Как настроить страницу благодарности WooCommerce
Опубликовано: 2022-10-26Важным аспектом каждого магазина WooCommerce является удовлетворенность клиентов. Он включает в себя добавление пользовательской страницы благодарности в магазин WooCommerce. Кроме того, вы можете успешно связаться со своими потребителями , отображая персонализированное сообщение после пути покупателя. Вы можете увеличить доход магазина с помощью хорошо продуманной страницы благодарности WooCommerce.
По умолчанию на странице благодарности WooCommerce отображается просто стандартное сообщение и данные заказа. Однако это может быть более привлекательным, и вы не можете добавлять персонализированные сообщения. Чтобы иметь дополнительные функциональные возможности, необходимо использовать индивидуальное решение.
Настройка страницы благодарности или создание пользовательской страницы благодарности может потребовать разъяснений, если вы недавно запустили бизнес WooCommerce.
Вот пошаговая инструкция по созданию индивидуальной страницы благодарности WooCommerce .
Почему вы должны настроить страницу благодарности WooCommerce по умолчанию
Как только клиент совершит покупку и попадет на страницу благодарности, это не должно считаться концом взаимодействия с покупателем. Однако можно сделать гораздо больше, чтобы повысить вовлеченность потребителей и вызвать доверие.
Страница благодарности WooCommerce должна дать вашим клиентам сильное сообщение, метафорически, очевидно, чтобы они вернулись снова. Тем не менее, это также должно вызывать доверие, что поможет вам получить постоянных клиентов и создать базу лояльных клиентов.
Уникальность
Ваш веб-сайт будет выделяться на фоне конкурентов и предоставлять посетителям уникальный опыт благодаря тщательно продуманным страницам благодарности.
Создание отличного бортового опыта
Когда это уместно, страница благодарности может предоставить дополнительные ресурсы для клиентов, недавно купивших продукт. Это может содержать документацию, видеоролики о продуктах и любой другой контент, который может быть полезен конечному пользователю. Эта информация позволяет пользователю начать использовать продукт, не затрачивая особых усилий на выяснение того, как его использовать.
Создание удивительного опыта после продажи
По сравнению со страницей благодарности по умолчанию хорошо продуманная и персонализированная страница благодарности производит благоприятное впечатление на клиентов. В конечном итоге это способствует положительному опыту пользователей на веб-сайте.
Создание доверия
Как только покупатель покупает новый продукт, у него могут возникнуть сомнения относительно того, работает ли он так, как планировалось. Предположим, что страница «Спасибо» персонализирована и содержит такие материалы, как положительные отзывы или отзывы. В этом случае они помогают успокоить таких клиентов, развеяв их опасения. Исходя из этого, клиенты, скорее всего, будут совершать больше действий на веб-сайте.
Хорошая маркетинговая стратегия
Предположим, покупатель заходит на страницу «Спасибо» и доверяет продукту. В этом случае они, вероятно, будут делиться своими покупками в различных социальных сетях. Эти акции могут привлечь потенциальных клиентов на ваш сайт. Вы также можете показывать специальные предложения на веб-сайте, что позволяет продвигать дополнительные товары, которые могут быть у вас в наличии.
Итак, достаточно информации, давайте перейдем к настройке страницы благодарности WooCommerce.
Как создать и настроить шаблон страницы благодарности WooCommerce с помощью ProductX
Новейшее дополнение ProductX, недавно обновленный «WooCommerce Builder», может помочь вам создавать и настраивать различные шаблоны, такие как страница благодарности. Это руководство покажет вам, как настроить страницы благодарности WooCommerce без кода.
Шаг 1. Установите и активируйте ProductX

Сначала установите и активируйте ProductX. Вот пошаговое руководство, как это сделать:
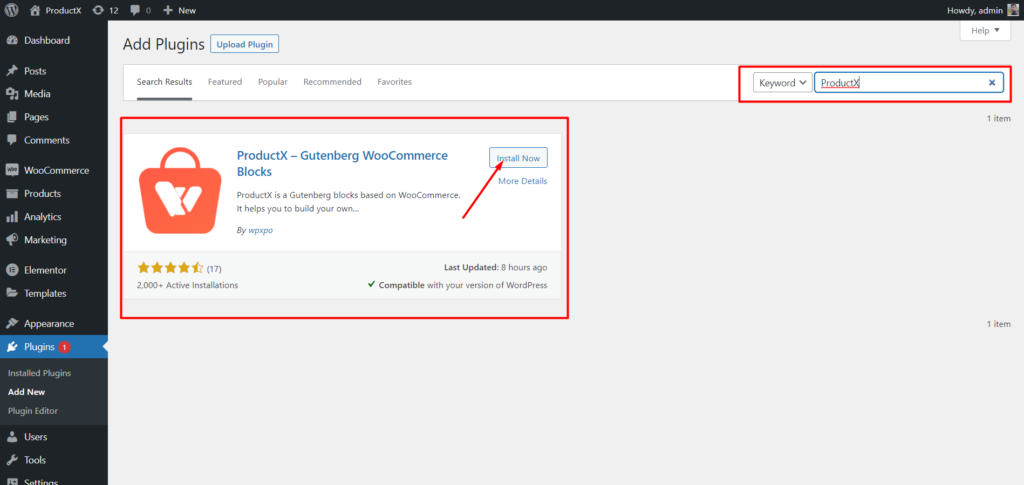
- Откройте меню «Плагины» в панели управления WordPress.
- Теперь установите плагин, нажав кнопку «Добавить новый».
- Введите «ProductX» в строку поиска и нажмите кнопку «Установить».
- Нажмите кнопку «Активировать» после установки плагина ProductX.
Шаг 2: Включите конструктор

После установки ProductX необходимо активировать Builder. Чтобы включить его, вам необходимо:
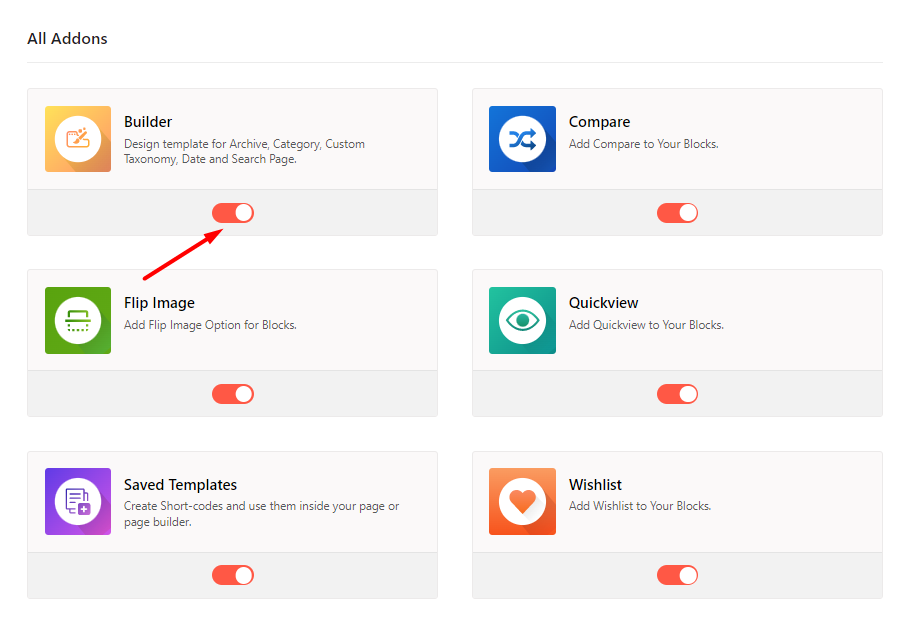
- Перейдите в ProductX с панели управления WordPress.
- Выберите вкладку «Дополнения»
- Включите Builder с помощью переключателя.
Шаг 3: Создайте шаблон страницы благодарности
После включения Конструктора необходимо создать страницу благодарности. Для этого:

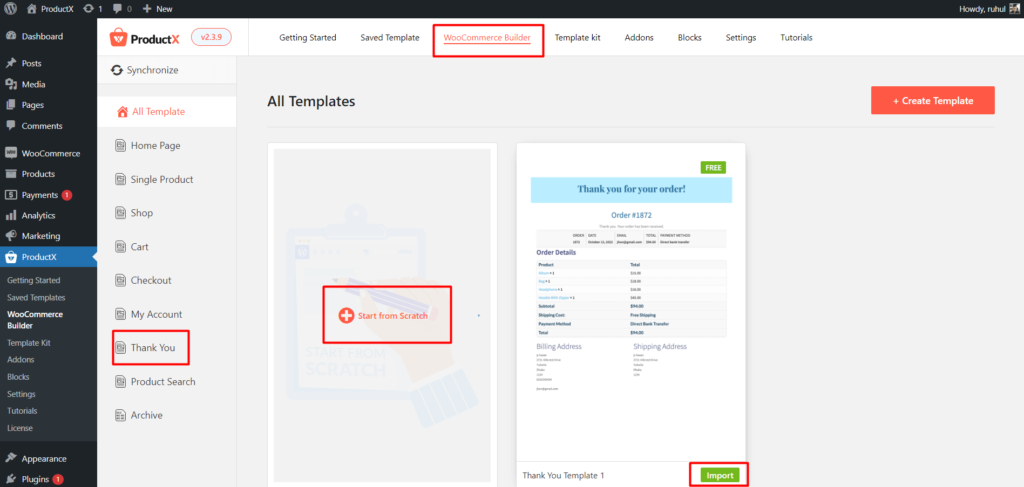
- Перейдите в ProductX с панели управления WordPress.
- Перейдите в конструктор WooCommerce.
- Выберите «Добавить спасибо».
- Выберите Start from Scratch, шаблон Import Premade.
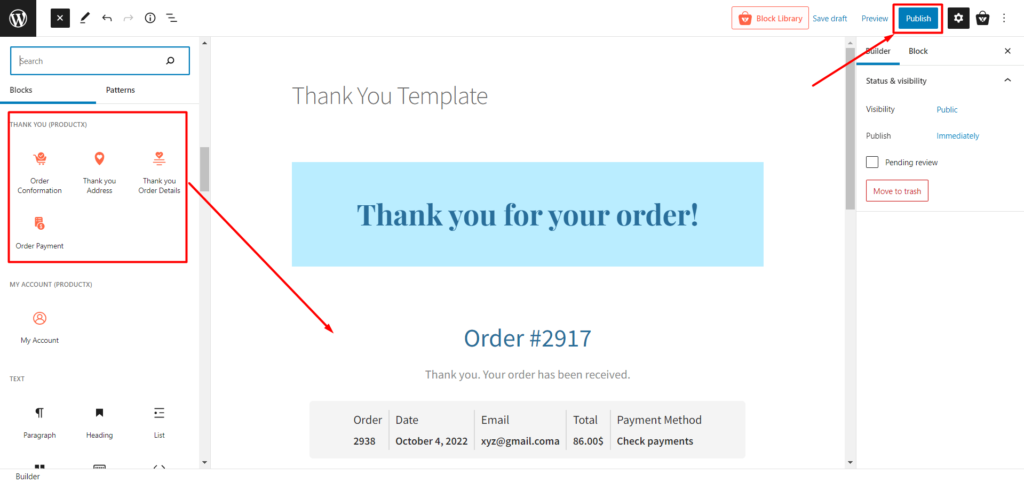
- И после создания страницы благодарности нажмите «Опубликовать».
И вы закончили создание шаблона страницы благодарности WooCommerce.
Шаг 4: Организуйте страницу благодарности WooCommerce

Вы создали шаблон страницы благодарности. Теперь вы должны это устроить. Это руководство поможет вам организовать страницу благодарности WooCommerce, добавив несколько блоков.
Мы определили раздел блоков для создания страницы благодарности. Которые:
- Подтверждение заказа
- Оплата заказа
- Спасибо Адрес
- Спасибо Детали заказа
С помощью этих блоков вы можете оформить свою страницу благодарности так, как хотите.
Шаг 5: Настройте шаблон страницы благодарности WooCommerce
Вы уже создали и оформили страницу категории, так что теперь мы перейдем к изменениям. Поэтому сэкономим время и перейдем к параметрам настройки.

По умолчанию, когда вы создаете страницу благодарности с помощью ProductX, блоки предоставляют вам различные параметры настройки. Итак, давайте узнаем, какие настройки ProductX имеет для своих блоков.
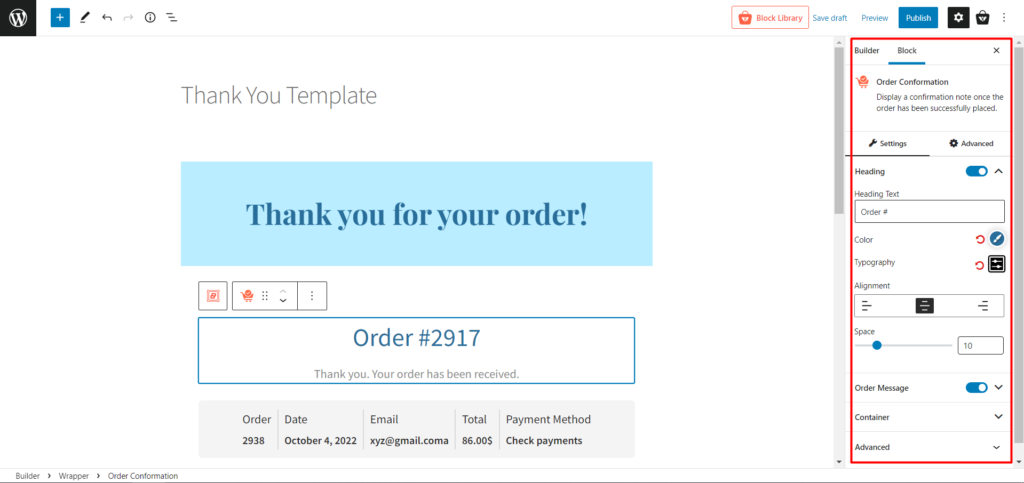
Подтверждение заказа
В этом блоке отображается подтверждающее сообщение после успешного размещения заказа.

В этом блоке вы получите следующую настройку.
- Заголовок (изменить тексты заголовков, типографику, цвета и выравнивание)
- Сообщение заказа (изменить текст сообщения, типографику, цвета и выравнивание)
- Контейнер (изменить фон, радиус границы, границу и отступы)
Оплата заказа
С помощью этого блока вы можете отобразить обзор платежей.
В этом блоке вы получите огромное количество настроек.
- Тексты (Измените все необходимые тексты полей и выравнивания)
- Элемент списка (изменение радиуса границы, границы и интервала)
- Этикетка (Изменить цвет и типографику)
- значение (изменение цвета, типографики и интервала)
- Разделитель (изменение цвета, ширины и стиля)
- Контейнер (изменить фон, границу, цвет границы, тень блока и отступы)
Спасибо Адрес
Показывать адреса выставления счетов и доставки с этим блоком. А вот и варианты настройки:
- Общие (изменение текста заголовка адреса выставления счета и доставки, цвета, пробела и типографики заголовка)
- Тело (изменить цвет, типографику и выравнивание)
- Контейнер (изменить фон, границу, цвет границы, тень блока и отступы)
Спасибо Детали заказа
В этом блоке отображаются все детали заказа, такие как информация о продукте, атрибуты продукта, цены и т. д. Вот что вы можете настроить:
- Общие (изменить тексты, в том числе для загружаемых продуктов, цвет, типографику, границу таблицы и радиус)
- Заголовок таблицы (изменить текст, цвет, типографику, фон, границу и т. д.)
- Тело таблицы (измените цвет текста, фон, цвет ссылки, цвет при наведении ссылки, типографику тела, выравнивание и все необходимые типографики кнопок)
- Нижний колонтитул таблицы (измените необходимые тексты, цвет, типографику и т. д.)
- Контейнер (изменить фон, границу, цвет границы, тень блока и отступы)
Как видите, вы получите полную свободу в создании и настройке страницы благодарности WooCommerce с помощью ProductX.
Вывод
Предположим, вы используете ProductX для настройки страницы благодарности WooCommerce. В этом случае вы должны планировать максимальную отдачу от инвестиций. Вы можете сосредоточиться на других аспектах, чтобы привлечь больше клиентов и сосредоточиться на повышении их лояльности. В то же время ProductX может помочь вам создать фантастическую страницу благодарности WooCommerce. Удачи!
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как отобразить сетку категорий продуктов WooCommerce

Как создать варианты продукта WooCommerce

Как показать следующую предыдущую запись в WordPress

Создайте полноценный новостной сайт с помощью PostX и Qoxag
