Как создать свадебный сайт, который сделает ваш важный день особенным
Опубликовано: 2020-07-10В настоящее время создание свадебного сайта становится важной частью вашей свадебной церемонии. Это умный способ уведомить ваших гостей о расписании вашего особого дня, месте, ритуалах, дресс-коде и многом другом. Это помогает им получить всю информацию в одном месте, посетив ваш сайт.
Вы также можете сделать свою свадьбу более запоминающейся и хранить все свои воспоминания на веб-сайте без каких-либо предварительных знаний. В этом подробном руководстве мы покажем вам, как шаг за шагом создать свадебный веб-сайт менее чем за 1 час.
Итак, давайте создадим свадебный сайт, следуя этим простым советам. Но сначала позвольте мне объяснить вам-
Почему вы должны создать свадебный сайт?

В наши дни наличие веб-сайта становится тенденцией. Вам просто нужно немного потратиться на свой домен и хостинг, в противном случае вы можете совершенно БЕСПЛАТНО получить свой собственный веб-сайт в кратчайшие сроки. Фактически, вы можете создать веб-сайт и использовать его для демонстрации всех деталей вашей свадьбы.
Это поможет вашим друзьям и гостям узнать о дате вашей свадьбы, месте, а также о женихе и невесте и другой необходимой информации о свадьбе. Вы также можете отправить приглашение своим гостям с помощью веб-сайта. Кроме того, вам не нужно печатать карты RSVP, что позволяет легко сэкономить драгоценное время и деньги.
Еще одним преимуществом наличия свадебного сайта является уведомление ваших гостей о реестре подарков и четкое представление о списке гостей. Кроме того, вы можете легко рассказать свои свадебные истории, например, как вы познакомились, план свадьбы и многое другое.
Кроме того, вы можете разместить самые ценные свадебные изображения и видео на своем веб-сайте, чтобы навсегда сохранить свои драгоценные воспоминания. Мало того, вы можете обновлять этот сайт в любое время и хранить здесь свои другие особые моменты. Например, фотографии медового месяца, рождения первого ребенка или все, что вы предпочитаете.
Как создать свадебный сайт с помощью WordPress и Elementor (простое руководство пользователя)

В этой части мы покажем вам, как шаг за шагом создать собственный свадебный сайт.
Предпосылки для создания свадебного сайта
В этом уроке мы выбрали WordPress в качестве нашей системы управления контентом (CMS). Потому что WordPress — это программное обеспечение для управления контентом с открытым исходным кодом, которое выбирают миллионы людей по всему миру.
Более 60 миллионов человек выбрали WordPress для обеспечения места в Интернете, которое они называют «домом» — присоединяйтесь к семье.
Вордпресс
Кроме того, вам нужен веб-хостинг и доменное имя для глобального запуска вашего сайта.
Кроме того, вам также понадобится конструктор страниц Elementor и Happy Addons, чтобы настроить свой сайт по-своему.
- Вордпресс
- Элементор
- Happy Addons (сторонние дополнения Elementor)
Вы можете легко скачать и установить все ресурсы для вашего свадебного сайта. Если вы новичок, прочитайте это руководство для начинающих «Как использовать Elementor».
Давайте сделаем свадебный сайт шаг за шагом.
Шаг 1: Установите Elementor и Happy Addons
После покупки домена и хостинга вам необходимо установить WordPress на свой сайт. Затем вам просто нужно установить и активировать плагины Elementor и Happy Addons на панели управления WordPress.
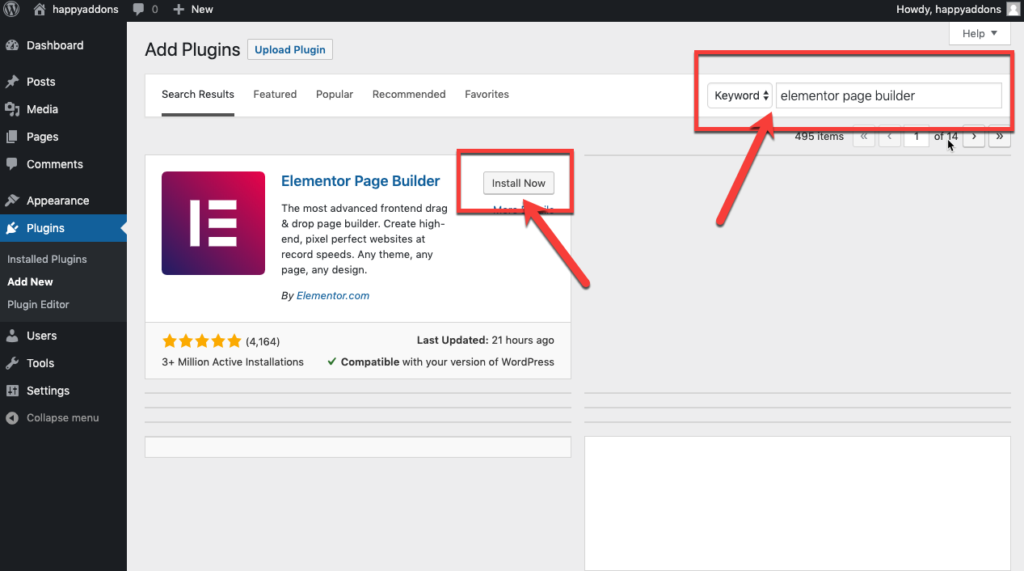
Чтобы сначала установить плагины, вам нужно посетить « Плагины»> «Добавить новый» и найти Elementor, как показано на рисунке ниже.

Затем нажмите кнопку « Установить сейчас» и активируйте плагин. Таким же образом вы можете установить и активировать плагин Happy Addons .
Шаг 2: выберите свадебный шаблон

После установки и активации необходимых плагинов вам нужно сосредоточиться на выборе свадебного шаблона для вашего сайта. Перед этим вы должны создать домашнюю страницу для своего сайта.
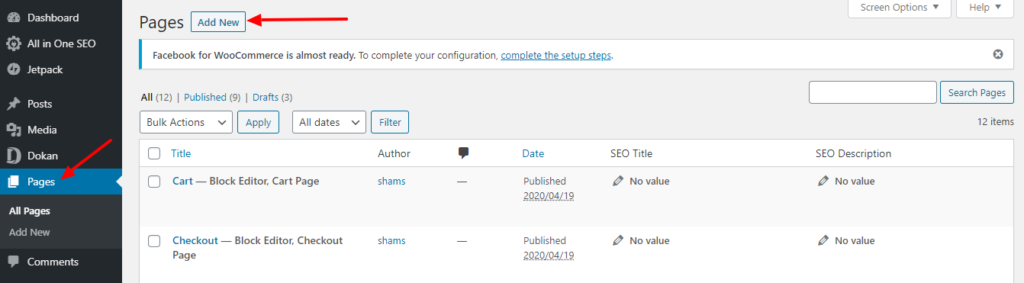
Чтобы создать страницу в панели администратора WordPress, просто нажмите « Страницы» -> «Добавить новую» .

Здесь вы получите новую страницу.
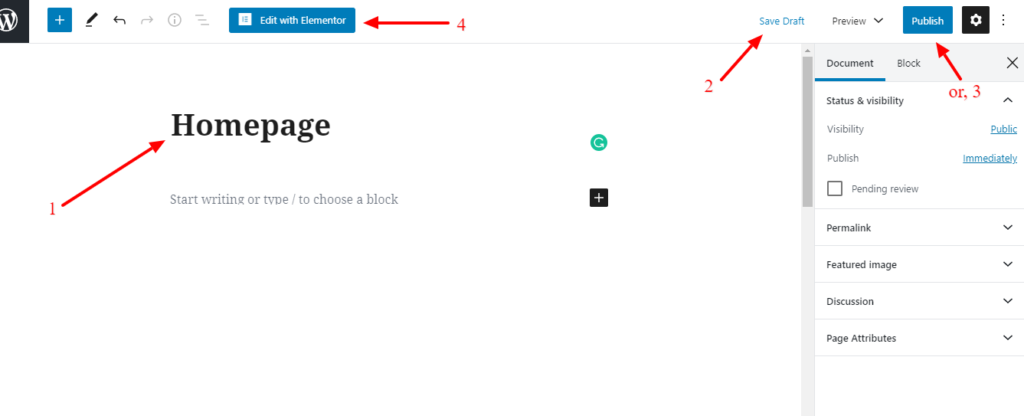
- Введите название страницы
- Опубликовать
- Наконец, нажмите кнопку «Редактировать с помощью Elementor».

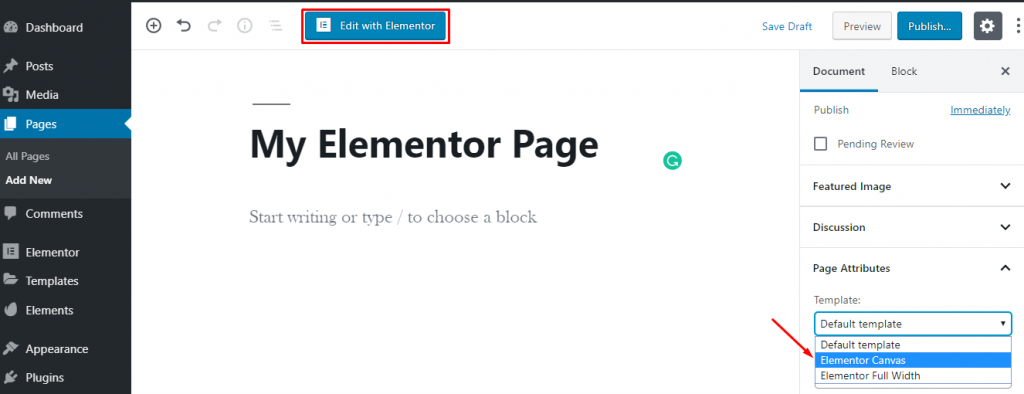
Если вам нужна новая страница для оформления вашего сайта, вам необходимо выполнить следующий процесс.
- Нажмите значок настройки
- Установите макет страницы как «Холст Elementor»

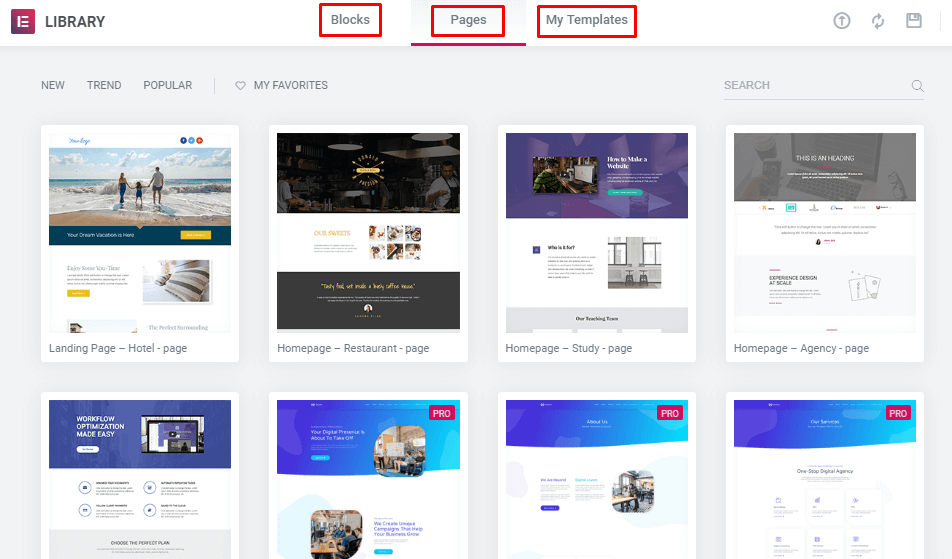
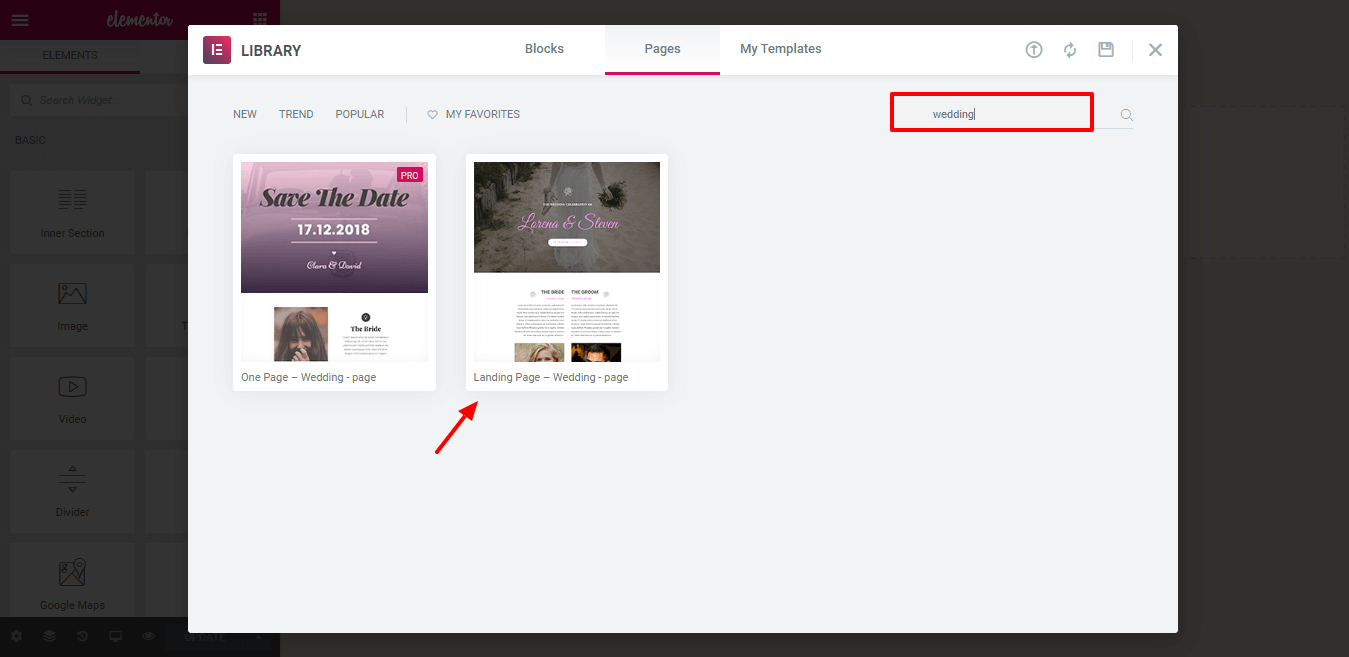
Затем вы выберете свадебный шаблон из стандартной библиотеки готовых шаблонов Elementor.

Кроме того, вы также можете установить сторонние надстройки, чтобы добавить дополнительные шаблоны в каталог шаблонов.
Однако в библиотеке шаблонов вам нужно найти свадебный шаблон, чтобы вы могли легко настроить его для создания веб-сайта своей мечты.

Затем вам просто нужно установить и обновить шаблон, чтобы увидеть текущий дизайн сайта.

Шаг 3: Настройте свой свадебный сайт

Настроить веб-сайт с помощью Elementor и Happy Addons очень просто. Вы можете изменить что-либо на своем веб-сайте, перетаскивая элементы дизайна.

Сделаем некоторые изменения на нашем сайте.
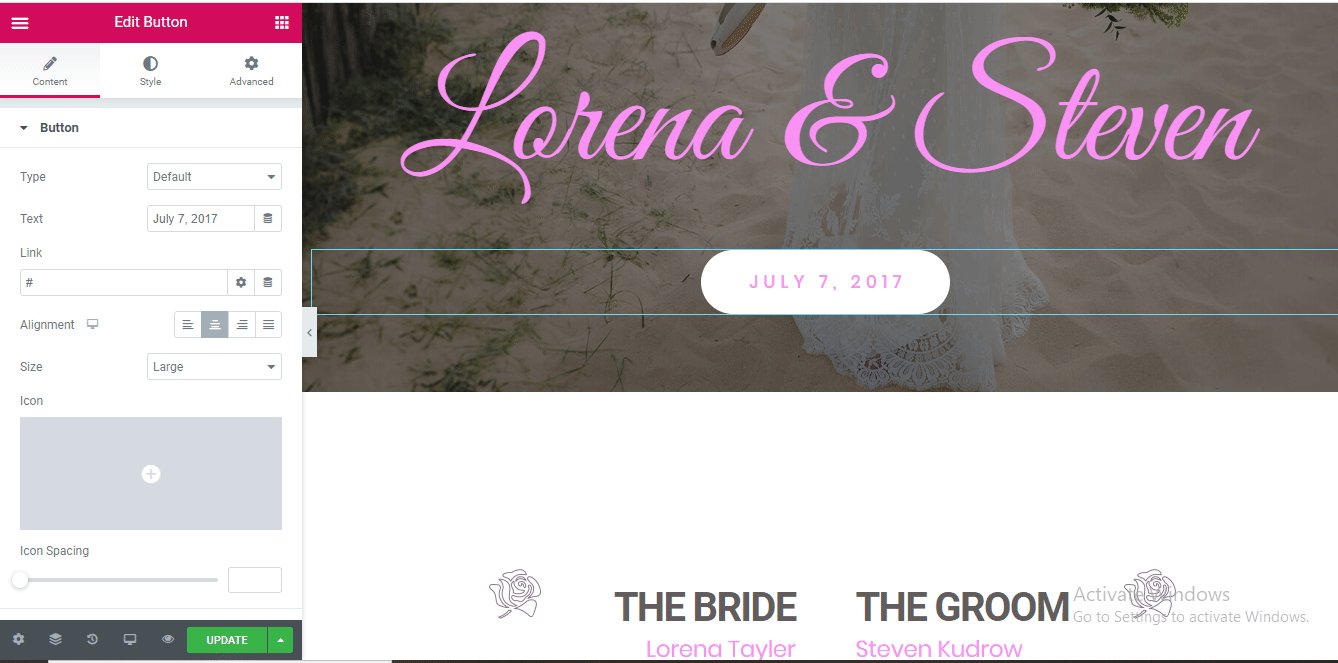
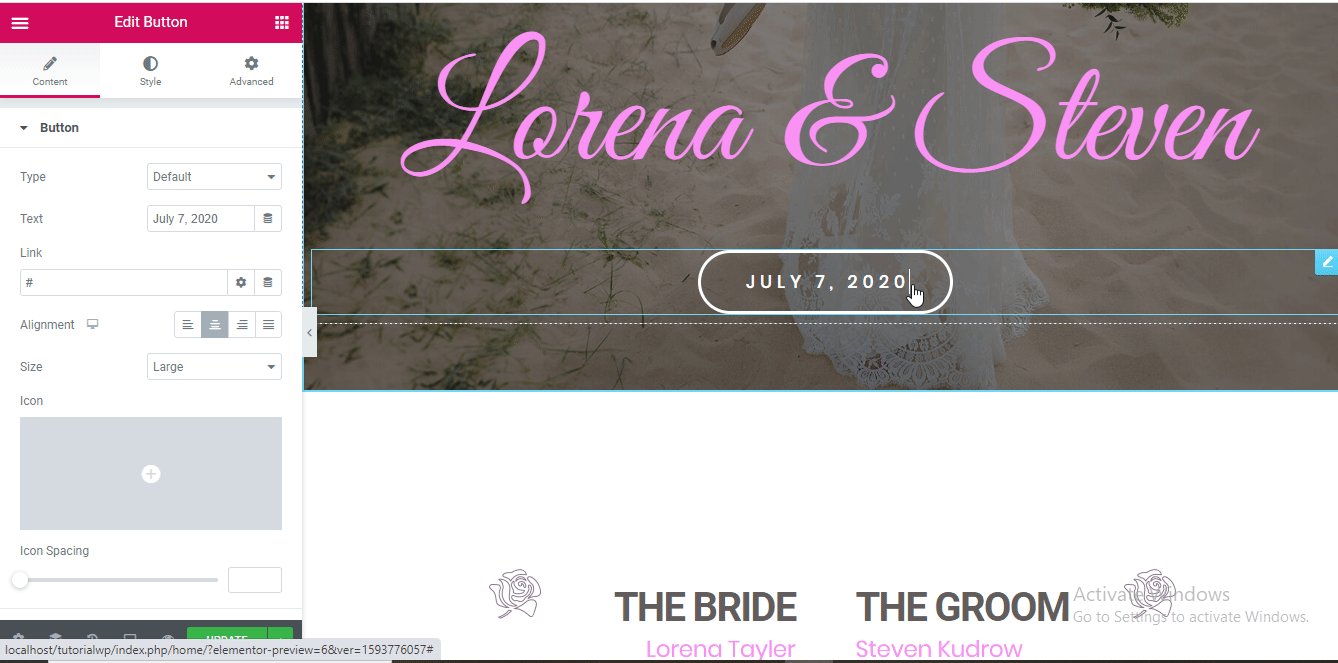
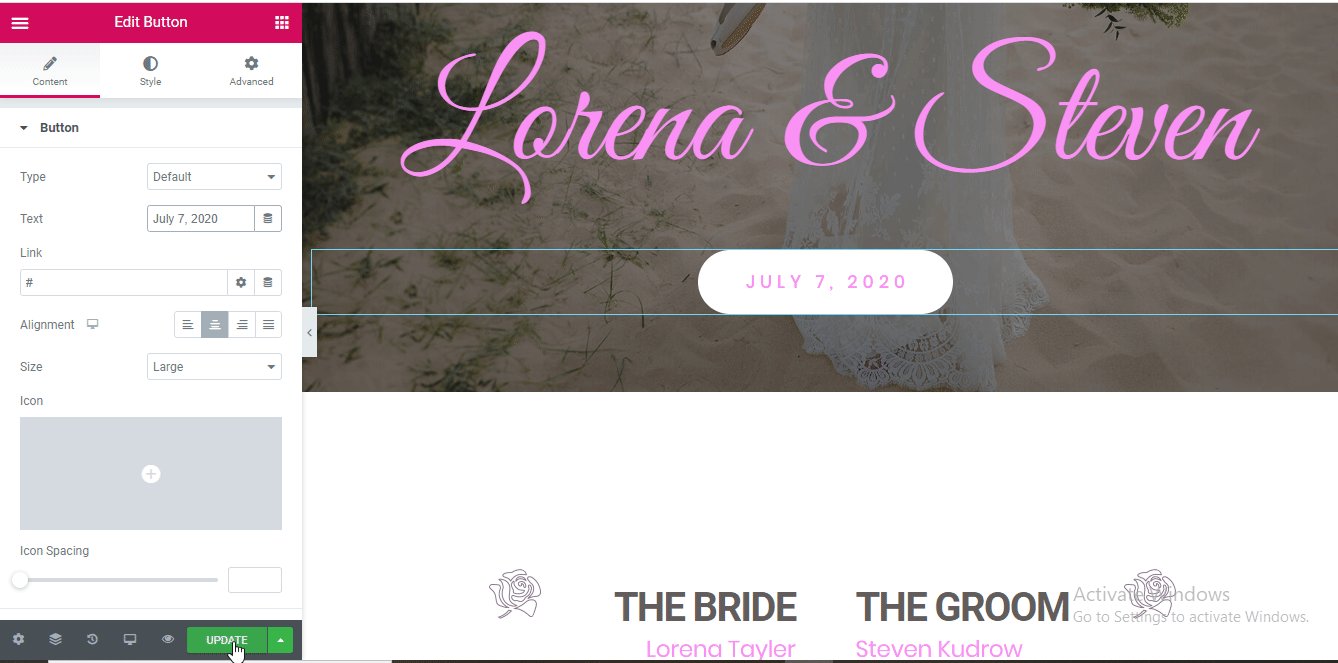
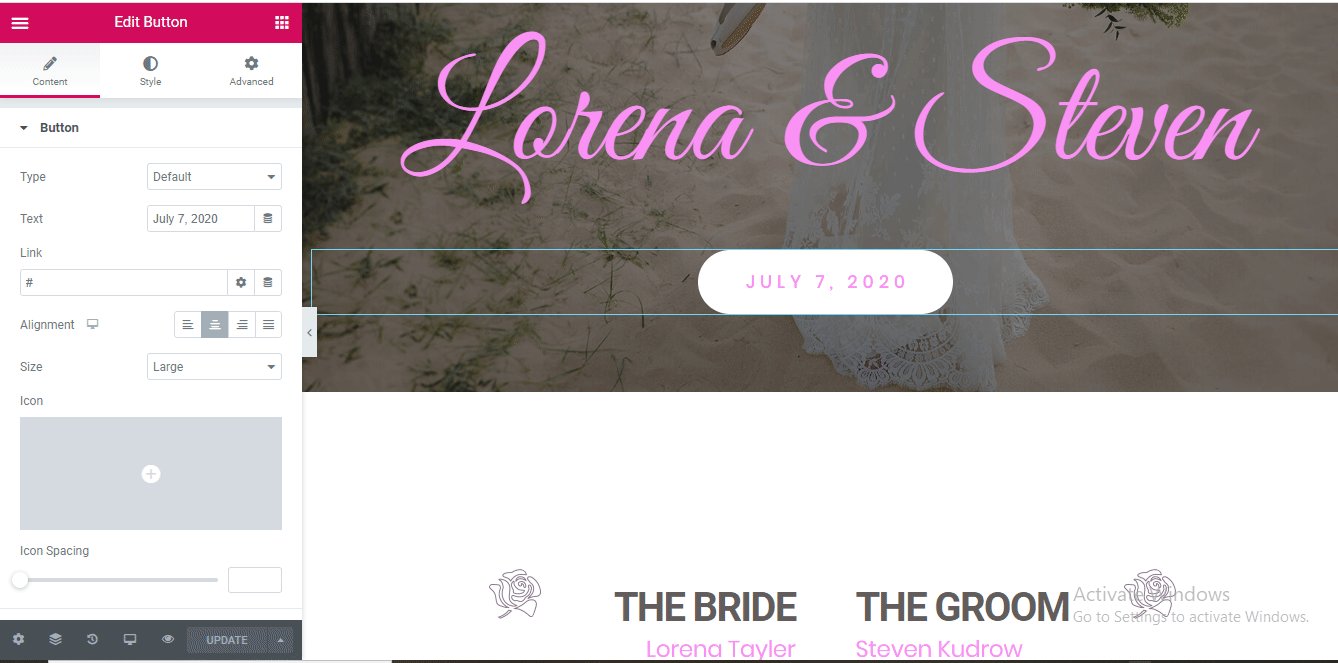
Изменить текст кнопки
Чтобы изменить текст кнопки вашего веб-сайта, нажмите кнопку и введите нужный текст здесь.

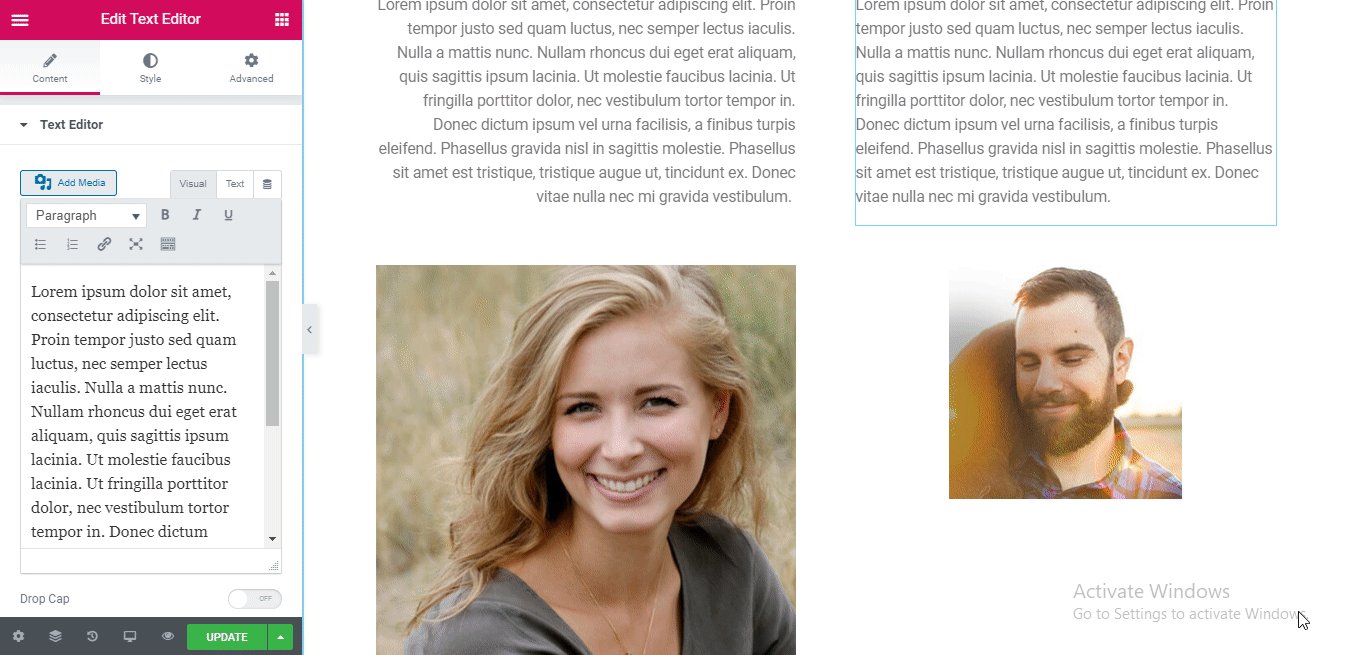
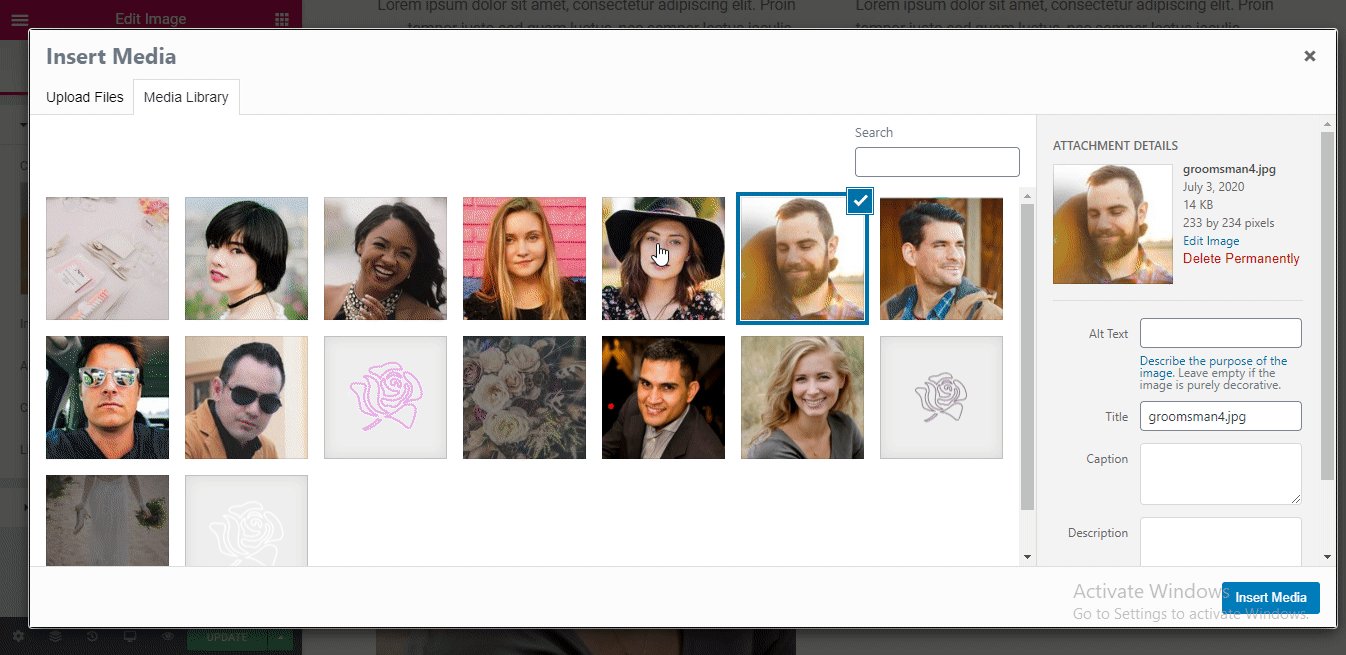
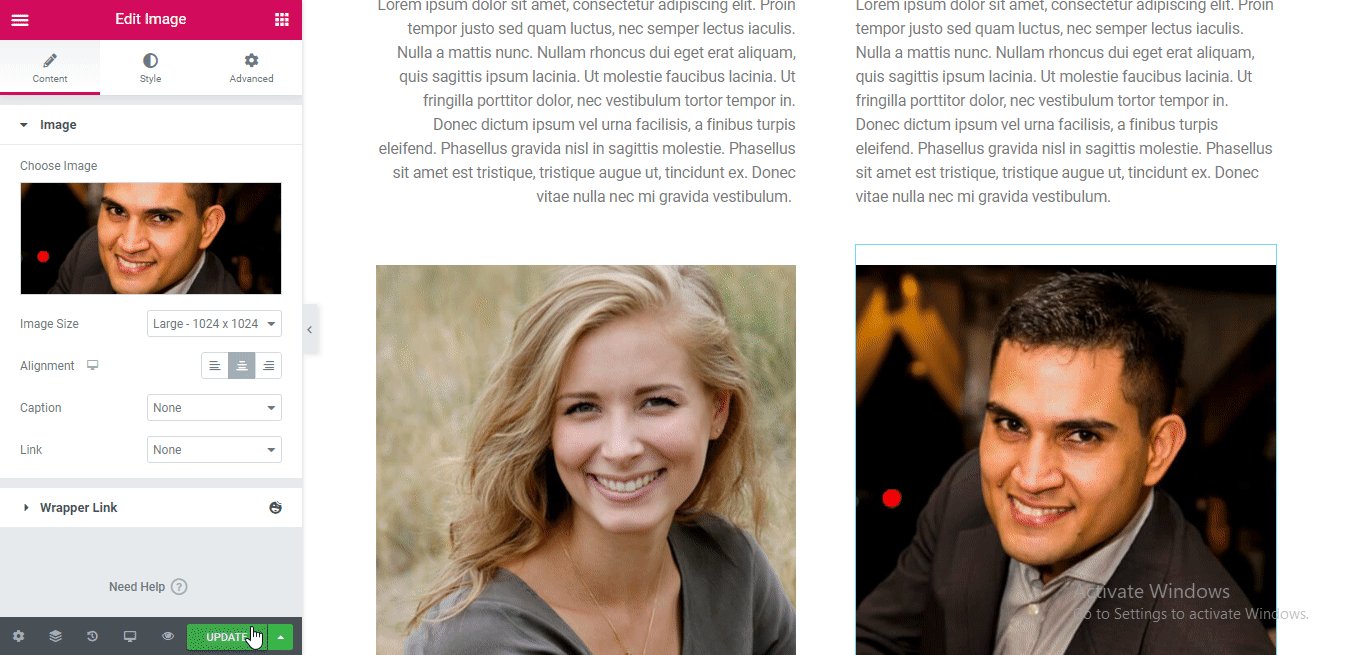
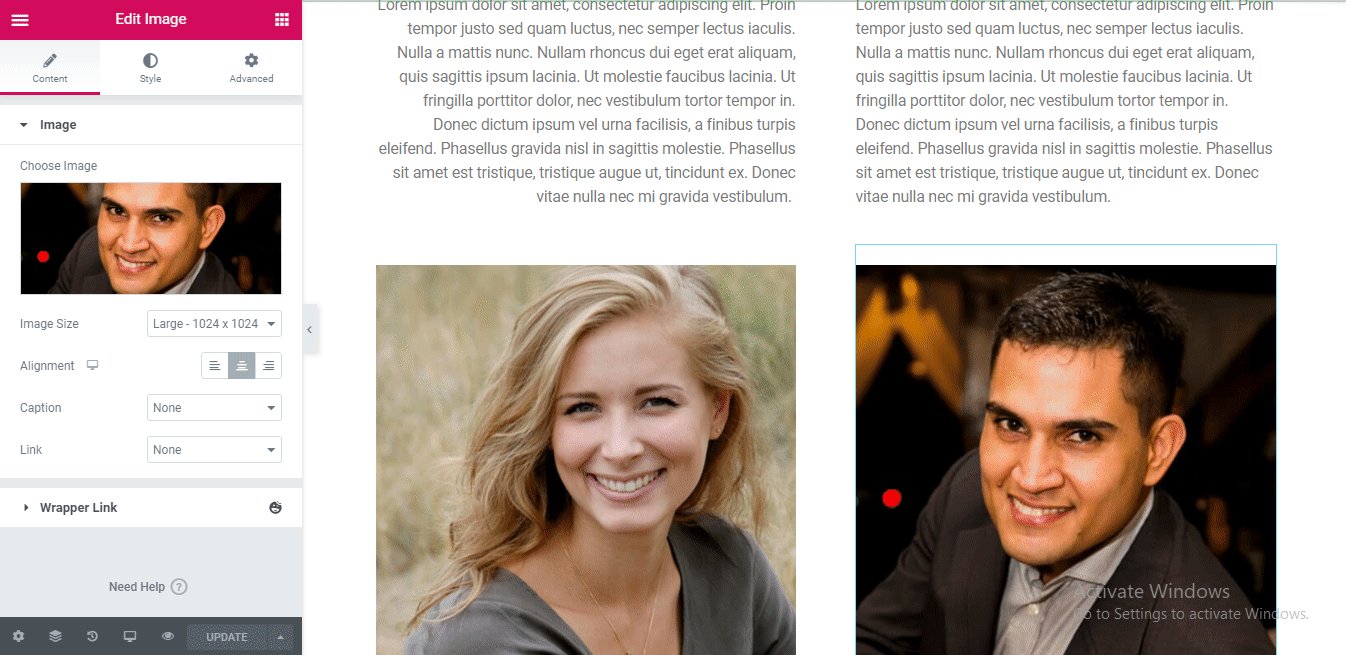
Изменить изображения
Если вы хотите изменить какие-либо изображения веб-сайта, просто нажмите на изображение, которое вам нужно изменить. А потом просто заменить старый образ на новый и все.

Добавить свадебную галерею
На каждом свадебном сайте есть свадебная галерея. В нашем свадебном шаблоне его нет. Итак, давайте добавим галерею, в которой мы продемонстрируем все наши памятные свадебные фотографии.
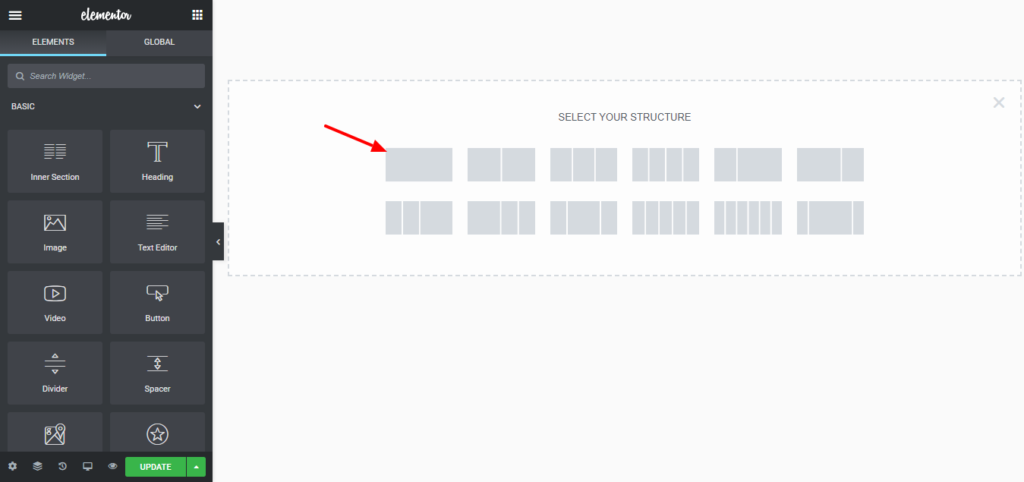
Во-первых, вам нужно выбрать один столбец.

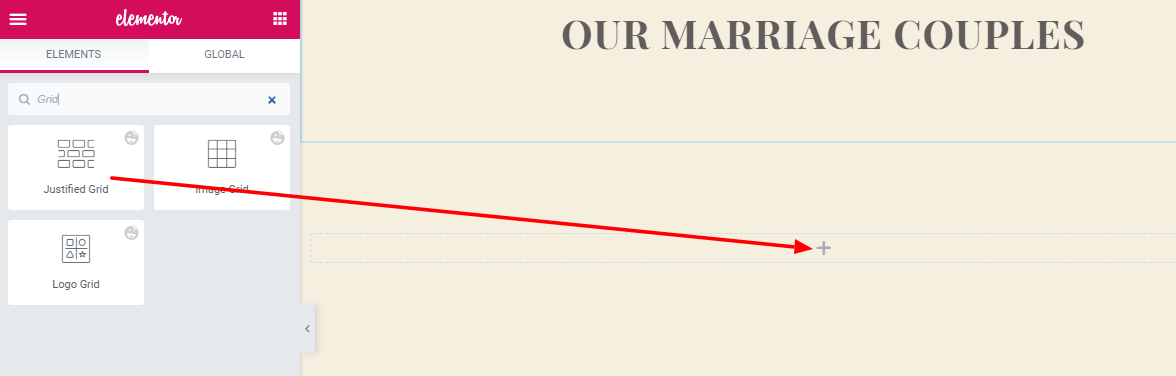
Во-вторых, вам нужно найти Happy Addons Justified Grid, чтобы добавить свою галерею.

Затем вы просто выбираете изображения из галереи и обновляете страницу.

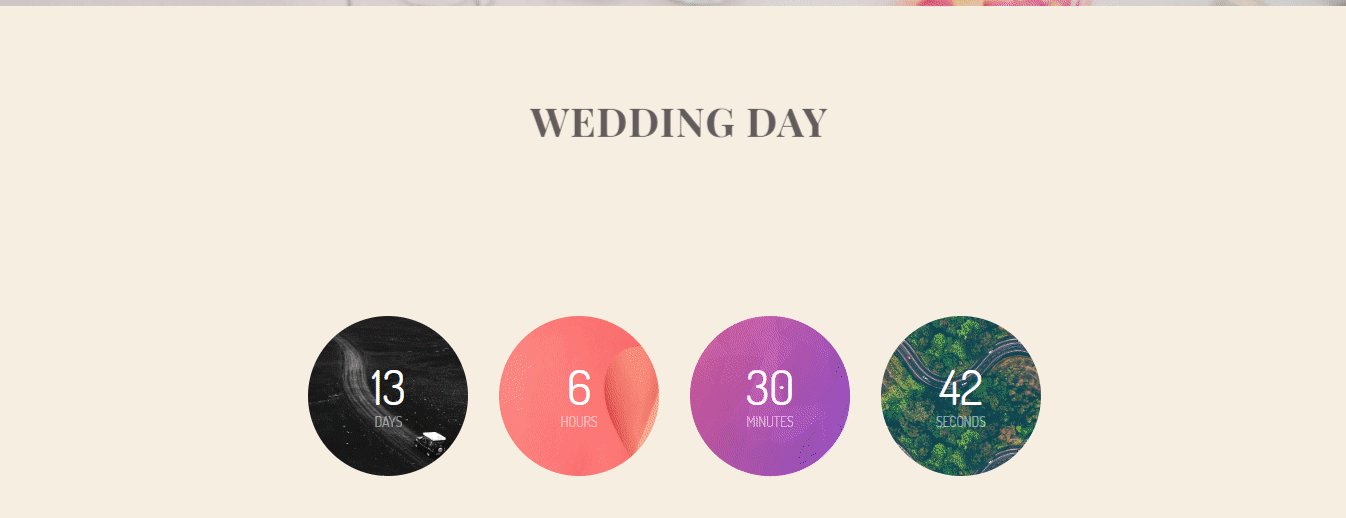
Включить обратный отсчет
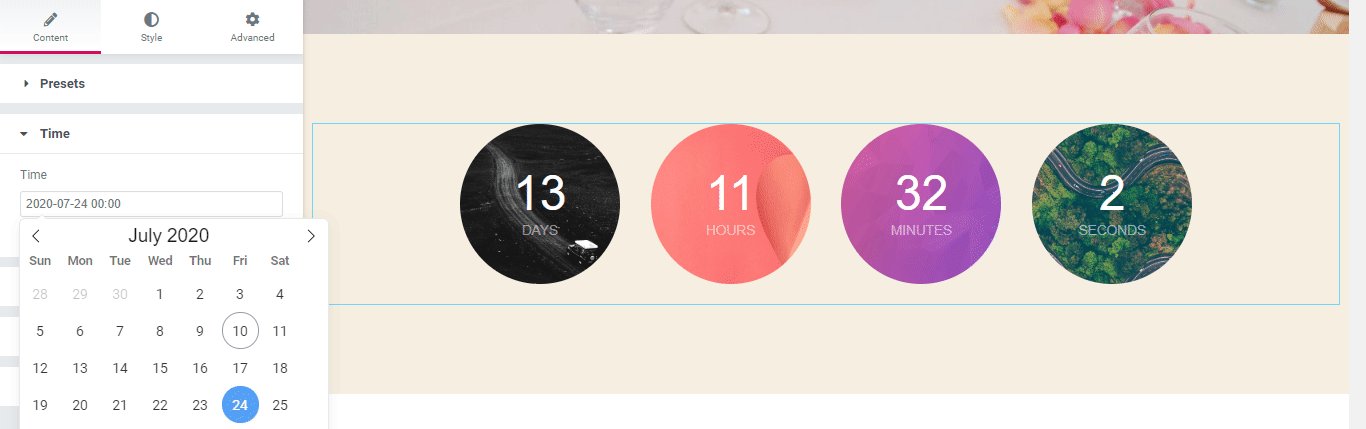
Обратный отсчет — очень важная часть свадебного сайта. Добавив функцию обратного отсчета, вы можете легко установить напоминание для вашего гостя о дате вашей свадьбы.
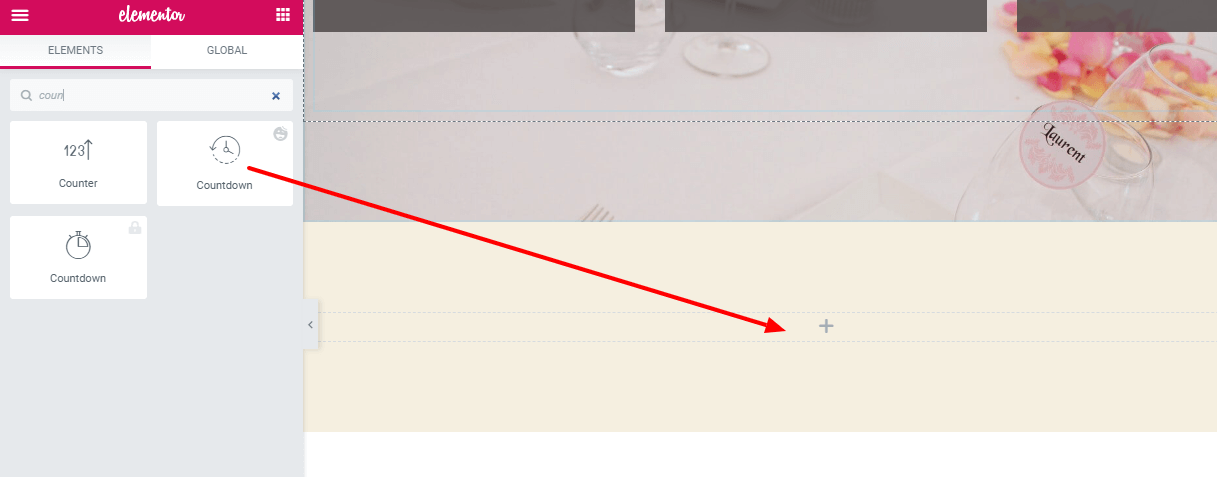
Чтобы добавить функцию обратного отсчета, сначала вам нужно выбрать один столбец и выполнить поиск виджетов обратного отсчета Happy Addons .

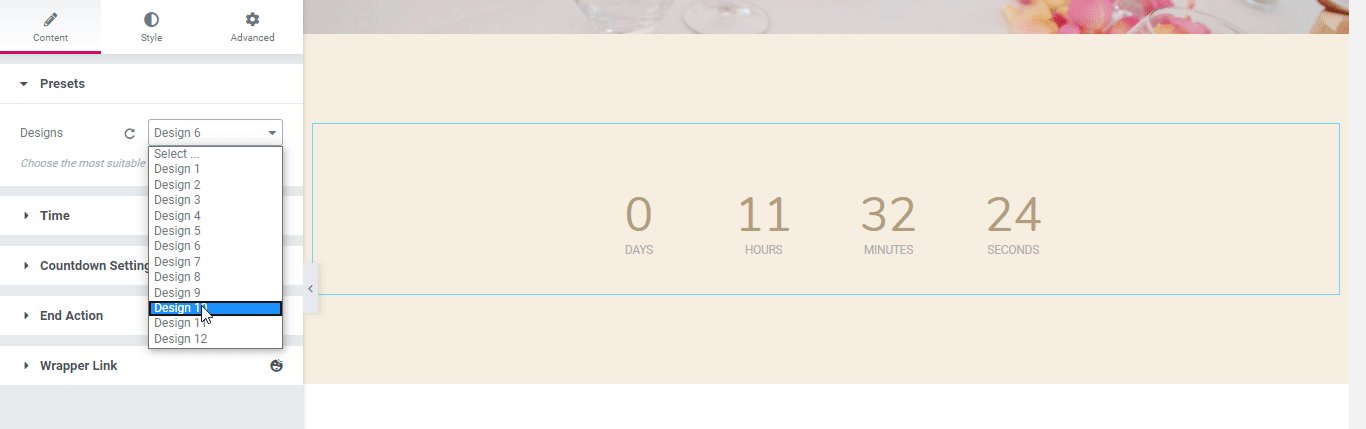
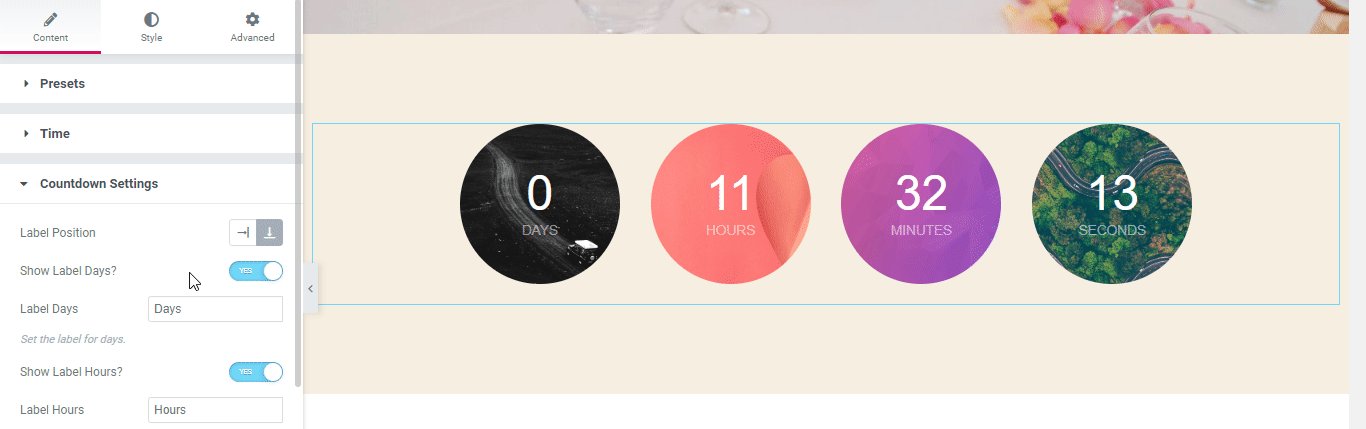
Затем вы просто устанавливаете дату свадьбы и дизайн обратного отсчета.

Добавить гостевую книгу
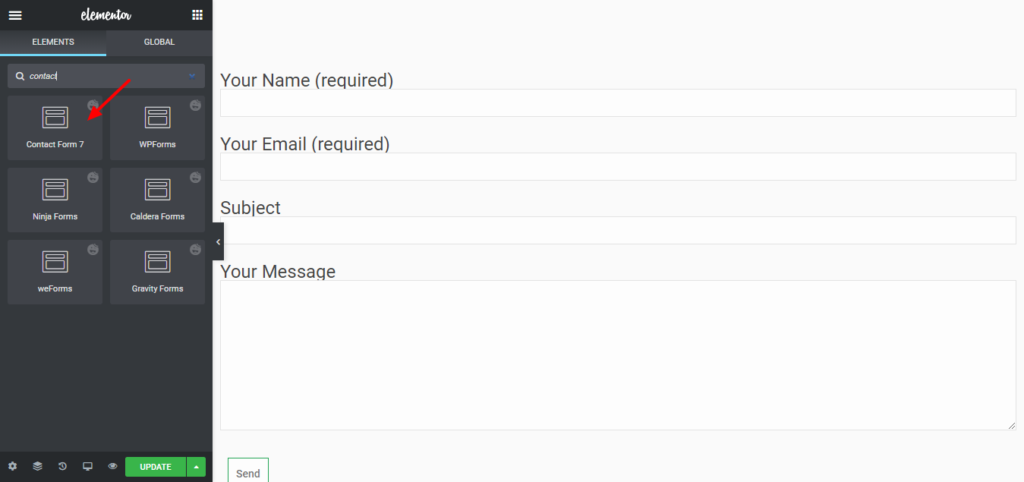
Гостевая книга или список гостей очень поможет вам узнать, кто придет на вашу свадьбу, а кто нет. На самом деле, это также помогает вам идеально спланировать приготовление еды и обстановку.
Добавив функцию списка гостей, вы можете просто добавить контактную форму 7 на свой свадебный сайт, чтобы ваш гость мог быть указан на церемонии.

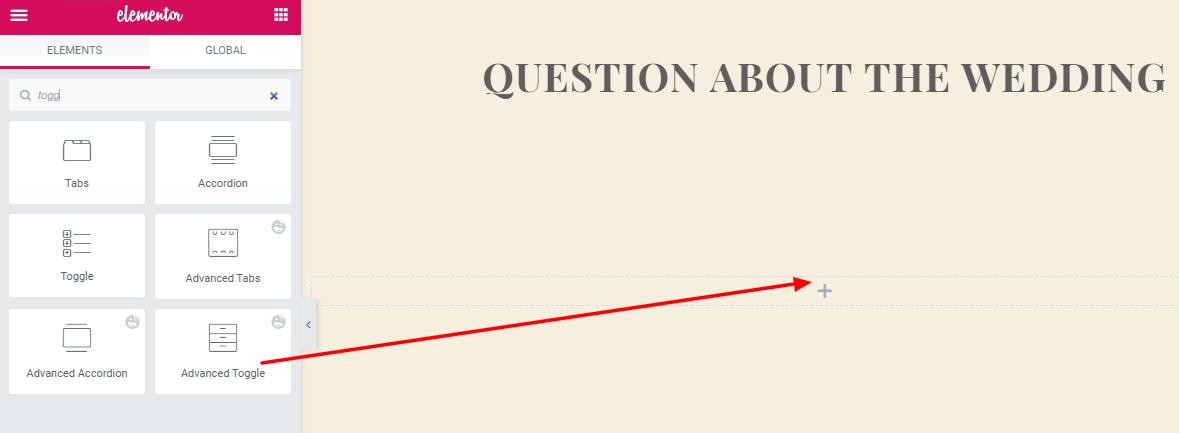
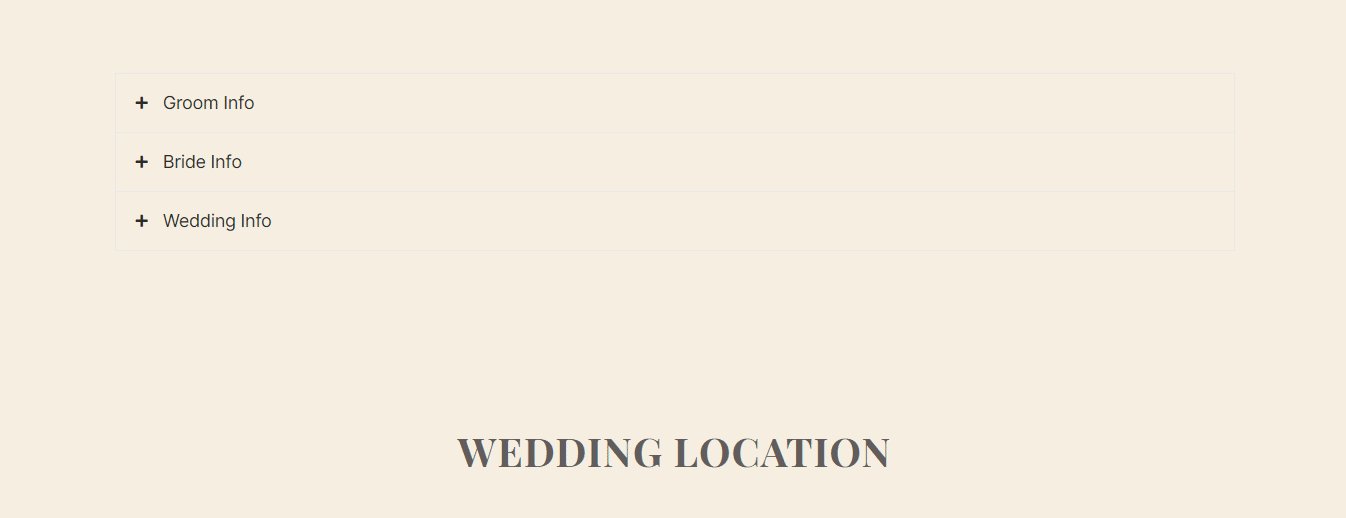
Вставьте раздел часто задаваемых вопросов
В разделе часто задаваемых вопросов вы можете ответить на некоторые дополнительные вопросы, касающиеся вашей свадьбы. Вы можете указать личную информацию о женихе и невесте, а также добавить дату свадьбы, место и т. д.
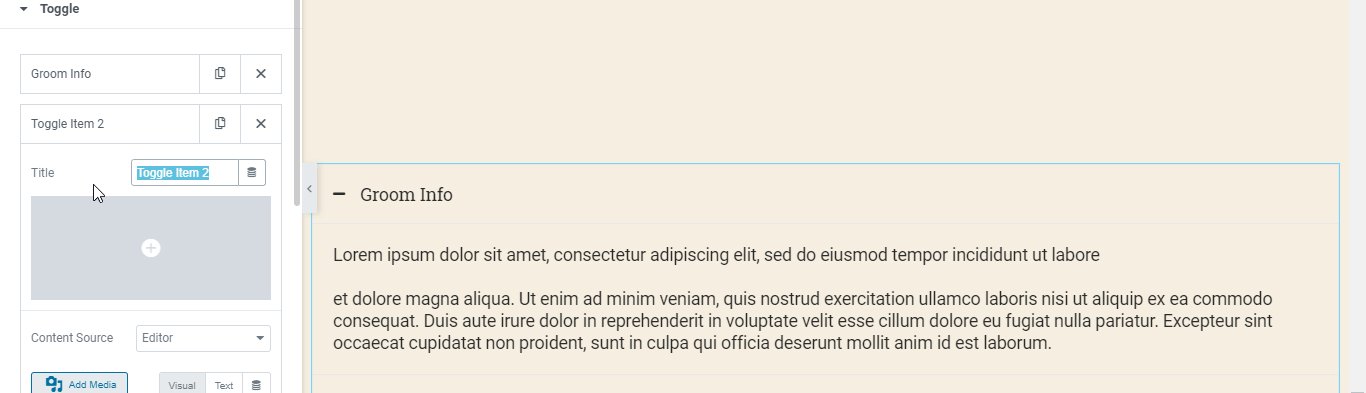
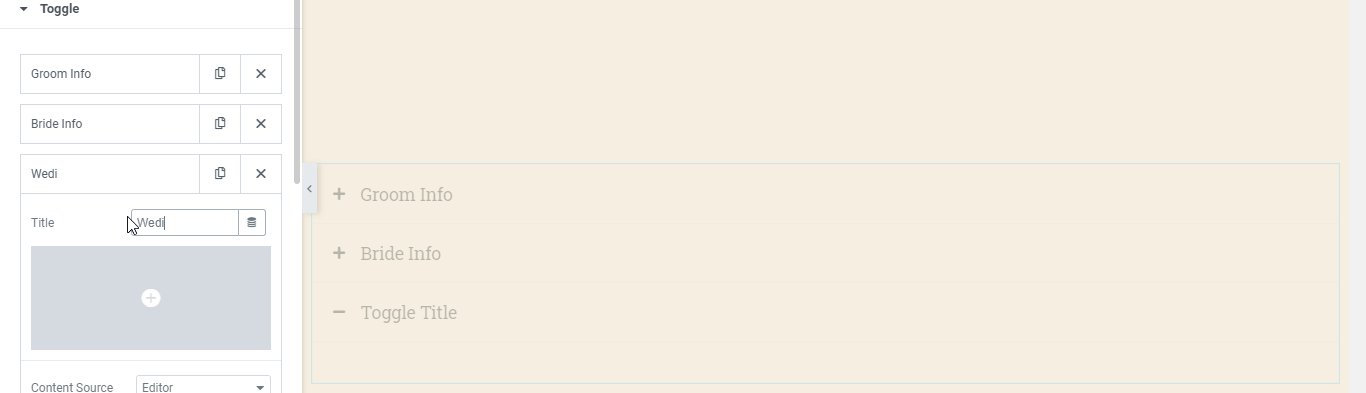
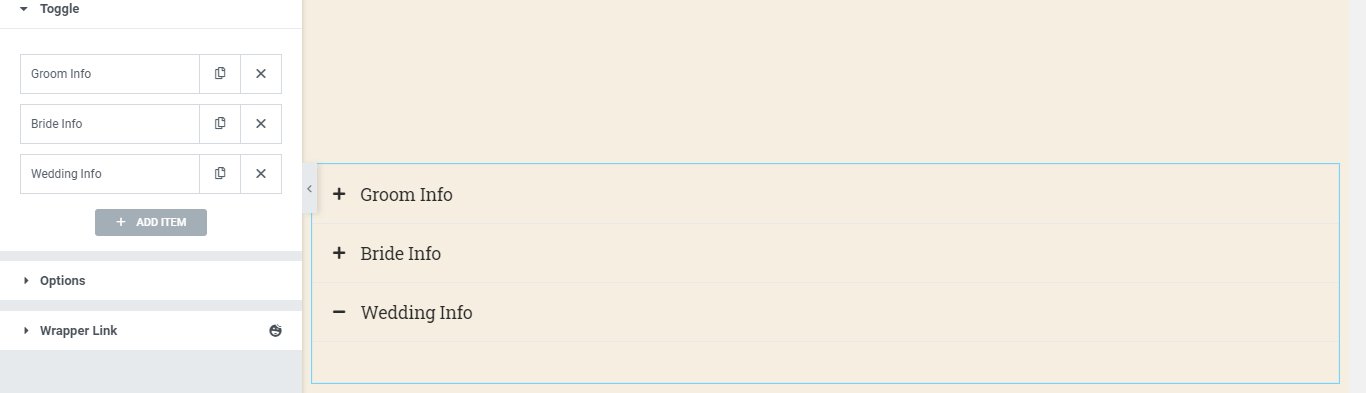
Давайте добавим раздел часто задаваемых вопросов. Сначала выберите столбец и найдите расширенный переключатель Happy Addons.

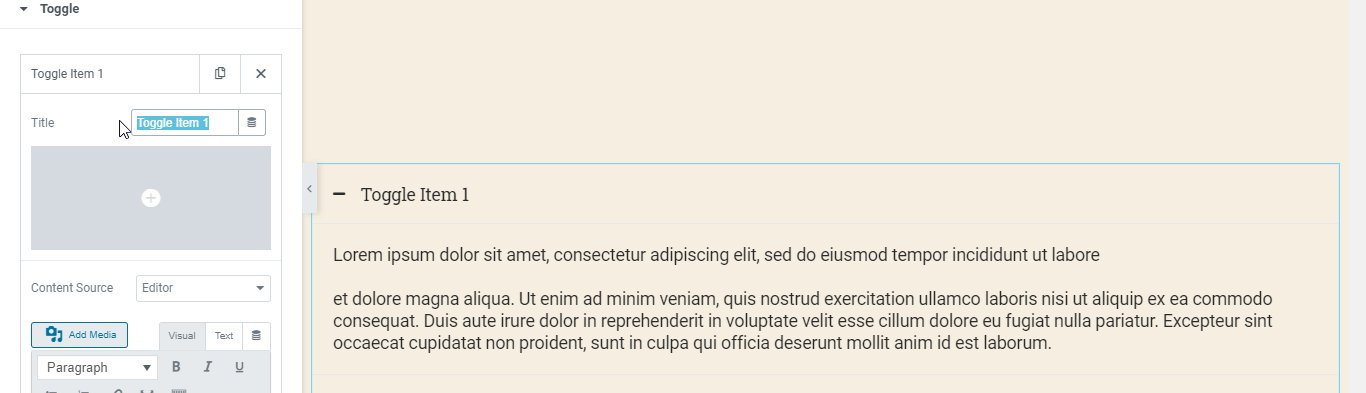
Затем перетащите Happy Advanced Toggle и задайте вопросы часто задаваемых вопросов с правильным ответом.

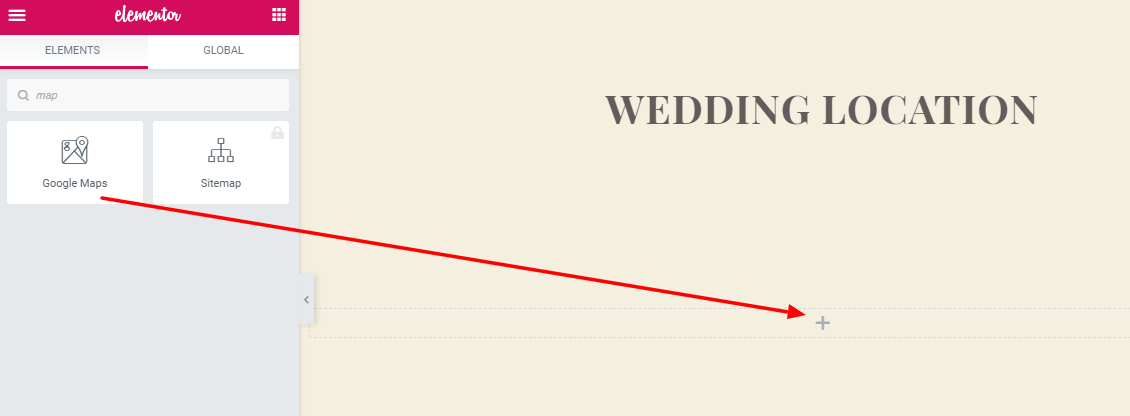
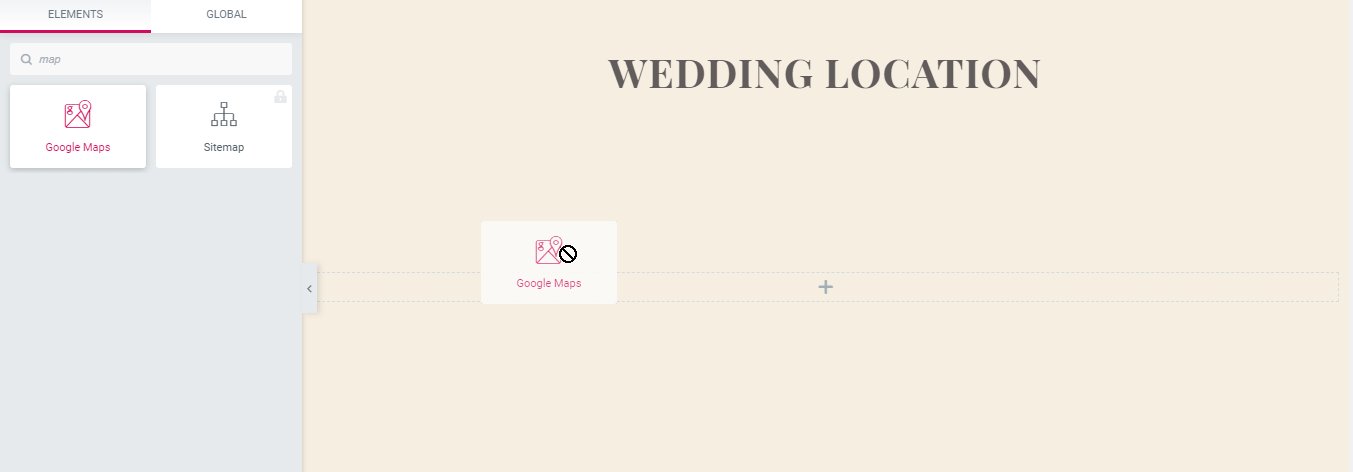
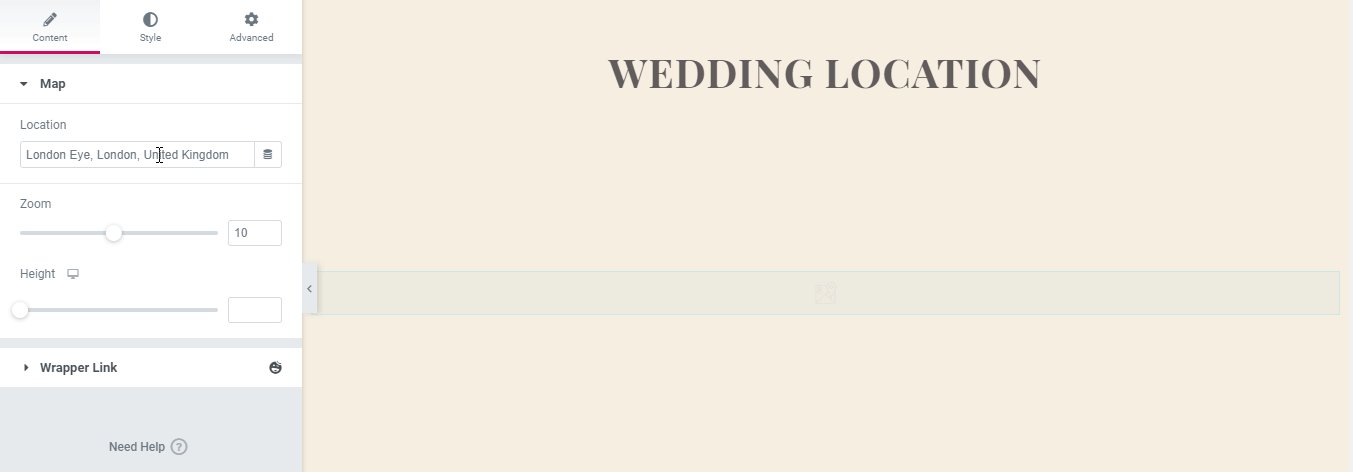
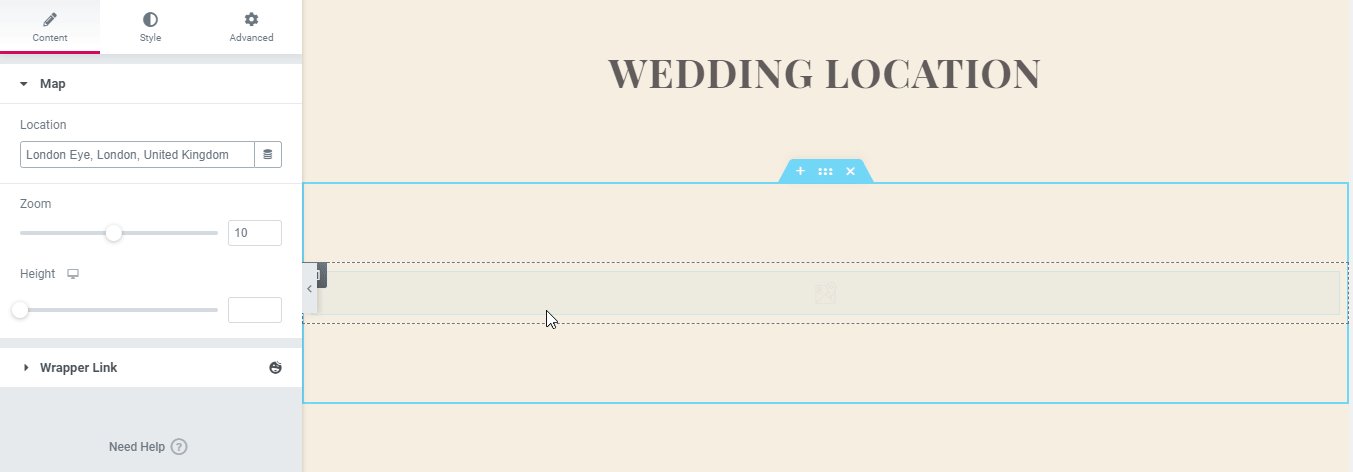
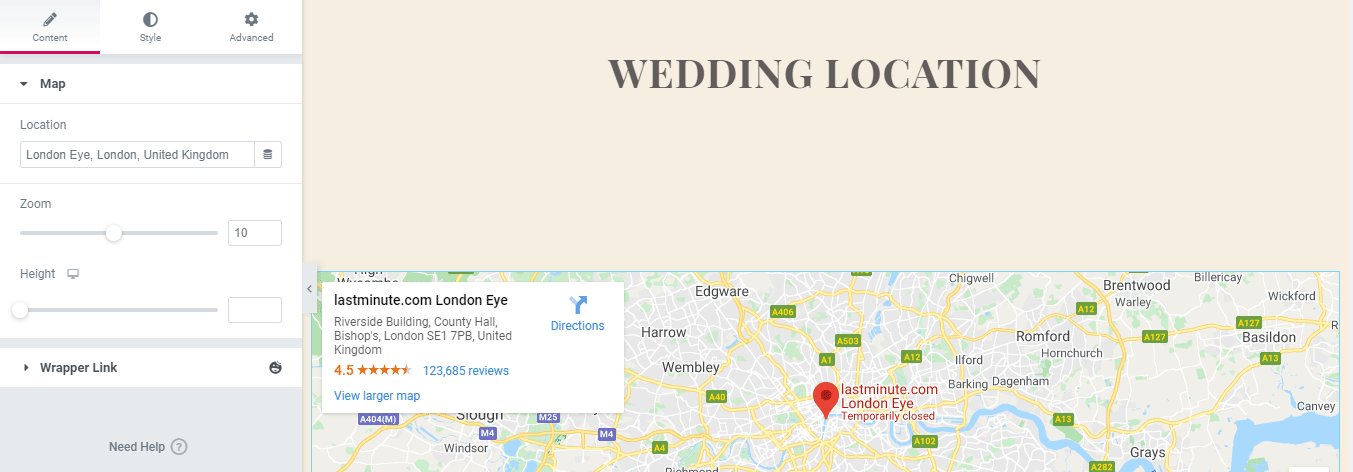
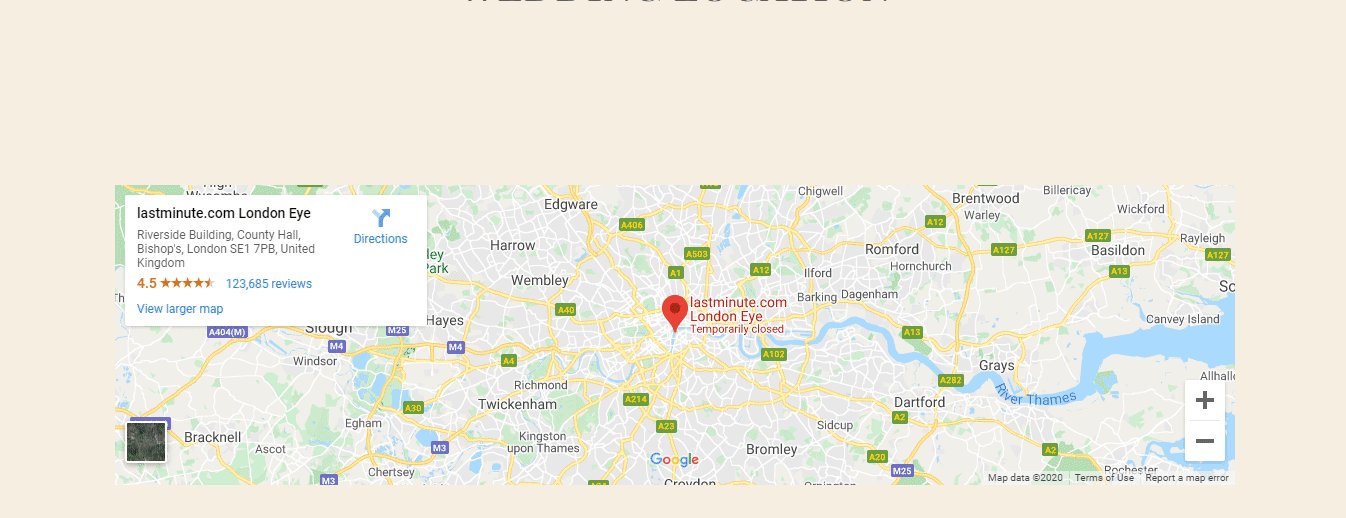
Предоставить карту
Добавив карту Google на свой веб-сайт, вы можете легко указать место вашей свадьбы, чтобы ваши дорогие друзья и гости могли легко найти ваше местоположение.
Здесь вы добавите карту.

Затем вы указали свое действительное местоположение и обновили страницу.

Поздравляем, ваш сайт готов к работе. Тем не менее, вы можете оформить свой сайт по-своему. С Elementor вы получите неограниченные возможности для создания своего сайта. Кроме того, Happy Addons сделает ваши руки более мощными, предоставляя расширенную анимацию и плавающие эффекты без кодирования CSS.
Окончательный предварительный просмотр вашего свадебного веб-сайта
После настройки свадебного веб-сайта пришло время проверить наш веб-сайт. На картинке ниже вы видите точно такой же сайт, который мы создали прямо сейчас.

Теперь вы также можете сделать свой свадебный сайт. Если вы хотите узнать больше об учебнике по созданию веб-сайта, вы можете просмотреть список ниже.
- Создать медицинский сайт
- Как создать туристический сайт
- Создайте веб-сайт электронной коммерции
- Сделать сайт онлайн-курса
Здесь вы найдете более подробную информацию об учебных пособиях по веб-сайтам, таким как медицинские веб-сайты, туристические веб-сайты и т. д.
Оживите свои воспоминания с помощью свадебного веб-сайта
Создать свадебный сайт не так сложно, как вы думали раньше. В этой статье мы продемонстрируем это, а также покажем, как легко создать свой свадебный сайт. Не только это, но иногда вы также можете использовать этот веб-сайт в коммерческих целях, отображая другую информацию о свадьбе.
Если у вас возникли проблемы с созданием веб-сайта вашей мечты и вам нужна помощь, свяжитесь с нами. Кроме того, поделитесь своими идеями в разделе комментариев о том, как вы хотите оформить свой сайт.

