Как настроить страницу оформления заказа WooCommerce с помощью Elementor и HappyAddons
Опубликовано: 2022-09-16Отличные страницы оформления заказа сильно влияют на коэффициент конверсии. Если у вас есть магазин WooCommerce или вы планируете его открыть, вы должны предоставить покупателям удобный процесс оформления заказа.
По данным Институтов цифрового маркетинга, оптимизация оформления заказа может повысить конверсию на 35,62% . Независимо от качества продукта, клиенты могут покинуть ваш сайт, если вы не сможете обеспечить беспрепятственный процесс оформления заказа.
Но не беспокойтесь. В следующем блоге вы увидите пошаговое руководство о том, как настроить страницы оформления заказа WooCommerce с помощью эстетики, а также некоторые передовые отраслевые практики. Хорошо, что вам не потребуется никакого опыта программирования, чтобы следовать этому руководству. Давайте начнем читать.
Почему вы должны настроить свою страницу оформления заказа WooCommerce?

Используя плагин WooCommerce, вы можете создавать веб-сайты электронной коммерции практически любого типа. После установки плагина ваш сайт автоматически создаст страницу оформления заказа по умолчанию. Но страница оформления заказа по умолчанию настолько проста, что не может помочь вам предложить клиентам модные впечатления.
Вот почему так важна настройка оформления заказа WooCommerce. Если ваша страница оформления заказа не является простой в использовании и сложной для навигации, клиенты с большей вероятностью покинут ваш сайт и никогда не вернутся. Ниже приведены некоторые основные причины, по которым вам следует настроить страницу оформления заказа WooCommerce.
1. Удалите ненужные поля
Большинство клиентов не отнесутся дружелюбно, если вы запросите слишком много личной информации на странице оформления заказа. Поскольку никто не любит делиться ненужной личной информацией с другими, включите только те поля (имя, адрес электронной почты, номер телефона, адрес и т. д.) , которые являются обязательными для процесса оформления заказа.
2. Добавьте несколько вариантов оплаты
Уровень отказов от оформления заказа может невероятно возрасти, если клиенты не найдут предпочтительный способ оплаты. Вы должны как можно чаще добавлять способы оплаты на страницу оформления заказа WooCommerce. Например , наложенный платеж, банковский чек, дебетовые и кредитные карты, мобильные платежи и электронные денежные переводы.
3. Изменить дизайн и макет страницы
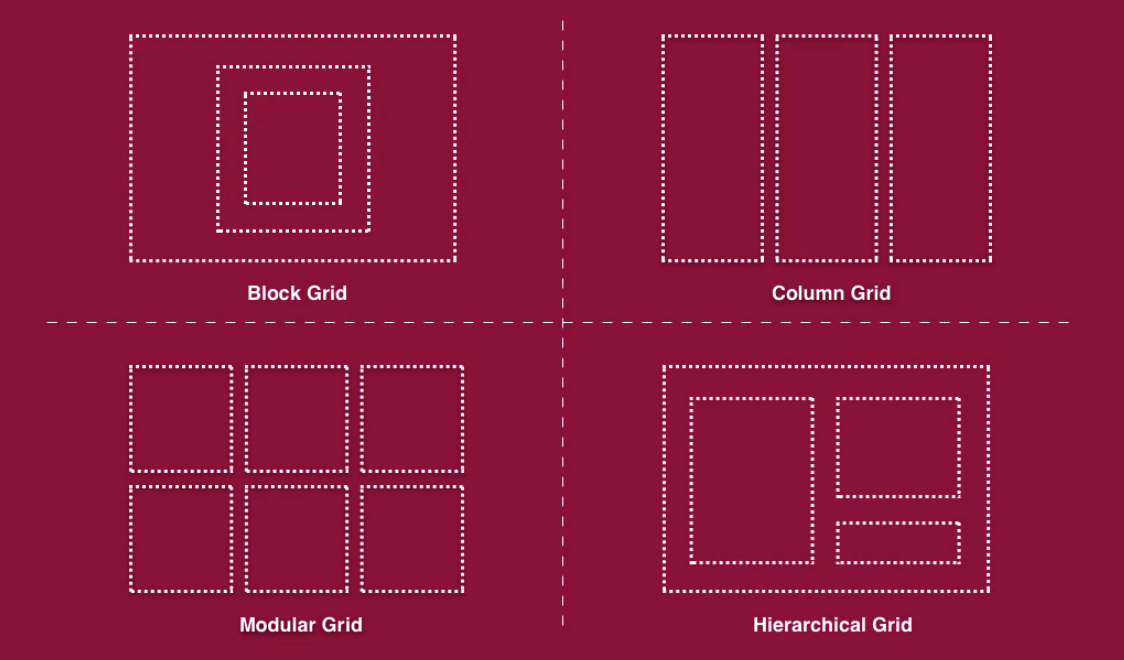
Макет сетки — отличный способ отобразить большое количество веб-контента в кратчайшем возможном пространстве. Двухколоночная сетка в настоящее время является самым популярным стилем оформления страницы оформления заказа WooCommerce. Настраивая страницу оформления заказа WooCommerce, вы можете внести больше вариаций в систему сетки.

4. Показать дополнительную информацию
Если у вас есть специальное сообщение для клиентов, которое вы хотите, чтобы они прочитали, вы можете показать его на странице оформления заказа. Например, вы можете уведомлять их о предстоящих предложениях, скидках на определенные продукты, промо-кодах для новых пользователей и т. д.
5. Сделайте его отзывчивым на всех устройствах
Если вы не сделаете свою страницу оформления заказа идеально отзывчивой для всех устройств, вы упустите много потенциальных клиентов. Настраивая страницу оформления заказа, можно сделать так, чтобы она хорошо выглядела на всех устройствах : настольных компьютерах, ноутбуках, планшетах и смартфонах .
Как настроить страницу оформления заказа WooCommerce с помощью Elementor и HappyAddons
Настроить страницу оформления заказа WooCommerce сегодня очень просто. Elementor — это конструктор страниц с функцией перетаскивания, с помощью которого вы можете создать любую веб-страницу, которую захотите. Кроме того, если вам когда-либо понадобится настроить другие веб-разделы, такие как страница корзины, страница продукта, верхний и нижний колонтитулы и т. д., вы можете сделать это с помощью этого плагина.
HappyAddons — это мощное дополнение к Elementor, которое может еще больше расширить функциональные возможности вашего сайта электронной коммерции. Здесь мы будем использовать эти плагины, чтобы продемонстрировать, как редактировать страницы оформления заказа WooCommerce.
Предварительные условия для настройки страницы оформления заказа WooCommerce
- WooCommerce
- Элементор
- HappyAddons
- HappyAddons Pro
Убедитесь, что эти плагины установлены и правильно настроены на вашем сайте. Затем начните выполнять шаги, показанные ниже.
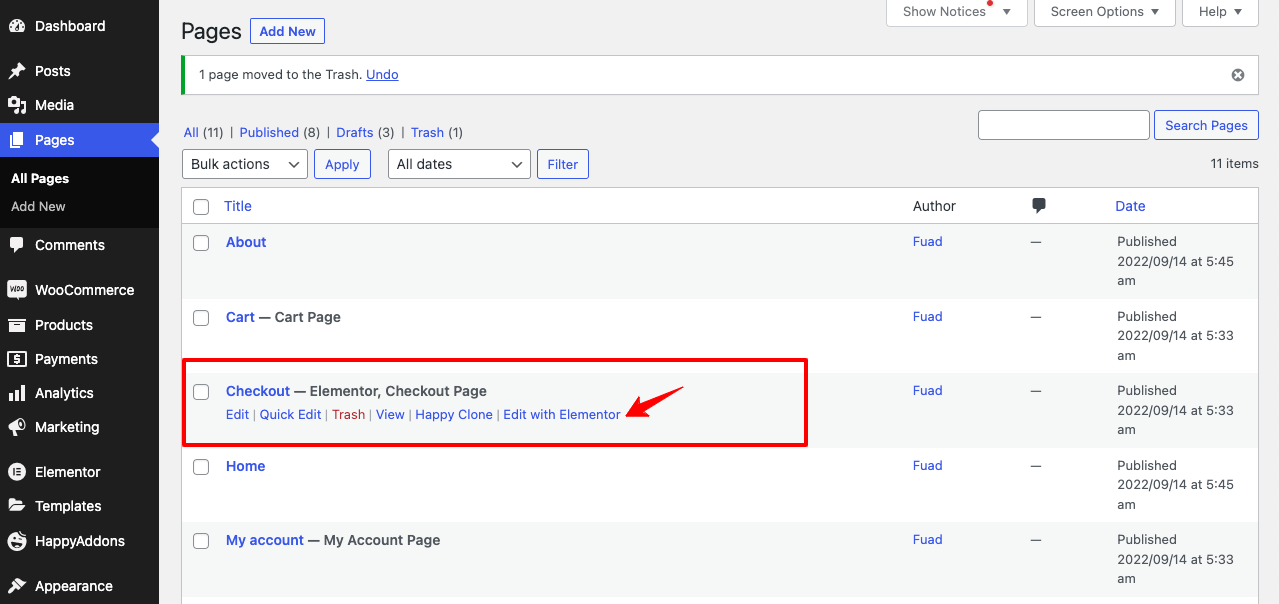
Шаг 01: Создайте страницу оформления заказа
После установки плагина WooCommerce вы получите страницу оформления заказа WooCommerce по умолчанию в разделе страницы. Вы можете открыть его с помощью Elementor, чтобы настроить страницу оформления заказа.

Но если вы хотите, вы можете создать новую страницу, связать ее как страницу оформления заказа WooCommerce по умолчанию, а затем настроить ее с помощью Elementor. Посмотрите видео ниже о том, как создать новую страницу оформления заказа WooCommerce и установить ее по умолчанию.
Лучше всего создать новую страницу оформления заказа, а затем настроить ее с помощью Elementor. Затем откройте новую страницу оформления заказа на холсте Elementor с помощью следующего видео.
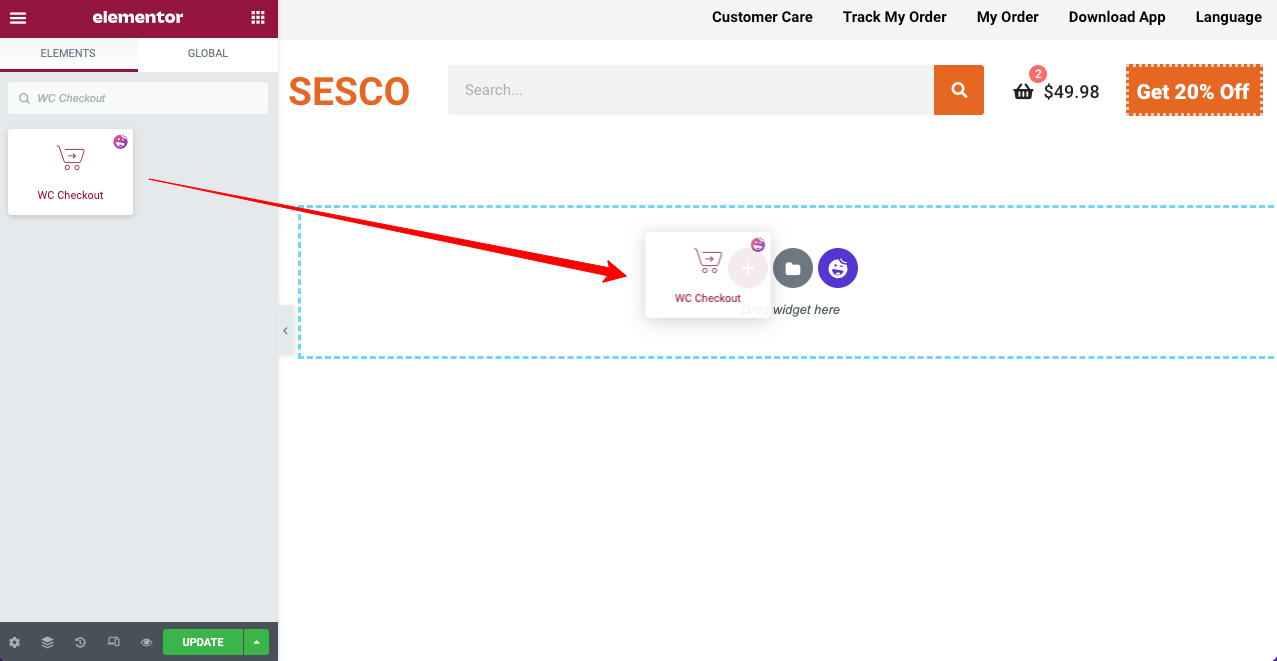
Шаг 02: перетащите виджет WC Checkout
Введите WC Checkout в строке поиска виджета Elementor. Вы получите виджет, который появится ниже. Перетащите его в выбранный раздел холста Elementor.

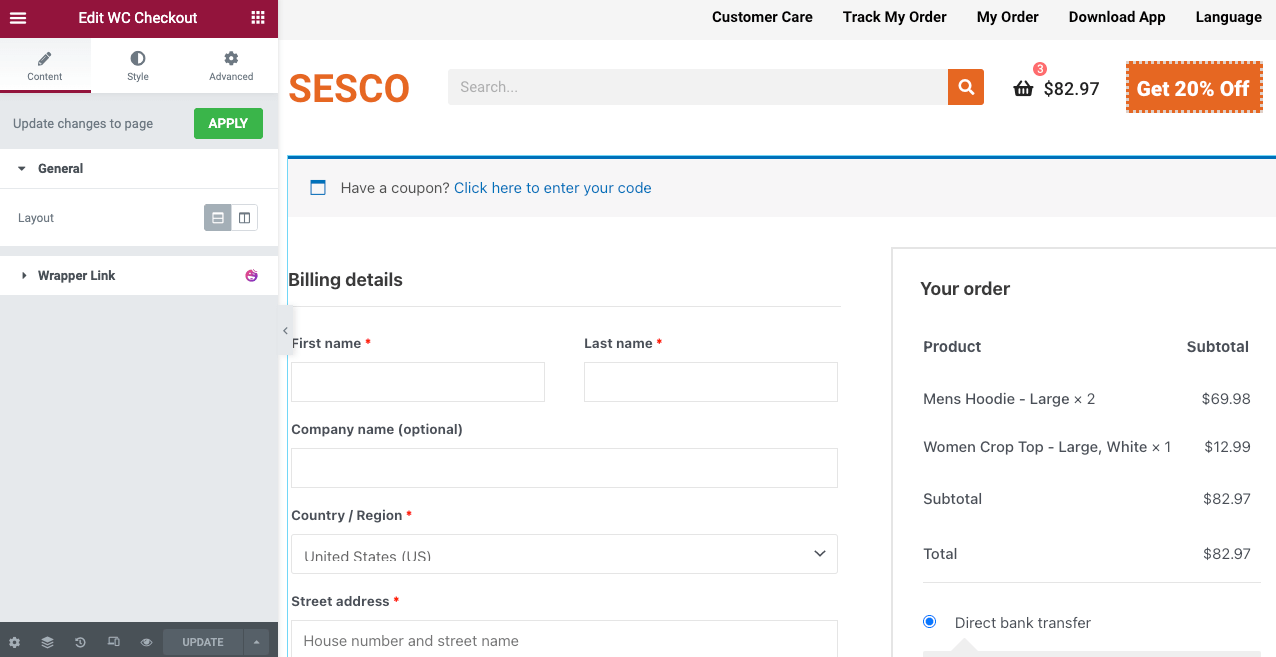
Сразу после того, как вы разместите виджет, на холсте появятся все необходимые поля для страницы оформления заказа. Затем вы должны изменить эти поля по своему усмотрению, используя параметры, доступные на панели Elementor.

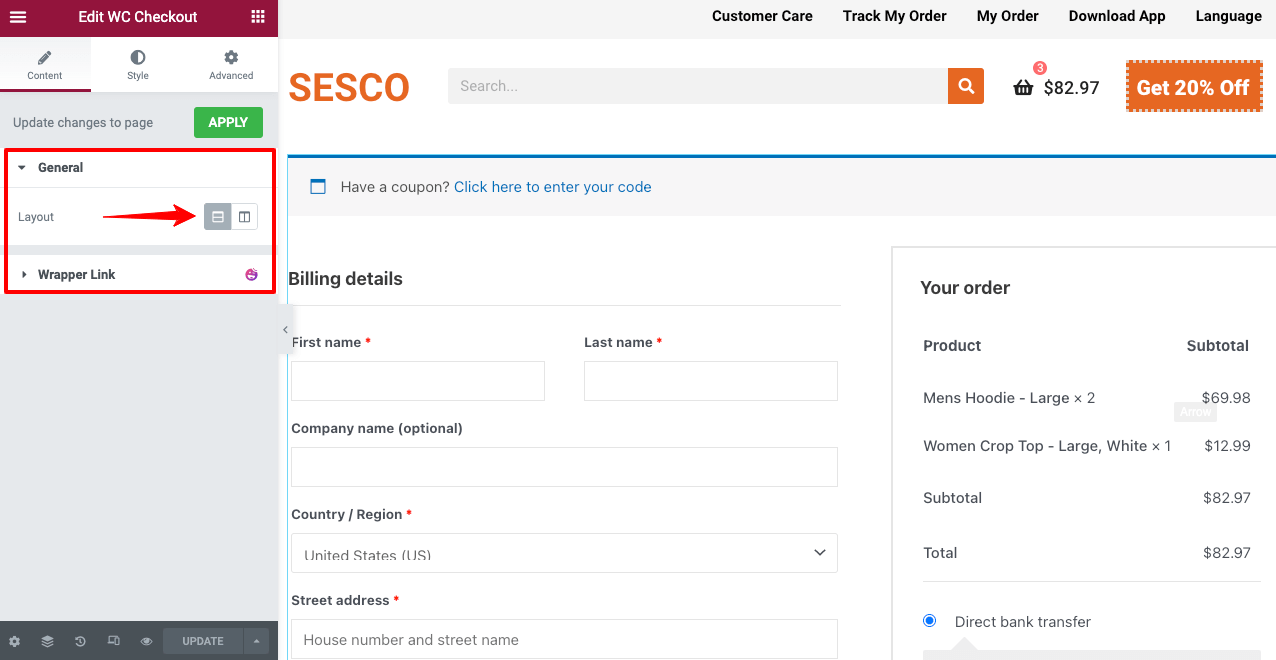
Шаг 03: выберите макет страницы оформления заказа
Выберите стиль макета в разделе « Общие ». В общем разделе есть два макета: One Column и Two Column.

Если вы выберете макет «Два столбца», вы получите некоторые дополнительные параметры («Стопка», «Разрыв столбцов» и «Ширина столбца») для настройки страницы WooCommerce. Посмотрите видео ниже, чтобы узнать, как работает макет с двумя столбцами.
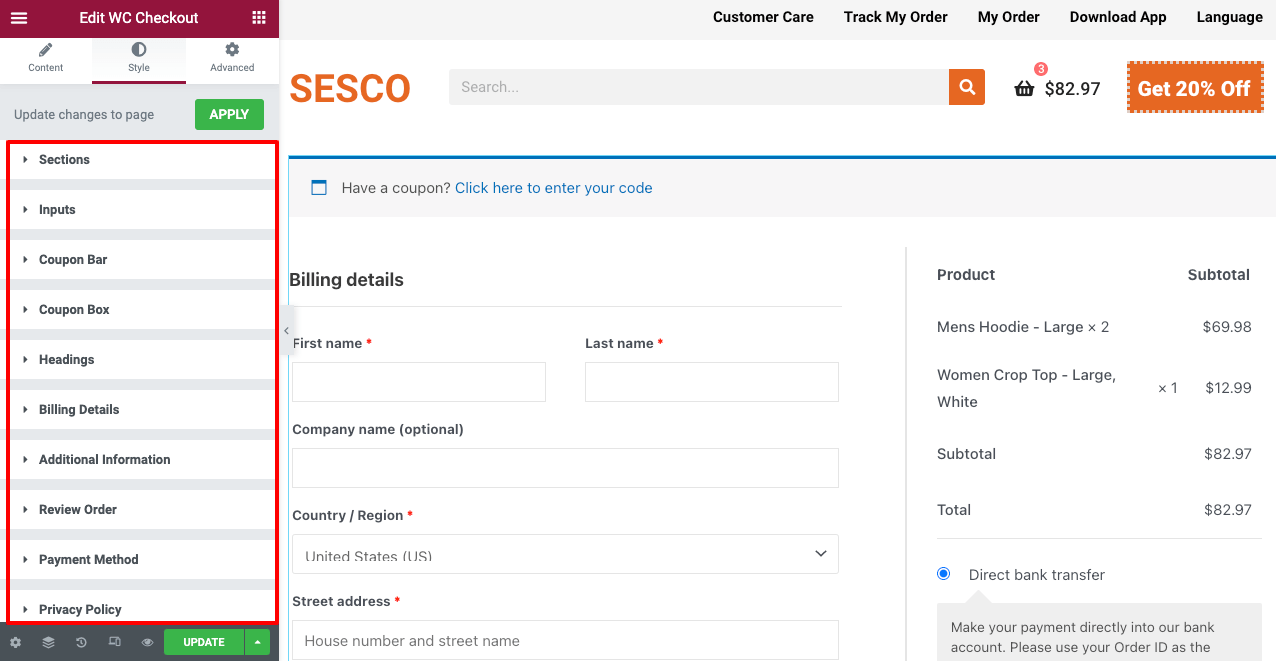
Шаг 04: Стилизуйте страницу оформления заказа
В разделе «Стиль» вы получите еще одиннадцать вариантов оформления страницы оформления заказа. Ниже приведен список опций, которые вы там найдете.
- Разделы
- Входы
- Купон Бар
- Коробка с купоном
- Заголовки
- Платежные реквизиты
- Дополнительная информация
- Просмотреть заказ
- Метод оплаты
- Политика конфиденциальности
- Кнопка

Используя эти параметры, вы можете изменить цвет фона, цвет поля, типографику метки, типографику ввода и цвет типографики. Давайте посмотрим, что вы можете сделать с этими параметрами.
- Разделы
В разделе «Раздел» вы можете редактировать пространство между разделами, изменять цвет их фона и добавлять тени к полям полей.
- Входы
Раздел «Ввод» позволяет настроить высоту, цвет, интервал, типографику и тени полей на странице оформления заказа.
- Купон Бар
Вы можете изменить цвет, типографику и ссылку на купон на панели купонов.
- Коробка с купоном
Coupon Box позволяет изменить типографику вводимого текста, цвет поля, типографику кнопки и цвет кнопки.
- Заголовок
Из параметра заголовка вы можете изменить цвет и типографику основных заголовков страницы оформления заказа.
- Платежные реквизиты
Billing Details позволит вам изменить цвет входного текста, цвет поля, цвет фона, типографику метки и многое другое.
- Дополнительная информация
Если вы хотите оставить заметку для покупателей, этот раздел позволит вам это сделать. Вы можете использовать эту опцию для настройки текстовой области, стиля ввода текста, тени блока, интервала, стиля наведения и т. д.
- Просмотреть заказ
Параметр «Просмотреть заказ» позволяет клиентам просматривать сводку продуктов, которые они собираются заказать. Отсюда вы можете изменить типографику, типографику фона, цвет, цвет текста, интервал и многое другое.
- Метод оплаты
Вы можете изменить стиль шрифта метки, цвет, типографику, цвет фона и окно сообщения вашего платежного ящика в разделе «Способ оплаты».
- Политика конфиденциальности
Вы получите Политику конфиденциальности под полем способа оплаты на странице оформления заказа. Используя эту опцию, вы можете настроить цвет текста, типографику, цвет наведения ссылки и цвет ссылки раздела.
- Кнопка
В конце концов, вы можете настроить кнопку размещения заказа на странице оформления заказа. Параметр «Кнопка» позволит вам изменить текст кнопки, типографику, цвет, цвет фона и многое другое.
Дополнительные рекомендации см. в этой документации о том, как настроить страницы оформления заказа в WooCommerce с помощью этого виджета HappyAddons. Если вы по-прежнему сталкиваетесь с проблемами при настройке страницы оформления заказа с помощью виджета, просим вас сообщить нам об этом в разделе комментариев. Один из членов нашей команды ответит вам в ближайшее время.
Шаг 05. Сделайте страницу оформления заказа адаптивной для мобильных устройств.
Согласно многочисленным статистическим данным, сегодня от 50% до 60% продаж электронной коммерции приходится на мобильные устройства. Итак, вы должны убедиться, что ваша страница оформления заказа WooCommerce идеально оптимизирована для мобильных устройств.

Просто нажмите кнопку « Отзывчивый режим » в нижнем колонтитуле панели Elementor. Он откроет опцию над холстом Elementor, откуда вы сможете просматривать свою страницу на разных размерах экрана и применять модификации. Посмотрите видео ниже.
Не беспокойтесь, если вы что-то измените для мобильного или табличного представления, это не повлияет на настольное представление. Изменения будут применены к этому конкретному устройству.
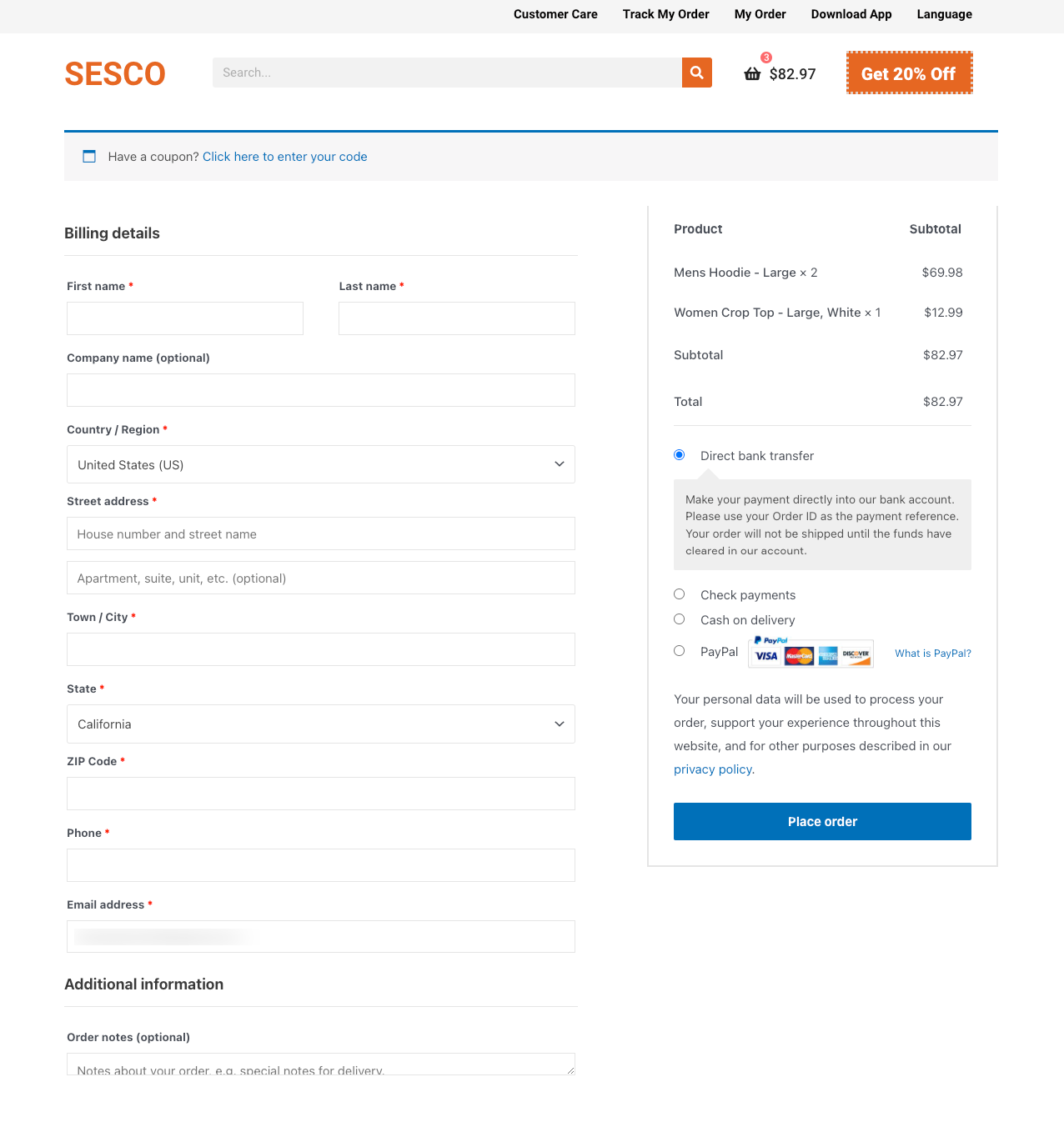
Теперь просмотрите страницу оформления заказа WooCommerce ниже, которую мы создали с помощью этого виджета.

Бонус — 7 лучших практик для увеличения конверсии на страницах оформления заказа
По данным XP2 Dynamic Yields, более 70% продуктов электронной коммерции выбрасываются из корзины покупок из- за того, что интернет-магазины ежегодно теряют около 18 миллиардов долларов . Основная причина этого заключается в том, что большинство веб-сайтов электронной коммерции не могут предложить клиентам первоклассный пользовательский опыт.
Если у вас есть сайт электронной коммерции или вы планируете запустить новый, примените следующие методы на странице оформления заказа, чтобы повысить коэффициент конверсии.
1. Дайте имена полям оформления заказа
Маркировка полей на странице оформления заказа WooCommerce позволяет клиентам понять, куда идти и что делать. Это ускорит процесс оформления заказа и сэкономит драгоценное время клиентов.
2. Добавьте поясняющие подсказки
Всплывающая подсказка — это фрагмент текста, который появляется всякий раз, когда кто-то наводит курсор на определенные веб-элементы. Это позволяет добавлять дополнительную информацию на страницу оформления заказа, не занимая много места. Подсказка — это бесплатная функция HappyAddons. Узнайте, как добавить всплывающие подсказки в свои веб-разделы.
3. Предлагайте заманчивые акции и скидки
Предложения и скидки могут мгновенно увеличить продажи вашего продукта. Согласно недавней статистике Statista, около 90% жителей США используют купоны или коды скидок в течение года. Попробуйте применить акции и скидки, чтобы увеличить продажи, как показано ниже.
- Процент от
- До свидания, получи один (БОГО)
- Бесплатная доставка
- Подарочная карта
- Купон на оценку лояльности
4. Разрешить пользователям обновлять количество товара
Покупатели могут передумать в любое время. Они могут захотеть изменить количество товара еще до нажатия кнопки оплаты. У вас должна быть опция на странице оформления заказа, чтобы покупатели могли изменить количество товара. В противном случае им придется посетить страницу корзины, что приведет к плохому взаимодействию с пользователем.
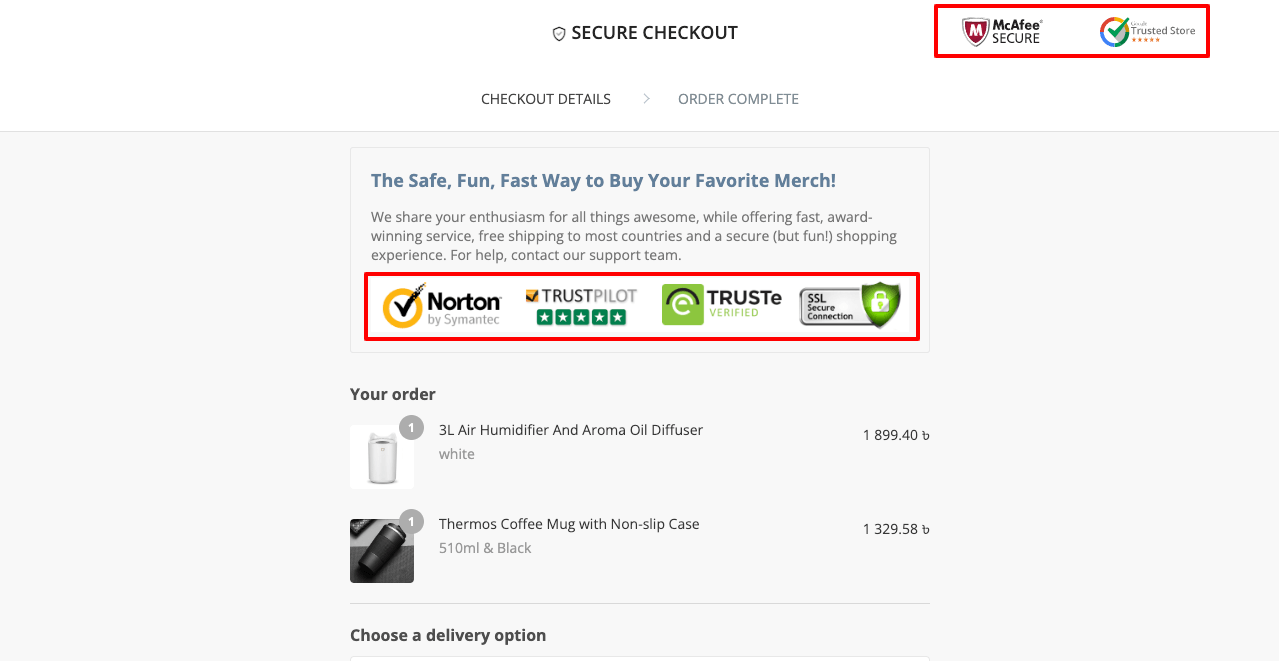
5. Показать значок безопасности и доверия
Демонстрация значков безопасности и доверия убедит клиентов в том, что это законный сайт для покупки продуктов. Это заставит клиентов чувствовать себя уверенно, делясь личной информацией, такой как номера дебетовых/кредитных карт, номера телефонов, адреса электронной почты и т. д.

6. Показать период возврата и возврата
Из Shopify более 20% онлайн-продуктов возвращаются продавцу по многим причинам. Вот почему клиенты очень заботятся о политике возврата и возмещения средств перед покупкой в Интернете. Вы также должны уточнить период возврата и возмещения на странице оформления заказа рядом со страницами продукта и корзины.
7. Допродажи сопутствующих товаров
Допродажи — это метод продаж, который побуждает клиентов покупать больше товаров или услуг, чем они изначально планировали. Показывая сопутствующие товары на странице оформления заказа, вы можете убедить клиентов покупать больше этих товаров и заставить их почувствовать их важность. Вы можете предлагать эти товары со скидкой для дальнейшей продажи.
8. Предлагайте уникальные преимущества существующим пользователям
Предлагать привлекательные предложения существующим клиентам, чтобы убедить их покупать больше, — отличный маркетинговый подход для любой организации электронной коммерции. Это заставит их чувствовать, что они более ценны, чем незарегистрированные пользователи. Используя функцию условного отображения HappyAddons, вы можете предлагать купоны и промо-коды своим зарегистрированным пользователям.
Часто задаваемые вопросы о том, как настроить страницу оформления заказа WooCommerce
Если у вас остались вопросы, оставшиеся без ответа в этой статье, этот раздел может ответить на них. Здесь мы рассмотрим некоторые наиболее часто задаваемые вопросы о том, как настроить страницу оформления заказа WooCommerce.
Что такое страница оформления заказа WooCommerce?
Страница оформления заказа WooCommerce — это последняя целевая страница, на которой клиенты предоставляют всю необходимую информацию, такую как платежная информация, платежный адрес, промо-код и т. д., чтобы купить продукт.
Что должна содержать страница оформления заказа WooCommerce?
Вы должны обязательно включить следующие разделы на странице оформления заказа WooCommerce.
1) Платежные реквизиты
2) адрес доставки
3) Резюме заказа
4) Способы оплаты
5) Ссылка на форму регистрации (только для новых пользователей)
Что такое многостраничная проверка WooCommerce?
Многостраничная проверка WooCommerce — это подход, при котором покупатель должен посетить несколько страниц, чтобы совершить покупку.
Что такое одностраничная проверка WooCommerce?
При оформлении заказа на одной странице WooCommerce покупателям не нужно посещать несколько страниц, чтобы совершить покупку. Они могут выполнить все действия на одной странице, чтобы сделать заказ онлайн. Поскольку это экономит много времени и дает покупателям лучший опыт, одностраничная проверка WooCommerce была настолько эффективной для конверсии.
Как уменьшить количество отказов от корзины покупок в электронной коммерции?
Вы можете снизить количество брошенных корзин в электронной коммерции следующими способами.
1) Предложите гостевой вариант оформления заказа
2) Предоставьте несколько вариантов доставки
3) Не устанавливайте ненужные завышенные цены.
4) Убедитесь, что возврат и возврат средств
5) Включите бесплатную доставку.
6) Обеспечение круглосуточного обслуживания клиентов 7 дней в неделю.
7) Электронная почта клиентов, чтобы напомнить им о товарах в корзине
Что такое гостевая проверка WooCommerce?
В гостевой кассе WooCommerce покупатели совершают покупку в интернет-магазине, не входя в учетную запись и не сохраняя какую-либо информацию (имя пользователя, пароль, адрес доставки и т. д.) в базе данных. Многие не любят делиться своей личной информацией с сайтами электронной коммерции. Гостевая проверка WooCommerce — лучший вариант для них.
Заключительные выводы о том, как настроить страницу оформления заказа WooCommerce
Настройка страницы оформления заказа WooCommerce важна для обеспечения положительного опыта покупок для покупателей. Это последняя страница, на которой потенциальные клиенты могут приобрести желаемые товары. Таким образом, сохранение этого простого, легкого и привлекательного является обязательным условием успеха любого бизнеса электронной коммерции.
В этом руководстве мы объяснили самый простой способ настройки страницы оформления заказа WooCommerce. Следуя этим советам, мы надеемся, что теперь вы сможете создать страницу оформления заказа для своего магазина WooCommerce, даже если у вас нет опыта.
Если у вас все еще есть какие-либо проблемы, оставьте нам комментарий ниже, и мы будем рады помочь! Кроме того, следите за нашими каналами Facebook и Twitter, чтобы получать регулярные обновления.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
