Как создать форму Sendinblue в WordPress (2021)
Опубликовано: 2021-05-07Вы хотите подключить Sendinblue к своим формам WordPress?
Если формы вашего веб-сайта автоматически отправляют данные вашему провайдеру почтового маркетинга, очень важно превратить посетителей Интернета в платежеспособных клиентов.
Итак, в этом руководстве мы изложили каждый шаг, чтобы легко добавить форму Sendinblue на ваш сайт WordPress.
Вот оглавление, если вы хотите забежать вперед:
- Установите плагин WPForms
- Включите аддон Sendinblue
- Подключите свою учетную запись Sendinblue к WPForms
- Подключите Sendinblue к вашим формам
- Сопоставление настраиваемых полей Sendinblue с WordPress
- Добавьте форму Sendinblue на свой сайт WordPress
Как создать форму Sendinblue в WordPress
Хотите знать, как интегрировать Sendinblue в WordPress? Если у вас есть учетная запись в службе электронного маркетинга Sendinblue, вы можете сделать это всего за несколько щелчков мышью с помощью WPForms. Вот как это делается.
Шаг 1. Установите плагин WPForms
Первым шагом в настройке Sendinblue WordPress является загрузка и активация плагина WPForms.
Для получения дополнительной информации см. Это пошаговое руководство по установке плагина в WordPress.
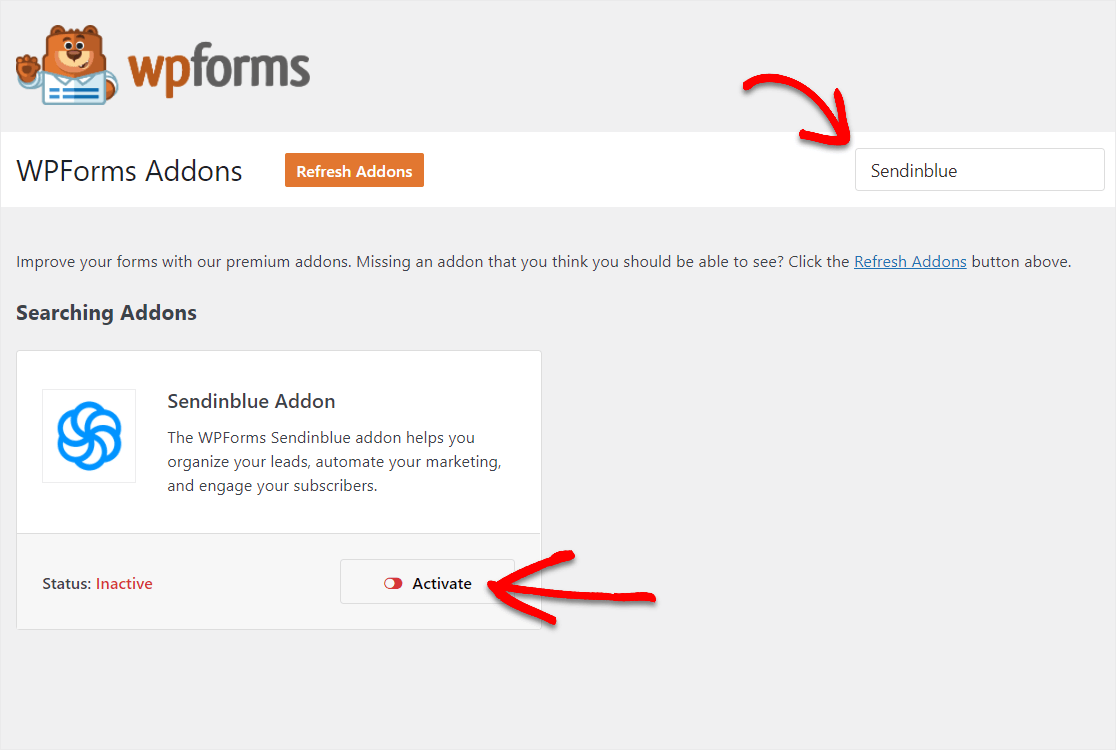
Шаг 2. Включите аддон Sendinblue
Теперь, после установки WPForms, вы сможете легко включить надстройку Sendinblue.
Просто голова к вашему WordPress приборной панели и нажмите на WPForms »Addons. Затем вы можете найти Sendinblue и щелкнуть по нему, чтобы активировать.

Для получения дополнительных сведений об этом шаге вы можете проверить, как установить и активировать надстройку Sendinblue.
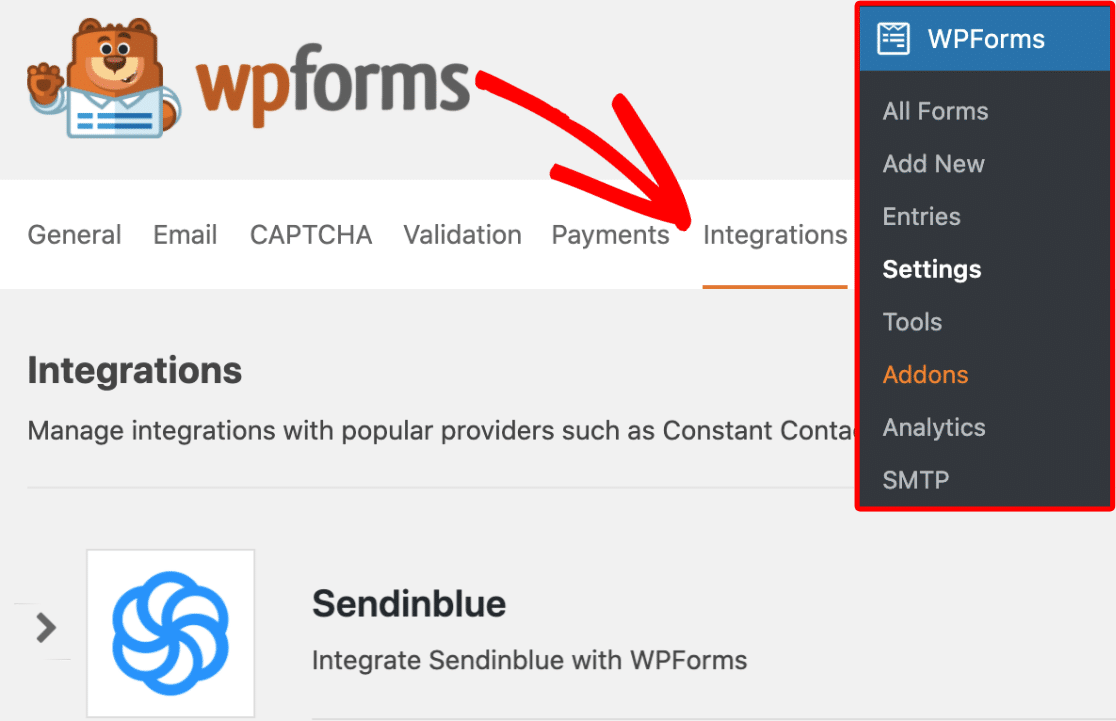
Шаг 3. Подключите свою учетную запись Sendinblue к WPForms
Теперь, когда ваш аддон Sendinblue включен, давайте подключим вашу учетную запись Sendinblue к WPForms. Для этого перейдите в WPForms »Настройки и перейдите на вкладку« Интеграции ».

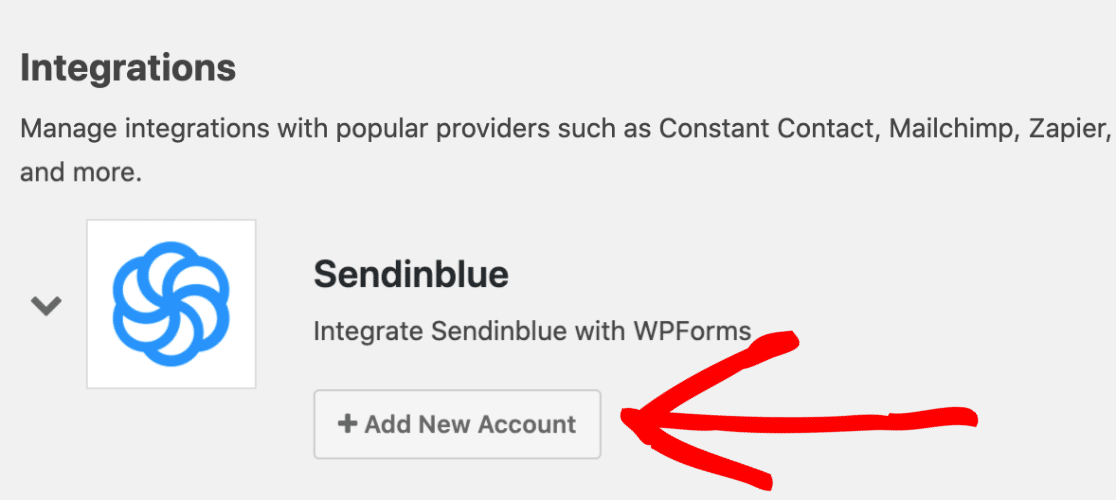
Затем нажмите стрелку Sendinblue, чтобы отобразить его настройки ниже. Теперь вы можете нажать кнопку « Добавить новую учетную запись» , чтобы ввести данные своей учетной записи.

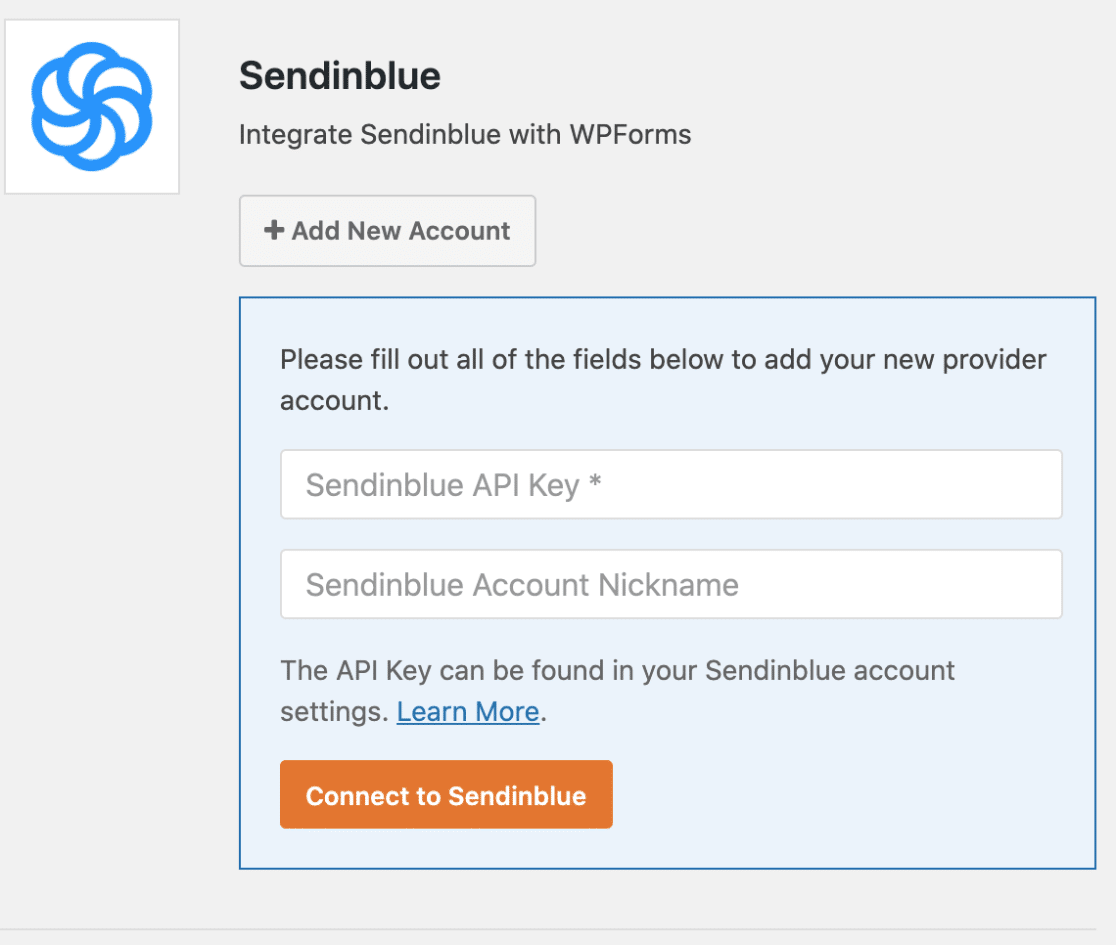
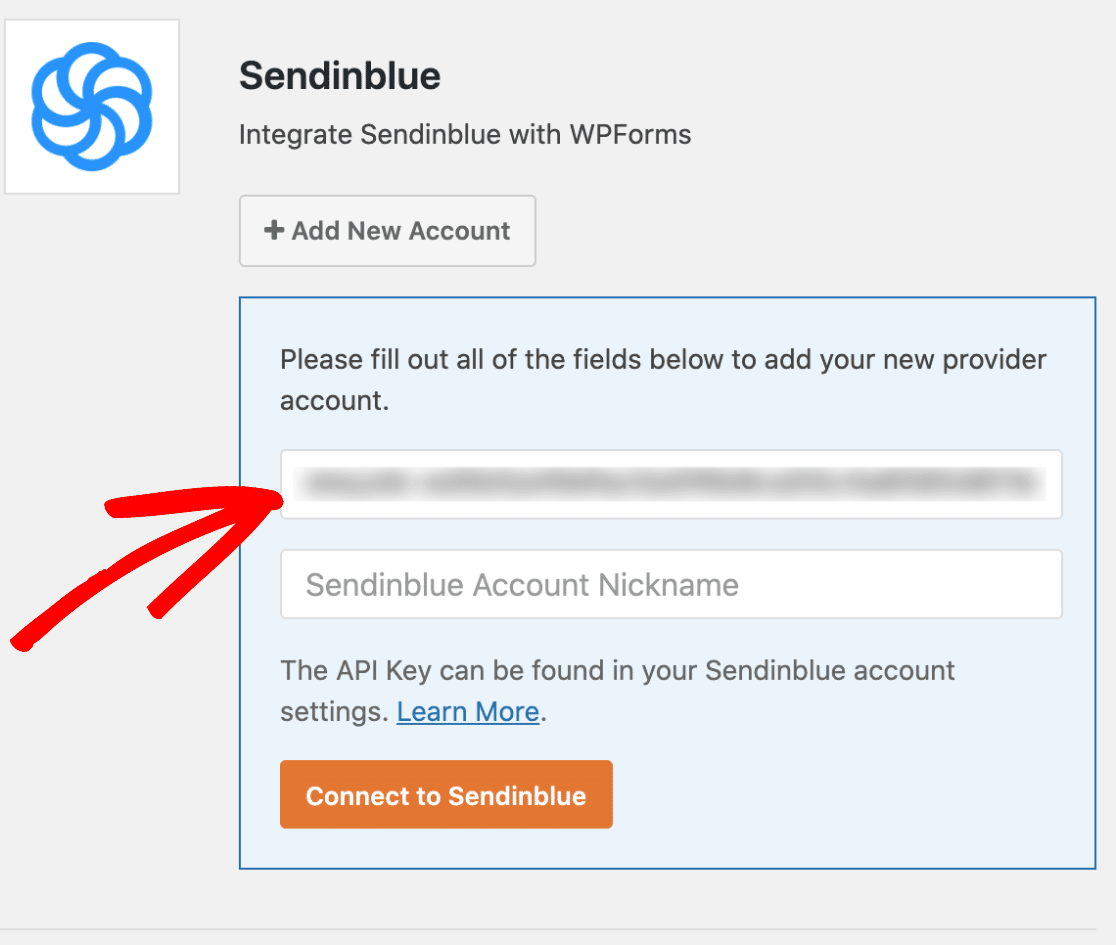
Теперь вы увидите 2 разных поля. Здесь вам нужно будет добавить ключ API вашей учетной записи Sendinblue. И не забудьте добавить псевдоним для учетной записи.

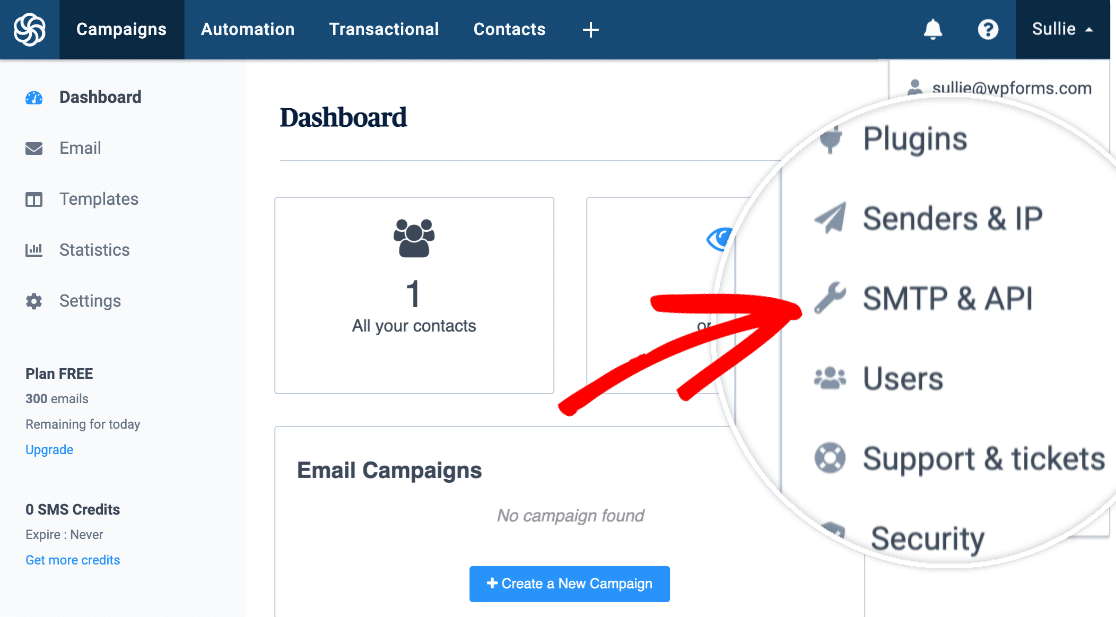
Вы можете найти свой ключ API Sendinblue, войдя в свою учетную запись Sendinblue. Затем щелкните главное меню, которое находится в правом верхнем углу страницы, и выберите SMTP & API .

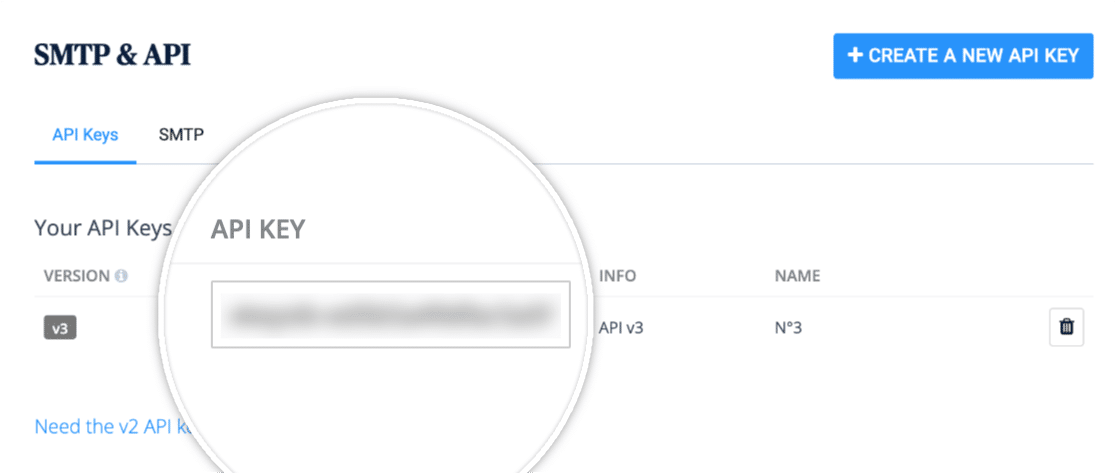
На этом экране вы сможете увидеть свой ключ API.

Скопируйте этот ключ и вернитесь в настройки WPForms Sendinblue. Здесь вы можете вставить свой ключ API в поле с названием Sendinblue API Key .

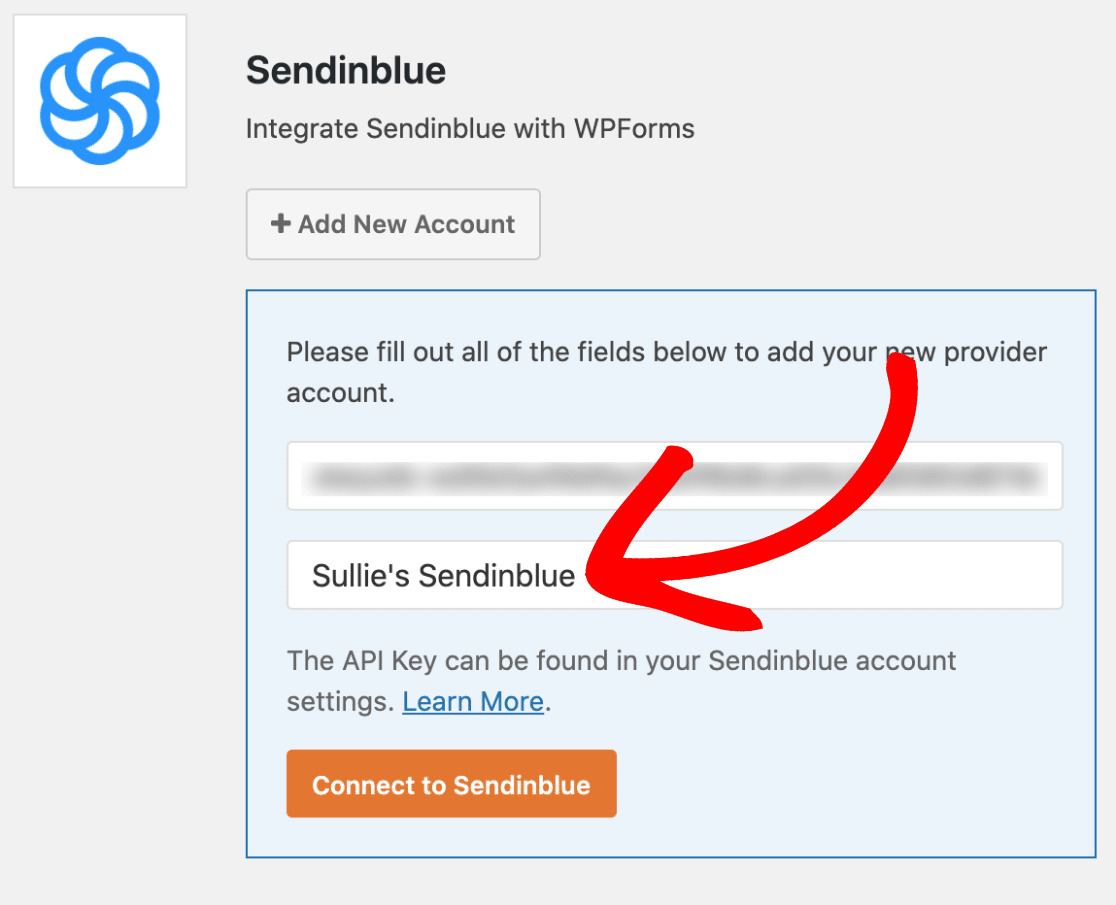
Затем добавьте псевдоним в поле « Псевдоним учетной записи Sendinblue» .
Это только для внутреннего ознакомления и может быть полезно, если вы занимаетесь автоматизацией электронного маркетинга и позже решите подключить дополнительные учетные записи Sendinblue.
Таким образом, вы можете отслеживать, какая учетная запись является какой.

Итак, когда вы закончите, нажмите кнопку « Подключиться к Sendinblue» .
WPForms теперь подключит ваш сайт к вашей учетной записи Sendinblue. Когда это будет сделано, рядом с вашей интеграцией с Sendinblue будет отображаться зеленый статус « Подключено» .

У тебя все отлично. Теперь давайте подключим Sendinblue к вашим формам.
Шаг 4. Подключите Sendinblue к вашим формам
Итак, теперь, когда вы успешно подключили свою учетную запись Sendinblue, вы можете добавить соединение Sendinblue в свои формы.
Для этого просто создайте новую контактную форму или отредактируйте существующую.
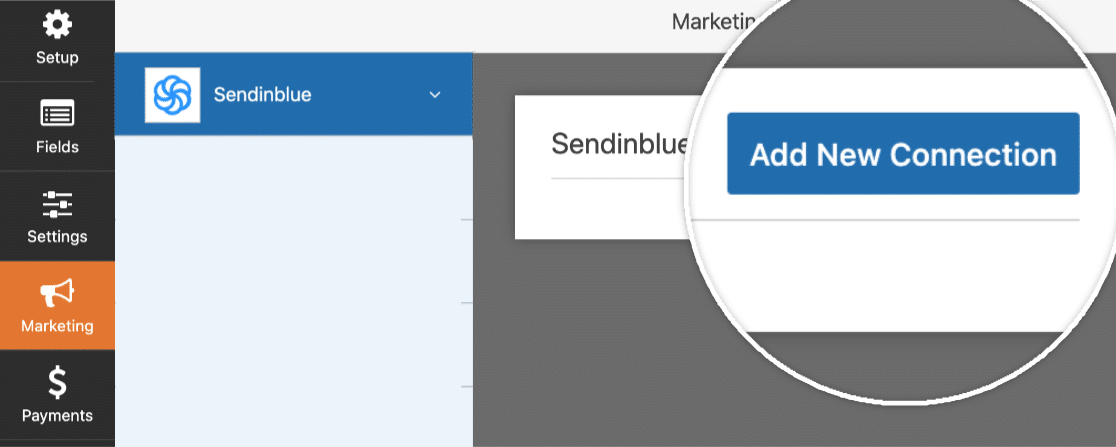
Теперь, когда вы находитесь в своей новой форме в конструкторе форм, перейдите в раздел «Маркетинг» Sendinblue . Перейдите на вкладку Sendinblue и нажмите кнопку « Добавить новое соединение» .

После того, как вы нажмете на эту кнопку, вы увидите всплывающее окно, в котором вы можете указать псевдоним для этого соединения. Используйте любое имя, которое хотите, потому что это только для внутренней справки.


У вас есть более одной учетной записи Sendinblue, подключенной к WPForms?
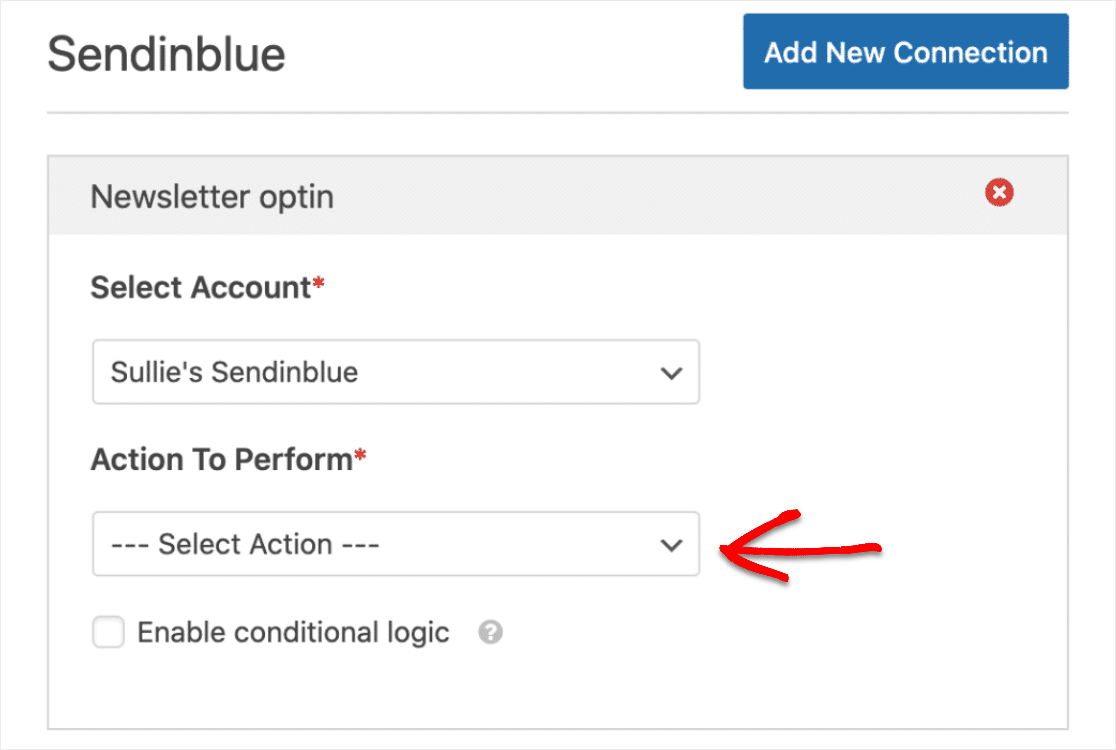
Выбрать учетную запись, которую вы хотите использовать, очень просто. Просто найдите его в раскрывающемся списке « Выбрать учетную запись» .
Затем в разделе « Действие для выполнения» выберите действие, которое вы хотите выполнить, когда кто-то нажмет «Отправить» в вашей форме. И в этом пошаговом руководстве мы собираемся выбрать « Подписка» в качестве выполняемого действия.
Это добавит пользователей в наши контакты Sendinblue.

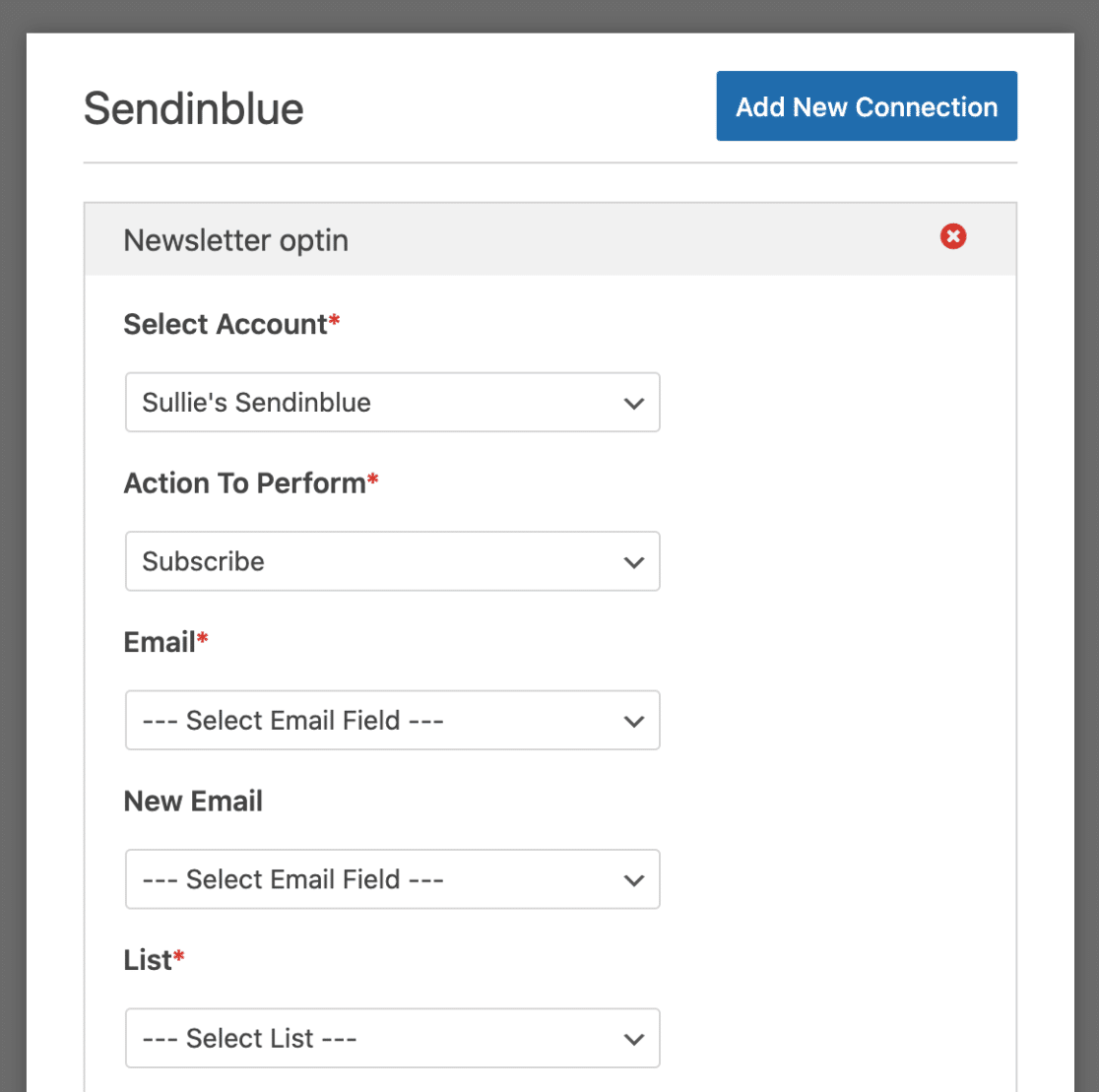
Затем, после того, как вы выбрали действие для выполнения, появятся дополнительные настройки, позволяющие настроить соединение Sendinblue и WordPress. Итак, вот что вы увидите:

А вот подробности о каждом из вариантов:
- Электронная почта * - Здесь вы можете решить, какое из ваших полей WPForms будет содержать адрес электронной почты подписчика (вы, скорее всего, захотите выбрать здесь поле электронной почты).
- Новый адрес электронной почты - выберите поле WPForms, которое будет содержать новый адрес электронной почты подписчика. (Это поле необходимо только при обновлении существующего контакта в Sendinblue, поэтому в этом примере мы оставим это поле пустым.)
- Список - выберите свой список Sendinblue, в который вы хотите добавить нового подписчика.
Также имейте в виду, что рядом с обязательными полями стоит звездочка, поэтому вам нужно будет что-то выбрать в них, прежде чем вы сможете продолжить.
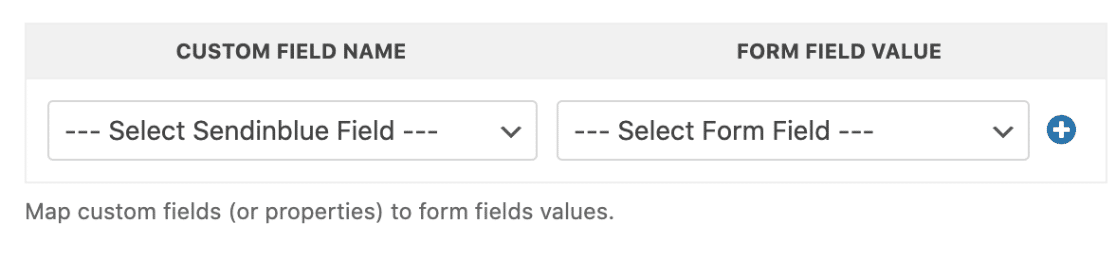
Шаг 5. Сопоставьте настраиваемые поля Sendinblue с WPForms (необязательно)
Этот шаг является необязательным и только в том случае, если вам нужно синхронизировать любые настраиваемые поля, созданные в Sendinblue, прямо с вашими формами WordPress.
Вы увидите эту опцию в разделе « Имя настраиваемого поля ». Поэтому просто выберите поле Sendinblue в раскрывающемся списке и сопоставьте его с полями формы WPForms в разделе « Значение поля формы».

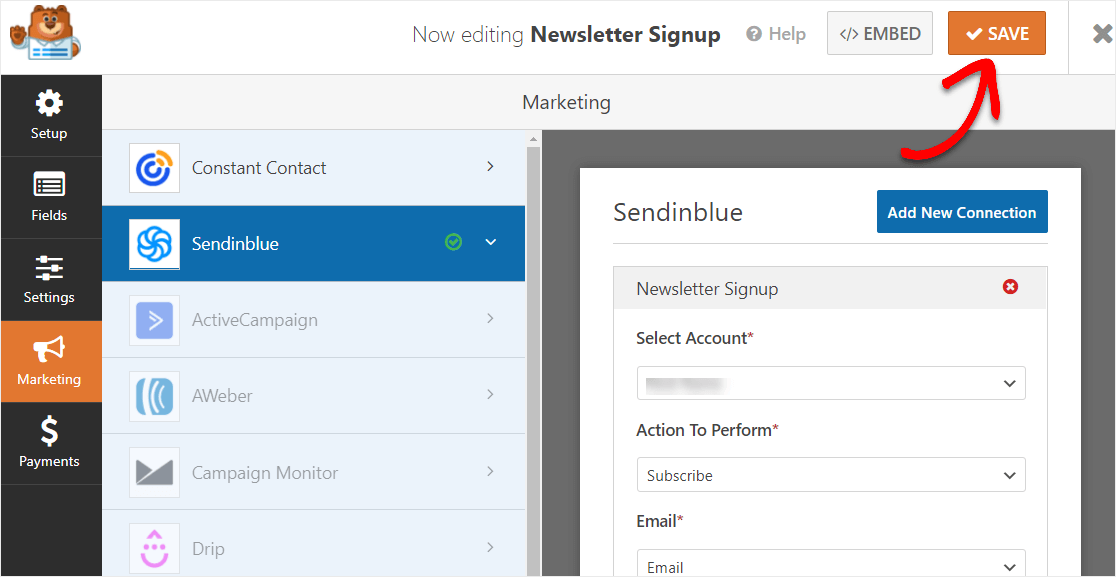
И как только вы настроите все в своих настройках так, как вы хотите, просто сохраните форму, нажав оранжевую кнопку « Сохранить» в правом верхнем углу конструктора форм.

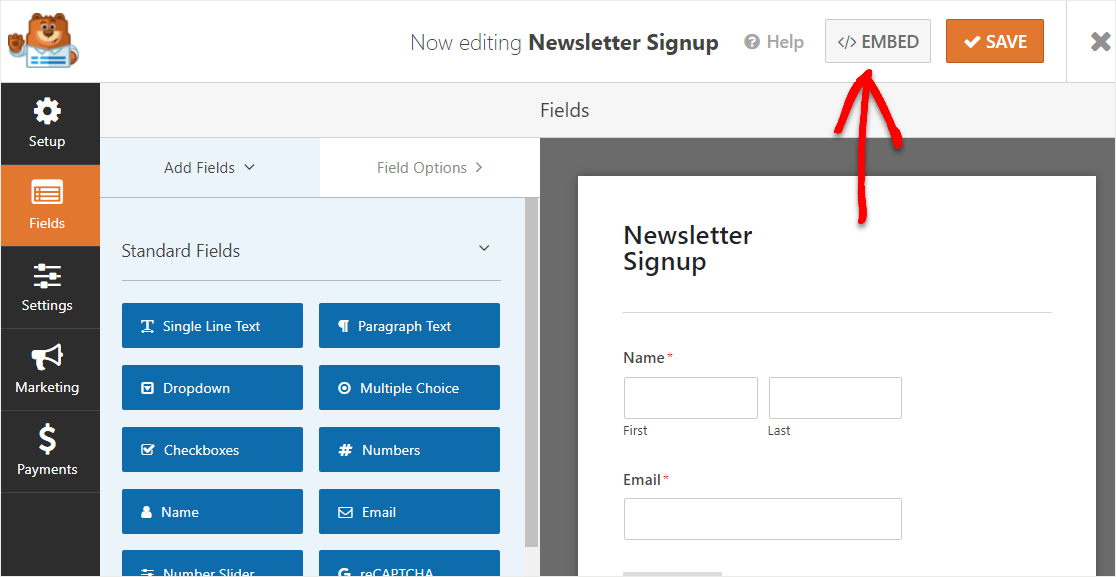
Шаг 6: Добавьте форму Sendinblue на свой сайт WordPress
Итак, теперь, когда ваша форма WordPress Sendinblue создана, пришло время добавить ее на свой веб-сайт.
Итак, чтобы сделать это, начните с нажатия кнопки « Вставить» .

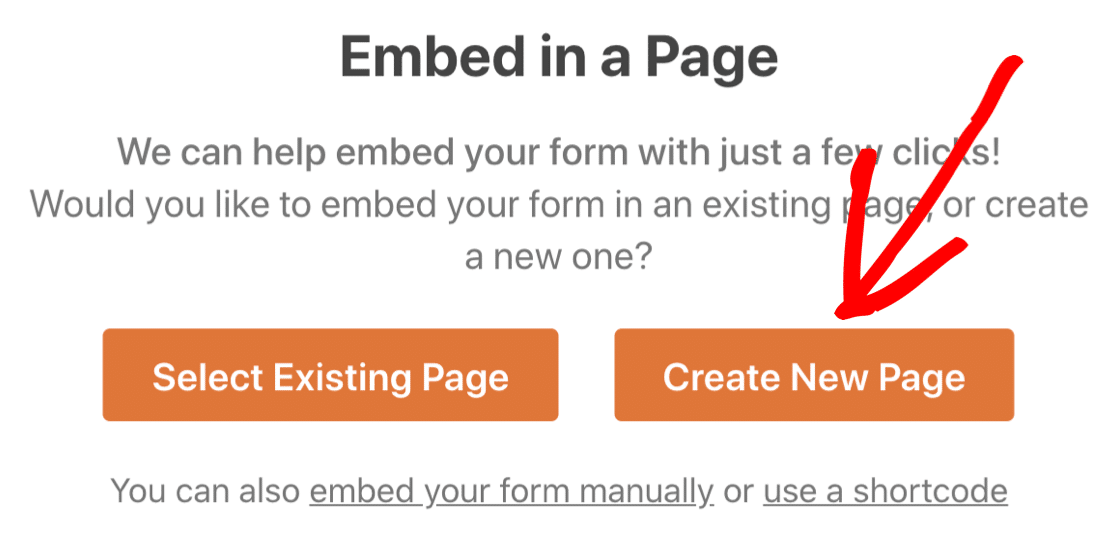
Теперь, когда появится уведомление «Встраивать в страницу», нажмите кнопку « Создать новую страницу» .

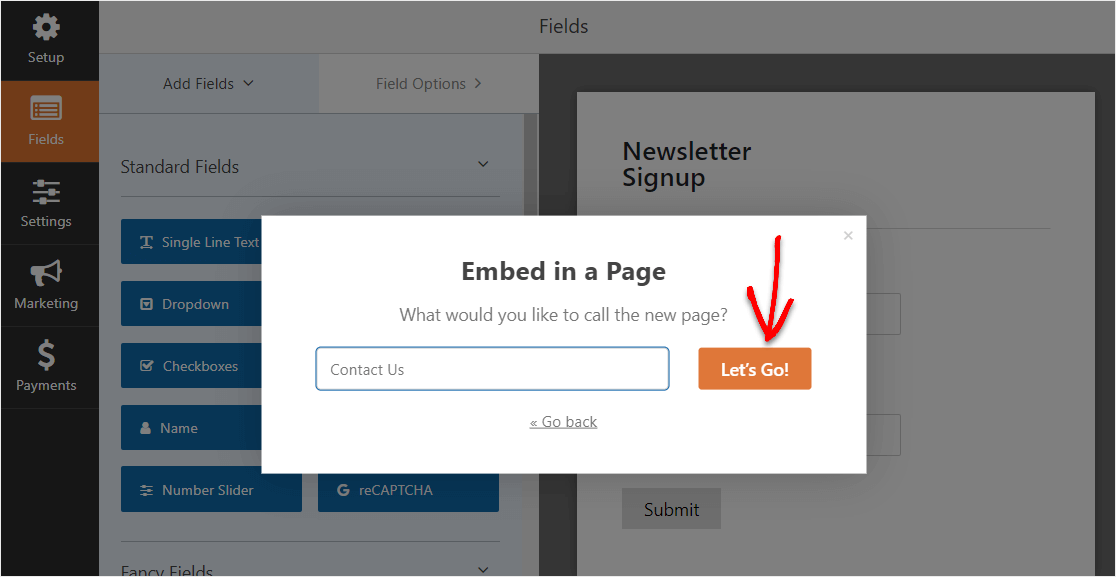
Затем WPForms попросит вас назвать свою страницу. Введите название нужной страницы в поле и нажмите «Поехали!».

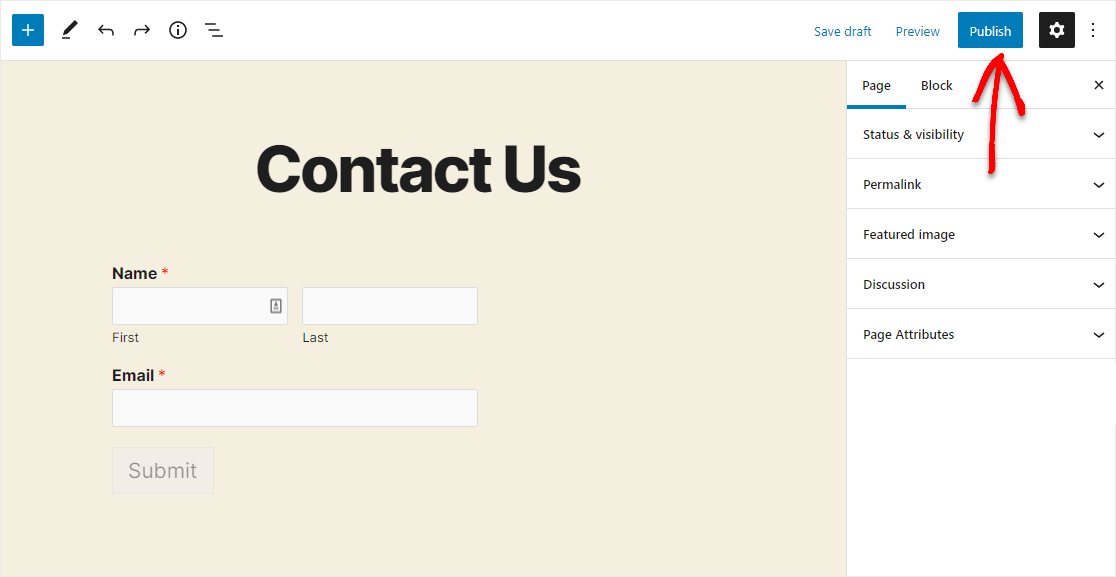
Теперь вы увидите новую страницу для своей формы Sendinblue в WordPress. Идите вперед и нажмите « Опубликовать» в правом верхнем углу страницы.

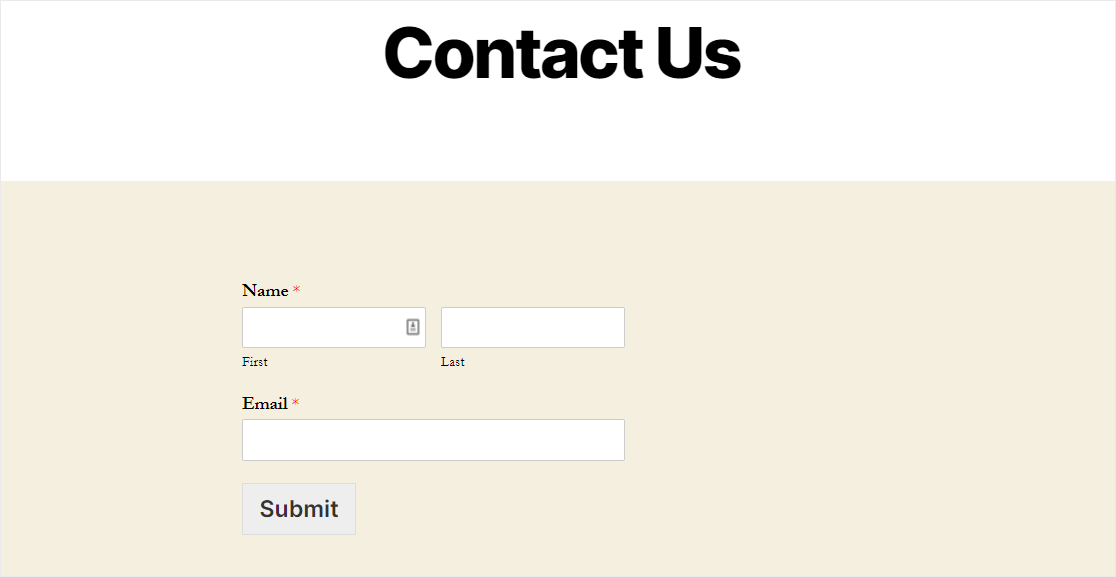
А вот как выглядит ваша опубликованная подключенная форма Sendinblue в WordPress с использованием плагина WPForms.

Отличная работа, вы завершили руководство по созданию формы Sendinblue в WordPress.
Следующие шаги: расширение списка рассылки
И вот так! Надеюсь, этот пост помог вам узнать, как создать форму Sendinblue в WordPress с помощью плагина WPForms.
Итак, теперь, когда ваша форма Sendinblue активна, вы захотите проверить наш пост с множеством простых способов расширить свой список рассылки, чтобы максимально использовать возможности ваших автоматизированных форм веб-сайта.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro поставляется с простой в использовании интеграцией Sendinblue и 14-дневной гарантией возврата денег.
И если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
