Как создать футер в GeneratePress с помощью Elementor
Опубликовано: 2021-12-14Люди часто спрашивают, как создать нижний колонтитул в GeneratePress с помощью Elementor на онлайн-форумах, а также с помощью нашего LiveChat. Итак, мы решили ответить на ваш вопрос в этой статье, создав собственный нижний колонтитул с помощью Elementor в GeneratePress.
Это будет технический учебный тип контента, поэтому мы ожидаем, что у вас есть некоторые базовые знания об Elementor и GeneratePress, чтобы не запутаться во время процедур.
GeneratePress — многоцелевая тема WordPress.
Среди более чем 60 000 тем WordPress на онлайн-рынках GeneratePress входит в пятерку самых быстрых и легких тем в мире. Это высокооптимизированная тема с очень легкой структурой, которая может содержать массу функций, не замедляя работу вашего сайта.
GeneratePress часто считается стандартной темой для блогов или новостных сайтов из-за того, как она построена. Но все пользователи сочли его подходящим для различных целей создания веб-сайтов, включая магазин WooCommerce, публикации, портфолио, блог и т. д.
С более чем 3,7 миллионами загрузок GeneratePress является одной из самых продаваемых тем WordPress на рынке. Это бесплатная тема, доступная для загрузки в любое время с ограниченными функциями. Премиум-версия стоит всего 59 долларов в год или 249 долларов на всю жизнь.
Основные возможности темы GeneratePress:
- Конструктор тем
- Большая библиотека сайта
- Расширенный хук темы
- Размер темы менее 30 КБ
- Двойной показатель AA (>98%) с помощью GTmetrix
- Супер скорость загрузки
- Очень отзывчивый
- Множество расширенных функций
Если вы хотите узнать, как создать нижний колонтитул в GeneratePress с помощью Elementor, дочитайте эту статью до конца.
Преимущества создания нижнего колонтитула GeneratePress с помощью Elementor
GeneratePress — это универсальная тема WordPress, которая поддерживает плагины для создания страниц, чтобы еще больше упростить для вас процесс создания сайта. Среди многих конструкторов страниц Elementor является самой простой в использовании платформой и имеет самую высокую совместимость с WordPress.
Конструктор страниц Elementor позволяет вам настраивать свой веб-сайт сверху вниз, как если бы вы рисовали чистый холст любым цветом, который вы выберете. Мало того, у Elementor самое большое количество активных плагинов после WordPress, и их число продолжает расти с каждым днем.
Сама тема GeneratePress предоставляет интерфейс полной настройки, который очень подходит для работы с Elementor. Также-
- И тема, и конструктор страниц поддерживают функцию перетаскивания.
- Виджеты блоков Elementor предлагают больше возможностей, чем виджеты из темы.
- Очень прост в использовании
- Гибкий и высокочувствительный дизайн (нет необходимости в ручной калибровке отклика)
Из-за этих преимуществ лучше сочетать GeneratPress с Elementor для лучшего веб-создания.
Теперь давайте покажем вам пошаговый процесс создания нижнего колонтитула в GeneratePress с помощью Elementor.
Как создать футер в GeneratePress с помощью Elementor
Создать футер с помощью Elementor — это проще всего, чем съесть горячий бургер зимой. Просто следуйте нашим шагам, и вы сможете создать потрясающий футер GeneratePress с помощью Elementor.
Шаг 1: Настройка страницы шаблона
Лучший способ сделать нижний колонтитул для GeneratePress — создать шаблон нижнего колонтитула и подключить его к теме GeneratePress.
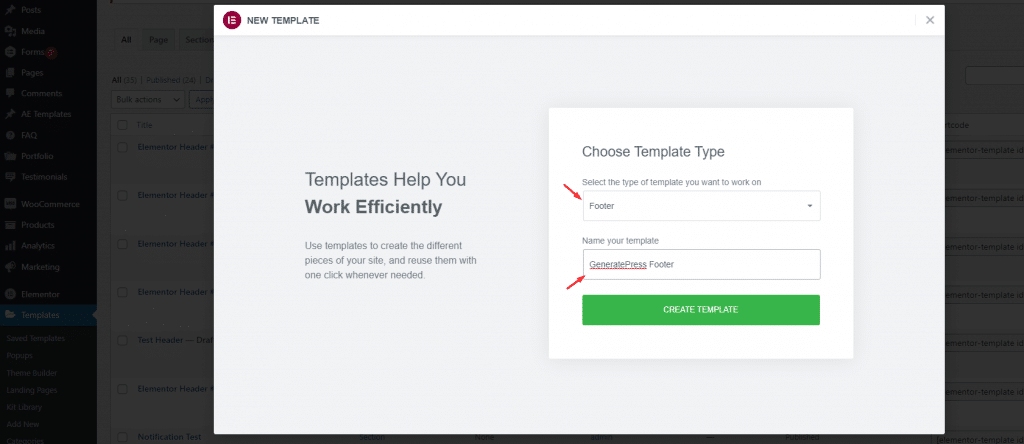
Для этого перейдите на панель инструментов WordPress> Шаблоны> Добавить новый , чтобы добавить новый шаблон.

Сверху вам нужно выбрать Нижний колонтитул в качестве типа шаблона, а затем дать ему подходящее имя. Это всплывающее окно создается из плагина конструктора страниц Elementor, поэтому оно позволяет вам напрямую создавать и настраивать нижний колонтитул в Elementor.
Просто нажмите кнопку «Создать шаблон».
Шаг 2: Настройка раздела нижнего колонтитула
Как только вы войдете в редактор страниц, все, что вы увидите, это пустая страница без содержимого. Здесь нам нужно установить начальную рамку для нижнего колонтитула, который мы хотим создать.

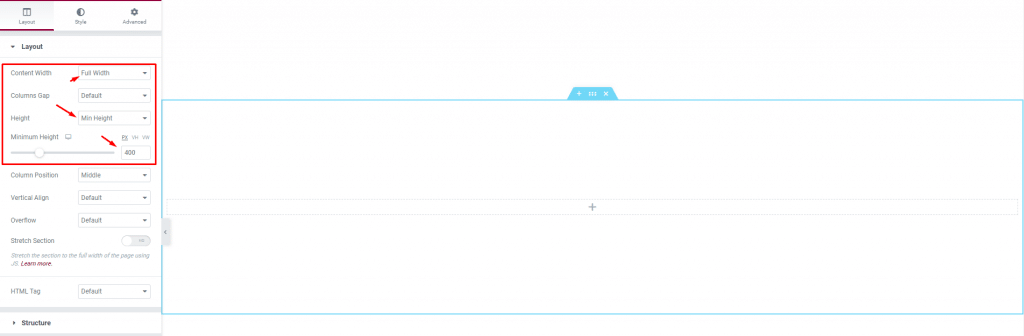
Для этого создайте пустой раздел и перейдите к настройкам раздела. Там измените ширину содержимого на « Полная ширина», измените параметр « Высота » на « Минимальная высота» и установите полосу на 400. Это минимальный раздел, настроенный для нижнего колонтитула.

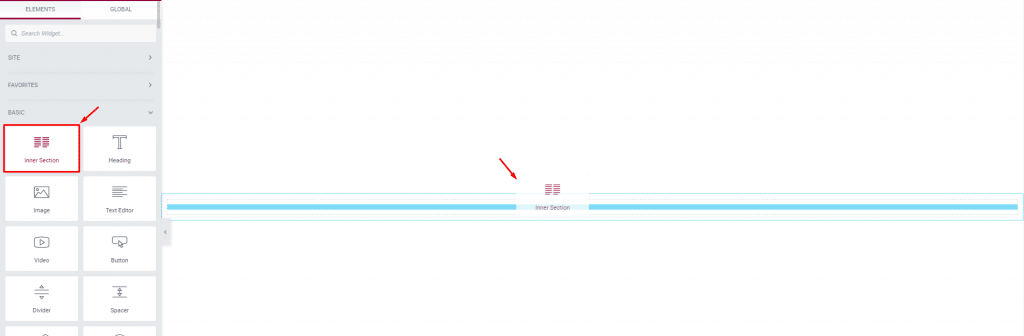
После этого перетащите виджет внутреннего раздела внутрь раздела. Этот виджет помогает разделить один раздел на несколько столбцов, которые можно использовать для добавления функций.
Здесь вам нужно определить макет нижнего колонтитула с помощью количества столбцов. Чем больше у вас элементов в вертикальном разделении, тем больше столбцов вам понадобится.

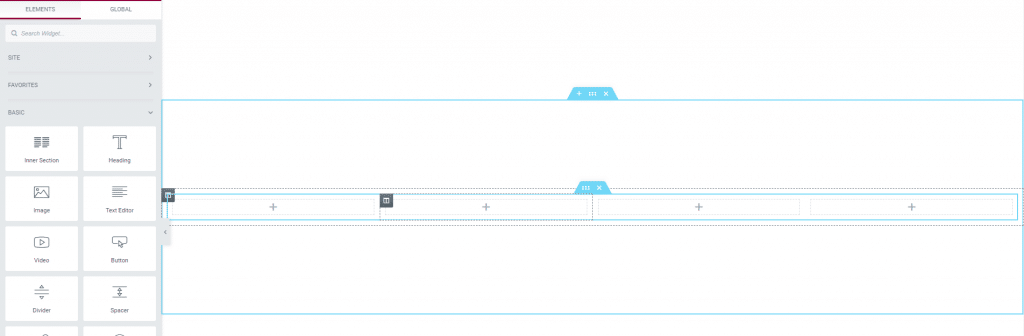
Поскольку мы собираемся создать нижний колонтитул из 4 столбцов, просто щелкните значок столбца во внутренней части и продублируйте его по горизонтали. Теперь, когда ваш основной макет нижнего колонтитула или экзоскелет готов, пришло время научиться создавать нижний колонтитул в GeneratePress с помощью Elementor.

Шаг 3: Добавление функций для нижнего колонтитула GeneratePress
Давайте добавим наши элементы нижнего колонтитула в 4 столбца нижнего колонтитула, чтобы сформировать наш нижний колонтитул для совершенства.
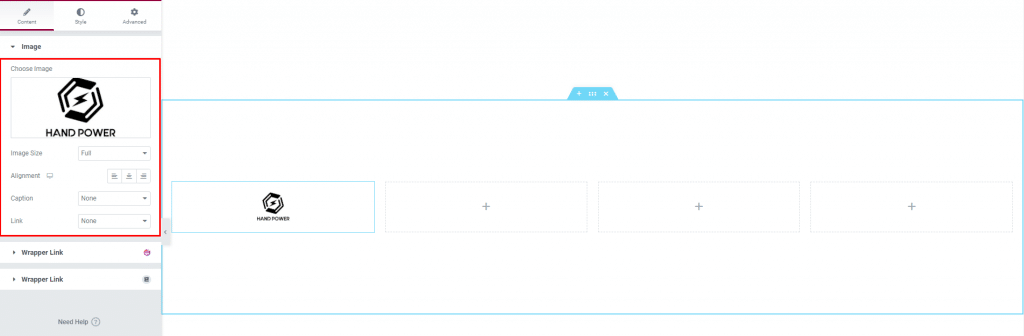
Давайте начнем с добавления изображения в первую колонку слева от логотипа компании в нижнем колонтитуле. Просто перетащите виджет « Изображение » внутрь столбца и выберите логотип в формате PNG или JPG из медиатеки.

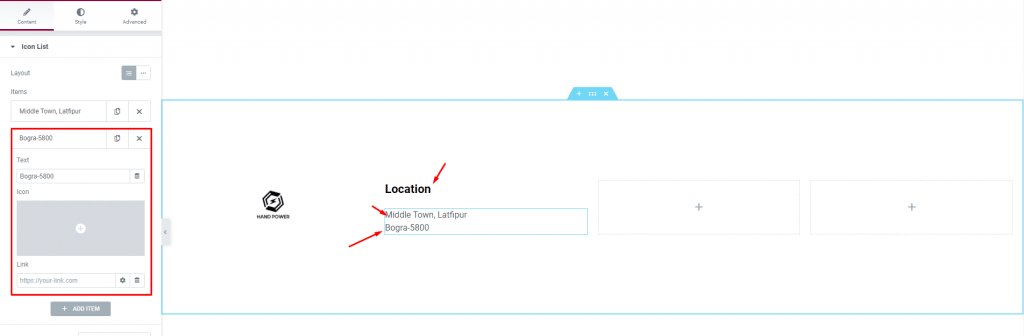
После этого давайте добавим виджет « Заголовок » в сочетании с виджетом списка значков во второй столбец. Мы поместим местоположение компании во второй столбец.

Просто добавьте столько элементов списка значков, сколько хотите. Мы убрали иконку, разместили наш текст и ссылку на местоположение карты Google. Это все, что нужно для размещения содержимого в нижнем колонтитуле. Для этой части вы также можете использовать пользовательское меню из « Панель управления»> «Внешний вид»> «Меню» и создать гибкое меню WordPress.

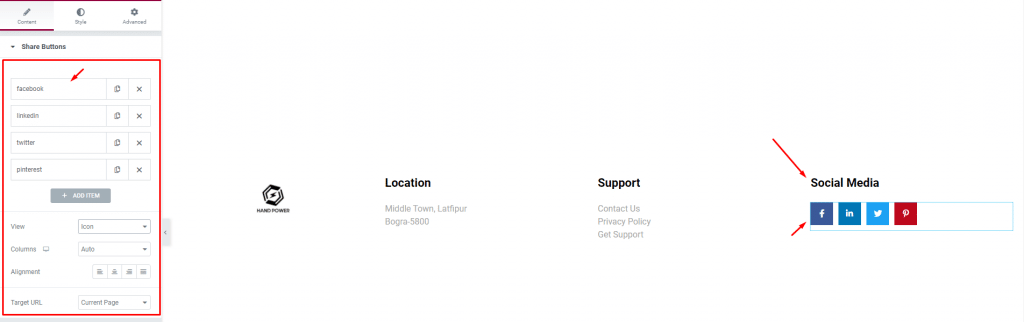
Затем поместите заголовок и список значков для 3-го столбца, чтобы сделать его меню поддержки. Затем для четвертого столбца мы добавляем значки социальных сетей, чтобы посетители могли найти нас в социальных группах.
Этот виджет разработан Element Pack Pro и поддерживает более 50 платформ социальных сетей.
Шаг 4: Настройка стиля нижнего колонтитула GeneratePress
Поскольку вы только что узнали, как создать нижний колонтитул в GeneratePress с помощью Elementor, пришло время стилизовать нижний колонтитул с помощью вкладки стиля виджета. Начнем с иконок социальных сетей.
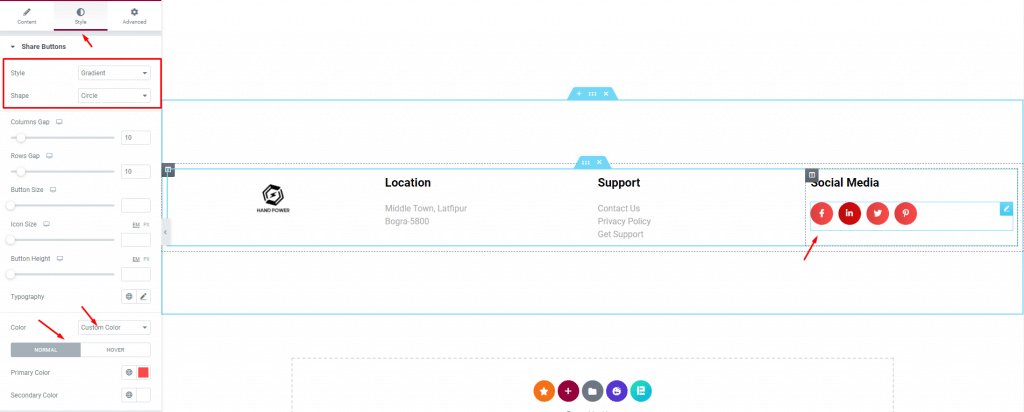
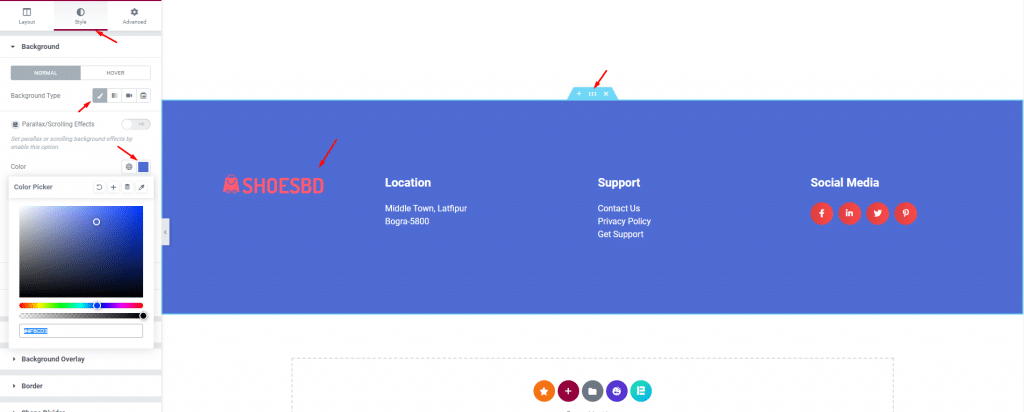
Перейдите на вкладку стиля виджета и начните менять стиль значков.

Сверху давайте выберем стиль градиента в сочетании с формой круга для значков. После этого выберите собственный цвет и выберите уникальный цвет для всех значков как в обычном режиме, так и в режиме наведения. Мы можем просто оставить все как свои собственные цвета, но использование пользовательского цвета, соответствующего вашей теме или основному цвету сайта, является хорошим ходом.
Далее давайте изменим цвет фона раздела нижнего колонтитула. Нажмите на значок настроек раздела и перейдите на вкладку стиля. Там измените цвет фона на тот, который подходит для вашего сайта.

Как видите, мы уже изменили значок на один из наших шаблонов для лучшего подбора цветов.
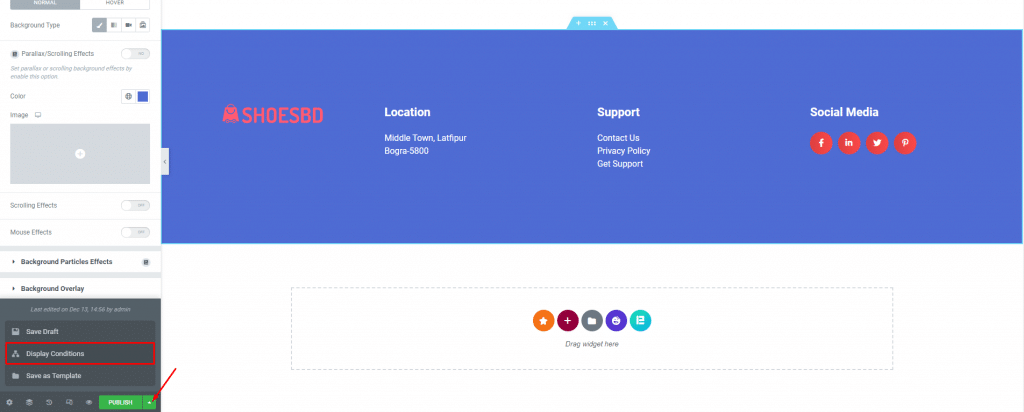
Шаг 5: Сохраните и вызовите нижний колонтитул в GeneratePress
Теперь, что касается последней части, щелкните меню сохранения шаблона и выберите параметр « Условия отображения ».

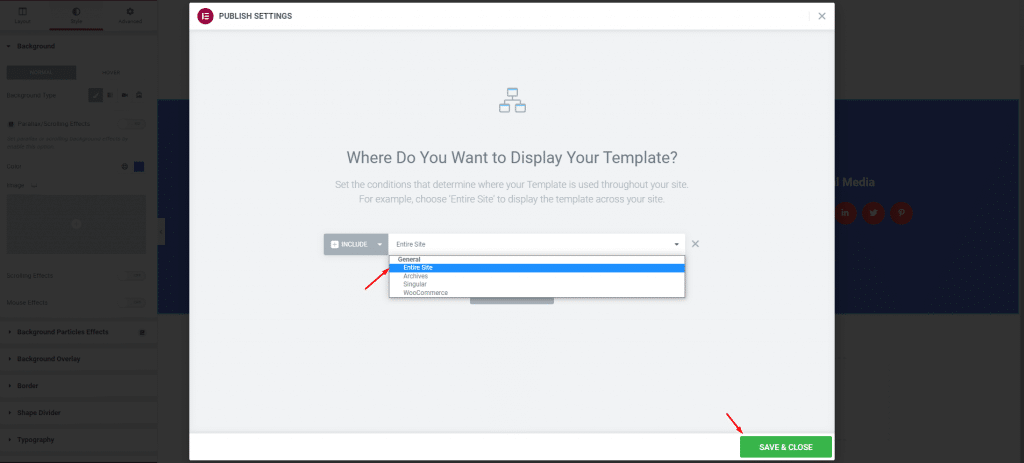
Затем выберите « Весь сайт » в качестве параметра отображения, и вы увидите новый нижний колонтитул в качестве нижнего колонтитула GeneratePress по умолчанию на вашем веб-сайте.

Нажмите кнопку « Сохранить и закрыть », и все готово. Вот как легко вы можете установить собственный нижний колонтитул GeneratePress с помощью Elementor.
Заключение
В этом блоге мы показали вам, как создать нижний колонтитул в GeneratePress с помощью Elementor с помощью очень простых шагов. Обязательно следуйте инструкциям вместе с вашим воображением, чтобы создать динамичный, отзывчивый и красивый нижний колонтитул для GeneratePress.
Спасибо, что прочитали эту статью. Оставайтесь в безопасности.
