Как настроить счет в WooCommerce
Опубликовано: 2020-04-08Будь то что угодно, люди всегда впечатлены его внешним видом. На самом деле, когда дело доходит до различных типов документов WooCommerce, владельцы магазинов не могут пойти на компромисс в отношении их внешнего вида. Владелец магазина может захотеть включить в счет-фактуру различные типы информации в зависимости от потребностей своего бизнеса. Точно так же клиент также хотел бы получить счет-фактуру, которая действительно содержит соответствующую информацию в качестве доказательства его покупки.
Плагин WooCommerce PDF Invoices, Packing Slips, Delivery Notes & Shipping Labels состоит из предопределенных шаблонов счетов, из которых вы можете создать счет с соответствующими данными по вашему выбору.
[зазор]
Прежде всего, установите и активируйте плагин в своем магазине WooCommerce. Перейдите в меню «Счет-фактура/Pack Slip» на панели инструментов, которая перенаправит вас на страницу «Общие настройки».
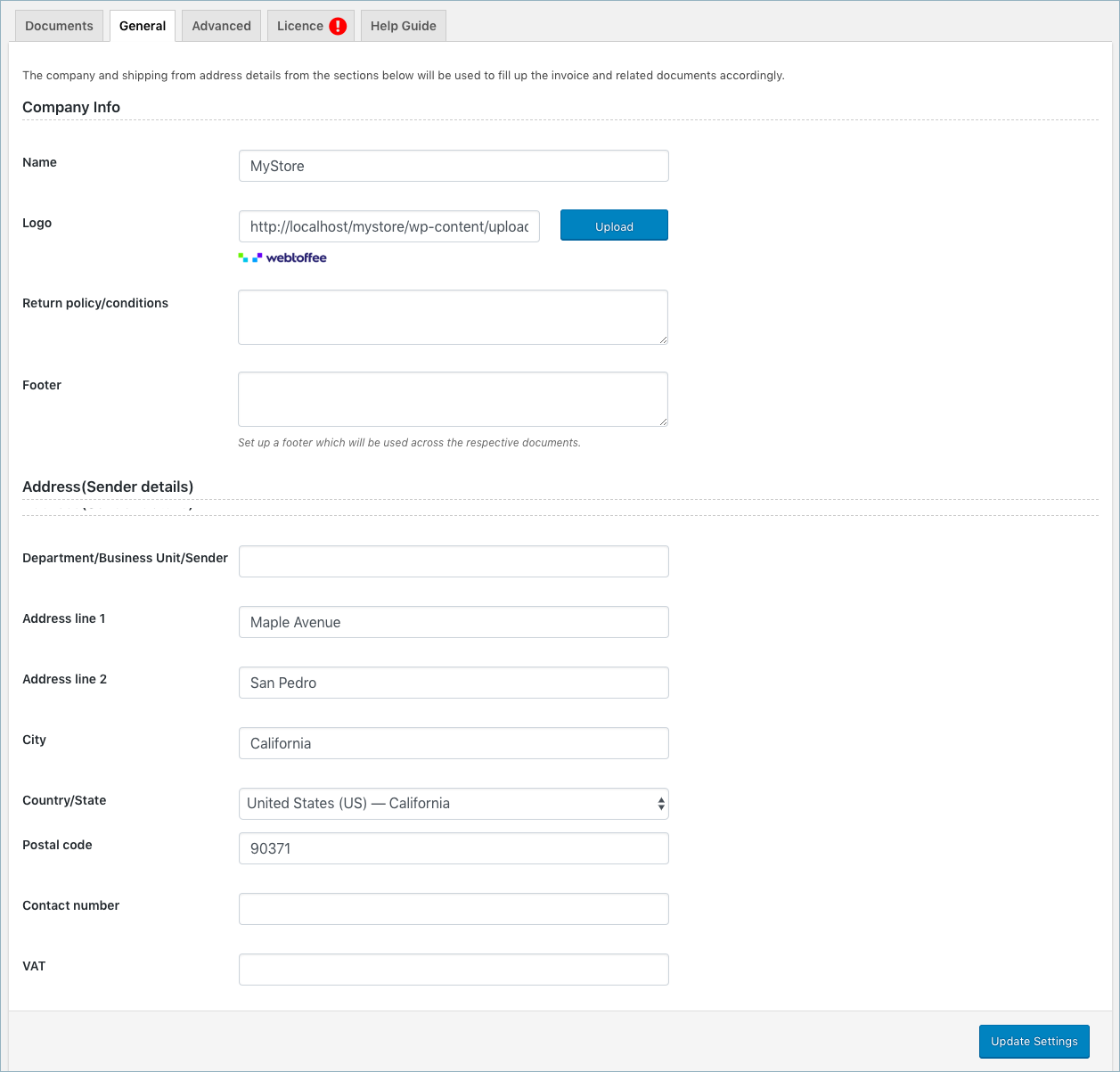
Страница общих настроек состоит из различных типов документов (счет-фактура, упаковочная накладная, отгрузочная этикетка, отгрузочная этикетка, адресная этикетка и накладная), которые по умолчанию включены для пользователей. Вы можете щелкнуть Настройки под типом документа, чтобы настроить соответствующие параметры. Активируйте/деактивируйте соответствующий тип документа с помощью переключателя.
Значения, настроенные в общих настройках, такие как логотип компании, адреса и т. д., содержат общую информацию, которая используется для всех типов документов. Если эти элементы настроены в общих настройках, то эти значения будут заполнены по умолчанию во всех типах документов, где это применимо. Однако предусмотрена возможность переопределения общих конфигураций из настроек отдельных типов документов.

Счет-фактура WooCommerce-Общие настройки
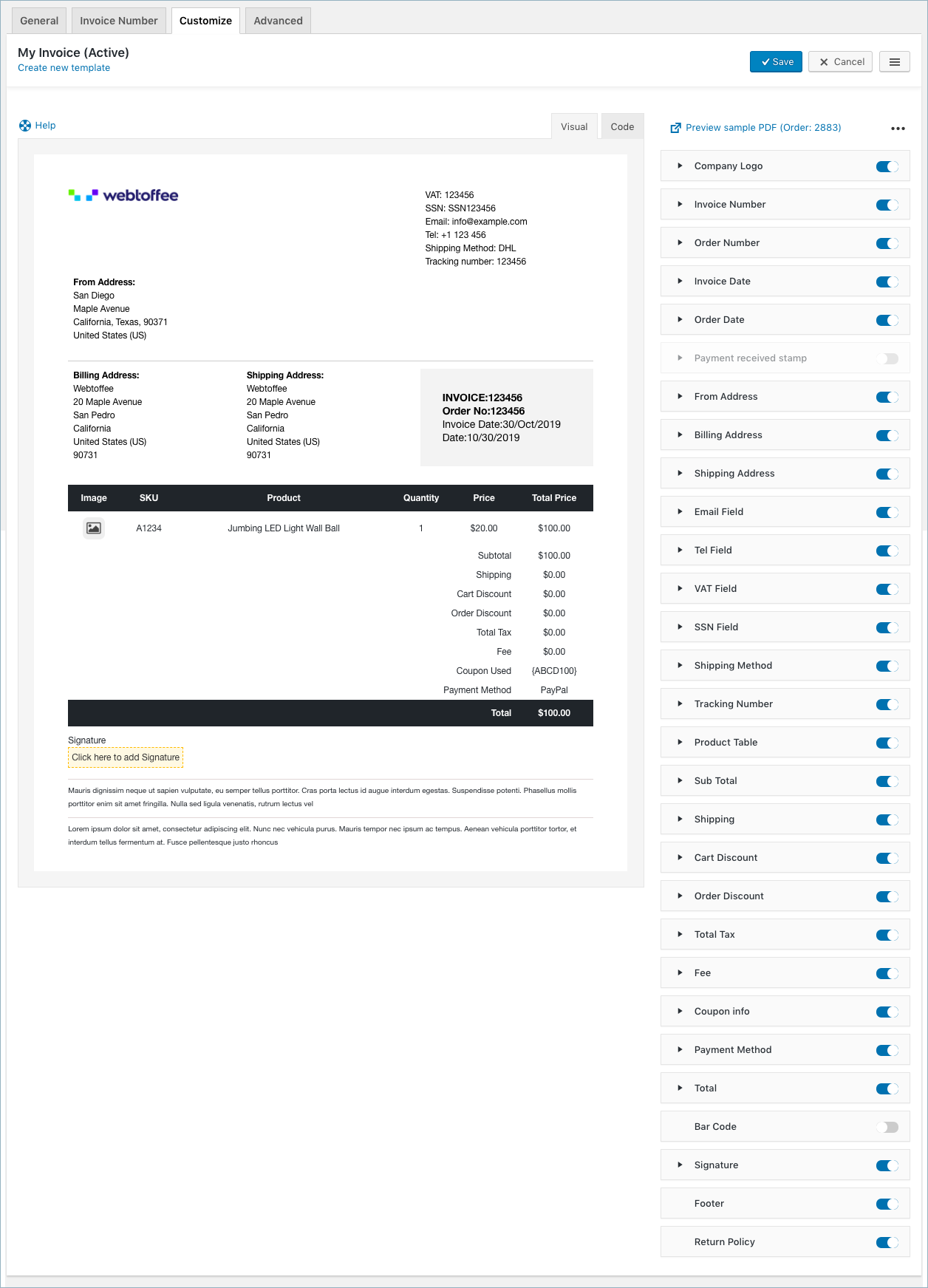
Чтобы настроить макет счета-фактуры, перейдите к настройкам счета-фактуры, щелкнув вкладку настроек под типом документа счета-фактуры. Параметры настройки вместе со встроенными макетами интегрированы на вкладке « Настроить » в настройках счета, как показано ниже.

Счет-фактура или упаковка WooCommerce-Настройки счета-Настроить
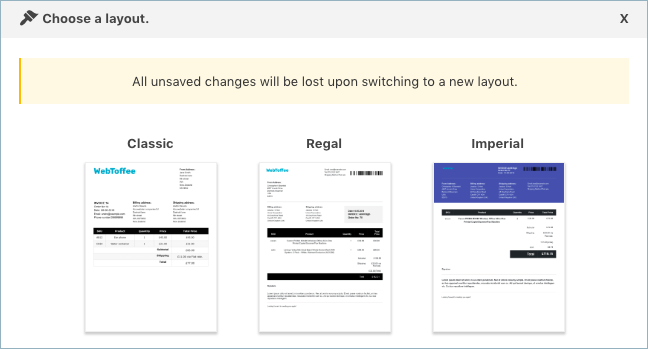
Некоторые из предопределенных шаблонов счетов, доступных в плагине, являются классическими, королевскими и имперскими , к которым можно получить доступ из параметра изменения макета , расположенного в верхнем левом углу окна.

Макеты счетов-фактур WooCommerce
Вы можете выбрать любой шаблон из доступных вариантов и продолжить его настройку. Видимостью каждого элемента в счете-фактуре можно управлять с помощью переключателя, встроенного в эту вкладку. Кроме того, некоторые общие элементы , такие как размер шрифта, стиль, цвет и другие специфические атрибуты каждого элемента, также могут быть изменены в соответствии с вашими потребностями.
Давайте рассмотрим несколько атрибутов настройки. Вот некоторые общие элементы, которые чаще всего встречаются во всех элементах:
- Текст: позволяет ввести пользовательский текст для соответствующего атрибута.
- Размер шрифта: позволяет определить размер шрифта для атрибута. Введите числовое значение в пикселях.
- Стиль: позволяет выбрать стиль текста. Он состоит из двух вариантов; Обычный и жирный.
- Цвет текста: позволяет выбрать цвет текста.

Счет-фактура WooCommerce-Настроить вкладку-Общие атрибуты
- Выравнивание текста: позволяет настроить выравнивание текста.
Он содержит два варианта; Право и лево. - Заголовок: позволяет установить собственный заголовок.

Счет-фактура WooCommerce-Настройка вкладки-Общие атрибуты-Выравнивание текста и заголовок
Другие специальные поля настройки:
Логотип компании: используйте этот параметр, чтобы установить логотип компании специально для счета. Если логотип уже загружен в общих настройках, то он будет подставлен сюда по умолчанию.

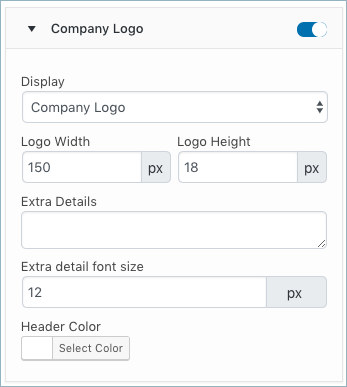
- Логотип компании:
- Отображение : позволяет добавить в счет логотип или название компании.
- Ширина и высота логотипа: позволяет настроить ширину и высоту логотипа в пикселях.
- Дополнительные сведения : позволяет добавить дополнительный текст, который будет размещен под логотипом или названием компании. Введите текст «none», чтобы не включать какой-либо дополнительный текст.
- Дополнительный размер шрифта : позволяет определить размер шрифта, применимый только для названия компании.
- Цвет заголовка:

WooCommerce Invoice-Customize Tab-Company Logo fields
- Номер счета:
- Дата счета: Дата заказа: WooCommerce Invoice-Customize Tab-Format
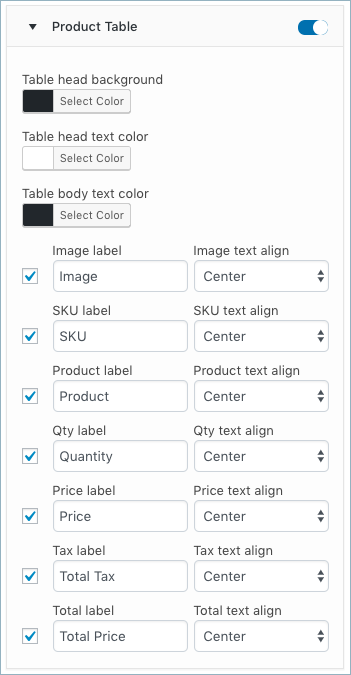
- Таблица продуктов: эта таблица будет содержать информацию, относящуюся к продуктам, такую как SKU продукта, название продукта, количество и общая цена. Вы можете настроить размер шрифта, выравнивание текста и цвет.
- Это поле содержит следующие элементы для настройки таблицы товаров:
- Цвет заголовка: позволяет установить цвет заголовка таблицы товаров.
- Цвет текста : позволяет установить цвет текста в разделе заголовка таблицы продуктов.
- SKU Align : позволяет установить выравнивание для SKU в таблице продуктов.
Он содержит три варианта; Справа, слева и по центру. - Выравнивание продукта: позволяет настроить выравнивание продукта в таблице продуктов. Выбор есть; Справа, слева и по центру.
- Выравнивание количества: позволяет установить выравнивание количества продуктов в таблице продуктов. Он также предлагает; Параметры справа, слева и по центру.
- Выравнивание цен: позволяет установить выравнивание цен продуктов в таблице продуктов.
- Выравнивание общей цены: позволяет установить выравнивание общей цены продуктов в таблице продуктов.
- Цвет тела : позволяет установить цвет основного текста таблицы продуктов.
- Артикул : позволяет задать пользовательский текст для столбца таблицы, указывающий информацию о артикуле.
- Продукт : позволяет установить пользовательский текст для столбца таблицы, указывающий название продукта.

WooCommerce Invoice-Customize Tab-Таблица продуктов
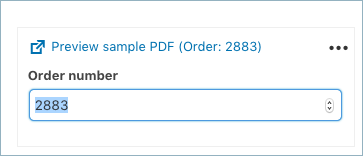
- Предварительный просмотр : перед активацией макета вы можете предварительно просмотреть образец счета за последний заказ в формате PDF. Чтобы получить предварительный просмотр определенного заказа, введите соответствующий номер заказа в соответствующем поле.

WooCommerce Счет-фактура или упаковка-Настройки счета-Настройка-Предварительный просмотр
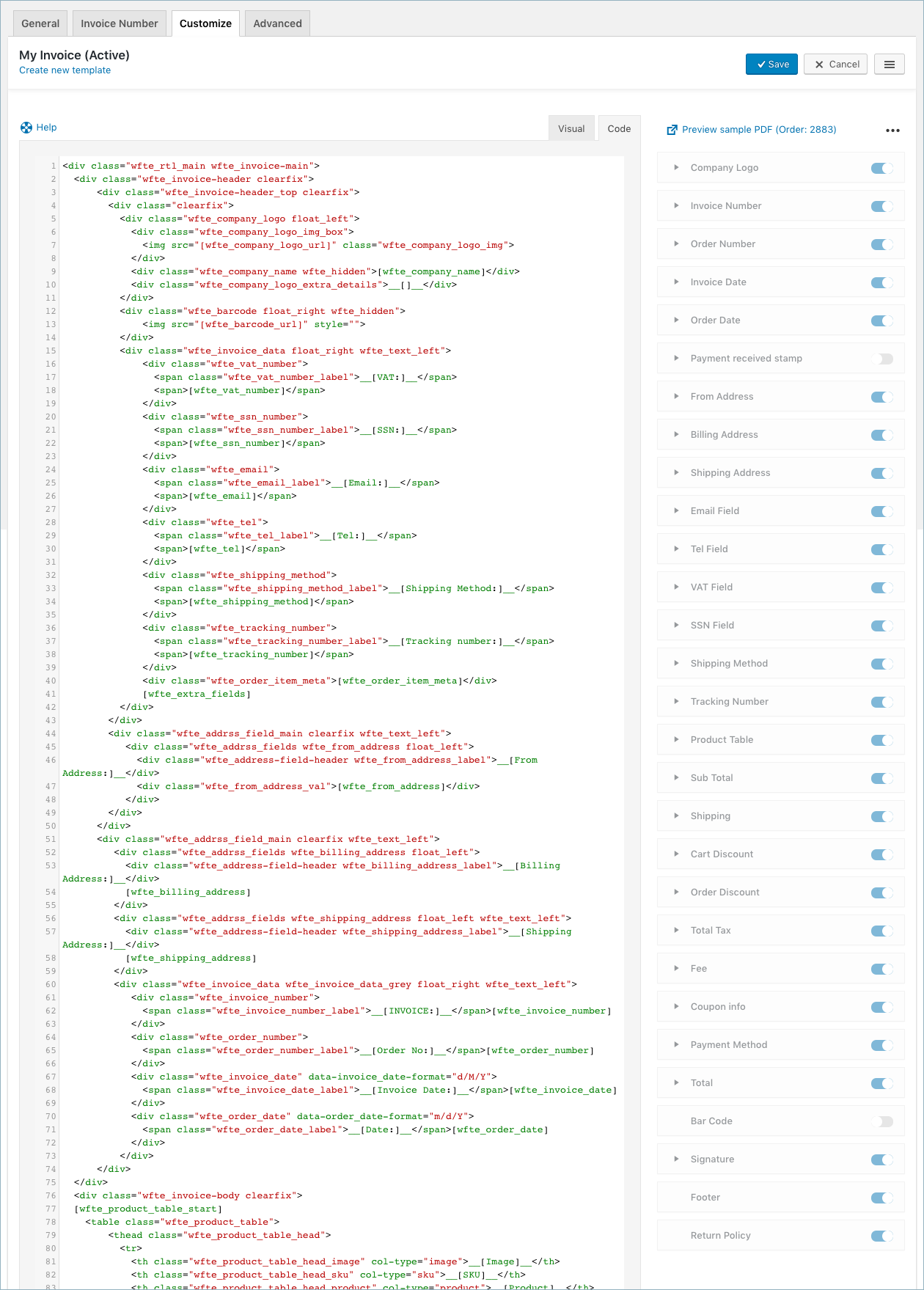
- Редактор кода : вы даже можете переключиться на редактор кода, чтобы внести дополнительные настройки, кроме тех, которые перечислены в визуальном редакторе.

WooCommerce Счет-фактура или упаковка-Настройки счета-Настройка-Редактор кода
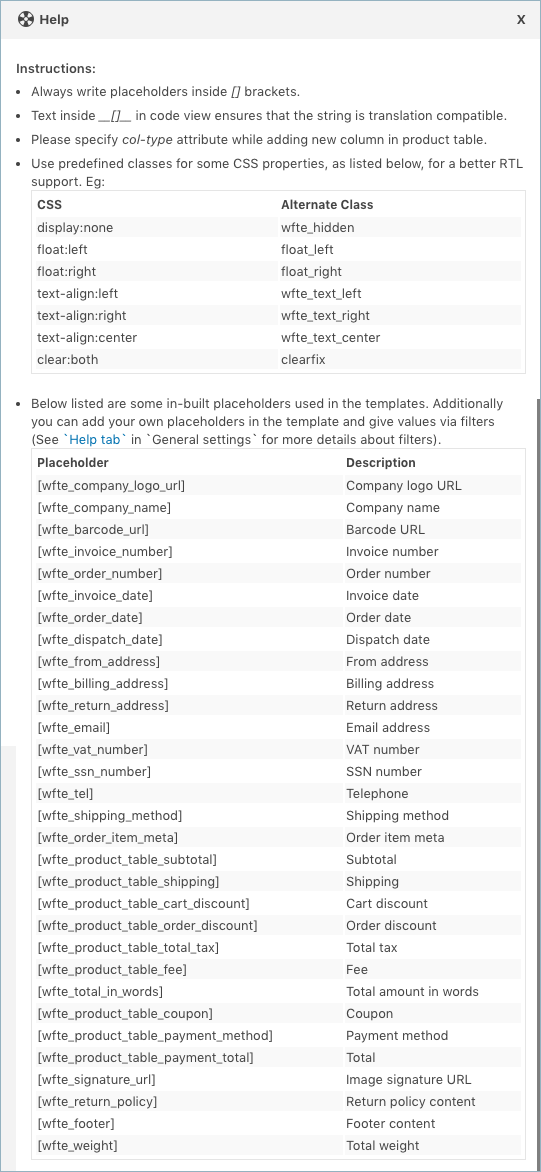
- Справка : при внесении изменений с помощью редактора кода вам лучше обратиться к справке , в которой кратко описаны заполнители, альтернативные классы для поддержки RTL и т. д., как показано ниже:

WooCommerce Счет-фактура или упаковка-Настройки счета-Настройка-Редактор кода-Справка
Вывод
Получение счетов с вашими индивидуальными данными, такими как логотип компании, адреса и т. д., безусловно, является дополнительным преимуществом для владельцев магазинов. Встроенные шаблоны и функции редактора кода позволяют создавать счета с пользовательскими данными.