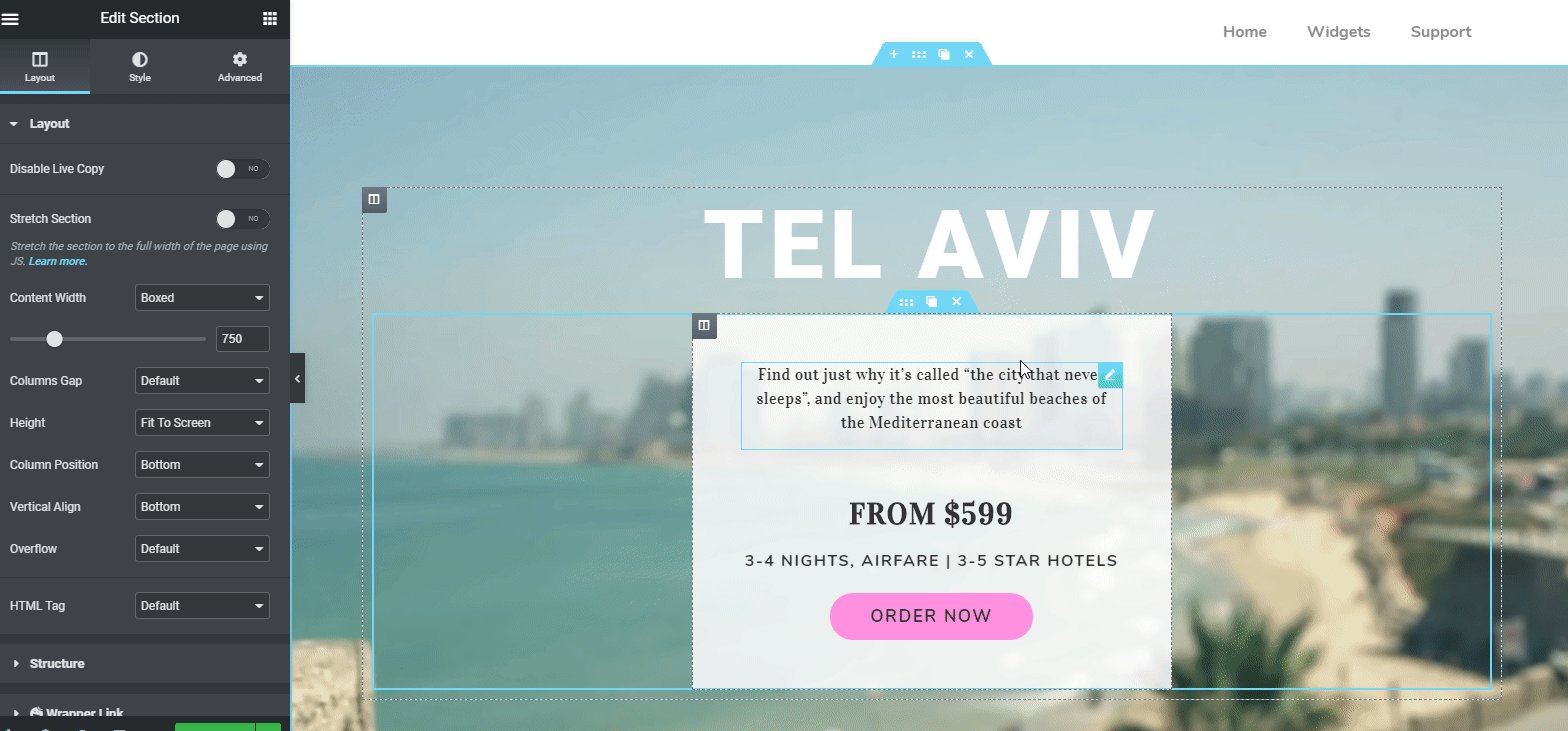
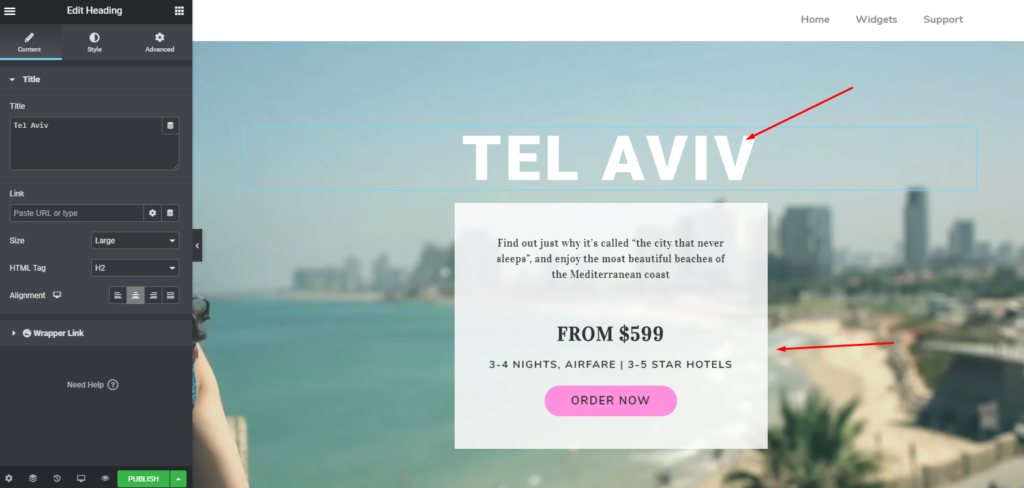
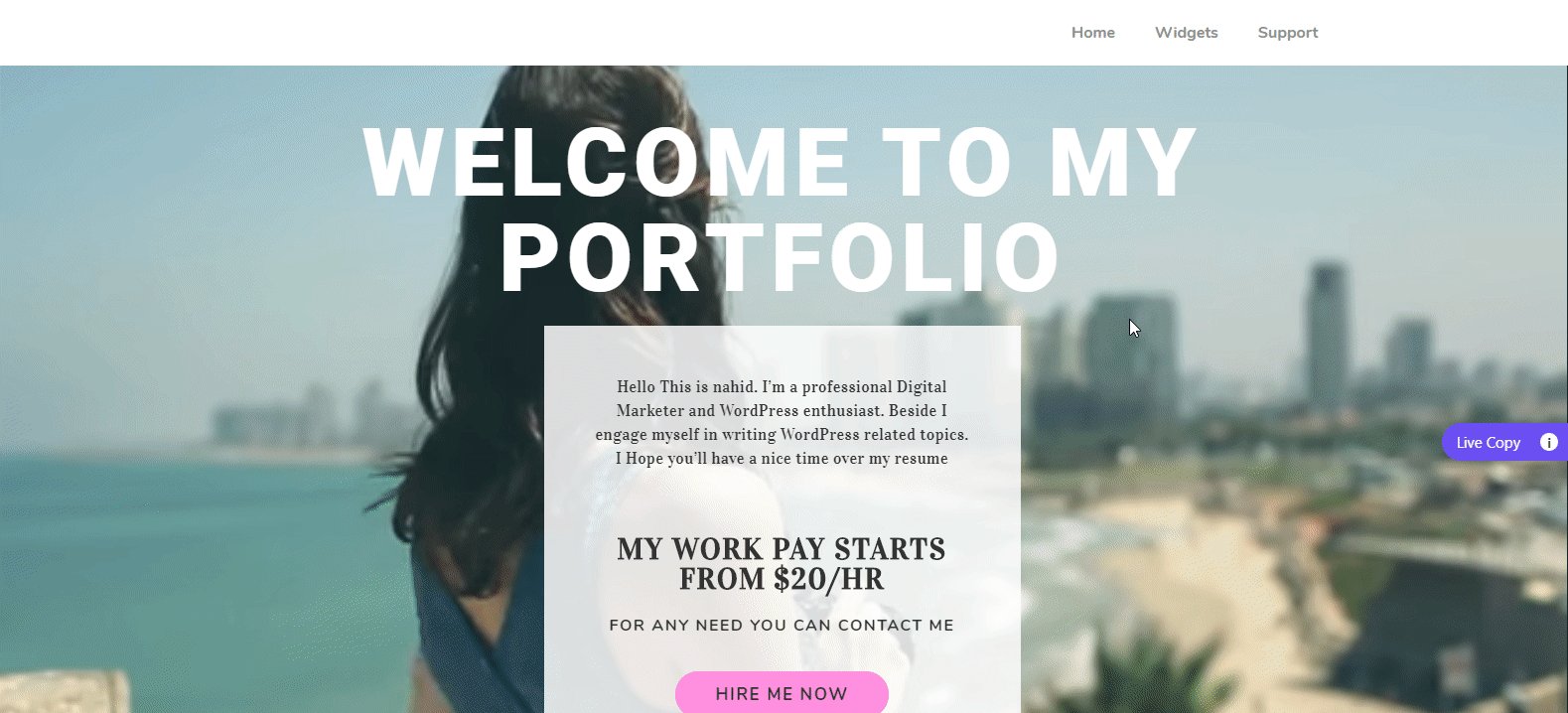
Однако, если вы хотите изменить заголовок в части заголовка, нажмите « Отмеченная область ». И сразу же на левой боковой панели экрана будут доступны параметры настройки.

После редактирования заголовочной части это будет выглядеть так?

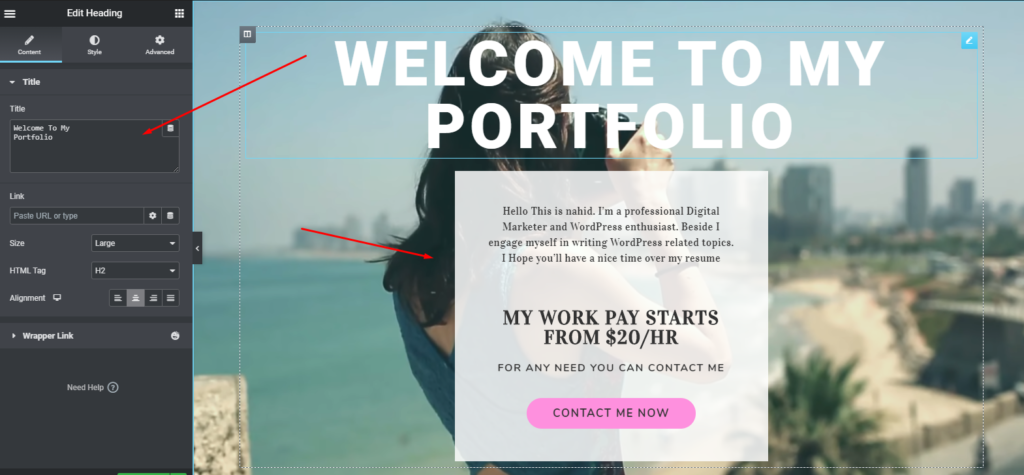
Добавление или настройка раздела «Обо мне»
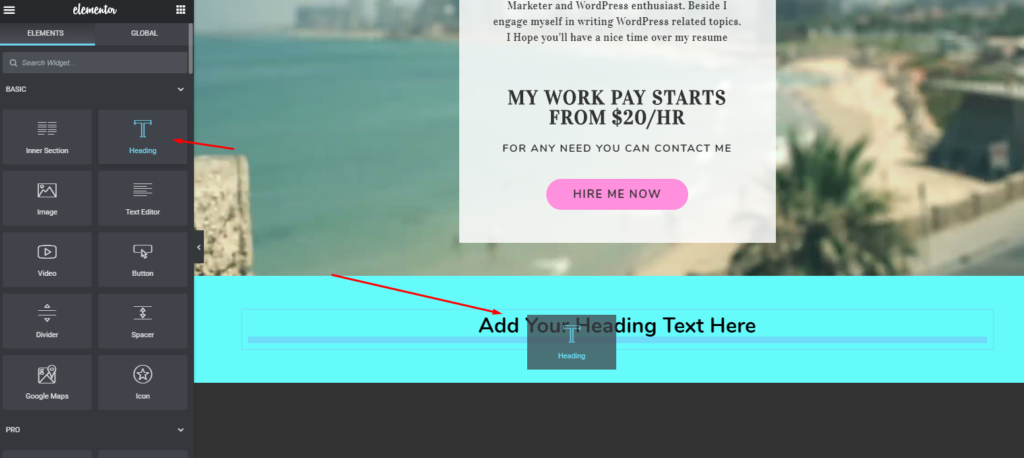
Чтобы настроить раздел «О нас», выберите виджет «Заголовок» на левой боковой панели. А затем перетащите его в отмеченную область.

Теперь здесь вы можете добавить о себе, описав некоторые основные и важные для вас моменты. Например, вы можете показать свои навыки, опыт, области знаний и многое другое.
Статья по теме: Как использовать панели навыков на веб-сайте портфолио

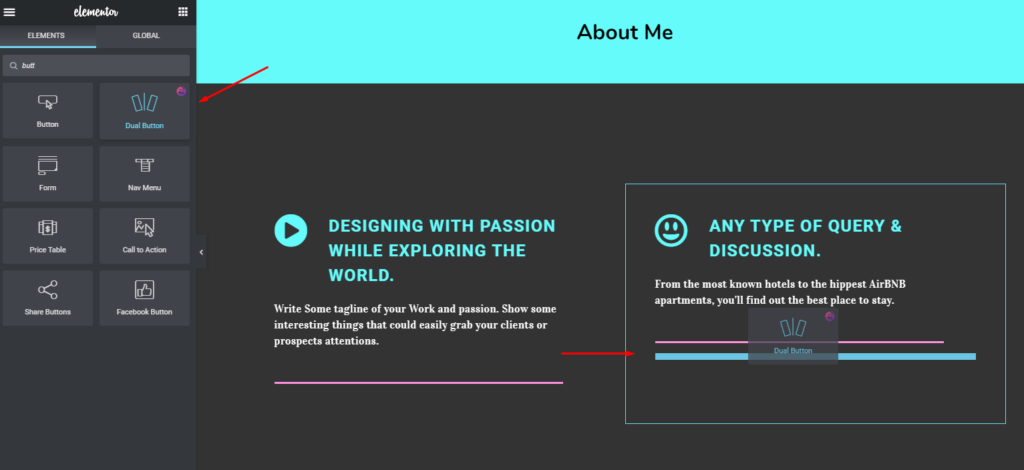
Здесь вы можете украсить его больше. Например, если вы хотите добавить кнопку в любую из этих двух частей, просто выберите «Виджет кнопки» и перетащите его в отмеченную область.

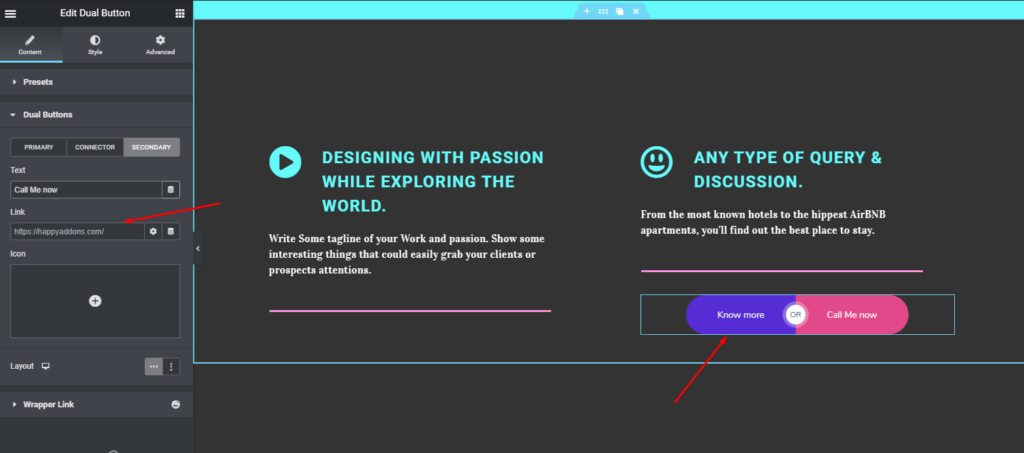
После добавления кнопки ваш дизайн будет выглядеть так, как показано ниже. Вы также можете разместить ссылку на кнопку. Это поможет потенциальным клиентам найти вас или узнать о вас больше.

Добавление моих услуг на сайт вашего портфолио
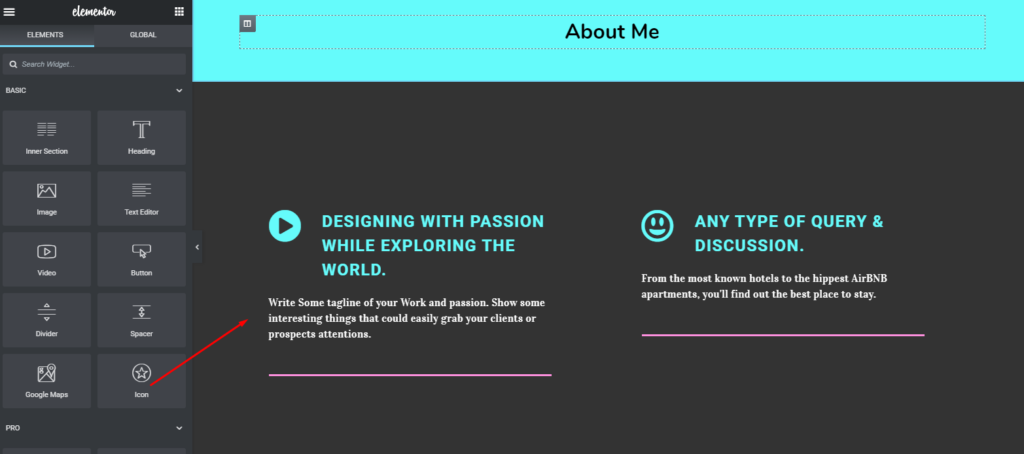
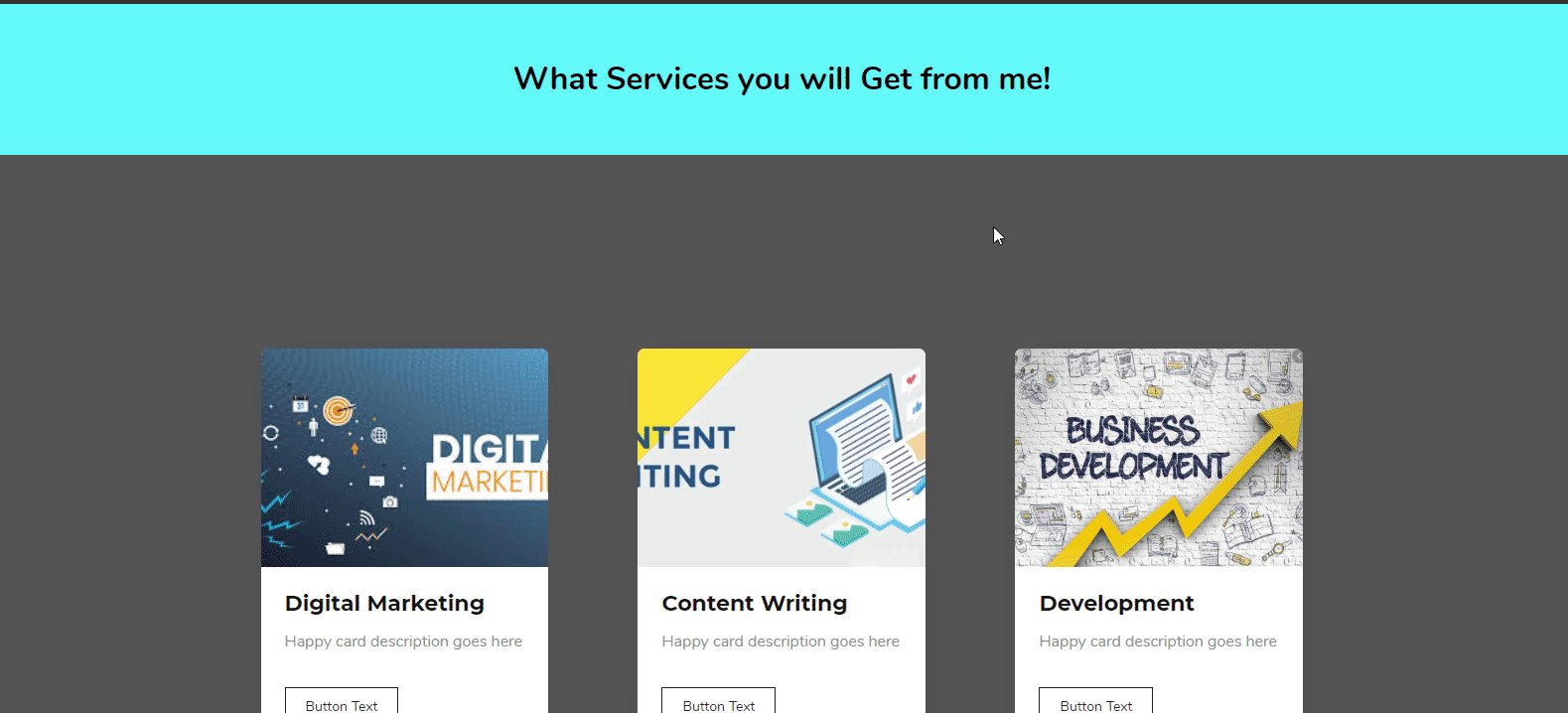
Здесь вы можете либо остаться с текущим дизайном, либо просто настроить его. Или вы можете полностью принести новый дизайн. В нашем случае мы добавим различные виджеты, чтобы показать часть « Мой сервис » более выгодно.
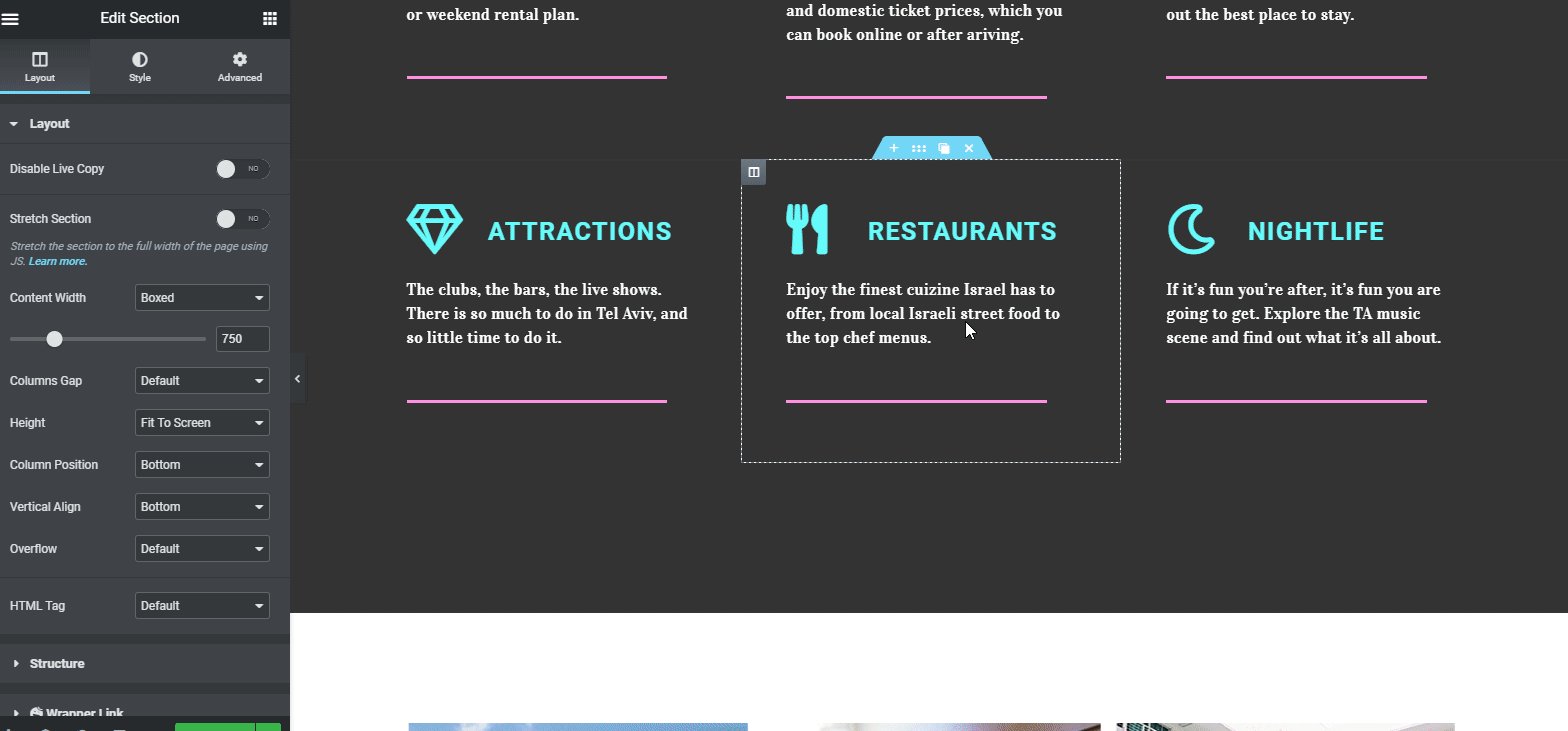
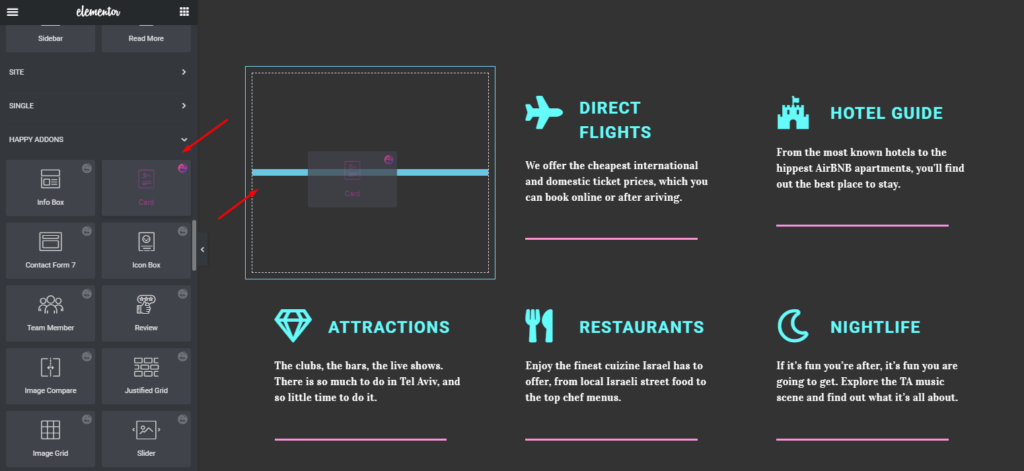
Для этого выберите «Виджет карты» Happy Addons на левой боковой панели. И аналогичным образом перетащите его в отмеченную область.

Связанная статья: Как создавать страницы магазина с карточным виджетом Happy Addons
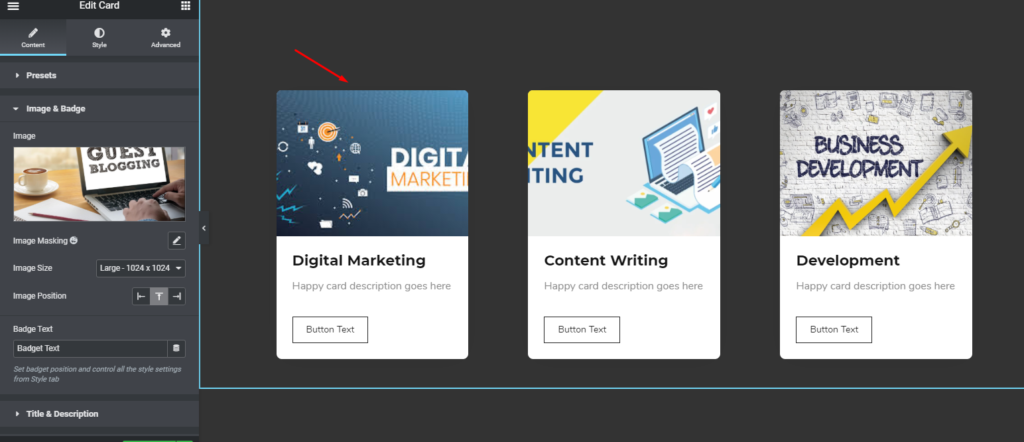
Теперь после добавления сервиса с подробностями. Ваш дизайн будет таким, как показано ниже. Затем просто добавьте информацию внутри раздела. Вот и все.

Добавить панели навыков
Как мы все знаем, наличие панели навыков на веб-сайте, особенно на веб-сайте портфолио, очень важно. Он привлекает внимание, демонстрируя свои навыки с помощью различных красочных полос. А также потенциальные клиенты или работодатели хотели бы видеть столбчатую диаграмму или полосу навыков, только если они организованы всеобъемлющим образом.
В любом случае, сейчас мы покажем, как вы можете добавить панель навыков на этот сайт. Хорошо?
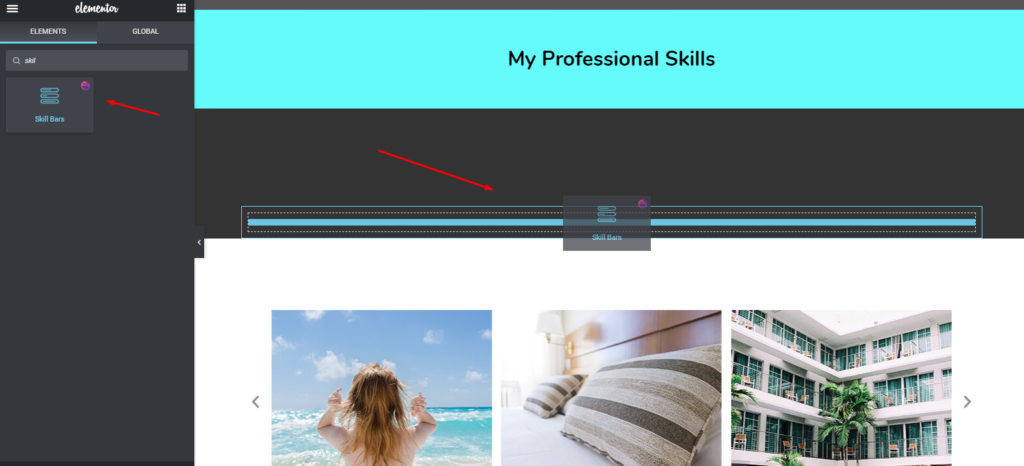
Прежде всего, выберите «Виджет панели навыков» от Happy Addons. Для этого просто выберите виджет на левой боковой панели. А затем перетащите его в отмеченную область.

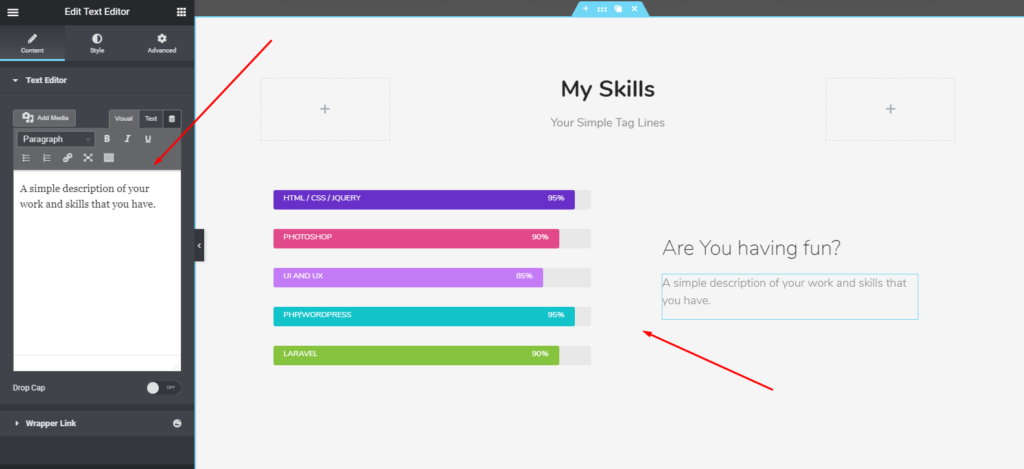
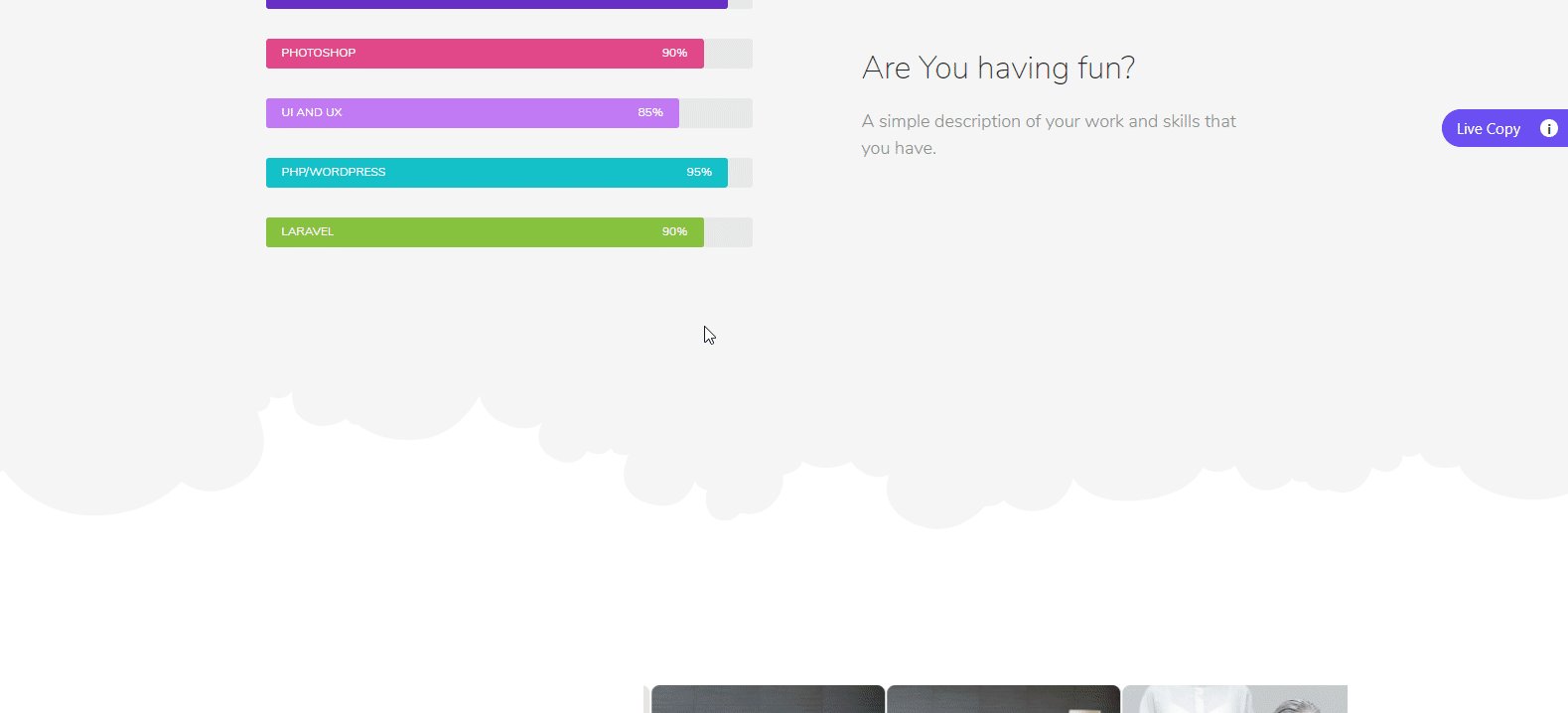
Таким образом, после добавления полос ваш дизайн автоматически появится на экране. И вы можете легко настроить его отсюда.

Важное примечание: вы можете легко скопировать любые функции Happy Addons и вставить их на свой веб-сайт с помощью Live copy-paste.
В любом случае, давайте проверим следующий урок по панелям навыков. Вы можете получить более подробную информацию о виджете панели навыков.?
Добавить виджет галереи
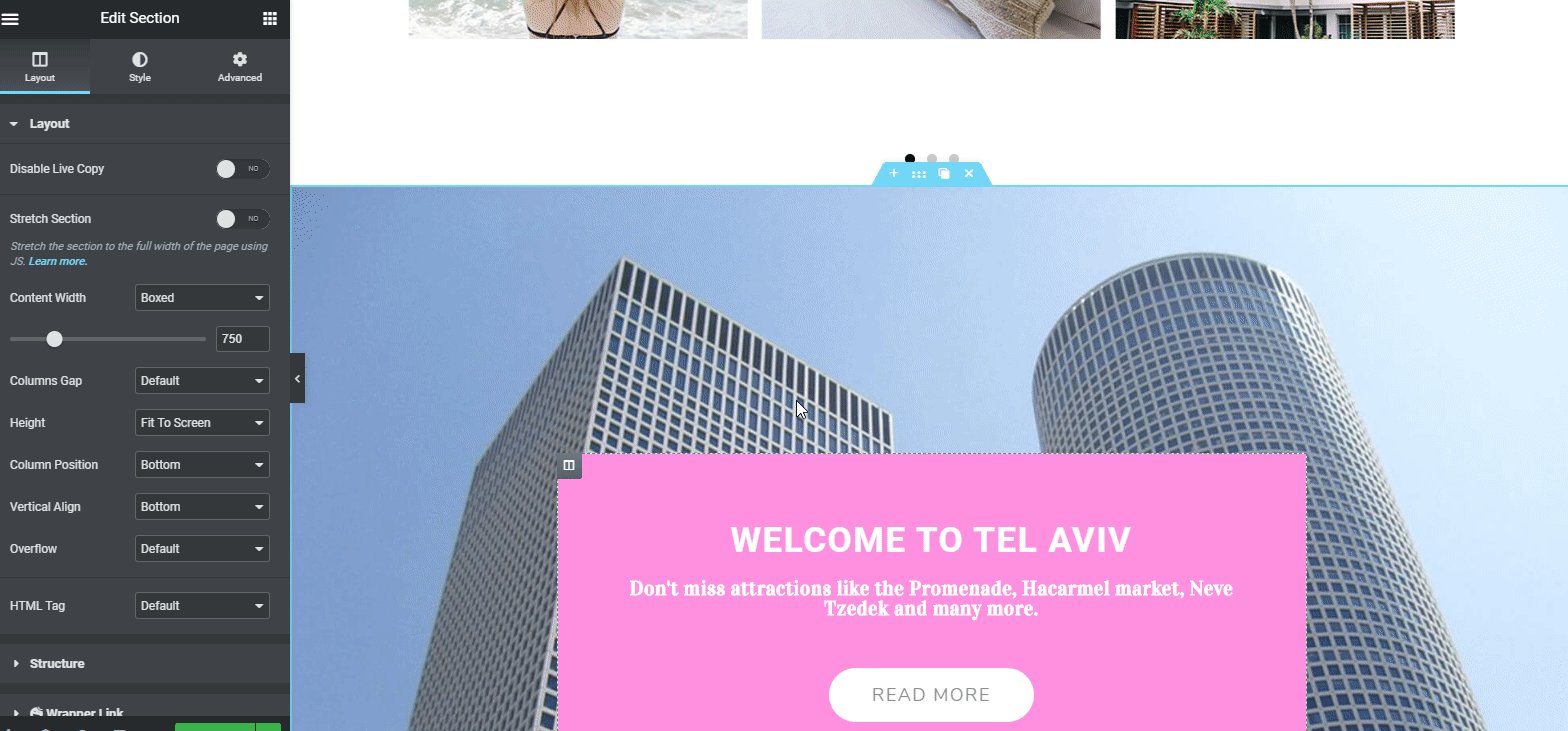
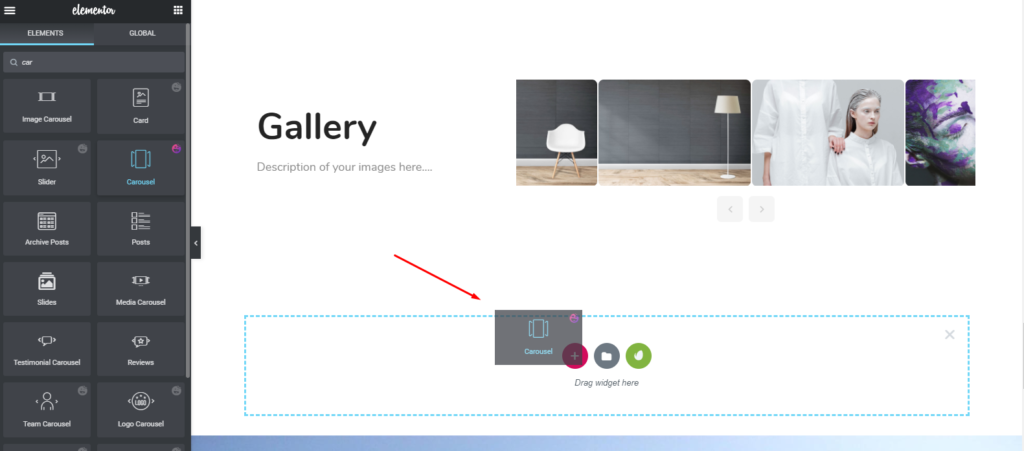
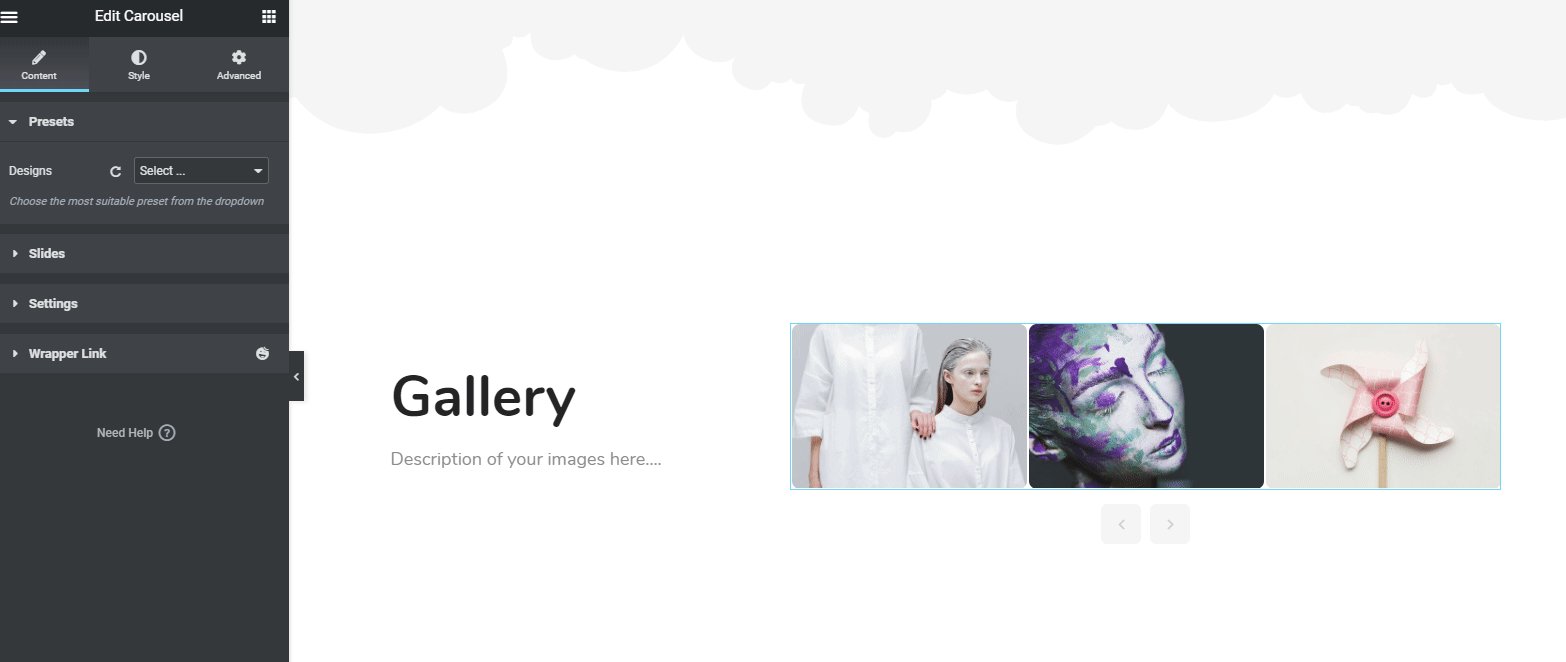
Теперь пришло время показать некоторые из ваших работ или фотографий в галерее. В этом случае вы можете использовать «Виджет карусели изображений» от Happy Addons.

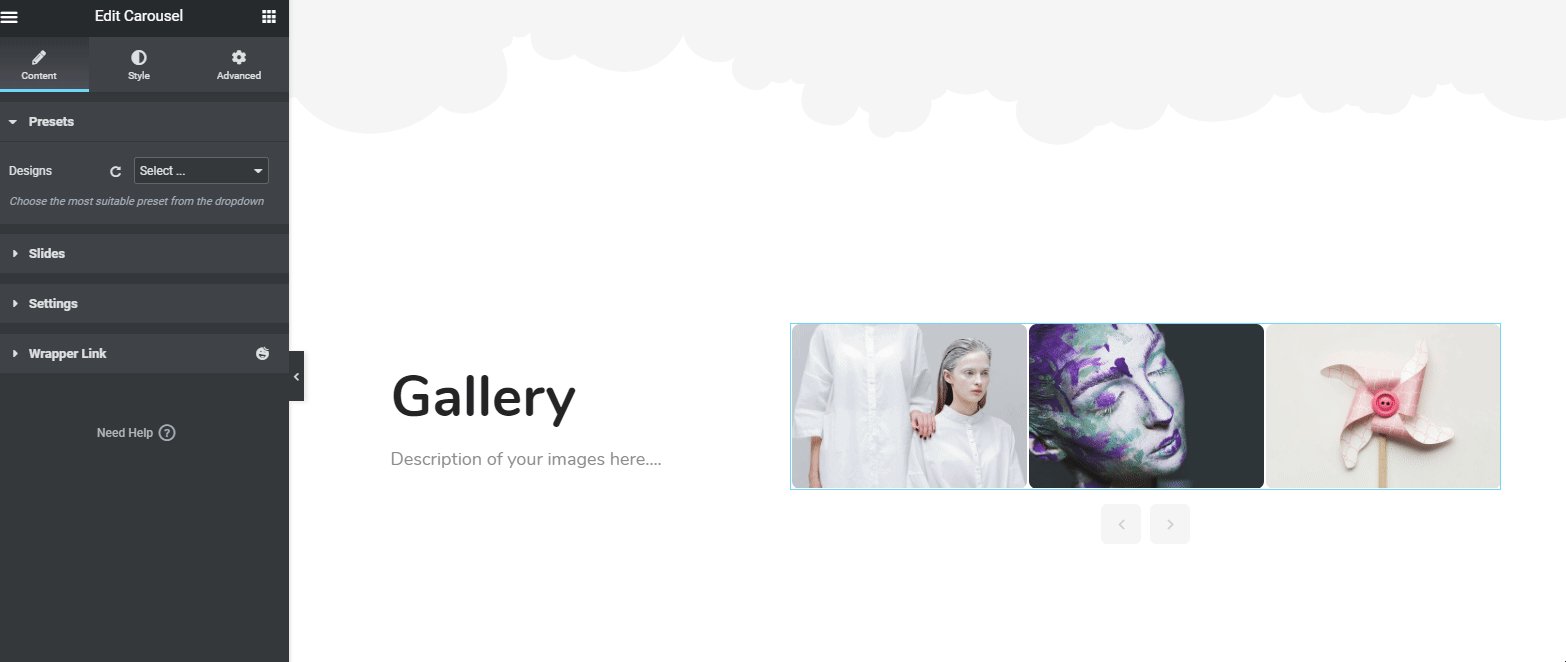
Аналогичным образом выберите виджет и перетащите его в отмеченную область. А затем настройте его в соответствии с вашим портфолио или дизайном. Наконец, загрузите изображения, когда закончите настройку. Вот и все!

Статья по теме: Как улучшить внешний вид сайта с помощью Elementor и Happy Addons
Итак, после завершения всех дизайнов ваш дизайн будет выглядеть следующим образом:

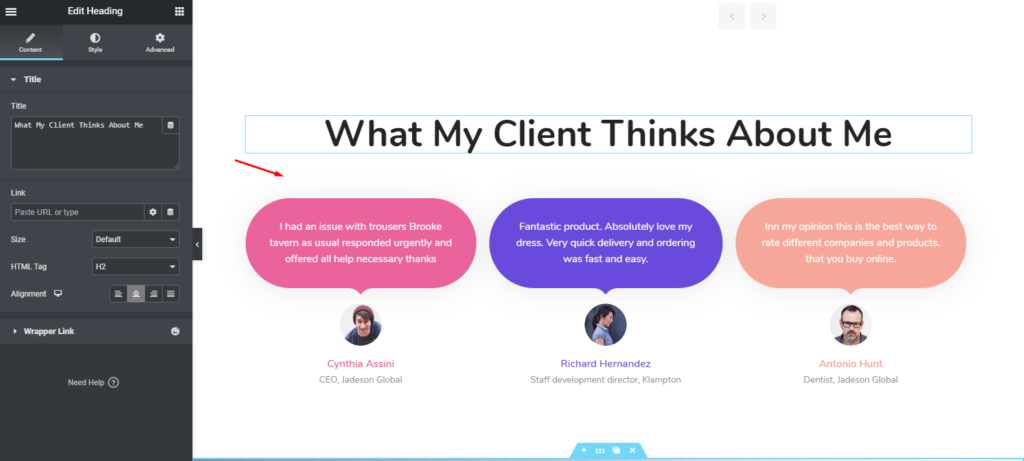
Добавить виджет отзыва
Теперь эта функция также может изменить внешний вид вашего веб-сайта и повысить его ценность. Мы часто используем рекомендации в нашем физическом резюме или биоданных, верно? А вот что вам нужно сделать, так это показать заключения некоторых экспертов, на которых вы работали.
Чтобы сделать это, вы можете использовать виджет Testimonial Widget от Happy Addons. Все, что у вас есть к тому же. Просто выберите его и перетащите на область. Вот и все!

Тем не менее, вы можете посмотреть следующий учебник для получения дополнительной информации о виджете Testimonial. Или вы можете проверить нашу документацию, если вам трудно.
Дополнительный совет: настройте свой нижний колонтитул
Что ж, вы находитесь на самом последнем этапе этого урока. И пришло время добавить или настроить раздел нижнего колонтитула. В части заголовка мы упоминали ранее, что настройка раздела верхнего и нижнего колонтитула одинакова.
Но для вашего удобства мы покажем вам, как вы можете сделать больше с нижним колонтитулом или как удивительно вы можете организовать раздел нижнего колонтитула. Если вас устраивает текущий дизайн, вы можете остаться с ним.
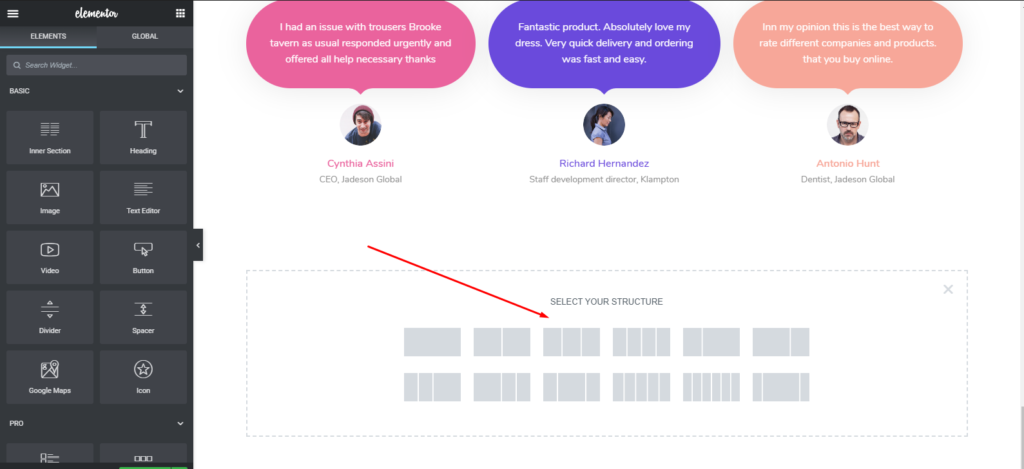
Прежде всего, мы выберем раздел.

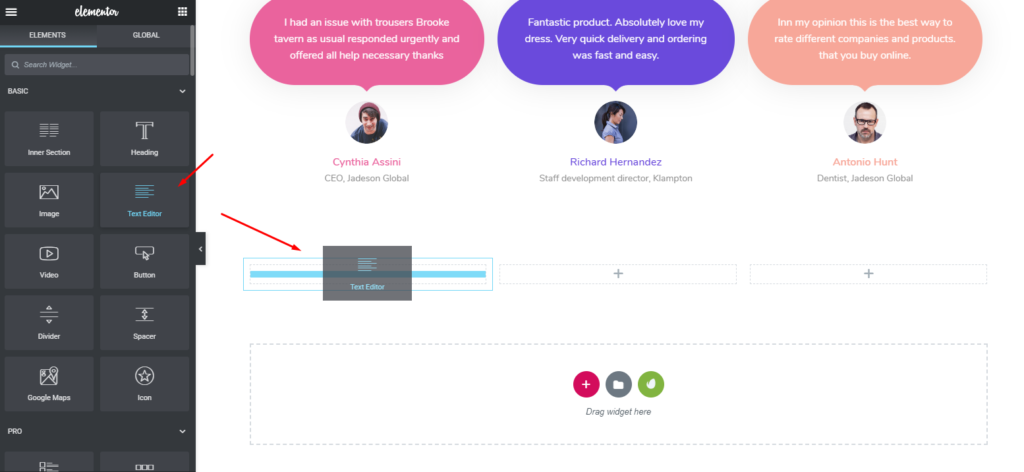
Затем выберите виджет « Текстовый редактор » Elementor. А потом добавить заголовок.

Точно так же снова добавьте «Текстовый редактор» в раздел раздела вместе с заголовком. И назовите его «Услуги».

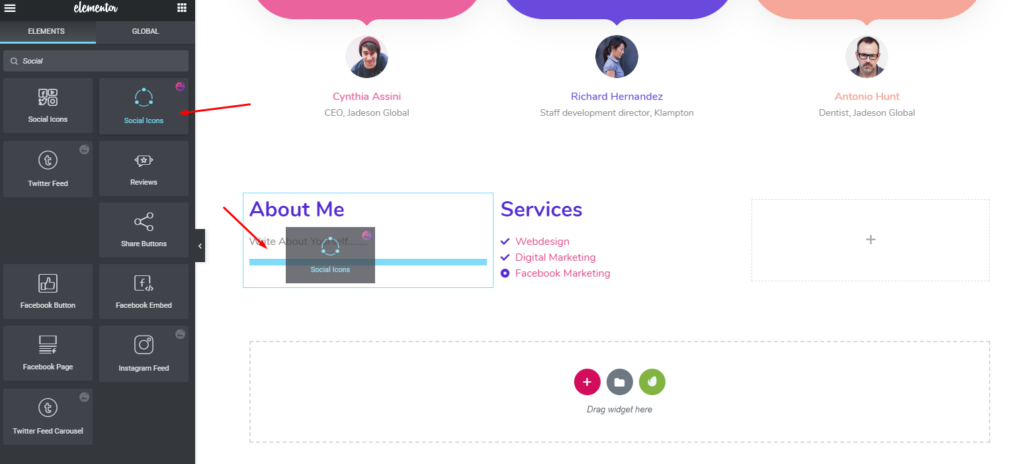
Чтобы сделать его более привлекательным и красивым, вы можете добавить «виджет со значком социальных сетей» в разделе « Обо мне ».

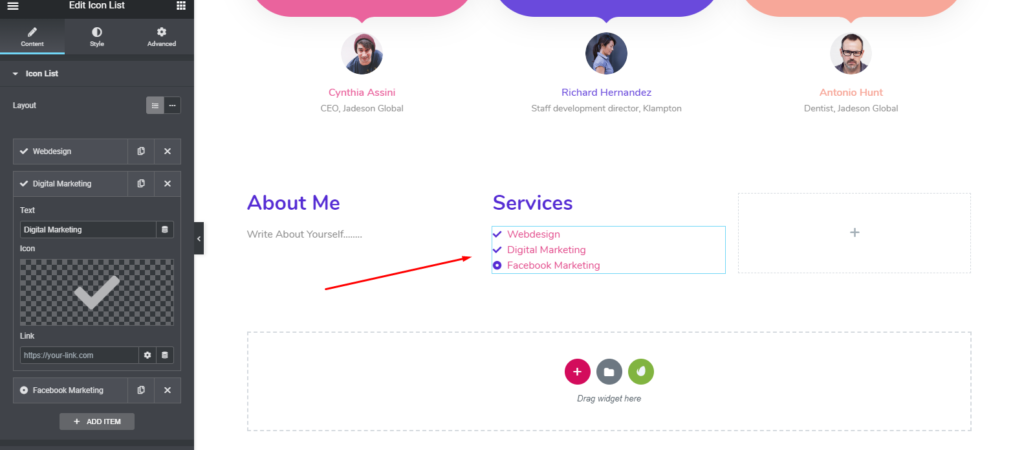
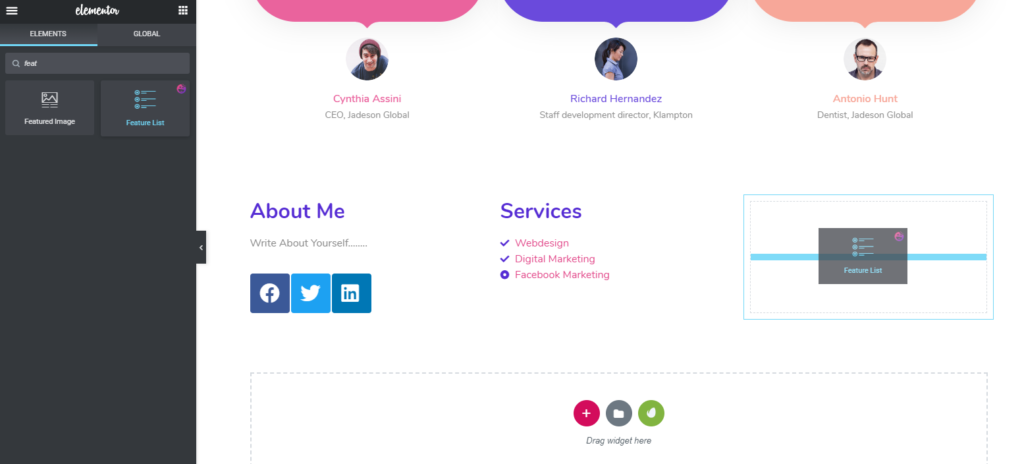
Далее, в третьем разделе, вы можете добавить еще одну вещь. Если вы хотите, вы можете использовать другой виджет Happy Addons в разделе нижнего колонтитула, чтобы сделать его более привлекательным. И это виджет «Список функций».
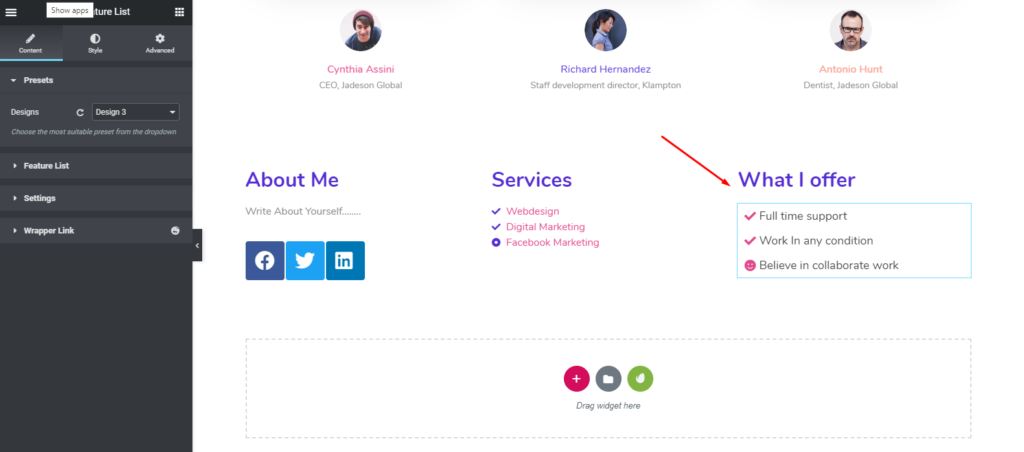
Feature list is a pro widget of Happy AddonsПросто выберите виджет и добавьте его.

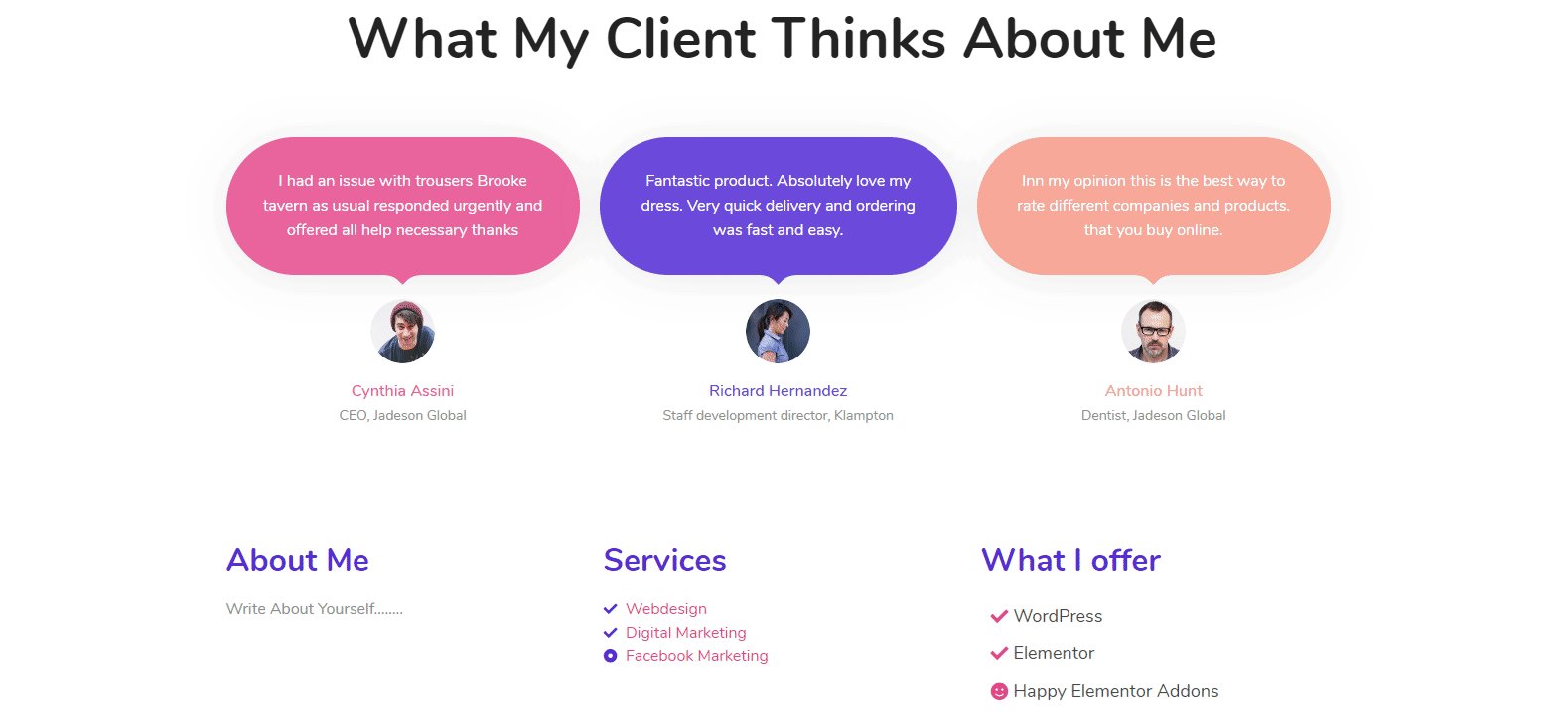
Таким образом, после его использования он будет выглядеть следующим образом.

Однако вы можете ознакомиться с документацией по виджету « Список функций » или посмотреть следующий видеоурок, чтобы узнать больше об этом виджете.
Окончательный предварительный просмотр вашего личного веб-сайта портфолио в WordPress
Итак, после идеального применения всех процессов вы можете предварительно просмотреть окончательный результат ниже. И вот как создать сайт-портфолио в WordPress с помощью Elementor и Happy Addons вместе.

Связанная статья: Разумно ли использовать Happy Addons вместе с Elementor.
Несколько примеров сайтов-портфолио с самым высоким рейтингом

Что ж, у вас есть навыки, знания, качества и опыт работы, но что, если вы не можете заявить о себе миру? Конечно, клиенты или работодатели не смогут найти вас, даже если вы на 100% подходите и подходите для их будущей работы.
Именно здесь сайты портфолио могут произвести впечатление на людей, особенно на работодателей и клиентов. Поэтому, чтобы выделиться среди конкурентов и подтвердить свое сильное присутствие на рынке труда, у вас должен быть веб-сайт с портфолио.
Однако, чтобы мотивировать и подбодрить вас, мы выбрали 5 лучших веб-сайтов-портфолио с живыми примерами. Конечно, это поможет вам понять, как другие использовали свое портфолио или личный веб-сайт, чтобы продемонстрировать себя.
Итак, приступим:
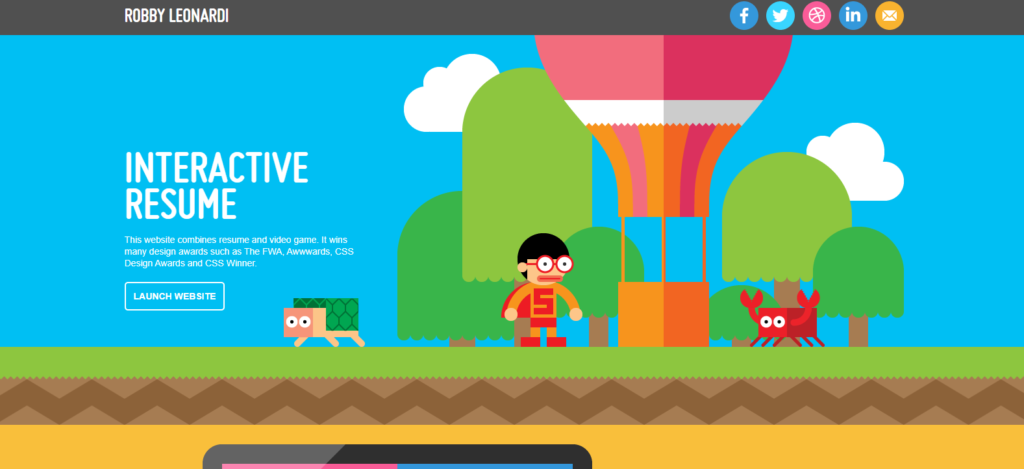
Робби Леонарди

По сути, Робби — дизайнер, который представил свое портфолио совершенно по-другому. После того, как вы войдете на его сайт, вы получите мультяшный аромат. Особенно это напомнит вам о мультике, например, dave game, помните игру? Тем не менее, иллюстрации этого сайта просто превосходны. Так что, если вы дизайнер, вы можете выбрать этот сайт.
Юл Моро

Юл создает поистине неповторимую атмосферу на своем сайте
Это еще один пример первоклассного сайта-портфолио. Владелец этого сайта из Франции. Этот веб-сайт имеет совершенно другой уровень выражения их работы, опыта и многого другого. Просто чудесно смотреть. Не думайте, что это видео или что-то в этом роде. Это шапка этого сайта. Таким образом, этот одностраничный веб-сайт с множеством уникальных вещей может легко привлечь внимание любого. Однако вы можете выбрать этот стиль веб-сайта.
Дэниел Спатцек

Даниэль Спацек также является дизайнером и разработчиком веб-сайтов. Если вы посетите его веб-сайт, вы наверняка будете удивлены таким стилем и презентацией. Используя множество приемов CSS и анимации, он использует все по-настоящему и создает по-настоящему динамичное ощущение. Таким образом, вы также можете выбрать этот сайт для своего портфолио.
ИгрушкаБорьба

Если вы любитель цветов и хотите видеть разные цвета, вы можете посетить ToyFight. Потому что они использовали привлекательную цветовую комбинацию, которая мгновенно привлекает внимание посетителей. И, конечно же, вы будете проводить на этом сайте все больше и больше времени. Поэтому, если вы хотите смешать цвета на своем веб-сайте портфолио, вы можете выбрать этот веб-сайт.
Узнайте больше: лучший веб-сайт, созданный с помощью Elementor
Студия Шурк

Studio Schurk использует иллюстрацию и юмор, чтобы привлечь посетителей
Анимационный дуэт Studio Schurk демонстрирует свое понимание юмора на своем веб-сайте портфолио. Прокручивая страницу вниз, вы увидите захватывающую и забавную анимацию, раскрывающую талант дуэта. Таким образом, этот сайт можно рассматривать как сайт-портфолио.
Привлекайте людей хорошо продуманным сайтом-портфолио, и они вас не забудут
Основная цель этого поста — помочь людям легко создать сайт-портфолио в WordPress для себя. В наши конкурентные дни вы не сможете далеко уйти в эпоху цифровых технологий, не имея личного веб-сайта или сайта-портфолио.
Возможно, у вас есть качества, потенциал, знания или мудрость, но вы не сможете повлиять на других, если не сможете систематически достигать их. Поэтому сайт-портфолио — единственный способ связаться с нужным человеком.
Так что все, что вам нужно сделать, это следовать инструкциям, которые мы обсуждали выше, и начать создавать веб-сайт для вас прямо сейчас. С дуэтом дополнений Elementor и Happy вы получите всю поддержку для создания полноценного веб-сайта в кратчайшие сроки.?
Вы уже создали какой-либо сайт с помощью Elementor? Поделитесь с нами своим путешествием в разделе комментариев ниже!
