Как настроить страницу категории WooCommerce без программирования
Опубликовано: 2022-05-22Вы думаете, следует ли вам редактировать страницу категории продуктов WooCommerce?
Что ж, если да, то я настоятельно рекомендую вам это сделать. Потому что настройка страницы архива WooCommerce и ее оптимизация могут увеличить ваши продажи.
Но вопрос в том, как настроить страницу категории WooCommerce?
Что ж, вам точно не нужно кодировать, чтобы настроить страницу категории, если вы будете следовать процессу, показанному в этом блоге.
В этой статье вы узнаете, как настроить страницу категории WooCommerce без программирования . А также способы оптимизации страницы архива для повышения коэффициента конверсии.
Итак, продолжайте читать….
Зачем настраивать страницы категорий WooCommerce
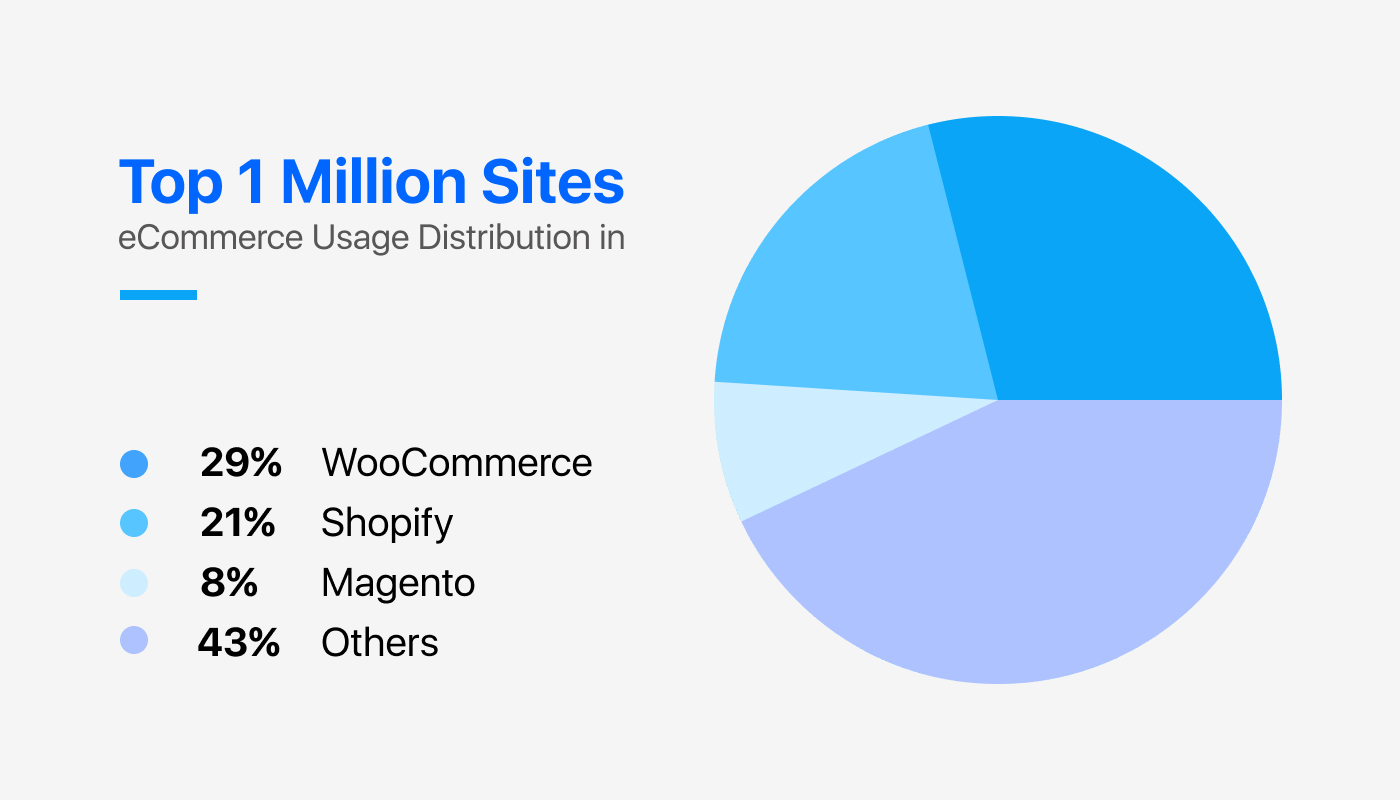
По данным BuiltWith, WooCommerce используется более чем 29% процентов из 1 миллиона лучших веб-сайтов. Хотя эта популярность указывает на доверие к WooCommerce как к инструменту электронной коммерции, она также отражает то, что тысячи и тысячи веб-сайтов используют один и тот же макет по умолчанию, который может предложить WooCommerce.

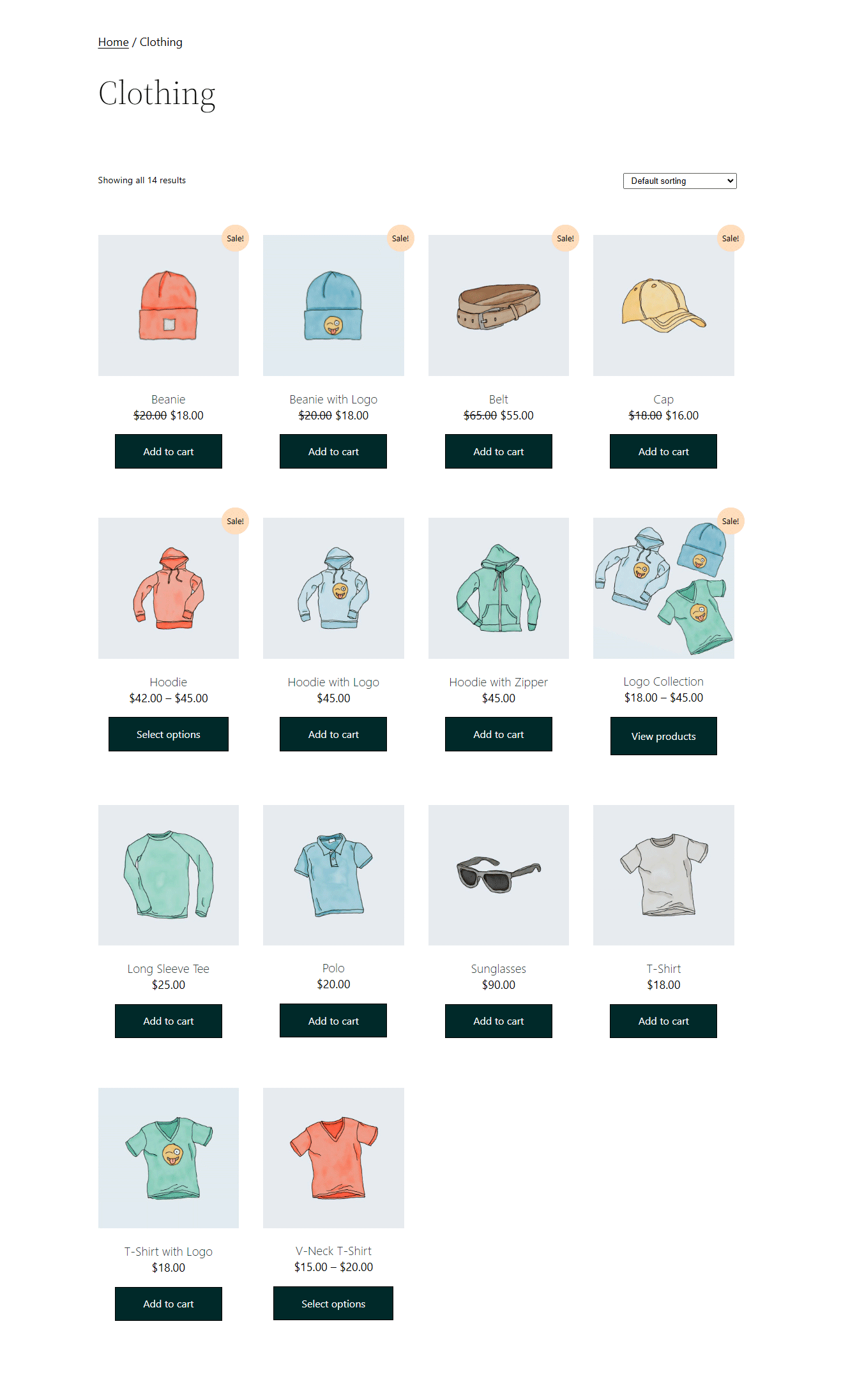
И если вы думаете, что использование страницы WooCommerce по умолчанию только сведет к минимуму шансы вашего сайта выделиться из толпы, то вы ошибаетесь. Есть и другие причины, которые также необходимо учитывать. Чтобы узнать об этих других причинах, давайте взглянем на страницу категории WooCommerce по умолчанию с активированной темой WordPress двадцать двадцать два.

Если вы видите, страница категорий WooCommerce по умолчанию имеет простой вид, который не очень привлекателен. Кроме того, в нем нет расширенных опций, таких как поиск продуктов по именам, фильтрация продуктов по различным атрибутам и т. д. Все это важно для обеспечения хорошего взаимодействия с пользователем в вашем интернет-магазине.
Кроме того, кому не нравится красивый сайт, приятный для глаз и удобный для навигации?
Ну, ответ всем! И давайте перейдем к следующему разделу, где вы узнаете, как настроить шаблоны страниц категорий WooCommerce без какого-либо кодирования.

Как настроить страницу категории WooCommerce за 6 шагов
Это простое руководство по настройке страниц категорий WooCommerce без программирования. Следуя этому процессу, вы можете быстро выбрать макет, а также дизайн страницы архива WooCommerce. Итак, приступим…
Шаг № 1: Установите конструктор страниц Elementor и ShopEngine
Чтобы редактировать страницу категории продуктов WooCommerce, используя процесс, показанный в этом блоге, вам понадобятся два плагина WordPress:
- Конструктор страниц Elementor
- ShopEngine и ShopEngine Pro
ShopEngine — это окончательный конструктор WooCommerce для перетаскивания страниц Elementor. Это надстройка для Elementor, которая поставляется с огромным количеством виджетов и модулей, упрощающих настройку WooCommerce.
Примечание . Вы можете использовать купон community20 , чтобы получить скидку 20% на ShopEngine Pro . Сначала установите Elementor, так как ShopEngine зависит от этого конструктора страниц. Если вам нужна помощь в активации ShopEngine Pro, обратитесь к документации.
Шаг № 2: Создайте шаблон страницы категории
После того, как вы установили и активировали все необходимые плагины, вам нужно создать шаблон категории. Чтобы создать шаблон страницы пользовательской категории WooCommerce,
- Перейдите к: ShopEngine ⇒ Шаблон Builders
- Нажмите Добавить новый
- Укажите имя шаблона
- Выберите «Тип как архив» в раскрывающемся списке.
- Включите параметр «Установить по умолчанию», чтобы переопределить любой существующий шаблон страницы категории/архива.
- Выберите пустой вариант в разделе Образец дизайна.
- Нажмите «Редактировать с помощью Elementor» , чтобы начать создание шаблона.

Примечание . Я выбрал пустую опцию, потому что в этом блоге я собираюсь показать, как создать пользовательскую страницу категории с нуля. ShopEngine предлагает несколько готовых шаблонов страниц категорий WooCommerce. Если вы хотите использовать готовый шаблон, выберите тот, который вам нравится, а затем перейдите к шагу 5. (Шаги 3 и 4 являются обязательными, если вы хотите создать с нуля)
Шаг № 3: выберите макет/структуру для страницы категории WooCommerce
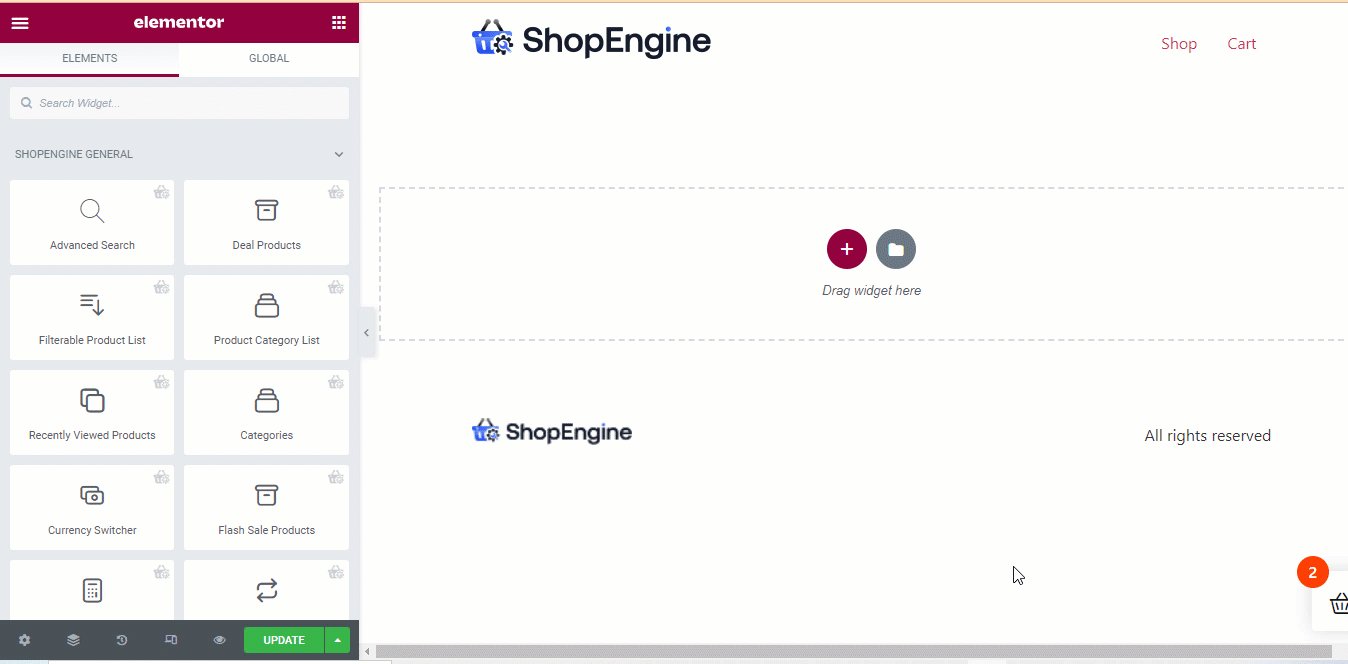
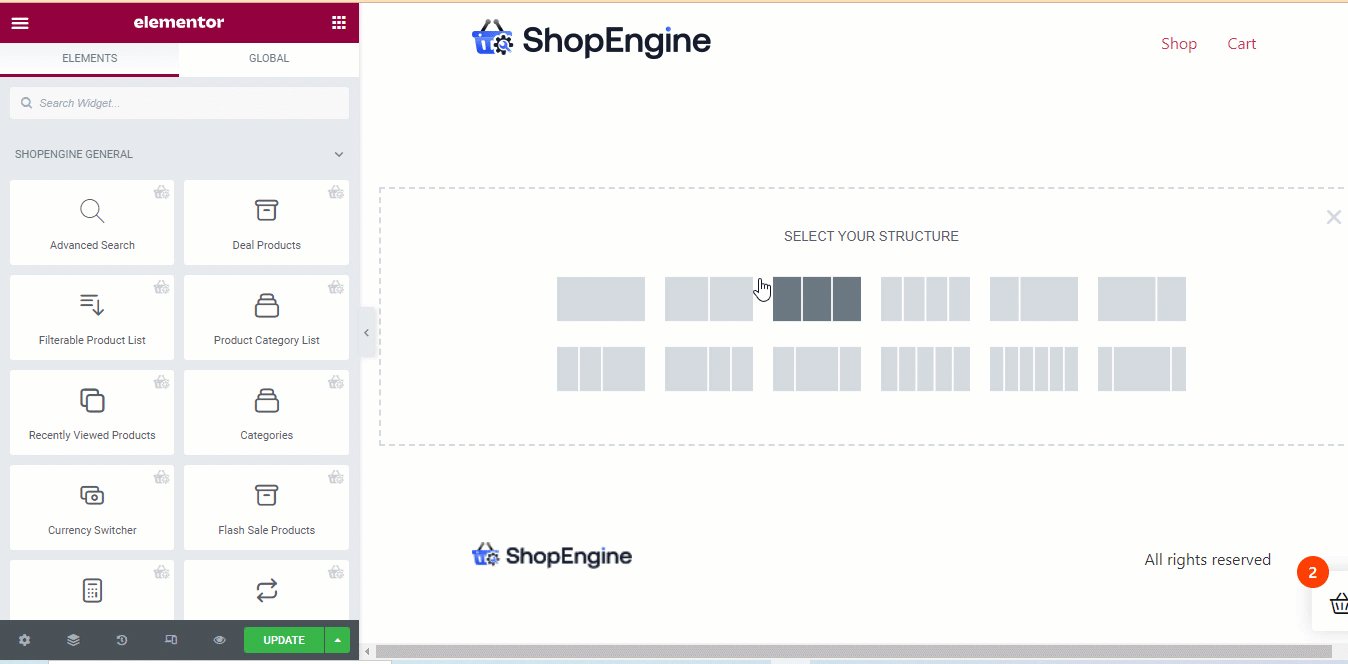
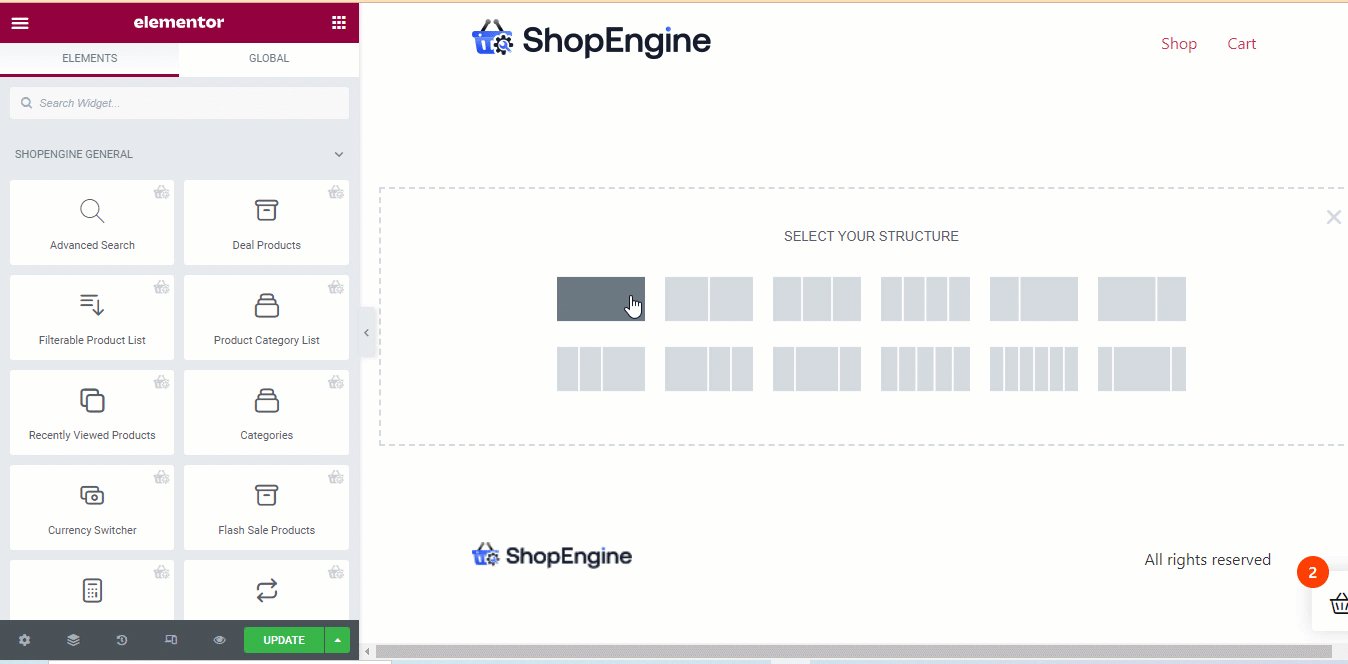
Когда вы находитесь в режиме редактора, вам нужно выбрать структуру для страницы категории WooCommerce.
Я собираюсь использовать 3 разных типа макетов для трех разных разделов, чтобы создать пользовательскую страницу архива. Вы можете сделать так же, как показано в блоге, или выбрать понравившийся макет.
Чтобы выбрать структуру, нажмите на значок «+» , затем наведите курсор на понравившийся макет, затем просто нажмите на него.

Примечание . Вы можете повторить тот же процесс, чтобы выбрать другие макеты.
Связанный: Как настроить страницу продукта WooCommerce
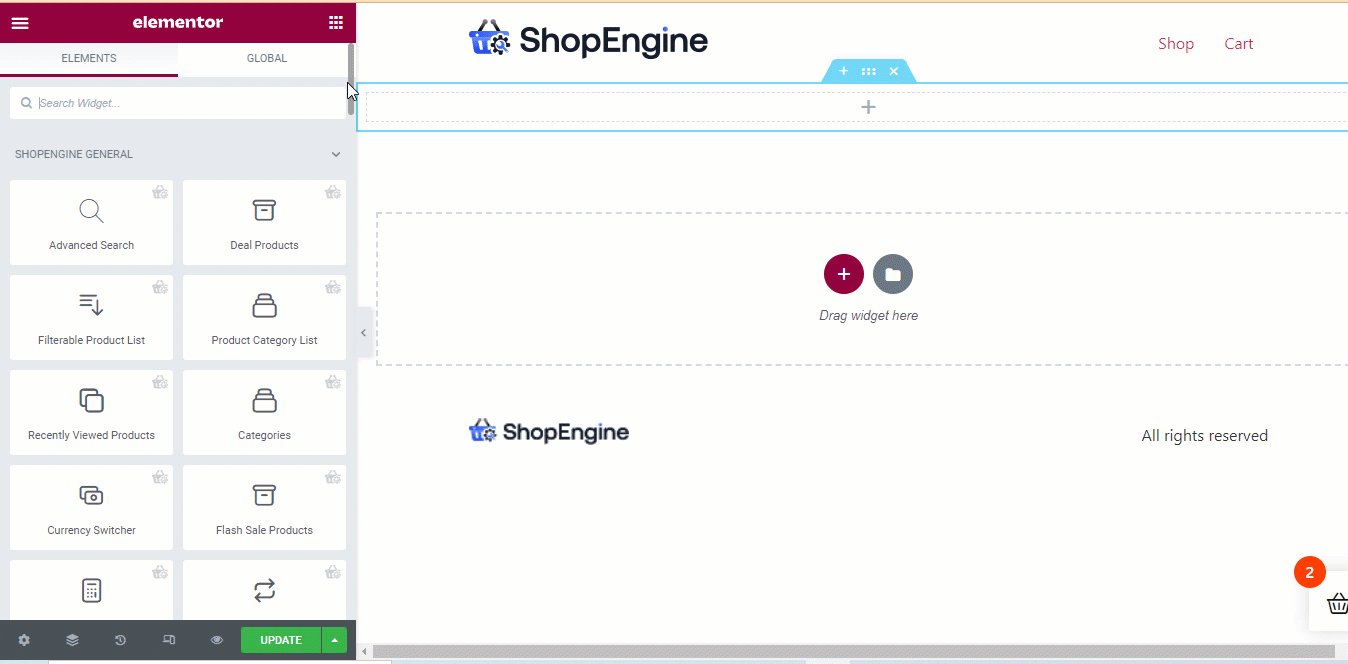
Шаг № 4: Перетащите виджеты ShopEngine и настройте параметры
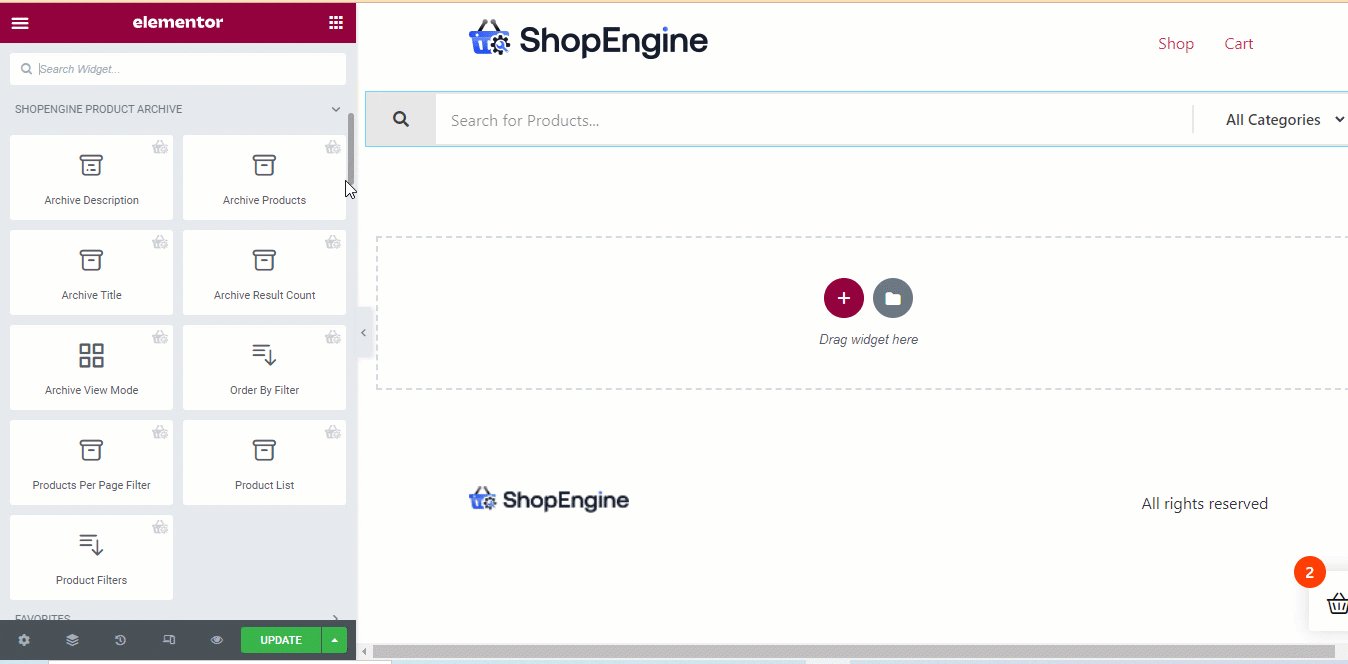
ShopEngine предоставляет более 8 специальных виджетов для создания пользовательских страниц архива WooCommerce. Эти виджеты страницы категорий
- Описание архива
- Архив продуктов
- Название архива
- Счетчик результатов архива
- Режим просмотра архива
- Упорядочить по фильтру
- Фильтр товаров на страницу
- Список продуктов
- Фильтры товаров
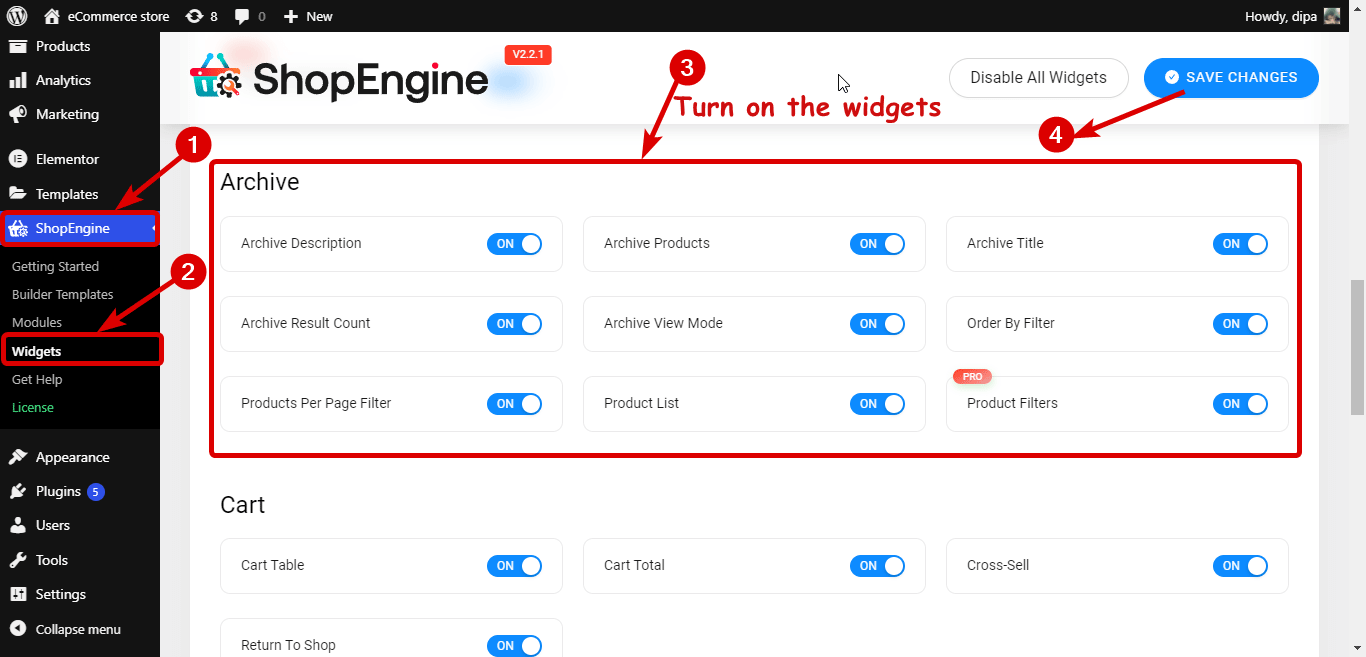
Я собираюсь использовать некоторые из них. Вы можете использовать их все. Но перед этим нужно убедиться, что все виджеты активированы и доступны для использования.
Вы можете активировать/включить виджеты в ShopEngine ⇒ Widgets . Здесь включите все виджеты или те, которые вы собираетесь использовать, и, наконец, нажмите кнопку «Сохранить изменения», чтобы обновить статус .

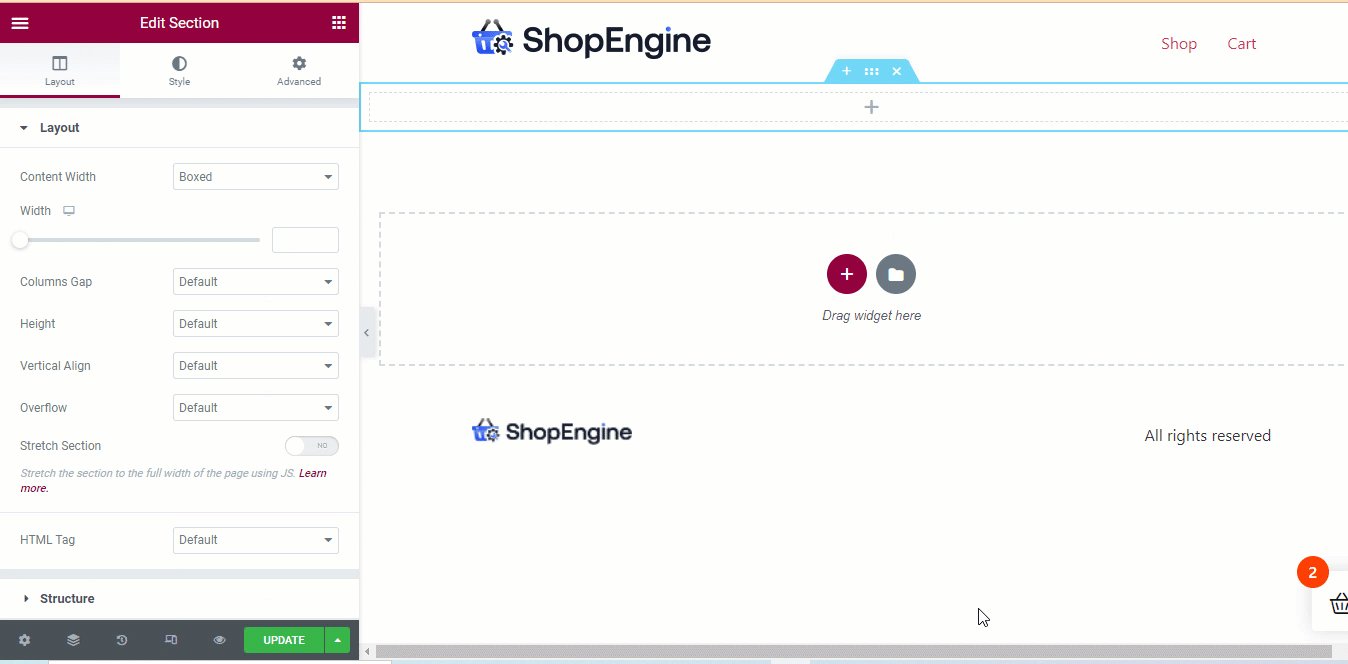
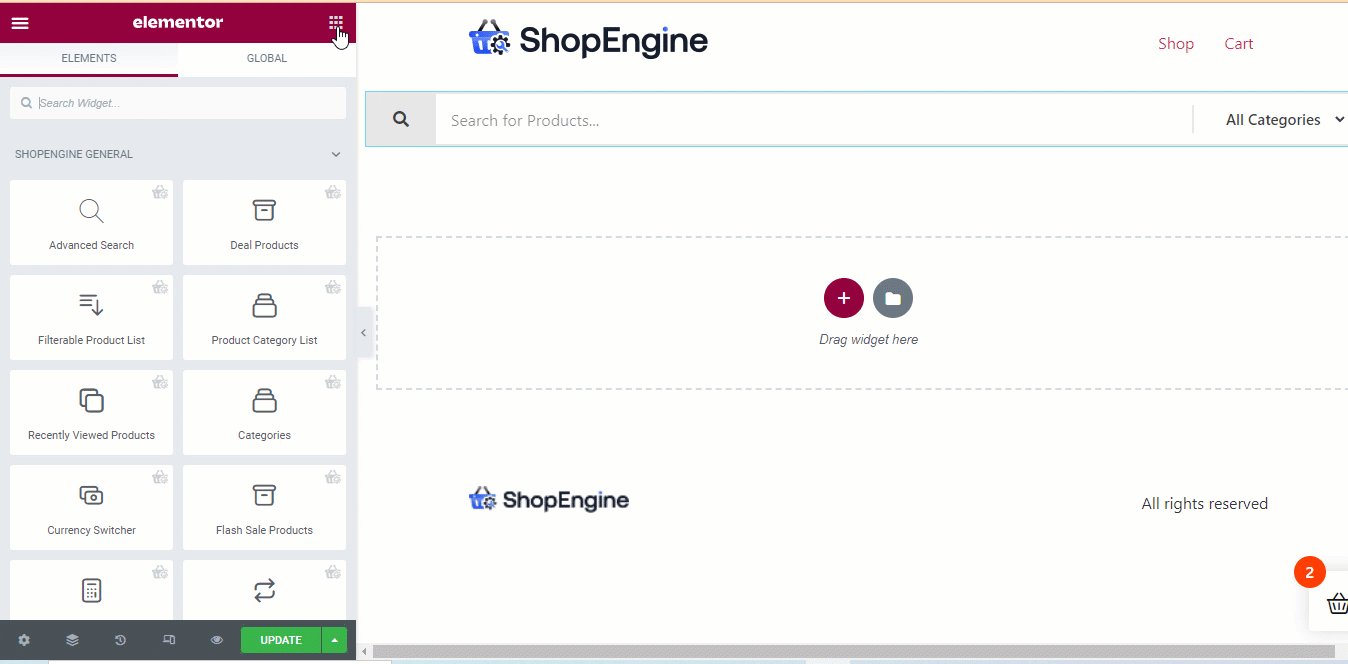
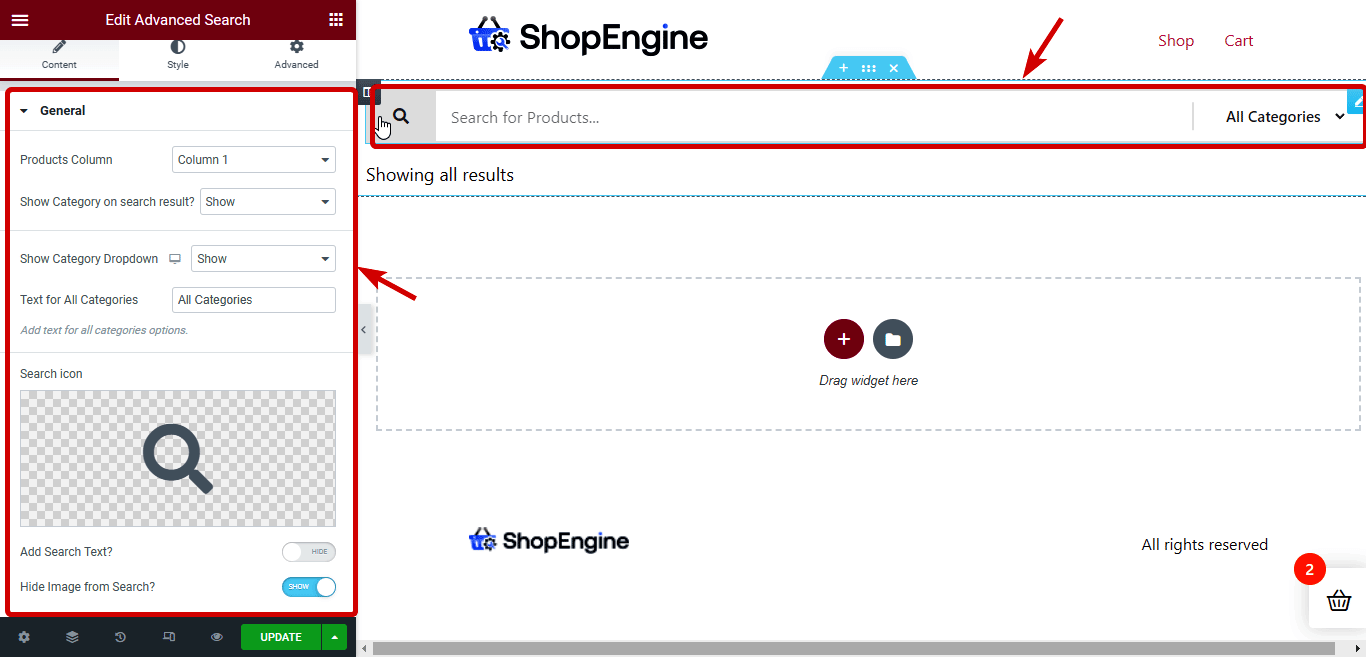
Я собираюсь выбрать макет с одним столбцом и перетащить виджеты Advanced Search и Archive Result Count.

Вы можете выбрать виджет и настроить соответствующие параметры. Например, если вы нажмете на виджет «Расширенный поиск» на левой панели, вы получите такие параметры, как «Столбец продуктов», «Показать категорию в результатах поиска», «Показать раскрывающийся список категорий», «Текст для всех категорий», «Иконка поиска» и т. д.

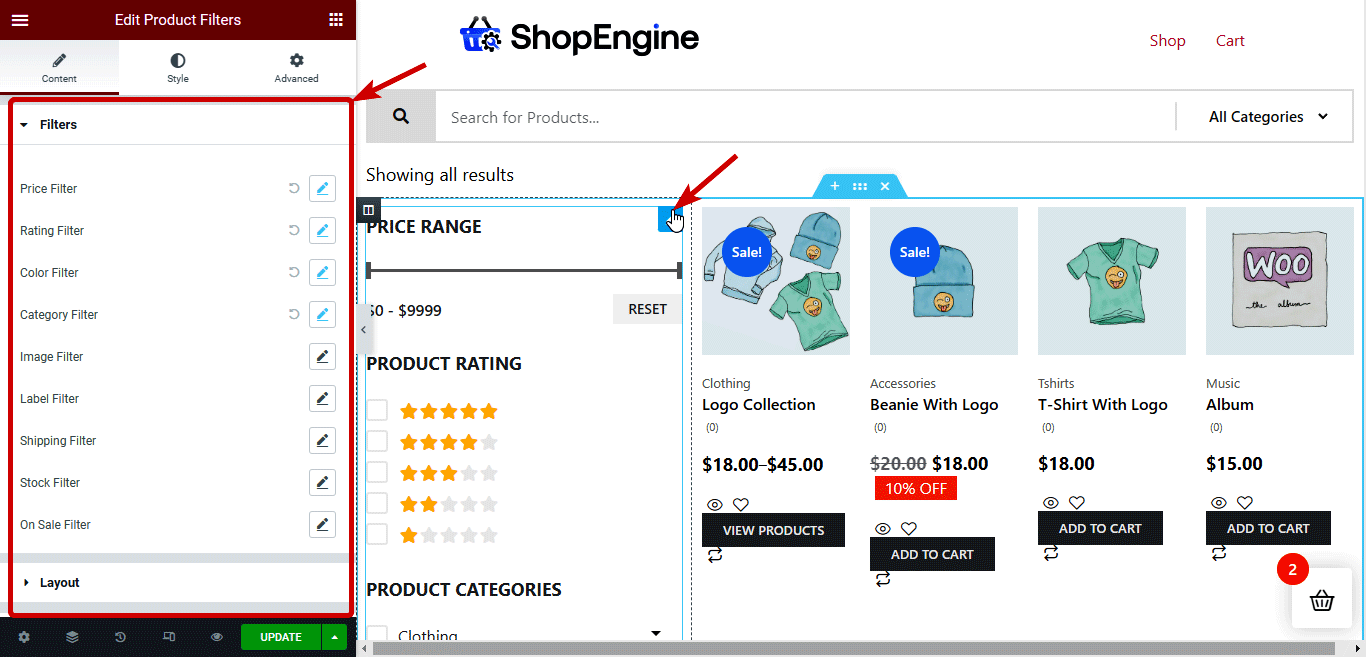
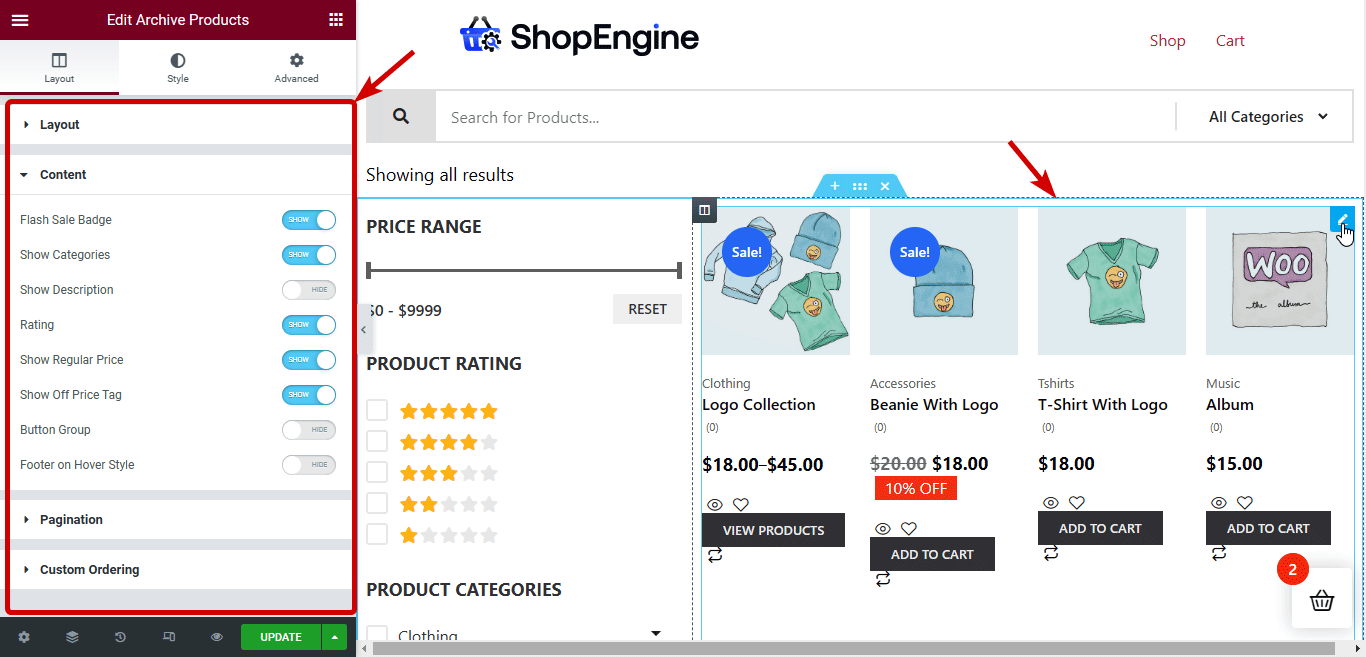
Теперь в следующем разделе я собираюсь использовать шаги, описанные в шаге 3, чтобы вставить новый макет из двух столбцов. Затем перетащите виджеты «Фильтры продуктов» и «Архив продуктов».

Примечание . Виджет фильтра товаров доступен только в ShopEngine Pro . Итак, убедитесь, что вы установили и активировали ShopEngine Pro.
Вы можете настроить параметры, связанные с фильтрами, такие как ценовой фильтр, рейтинговый фильтр, цветной фильтр, фильтр категорий и т. д. Кроме того, вы можете настроить параметры, связанные с макетом, такие как режим просмотра фильтра, включить кнопку переключения контейнера, столбцы (на строку) и т. д. , Вы также можете добавить собственный список атрибутов, если хотите.

Вы можете изменить настройки макета продуктов архива в параметре макета WooCommerce. Для получения более подробной информации о том, как изменить параметр макета, вы можете проверить этот документ. Кроме того, вы можете персонализировать настройки контента, такие как Flash Sale Badge, Показать категории, Показать рейтинг описания и т. д. Вы также можете выбрать собственный значок разбиения на страницы и пользовательский порядок кнопок CTA, таких как «Добавить в корзину», «Добавить в список желаний», «Быстрый просмотр» и т. д. .


Связанный: Как настроить страницу моей учетной записи WooCommerce
Шаг № 5: Настройте параметры стиля страницы архива WooCommerce
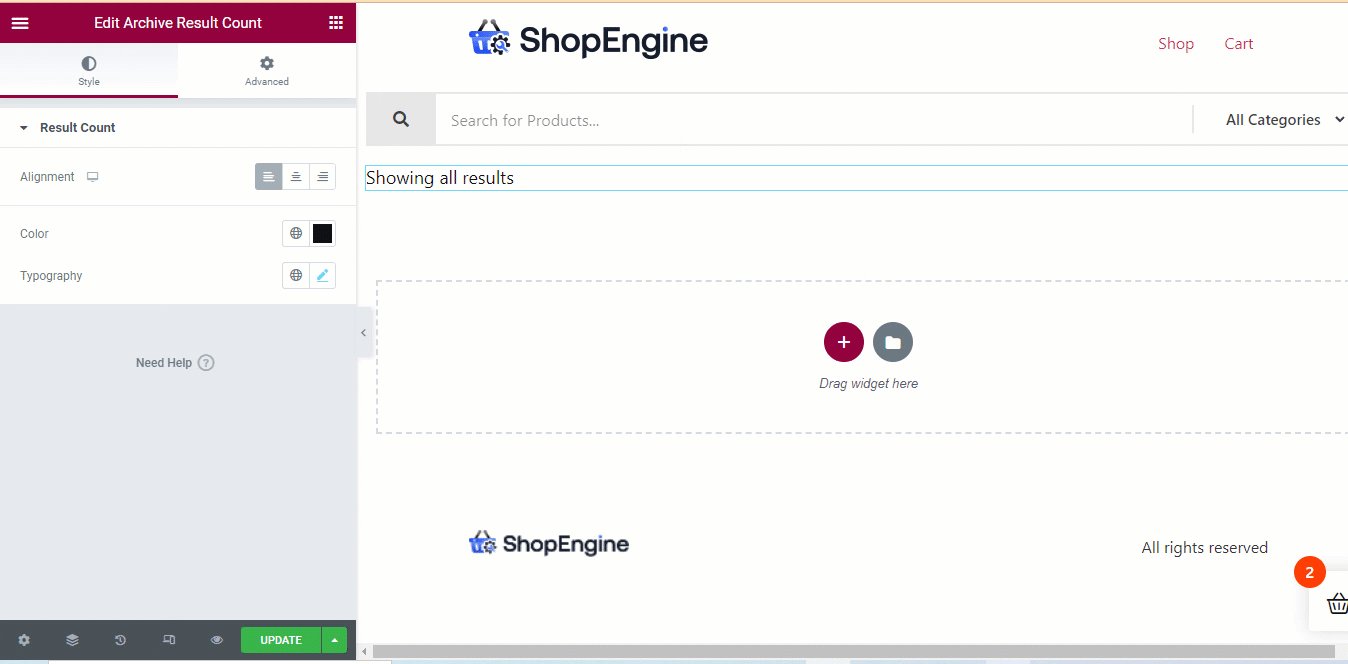
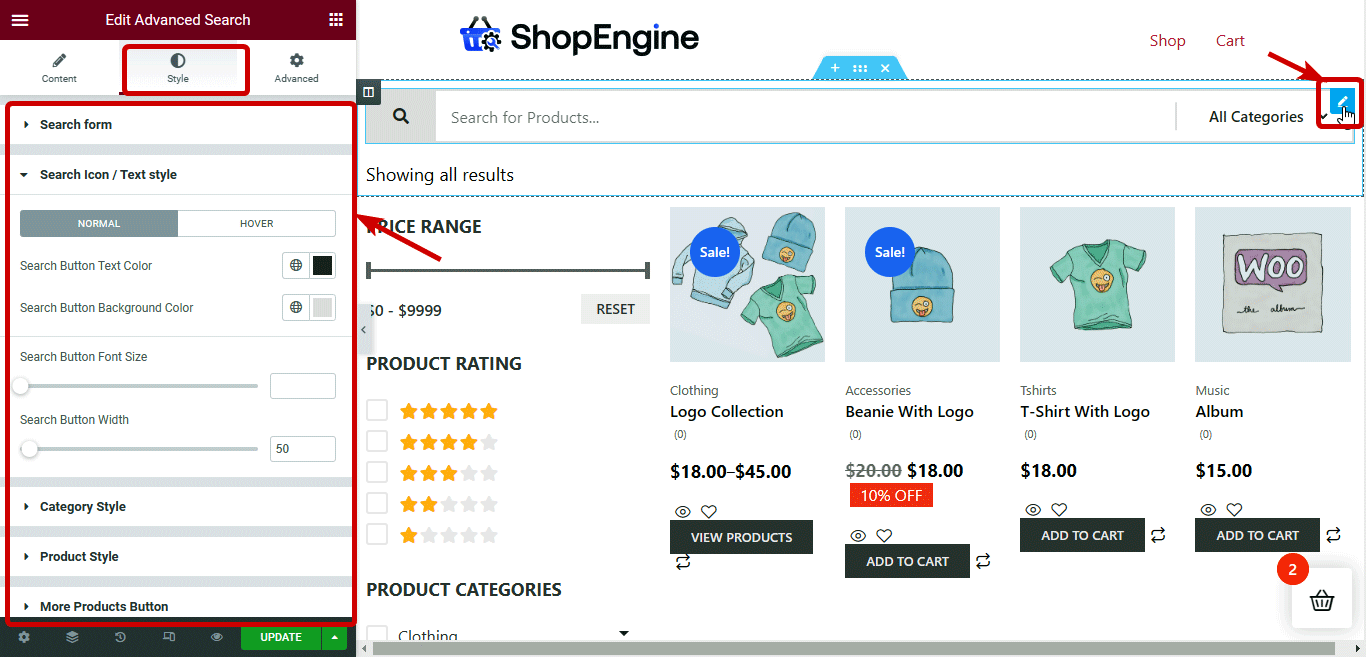
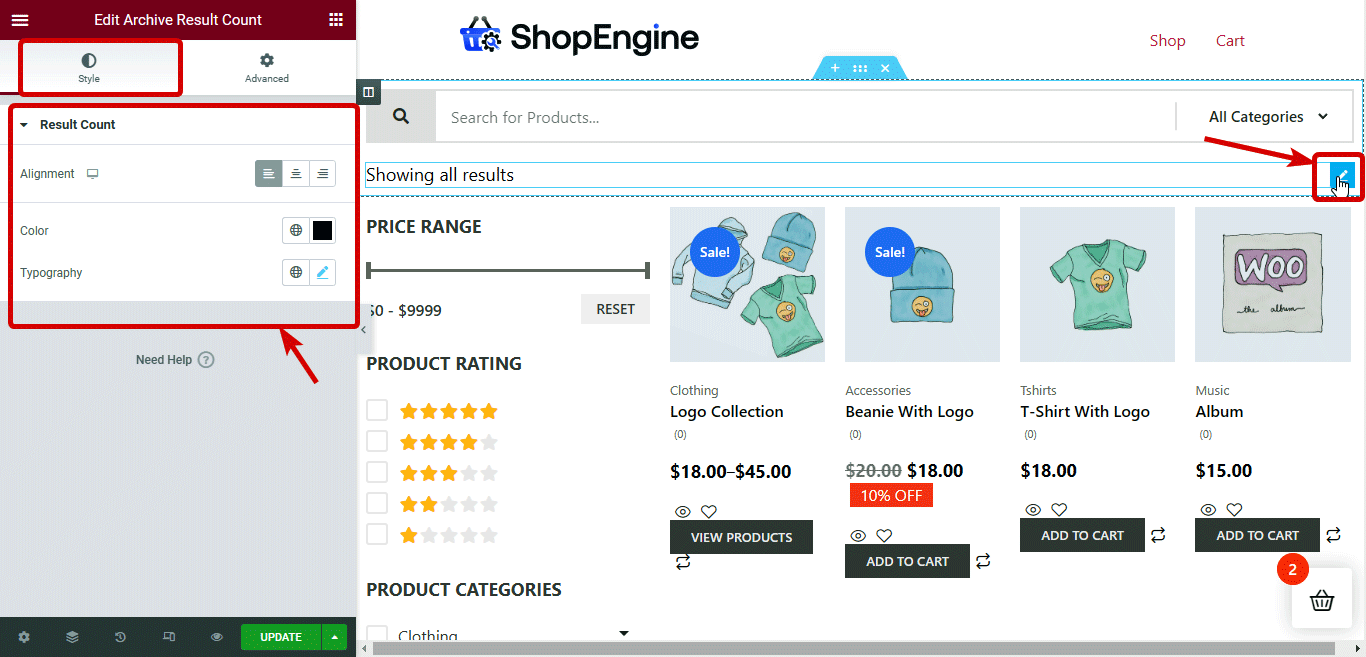
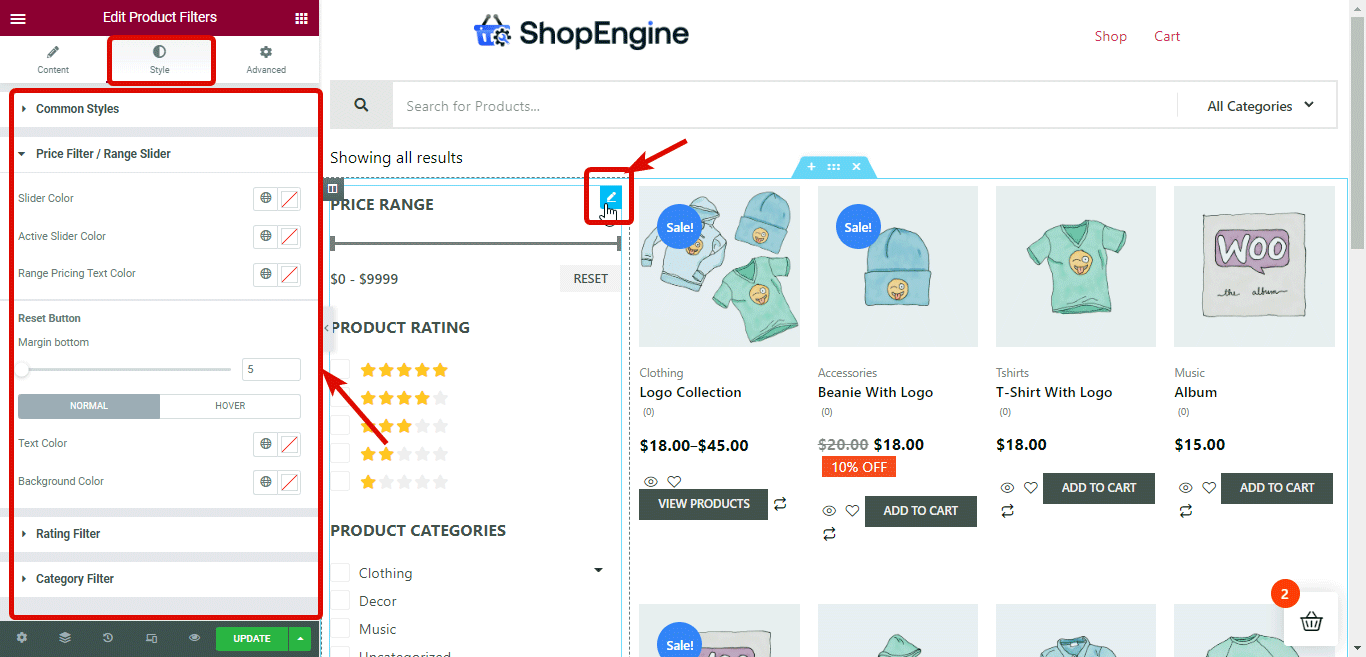
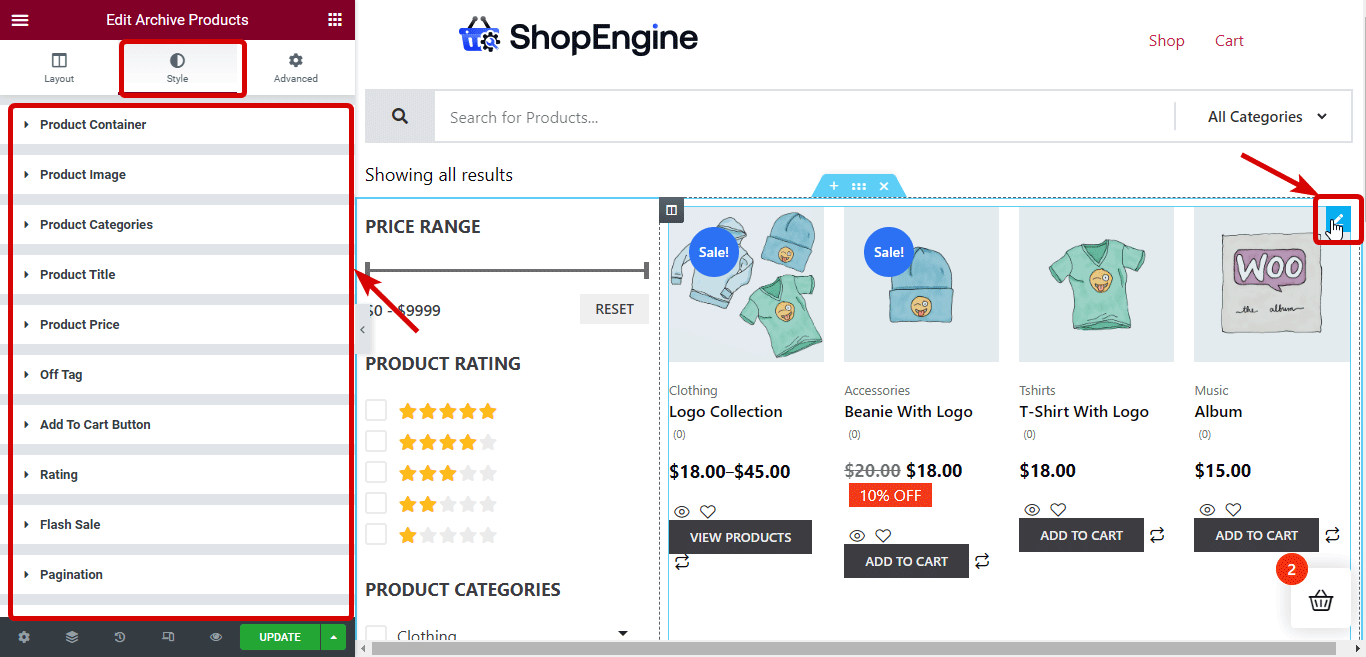
После того, как вы настроили свои собственные макеты и персонализированные виджеты, пришло время изменить их внешний вид, изменив настройки стиля этих виджетов. Чтобы изменить настройки стиля, вам нужно нажать на виджет и на панели перейти на вкладку «Стиль», чтобы получить доступ ко всем настройкам стиля. Давайте посмотрим на параметры стиля для виджетов, используемых в этом руководстве:
Расширенный поиск: вы можете настроить различные параметры формы поиска, значка поиска / стиля текста, стиля категории, стиля продукта, кнопки «Дополнительные продукты» и глобального шрифта.

Счетчик результатов архива: вы можете настроить параметры выравнивания, цвета и типографики.

Фильтры продуктов: вы можете найти варианты стилизации раздела фильтров продуктов в различных категориях, таких как «Общие стили», «Фильтр цен / ползунок диапазона», «Фильтр рейтинга» и «Фильтр категорий».

Архивные продукты: вы можете персонализировать настройку стиля архивного продукта, настроив параметры, представленные в таких разделах, как «Контейнер продукта», «Изображение продукта», «Категории продукта», «Название продукта», «Цена продукта», «Без тега», «Кнопка «Добавить в корзину», «Рейтинг», «Быстрая распродажа» и «Разбивка на страницы».

Связанный: Как настроить страницу корзины WooCommerce
Шаг № 6. Обновите и просмотрите шаблон страницы пользовательской категории WooCommerce.
После завершения настройки стиля нажмите кнопку «Обновить», чтобы сохранить. Теперь вы можете либо нажать кнопку предварительного просмотра, чтобы увидеть предварительный просмотр, либо посетить любую страницу категории вручную, и вы должны увидеть, что новый шаблон активирован, как показано ниже:


Бонус: 5 способов оптимизировать страницу категории WooCommerce для увеличения коэффициента конверсии
Вот несколько полезных советов, которым вы можете следовать, чтобы оптимизировать страницу архива WooCommerce и повысить коэффициент конверсии:
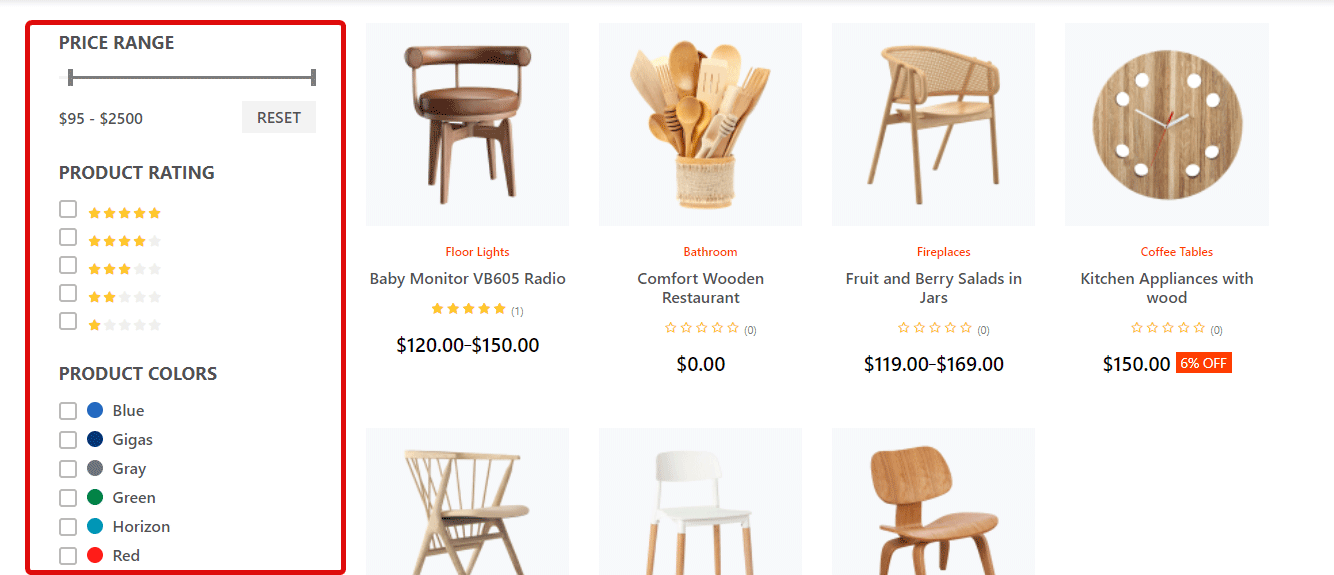
Предоставить опцию фильтра продукта

На странице вашей категории по умолчанию отображаются все продукты этой категории. Но обычно люди ищут товар определенного цвета или размера или любого другого признака.
Таким образом, вы должны предоставить параметры для фильтрации и сокращения количества продуктов в категории в соответствии с их предпочтительным атрибутом. Таким образом, люди могут легко найти свои продукты, и это поможет вам увеличить продажи.
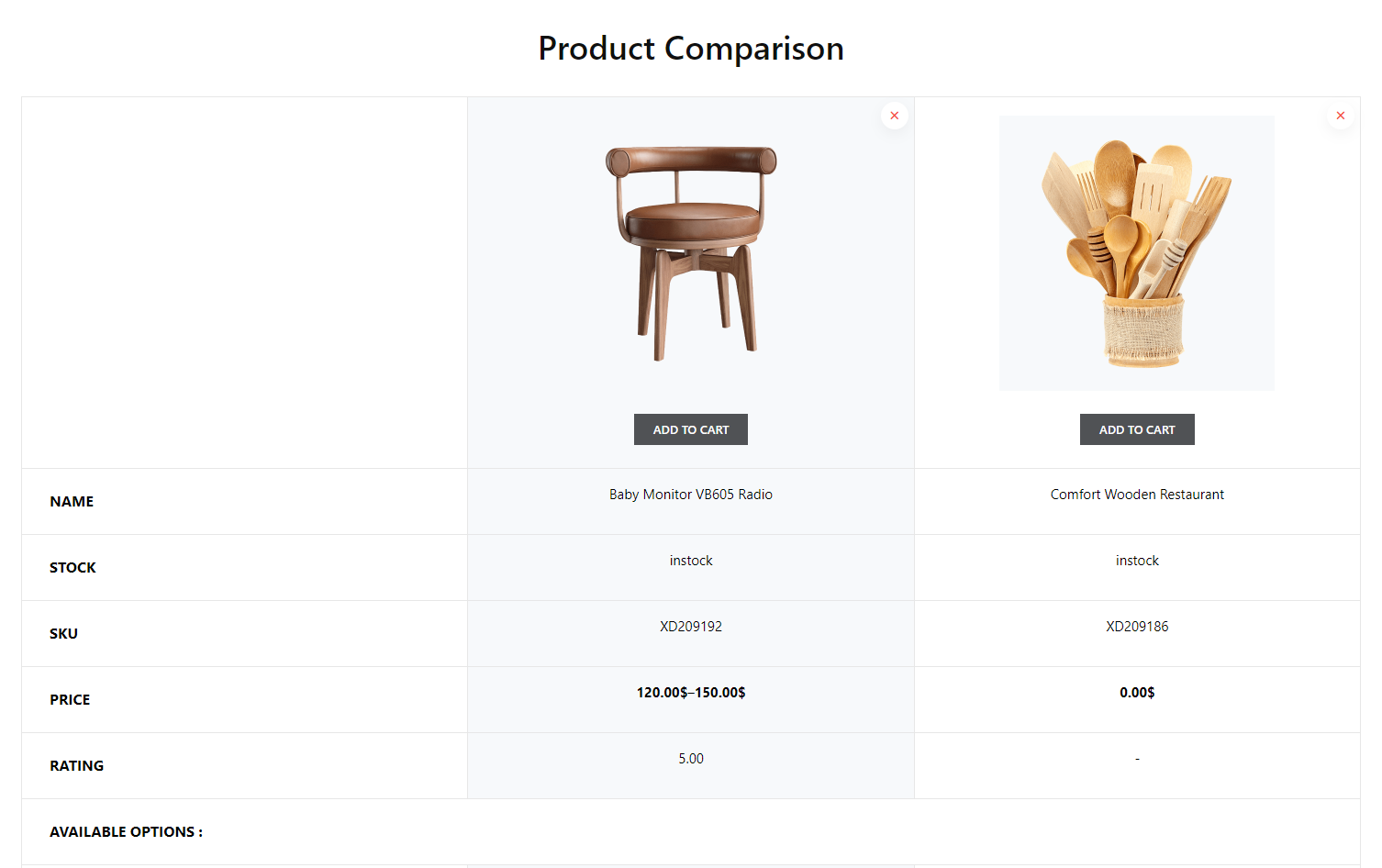
Добавить опцию сравнения продуктов

Добавление опции сравнения продуктов в ваш WooCommerce поможет потребителям сравнивать продукты аналогичного типа. Эта опция необходима, особенно если вы предлагаете цифровые продукты, такие как мобильные телефоны, часы и т. д.
Опция сравнения продуктов поможет покупателям быстрее принять решение. И это поможет вам быстро достичь своей цели по увеличению продаж.
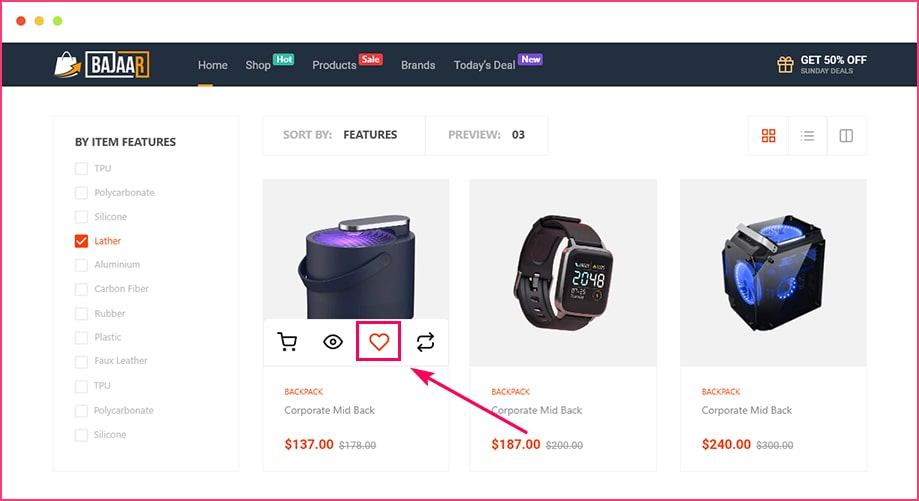
Кнопка списка желаний

Список желаний предоставляет возможность добавлять товары в корзину для последующей покупки. Некоторые люди не считают список желаний эффективным, когда дело доходит до конверсии. Но, честно говоря, это очень эффективно.
Потому что люди обычно добавляют товары в свой список желаний, когда они им действительно нравятся, но по какой-то причине не могут купить их сразу. Но это не значит, что человек не купит продукты позже.
В большинстве случаев люди склонны покупать товары, которые они добавили в свой список желаний. Итак, добавьте опцию списка пожеланий на страницу категории WooCommerce.
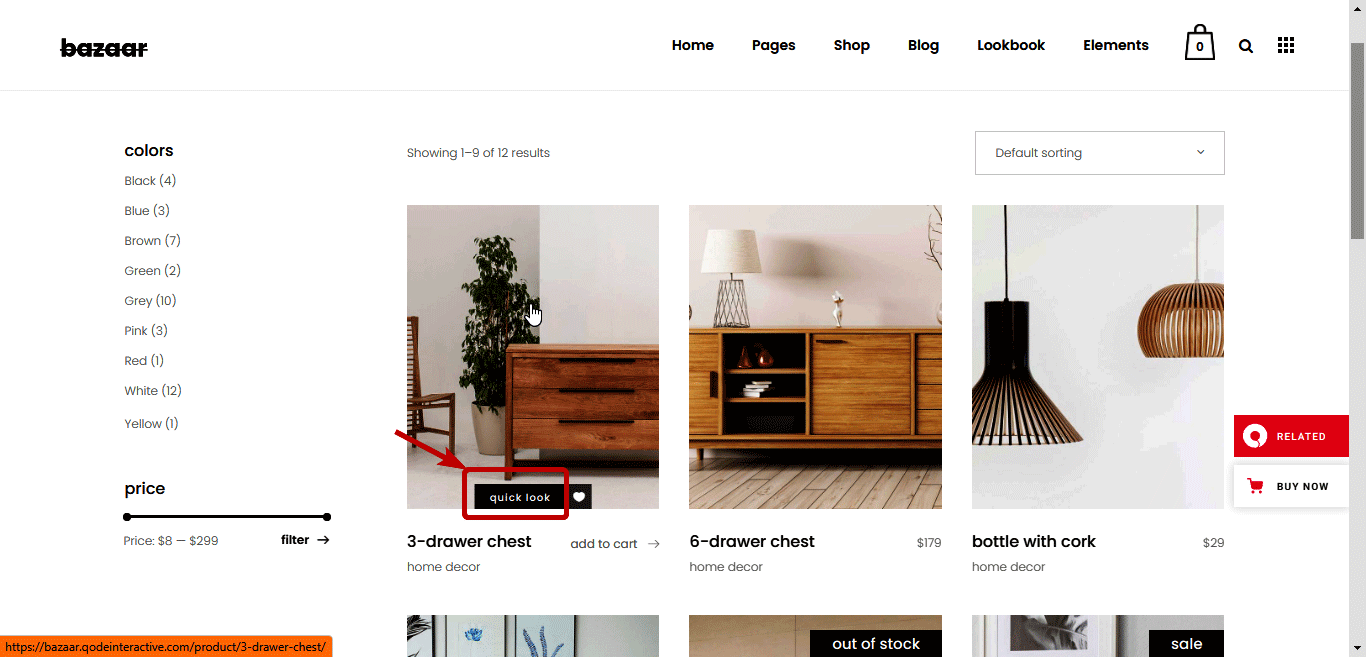
Вариант быстрого просмотра

Добавление кнопки быстрого просмотра обеспечивает удобство работы пользователей, поскольку людям не нужно посещать отдельные страницы, чтобы узнать о продукте. Используя эту опцию быстрого просмотра, ваш клиент может оставаться на странице категории и узнавать подробности о продуктах одним щелчком мыши.
Если людям нужно перейти на страницу продукта, чтобы просмотреть его, они могут покинуть ваш сайт, не покупая продукт, если он им не нравится. Однако, если вы предоставите возможность быстрого просмотра, чтобы клиенты могли проверить несколько продуктов, оставаясь на одной странице, это повысит качество покупок. И, как следствие, поможет вам увеличить продажи вашего магазина.
SEO-оптимизация на странице

Страницы категорий — это индикатор иерархии страниц на вашем сайте. Таким образом, никогда не следует пренебрегать оптимизацией страницы категории для поисковых систем. Потому что, хотя вы хотите, чтобы ваша домашняя страница и страница продукта занимали место в рейтинге, ваша страница категории, если она ранжирована, также может принести вам много трафика.
Чем больше трафика вы получите на своем веб-сайте, тем выше ваши шансы на получение большего количества конверсий. Итак, убедитесь, что вы добавили правильные метаданные SEO, оптимизировали внутренние и внешние ссылки, оптимизировали URL-адрес и т. д. Вы можете воспользоваться помощью плагинов SEO, таких как Rankmath, Yoast SEO и т. д.
Вы думаете, что все пункты кажутся правильными, но мне понадобится несколько плагинов, чтобы добавить эти параметры на мой сайт, чтобы увеличить конверсию?
Ну, тебе не о чем беспокоиться. Поскольку ShopEngine, помимо того, что является потрясающим настройщиком WooCommerce с множеством виджетов WooCommerce, также предоставляет более 13 модулей , таких как список желаний, быстрая проверка, сравнение продуктов и т. д.
Более того, с помощью этого плагина вы можете полностью настроить свой магазин WooCommerce. используя этот редактор категорий, вы можете редактировать все свои страницы WooCommerce; со страницы магазина на страницу благодарности. Посмотрите видео, чтобы узнать об обширных функциях, которые может предложить ShopEngine.
Другие блоги, связанные с WooCommerce:
Как добавить расширенные настраиваемые поля на страницу оформления заказа WooCommerce.
Лучшие плагины корзины покупок для WooCoomerce
Как решить ошибку пустой корзины WooCommerce
Заключительные слова
Страница категории является важной страницей как для ваших клиентов, так и для поисковой системы. А настройка и оптимизация страниц категорий может только помочь вам добиться большего успеха в вашем бизнесе электронной коммерции.
Хорошо, что теперь вы знаете, как настроить страницу категории WooCommerce и как оптимизировать страницу, чтобы удвоить коэффициент конверсии.
Вы можете использовать самый полный конструктор WooCommerce, доступный на рынке, под названием ShopEngine, чтобы оптимизировать страницу категории вашего интернет-магазина. И вы можете получить его универсальный плагин WooCommerce со скидкой 20% прямо сейчас! Чтобы приобрести ShopEngine Pro на 20% дешевле , используйте код купона community20 .
Итак, давайте поторопимся и присоединимся к сообществу любителей WooCommerce прямо сейчас!
