Как создать форму WordPress с загрузкой нескольких файлов
Опубликовано: 2019-12-23Вы хотите, чтобы ваши пользователи добавляли несколько вложений в вашу контактную форму? Иногда вашей форме может потребоваться разрешить загрузку более чем одного файла.
В этой статье мы покажем вам, как именно разрешить загрузку нескольких файлов в WordPress.
Вот содержание этого руководства:
- Создайте форму загрузки файла в WordPress
- Переключитесь на поле загрузки файла в классическом стиле (необязательно)
- Настройте параметры формы
- Настройте уведомления вашей формы
- Настройте подтверждения вашей формы
- Добавьте свою форму на свой веб-сайт
- Просмотр файлов
Какие типы файлов можно загружать в WordPress?
Плагин WPForms позволяет посетителям вашего сайта легко загружать все типы файлов в ваши контактные формы. Вы можете встроить поле загрузки файла для загрузки:
- Документы (.doc, .xls, .ppt и .pdf)
- Изображения (.png, .gif и .jpg)
- Видео (MPG, MOV и WMV)
- Аудио (.wav, .mp3 и .mp4)
Вы можете использовать этот же процесс для принятия загрузки файлов CSV в WordPress.
Но по соображениям безопасности WordPress некоторые файлы не могут быть загружены. Например, вы можете загружать изображения в WordPress, но можете обнаружить, что некоторые форматы для смартфонов заблокированы.
Если вы столкнетесь с этой проблемой, вот как разрешить дополнительные типы загрузки файлов в ваши формы. А вот более конкретное руководство, позволяющее загружать файлы Adobe Illustrator.
Итак, давайте продолжим и посмотрим, как разрешить загрузку нескольких файлов в ваши контактные формы WordPress.
Как разрешить загрузку нескольких файлов
Предоставление посетителям вашего веб-сайта возможности загружать файл в вашу форму WordPress упрощает вам сбор необходимой информации. Но иногда от них требуется не один файл. Например, если у вас есть форма заявления о приеме на работу, и вы хотите получить резюме, а также сопроводительное письмо.
WPForms - лучший плагин для загрузки файлов для WordPress. По умолчанию поле загрузки файлов WPForms позволяет загружать несколько файлов за раз. Все, что вам нужно сделать, это добавить поле в форму - так что приступим.
Шаг 1. Создайте форму загрузки файла в WordPress
В этом уроке мы предполагаем, что ваша форма еще не построена, и начнем с самого начала. Если у вас уже есть форма и вы просто хотите посмотреть, как добавить к ней поле для загрузки файла, вы увидите, как просто перетащить поле в форму в редакторе на этом 1-м шаге.
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации о том, как его установить, см. Это пошаговое руководство по установке плагина в WordPress.
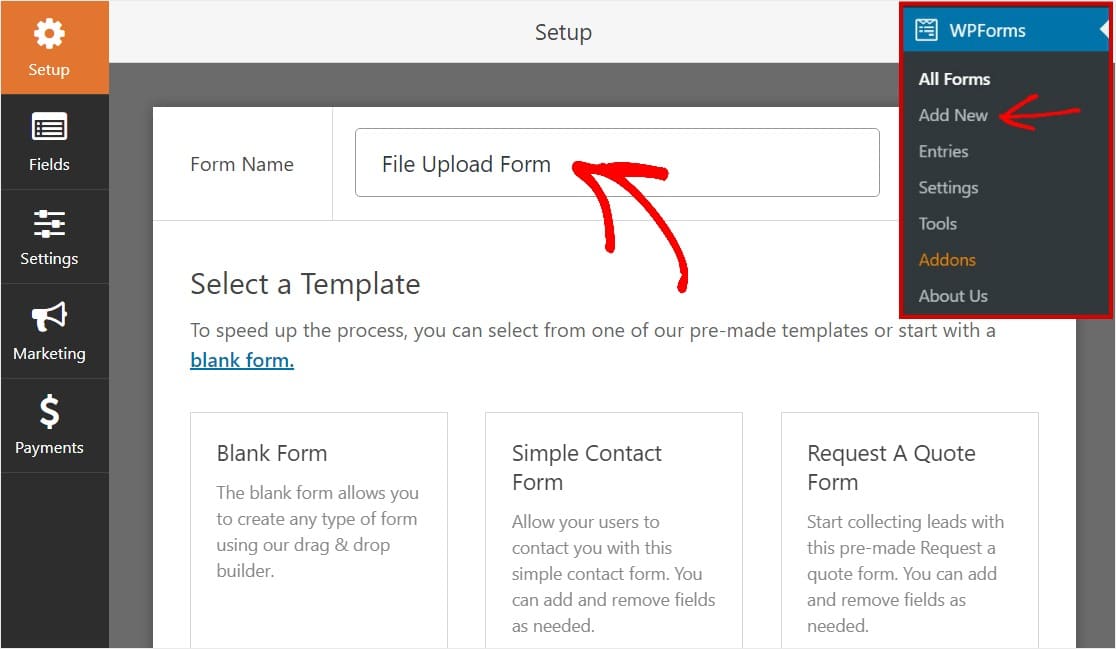
Затем перейдите в панель управления WordPress и нажмите WPForms »Добавить новый на левой панели, чтобы создать новую форму и присвоить ей имя. Вы можете выбрать любое имя, какое захотите.

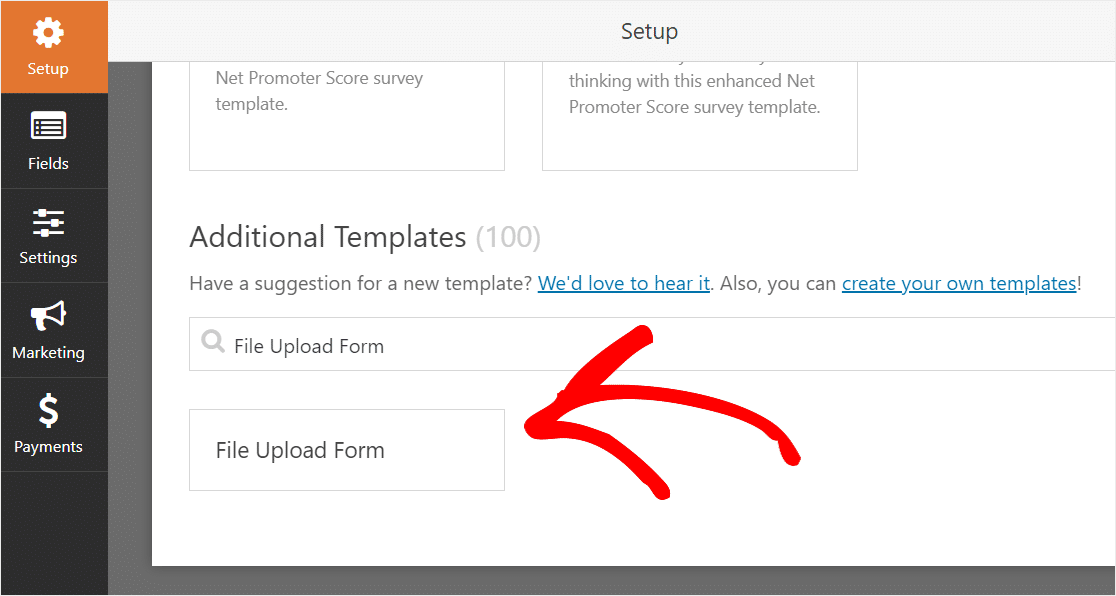
Затем прокрутите вниз до раздела « Дополнительные шаблоны » и введите «Форма загрузки файла», затем щелкните по нему, чтобы открыть шаблон.

Убедитесь, что вы уже активировали надстройку пакета шаблонов форм для поиска этой формы.
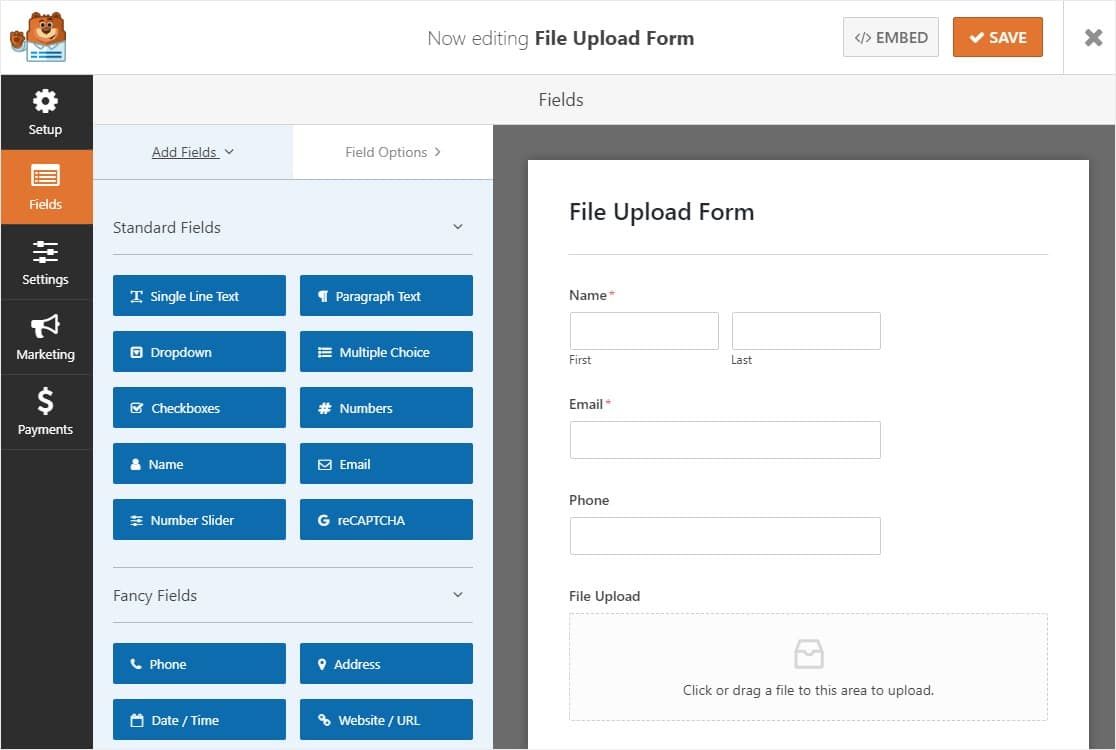
WPForms теперь заполнит предварительно созданную форму загрузки файлов и отобразит конструктор перетаскивания.

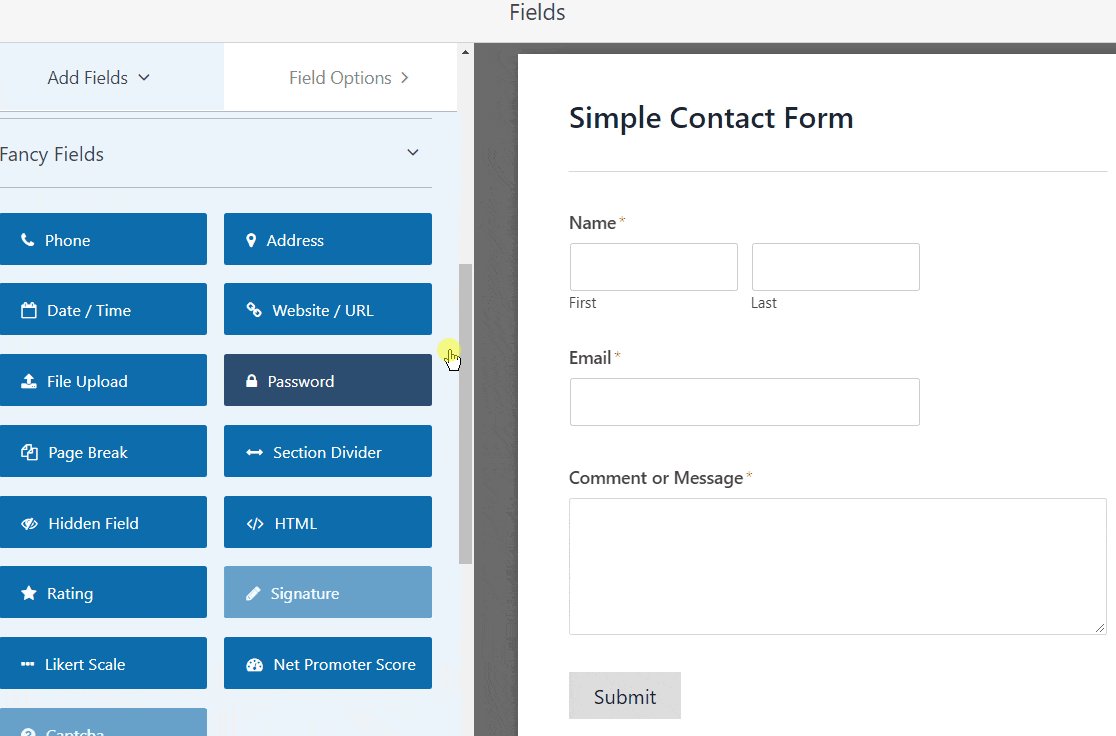
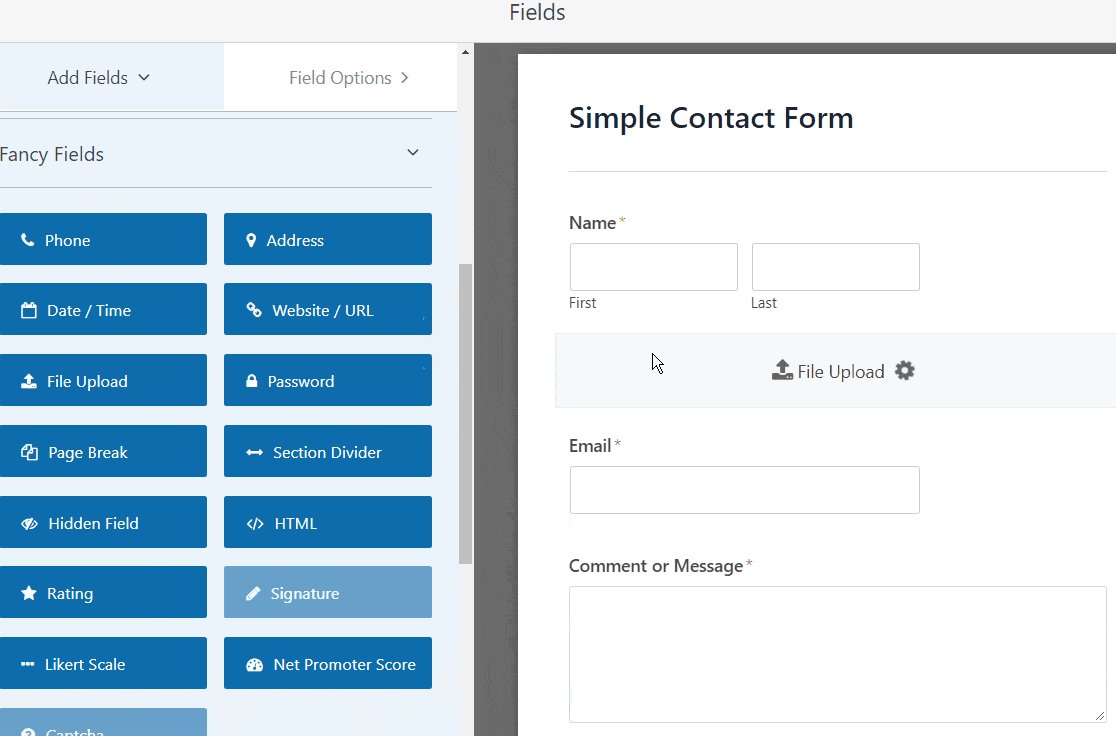
Здесь вы можете добавить дополнительные поля в свою контактную форму, перетащив их с левой панели на правую.
В шаблоне формы загрузки файла у вас уже будут поля « Имя» , « Электронная почта» , « Телефон», «Загрузка файла» и « Дополнительные комментарии» .
Щелкните любое поле формы, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его вверх и вниз, чтобы изменить порядок в форме.
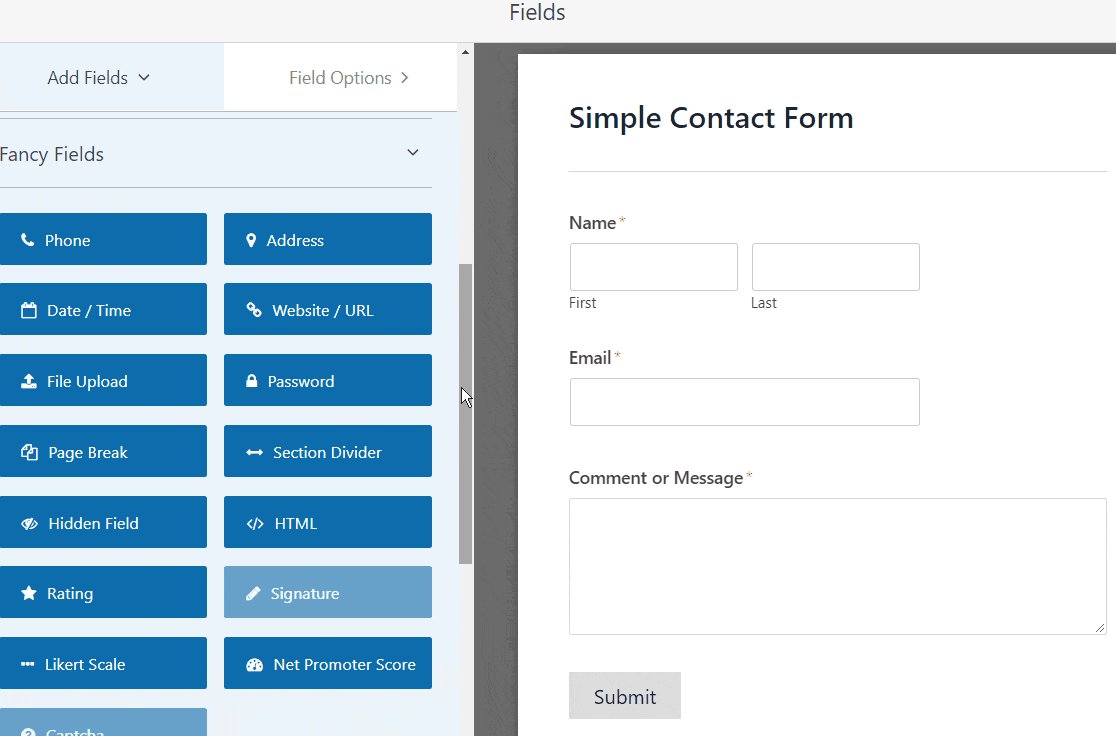
Примечание. Вы можете добавить поле загрузки файла в любую созданную вами форму WordPress . Просто перетащите поле формы «Загрузка файла», которое находится в разделе « Необычные поля» , с левой панели редактора форм на правую.

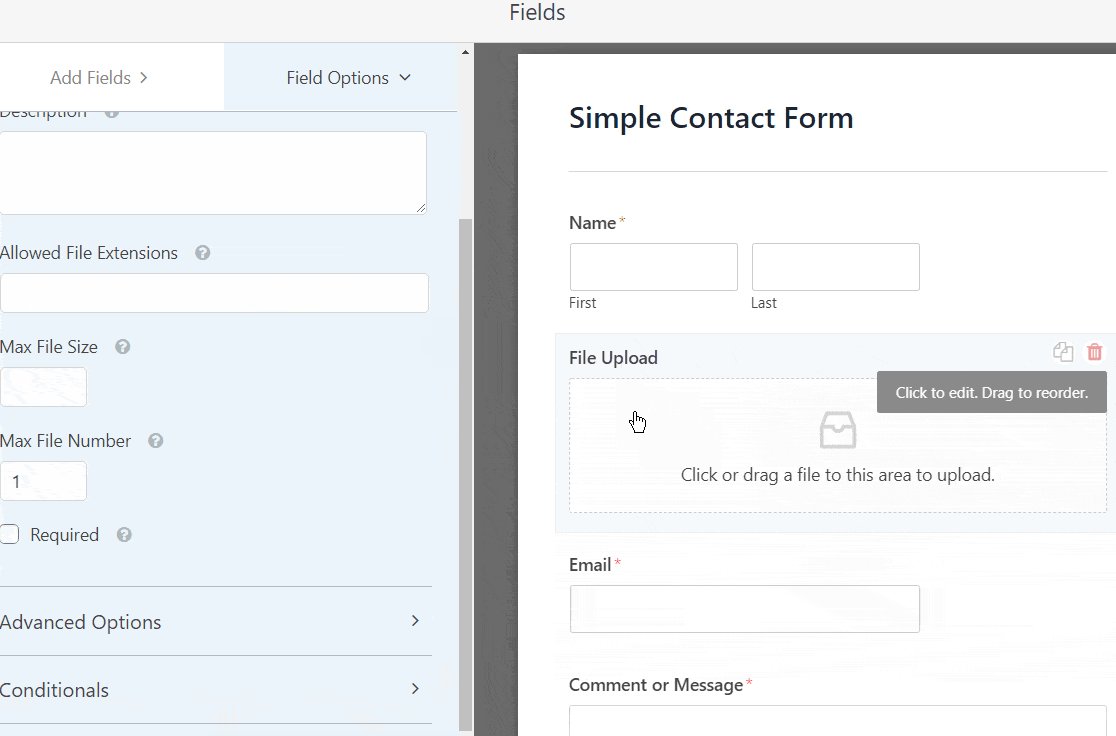
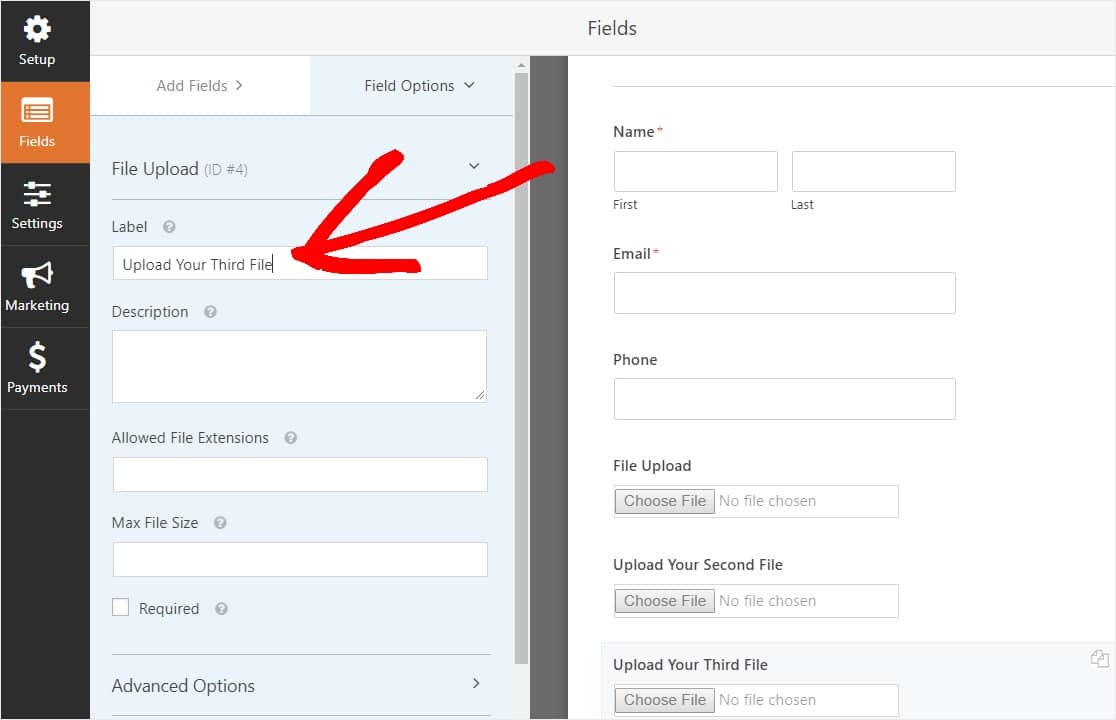
Вы можете нажать на поле загрузки файла, а также изменить:
- Ярлык. Назовите поле формы, чтобы посетители вашего сайта знали, для чего оно предназначено.
- Описание - добавьте описание, поясняющее подробности для пользователей. Например, если вы хотите, чтобы люди загружали только изображение, сообщите им об этом.
- Разрешенные расширения файлов - если вы хотите ограничить типы файлов, которые могут быть загружены в вашу форму WordPress, поместите их сюда, разделив их запятыми.
- Максимальный размер файла - укажите максимальный размер файла в мегабайтах, который вы разрешите пользователям загружать. Если вы оставите это поле пустым, WPForms по умолчанию установит максимальный размер файла, разрешенный вашим веб-хостом. Если вам нужно изменить это, посмотрите это руководство о том, как увеличить максимальный размер загружаемого файла в WordPress. .
- Обязательно - если вы хотите, чтобы пользователи загружали файл, прежде чем они смогут отправить свою форму, установите этот флажок.
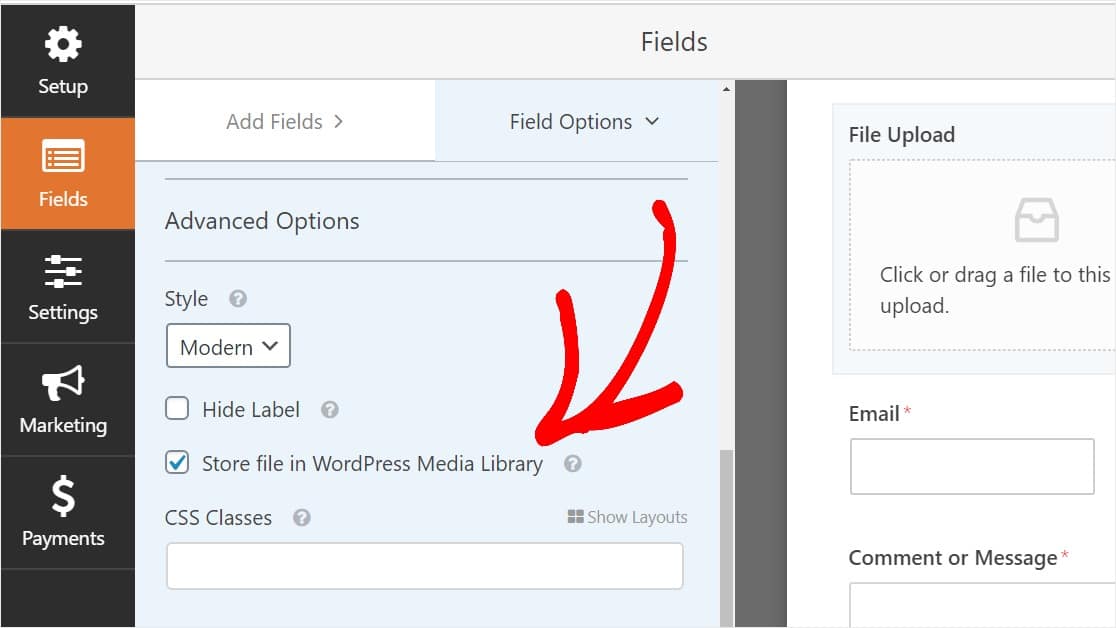
- Стиль - вы можете переключаться между современным стилем по умолчанию (рекомендуется) и классическим стилем (который мы подробно рассмотрим на следующем шаге).
Хотите знать, где будут храниться эти загруженные файлы?
По умолчанию все файлы, загруженные пользователями, хранятся в папке WPForms внутри каталога Uploads вашего сайта. Чтобы упростить задачу, вы также можете хранить эти файлы в своей библиотеке мультимедиа WordPress, установив флажок « Магазин» в библиотеке мультимедиа WordPress в разделе «Дополнительные параметры».

Вы также можете улучшить внешний вид форм, выполнив шаги, описанные в нашей публикации о том, как создать многоступенчатую форму в WordPress. Но в рамках этого урока мы остановимся на одной странице.
Шаг 2. Переключитесь на классическое поле загрузки файлов (необязательно)
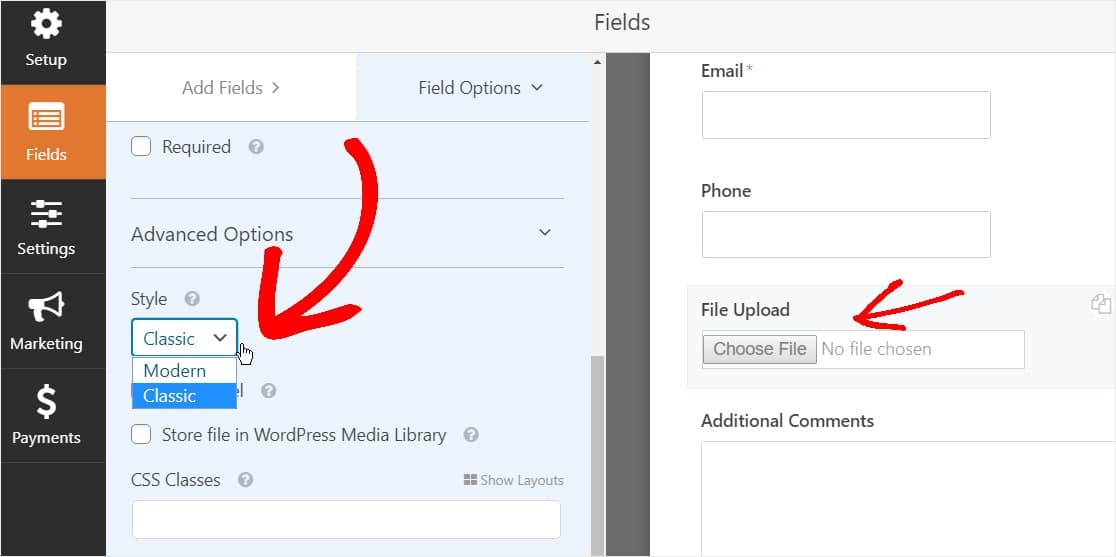
Этот шаг не является обязательным и обычно не рекомендуется. Но если вы хотите изменить стиль поля «Загрузка файла» с современного стиля по умолчанию на классический стиль с помощью кнопки «Выбрать сейчас», перейдите в раздел « Дополнительные параметры » » Стиль и щелкните раскрывающееся меню, чтобы выбрать« Классический ».

Хорошим выбором может быть возврат к классическому стилю:
- Вы или ваши пользователи предпочитаете поле загрузки файла в стиле кнопки
- Вы предпочитаете более компактное поле для загрузки файлов (и вы принимаете только 1 файл)
Просто имейте в виду, что классический стиль загрузки файлов допускает только одну загрузку на поле. Если вы используете классический стиль, вам нужно будет добавить еще одно поле для загрузки файла, чтобы принять несколько загрузок в форму.
Чтобы ваша форма выглядела свободной от беспорядка, вы захотите включить условную логику в 1-м классическом поле загрузки файла, прежде чем добавлять эти другие поля. Таким образом, эти дополнительные поля для загрузки файлов не будут отображаться в вашей форме, если они не понадобятся пользователю.

Поскольку каждый классический стиль поля «Загрузка файла» позволяет пользователям загружать только один файл, вам необходимо научиться добавлять несколько файлов для загрузки с помощью поля «Классический стиль». Мы сделаем это с помощью условной логики.
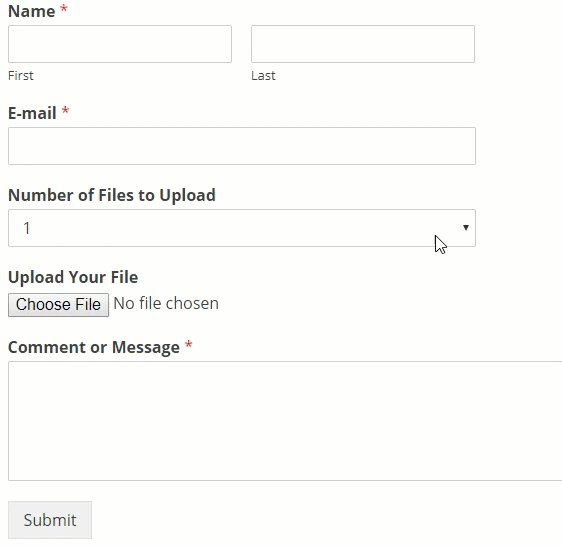
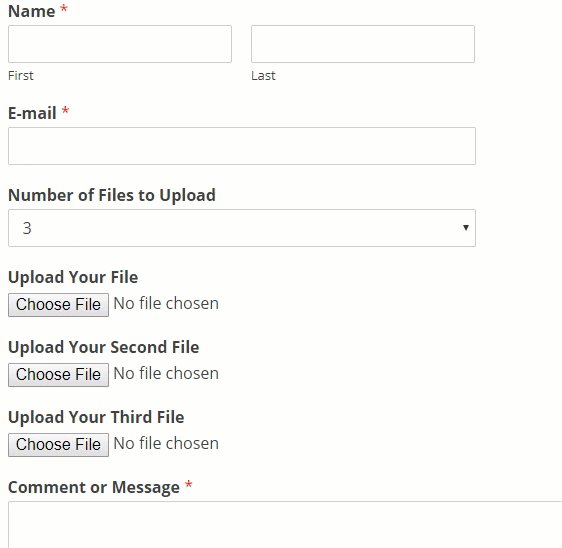
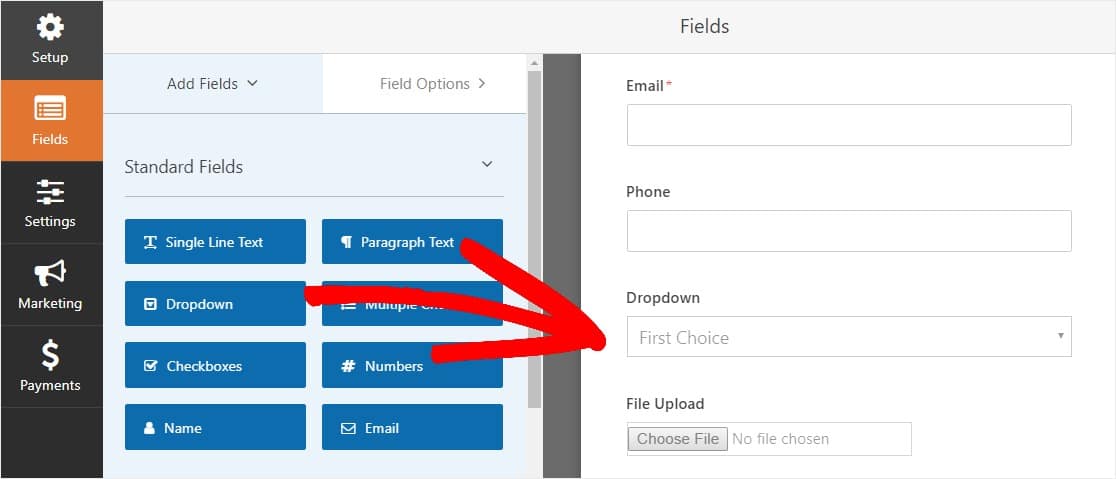
Чтобы включить логику условия в поле в классическом стиле, перетащите раскрывающееся поле с левой панели в форму прямо над полем «Загрузка файла». (Это будет работать с любым количеством полей для загрузки файла, но для этого примера мы сделаем 3.)

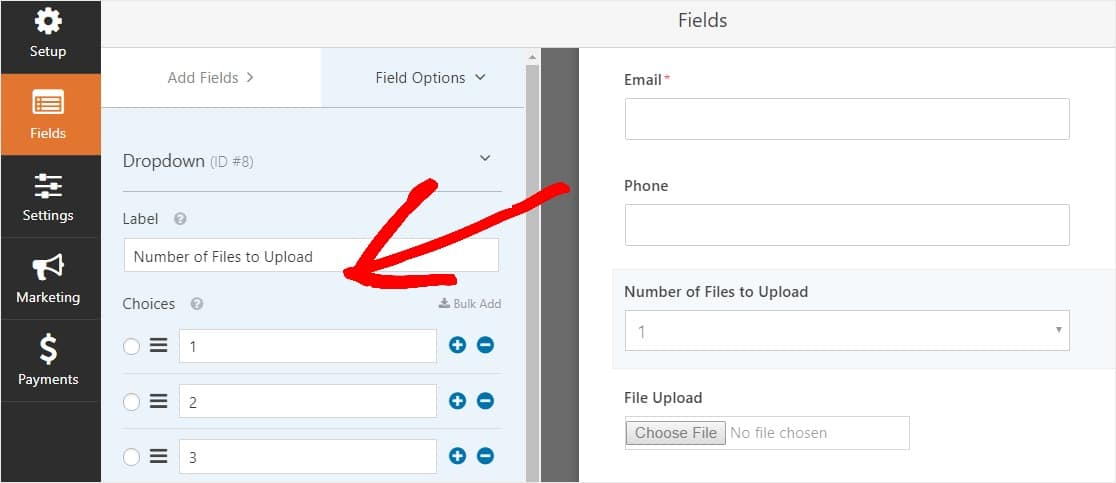
Теперь щелкните раскрывающееся поле, чтобы увидеть параметры поля на левой панели, и отредактируйте метку поля раскрывающегося списка, чтобы указать количество файлов для загрузки и варианты выбора, чтобы указать 1 , 2 и 3 .

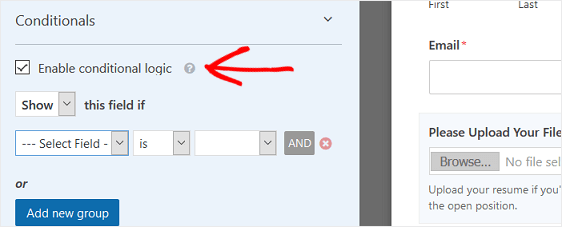
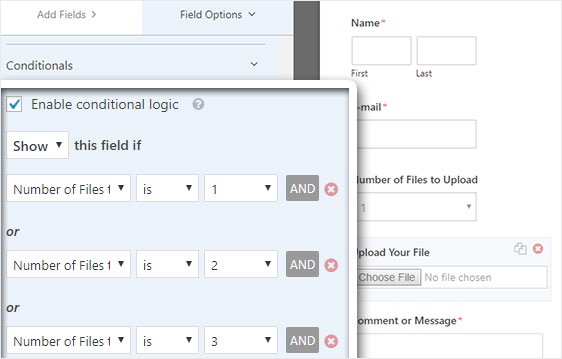
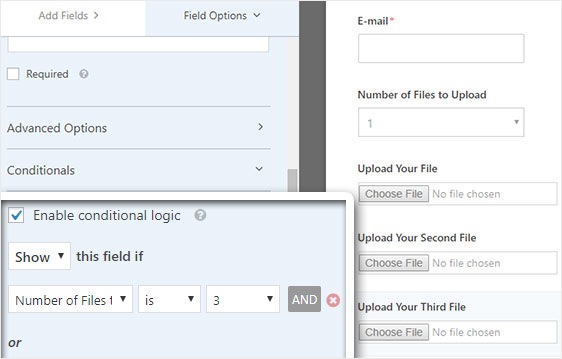
После этого щелкните поле «Загрузка файла» и в параметрах прокрутите вниз и разверните вкладку «Условные условия» на левой панели. Затем установите флажок Включить условную логику .

Настройте условную логику этого поля, как показано на скриншоте ниже:

Помните, что новые поля добавляются при нажатии кнопки Добавить новую группу, которая применяет логику ИЛИ. Если вам нужны дополнительные сведения об использовании логики ИЛИ, прочтите наше руководство по использованию условной логики И ИЛИ.
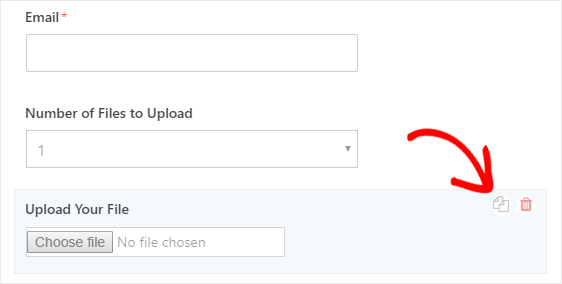
Следующим шагом будет дублирование этого поля.
В форме щелкните значок дубликата справа от поля «Загрузка файла».


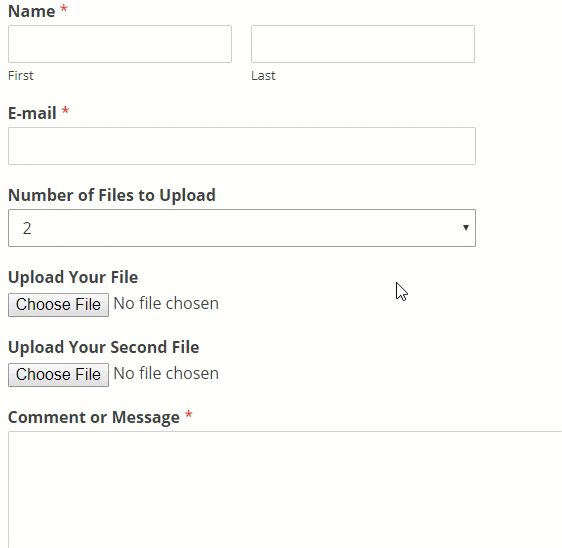
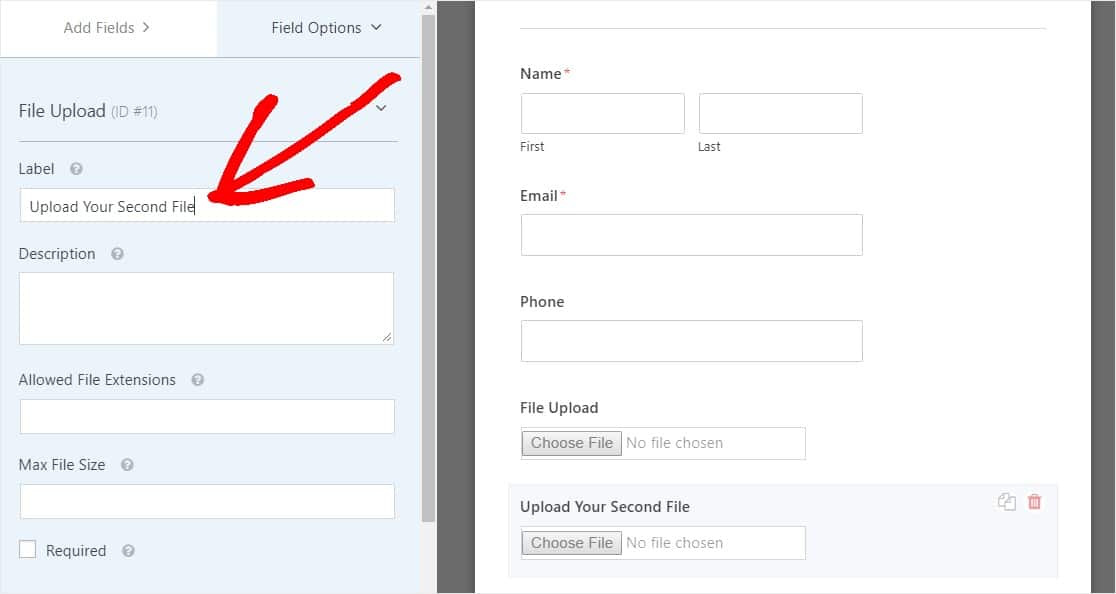
На левой панели измените метку нового поля « Загрузка файла» на « Загрузить второй файл» .

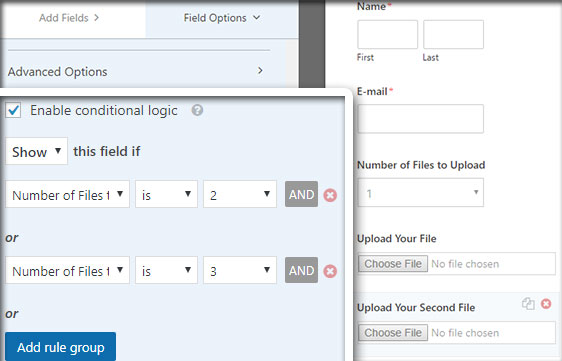
Теперь настройте условную логику для этого нового поля, как показано на скриншоте ниже. Единственное изменение по сравнению с предыдущим шагом состоит в том, что мы удалили первое действие, в котором указано, что количество файлов для загрузки равно 1.

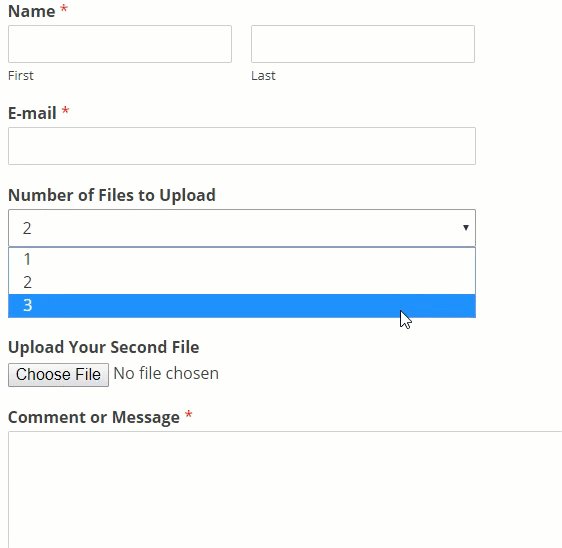
Теперь продублируйте поле «Загрузка второго файла», щелкнув значок и изменив метку на « Загрузить третий файл» .

Настройте поле условной логики, как показано на скриншоте ниже. Мы оставим только последнее поле, в котором указано, что количество файлов для загрузки равно 3.

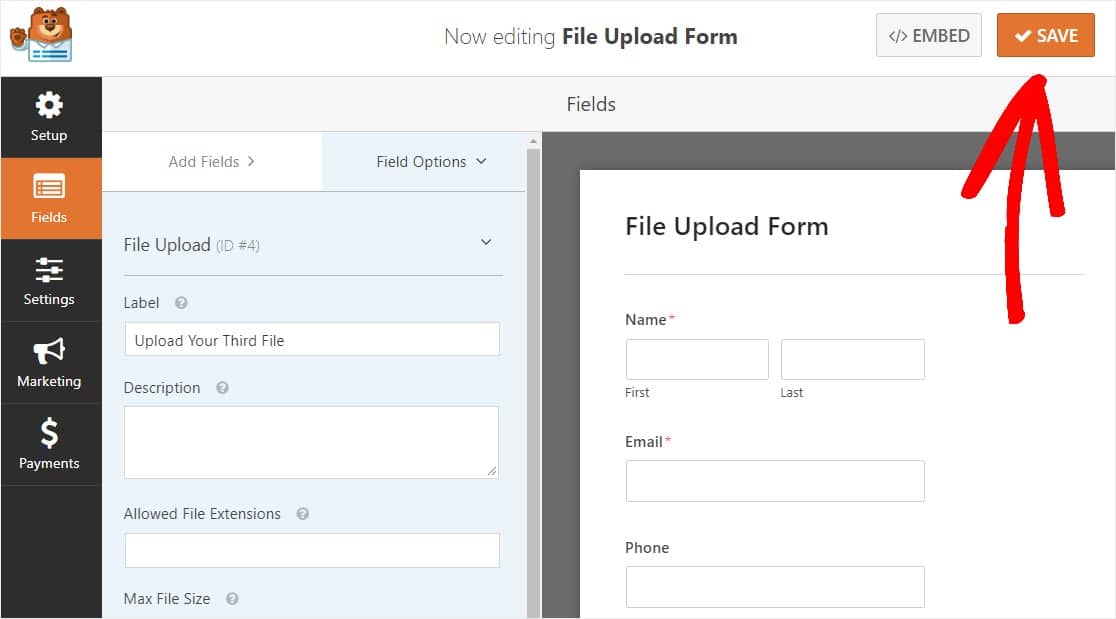
Закончив настройку формы, нажмите « Сохранить» в правом верхнем углу экрана. Вы только что добавили в форму несколько полей для загрузки файлов.

Итак, как видите, в большинстве случаев вы захотите использовать современный стиль, чтобы принять несколько загрузок файлов.
Итак, теперь, когда у вас есть нужное количество полей для загрузки файлов в вашей форме (будь то одно или несколько), вы готовы настроить параметры вашей формы.
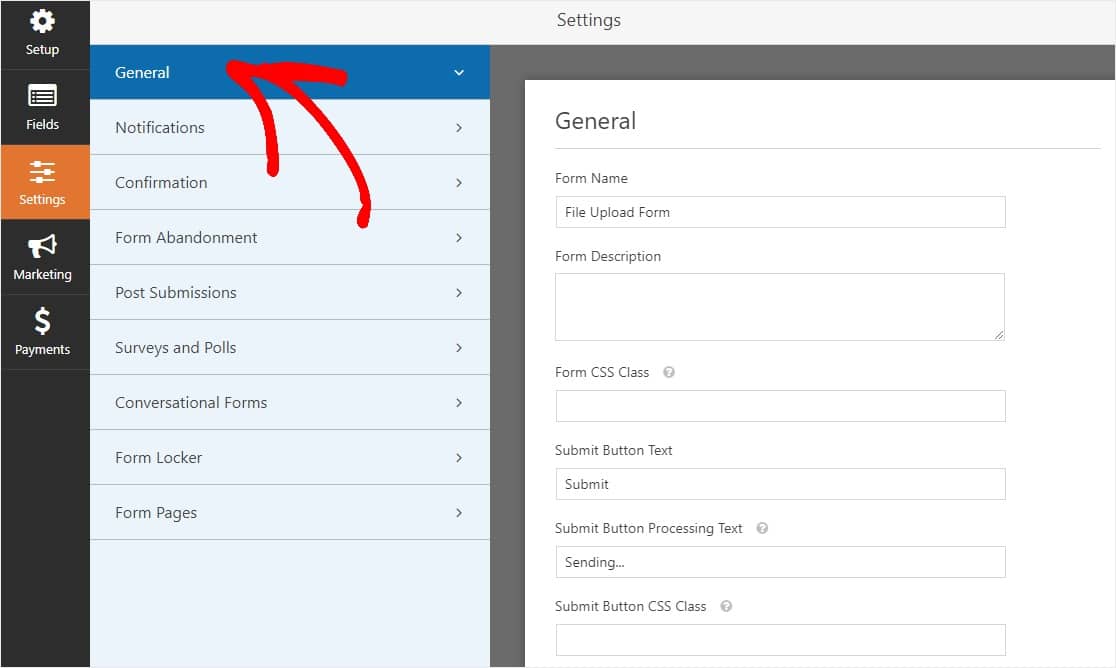
Шаг 3. Настройте параметры формы
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
И когда вы закончите, нажмите « Сохранить» .
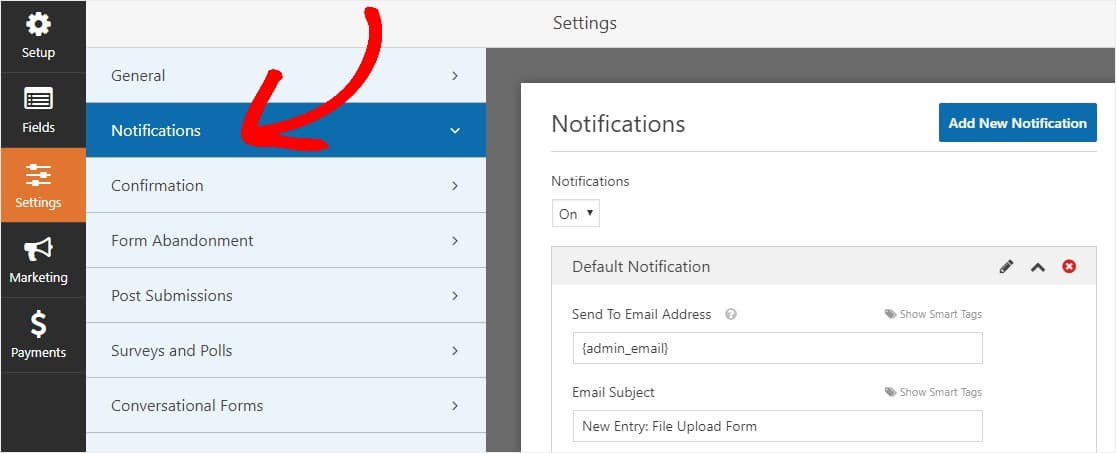
Шаг 4. Настройте уведомления вашей формы
Уведомления - отличный способ узнать, когда кто-то отправляет одну из ваших форм.
И, если вы не отключите функцию уведомления, вы будете получать уведомление по электронной почте всякий раз, когда кто-то отправляет форму на вашем сайте.

Чтобы получать сообщение электронной почты, когда кто-то заполняет вашу форму, вам необходимо настроить уведомления формы в WordPress и указать свой адрес электронной почты.
Кроме того, если вы используете смарт-теги, вы можете отправить персонализированное уведомление посетителям вашего сайта после того, как они заполнили вашу форму, чтобы сообщить им, что вы его получили. Это гарантирует пользователям, что их форма прошла должным образом.

Чтобы узнать больше об этом, ознакомьтесь с нашим пошаговым руководством по отправке уведомлений с несколькими формами в WordPress.
Кроме того, у вас есть возможность легко брендировать свои электронные письма с уведомлениями, добавив свой логотип или любое изображение, которое вы выберете в области настраиваемого изображения заголовка. Выбранный логотип / изображение будет отображаться в верхней части уведомлений по электронной почте, как логотип WPForms ниже.

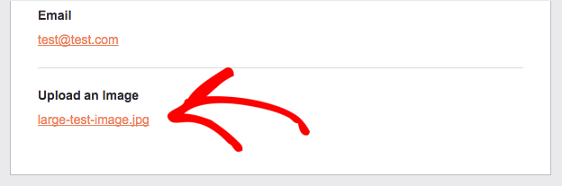
Примечание. Поскольку вложения файлов часто могут повредить доставке электронной почты , WPForms не прикрепляет файлы пользователя к электронным письмам с уведомлениями. Вместо этого мы отправляем загруженные файлы по электронной почте в виде ссылок.

Шаг 5. Настройте подтверждения вашей формы
Подтверждения формы - это способ предпринять действия немедленно (и автоматически) после того, как ваш пользователь отправил информацию в вашу форму. Чтобы получить дополнительную помощь на этом этапе, ознакомьтесь с нашим руководством о том, как настроить подтверждения формы.
В WPForms есть 3 различных типа подтверждений:
- Сообщение - это тип подтверждения по умолчанию, который появляется после того, как кто-то нажимает кнопку « Отправить» в вашей форме, и его можно настроить. Ознакомьтесь с нашими советами о том, как настроить сообщение с подтверждением, чтобы посетители вашего сайта были довольны.
- Отображаемая страница - автоматическая отправка пользователей на любую страницу вашего сайта, например, на страницу с благодарностью.
- Перенаправление - полезно, если вы хотите перенаправить пользователя на другой веб-сайт или специальный URL-адрес для более сложной разработки.
Итак, давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение об успехе, которое посетители сайта будут видеть, когда они отправят форму на вашем сайте.
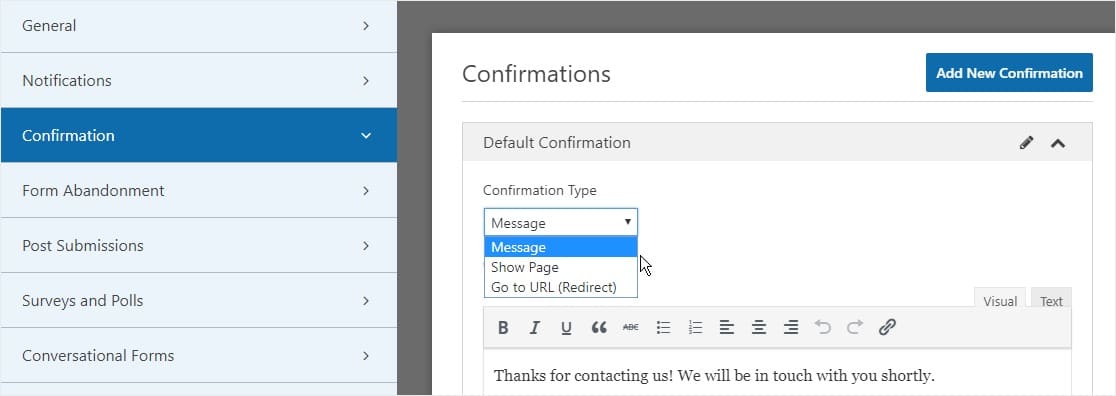
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить», когда закончите.
Теперь вы готовы добавить форму на свой сайт.
Шаг 6. Добавьте форму на свой веб-сайт
После того, как вы создали свою форму, вам нужно добавить ее на свой веб-сайт WordPress.
А WPForms позволяет вам добавлять формы в различные места на вашем веб-сайте, включая ваши страницы, сообщения в блогах и виджеты боковой панели.
Итак, давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
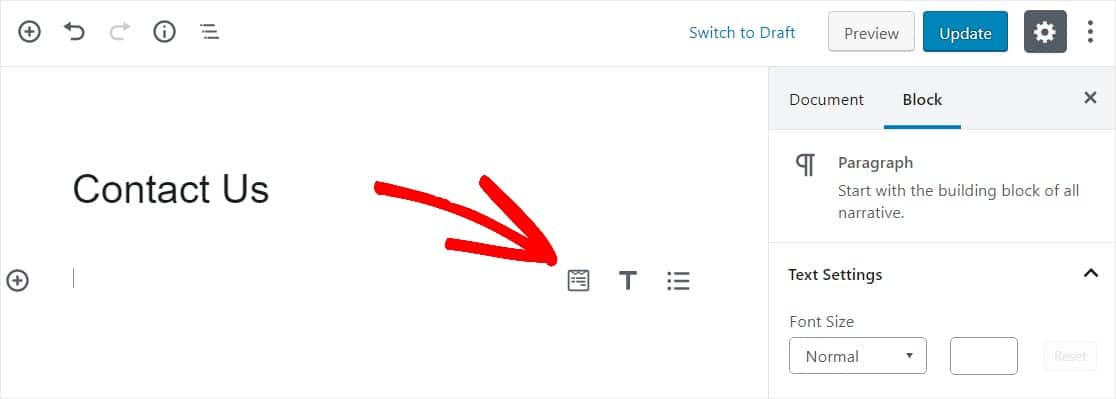
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей. После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

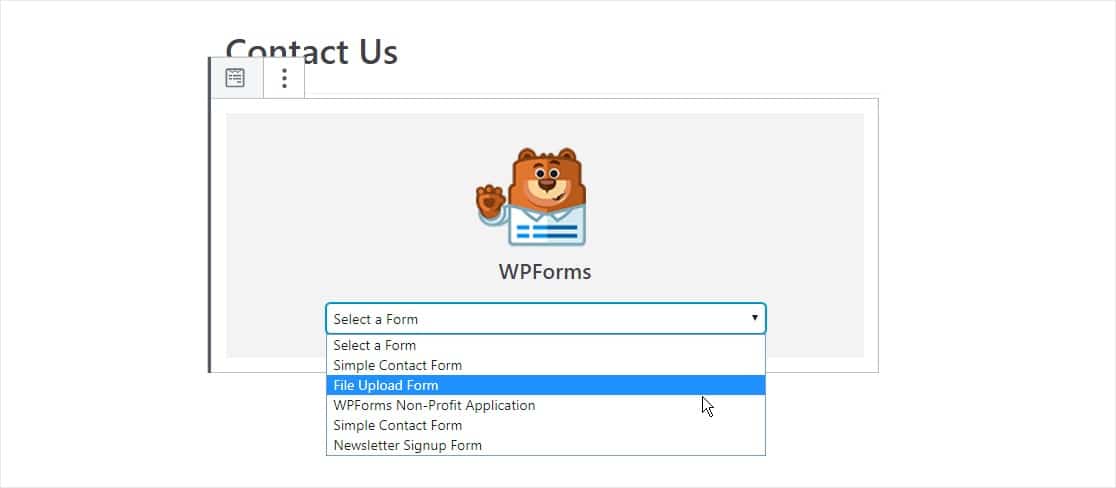
Теперь виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите уже созданную форму, которую хотите вставить на свою страницу. Так что выберите форму загрузки файла.

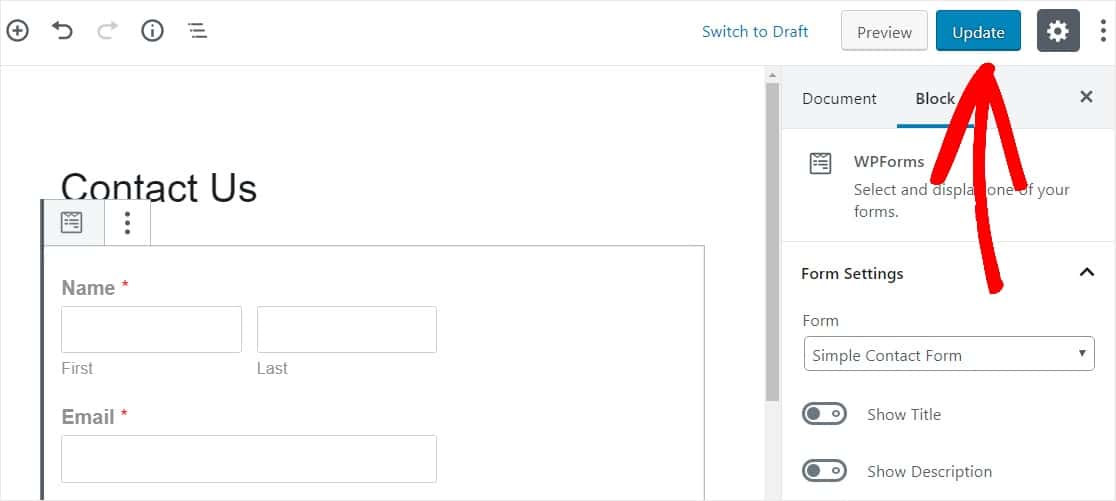
Затем нажмите синюю кнопку в правом верхнем углу с надписью «Опубликовать» или «Обновить», и ваша форма появится на вашем веб-сайте.

Вот и все! Ваша форма теперь на вашем сайте.
Шаг 7. Просмотрите файлы
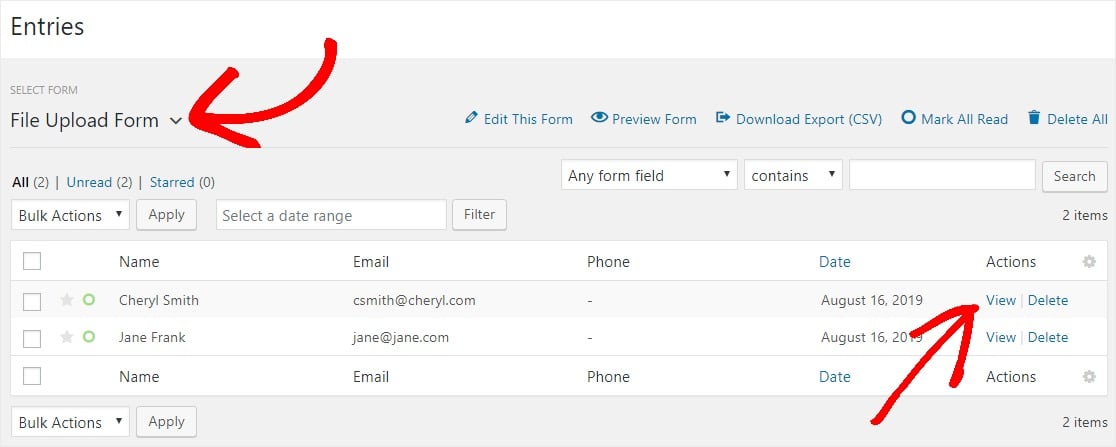
WPForms хранит каждую отправку формы как запись. Чтобы просмотреть загруженные файлы, перейдите в WPForms » Записи .
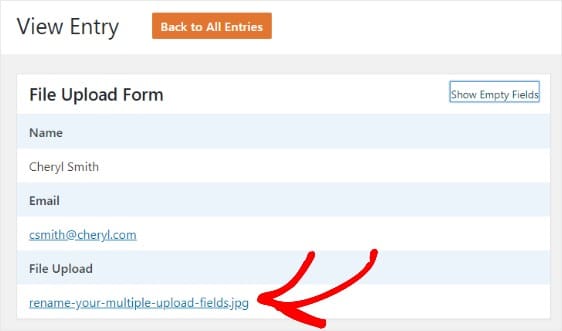
Затем выберите нужную форму в раскрывающемся меню и нажмите « Просмотр» .

Затем щелкните файл правой кнопкой мыши, чтобы загрузить файл, или щелкните, чтобы просмотреть его в браузере.

Еще лучше, вы можете использовать наш аддон Zapier для автоматического сохранения всех загруженных файлов в различные веб-приложения, например:
- Гугл драйв
- Dropbox
- и многие другие облачные сервисы хранения
Нажмите здесь, чтобы начать создание формы для загрузки нескольких файлов прямо сейчас
В заключение
Вот и все! Теперь вы знаете, как создать форму WordPress с несколькими загрузками файлов. Вы также можете добавить поле оплаты и потребовать оплату при загрузке файлов.
И если вам понравилась эта статья, вы также можете взглянуть на несколько интересных примеров дизайна страницы контактов.
Так чего же ты ждешь? Начните с лучшего плагина форм WordPress сегодня. WPForms Pro поставляется с бесплатным шаблоном формы загрузки файлов, который включает поле для загрузки нескольких файлов.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
