Как создать тонкие маски фонового узора с помощью Divi (3 примера)
Опубликовано: 2022-04-27Новые маски фонового рисунка Divi открыли множество вариантов дизайна для фона. Они прекрасно сочетаются с фоновыми цветами и узорами для создания множества уникальных дизайнов. В этом посте мы увидим, как создавать тонкие маски фонового рисунка с помощью Divi. Мы также обсудим преимущества использования тонкой маски и создадим три примера.
Давайте начнем.
Подпишитесь на наш канал на Youtube
Предварительный просмотр маски фонового узора
Прежде чем мы начнем проектирование, взгляните на то, что мы будем строить в этом уроке Divi.
Пример маски фонового рисунка 1

Второй пример маски

Пример маски третий

Как создать фоновую маску
Фоновая маска закроет фоновый рисунок и позволит просвечивать его части. Он отлично работает с фоновыми цветами и узорами. Вы можете настроить фон в соответствии с содержимым, настроить содержимое в соответствии с фоном или настроить и то, и другое.
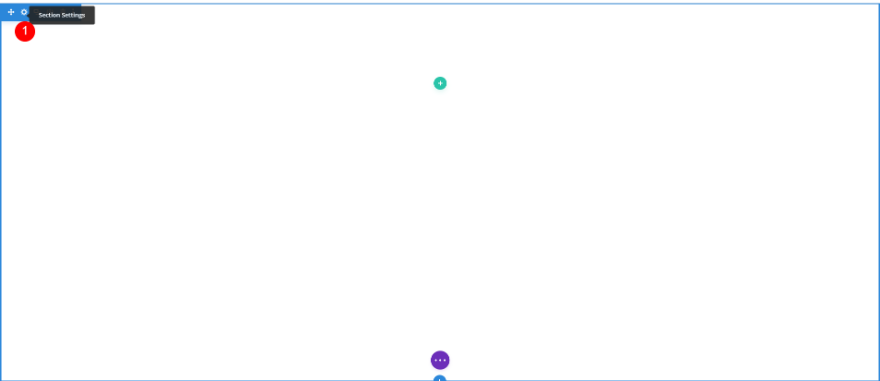
Сначала откройте настройки раздела , в который вы хотите добавить фоновую маску.

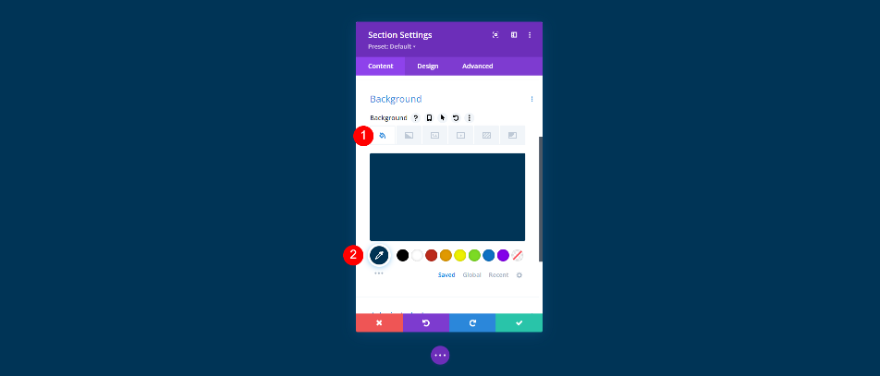
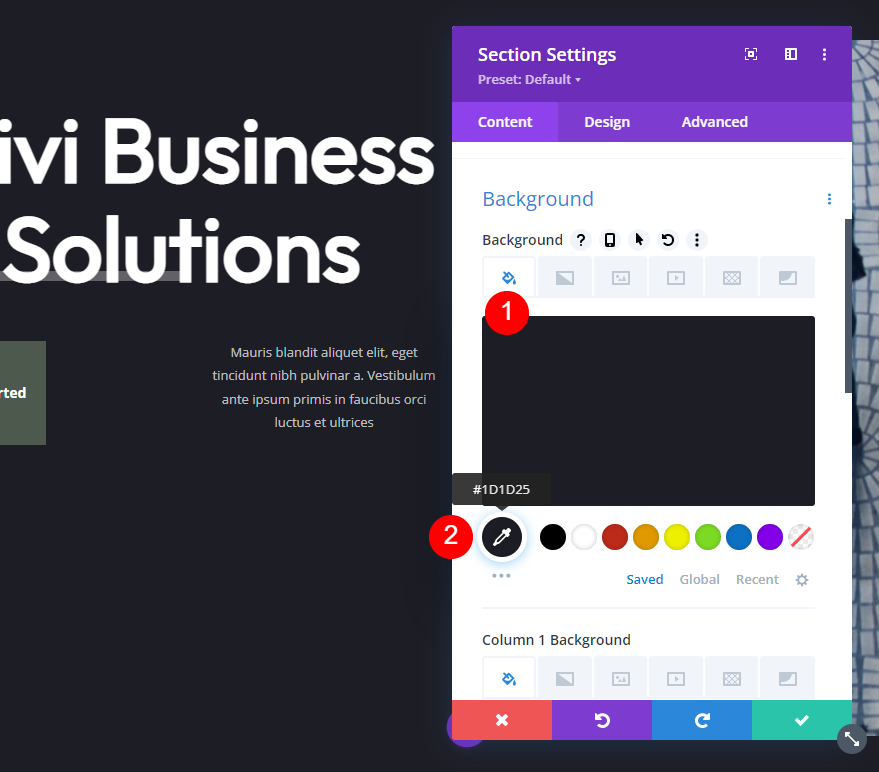
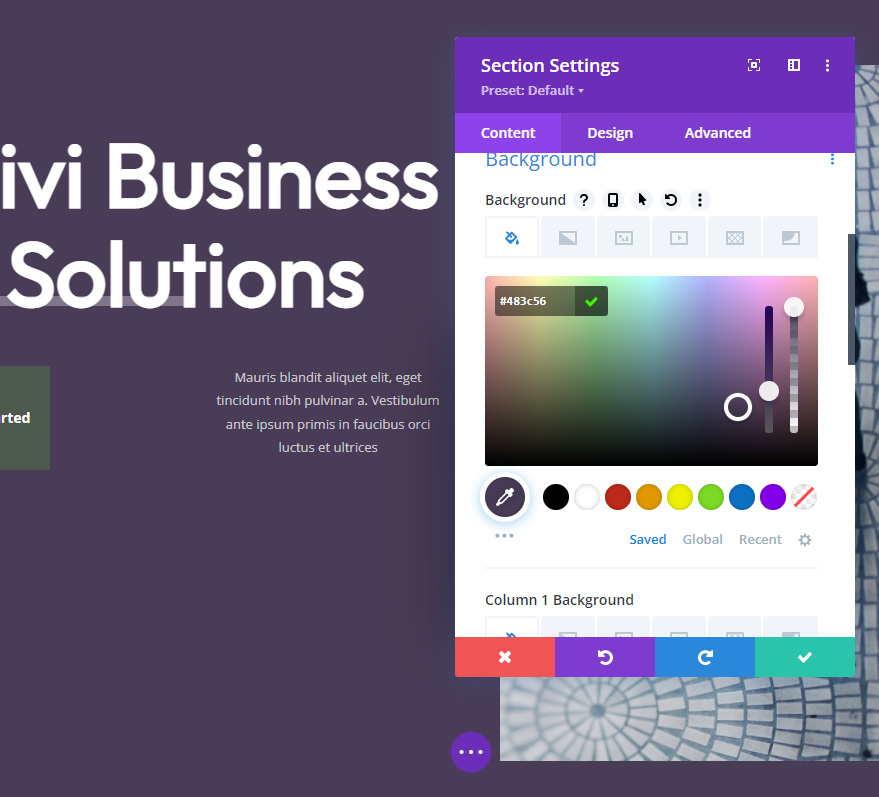
Далее вам нужно будет выбрать цвет фона для раздела. Прокрутите вниз до Фона . Выбрав вкладку «Фон», выберите цвет фона в палитре цветов.

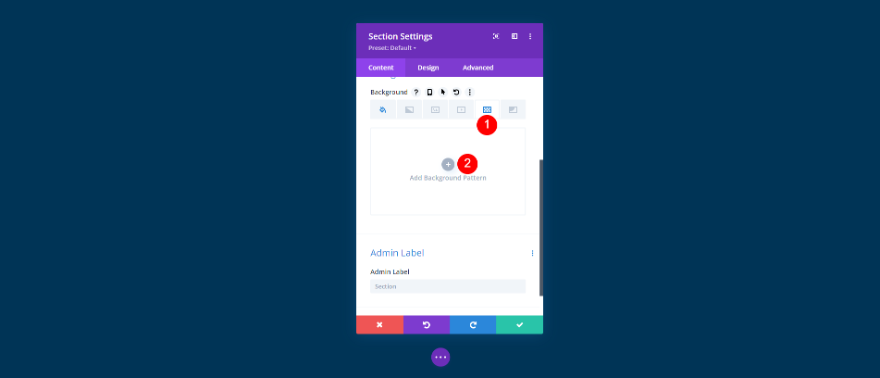
Далее вам нужно будет выбрать фоновый рисунок и установить его размер и местоположение. Выберите вкладку « Фоновый узор » и нажмите « Добавить фоновый узор » .

Откроется список параметров шаблона. Выберите свой шаблон из списка. Это заполнит раздел.

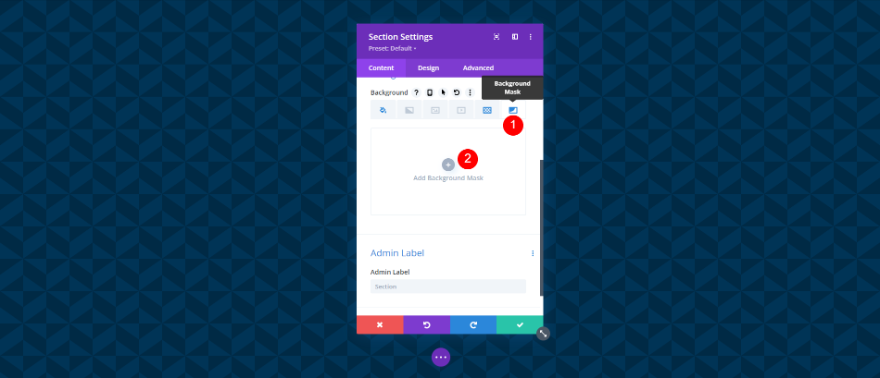
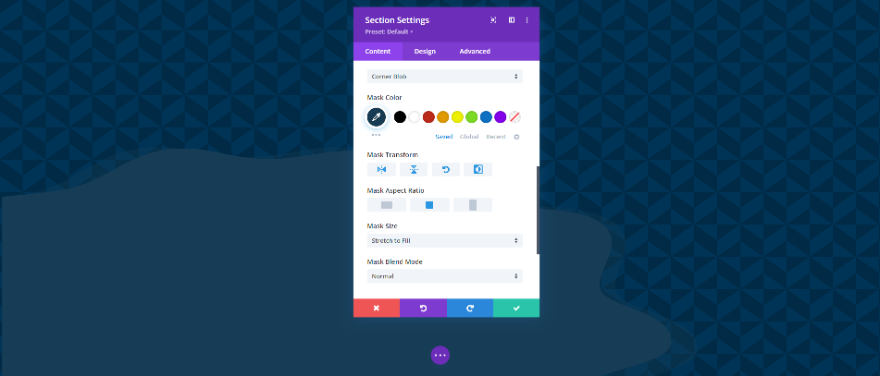
Затем вам нужно будет выбрать фоновую маску и настроить ее цвет и настройки в соответствии с вашим дизайном. Выберите вкладку « Фоновая маска » и нажмите « Добавить фоновую маску ».

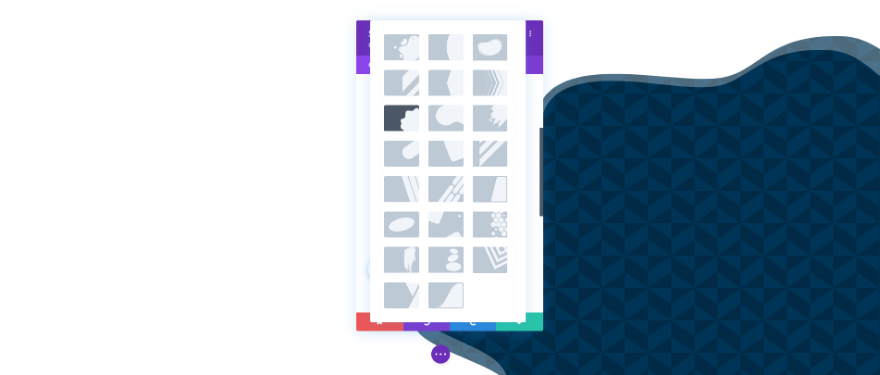
Откроется другое модальное окно с параметрами маски. Выберите фоновую маску из списка. Маска будет белой, пока вы не выберете цвет.

Настройте параметры фоновой маски, чтобы получить желаемый вид. Вы можете изменить размер, положение, направление маски, поворот и многое другое. Поэкспериментировав с этими настройками, вы сможете создать несколько интересных дизайнов.

Вот посмотрите на фон, который я только что создал без каких-либо модулей. Цвета похожи, но они достаточно разные, чтобы немного выделяться. Это позволяет ему не быть слишком отвлекающим.

Как создать маску с тонким фоновым узором
Одна из лучших директив дизайна фоновой маски — сделать ее тонкой. Он не должен быть фокусом дизайна страницы. Используйте его для фоновой текстуры, чтобы создать небольшое количество визуальных вариаций. Ваш контент должен быть в центре внимания. Используйте фоновую маску, чтобы поддержать контент. Вот несколько вещей, которые следует учитывать при создании тонкой маски фонового узора.
Выберите подходящие цвета
Выбирайте цвета для узоров и масок, которые не слишком сильно отличаются от цвета фона раздела. Цвета не должны сильно контрастировать друг с другом. Цвета должны быть достаточно разными, чтобы можно было увидеть маску и узоры, но не настолько, чтобы это подавляло. Используйте один и тот же цвет для рисунка и фона, а затем выберите немного более светлый или более темный цвет для маски.
Отрегулируйте для разборчивости
Отдайте предпочтение удобочитаемости в вашем дизайне. Удобочитаемость всегда должна быть приоритетом над тем, чтобы дизайн выглядел хорошо. Контент в дизайне, который выглядит хорошо, но трудно читается, игнорируется.
Попробуйте разные размеры выкройки
Поэкспериментируйте с различными размерами шаблонов, чтобы увидеть, что вы можете создать. Нестандартные размеры могут дать вам больше гибкости в дизайне и могут дать вам более уникальный дизайн.
Попробуйте все настройки фоновой маски
Поэкспериментируйте со всеми настройками фоновой маски, чтобы увидеть, что вы можете создать. Кроме того, попробуйте настройки с настройками фонового рисунка, чтобы увидеть, что вам нравится. Все эти настройки могут работать вместе для создания интересных дизайнов.
Примеры маски тонкого фонового узора
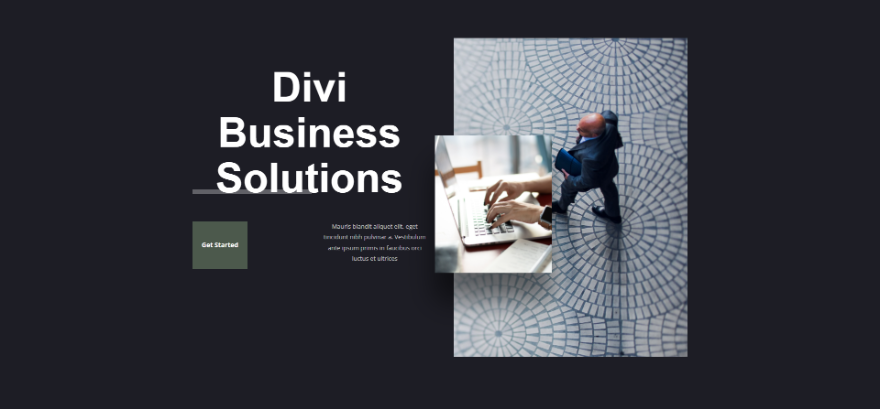
Теперь давайте рассмотрим три примера тонких масок фонового узора. Я добавляю фоновую маску в главный раздел бесплатной корпоративной целевой страницы, доступной в Divi. Вот посмотрите на исходную страницу, прежде чем мы добавим маски фонового узора.

Мы также изменим цвет фона кнопок. Используя те же тонкие дизайнерские концепции, мы сделаем их более заметными, чем фон. Разделитель — это еще один элемент, который, как мы увидим, меняет цвет, но этот элемент использует прозрачность, чтобы получить свой цвет от фона, поэтому нам не нужно вносить изменения в его цвет.
Пример маски фонового рисунка 1
В этом примере будут использоваться исходные цвета фона и кнопок.

Фоновый цвет
В нашем первом примере мы используем исходный цвет фона этого макета — #1d1d25. Мы также сохраним исходный цвет кнопки — #4c594c.
- Цвет фона: #1d1d25
- Цвет кнопки: #4c594c

Фоновый узор
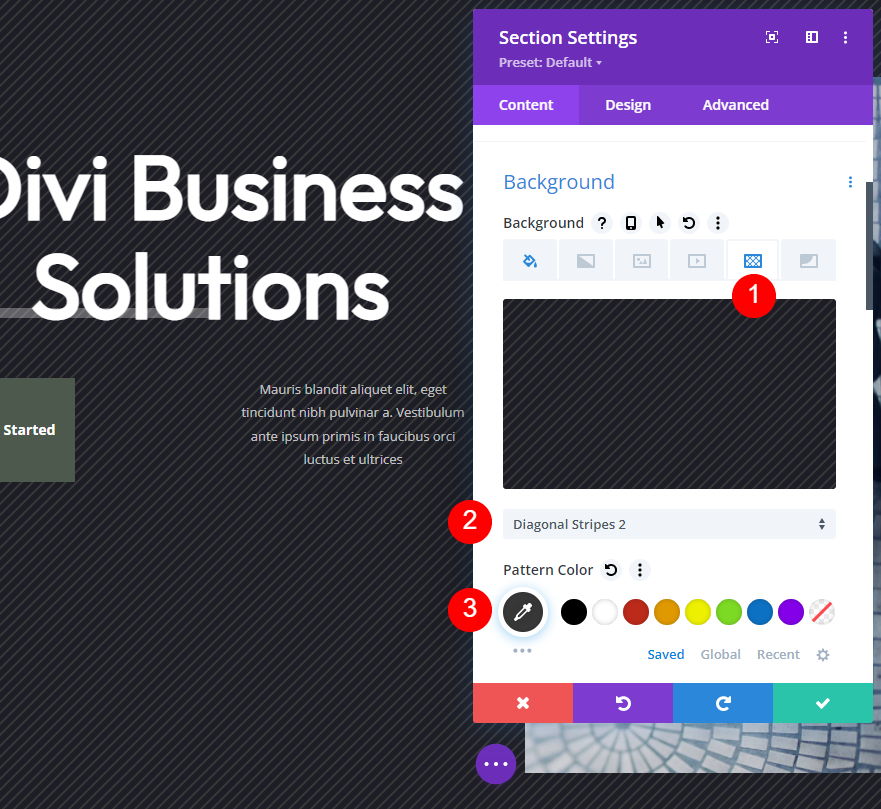
Перейдите на вкладку « Фоновый узор » и выберите « Диагональные полосы 2» . Измените цвет узора на #383838.
- Фоновый узор: диагональные полосы 2
- Цвет узора: #383838
- Размер рисунка: Фактический размер
- Происхождение повторения узора: вверху слева
- Повтор шаблона: Повторить

Фоновая маска
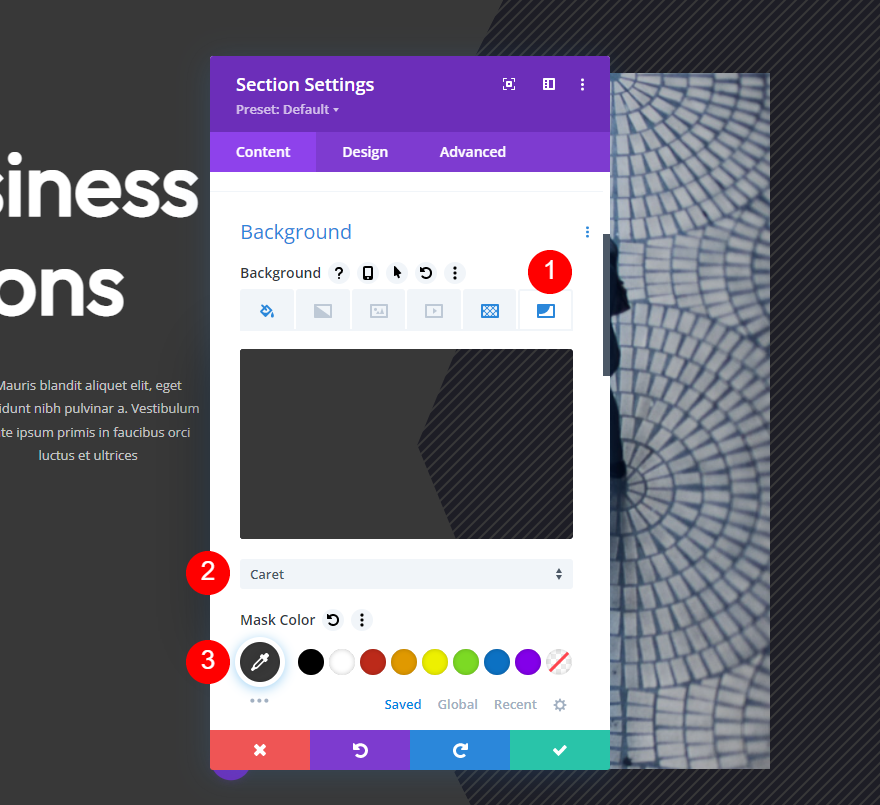
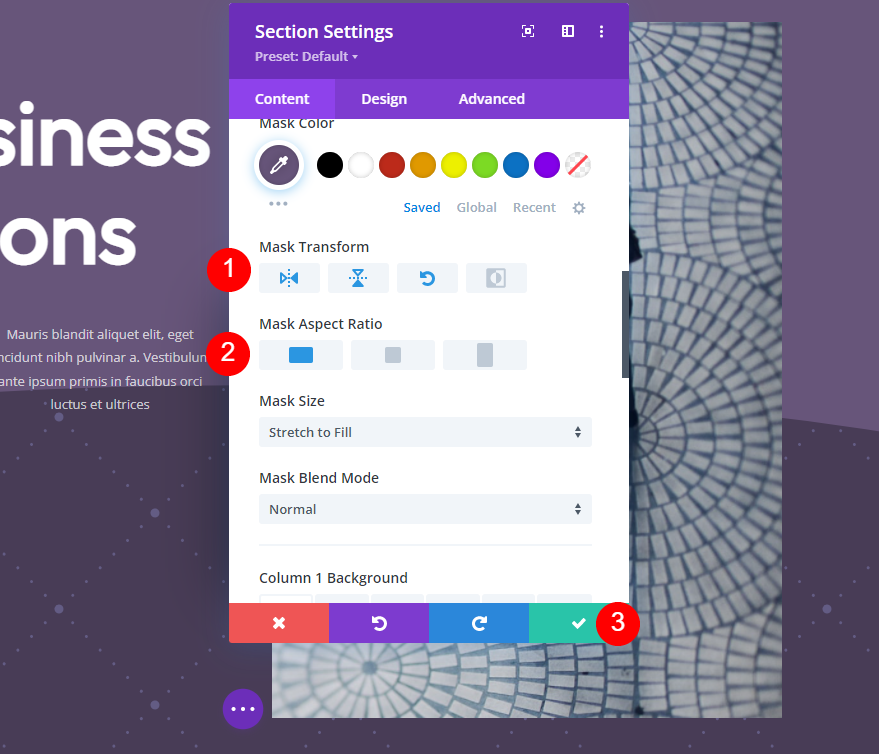
Затем выберите вкладку « Фоновая маска ». Выберите Caret и установите цвет #383838.
- Маска: Каре
- Цвет маски: #383838


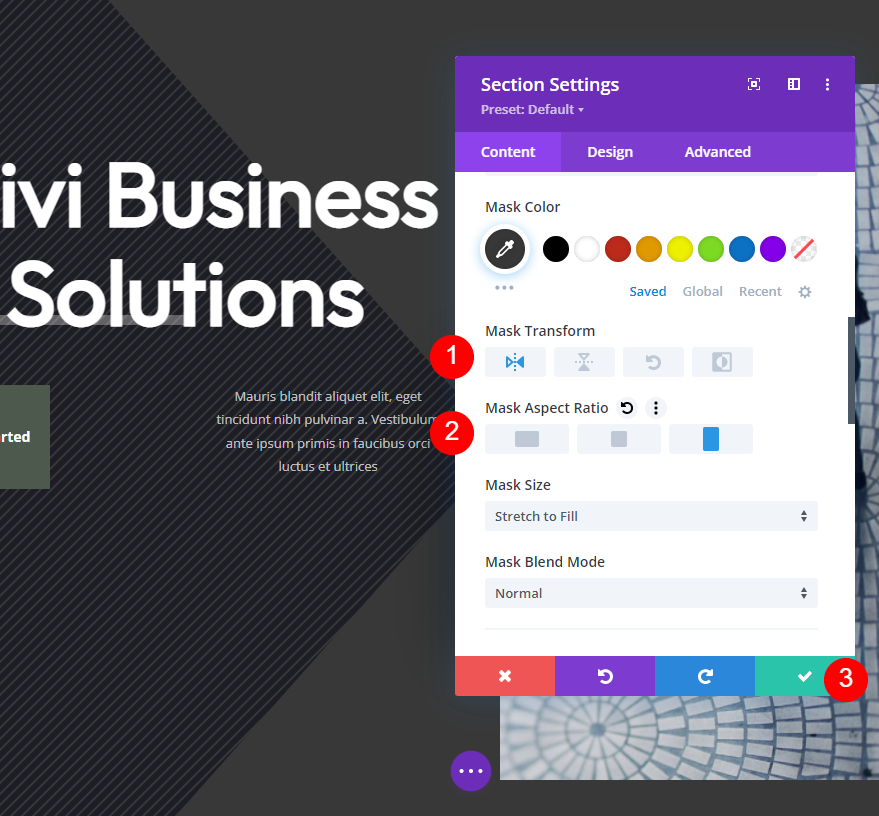
В разделе «Цвет маски» выберите параметр « Преобразование по горизонтали» и « Соотношение сторон портрета». Закройте настройки раздела и сохраните свою работу.
- Преобразование: Горизонтальное
- Соотношение сторон: высокий (портрет)

Второй пример маски фонового узора
Для нашего второго примера мы изменим цвет фона и кнопок на фиолетовый.

Фоновый цвет
Откройте настройки раздела . Убедитесь, что вы находитесь на вкладке «Цвет фона» и измените цвет фона на #483c56.
- Цвет фона: #483c56

Фоновый узор
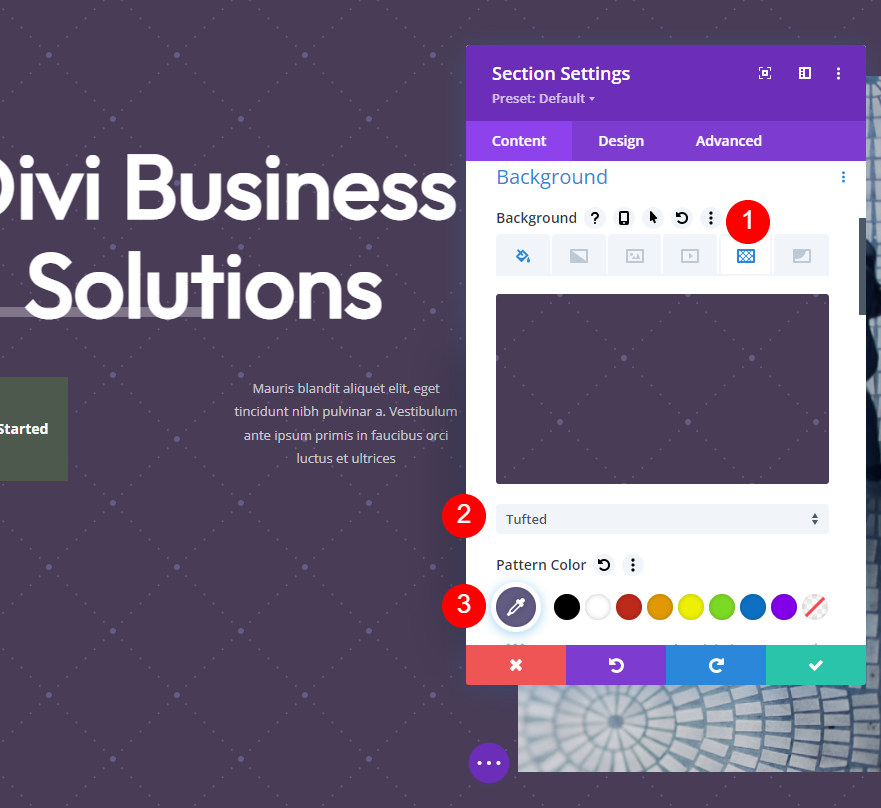
Затем выберите вкладку « Фоновый узор » и выберите «Тафтинг» для фонового узора. Измените цвет узора на #635c84.
- Фоновый узор: Тафтинговый
- Цвет узора: #635c84

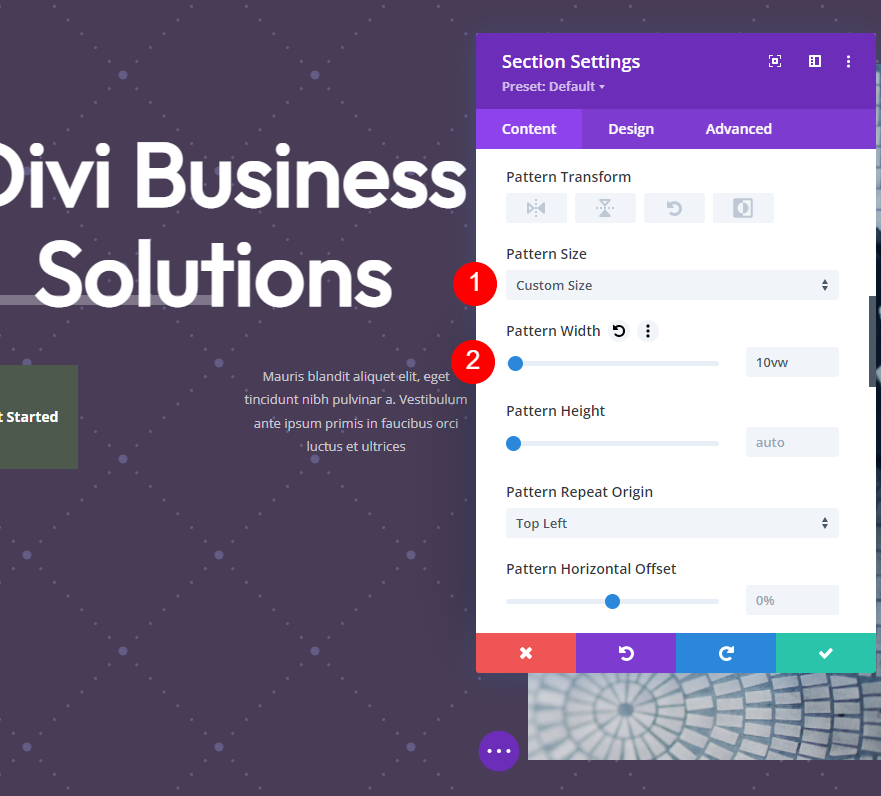
Далее выберите «Нестандартный размер ». Это открывает еще один набор параметров. Измените ширину на 10vw.
- Размер: Изготовленный на заказ размер
- Ширина: 10ВВ
- Происхождение повторения узора: вверху слева
- Повтор шаблона: Повторить

Фоновая маска
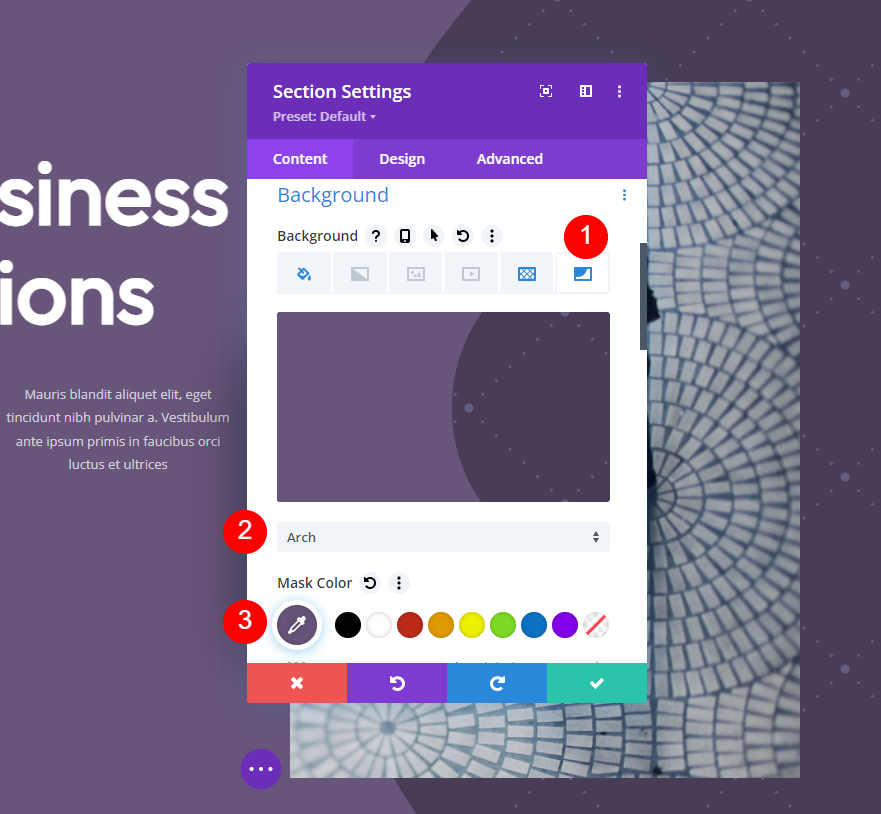
Теперь пришло время настроить нашу фоновую маску. Перейдите на вкладку « Фоновая маска » и выберите маску с именем «Арка». Измените его цвет на #67557a.
- Маска: Арка
- Цвет маски: #67557a

Затем установите для параметров преобразования значения «Горизонтально», «Вертикально» и «Повернуть». Для параметра « Соотношение сторон » выберите широкий или альбомный вариант. Закройте настройки раздела.
- Преобразование: горизонтальное, вертикальное и поворот
- Соотношение сторон: широкий (пейзаж)

Кнопка
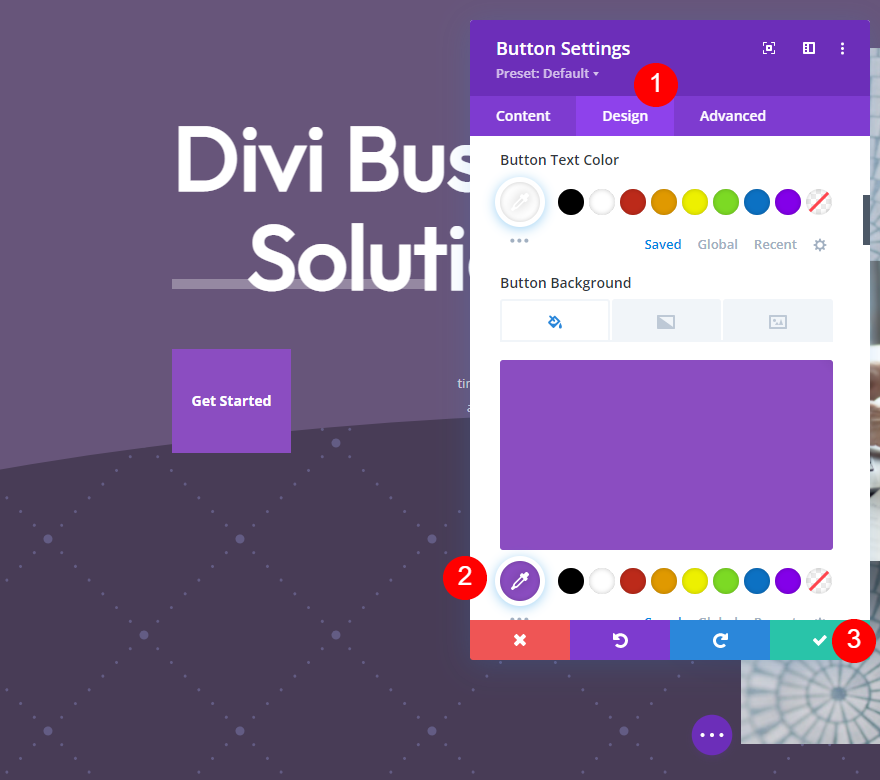
Наконец, давайте настроим кнопку CTA в этом разделе. Мы хотим, чтобы он гармонировал с дизайном, но мы также хотим, чтобы он выделялся. Откройте настройки кнопки . Нам нужно только изменить цвет фона. Он может быть того же цвета, что и фон, но достаточно отличаться от него, чтобы не потеряться на странице. Мы выберем более яркий цвет для фона. Мы оставим цвет текста таким же.

Выберите вкладку «Дизайн» , прокрутите вниз до « Фон » и измените цвет фона кнопки на #8b4dc1. Это дает нам нужный контраст, и он отлично работает с фиолетовым фоном. Закройте настройки кнопки и сохраните свою страницу.
- Цвет фона кнопки: #8b4dc1

Пример маски фонового узора 3
В нашем третьем примере мы изменим цвет фона и кнопок на зеленый, используя те же принципы, что и в предыдущих двух примерах.

Фоновый цвет
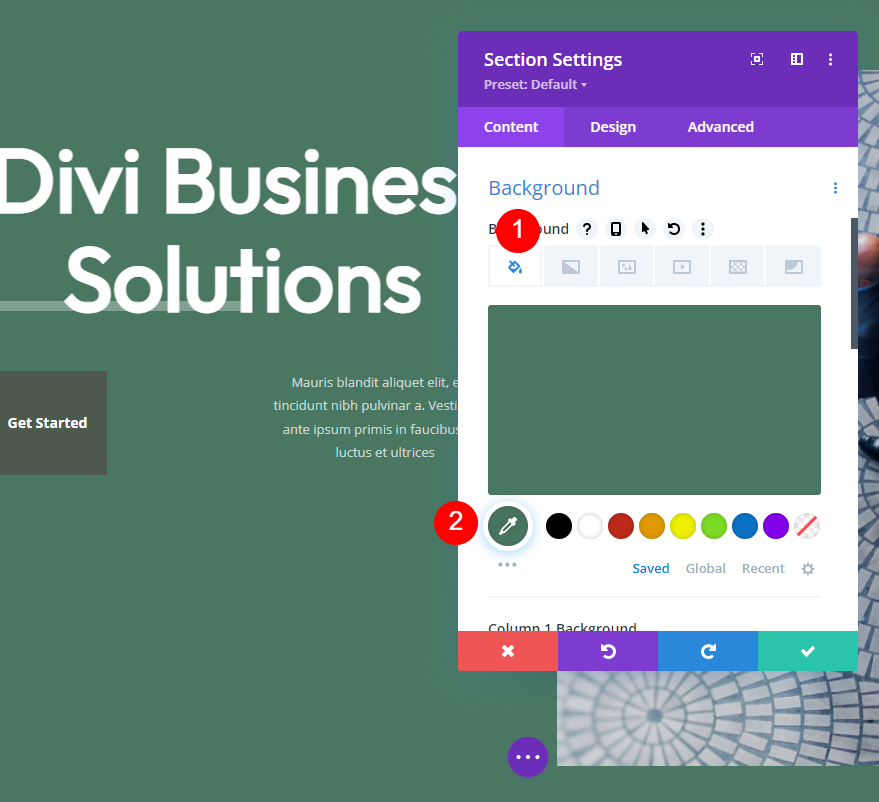
Сначала откройте настройки раздела . Выбрав вкладку « Цвет фона », измените цвет фона на #497762.
- Цвет фона: #497762

Фоновый узор
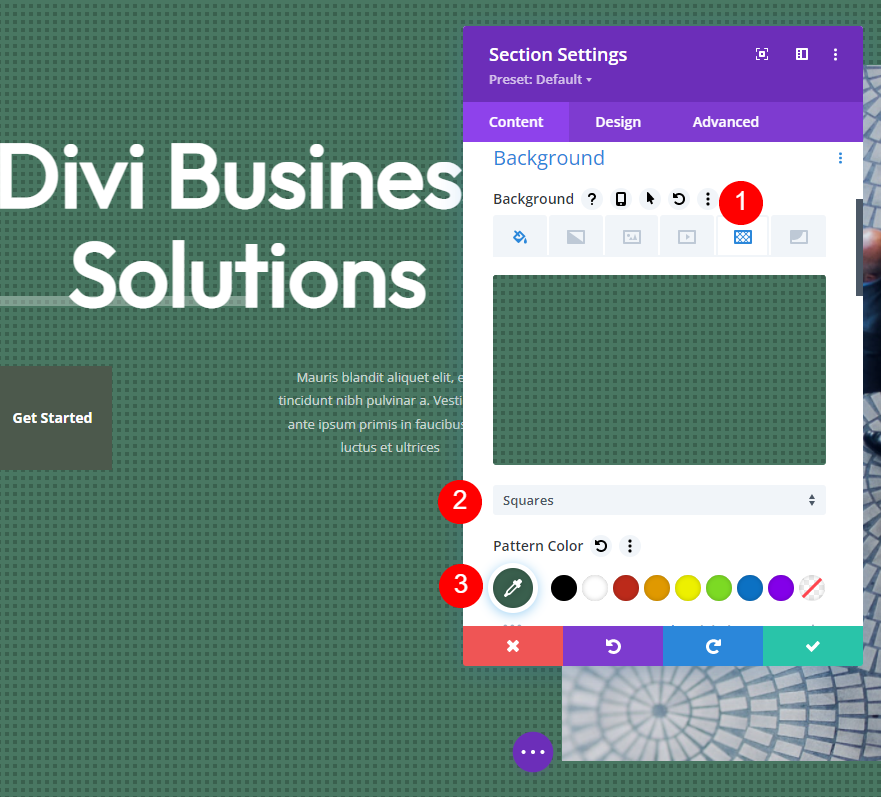
Затем перейдите на вкладку « Фоновый узор », выберите «Квадраты» и измените цвет на #3a604e. Мы оставим квадратам их первоначальный размер и применим маску к большинству из них.
- Фоновый узор: Квадраты
- Цвет узора: #3a604e
- Размер рисунка: Фактический размер
- Происхождение повторения узора: вверху слева
- Повтор шаблона: Повторить

Фоновая маска
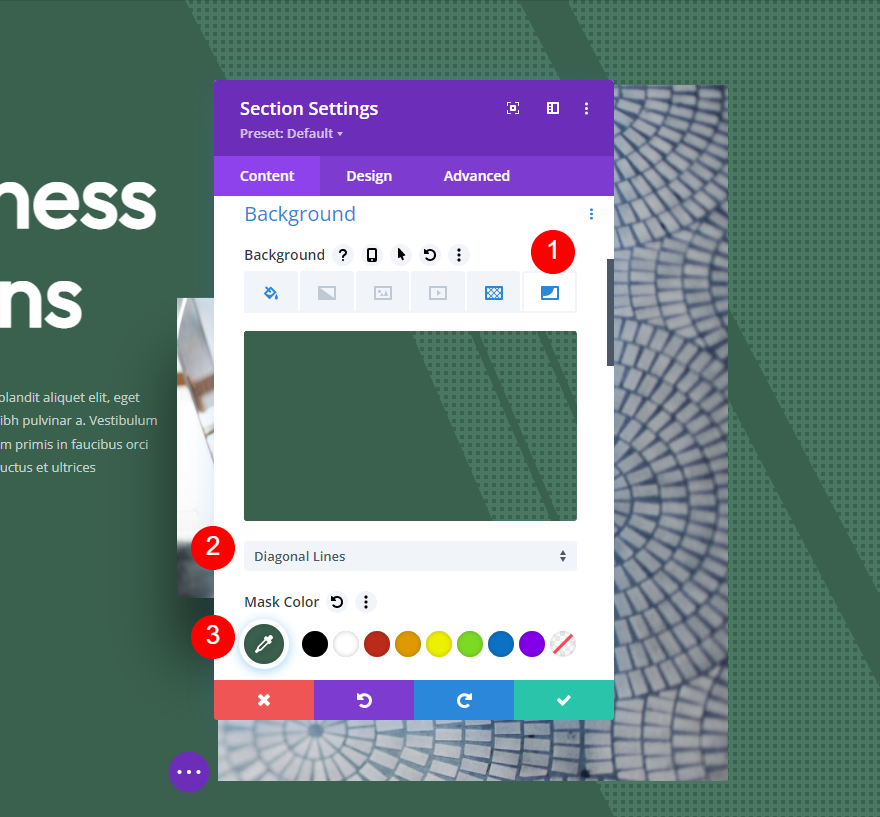
Затем выберите вкладку « Фоновая маска ». Выберите диагональные линии для маски и измените цвет на #3a604e.
- Маска: диагональные линии
- Цвет маски: #3a604e

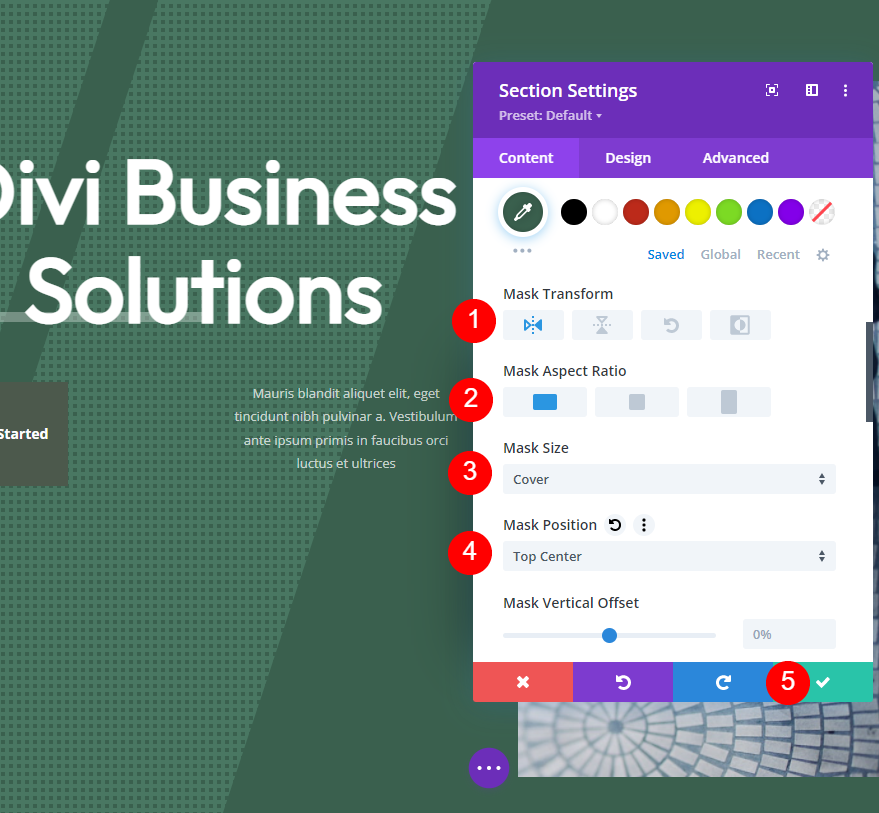
Затем установите Transform на Horizontal и выберите широкий или альбомный вариант для Aspect Ratio . Установите Размер на Покрытие и Положение маски на Верх по центру. Закройте настройки раздела.
- Преобразование: Горизонтальное
- Соотношение сторон: широкий (пейзаж)
- Размер: Обложка
- Положение маски: вверху по центру

Кнопка
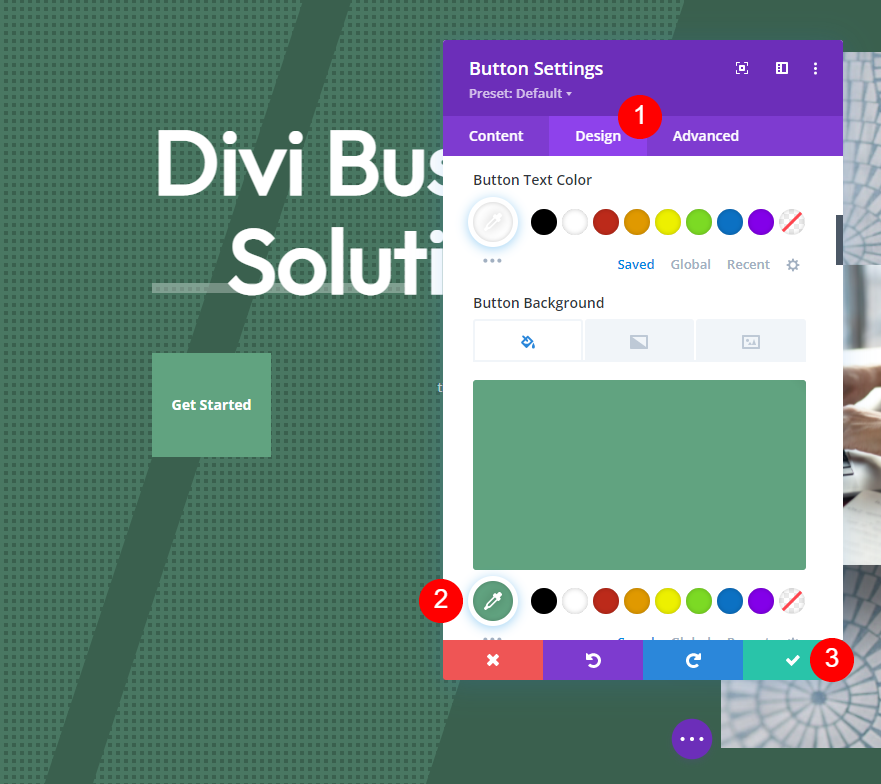
Наконец, откройте настройки кнопки и выберите вкладку « Дизайн ». Прокрутите вниз и измените цвет фона кнопки на #61a380. Закройте настройки модуля и сохраните свою работу.
- Цвет фона кнопки: #61a380

Результаты маски фонового узора
Вот как наши маски фонового рисунка выглядят в главном разделе нашего макета.
Пример Маски Фонового Узора Один Результат

Пример маски 2. Результат

Пример маски 3 Результат

Окончание мыслей
Это наш взгляд на то, как создавать тонкие маски фонового рисунка с помощью Divi. Тонкая маска выделяется ровно настолько, чтобы придать фону некоторую визуальную текстуру. Они отлично смотрятся, не отвлекая внимание от ваших CTA и других элементов. Маски фонового рисунка Divi просты в использовании, а их настройки гарантируют, что вы сможете создать что-то уникальное. Поэкспериментируйте с настройками, чтобы создать свои собственные маски фонового рисунка.
Ждем вашего ответа. Вы создаете свои собственные тонкие маски фонового рисунка для фона Divi? Сообщите нам о своем опыте в комментариях.
