Как настроить защищенные паролем страницы
Опубликовано: 2019-02-05Как настроить защищенную паролем страницу
Возможность защиты паролем страниц и сообщений в WordPress — полезная функция. Вы можете сделать страницы доступными только для определенных пользователей или поделиться паролем к премиум-контенту в своих маркетинговых электронных письмах в качестве дополнительного стимула для присоединения к вашему списку рассылки. Варианты использования ограничены только вашим воображением. К сожалению, эта функция не очень популярна в отделе тем/дизайна. В этом посте мы собираемся показать вам, как использовать простой CSS, чтобы убедиться, что ваши страницы, защищенные паролем, соответствуют остальной части вашего бренда.
Если вы собираетесь использовать этот учебник для внесения изменений на свой веб-сайт, убедитесь, что вы знаете, где добавить свой собственный CSS. Позже в этом посте мы узнаем, как настроить цикл WordPress для удаления страниц, защищенных паролем, из тех мест, где мы не хотим, чтобы они появлялись. Если вы используете Divi, вам понадобится дочерняя тема или функциональный плагин , настроенный для запуска этого кода.
Дизайн для постов и страниц по умолчанию
Функция защиты паролем обрабатывается немного по-другому на страницах и сообщениях, созданных с помощью стандартного редактора, в отличие от контента, созданного с помощью Divi. По большей части это не слишком сильно меняет наш подход. Это просто означает, что для продолжения этой части руководства убедитесь, что вы применяете свой CSS к защищенной паролем странице или сообщению, которые были созданы с помощью редактора «Gutenberg» по умолчанию, а НЕ с Divi.

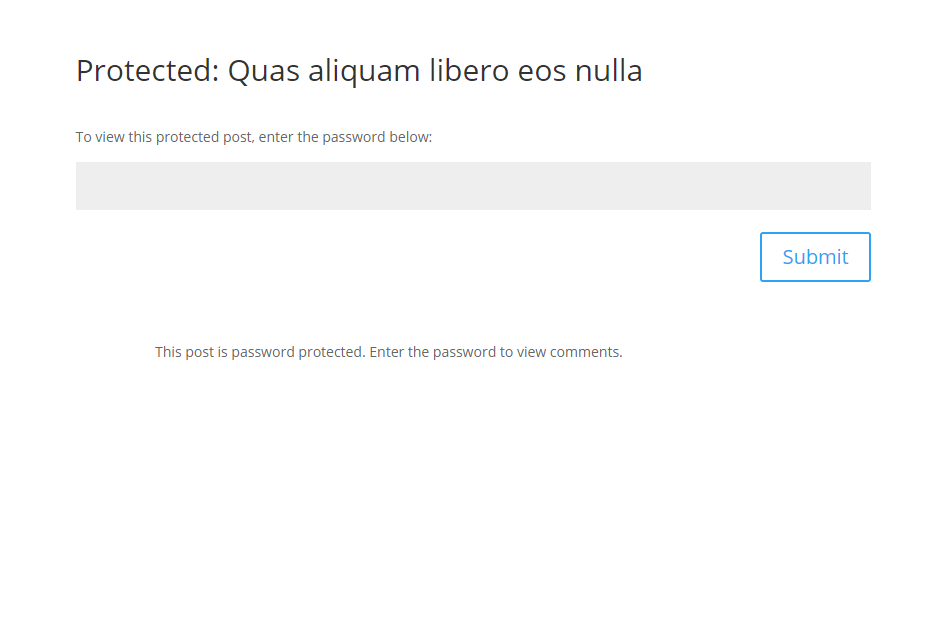
Итак, давайте посмотрим на стиль по умолчанию. У нас есть заголовок, абзац, предлагающий ввести пароль, поле ввода пароля и кнопка отправки. У нас также есть строка текста с просьбой ввести пароль для просмотра комментариев, но только к сообщениям. Почему? Поскольку источник комментариев к сообщениям не совпадает с содержанием сообщения, поэтому WordPress проверяет, есть ли у нас доступ для просмотра сообщения, а когда нет, выводит эту странную строку вместо стандартного шаблона комментариев, мы собираемся чтобы избавиться от него.

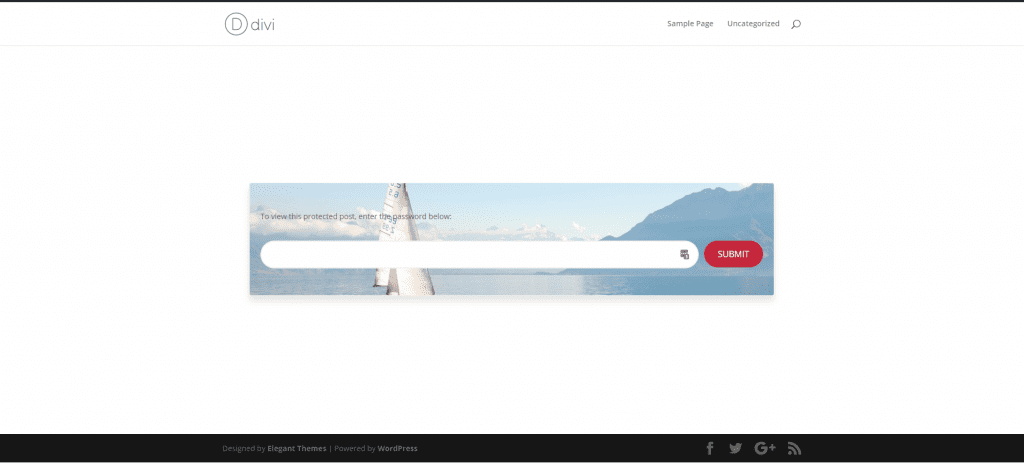
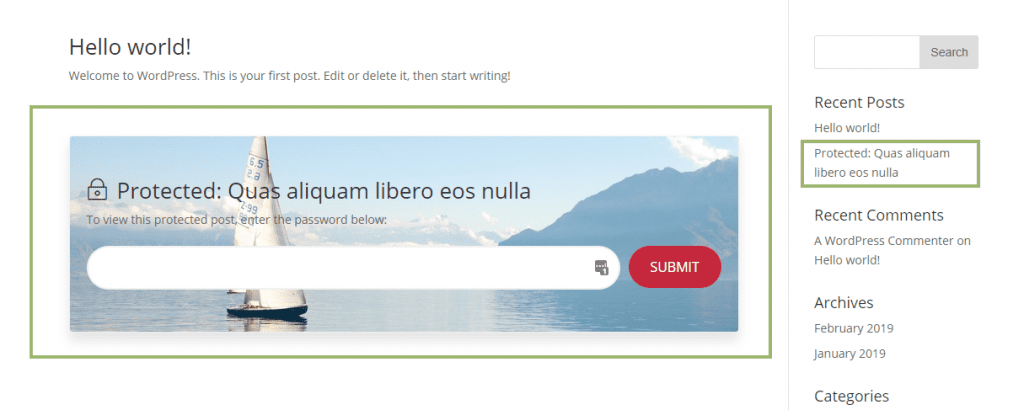
Вот как это будет выглядеть, когда мы применим наш CSS. Если вам просто нужен код, вы можете прокрутить вниз и взять его. Если вы хотите следовать тому, как мы оформляем защищенный таким образом пароль, читайте дальше.
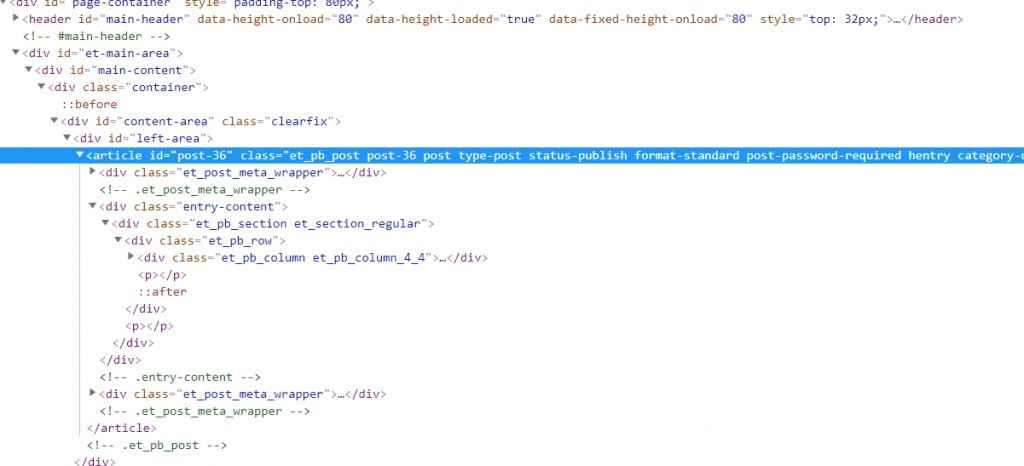
Мы можем увидеть все элементы, которые мы хотим стилизовать, щелкнув правой кнопкой мыши блок контента, защищенный паролем, и проверив их.

Здесь мы видим, что все, что мы хотим стилизовать, происходит внутри элемента <article> с классом «защищено паролем». Мы знаем, что все, что нам нужно для стиля, является дочерним элементом этого элемента, поэтому мы можем использовать этот класс первым, когда мы создаем наши селекторы CSS, чтобы убедиться, что мы случайно не переборщили с нашими стилями. Подробнее о том, как работают селекторы CSS, можно узнать здесь .
CSS
.post-password-required { /* Наш родительский элемент */
граница: 1px сплошная #f1f1f1;
box-shadow: 0 10px 20px rgba(0,0,0,0,10); /* тень в стиле материала */
отступ: 50px 20px;
радиус границы: 4px; /* закругленные края */
background-image: url('/wp-content/uploads/2019/02/background-image.jpg'); /* загрузите собственное изображение и скопируйте сюда путь */
размер фона: обложка;
фоновая позиция: центр;
}
.post-password-required .et_pb_section {
цвет фона: прозрачный; /* по умолчанию белый */
}
.post-password-required .et_pb_button {
цвет фона: #C5283D;
граница: нет;
цвет: #fff;
преобразование текста: верхний регистр;
размер шрифта: 16px;
ширина: 110 пикселей;
верхнее поле: -14px;
высота: 50 пикселей;
радиус границы: 32px; /* круглые кнопки */
переход: .6s облегчить все; /* скорость смены цвета при наведении */
}
.post-password-required .et_pb_button: hover {
цвет фона: #481D24;
}
.post-password-required .et_pb_button: после {
дисплей: нет;
}
.post-password-required .et_password_protected_form p input {
ширина: расчет (100% - 120 пикселей);
плыть налево;
радиус границы: 32px;
цвет фона: #fff;
граница: 2px сплошная #f1f1f1;
переход: .6s облегчить все;
}
.post-password-required .et_password_protected_form p input: focus {
граница: 2px сплошная #481D24; /* толстый контур при наборе текста */
}
.single-post .post-password-required .et_post_meta_wrapper: last-child {
дисплей: нет; /* удалить странный текст комментариев */
}
.post-password-required .entry-title:before {
содержимое: "\7e"; /* установить значок замка */
семейство шрифтов: 'etModules'; /* установить шрифт иконки */
поле справа: 10px;
}
.et_password_protected_form> р {
нижняя граница: 20px;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
максимальная ширина: 980 пикселей;
ширина: 90%;
запас: 13vw авто;
}
Весь код прокомментирован, так что вы можете увидеть, что именно он делает. Вы увидите, что мы использовали псевдокласс :before, чтобы добавить значок замка к заголовку. Мы также настроили строку о просмотре комментариев, чтобы они больше не отображались в защищенных сообщениях.
Следующее, что нам нужно сделать, это убедиться, что это хорошо выглядит на защищенных страницах, созданных с помощью Divi Builder.
Настройка защищенных паролем страниц и сообщений Divi
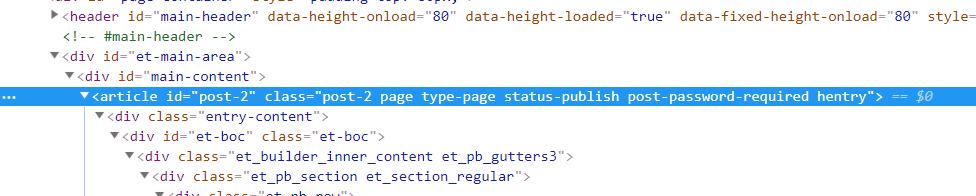
Когда мы используем редактор по умолчанию, элемент <article>, о котором мы упоминали ранее, появляется внутри элемента div в левой области, которому уже приписаны стили ширины, отступов и полей. Это означает, что наш защищенный паролем ящик выглядит довольно хорошо. Когда используется Divi Builder, тег <article> добавляется непосредственно внутрь div основного содержимого, который имеет полную ширину с минимальными стилями, поскольку он ожидает макет Divi, а не форму пароля.

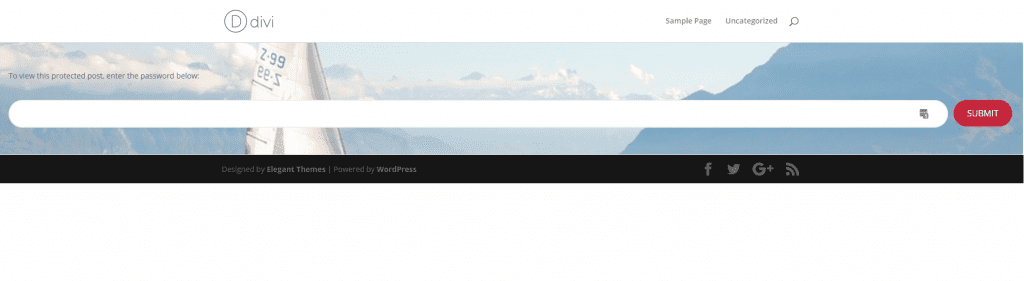
Поскольку наша форма — это единственное, что есть на странице, она выглядит так…

Не идеально. Наши стили все еще применяются к нему, но выглядит странно, когда наш небольшой стилизованный раздел зажат между верхним и нижним колонтитулами. Что нам нужно сделать, так это дать ему немного места. Для этого мы будем использовать поля и фиксированную максимальную ширину. Поскольку идентификатор #main-content используется только на страницах с поддержкой Divi, мы можем добавить его перед нашим селектором, чтобы убедиться, что он влияет только на те страницы, на которые мы хотим.
.page #main-content .post-password-required , .post #main-content .post-password-required { максимальная ширина : 980 пикселей ; ширина : 90% ; маржа : 10vw авто ; }

Так-то лучше.
Удаление защищенных паролем страниц из архивов и боковых панелей
Наши защищенные паролем страницы и сообщения теперь выглядят довольно хорошо. Одна вещь, которую вы все еще можете изменить, это то, что защищенные паролем страницы по-прежнему отображаются на страницах архива и категорий, а также в списках сообщений на боковой панели и в других местах.

Это связано с тем, что по умолчанию они все еще втягиваются в цикл WP. Если вы используете защищенные страницы так, как вы бы предпочли, чтобы они не отображались таким образом, мы можем использовать фильтр WordPress «posts_where», чтобы удалить их.
Добавьте следующее либо в функциональный плагин, либо в php-файл вашей дочерней темы. Будьте осторожны при редактировании PHP, так как любые ошибки могут вывести ваш сайт из строя. Убедитесь, что вы тестируете изменения в среде разработки заранее.
функция remove_ppp_filter($where = '') { // виден только администраторам и тем, у кого есть разрешение на редактирование личных сообщений... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $где .= "И post_password = ''"; } вернуть $где; } add_filter('posts_where', 'remove_ppp_filter');
Защищенные сообщения по-прежнему будут видны тем, у кого есть права редактирования или администратора, но будут удалены из внешнего интерфейса для посетителей сайта.
Надеюсь, этот пост даст вам некоторое представление о том, как вы можете улучшить дизайн страниц, защищенных паролем, независимо от того, используете ли вы Divi или редактор Gutenberg по умолчанию для создания своего контента. Обязательно сообщите нам в комментариях, если у вас есть какие-либо вопросы относительно какой-либо из приведенных выше инструкций.
