Как создавать онлайн-контракты в WordPress (с цифровой подписью)
Опубликовано: 2018-12-17Вы хотите создавать подписанные онлайн-формы контрактов в WordPress? С помощью WPForms вы можете легко подписать контрактное соглашение WordPress без необходимости распечатывать, сканировать или отправлять по факсу.
В этой статье мы покажем вам, как создавать онлайн-контракты для вашего веб-сайта WordPress, чтобы вы могли получать цифровые подписи.
Зачем создавать подписанные онлайн-контракты в WordPress?
Создание подписанных онлайн-контрактов на вашем сайте WordPress - беспроигрышная ситуация как для вас, так и для ваших клиентов.
Онлайн-контракты на вашем сайте:
- Сделайте так, чтобы клиентам было легко подписать ваш контракт. С помощью WPForms вы можете позволить своим клиентам или фрилансерам подписывать документы и онлайн-контракты с помощью мыши или сенсорного экрана.
- Вам удобнее. Вам не нужно отправлять вложения электронной почты туда и обратно, когда вы используете WordPress для онлайн-подписания контрактов.
- Позволяют быстрее заключать сделки. Поскольку вы можете заключить больше сделок за более короткий период времени, ваши подписанные онлайн-формы контрактов могут привести к более быстрому росту бизнеса.
WPForms - идеальный плагин для онлайн-контрактов WordPress, который упростит эту задачу.

Прежде чем вы создадите онлайн-контракт
Когда дело доходит до заключения соглашения об оказании услуг или онлайн-контракта, многие малые предприятия уклоняются от использования юриста. Это правда, что вы можете сэкономить на судебных издержках, выполнив быстрый поиск в Google и написав его самостоятельно.
Однако, когда вы создаете онлайн-контракт, вы принимаете важное бизнес-решение. Юрист может убедиться, что соглашение составлено правильно, чтобы вы могли избежать юридических проблем в будущем.
Типичный онлайн-контракт обычно:
- Уточняйте условия обслуживания и оплаты
- Спросите детали клиента, включая физический адрес и номер телефона.
- Получите подпись вашего клиента
Это сокращает рабочий процесс, когда вам нужна подпись перед началом работы.
Чтобы получить представление о том, как может выглядеть соглашение об оказании услуг или контакт в Интернете для вашей компании, вы можете найти в Google образец контракта с соглашением. Большинство владельцев бизнеса должны иметь возможность адаптировать образцы в соответствии со своими потребностями.
Теперь давайте посмотрим, как создавать онлайн-контракты в WordPress с помощью WPForms.
Как создавать онлайн-контракты в WordPress (с цифровой подписью)
Вот как именно создать веб-форму, которая будет работать как онлайн-контракт в WordPress.
Вот письменное руководство, если вы не хотите смотреть видео:
Шаг 1. Создайте форму для подписи
Прежде чем мы создадим страницу онлайн-контракта, давайте создадим форму электронной подписи, чтобы начать работу. Это автоматически добавит поле подписи в вашу форму, поскольку это шаблон.
Собрав цифровую подпись на своем веб-сайте, вам не нужно будет пересылать контракт своим клиентам, чтобы его подписали.
Чтобы принять цифровые подписи на вашем сайте, первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации см. Это пошаговое руководство по установке плагина WordPress.
Не забудьте ввести лицензионный ключ, чтобы разблокировать надстройки.
Затем вам необходимо установить надстройку подписи, чтобы пользователи могли отправлять цифровые подписи в WordPress в рамках соглашения. Вы можете узнать, как установить и использовать Signature Addon здесь.
Это очень простой способ получать подписи в формах, не покупая отдельный плагин электронной подписи WordPress.

После установки плагина и дополнения для подписи вам необходимо создать онлайн-форму. Вы можете ознакомиться с нашим руководством по созданию простой контактной формы, чтобы начать работу.
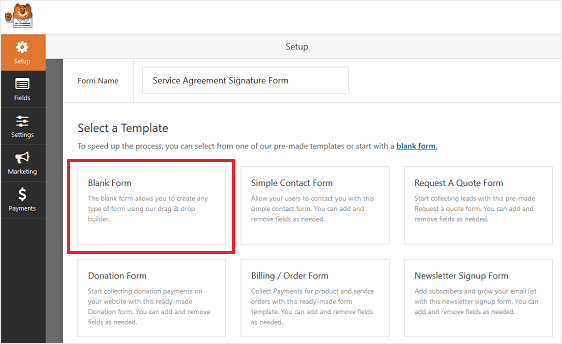
В нашем примере мы будем использовать шаблон пустой формы, чтобы мы могли создать форму договорного соглашения WordPress с нуля.

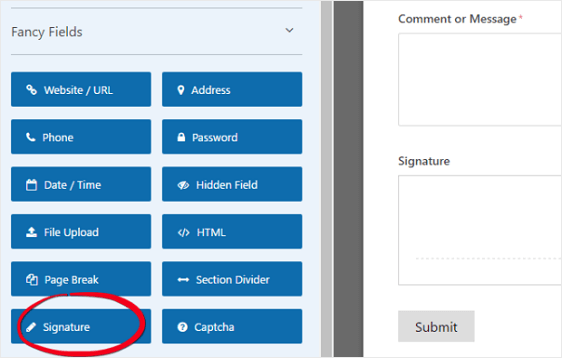
В редакторе форм вы найдете поле « Подпись» в разделе « Необычные поля ».
Нажмите кнопку, чтобы добавить его в форму, или перетащите его в то место, где вы хотите разместить поле.


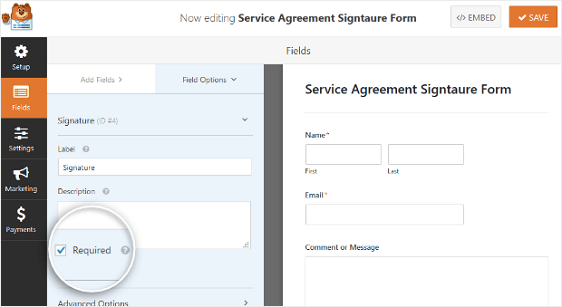
Чтобы внести изменения в поле формы подписи , просто щелкните по нему. Убедитесь, что в поле установлено значение « Обязательное», чтобы пользователи не могли отправить вашу форму, если они не настроят ее.

После этого нажмите кнопку « Сохранить» в правом верхнем углу.
Теперь давайте посмотрим на настройки плагина онлайн-контрактов WordPress.
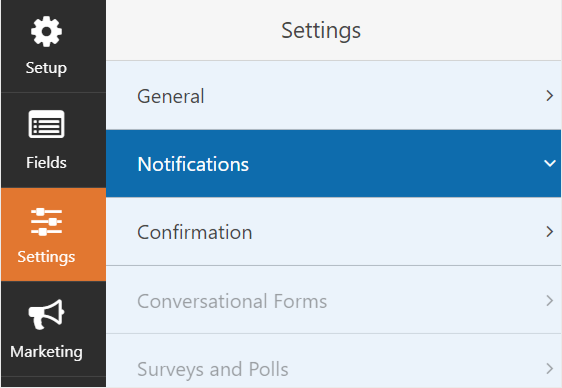
Шаг 2. Настройте параметры формы
Прежде чем добавить форму на страницу онлайн-контракта в WordPress, вам следует настроить ее параметры.

Есть много настроек, которые вы можете настроить в форме WordPress:
- Общие настройки: здесь вы можете изменить такие вещи, как имя вашей формы, описание и копию кнопки отправки. Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
- Подтверждения формы: подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят онлайн-форму контракта на вашем веб-сайте. WPForms предлагает 3 типа подтверждения на выбор: сообщение, отображение страницы и перенаправление. Вы можете выбрать 1 или комбинацию всех 3.
- Уведомления о формах. Уведомления - отличный способ отправить электронное письмо всякий раз, когда форма отправляется на ваш веб-сайт. Уведомление будет автоматически отправлено вам по электронной почте после того, как форма будет отправлена на вашем сайте. Вы также можете автоматически отправить электронное письмо посетителю сайта, который отправил форму, и всем, кто должен быть уведомлен об отправке формы.
Если вы добавили флажок «Подписаться» в свою онлайн-форму контракта, вам необходимо связать его с предпочитаемым поставщиком услуг электронной почты.
WPForms предлагает следующие интеграции с поставщиками услуг электронной почты:
- AWeber
- Капать
- Постоянный контакт
- Mailchimp
- Монитор кампании
- GetResponse
Когда вы закончите вносить изменения в настройки формы контракта, нажмите кнопку « Сохранить» .
Шаг 3. Создайте и опубликуйте свой онлайн-контракт в WordPress
Давайте теперь добавим онлайн-форму контракта на страницу WordPress.
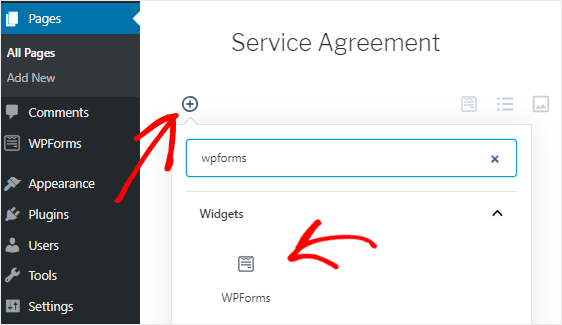
Перейдите в Pages » Add New, чтобы создать новую страницу. Назовем нашу страницу WordPress Service Agreement и добавим текст соглашения.
Чтобы добавить соглашение о предоставлении услуг или онлайн-форму для связи, щелкните значок « Добавить блок» (+). Теперь найдите блок WPForms с помощью поля поиска и щелкните по нему.

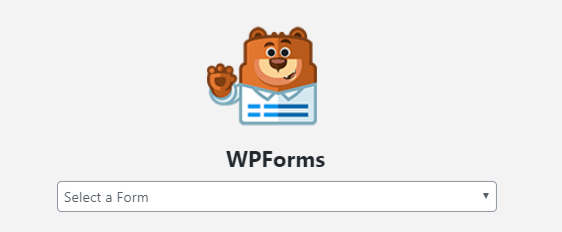
Затем выберите форму соглашения о предоставлении услуг в раскрывающемся списке, чтобы добавить ее на свою страницу.

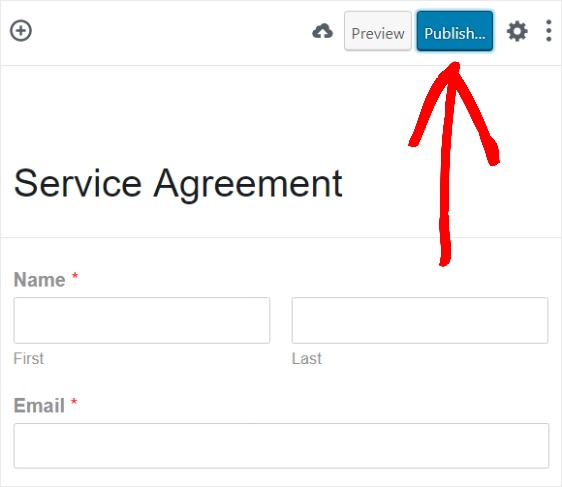
При необходимости вы можете добавить на страницу больше контента, что поможет с SEO вашего сайта.
Затем нажмите кнопку « Опубликовать» , чтобы соглашение о предоставлении услуг появилось на вашем веб-сайте.

При желании вы также можете встроить WPForms с помощью шорткодов или щелкнув плагин «Вставить» в конструкторе форм.
Вот и все! Теперь вы знаете, как легко получить подписанные документы или подписанный контракт в WordPress.
Затем установите дату закрытия вашего онлайн-контракта.
Если срок действия вашего предложения истекает в определенный день, вы можете настроить форму так, чтобы она автоматически закрывалась. Ознакомьтесь с этим руководством по добавлению даты истечения срока действия формы, чтобы узнать, как ее настроить.
Хотите сэкономить больше времени с WPForms? Попробуйте создать форму заявления о приеме на работу, чтобы вы могли быстро собрать всю информацию, необходимую для выбора лучшего кандидата.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
