Как создать приветственную дверь в WordPress (шаг за шагом)
Опубликовано: 2023-06-02
Хотите создать приветственные ворота на своем сайте?
Традиционные приветственные ворота перенаправляют пользователей на новую страницу, что плохо для SEO и пользовательского опыта.
Мы покажем вам, как создать полноэкранный мат прямо на вашем веб-сайте, с которым посетители могут взаимодействовать или просто выйти. Эти кампании могут помочь расширить ваш список адресов электронной почты, повысить продажи и улучшить взаимодействие с вашим сайтом.
В этом руководстве вы узнаете, как менее чем за 10 минут создать полноэкранный приветственный вход для своего сайта.
Простое добавление приветственных ворот на ваш сайт
Если вы хотите выделиться из толпы, вам нужно создать абсолютно потрясающие приветственные ворота. Вы также захотите иметь возможность настроить его и выбрать способ отображения кампании на своем сайте.
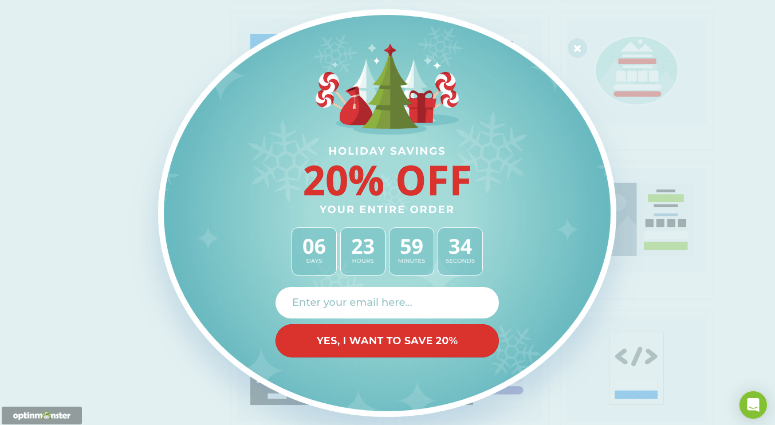
В этом уроке мы покажем вам, как создать такую красивую кампанию менее чем за 10 минут:

За этим красивым дизайном стоят правила таргетинга, которые показывают кампанию только новым посетителям. Если человек уже видел или участвовал в кампании, он никогда не увидит ее снова. Мы даже покажем вам, как отображать его только в определенные даты, время и для определенных мест.
Чтобы создать такие мощные приветственные ворота, мы будем использовать OptinMonster.

Мы использовали OptinMonster для запуска собственных кампаний, и им очень легко пользоваться. Есть красивые шаблоны на выбор и визуальный редактор для внесения всех необходимых изменений. Вам никогда не придется использовать какой-либо код, и даже если вы новичок, вы сможете научиться его использовать в кратчайшие сроки.
Кроме того, OptinMonster поставляется с мощными правилами таргетинга, позволяющими показывать вашу кампанию только новым посетителям или постоянным посетителям. Вы даже можете отобразить свой приветственный коврик по местоположению, устройству, дате/времени и многому другому.
Это позволяет создавать сезонные кампании, локализованные предложения и многое другое.
Что нам нравится, так это оптимизированные для конверсии элементы внутри конструктора OptinMonster, такие как таймер обратного отсчета, встроенные формы, блокираторы контента и многое другое.
Узнайте больше об OptinMonster здесь. Если вместо этого вы хотите создать страницу-заставку, вы можете просмотреть это руководство о том, как создать потрясающую страницу-заставку для своего сайта WordPress.
Теперь давайте начнем с нашего туториала. Вот шаги, которые мы будем выполнять:
- Подключите OptinMonster к вашему сайту
- Создать полноэкранный приветственный вход
- Настройте свою кампанию Welcome Gate
- Ориентируйтесь на свою аудиторию
- Подключить службу электронной почты
- Публикация приветственных ворот
Шаг 1: подключите OptinMonster к вашему сайту
Прежде всего, зарегистрируйтесь в OptinMonster, а затем установите плагин OptinMonster на панель инструментов WordPress.
Как только вы активируете плагин, он запустит мастер установки. Следуйте инструкциям на экране, чтобы подключить плагин к вашей учетной записи OptinMonster.
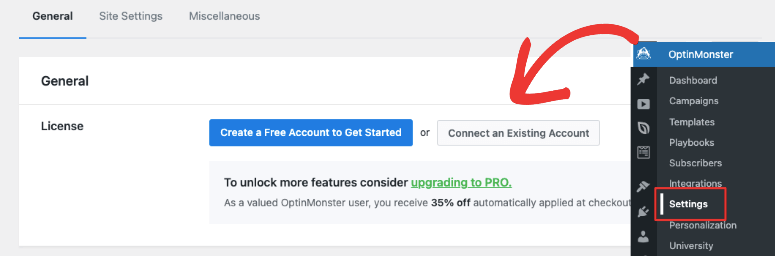
Вы также можете подключить свою учетную запись на вкладке OptinMonster »Настройки .

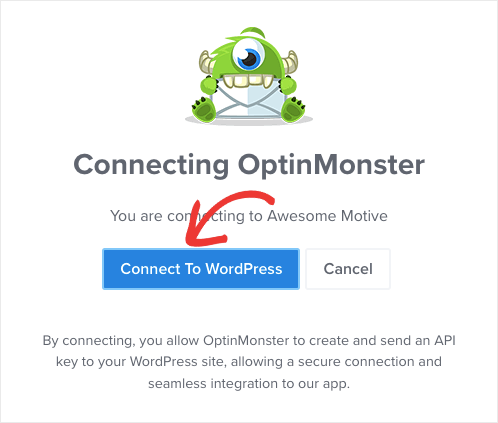
Появится всплывающее окно для подключения OptinMonster к WordPress.

Если вы вошли в свою учетную запись OptinMonster на другой вкладке, плагин автоматически обнаружит вашу учетную запись и подключит ее. Больше ничего не нужно. Вы увидите сообщение о том, что ваша учетная запись подключена.

Теперь вы готовы создать свою полноэкранную кампанию.
Шаг 2. Создайте полноэкранный приветственный вход
Вы можете создавать кампании в своей учетной записи OptinMonster или прямо в панели управления WordPress. Мы покажем вам, как начать с вашей учетной записи OptinMonster, потому что это позволит вам создавать столько кампаний, сколько вам нужно, и подключать их к разным веб-сайтам.
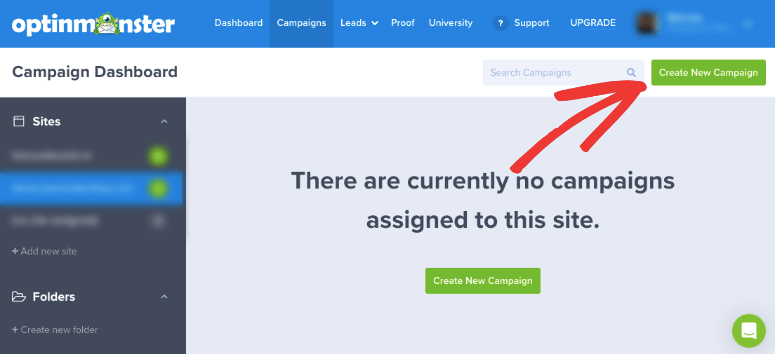
В своем аккаунте нажмите кнопку «Создать новую кампанию» .

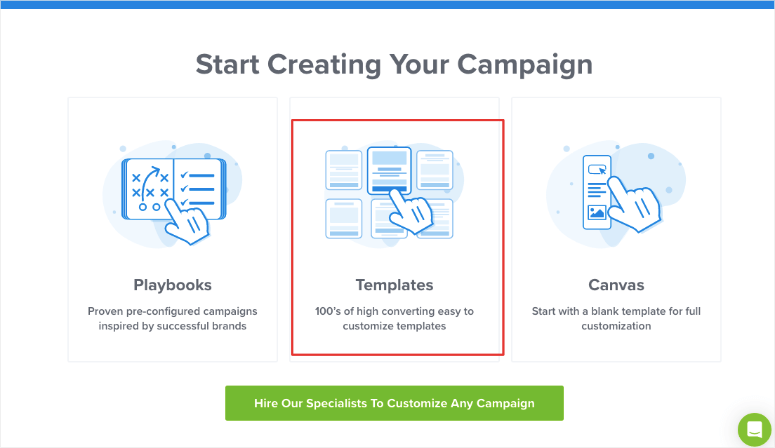
Это откроет всплывающее окно, которое позволит вам выбрать между playbooks, шаблонами или холстом, чтобы начать с нуля. Приступим к созданию кампании с использованием шаблона.

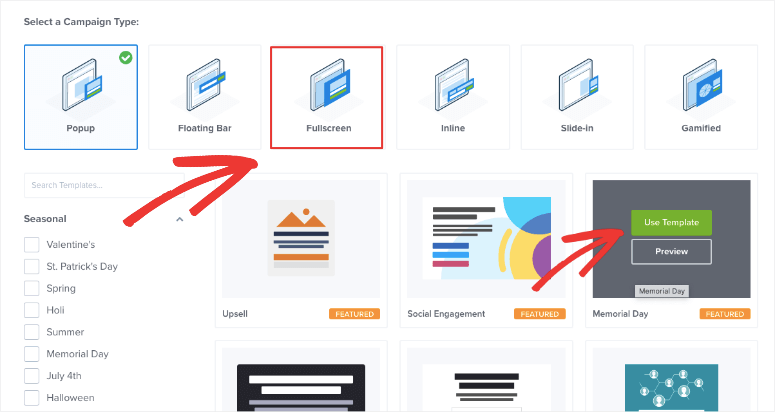
Когда вы выберете «Шаблоны», откроется библиотека шаблонов. Вы увидите варианты для создания различных типов кампаний, таких как всплывающие окна, плавающие панели, полноэкранные, встроенные, слайд-ин и игровые колеса.
Выберите «Полноэкранный режим» , а затем просмотрите шаблоны ниже.

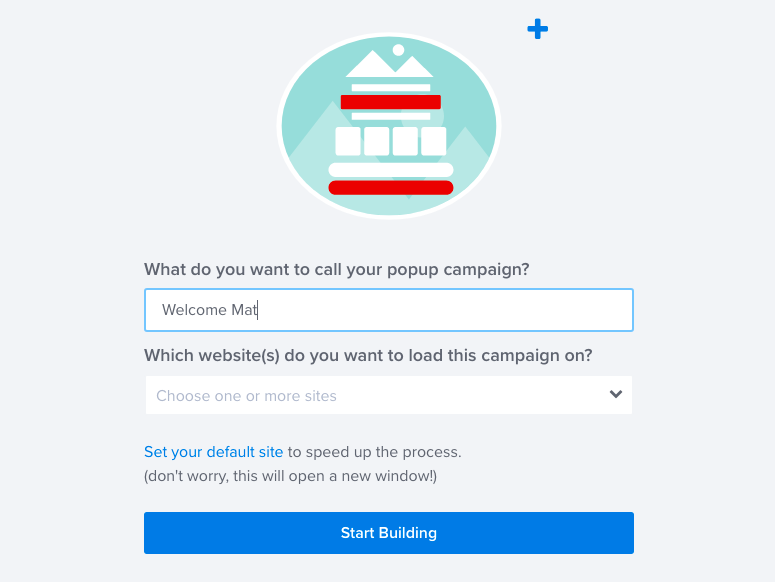
Для этого урока мы выберем шаблон Holiday. Когда вы выбираете шаблон, вам нужно указать название вашей кампании. Вы также можете выбрать, для какого сайта вы хотите провести эту кампанию.

Вот и все, теперь можно приступать к созданию кампании.
Шаг 3: Настройте свою кампанию Welcome Gate
Теперь вы должны быть внутри конструктора кампаний OptinMonster. Вы увидите предварительный просмотр своей кампании и панель задач слева.
Чтобы внести изменения, вы можете работать непосредственно на предварительном просмотре. Так, например, вы можете выбрать текст в предварительном просмотре и изменить его прямо здесь, например:

Вы даже увидите текстовый редактор, который меняет шрифты, выравнивание, цвет текста и многое другое.

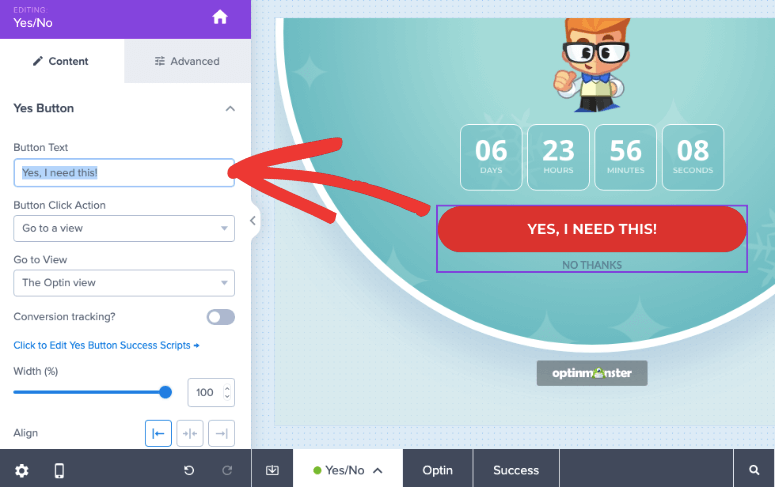
Нужно больше вариантов? Давайте изменим кнопку CTA. Просто щелкните по нему, и слева появятся параметры редактирования.

Вы можете настроить текст и то, какое действие происходит, когда пользователь нажимает на него. Существует гораздо больше параметров настройки для изменения ширины, выравнивания, цвета и многого другого.
Если вы хотите добавить поле выбора вместо опции «да/нет», вы увидите опцию на нижней панели задач. Если вы нажмете Да/Нет, вы можете отключить эту опцию.
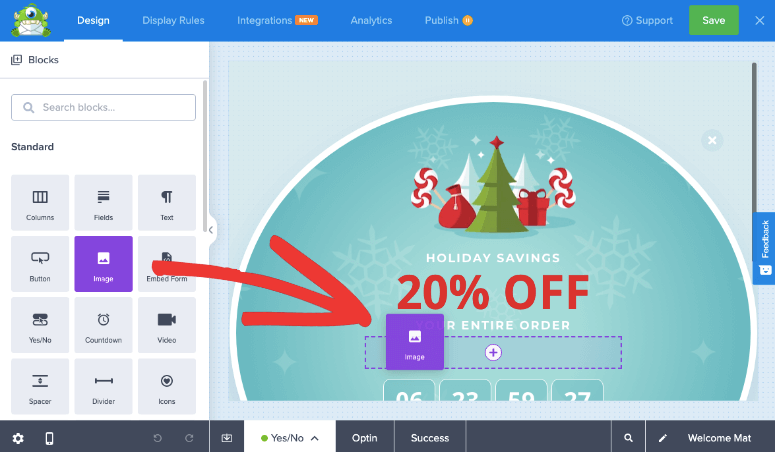
Если вы хотите добавить новый элемент, например изображение, просто перетащите его из левого меню в свой дизайн. Так легко, правда? Вы можете редактировать свой дизайн, просто перетаскивая элементы туда, куда вы хотите.

Когда вы добавляете блок изображений, он открывает библиотеку изображений. Вы также можете получить доступ к библиотеке изображений Unsplash с миллионами бесплатных стоковых изображений.
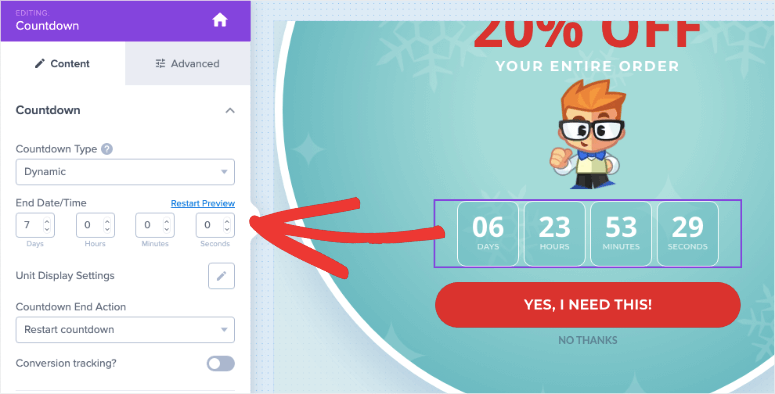
Если вы проводите ограниченную по времени распродажу или просто хотите добавить ощущение срочности в свою кампанию, вы можете добавить в дизайн таймер обратного отсчета. Выбрав это поле, вы можете выбрать дату и время для таймера. Вы также можете выбрать автоматический перезапуск таймера по истечении его срока.

Когда вы закончите настройку дизайна, сохраните свой прогресс, нажав кнопку «Сохранить» в правом верхнем углу конструктора. Теперь мы покажем вам, как ориентироваться на вашу аудиторию.
Шаг 4. Ориентируйтесь на свою аудиторию
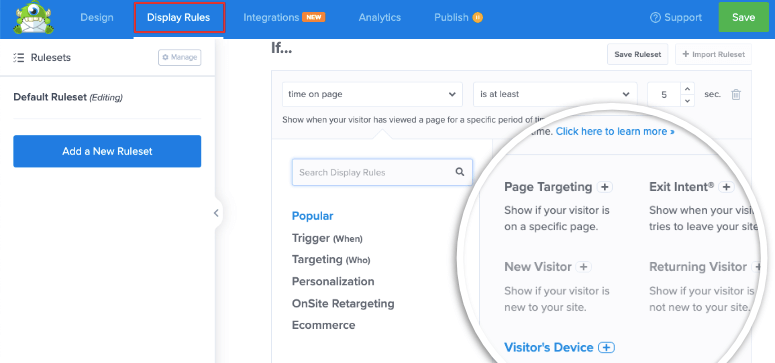
В конструкторе OptinMonster перейдите на вкладку «Правила отображения» . Здесь вы увидите, что по умолчанию OptinMonster отображает вашу кампанию после того, как пользователь провел 5 секунд на вашем сайте. Мы изменим это.

Вы можете настроить таргетинг на своих пользователей по-разному. Вот некоторые из правил, которые вы можете использовать:
- Ретаргетинг на месте — взаимодействие с пользователями, которые взаимодействовали с другой кампанией.
- Новый посетитель — поприветствуйте людей, впервые посетивших ваш сайт.
- На уровне страницы — создавайте целевые кампании для определенных URL-адресов, таких как ваша домашняя страница.
- На основе местоположения - персонализируйте опыт посетителя в зависимости от его географического местоположения.
- Источник перехода — показывать кампании посетителям, пришедшим с определенного веб-сайта или платформы социальных сетей.
- На основе времени — подождите, пока посетитель проведет определенное количество времени на странице, или назначьте дату и время.
- MonsterLink — запускает кампании, когда пользователь нажимает кнопку или ссылку.
Вам просто нужно нажать на правило, чтобы добавить его. Вы даже получите варианты для настройки параметров. Никогда не требуется кодирование или технические знания.
На левой панели вы увидите параметры фильтра, в том числе «Популярное», «Триггер», «Таргетинг» и другие. Вы можете использовать эти фильтры, чтобы быстрее найти то, что ищете.
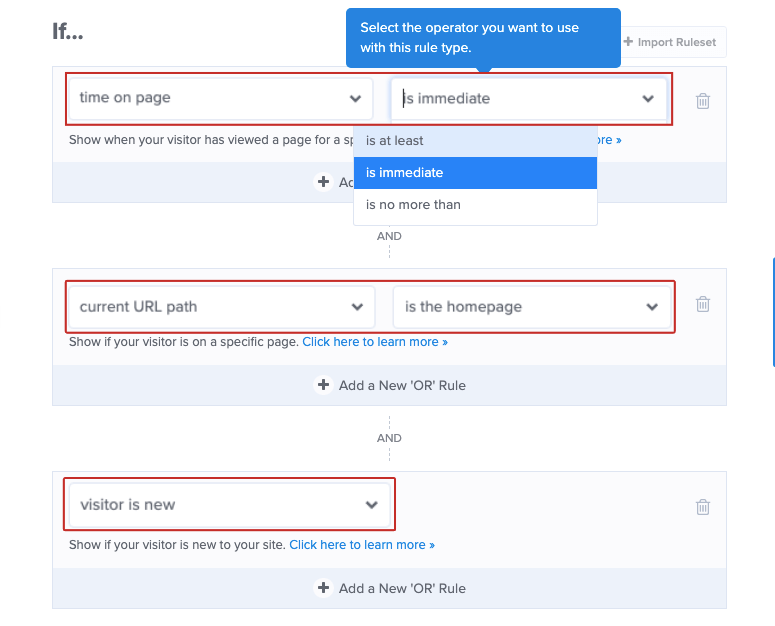
Для приветственных ворот мы бы установили следующие правила:
- Время на странице немедленно
- Текущий URL-путь является домашней страницей
- Посетитель новый

После того как вы добавили правила таргетинга, мы можем перейти к следующему шагу.
Шаг 5. Подключите службу электронной почты
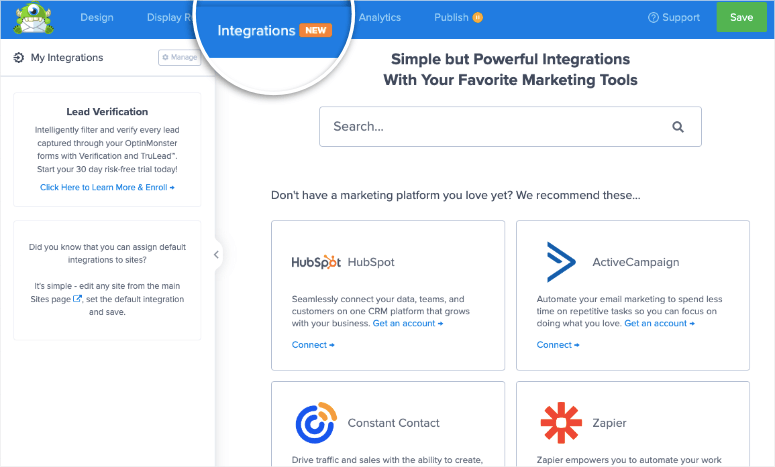
OptinMonster позволяет связать вашу кампанию с вашим любимым почтовым сервисом, таким как Constant Contact, Drip и Mailchimp. На вкладке «Интеграция» выберите своего провайдера и следуйте инструкциям на экране, чтобы подключить свою учетную запись.

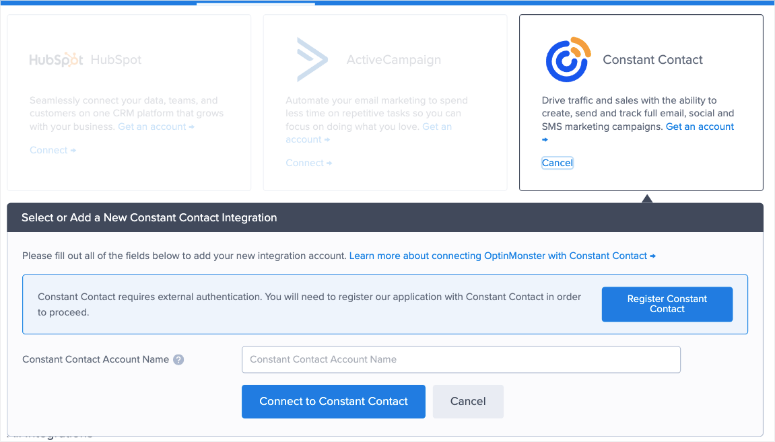
Например, если вы хотите подключиться к постоянному контакту, нажмите на него, и вы увидите варианты добавления имени вашей учетной записи и ее синхронизации.

Благодаря этой интеграции вы сможете отправлять любые новые лиды прямо на свою учетную запись электронной почты. Они могут быть помечены и сегментированы. Это поможет вам добавить их в правильный список рассылки, например, в информационный бюллетень или новости о распродажах.
Так, например, если вы используете OptinMonster для создания всплывающего окна, чтобы получить больше подписчиков на информационный бюллетень, вы можете выбрать, в какой список вы хотите их добавить.
Вот и все. Убедитесь, что вы сохранили свой дизайн и готовы опубликовать кампанию на своем веб-сайте.
Шаг 6: опубликуйте приветственный вход
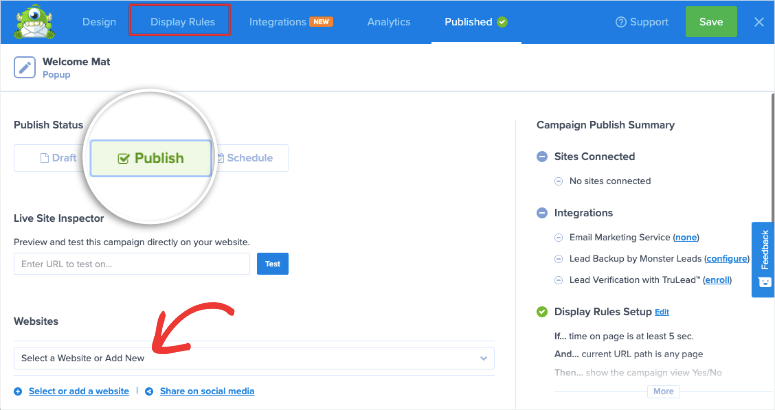
Чтобы запустить кампанию, перейдите на вкладку «Опубликовать» . Здесь вы можете изменить статус на «Опубликовать» .

Ниже вы можете выбрать, на каком веб-сайте вы хотите отобразить этот приветственный коврик.
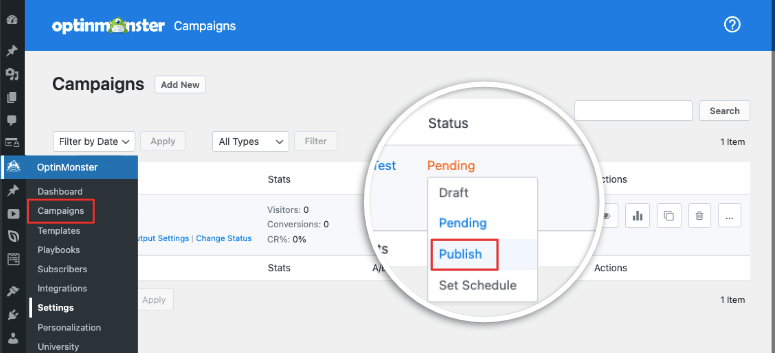
Поскольку вы подключены к WordPress, вам нужно перейти на панель инструментов WordPress. На вкладке «Кампании» OptinMonster убедитесь, что для вашей кампании также установлено значение «Опубликовано здесь».

Перейдите на свой веб-сайт, и вы должны увидеть, что кампания появилась. Мы рекомендуем тестировать в режиме инкогнито или через новый браузер с очисткой файлов cookie и кеша, чтобы вы видели кампанию как новый посетитель.
Таким образом, вы узнали, как создать потрясающий приветственный коврик для своего сайта. Вы можете продолжать создавать больше кампаний с OptinMonster.
Нужно больше руководств, чтобы следовать? Вот те, которые, как мы думаем, будут вам полезны:
- Как создать всплывающее окно на основе местоположения
- Как создать потрясающие формы WordPress Optin
- Как использовать хранилище контента в WordPress
Эти руководства помогут вам получить больше потенциальных клиентов, ориентироваться на локальную аудиторию и монетизировать свой контент.
