Как настроить кнопку WooCommerce «Добавить в корзину»
Опубликовано: 2022-09-13WooCommerce автоматически создаст вашу корзину и другие необходимые страницы. Что, если вы хотите внести изменения, то? Хотите настроить собственную кнопку добавления в корзину WooCommerce ?
Если вы какое-то время использовали WooCommerce, вы, возможно, знаете, что WooCommerce не предоставляет много возможностей для настройки. Любой макет страницы WooCommerce можно изменить, переключив темы. Тем не менее, у вас нет доступа ко всем доступным функциям редактирования. Что тогда? Редактирование процесса оформления заказа WooCommerce
Здесь вы узнаете , как настроить кнопку WooCommerce «Добавить в корзину », чтобы она лучше соответствовала вашим потребностям и привлекала больше клиентов в ваш интернет-магазин.
Является ли настройка кнопки WooCommerce «Добавить в корзину» лучшей для вашего бизнеса?
Если у вас есть сайт WordPress и вы хотите продавать товары в Интернете, вам следует использовать WooCommerce. Несмотря на то, что он отлично справляется со своей работой из коробки, вы действительно можете заставить свой интернет-магазин сиять, экспериментируя с опциями.
Оптимизация и упрощение процедуры покупки — проверенная временем стратегия привлечения большего числа покупателей.
Мы видели множество вариантов настройки и оптимизации страницы оформления заказа, все для повышения коэффициента конверсии и снижения количества отказов. Однако предыдущий шаг в воронке продаж также имеет решающее значение.
Если типичный потребитель вашего бизнеса покупает много товаров или если вы хотите, чтобы они просматривали ваш магазин и добавляли и удаляли товары перед оформлением заказа, кнопка «Добавить в корзину» является обязательной.
Напротив, некоторые интернет-магазины выбирают более упрощенную процедуру покупки, минуя экран «Добавить в корзину», чтобы отправлять клиентов прямо к кассе.
Это идеально подходит для магазинов с одним товаром, когда покупатели знают, что уйдут только с одним товаром. Хотя более короткие циклы покупки иногда дают лучшие результаты, это не всегда так, в зависимости от предлагаемых товаров и услуг.
Как настроить кнопку WooCommerce «Добавить в корзину»?
Вы можете использовать различные методы для создания уникальной кнопки «Добавить в корзину» в WooCommerce. Кроме того, у вас есть полный контроль над настройкой внешнего вида кнопки «Добавить в корзину» в соответствии с вашим интернет-магазином и его товарами. Чтобы изменить кнопку «Добавить в корзину» в WooCommerce, вам может потребоваться опыт программирования или использование стороннего плагина или темы.
Хорошие новости для вас, потому что мы покажем вам оба способа настройки кнопки «Добавить в корзину».
Но сначала давайте обсудим процесс настройки без использования каких-либо плагинов.
Настройте кнопку добавления в корзину WooCommerce без плагина
Кнопку «Добавить в корзину» можно настроить, изменив отображение текста. Например, можно настроить текст кнопки «Добавить в корзину», чтобы он лучше соответствовал тону и назначению вашего интернет-магазина. Точно так же вы можете настроить текст кнопок корзины покупок WooCommerce в соответствии со своими потребностями.
Как изменить текст кнопки «Добавить в корзину»
Используйте приведенные ниже инструкции, чтобы настроить текст кнопки «Добавить в корзину» вашей корзины.
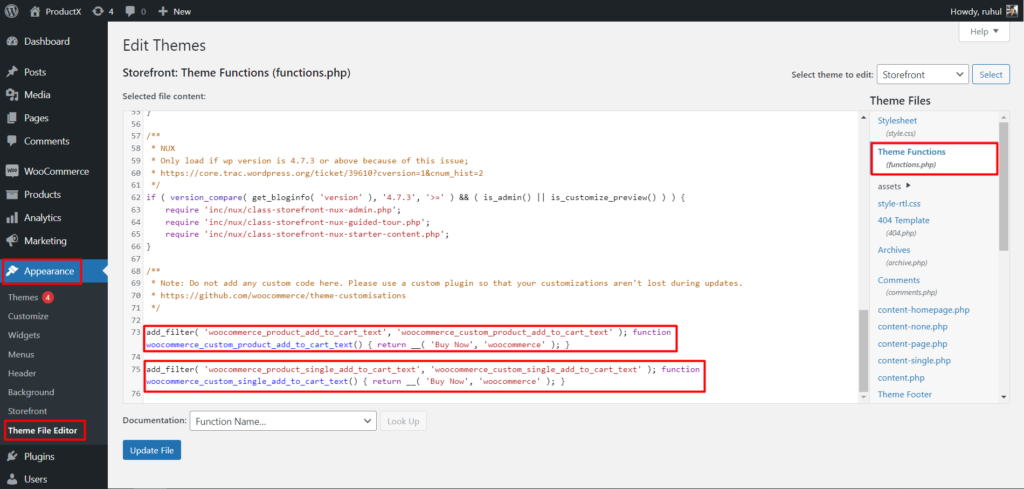
- Перейдите в панель управления WordPress и выберите «Внешний вид» → «Редактор тем».
- Откройте файл функций темы (functions.php) для вашей темы.
- В конец файла function.php добавьте следующие коды.

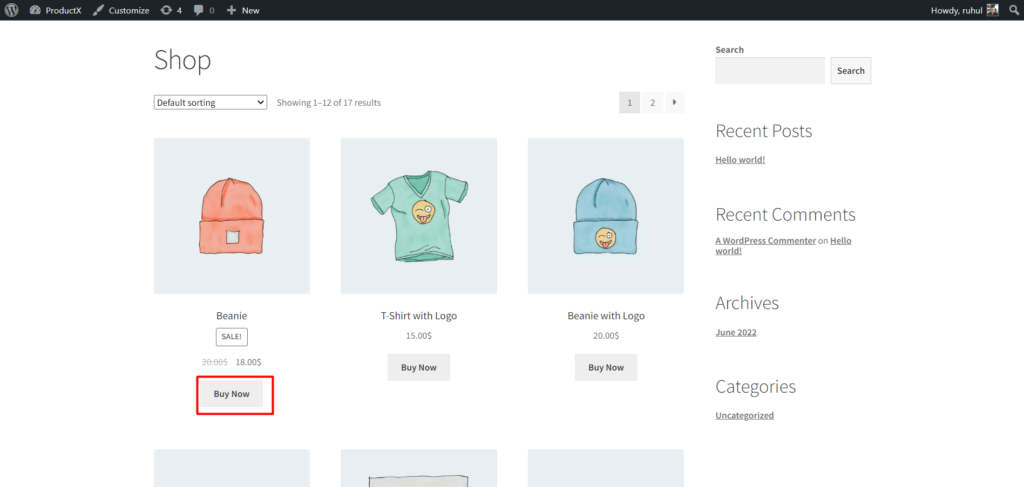
Чтобы изменить текст добавления в корзину на странице магазина:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Вот как это будет выглядеть после ввода кода:

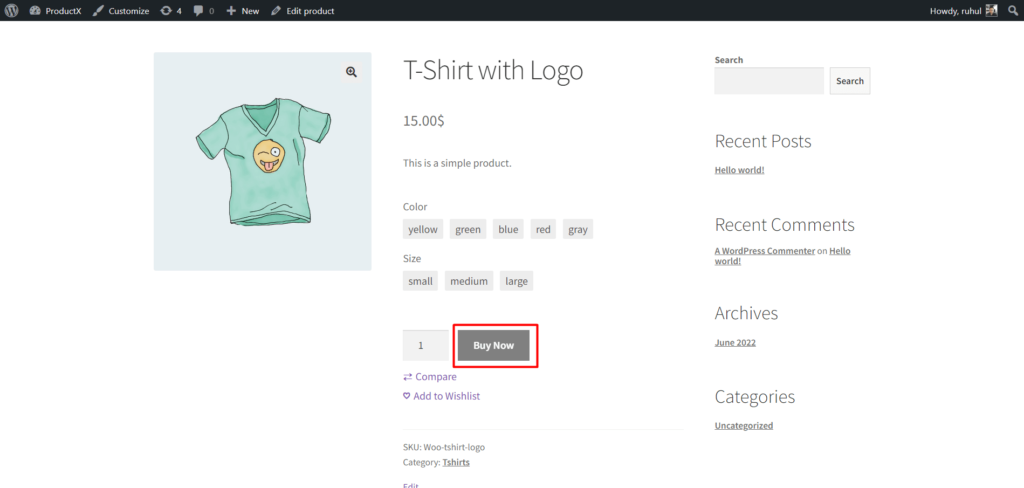
Чтобы изменить текст добавления в корзину на странице одного продукта:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Вот как это будет выглядеть после ввода кода:

Настроить Добавить в корзину Типографика
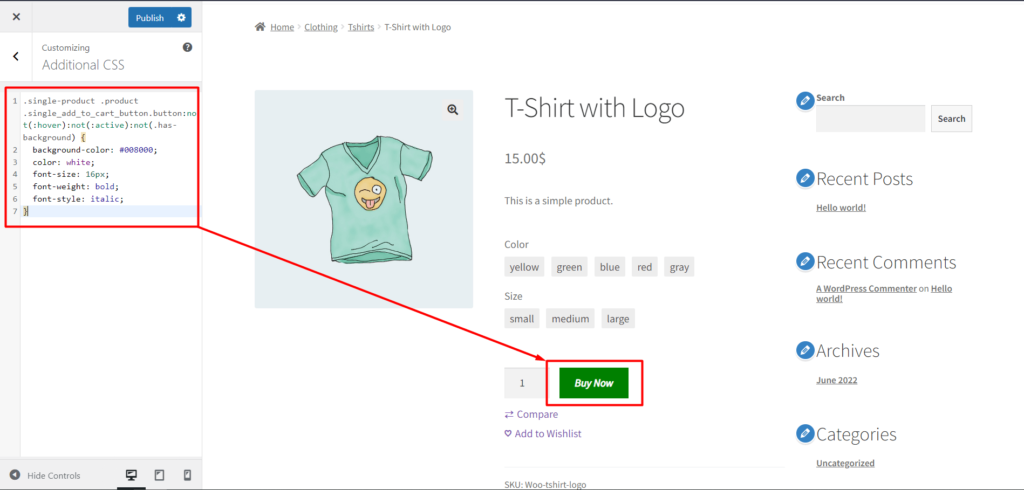
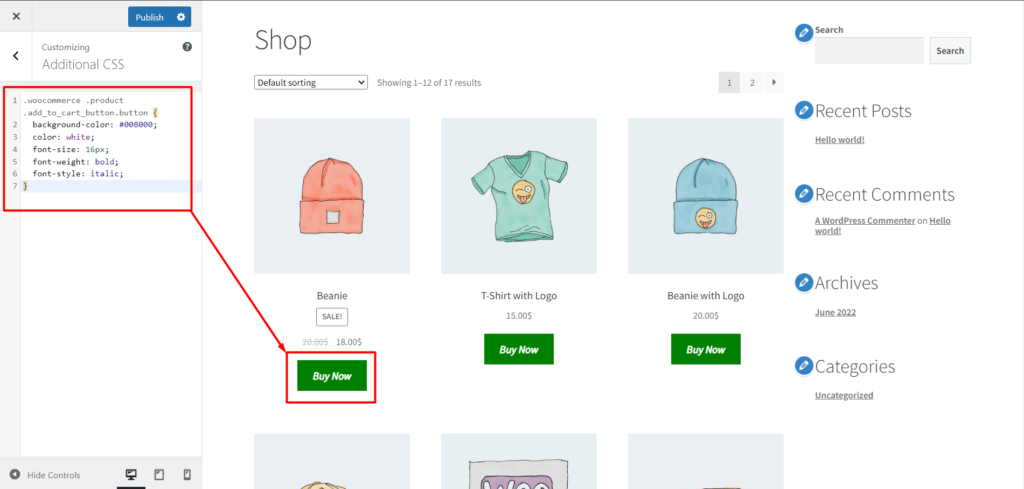
Выберите «Дополнительный CSS», чтобы включить собственный код для настройки шрифта, цвета и размера.
Изменение типографики «Добавить в корзину» на отдельной странице продукта:

- Перейдите на страницу отдельного продукта и нажмите «Настроить».
- Выберите Дополнительный CSS.
- Затем введите следующий код:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Изменение типографики «Добавить в корзину» на странице магазина:

- Перейдите на страницу своего магазина, затем нажмите «Настроить».
- Выберите Дополнительный CSS.
- Затем введите следующий код:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Настройте кнопку добавления в корзину WooCommerce с помощью плагина
Теперь мы покажем вам, как настроить кнопку WooCommerce «Добавить в корзину» с помощью замечательного плагина ProductX.
Установка продуктаX
Чтобы использовать ProductX, его необходимо сначала установить. Чтобы установить ProductX, вам необходимо:
- Перейдите в раздел «Плагин» на панели управления WordPress.
- Введите название плагина «ProductX» в строке поиска.
- Установите и активируйте плагин ProductX.
Включите надстройку WooCommerce Builder.
WooCommerce Builder — это расширение для ProductX. Вы можете использовать эти готовые макеты в качестве отправной точки для домашней страницы вашего интернет-магазина, страниц категорий, страниц архива, а также страниц корзины покупок и сведений о продукте. Нам нужно активировать конструктор, прежде чем мы сможем начать с ним работать. Для этого:
- Перейдите в раздел ProductX.
- Нажмите «Дополнения», чтобы перейти в раздел «Все дополнения».
- Затем включите Builder Addon.
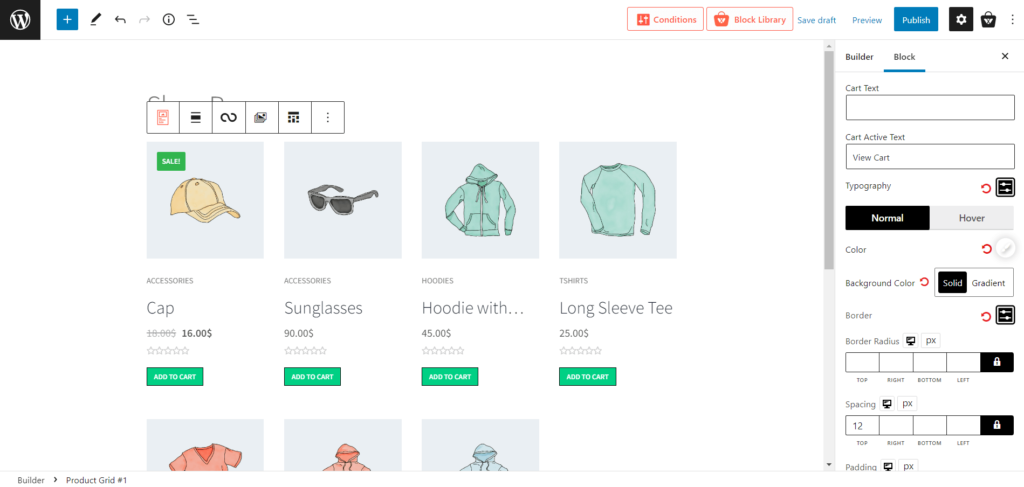
Настройте кнопку «Добавить в корзину» на странице магазина
Чтобы настроить кнопку «Добавить в корзину» на странице магазина, вам нужно сначала создать шаблон. Мы не будем вас утомлять, рассказывая обо всех шагах, которые необходимо выполнить для создания шаблона. Вместо этого вы можете ознакомиться с этой статьей, в которой подробно описан процесс создания шаблона страницы магазина.

После создания шаблона и добавления блоков для создания страницы вашего магазина вы можете перейти к процессу настройки.

Когда вы выбираете список/сетку продуктов, вы увидите параметр настроек на правой боковой панели. В настройках включите корзину, и появится текст добавления в корзину. Кроме того, сама настройка корзины представляет собой раскрывающееся меню. И когда вы щелкнете по нему, вы увидите чертову массу параметров настройки.
Вы можете настроить все, от текста и цвета текста до размера, границы, интервала и всего, что между ними. Кроме того, ProductX добавил настройку типографики в параметре перетаскивания корзины.
Вы можете использовать его для выбора стиля шрифта, размера, высоты, толщины, интервала, а также таких украшений, как наследование, подчеркивание, надчеркивание и сквозная линия.
Он также имеет параметр настройки цвета, который вы можете использовать для изменения цвета кнопки «Добавить в корзину», текста, цвета границы, цвета фона и многого другого.
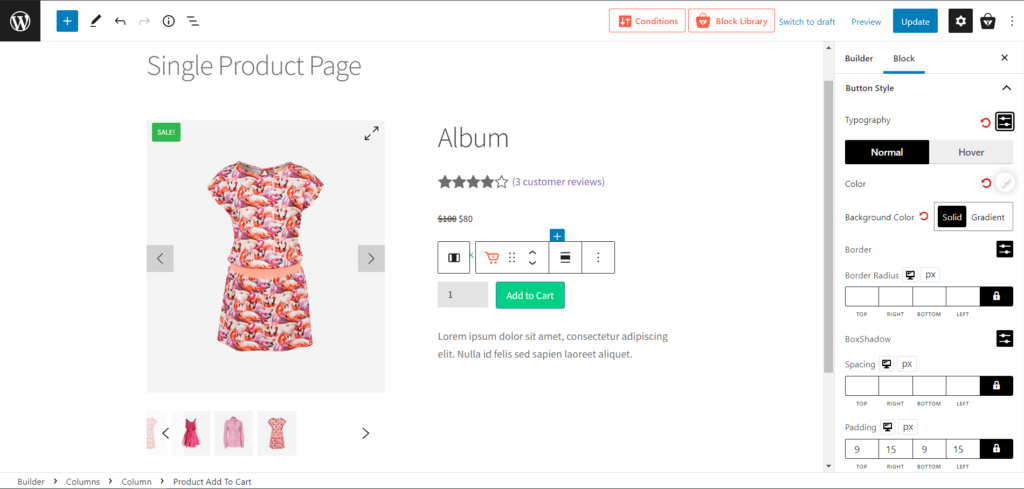
Настройте кнопку «Добавить в корзину» на отдельной странице продукта
Как и раньше, вам нужно будет создать шаблон, прежде чем вы сможете изменить внешний вид кнопки «Добавить в корзину» на отдельных страницах продукта. Мы не будем тратить ваше время на описание всего, что вам нужно сделать, чтобы сделать шаблон. Вместо этого ознакомьтесь с этой статьей, чтобы узнать пошаговую процедуру создания единого шаблона страницы продукта.
Итак, когда вы создаете одну страницу продукта, вы добавляете блоки «Добавить продукт в корзину». И сам этот блок предоставляет кнопку добавления в корзину вместе со всеми необходимыми настройками.

Затем вы можете изменить тексты, цвета и все настройки типографики, о которых мы упоминали выше, точно так же, как на странице магазина.
ProductX дает вам полный контроль над настройкой кнопки «Добавить в корзину» без использования кодов.
Вывод
ProductX — это гибкость и настройка, поэтому он дает вам доступ ко всем параметрам, необходимым для настройки внешнего вида и работы кнопок добавления в корзину WooCommerce. Однако мы поделились обоими процессами настройки кнопок добавления в корзину с кодами и без них, чтобы вы знали, какая гибкость настройки вам нужна. Удачи!
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как добавить категории на боковую панель в WordPress
![Как создать стиль списка сообщений WordPress? [Демонстрационное руководство] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
Как создать стиль списка сообщений WordPress? [Демонстрационное руководство]

Представляем почтовые блоки Gutenberg PRO #1
![Как использовать WordPress functions.php [Краткое руководство] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
Как использовать WordPress functions.php [Краткое руководство]
