Как создать слайдер в WordPress с помощью Elementor и Happy Addons
Опубликовано: 2019-11-23Во фразеологии веб-дизайна слайдер используется для демонстрации групп изображений в слайд-шоу. С помощью ползунка вы можете демонстрировать самые важные фотографии, чтобы показать цели, стратегии или услуги вашего бизнеса. Таким образом, он позволяет пользователям легко увидеть основные моменты и быстро принять меры. В этом случае вы должны знать, как создать слайдер для своего сайта, если вы действительно хотите взаимодействовать с пользователями.
Используя ползунок в верхней части веб-страницы, вы можете легко отображать весь важный контент умным способом.
Однако, если вы являетесь постоянным пользователем WordPress, вы можете использовать доступные плагины в индустрии WordPress. Используя их правильно, вы можете создавать великолепные дизайны, например, домашние страницы, целевые страницы, сообщения или все, что вы хотите, одним движением пальца.
В сегодняшнем уроке мы покажем, как простым способом создавать слайдеры в WordPress без использования каких-либо кодов.
Краткое введение в виджет слайдера Happy Elementor Addons

Как правило, по умолчанию сложно добавить изображения слайдера в раздел заголовка WordPress. Однако вы можете найти различные плагины WordPress для создания слайдеров. В этом случае «Slider Widget» из «Happy addons», который очень прост в использовании благодаря своим простым средствам перетаскивания, облегчит вашу задачу по добавлению слайдера.
Использование этого виджета слайдера WordPress не только простое, но и поможет вам привлечь больше трафика на ваш сайт благодаря великолепной анимации и эффектам. И самое главное, «Happy addons» теперь объединены с Elementor. В результате вы получите дополнительные преимущества для создания любых материалов для сайта. Итак, что еще?
Да, используя Slider Widget, вы получите следующие преимущества:
- Простая навигация со стрелками
- Круговая скользящая стрелка с обеих сторон
- Пунктирная навигация
- Вертикальный ползунок
- И отдельные изображения, название и описание и т. д.
Итак, вот преимущества, которые вы получите с «Slider Widget».
Прочтите этот пост, чтобы узнать, почему Happy Addons — это уникальные дополнения Elementor? Этот пост даст вам представление о том, как «Happy Addons» работает с Elementor.
Как создать слайдер в WordPress с помощью Happy Addons (4 шага)
Используя « Слайдер-виджет Happy Addons », вы можете создавать привлекательные слайдеры для своего веб-сайта. Если вы боитесь внедрять какие-либо коды, то этот виджет Happy Addons может стать удивительным инструментом.
Однако вы можете использовать Slider Widget на своем сайте WordPress, тщательно выполнив следующие действия:
Требования
- WordPress (процесс установки)
- Элементор
- Счастливые дополнения
Хорошо, убедитесь в требованиях, прежде чем начать это руководство.
Процесс настройки
Предположим, что у вас уже есть сайт на WordPress. И вы хотите изменить слайдер вашего сайта. Итак, после установки всех этих необходимых вещей выполните следующие действия:
В любом случае, ознакомьтесь с этой статьей «Как создать полноценный веб-сайт с помощью Elementor».

Шаг 1: Как добавить страницу и отредактировать с помощью Elementor
Если у вас уже есть веб-сайт, то у вас должны быть веб-страницы. Верно? Все, что вам нужно сделать, это:
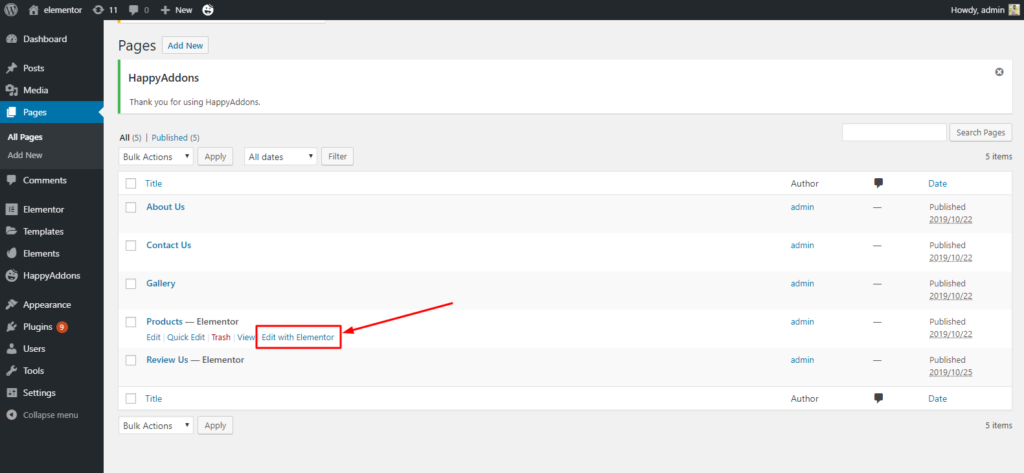
Перейдите на свою страницу, где вы хотите добавить виджет слайдера. Здесь у нас уже есть страница. Поэтому мы просто нажимаем «Редактировать с помощью Elementor».

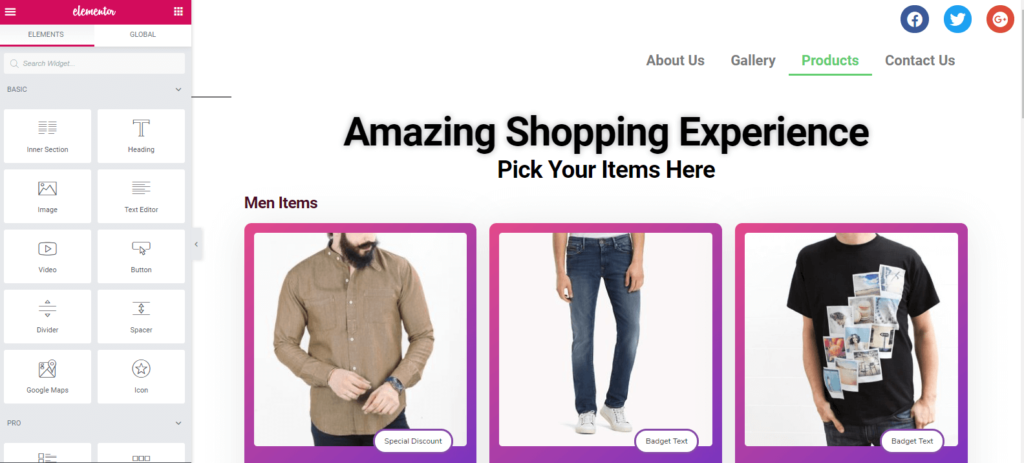
После этого вы получите окно со всеми виджетами. Вы можете ясно видеть, что мы не использовали слайдер на этой странице. Так что мы сделаем это с легкостью.

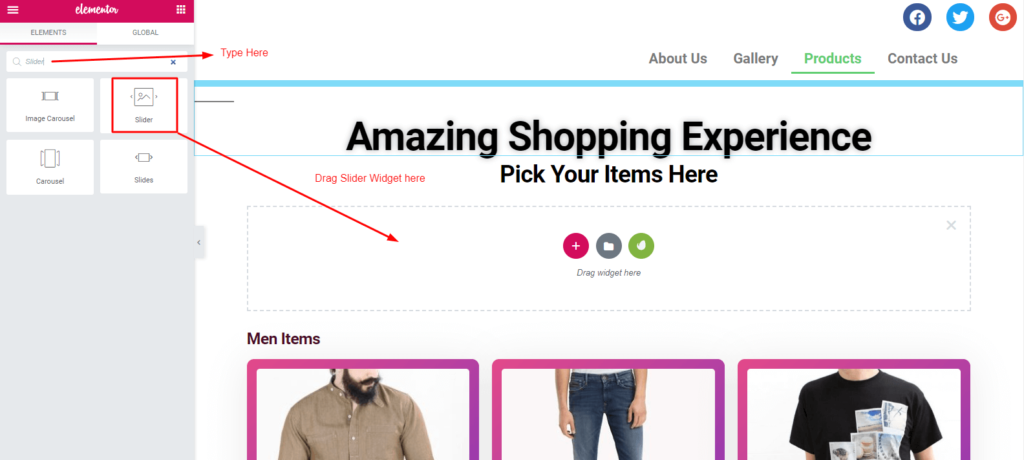
Шаг 2: Как добавить «Слайдер-виджет»
Чтобы добавить виджет «Слайдер », щелкните виджет «Слайдер» на левой боковой панели. И перетащите его туда, куда вы хотите добавить ползунки. Как правило, мы используем слайдеры после заголовка. Посмотрите скриншот:

После добавления «Slider Widget» вы получите «Slider» вместе с меню в левой части экрана.

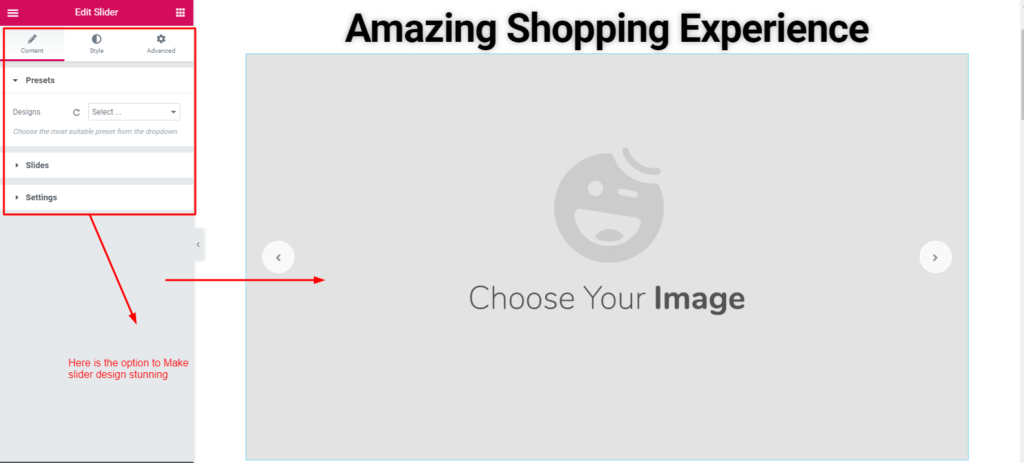
Шаг 3: Как добавить пресет и изображения
Что ж, в Elementor вы можете использовать некоторые встроенные функции. Но используя виджет Happy Addons, вы получите дополнительные преимущества. И один из них — «Предустановка». Посмотрите этот видеоурок, чтобы получить представление о том, что такое « Preset ».
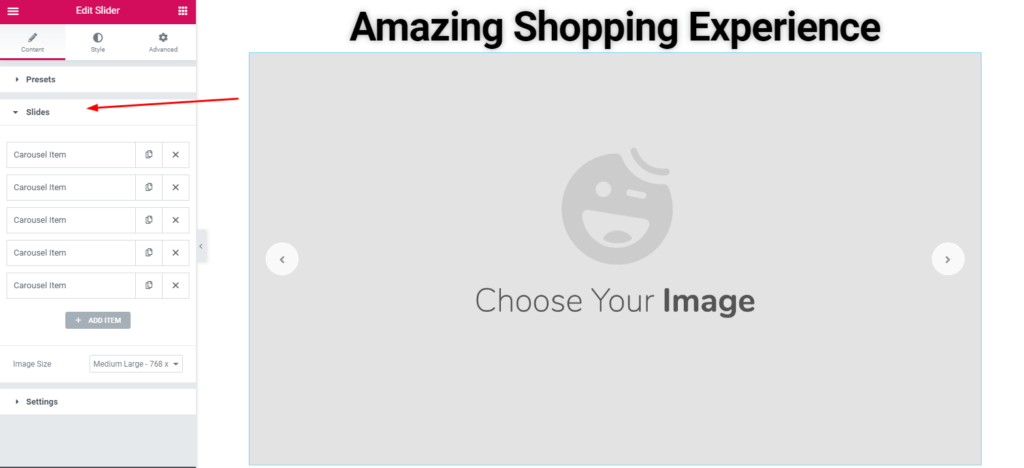
Затем, чтобы добавить изображения в слайдер, нажмите «Слайды». Здесь вы можете увидеть добавленные слайды.


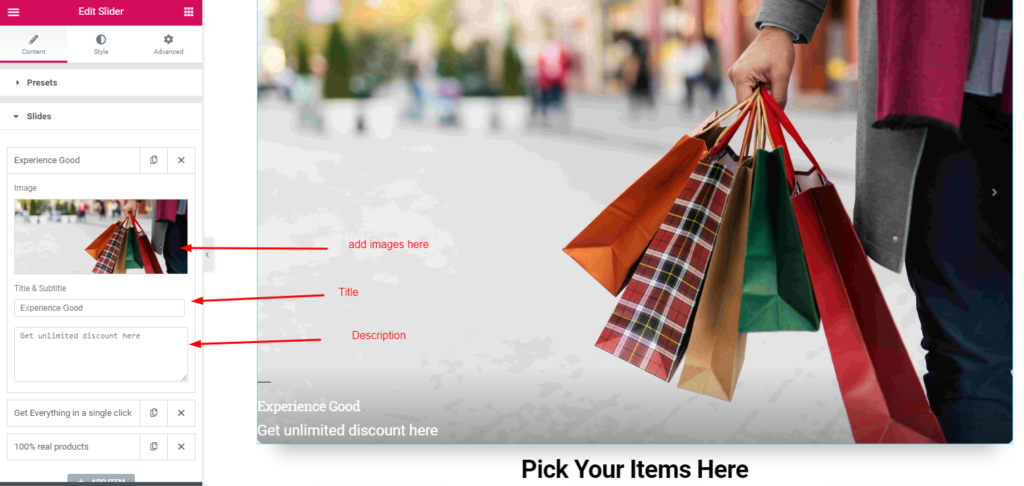
Затем просто добавьте изображения, которые вы хотите добавить. Здесь вы получите возможность стилизовать слайдер. Например, изображения, заголовки и описания изображений и т. д.

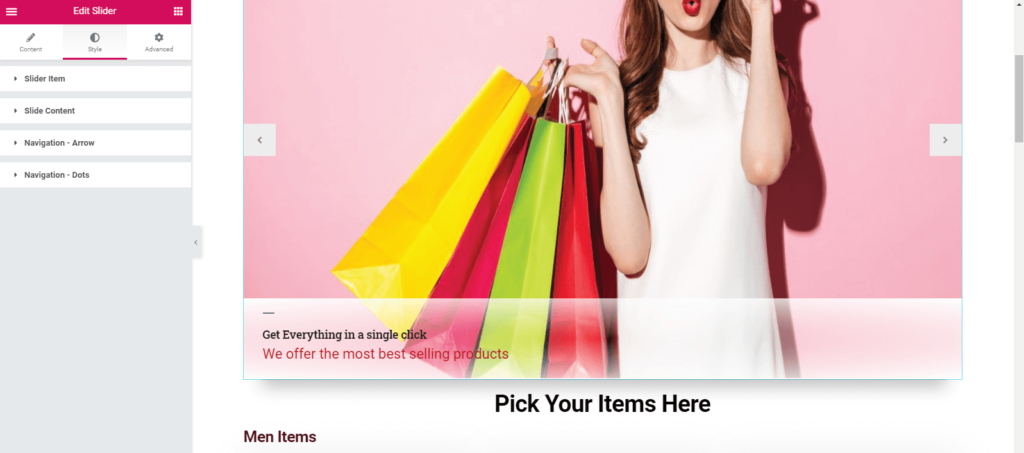
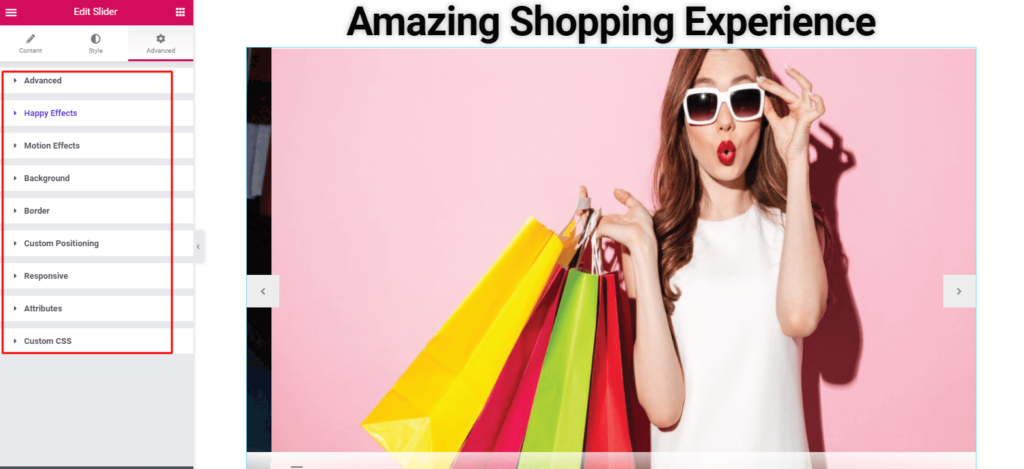
Шаг 4: Как стилизовать изображения
Этот раздел полностью зависит от вашего дизайнерского чутья. Так что испытайте это на себе.
Здесь вы получите элемент слайдера, содержимое слайдера , навигационную стрелку и навигационные точки .

Бонусный балл: как добавить расширенный дизайн
Как правило, этот раздел не нужен, особенно для стилизации слайдеров. Но вы можете испытать это, если у вас есть интерес. Отсюда вы можете сделать «Advance Design». И самое завораживающее — «Happy Effect».
Happy Effect состоит из двух эффектов. Одним из них является плавающий эффект и пользовательский CSS.

Плавающий эффект
Захватив свое воображение, вы сможете создавать или анимировать любые типы дизайна. Кроме того, с помощью этой функции вы можете применять первоклассные анимации для любого слайдера Elementor. Более того, с помощью этого виджета вы можете переводить, вращать или масштабировать.
Пользовательские CSS
Пользовательский CSS — еще одна интересная функция Happy Addons. Более того, это отличное улучшение по сравнению с основным Elementor, которое фантастически работает с каждым виджетом. В результате теперь вы можете использовать различные преобразования CSS, такие как фрагмент, перевод, поворот, масштабирование и наклон без каких-либо ограничений.
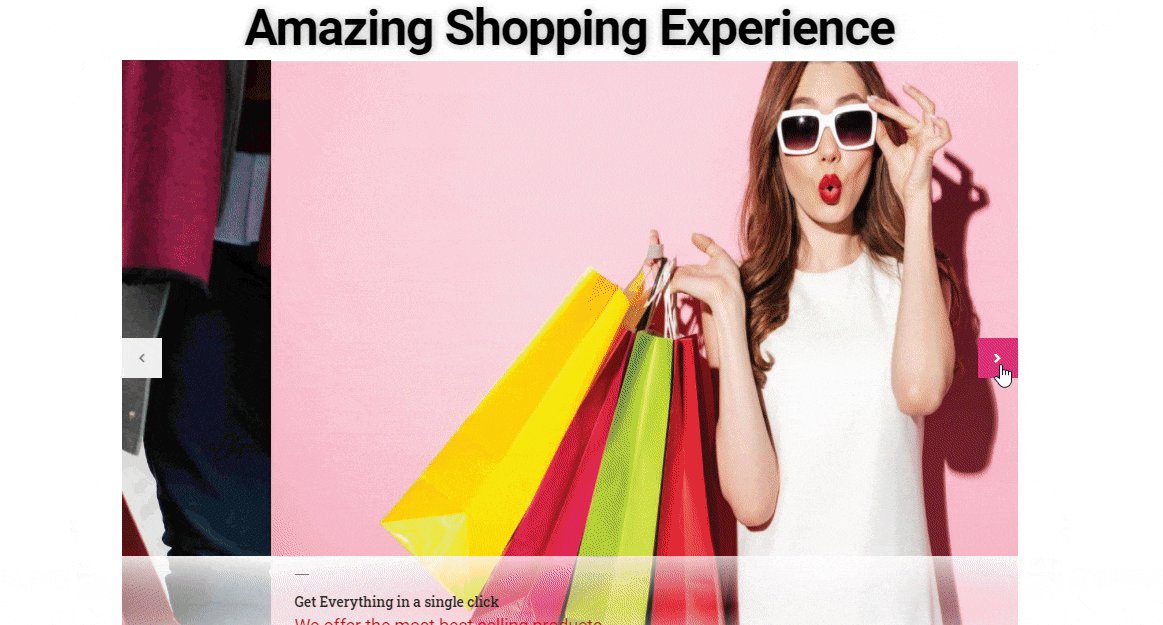
Окончательный предварительный просмотр
Это окончательный предварительный просмотр после добавления Happy Elementor Slider Addon на веб-сайт.

Тем не менее, вы можете проверить полную документацию по виджету слайдера, чтобы получить подробное объяснение.
Кроме того, вы можете просмотреть следующий видео-учебник, чтобы узнать больше о « Slider Widget ». Это поможет вам узнать больше об использовании этого виджета. Посмотрите сейчас!
Как создать слайдер в WordPress: заключительные слова
Использование слайдеров на Веб-сайте является эффективным. Если вы добавляете ползунок вручную или с помощью каких-либо кодов, это может показаться вам очень сложным. Но слайдер WordPress делает его очень продуктивным и простым. Поэтому, если вы хотите увеличить конверсию продаж, улучшить UX или подняться в поисковом рейтинге, тогда «слайдерные изображения» на веб-сайте просто необходимы.
Однако мы попытались показать простой способ, как создать слайдер в WordPress. Мы надеемся, что вы получите что-то полезное в этом уроке. Если у вас есть что поделиться или предложения, не стесняйтесь обращаться к нам.
