Как настроить заголовок WordPress (руководство для начинающих)
Опубликовано: 2022-06-06Вы хотите показать собственный заголовок для вашего сайта WordPress?
Многие темы WordPress имеют встроенный заголовок, который находится вверху каждой страницы. Возможно, вам придется настроить его, чтобы добавить важные ссылки, значки социальных сетей, поиск по сайту или другие элементы, чтобы произвести хорошее первое впечатление.
В этой статье мы покажем вам, как настроить заголовок WordPress и даже создать полностью настраиваемый заголовок для всего сайта или отдельных страниц.

Что такое заголовок в WordPress?
Заголовок вашего веб-сайта — это верхняя часть каждой страницы вашего веб-сайта WordPress, и, вероятно, первое, что увидят ваши посетители.
Он часто отображает логотип и заголовок вашего веб-сайта, меню навигации и другие важные элементы, которые вы хотите, чтобы пользователи видели в первую очередь.
Например, вот наша область заголовка на WPBeginner, которую миллионы читателей видят каждый месяц.

Настраивая заголовок своего сайта, вы можете придать ему уникальный дизайн и сделать его более полезным для посетителей. Вы можете ссылаться на свои самые популярные страницы, отображать значки социальных сетей или номер вашего рабочего телефона, а также отображать кнопки призыва к действию для большего количества конверсий.
С учетом сказанного давайте посмотрим, как легко настроить заголовок WordPress. Вы можете использовать следующие ссылки, чтобы перейти к разделу, который вы хотите прочитать.
- Настройте заголовок с помощью настройщика темы WordPress
- Настройте заголовок с помощью полнофункционального редактора сайта WordPress.
- Создавайте собственные макеты заголовков и страниц с помощью SeedProd
- Добавление пользовательского заголовка для каждой категории
- Добавьте область виджетов в заголовок WordPress
- Добавьте случайные изображения заголовков в свой блог WordPress
- Добавьте пользовательский код в заголовок вашего сайта (дополнительно)
Настройте заголовок с помощью настройщика темы WordPress
Многие популярные темы WordPress позволяют использовать настройщик темы WordPress для внесения изменений в область заголовка вашего макета WordPress. Эту функцию иногда называют пользовательским заголовком, но не все темы поддерживают ее.
Вы должны начать с перехода к Внешний вид »Настроить в области администрирования WordPress.
Примечание . Если вы не видите «Внешний вид» » «Настроить» в меню администратора WordPress, а видите только «Внешний вид» «Редактор (бета-версия)», это означает, что в вашей теме разрешено полное редактирование сайта. В этом случае вам следует перейти к следующему разделу.
Ваша тема может добавить раздел «Заголовок» в настройщик или добавить параметры заголовка в разделе «Цвет», но это зависит от темы к теме. Вот несколько примеров.
Некоторые темы, такие как Twenty Twenty-One, вообще не предлагают параметры настройки заголовка. В этом случае мы рекомендуем вам использовать плагин для создания тем перетаскивания, такой как SeedProd, который мы рассмотрим ниже.
Тема Twenty Sixteen позволяет добавлять фоновое изображение в заголовок и даже добавлять случайные изображения заголовка.

Некоторые бесплатные и премиальные темы WordPress предлагают еще больше возможностей настройки темы. Например, вы можете изменить стиль шрифта заголовка, макет, цвета и многое другое. Но вы ограничены тем, что позволяет вам делать разработчик темы.
Например, вы можете создать собственный заголовок с помощью настройщика темы с темой Astra.
Astra имеет специальную опцию «Конструктор заголовков» на панели слева. Здесь вы найдете различные настройки для редактирования внешнего вида и стиля заголовка. Вы можете создать собственный заголовок, добавив блоки, как при редактировании записи в блоге или страницы в редакторе контента WordPress.
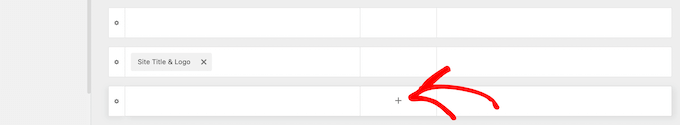
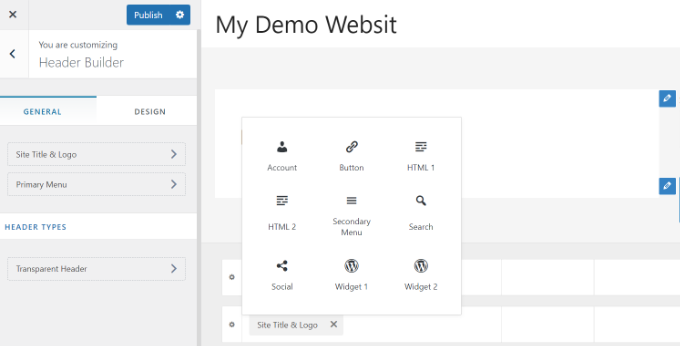
Чтобы начать, просто наведите указатель мыши на пустую область в заголовке и щелкните значок «+», чтобы добавить блок заголовка.

Затем вы можете выбрать любой блок, который хотите добавить в свой собственный заголовок. Например, вы можете добавить блок виджетов, блок учетных записей, блок поиска и многое другое.
Кроме того, конструктор заголовков также позволяет перетаскивать блоки и размещать их над или под заголовком.

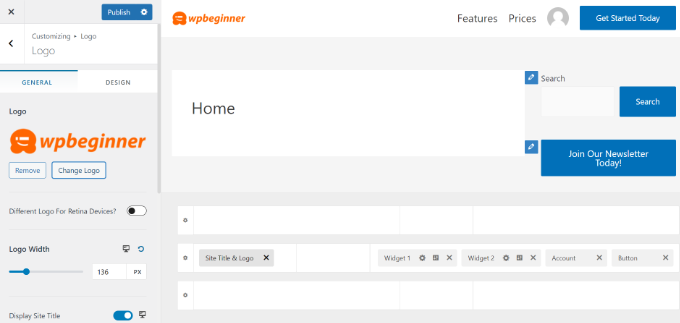
Вы можете дополнительно настроить каждый блок, который вы добавляете в заголовок.
Например, выбор блока «Название сайта и логотип» даст вам возможность загрузить название сайта и логотип, изменить ширину логотипа, отобразить слоган сайта и многое другое.

Кроме того, вы также можете изменить цвет фона заголовка или добавить фоновое изображение, которое будет отображаться в заголовке.
Когда вы закончите редактирование пользовательского заголовка, просто нажмите кнопку «Опубликовать».
Для получения более подробной информации ознакомьтесь с нашим исчерпывающим руководством по использованию настройщика тем WordPress.
Настройте заголовок с помощью полнофункционального редактора сайта WordPress.
WordPress добавил полное редактирование сайта в WordPress в версии 5.9. Если ваша тема поддерживает новую функцию, она заменяет настройщик темы. Однако в настоящее время есть только несколько тем, которые работают с полноценным редактором сайта.
Когда вы используете совместимую тему, вы можете настроить свой заголовок, перейдя в « Внешний вид» «Редактор» . Это запустит полноценный редактор сайта, который похож на редактор блоков, который вы используете для написания постов и страниц WordPress.
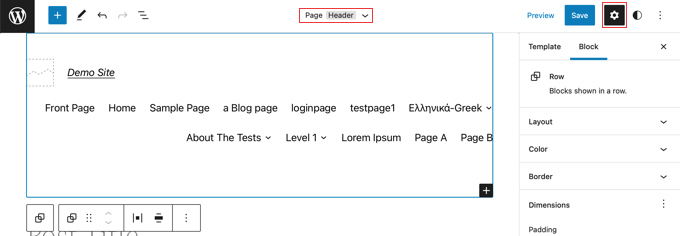
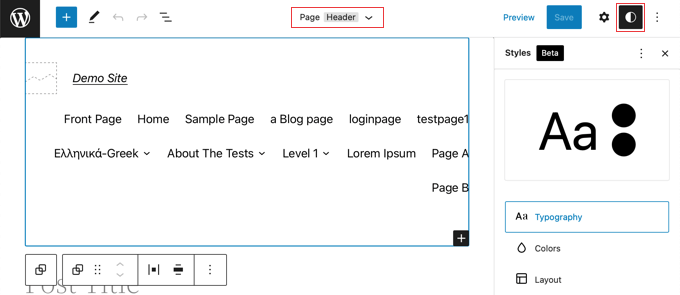
Когда вы щелкнете по заголовку, вы заметите, что имя шаблона в верхней части страницы изменится на «Заголовок страницы».

Теперь, когда вы нажмете значок «Настройки» на панели инструментов, вы увидите параметры для настройки макета, цвета, границы и размеров заголовка.
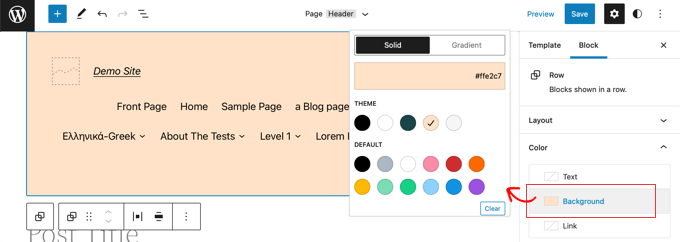
В качестве примера мы изменим цвет фона заголовка. Во-первых, вам нужно нажать на раздел «Цвет», чтобы развернуть его. После этого вы должны нажать на опцию «Фон».

Появится всплывающее окно, позволяющее выбрать сплошной цвет или градиент. Там также будет несколько цветов, которые вы можете выбрать. Когда вы нажимаете на цвет, фон вашего заголовка будет немедленно изменен.
Вы можете найти дополнительные параметры настройки, щелкнув значок «Стили» в правом верхнем углу страницы. Это позволит вам изменить шрифт, цвета и макет заголовка.

Чтобы узнать больше о том, как работает полноценный редактор сайта, ознакомьтесь с нашим руководством для начинающих о том, как настроить тему WordPress.
Создавайте собственные макеты заголовков и страниц с помощью SeedProd
Если вы хотите иметь полный контроль над своими верхними, нижними колонтитулами и боковыми панелями, чтобы придать вашему веб-сайту уникальный дизайн, мы рекомендуем использовать SeedProd.
SeedProd — лучший плагин для создания тем WordPress, который позволяет вам легко создавать собственные темы WordPress без написания кода. Это включает в себя создание верхних и нижних колонтитулов и всего остального, что необходимо для привлекательной темы WordPress.
Вы даже можете создать несколько пользовательских стилей заголовков для разных страниц и разделов вашего сайта.

Примечание. Вы можете использовать бесплатную версию SeedProd для создания настраиваемых целевых страниц, включая настраиваемые заголовки, но вам потребуется версия Pro для создания полностью настраиваемых тем, которые включают макеты заголовков для всего сайта.
Во-первых, мы рекомендуем следовать нашему руководству о том, как легко создать пользовательскую тему WordPress без кода. Как только вы это сделаете, SeedProd упростит настройку вашего заголовка.
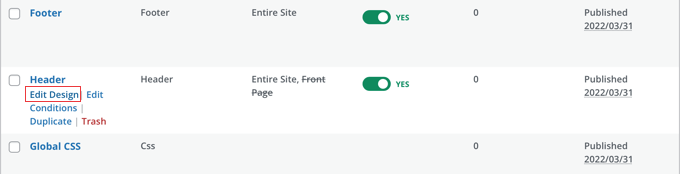
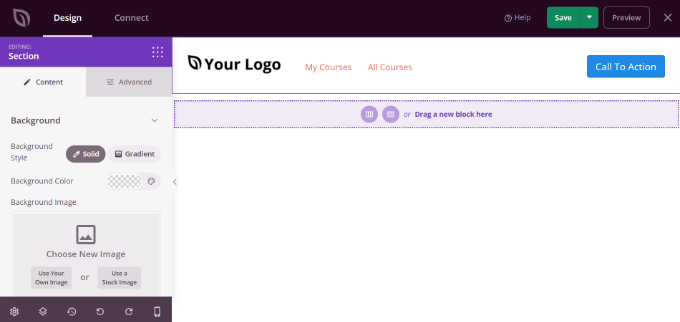
Все, что вам нужно сделать, это щелкнуть ссылку «Редактировать дизайн», расположенную под заголовком.

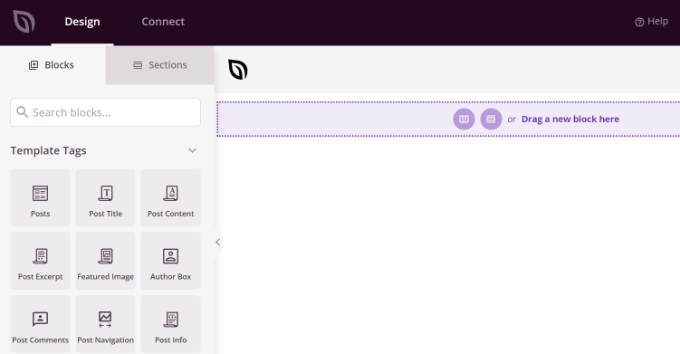
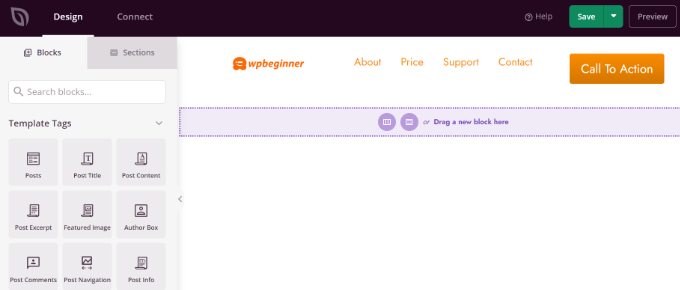
Это откроет заголовок в редакторе перетаскивания SeedProd.
Отсюда вы можете легко настроить свой заголовок, добавив новые блоки.

Существуют блоки для тегов шаблонов, таких как логотип сайта, любые ваши виджеты WordPress, а также расширенные блоки, такие как таймер обратного отсчета, меню навигации или кнопки обмена в социальных сетях.
Самое приятное то, что вы можете дополнительно настроить каждый блок с помощью конструктора тем. Например, вы можете изменить размер и выравнивание вашего логотипа или выбрать, какие страницы показывать в навигационном меню. Он даже позволяет добавить изображение в шапку.
С помощью SeedProd вы также можете добавить полный раздел в шаблон заголовка вашей темы.
Разделы представляют собой группу блоков, и вы можете использовать их для разных областей вашего сайта. Это включает в себя заголовки, нижние колонтитулы, функции, отзывы, призыв к действию и многое другое.
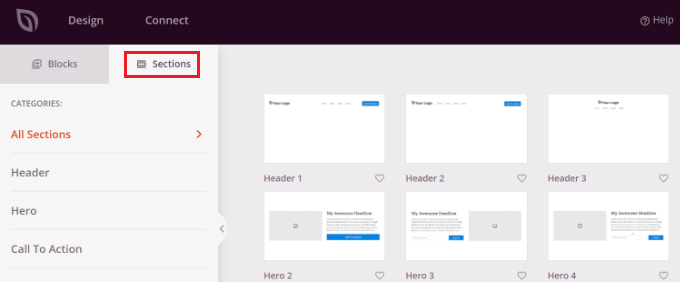
Чтобы использовать раздел заголовка, сначала перейдите на вкладку «Разделы» на панели «Дизайн».

После этого выберите раздел заголовка, который вы хотели бы использовать для своего веб-сайта. SeedProd предлагает несколько шаблонов разделов, которые вы можете использовать.
Затем перейдите к настройке раздела заголовка.

Когда вы будете довольны своим пользовательским заголовком, не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Теперь вы готовы опубликовать свой собственный заголовок.

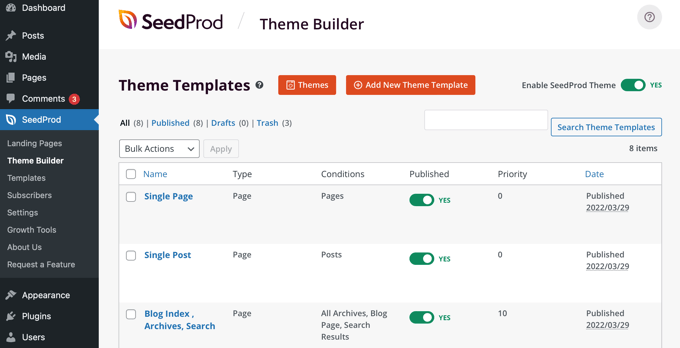
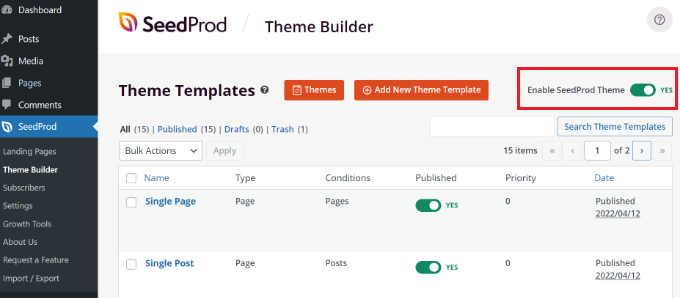
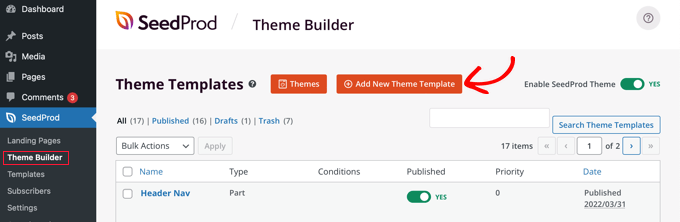
Просто перейдите на страницу SeedProd » Theme Builder на панели инструментов WordPress и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».

Как только вы включите эту опцию, SeedProd заменит вашу тему WordPress по умолчанию новой пользовательской темой и заголовком.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть новый настраиваемый заголовок в действии.

Создайте разные пользовательские заголовки для каждой страницы
Знаете ли вы, что с помощью SeedProd вы можете создавать собственные заголовки для разных страниц?
Конструктор тем позволяет добавлять собственные заголовки для каждой страницы вашего сайта WordPress. Таким образом, вы можете отображать настраиваемый заголовок для разных категорий, тегов, типов сообщений, типов страниц и многого другого.
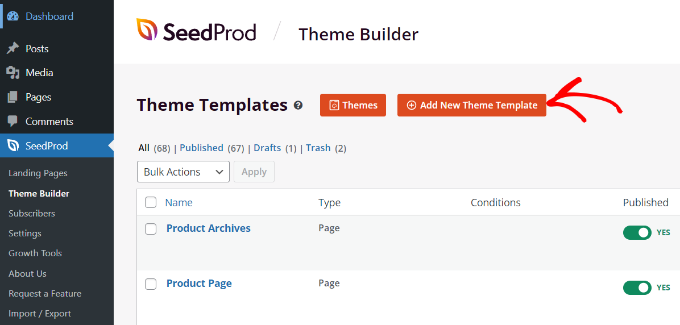
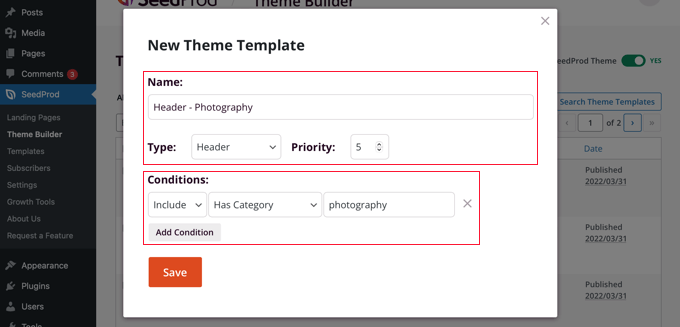
Для начала вам нужно перейти в SeedProd »Theme Builder на панели инструментов WordPress и нажать кнопку «Добавить новый шаблон темы».

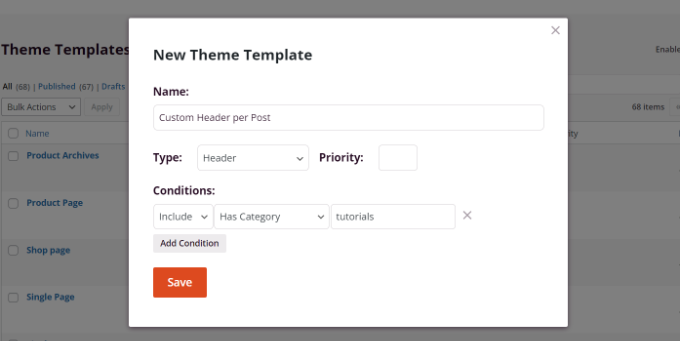
Появится новое всплывающее окно, в котором вам нужно будет ввести данные шаблона темы.
Идите вперед и введите имя для вашего шаблона темы. После этого выберите «Заголовок» в качестве типа шаблона в раскрывающемся меню. Поле «Приоритет» можно оставить пустым.
Затем вам нужно будет ввести условия отображения для вашего пользовательского заголовка. Например, мы использовали условия, при которых он будет отображаться на всех постах и страницах, которые находятся в категории туториалов.

Не забудьте нажать кнопку «Сохранить», когда закончите.
После этого вы можете продолжить и отредактировать пользовательский заголовок с помощью конструктора тем SeedProd с перетаскиванием.

Когда вы закончите редактирование пользовательского заголовка, просто нажмите кнопку «Сохранить» вверху.
Вы можете увидеть больше идей о том, как настроить свой заголовок с помощью SeedProd, в нашем руководстве для начинающих о том, как легко создать пользовательскую тему WordPress с помощью конструктора тем SeedProd.
Добавление пользовательского заголовка для каждой категории
Большинство веб-сайтов отображают один и тот же заголовок для всех сообщений, страниц, категорий и страниц архива. Однако вы можете отображать разные заголовки для каждой категории WordPress.
Это можно сделать, добавив код в файлы темы, но у вас будет больше контроля с помощью конструктора тем.
Ранее мы показали вам, как настроить заголовок с помощью плагина для создания тем SeedProd. SeedProd также позволяет создавать несколько настраиваемых заголовков и отображать их для разных категорий, используя условную логику.
Чтобы создать новый заголовок, вам нужно перейти в SeedProd »Theme Builder и нажать оранжевую кнопку «Добавить новый шаблон темы». Кроме того, вы можете продублировать свой текущий заголовок и использовать его в качестве отправной точки.

Появится всплывающее окно, в котором вы можете дать шаблону темы имя и выбрать «Заголовок» в раскрывающемся меню «Тип».
Также необходимо указать приоритет. Это используется, если более одного заголовка соответствует условиям для определенной страницы, и будет отображаться заголовок с наибольшим приоритетом. Заголовок по умолчанию имеет приоритет 0, поэтому убедитесь, что вы ввели 1 или выше.

После этого вам нужно будет настроить одно или несколько условий. Это позволяет SeedProd знать, когда отображать определенный заголовок. Вы просто выбираете условия из выпадающего меню.
В первых двух меню вам нужно выбрать «Включить», а затем «Имеет категорию». В последнем поле вы должны ввести название категории, в которой вы хотите, чтобы заголовок отображался.
Вы можете легко отобразить один и тот же заголовок для нескольких категорий, нажав кнопку «Добавить условие» и включив другую категорию. Когда вы закончите, не забудьте нажать кнопку «Сохранить», чтобы сохранить новый заголовок.
Теперь вы можете настроить дизайн каждого нового заголовка с помощью редактора перетаскивания SeedProd, как мы показывали вам ранее.
Чтобы узнать больше, в том числе о том, как это сделать с помощью кода, ознакомьтесь с нашим руководством о том, как добавить собственный заголовок, нижний колонтитул или боковую панель для каждой категории.
Добавьте область виджетов в заголовок WordPress
Если вы создаете пользовательскую тему с нуля, используя код, возможно, вы захотите добавить виджет WordPress в свой заголовок, чтобы привлечь внимание ваших посетителей. Виджеты позволяют легко добавлять блоки контента в определенные разделы вашей темы, но не каждая тема включает область виджета заголовка.
Ранее мы упоминали, как просто добавлять виджеты в заголовок с помощью конструктора тем SeedProd. Но что, если вы хотите добавить виджет в заголовок обычной темы WordPress?
Некоторые темы, например тема Astra, позволяют сделать это с помощью настройщика тем WordPress. Например, Astra добавляет опцию «Конструктор заголовков», которая позволяет полностью настроить заголовок, включая добавление виджетов.
Если ваша тема WordPress в настоящее время не имеет области виджетов WordPress в заголовке, вам необходимо добавить ее вручную, добавив следующий код в файл functions.php, в плагин для конкретного сайта или с помощью кода плагин сниппетов.
Это более сложный вариант, так как вам нужно знать, где разместить код и как оформить его с помощью CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Этот код регистрирует новую боковую панель или готовую область виджета для вашей темы.
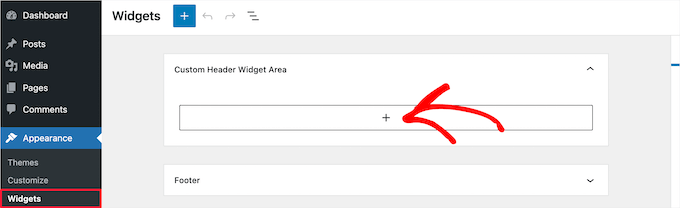
Если вы перейдете в Внешний вид » Виджеты , вы увидите новую область виджетов с надписью «Пользовательская область виджета заголовка». Теперь вы можете добавить свои виджеты в эту новую область.

Наконец, вам нужно добавить некоторый код в шаблон заголовка вашей темы, расположенный в файле header.php вашей темы. Это добавит созданную ранее область виджетов в заголовок, чтобы виджеты отображались на вашем веб-сайте.
Вам нужно скопировать этот фрагмент кода и вставить его туда, где вы хотите, чтобы виджет отображался.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
В зависимости от вашей темы вам также может понадобиться добавить CSS в WordPress, чтобы управлять отображением области виджетов.
Для получения более подробной информации см. наше руководство о том, как добавить виджет WordPress в заголовок вашего сайта.
Добавьте случайные изображения заголовков в свой блог WordPress
Еще один способ сделать ваши заголовки WordPress более привлекательными — добавить случайные изображения в раздел заголовка.
Показ изображений, которые меняются случайным образом, помогает привлечь внимание посетителей и сделать ваш контент более привлекательным.
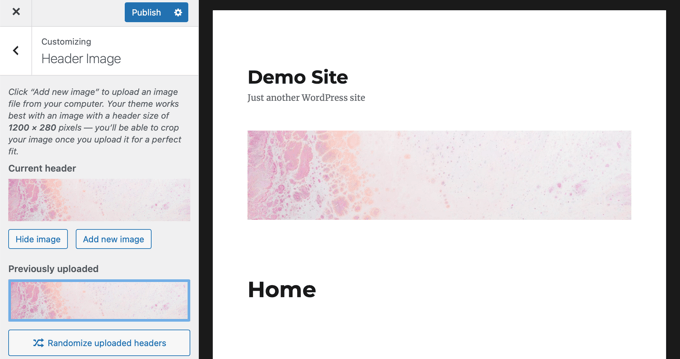
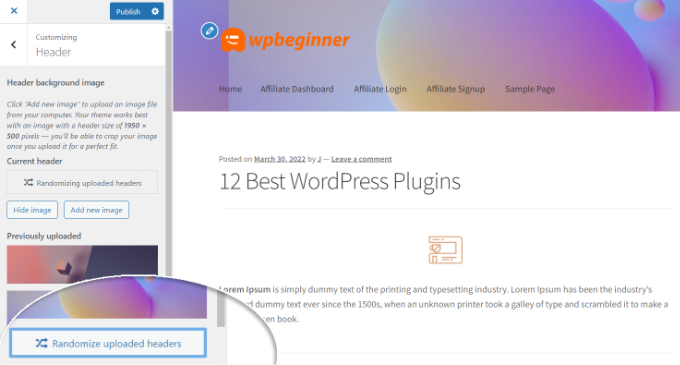
Чтобы добавить случайные изображения заголовка в свой блог WordPress, вы можете использовать настройщик темы и загрузить изображения в раздел заголовка. Этот параметр может различаться в зависимости от используемой вами темы WordPress.
Затем выберите параметр «Случайно загружать заголовки».

Если вам нужен больший контроль и гибкость при отображении случайных изображений в разделе заголовка, вы также можете использовать плагин WordPress.
Для получения более подробной информации см. наше руководство о том, как добавить случайные изображения в заголовок вашего блога WordPress.
Добавьте код в шапку вашего сайта (дополнительно)
Наконец, если вы хотите добавить пользовательский код в раздел заголовка вашего веб-сайта, вы можете легко сделать это с панели управления WordPress. Этот метод рекомендуется для опытных пользователей и не подходит для начинающих, поскольку он включает в себя редактирование кода и требует технических знаний.
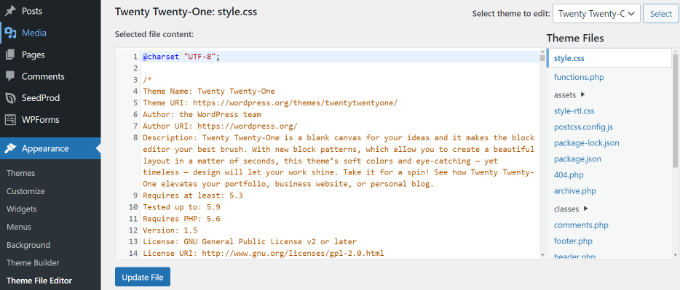
Вы можете найти заголовочные файлы вашей темы, выбрав Внешний вид » Редактор файлов темы в панели администратора WordPress. В файлах темы style.css вы можете прокрутить вниз до раздела заголовка сайта и добавить или удалить код.

Примечание. Мы не рекомендуем вам напрямую редактировать файлы темы, потому что малейшая ошибка может сломать ваш сайт и испортить дизайн.
Более простой способ добавить пользовательский код для редактирования шапки вашего сайта — использовать плагин «Вставить верхние и нижние колонтитулы».
Сначала установите и активируйте плагин «Вставить верхние и нижние колонтитулы». Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
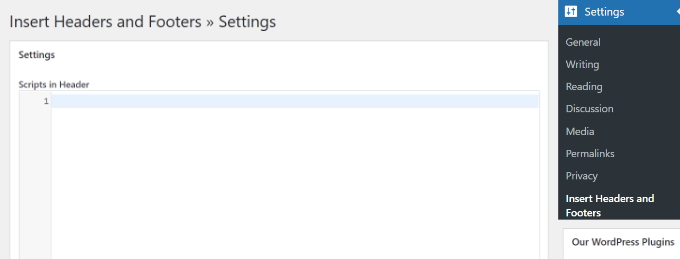
После активации вы можете перейти в «Настройки» » Вставить верхние и нижние колонтитулы на панели инструментов WordPress. Затем введите пользовательский код в разделе «Скрипты в заголовке».

После ввода кода сохраните изменения.
Для получения более подробной информации вы можете посмотреть наше руководство о том, как добавить код верхнего и нижнего колонтитула в WordPress.
Мы надеемся, что это руководство помогло вам научиться настраивать заголовок WordPress. Вы также можете узнать, как выбрать лучшее программное обеспечение для веб-дизайна, или ознакомиться с нашим списком обязательных плагинов для развития вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
