Как настроить цвета на вашем сайте WordPress
Опубликовано: 2023-05-08Хотите настроить цвета на своем веб-сайте WordPress?
Цвета играют жизненно важную роль в том, чтобы сделать ваш сайт эстетически привлекательным и установить его фирменный стиль. К счастью, WordPress позволяет очень легко настраивать цвета для всего сайта.
В этой статье мы покажем вам, как легко настроить цвета на вашем веб-сайте WordPress, включая цвета фона, заголовка, текста и ссылок.

Что такое теория цвета?
Прежде чем вы сможете начать настраивать цвета на своем веб-сайте WordPress, важно понять теорию цвета.
Теория цвета — это изучение цветов и того, как они взаимодействуют друг с другом. Это помогает дизайнерам создавать цветовые комбинации, которые дополняют друг друга.
При разработке веб-сайта вам нужно выбрать цвета, которые хорошо смотрятся вместе. Это сделает ваш веб-сайт более привлекательным для посетителей, что может улучшить взаимодействие с пользователем и повысить вовлеченность.
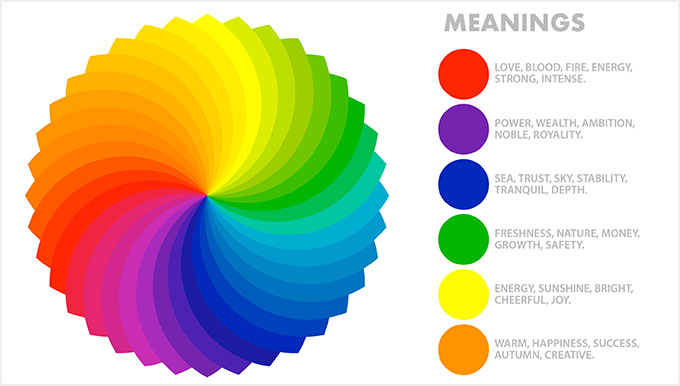
Различные цвета могут вызывать у людей разные эмоции и чувства, а теория цвета может помочь вам выбрать правильную комбинацию для вашего веб-сайта.
Например, красный часто используется для обозначения еды и ресторанов. С другой стороны, синий обычно используется на банковских и финансовых веб-сайтах.
Это потому, что красный может вызывать ощущение тепла, энергии и страсти, тогда как синий означает доверие, безопасность и спокойствие.

Помимо дополнения цветов, вы также можете использовать цветовой контраст, чтобы привлечь внимание к важным областям вашего блога WordPress.
Это позволяет сделать ваш контент более читабельным, создать сильную идентичность бренда и создать определенное настроение на веб-сайте.
Что такое темы WordPress и можно ли изменить цвета темы?
Темы WordPress контролируют то, как ваш сайт выглядит для пользователя. Типичная тема WordPress представляет собой набор предварительно разработанных шаблонов, которые вы устанавливаете на свой веб-сайт, чтобы изменить его внешний вид и макет.
Темы делают ваш сайт более привлекательным, простым в использовании и повышают вовлеченность.

Вы также можете создавать свои собственные темы с нуля, используя такие плагины, как SeedProd и Thrive Theme Builder.
С WordPress вы можете легко настраивать темы и менять их фон, шрифт, кнопки и цвета ссылок.
Однако имейте в виду, что некоторые темы поставляются с предопределенными вариантами цветов, в то время как другие предлагают больше гибкости для выбора собственного.
При этом давайте посмотрим, как вы можете легко настроить цвета в WordPress.
- Как настроить цвета в WordPress
- Как изменить цвет фона в WordPress
- Как изменить цвет заголовка в WordPress
- Как изменить цвет текста в WordPress
- Как изменить цвет выделения текста в WordPress
- Как изменить цвет ссылки в WordPress
- Как изменить цветовую схему администратора в WordPress
Как настроить цвета в WordPress
Вы можете настроить цвета в WordPress, используя множество различных методов, включая настройщик тем, полноценный редактор сайта, пользовательский CSS, плагины для создания страниц и многое другое.
Изменение цветов с помощью настройщика тем
Очень легко изменить цвета с помощью встроенного настройщика темы WordPress.
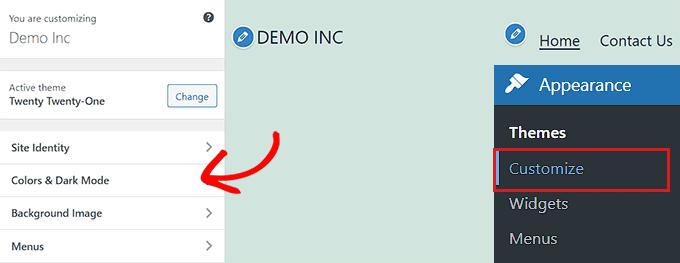
Сначала посетите страницу Внешний вид »Настроить на боковой панели администратора.
Примечание. Если вы не можете найти вкладку «Настроить» на панели инструментов WordPress, это означает, что вы используете блочную тему. Прокрутите вниз до следующего раздела этого руководства, чтобы узнать, как изменить цвета в блочной теме.
В этом уроке мы будем использовать тему Twenty Twenty-One по умолчанию.
Помните, что настройщик темы может выглядеть по-разному в зависимости от используемой темы.

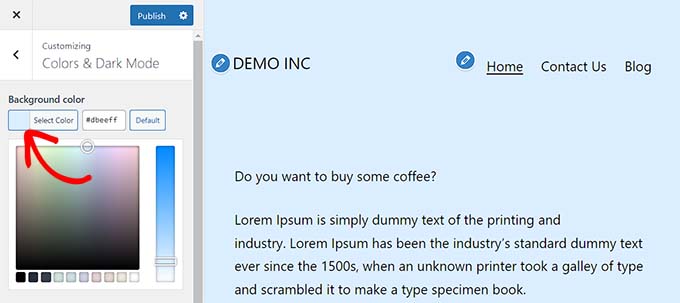
Например, тема Twenty Twenty-One поставляется с панелью «Цвета и темный режим», которая позволяет пользователям выбирать цвет фона и настраивать темный режим.
После открытия панели просто нажмите на опцию «Выбрать цвет». Это откроет палитру цветов, где вы можете выбрать предпочитаемый цвет фона.
Когда вы закончите, не забудьте нажать кнопку «Опубликовать» вверху, чтобы сохранить изменения и опубликовать их на своем веб-сайте.

Изменить цвета в полнофункциональном редакторе сайта
Если вы используете блочную тему, у вас не будет доступа к настройщику темы. Однако вы можете использовать полнофункциональный редактор сайта (FSE), чтобы изменить цвета на своем веб-сайте.
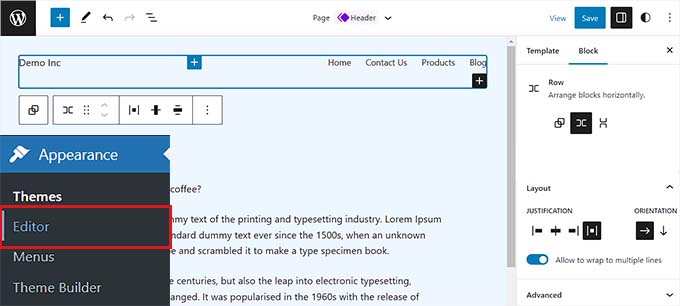
Сначала перейдите на экран Внешний вид »Редактор на боковой панели администратора, чтобы запустить полноценный редактор сайта.
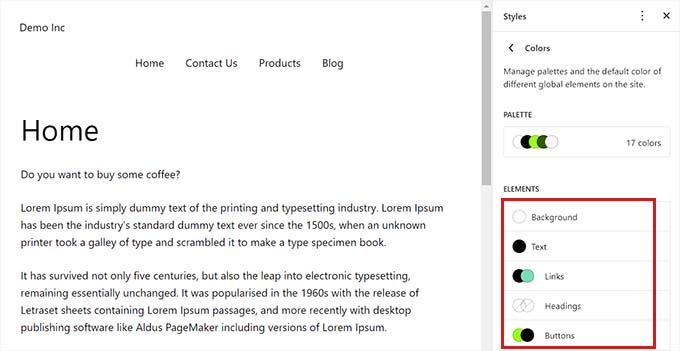
Теперь вам нужно щелкнуть значок «Стили» в правом верхнем углу экрана.

Это откроет столбец «Стили», где вам нужно нажать на панель «Цвета».
Здесь вы можете изменить фон, текст, ссылку, заголовок и цвет кнопки темы.

Когда вы закончите, нажмите кнопку «Сохранить», чтобы сохранить настройки.
Изменить цвета с помощью пользовательского CSS
CSS — это язык, который вы можете использовать для изменения внешнего вида вашего веб-сайта, включая его цвета. Вы можете сохранить пользовательский CSS в настройках темы, чтобы применить настройки ко всему сайту.
Однако пользовательский код CSS больше не будет применяться, если вы переключите темы на своем веб-сайте или обновите существующую тему.
Вот почему мы рекомендуем использовать плагин WPCode, который является лучшим плагином для фрагментов кода WordPress на рынке. Это самый простой способ добавить пользовательский код CSS, который позволит вам безопасно настраивать цвета на своем веб-сайте WordPress.
Во-первых, вам нужно будет установить и активировать плагин WPcode. Дополнительные инструкции см. в нашем руководстве для начинающих о том, как установить плагин WordPress.
Примечание. Существует также бесплатная версия WPcode, которую вы можете использовать. Тем не менее, мы рекомендуем перейти на платный план, чтобы раскрыть весь потенциал плагина.
После того, как вы активировали WPCode, вам необходимо посетить страницу Code Snippets » + Add Snippets на боковой панели администратора.
Просто нажмите кнопку «Использовать фрагмент» под заголовком «Добавить собственный код (новый фрагмент)».

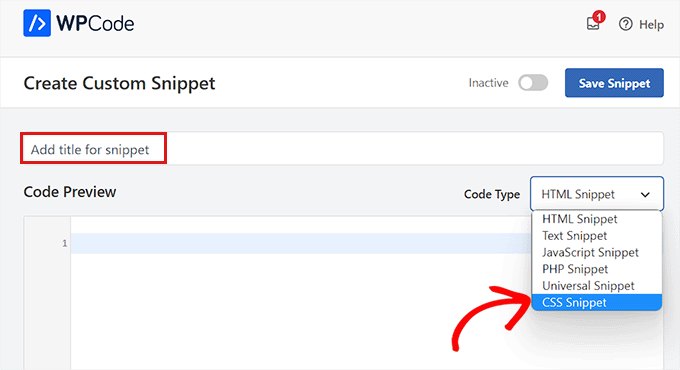
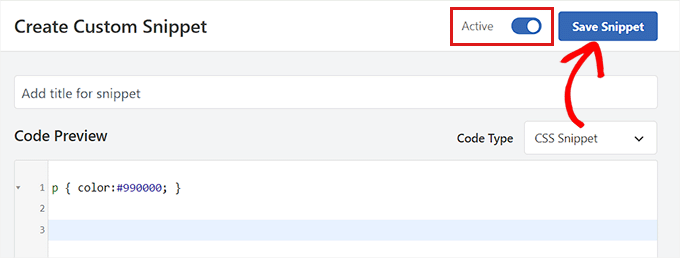
Когда вы окажетесь на странице «Создать пользовательский фрагмент», вы можете начать с ввода имени для своего кода.
После этого просто выберите «Фрагмент CSS» в качестве «Типа кода» в раскрывающемся меню.

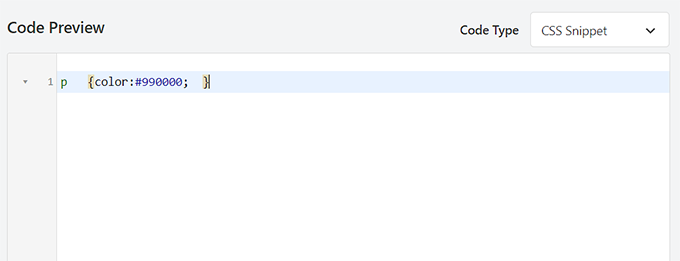
Затем вы должны добавить пользовательский код CSS в поле «Предварительный просмотр кода».
Для этого раздела мы добавляем пользовательский код CSS, который меняет цвет текста на сайте:
p { color:#990000; }

Сделав это, прокрутите вниз до раздела «Вставка».
Здесь вы можете выбрать опцию «Автоматическая вставка», если хотите, чтобы код выполнялся автоматически при активации.
Вы также можете добавить шорткод к определенным страницам или сообщениям WordPress.

После того, как вы закончите, просто прокрутите страницу назад и установите переключатель «Неактивно» в положение «Активно».
Наконец, вам нужно нажать кнопку «Сохранить фрагмент», чтобы применить код CSS к вашему веб-сайту.

Изменение цвета с помощью SeedProd
Вы также можете настроить цвета с помощью плагина SeedProd.
Это лучший конструктор страниц WordPress на рынке, который позволяет создавать темы с нуля без использования кода.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации вы можете прочитать наше руководство для начинающих о том, как установить плагин WordPress.
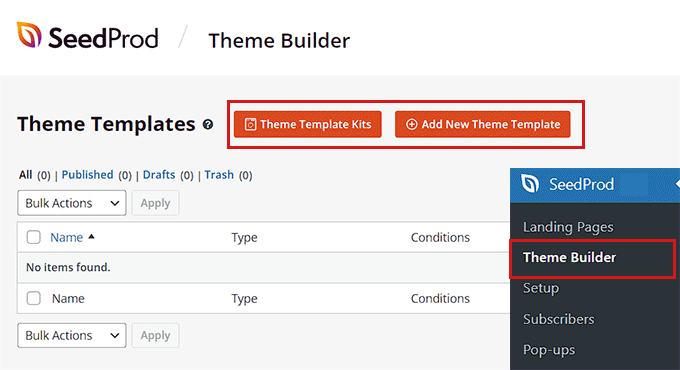
После активации перейдите на страницу SeedProd »Theme Builder на боковой панели администратора WordPress.
Отсюда нажмите кнопку «Наборы шаблонов тем» вверху.
Примечание. Если вы хотите создать свою собственную тему с нуля, вам нужно вместо этого нажать кнопку «+ Добавить новый шаблон темы».

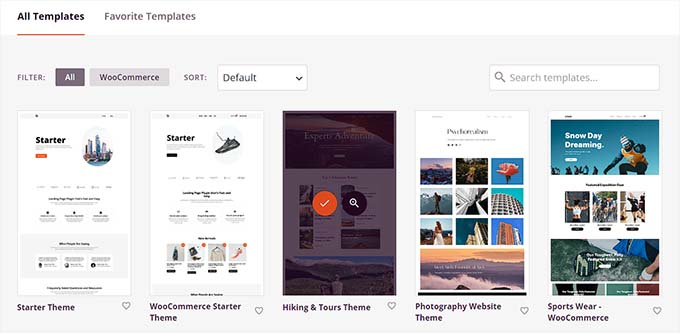
Вы перейдете на страницу «Выбор набора шаблонов тем». Здесь вы можете выбрать любой из готовых шаблонов тем, предлагаемых SeedProd.
Для получения более подробной информации см. наш учебник о том, как легко создать тему WordPress без кода.

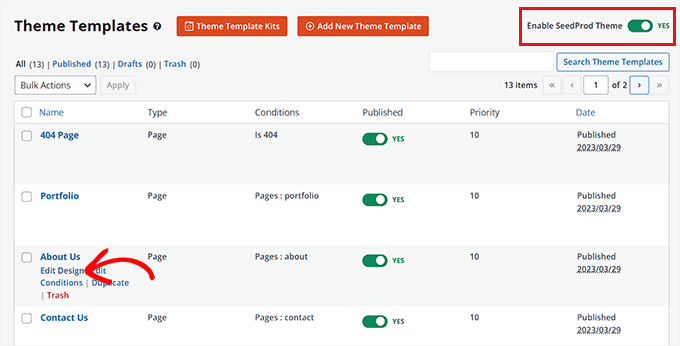
После выбора темы вы будете перенаправлены на страницу «Шаблоны тем».
Здесь вам нужно переключить переключатель «Включить тему SeedProd» на «Да», чтобы активировать тему.
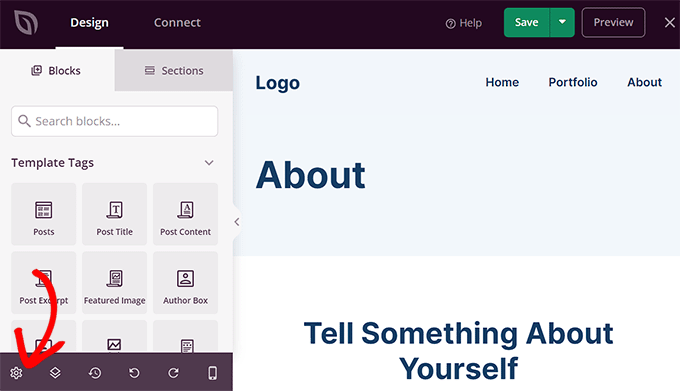
Теперь вы должны щелкнуть ссылку «Редактировать дизайн» под любой страницей темы, чтобы открыть редактор перетаскивания.

Оказавшись там, щелкните значок шестеренки в нижней части левого столбца.
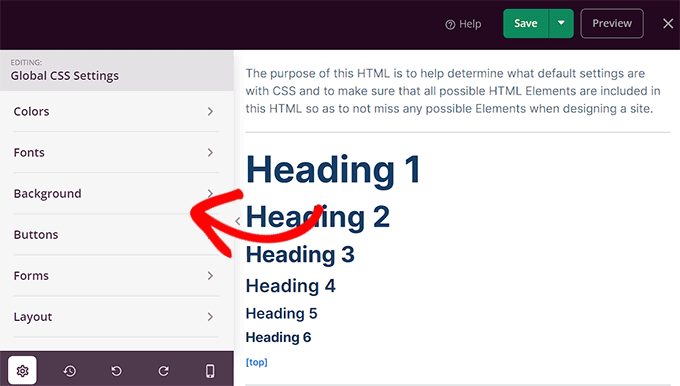
Это направит вас к настройкам «Global CSS».

Отсюда вы можете настроить цвета фона вашего сайта, текста, кнопок, ссылок и многого другого.
Если вы довольны своим выбором, нажмите кнопку «Сохранить», чтобы сохранить настройки.

Как изменить цвет фона в WordPress
Все темы WordPress имеют цвет фона по умолчанию. Однако вы можете легко изменить его, чтобы персонализировать свой веб-сайт и улучшить его читабельность.
Если вы используете блочную тему, вам придется изменить цвет фона с помощью полного редактора сайта.
Во-первых, вы должны перейти на экран «Внешний вид» «Редактор» на боковой панели администратора.
После запуска полного редактора сайта щелкните значок «Стили» в правом верхнем углу экрана.
После этого просто нажмите на панель «Цвета», чтобы открыть дополнительные настройки.

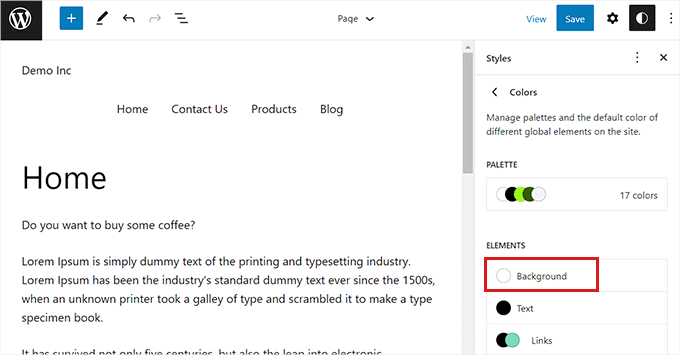
На панели «Цвета» теперь вы можете управлять цветом по умолчанию для различных элементов на вашем веб-сайте.
Здесь вам нужно нажать на опцию «Фон» в разделе «Элементы».

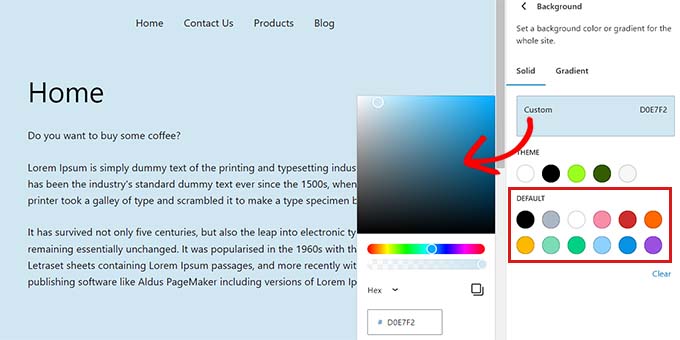
После того, как панель «Фон» расширится, вы сможете выбрать здесь цвет фона вашего веб-сайта.

Все темы WordPress предлагают несколько стандартных цветов веб-сайтов, которые вы можете выбрать.
Однако, если вы хотите использовать собственный цвет, вам нужно нажать на инструмент «Пользовательский цвет».
Это откроет палитру цветов, где вы можете выбрать цвет по вашему выбору.

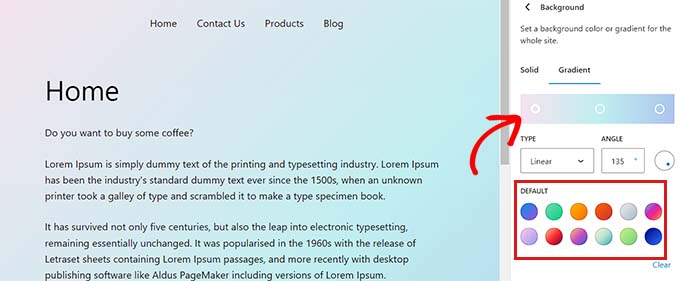
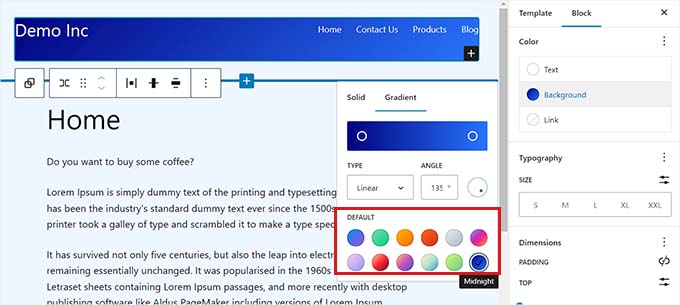
Вы также можете использовать градиентные цвета для фона вашего сайта.
Для этого вам сначала нужно переключиться на вкладку «Градиент» вверху.
Затем вы можете выбрать градиент по умолчанию из темы или выбрать свои собственные цвета градиента с помощью инструмента «Палитра цветов».

Когда вы закончите, не забудьте нажать кнопку «Сохранить», чтобы сохранить настройки.
Вы также можете изменить фон своего веб-сайта, используя настройщик темы, SeedProd и пользовательский CSS.
Для получения более подробных инструкций вы можете ознакомиться с нашим руководством о том, как изменить цвет фона в WordPress.
Как изменить цвет заголовка в WordPress
Многие темы WordPress имеют встроенный заголовок в верхней части страницы. Обычно он содержит важные ссылки на страницы, значки социальных сетей, призывы к действию и многое другое.

Если вы используете блочную тему, вы можете легко настроить заголовок WordPress с помощью полнофункционального редактора сайта.
Во-первых, вам нужно посетить экран Внешний вид »Редактор на боковой панели администратора, чтобы запустить полноценный редактор сайта. Оказавшись там, выберите шаблон «Заголовок» вверху, дважды щелкнув по нему.
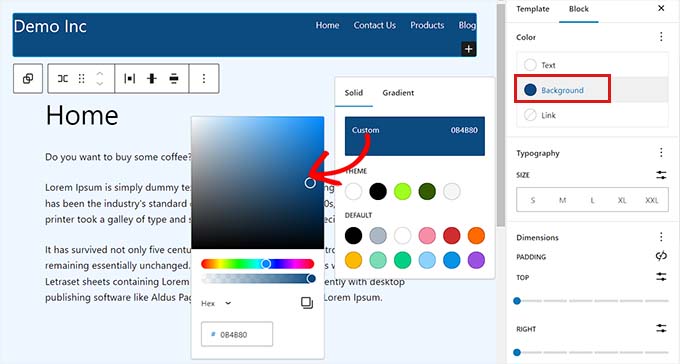
Отсюда просто прокрутите вниз до раздела «Цвет» и нажмите «Фон».

Это откроет всплывающее окно, в котором вы можете выбрать цвет по умолчанию для вашего заголовка.
Вы также можете выбрать собственный цвет, открыв инструмент «Палитра цветов».

Чтобы настроить заголовок с помощью цветового градиента, вам нужно переключиться на вкладку «Градиент».
После этого вы можете выбрать вариант градиента по умолчанию или настроить свой собственный с помощью палитры цветов.

Наконец, нажмите кнопку «Сохранить», чтобы сохранить настройки.
Если вы хотите изменить цвет заголовка с помощью настройщика темы или дополнительного CSS, вы можете прочитать наше руководство для начинающих о том, как настроить заголовок WordPress.
Как изменить цвет текста в WordPress
Изменение цвета текста может помочь улучшить читабельность вашего блога WordPress.
Если вы используете блочную тему, вам придется изменить цвет текста с помощью полнофункционального редактора сайта.
Вы можете начать с посещения экрана «Внешний вид» «Редактор» на боковой панели администратора. Это запустит полноценный редактор сайта, где вы должны щелкнуть значок «Стили» в правом верхнем углу.

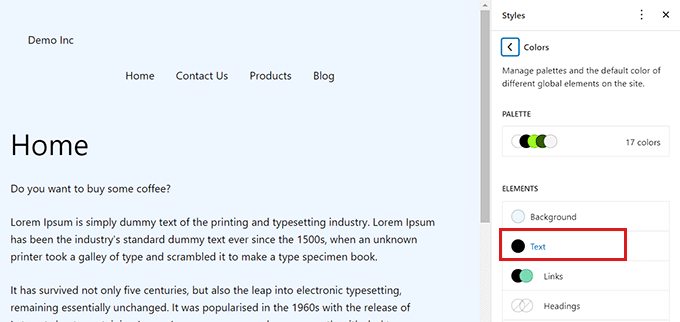
Далее вам нужно нажать на панель «Цвета», чтобы получить доступ к дополнительным настройкам.
Как только вы окажетесь там, нажмите «Текст» в разделе «Элементы».

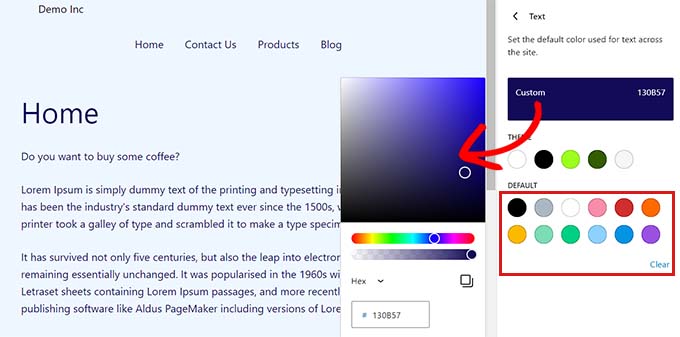
После открытия настроек цвета текста вы сможете увидеть несколько цветов текста в разделе «По умолчанию».
Кроме того, вы также можете использовать пользовательский цвет текста, щелкнув инструмент «Пользовательский цвет» и открыв палитру цветов.

После того, как вы сделали свой выбор, просто нажмите кнопку «Сохранить», чтобы сохранить изменения.
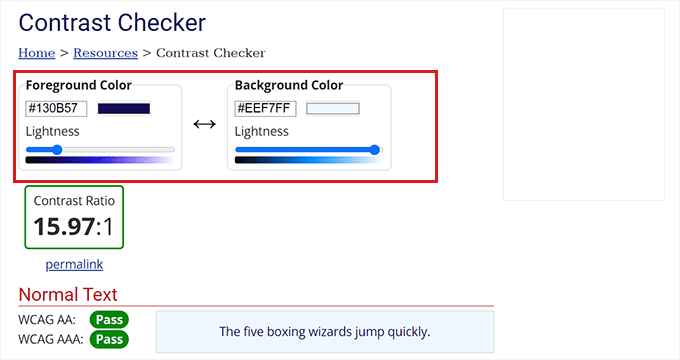
Дополнительный совет: вы можете использовать инструмент WebAIM Contrast Checker, чтобы проверить, сочетаются ли ваш фон и цвет текста. Инструмент может помочь вам улучшить читаемость текста на вашем сайте.

Чтобы настроить цвет текста с помощью CSS, настройщика тем или SeedProd, вы можете ознакомиться с нашим руководством по изменению цвета текста в WordPress.
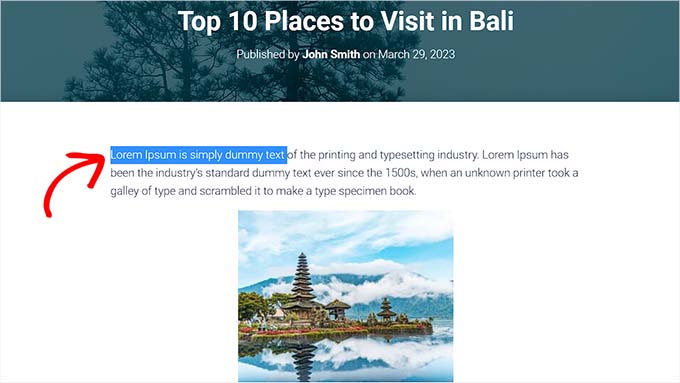
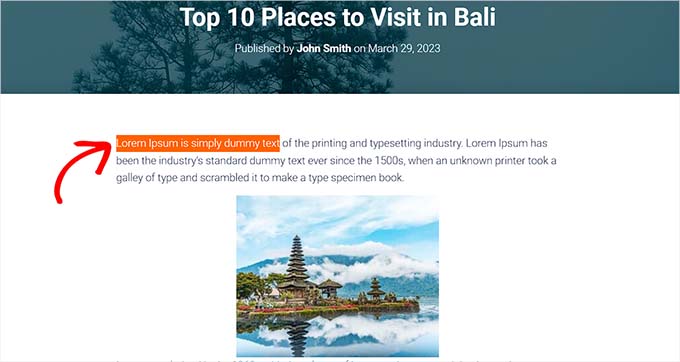
Как изменить цвет выделения текста в WordPress
Когда посетитель выбирает текст на вашем веб-сайте, он показывает цвет фона. Цвет по умолчанию синий.

Однако иногда цвет может не сочетаться с вашей темой WordPress, и вы можете изменить его.
Добавление кода CSS в файлы вашей темы может легко изменить цвет выделения текста. Однако имейте в виду, что при переключении на другую тему или обновлении текущей темы код CSS исчезнет.
Вот почему мы рекомендуем использовать плагин WPCode, который является лучшим плагином для фрагментов кода WordPress на рынке.
Во-первых, вам нужно установить и активировать плагин WPcode. Дополнительные инструкции см. в нашем руководстве по установке плагина WordPress.
После активации перейдите на страницу Code Snippets » + Add Snippets на боковой панели администратора.
Затем просто нажмите кнопку «Использовать фрагмент» под заголовком «Добавить собственный код (новый фрагмент)».

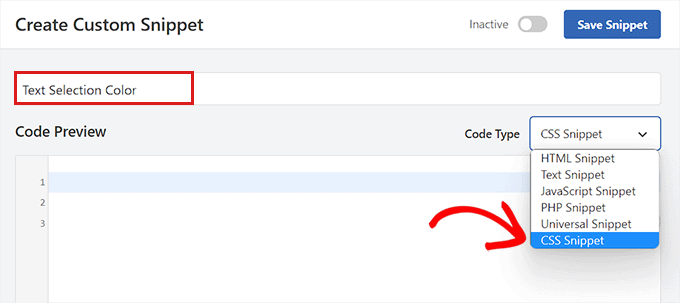
Когда вы окажетесь на странице «Создать пользовательский фрагмент», вы можете начать с ввода имени своего фрагмента кода.
После этого вы должны выбрать «CSS Snippet» в качестве «Code Type» в раскрывающемся меню справа.

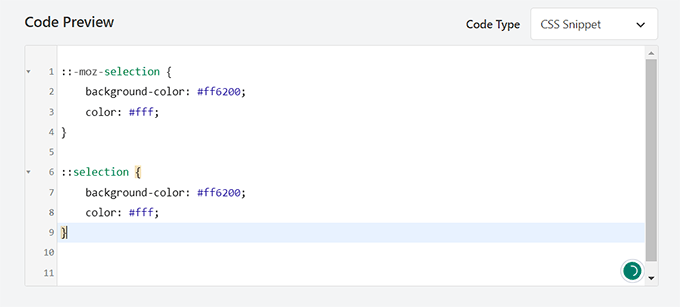
Теперь скопируйте и вставьте следующий код CSS в поле «Предварительный просмотр кода».
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Вы можете изменить цвет выделения текста, подставив шестнадцатеричный код рядом с «фоновым цветом» во фрагменте CSS.

После добавления кода прокрутите вниз до раздела «Вставка».
Здесь вам нужно выбрать метод «Автоматическая вставка» для автоматического выполнения кода при активации.

После этого прокрутите вверх и переключите переключатель «Неактивный» в «Активен».
Наконец, нажмите кнопку «Сохранить фрагмент», чтобы сохранить изменения.

Теперь вы можете посетить свой веб-сайт, чтобы проверить цвет выделения текста.
Вы также можете изменить цвет выделения текста с помощью настройщика темы или плагина. Для получения более подробной информации см. наш учебник о том, как изменить цвет выделения текста по умолчанию в WordPress.

Как изменить цвет ссылки в WordPress
Вы можете легко изменить цвет ссылки в WordPress, используя полноценный редактор сайта или пользовательский CSS.
Если вы используете блочную тему, перейдите на экран «Внешний вид» «Редактор» на боковой панели администратора.
После запуска полного редактора сайта вы должны нажать на значок «Стили» в правом верхнем углу.

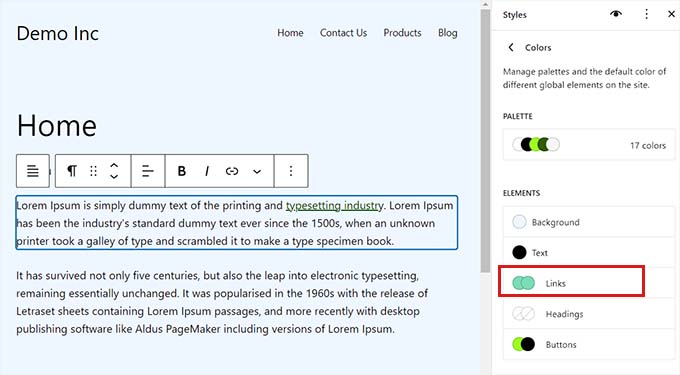
Затем нажмите на панель «Цвета» в правой колонке, чтобы увидеть дополнительные настройки.
Оказавшись там, просто нажмите на панель «Ссылки».

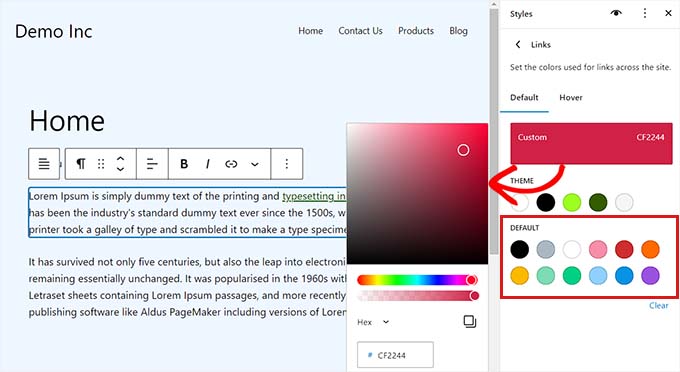
Это запустит настройки цвета ссылки, и вы увидите несколько цветов ссылок по умолчанию, отображаемых в правом столбце.
Однако вы также можете использовать пользовательский цвет ссылки, щелкнув инструмент «Пользовательский цвет», чтобы открыть палитру цветов.

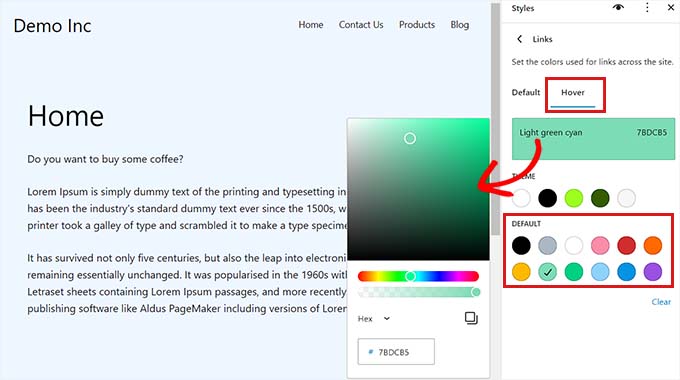
Вы также можете изменить цвет ссылки при наведении с помощью FSE. Это означает, что цвет ссылки будет меняться, когда кто-то наводит на нее указатель мыши.
Во-первых, вам нужно будет переключиться на вкладку «Hover» сверху.
Оказавшись там, вы можете выбрать цвет по умолчанию или собственный цвет, чтобы изменить цвет ссылки при наведении.

Наконец, нажмите кнопку «Сохранить», чтобы сохранить настройки.
Для получения более подробных инструкций вы можете ознакомиться с нашим руководством о том, как изменить цвет ссылки в WordPress.
Как изменить цветовую схему администратора в WordPress
Вы также можете изменить цветовую схему администратора в WordPress, если хотите. Этот метод может быть полезен, если вы хотите, чтобы панель администратора соответствовала брендингу вашего сайта или использовала ваши любимые цвета.
Однако имейте в виду, что изменение цветовой схемы панели инструментов WordPress не повлияет на видимую часть вашего сайта.
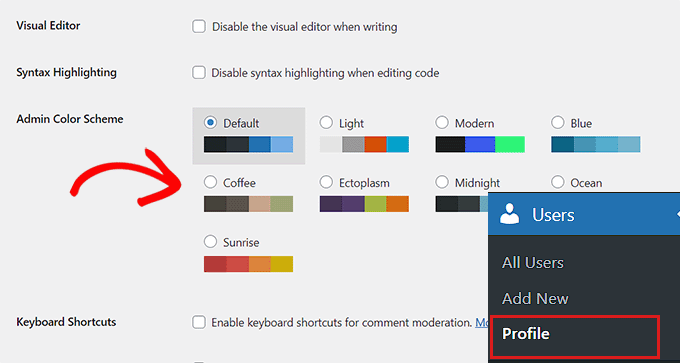
Чтобы изменить цветовую схему администратора, просто перейдите на страницу «Пользователи » Профиль» на боковой панели администратора.
Вы увидите несколько цветовых схем рядом с параметром «Цветовая схема администратора».
Выберите тот, который вы предпочитаете, а затем нажмите кнопку «Обновить профиль» внизу страницы, чтобы сохранить изменения.

Более подробные инструкции см. в нашем руководстве для начинающих о том, как изменить цветовую схему администратора в WordPress.
Мы надеемся, что эта статья помогла вам научиться настраивать цвета на своем веб-сайте WordPress. Вы также можете ознакомиться с нашим исчерпывающим руководством по поисковой оптимизации WordPress и нашей статьей о том, как выбрать идеальную цветовую схему для своего веб-сайта WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
