Как настроить страницу оформления заказа WooCommerce в 2025 году
Опубликовано: 2025-01-11Покупатели любят быструю и удобную процедуру оформления заказа. Но если их отвлечет хотя бы малейшее отвлечение, они бросят свои тележки, не задумываясь. Вот как быстро вы потеряете продажу.
Используя страницу оформления заказа WooCommerce по умолчанию, вы, возможно, уже теряете ценных клиентов. Его настройка может обеспечить согласованность брендинга, устранить отвлекающие факторы и упростить совершение покупок для ваших клиентов. Так вы сможете улучшить средний чек заказа и увеличить продажи.
Продолжайте читать этот пост, поскольку мы покажем вам, как максимально просто настроить страницу оформления заказа WooCommerce, и поможем вам оптимизировать ее для повышения коэффициентов конверсии.
- 1 Зачем настраивать страницу оформления заказа WooCommerce
- 2 способа настройки страницы оформления заказа WooCommerce
- 2.1 1. Использование редактора сайта и блоков WooCommerce
- 2.2 2. Использование конструктора WooCommerce, такого как Divi
- 3. Почему Divi идеально подходит для настройки страниц оформления заказа WooCommerce
- 3.1 1. Divi Quick Sites для создания сайта WooCommerce (с шаблоном оформления заказа)
- 3.2 2. Профессионально разработанные макеты сайтов WooCommerce
- 3.3 3. Собственные модули оформления заказов WooCommerce от Divi
- 3.4 4. Конструктор тем Divi для быстрого создания сайтов WooCommerce
- 3.5 5. Встроенные маркетинговые инструменты для оптимизации страниц оформления заказа
- 4. Как настроить страницу оформления заказа WooCommerce (шаг за шагом)
- 4.1 1. Создайте шаблон страницы оформления заказа
- 4.2 2. Настройте шаблон страницы оформления заказа
- 4.3 3. Сохраните и просмотрите шаблон оформления заказа
- Еще 5 способов оптимизировать шаблоны оформления заказов WooCommerce
- 6 инструментов, необходимых для создания шаблонов оформления заказов WooCommerce
- 7 Divi + WooCommerce — идеальное решение для электронной коммерции
- 8 часто задаваемых вопросов по настройке страниц оформления заказа WooCommerce
Зачем настраивать страницу оформления заказа WooCommerce
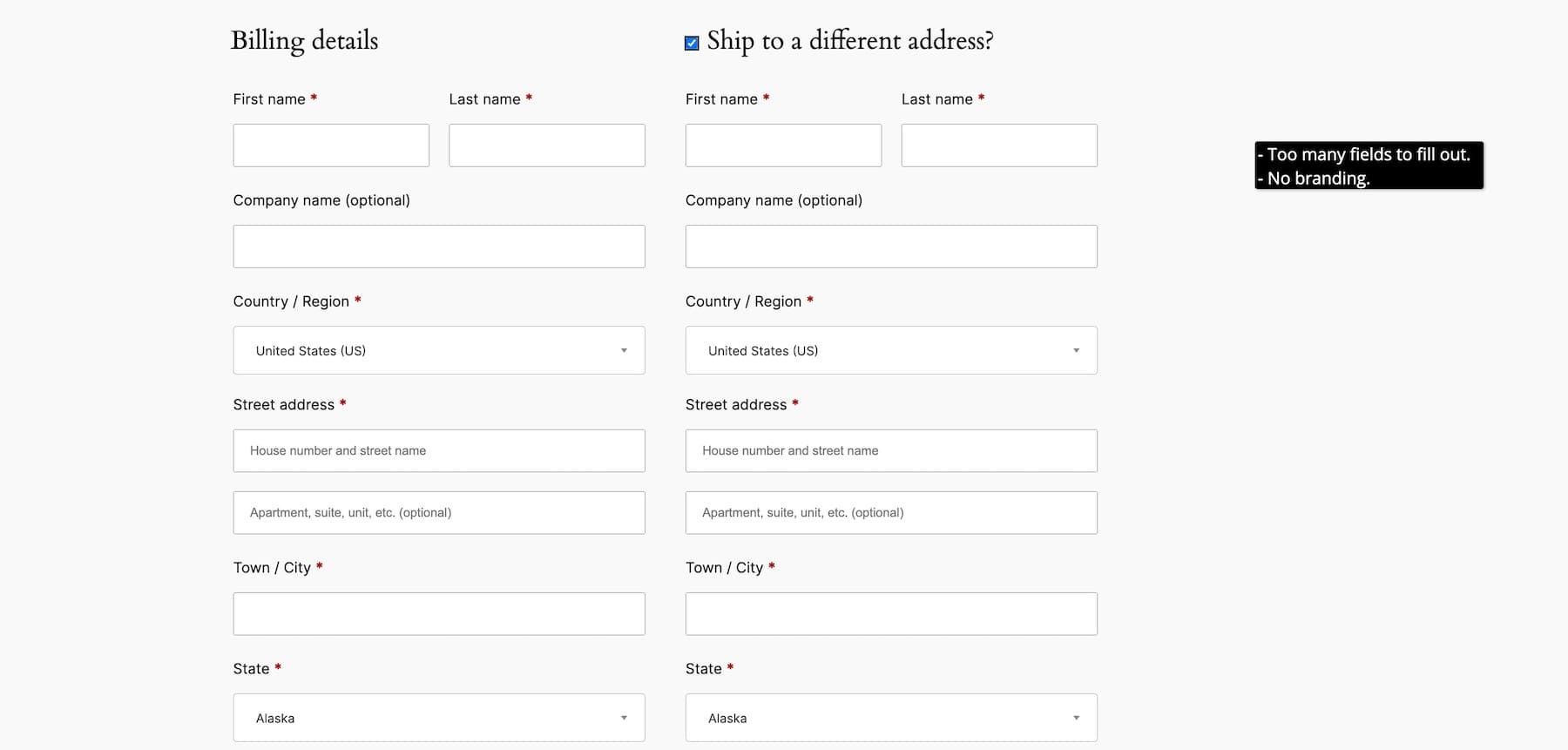
Вы получаете доход только тогда, когда они оформляют заказ, поэтому ваш заказ необходимо тщательно оптимизировать. С WooCommerce вы уже получаете заранее разработанную форму оформления заказа вместе с другими страницами, но она проста и излишне длинна, что рискует вашими клиентами уйти, не выполнив каких-либо желаемых действий.

Однако если ваша проверка настроена, это поможет вам:
- Увеличение средней стоимости заказа (AOV): вы упрощаете процесс оформления заказа для своих клиентов, устраняя ненужные шаги, позволяя оформлять заказы на одной странице и автоматически заполняя основные данные. Это ускоряет завершение оплаты и заставляет клиентов чаще делать заказы.
- Улучшите взаимодействие с пользователем: вы оптимизируете оформление заказа в зависимости от типа продукта. Для одного продукта вы разрешаете им оформить заказ в качестве гостя. Для ежемесячных подписок SaaS вы разрешаете им входить в систему, используя данные своей учетной записи Google. Для аренды или других онлайн-бронирований, требующих длительного (но важного) процесса, вы можете включить многоэтапную проверку, чтобы разбить ее.
- Поддерживайте единообразие бренда. Checkout по-прежнему является частью вашего бизнеса, поэтому его настройка, позволяющая добавить свой фирменный стиль и удалить отвлекающие элементы, такие как нижний колонтитул и заголовок, — это отличный способ гарантировать, что ваши клиенты завершат свои покупки.
Способы настройки страницы оформления заказа WooCommerce
В зависимости от того, насколько вы хотите настроить, вы можете использовать редактор сайтов WordPress или конструктор WooCommerce, чтобы изменить страницу оформления заказа. Например, с помощью блоков WooCommerce вы можете вносить незначительные изменения в фирменный стиль, например цвета, шрифты и размер. Но с помощью конструктора WooCommerce, такого как Divi, вы можете изменить каждый сантиметр страницы оформления заказа.
Я покажу вам, как это сделать обоими способами.
1. Использование редактора сайта и блоков WooCommerce
Обратите внимание, что вы можете получить доступ к редактору сайтов WordPress только в том случае, если у вас установлена тема «Блокировать», то есть он не будет работать, если вы используете классическую или стороннюю тему. В нашем примере мы используем тему Twenty Twenty-Four.
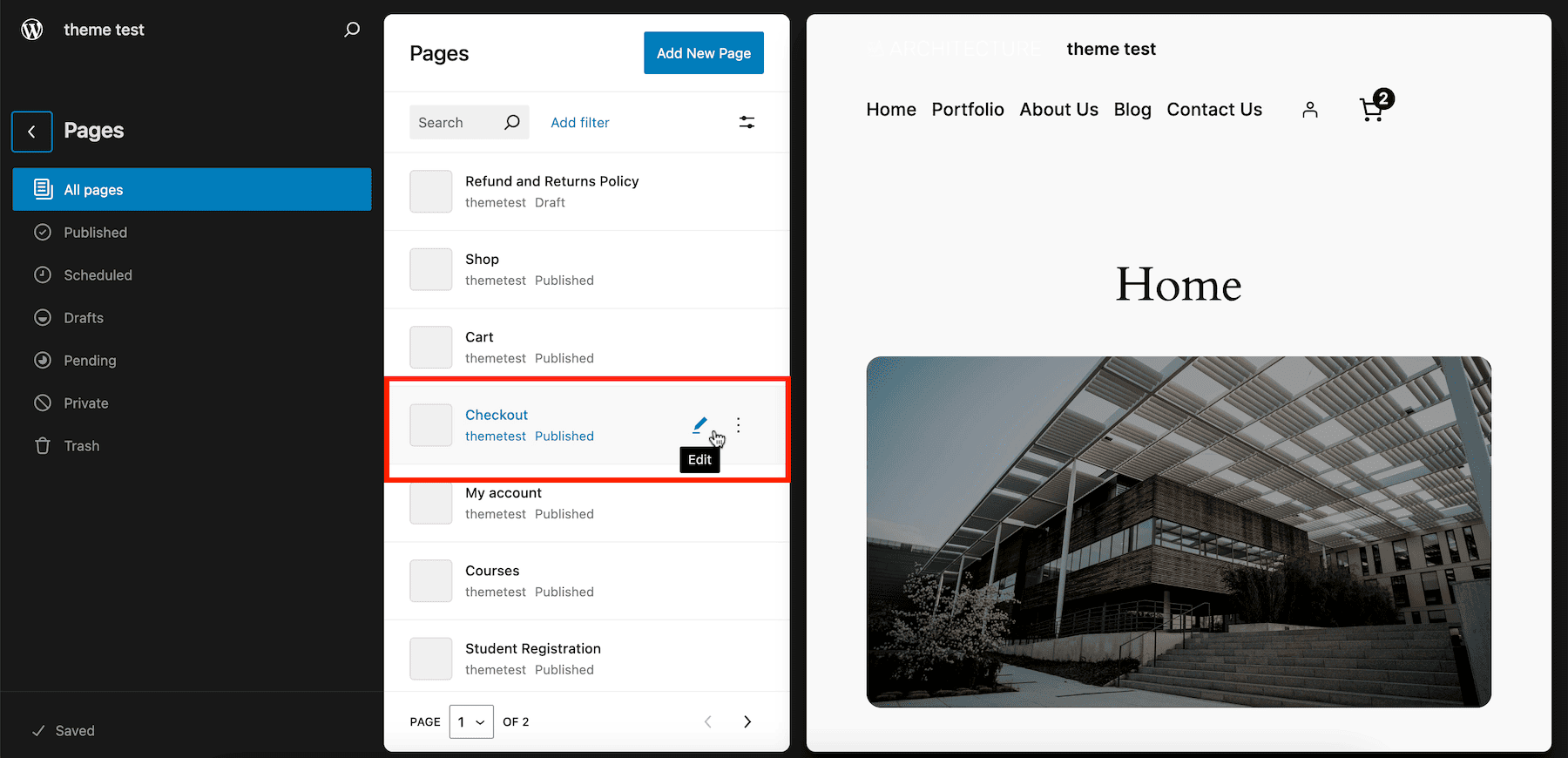
Перейдите в «Внешний вид» > «Редактор» > «Страницы» > «Оформить заказ» > «Редактировать», чтобы получить доступ к редактору сайта. (Если вы используете классическую тему, вы можете изменить страницу оформления заказа, перейдя в панель управления WordPress > Страницы > Оформить заказ > Изменить. )

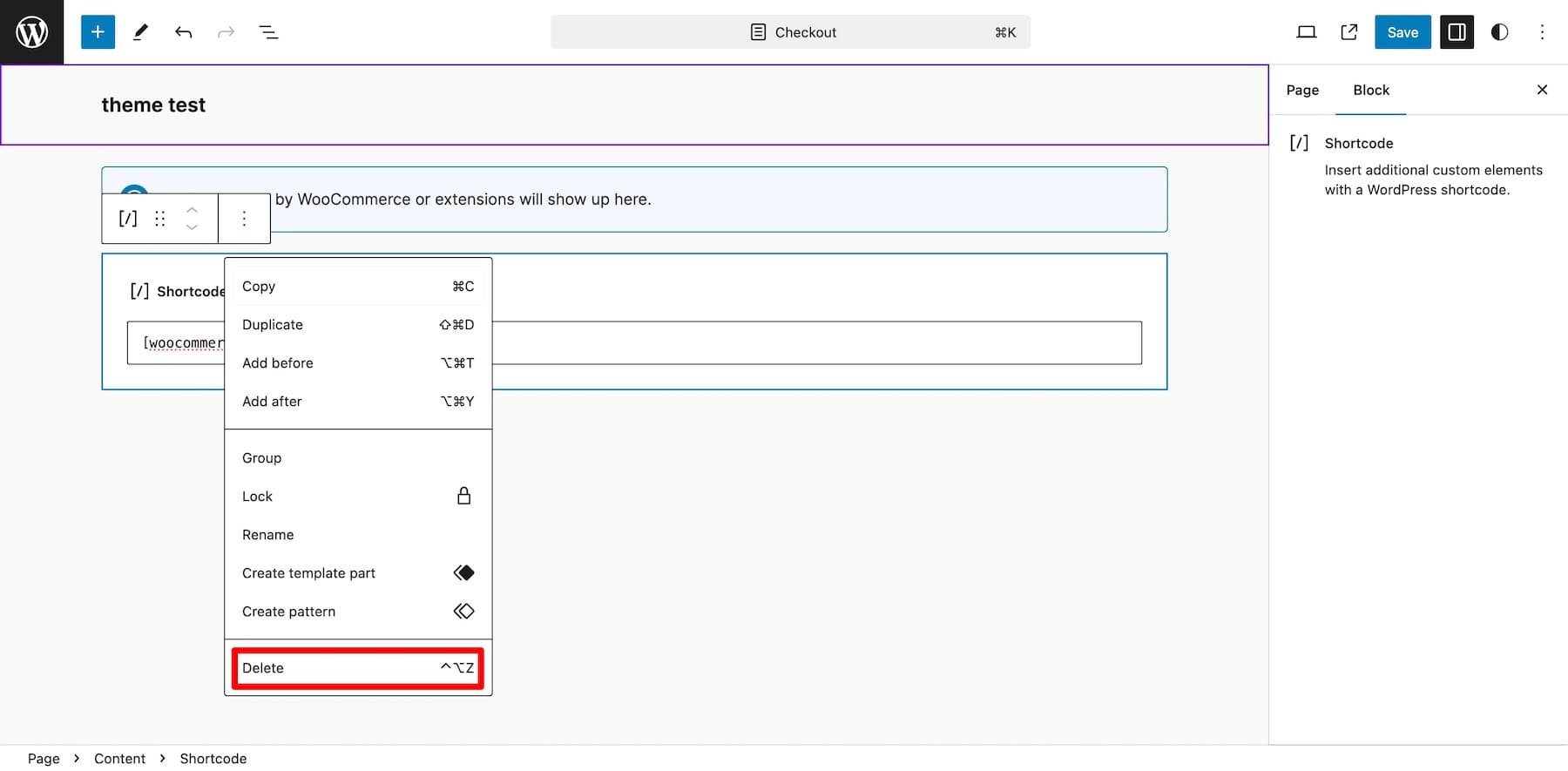
Вы увидите короткий код оформления заказа WooCommerce по умолчанию. Удалите его, потому что вы вообще не можете его настроить.

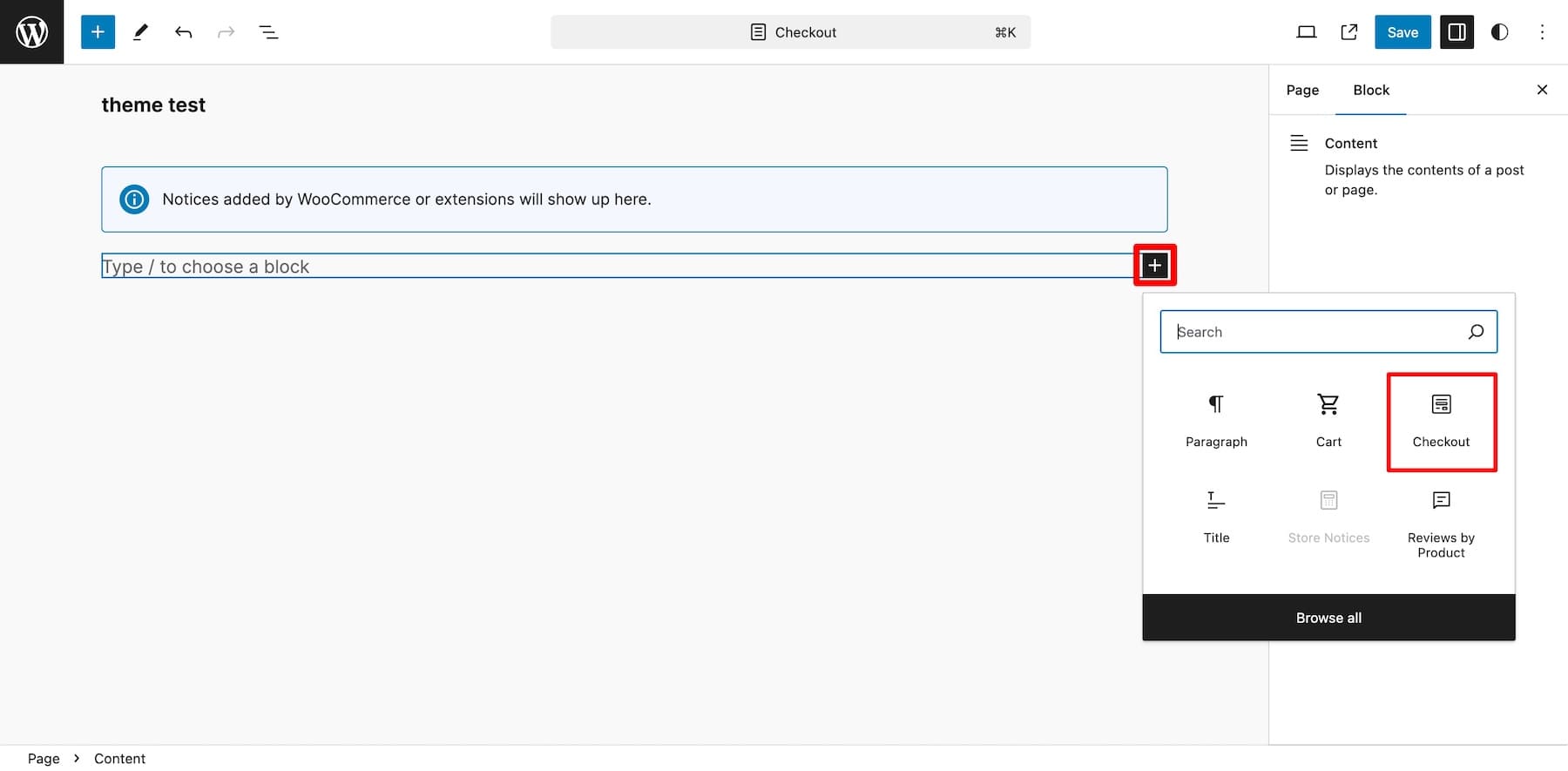
Добавьте блок Checkout WooCommerce, щелкнув значок плюса.

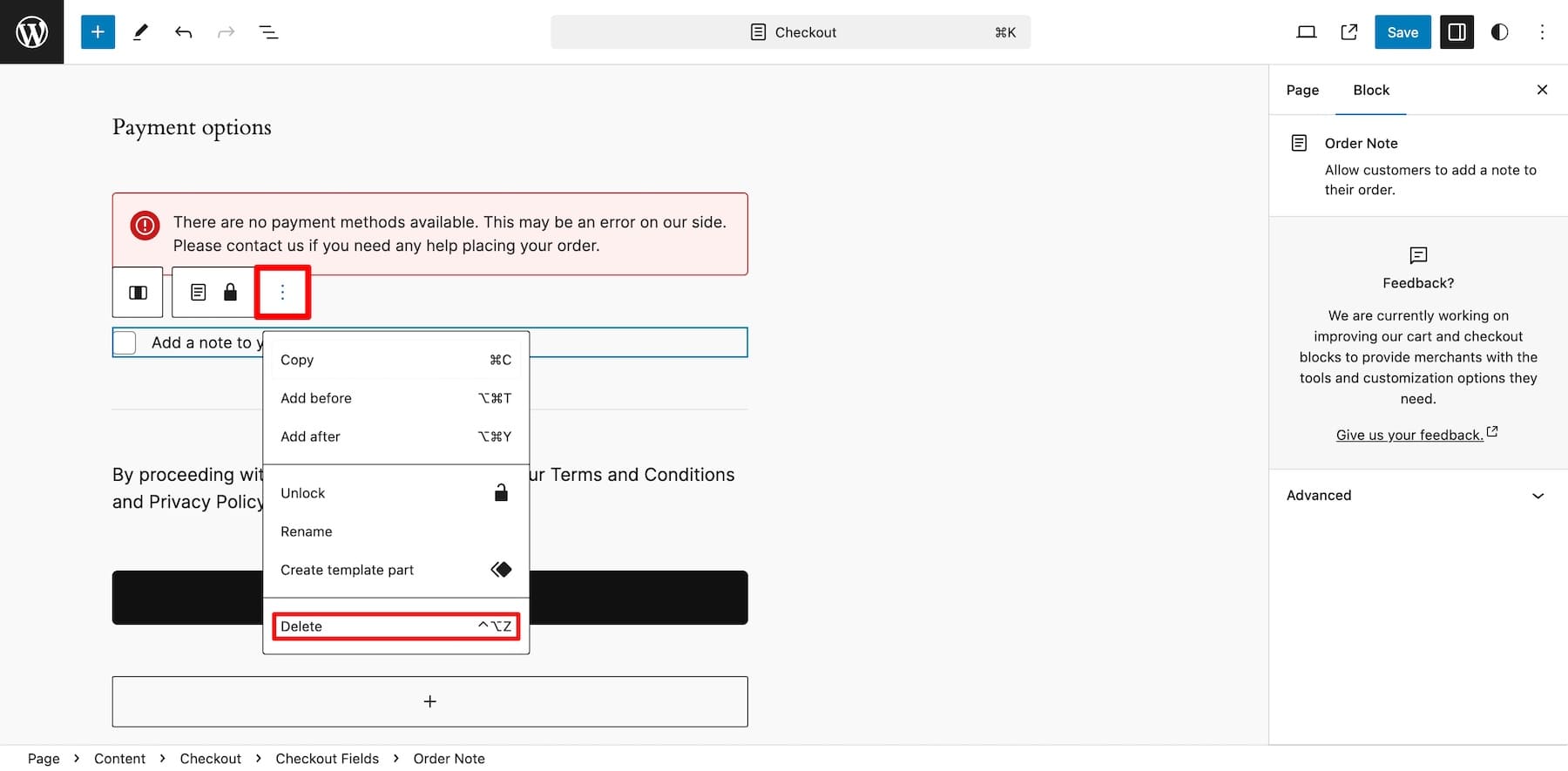
Удалите некоторые элементы блока, такие как примечания к заказу, условия, номера телефонов, заголовки разделов, ссылки возврата в корзину и т. д. Чтобы удалить элемент, нажмите на три точки (настройки), а затем выберите «Удалить».

Просмотрите шаблон и решите, какие элементы удалить. Однако не переусердствуйте, поскольку удаление важных шагов может помешать вам получить необходимую информацию для ваших клиентов. Например, вы можете удалить строку «Адрес 2», так как клиенты чаще всего оставляют ее пустой, но не графу «Номер телефона», если вы планируете отправлять маркетинговые сообщения через SMS или WhatsApp.
Поскольку Checkout WooCommerce — это родительский блок, созданный путем объединения множества дочерних блоков, вы не можете напрямую изменять настройки стиля, такие как шрифт и цвет. Поскольку родительские блоки адаптируют стили из глобальных настроек темы, WordPress Gutenberg ограничен в настройке. Вы не сможете многое настроить, если не напишете код или не купите расширения, что в конечном итоге приводит к трате большего количества денег.
2. Использование конструктора WooCommerce, такого как Divi
Если вам нравится полный контроль над дизайном вашего интернет-магазина и экономия денег, настройка оформления заказа (и других страниц) с помощью конструктора WooCommerce, такого как Divi, — это то, что вам нужно. Он упрощает настройку, предлагает неограниченную гибкость и позволяет изменять каждый уголок вашего интернет-магазина, включая страницу оформления заказа.
Divi идеально подходит для настройки страниц оформления заказа WooCommerce (и создания сайтов электронной коммерции) благодаря своему конструктору без кода, с возможностью перетаскивания для удобства новичков, динамическим элементам оформления заказа WooCommerce для функциональности, а также потрясающим готовым макетам оформления заказа и веб-сайтов. , что упрощает проектирование. Divi идеально сочетается с WooCommerce благодаря своим маркетинговым инструментам, таким как Divi Leads, которые позволяют проводить сплит-тесты и условия , которые помогают оптимизировать различные пути пользователя.
Вы также получаете уникальные инструменты, такие как Divi Quick Sites для создания страницы оформления заказа, интернет-магазина или веб-сайта за две минуты, а также Divi AI для создания макетов страниц, оптимизированного текста, соответствующего стилю вашего бренда, и красивых изображений за считанные минуты. В Divi есть все необходимое для запуска и развития вашего интернет-магазина без инвестиций в сторонние расширения для добавления функциональности.
Начните работу с Диви
Почему Divi идеально подходит для настройки страниц оформления заказа WooCommerce

В сочетании с WooCommerce Divi представляет собой идеальное решение для электронной коммерции, которое помогает вам легко создавать фирменные интернет-магазины и страницы оформления заказа. Он дополняет WooCommerce благодаря этим мощным функциям:
1. Divi Quick Sites для создания сайта WooCommerce (с шаблоном оформления заказа)
Divi Quick Sites — это спасатель для владельцев сайтов, которым не нравится создавать свой сайт с нуля. Вы даже не коснетесь ни строчки кода и не переместите курсор. Divi Quick Sites создаст для вас фирменный интернет-магазин менее чем за две минуты. Все, что вам нужно сделать, это нажать кнопку «Магазин» при заполнении данных вашего сайта, и он автоматически установит и активирует WooCommerce. Он также создает фирменные шаблоны страниц WooCommerce, такие как товар, корзина и оформление заказа .
Перейдите в Divi > Создать новый сайт > Выберите готовый шаблон.
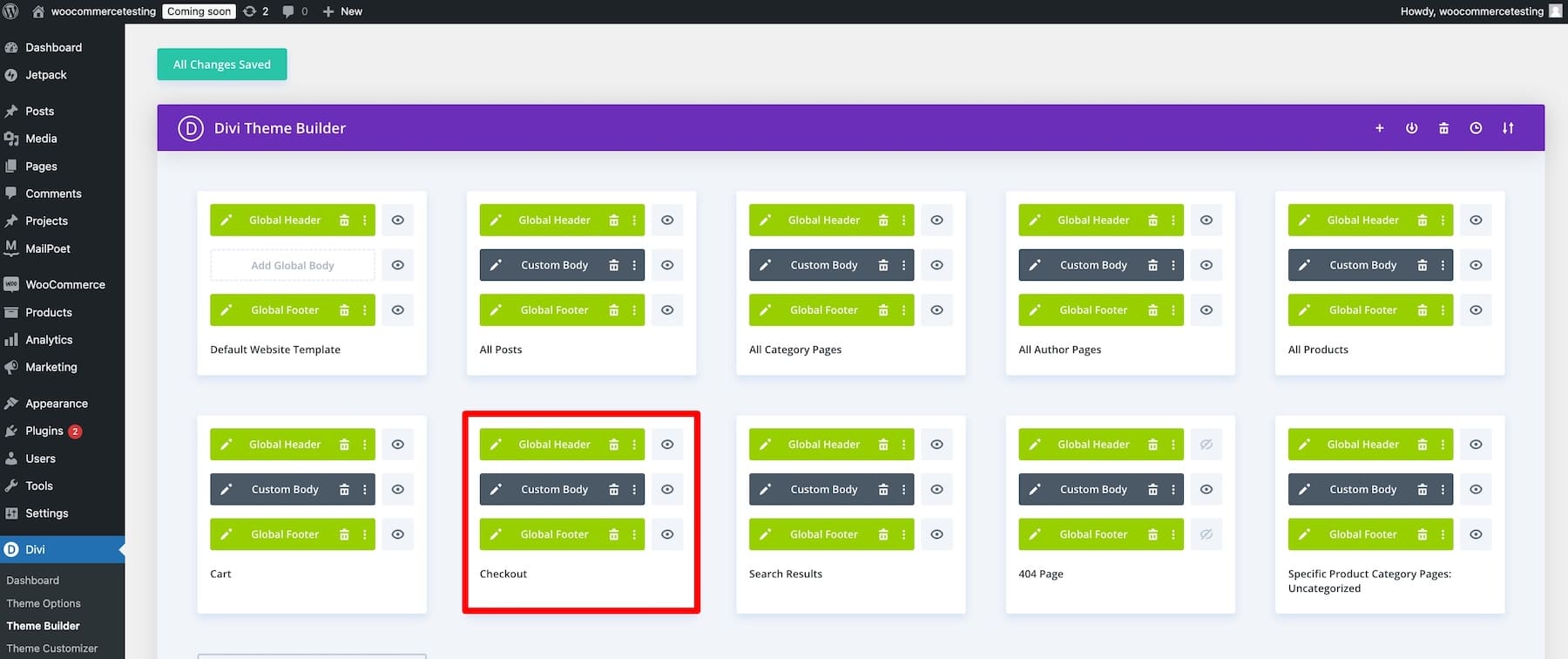
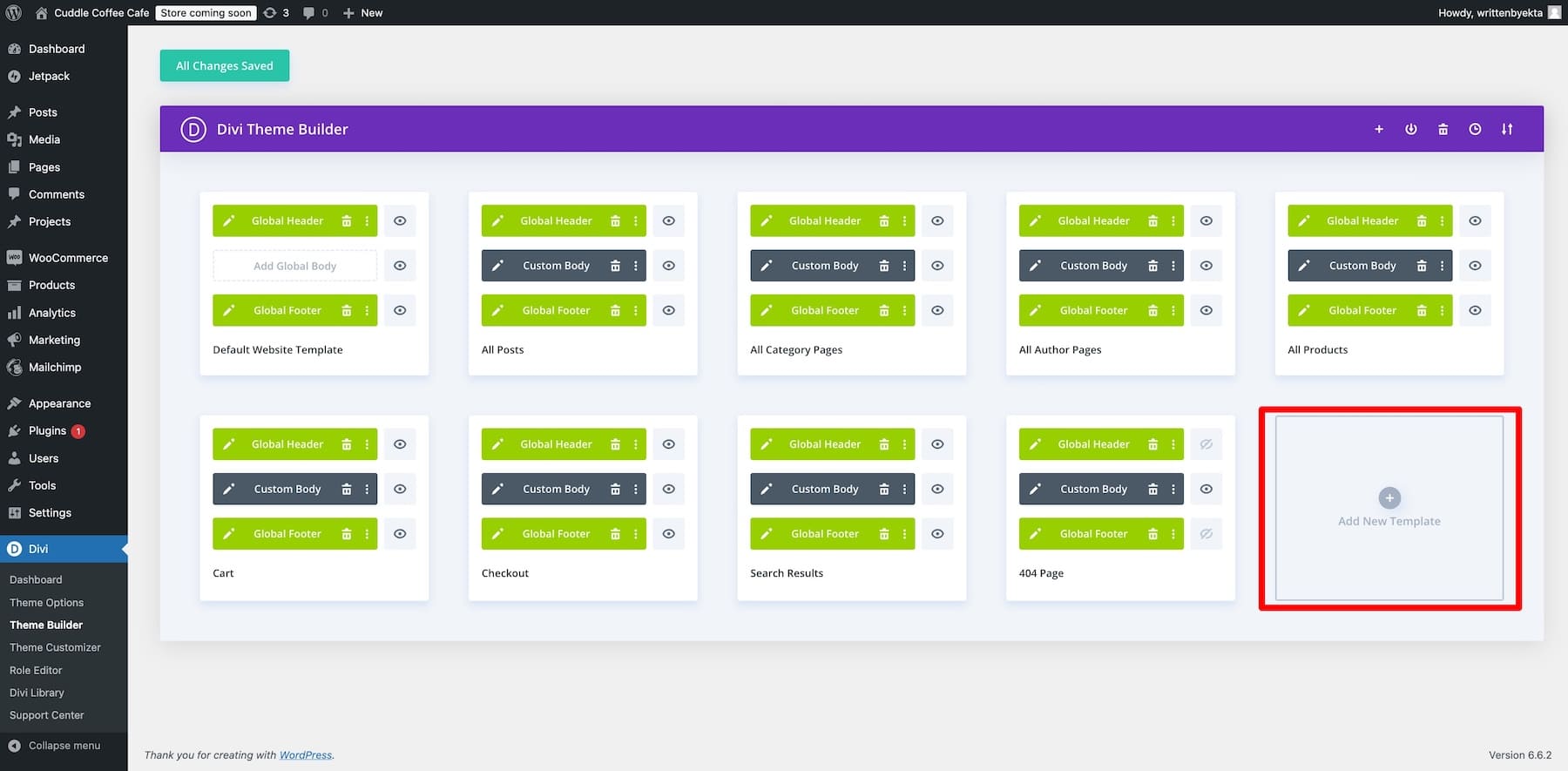
Ваш сайт готов! Перейдите в Divi > Theme Builder > Checkout , чтобы получить доступ к шаблону страницы Checkout. Нажмите на значок карандаша рядом с пользовательским телом, чтобы отредактировать его.
2. Профессионально разработанные макеты сайтов WooCommerce
Если вы, как и я, ненавидите смотреть на пустой экран, Divi поможет вам. Имея более 2000+ макетов Divi, вы можете импортировать профессионально разработанные пакеты макетов веб-сайтов для веб-сайтов электронной коммерции в любой отрасли. После того, как вы импортируете его, его можно настроить с помощью конструктора Divi и модулей WooCommerce, что упрощает разработку фирменного шаблона оформления заказа.
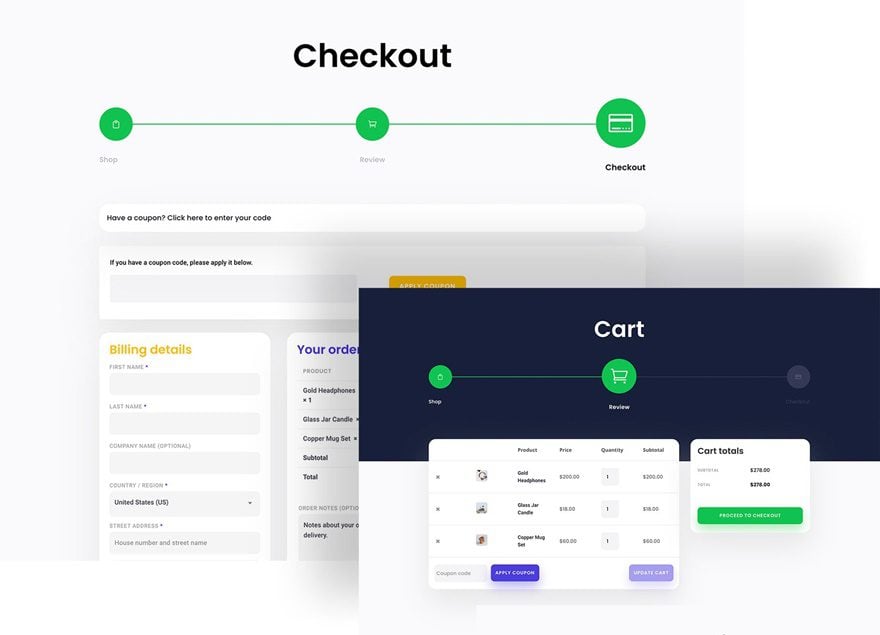
Давайте не будем забывать о бесплатных шаблонах оформления заказа, которые мы выпустили, чтобы еще больше упростить его. Импортируйте шаблон, настройте фирменный стиль — и готово! Эксперты Divi (которые знают все тонкости веб-дизайна и оптимизации UX) создали эти шаблоны, поэтому каждый дизайн оптимизирован с точки зрения конверсии, чтобы обеспечить вам больше продаж.

3. Собственные модули оформления заказа WooCommerce от Divi
Divi имеет более 200 собственных модулей и более 30 модулей WooCommerce, включая модули оформления заказа, поэтому вы можете не создавать их с нуля. Модули Divi Checkout включают только необходимые поля, чтобы сделать процесс оформления быстрым и коротким для ваших клиентов.

В отличие от блока Checkout в WooCommerce в редакторе сайта, который представлял собой один родительский блок со множеством дочерних блоков, которые нельзя редактировать отдельно, модули Divi являются отдельными, поэтому вы сами решаете, какие элементы включать. Например, добавляйте информацию о проверке Woo только в том случае, если вы продаете персонализированные продукты и вам нужны отзывы клиентов.
4. Конструктор тем Divi для быстрого создания сайтов WooCommerce
Divi Theme Builder позволяет создавать и настраивать весь веб-сайт и страницы WooCommerce на уровне сайта с помощью конструктора Divi с возможностью перетаскивания. Например, вы создаете один шаблон страницы оформления заказа (который во многом зависит от корзин клиентов), а Divi Theme Builder в сочетании с возможностями динамического контента Divi помогает вам предоставить вашим клиентам единообразный опыт брендинга без ручных усилий с вашей стороны.

Когда вы вносите изменения в шаблон, они обновляются повсюду. Это отлично подходит для магазинов с несколькими продуктами, поскольку вы настраиваете только шаблон продукта для изменения всех страниц продукта. Аналогичным образом вы можете создавать и настраивать шаблоны для других страниц WooCommerce, таких как корзина и даже целевые страницы для конкретных продуктов.
5. Встроенные маркетинговые инструменты для оптимизации страниц оформления заказа
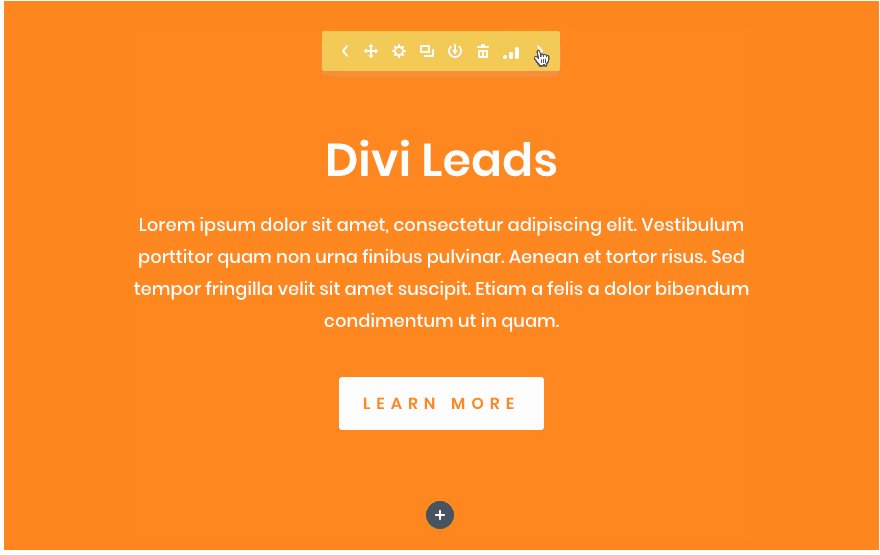
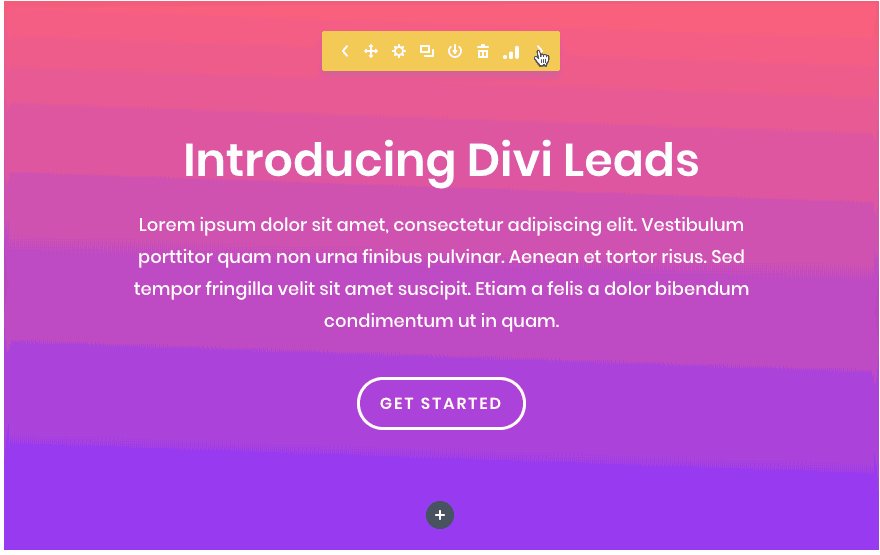
Divi имеет мощные маркетинговые инструменты в виде встроенных функций, которые помогут вам оптимизировать страницы оформления заказа для повышения коэффициентов конверсии. Например, Divi Leads позволяет запускать сплит-тесты и выбирать победителя из двух элементов. Вы можете протестировать целые страницы оформления заказа, заголовки, копии описаний, призывы к действию или другие компоненты.
Предположим, вы не уверены, стоит ли скрывать заголовок сайта при оформлении заказа. Вы можете легко создать сплит-тест и выбрать победителя на основе высокого коэффициента конверсии между ними.

Аналогичным образом, Условия позволяют создавать персонализированные условия покупки. Например, вы можете показывать пользователям динамические сообщения, такие как «С возвращением!» для зарегистрированных клиентов или «Эксклюзивные скидки для участников! Создайте свою учетную запись прямо сейчас!» для впервые пришедших посетителей. Divi также включает в себя плагины премиум-класса, такие как Bloom для создания высококонверсионных подписок по электронной почте и Monarch для продвижения на рынок и привлечения большего трафика.
Получите Divi + WooCommerce
Как настроить страницу оформления заказа WooCommerce (шаг за шагом)
В этом руководстве основное внимание уделяется настройке страницы оформления заказа WooCommerce. Чтобы узнать пошаговый процесс открытия интернет-магазина, прочтите наше руководство по настройке магазина электронной коммерции.
Чтобы выполнить это руководство, вам необходимо, чтобы тема Divi была установлена и активна в вашем интернет-магазине.
Годовое членство Divi стоит 89 долларов, но вы можете получить его на всю жизнь, единовременно заплатив 249 долларов. После покупки Divi войдите в систему, используя свои учетные данные Elegant Themes, и загрузите файл Divi.zip. Загрузите zip-папку на вкладку « Внешний вид WordPress» > «Темы» > «Добавить новую ». Наконец, активируйте лицензию Divi.
Вот пошаговое руководство по установке и активации Divi:
Получите Divi + WooCommerce
1. Создайте шаблон страницы оформления заказа.
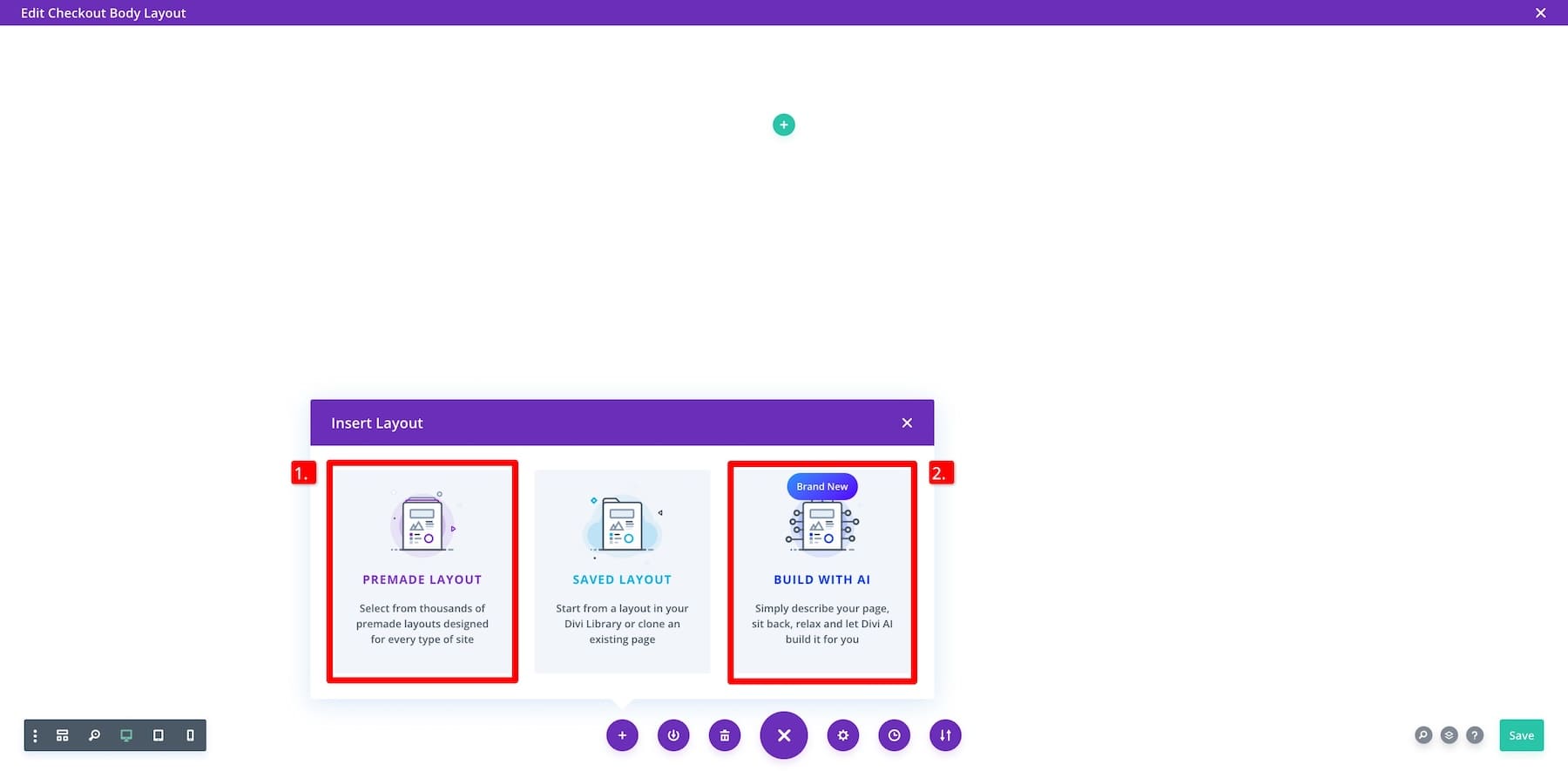
Перейдите в Divi > Theme Builder > Add New Template , чтобы создать его с нуля.

В качестве источника выберите Checkout from WooCommerce Pages .


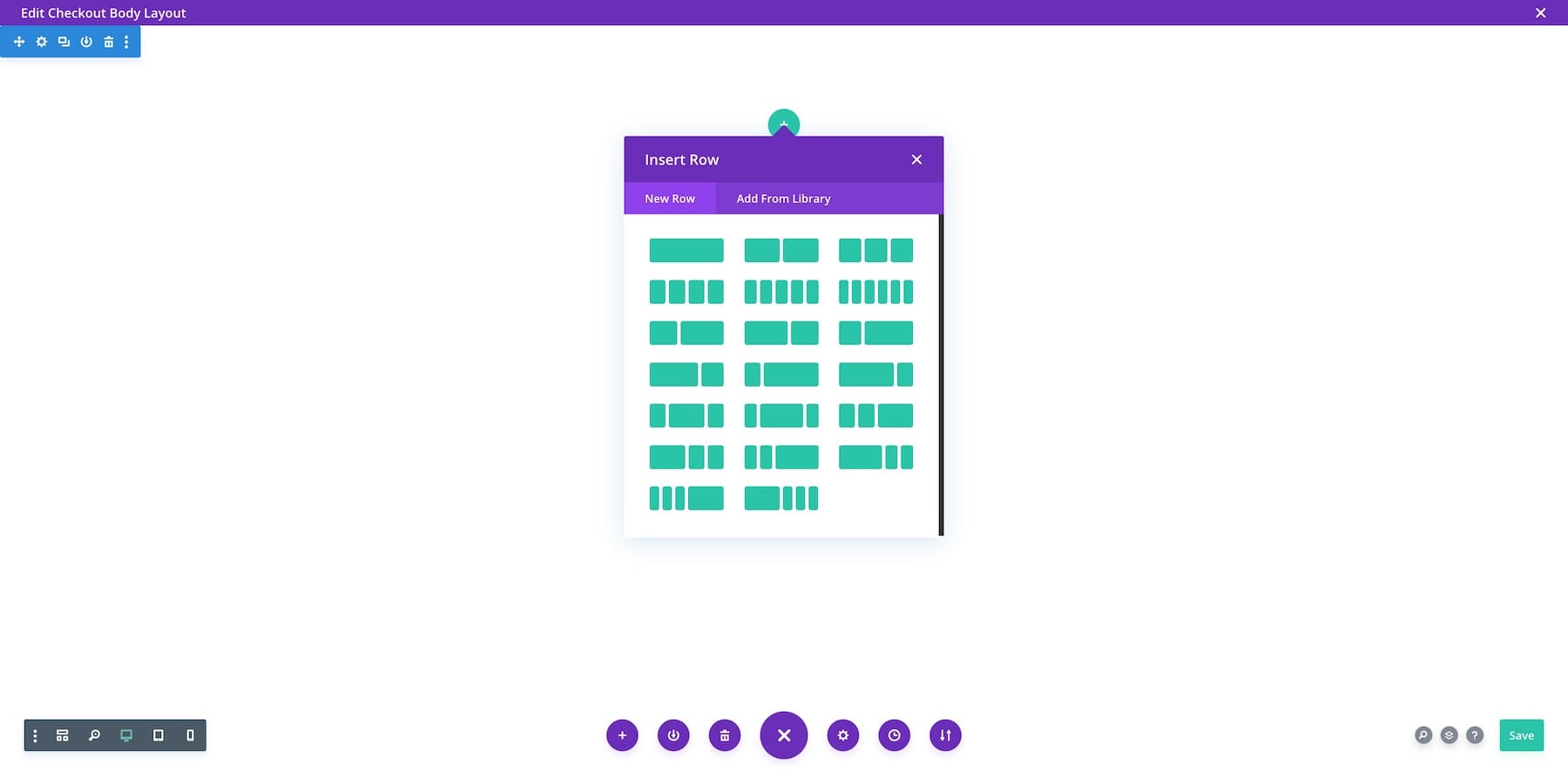
Следующее окно — это конструктор Divi с возможностью перетаскивания для создания шаблона оформления заказа. Наведите на него курсор и щелкните значок плюса, чтобы добавить строку и создать шаблон страницы оформления заказа с помощью Divi Theme Builder.

Если вы не хотите его создавать, импортируйте заранее разработанный шаблон или попросите Divi AI создать его с помощью Build with AI.

Помните, что вам не обязательно создавать проект с нуля, если вы не знаете, с чего начать. Вы всегда можете создать фирменный шаблон оформления заказа с помощью Divi Quick Sites.
2. Настройте шаблон страницы оформления заказа
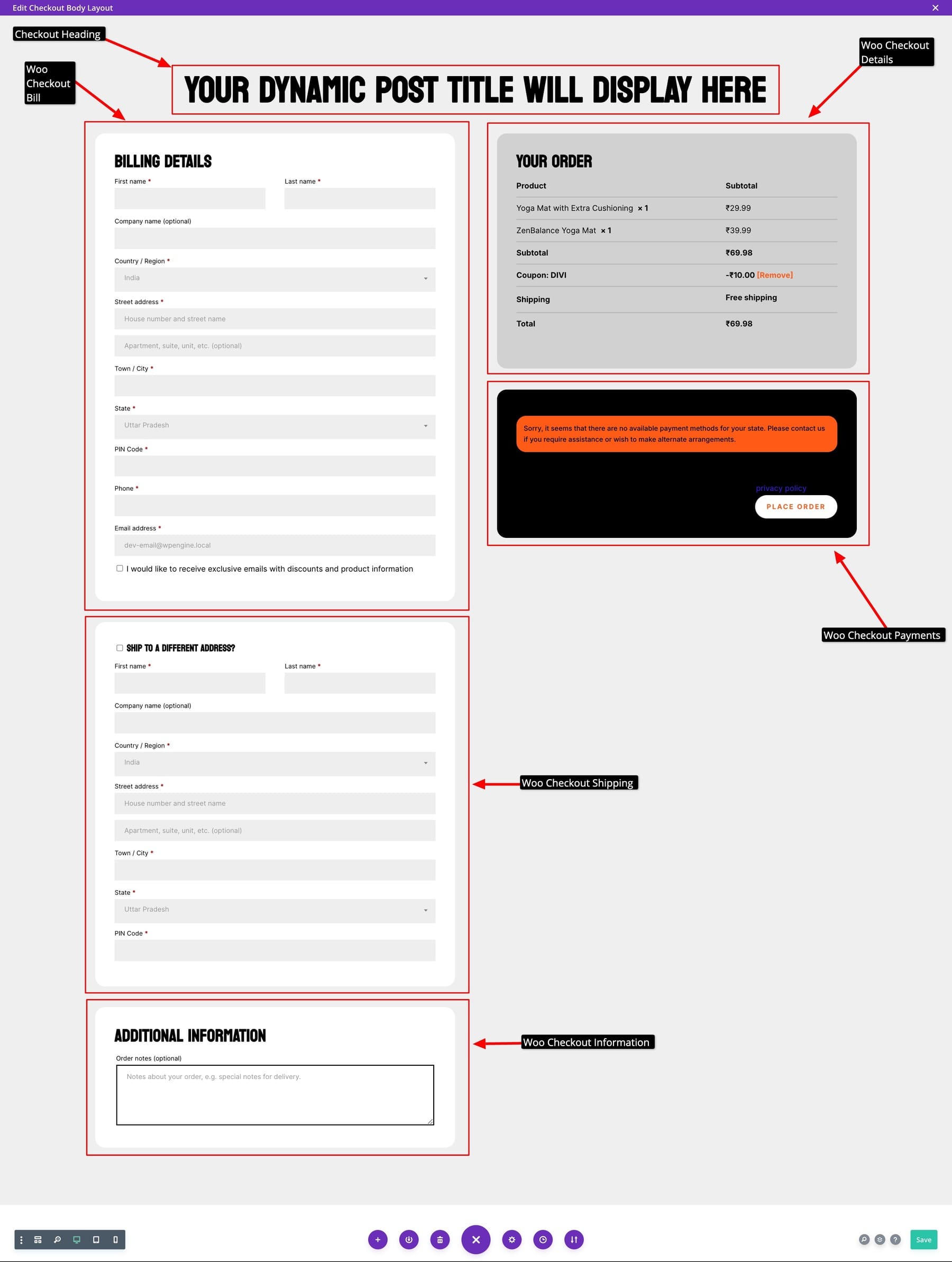
Я буду использовать шаблон оформления заказа Divi Quick Sites, который мы создали выше, чтобы показать вам процесс настройки. Вот как это выглядит:

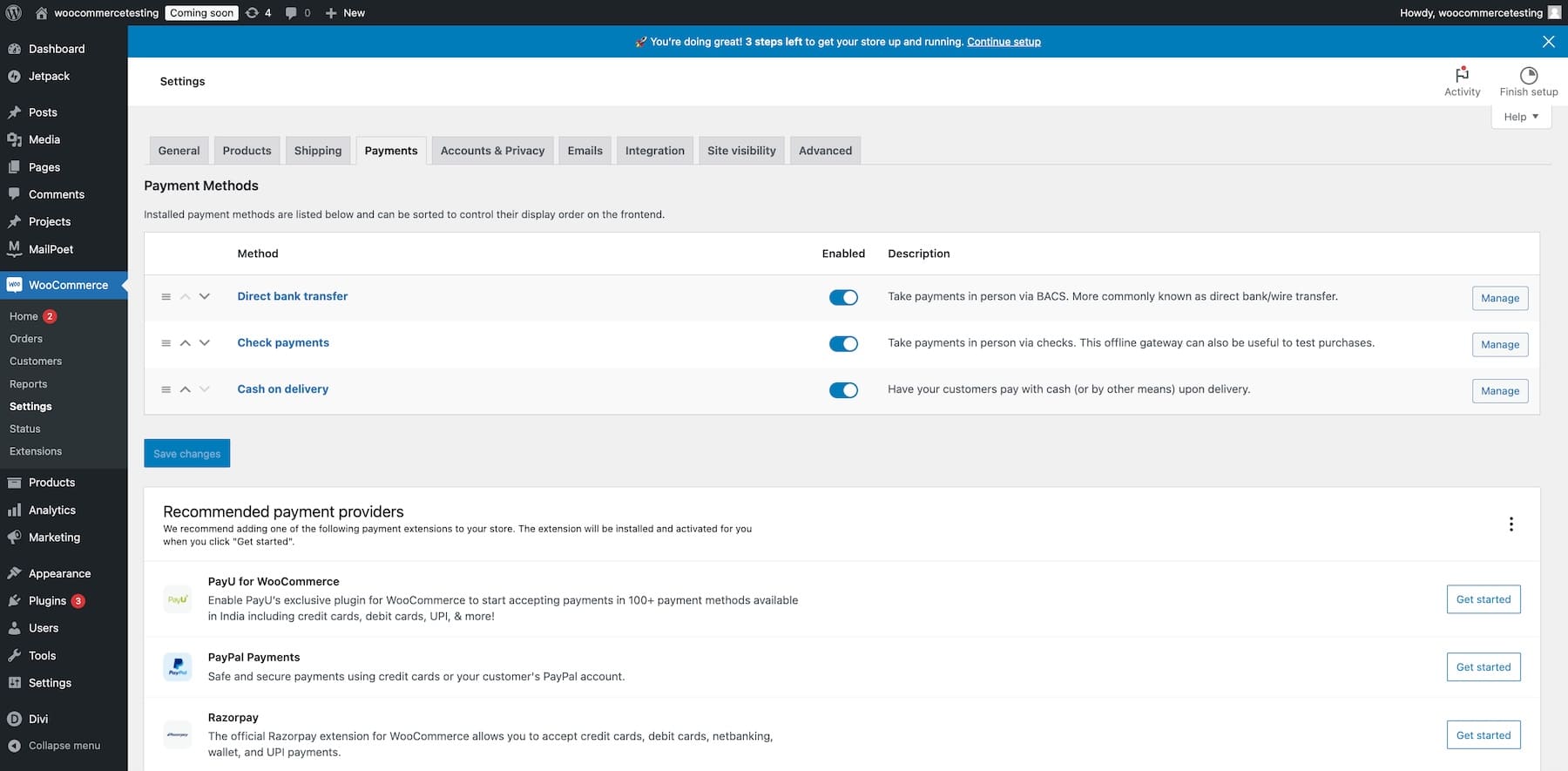
Как видите, шаблон, созданный Divi Quick Sites, уже включает в себя необходимые модули оформления заказа WooCommerce, поэтому вам не придется ничего делать, кроме добавления способов оплаты ( WooCommerce > Настройки > Платежи ), чтобы сделать его работоспособным перед публикацией.

Совет для профессионалов: установите расширение WooPayments, чтобы клиенты могли использовать предпочитаемые ими местные способы оплаты, такие как Paytm в Индии и Pix в Бразилии. Он также предлагает множество преимуществ, таких как автоматические банковские депозиты и мультивалютная поддержка. Добавление нескольких способов оплаты увеличивает шансы ваших клиентов завершить процесс оплаты.
Используйте модули оплаты WooCommerce от Divi
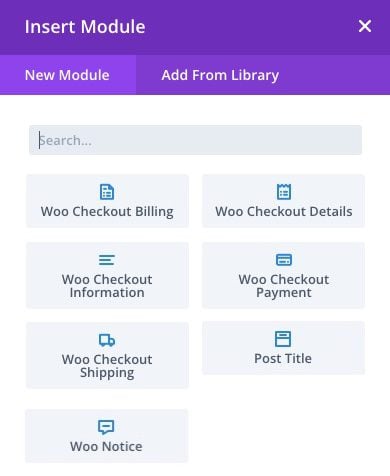
Давайте рассмотрим модули оформления заказа Divi WooCommerce, к которым у вас есть доступ. В отличие от блоков WooCommerce из WordPress Gutenberg, модули WooCommerce от Divi оптимизированы по скорости. Например, модуль Woo Checkout Bill включает только необходимые поля с (необязательными) метками полей и заголовками, если они не являются обязательными.
Помимо этого, вместо одного родительского блока модули оформления заказа Divi являются отдельными, поэтому вы решаете, добавить ли другой адрес доставки с помощью Woo Checkout Shipping или добавить примечания к заказу с помощью Woo Checkout Information .
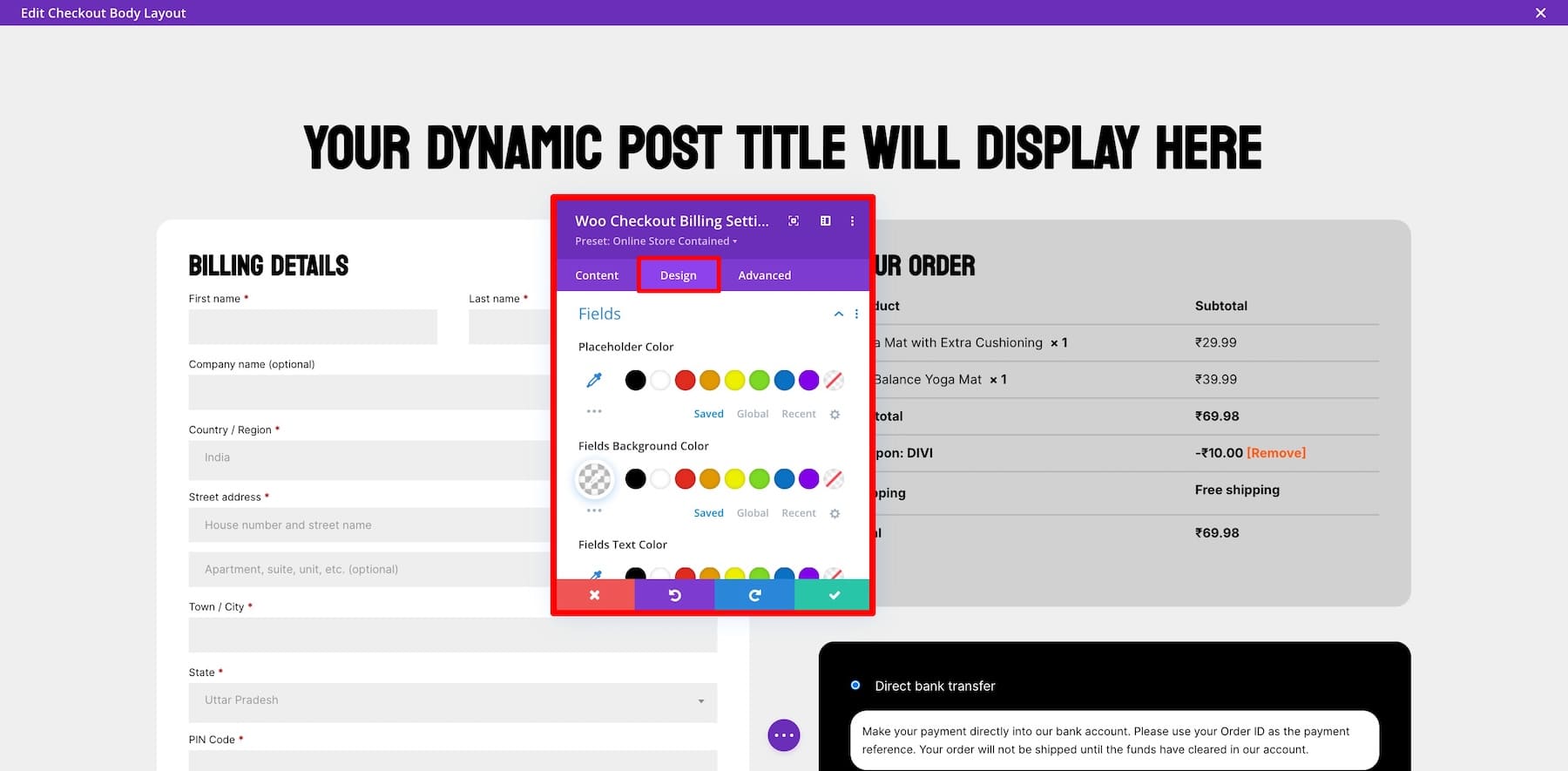
Вы можете легко настроить стиль модуля, щелкнув значок шестеренки (настройки) и переключившись на «Дизайн» из «Содержания» . Вы можете быстро изменить цвета, шрифты, кнопки и другие настройки.

Самое приятное в использовании Divi — это более 200 модулей собственного контента, которые улучшают вашу страницу оформления заказа и увеличивают количество конверсий. В следующих разделах мы будем использовать различные настройки и модули Divi для оптимизации этого шаблона оформления заказа.
Добавьте отзыв, чтобы завоевать доверие
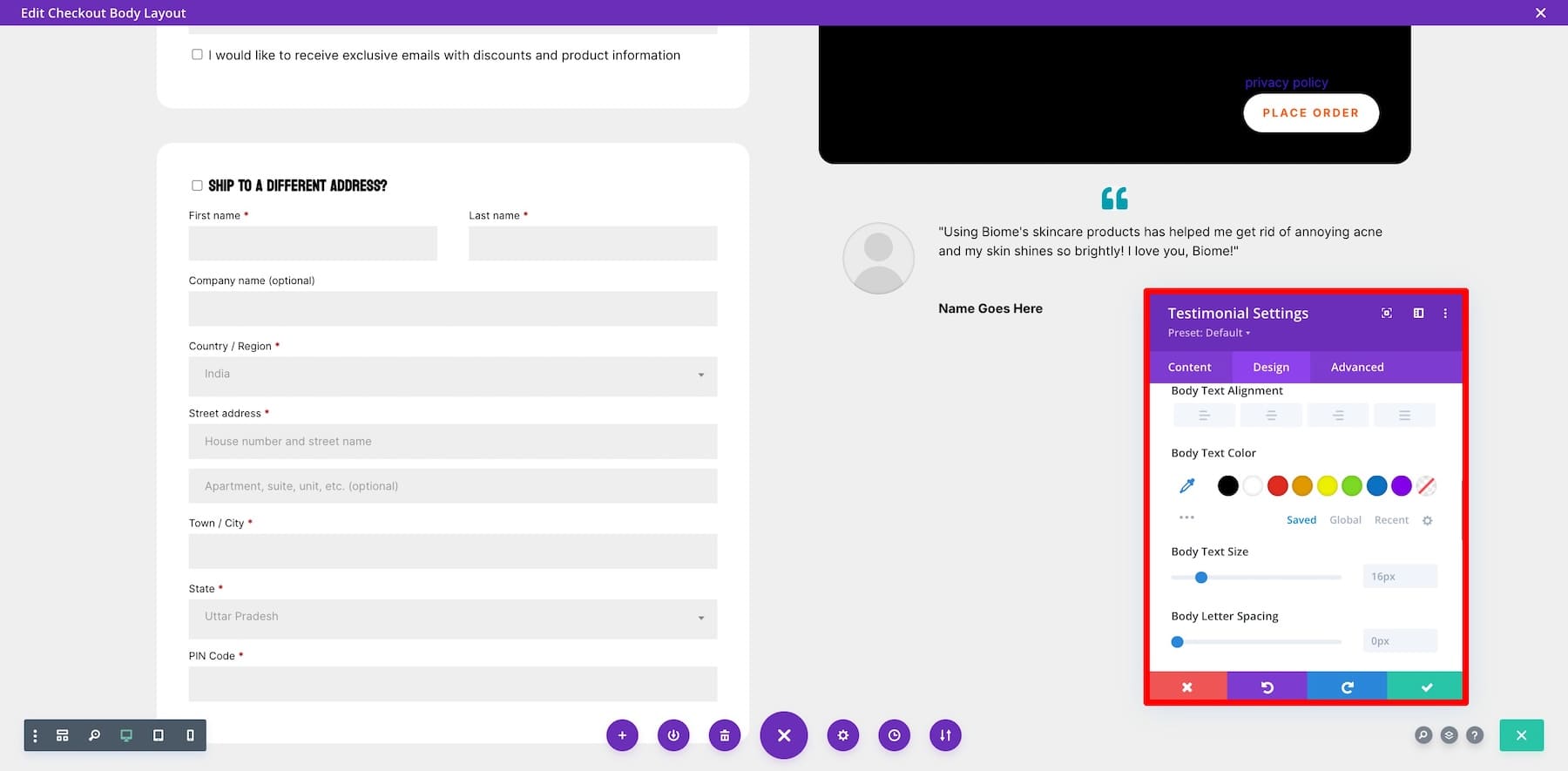
Показ социальных доказательств при оформлении заказа — отличный способ помочь покупателям преодолеть сомнения в последнюю минуту и совершить покупку. Используя собственный модуль отзывов Divi, вы можете добавить постоянный отзыв клиента, чтобы завоевать доверие. Перейдите к его настройкам, чтобы выделить его, добавив цвет фона или рамку, изменив шрифт, цвета и т. д.

Поскольку он не динамичен, отзыв будет одинаковым для всех клиентов, поэтому обязательно выбирайте отзыв, посвященный конкретному бренду, а не отзыв, посвященный конкретному продукту, — такой, который изображает бренд как заслуживающий доверия и надежный.
Создать раздел гарантий
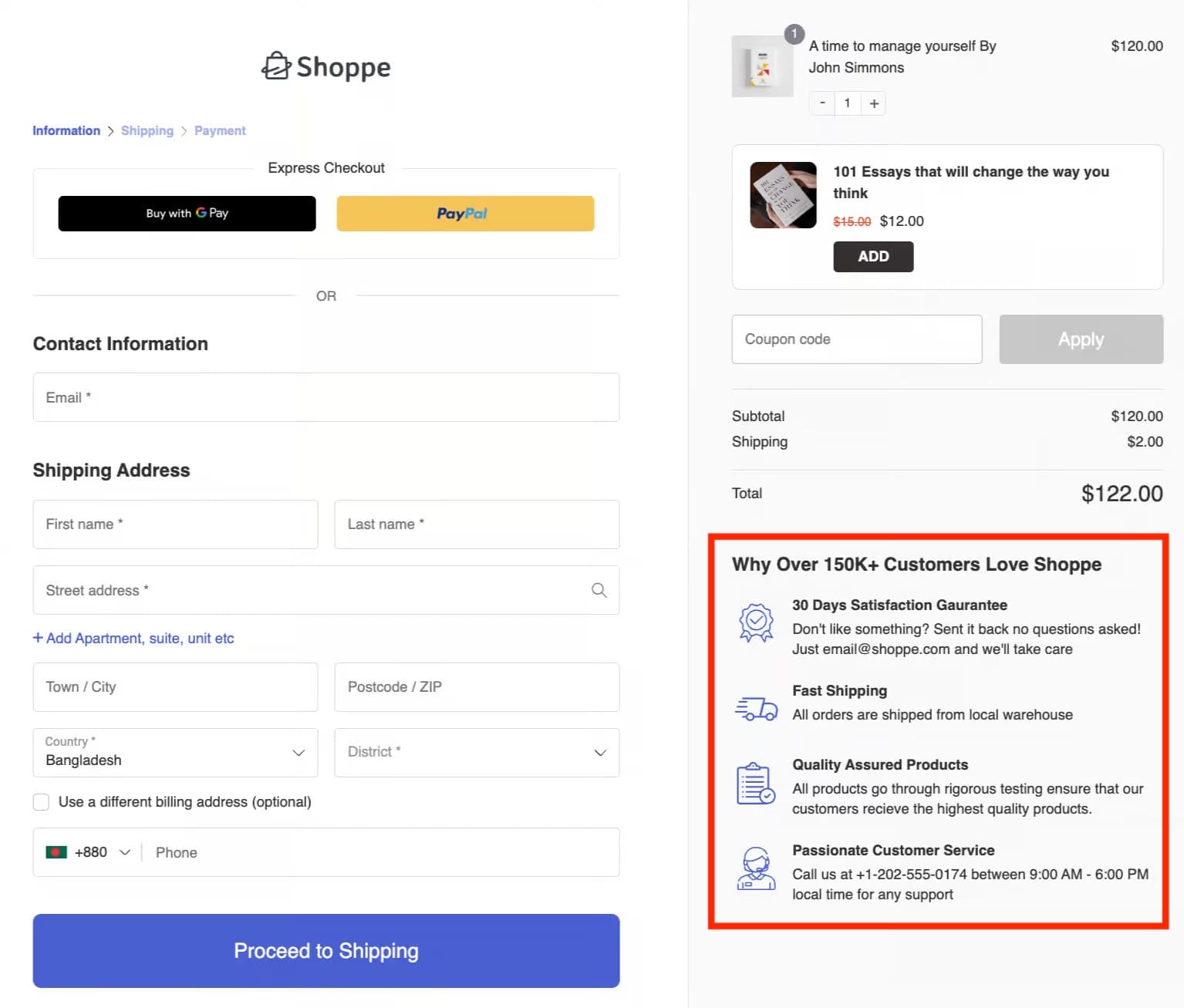
Вы также можете создать раздел «Гарантия» при оформлении заказа, чтобы напомнить клиентам, почему им следует доверять покупкам вашего бренда. Например, здесь, в Elegant Themes, мы предоставляем 30-дневную гарантию возврата денег и политику отсутствия вопросов . Это потому, что мы считаем, что как только наши клиенты привыкнут к Divi, они сразу же полюбят его и забудут о возврате средств.
Вы также можете показать что-то простое, например ценности вашей компании, количество клиентов и т. д., чтобы подчеркнуть авторитет вашего бренда.

Чтобы создать такой раздел, используйте собственные модули Divi «Заголовок», «Значок» и «Текст» . Следуйте этому руководству, чтобы использовать Divi Builder и модули для добавления и настройки элементов.
Создайте баннер со скидкой в последнюю минуту, используя функциональность динамического контента Divi
Еще одна замечательная особенность модулей Divi заключается в том, что они динамичны, то есть автоматически извлекают данные из определенных продуктов, без необходимости ввода их вручную. Например, когда ваши клиенты настраивают корзину и выбирают продукты, информация автоматически заполняется в модуле сведений о оформлении заказа Divi Woo .
Вы также можете изменить настройки динамического контента в определенных элементах, чтобы еще больше персонализировать работу пользователей. Например, создайте баннер со скидкой в последнюю минуту с ограничением по времени, чтобы создать срочность и побудить пользователей совершить покупку. Для этого используйте модуль Таймер обратного отсчета . Вот как его настроить:
Показывать специальные скидки для вошедших в систему клиентов, использующих условия Divi
Условия Divi — еще одна мощная функция для оптимизации покупательского пути с учетом интересов разных клиентов. Например, создайте всплывающее окно со скидочным баннером с намерением выхода, чтобы перенацелить клиентов, которые не завершили покупку после перехода на страницу оформления заказа. Или продемонстрируйте код скидки только для вошедшего в систему пользователя или предложение бесплатной доставки клиентам, создавшим учетную запись клиента.
Сначала создайте графический баннер и добавьте его с помощью модуля изображений Divi. Затем перейдите в «Настройки» > «Дополнительно» > «Условия». Теперь выберите статус «Войти в систему для пользователя». Вот как можно продемонстрировать код скидки вошедшим в систему пользователям.
Удалите верхний и нижний колонтитулы сайта, чтобы не отвлекаться
Устранение отвлекающих факторов во время оформления заказа необходимо для того, чтобы ваши клиенты были сосредоточены на совершении покупки. Этими отвлекающими элементами могут быть кнопки или ссылки, которые могут отвлечь ваших клиентов от оформления заказа, обычно в верхнем и нижнем колонтитулах вашего сайта. Итак, спрячьте их. Но как сделать так, чтобы они были видны на других страницах, кроме оформления заказа и корзины? Сделать это с Divi очень просто благодаря Divi Theme Builder.
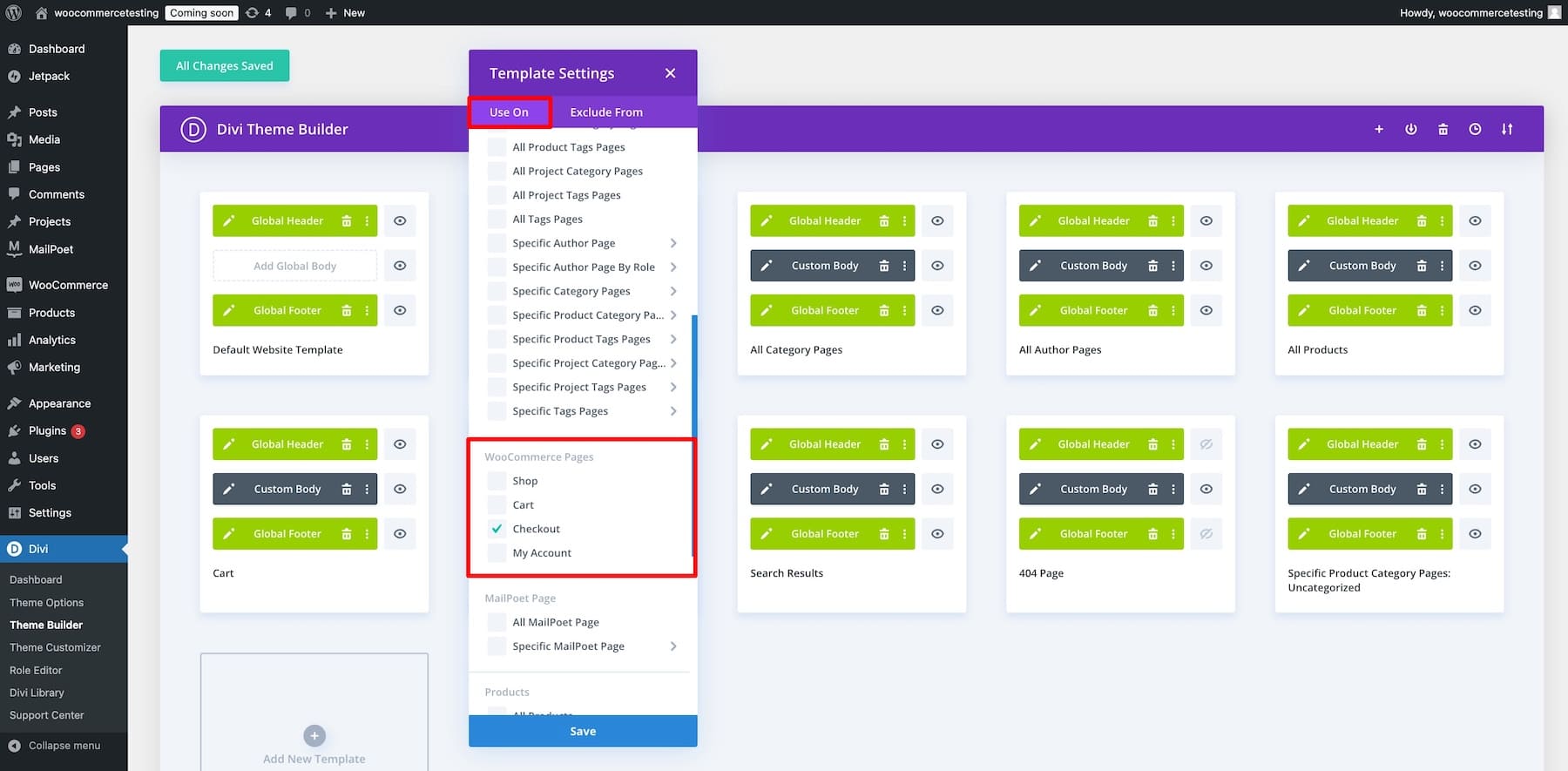
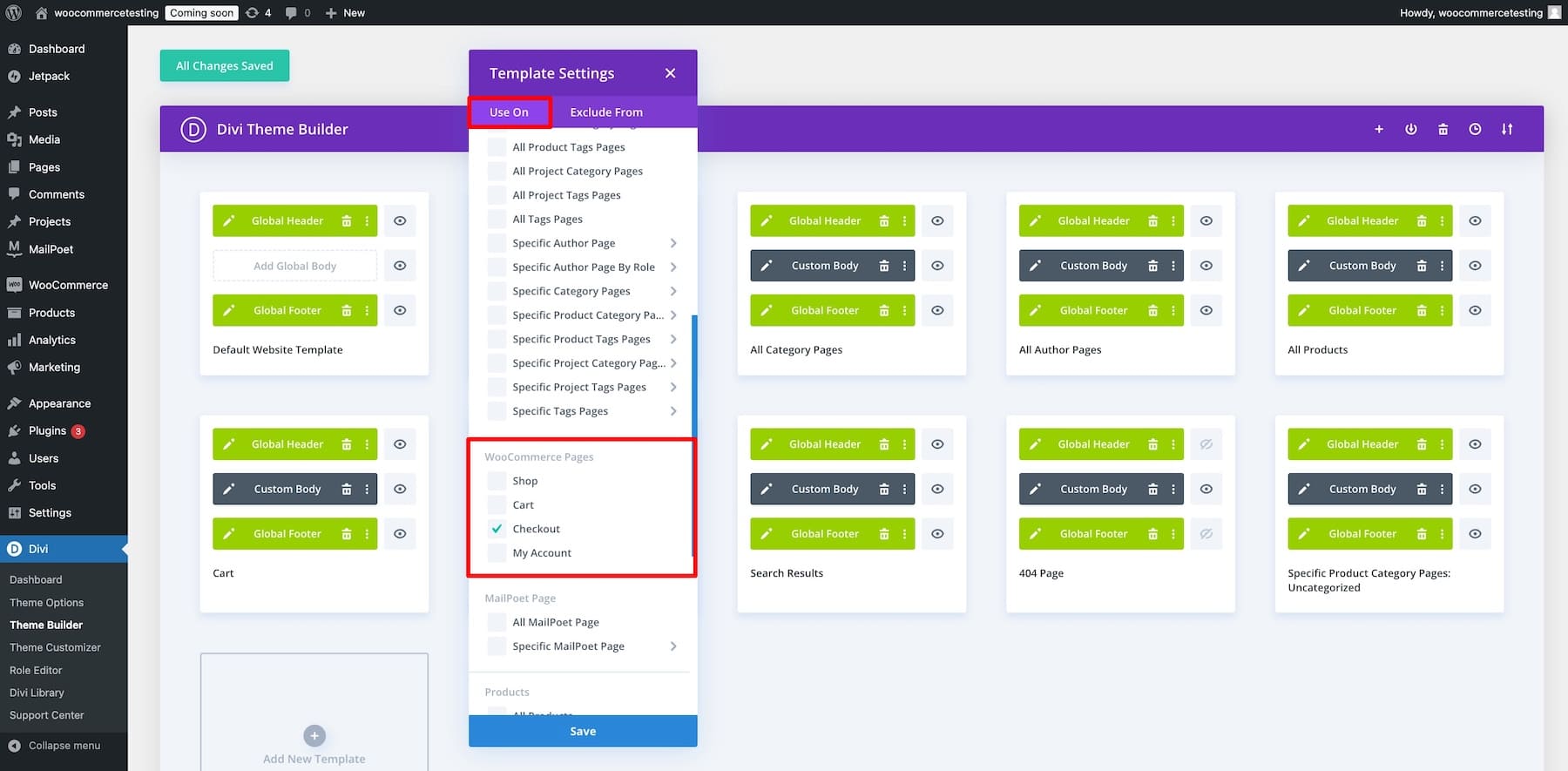
Создавая шаблоны с помощью Divi Theme Builder, вы создаете и назначаете определенные целевые страницы, на которых вы будете их использовать. Например, мы назначили Checkout from WooCommerce Pages нашему шаблону оформления заказа, поэтому любые изменения будут влиять только на страницы оформления заказа.

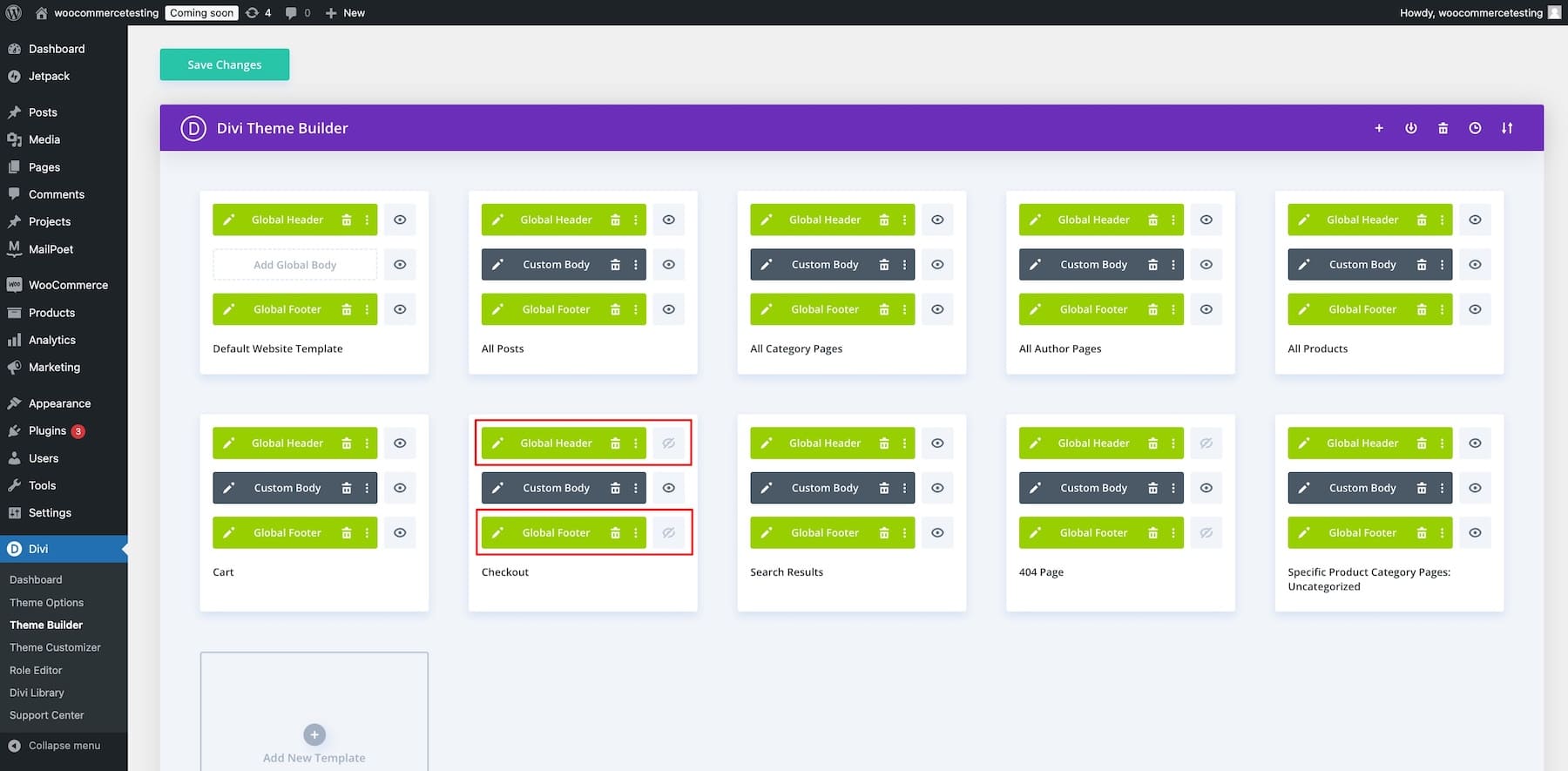
Чтобы скрыть верхний и нижний колонтитулы шаблона оформления заказа, щелкните значок глаза рядом с ними и выберите «Сохранить изменения» . Значок глаза обозначает видимость, и, поскольку мы его отключили, это означает, что они не видны.

Если вы не хотите полностью скрывать верхний и нижний колонтитулы, вы можете создать более упрощенные версии страницы оформления заказа. Просто нажмите, чтобы отредактировать область верхнего или нижнего колонтитула шаблона страницы оформления заказа, и воспользуйтесь конструктором для внесения изменений.
Необязательно: добавление всплывающей формы для подписки по электронной почте

Вы также можете использовать плагин Divi’s Bloom, чтобы создать всплывающее окно подписки по электронной почте с купонами на скидку исключительно для подписчиков электронной почты. У Bloom есть много разных типов отображения, включая всплывающие окна для конкретных триггеров. Например, вы можете показать всплывающее окно, если пользователь неактивен на странице продукта. Или вызовите всплывающее окно на странице благодарности после завершения покупки. Это было бы прекрасное время, чтобы предложить скидку на присоединение к вашему списку адресов электронной почты, чтобы вы могли увеличить продажи.
Получите Divi + WooCommerce
3. Сохраните и просмотрите шаблон оформления заказа.
Если вы удовлетворены своим дизайном, нажмите кнопку «Сохранить» в правом нижнем углу Divi Builder.
Получите Divi + WooCommerce
Дополнительные способы оптимизации шаблонов оформления заказа WooCommerce
Помимо настройки оформления заказа WooCommerce с помощью Divi, вот несколько важных плагинов и расширений WooCommerce, которые помогут вам еще больше оптимизировать оформление заказа:
- Блум: Чтобы снизить процент брошенных корзин, собирайте потенциальных клиентов по электронной почте прямо со страниц оформления заказа, предлагая специальные скидки или обновления в обмен на подписку по электронной почте.
- FunnelKit: оптимизируйте процесс покупки вашего клиента, создавая автоматизированные воронки продаж и одностраничные оформления заказа.
- DiviFlash: увеличьте свои продажи с помощью потрясающих макетов WooCommerce для страниц магазина, продукта, корзины и оформления заказа, оптимизированных для конверсии. Также см. Ultimate WooCommerce UI Kit.
- Divi Checkout: предложите несколько вариантов оплаты, включая Google Pay и Apple Pay, чтобы упростить обработку платежей для ваших клиентов.
- Одностраничная проверка WooCommerce: сократите время, затрачиваемое на оформление заказа, создав одностраничные процессы оформления заказа.
- WooPayments: принимайте платежи в более чем 135 валютах и интегрируйте более 100 способов оплаты, чтобы предоставить вашим клиентам предпочтительный выбор.
- Менеджер полей оформления заказа: легко настраивайте метки полей оформления заказа WooCommerce.
- Пользовательские поля WooCommerce: добавьте раскрывающийся список настраиваемых полей, флажок и множественный выбор в блок WooCommerce Checkout по умолчанию.
- Плагины WooCommerce SEO: оптимизируйте свой сайт для SEO WooCommerce с помощью плагинов, которые упрощают процесс индексации и оптимизации продуктов, категорий и других страниц WooCommerce.
Кроме того, если вы еще не остановили свой выбор на теме, вы можете попробовать эти темы WooCommerce, которые предлагают больше возможностей настройки «из коробки».
Инструменты, необходимые для создания шаблонов оформления заказов WooCommerce
| Задача | Предлагаемый инструмент | |
|---|---|---|
| 1 | Сократите количество брошенных корзин, собирая потенциальных клиентов по электронной почте со страниц оформления заказа. | Цвести |
| 2 | Оптимизируйте покупательский путь клиентов, создавая автоматизированные воронки продаж. | ВоронкаKit |
| 3 | Увеличьте продажи с помощью оптимизированных для конверсии макетов WooCommerce для страниц магазина, продукта, корзины и оформления заказа. | ДивиФлэш |
| 4 | Ознакомьтесь с обширным набором пользовательского интерфейса WooCommerce для создания красивых макетов. | Полный набор пользовательского интерфейса WooCommerce |
| 5 | Упростите обработку платежей с помощью нескольких вариантов оплаты (Google Pay, Apple Pay) | Диви Касса |
| 6 | Сократите время, затрачиваемое на оформление заказа, создав одностраничный процесс оформления заказа. | Одностраничная проверка WooCommerce |
| 7 | Принимайте платежи в более чем 135 валютах и интегрируйте более 100 способов оплаты. | WooPayments |
| 8 | Легко настройте метки полей оформления заказа WooCommerce | Менеджер полей оформления заказа |
| 9 | Добавляйте настраиваемые поля, такие как раскрывающиеся списки, флажки и параметры множественного выбора, в оформление заказа WooCommerce. | Пользовательские поля WooCommerce |
Divi + WooCommerce — идеальное решение для электронной коммерции
Divi и WooCommerce — это все, что вам нужно для создания уникального и функционального магазина электронной коммерции, который понравится вашим клиентам. Настраиваемость Divi совершенствует функциональность электронной коммерции WooCommerce, поэтому вы можете создавать быстрые и удобные страницы оформления заказа, оптимизировать их для увеличения количества конверсий и снижать процент брошенных корзин.
Получите Divi + WooCommerce
Часто задаваемые вопросы по настройке страниц оформления заказа WooCommerce
Как настроить страницу оформления заказа WooCommerce без плагина?
Как я могу улучшить конверсию при оформлении заказа?
Как изменить страницу оформления заказа WooCommerce по умолчанию?