Как настроить наложение проекта в модуле фильтруемого портфолио Divi
Опубликовано: 2023-12-20Модуль фильтруемого портфолио Divi включает в себя множество настроек стиля, что позволяет пользователям Divi самостоятельно настраивать элементы модуля. Сюда входит наложение, которое появляется, когда пользователь наводит курсор на изображения проекта. Наложение легко стилизовать, и его можно дополнительно настроить с помощью CSS. В этом посте мы покажем вам, как настроить наложение проекта в фильтруемом портфолио Divi, чтобы помочь вам создать уникальный дизайн для ваших проектов.
Давайте начнем.
- 1 Предварительный просмотр
- 1.1 Первый рабочий стол наложения пользовательского проекта
- 1.2 Первый настраиваемый телефон для индивидуального проекта
- 1.3 Второй рабочий стол наложения пользовательского проекта
- 1.4 Второй накладной телефон для индивидуального проекта
- 1.5 Рабочий стол наложения третьего пользовательского проекта
- 1.6 Третий настраиваемый телефон для проекта
- 2 Как включить наложения
- 3 Пример макета Divi
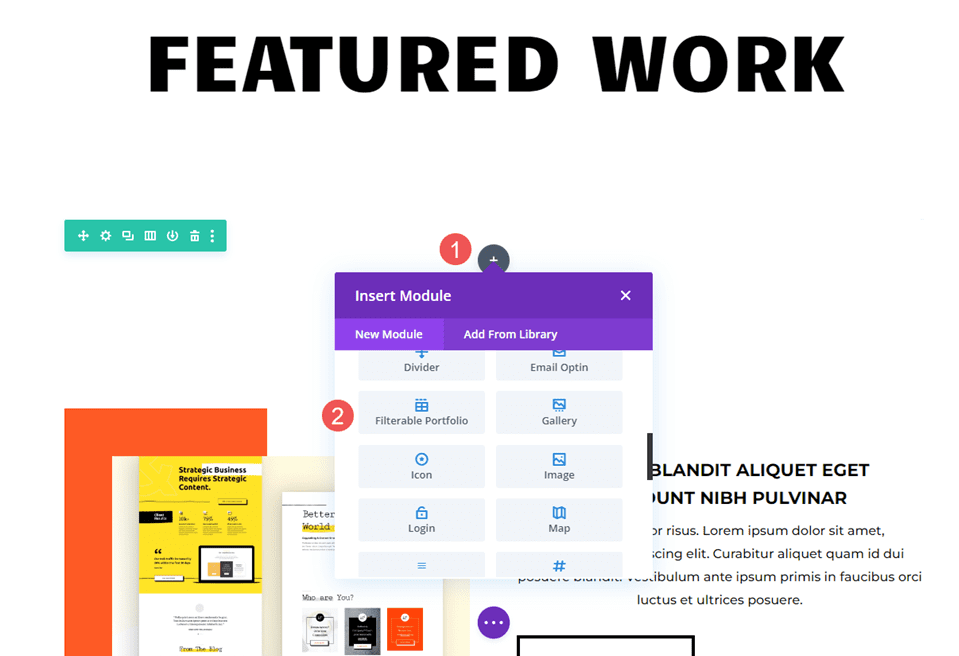
- 3.1 Добавьте модуль фильтруемого портфолио
- 3.2 Фильтруемый контент портфолио
- 3.3 Фильтруемые элементы портфеля
- 3.4 Фильтруемый макет портфеля
- 3.5 Фильтруемый текст портфолио
- 3.6 Фильтруемый текст заголовка портфолио
- 3.7 Текст критериев фильтрации фильтруемого портфеля
- 3.8 Фильтруемый текст разбивки портфолио на страницы
- 4 примера наложения пользовательских проектов
- 5 Пример первого наложения
- 5.1 Наложение
- 6. Пример второго наложения
- 6.1 Наложение
- 7. Пример третьего наложения
- 7.1 Наложение
- 7.2 Пользовательский CSS
- 8 результатов
- 8.1 Первый рабочий стол наложения пользовательского проекта
- 8.2 Первый накладной телефон для индивидуального проекта
- 8.3 Рабочий стол наложения второго пользовательского проекта
- 8.4 Второй телефон наложения пользовательского проекта
- 8.5 Рабочий стол наложения третьего пользовательского проекта
- 8.6 Третий настраиваемый телефон для проекта
- 9 завершающих мыслей
Предварительный просмотр
Вот посмотрите, что мы построим в этом уроке. Я включил примеры телефонов, хотя на них нет мыши для наведения. Телефоны будут отображать наложение при нажатии пользователем, поэтому рекомендуется разрабатывать их с учетом особенностей телефонов.
Первый рабочий стол с наложением пользовательского проекта

Первый накладной телефон для индивидуального проекта

Второй рабочий стол наложения пользовательского проекта

Второй накладной телефон для индивидуального проекта

Наложение рабочего стола третьего пользовательского проекта

Накладной телефон третьего индивидуального проекта

Как включить наложения
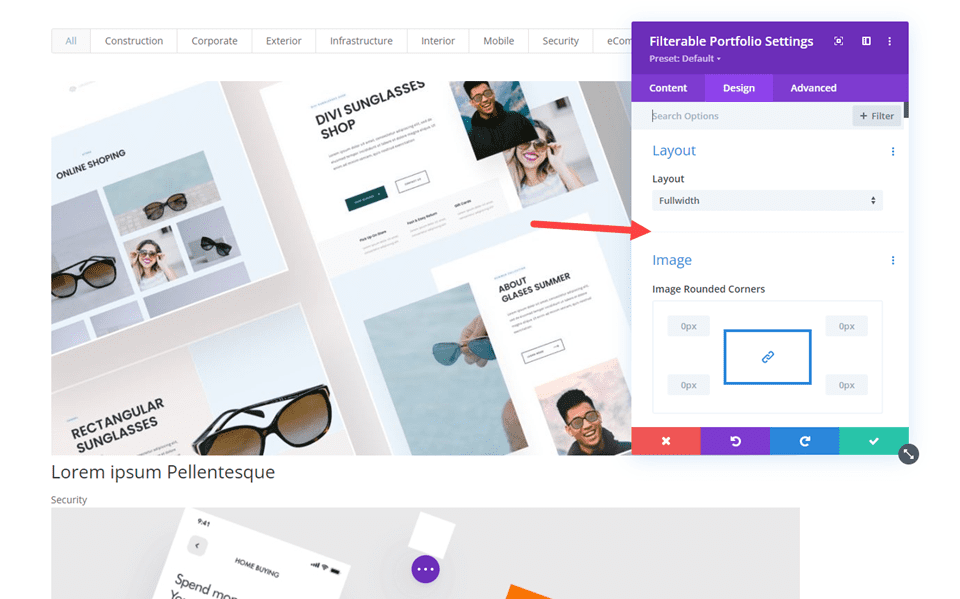
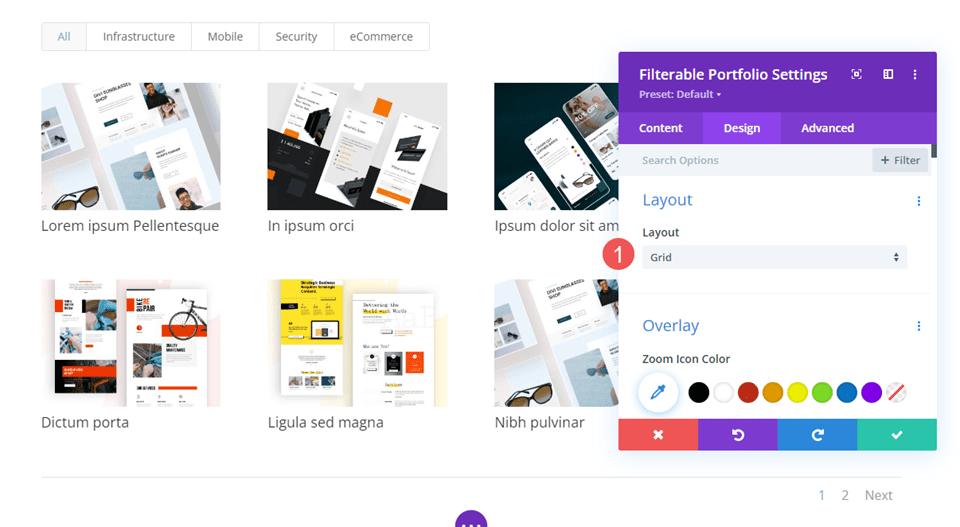
По умолчанию наложения не включены в модуле «Фильтрируемый портфель». Причина этого в том, что наложения работают только с макетом Grid. Макет «Полная ширина» является настройкой по умолчанию. Нам нужно включить макет сетки, чтобы увидеть наложение.

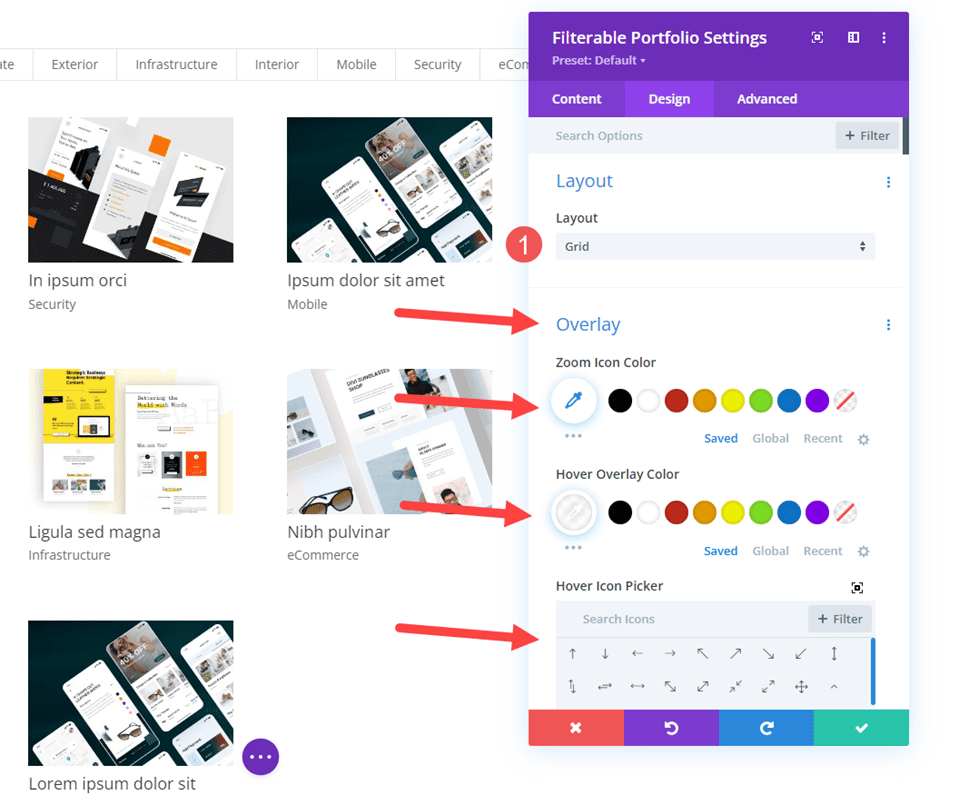
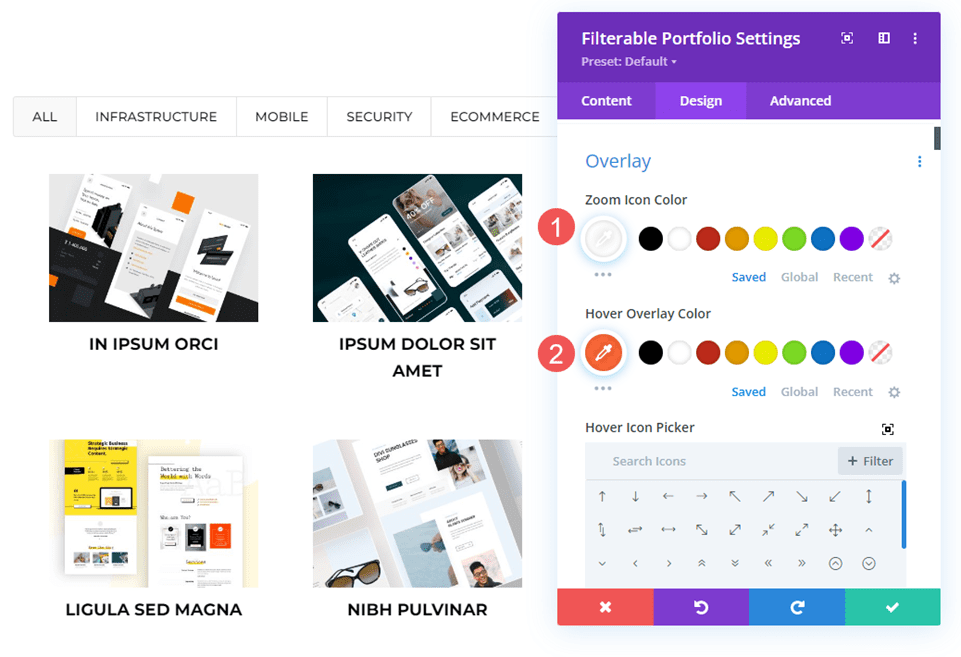
Чтобы включить наложения, выберите «Сетка» в качестве параметра макета. Для этого перейдите на вкладку «Дизайн» в модуле «Фильтрируемое портфолио». Первый вариант — «Макет» . Щелкните раскрывающийся список и выберите «Сетка» . Затем вы увидите новый набор параметров в разделе «Наложение». К ним относятся цвет значка масштабирования, цвет наложения при наведении и средство выбора значков при наведении.

Пример макета Divi
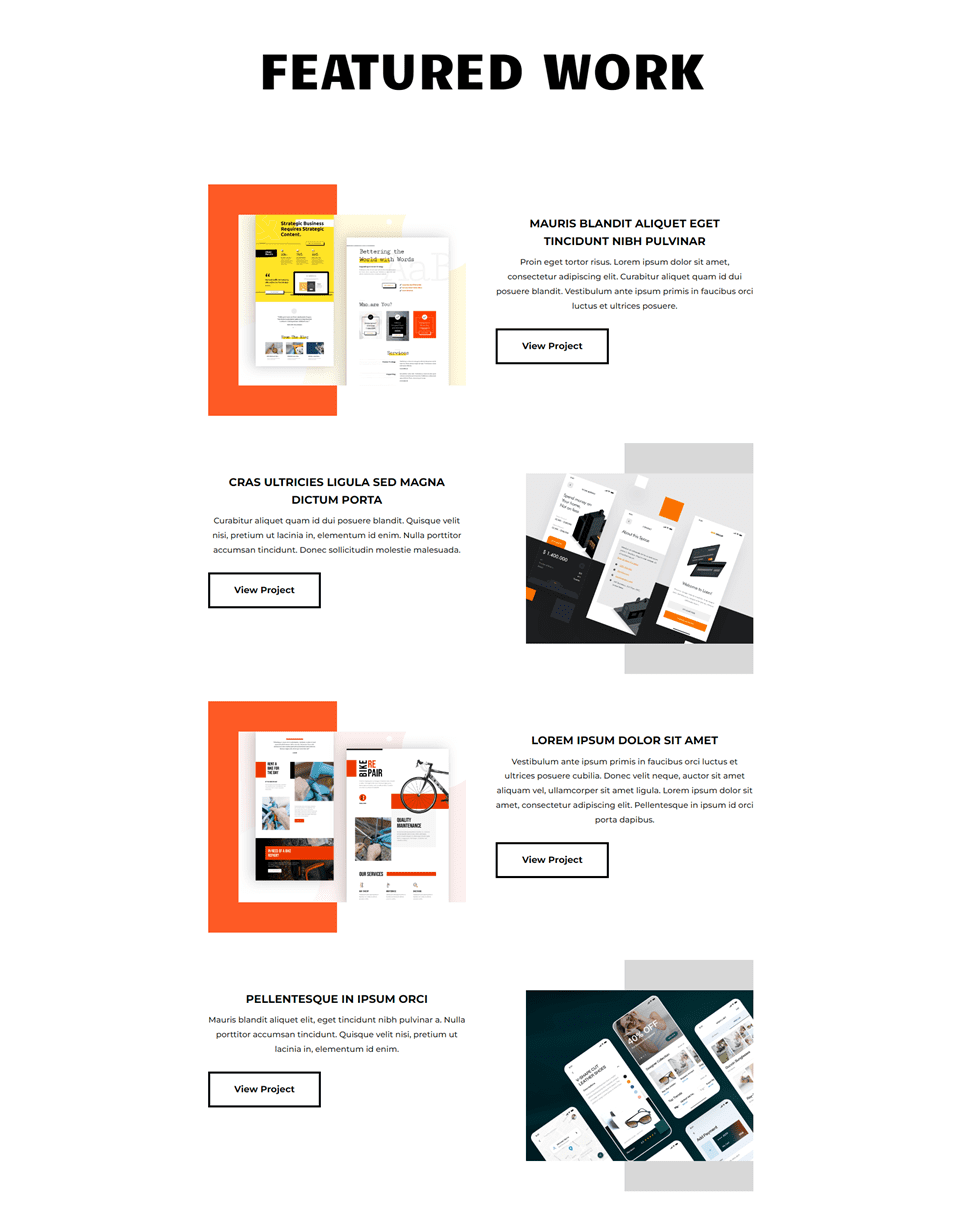
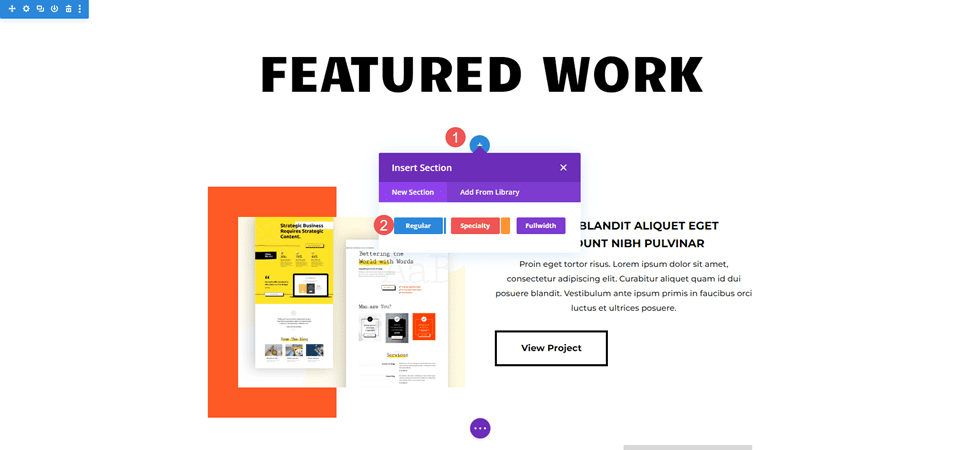
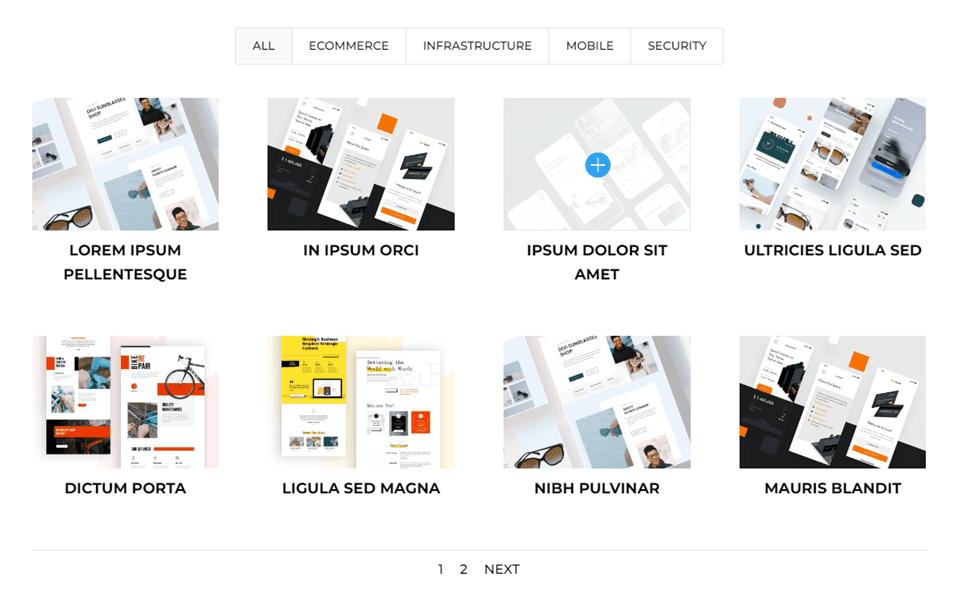
Сначала давайте добавим модуль фильтруемого портфолио в макет Divi. Я использую страницу «Портфолио» из бесплатного пакета макетов Creative CV, доступного в Divi. Для справки, вот макет перед добавлением модуля «Фильтрованный портфель». Здесь показано название и избранные проекты. Я добавлю модуль под заголовком над избранными проектами. Мы будем использовать дизайнерские подсказки из макета.

Добавьте фильтруемый модуль портфолио
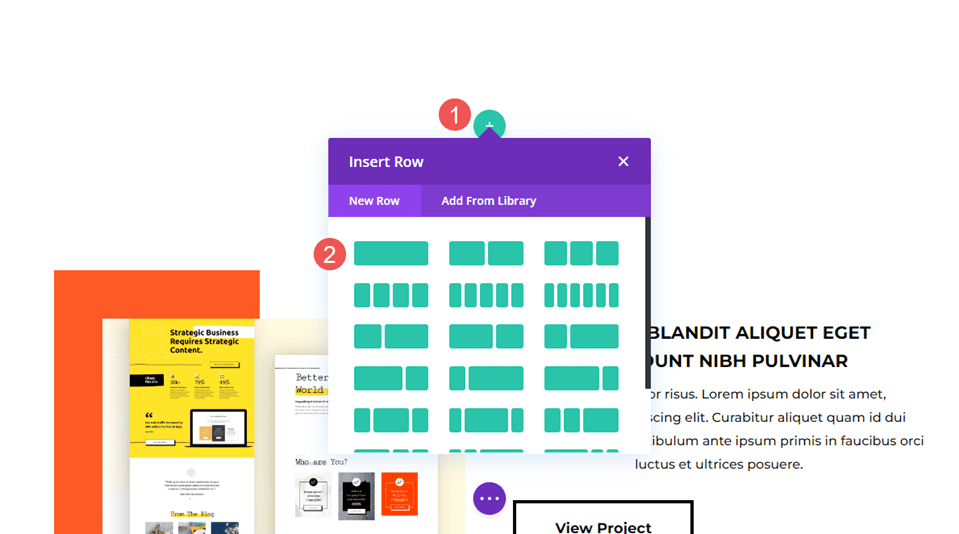
Сначала добавьте новый раздел в главный раздел.

Затем добавьте Row с одним столбцом .

Наконец, добавьте модуль фильтруемого портфолио . Теперь мы можем выбрать содержимое и стилизовать модуль.

Фильтруемый контент портфолио
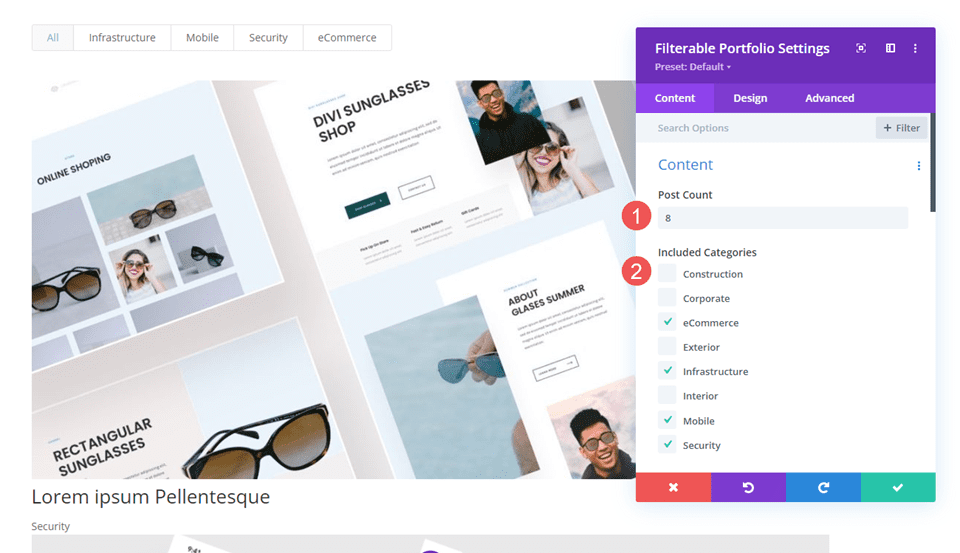
Сначала установите для счетчика сообщений значение 8. При этом отобразятся четыре столбца с двумя рядами проектов. Выберите категории из списка включенных категорий .
- Количество сообщений: 8
- Включенные категории: на ваш выбор

Фильтруемые элементы портфолио
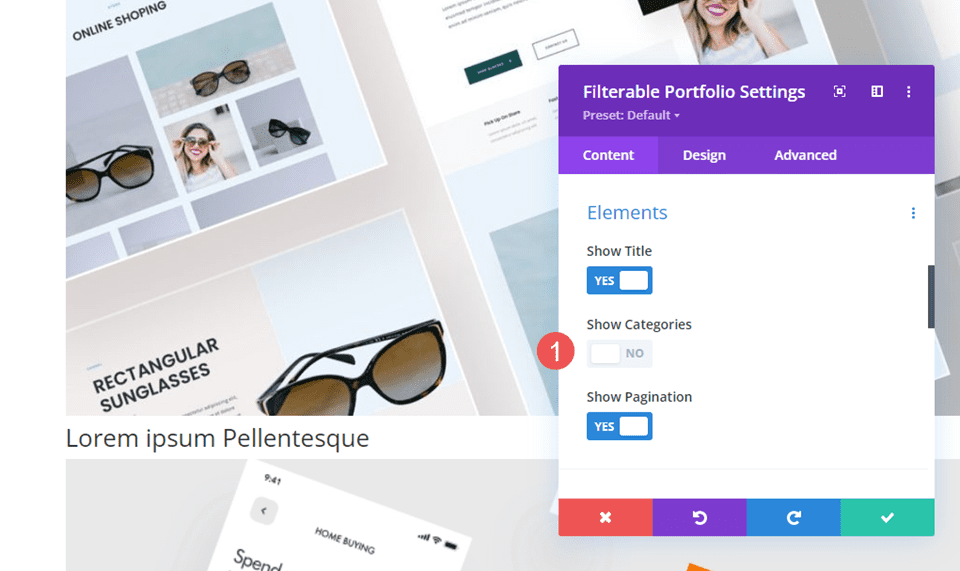
Затем прокрутите вниз до «Элементы» и отключите «Показать категории» . Для остальных мы оставим настройки по умолчанию.

- Показать категории: Нет

Фильтруемый макет портфолио
Затем выберите вкладку «Дизайн» и выберите «Сетка» для макета . Это активирует опцию «Наложение». Мы пока оставим для наложения значение по умолчанию. В следующем разделе мы создадим три разных наложения.
- Макет: Сетка

Фильтруемый текст портфолио
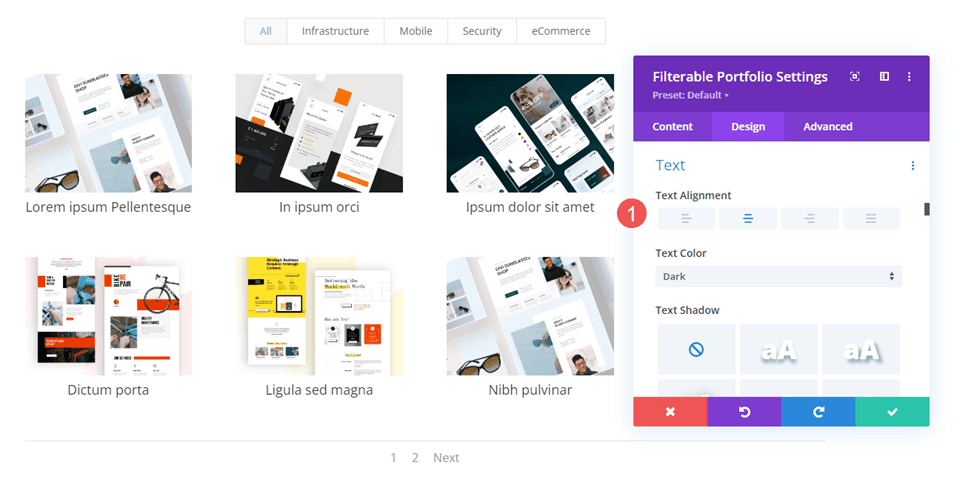
Прокрутите вниз до пункта «Текст» и установите «Выравнивание» по центру.
- Выравнивание: Центр

Фильтруемый текст заголовка портфолио
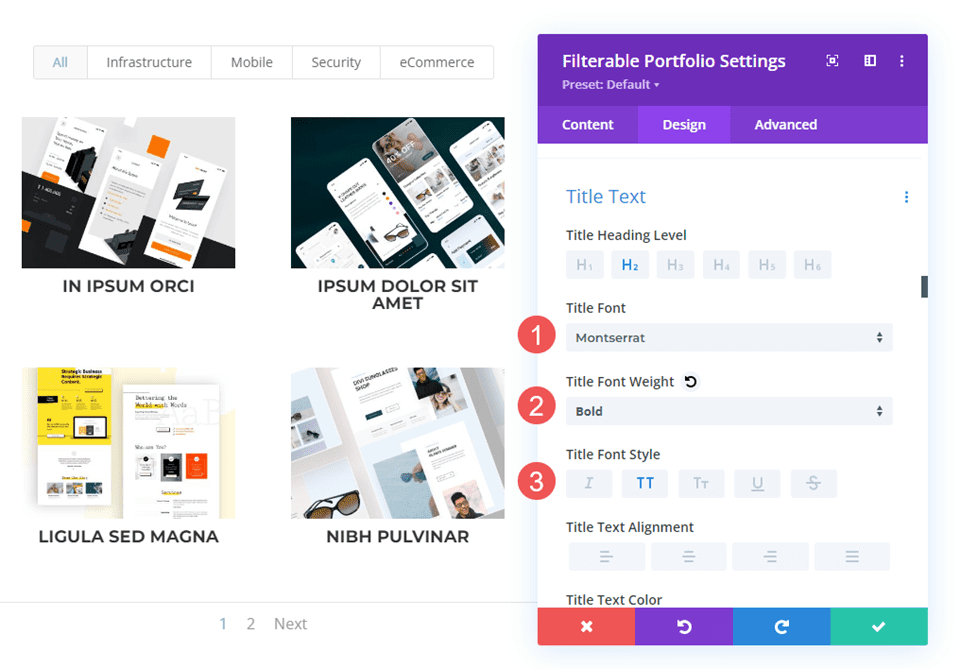
Прокрутите вниз до пункта «Текст заголовка» . Выберите Montserrat в качестве шрифта , установите для толщины жирный шрифт и стиль для TT.
- Шрифт: Монтсеррат
- Вес: Жирный
- Стиль: ТТ

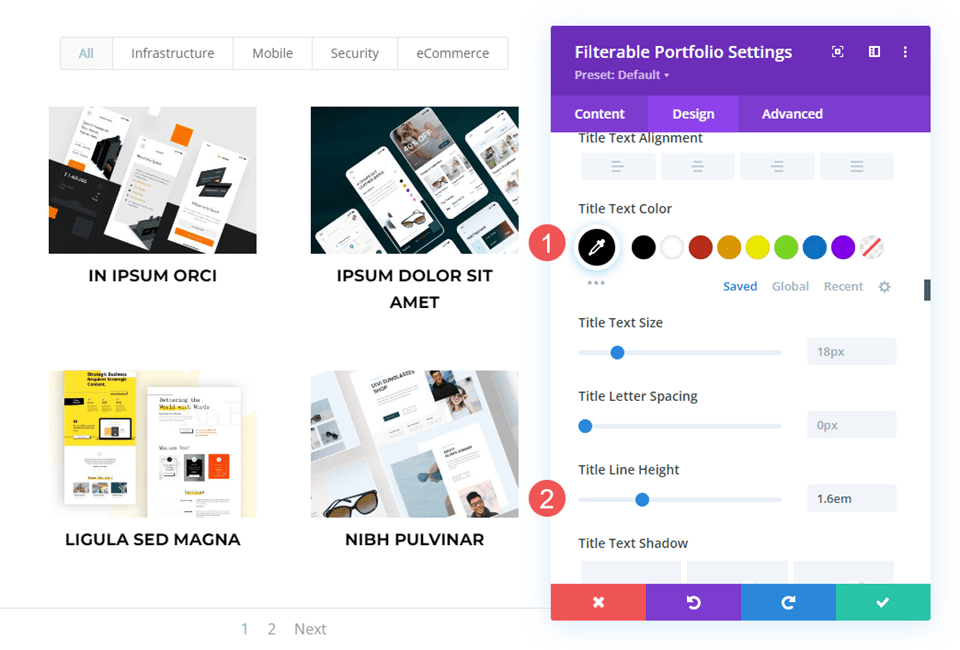
Затем установите цвет на черный. Измените высоту строки на 1,6em. Оставьте размер шрифта по умолчанию.
- Цвет: #000000
- Высота линии: 1,6em

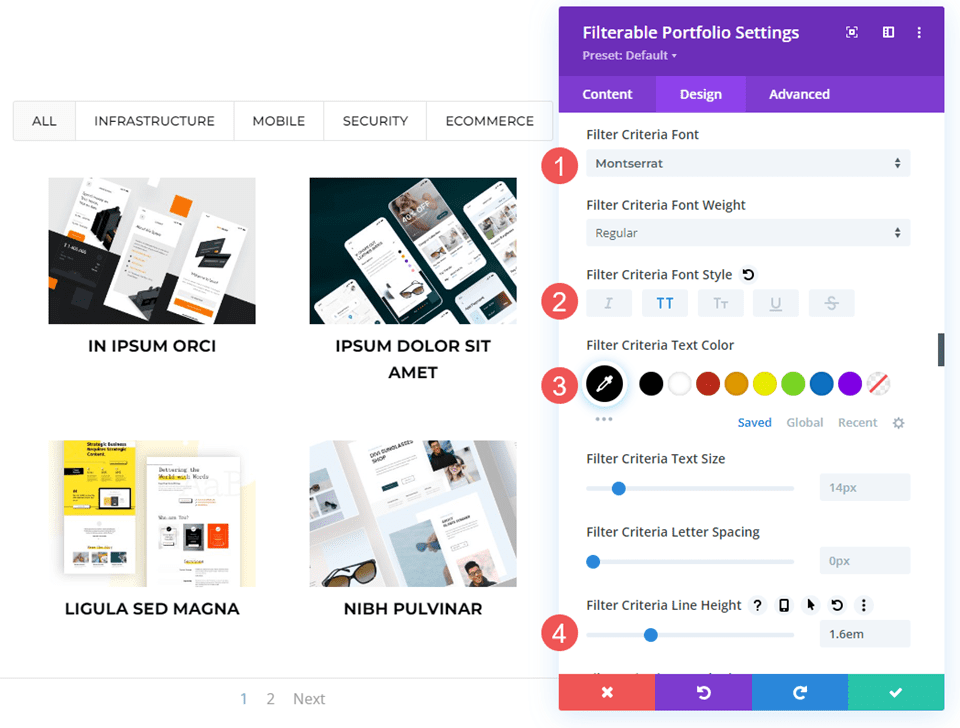
Текст критериев фильтра фильтруемого портфеля
Затем прокрутите вниз до «Текст критериев фильтра ». Измените шрифт на Montserrat, стиль на TT, цвет на черный и высоту линии на 1,6em.
- Шрифт: Монтсеррат
- Стиль: ТТ
- Цвет: #000000
- Высота линии: 1,6em

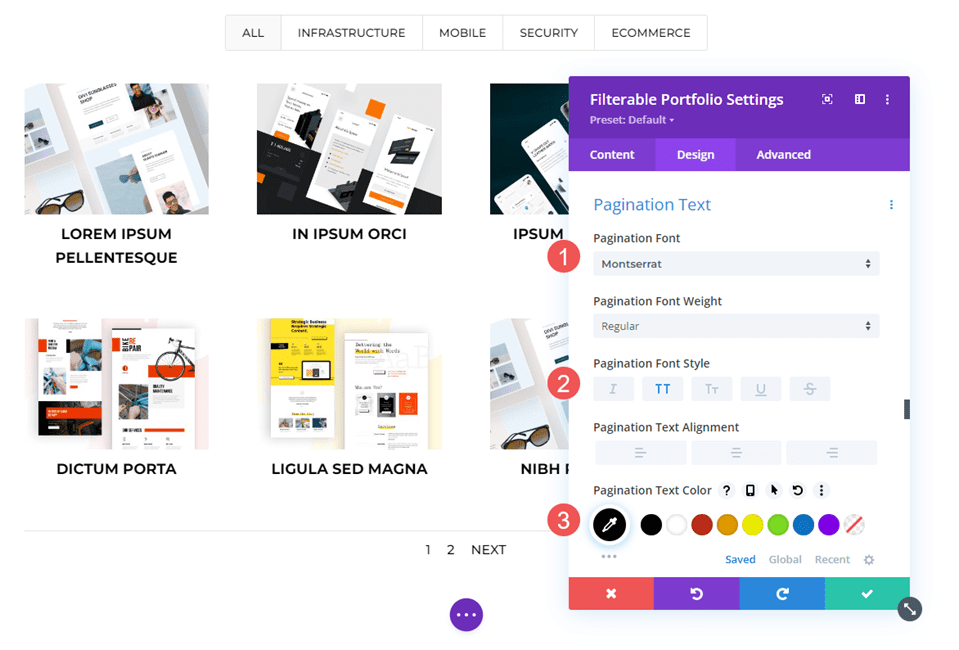
Фильтруемый текст пагинации портфолио
Наконец, прокрутите до пункта «Текст нумерации страниц» и выберите «Монтсеррат» в качестве шрифта . Установите стиль на TT и цвет на черный. Сохраните свою работу. Далее мы создадим три пользовательских наложения.
- Шрифт: Монтсеррат
- Стиль: ТТ
- Цвет: #000000

Примеры наложения пользовательских проектов
Теперь давайте создадим три примера наложения. Первые два используют простые настройки, чтобы получить другой вид. Третий использует собственный CSS. Для справки, вот наложение по умолчанию. Он не предоставляет цвет для значка, поэтому он отображается синим цветом по умолчанию. Наложение использует rgba(255,255,255,0.9), белый цвет с непрозрачностью 90%. Значок представляет собой сплошной плюс в кружке.

Пример первого наложения
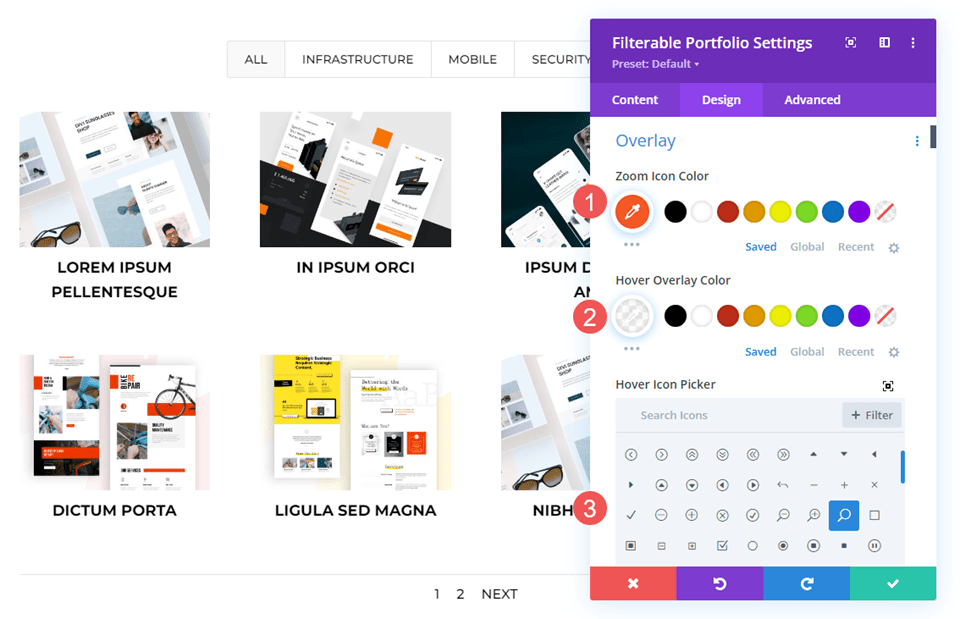
Для нашего первого примера мы затемним наложение, чтобы изображение едва проступало. У этого есть оранжевое наложение с белым значком.
Наложение
Выберите белый цвет значка масштабирования . Установите цвет наложения на rgba(254,90,37,0.9). Для этого мы будем использовать значок наведения по умолчанию. Закройте модуль и сохраните настройки.
- Цвет значка: rgba(254,90,37,0.9)
- Цвет наложения: #ffffff

Пример второго наложения
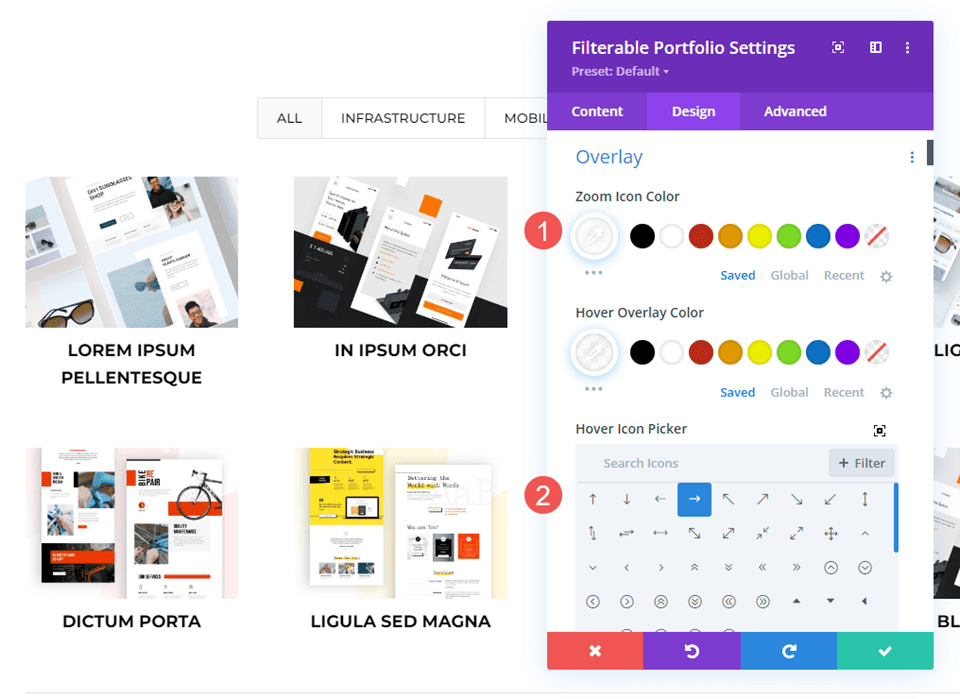
В этом примере мы изменим направление по сравнению с предыдущим примером и позволим большей части изображения отображаться через наложение. У этого есть белое наложение с оранжевым значком.
Наложение
Установите цвет значка масштабирования на #fe5a25, а цвет наложения — rgba(255,255,255,0,75). В средстве выбора значков при наведении выберите увеличительное стекло. Закройте модуль и сохраните настройки.
- Цвет значка: #fe5a25.
- Цвет наложения: rgba(255,255,255,0,75)
- Иконка при наведении: увеличительное стекло

Пример третьего наложения
В этом примере мы будем использовать CSS для перемещения значка. Вместо отображения наложения цвета мы будем использовать CSS, чтобы изменить изображение на что-то из макета. Поскольку это макет резюме, мы будем использовать изображение владельца сайта. Это сделает работу более личной и привлекательной для потенциальных клиентов или работодателей.
Наложение
Измените цвет значка масштабирования на белый. В средстве выбора значков при наведении выберите стрелку вправо. На этот раз нам не нужно будет выбирать цвет наложения. Мы будем обрабатывать наложение в поле Custom CSS.
- Цвет значка масштабирования: #ffffff.
- Значок при наведении: Стрелка вправо

Пользовательские CSS
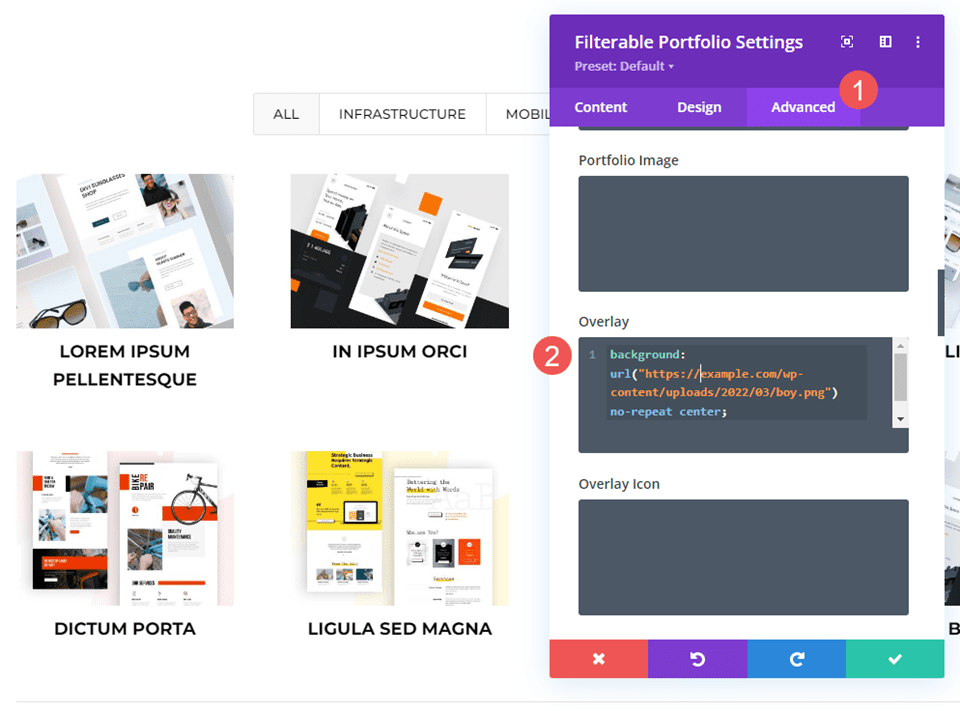
Далее мы воспользуемся простым CSS, чтобы заменить изображение и переместить значок. Выберите вкладку «Дополнительно» и прокрутите вниз до «Наложение» и «Значок наложения» .
Наложение
Добавьте этот CSS в поле «Наложение». При этом отображается изображение из вашей медиатеки, когда пользователь наводит курсор на избранное изображение. Он настроен на отсутствие повтора и центрирование. Замените URL-адрес изображением, которое вы хотите отобразить.
- Наложение CSS:
background: url("") no-repeat center;

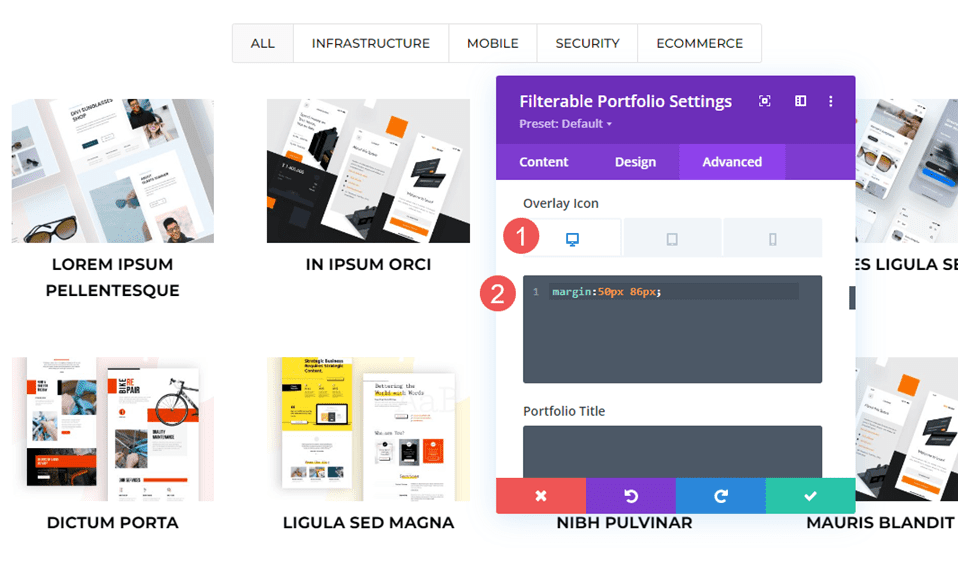
Значок наложения
Далее мы переместим положение значка. Введите этот CSS в поле CSS для значка наложения . Мы также добавим CSS для планшетов и телефонов. Планшеты и телефоны обычно не отображают наведение (поскольку пользователь просто щелкает пальцем, а не наводит мышь). Однако наложение при наведении отображается, когда пользователь щелкает изображение. Учитывая это, безопаснее включать настройки для планшетов и телефонов, чем не включать.
Значок теперь переместится в правый нижний угол, а изображение изменится, показывая изображение из нашей библиотеки.
- CSS для рабочего стола:
margin:50px 86px;
- CSS для планшета:
margin:40px 60px;
- CSS для телефона:
margin:70px 100px;

Полученные результаты
Первый рабочий стол с наложением пользовательского проекта

Первый накладной телефон для индивидуального проекта

Второй рабочий стол наложения пользовательского проекта

Второй накладной телефон для индивидуального проекта

Наложение рабочего стола третьего пользовательского проекта

Накладной телефон третьего индивидуального проекта

Конечные мысли
Вот наш взгляд на то, как настроить наложение проекта в модуле фильтруемого портфолио Divi. Настройки просты, но могут существенно повлиять на дизайн модуля. Вы можете стилизовать наложение и значок в соответствии с вашим веб-сайтом и дополнительно настроить его с помощью CSS. Несколько простых настроек или коротких строк CSS могут сделать наложение вашего проекта великолепным с любым макетом Divi.
Ждем вашего ответа. Используете ли вы собственные наложения проектов для своего модуля фильтруемого портфолио? Дайте нам знать об этом в комментариях.
