Как настроить заголовки в WordPress (плагины + собственный код)
Опубликовано: 2017-04-21Безопасность и скорость вашего веб-сайта — важнейшие области, на которых следует сосредоточиться. Однако еще один способ произвести положительное впечатление на ваших посетителей — это усовершенствовать один из элементов, который они видят первым, когда попадают на ваш сайт, — ваш заголовок.

Если вы хотите, чтобы ваш веб-сайт выделялся среди других, полезно знать, как создать собственный заголовок WordPress . Существует множество руководств по WordPress, но лишь немногие посвящены исключительно редактированию этого важного элемента. К счастью, есть несколько методов, которые вы можете использовать для достижения этой цели.
В этом посте мы объясним, что такое заголовок в WordPress, где его найти и как создать собственный заголовок WordPress как с плагином, так и без него . В завершение мы обсудим некоторые лучшие практики и ответим на часто задаваемые вопросы (FAQ). Давайте начнем!
В этой статье
- Что такое заголовок в WordPress?
- Где находится заголовок в WordPress?
- Как настроить заголовок в WordPress (3 метода)
- Используйте настройщик
- Отредактируйте код вашей темы
- Установите плагин заголовка WordPress
- Лучшие практики создания пользовательских заголовков WordPress
- Часто задаваемые вопросы (FAQ) о пользовательских заголовках WordPress
- Подведение итогов
Что такое заголовок в WordPress?
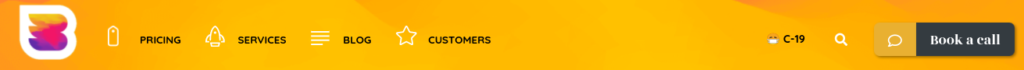
Заголовок сайта WordPress — это универсальный элемент, который появляется на каждой странице и в каждой записи . На примере нашего веб-сайта WP Buffs заголовок представляет собой оранжевую полосу, расположенную в верхней части этой страницы, а также все функции, содержащиеся в ней:

Учитывая его заметное расположение, заголовок часто формирует первое впечатление посетителей о вашем сайте. Сюда также передаются важная информация и призывы к действию (CTA) . Например, в приведенном выше примере вы можете заметить наш логотип, ключевые ссылки меню и кнопку «Заказать звонок».
Неважно, является ли ваш сайт блогом, интернет-магазином, портфолио или чем-то еще — ваш заголовок WordPress чрезвычайно важен. Многие темы имеют функции, позволяющие добавлять собственный стиль, текст или изображение в заголовок , который называется пользовательским заголовком WordPress.
Где находится заголовок в WordPress?
Конечно, заголовок расположен в верхней части вашего сайта (в передней части), тогда как нижний колонтитул WordPress — это раздел, который появляется внизу. Однако поиск файла заголовка на серверной стороне может сбить с толку, если вы не знакомы с WordPress.
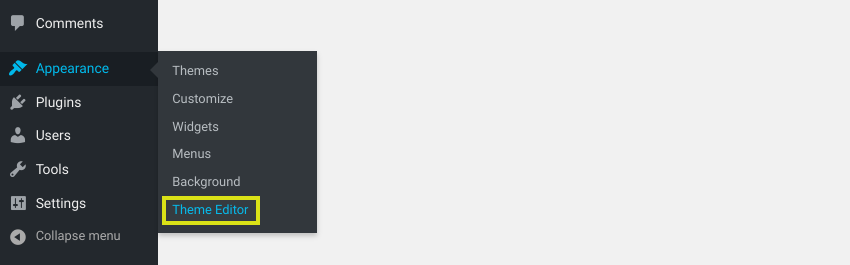
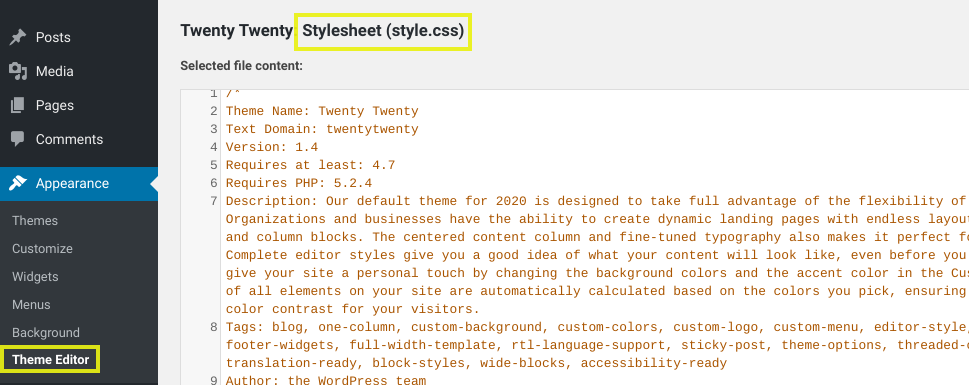
Это также зависит от темы, которую вы используете . Например, обычно вы можете найти файл, содержащий заголовок WordPress, перейдя в «Внешний вид» > «Редактор тем» :

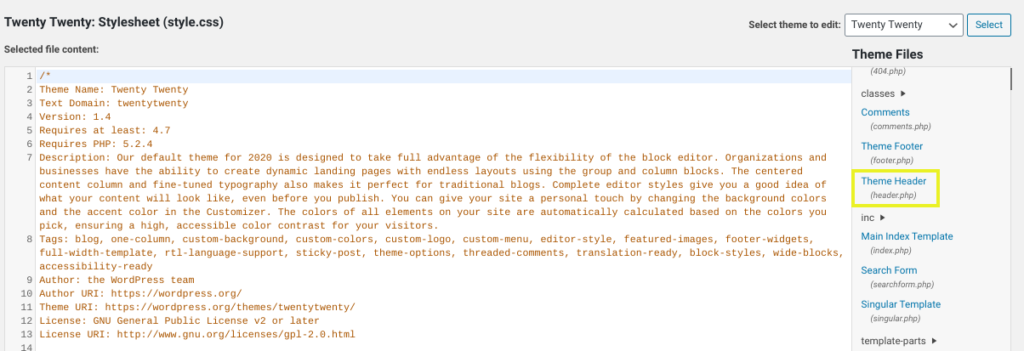
Здесь вы увидите все файлы, составляющие вашу тему. Функции заголовка содержатся в файле header.php , а код его стиля и внешнего вида — в файле style.css :

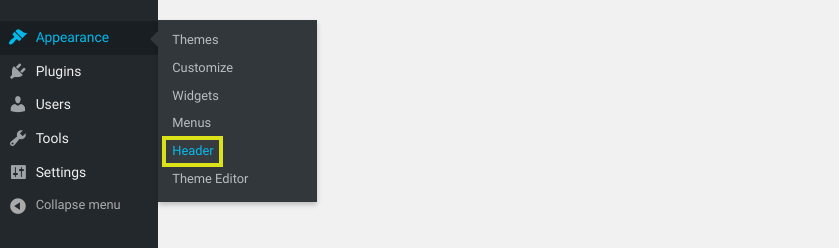
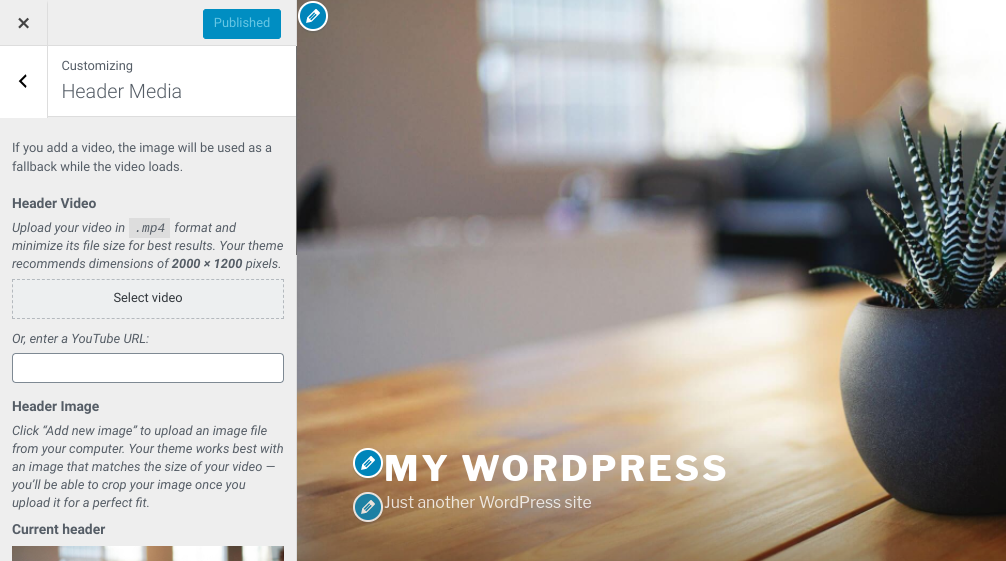
Однако в некоторых других темах, таких как Twenty Seventeen, вы можете найти свой заголовок, перейдя в «Внешний вид» > «Заголовок» на панели управления WordPress:

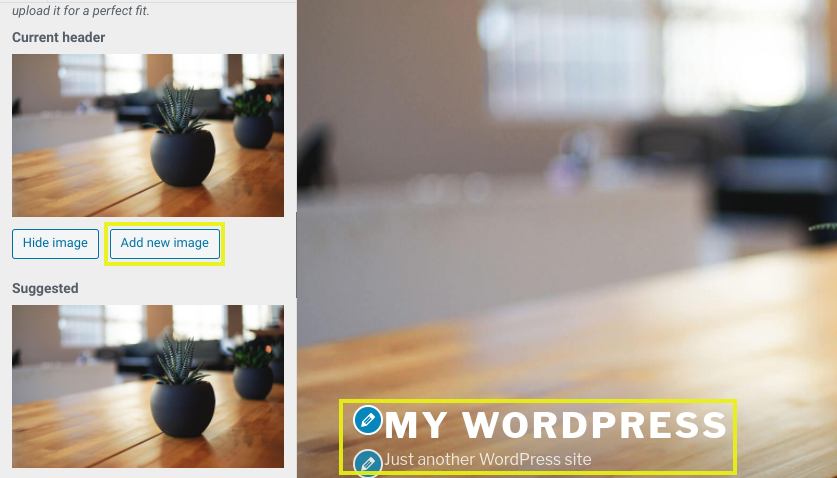
Это приведет вас к настройщику WordPress, где вы можете найти специальные разделы для изменения носителя заголовка WordPress :

Лучший способ получить доступ к заголовку WordPress или отредактировать его зависит от нескольких факторов. Точнее, это будет зависеть от вашего уровня опыта, изменений, которые вы хотите внести, и темы, которую вы используете.
Как настроить заголовок в WordPress (3 метода)
Теперь, когда вы немного больше понимаете о заголовках WordPress, пришло время изучить различные варианты их настройки. Давайте рассмотрим три способа сделать это:
- Используйте настройщик
- Отредактируйте код вашей темы
- Установите плагин заголовка WordPress
1. Используйте настройщик
Как мы только что упомянули, один из способов персонализировать заголовок WordPress — использовать WordPress Customizer . В зависимости от вашей темы вы можете сделать это, выбрав «Внешний вид» > «Заголовок» .
Однако в большинстве тем вы получите к нему доступ, перейдя в «Внешний вид» > «Настроить» . В настройщике вы можете отключить изображение заголовка, а также отредактировать заголовок и слоган вашего сайта (Примечание: в некоторых темах эти элементы будут находиться на вкладке «Идентификация сайта» ):

Преимущество использования настройщика заключается в том, что вам не нужно трогать какой-либо код, если вы этого не хотите. Вы также сможете увидеть свои изменения на панели предварительного просмотра справа.
2. Отредактируйте код вашей темы.
Другой вариант настройки заголовка WordPress — это непосредственное редактирование кода файлов вашей темы . Это дает больше контроля над настройками, но, очевидно, требует некоторых знаний в области кодирования. Прежде чем начать, разумно создать дочернюю тему.
Чтобы отредактировать код заголовка , перейдите в «Внешний вид» > «Редактор тем» , затем откройте файл style.css :

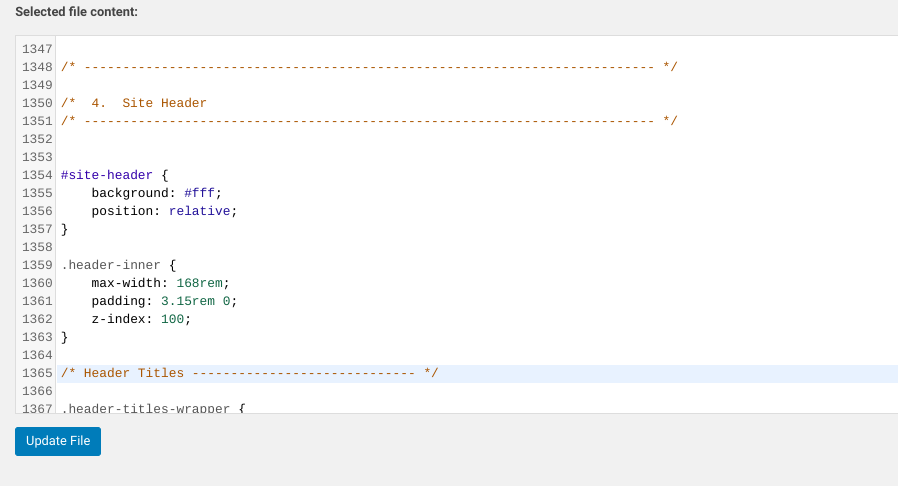
Вы можете добавить или удалить код в разделе «Заголовок сайта» этого файла:

Команды, которые вы можете использовать, включают, помимо прочего:

- шрифт: курсив; Этот код меняет стиль шрифта на курсив.
- непрозрачность фона: .5; Это изменит непрозрачность фона (0 — полностью прозрачный, а 1 — вообще непрозрачный).
- размер шрифта: 20 пикселей; Используйте это, чтобы изменить размер шрифта текста заголовка (измените пиксель на любое удобное для вас значение).
- отступ: 20 пикселей; Вы можете использовать это, чтобы изменить отступы или пространство вокруг заголовка (измените 20 на то, что вам нравится).
- граница: 20 пикселей; Это создаст границу вокруг заголовка.
- цвет границы: белый; Это изменит цвет границы на белый (вы также можете использовать шестнадцатеричный цвет).
- высота строки: 20 пикселей; Используйте это, чтобы установить интервал, соответствующий размеру вашего шрифта, что может быть полезно, если вы используете более крупный шрифт и он перекрывает разрывы строк.
Если ваш новый код не работает, попробуйте добавить !important в конец команды, например , отступ-left: 0 !important; . Если это по-прежнему не работает, возможно, ваш заголовок не называется «header» .
В некоторых темах WordPress вместо этого используются «masthead», «inline-header» или другие метки.
Вы также можете внести изменения в файл header.php , если считаете это необходимым. Однако этот код имеет дело с функциями, а не со стилями. Поскольку большинство людей, которые хотят настроить свои заголовки, больше заинтересованы в обновлении внешнего вида своих сайтов, чем в том, что происходит за кулисами, вы, вероятно, сосредоточите большую часть своего внимания на CSS.
3. Установите плагин пользовательского заголовка WordPress.
Более простой способ настроить заголовок WordPress — использовать плагин . Этот метод рекомендуется, если вам неудобно редактировать файлы вашего сайта напрямую.
Доступно несколько инструментов, в зависимости от вашего уровня опыта и изменений, которые вы хотите внести. Бесплатный и популярный плагин Insert Headers and Footers:

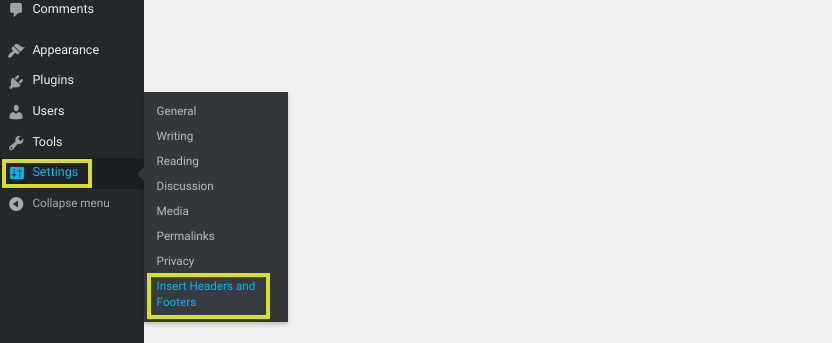
После активации на вашем сайте вы сможете найти его в разделе «Настройки» > «Вставить верхние и нижние колонтитулы» :

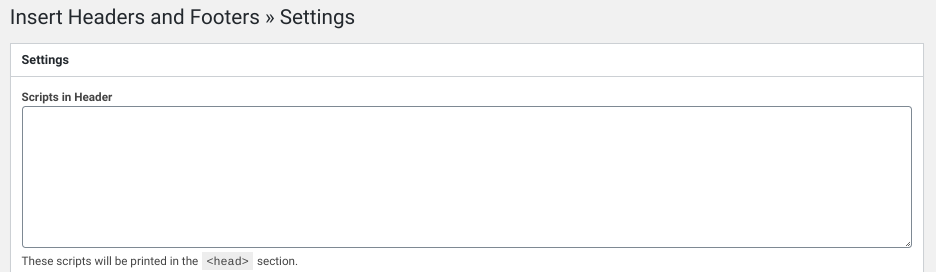
Далее в разделе «Заголовок» вы можете добавить код для всего, что хотите добавить или удалить из заголовка:

Скрипты, которые вы разместите здесь, будут автоматически добавлены в тег «head» вашего сайта WordPress . Когда вы закончите, нажмите кнопку Сохранить изменения .
Другой вариант — использовать премиум-плагин WordPress для настраиваемых заголовков, например Popping Sidebars & Widgets:

Этот плагин позволяет создавать виджеты (текст, формы, значки социальных сетей и т. д.), которые вы можете добавить в свой заголовок. Если вы хотите вообще избежать кода, это решение может быть идеальным. Он также позволяет настраивать области боковой панели и нижнего колонтитула.
Чтобы начать работу с плагином Popping Sidebars & Widgets, вы можете просмотреть демо-версию на веб-сайте OTWthemes. Если вы хотите протестировать его перед покупкой премиум-плагина, вы также можете подписаться на бесплатную пробную версию.
Лучшие практики создания пользовательских заголовков WordPress
Как только вы узнаете, как настраивать заголовки WordPress, вам нужно будет определить дизайн, который вы хотите использовать для себя. Чтобы извлечь из этого максимальную пользу, вы можете следовать нескольким рекомендациям и советам :
- Попробуйте использовать иллюстрацию. Блеклые стоковые фотографии могут быть скучными и скучными. Они могут даже сделать ваш сайт нестандартным и ненадежным. Поэтому вы можете рассмотреть возможность использования иллюстрации, чтобы придать вашему заголовку немного креативности и выделить его.
- Выбирайте изображения, которые соответствуют вашему брендингу. Выбирая изображения и логотипы, используйте те, которые относятся к вам или вашему бизнесу. Последовательность является ключевым моментом в брендинге. Конечно, цветы — это красиво, но если вы не флорист, они могут ввести в заблуждение.
- По возможности используйте свои собственные изображения. Если и когда это возможно, используйте свои собственные работы и изображения. Это непростая задача для художников, дизайнеров и фотографов. Однако даже строители, промышленные компании и другие предприятия, менее ориентированные на визуальную составляющую, могут разместить изображение одного из своих собственных продуктов.
Если вы ищете идеи о том, как настроить заголовок WordPress , возможно, вам поможет черпать вдохновение из других веб-сайтов. Мы рекомендуем ознакомиться с этими 14 художественными дизайнами заголовков WordPress.
Часто задаваемые вопросы о пользовательских заголовках WordPress
Надеемся, что к этому моменту вы уже имеете четкое представление о том, как редактировать или создавать собственный заголовок WordPress. Тем не менее, мы все еще получаем некоторые часто задаваемые вопросы , которые мы хотим рассмотреть здесь.
Многие темы WordPress позволяют изменять заголовок и слоган веб-сайта только из настройщика. Однако, если вы хотите добавить больше текста в свой собственный заголовок WordPress, вы можете сделать это, отредактировав файлheader.php.
Например, вы можете добавить в свой файл следующий код, который добавит текстовое поле в заголовок WordPress:
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>Здесь вы можете разместить текст заголовка.</p></div>
</div>
Как мы обсуждали в этом посте, вы можете редактировать файл header.php прямо со своей панели управления через редактор тем. Если вы хотите добавить текст, не редактируя файлы темы , вы можете использовать такой плагин, как Insert Headers and Footers или Popping Sidebars & Widgets (который мы представили ранее).
Многие темы WordPress по умолчанию позволяют загружать собственное изображение заголовка WordPress через настройщик. Однако, если ваша тема не предлагает эту опцию или вы хотите использовать разные изображения заголовка для каждой веб-страницы, вы также можете использовать плагин, такой как уникальные заголовки или изображения заголовков WP.
Эти плагины позволяют вам добавлять собственные изображения заголовков WordPress на каждую веб-страницу. Они также могут добавлять собственные изображения заголовков для сообщений в блогах, произвольные типы сообщений и даже продукты WooCommerce.
Подведение итогов
Хотя не может быть двух одинаковых заголовков WordPress, все они служат одной цели. Эффективные заголовки демонстрируют посетителям, о чем ваш сайт, и производят положительное первое впечатление. Вот почему мы рекомендуем настроить ваш бренд в соответствии с вашими конкретными целями и брендингом.
Как мы обсуждали в этом посте, существует три основных метода, которые вы можете использовать для создания пользовательского заголовка WordPress :
- Используйте Customizer — удобный для новичков вариант , не требующий какого-либо программирования.
- Отредактируйте код заголовка вашей темы WordPress, который предлагает больше контроля, но требует навыков CSS и PHP.
- Установите плагин заголовка WordPress , такой как «Вставка верхних и нижних колонтитулов», «Появляющиеся боковые панели и виджеты» или «Изображения заголовка WP».
Настройка заголовка WordPress может помочь улучшить его внешний вид и удобство использования . Однако чем больше у вас сайтов, тем утомительнее это становится. В WP Buffs мы предлагаем планы обслуживания и решения «white-label», которые могут значительно упростить управление сайтом, его обслуживание и настройку . Проверьте их сегодня!
Хотите оставить свой отзыв или присоединиться к обсуждению? Добавляйте свои комментарии в Twitter.
