Как создать кнопку призыва к действию WordPress
Опубликовано: 2022-09-15Оглавление
Говоря о кнопках веб-сайта в целом, мы обычно должны думать с точки зрения инструмента для создания контента, который вы используете. Это приведет нас к параметрам настройки веб-сайта в целом и кнопок в частности. Например, в WordPress возможности редактора блоков по умолчанию (он же Gutenberg) для кнопок вполне приличные, так что вы можете легко создать кнопку призыва к действию WordPress .
То есть не составит труда добавить кнопку нужного размера и цвета, добавить к ней нужную текстовую метку и, в конце концов, настроить ее расположение.
Если вы используете какой-либо другой конструктор страниц на своем веб-сайте, например, Elementor, это может дать вам другие параметры и инструменты.
Не говоря уже о том, что популярные конструкторы сайтов обычно имеют целую армию расширений! Это означает, что ваш выбор для добавления и брендирования кнопок веб-сайта увеличивается еще больше.
Однако в этом руководстве по WordPress « Как создать кнопки призыва к действию на веб-сайте» мы сосредоточимся на основном редакторе блоков WordPress и его собственном расширении, блоках Getwid.
Примеры кнопки призыва к действию
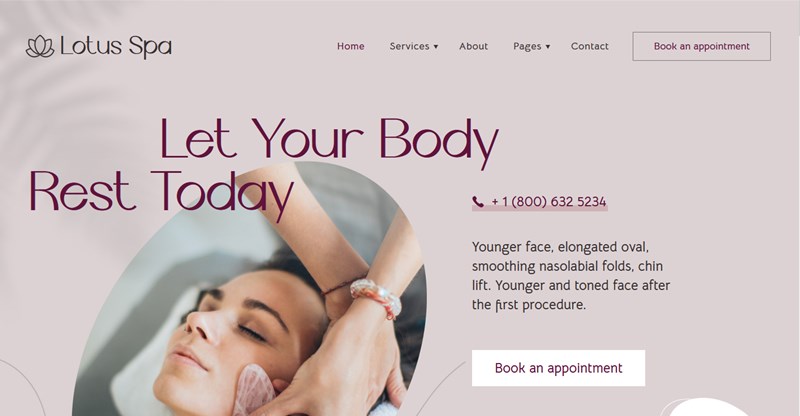
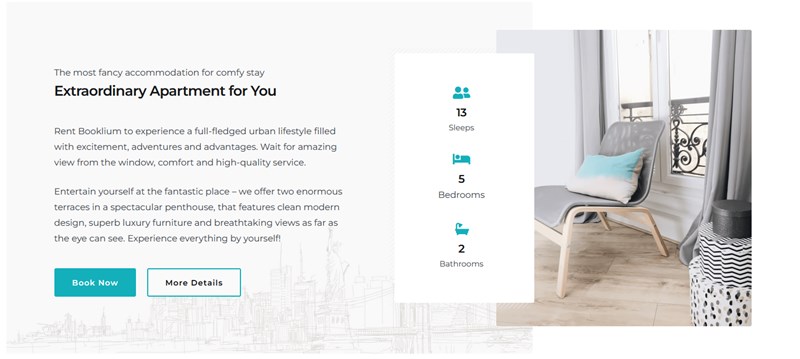
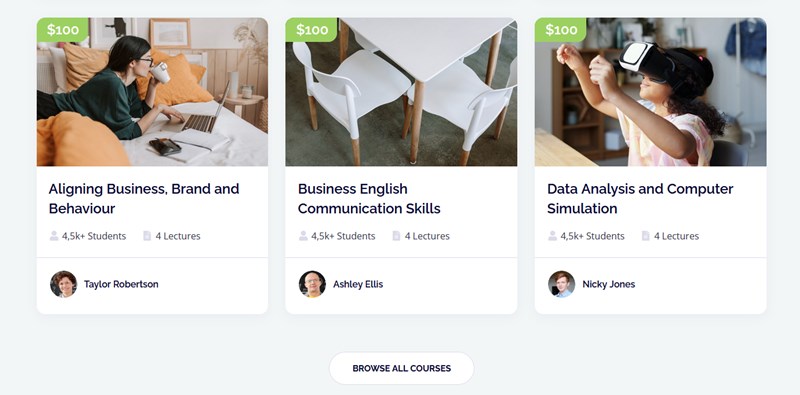
Давайте рассмотрим несколько примеров тем WordPress, в которых используются различные типы кнопок.
- Кнопка с контуром
- Групповые кнопки (выделенные + содержащиеся)
- Содержащаяся кнопка (круглые границы)
- Определите, что они могут вызвать действие
- Быть хорошо заметным среди других элементов контента
- Быть четко понятым (например, должно быть ясно, когда они зависли или нет).
- Текстовые кнопки используются для менее важных призывов к действию.
- Очерченные кнопки хороши для среднего акцента
- Содержащиеся кнопки делают акцент на призыве к действию.
- Кнопки-переключатели — это группы кнопок для семантически сгруппированных действий.
- Наполнять
- Контурный (с вариацией Outline Large)
- Большой
- От маленьких до огромных предустановленных размеров
- Нестандартные размеры
- Текст
- Цвет фона (может быть сплошным или градиентным)



Как создать кнопку призыва к действию в WordPress?

Давайте начнем с нескольких лучших дизайнерских и маркетинговых стратегий создания кнопок призыва к действию на веб-сайтах.
Что должны делать кнопки действий?
Какой акцент вы хотели бы сделать с помощью кнопки?
Каковы обязательные и необязательные элементы кнопки?
Текст сам по себе является призывом к действию, поэтому ваша кнопка может быть просто текстом со ссылкой. Необязательными элементами являются контейнер, значок или переключатель .
Для более высокой производительности и видимости кнопки призыва к действию в WordPress обычно рекомендуется придерживаться следующего.
Макет, видимый на экране, должен содержать одну заметную кнопку или пару кнопок (переключателей), если вы предоставляете выбор действий.
Для переключателей вы можете комбинировать кнопки призыва к действию с высоким и низким акцентом .
Обязательно оптимизируйте кнопки для разных экранов, например, адаптируйте их к разным размерам экрана.
Также обратите внимание, что текстовые метки должны отличаться от других элементов кнопки. Например, его можно написать заглавными буквами или использовать другой цвет или стиль, отличный от текстовой метки.
Очерченная кнопка призыва к действию WordPress может быть размещена поверх различных фонов.

Вы можете использовать различные фоны для кнопок. В выделенных кнопках контейнер прозрачен до тех пор, пока кнопка не будет активирована, например, при наведении курсора.
Содержащаяся кнопка представляет собой контейнер со сплошным цветом фона.
Используйте фирменную цветовую палитру , которая у вас есть для сайта, и для кнопок (это может быть несколько дополнительных цветов).
Давайте теперь посмотрим на панель администратора и посмотрим, какие настройки предлагаются для блоков, которые упрощают добавление кнопки призыва к действию на сайт с помощью WordPress.
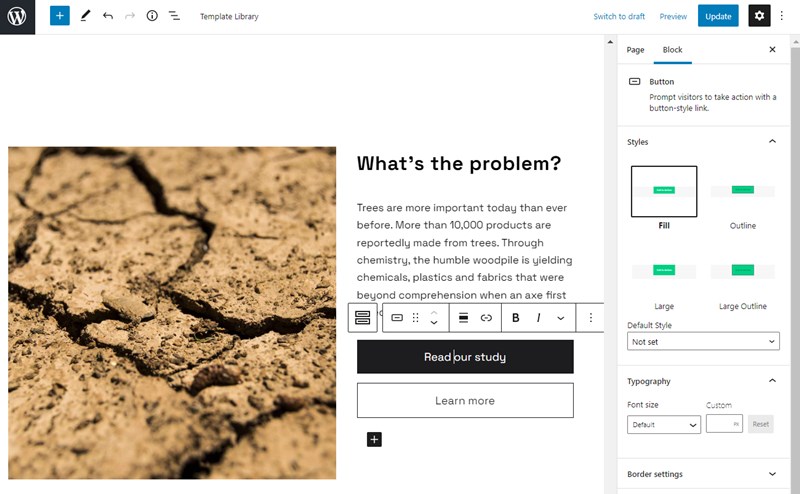
Настройки блока блока Button в Гутенберге
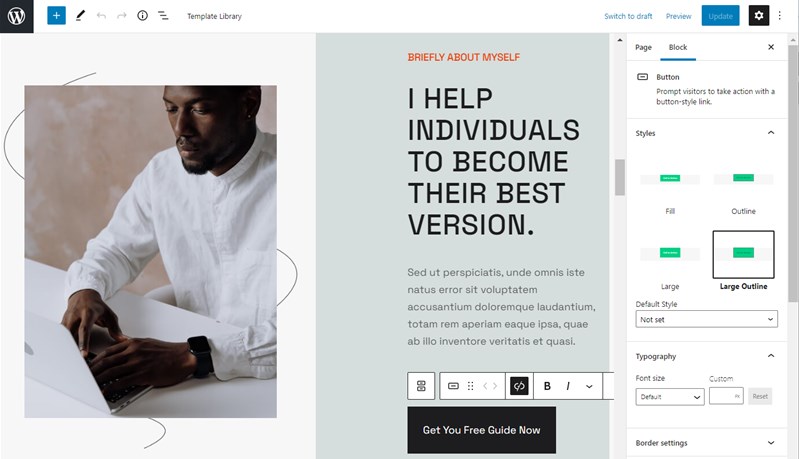
Блок кнопок по умолчанию от Gutenberg предоставляет довольно хороший набор опций, предлагая некоторые ключевые типы кнопок и параметры настройки.
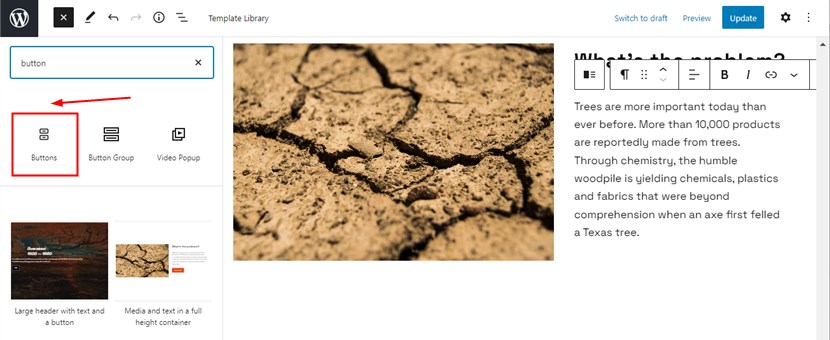
Чтобы добавить его на страницу, вам достаточно выбрать из списка блоков уважаемый блок Button и добавить его на страницу.

Типы кнопок, предлагаемых в блоке кнопок Гутенбергом

Настройки типографики

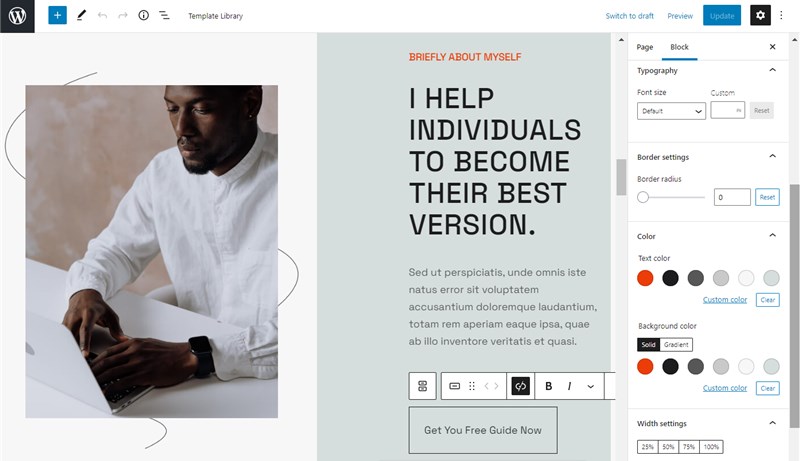
Настройки границ
Вы можете установить собственный радиус границы, чтобы добавить кнопки круглой или квадратной формы.
Вы можете выбрать предустановленные цвета темы для:
Кстати, если вы хотите добавить в свою палитру больше цветов темы по умолчанию, скачайте плагин Block Editor Colors .
Настройки ширины
Вы можете отрегулировать размер кнопки, чтобы она соответствовала контейнеру раздела веб-сайта.
Кроме того, вы можете применять дополнительные пользовательские стили с помощью классов CSS, а также добавлять привязки HTML.
С блоком кнопок по умолчанию вы, увы, не можете создавать плавающие кнопки для выделения или другие более сложные типы кнопок действий.
Тем не менее, блок по умолчанию по-прежнему предоставляет множество отличных опций, вооружая вас довольно гибким и широким набором инструментов для создания пользовательской кнопки призыва к действию.
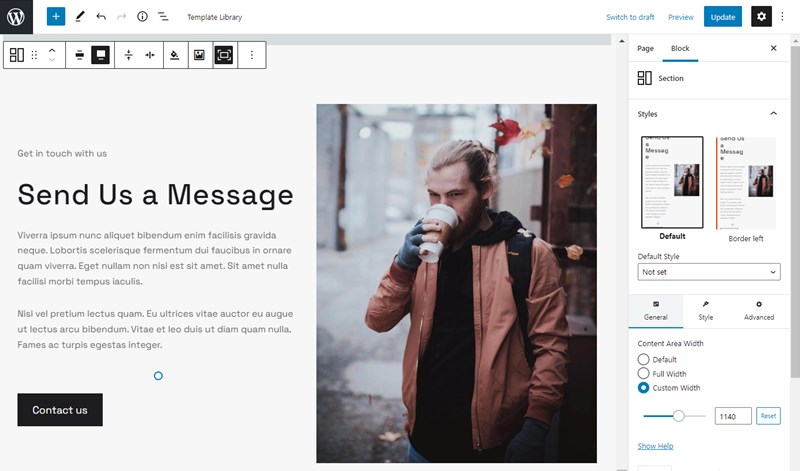
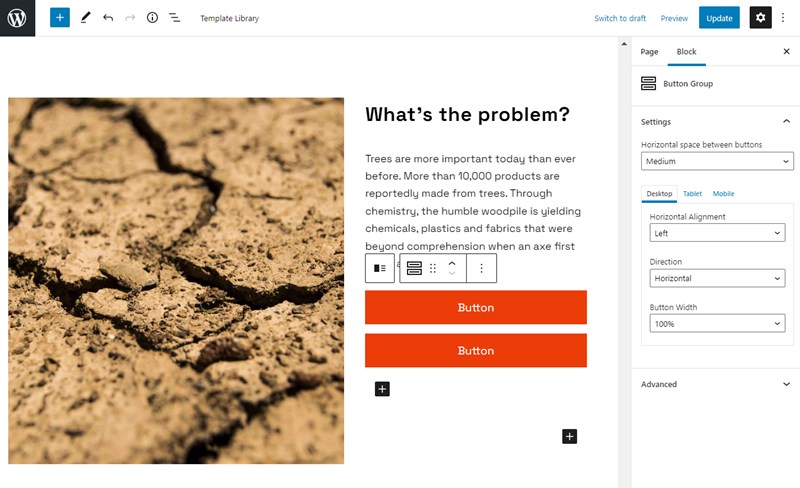
Варианты конфигурации блока кнопок для WordPress от Getwid
Getwid блокирует библиотеку дополнительных блоков и дизайнов для редактора блоков, а также предлагает специальный блок кнопок, который вы, скорее всего, можете использовать в качестве переключателя, когда вам нужно добавить кнопки призыва к действию одну рядом с другой.

Каждая кнопка в паре является кнопкой Гутенберга по умолчанию, и ее можно настроить, используя все те же настройки, которые мы только что перечислили для блока кнопок по умолчанию.

Но у него есть дополнительные настройки для всего контейнера, что позволяет гораздо проще настраивать две кнопки одновременно, например, устанавливать ширину кнопки, направление, выравнивание и размер.
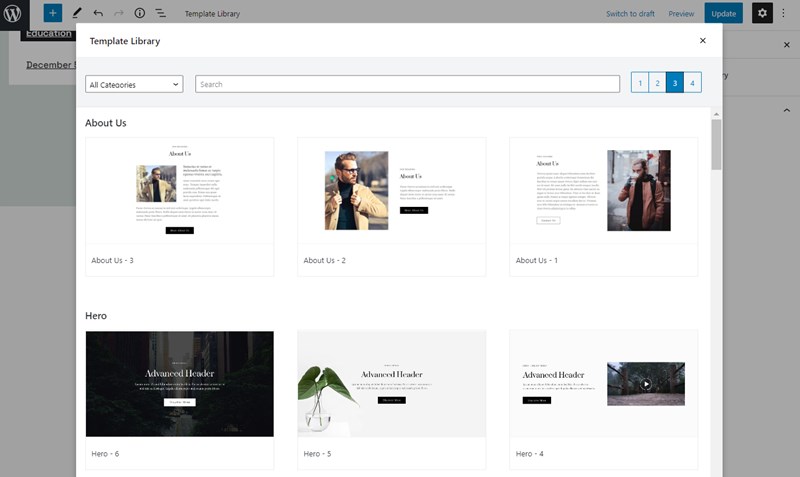
Кроме того, Getwid предлагает множество готовых шаблонов для различных разделов веб-сайта, что позволяет сразу вставлять предварительно настроенные кнопки, легко настраивать их цвета и другие параметры.

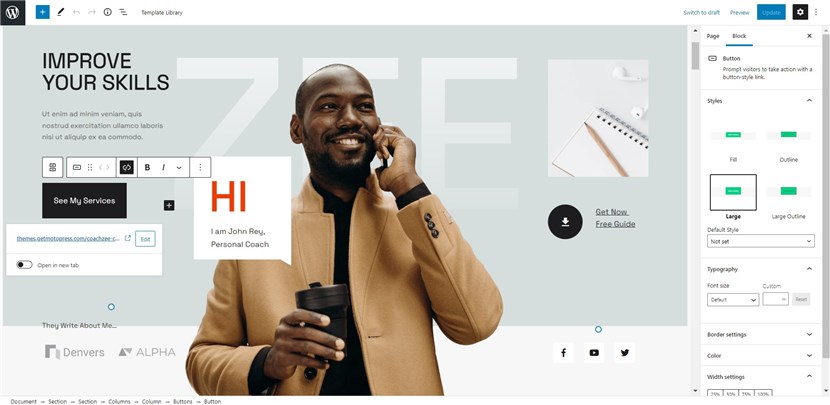
Еще одним замечательным преимуществом дизайна Getwid является то, что цвета кнопок соответствуют визуальному стилю используемой вами темы. Например, давайте вставим один из них, кнопка «Связаться с нами» мгновенно станет стильной с установленной темой WordPress (CoachZee в нашем примере).
Заключительное слово: как создать кнопку призыва к действию в WordPress?
Все кнопки по сути являются призывами к действию или просто кнопками действий. Новый редактор блоков WordPress предлагает вам несколько вариантов настройки, когда дело доходит до добавления пользовательской кнопки призыва к действию WordPress, а поддержка плагинов, таких как Getwid, может предоставить вам еще больше инструментов для повышения производительности для брендинга ваших кнопок.