Как настроить тему WordPress с помощью пользовательского CSS
Опубликовано: 2022-07-06Добавление пользовательского CSS на ваш сайт WordPress помогает изменить внешний вид вашего сайта. Начнем с того, что каждая тема WordPress разрабатывается с использованием определенных основных языковых компонентов. К ним относятся PHP, HTML, CSS и JavaScript. PHP используется для внутреннего кода, тогда как HTML, CSS и JavaScript используются для внешнего интерфейса. Таким образом, последние три используются для рендеринга того, что пользователь видит в своем браузере.
Иногда при разработке сайта на базе WordPress с установленной вами темой вам может понадобиться изменить внешний вид определенных разделов или элементов сайта. Вы также можете захотеть, чтобы веб-сайт выглядел иначе, чем у других пользователей темы. В любом случае изменение внешнего вида сайта повлечет за собой использование CSS.
Добавление пользовательского CSS может показаться простым для обычных пользователей и разработчиков WordPress, но это может быть не совсем простой и прямой процесс, особенно для начинающих веб-разработчиков.
В этой статье мы рассмотрим, что такое CSS, а также некоторые способы, которые вы можете использовать для добавления пользовательского CSS на свой веб-сайт.
Оглавление
Что такое CSS
Как определить CSS для настройки
Как добавить пользовательский CSS
- Через дочернюю тему
- Через настройщик WordPress
- Использование стороннего плагина
Распространенные причины, по которым изменения CSS не вступают в силу
Вывод
Что такое CSS
CSS означает каскадную таблицу стилей. Это веб-язык, который используется для стилизации HTML-элементов на вашем веб-сайте. В основном интерфейсные компоненты вашего веб-сайта, которые вы видите в своем браузере, построены с использованием HTML. Чтобы стилизовать эти элементы для правильного визуального отображения пользователям, вам потребуется использовать для этого CSS. Таким образом, CSS работает рука об руку с HTML, чтобы правильно отображать элементы во внешнем интерфейсе.
Пример применения CSS можно увидеть на нашем веб-сайте staxwp.com. На главной странице у нас есть заголовок, в котором часть текста выделена, как показано ниже:

CSS используется для изменения цвета выделенного текста, поэтому отображение кажется отличным от остального текста.
Это лишь один из многих способов применения CSS к различным элементам. Вы также можете использовать CSS для изменения цвета ссылок, размеров шрифта текста, добавления контуров к различным элементам и многих других свойств.
В большинстве тем WordPress, соответствующих стандартам кодирования WordPress, код CSS темы хранится в файле style.css. Этот файл находится в корне файлов вашей темы.
Как определить CSS для настройки
Чтобы определить CSS для настройки, вам нужно сначала определить элемент или контент, к которому нужно применить стиль. Допустим, например, мы хотели бы изменить цвет текста кнопки на странице нашего продукта здесь или текст на изображенных ниже кнопках:

Для этого вам нужно будет использовать инструменты разработчика. Мы рекомендуем использовать браузер, такой как Google Chrome или Firefox, чтобы вы могли легко и правильно использовать эти инструменты. В нашем случае мы будем использовать браузер Google Chrome.
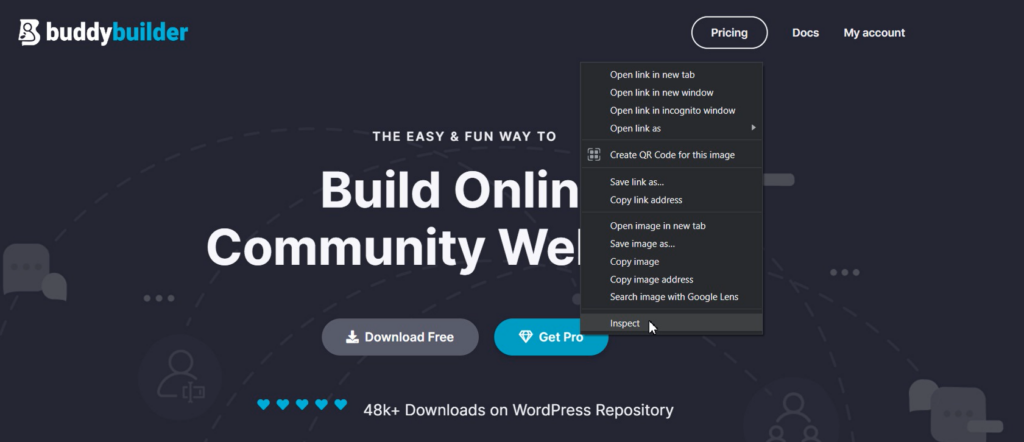
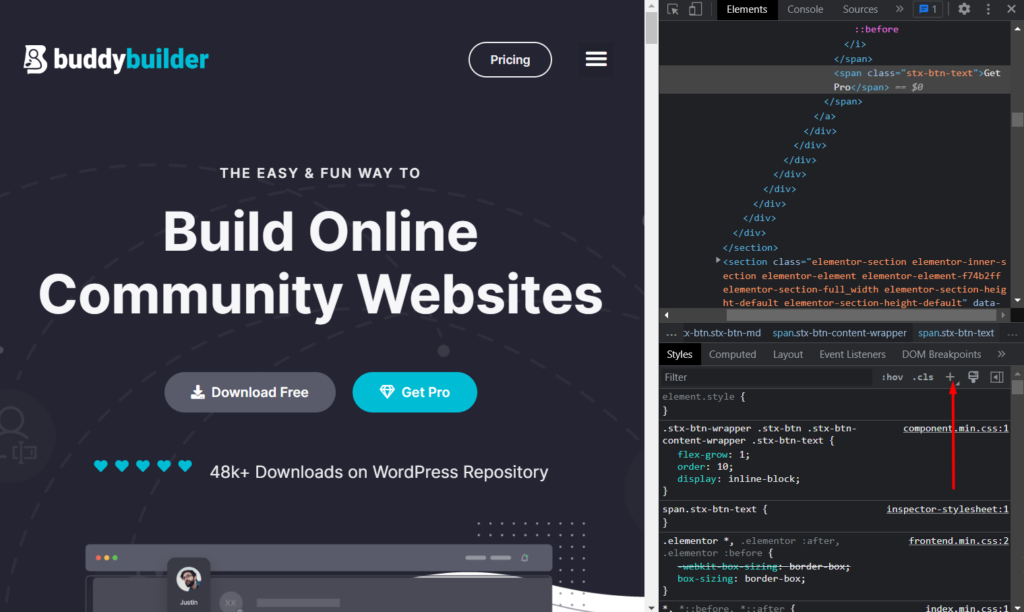
Чтобы использовать эти инструменты, вам нужно сначала «осмотреть элемент». Чтобы добиться этого для текста нашей кнопки, щелкните правой кнопкой мыши один из текстов внутри элементов кнопки и выберите параметр «проверить». Ниже приведен пример скриншота по этому поводу:

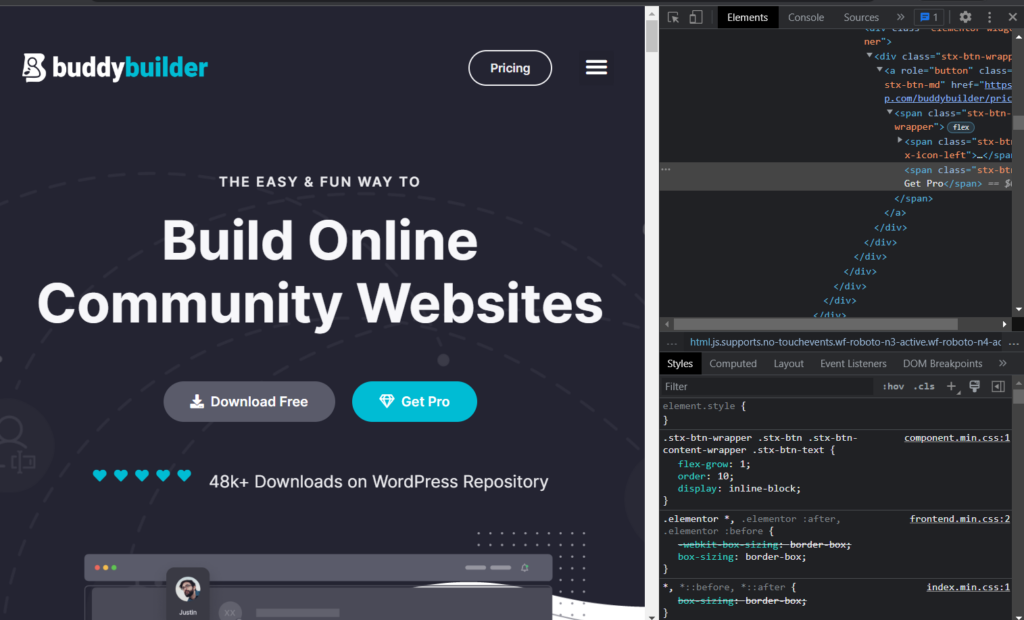
Затем будет отображена панель инструментов разработчика с несколькими вкладками.

На снимке экрана вы заметите две вкладки, отображаемые в первом представлении. Это «Элементы» и «Стили». В других браузерах они могут называться по-другому.
Если вы правильно проверили элемент, вы увидите текст кнопки, свойство text которого мы хотели бы изменить, на вкладке «Элементы».
Поскольку в нашем случае нас интересует только изменение свойства цвета текста для кнопок, мы можем либо выполнить следующее:
1. Щелкните значок «Новое правило стиля», показанный ниже:

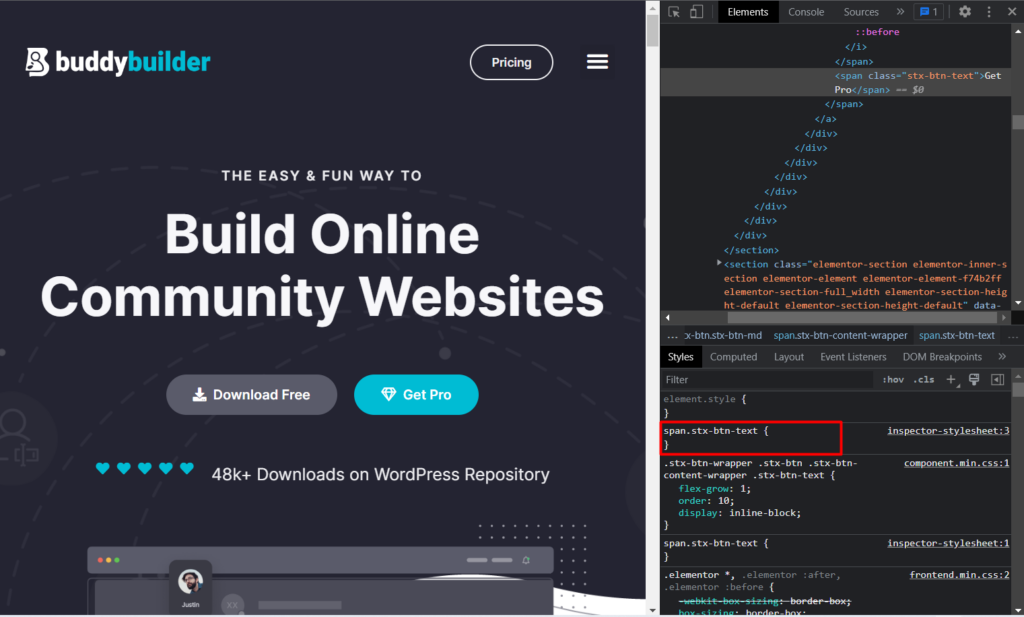
При нажатии на нее будет отображена таблица стилей инспектора. В этом случае класс CSS для кнопки будет сгенерирован, как показано ниже.

Таким образом, наш фактический код в этом случае будет таким:
.stx-btn-text { }Теперь, чтобы изменить цвет текста кнопки, нам нужно добавить код цвета. Для этого воспользуемся свойством color, укажем ему цвет и добавим его в наш исходный код. Это будет:
color: #ff0000;В приведенном выше случае #ff0000 — это цветовой код, который мы собираемся использовать. Вы можете установить любой другой цветовой код на свое усмотрение.
Теперь наш окончательный код будет таким:
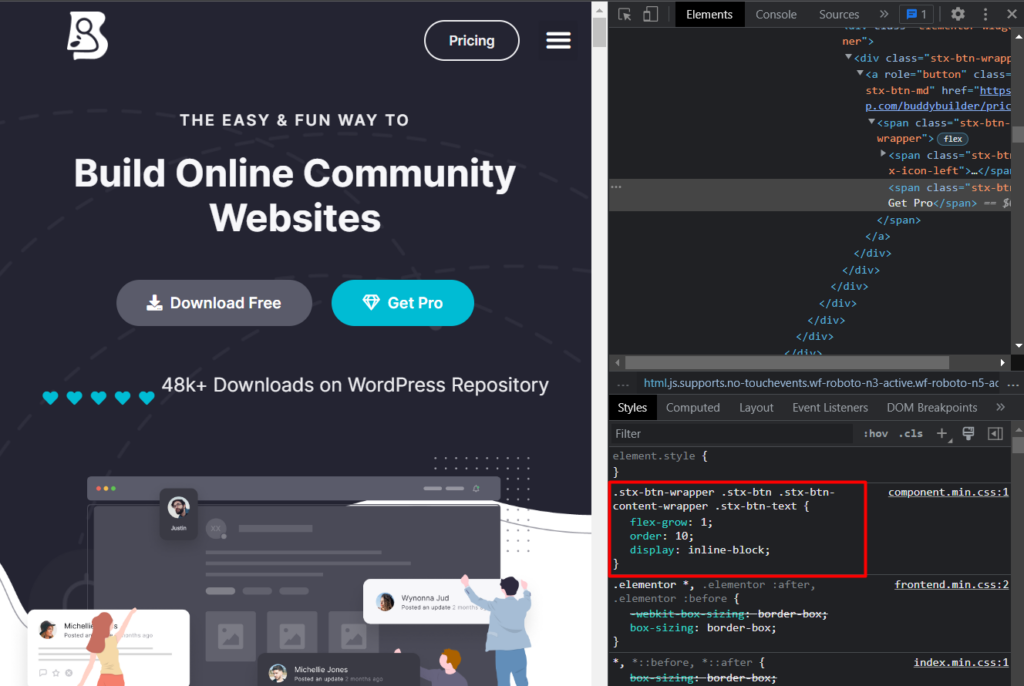
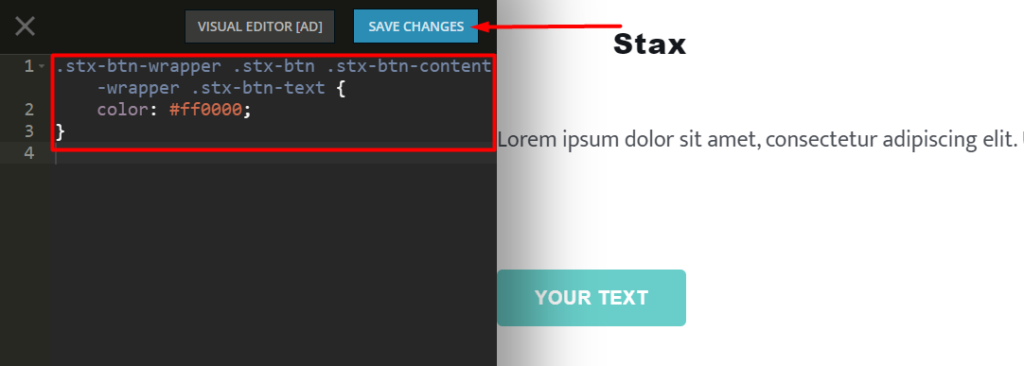
.stx-btn-text { color: #ff0000; }2. В качестве альтернативы, после проверки элемента, вы можете использовать первый код для отображаемого элемента или код, используемый для стилизации элемента, для целей стилизации. Ниже приведена иллюстрация к этому коду:

В коде добавим к нему свойство цвета и код цвета, а также удалим другие указанные в нем свойства, так как в нашем случае здесь нам не нужно их перезаписывать:
color: #ff0000;Окончательный код теперь будет выглядеть так:
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Любой из вышеперечисленных подходов можно использовать для идентификации и определения CSS для настройки или добавления.
После указания кода вы можете заметить, что изменение цвета вступает в силу, но только после обновления страницы. Поэтому нам нужно сохранить CSS, чтобы CSS всегда действовал. Теперь это подводит нас к следующему шагу.
Как добавить пользовательский CSS
Теперь, когда мы рассмотрели, как определить и придумать пользовательский CSS. Теперь нам нужен способ добавить и сохранить CSS на нашем веб-сайте.
Существуют различные подходы, которые мы можем использовать для добавления пользовательского CSS на наш веб-сайт. Это включает:
- Через дочернюю тему
- Через настройщик WordPress
- Использование стороннего плагина
Через дочернюю тему
Дочерняя тема позволяет настраивать родительскую тему, тем самым устраняя вероятность потери настроек при обновлении темы. Для получения более подробной информации о дочерних темах и о том, как их настроить, вы можете ознакомиться с темой «Дочерние темы» здесь: «Дочерние темы».
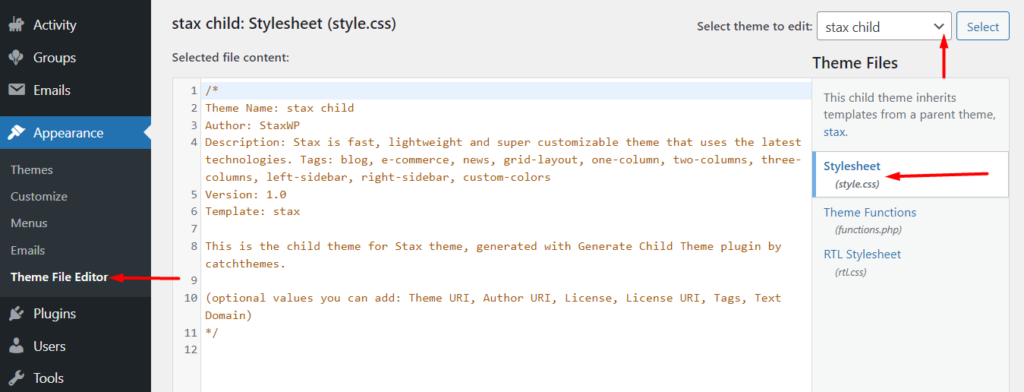
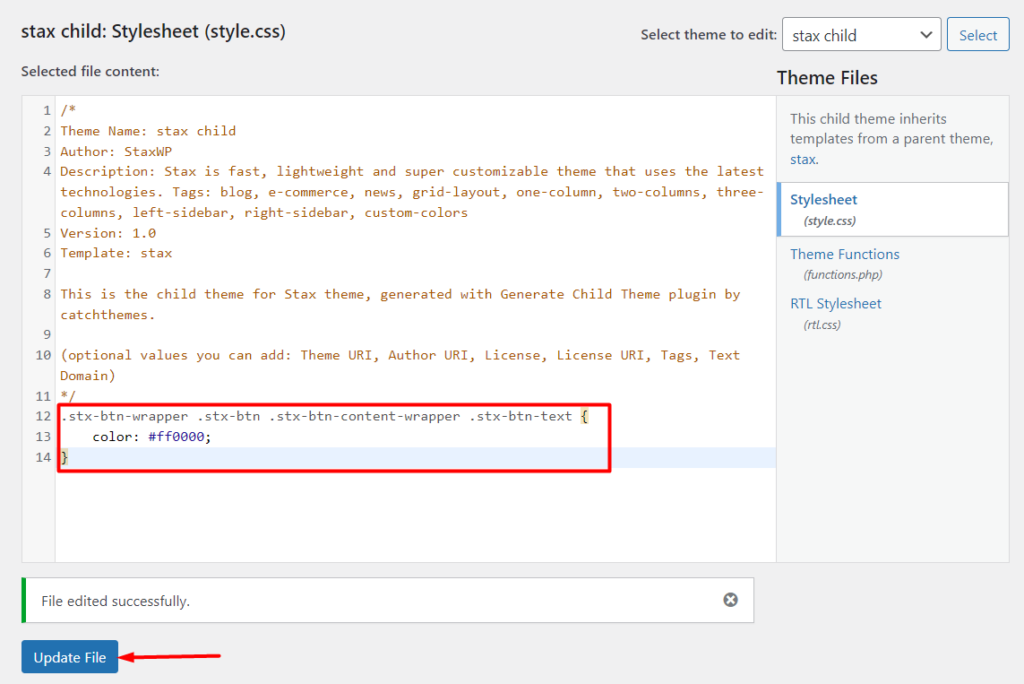
Дочерняя тема содержит файл style.css. Это файл, в который вы можете добавить свой собственный CSS. Чтобы получить к нему доступ, это может быть достигнуто путем доступа к файлам вашего сайта через FTP с помощью программного обеспечения FTP, такого как Filezilla. Кроме того, вы можете получить к нему доступ из «Внешний вид»> «Редактор файла темы» и выбрать свою дочернюю тему из раскрывающегося списка тем, как показано ниже:

После идентификации файла style.css добавьте свой собственный код в последнюю строку файла и сохраните изменения. В нашем случае мы добавим код в строку 12, как показано ниже:

Через настройщик WordPress
Добавление пользовательского CSS через WordPress Customizer — еще один отличный вариант для рассмотрения. В этом методе вам потребуется:
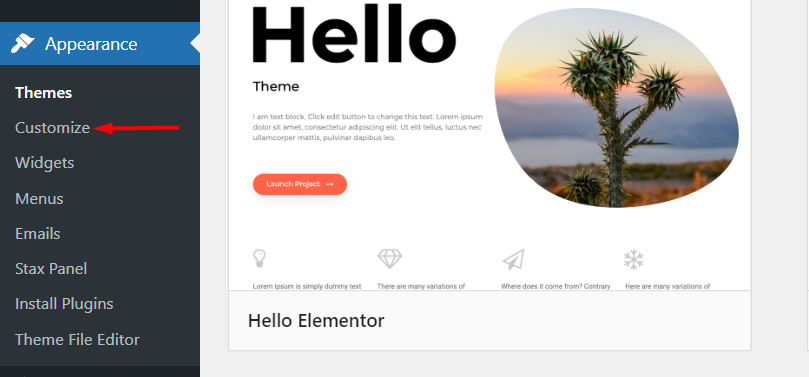
Перейдите в раздел «Внешний вид» > «Настроить» на панели управления WordPress.

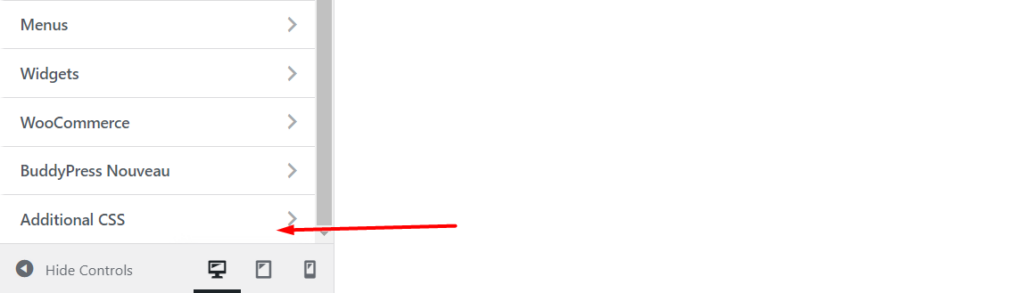
На следующем экране на левой панели будет отображаться ряд параметров, таких как меню, виджеты и многое другое, в зависимости от вашей темы. Прокрутите вниз, пока не найдете опцию «Дополнительный CSS».


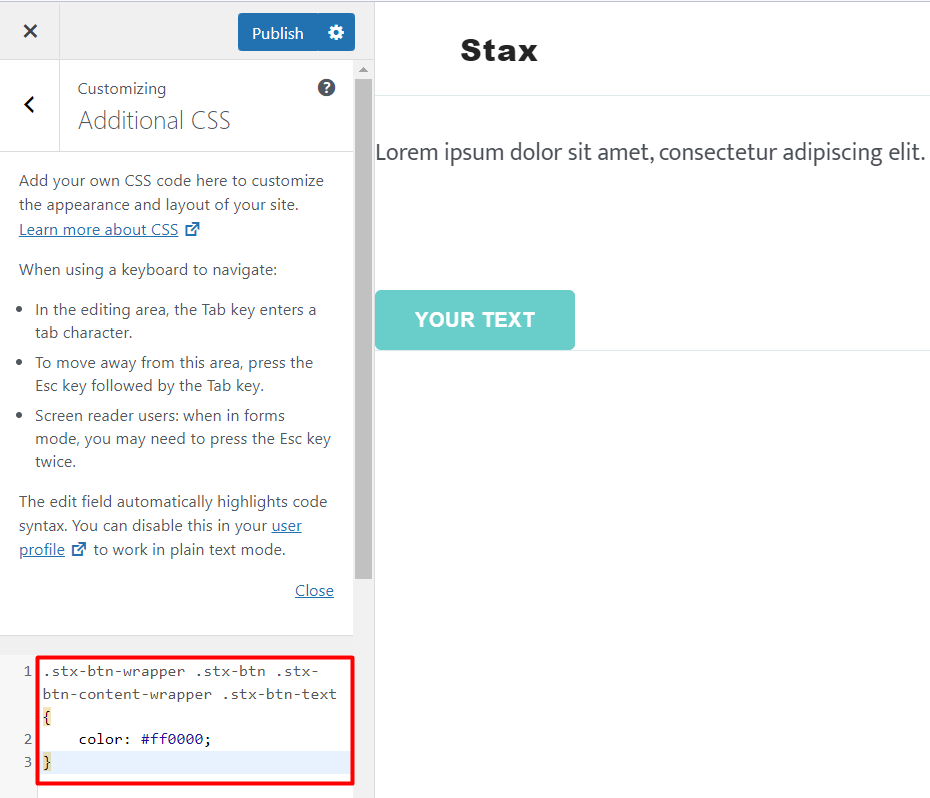
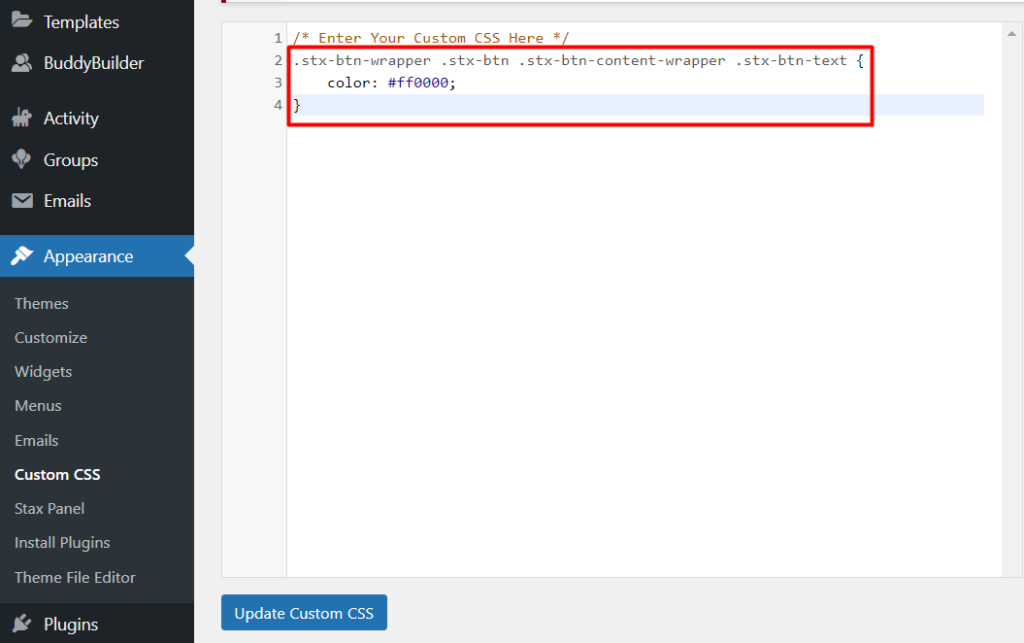
После нажатия на раздел «Дополнительный CSS» у вас появится раздел ввода кода, где вы можете добавить свой собственный CSS. Теперь добавьте свой собственный CSS в раздел:

После добавления кода CSS вы можете сохранить его как черновик для публикации на более позднем этапе или опубликовать сразу.
Также важно отметить, что этот раздел обеспечивает проверку и подсветку синтаксиса кода. Следовательно, если в вашем коде есть какие-либо ошибки, после его добавления у вас будет некоторая подсветка.
Использование стороннего плагина
Добавление пользовательского CSS с помощью плагина — еще одно соображение. На самом деле это более применимо, если вам случится сменить тему позже, и вы хотите, чтобы добавленный вами CSS также использовался в новой теме.
Существует ряд сторонних плагинов, которые можно использовать для добавления пользовательского CSS на ваш сайт WordPress. Здесь мы рассмотрим как минимум три из этих плагинов, и вы можете использовать любой из них на своем веб-сайте.
Пользовательский CSS Pro

Плагин Custom CSS Pro предоставляет простой в использовании интерфейс с возможностью редактирования в реальном времени для пользователей, которым необходимо добавить пользовательский CSS на свои веб-сайты.
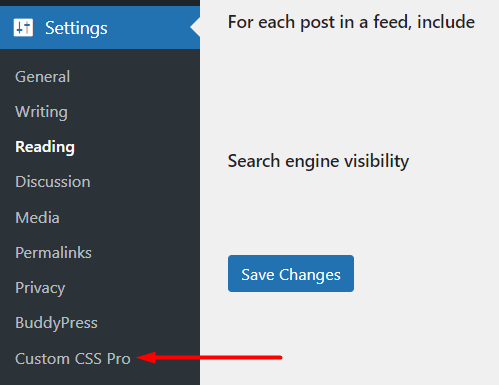
После установки плагина вы можете приступить к добавлению своего собственного CSS, перейдя в раздел «Настройки»> «Пользовательский CSS Pro» на панели управления WordPress.

В предоставленном интерактивном редакторе вы можете добавить свой собственный CSS и сохранить изменения. Ниже приведен образец по этому поводу:

CSS исходного сайта

Плагин SiteOrigin CSS предоставляет мощные возможности редактирования CSS. Ключевым дополнением к плагину является то, что он позволяет вам определить селектор, который вы можете использовать для применения пользовательского CSS к элементу.
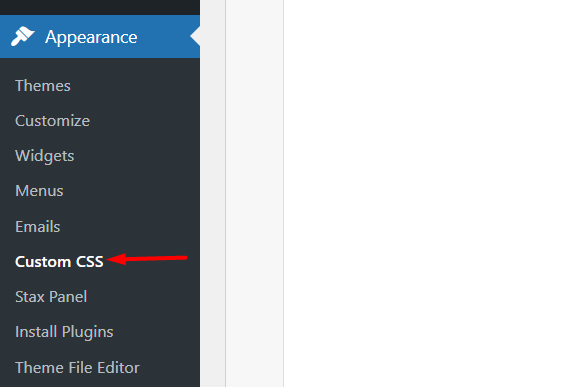
После того, как вы установили и активировали плагин, вам нужно будет перейти в раздел «Внешний вид»> «Пользовательский CSS», как показано ниже:

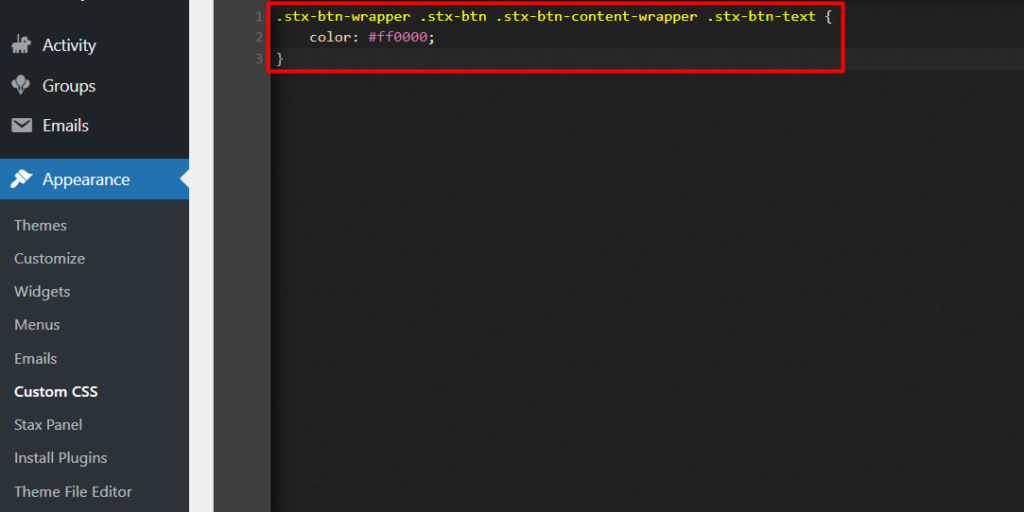
Затем добавьте свой собственный CSS в редакторе Custom CSS, как показано ниже:

Если вы также хотите использовать визуальный редактор, вам нужно будет щелкнуть значок глаза, выделенный ниже:

Простой пользовательский CSS

Плагин Simple Custom CSS — это легкий и простой в использовании плагин, который позволяет администраторам веб-сайтов добавлять пользовательский CSS на свои веб-сайты.
После установки плагина вам нужно будет перейти в раздел «Внешний вид» > «Пользовательский CSS».

Затем в отрендеренном редакторе добавьте свой собственный CSS. Ниже приведен пример иллюстрации по этому поводу:

Как только это будет сделано, сохраните изменения, нажав кнопку «Обновить пользовательский CSS».
Распространенные причины, по которым изменения CSS не вступают в силу
В некоторых случаях пользовательский CSS, который вы добавляете на свой веб-сайт, может не всегда работать. Это может быть вызвано рядом причин, среди которых:
1. Кэширование
Если у вас установлен плагин кэширования, это может привести к кэшированию различных ресурсов на вашем сайте. Поэтому очень важно, чтобы вы очистили кеширование сайта после сохранения вашего пользовательского CSS или отключили плагин кеширования, который вы могли использовать.
Иногда у вас также может быть кэширование на уровне сервера, если ваш хостинг-провайдер поддерживает кэширование сервера. В таких случаях важно, чтобы ваш хост отключил кэширование для вас или чтобы это выполнялось из вашей панели хостинга, если для этого предусмотрена возможность.
2. Синтаксические ошибки
Синтаксическая ошибка CSS обычно является ошибкой в коде CSS. Это может быть, например, отсутствующее двоеточие, точка с запятой или даже неправильное написание свойства.
Важно проверить, что в вашем CSS-коде нет таких ошибок. Вы можете использовать средство проверки CSS, например службу проверки CSS, для выполнения проверки CSS.
3. Специфика CSS
Специфика CSS в основном определяет, какой CSS имеет приоритет, если у вас есть правила CSS, нацеленные на один и тот же элемент.
Скажем, например, в нашем случае, если бы у нас было два кода CSS для изменения цвета кнопок, где один из кодов использует идентификатор для указания стиля, а другой использует класс.
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Код CSS с селектором идентификатора — это то, что будет использоваться. Это связано с тем, что селекторы ID имеют более высокую специфичность, чем классы. В приведенном выше случае цвет, который будет применен, будет черным (#000000).
Однако вы можете использовать правило !important после значения свойства, чтобы переопределить специфику CSS. Например, в нашем случае, если мы применим правило !important к коду с классом, то будет применен именно этот код CSS, и в таком случае цвет будет красным (#ff0000).
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }Однако правило !important следует использовать с осторожностью (только когда это действительно необходимо). Одна из причин этого заключается в том, что если правило применяется к элементу в нескольких экземплярах, это может вызвать путаницу при применении стилей и может оказаться довольно сложным для отладки проблемы.
Вывод
Понимание того, как определить и добавить пользовательский CSS на ваш сайт WordPress, может быть весьма полезным для владельцев сайтов. Одним из преимуществ этого является сокращение времени, затрачиваемого на разработку вашего сайта. Кроме того, это также помогает устранить необходимость в привлечении сторонних разработчиков для незначительных настроек CSS.
Мы надеемся, что это руководство было информативным, когда дело доходит до добавления пользовательского CSS. Вы можете узнать больше о CSS здесь. Если у вас есть какие-либо предложения, вопросы или комментарии, не стесняйтесь поднимать их в разделе комментариев ниже.
