Как создать всплывающие окна подписки, отображаемые на сайтах знаменитостей
Опубликовано: 2022-11-25Всплывающие окна — это часто используемый ресурс для привлечения внимания ваших посетителей с интересующей их информацией или для связи с ними посредством, например, подписки на ваш список рассылки.
Воспользовавшись тем, что на прошлой неделе мы опубликовали пост с 75 веб-сайтами знаменитостей, созданными в WordPress, в этом посте мы хотим показать вам четыре полных примера того, как вы можете создавать некоторые из дизайнов всплывающих окон, используемых именно на веб-сайтах знаменитостей. Для этого мы используем Nelio Popups для создания самых разнообразных всплывающих окон и Nelio Forms для добавления контактных форм, показанных в некоторых из них.
Оглавление
- Всплывающее окно на сайте Джорджа Майкла
- Всплывающее окно, отображаемое на веб-сайте Тома Джонса
- Всплывающее окно появилось на сайте Ким Кардашьян
- Всплывающее окно на веб-сайте Селены Гомес
- Резюме
Всплывающее окно на сайте Джорджа Майкла
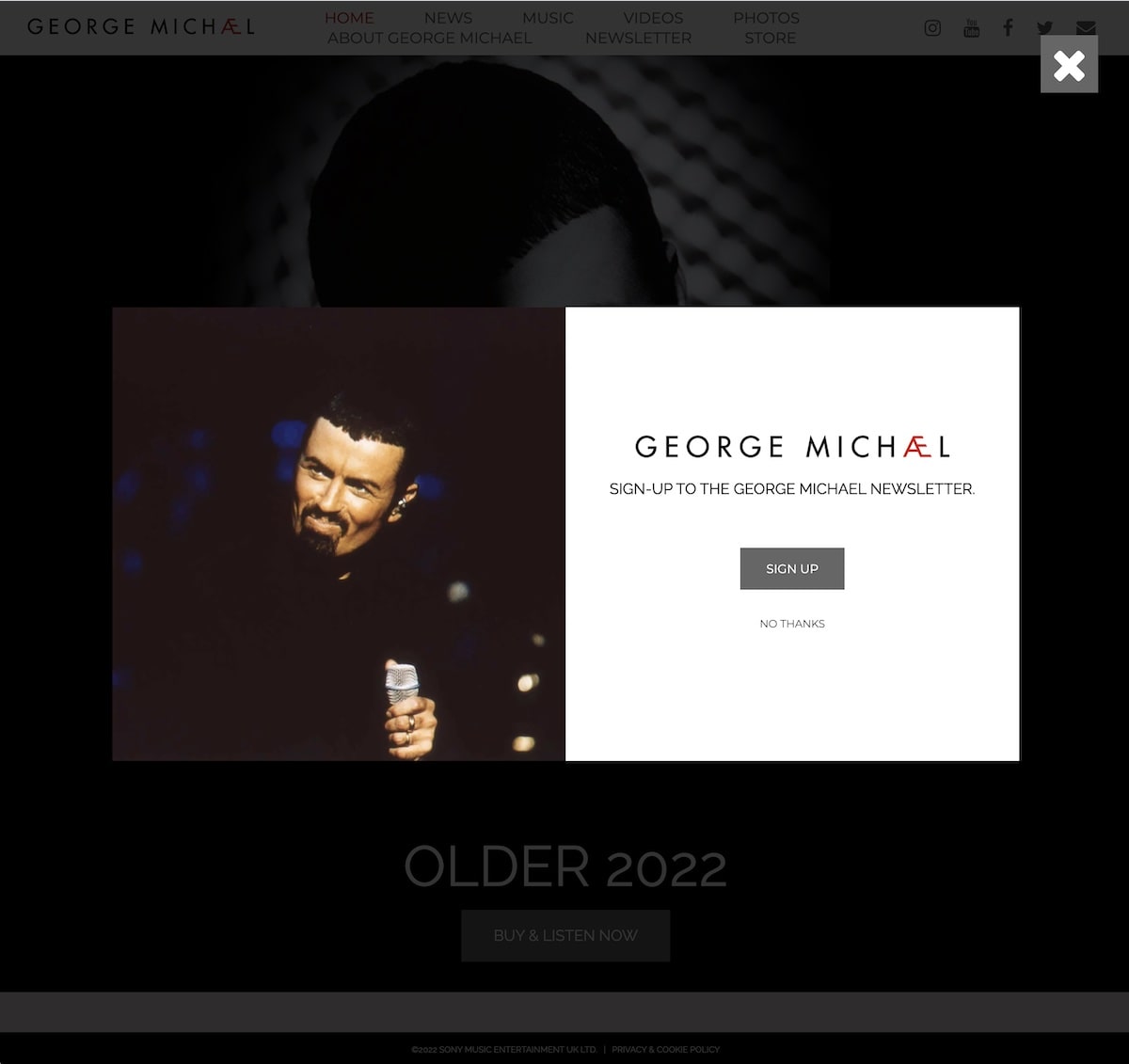
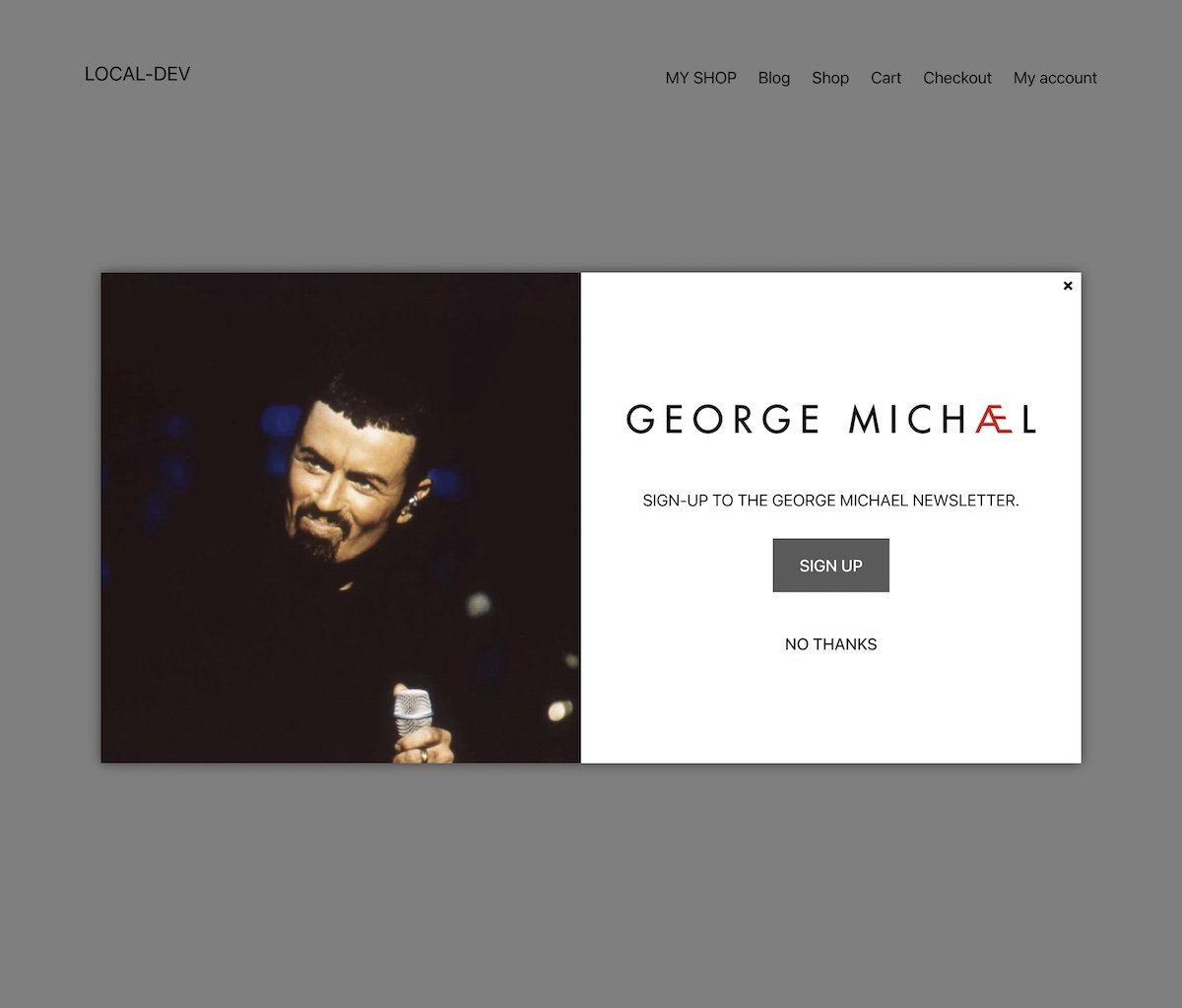
Если вы были большим поклонником Джорджа Майкла, вы все равно можете наслаждаться его музыкой и узнавать больше о его жизни на его сайте. Когда вы заходите на сайт, первое, что появляется, — это большое всплывающее окно, которое предлагает вам нажать кнопку подписки, которая приведет вас на страницу, где вы должны заполнить данные, чтобы подписаться на его информационный бюллетень.

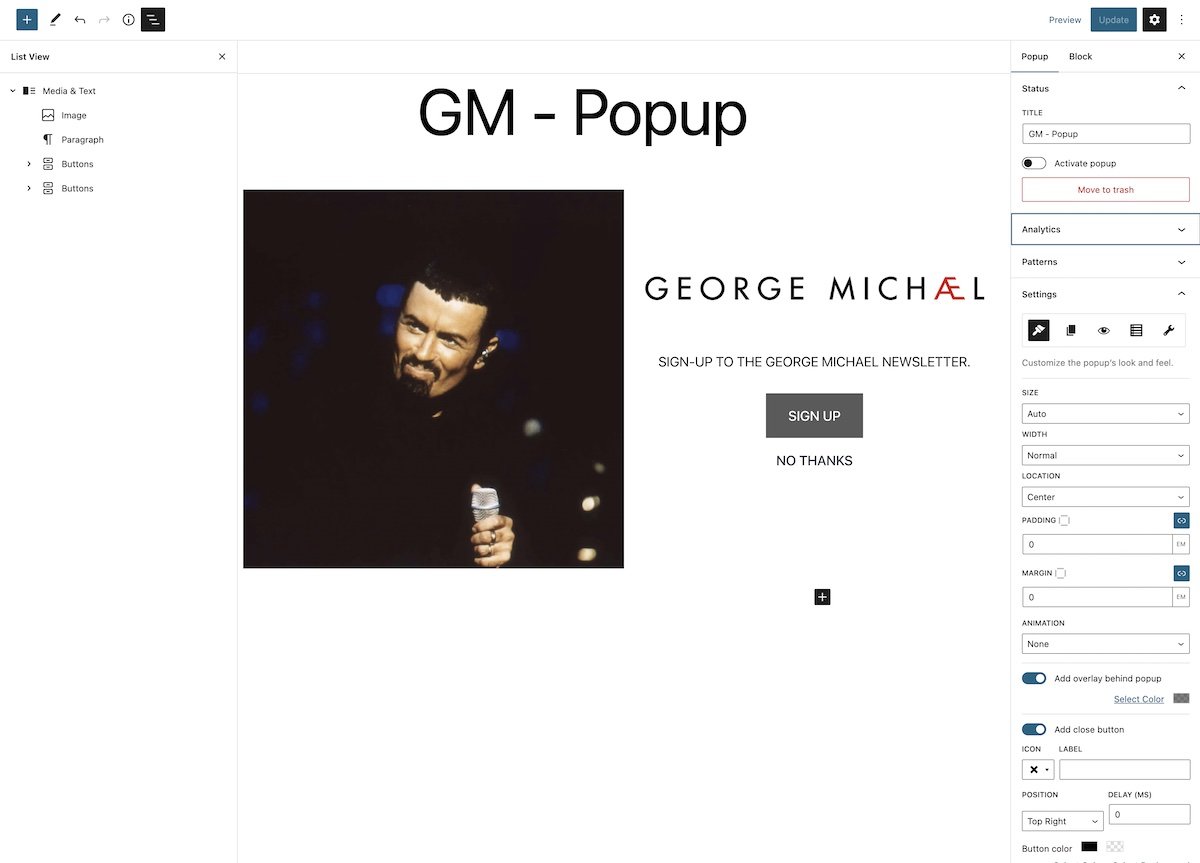
Создать внешний вид этого всплывающего окна с помощью Nelio Popups очень просто. Редактор всплывающих окон Nelio для создания любого всплывающего окна похож на редактор блоков: вы просто добавляете блок «Медиа и текст», где вы можете добавить фотографию слева, а справа — логотип, текст и пару кнопок.

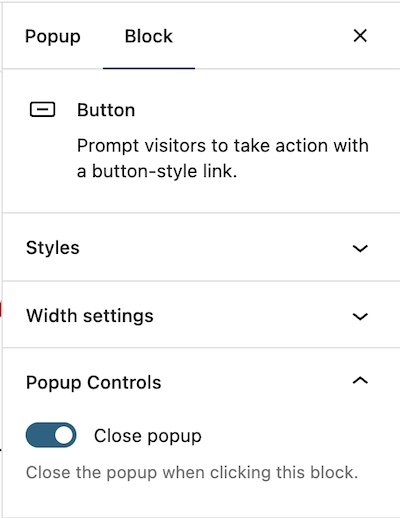
В первую кнопку, кнопку подписки, необходимо добавить ссылку на страницу, где находится форма подписки, а в свойствах второй кнопки необходимо указать, что окно должно закрываться после нажатия на нее.

Убедитесь, что вы указали, что окно расположено в центре, не имеет отступов или полей, а также добавили значок, чтобы закрыть всплывающее окно.
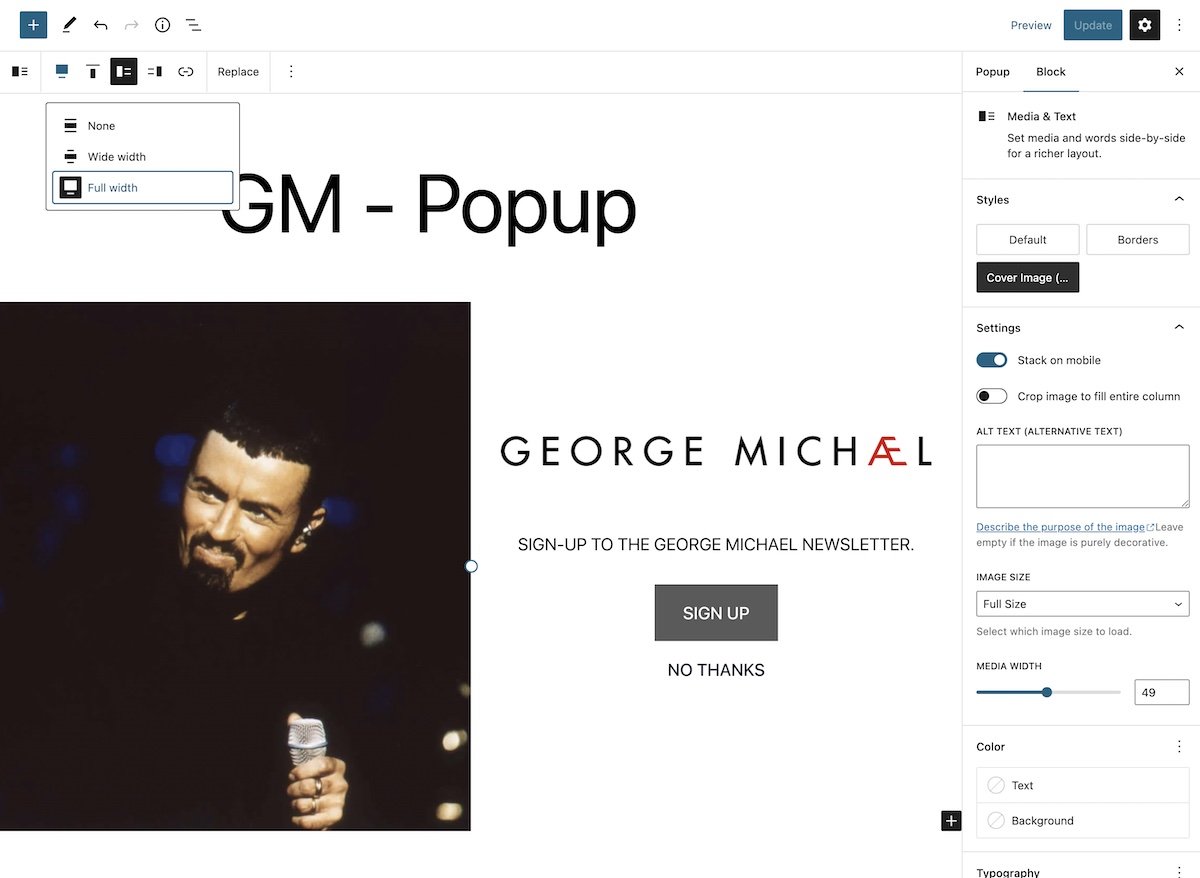
Кроме того, чтобы изображение заполнило всю левую часть всплывающего окна, вы должны убедиться, что вы указали, что изображение имеет выравнивание по полной ширине и стиль изображения обложки .

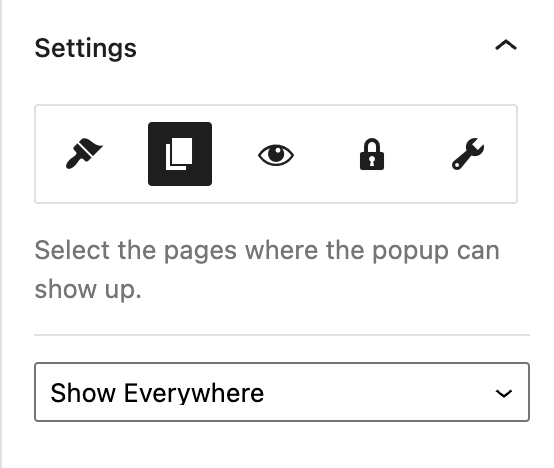
В этом случае всплывающее окно отображается сразу при входе на страницу. Для этого в свойствах попапа можно указать, чтобы он открывался на любой странице при отображении.


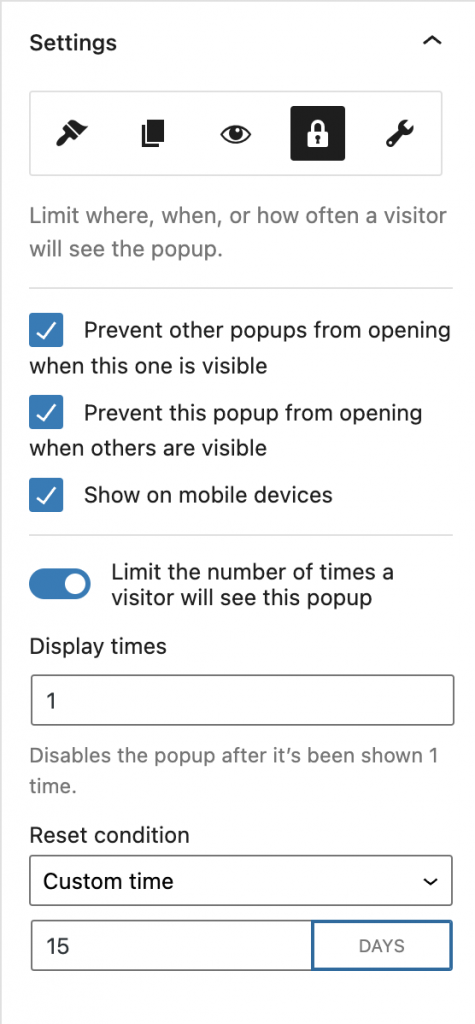
Наконец, в исходной сети мы видим, что после закрытия всплывающего окна оно больше не отображается при повторном доступе к сети. Чтобы воспроизвести это поведение, в расширенных свойствах всплывающего окна вы можете ограничить количество показов всплывающего окна посетителю и хотите ли вы показывать его снова через определенное время.

Вот и все, вы уже создали всплывающее окно с таким же внешним видом.

Конечно, вы можете изменить стиль шрифта или добавить поля, чтобы он был идентичен оригиналу. И, как вы можете видеть на предыдущем изображении, кнопка закрытия всплывающего окна в данном случае находится внутри него.
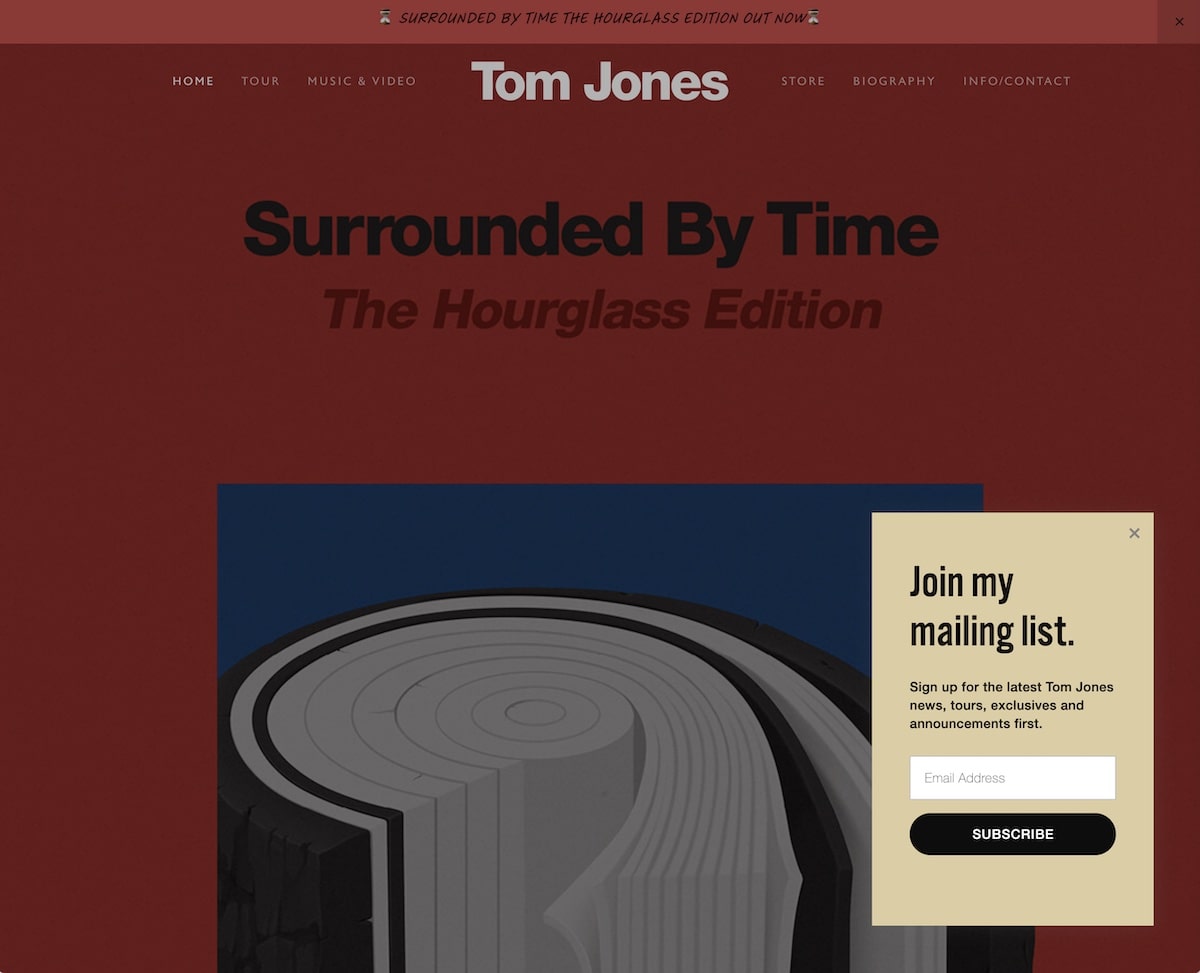
Всплывающее окно, отображаемое на веб-сайте Тома Джонса
Давайте посмотрим на второй пример. На веб-сайте Тома Джонса после принятия баннера cookie в правом нижнем углу веб-сайта появляется простое всплывающее окно, в котором вы можете подписаться на их список рассылки.

В этом случае вместо кнопки, которая перенаправляет вас на страницу подписки, само всплывающее окно уже включает поле, в которое вы должны ввести адрес электронной почты, и кнопку подписки.
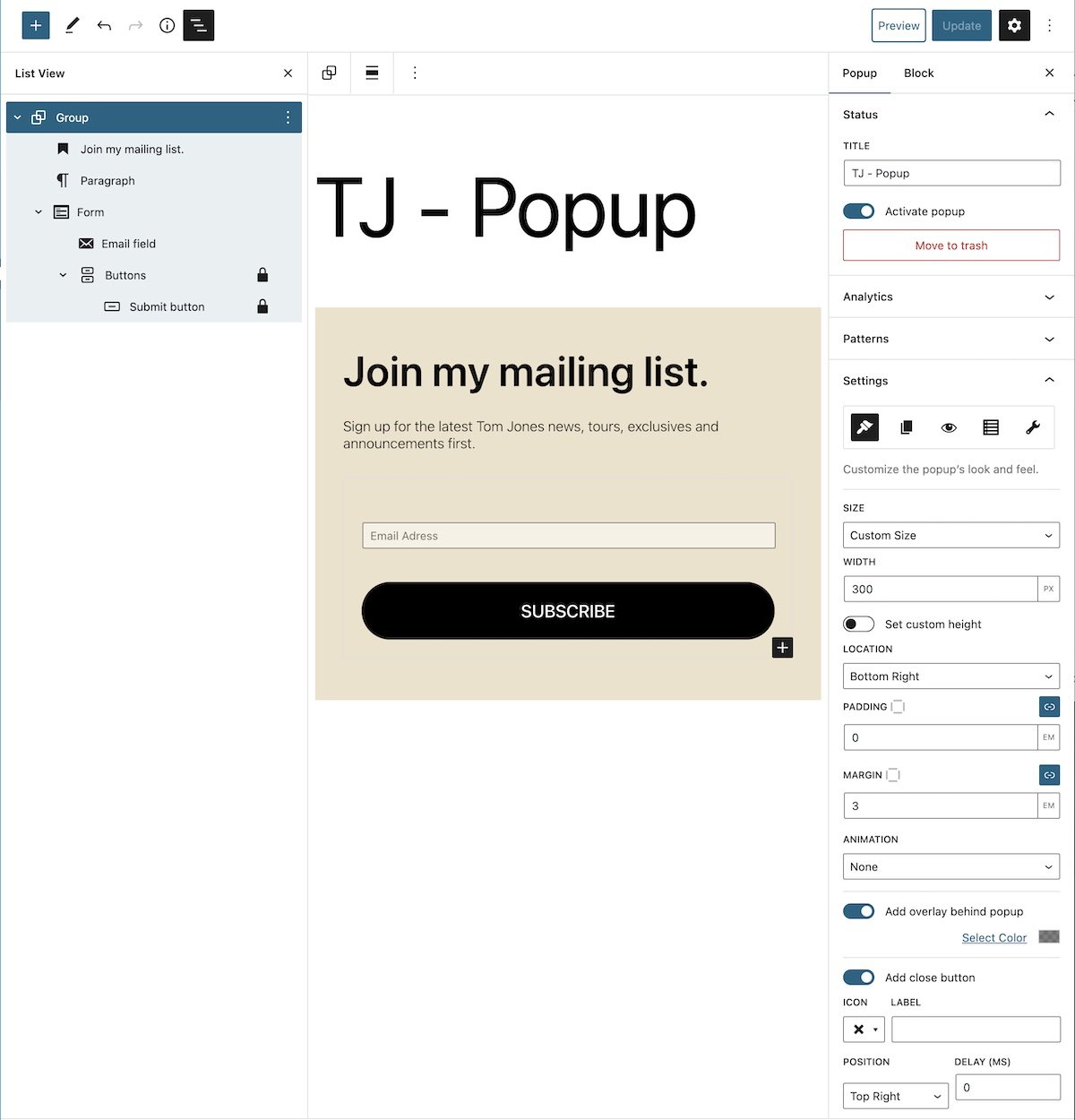
Как создать это всплывающее окно с помощью Nelio Popups? Мы просто создаем группу со светло-коричневым цветом фона, которая включает в себя заголовок, текст и форму (мы создали ее с помощью Nelio Forms, но вы можете использовать любой другой плагин). В группе мы также добавим некоторые отступы, чтобы сделать ее более похожей на оригинал.

Всплывающее окно будет иметь уменьшенную ширину и будет отображаться в правом нижнем углу страницы, где мы добавим отступ от края.

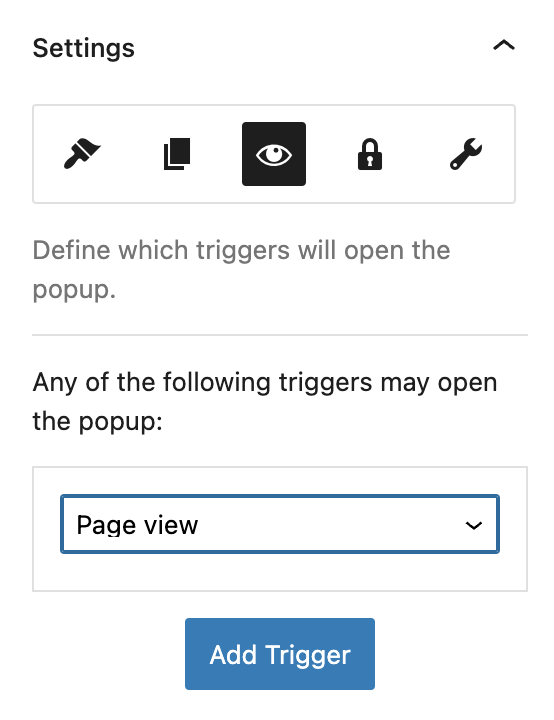
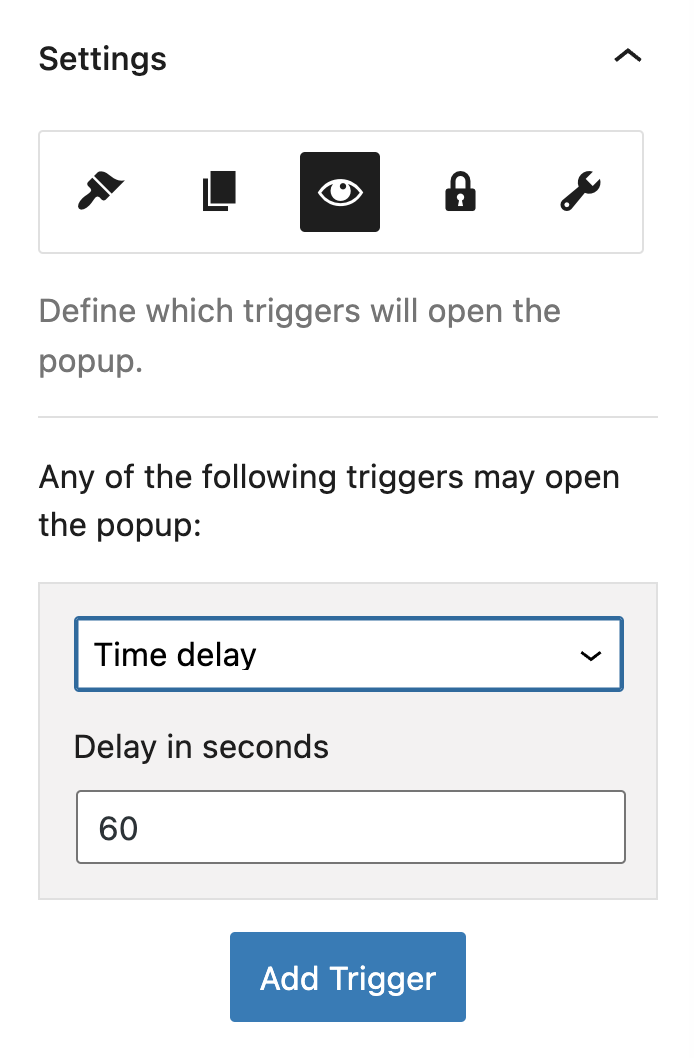
Насчет поведения, в данном случае всплывающее окно отображается не сразу при входе на главную страницу, а появляется через небольшой промежуток времени. Для него в свойствах попапа можно указать задержку перед его показом:

И, как и раньше, мы также следим за тем, чтобы после закрытия всплывающего окна оно больше не отображалось при повторном доступе к сети. Вот и все, новое всплывающее окно уже создано.

Как вы можете видеть на предыдущем изображении, в этом случае, чтобы оно было больше похоже на оригинал, нам нужно было бы установить шрифт, используемый в Интернете, в тему.
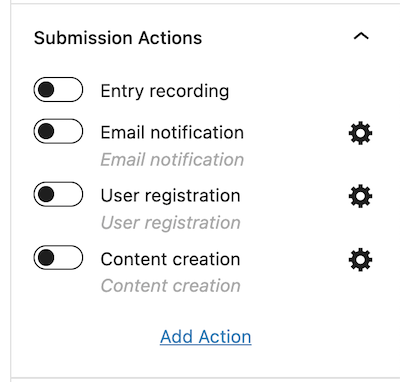
Обратите внимание, что при создании формы с помощью Nelio Forms у вас есть несколько вариантов отправки, а также интеграция с Akismet для контроля спама.


Всплывающее окно появилось на сайте Ким Кардашьян
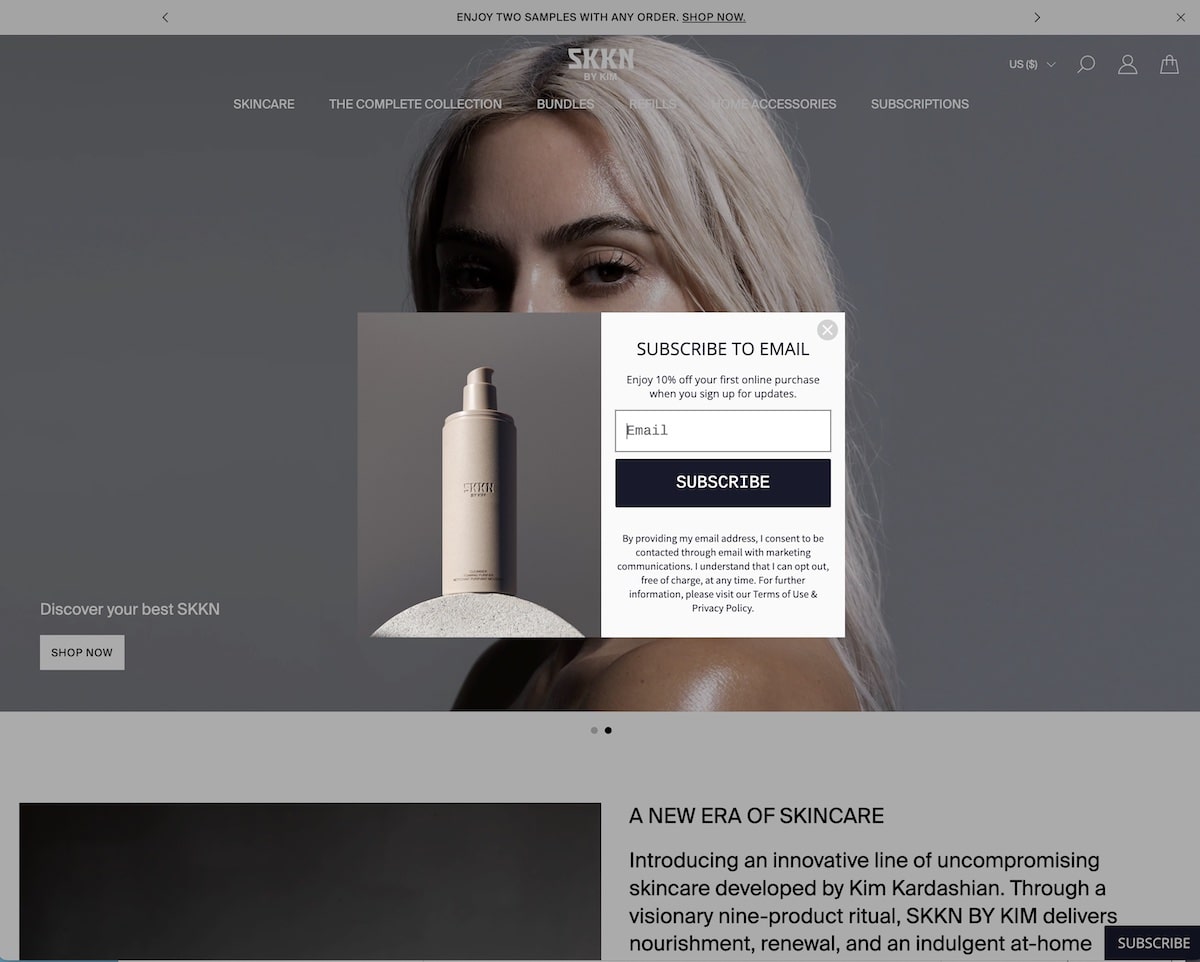
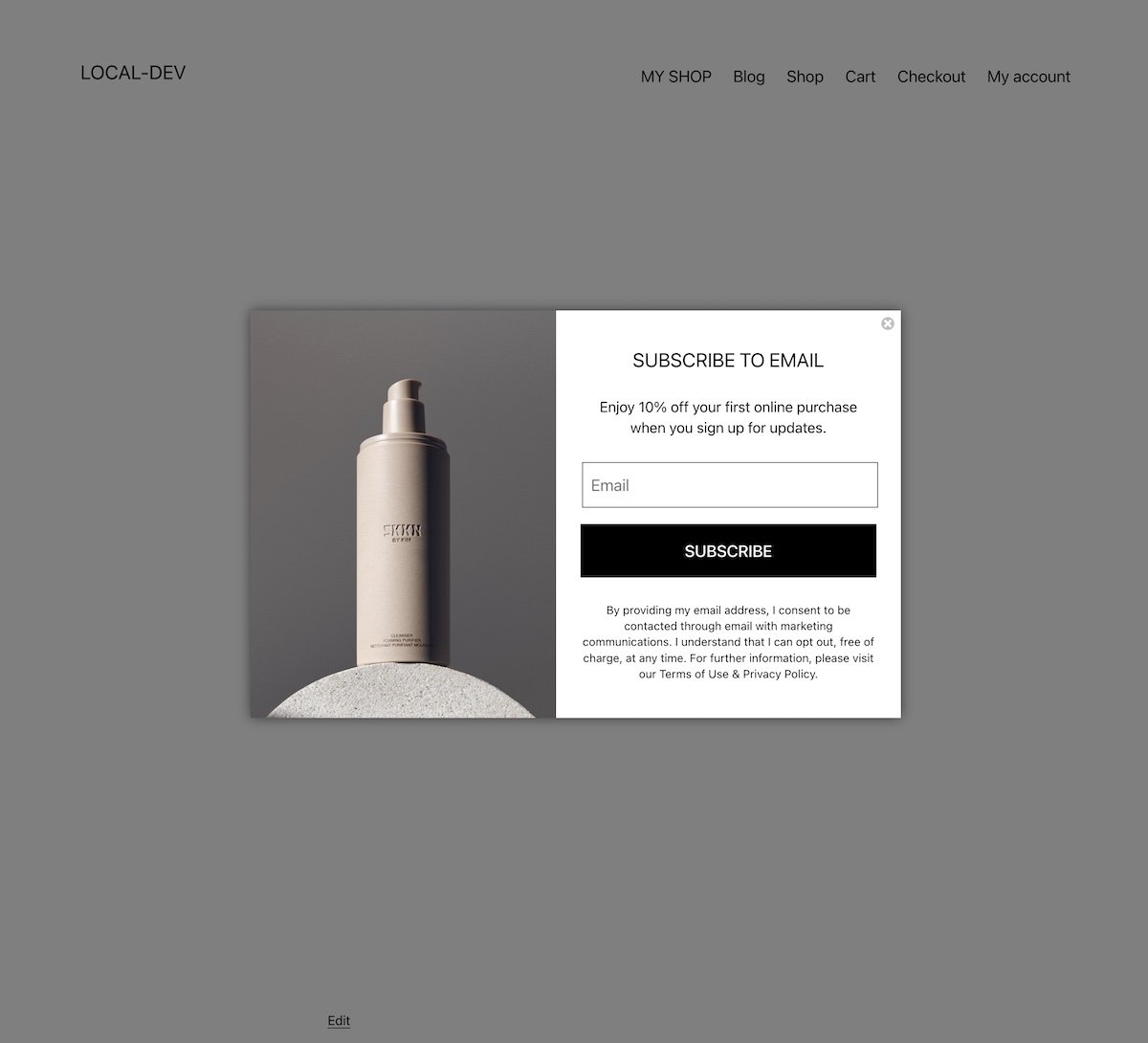
На сайте Ким Кардашьян продаются косметические средства по уходу за кожей. При первом входе и через несколько секунд в центре экрана появляется следующее всплывающее окно:

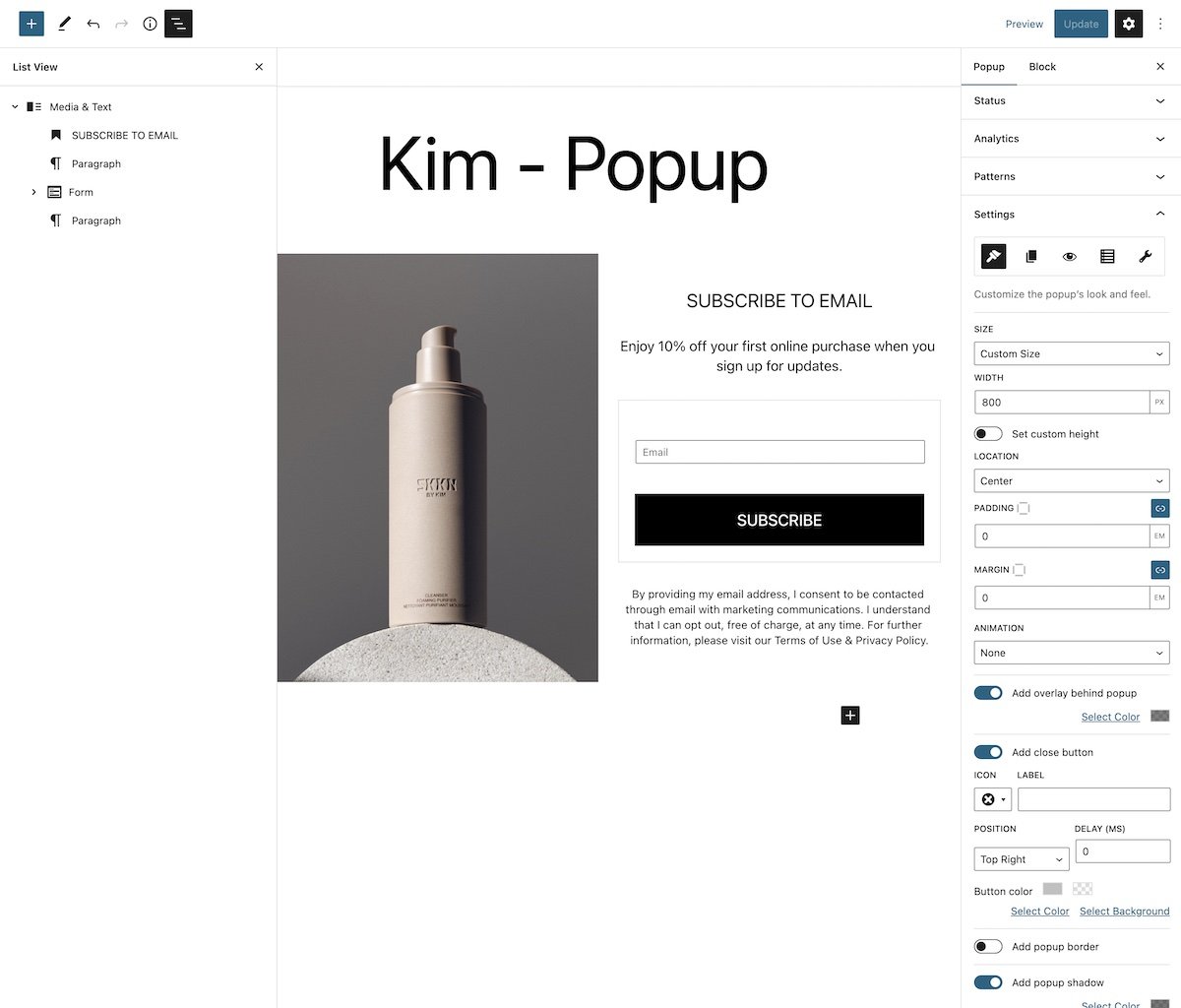
Как вы уже догадались, создание этого всплывающего окна «похоже на смесь» двух предыдущих. Мы создаем блок «Медиа и текст», в который добавляем изображение с левой стороны и, как и раньше, следим за тем, чтобы оно занимало все пространство и имело тип изображения обложки во всплывающем окне. С правой стороны мы добавляем заголовок, подзаголовок, форму и еще немного текста.

В данном случае мы выбрали круглую серую иконку с крестом посередине в качестве кнопки закрытия. И поведение такое же, как и раньше: то есть есть задержка с его отображением и, как только окно закрывается, оно некоторое время не показывается пользователю снова.

Всплывающее окно на веб-сайте Селены Гомес
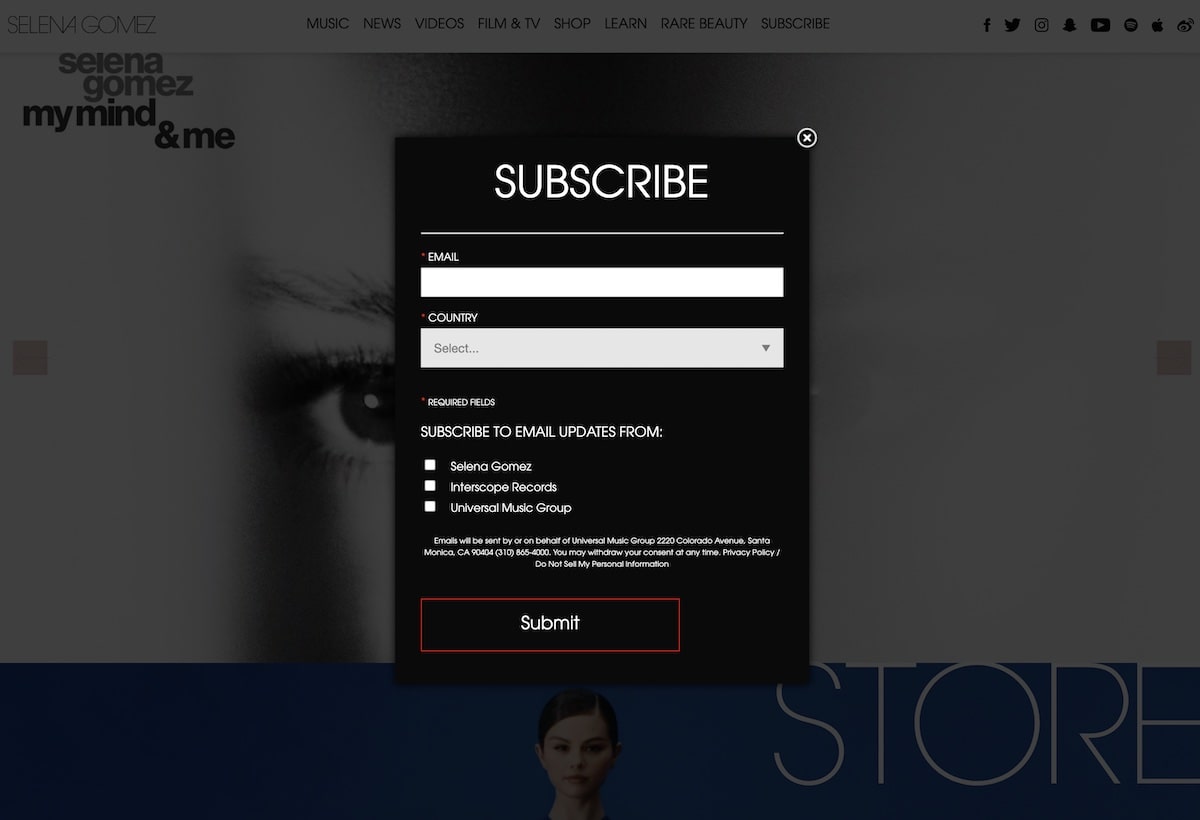
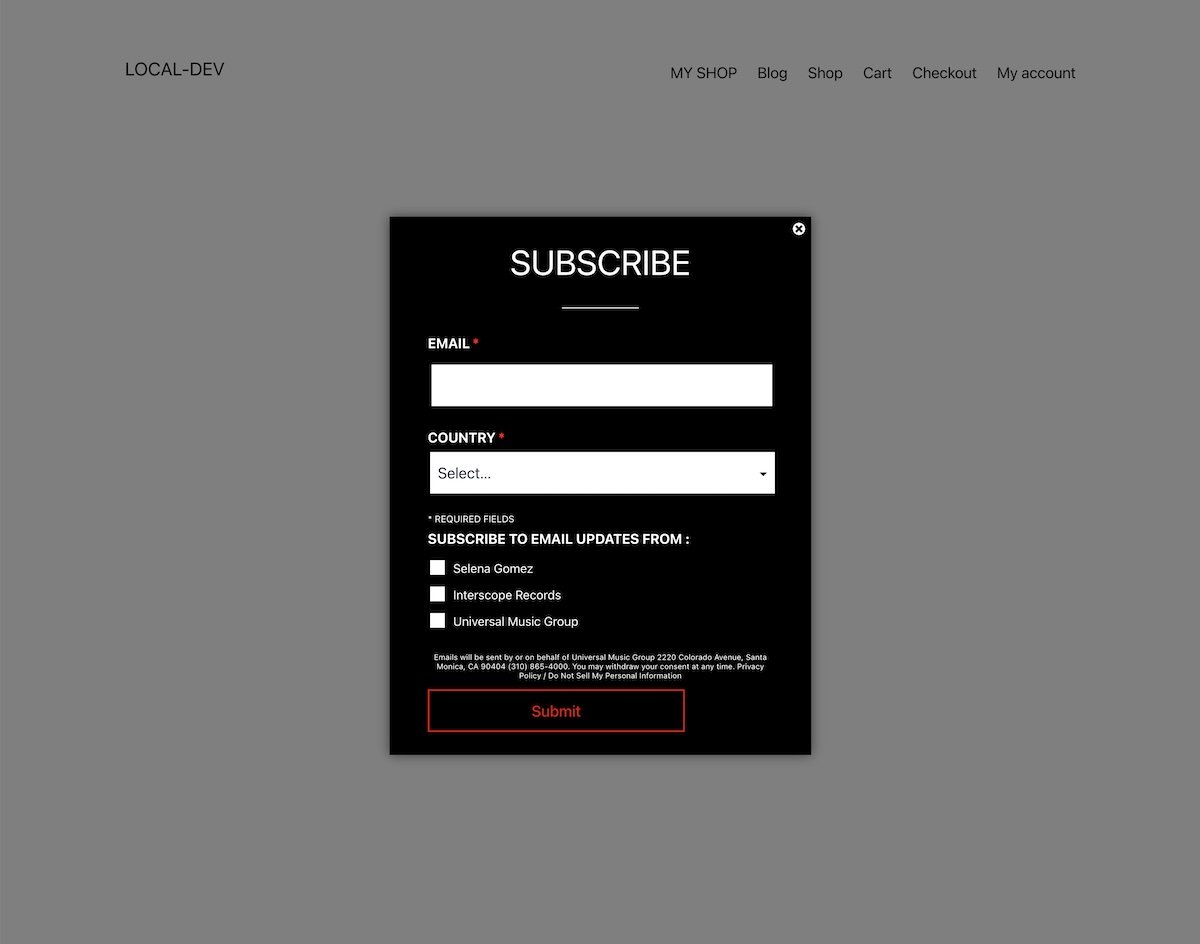
Веб-сайт Селены Гомес также показывает всплывающее окно в центре страницы для подписки.

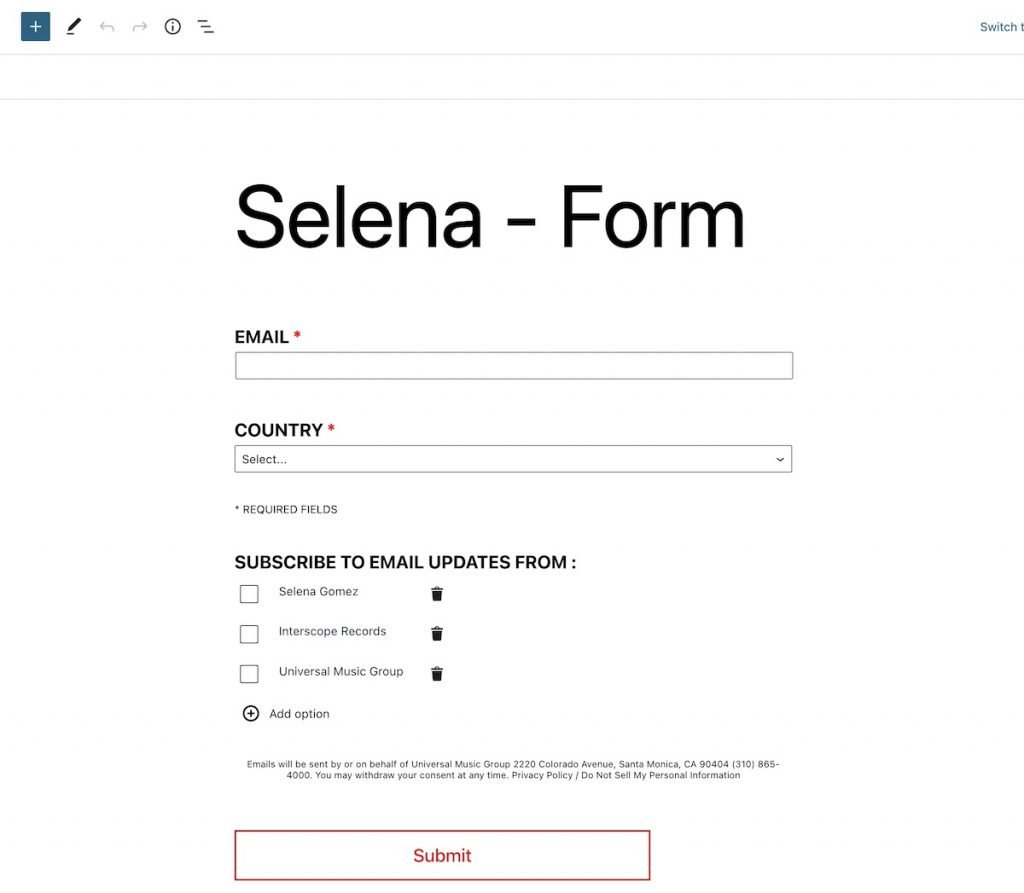
Форма в этом случае просит не только адрес электронной почты, но и выбор страны и набор галочек, где мы указываем, где именно подписаться. Nelio Forms позволяет добавлять различные типы полей, включая селектор страны и группу флажков:

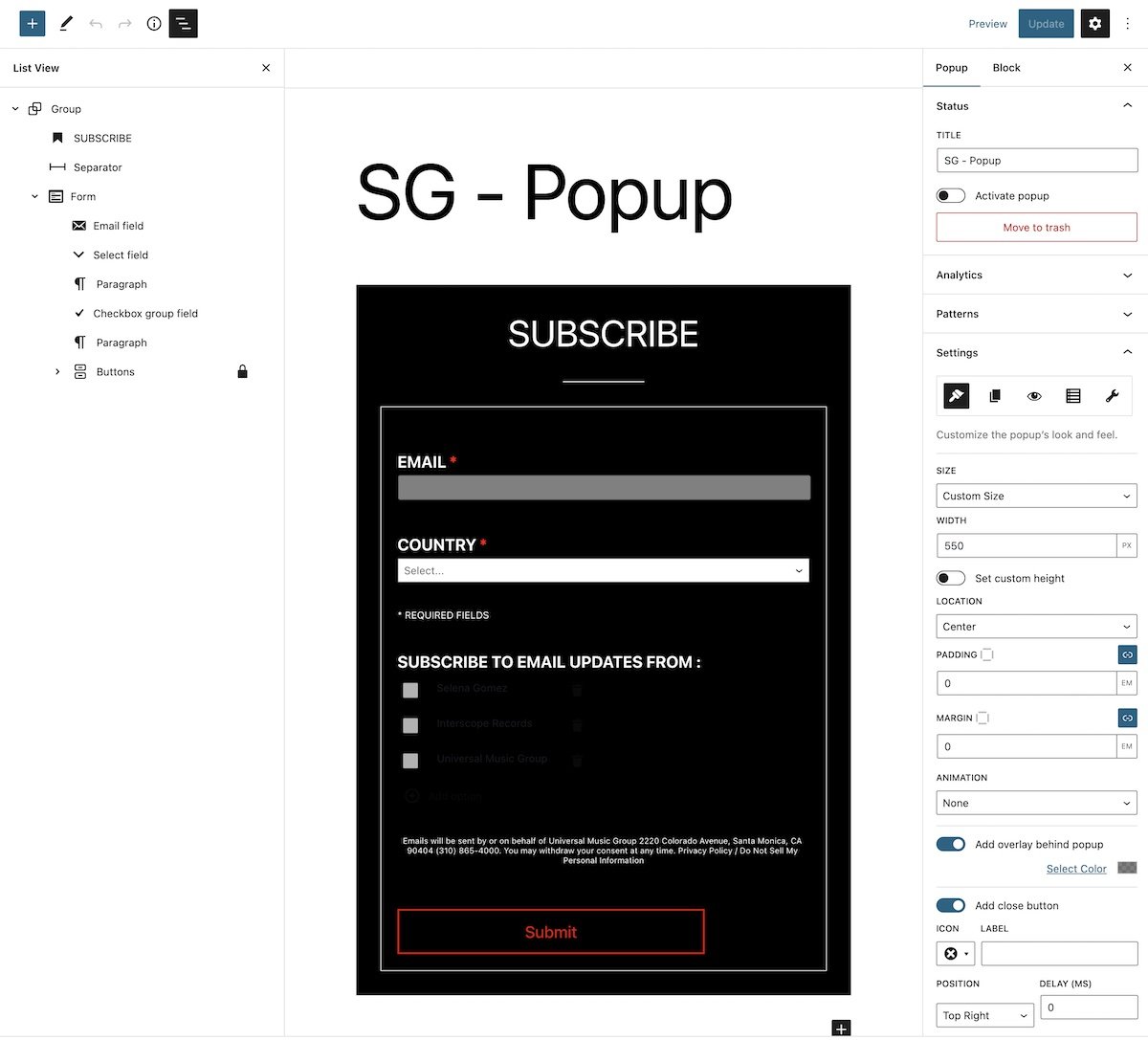
Кроме того, в дополнительных свойствах вы можете указать, хотите ли вы, и как вы хотите, чтобы информация формы сохранялась, или хотите ли вы, чтобы она сохранялась в Mailchimp.

Не забудьте добавить значок закрытия окна и свойства поведения всплывающего окна и… вот и все! Вы создали новое всплывающее окно.

Резюме
Если вы хотите, чтобы больше посетителей подписались на ваш список рассылки, вы можете создать всплывающие окна, чтобы пригласить их сделать это. С помощью плагинов Nelio Popups и Nelio Forms, полностью интегрированных с WordPress, вы увидите, как легко воспроизвести некоторые всплывающие окна, которые отображаются на веб-сайтах знаменитостей.
Большим преимуществом использования этих плагинов является то, что вы не будете использовать какие-либо внешние инструменты для своего WordPress, и вы можете использовать уже знакомый вам редактор блоков со стилями и внешним видом вашей темы для создания всплывающих окон. Я призываю вас попробовать их и, если у вас есть какие-либо вопросы или комментарии, не стесняйтесь обращаться к нам.
Избранное изображение Пабло Хеймплаца на Unsplash.
