Как настроить электронную почту WooCommerce
Опубликовано: 2022-02-02Транзакционные электронные письма являются ключевой частью процесса выполнения вашего заказа. Они информируют ваших клиентов о статусе их заказов, предоставляют ценную информацию о правилах и возвратах, а также дают возможность стимулировать повторные продажи.
Фактически, транзакционные электронные письма имеют коэффициент открытия 80-85%, в то время как большинство маркетинговых электронных писем в среднем составляют около 20-25%. Несмотря на эти впечатляющие цифры, большинство компаний не настраивают свои транзакционные электронные письма. И если они общие, вполне вероятно, что ваши покупатели просто взглянут на нужную им информацию и пойдут дальше. Это большая упущенная возможность!
Настройка содержания ваших электронных писем повышает доверие, предоставляя полезную информацию, которая позволит покупателям максимально использовать свои покупки. Использование собственных цветов, шрифтов и языка укрепляет ваш бренд, обеспечивает согласованность и помогает вас запомнить. А включение сопутствующих товаров и кодов купонов может даже привести к дополнительным покупкам.
WooCommerce предоставляет встроенную функциональность, которая автоматически отправляет клиентам электронные письма в зависимости от статуса заказа. Как вы можете адаптировать их, чтобы они наилучшим образом соответствовали вашему бизнесу и бренду?
Как редактировать транзакционные электронные письма
Чтобы просмотреть и обновить настройки электронной почты, войдите в панель управления WordPress. В меню слева нажмите WooCommerce → Настройки.
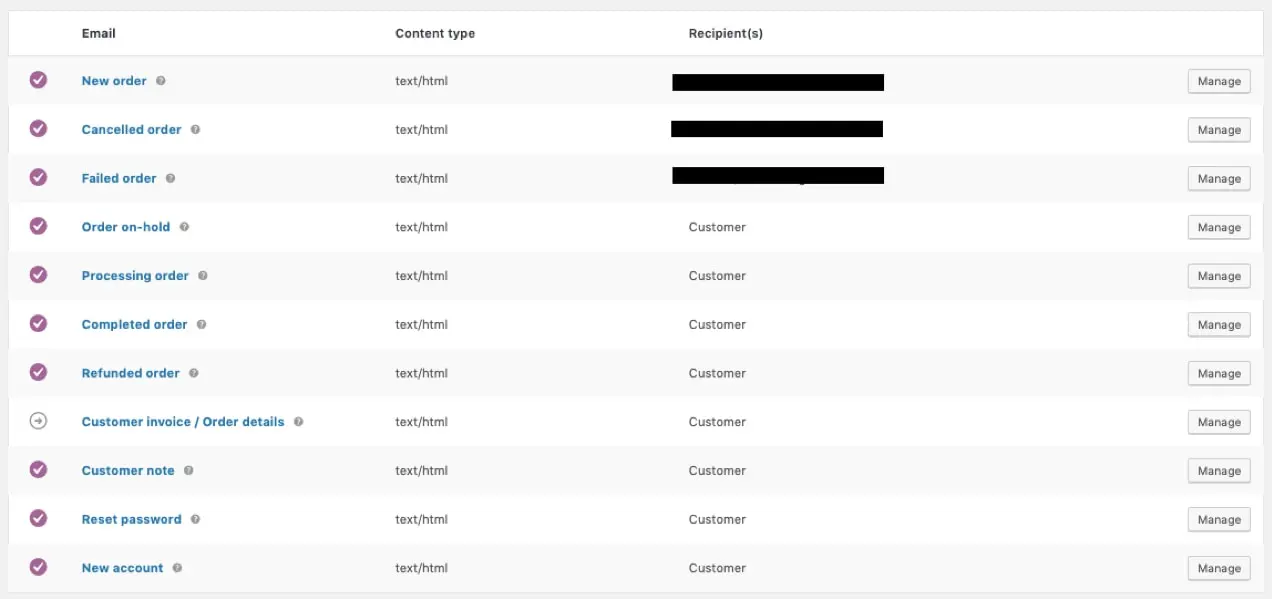
Там вы найдете несколько вкладок вверху. Щелкните Электронные письма , чтобы просмотреть следующие шаблоны:
- Новый заказ: отправляется администратору магазина, чтобы уведомить его о новом заказе.
- Отмененный заказ: отправляется администратору магазина, чтобы уведомить его об отмене заказа.
- Неудачный заказ: отправляется администратору магазина, чтобы уведомить его о неудачном заказе.
- Заказ на удержании: отправляется клиентам с подробной информацией, если их заказ находится на удержании.
- Обработка заказа: отправляется клиентам после оплаты; содержит детали заказа.
- Заказ выполнен: отправляется клиентам, когда их заказы отмечены как выполненные; указывает на то, что заказ отправлен.
- Возврат заказа: отправляется покупателям после возврата заказа.
- Счет-фактура клиента: отправляется клиентам; содержит информацию о заказе и ссылки для оплаты.
- Примечание клиента: отправляется при добавлении примечания клиента на панель инструментов.
- Сброс пароля: отправляется клиенту после запроса на сброс пароля.
- Новая учетная запись: отправляется клиенту при создании учетной записи.

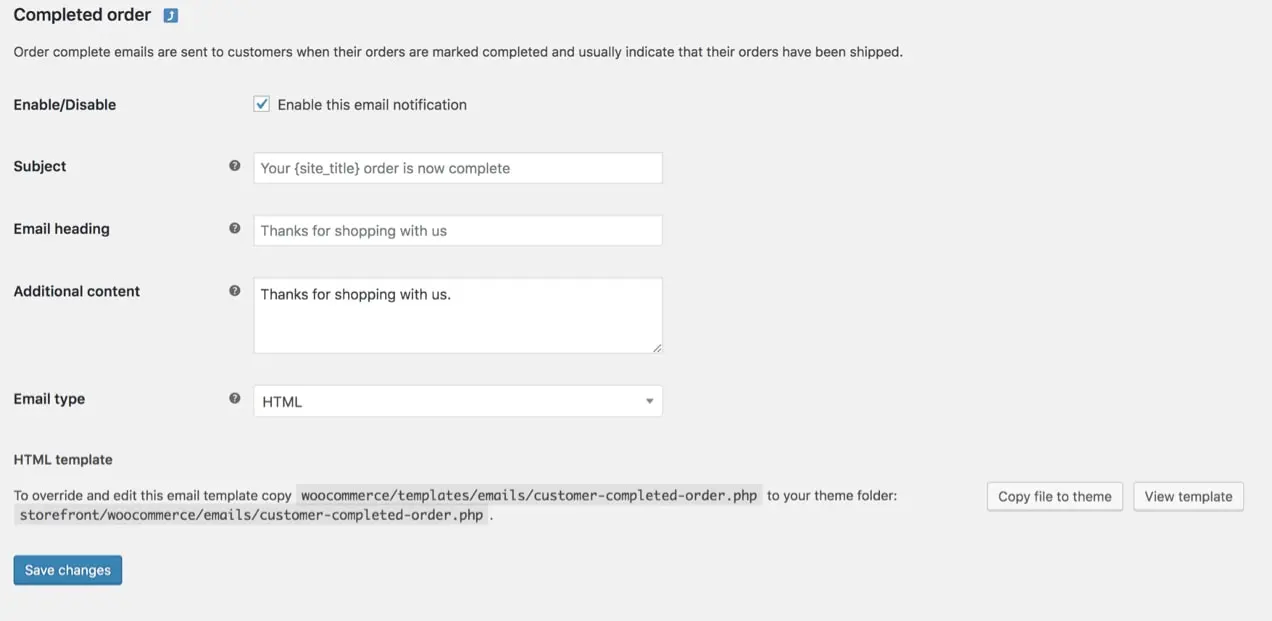
Нажмите кнопку « Управление » справа от шаблона электронной почты, который вы хотите изменить. Там вы можете настроить строку темы, заголовок, содержание и тип электронного письма. Вы также можете использовать переменные шаблона — с расширением WooCommerce Follow-ups — для быстрого и автоматического заполнения информации, такой как {customer_name}, {order_shipping_address} или {item_names}. Эти переменные позволяют персонализировать электронные письма для каждого отдельного клиента.

Поле « Дополнительный контент » может быть особенно полезным для электронных писем, отправляемых вашим клиентам, например, электронного письма о выполненном заказе. Добавление специальной благодарственной записки поможет вашим покупателям почувствовать, что их ценят, и добавит индивидуальности бренду.
Также рассмотрите возможность ссылки на информацию о гарантии, правилах возврата и другой документации, применимой ко всем вашим продуктам. Клиенты должны иметь возможность легко получить доступ ко всей необходимой им информации после совершения покупки.
Общие настройки дизайна
Если вы прокрутите список шаблонов электронной почты в разделе « Настройки WooCommerce» → «Электронные письма», вы увидите глобальные параметры настройки. Обратите внимание, что изменение этих параметров приведет к обновлению всех ваших шаблонов электронной почты одновременно.
Вы можете внести изменения в свой:
- Изображение заголовка: изображение, которое вы хотите отображать в верхней части всех электронных писем. Возможно, вы захотите использовать здесь свой логотип или другую графику бренда.
- Текст нижнего колонтитула: информация находится внизу каждого электронного письма. Включите ссылку на свой веб-сайт и контактную информацию, чтобы вашим клиентам было легко связаться с вами.
- Базовый цвет: цвет, используемый для заголовков, ссылок и фона заголовка вашего электронного письма.
- Цвет фона: цвет, используемый для фона электронного письма.
- Цвет фона тела: цвет фона содержимого электронной почты.
- Цвет основного текста: цвет всего письменного содержимого электронной почты.

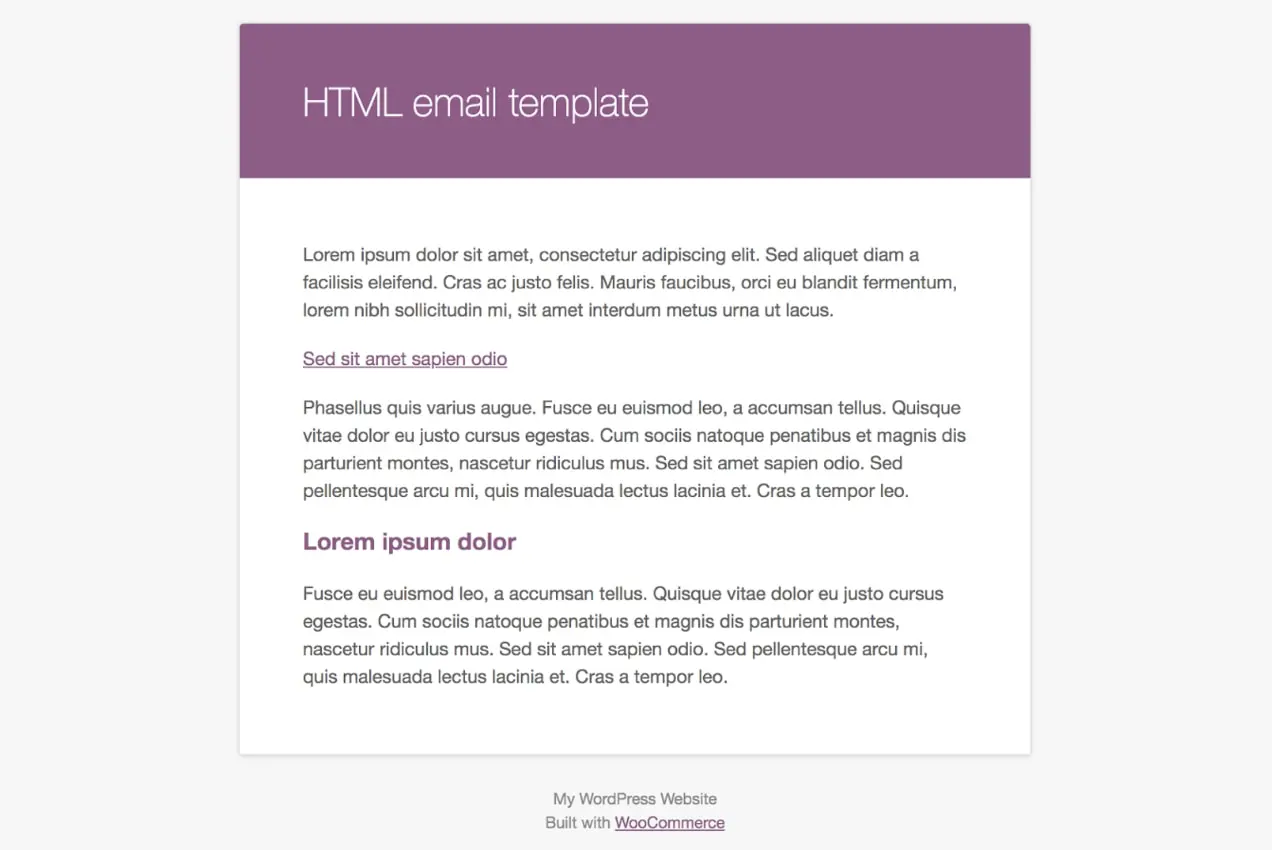
Нажмите на ссылку с надписью « нажмите здесь, чтобы просмотреть шаблон электронной почты» , чтобы просмотреть свои электронные письма.
Обновление таких элементов, как цвет и шрифт, в соответствии с вашим веб-сайтом и фирменным стилем, обеспечивает более удобное взаимодействие с вашими клиентами. В конце концов, если ваш веб-сайт использует сине-желтую цветовую схему, а электронное письмо, которое получает ваш клиент, окрашено в оранжевый цвет, они могут быть сбиты с толку. Если покупатель знает, чего ожидать, и чувствует себя комфортно с брендом, он с большей вероятностью станет постоянным и лояльным покупателем.
Добавление информации о продукте
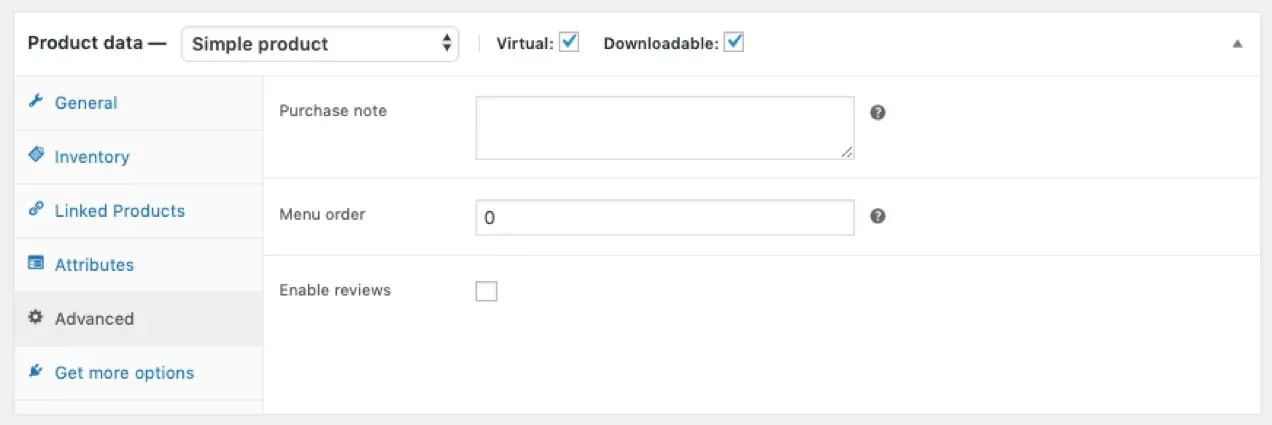
Если вы продаете разные типы продуктов, вы можете включить конкретную информацию, относящуюся к каждому из них, в электронные письма ваших клиентов. Для этого перейдите в раздел « Продукты » и нажмите « Изменить » под продуктом, который вы хотите изменить. Прокрутите вниз до раздел «Данные о продукте » и нажмите «Дополнительно». Там вы увидите пустое поле, куда вы можете добавить примечание о покупке .

Заметки о покупке можно использовать по-разному. Вы можете указать ссылку на руководство по эксплуатации в формате PDF или страницу, к которой у вашего клиента есть специальный доступ. Или вы можете указать код купона для скидки на следующую покупку. Цель состоит в том, чтобы предоставить как можно больше ценной информации вашим клиентам, чтобы они полюбили ваши продукты и продолжали возвращаться к вам.
Настройка электронной почты с помощью MailPoet
Расширение MailPoet позволяет вам использовать возможности маркетинга и настройки MailPoet для ваших транзакционных электронных писем. Начните с установки расширения с панели управления WordPress, как и любого другого плагина. Потом:
- Перейдите в MailPoet → Настройки → WooCommerce на панели управления WordPress, выберите «Использовать MailPoet для настройки электронной почты WooCommerce» и сохраните настройки.
- Щелкните Открыть редактор шаблонов.
Теперь вы будете использовать редактор перетаскивания MailPoet, чтобы внести нужные изменения. Обратите внимание, что редактируемый вами шаблон управляет внешним видом всех электронных писем WooCommerce, а не каждого по отдельности. Но вы можете свободно редактировать области выше и ниже заголовка электронного письма и область основного содержимого (место, где отображается информация о заказе и т. д.). Вот несколько вещей, которые вы можете сделать:
- Добавьте свой логотип вверху письма
- Измените цвета, чтобы они соответствовали вашему бренду
- Включите иллюстрации или другие привлекающие внимание изображения
- Добавьте кнопку со ссылкой на важный контент, руководства по эксплуатации, форумы поддержки или эксклюзивные предложения для новых клиентов.
- Разместите ссылки на свои аккаунты в социальных сетях, чтобы стимулировать участие

Каждое из этих изменений требует, чтобы вы просто перетащили контент на место — вот и все! Нет редактирования шаблонов или написания кода. Для получения дополнительной информации см. руководство по редактированию электронных писем WooCommerce с помощью MailPoet.
И самое приятное то, что с MailPoet вы также можете воспользоваться другими маркетинговыми инструментами. Отправляйте информационные бюллетени по электронной почте с обновлениями, скидками или рекомендациями по продуктам. Обратитесь к новым клиентам с приветственным сообщением или эксклюзивным купоном. Настройте обмен сообщениями на основе конкретного продукта, который купил каждый человек. Отправляйте электронные письма о брошенной корзине тем, кто добавляет товары в свою корзину, не оформляя заказ. Небо это предел!

Параметры сегментации аудитории в MailPoet надежны и позволяют настраивать ваши электронные письма, чтобы они были очень релевантными. Вот лишь некоторые из вариантов сегментации, которые вы можете использовать:
- Количество открытых писем
- Нажал ли кто-то конкретную ссылку (или любую ссылку)
- Дата подписки
- Количество заказов
- Купил ли кто-то конкретный продукт
- Покупал ли кто-то в определенной категории
- Всего потрачено
- Страна клиента
- Есть ли у кого-то активная подписка
Вам также не придется беспокоиться о доставляемости электронной почты — MailPoet имеет коэффициент доставки 99%, поэтому вы можете быть спокойны, зная, что ваши транзакционные электронные письма будут поступать в папку «Входящие» клиента.
Редактирование электронных писем с помощью настройщика электронной почты WooCommerce
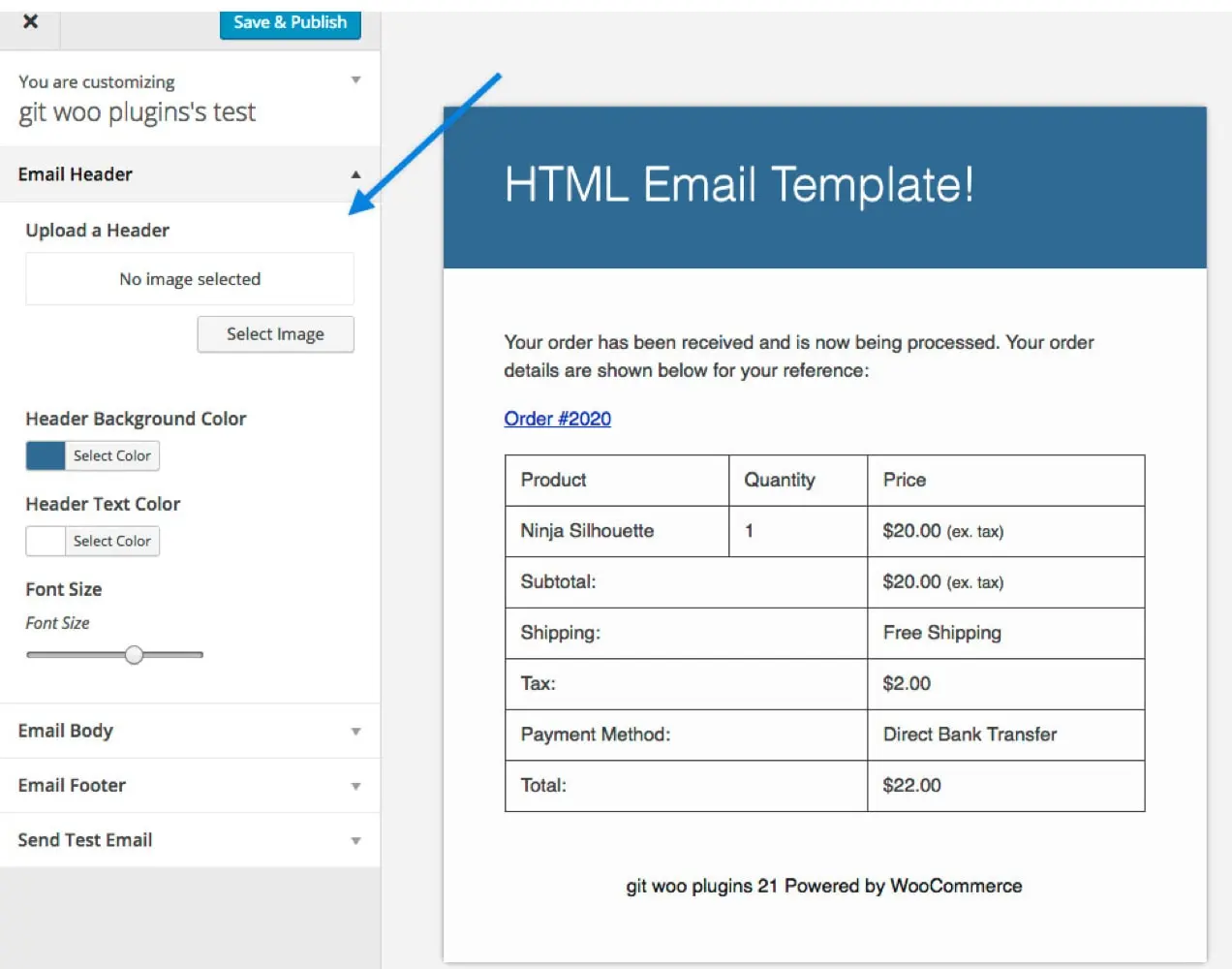
Расширение WooCommerce Email Customizer позволяет вам лучше контролировать свои электронные письма. Используя настройщик WordPress, вы можете изменить изображение и цвета в заголовках, основной части и нижнем колонтитуле электронной почты. Это очень простой способ внести базовые изменения без кода.

Вы можете просмотреть свои изменения в живом редакторе, но имейте в виду, что это расширение настраивает дизайн ваших электронных писем, а не текст или содержимое.
Настройка электронной почты с помощью Mailchimp
Могут быть случаи, когда вы хотели бы внести более серьезные изменения в свои транзакционные электронные письма. Расширение Mailchimp для WooCommerce — один из способов сделать это, не затрагивая ни строчки кода. Кроме того, вы можете управлять всеми своими маркетинговыми усилиями по электронной почте и транзакционными электронными письмами в одном месте!
Чтобы настроить расширение Mailchimp для WooCommerce:
- Перейдите на рынок WooCommerce и загрузите расширение Mailchimp для WooCommerce.
- В левой части панели инструментов WordPress нажмите « Плагины» → «Добавить новый ».
- Выберите « Загрузить плагин» → «Выбрать файл» и добавьте ZIP-файл, загруженный с торговой площадки WooCommerce.
- Нажмите Активировать плагин .
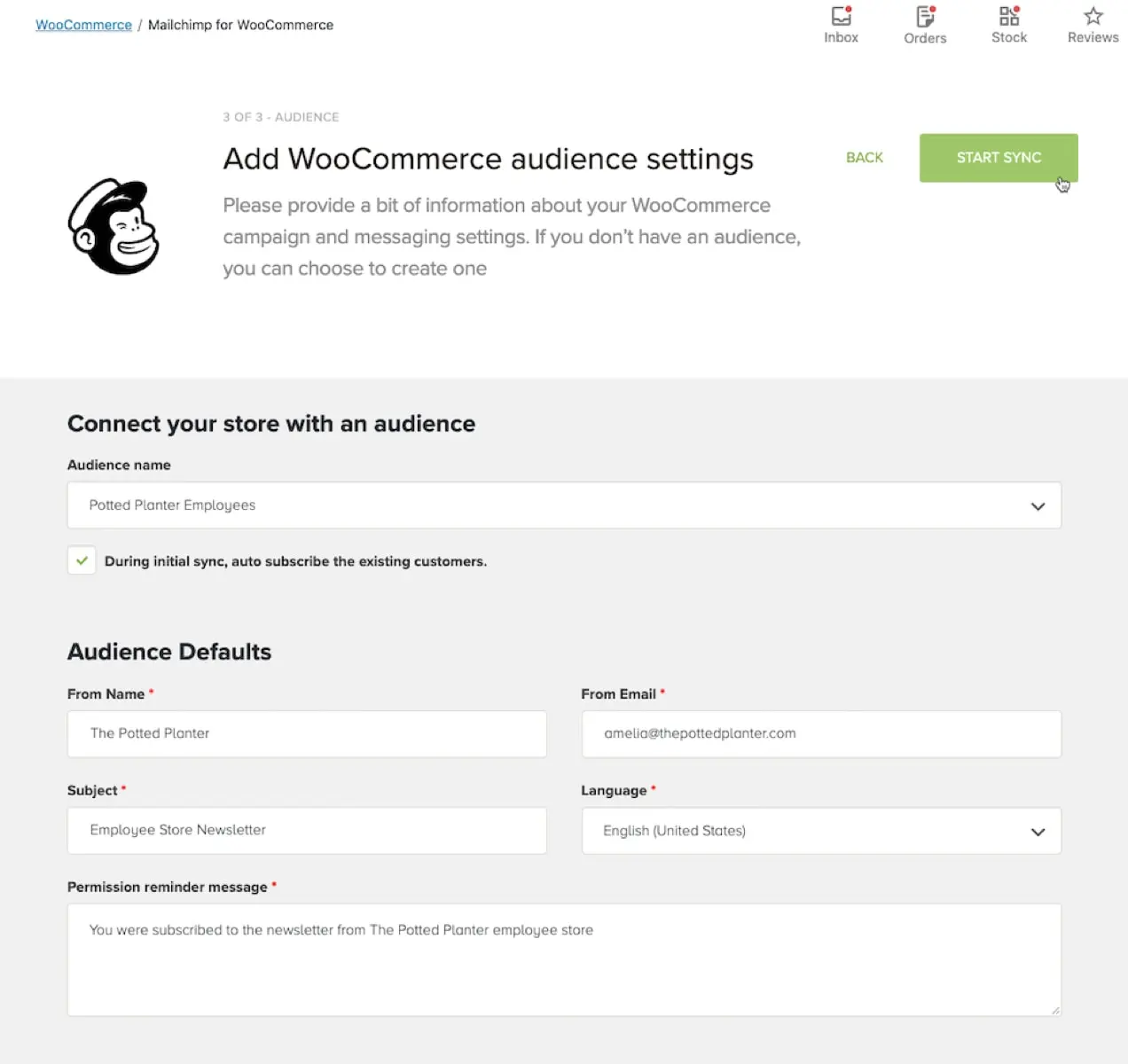
Затем вы будете перенаправлены на страницу настроек , где сможете синхронизировать свой магазин с Mailchimp и установить параметры. Mailchimp предоставляет полное руководство, которое поможет вам начать работу.

После настройки Mailchimp для WooCommerce вы сможете:
- Настройте уведомления о заказе, чтобы они соответствовали цветам, шрифтам и другим параметрам вашего бренда.
- Добавляйте рекомендуемые продукты в транзакционные электронные письма.
- Настройте электронные письма о брошенной корзине.
- Отслеживайте и сегментируйте клиентов на основе истории покупок и частоты.
Сегментация аудитории Mailchimp — один из самых ценных методов для отправки персонализированных электронных писем. Вы можете сегментировать свою аудиторию на основе общей суммы заказа, потраченной суммы за все время, даты покупки и т. д. Это отличный способ поощрить дополнительные покупки на основе товаров, которые уже купили ваши клиенты, или других действий, которые они предприняли на вашем сайте.
Вы также можете добавить блок промокода в свои электронные письма. Это поощряет повторные покупки, предоставляя стимул в виде кода купона. Лучше всего включить это в электронное письмо после доставки, потому что клиенты уже имели возможность опробовать ваш продукт. Если вы отправите его слишком рано, они могут быть просто раздражены тем, что не смогли использовать его при первоначальной покупке.
Почему это так эффективно? Допустим, ваш клиент получил свой заказ, открыл его и был в восторге. Они используют его в течение нескольких дней, и он работает так, как они хотят. Затем они открывают свою электронную почту и получают скидку или бесплатную доставку для следующей покупки. Поскольку ваш продукт уже в центре внимания, они с большей вероятностью закажут еще один для себя или купят его в подарок.
Существует бесчисленное множество способов использовать Mailchimp для настройки ваших электронных писем и сделать их максимально эффективными. Узнайте больше о вариантах.
Создание пользовательских шаблонов с кодом
Если вы разработчик или вам удобно редактировать файлы PHP, WooCommerce предоставит вам все необходимое для внесения изменений в шаблоны транзакционной электронной почты.
В левом меню панели инструментов WordPress выберите WooCommerce → Настройки. Потом, щелкните вкладку « Электронные письма » вверху. Найдите электронное письмо, которое вы хотите настроить, и нажмите кнопку « Управление » справа. В нижней части этой страницы есть примечание, в котором сообщается, какой шаблон PHP связан с этим электронным письмом.
Каждое транзакционное электронное письмо состоит из комбинации шаблонов. Это позволяет вам лучше контролировать настройку, чем другие методы, перечисленные здесь.
Например, если вы хотите отредактировать только заголовок электронной почты, вам просто нужно внести изменения в файл email-header.php. Для изменений в нижнем колонтитуле вы будете работать с email-footer.php. Чтобы отредактировать определенный шаблон электронной почты, например счет клиента, вы измените файл customer-invoice.php.
Допустим, вы хотите обновить цвет любых ссылок, включенных в ваши электронные письма:
- Скопируйте файл из wp-content/plugins/woocommerce/templates/emails/email-styles.php в дочернюю тему вашего магазина. Обратите внимание, что если вы настроите родительскую тему, а не дочернюю тему, любые изменения будут перезаписаны обновлениями темы.
- Найдите класс «ссылка» в скопированном файле.
- Отредактируйте код, чтобы изменить цвет ссылки.
.link { color: #a4bf9a; }Есть бесконечное количество настроек, которые вы можете сделать. Чтобы узнать больше о структуре шаблонов электронных писем WooCommerce, ознакомьтесь с документацией по структуре шаблонов.
Хуки WooCommerce
Хуки WooCommerce — отличный способ добавить контент в макет ваших электронных писем. Имейте в виду, что хуки позволят вам добавлять контент, но не изменять существующий текст. Чтобы изменить текст, см. выше раздел о настройке шаблонов.
Добавьте приведенные ниже фрагменты в файл functions.php вашей дочерней темы. Хуки, которые вы используете, зависят от того, что вы хотите добавить и где вы хотите разместить контент.
Под заголовком:
Чтобы добавить контент под заголовком, используйте хук woocommerce_email_header($email_heading, $email) :
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }После стола:
Чтобы добавить содержимое под таблицу заказов, используйте хук woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email) :
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }Над нижним колонтитулом:
Чтобы добавить содержимое над нижним колонтитулом, используйте хук woocommerce_email_footer($email) :
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }Примечание. Эти хуки и параметры настройки тесно связаны с используемой вами темой из-за расположения файла functions.php в файлах вашей темы. Если вы измените свою тему, вам придется переместить измененные файлы шаблонов или хуки в новую тему.
Для получения дополнительной информации прочитайте нашу документацию WooCommerce Hooks.
Начните настраивать свои электронные письма
Настройка дизайна и содержания ваших электронных писем поможет вам более успешно информировать покупателей о ходе выполнения заказа, повысить узнаваемость бренда и стимулировать повторные продажи. Независимо от того, какой у вас опыт программирования, WooCommerce предоставляет множество способов внести необходимые изменения.
Как вы настроили свои транзакционные электронные письма для увеличения продаж? Дайте нам знать об этом в комментариях.
