Праздничные предложения здесь!
Опубликовано: 2023-01-04Хотите придать вашему сайту более современный вид?
Что ж, замена традиционного горизонтального меню вертикальным может мгновенно придать вашему сайту WordPress шикарный и современный вид. Кроме того, вертикальное меню также может улучшить взаимодействие с пользователем .
Но как создать вертикальное меню в WordPress?
Что ж, есть несколько способов добавить вертикальное меню на свой сайт WordPress.
В этом блоге мы покажем вам, как сделать вертикальное меню в WordPress , а также вы можете создать вертикальное мегаменю.
Что такое вертикальное меню в WordPress?
Вертикальное меню в WordPress представляет собой набор ссылок, расположенных в вертикальном порядке, а не в традиционном горизонтальном. В настоящее время этот тип вертикального меню WordPress в последнее время стал чрезвычайно популярным, поскольку он более удобен для пользователя, особенно на мобильных устройствах.
Преимущества использования вертикального меню на сайте WordPress:
- Эти меню визуально лучше выглядят
- Легко ориентироваться в меню
- Поддерживать отзывчивость сайта на мобильных устройствах
- Вы можете добавить больше меню верхнего уровня в вертикальное меню, чем в горизонтальное.
- Отлично работает на сайтах электронной коммерции

Как создать вертикальное меню в WordPress с помощью Elementor и ElementsKit
Вот пошаговое руководство о том, как сделать вертикальное меню в WordPress. Вам понадобится конструктор страниц — Elementor и плагин WordPress с вертикальным меню — ElementsKit. Вы можете легко создать вертикальное меню WordPress, если выполните следующие действия:
Шаг 1: Установите Elementor и ElementsKit
Для установки войдите в личный кабинет и
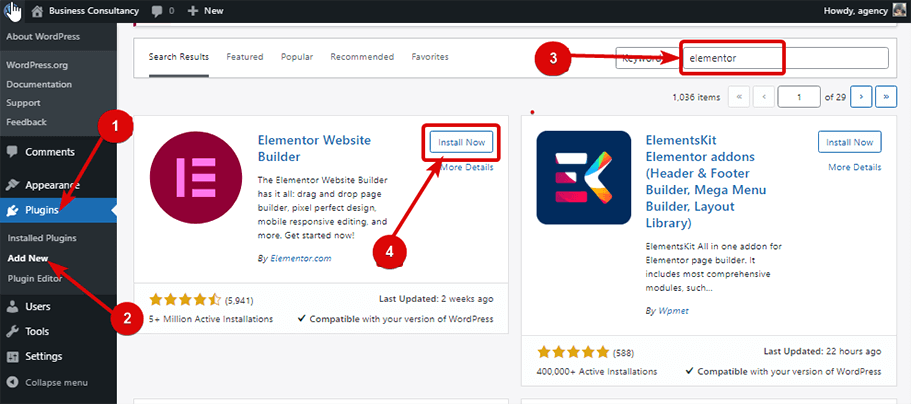
- Перейдите к: Плагины ⇒ Добавить новый
- Поиск Elementor / ElementsKit (по одному)
- Нажмите «Установить сейчас».

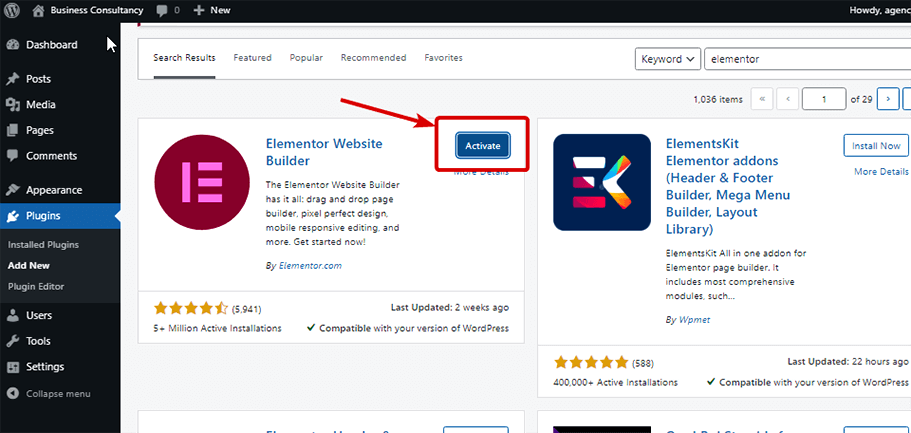
После установки нажмите кнопку «Активировать», чтобы активировать.

Шаг 2: Создайте меню для вертикального меню WordPress
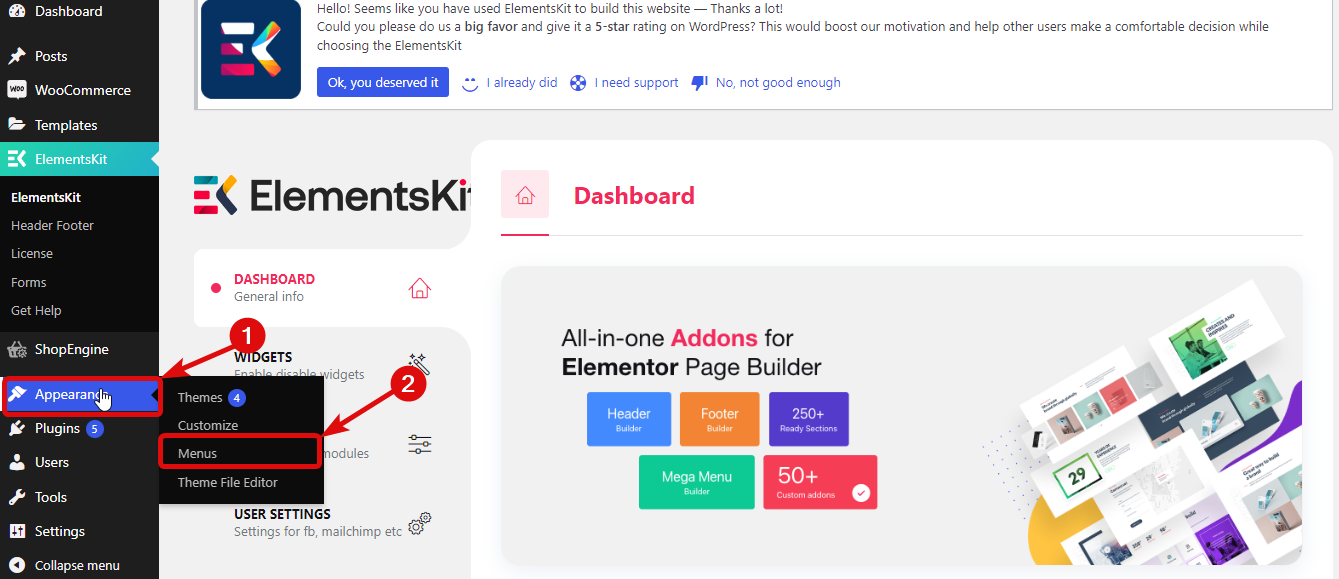
Теперь давайте создадим меню. Для этого перейдите в Внешний вид ⇒ Меню.

После того, как вы окажетесь на странице меню, вам нужно
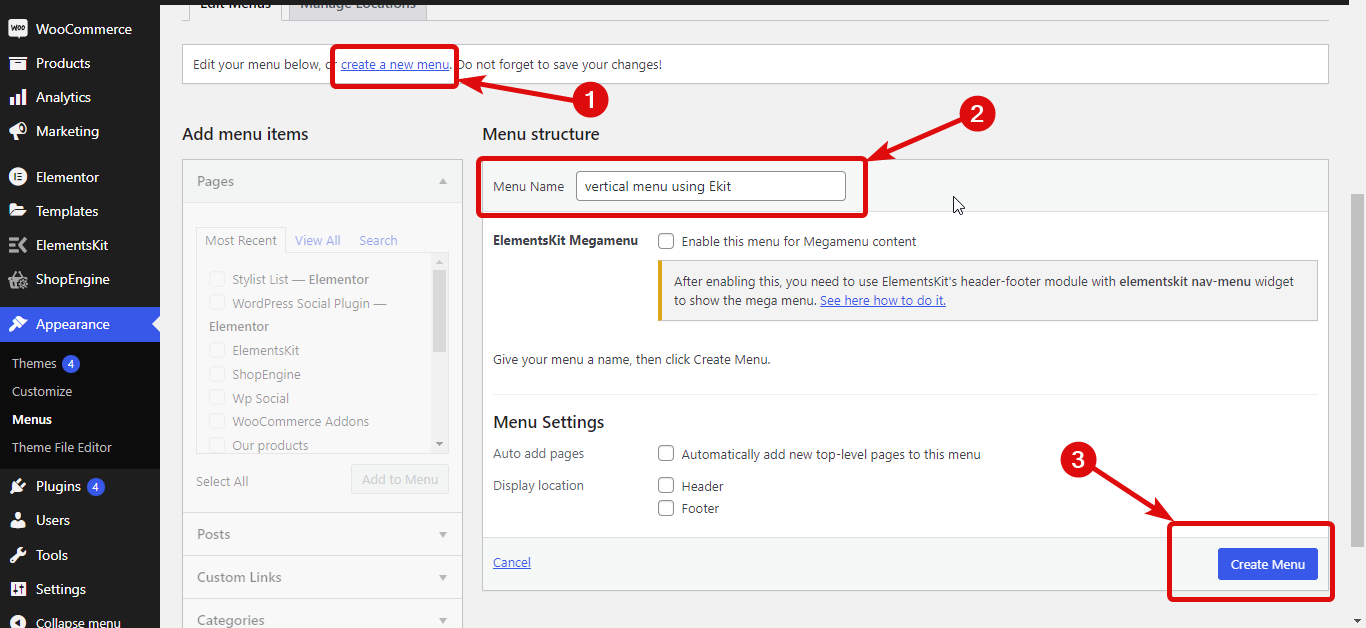
- Нажмите «Создать новое меню ».
- Укажите имя в разделе « Имя меню» .
- Наконец, нажмите «Создать меню», чтобы создать меню.

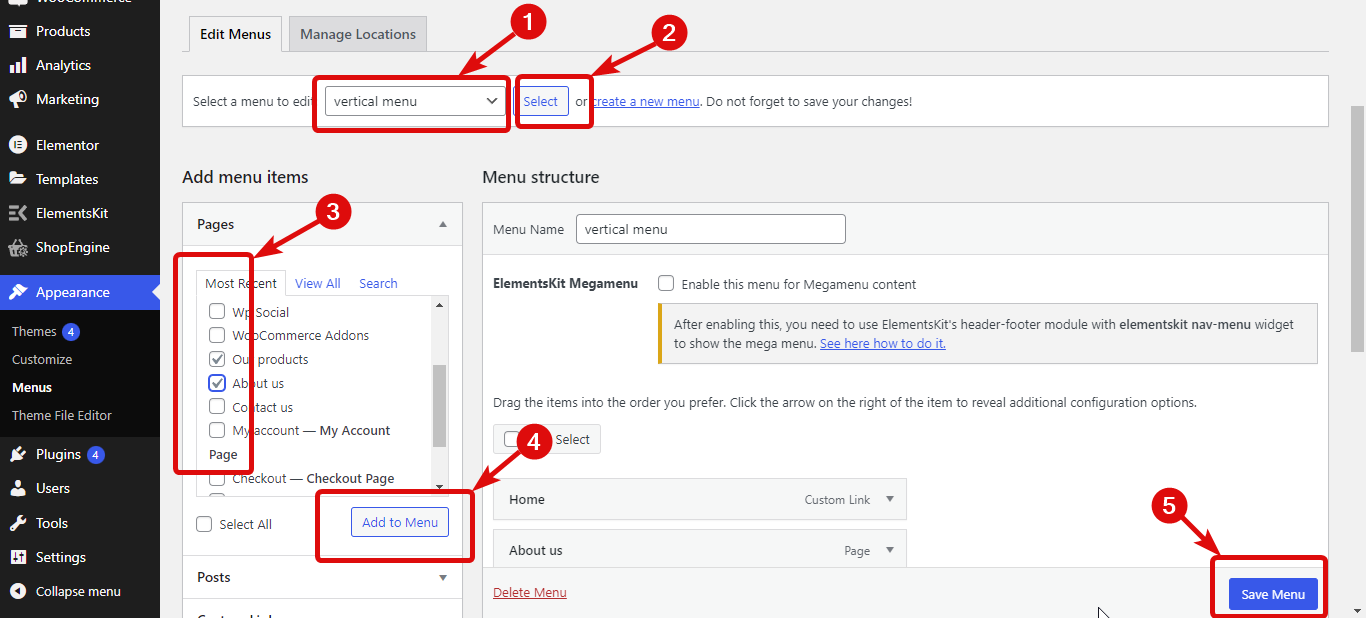
Теперь вам нужно:
- Выберите меню из выпадающего списка
- Нажмите Выбрать
- Нажмите на флажок меню, которое вы хотите добавить
- Нажмите «Добавить в меню» , чтобы добавить в выбранное меню.
- Наконец, нажмите «Сохранить меню», чтобы обновить

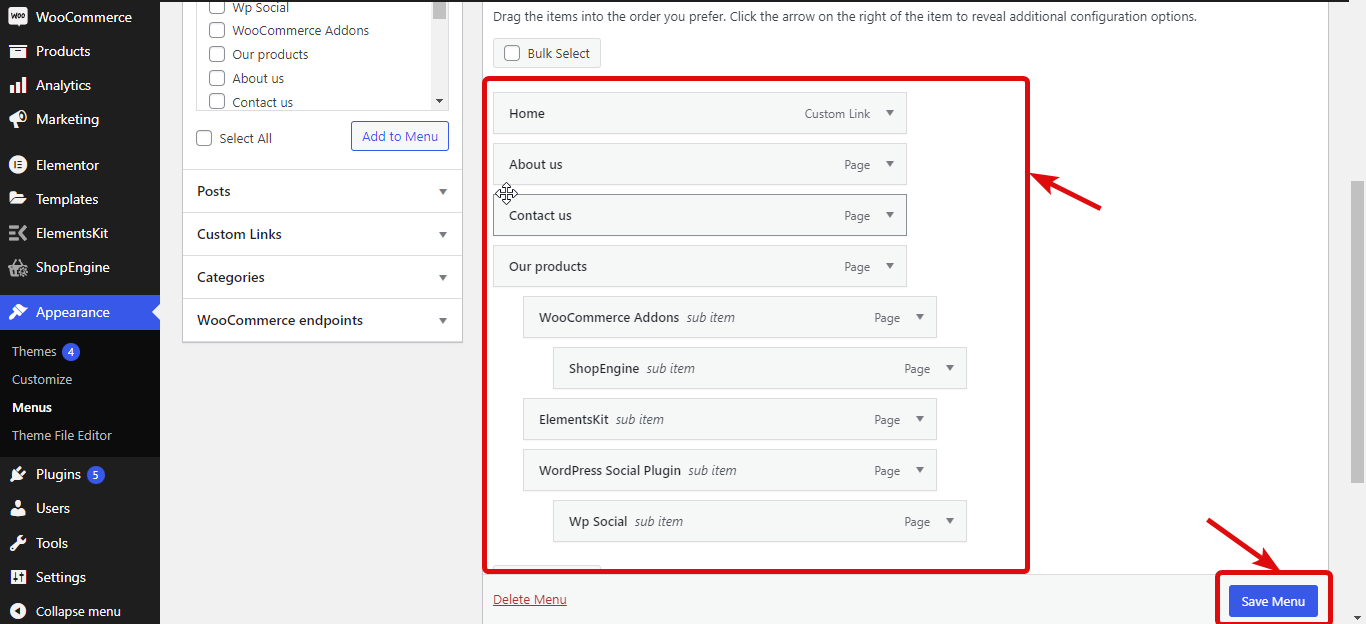
Если у вас многоуровневое меню, вы можете изменить порядок пунктов меню и нажать «Сохранить меню» , чтобы обновить его.

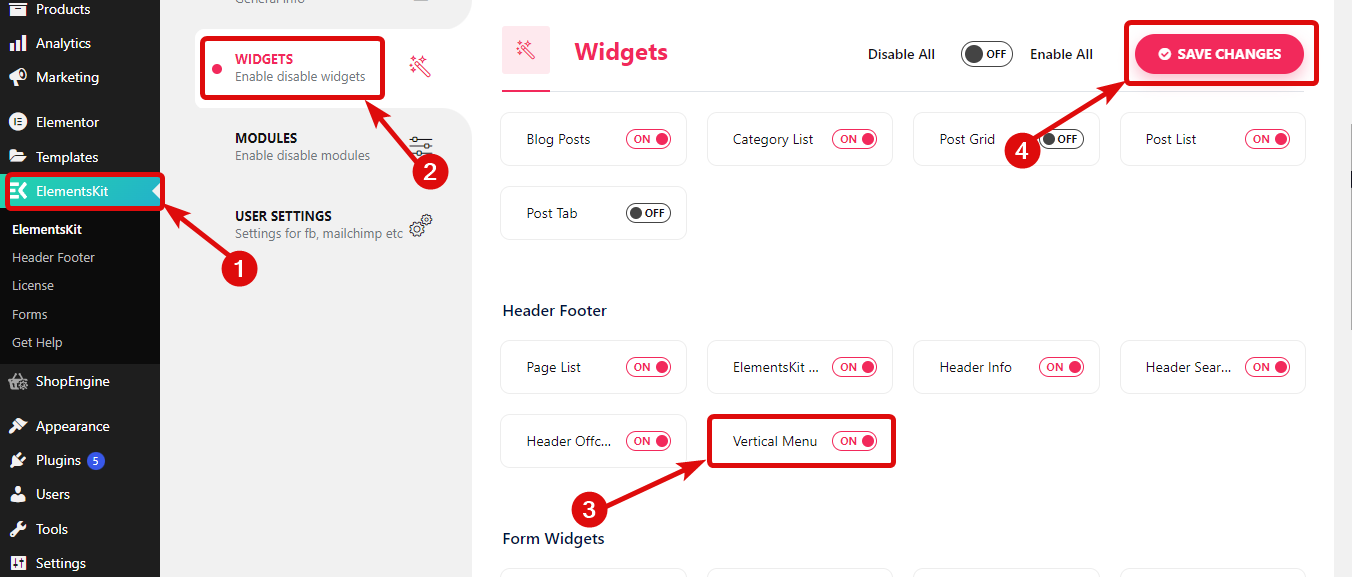
Шаг 3. Включите виджет вертикального меню ElementsKit.
Перейдите в ElementsKit ⇒ ВИДЖЕТЫ ⇒ Виджет «Вертикальное меню», включите виджет и нажмите «Сохранить изменения».

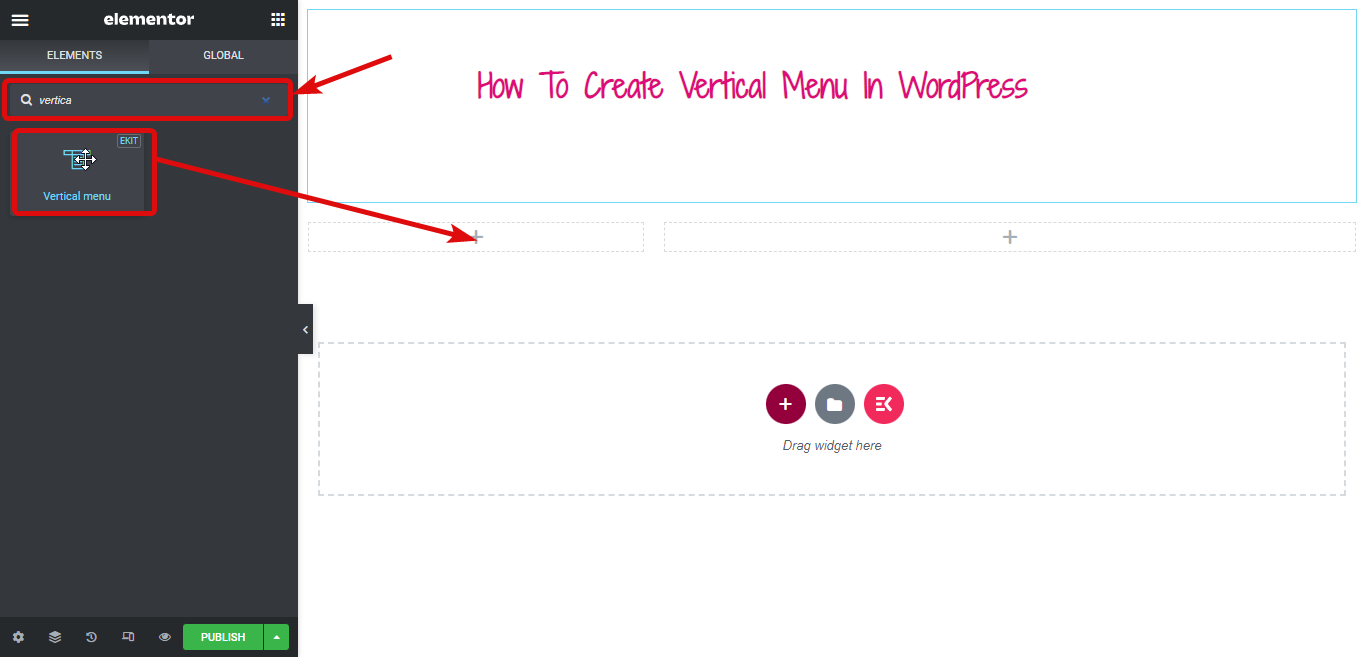
Шаг 4. Перетащите виджет
Отредактируйте страницу с помощью опции «Редактировать с помощью Elementor». Затем найдите виджет «Список стилистов» со значком Ekit и просто перетащите виджет на страницу.

Шаг 5. Настройте параметры вертикального меню.
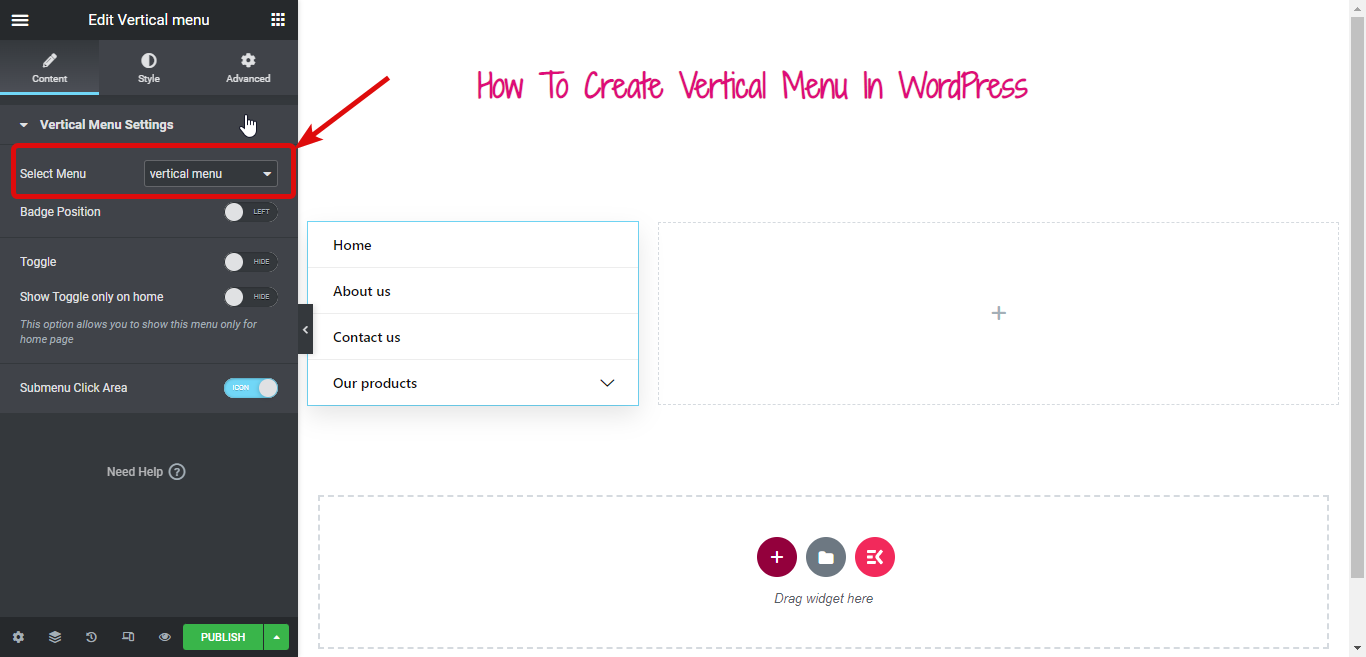
Теперь пришло время добавить меню, которое вы только что создали, или то, которое вы предпочитаете, в вертикальное меню. Вы можете сделать это в раскрывающемся меню «Выбрать меню».


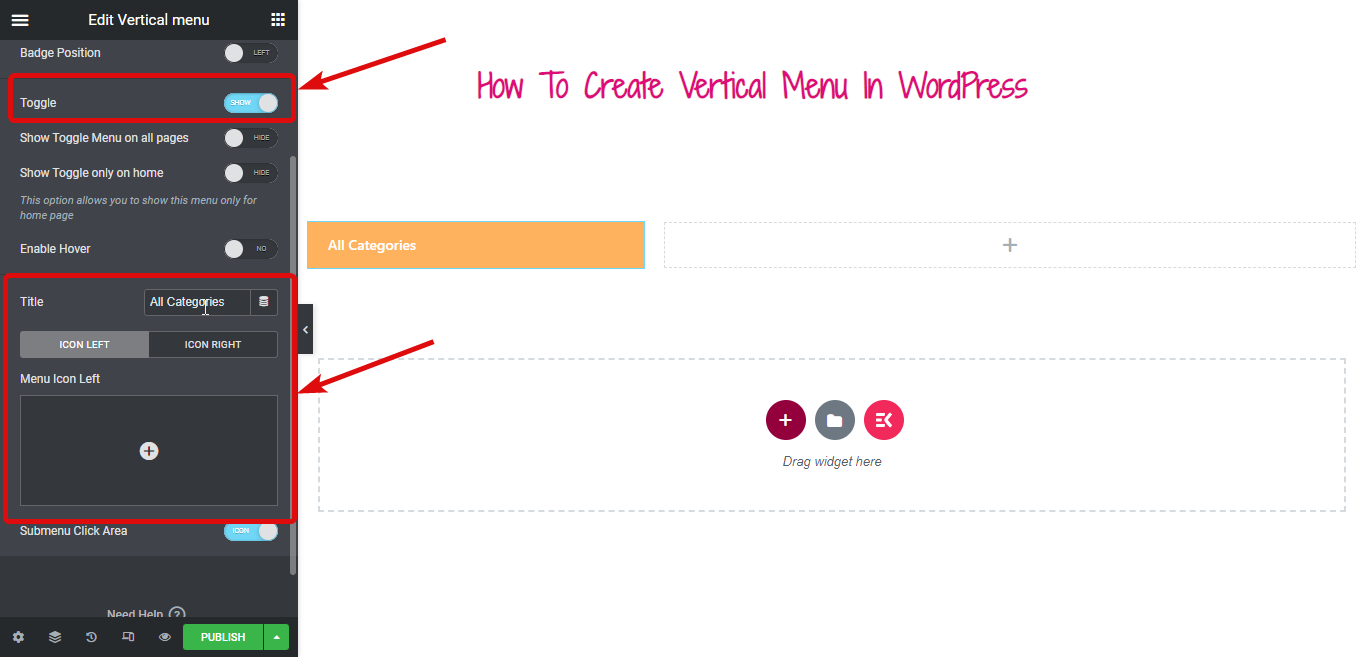
Если вы хотите превратить вертикальное меню Elementor в складную кнопку, вам нужно включить кнопку переключения. После включения вы можете изменить название кнопки переключения, а также добавить значки как слева, так и справа.

Включите параметр «Включить наведение» и активируйте переключатель при наведении (по умолчанию он работает при нажатии).
Шаг 6: Настройте стиль вертикального меню
Теперь пришло время изменить стиль вашего вертикального меню. Для этого перейдите на вкладку стиля.
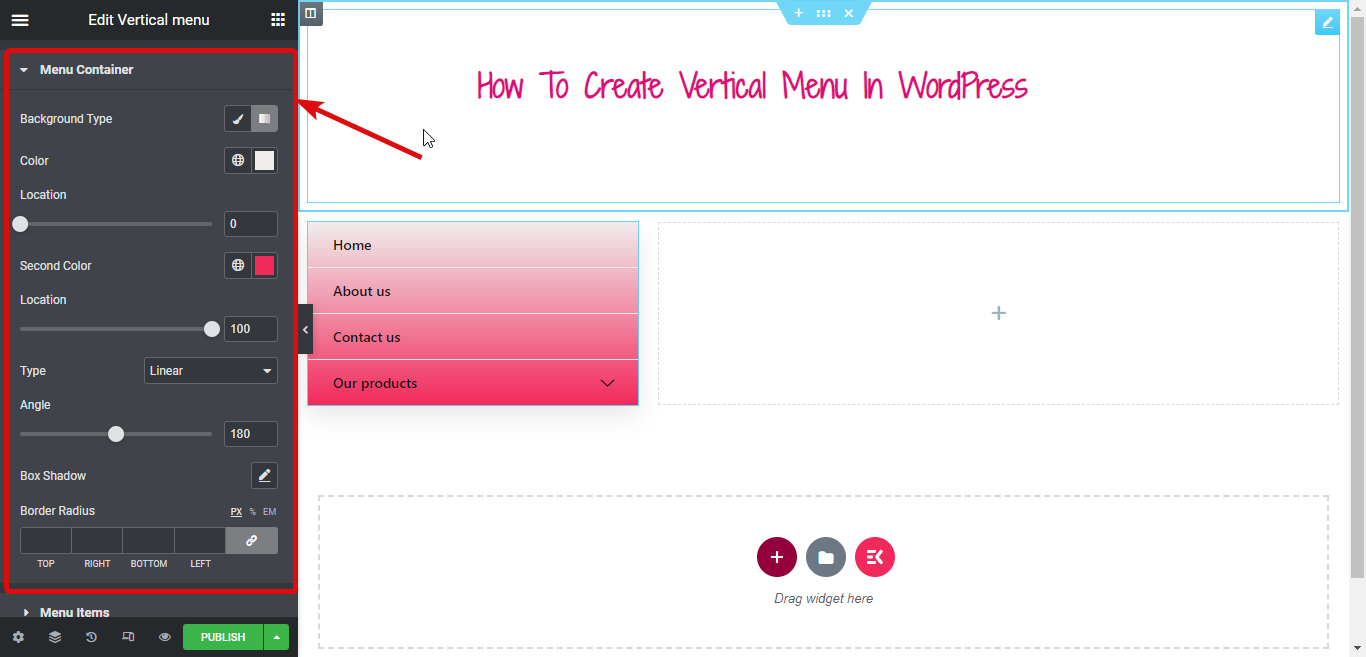
Разверните параметр «Контейнер меню», чтобы изменить тип фона, цвет, местоположение, второй цвет, тень блока, радиус границы и т. д.

Точно так же вы можете изменить многие параметры стиля в пунктах меню и пунктах подменю.
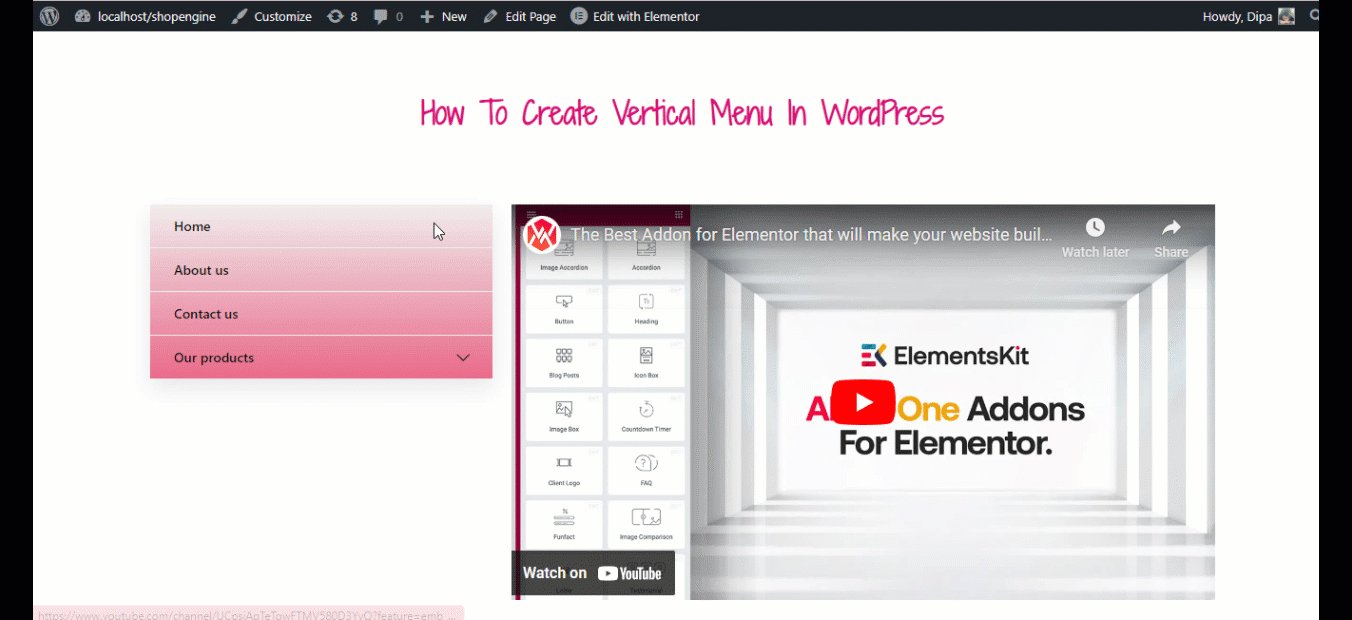
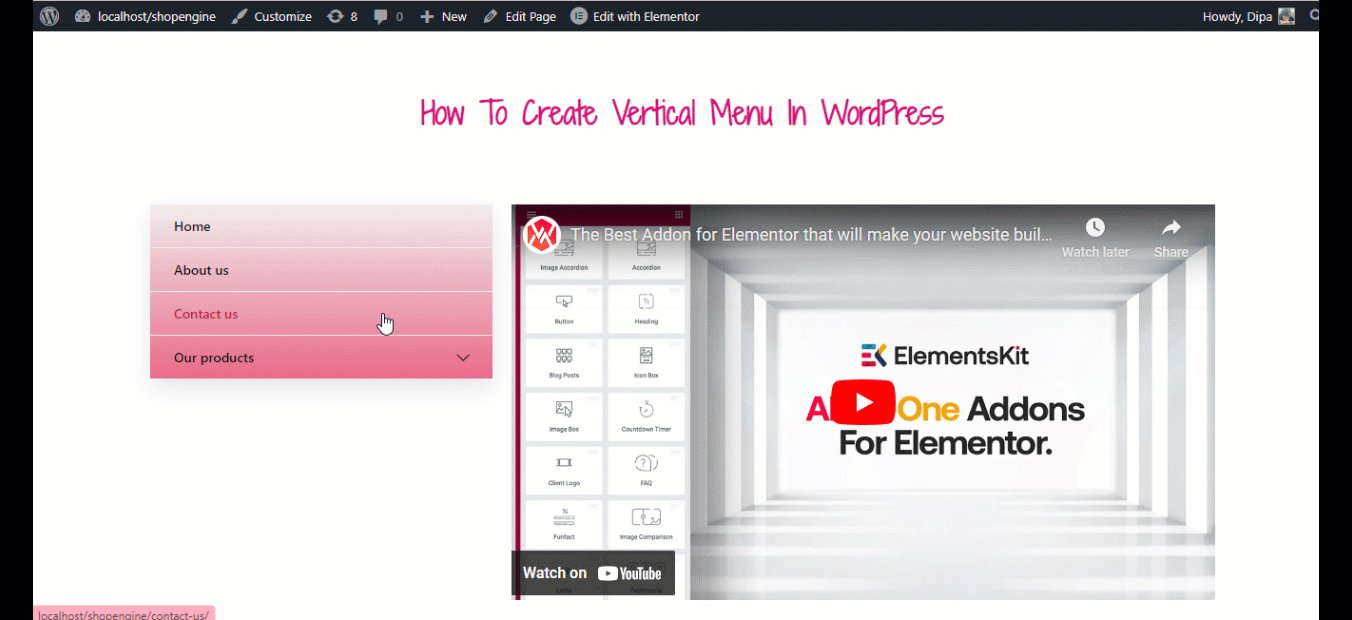
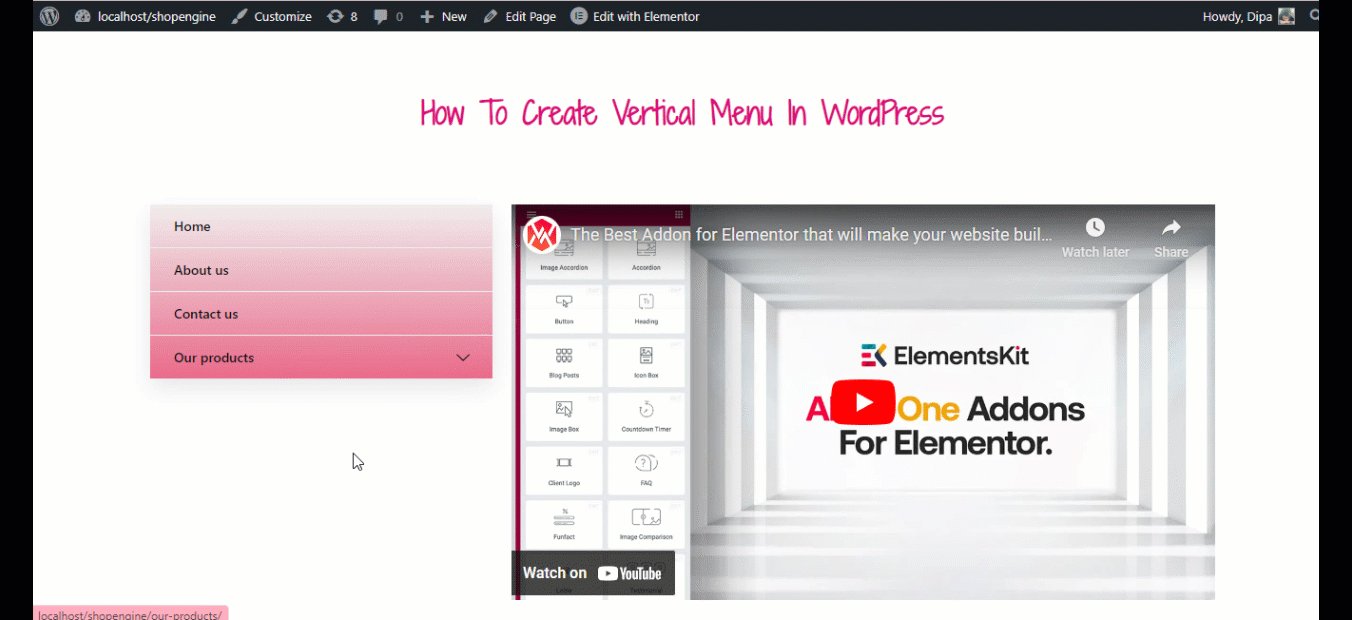
Когда вы закончите со всеми настройками, нажмите «Опубликовать» и посмотрите предварительный просмотр:

ElementsKit позволяет вам создать полноценный веб-сайт WordPress. Проверьте блог на
Как создать одностраничный веб-сайт с одностраничной навигацией в WordPress
Как создать вертикальное мегаменю в WordPress с помощью Elementor и ElementsKit
Чтобы следовать этому руководству, вам нужно убедиться, что виджет вертикального меню, который вы включили ранее, все еще включен.
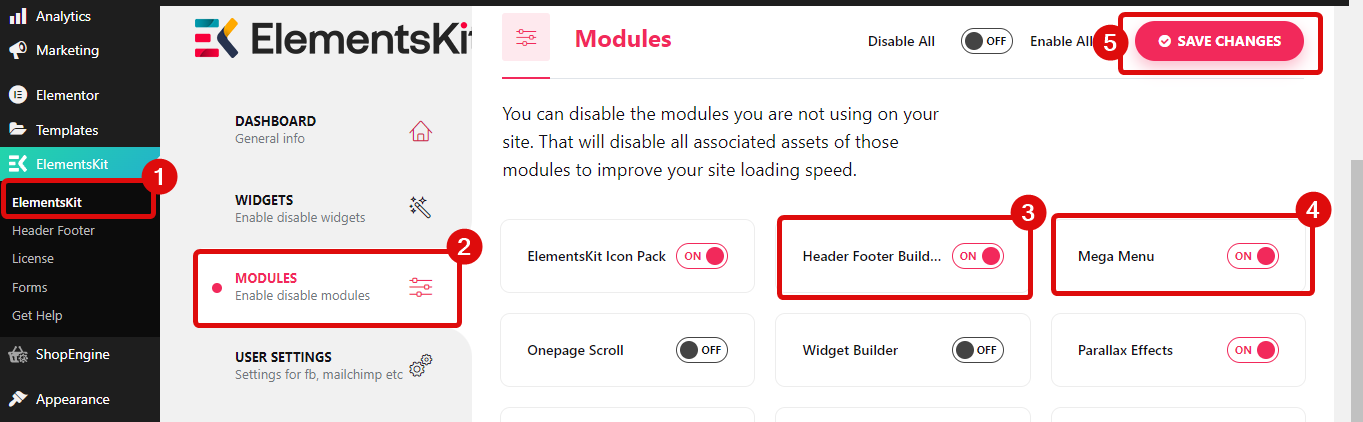
Шаг 1. Включите необходимые модули ElementsKit
Перейдите в ElementsKit ⇒ Modules , включите Mega Menu и Header Footer Builder и, наконец, нажмите «Сохранить изменения», чтобы обновить.

Теперь убедитесь, что вы создали меню для вертикального меню, следуя шагам, показанным выше.
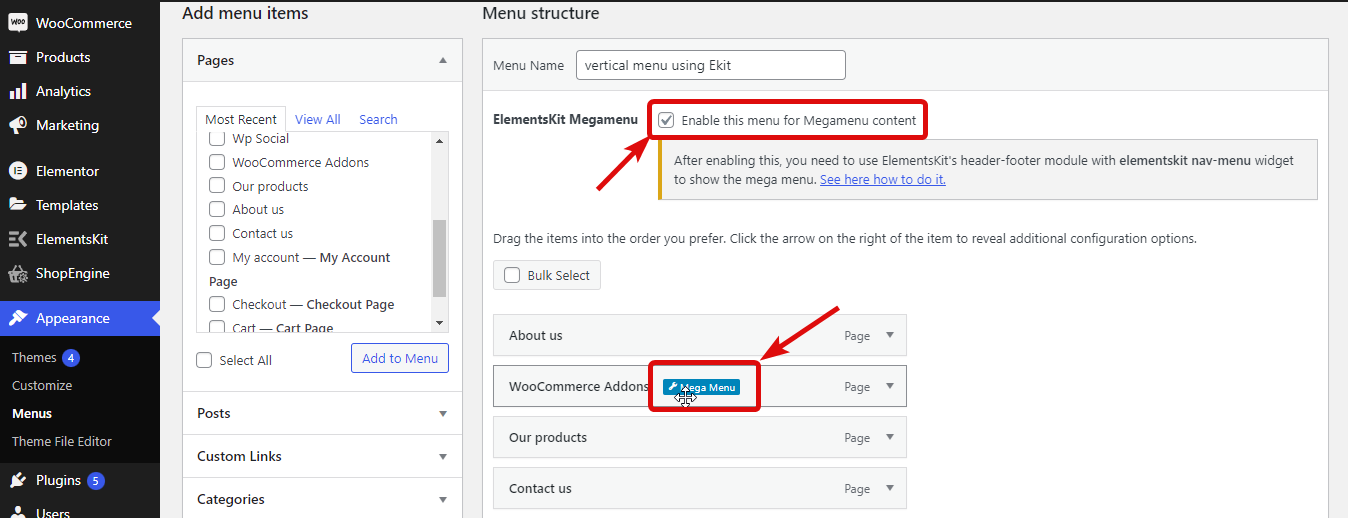
Шаг 2. Включите опцию мегаменю ElementsKit.
Когда вы закончите подготовку своего меню, отметьте опцию Megamenu ElementsKit, чтобы включить функцию мегаменю. После того, как вы отметите эту опцию, вы увидите опцию мегаменю, если наведете курсор на меню.


Шаг 3. Преобразуйте меню в мегаменю с помощью ElementsKit.
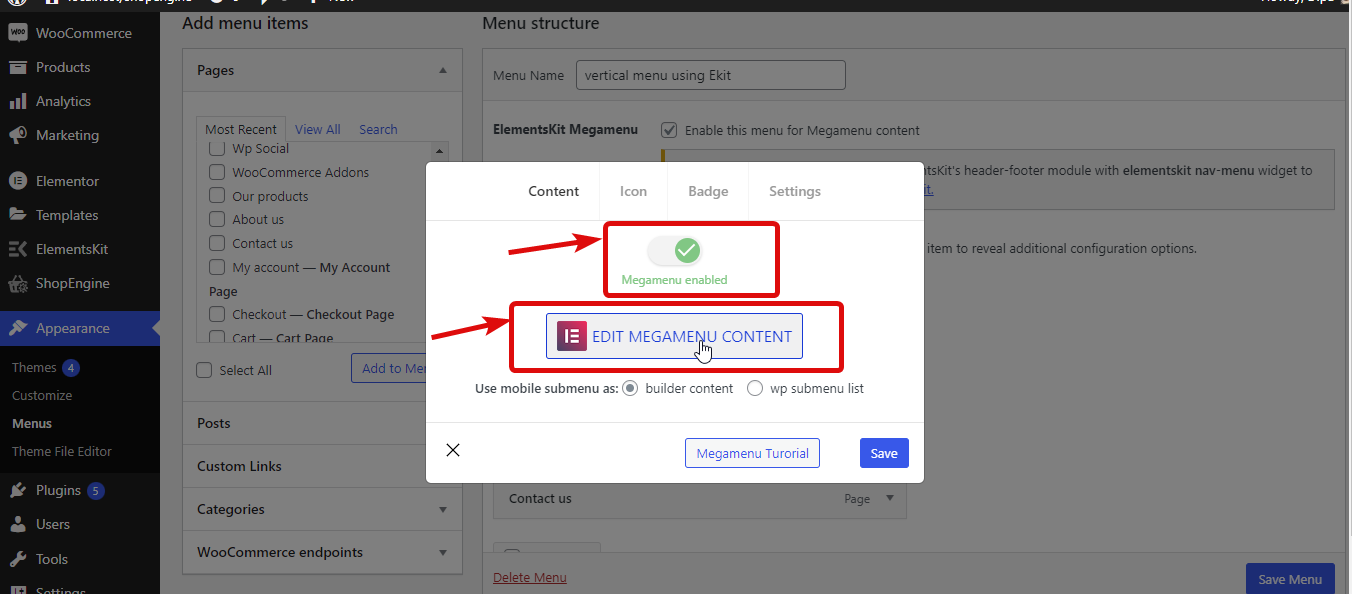
Теперь, чтобы преобразовать простое меню в мегаменю, наведите курсор на меню и нажмите на опцию мегаменю. Затем включите кнопку переключения мегаменю и нажмите «Редактировать содержимое мегаменю».

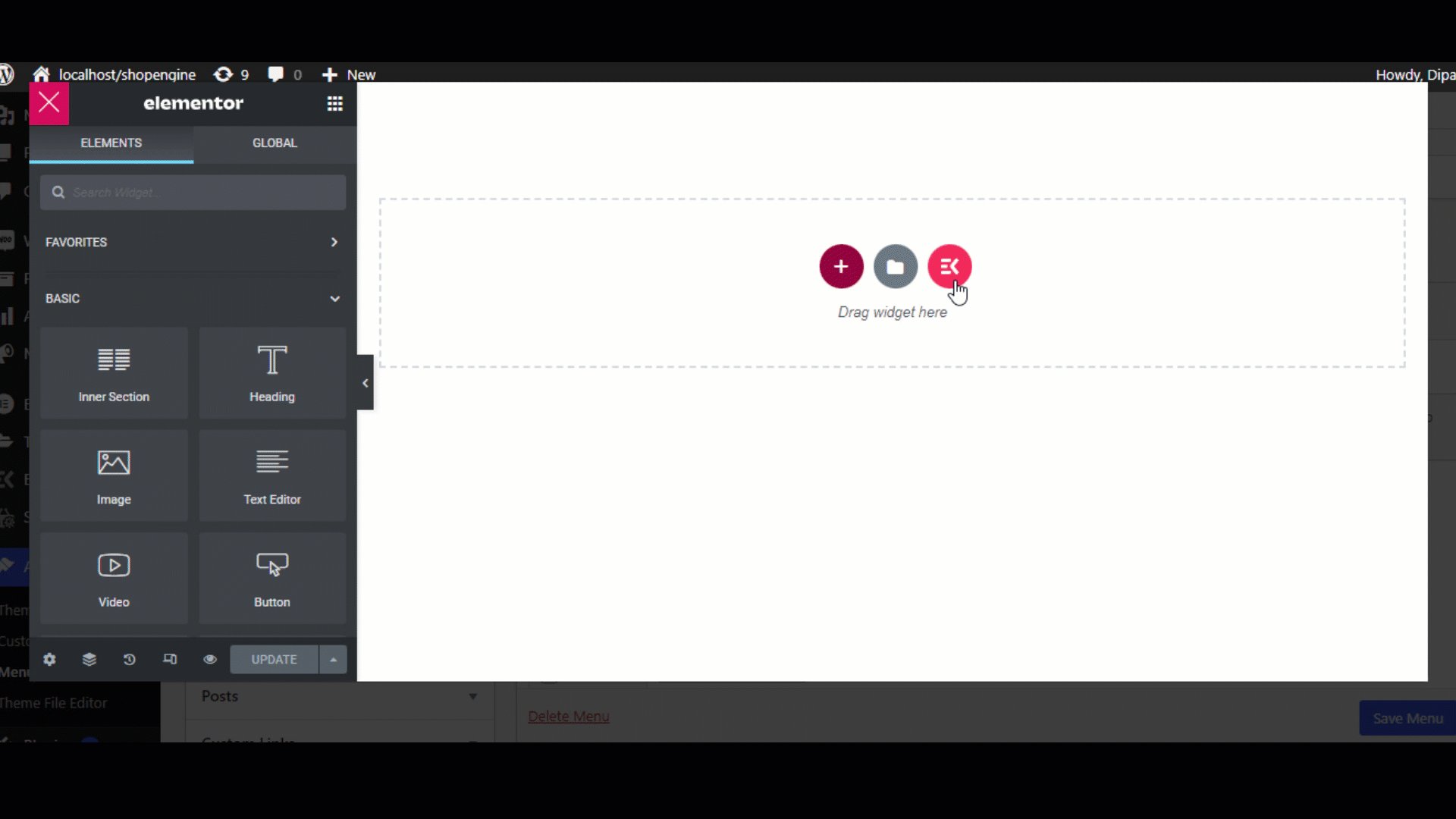
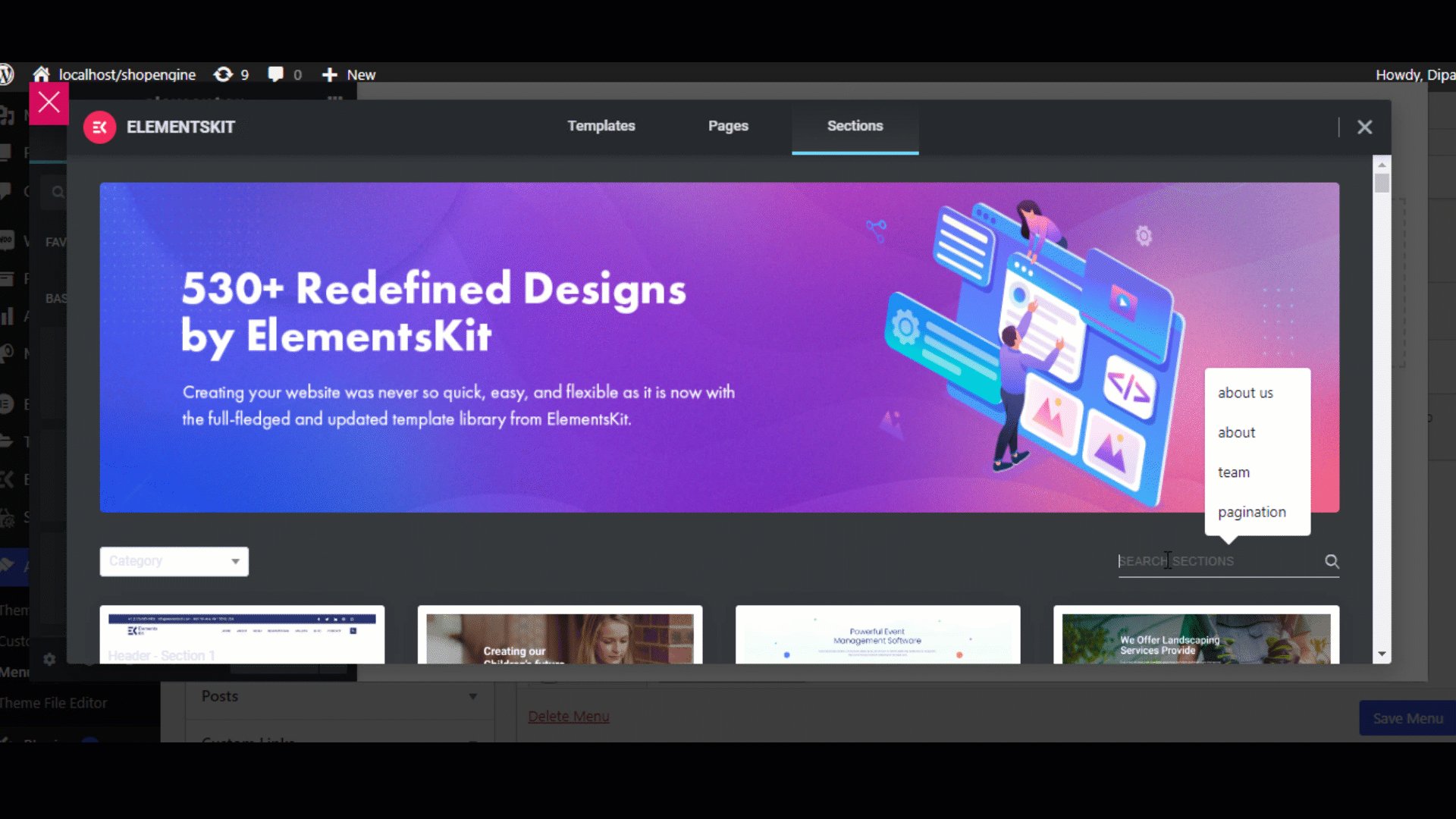
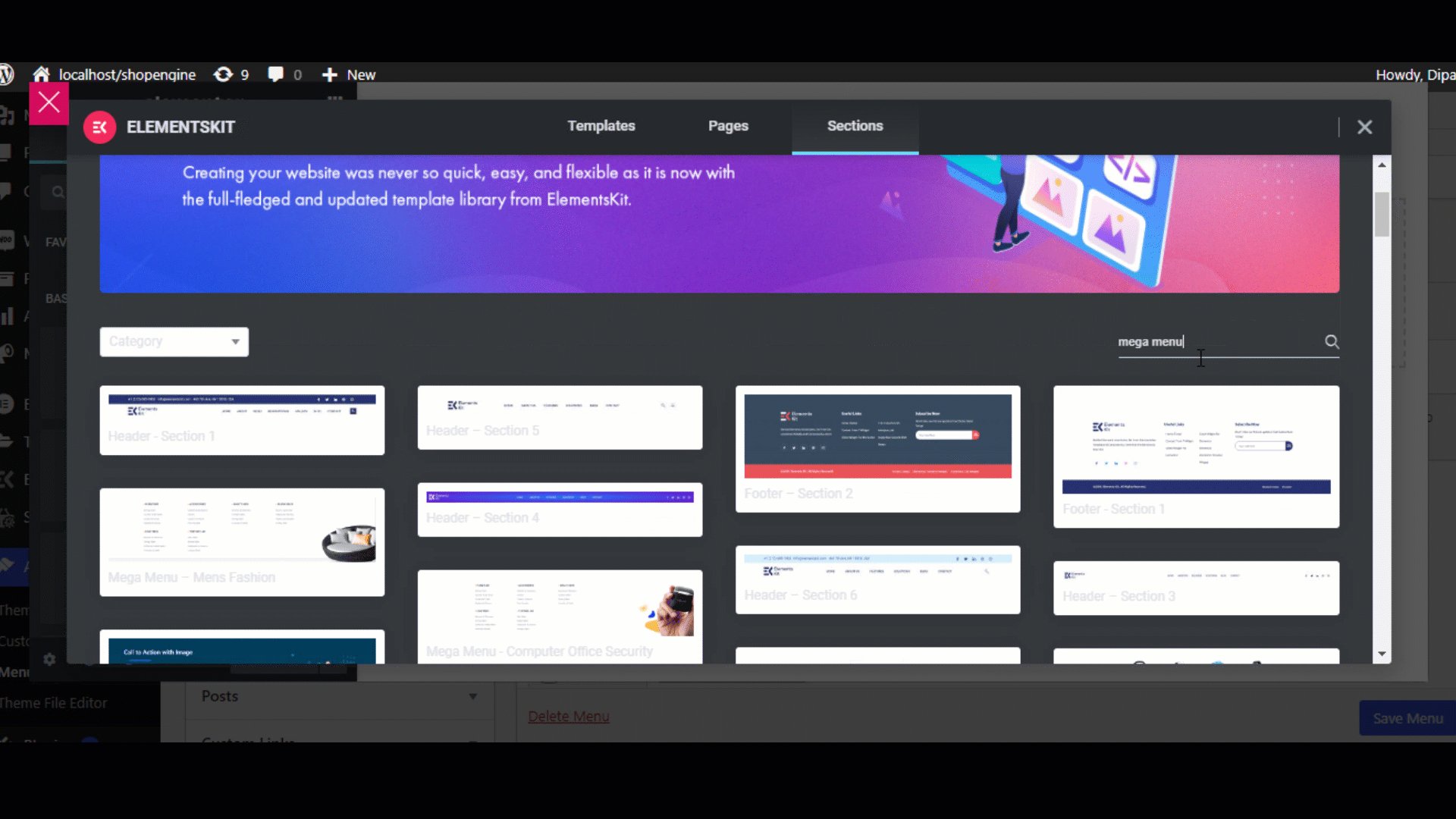
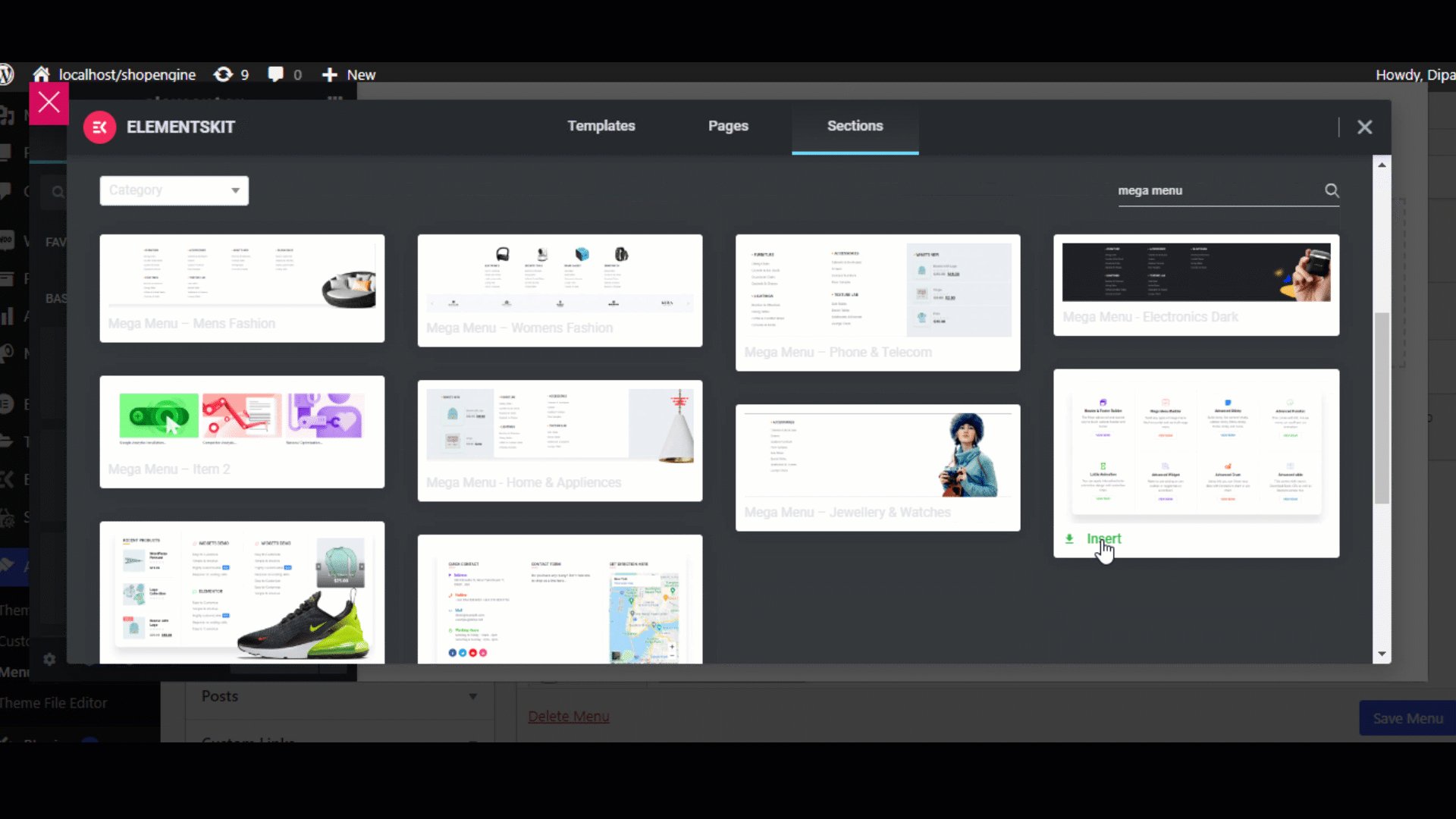
Теперь щелкните значок Ekit, перейдите на вкладку раздела, найдите мегаменю, затем выберите готовый шаблон мегаменю, который вам нравится. После того, как вы вставите его, вы можете отредактировать его в соответствии с вашими потребностями.

Когда вы закончите, нажмите «Обновить», чтобы сохранить меню. Повторите тот же процесс для всех меню, для которых вы хотите создать мегаменю.
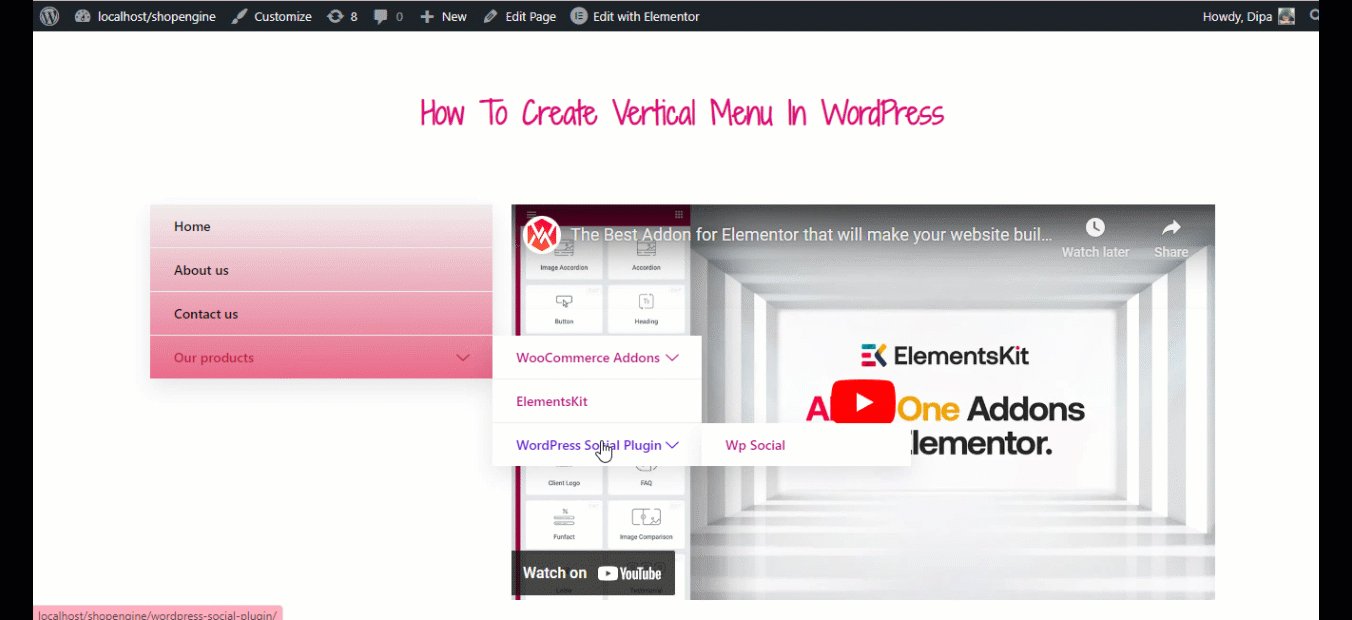
Вот и все, вы составили свое мегаменю. Вы можете использовать конструктор нижнего колонтитула ElementsKit, чтобы добавить мегаменю на свой веб-сайт.
Чтобы узнать больше о конструкторе мегаменю ElementsKit, посетите наш блог. Как создать мегаменю с помощью Elementor и ElementsKit . Вы также можете посмотреть весь процесс на видео ниже:
Заключительные слова
ElementsKit делает создание вертикального меню в WordPress чрезвычайно простой задачей. Хотя горизонтальное меню — это здорово, иногда изменение меню может улучшить внешний вид вашего сайта. Особенно, если у вас есть сайт электронной коммерции, вам следует попробовать функцию мегаменю ElementsKit.
Я надеюсь, что вы нашли блог полезным, если у вас есть какие-либо вопросы относительно плагина WordPress с вертикальным меню, не стесняйтесь, дайте нам знать.
