Создайте профессиональный веб-сайт с помощью Elementor и Happy Addons
Опубликовано: 2020-01-04В настоящее время владельцы от малого до крупного бизнеса сосредотачиваются на демонстрации своих продуктов, услуг и перспектив во всем мире, используя онлайн-платформы или веб-сайты. Потому что они понимают ценность наличия профессиональных веб-сайтов для предоставления различных онлайн-услуг, а также виртуального охвата большего количества клиентов.
Более 56% компаний по всему миру используют профессиональные веб-сайты
И вы получите не только преимущества, но и сможете выделиться среди конкурентов, если у вас будет профессиональный веб-сайт с уникальным внешним видом. Профессиональные веб-сайты, например, сайты блогов, образовательные сайты, сайты портфолио, веб-сайты типа проектов, веб-сайты научной фантастики, веб-сайты по аренде автомобилей и т. д. Из этих примеров профессиональных веб-сайтов вы можете выбрать наиболее подходящий.
Однако, если вы ищете профессиональный веб-сайт, то эта статья для вас. Независимо от важности веб-сайта, сегодня мы покажем вам, как легко создать профессиональный веб-сайт.
Давайте начнем.
Как Elementor помогает легко создать сайт

Ранее мы упоминали о важности профессионального веб-сайта и о том, как он поможет вам привлечь больше клиентов. Теперь мы поговорим о самом популярном среди пользователей WordPress конструкторе страниц elementor.
До изобретения Elementor разработка веб-сайта была чертовски сложной задачей. Но elementor делает этот путь легким и простым. И люди всех возрастов могут использовать этот великолепный плагин для своего веб-сайта. Используя универсальные дополнения Elementor, вы можете легко настроить свой веб-сайт, а также придать ему профессиональный вид за считанные минуты. Давайте узнаем, как это облегчит вам разработку профессионального веб-сайта.
- Редактор перетаскивания
- 90+ виджетов для реализации
- Встроено более 300 шаблонов.
- Адаптивное редактирование
- Конструктор всплывающих окон
- Конструктор тем
- И конструктор WooCommerce
Таким образом, этих функций Elementor на 100% достаточно для настройки любого типа требований к дизайну веб-сайта WordPress. Опять же, чтобы ускорить силу Elementor, вам может понадобиться решение, которое поможет вам создавать более красивые вещи. Да, мы говорим о Happy Addons. В следующей части мы поговорим об этом уникальном, супер быстром и простом аддоне.
Представляем HappyAddons

HappyAddons — это уникальный аддон для Elementor. Возможно, это лучший пакет дополнений для Elementor — Адам Прайзер, основатель WP Crafter.
Мы уже упоминали «Happy Addons» несколько раз ранее. И это компактное решение с полной коллекцией бесплатных виджетов для Elementor, чтобы довести дизайн вашего сайта до совершенства. Как и другие аддоны Elementor, Happy Addons ничем не отличается, поскольку поставляется с мощными виджетами.
Давайте добавим к этому следующие ключевые особенности.
- Предустановка
- Плавающий эффект
- CSS-преобразование
- Междоменное копирование-вставка
- Живая копия
- Вложение разделов
- Наложение фона
- Счастливый клон
- И больше
Итак, эти выдающиеся функции вы получите с Happy Addons. И с их помощью вы можете легко расширить возможности Elementor.
Посмотрите следующее видео о Happy Addons:
Как создать профессиональный веб-сайт с помощью Happy Addons
Профессиональные сайты имеют очень высокую конверсию. Таким образом, вы должны разработать свой профессиональный веб-сайт с большой осторожностью. В противном случае велик шанс потерять потенциальных клиентов, повысить показатель отказов, а также повлиять на ваш фактор ранжирования. Причина в том, что ваши клиенты хотят от вас чего-то другого и уникального. И именно поэтому вы должны подчеркнуть внешний вид вашего сайта.
В любом случае, теперь мы покажем, как шаг за шагом можно создать профессиональный веб-сайт с помощью Happy Addons. Но прежде чем перейти к учебнику, давайте узнаем требования, которые вам нужны для этого урока:
Требования
- Вордпресс
- Элементор
- Счастливые дополнения
Убедитесь, что у вас есть эти требования.
Шаг 1: Добавьте новую страницу
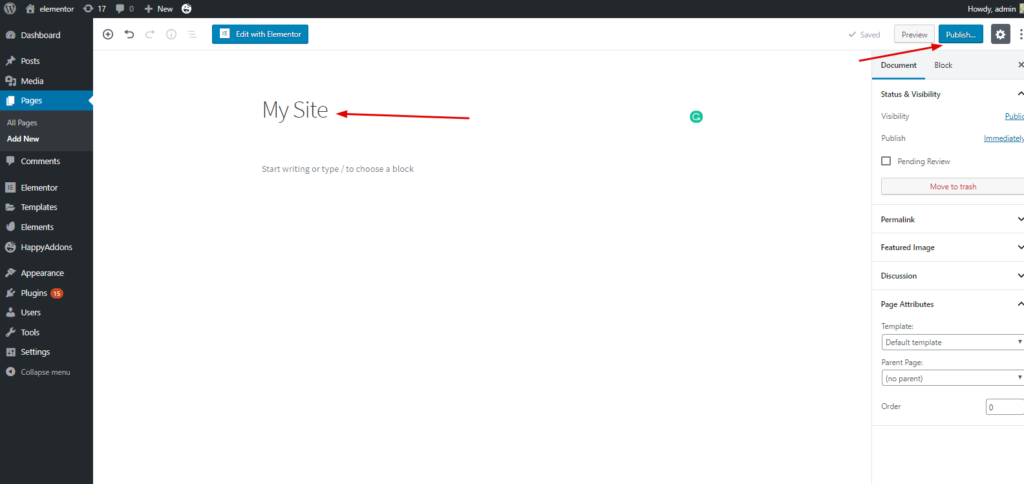
Это самый распространенный шаг. Потому что добавление веб-страницы — очень простая задача, и вы можете сделать это за секунду. Тем не менее, мы покажем, как вы можете добавить его.
Для этого перейдите в «Администратор WP»> «Панель управления»> «Страницы»> «Добавить новую страницу»> «Заголовок»> «Нажмите на редактирование с помощью элемента или холста»> «Опубликовать».

Шаг 2: Добавьте верхний или нижний колонтитул
Заголовок или нижний колонтитул веб-сайта являются наиболее важной частью. Например, вы можете продемонстрировать свои значки социальных сетей, предоставить ценные ссылки или вариант входа-регистрации для удобной навигации. В том же духе вы также можете сделать то же самое для части нижнего колонтитула. Вот почему вы должны знать, как создать шапку для сайта WordPress.
Шаг 3: Добавление шаблонов или тем
После добавления параметра заголовка вы можете шаг за шагом настроить остальную часть части или можете напрямую вставить шаблон. И тогда вы можете настроить постепенно.
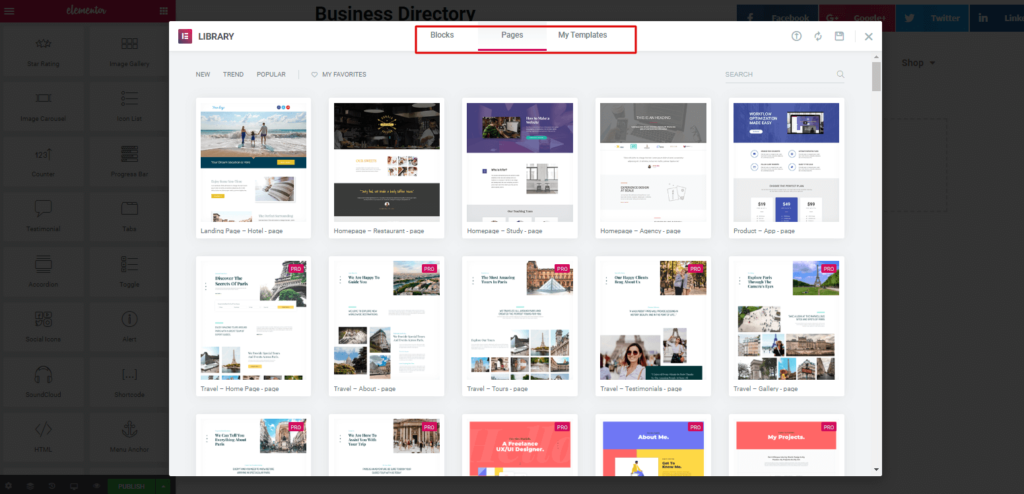
Для этого нажмите кнопку «Нравится папка». Затем вы увидите библиотеку Elementor, где вы можете использовать блоки, шаблоны и отдельные страницы. Отсюда вы можете выбрать кого угодно.

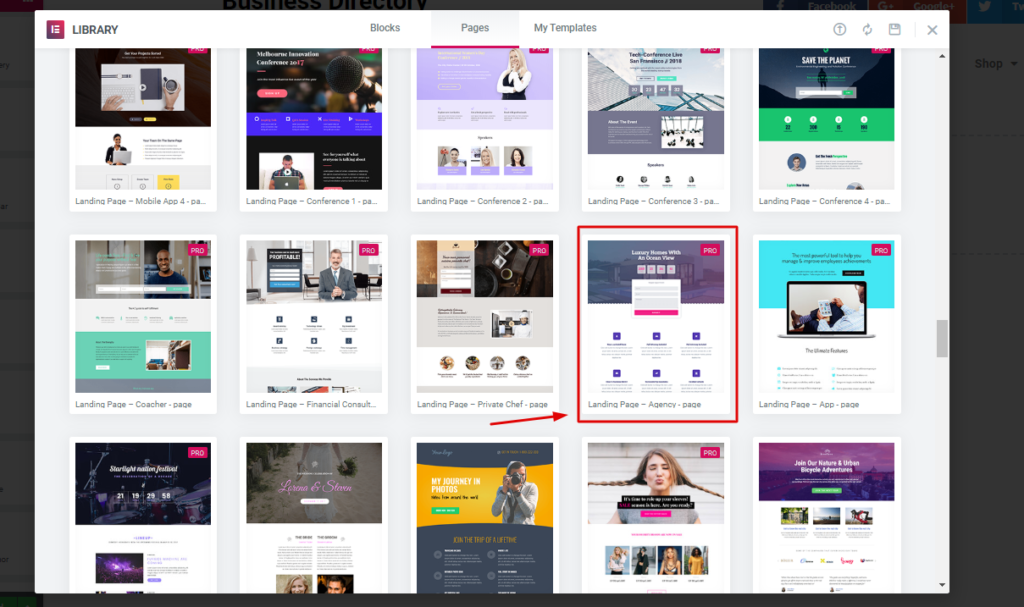
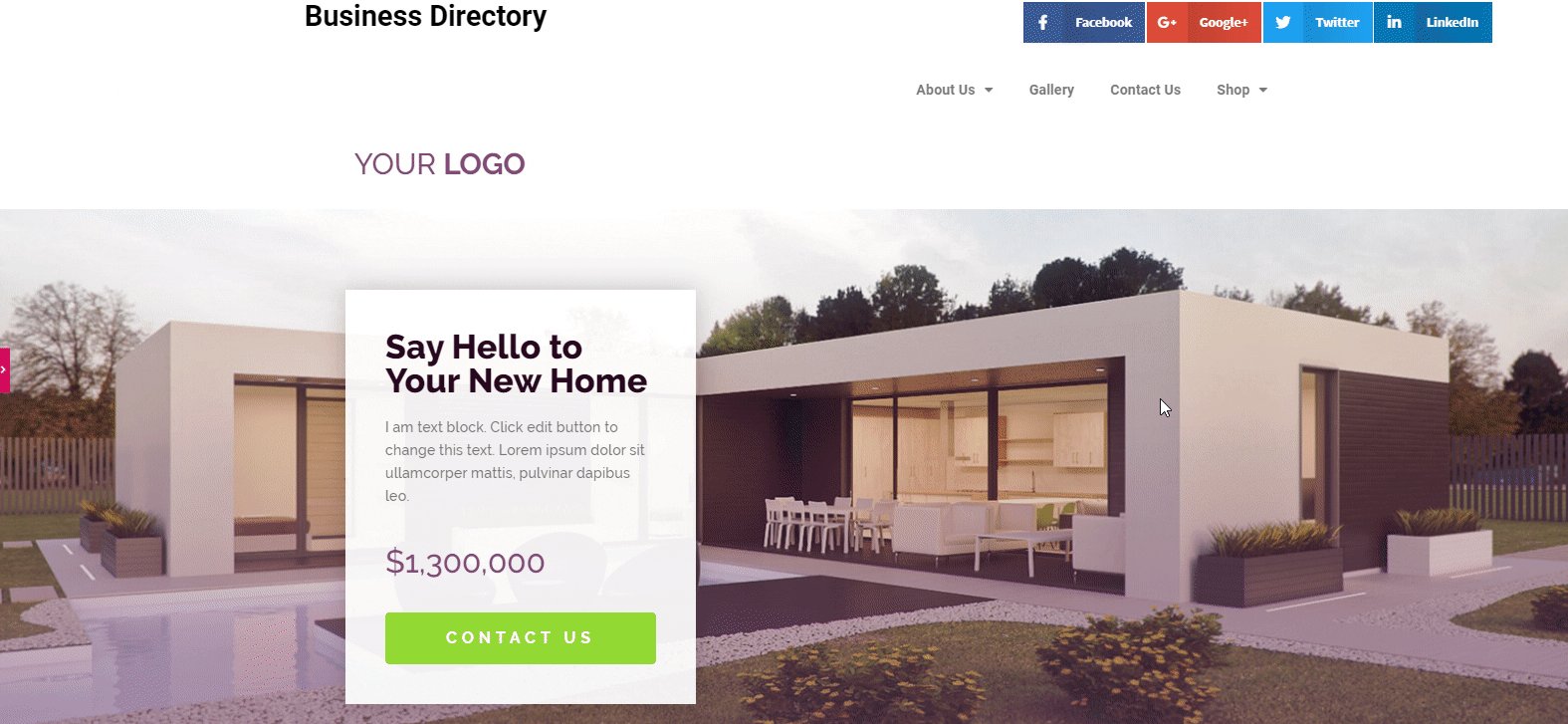
В этом случае мы выбрали отмеченный. Но вы должны подумать, какие типы шаблона вы хотите. Поскольку мы говорим о профессиональном веб-сайте, вам следует выбрать что-то, что связано с профессионализмом.
Однако мы выбрали «Шаблон профессионального агентства». Но в вашем случае вы выбираете кого угодно отсюда.

Шаг 4: Настройка шаблона и использование виджетов Happy Addons
Таким образом, после выбора шаблона он сразу появится на экране. И вы можете легко настроить страницу.


Теперь вы можете редактировать или настраивать каждый раздел с помощью виджетов Happy Addons. Или, если вы хотите сделать больше с счастливыми надстройками, вам нужно перейти на премиум-версию.
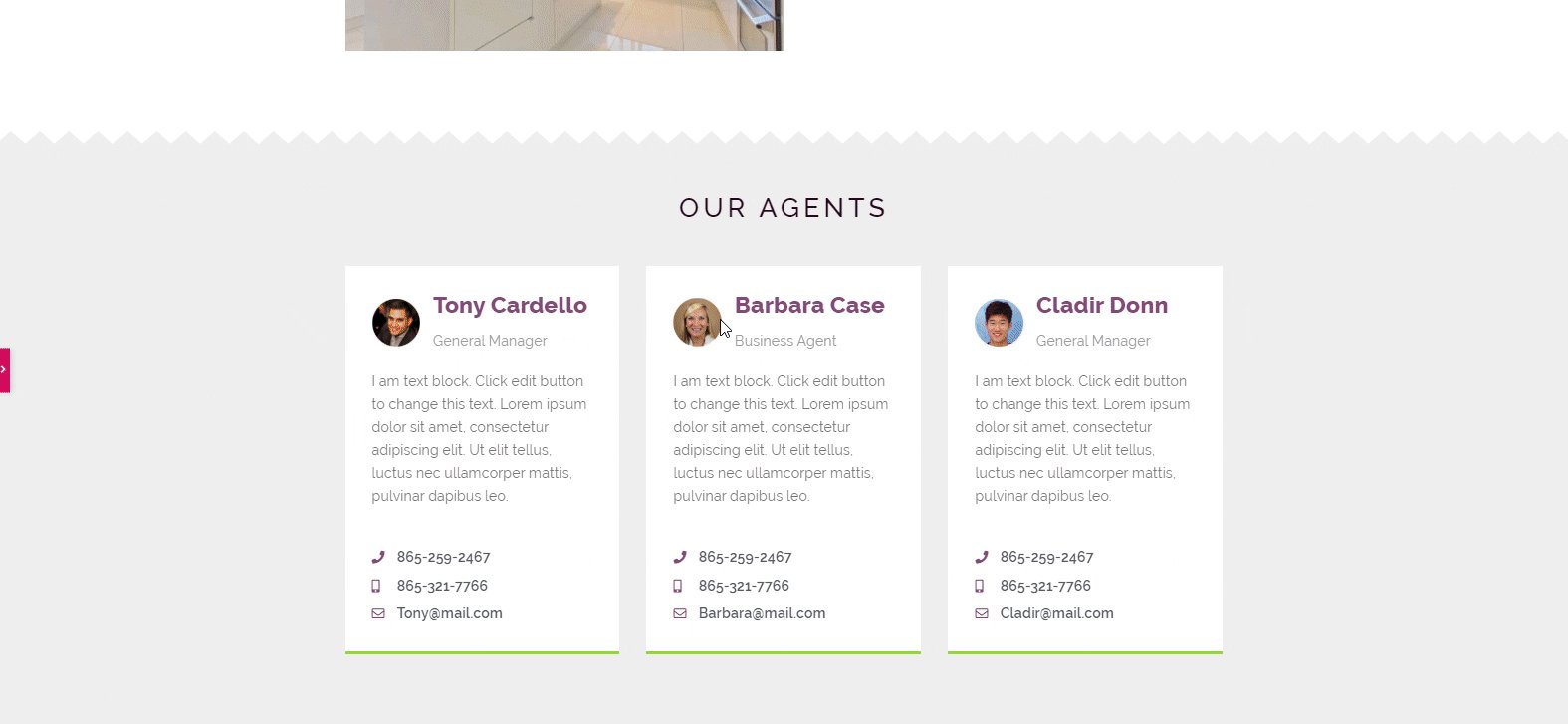
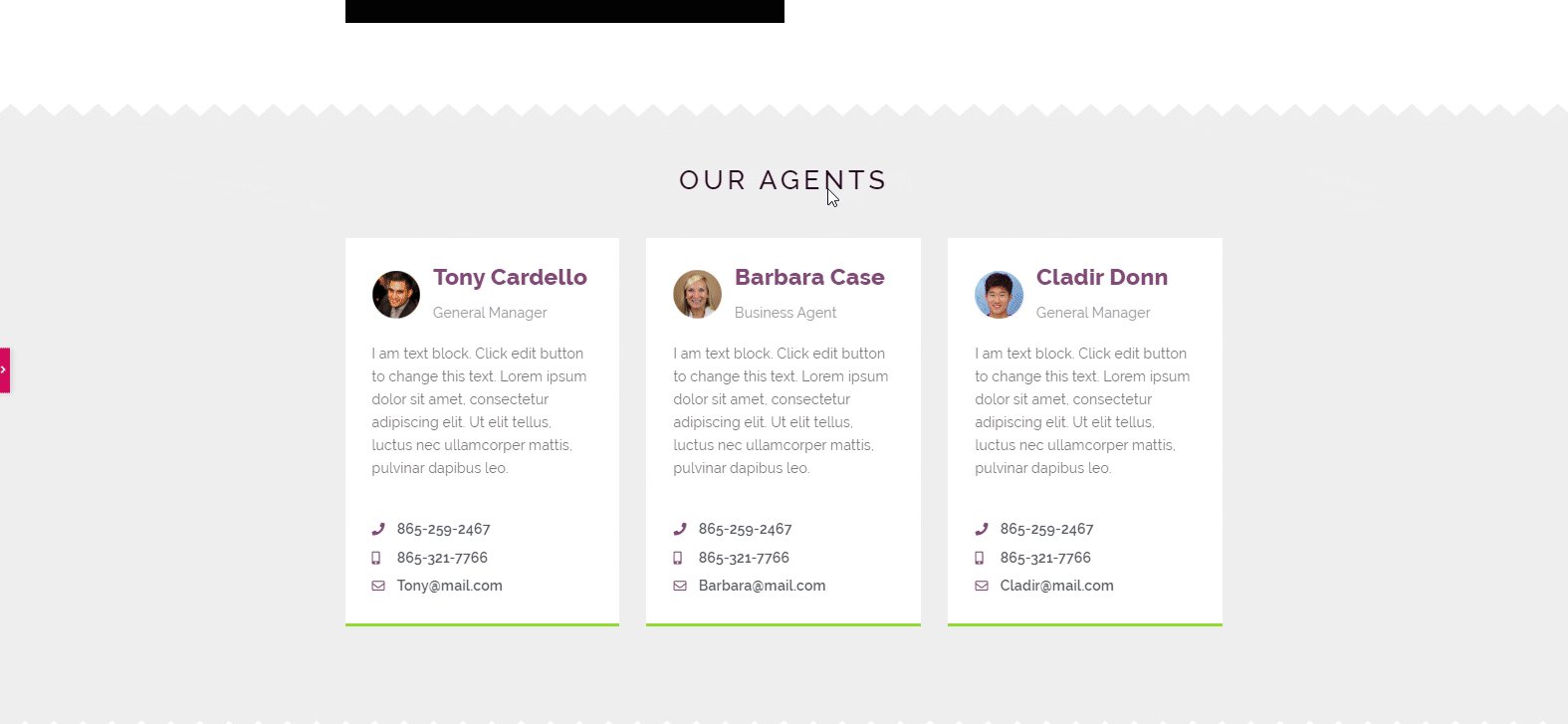
Здесь мы покажем, как вы можете настроить каждый раздел, чтобы придать вашему веб-сайту профессиональный вид.
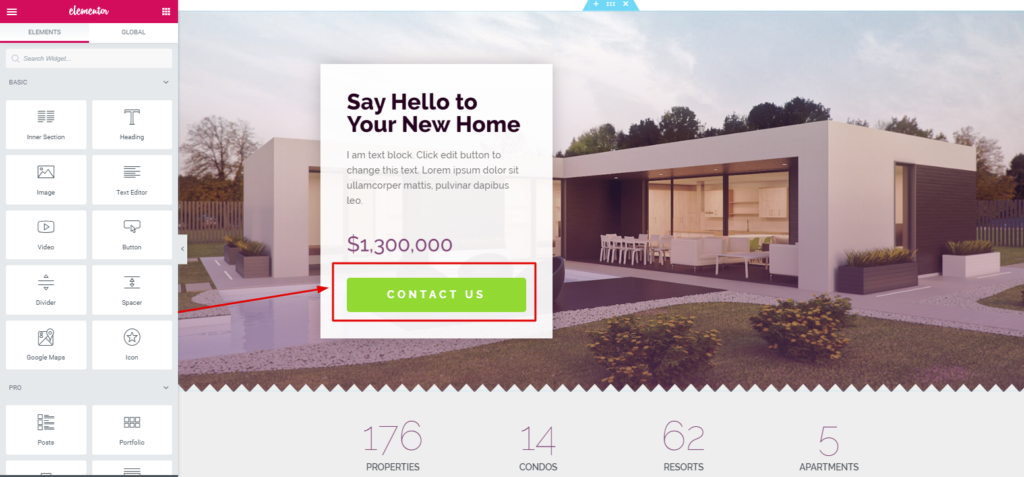
Шаг 5: Добавление кнопки виджета Happy Addons
Мы заменим эту зеленую кнопку виджетом «Happy Addons Dual Button Widget». Вы можете получить этот виджет в бесплатной версии.

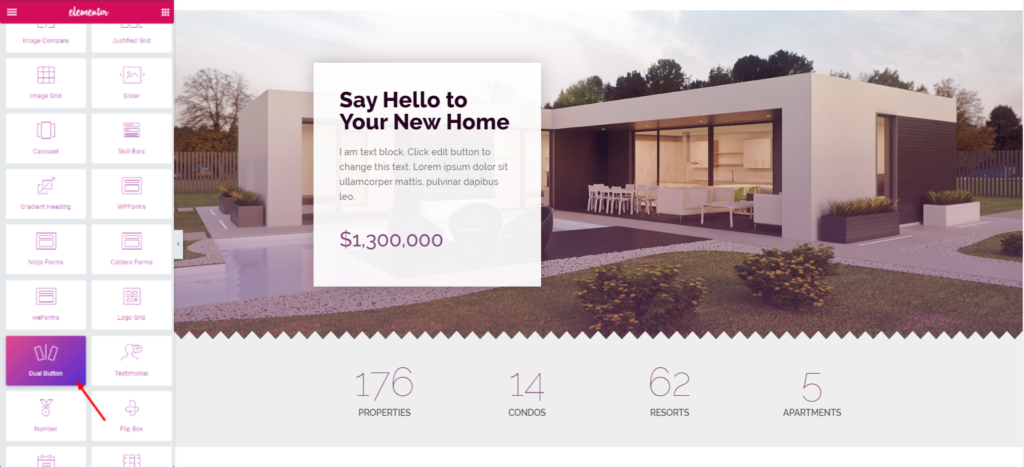
Так что все, что вам нужно сделать, это просто выбрать виджет на левой боковой панели и перетащить его в выбранную область.

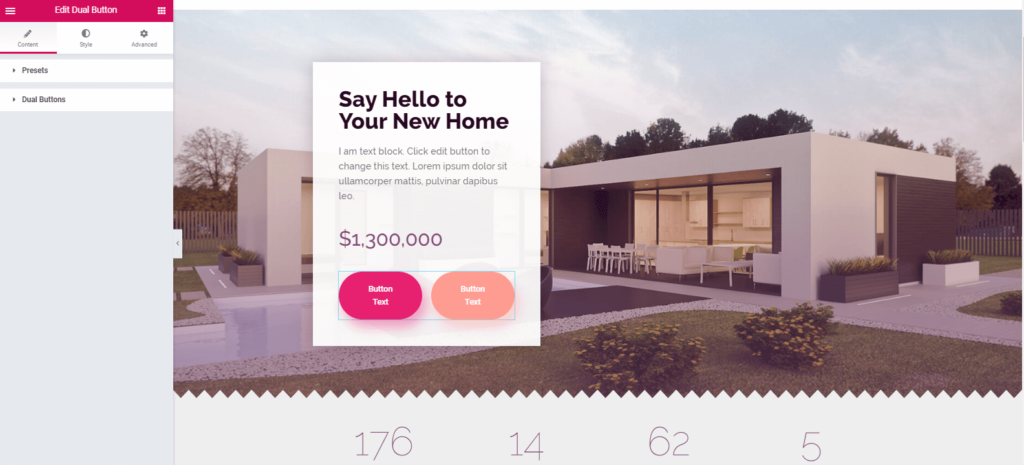
А затем просто настроить его в соответствии с вашим дизайном. Здесь вы получите «Предустановленные» и «Двойные кнопки». Узнайте больше о том, «как работает предустановка и как ее использовать».

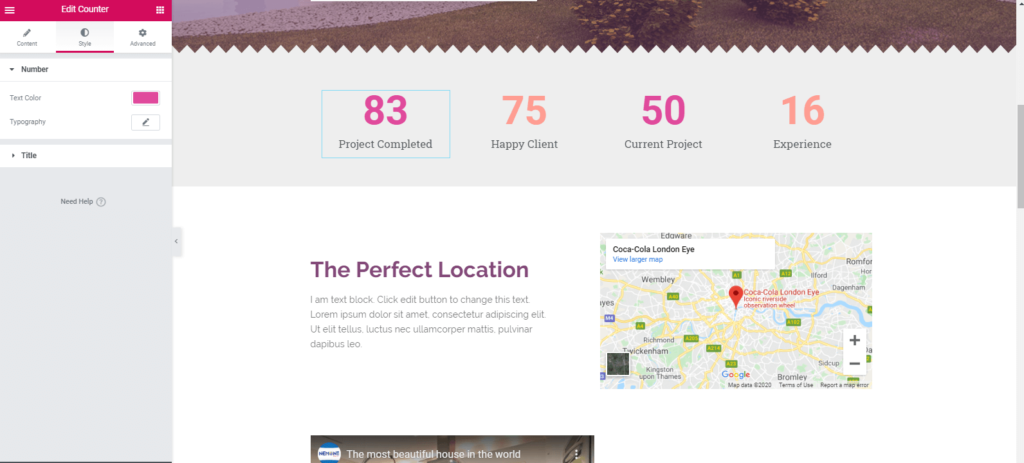
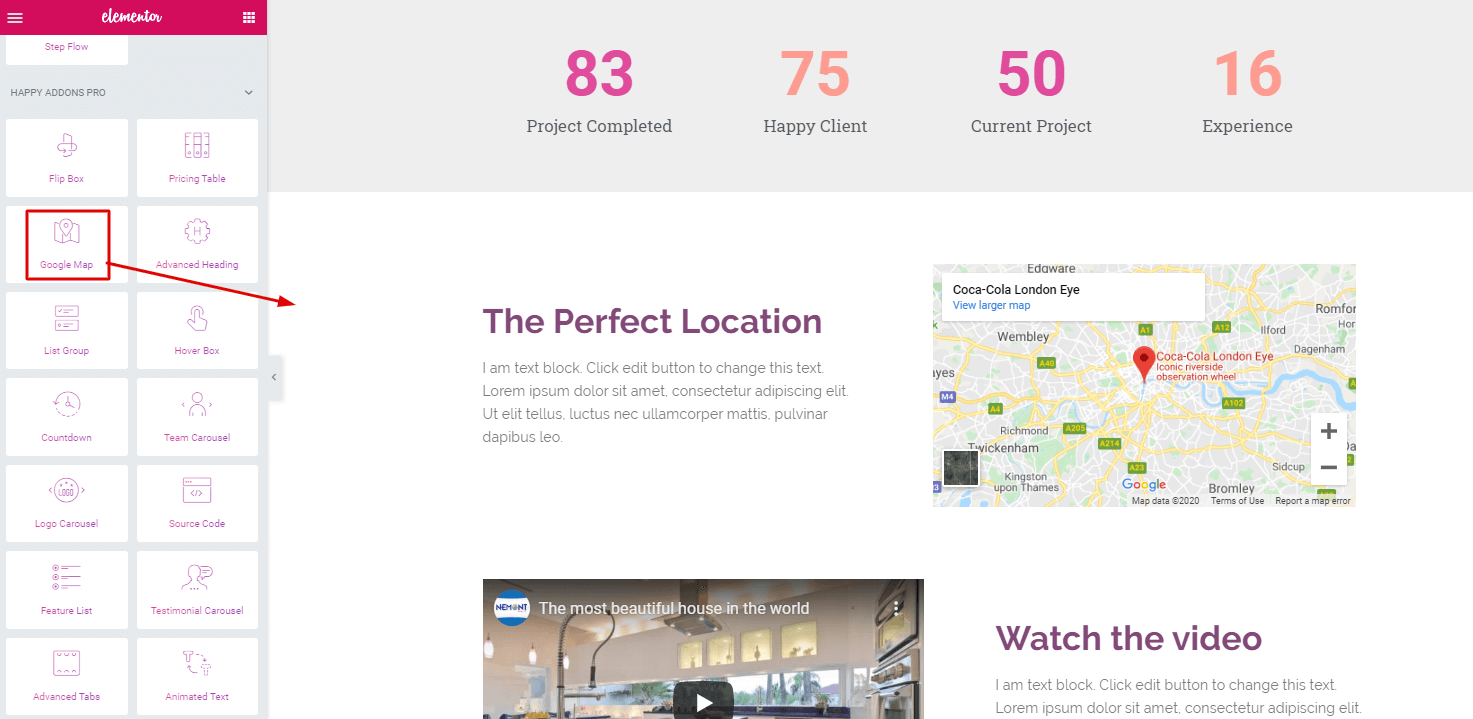
Шаг 6: Добавление виджета счетчика
Найдите «Счетчик виджетов» в галерее виджетов. Затем просто перетащите его в отмеченную область, как и в предыдущем процессе. Таким образом, после редактирования виджета счетчика вы получите представление, подобное следующему:

Шаг 7: Добавление виджета Google Map
Этот виджет является профессиональной функцией Happy Addons. Таким образом, после обновления до Happy Addons pro вы сможете использовать этот виджет. Перетащите этот виджет в нужную область, как в предыдущем процессе. А затем настроить его. Далее вы можете добавить видео. Для этого вам нужно выбрать виджет видео и просто перетащить его в нужную область.

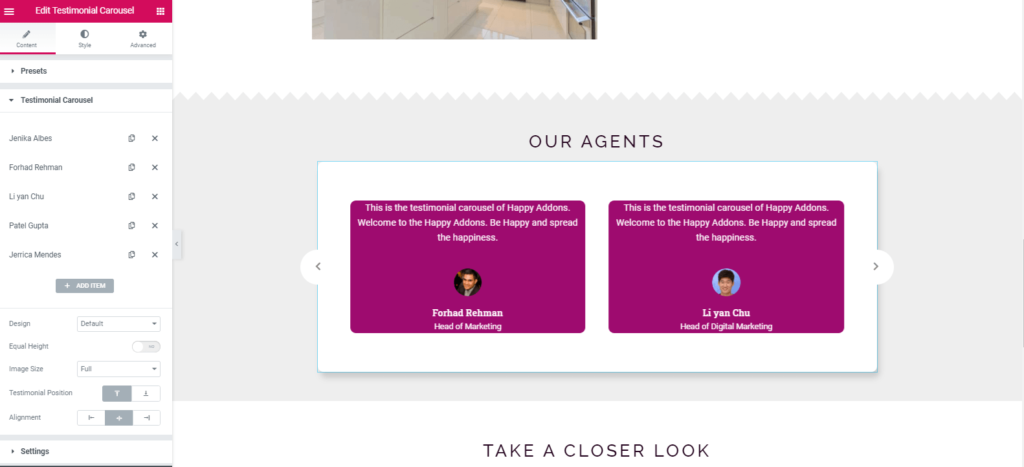
Шаг 8: Добавление отзыва
«Виджет с отзывами» также является профессиональной функцией Happy Addons. Вы можете добавить этот виджет точно так же, как вы добавляли другие виджеты. После добавления виджета вы получите возможность редактирования.

Шаг 9: Использование функции Live Copy Paste
Это самая уникальная особенность Happy Addons. Потому что вы можете использовать эту функцию, только скопировав демо и вставив его на свой холст. Это облегчит вам задачу выбора виджета по одному. Ладно, давай посмотрим.
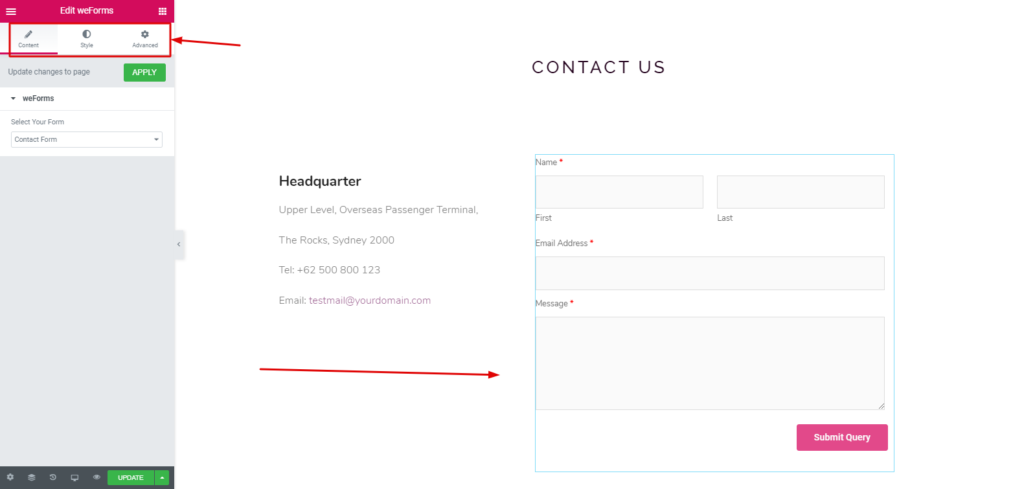
Шаг 10: Добавление контактной формы
Наличие контактной формы на сайте — еще один важный момент. Таким образом, вы можете легко добавить его. Все, что вам нужно сделать, это перейти к «Контактной форме Happy Addons», а затем просто выбрать нужную форму. В данном случае мы выбрали «weForms».
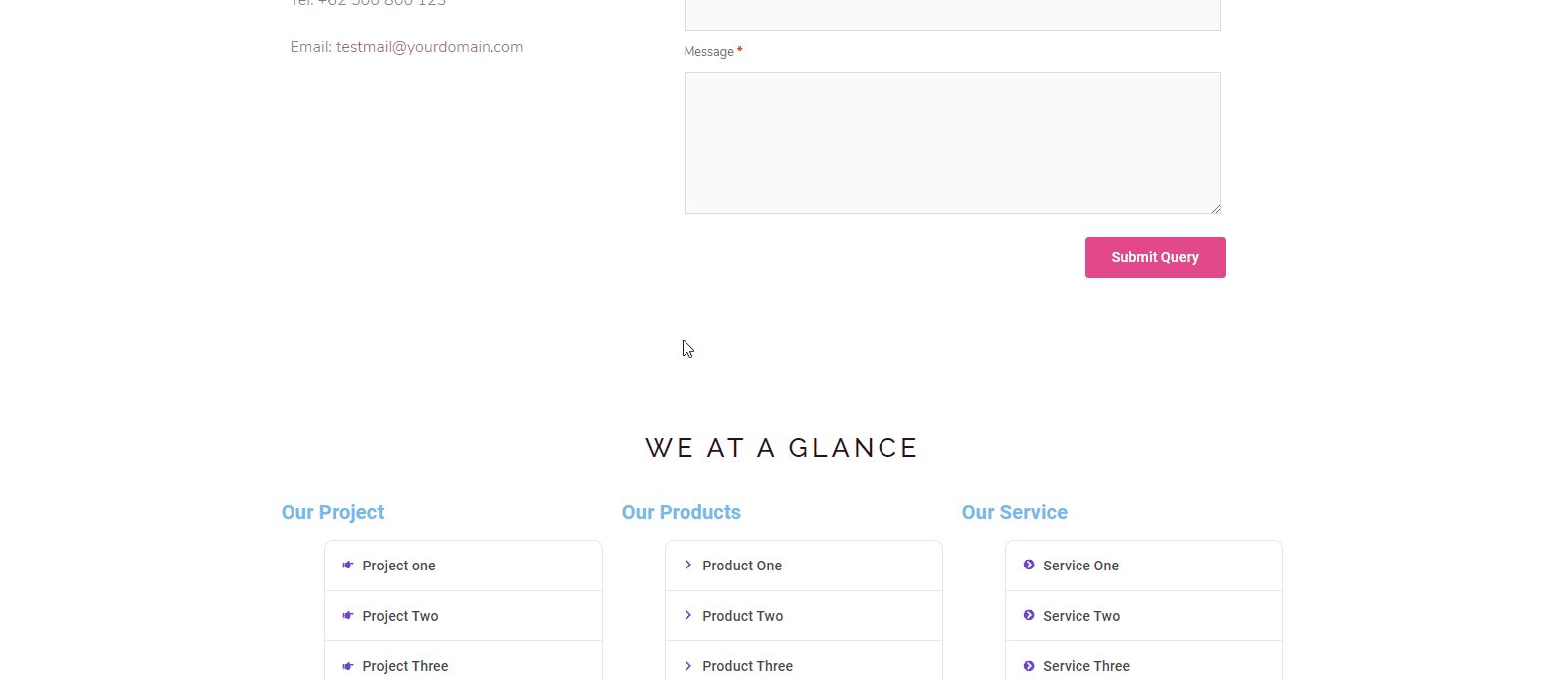
Поэтому после добавления weForms в качестве контактной формы вы сможете настроить ее.

Посмотрите видео, чтобы узнать, как использовать «Контактную форму».
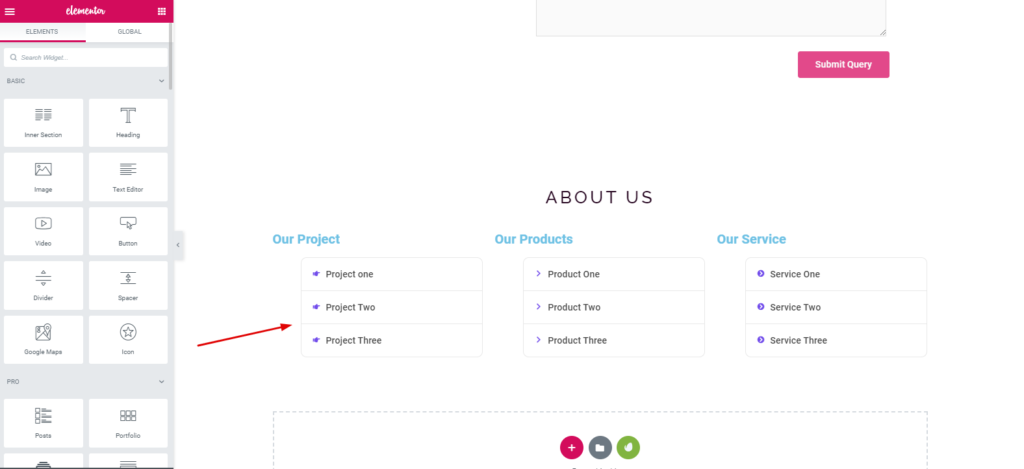
Шаг 11: Добавление нижнего колонтитула
Добавление нижнего колонтитула также является простым шагом. Вы можете найти различные варианты добавления нижнего колонтитула. Но, например, мы использовали «Виджет функций» Happy Addons.
После его использования вы получите все параметры для настройки.

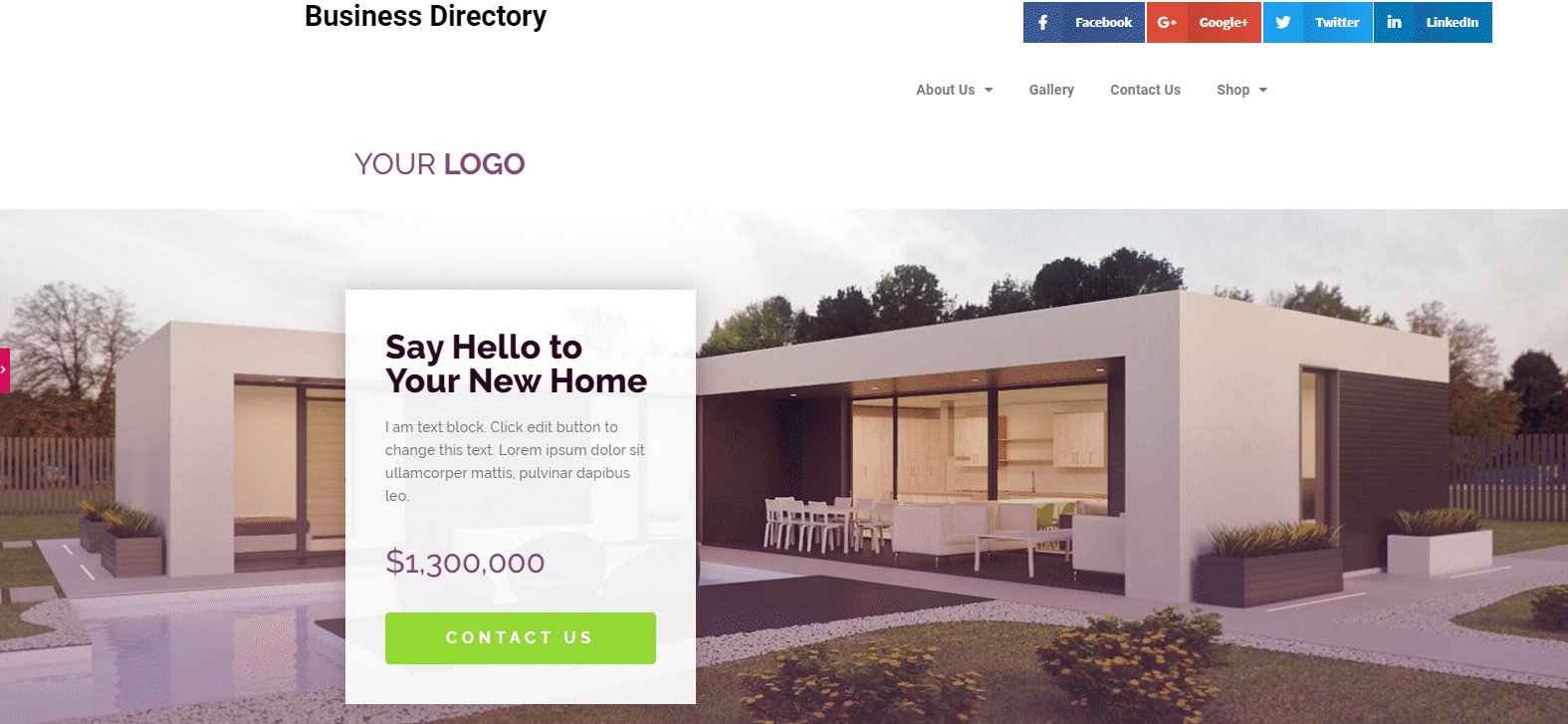
Итак, после выполнения всех шагов видим следующий скриншот
Предварительный просмотр в реальном времени

Подведение итогов
Вот почему создание собственных профессиональных веб-сайтов проще, чем вы думаете. На самом деле возможности Elementor в сочетании с Happy Addons безграничны.
Более того, регулярные обновления избавят ваши проекты от ошибок.
Наконец, если вы уже разработали свои веб-сайты с помощью Elementor и Happy Addons, не стесняйтесь поделиться ссылкой ниже.
