Как настроить страницу продукта WooCommerce (3 простых способа)
Опубликовано: 2021-09-14Хорошо продуманная страница продукта важна для обеспечения беспрепятственного покупательского опыта. Это помогает повысить конверсию, уменьшить жалобы клиентов и даже увеличить среднюю стоимость заказа. Страница продукта по умолчанию в WooCommerce довольно проста, на ней нет ничего особенного.
Вот почему вам нужно настроить страницу продукта WooCommerce.
Настройка страницы продукта WooCommerce по умолчанию поможет вам создать уникальный опыт покупок для ваших клиентов и поможет вам выделиться среди остальных. Таким образом, редизайн страницы вашего продукта необходим для того, чтобы ваш магазин стремился и выжил.
Сегодня мы собираемся продемонстрировать три способа изменить дизайн страницы продукта WooCommerce по умолчанию. Внимательно прочитайте каждый и выберите тот, который больше всего подходит вам.
Как настроить страницу продукта WooCommerce

Настройка страницы продукта — сложная задача. Вы можете использовать темы WooCommerce, чтобы придать ему другой вид. Но установка совершенно новой темы может не дать желаемого результата. Вот почему мы нашли три разных способа настройки страницы отдельного продукта. Вот они:
- Включить небольшую строку кодов
- Используйте расширения WooCommerce и Dokan
- Настройте страницу продукта WooComerce с помощью Elementor Page Builder
1. Включите небольшую строку кодов
Если у вас есть базовые знания CSS, вы можете легко настроить страницу продукта WooCommerce, добавив несколько кодов CSS.
Положительная сторона кодирования заключается в том, что вы не подвергаете свой сайт потенциальному риску безопасности. Кроме того, вы можете легко и быстро вносить небольшие изменения вместо добавления плагина или расширения. Более того, вы можете добавить эти коды прямо из панели управления WordPress.
Вы можете добавить коды CSS с помощью настройщика тем WordPress. Перейдите в «Внешний вид»> «Настроить» на панели инструментов WordPress. Прокрутите вниз и нажмите « дополнительный CSS» в меню. Вы найдете текстовое поле для добавления своих кодов CSS.
Примечание . Применение правил стиля к разделу «.woocommerce div. product h2» изменит внешний вид всех заголовков h2 только на страницах товаров.
Вот несколько кодов CSS, чтобы монополизировать дизайн страницы вашего продукта:
Изменить цвет и вес названия продукта
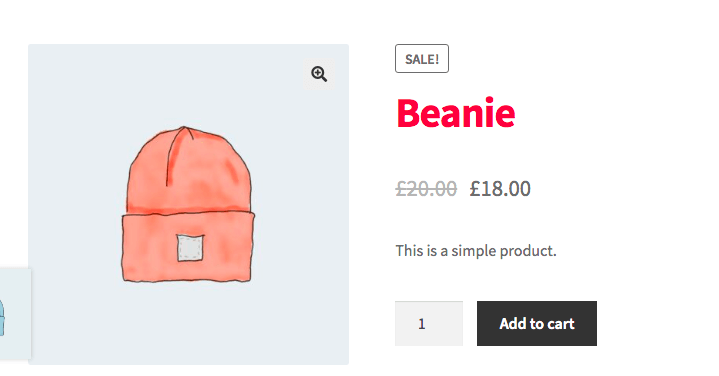
Название продукта является важной частью страницы продукта. Важно, чтобы пользователи четко заметили название продукта. Название продукта WooCommerce по умолчанию не так легко заметить. Но с помощью нескольких строк кода вы можете сделать название продукта жирным.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
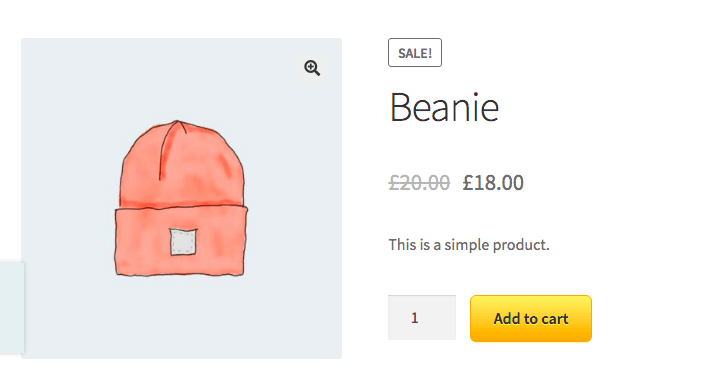
Настройте кнопку «Добавить в корзину»
Вы знаете, что можете превратить обычную кнопку «Добавить в корзину» в кнопку «Добавить в корзину» в стиле Amazon! Да, если вы добавите этот фрагмент кода в текстовую область, вы сможете изменить стиль кнопки по умолчанию.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Удалить/Добавить новые элементы
Внешний вид страницы продукта легко изменить с помощью кодов CSS. Однако, если вы хотите изменить элементы страницы продукта, это может быть немного сложно. Если у вас нет базовых знаний в области кодирования или разработки WordPress, мы предлагаем вам использовать плагины или расширения для настройки страницы продукта WooCommerce.
Но если вы готовы принять вызов, вы можете попробовать методы, которые мы собираемся показать вам.
WooCommerce использует два файла шаблона для создания страниц продукта:
- single-product.php — это строит структуру шаблона страницы.
- content-single-product-php — заполняет шаблон контентом для каждого продукта.
Таким образом, вы можете легко использовать хуки WooCommerce для добавления или удаления элементов со страницы продукта. Вам нужно создать дочернюю тему WordPress и добавить свои коды в файл functions.php , чтобы внести изменения.
Функции добавления и удаления элементов на странице товара:
- удалить_действие()
- add_action()
Вы можете использовать эти строки кода для удаления таких элементов, как «Название продукта, Рейтинги продукта, Мета-описание, Описание продукта, Изображения продукта, Дополнительные вкладки и т. д.».
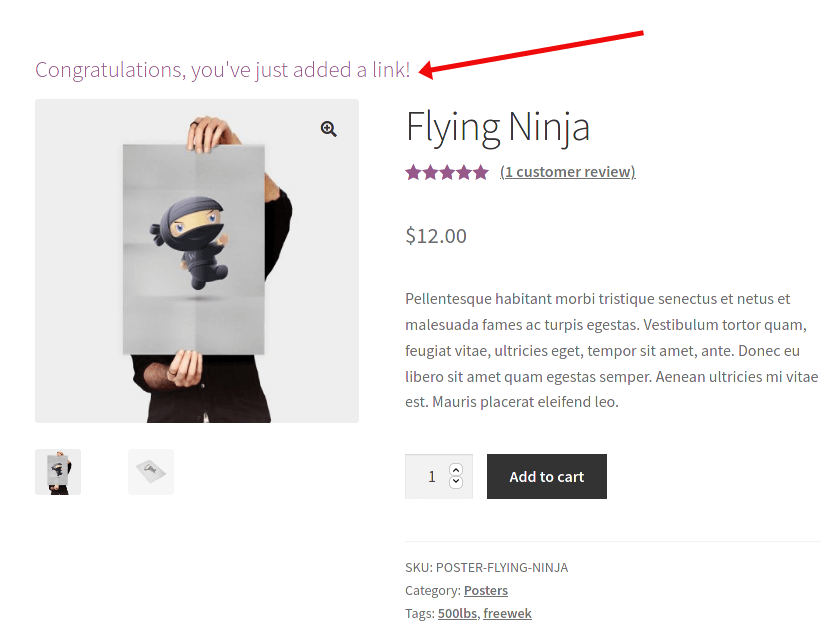
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);И чтобы добавить элементы,
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
Добавить/редактировать новые вкладки продуктов
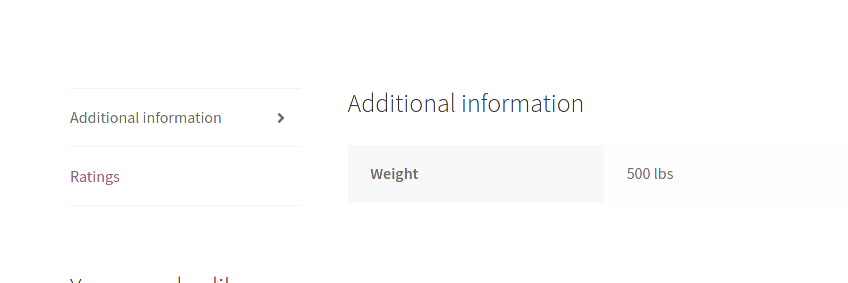
Вы можете использовать хук фильтра woocommerce_product_tabs для удаления, добавления, редактирования или изменения порядка вкладок в разделе «Дополнительная информация». Следующий скрипт удалит вкладку «Описание» и ее содержимое, переименует вкладку «Отзывы» и изменит приоритет «Дополнительная информация» на первое место.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Изменить порядок элементов
Описание товара можно разместить под заголовком. Вы можете использовать этот код,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );Сначала мы убрали описание из приоритета (20) и снова добавили описание обратно в приоритет (5). Это потому, что элемент заголовка имеет значение приоритета 5. Поэтому, если мы поместим описание в приоритет 6, то оно будет отображаться прямо под названием продукта.
2. Используйте расширения WooCommerce и Dokan

У WooCommerce есть собственные расширения, которые помогут придать странице вашего продукта новый вид. Однако, если вы используете торговую площадку с несколькими поставщиками, используя Dokan, у вас будет еще несколько модулей, которые помогут вам настроить страницу продукта WooCommerce.
Мы рассмотрим каждый из них и объясним, как вы можете использовать эти модули и расширения для изменения дизайна страницы продукта.
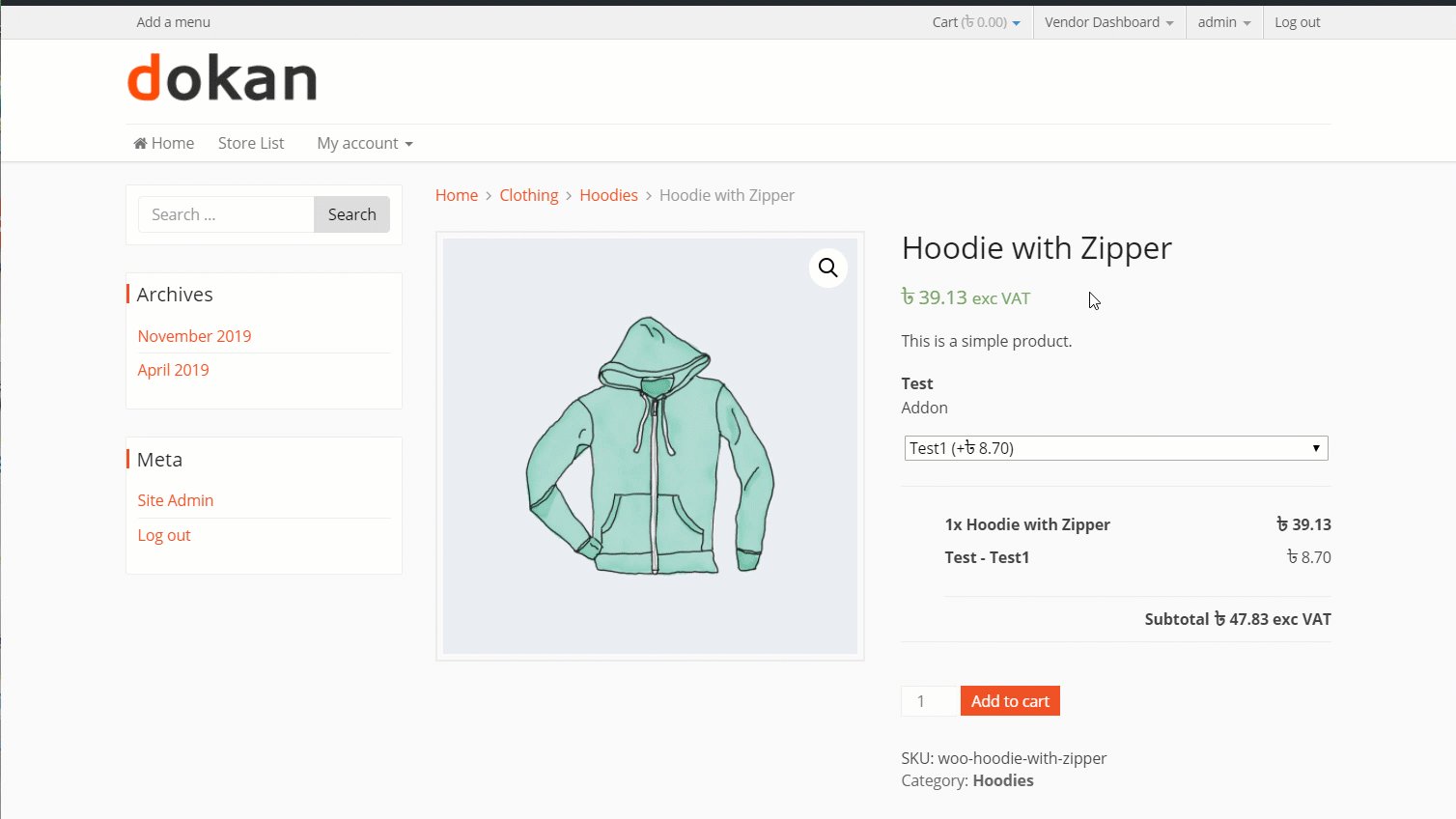
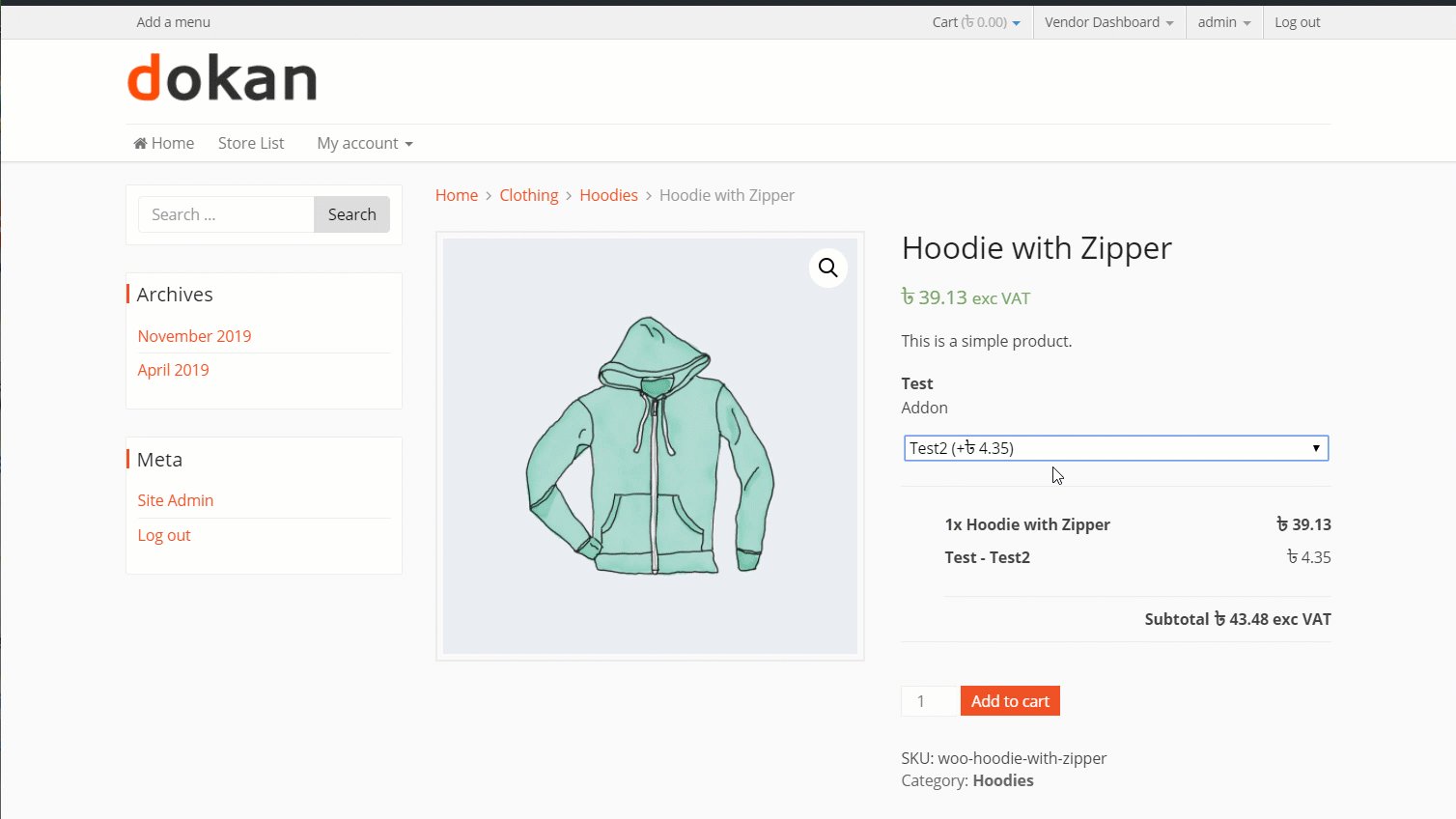
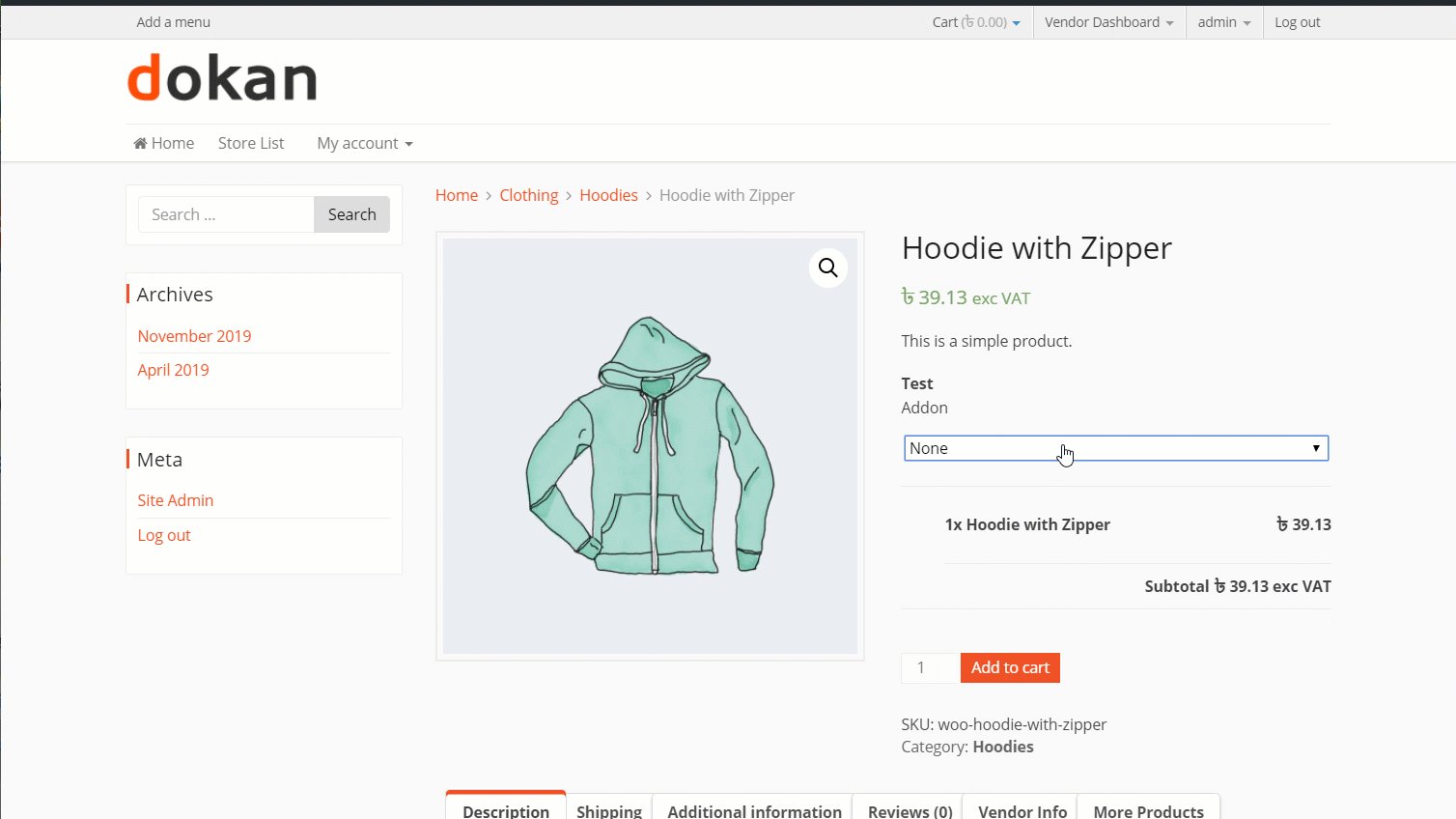
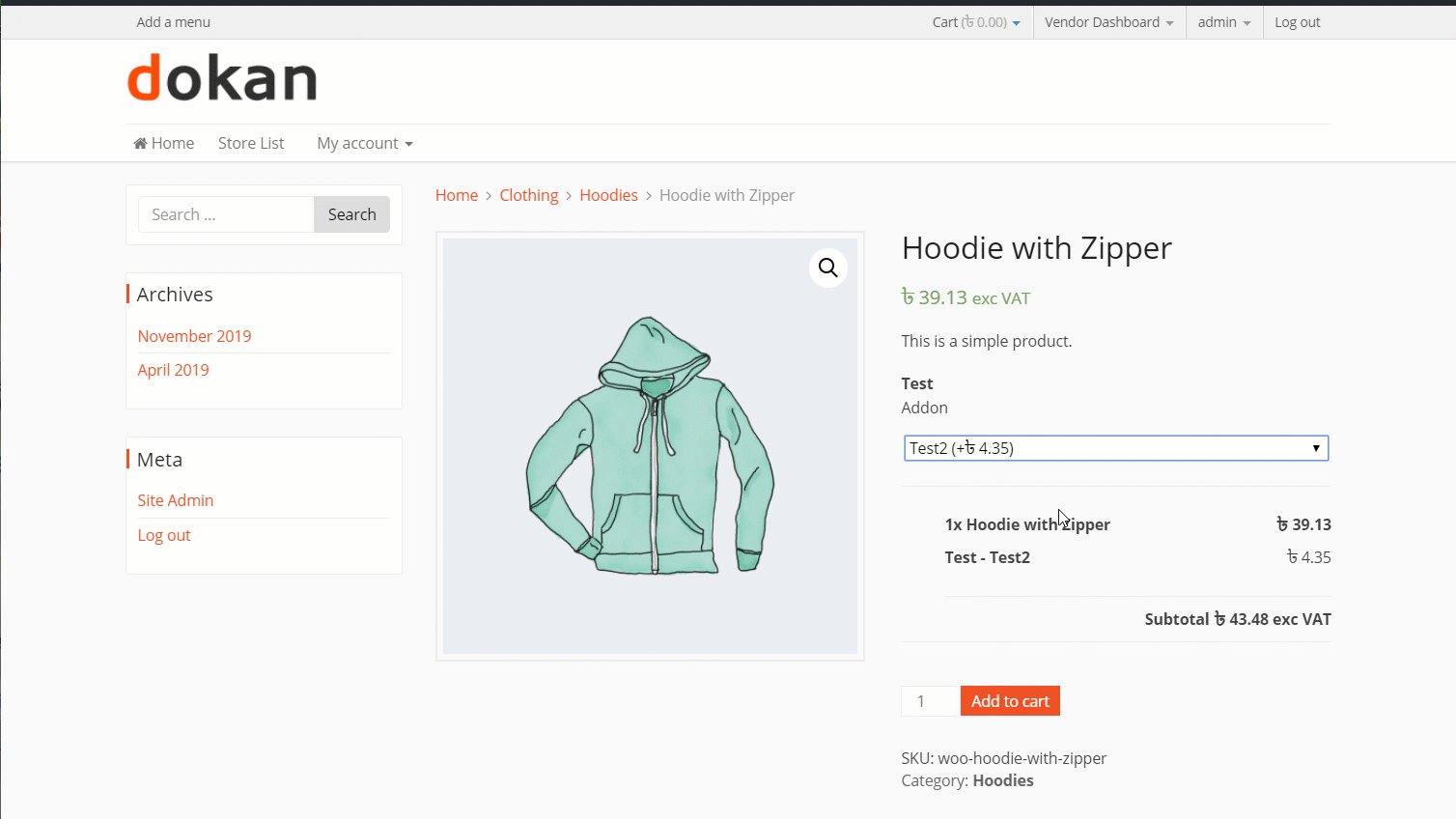
Дополнения продукта
Это один из важных модулей/расширений, которые вы можете использовать для оформления страницы продукта. Вы можете добавить дополнительные параметры к своим продуктам в виде раскрывающегося списка, флажка, текстового поля и т. д. Например, вы можете предложить гарантию на свои электронные продукты или вы можете предложить разные цвета для своих футболок.
У Dokan также есть модуль Product Addon. С помощью этого модуля поставщики также могут создавать надстройки прямо с панели инструментов поставщика.

Этот аддон/расширение идеально подходит для продуктов, которые имеют расширения, дополнительные услуги (например, написанное от руки письмо с благодарностью за подарочные товары), различные цветовые вариации, размеры (для одежды) и т. д.
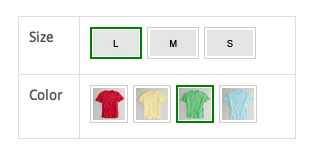
Образцы вариаций
Это также добавляет вариации к вашим продуктам. Но расширение Variations Swatch заменяет раскрывающийся список, текстовые поля и отображает варианты — стили, размеры, узоры, цвета и т. д. — изображением или образцом цвета, чтобы дать клиентам лучшее представление о том, что именно они покупают, и улучшить дизайн. страниц вашего продукта.

Это придает странице вашего продукта безупречный, чистый вид, и вы определенно можете выделиться среди конкурентов.

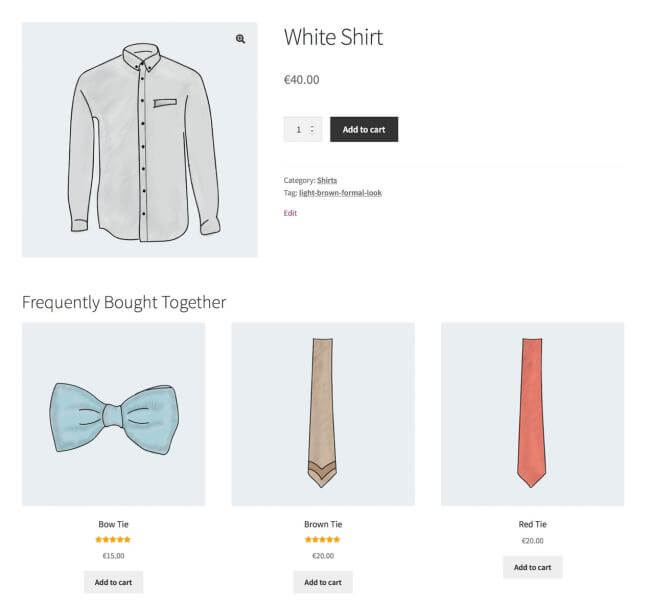
Рекомендации по продукту
Это очень полезное расширение для настройки страницы продукта WooCommerce. Если вы продаете обувь, то можете порекомендовать носки или крем для обуви. Или, если вы продаете смартфоны, можете порекомендовать чехлы, зарядные устройства и т. д.

Вы можете добавлять рекомендуемые продукты на основе того, что популярно, что нового, что есть в продаже и т. д.
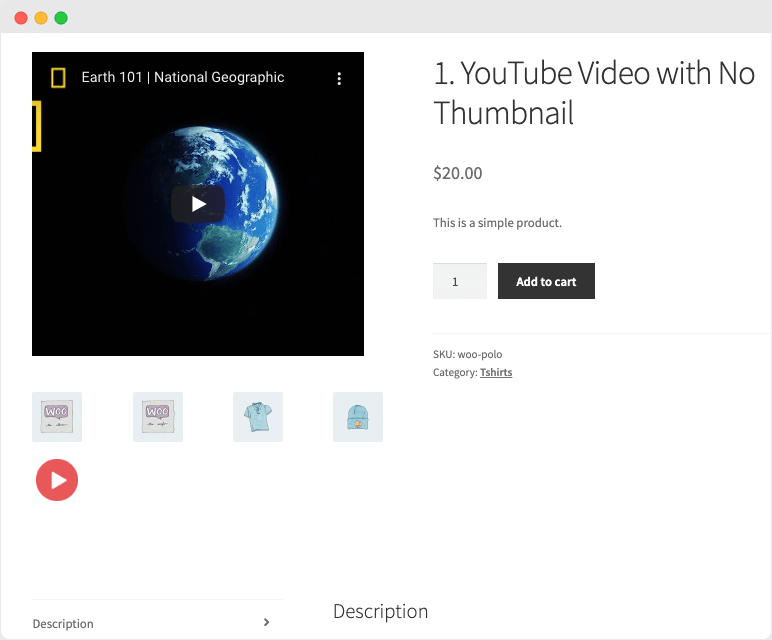
Видео продукта для WooCommerce
На 73% больше посетителей, которые смотрят видео о продуктах, совершают покупку.
Видео о продукте — это мощный способ продемонстрировать свои продукты. Легко объяснить все функции, и пользователи также находят это очень убедительным. Вы можете использовать это расширение, чтобы добавить видео в галерею изображений или заменить изображение функции видео.

Загрузите видео в свою медиатеку WordPress или вставьте их из сторонних сервисов, таких как Vimeo или YouTube.
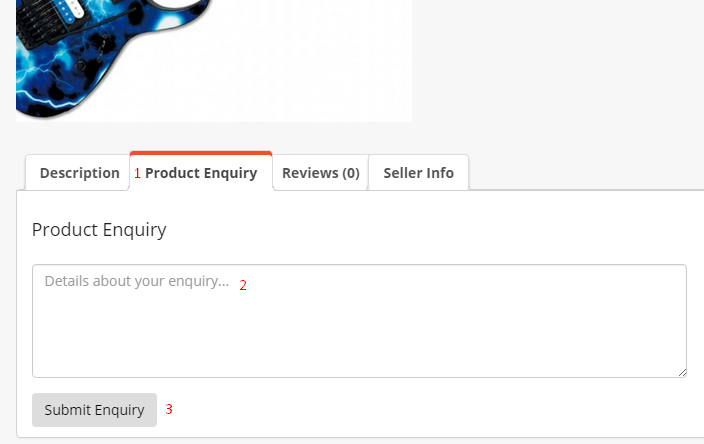
Модуль запроса продукции Dokan
Этот модуль Dokan позволит посетителям и покупателям связываться с владельцами магазина со страницы товара. Они могут отправить поставщикам подробный запрос по электронной почте о продукте или услугах, а также ответить на эти запросы по электронной почте.

Посетитель увидит вкладку в разделе дополнительной информации и сможет написать туда свои вопросы. Этот модуль добавит дополнительное измерение на страницу продукта.
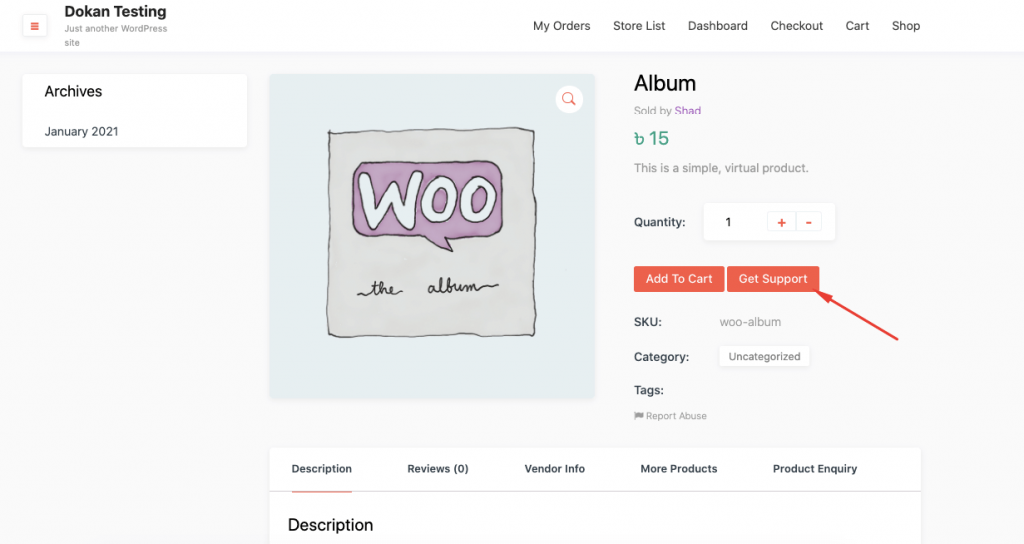
Поддержка магазина Dokan
Поддержка является важной частью любого магазина электронной коммерции. Если поддержка плохая, то это однозначно подорвет имидж вашего интернет-магазина. Модуль поддержки магазина Dokan может помочь вам закрыть этот пробел.
Вы можете добавить кнопку поддержки на страницу продукта, которая поможет вашим пользователям связаться с вами из любого места. Это придаст им уверенности в том, что вы всегда доступны для них из любого места.

Это доступные расширения и модули, которые вы можете использовать, чтобы придать вашей странице продукта WooCommerce дополнительную поддержку. Кроме того, доступны расширения и модули, но мы считаем, что это те расширения, которые вы можете добавить, не слишком мешая дизайну.
3. Настройте страницу продукта WooComerce с помощью конструктора страниц Elementor.
И последнее, но не менее важное: вы можете изменить дизайн страницы продукта WooCommerce с помощью конструктора страниц, такого как Elementor.
Elementor стал одним из ведущих плагинов для создания страниц в WordPress. У него уже более 5 миллионов пользователей по всему миру. И у него есть потрясающая коллекция виджетов, специально созданных для настроек WooCommerce. Нравиться,
- Виджет «Название продукта»
- Виджет Woo Breadcrumbs
- Виджет изображения продукта
- Виджет оценки продукта
- Виджет с кратким описанием
- Виджет цен на товары
- Связанный с продуктом
- Добавить в корзину виджет
- Мета-виджет продукта
- Вкладки с данными о продукте
- Виджет допродаж.
Используя эти виджеты, вы можете полностью изменить динамику страницы вашего продукта.
Чтобы создать новую страницу продукта для WooCommerce, перейдите в «Шаблоны» -> «Добавить новую» -> «Целевая страница» . Теперь выберите опцию Single Product Page и создайте новый шаблон.
Вы найдете набор шаблонов, созданных для страницы продукта WooCommerce. Выберите один и используйте виджеты в списке для оформления страницы продукта.

И вы хотите добавить некоторые функции, вы можете добавить сторонние дополнения, такие как Happy Addons.
Это три способа узнать, как настроить страницу продукта WooCommerce. Однако не переусердствуйте, когда переделываете страницу отдельного продукта. Вам нужно ограничить проектирование и помнить о некоторых вещах.
Советы по оптимизации страницы продукта для увеличения коэффициента конверсии
Независимо от того, насколько хорошо вы рекламируете свой бренд или тратите на брендинг или сколько трафика вы получаете, вы вряд ли не получите продаж на своей плохо оптимизированной странице продукта.
Итак, когда вы переделываете страницу продукта, вам нужно учитывать такие вещи, как:
Добавьте высококачественные изображения продукта
Если изображения вашего продукта не отражают того, что представляет собой продукт, то ваши продажи, скорее всего, не изменятся. Чтобы увеличить продажи, вам нужно иметь четкие изображения продукта.
Вы можете нанять профессионального фотографа, чтобы сделать фотографии ваших продуктов, или вы можете использовать высококачественное устройство для съемки. Чем больше покупатель увидит продукт на этих изображениях, тем увереннее он будет чувствовать себя при совершении покупки. Кроме того, вы должны убедиться, что у вас есть фотографии с высоким разрешением.
Включите релевантную информацию, избегайте всего лишнего
Не пишите ничего, что не подходит к вашим продуктам или вашему интернет-магазину. На странице продукта есть различные типы информации. Но вам нужно быть осторожным с тем, что видят ваши пользователи.
Кроме того, организуйте свою информацию соответствующим образом, чтобы вашим клиентам было проще узнать больше о ваших продуктах.
Держите страницу продукта в чистоте
Мы предлагаем вам повторно оформить страницу продукта Wooommerce по умолчанию. Но убедитесь, что вы не переусердствуете. Добавляйте только те элементы, которые необходимы и повысят ценность страницы вашего продукта.
Улучшите описание вашего продукта
На странице вашего продукта должны быть длинные и короткие описания. Краткое описание даст вашим клиентам сводку, тогда как длинное описание расскажет о фактах и статистике.
Кроме того, вы можете расширить краткое описание и рассказать увлекательную историю о своем продукте, выходящую за рамки основных характеристик. Это может помочь клиентам чувствовать себя более комфортно при совершении покупки.
Покажите правильную цену в нужном месте
Разместите свою цену в нужном месте при настройке страницы продукта WooCommerce. Если вы хотите, чтобы ваши клиенты быстро поняли и увидели цену, отобразите цену крупным шрифтом.
Цена должна быть одним из самых больших элементов на странице товара. Вы должны установить цветовой контраст таким образом, чтобы цена выделялась. Выделите любые коды скидок или купонов рядом с ценой.
Если вы будете следовать этим советам, то наверняка сможете создать оптимизированную страницу продукта WooCommerce.
Вы также можете посмотреть это видео,
Часто задаваемые вопросы Обновление настройки страницы продукта WooCommerce
Вы можете использовать плагин часто задаваемых вопросов, чтобы добавить раздел часто задаваемых вопросов на страницу вашего продукта. Перейдите в «Плагины» -> «Добавить новый». Введите FAQ, и вы увидите, что появится множество плагинов. Найдите тот, который вам подходит, и добавьте плагин на панель инструментов WordPress.
Вы можете следовать этим советам, чтобы оптимизировать страницу продукта WooCommerce,
1. Используйте высококачественные изображения
2. Сделайте описание вашего продукта понятным
3. Не пишите ничего лишнего
4. Держите страницу продукта в чистоте
5. Используйте правильное ценовое размещение
Вы можете выполнить следующие шаги, чтобы отредактировать код WooCommerce,
1. Войдите в файлы своего сайта WordPress.
2. Перейдите в /wp-content/, затем в /plugins/.
3. Откройте папку /Woocommerce/, затем откройте /templates/ и, наконец, /cart/.
4. Выберите файл с именем cart.php и откройте его в текстовом редакторе.
Создайте идеальную страницу продукта для вашего магазина WooCommerce
Когда вы создаете магазин электронной коммерции с помощью WooComerce, вы можете легко настроить свой магазин по своему усмотрению. Потому что WooCommerce — это гибкость и настраиваемость.
Настройка вашего магазина — это ключ к тому, чтобы выделиться среди остальных конкурентов. Мы показали три различных способа настройки страницы продукта WooCommerce. Выберите один и начните настраивать страницы отдельных продуктов.
Надеюсь, что это руководство помогло вам разобраться в способах настройки страниц продуктов по умолчанию.
