Как настроить тему WordPress (учебник)
Опубликовано: 2023-03-10- Понимание основ тем WordPress
- Методы настройки
- Настройка с помощью конструкторов страниц
- Советы и рекомендации
- Заключение
Когда дело доходит до создания веб-сайта или блога, одной из самых популярных систем управления контентом является WordPress. WordPress позволяет пользователям выбирать из широкого спектра тем для настройки внешнего вида и функциональности своего веб-сайта.
Однако, несмотря на широкий спектр доступных опций, иногда вы можете обнаружить, что готовая тема не совсем соответствует вашим конкретным потребностям.
В таких случаях необходима настройка темы WordPress.
В этой статье мы познакомим вас с основами настройки темы WordPress. Изучение методов и лучших практик, которые помогут вам создать уникальный и адаптированный веб-сайт, который будет выделяться из толпы.
Понимание основ тем WordPress
Что такое тема WordPress?
Проще говоря, тема WordPress — это набор файлов, определяющих дизайн и функциональность веб-сайта WordPress.
Тема определяет макет, внешний вид и функции веб-сайта и включает в себя различные шаблоны, таблицы стилей и сценарии.
Как работает тема?
Когда вы устанавливаете и активируете тему WordPress, она заменяет дизайн вашего сайта по умолчанию своим собственным дизайном.
Шаблоны и таблицы стилей темы определяют способ отображения содержимого веб-сайта. Особенности и функции темы определяют, как посетители взаимодействуют с вашим сайтом.
Анатомия темы WordPress
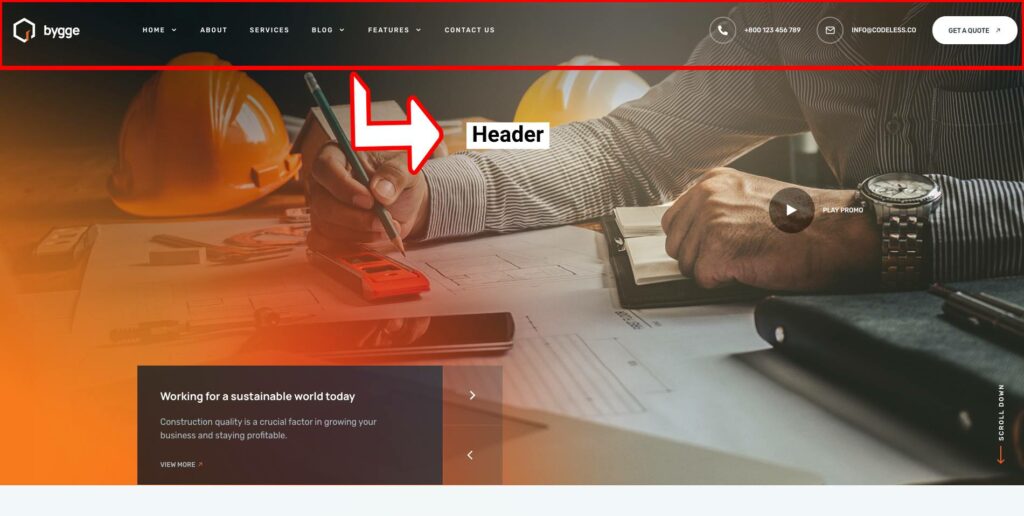
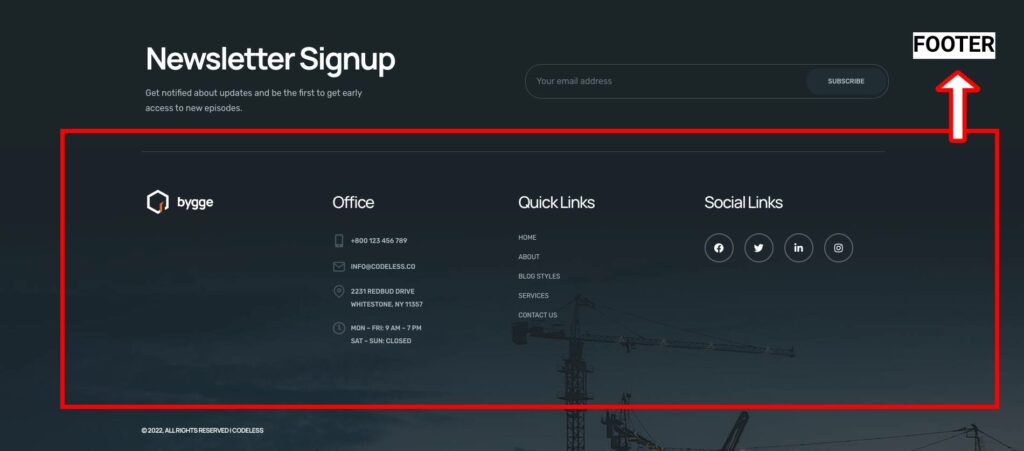
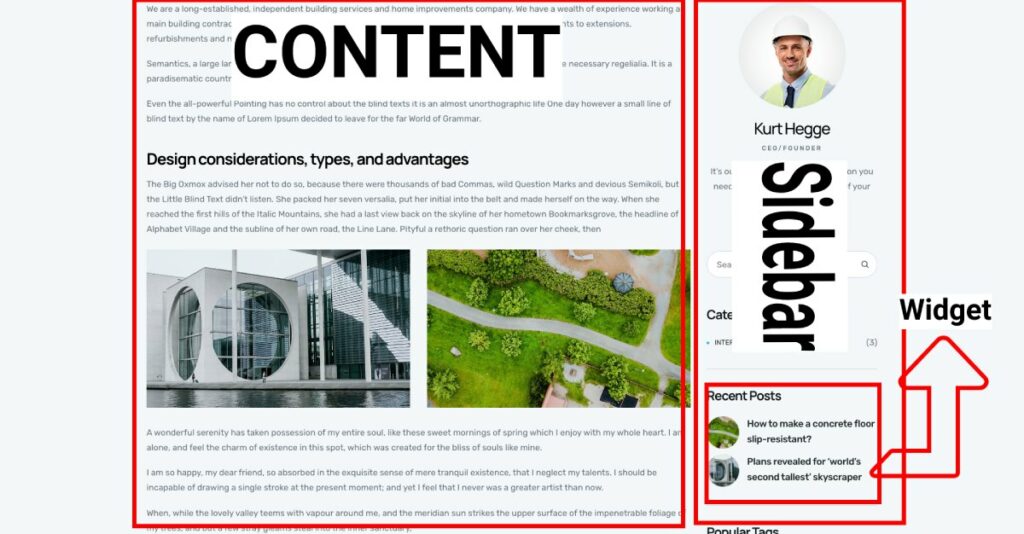
Тема WordPress состоит из нескольких компонентов, включая верхний и нижний колонтитулы, боковую панель, контент и виджеты.
Заголовок обычно содержит брендинг сайта, логотип и меню навигации.

Нижний колонтитул обычно содержит информацию об авторских правах, ссылки на профили в социальных сетях и другой контент для всего сайта.

Боковая панель предоставляет дополнительную информацию, такую как последние сообщения, категории и теги.
Область содержимого — это место, где отображается основное содержимое страницы.
Виджеты — это небольшие функциональные элементы, которые можно добавить в различные области темы, например в боковую панель или нижний колонтитул.

Популярные темы WordPress
Доступно бесчисленное множество тем WordPress, как бесплатных, так и платных, предназначенных для различных типов веб-сайтов и стилей дизайна.
Некоторые популярные бесплатные темы включают Astra, OceanWP и GeneratePress, вы можете прочитать больше здесь: 9 лучших бесплатных тем WordPress с демо-контентом
В то время как популярные премиальные темы включают Specular, Divi, Avada и BeTheme. Чтобы узнать больше, вы можете проверить наш список здесь: Лучшие темы WordPress 2023 (самые популярные и многоцелевые)
Понимание основ тем WordPress и составляющих их компонентов поможет вам лучше понять, как они работают и как их можно настроить в соответствии с вашими конкретными потребностями.
В следующем разделе мы рассмотрим различные методы настройки темы WordPress.
Методы настройки
Когда дело доходит до настройки темы WordPress, вы можете использовать несколько методов, от простых до более сложных. Давайте рассмотрим некоторые из наиболее распространенных методов:
Настройка с помощью настройщика WordPress

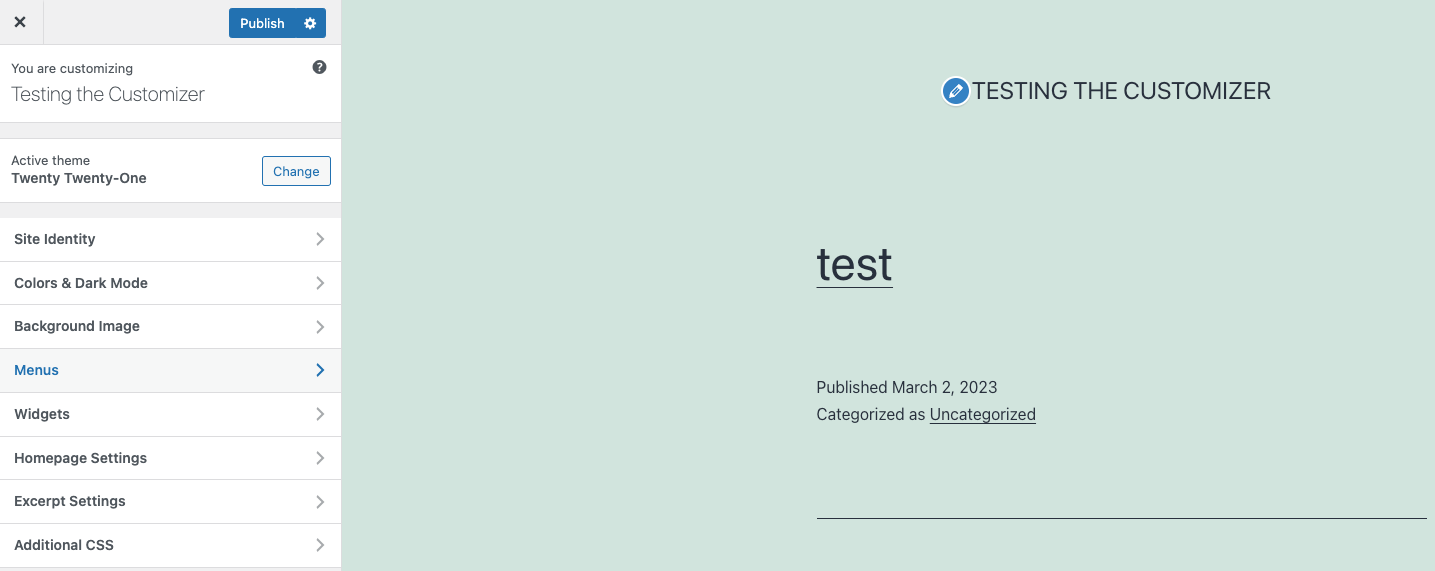
Один из самых простых способов настроить тему WordPress — использовать встроенный настройщик WordPress.
Этот инструмент позволяет вам изменять различные аспекты дизайна и функциональности вашего сайта, такие как название сайта, цвета, шрифты и макет.
Вы также можете просмотреть свои изменения в режиме реального времени перед их публикацией.
Настройщик WordPress доступен в большинстве тем WordPress, и его можно открыть, выбрав «Внешний вид» > «Настроить» на панели инструментов WordPress .
Вот некоторые параметры, которые вы найдете в Customizer:
- Идентификация сайта: этот параметр позволяет настроить логотип, название сайта и слоган вашего сайта. Вы можете загрузить логотип или выбрать из существующих и установить заголовок и слоган для своего сайта.
- Цвета. Параметр «Цвета» позволяет настроить цветовую схему вашего веб-сайта, например цвет фона, цвет текста заголовка, цвет ссылки и многое другое. Вы можете выбрать из предопределенного набора цветов или определить собственную цветовую схему.
- Заголовок: этот параметр позволяет настроить раздел заголовка вашего веб-сайта, например изображение или видео заголовка, текст заголовка и цвет фона.
- Фоновое изображение: с помощью этой опции вы можете установить фоновое изображение вашего сайта. Вы можете загрузить изображение или выбрать из предопределенного набора доступных изображений.
- Меню. Параметр «Меню» позволяет настроить меню навигации вашего веб-сайта. Вы можете добавлять, удалять или изменять порядок элементов меню, а также создавать несколько меню для разных разделов вашего веб-сайта.
- Виджеты: этот параметр позволяет добавлять и настраивать виджеты на ваш сайт. Виджеты — это небольшие модули, которые предоставляют дополнительные функции вашему веб-сайту, такие как отображение последних сообщений, панель поиска и многое другое.
- Настройки домашней страницы: этот параметр позволяет настроить домашнюю страницу вашего веб-сайта. Вы можете выбрать, отображать ли ваши последние сообщения или статическую страницу в качестве домашней страницы.
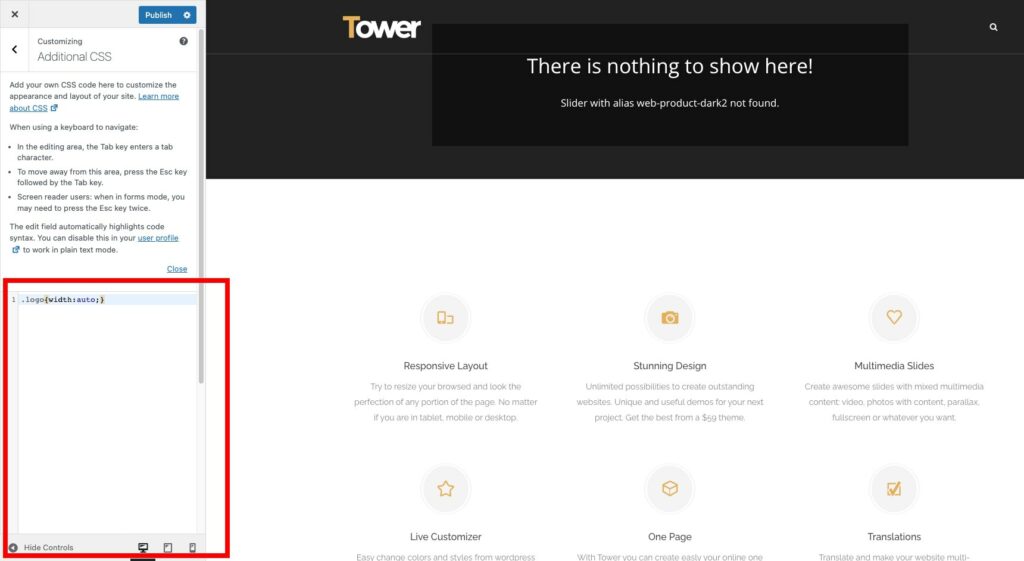
- Дополнительный CSS: с помощью этой опции вы можете добавить собственный код CSS на свой веб-сайт. Это полезно, когда вы хотите сделать дополнительные настройки дизайна вашего веб-сайта, которые недоступны в параметрах по умолчанию.
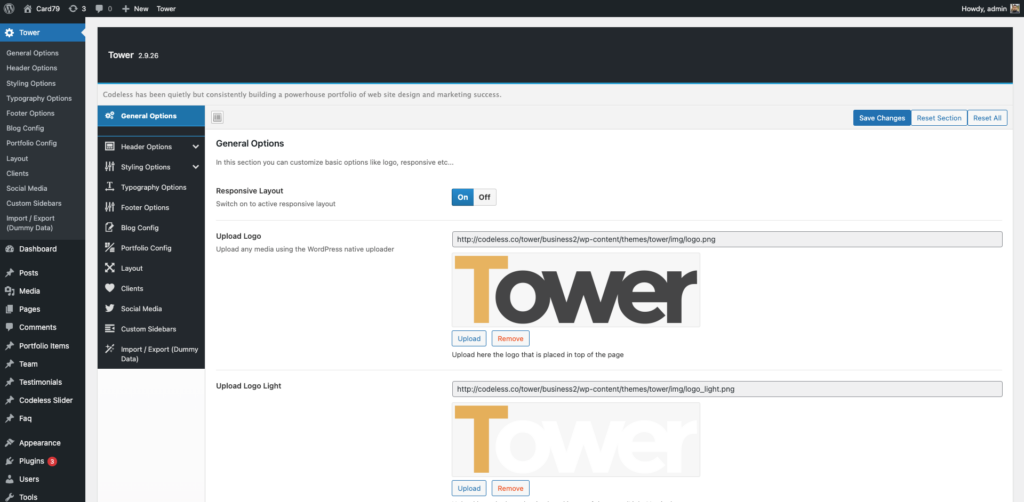
Настройка с помощью настроек темы
Многие темы WordPress поставляются со своей собственной панелью настроек, которая позволяет настраивать определенные аспекты дизайна и функциональности темы. Например, темы без кода, которые поставляются с Redux Framework и множеством опций.

Эти настройки могут варьироваться от простых параметров, таких как изменение цвета фона или логотипа, до более сложных параметров, таких как добавление пользовательских сценариев или изменение шаблонов страниц.
Доступ к настройкам темы обычно можно получить с панели инструментов WordPress в разделе «Внешний вид» > «Настройки темы» или путем прямого нажатия на элемент имени темы в меню панели инструментов для наших тем.
Это видео о том, как вы можете использовать параметры темы Folie:
Здесь вы можете проверить документацию по различным темам:
Specular — Параметры темы документации
Башня — варианты темы
Фоли — варианты темы
Настройка с помощью CSS
Настройка темы WordPress с помощью CSS включает в себя изменение таблиц стилей темы для изменения внешнего вида сайта. CSS можно использовать для изменения цветов, шрифтов, полей, отступов и других визуальных аспектов сайта.

Вы можете добавить свой собственный код CSS в таблицу стилей вашей темы, выбрав «Внешний вид» > «Настроить» на панели управления WordPress. Кроме того, вы можете использовать плагин, такой как Simple Custom CSS, чтобы добавить собственный код CSS без прямого изменения файлов темы.

Наши темы, например, всегда поставляются с этой настройкой в параметрах темы, а также на страницах.
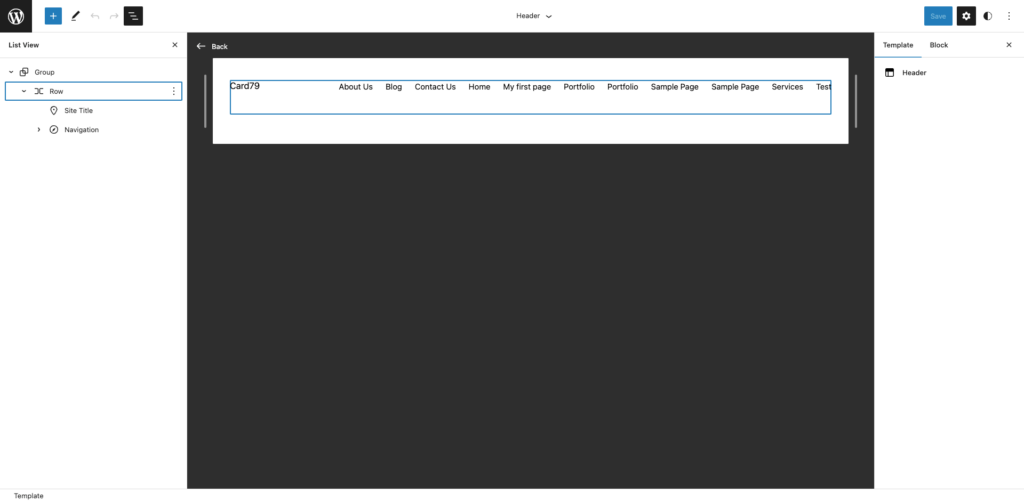
Настройте с помощью полного редактирования сайта

Полное редактирование сайта — это новая мощная функция WordPress, которая позволяет настраивать каждый аспект вашего сайта, от верхних и нижних колонтитулов до макетов страниц и блоков контента.
Благодаря полному редактированию сайта вы можете использовать интуитивно понятный редактор Gutenberg для создания и редактирования шаблонов и даже для создания пользовательских блоков с нуля.
Это означает, что вы можете создать совершенно уникальный дизайн сайта, идеально соответствующий вашему бренду, без необходимости полагаться на готовую тему или нанимать разработчика.
Если вы хотите использовать эту функцию, вам нужно выбрать только полностью совместимые темы полного редактирования сайта.
Чтобы получить доступ к этому редактору, вам нужно перейти в Панель управления WordPress > Внешний вид > Редактор.
Вот полное видео о том, как использовать полное редактирование сайта и Гутенберг.
Настройка с помощью дочерних тем
Использование дочерних тем — это расширенный метод настройки, который включает создание новой темы на основе существующей темы.
Дочерние темы позволяют изменять внешний вид и функциональность темы без непосредственного изменения файлов родительской темы.
Это гарантирует, что ваши настройки не будут потеряны при обновлении родительской темы. Чтобы создать дочернюю тему, вам потребуются некоторые знания HTML, CSS и PHP. В Интернете есть несколько учебных пособий, которые помогут вам в этом процессе.
Используя эти методы настройки, вы можете адаптировать тему WordPress к своим конкретным потребностям и создать уникальный веб-сайт, который выделяется из толпы.
Просто не забывайте всегда делать резервную копию своего сайта, прежде чем вносить какие-либо серьезные изменения. Кроме того, тщательно протестируйте свои настройки, чтобы убедиться, что они не влияют отрицательно на производительность или функциональность вашего сайта.
Узнайте, как установить дочернюю тему
Настройка с помощью конструкторов страниц
Еще один популярный метод настройки темы WordPress — использование компоновщиков страниц. Компоновщики страниц — это инструменты перетаскивания, которые позволяют создавать сложные макеты страниц без каких-либо знаний в области кодирования.
Многие темы WordPress совместимы с популярными конструкторами страниц, такими как Elementor, WpBakery Visual Composer, Codeless Builder, Beaver Builder и Divi.
Ниже вы можете посмотреть видео о том, как редактировать Remake с помощью конструктора страниц Elementor.
Используя конструктор страниц, вы можете легко создавать собственные дизайны страниц, которые соответствуют вашим конкретным потребностям и бренду. Здесь вы также можете найти бесплатные темы Elementor WordPress.
Использование Specular с WpBakery Visual Composer
Советы и рекомендации
Выберите тему, которую легко настроить
При выборе темы WordPress важно выбрать ту, которую легко настроить. Ищите тему со встроенной панелью настроек или хорошо работающую с настройщиком WordPress.
Это облегчит вам изменение дизайна и функциональности темы без необходимости погружаться в код.
Убедитесь, что ваши настройки не нарушают работу вашего сайта
Прежде чем вносить какие-либо серьезные изменения в тему WordPress, важно создать резервную копию вашего сайта и тщательно протестировать ваши изменения.
Это поможет вам выявить любые проблемы до того, как они станут проблемой, и обеспечить правильную работу вашего сайта.
Организуйте свои настройки
Когда вы настраиваете свою тему WordPress, важно, чтобы ваши настройки были организованы. Это облегчит внесение изменений в будущем и обеспечит простоту обслуживания вашего сайта.
Рассмотрите возможность создания отдельной таблицы стилей для своего пользовательского кода CSS и храните все пользовательские сценарии или функции в отдельном файле.
Заключение
Повторение важности настройки темы WordPress
Настройка темы WordPress — важный шаг в создании веб-сайта, который выделяется из толпы.
Настраивая свою тему, вы можете создать уникальный внешний вид для своего сайта и настроить его функциональность в соответствии с вашими конкретными потребностями.
Независимо от того, хотите ли вы изменить несколько настроек или полностью изменить дизайн своего сайта, существует множество доступных методов настройки, которые помогут вам достичь ваших целей.
Заключительные мысли и рекомендации
Настройка темы WordPress может быть полезной, но подходите к ней с осторожностью. Создавайте резервные копии своего сайта перед серьезными изменениями, тестируйте настройки и держите их в порядке. Используя эти передовые методы, создайте потрясающий, настраиваемый сайт WordPress, отвечающий вашим потребностям.
Как один из соучредителей Codeless, я делюсь опытом разработки WordPress и веб-приложений, а также опытом эффективного управления хостингом и серверами. Моя страсть к получению знаний и мой энтузиазм по созданию и тестированию новых технологий побуждают меня постоянно вводить новшества и совершенствоваться.
