Как создать мощные слайдеры для электронной коммерции
Опубликовано: 2021-09-21Вы видите слайдеры повсюду в Интернете. Они демонстрируют новые продукты, демонстрируют красивые фотографии, побуждают покупателей совершать покупки и делятся новостями. Но лучше ли слайдер для вашего сайта? И как вы создаете слайдеры, которые действительно работают?
Плюсы и минусы слайдеров
Прежде чем добавить слайдер в свой магазин WooCommerce, важно сделать шаг назад и понять как преимущества, так и недостатки. В конце концов, слайдер не подходит для каждого сайта и каждой ситуации. Но положительных моментов довольно много:
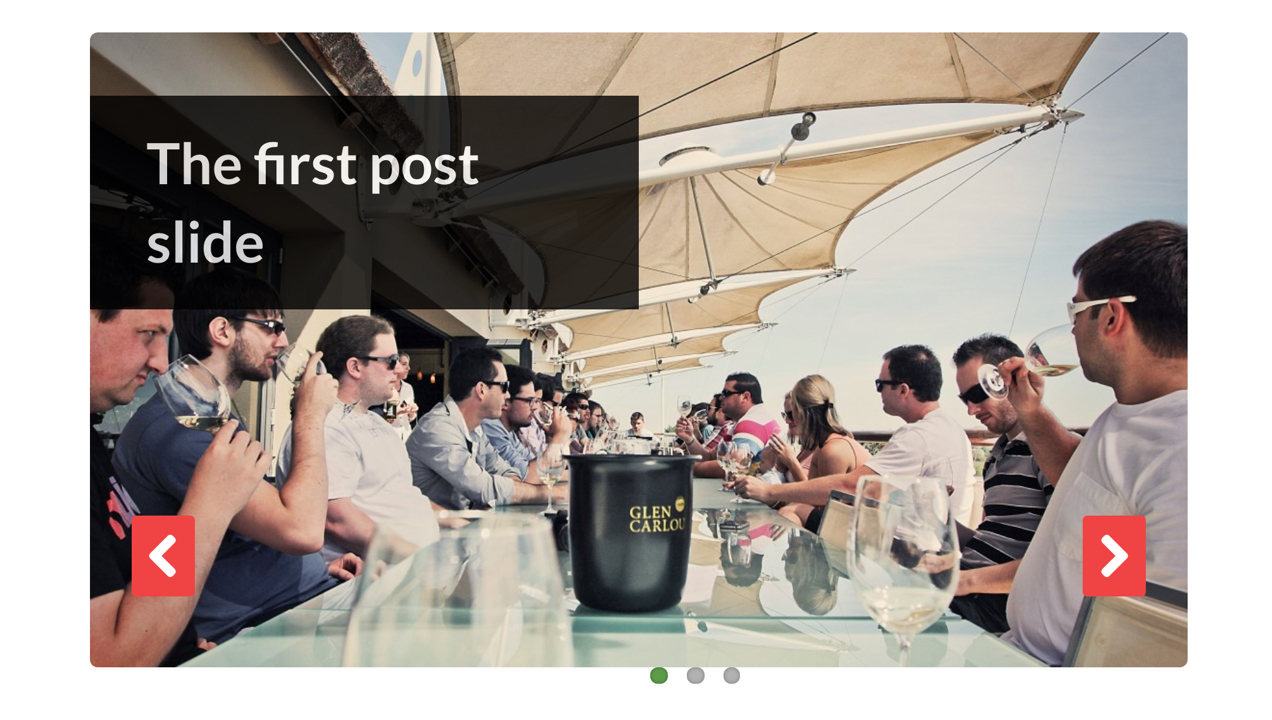
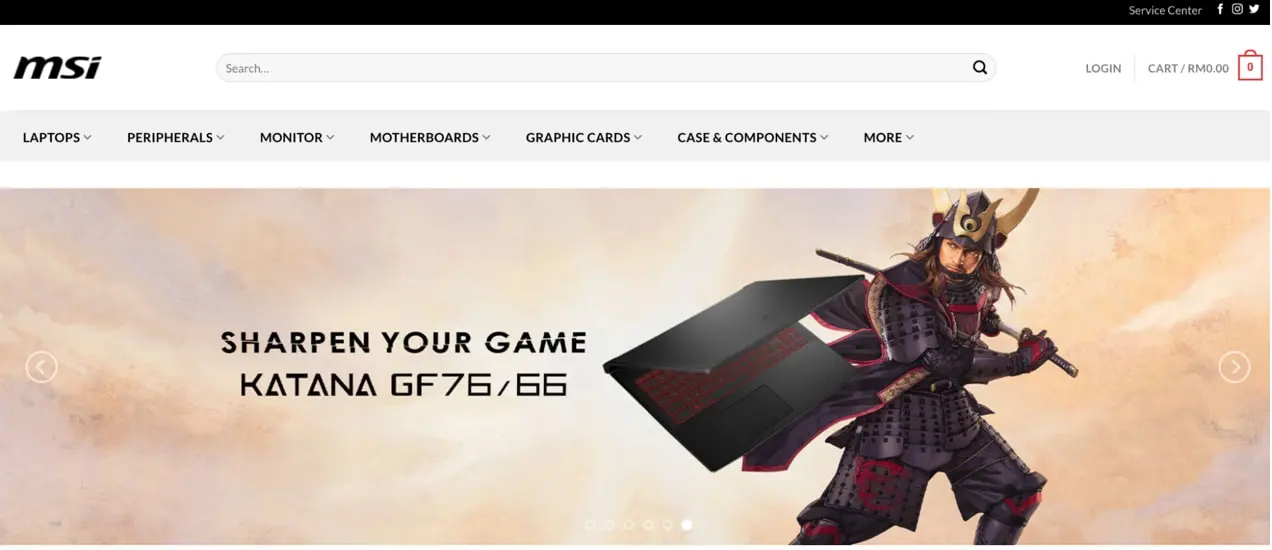
- Они гипервизуальны и привлекают внимание. Во многих случаях слайдер — это первое, что видят посетители вашего сайта. Смелые, привлекательные изображения, подчеркивающие ваши продукты, местоположение или команду, дают возможность мгновенно заявить о себе.
- Они экономят место на вашем сайте. Вы можете добавить несколько фрагментов контента в одно и то же место на странице, сэкономив ценное пространство веб-сайта.
- Они отлично подходят для туров по продукту. Покажите множество новых продуктов или ваших лидеров продаж в одном месте.
- Они могут выделить новую информацию и обновления . Добавьте слайды с вашими последними сообщениями в блоге, продажами и новостями магазина.
- Они могут представить изображения портфолио в удобоваримой форме. Если вы фотограф, графический дизайнер или художник, слайдер идеально подходит для демонстрации ваших последних работ без большой галереи.
Конечно, есть и некоторые минусы:
- Они могут замедлить работу вашего сайта. Слайдеры с гигантскими размерами файлов изображений, которые не оптимизированы для скорости, могут вызвать отставание во времени загрузки.
- Они могут сбивать с толку. Слайдеры обычно представляют сразу несколько предложений, не все из которых применимы к посетителю веб-сайта. Предоставление кому-то слишком большого количества вариантов может быть менее эффективным, чем одно статичное предложение.
- Они не всегда хороши для мобильных устройств. Выбранный вами слайдер должен быть отзывчивым и отлично смотреться на настольных компьютерах, планшетах и телефонах. В противном случае это может создать неэффективный пользовательский опыт.
- Это не обязательно лучший способ привлечь клики . На самом деле очень немногие посетители веб-сайта обычно нажимают на слайдер, и почти все клики происходят на самом первом слайде.
Таким образом, не используйте ползунок только ради того, чтобы он был. Убедитесь, что у него есть конкретная цель, и будьте готовы изменить ситуацию на основе вашей аналитики. И подумайте, какой макет и формат лучше всего подходят для вашей конкретной аудитории и контента.
Как создать слайдер с WooCommerce
Чтобы создать слайдер, лучше всего начать с плагина. Существует множество вариантов как для WordPress, так и для WooCommerce — как бесплатных, так и платных — поэтому найдите время, чтобы понять каждый из них, который вы рассматриваете. Вот несколько вопросов, которые нужно задать себе:
- Обладает ли он нужным вам функционалом? Убедитесь, что он может отображать желаемый контент — продукты, сообщения в блогах, изображения, видео и т. д. Также подумайте, хотите ли вы добавить в слайдер анимацию, кнопки, текст или другие функции.
- Какова цена? Плагин бесплатный или платный? Взимается ли дополнительная плата за шаблон? Он продлевается ежегодно или это разовая инвестиция?
- Насколько легко его использовать? Некоторые плагины-слайдеры имеют много наворотов, но требуют крутой кривой обучения или требуют знаний в области разработки.
- Хорошо ли он работает на устройствах всех размеров? Конечно, вы хотите, чтобы ваш слайдер отлично выглядел для всех посетителей вашего сайта, независимо от того, используют ли они настольный компьютер, планшет или телефон. Убедитесь, что выбранный вами плагин автоматически изменяет размер для мобильных устройств, не требуя сложного CSS.
- Оптимизирован ли он для скорости? Думали ли разработчики плагина о скорости? Быстро ли загружаются слайдеры и образцы? Чтение обзоров и списков функций — отличный способ узнать это.
- У него хорошие отзывы? Проверьте рейтинги плагинов. Нравится ли это людям и на что они чаще всего жалуются?
- Хорошо ли поддерживается? Существуют ли форумы поддержки или система тикетов? Если вы выберете премиум-вариант, как долго будет включена поддержка? Регулярно ли он обновляется для работы с последней версией WordPress?
Для получения более подробной информации прочитайте это руководство от Jetpack о выборе лучших плагинов WordPress.
Для простого, эффективного слайдера, который просто работает , мы рекомендуем расширение WooSlider. Он был разработан WooCommerce специально для интернет-магазинов и поддерживается непревзойденной поддержкой наших инженеров счастья.

Чтобы создать слайдер с расширением WooSlider:
- Приобретите расширение, затем установите и активируйте его в своем магазине.
- Перейдите в « Слайд-шоу» → «Настройки» и выберите параметры для вашего слайдера. Есть несколько категорий:
- Общие настройки: выберите анимацию по умолчанию, направление слайдов, скорость слайд-шоу и скорость анимации. Убедитесь, что ваш слайдер перемещается достаточно медленно, чтобы посетители сайта могли усвоить ваш контент.
- Настройки управления: диктуйте, как посетители сайта могут управлять вашим слайдером. Добавьте кнопки воспроизведения/паузы, навигацию с помощью клавиатуры, стрелки назад/вперед и многое другое.
- Настройки кнопок: настройте текст для каждой кнопки ползунка.
- Выберите тип слайд-шоу и выберите настройки. Есть несколько вариантов:
- Прикрепленные изображения: отображаются изображения, прикрепленные к определенной странице или публикации, к которой вы добавляете слайдер.
- Сообщения: отображает самые последние сообщения в блоге на вашем сайте.
- Слайды: демонстрация пользовательских слайдов с изображениями, которые вы создаете.
- Товары: загружает последние, рекомендуемые или имеющиеся в наличии товары. Обратите внимание, что для включения этой опции вам также понадобится расширение слайд-шоу продуктов WooCommerce.
- Добавьте слайдер на свой сайт. Вы можете сделать это с помощью шорткода, виджета или модификации файла шаблона.
Для получения более подробной информации, включая информацию о создании слайдов, прочитайте нашу документацию.
Если вам нужен еще больший контроль над вашим слайдером, а также возможность добавлять пользовательские кнопки и текст, вы можете попробовать расширение Image and Video Slider. Его по-прежнему очень легко настроить, но он добавляет дополнительные функции, которые могут быть полезны в зависимости от ваших потребностей.
Как создать привлекательные изображения для слайдера
Для оформления слайдов вы можете использовать инструмент для редактирования фотографий, например Photoshop или Canva. Или вы можете создавать слайды непосредственно в плагине, с которым вы работаете. Вот несколько рекомендаций по созданию привлекательных слайдов:
Начните с высококачественных изображений
В основе слайда должно быть качественное изображение. Убедитесь, что объект находится в фокусе и ничего не размыто. Если ваш слайдер полноразмерный, убедитесь, что ваши изображения достаточно велики, чтобы заполнить все пространство даже на больших экранах.
И не волнуйтесь — вам не обязательно нанимать профессионала, чтобы получить отличные изображения. Вот как можно сделать отличные фотографии продукта самостоятельно.
Будьте изобретательны с размещением контента
Если вы добавляете к слайдеру текст и кнопки, подумайте о том, чтобы выйти за рамки обычного выравнивания по центру. Хотя в некоторых случаях это правильный выбор, размещение контента в левой или правой половине (или в третьей!) изображения может выделить важные части изображения.


Используйте лица, если это возможно
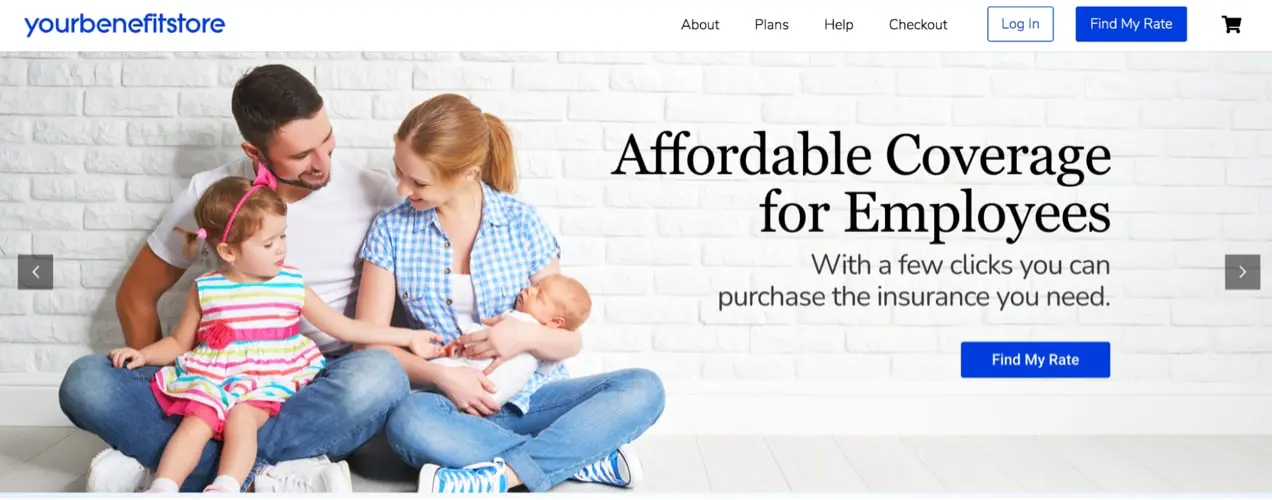
Часть нашего мозга устроена специально для того, чтобы реагировать на лица — нас к ним тянет. И изображения лиц не только привлекут внимание посетителей вашего сайта, они также могут вызвать у них определенные эмоции. Например, если кто-то увидит улыбающегося человека, он с большей вероятностью свяжет положительные эмоции с вашим брендом.
Поэтому, если у вас есть фотографии счастливых людей, использующих ваши продукты, покажите их на своих слайдах!
Выбирайте правильные шрифты и цвета
При выборе шрифтов и цветов для вашего слайдера начните с того, чтобы убедиться, что они соответствуют вашему бренду и дизайну вашего сайта в целом.
Затем убедитесь, что они легко читаются. Выбирайте шрифты достаточно крупные и жирные. Но также подумайте, как они работают поверх вашей фотографии. Есть несколько способов выделить шрифты из фонового изображения:
- Затемнить или осветлить изображение. Если тема самого изображения не очень важна (возможно, это текстура или узор), то это может быть отличным вариантом. Добавьте к изображению темное наложение, затем используйте белый текст поверх. Или используйте белое наложение с темным текстом.
- Используйте пустое пространство. Когда вещи загромождены, трудно выделиться. Сделав текст единственным шоу в городе, он привлечет гораздо больше внимания. Белое пространство — незагроможденная область изображения, в которой нет ничего важного. Добавляя текст в эту область, вы уделяете изображению и тексту то внимание, которого они заслуживают.
- Добавьте цвет позади текста. Цветной фон за вашими словами — черный или темно-синий за белым текстом или светло-серый или розовый за черным текстом — также может помочь.
- Выберите жирный цвет шрифта. В зависимости от изображения, яркого цвета текста может быть достаточно, чтобы люди могли легко читать ваши слова.
- Используйте тень. Небольшая тень может выделить шрифты на фоне вашего изображения.

Самое главное, чтобы между вашим текстом и остальной частью слайда был достаточный цветовой контраст. Это улучшает зрительный опыт для всех, включая людей с дальтонизмом или нарушениями зрения. Средство проверки контрастности WebAIM — отличный способ оценить ваши слайды.
Советы по преобразованию с помощью ползунка
Цель слайдера не всегда состоит в том, чтобы совершить продажу. Это может быть, например, информирование посетителей сайта или демонстрация вашей работы. Но если вы все же хотите конвертировать, вот несколько вещей, о которых следует помнить:
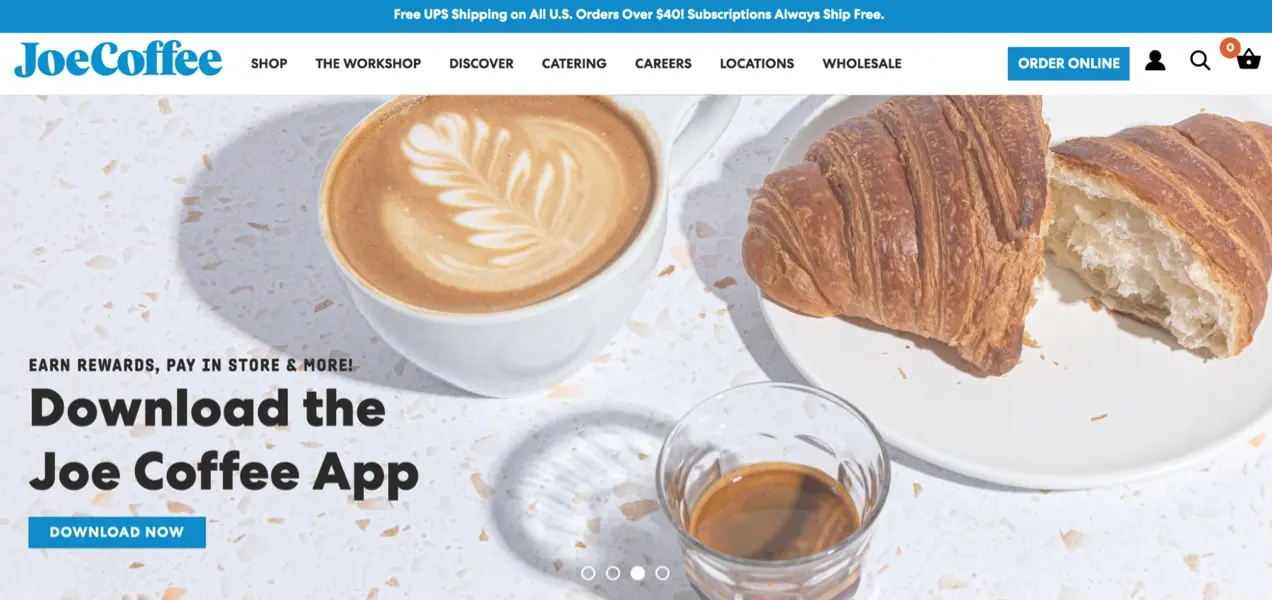
Выбирайте хорошие призывы к действию
Люди не будут действовать, если вы не предложите им это сделать. Поэтому не забудьте добавить кнопку или другую видимую ссылку на свои слайды с четким активным текстом, который сообщает посетителям сайта, что вы от них хотите. Вот некоторые примеры:
- Совершайте покупки на нашей ежегодной распродаже
- Получите бесплатный гид по кофе
- Присоединяйтесь к нашему списку адресов электронной почты для эксклюзивных скидок
- Узнайте больше о нашем процессе
Ваш призыв к действию также должен выделяться на фоне остальной части слайда ярким цветом, другим шрифтом или жирным шрифтом.
Используйте понятную навигацию
Посетители сайта должны иметь возможность легко переходить от одного слайда к другому и приостанавливать слайдер, чтобы увидеть или прочитать больше. Это означает, что вы не должны просто устанавливать ползунок для автоматического перехода!
Вместо этого используйте видимые стрелки, цифры или маркеры навигации и включите кнопку паузы.
Не будь слишком сложным
Определенно может быть весело поиграть с уникальной анимацией, яркими цветами и аккуратными визуальными эффектами. Но почти во всех случаях чем проще, тем лучше. Ваш слайдер все еще может быть забавным, но смягчите его, чтобы сообщение, которое вы хотите передать, действительно сияло.
Помните о доступности
Доступный слайдер прост в использовании для всех, в том числе для людей с физическими или умственными недостатками. Хорошее начало — убедиться, что у вас есть правильный цветовой контраст, который мы обсуждали ранее. Но вы также хотите убедиться, что добавляете замещающий текст для каждого изображения, убедитесь, что ваш слайдер хорошо работает на мобильных устройствах, и включите навигацию с помощью клавиатуры.
Узнайте больше о доступности электронной коммерции.
Выбирайте краткие сообщения
Вы не хотите добавлять абзацы текста к своим слайдам — никто не остановится, чтобы прочитать все это! Вместо этого изложите свою мысль четко и лаконично, используя как можно меньше слов.

Как оптимизировать слайдер для скорости
Как мы упоминали ранее, слайдеры могут быть тяжелыми и замедлять работу вашего сайта. Поэтому важно минимизировать это как можно больше. Помимо выбора плагина слайдера, который отдает приоритет скорости, вот несколько шагов, которые вы можете предпринять:
- Используйте изображение наименьшего размера. Если ваш ползунок настроен на ширину 1500 пикселей, не используйте изображение шириной 6000 пикселей. Вместо этого измените его размер, чтобы он точно соответствовал размеру поля, которое вы пытаетесь заполнить.
- Сжимайте изображения перед загрузкой. Используйте такой инструмент, как ImageOptim, чтобы уменьшить размер файлов ваших изображений, прежде чем добавлять их в свою медиатеку.
- Не добавляйте слишком много ярких функций. Множество анимаций, ярких переходов и других дополнений не только отвлекают, но и замедляют работу. Помните: обычно лучше просто.
- Размещайте видео вне сайта. Если ваш слайдер поддерживает это, вставляйте любые видео с YouTube или Vimeo, которые вы хотите использовать, а не храните их на своем веб-сайте. Видео очень тяжелые и могут немного замедлить работу вашего сайта.
- Включите настройки скорости для конкретного плагина . Многие плагины для слайдеров предлагают функции оптимизации скорости, которые вам просто нужно включить. Ищите такие вещи, как отложенная загрузка, кэширование и минимизация.
- Используйте образ CDN. CDN изображений хранит и доставляет ваши изображения за пределы сайта со сверхбыстрых серверов. У Jetpack есть бесплатный WordPress CDN, который также изменит размер ваших изображений для мобильных устройств, что сделает их молниеносно быстрыми на телефонах и планшетах.
Будьте вдумчивы и преднамеренны
Добавляя слайдер в свой магазин WooCommerce, найдите время, чтобы сделать это правильно. Подумайте о том, что вы хотите продемонстрировать, кого вы хотите охватить и как вы можете оптимизировать свой слайдер специально для этих людей.
У вас есть эффективный слайдер на вашем сайте? Поделитесь им в комментариях!
