Как настроить страницы категорий товаров в WooCommerce
Опубликовано: 2022-03-21Хотите знать, как настроить страницы категорий товаров в WooCommerce?
Страницы категорий необходимы для любого магазина WooCommerce, потому что они помогают потенциальным клиентам исследовать продукты перед покупкой. Тем не менее, если ваши страницы категорий продуктов неверны, они могут привести к тому, что покупатели покинут ваш сайт, потеряв потенциальных клиентов и доход.
Эта статья покажет вам, как настроить и отобразить страницы категорий продуктов WooCommerce, чтобы улучшить взаимодействие с пользователем и продажи.
Зачем настраивать страницы категорий продуктов WooCommerce?
Есть несколько причин для настройки страниц категорий WooCommerce:
- Увеличьте продажи: около 70% продаж приходится на страницы категорий, что означает, что они напрямую способствуют успеху вашего бизнеса. Создание пользовательских страниц категорий, адаптированных к потребностям покупателей, может привести к высоким коэффициентам конверсии.
- Улучшение SEO: оптимизация страниц категорий может помочь повысить ваш рейтинг в результатах поиска. Поскольку многие интернет-магазины содержат минимальное количество контента на страницах категорий, это идеальная возможность оптимизировать категории продуктов и подкатегории по ключевым словам, которые ищет ваша аудитория.
- Привлеките внимание: поисковые системы чаще направляют пользователей на страницы категорий продуктов, чем на страницы магазинов, потому что они сосредоточены на конкретных результатах. Вы можете настроить эти страницы с пользовательским контентом, улучшенными изображениями продуктов и отзывами, чтобы привлечь внимание и убедить покупателей совершить покупку.
В конце концов, настройка страниц категорий продуктов в WooCommerce может помочь вам лучше обслуживать покупателей, улучшить рейтинг в поисковых системах и увеличить продажи.
Прежде чем мы покажем вам, как настроить страницы категорий, давайте посмотрим, как добавить их в ваш магазин WooCommerce.
Как добавить категории товаров в WooCommerce
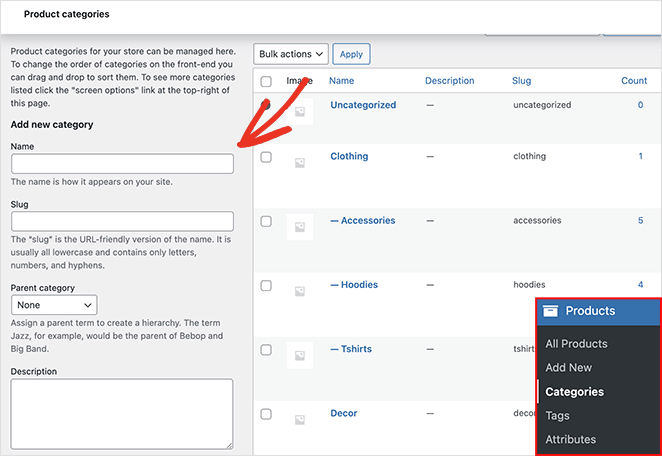
Добавить страницы категорий продуктов в WooCommerce довольно просто. Перейдите в « Продукты» «Категории» на панели инструментов WordPress, и вы увидите несколько полей ввода.

Вы можете добавить столько категорий, сколько хотите, но не забудьте ввести следующую информацию, чтобы упростить отображение данных категории на страницах продукта:
- Имя
- Слизняк категории
- Родительская категория
- Описание
- Тип дисплея
- Миниатюра
После добавления категорий в интернет-магазин вы готовы создавать и настраивать страницы категорий.
Во-первых, мы покажем вам, как создать пользовательскую страницу категории продуктов в WooCommerce с помощью SeedProd. После этого мы поделимся несколькими способами отображения категорий товаров в WooCommerce.
- Как добавить категории товаров в WooCommerce
- Как настроить страницу категории продукта в WooCommerce
- Как отобразить категорию продукта в WooCommerce
Как настроить страницу категории продукта в WooCommerce
Несмотря на то, что WooCommerce включает в себя множество способов отображения категорий продуктов, их непросто настроить без сторонних инструментов и плагинов WordPress. Более того, многие из этих инструментов сложны в использовании и добавляют сайту «раздувание», что может замедлить его работу.
Вот почему мы всегда предлагаем использовать SeedProd для настройки вашего магазина WooCommerce.

SeedProd — лучший конструктор сайтов для WordPress. С более чем 1 миллионом активных установок это самый простой способ создавать собственные темы, макеты и целевые страницы WordPress без кода.
Он также быстрый, легкий и полностью поддерживает WooCommerce, что позволяет создавать целые интернет-магазины с помощью простого перетаскивания.
Следуйте приведенным ниже инструкциям, чтобы создать страницы пользовательских категорий с помощью SeedProd.
Шаг 1. Установите и активируйте конструктор сайтов SeedProd.
Первый шаг — загрузить конструктор сайтов SeedProd.
Примечание. Доступна бесплатная версия SeedProd, но мы будем использовать SeedProd Pro для функций WooCommerce.
Затем установите и активируйте .zip-файл плагина на своем веб-сайте WordPress. Если вам нужна помощь на этом этапе, вы можете следовать этим инструкциям по установке плагина WordPress.
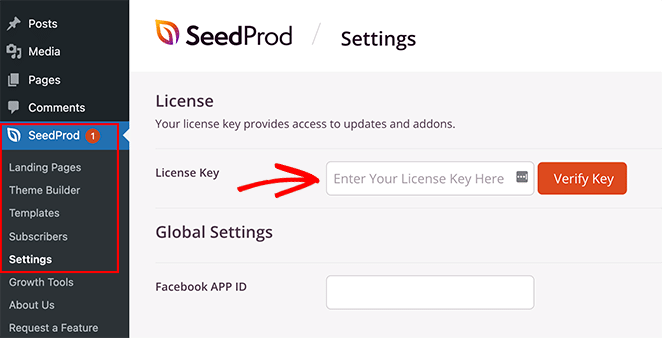
После установки и активации SeedProd перейдите в SeedProd »Настройки и вставьте свой лицензионный ключ.

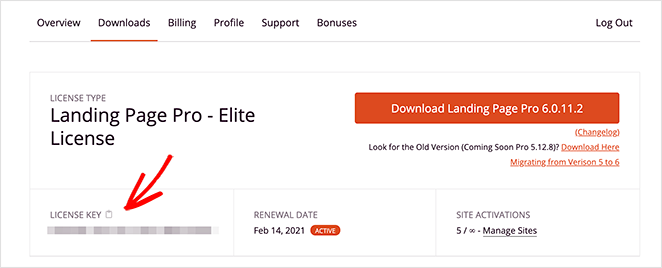
Вы можете найти свой лицензионный ключ, войдя на веб-сайт SeedProd и скопировав его со вкладки «Загрузки».

Нажмите кнопку « Проверить ключ »; тогда вы готовы настроить свои собственные страницы категорий WooCommerce.
Шаг 2. Создайте тему WooCommerce
SeedProd позволяет создавать собственные страницы WooCommerce двумя способами:
- Конструктор тем — Конструктор тем переопределяет вашу текущую тему и позволяет настраивать каждую часть вашего веб-сайта с помощью визуального редактора.
- Конструктор целевых страниц . Конструктор целевых страниц позволяет сохранить текущую тему и создавать отдельные целевые страницы, которые можно настраивать с помощью редактора перетаскивания.
Мы будем использовать опцию Theme Builder, чтобы автоматически создавать все страницы для магазина WooCommerce.
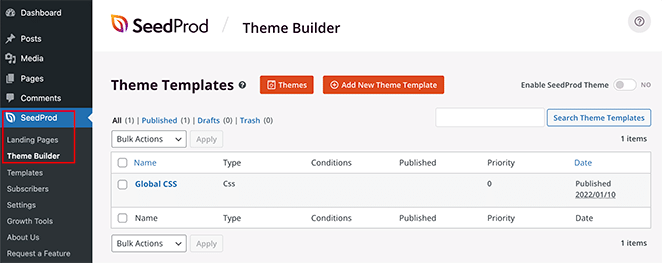
Чтобы настроить тему WooCommerce, перейдите в SeedProd »Theme Builder .
Обычно на этой странице вы видите список шаблонов, из которых состоит ваша тема. На данный момент вы увидите только глобальный шаблон CSS.

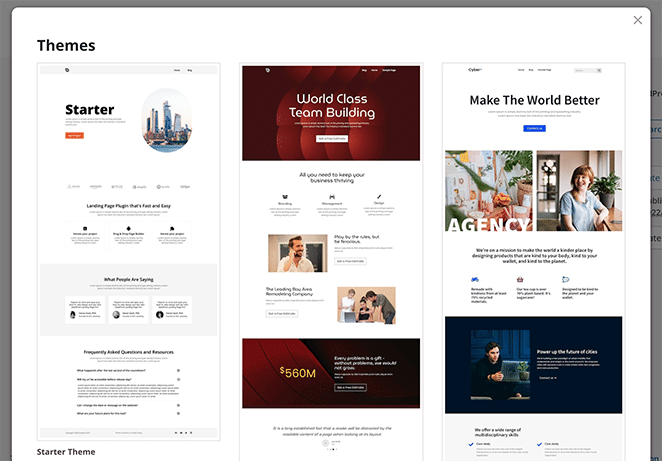
Самое замечательное в SeedProd то, что он поставляется с более чем 150 мобильными адаптивными целевыми страницами и шаблонами тем. Таким образом, вам не нужно будет начинать с нуля дизайн вашего веб-сайта WooCommerce.
Нажмите кнопку « Темы », чтобы просмотреть список текущих шаблонов тем WordPress от SeedProd. В этот список регулярно добавляются новые шаблоны, многие из которых адаптированы для интернет-магазинов.

Например, тема «Магазин велосипедов» подойдет магазинам, торгующим велосипедами и аксессуарами для них.
Чтобы выбрать тему, наведите на нее курсор и щелкните значок галочки.

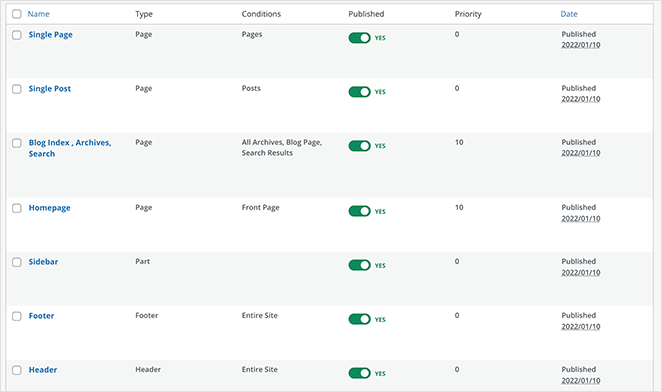
После импорта вашей темы SeedProd сделает все части из демо-версии темы. В нашем случае он включает в себя следующие шаблоны темы:
- Архивы продуктов: полный архив всех продуктов.
- Страница продукта: место для отображения сведений об отдельных продуктах.
- Страница магазина: настраиваемая страница магазина.
- Одна страница: отдельная страница для контента, такого как ваша информация или контактная информация.
- Указатель блога, архивы, поиск: страница для отображения сообщений в блоге, результатов поиска и архивов сообщений.
- Домашняя страница: главная страница вашего сайта.
- Боковая панель: готовая к виджетам область, которую вы можете настроить.
- Нижний колонтитул: место для пользовательских ссылок, контента и информации об авторских правах.
- Заголовок: место для вашего логотипа и меню навигации.

Примечание. Мы часто называем отдельные части темы «шаблонами».

Щелчок по каждому шаблону темы откроет его в редакторе перетаскивания SeedProd, где вы сможете настроить содержимое и дизайн.
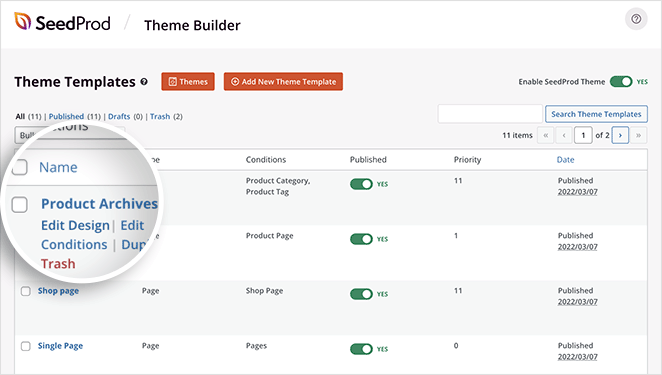
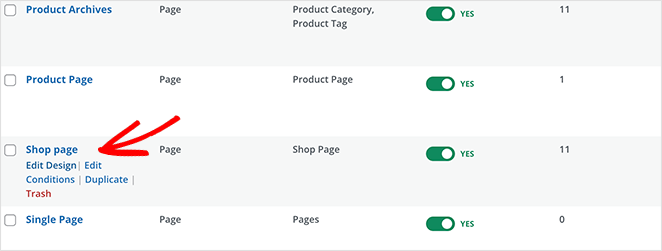
Ключевым шаблоном темы для этого руководства является Архив продуктов. Когда пользователи нажимают на категорию в вашем магазине, они увидят архив продуктов для этой категории продуктов.
Это тот шаблон, который вам нужно открыть, чтобы настроить страницы категорий продуктов WooCommerce. Наведите указатель мыши на шаблон и нажмите ссылку « Редактировать дизайн» , чтобы открыть его в визуальном редакторе.

Шаг 3. Настройте шаблон страницы категории вашего продукта
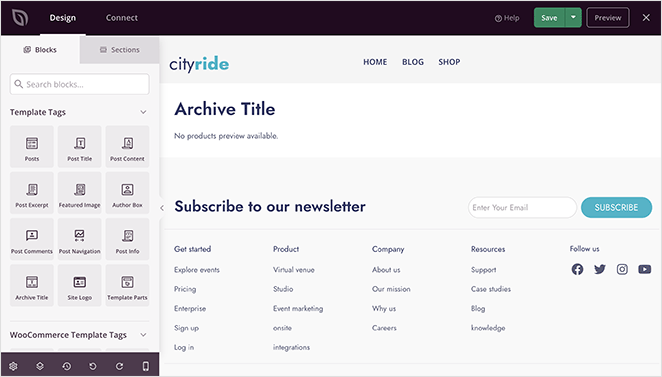
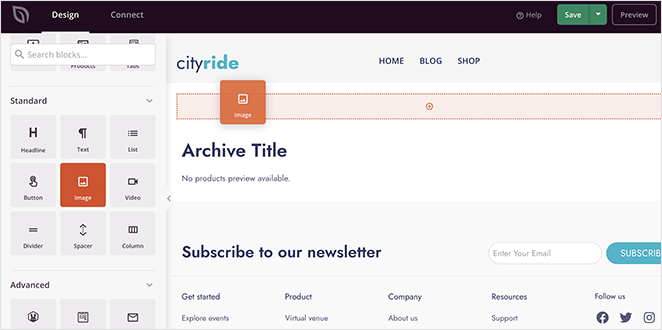
Когда вы откроете шаблоны архивов продуктов, вы увидите двухколоночный макет. Слева расположены блоки и разделы, которые вы можете добавить на свою страницу. Затем справа появится предварительный просмотр вашего дизайна в реальном времени.

На вашей странице уже должно быть 2 блока:
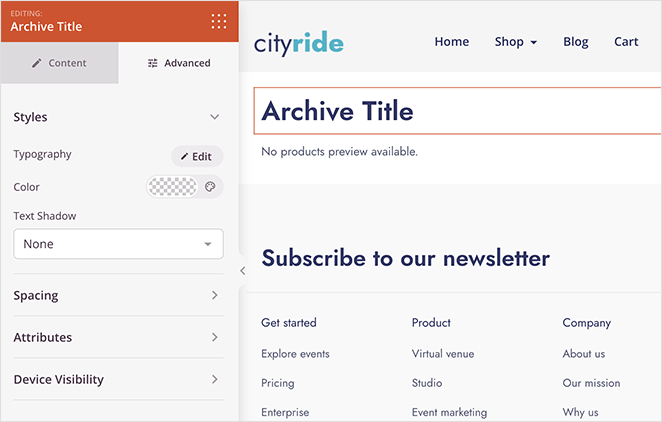
- Название архива
- Архив продуктов
Заголовок архива — это один из блоков тегов шаблона SeedProd. Он автоматически извлекает заголовок архива из вашей базы данных WordPress.

Например, если вы щелкнете по категории «черный велосипед» в своем магазине, страница, которую вы увидите, будет иметь заголовок: «Категория: черные велосипеды». Заголовок изменится автоматически в зависимости от того, какую категорию вы нажмете.
Точно так же блок «Архивные продукты» является одним из тегов шаблона WooCommerce SeedProd. Этот блок будет отображать сетку продуктов в этой конкретной категории.

Чтобы использовать наш предыдущий пример, если вы щелкнете по категории «черный велосипед», вы увидите сетку продуктов, в которой показаны только черные велосипеды.
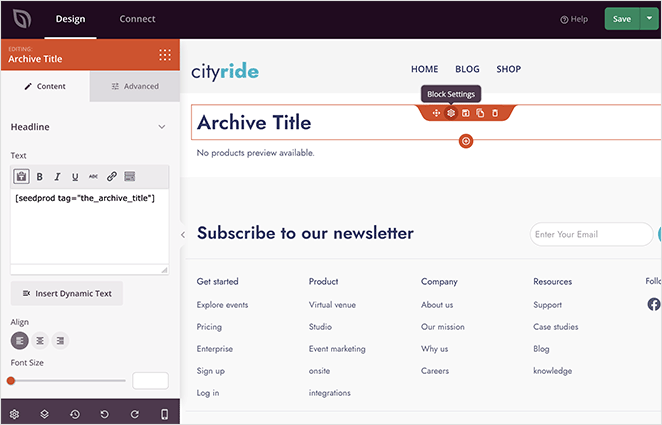
Настроить оба блока легко. Просто щелкните любой блок и настройте стиль на левой панели настроек.
Например, вы можете изменить размер заголовка архива, выравнивание и уровень заголовка. Затем на вкладке «Дополнительно» вы можете настроить шрифты, цвет, интервалы, тени и многое другое.

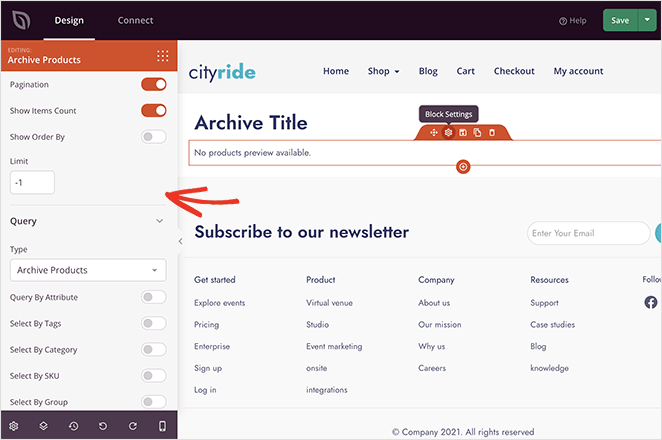
На панели настроек продуктов архива вы можете изменить столбцы, нумерацию страниц, запрос, количество элементов и многое другое. Вы также можете изменить стиль на вкладке «Дополнительно».
Кроме того, очень легко изменить весь макет страницы категории вашего продукта с помощью любого из блоков и разделов SeedProd.
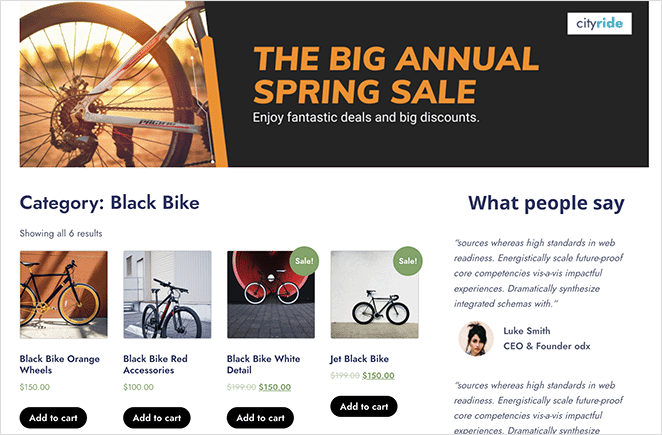
Например, вы можете перетащить блок изображения и добавить привлекательное изображение баннера. Затем вы можете связать его с распродажей или рекламной акцией, которую вы сейчас проводите.

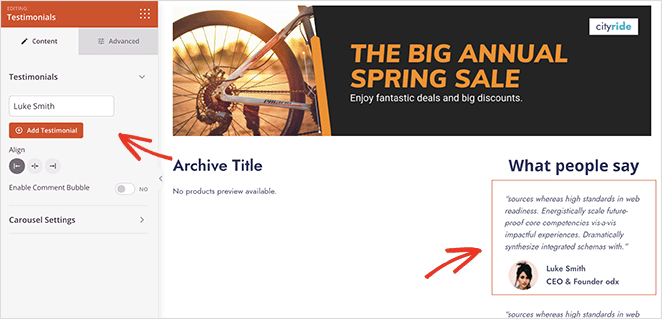
Вы также можете добавить отзывы прошлых клиентов, чтобы убедить покупателей в том, что ваши продукты — лучший выбор.
В этом примере мы перетащили блоки заголовка архива и продуктов в широкий и узкий раздел с двумя столбцами. Затем мы использовали блок Testimonials в меньшем столбце.

Возможности практически безграничны.
Когда вы будете довольны страницей категории, не забудьте нажать кнопку « Сохранить » в правом верхнем углу. Затем вы можете продолжить и настроить остальную часть своей темы WooCommerce таким же образом.
Шаг 4. Опубликуйте свою тему WooCommerce
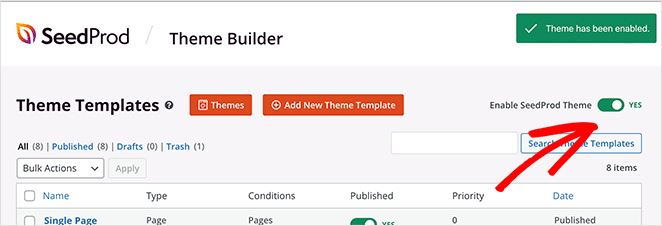
Когда вы будете готовы воплотить свой новый дизайн в жизнь, перейдите на страницу SeedProd » Theme Builder . Затем в правом верхнем углу щелкните переключатель «Включить тему SeedProd», пока он не перейдет в положение «включено».

Теперь вы можете предварительно просмотреть страницу любой категории продуктов, чтобы увидеть свои настройки.

Как отобразить категорию продукта в WooCommerce
Теперь, когда вы знаете, как настроить страницы категорий продуктов в WooCommerce, вот как отобразить их на странице вашего магазина.
Отображение категорий товаров на странице магазина с помощью SeedProd
Если вы хотите отобразить категории продуктов на странице магазина WooCommerce с помощью SeedProd, перейдите в SeedProd » Theme Builder и откройте шаблон страницы магазина.

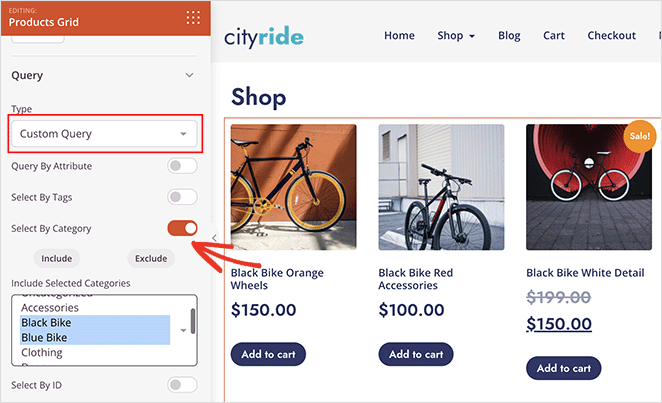
Оттуда откройте настройки блока Product Grid и измените Тип запроса на Пользовательский запрос. Под заголовком «Атрибут запроса» нажмите «Выбрать по категории». Затем в поле категории щелкните категории, которые вы хотите отобразить на странице.

Примечание. Вы можете выбрать несколько категорий, удерживая нажатой команду на Mac или Ctrl на Windows.
Нажмите Сохранить, чтобы сохранить изменения.
Отображение категорий товаров на странице магазина с помощью WooCommerce
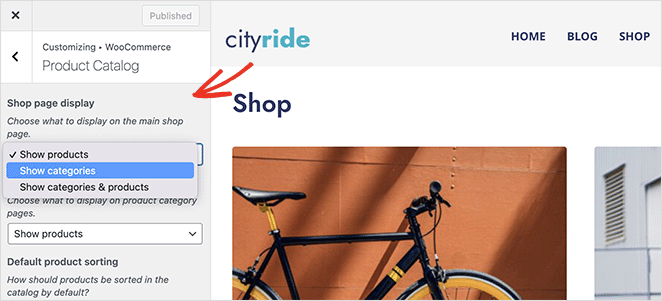
Чтобы отобразить категории продуктов на странице вашего магазина с настройками WooCommerce по умолчанию, перейдите в раздел « Внешний вид » «Настроить» «WooCommerce» «Каталог товаров».
Затем под заголовком «Отображение страницы магазина» выберите параметр «Показать категории».

Вот и все!
Мы надеемся, что эта статья помогла вам научиться настраивать страницы категорий товаров в WooCommerce.
Вам также может понравиться это руководство о том, как ускорить ваш магазин WooCommerce.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
