Как легко создать пробный сайт WordPress для тестирования
Опубликовано: 2023-06-10Если у вас есть веб-сайт WordPress, вам нужно добавить новые функции, плагины и темы, чтобы поддерживать его актуальность. Но выполнение этого на вашем реальном веб-сайте может вызвать проблемы или ошибки. Промежуточный сайт WordPress — это безопасное место, где можно опробовать изменения, не затрагивающие ваш реальный сайт. В этом простом для понимания руководстве мы покажем вам, как создать тестовый сайт WordPress и использовать его для тестирования и улучшения вашего веб-сайта.
Зачем использовать промежуточный сайт на вашем сайте WordPress?
Промежуточный сайт — это полезный инструмент для людей, которые часто вносят изменения в свои веб-сайты. Он имеет много преимуществ, таких как:
- Вы можете пробовать новые функции, плагины и темы, не меняя реальный веб-сайт.
- Найдите и устраните проблемы или проблемы, прежде чем вносить изменения в свой фактический веб-сайт.
- Играйте с дизайном и внешним видом, не беспокоя людей, посещающих ваш сайт.
- Улучшайте свой веб-сайт проще и быстрее, с меньшей вероятностью совершения ошибок.
Настройка нового промежуточного сайта WordPress с помощью плагина WP Vivid
Итак, чтобы создать новый промежуточный сайт, мы сделаем три шага:
Шаг 1: Установите плагин WP Vivid
Шаг 2: Создайте тестовый сайт
Шаг 3. Отредактируйте содержимое промежуточного сайта
Итак, сначала давайте посмотрим, как вы можете установить плагин WP Vivid на свой веб-сайт.
Шаг 1: Установите плагин WP Vivid
Плагин WP Vivid — это мощный инструмент, который позволяет вам создавать и управлять промежуточным сайтом WordPress для вашего веб-сайта. Установка плагина — простой процесс. Вот что вам нужно сделать:
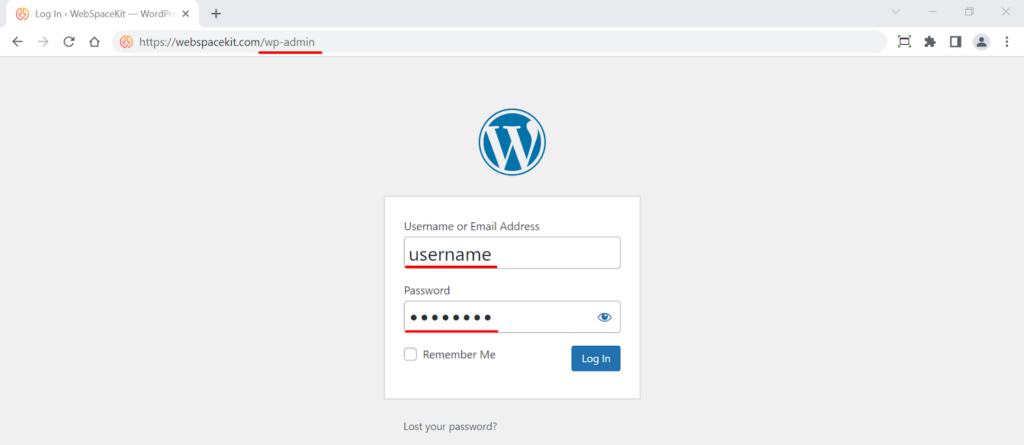
- Войдите в свою панель управления WordPress.
Для этого просто зайдите на свой веб-сайт и введите «/wp-admin» в своем URL-адресе, а затем введите свое имя пользователя и пароль.

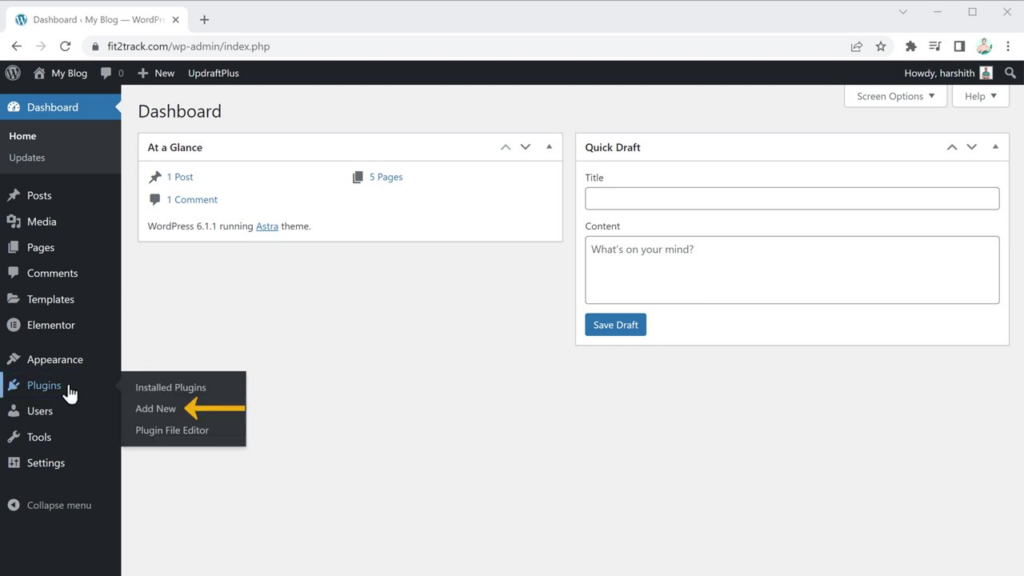
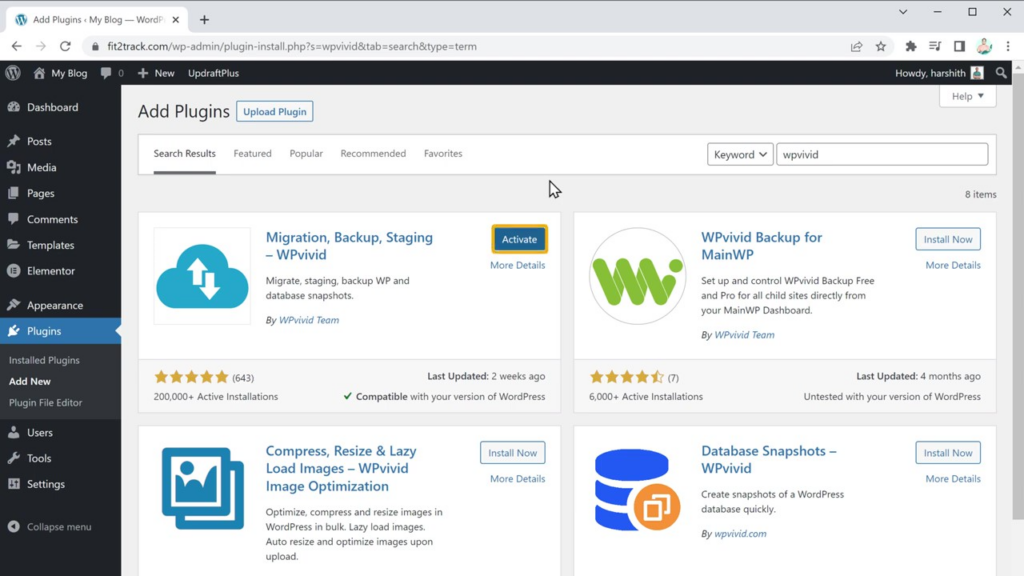
- Перейдите в раздел «Плагины» и нажмите «Добавить новый».

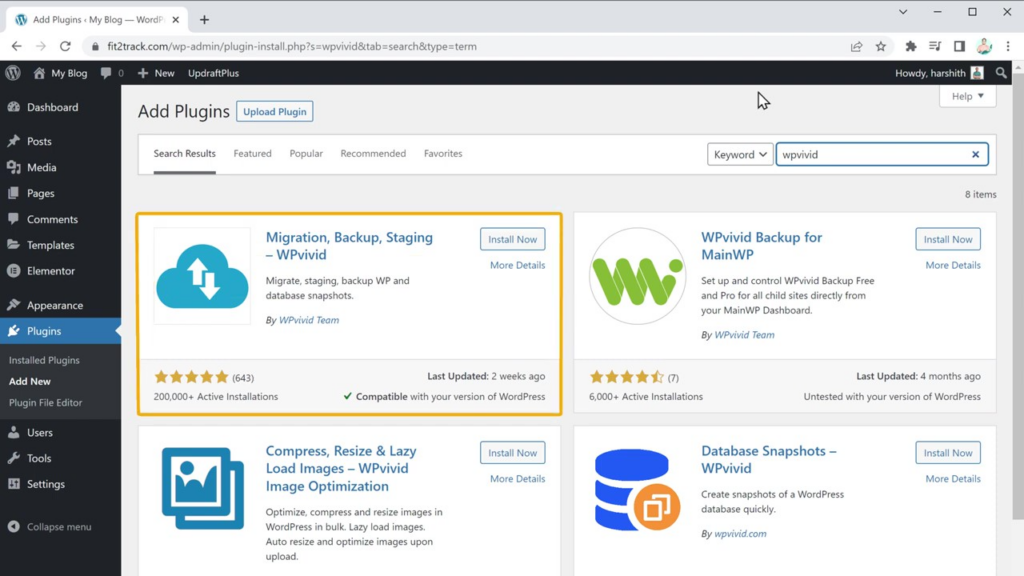
- В строке поиска введите «WP Vivid», чтобы найти плагин.

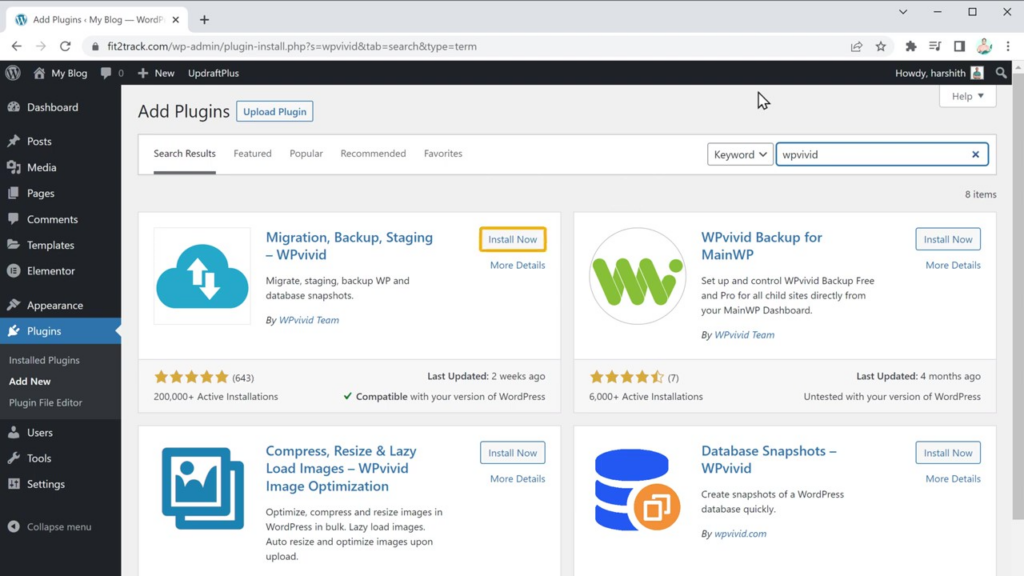
- Как только вы найдете плагин, нажмите «Установить», чтобы начать процесс установки.

- После установки плагина обязательно нажмите «Активировать», чтобы активировать его функциональность на вашем веб-сайте.

Шаг 2: Создайте новый промежуточный сайт
Установив и активировав плагин WP Vivid, вы можете приступить к созданию своего нового промежуточного сайта или промежуточной среды. Следуй этим шагам:
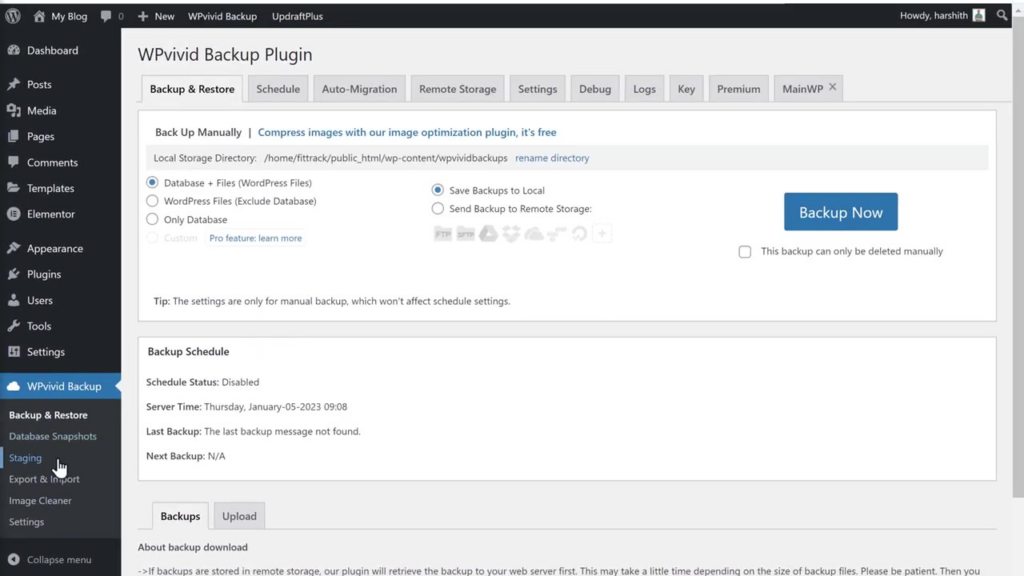
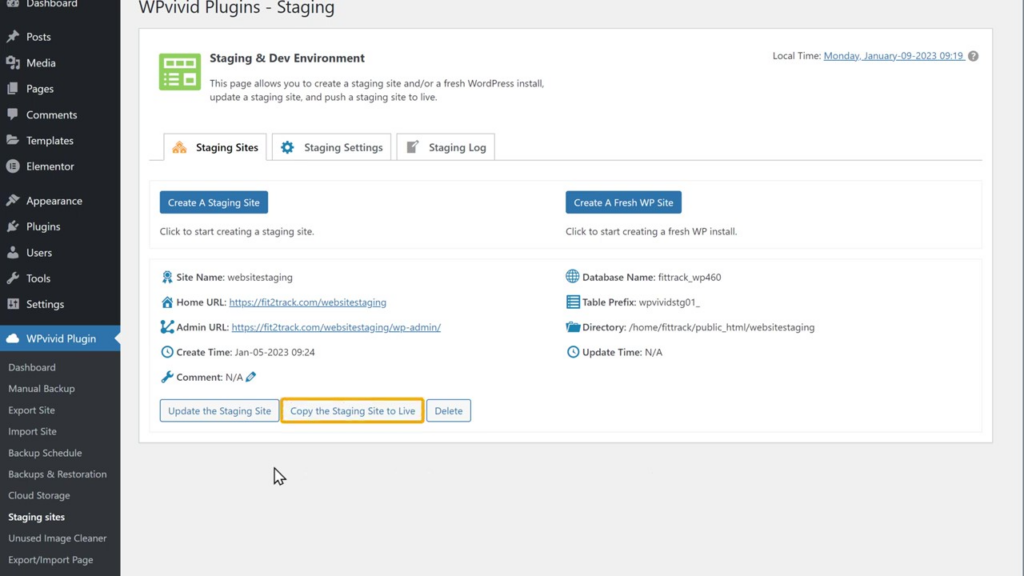
- В меню панели инструментов WordPress нажмите «Staging».

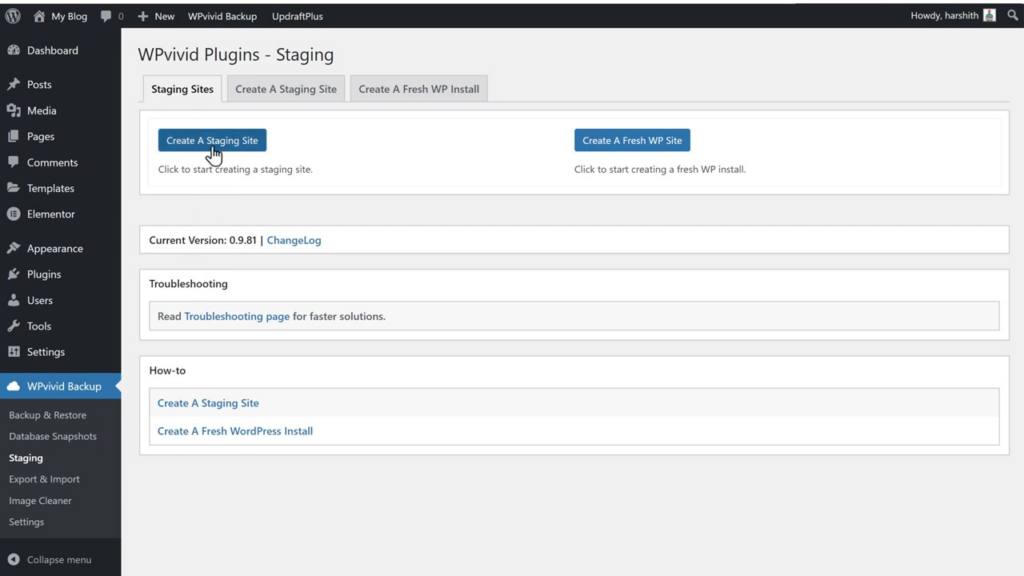
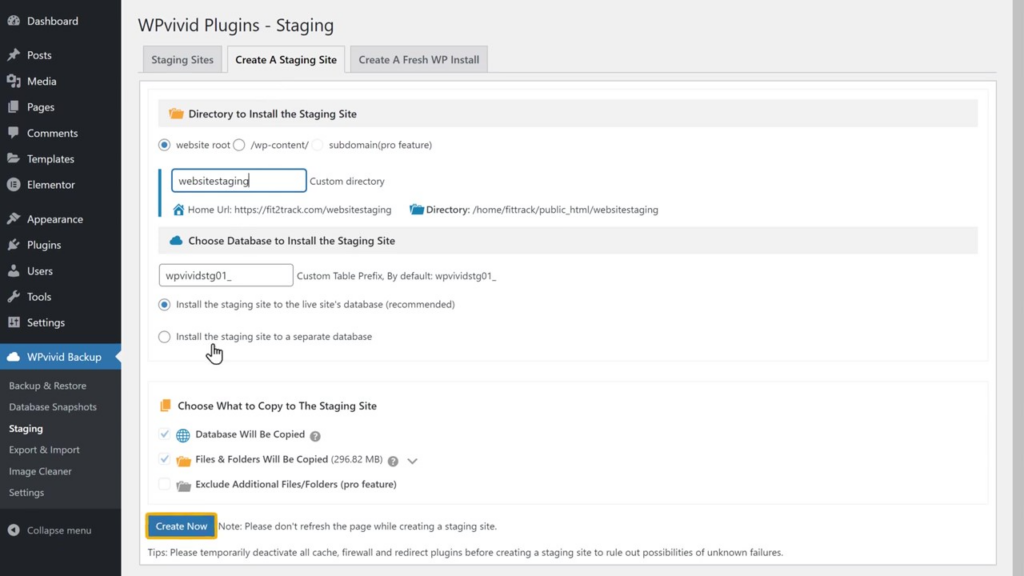
- Нажмите кнопку «Создать промежуточный сайт», чтобы начать процесс.

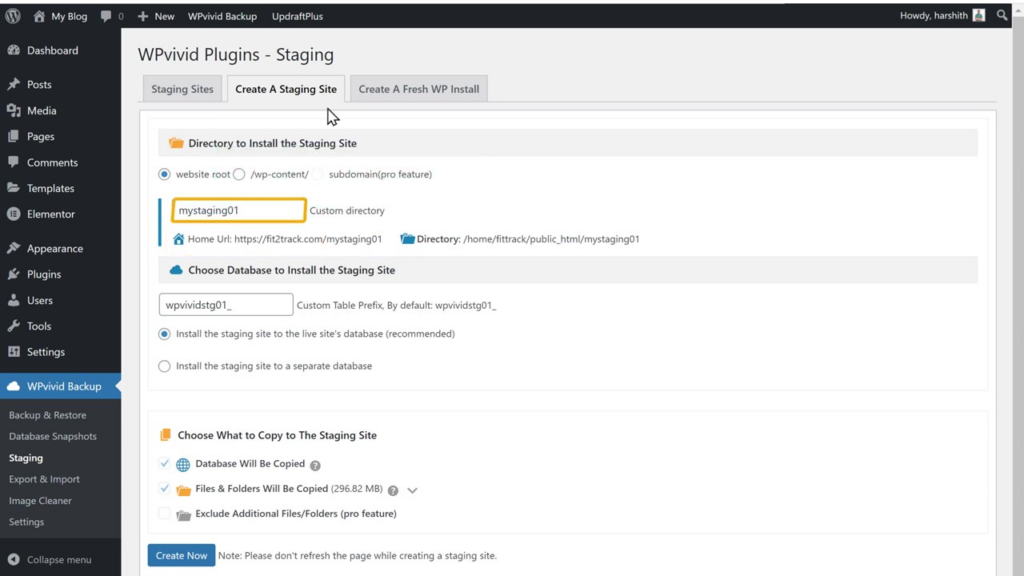
- При желании вы можете настроить URL-адрес промежуточного веб-сайта WordPress, выбрав URL-адрес по умолчанию и введя новое имя.

- Нажмите кнопку «Создать» и подождите, пока плагин скопирует необходимые файлы на ваш промежуточный веб-сайт WordPress.

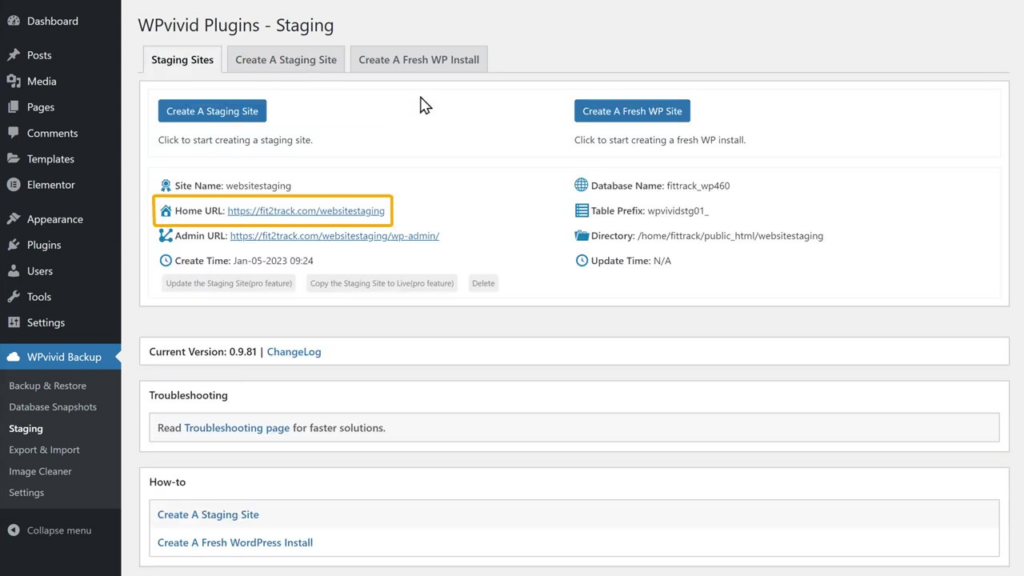
- После завершения процесса вы получите ссылку на ваш новый промежуточный сайт WordPress или промежуточную среду WordPress. Помните, что любые изменения, сделанные на тестовом сайте, не повлияют на ваш работающий сайт WordPress.

Шаг 3. Отредактируйте содержимое промежуточного сайта
Теперь, когда ваша тестовая среда WordPress настроена, и у нас есть новый тестовый сайт, вы можете начать вносить изменения в его содержимое, не затрагивая ваш работающий веб-сайт WordPress. Чтобы отредактировать тестовый сайт WordPress, выполните следующие действия:
- Откройте ссылку на ваш промежуточный веб-сайт WordPress в новой вкладке браузера.
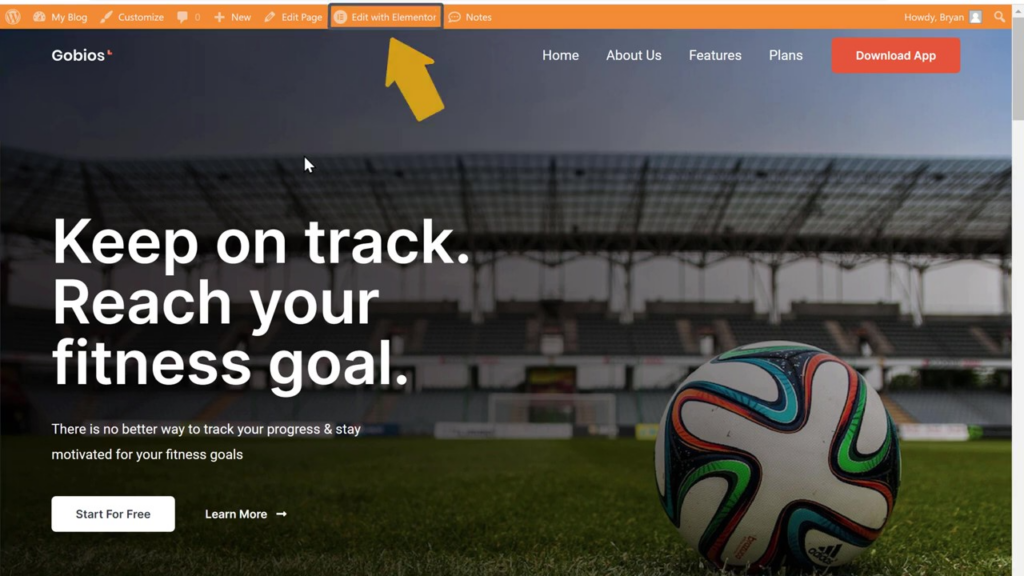
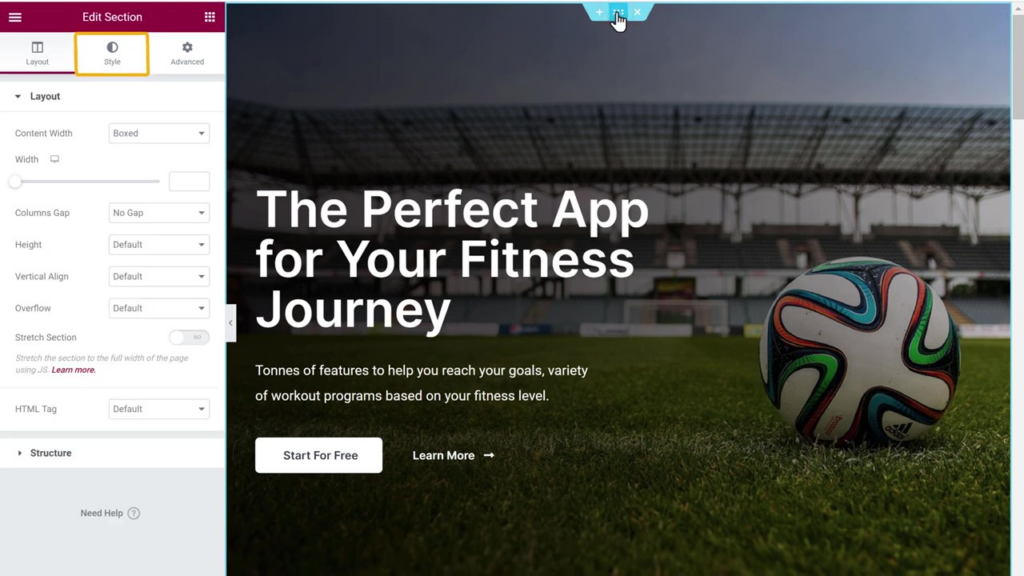
- Нажмите «Редактировать с помощью Elementor» (или предпочитаемого конструктора промежуточных страниц), чтобы получить доступ к разделу редактирования вашего промежуточного сайта.

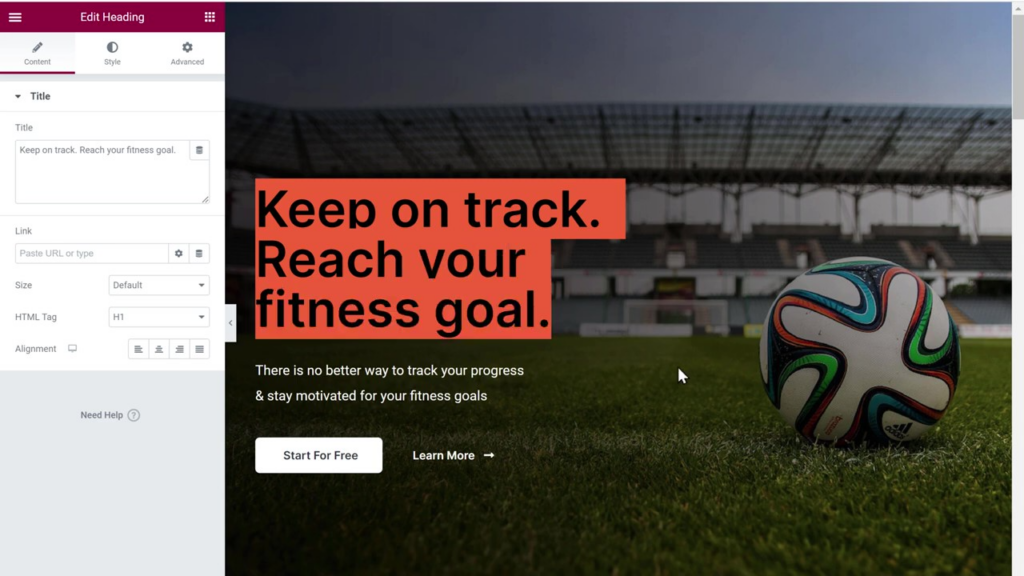
- Чтобы изменить текст, просто выберите текст, который вы хотите изменить, и введите желаемое содержимое.

- Если вы хотите изменить изображения, нажмите на вкладку «Стиль» элемента изображения, а затем загрузите новые изображения со своего компьютера.

Следуя этим шагам, вы можете безопасно экспериментировать с изменениями на своем веб-сайте, не затрагивая действующую версию. Как только вы будете удовлетворены обновлениями, вы можете применить их к своему действующему веб-сайту либо с помощью профессиональной версии плагина WP Vivid, либо внеся изменения вручную.

Поэтому, если вы хотите внести все изменения вручную, вы можете это сделать; в противном случае, если вы очень часто вносите изменения в свой веб-сайт и хотите, чтобы все изменения, которые вы вносите на тестовом сайте, автоматически отображались на рабочем сайте, вы можете использовать профессиональный плагин.
Применение изменений промежуточного сайта WordPress к вашему действующему веб-сайту
Чтобы применить изменения с вашего тестового сайта к вашему работающему веб-сайту, вам понадобится профессиональная версия плагина WP Vivid wordpress:
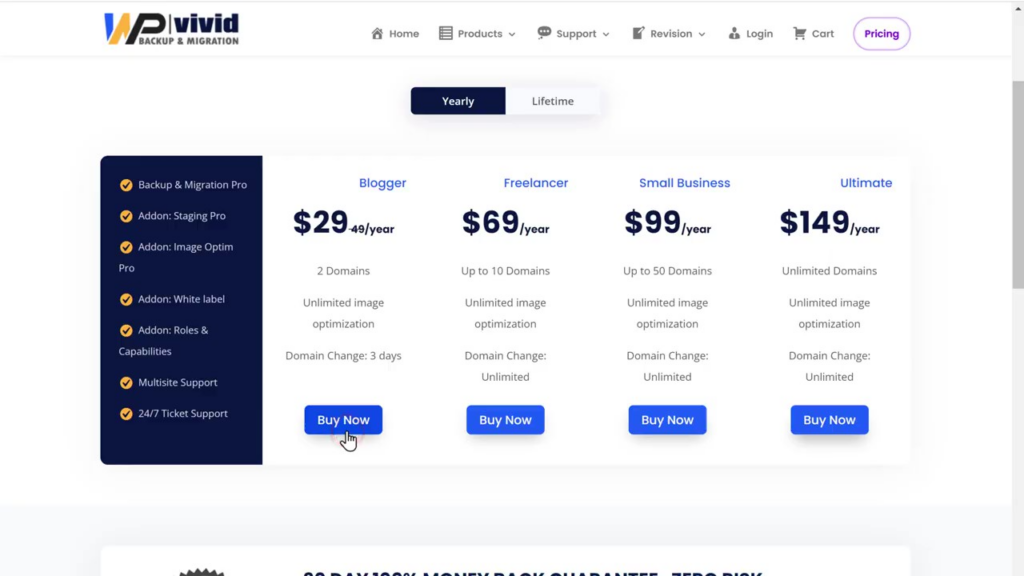
- Приобретите профессиональную версию на веб-сайте WP Vivid и загрузите плагин для WordPress.

- Установите и активируйте плагин на панели инструментов WordPress, используя предоставленный лицензионный ключ.
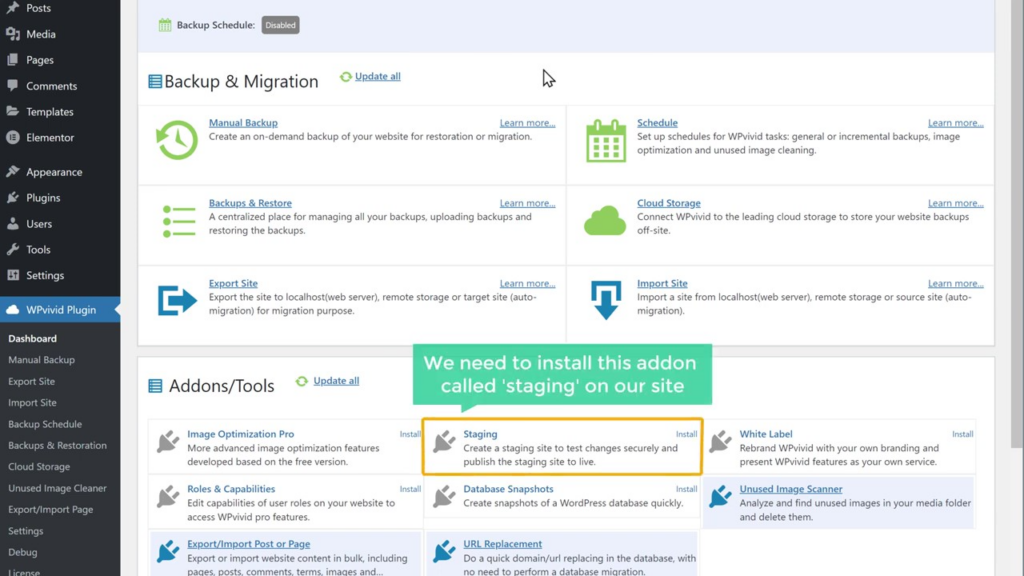
- Установите надстройку Staging для плагина.

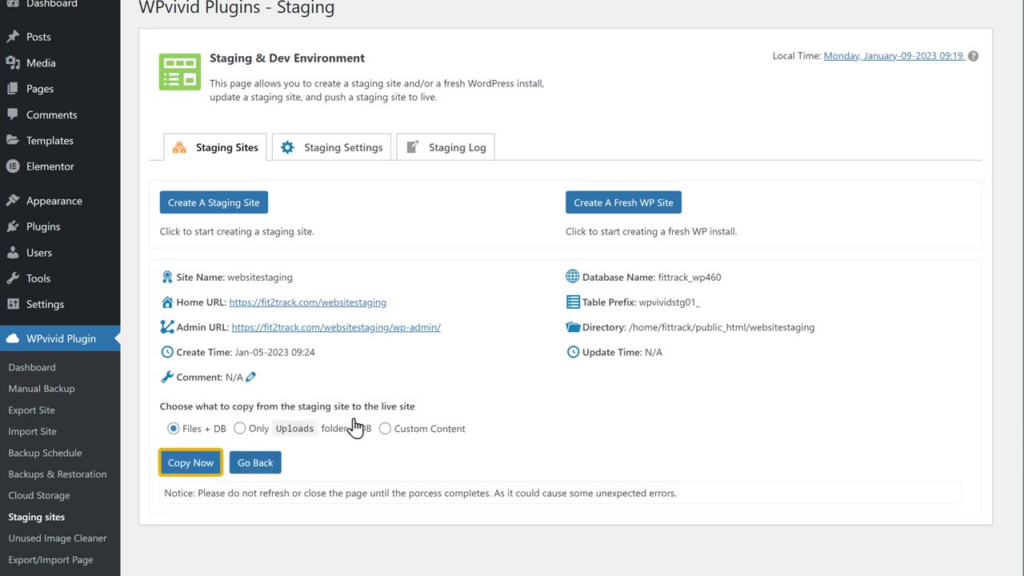
- Выберите параметр, чтобы применить изменения с вашего пробного сайта к вашему действующему веб-сайту.

- Нажмите «Копировать сейчас» и подождите, пока файлы WordPress будут скопированы.

- Обновите действующий сайт, чтобы увидеть примененные изменения.
Использование бесплатной промежуточной функции WebSpaceKit с планами хостинга
WebSpaceKit предлагает бесплатную промежуточную функцию со своими планами хостинга. Эта функция может сэкономить ваше время и силы при создании промежуточных сайтов и управлении ими. Чтобы использовать эту функцию, приобретите план хостинга на веб-сайте Webspace Kit. Бесплатная функция тестового сайта WordPress включена в их планы, что делает ее экономически выгодным вариантом для тех, кто хочет без проблем протестировать и обновить свои сайты WordPress.
Лучшие практики использования тестового сайта WordPress
Чтобы максимально эффективно использовать тестовый сайт и обеспечить плавный процесс обновления, следуйте приведенным ниже рекомендациям.
- Поддерживайте свой промежуточный сайт в актуальном состоянии с помощью последней версии WordPress, плагинов и тем.
- Регулярно проверяйте тестовый сайт на наличие ошибок или проблем, прежде чем вносить какие-либо изменения в рабочий сайт.
- Документируйте изменения, которые вы вносите на тестовый сайт, чтобы обеспечить плавный переход при обновлении рабочего сайта.
- Выполните полную резервную копию вашего работающего сайта, прежде чем применять какие-либо изменения с вашего промежуточного сайта.
- Рассмотрите возможность использования систем контроля версий, таких как Git, для отслеживания изменений и совместной работы с членами команды в процессе разработки.
Заключение
Промежуточный сайт WordPress — это бесценный инструмент для владельцев веб-сайтов, которые хотят протестировать и обновить свои сайты WordPress, не рискуя ошибиться или перестать работать. Следуя этому подробному руководству, вы сможете с легкостью создавать промежуточный сайт WordPress и управлять им, обеспечивая безопасный и эффективный процесс обновления вашего сайта WordPress.
Не забудьте подписаться на наш блог, чтобы получать больше полезных советов и рекомендаций по управлению и оптимизации вашего сайта WordPress. Удачного тестирования!
Часто задаваемые вопросы о создании тестового сайта WordPress
Что такое промежуточный сайт?
Промежуточный сайт — это клон вашего работающего веб-сайта WordPress, используемый для тестирования изменений, обновлений и новых функций перед их реализацией на вашем рабочем веб-сайте WordPress. Это предотвращает влияние ошибок и проблем на ваш работающий веб-сайт WordPress и позволяет безопасно тестировать обновления.
Могу ли я использовать промежуточный сайт с любой темой или плагином WordPress?
Да, вы можете использовать тестовый сайт для тестирования любой темы или плагина WordPress. Протестировав их на промежуточном сайте, вы можете убедиться в их совместимости и функциональности, прежде чем развертывать их на своем работающем веб-сайте WordPress.
Нужно ли приобретать профессиональную версию плагина WP Vivid Wordpress?
Профессиональная версия плагина WP Vivid для wordpress требуется, если вы хотите автоматически применять изменения, сделанные на вашем тестовом сайте, к вашему действующему сайту. Бесплатная версия позволяет вам создать промежуточный сайт, но внесение изменений в ваш работающий веб-сайт Wordpress придется выполнять вручную.
Есть ли альтернативы плагину WP VividWordpress для создания промежуточного сайта?
Да, для создания промежуточных сайтов доступны другие плагины и инструменты WordPress, такие как WP Staging, Duplicator и All-in-One WP Migration. Некоторые провайдеры веб-хостинга также предлагают встроенные функции промежуточного сайта.
Как часто я должен обновлять свой промежуточный сайт?
Вы должны регулярно обновлять свой тестовый сайт, в идеале, прежде чем вносить какие-либо изменения в ваш рабочий сайт. Это гарантирует, что у вас будет актуальная среда для тестирования новых функций, плагинов и тем, прежде чем применять их к вашему работающему сайту.
Будет ли затронут мой действующий веб-сайт, пока я работаю над тестовым сайтом?
Нет, ваш действующий веб-сайт не пострадает, если вы внесете изменения в тестовый сайт. Промежуточный сайт — это отдельная среда, и любые изменения, внесенные в него, не повлияют на ваш работающий веб-сайт, пока вы не решите их применить.
