Как настроить страницу категории WooCommerce с помощью ProductX
Опубликовано: 2022-10-05Хотите узнать, как настроить страницы категорий WooCommerce?
Страницы категорий жизненно важны для любого сайта WooCommerce, поскольку они позволяют потенциальным покупателям изучать товары перед совершением покупки. Однако предположим, что страницы ваших категорий содержат неточности. В этом случае посетители могут покинуть ваш сайт, что приведет к потере лидов и денег.
В этой статье будет показано, как редактировать и отображать страницы категорий WooCommerce, чтобы улучшить взаимодействие с пользователем и увеличить продажи.
Почему вы должны настраивать страницы категорий WooCommerce
WooCommerce — одна из самых популярных платформ для создания интернет-магазинов. Хотя это, несомненно, свидетельствует о надежности WooCommerce как платформы электронной коммерции, это также свидетельствует о том, что один и тот же шаблон используется сотнями тысяч веб-сайтов.
И если вы считаете, что использование стандартной домашней страницы WooCommerce — лучший способ выделить ваш сайт, вы ошибаетесь. Помимо этих, есть еще факторы, о которых стоит подумать.
Если вы осмотритесь, то увидите, что страница категории WooCommerce по умолчанию не совсем привлекательна. Кроме того, в нем отсутствуют сложные функции, такие как поиск продуктов на основе имени, фильтры продуктов на основе атрибутов и т. д. Все эти вещи имеют значение, если вы хотите, чтобы клиенты получали положительный опыт покупок на вашем веб-сайте.
Кроме того, трудно найти человека, который не ценит хорошо спроектированный, эстетически приятный и интуитивно понятный веб-сайт.
Теперь давайте перейдем к следующей части, где вы узнаете, как изменить внешний вид страниц категорий WooCommerce, не затрагивая ни единой строки кода.
Как настроить страницу категории WooCommerce с помощью ProductX
Это руководство покажет вам, как настроить внешний вид страниц категорий WooCommerce без кода. Итак, без лишних слов, приступим.
Шаг 1. Установите и активируйте ProductX
Для настройки вам необходимо установить и активировать этот фантастический плагин ProductX. Для этого:

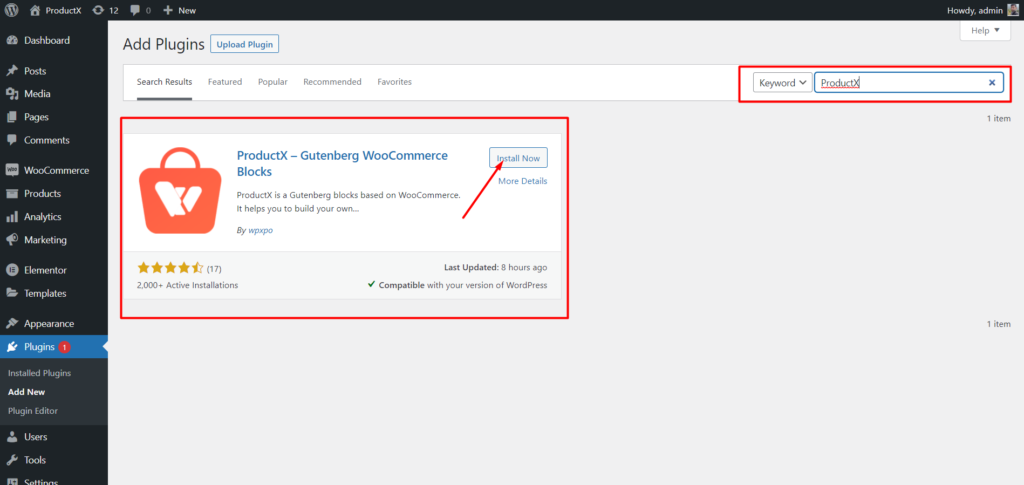
- Откройте меню «Плагины» в панели инструментов WordPress.
- Теперь установите плагин, нажав кнопку «Добавить новый».
- Введите «ProductX» в строку поиска и нажмите кнопку «Установить».
- Нажмите кнопку «Активировать» после установки плагина ProductX.
Шаг 2. Включите Конструктор
После успешной активации ProductX вам необходимо активировать Builder. Вот как это сделать:

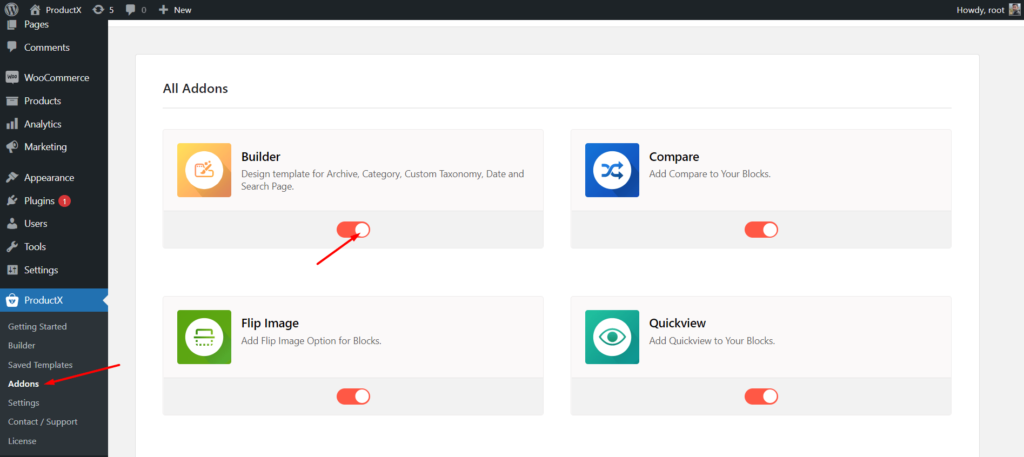
- Перейдите в ProductX с панели управления WordPress.
- Выберите вкладку «Дополнения»
- Включите Builder с помощью переключателя.
Шаг 3: Создайте шаблон страницы категории
После включения конструктора вы можете создать страницу категории. Для этого:
- Перейдите в ProductX с панели управления WordPress.
- Выберите вкладку Конструктор.
- Щелкните Добавить новый.
- Назовите свой шаблон.
- Выберите тип шаблона «Архив продуктов».
- Если вы хотите, чтобы этот шаблон отображался на всех страницах продуктов, установите флажок «Все страницы product_cat».
- Щелкните Создать шаблон.
- Затем нажмите «Сохранить и изменить шаблон».
И вы закончили создание шаблона страницы категории WooCommerce.
Шаг 4: Создайте страницу категории WooCommerce, добавив блоки
Вы создали шаблон страницы категории. Теперь вам нужно создать страницу категории. Вы можете использовать следующее руководство, чтобы добавить несколько блоков для оформления страницы категории WooCommerce.

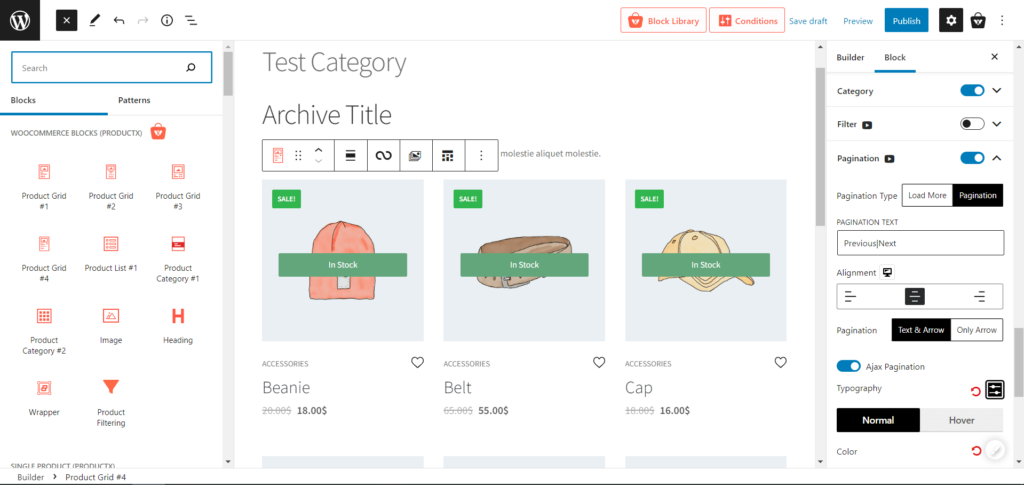
- Сначала добавьте блок «Заголовок архива» (для динамического управления заголовками категорий на всех страницах).
- Затем добавьте блок Product Grid.
- Кроме того, добавьте блок «Разбиение на страницы» для достижения наилучшего результата (поскольку у вас может быть много продуктов).
Шаг 5: Настройте шаблон страницы категории WooCommerce
Вы уже создали и разработали страницу категории, и теперь самое интересное… Настройки. Итак, не будем терять время и перейдем к настройкам персонализации.
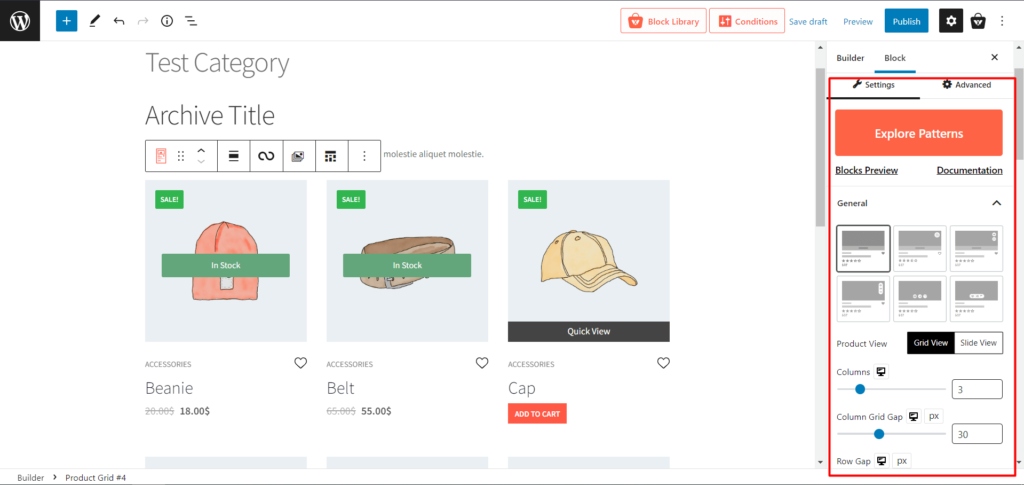
Когда вы добавляете блок сетки Product в ProductX, по умолчанию он предоставляет множество вариантов настройки.

Вид
Вы можете продемонстрировать свой продукт в виде сетки или слайда, что дает вам полный контроль над созданием идеального магазина Woo. Вы можете выбрать столбцы, строки и размеры и настроить их с помощью отступов и корректоров высоты и ширины.
Товарные запасы
ProductX имеет настройки для быстрого отображения товаров в наличии и на складе, что упрощает процесс и повышает удовлетворенность клиентов.
Запрос
Настройка запроса ProductX сама по себе является отличным средством настройки. Например, если вы хотите ограничить количество вашего продукта или показать определенные продукты, такие как самые популярные, недавно добавленные и т. д., вы можете сделать это отсюда.
Картинки
Это фундаментальная вещь, которую нужно добавить, но ProductX делает ее уникальной благодаря огромному количеству настроек. Например, размер изображения, анимация, наведение курсора и так далее.
Атрибуты продукта/дополнительные данные
Некоторые люди хотят показывать горячие предложения, распродажи, цены, предложения или другую дополнительную информацию в своем магазине, также известную как атрибуты продукта. Итак, ProductX придумал отличное решение, предоставив каждому из них простой переключатель с кнопкой-переключателем.
Пагинация
Если у вас много продуктов, что очевидно, вы можете включить опцию разбивки на страницы в настройках (включить переключатель). Разбивка на страницы делает страницу вашего продукта более удобной для пользователя, давая магазину ощущение понятности. Кроме того, ProductX может выбрать числовую разбивку на страницы или кнопку «Загрузить больше», а также свои особые настройки, такие как размер цвета, выравнивание и многое другое.

После всех настроек нажмите кнопку «Опубликовать», чтобы опубликовать страницу.
Преимущества настройки страниц категорий WooCommerce
Вы должны изменить страницы категорий WooCommerce по нескольким причинам:
Увеличение доходов
Вы можете приписать значительную часть успеха вашей компании страницам категорий, поскольку они генерируют около 70% всех покупок. Создание специализированных страниц категорий, которые отвечают на вопросы покупателей, может увеличить продажи.
Улучшить поисковую оптимизацию
Рейтинг в поисковых системах можно улучшить, оптимизировав страницы категорий. Тем не менее, есть много возможностей для улучшения, когда дело доходит до оптимизации категорий и подкатегорий вашего интернет-магазина для ключевых слов, которые ваша целевая аудитория использует для поиска продуктов, подобных вашим.
Захват аудитории
Поисковые системы направляют потребителей на страницы категорий, а не на страницы продуктов, потому что они больше заинтересованы в предоставлении релевантных результатов. На эти страницы можно интегрировать созданные потребителем материалы, улучшенные изображения продуктов и отзывы пользователей, чтобы вызвать интерес у читателей и побудить их принять решение о покупке.
Изменение страниц категорий WooCommerce может в конечном итоге помочь вам лучше обслуживать клиентов, повысить рейтинг в поисковых системах и увеличить продажи.
Вывод
И ваши клиенты, и поисковые системы сочтут страницу категории жизненно важной. Добавление персонализации и SEO на страницы ваших категорий только повысит продажи вашего интернет-магазина.
Положительным моментом является то, что теперь вы знаете, как настроить страницу категории WooCommerce и оптимизировать страницу, чтобы увеличить количество конверсий в два раза. Кроме того, вы понимаете, как адаптировать страницу WooCommerce каждой категории к вашим потребностям.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как добавить кнопку «Загрузить еще» в WordPress (пошаговое руководство)

Как включить отчеты об ошибках в WordPress?

Представляем пакет макетов Crypto News для PostX

Как добавить иконку сайта в тему Twenty Twenty Two WordPress
