Как создать меню навигации процесса оформления заказа в Divi
Опубликовано: 2021-12-29Проведение клиентов через успешный процесс оформления заказа — сложная задача для каждого интернет-магазина. Таким образом, это помогает оптимизировать процесс оформления заказа на вашем веб-сайте, чтобы упростить его для клиентов. Поскольку навигация играет решающую роль в процессе оформления заказа, мы можем начать с нее. Создание пользовательского меню навигации процесса оформления заказа — отличный способ повысить UX и конверсию продаж. Это помогает пользователям быстро добраться туда, куда они хотят. И это также может быть использовано, чтобы показать, где они находятся (и куда они идут) в процессе.
В этом уроке мы покажем вам, как создать меню навигации процесса оформления заказа в Divi. Вы сможете использовать это настраиваемое меню для улучшения UX на страницах, наиболее важных для процесса оформления заказа (магазин, корзина, оформление заказа и т. д.). Этот тип меню также использовался в наших бесплатных наборах шаблонов корзины WooCommmerce и страницы оформления заказа.
Давайте начнем.
Краткий обзор
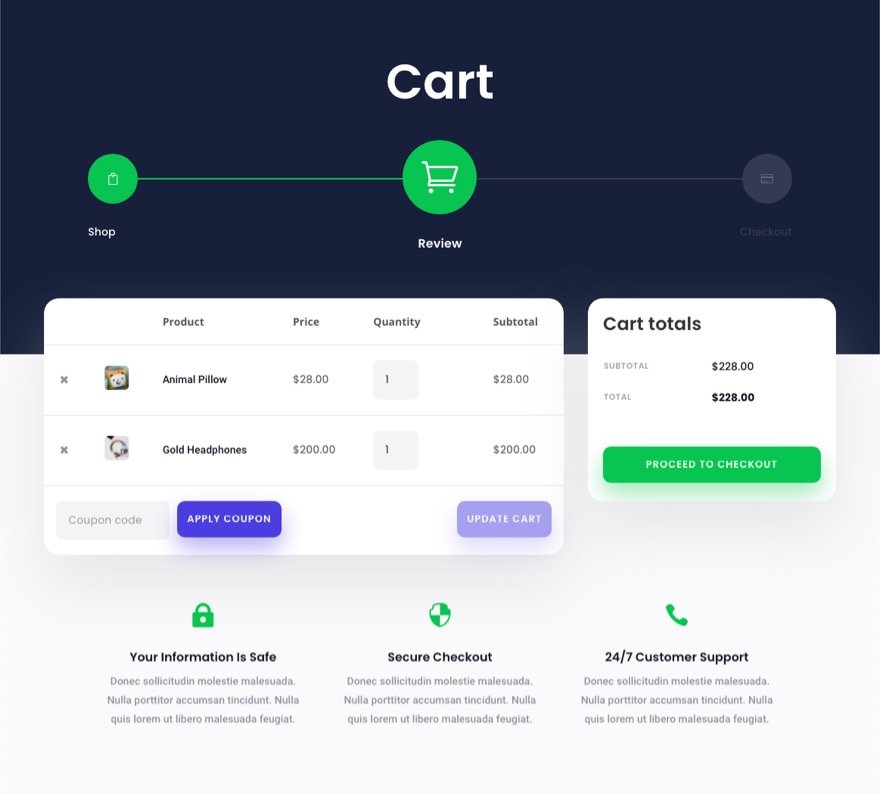
Вот краткий обзор дизайна, который мы создадим в этом уроке.




Вы также можете ознакомиться с демо-версией этого дизайна меню навигации процесса оформления заказа.
Скачайте макет БЕСПЛАТНО
Чтобы получить макет из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
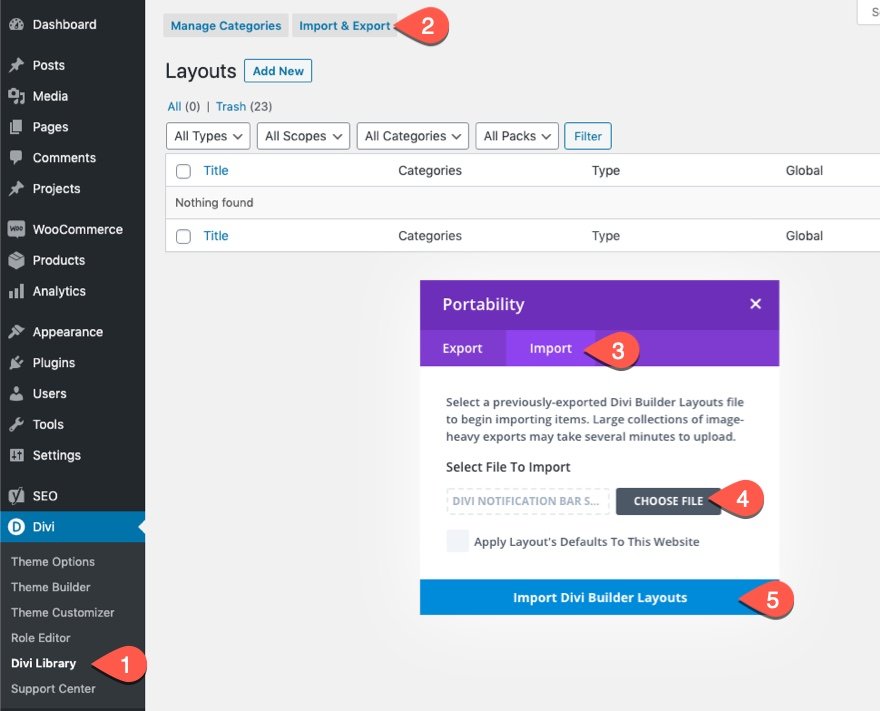
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет(ы) будут доступны в Divi Builder.
Этот дизайн меню навигации процесса оформления заказа был представлен в одном из наших БЕСПЛАТНЫХ наборов шаблонов корзины и страницы оформления заказа для Divi.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала

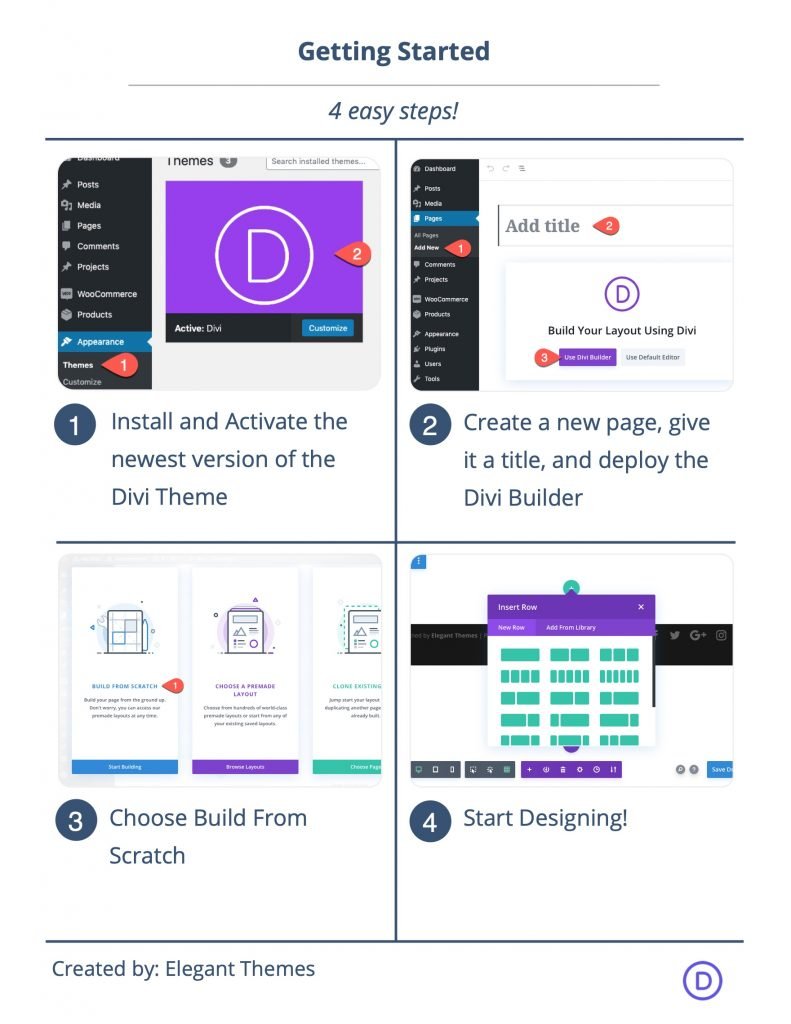
Для начала вам нужно будет сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
После этого у вас будет чистый холст для начала проектирования в Divi.
Как создать меню навигации процесса оформления заказа для вашей корзины или страницы оформления заказа в Divi
Создание раздела и строки
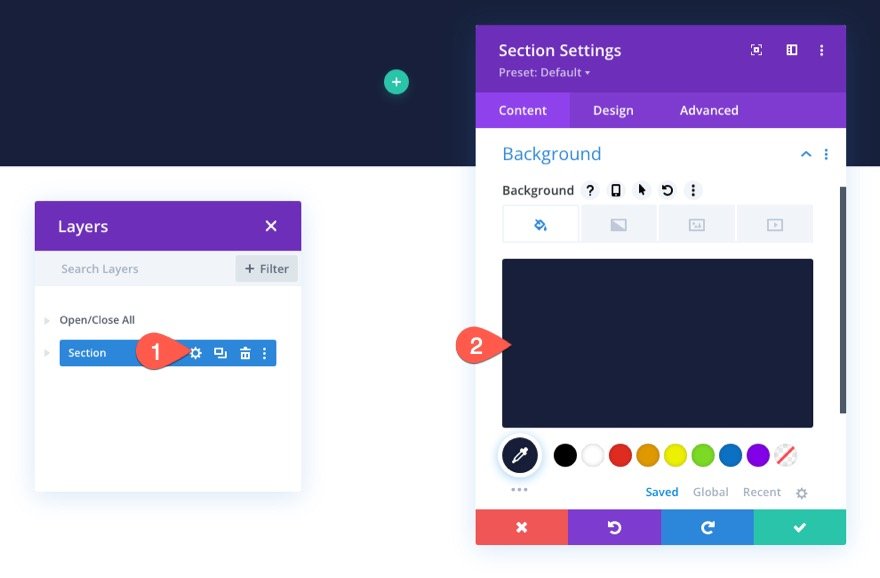
Для начала давайте добавим цвет фона в существующий обычный раздел. Откройте настройки раздела и добавьте следующее:
- Цвет фона: #171f3a

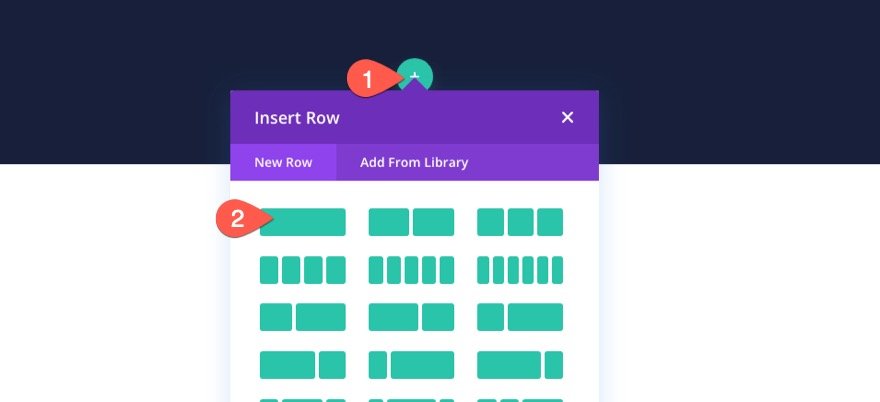
Затем добавьте в раздел строку с одним столбцом.

Создание ссылок для навигации по процессу оформления заказа
Чтобы создать навигационные ссылки процесса оформления заказа, мы будем использовать три модуля аннотаций, которые ссылаются на страницу магазина, страницу корзины и страницу оформления заказа.
Добавление ссылки для навигации по магазину
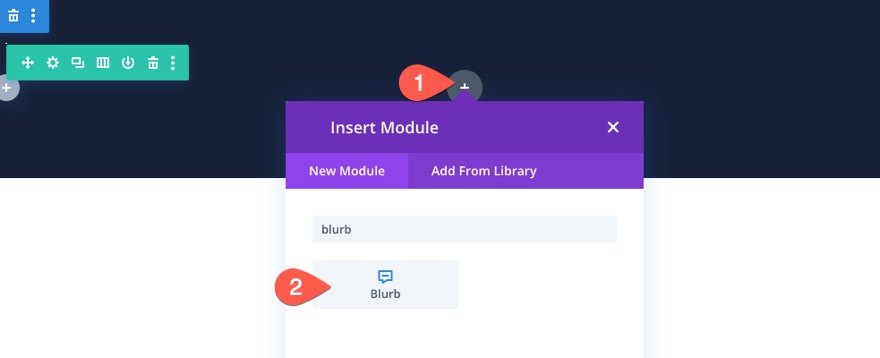
Чтобы создать ссылку для навигации по магазину, добавьте в столбец новый модуль описания.

Настройки контента
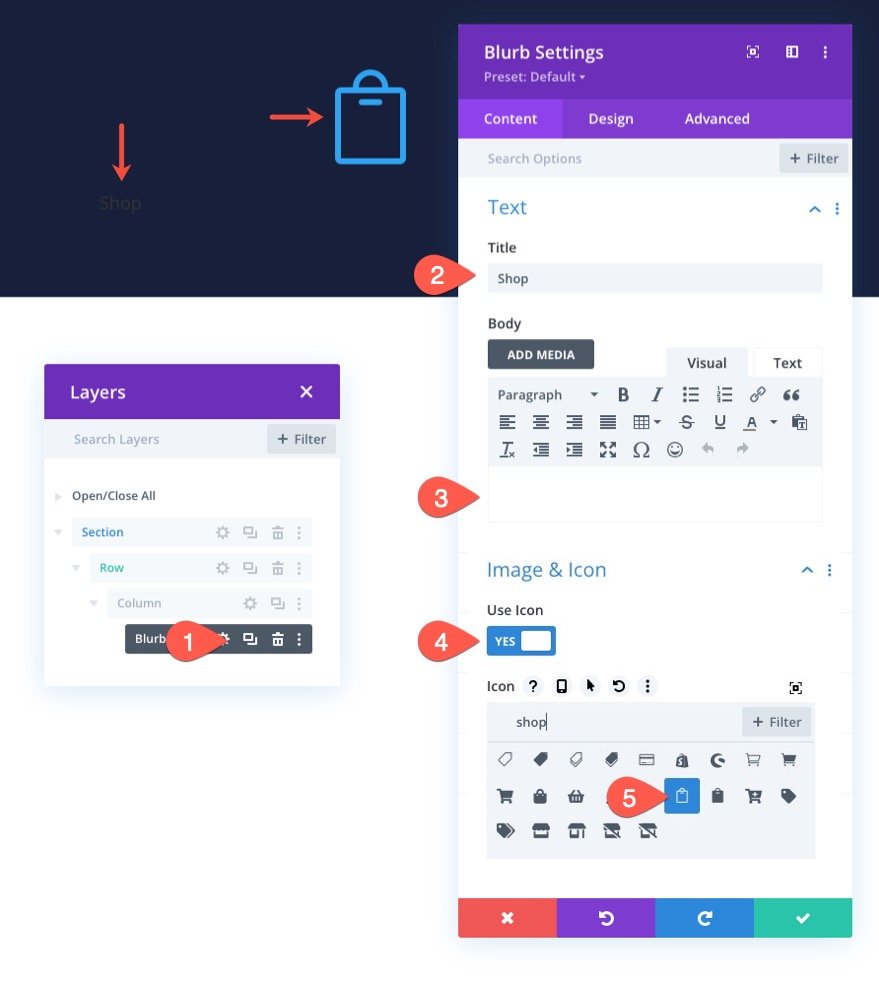
В настройках рекламного объявления обновите содержимое следующим образом:
- Название: Магазин
- Использовать значок: ДА
- Значок: см. скриншот
- URL ссылки на модуль: ссылка на страницу магазина

Настройки дизайна
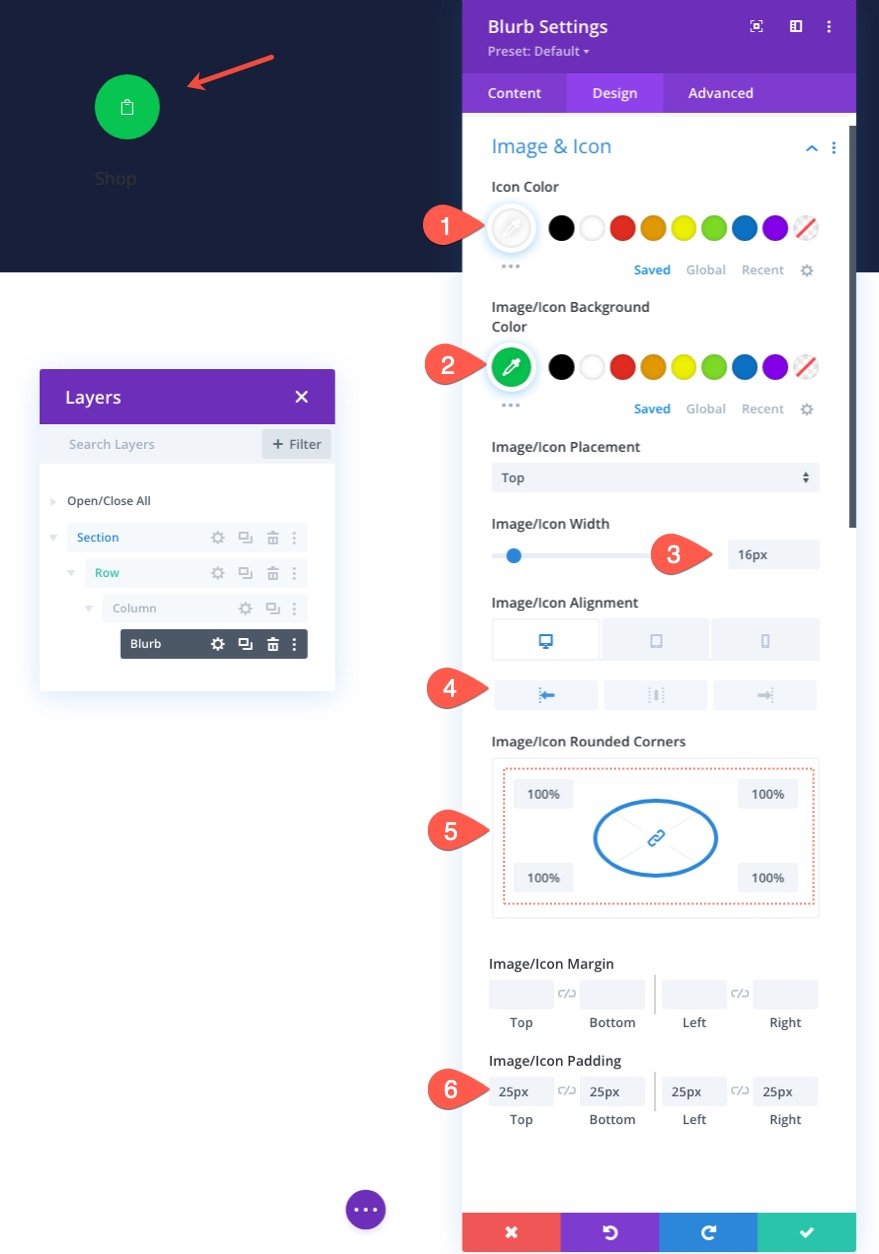
На вкладке «Дизайн» обновите следующее:
- Цвет значка: #fff
- Цвет фона изображения/значка: #08c451
- Ширина изображения/значка: 16px
- Выравнивание изображения/значка: слева (рабочий стол), по центру (планшет и телефон)
- Изображение/значок Скругленные углы: 100%
- Отступ изображения/значка: 25 пикселей (сверху, снизу, слева, справа)

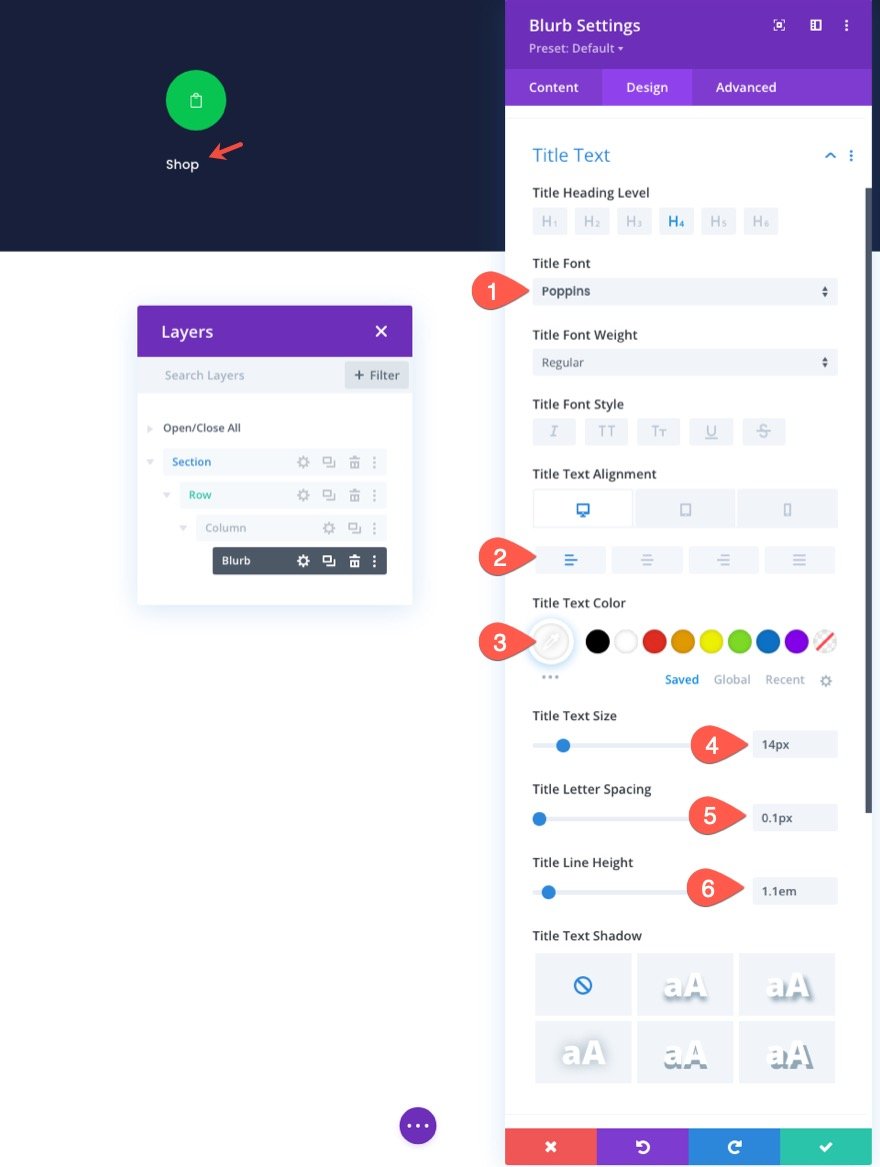
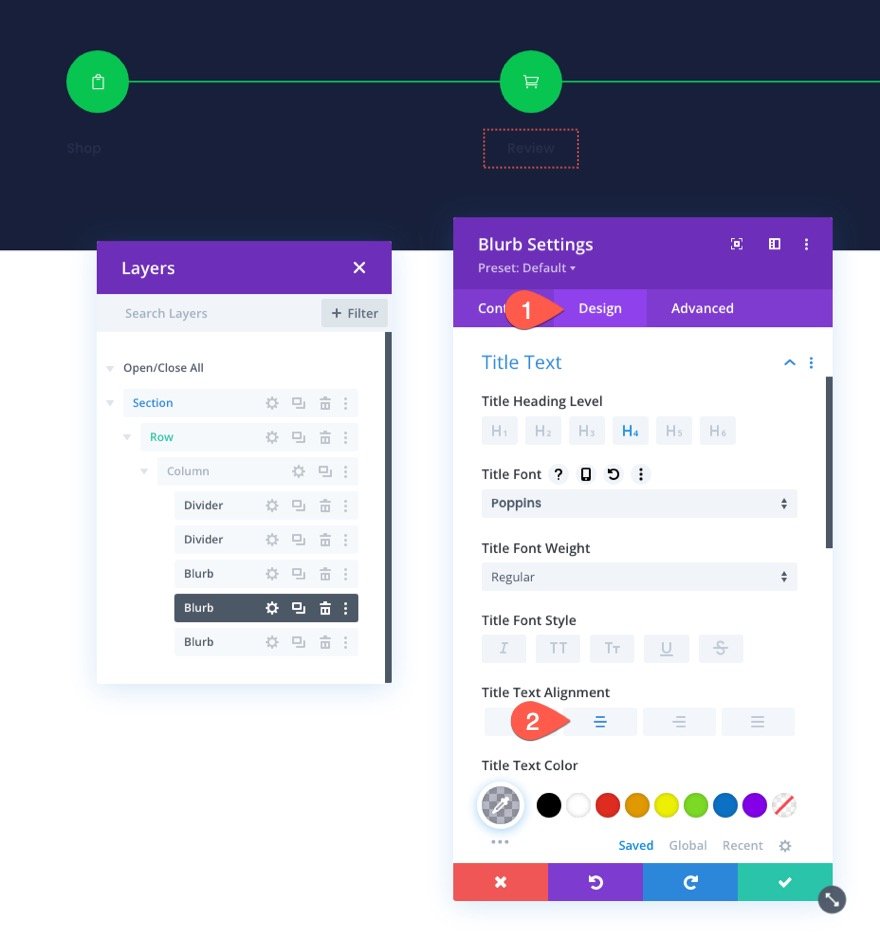
После завершения дизайна значка обновите текст заголовка следующим образом:
- Название Шрифт Поппинс
- Выравнивание текста заголовка: по левому краю (рабочий стол), по центру (планшет и телефон)
- Цвет текста заголовка: #fff
- Размер текста заголовка: 14px
- Расстояние между буквами заголовка 0,1 пикселя
- Высота строки заголовка: 1.1em

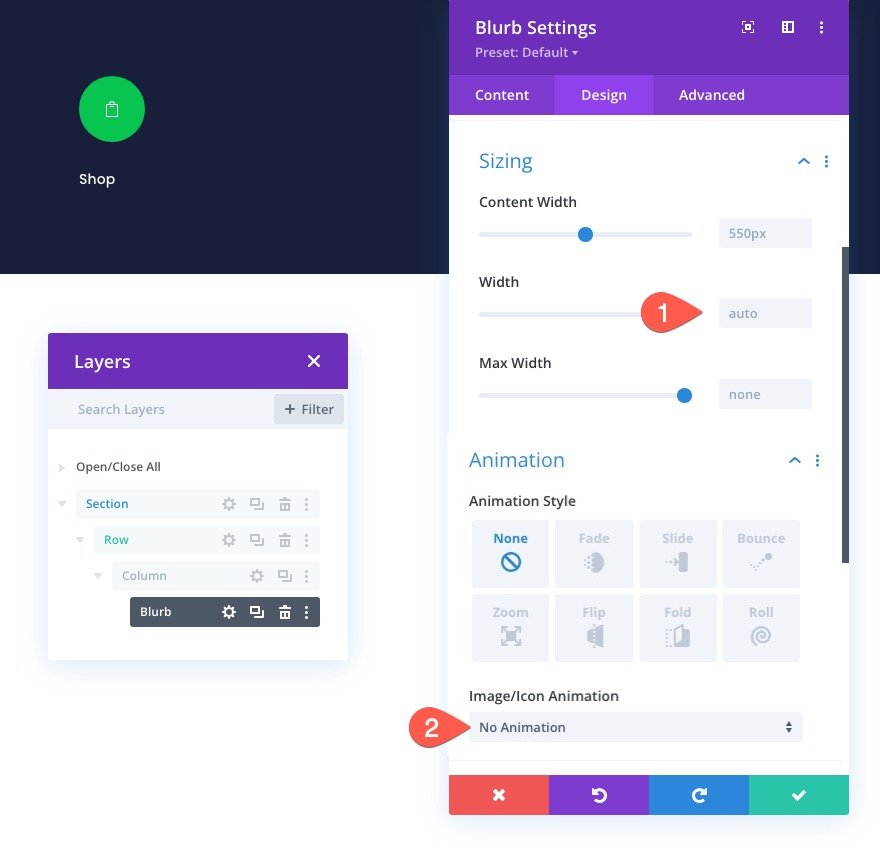
Затем обновите ширину и отключите анимацию по умолчанию.
- Ширина: авто
- Анимация изображения/значка: без анимации

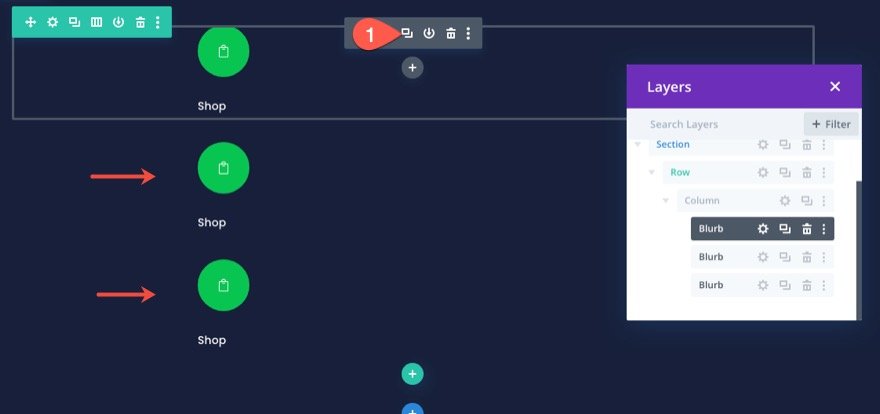
Дублируйте рекламу, чтобы создать больше навигационных ссылок
Чтобы ускорить процесс проектирования, дважды продублируйте рекламное объявление, чтобы у вас было три рекламных объявления (или навигационных ссылок).

Расположение первой и третьей навигационных ссылок
Для первой и третьей аннотаций в меню навигации будет абсолютная позиция. Это позволит им оставаться на месте и не складываться на мобильных устройствах.
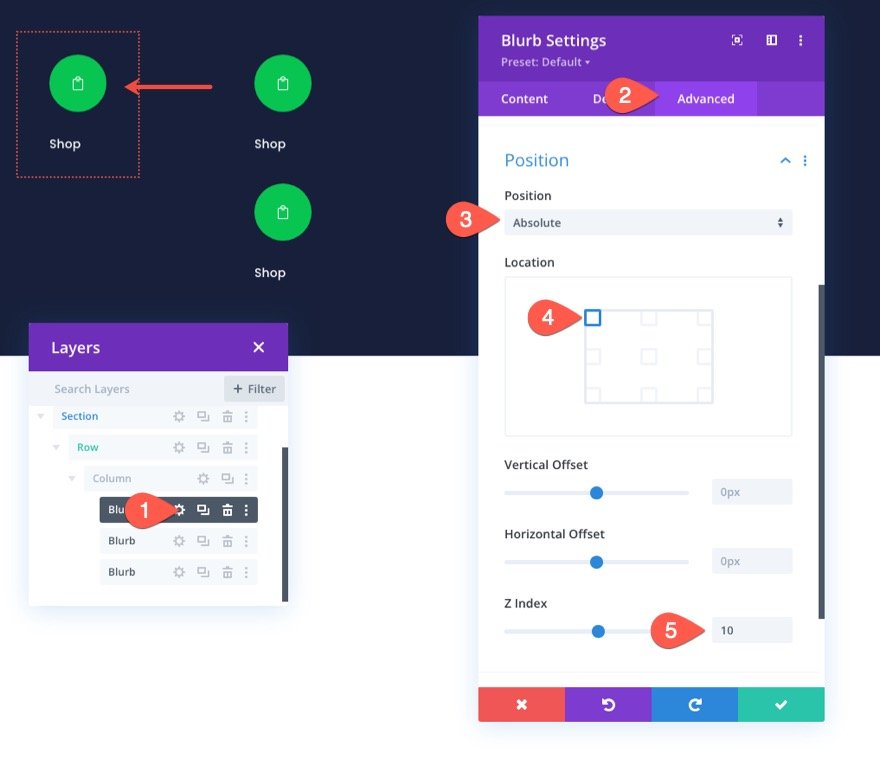
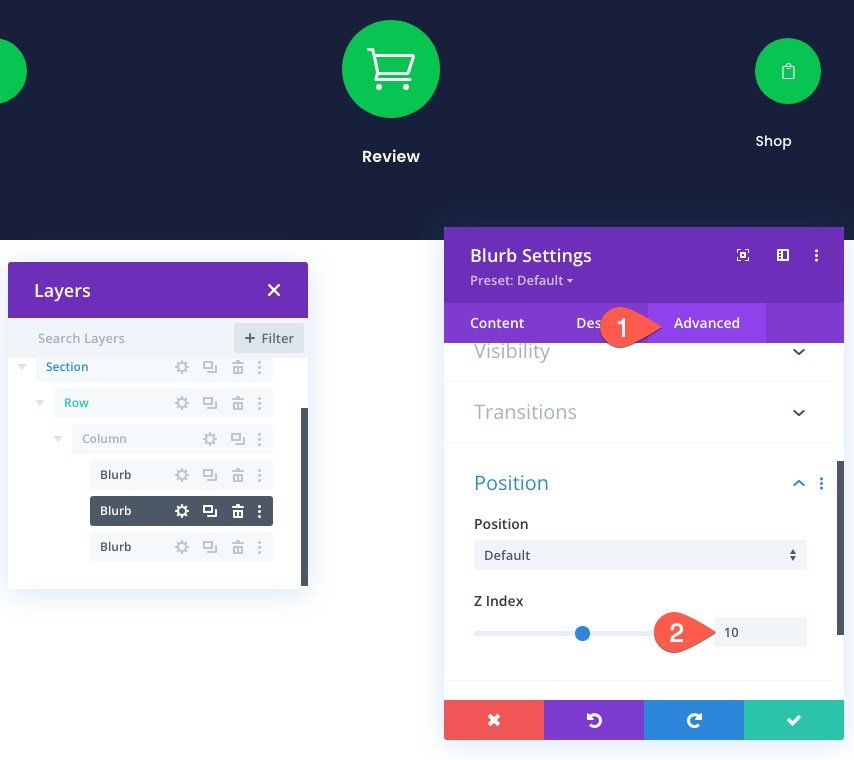
Чтобы разместить первую рекламу, откройте настройки рекламы и измените следующее:
- Позиция: Абсолют
- Расположение: вверху слева
- Индекс Z: 10
Примечание. Добавление индекса z важно для того, чтобы аннотация оставалась перед разделительной линией, которую мы добавим позже.

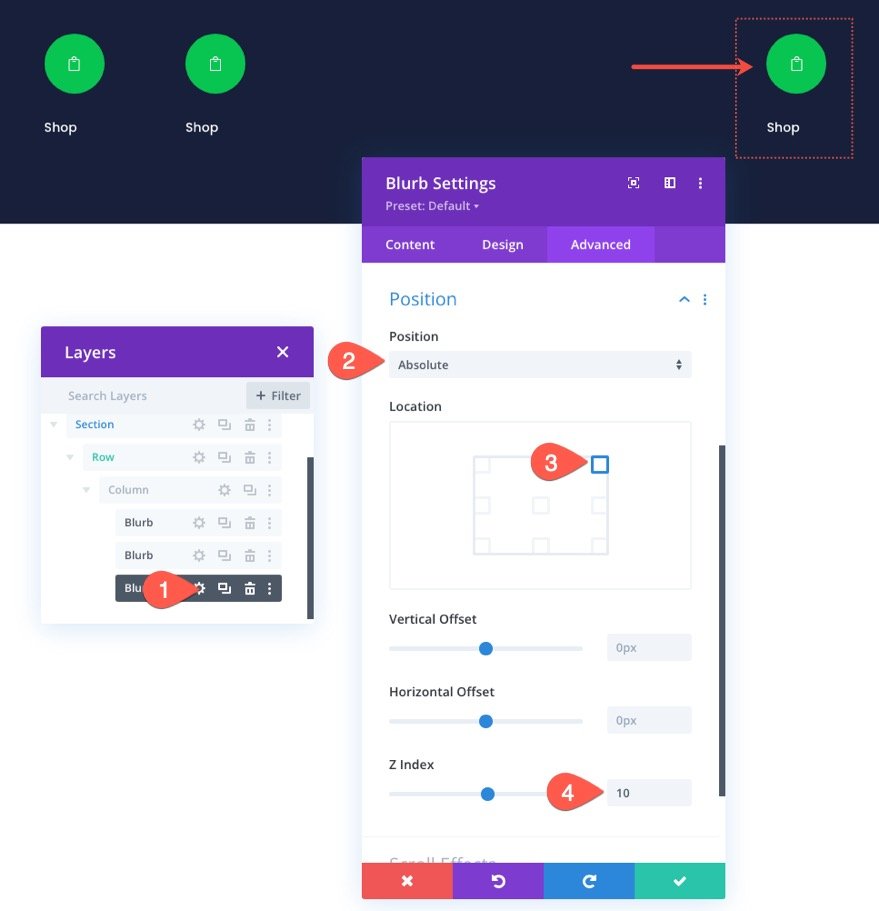
Чтобы расположить третью аннотацию, откройте настройки третьей аннотации и обновите следующее:
- Позиция: Абсолют
- Расположение: вверху справа
- Индекс Z: 10

Настройка ссылки для навигации по корзине/просмотру
Средняя реклама будет ссылкой для навигации по корзине.
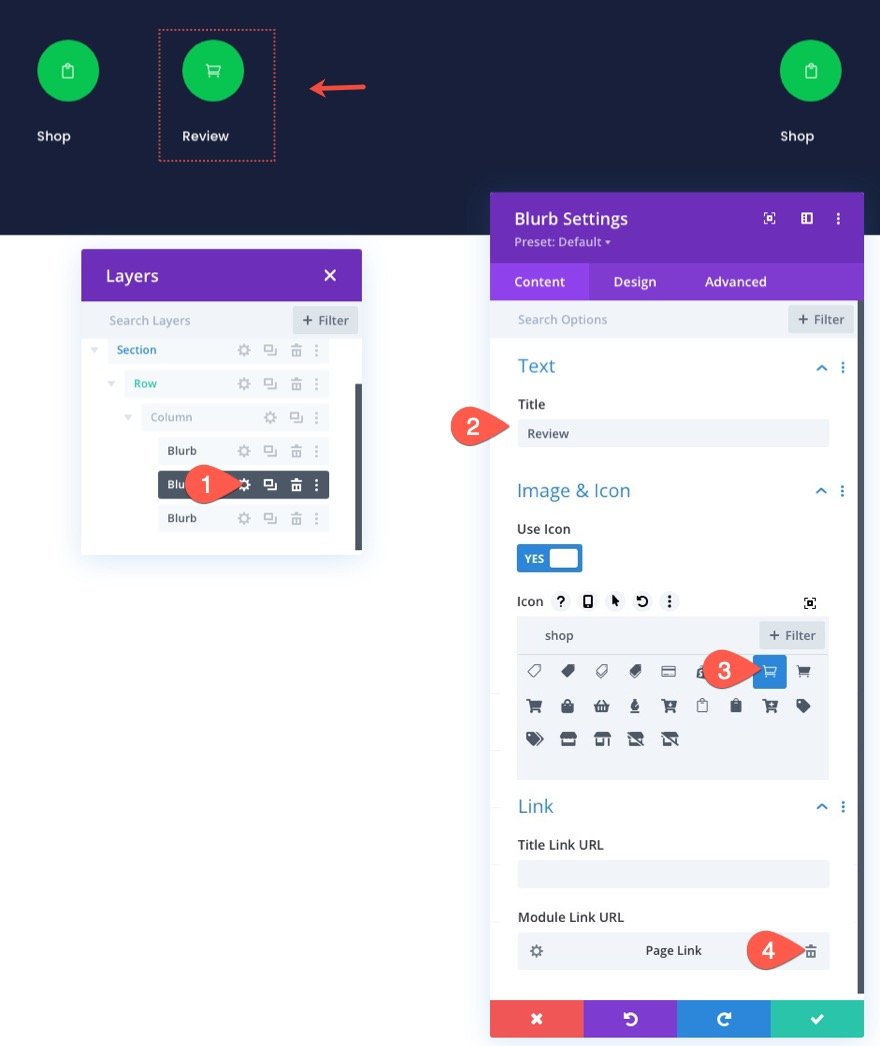
Откройте настройки второго/среднего рекламного объявления и обновите содержимое следующим образом:
- Название: Обзор
- Использовать значок: ДА
- Значок: см. скриншот
- URL-адрес ссылки на модуль: ссылка на страницу корзины

Так как в этом дизайне мы разрабатываем меню навигации для страницы корзины, мы собираемся выделить эту аннотацию (сделать ее крупнее и жирнее), чтобы пользователь знал, где он находится в процессе оформления заказа.
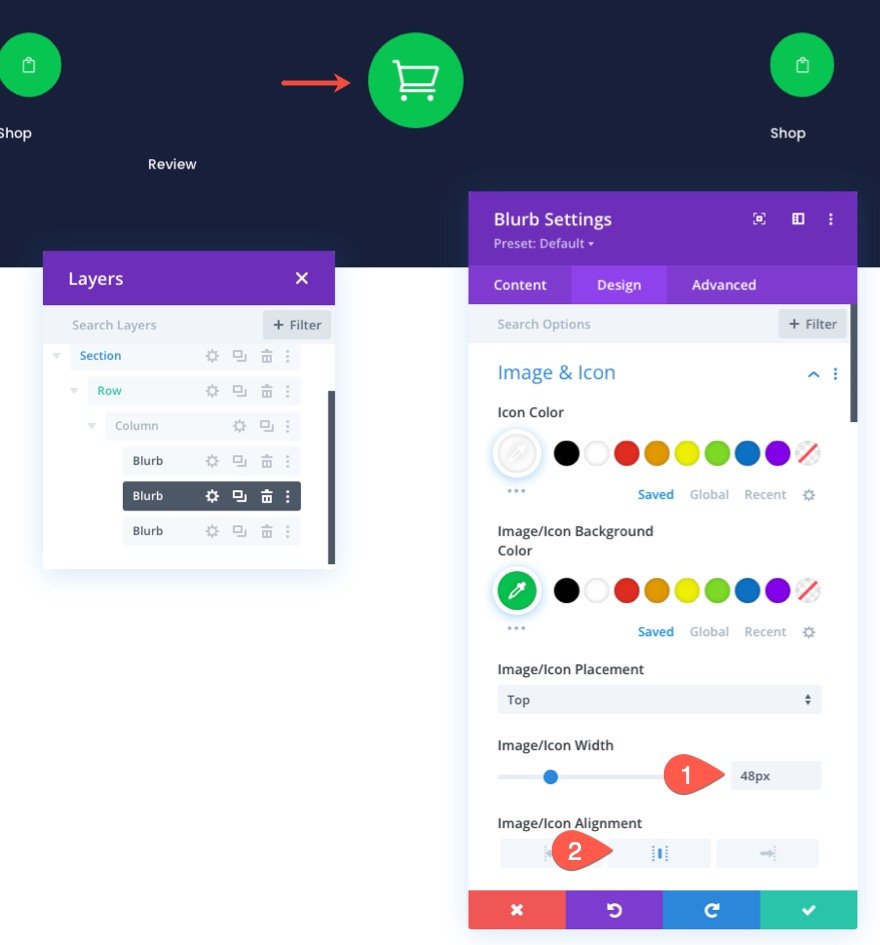
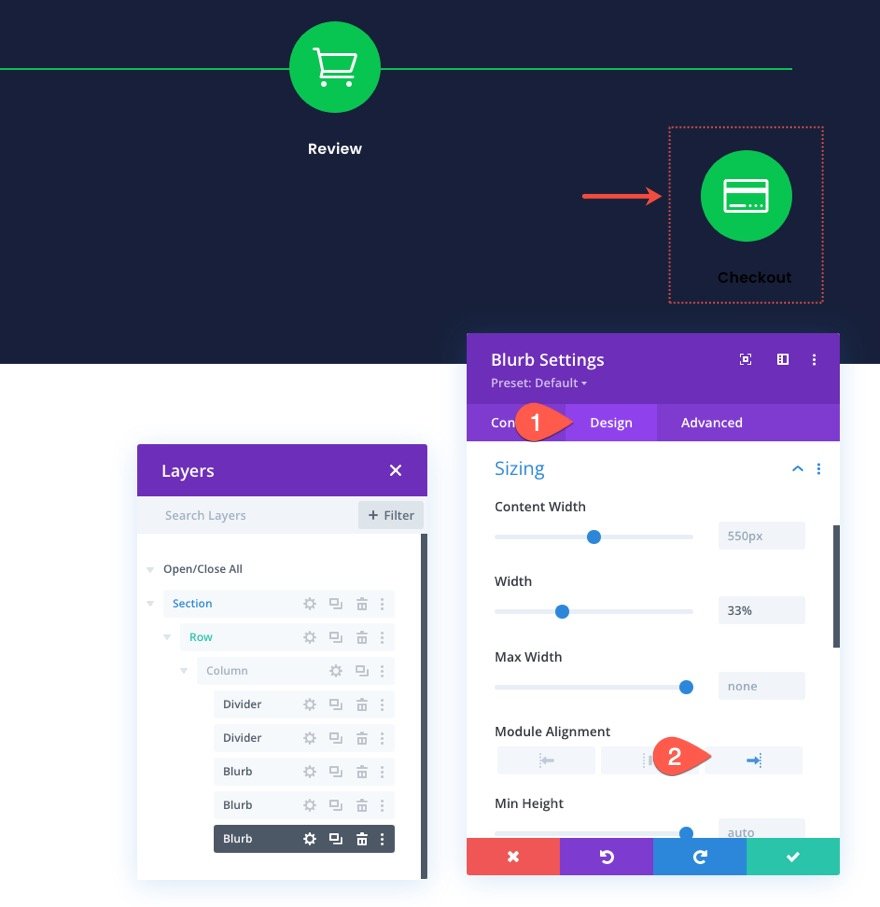
В настройках дизайна обновите следующее:
- Размер изображения/значка: 48px
- Выравнивание изображения/значка: по центру

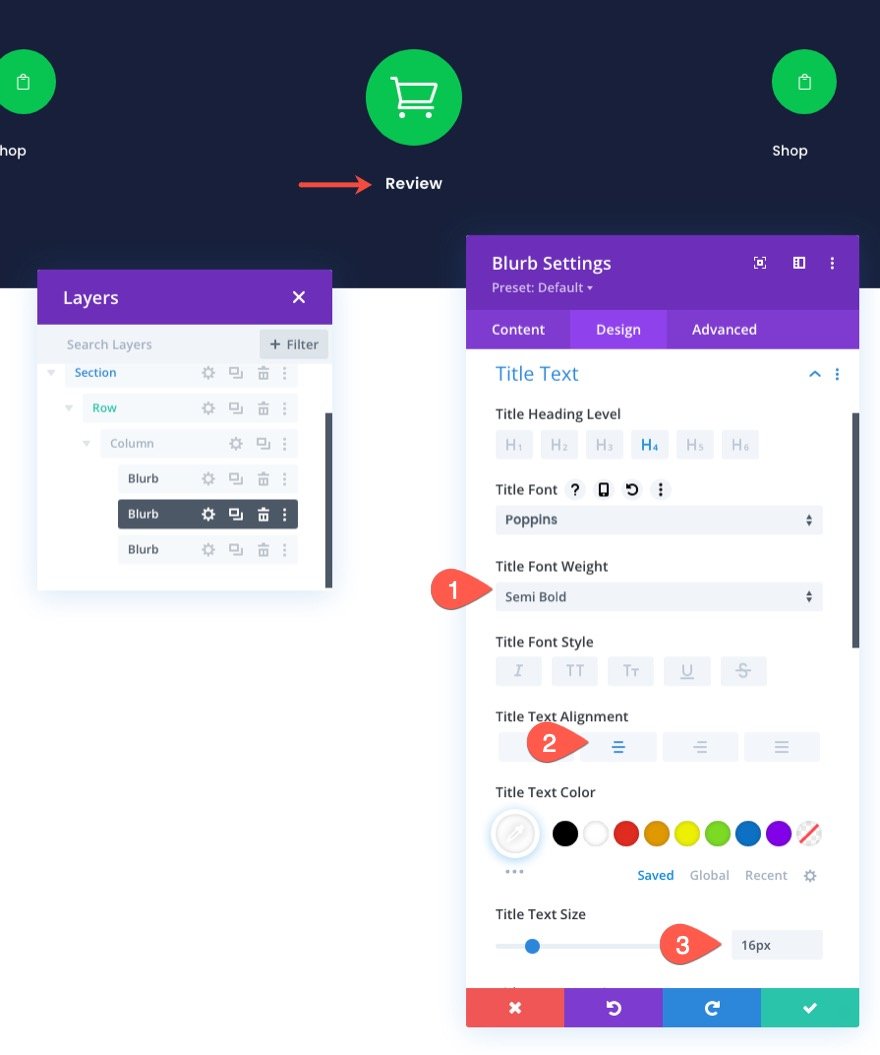
- Начертание шрифта заголовка: полужирный
- Выравнивание текста заголовка: по центру
- Размер текста заголовка: 16px

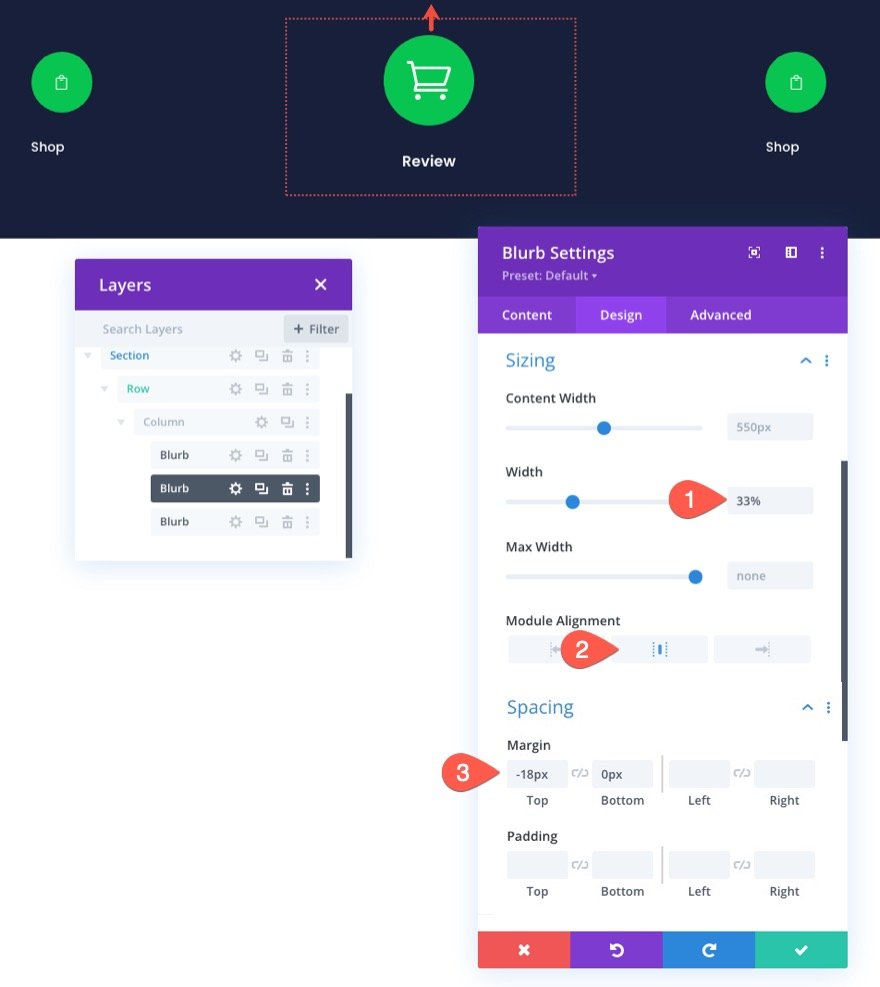
Затем обновите размер и интервал следующим образом:
- Ширина: 33%
- Выравнивание модулей: по центру
- Поля: -18px сверху, 0px снизу

Также убедитесь, что индекс Z обновлен до значения 10.
- Индекс Z: 10

Настройка навигационной ссылки оформления заказа
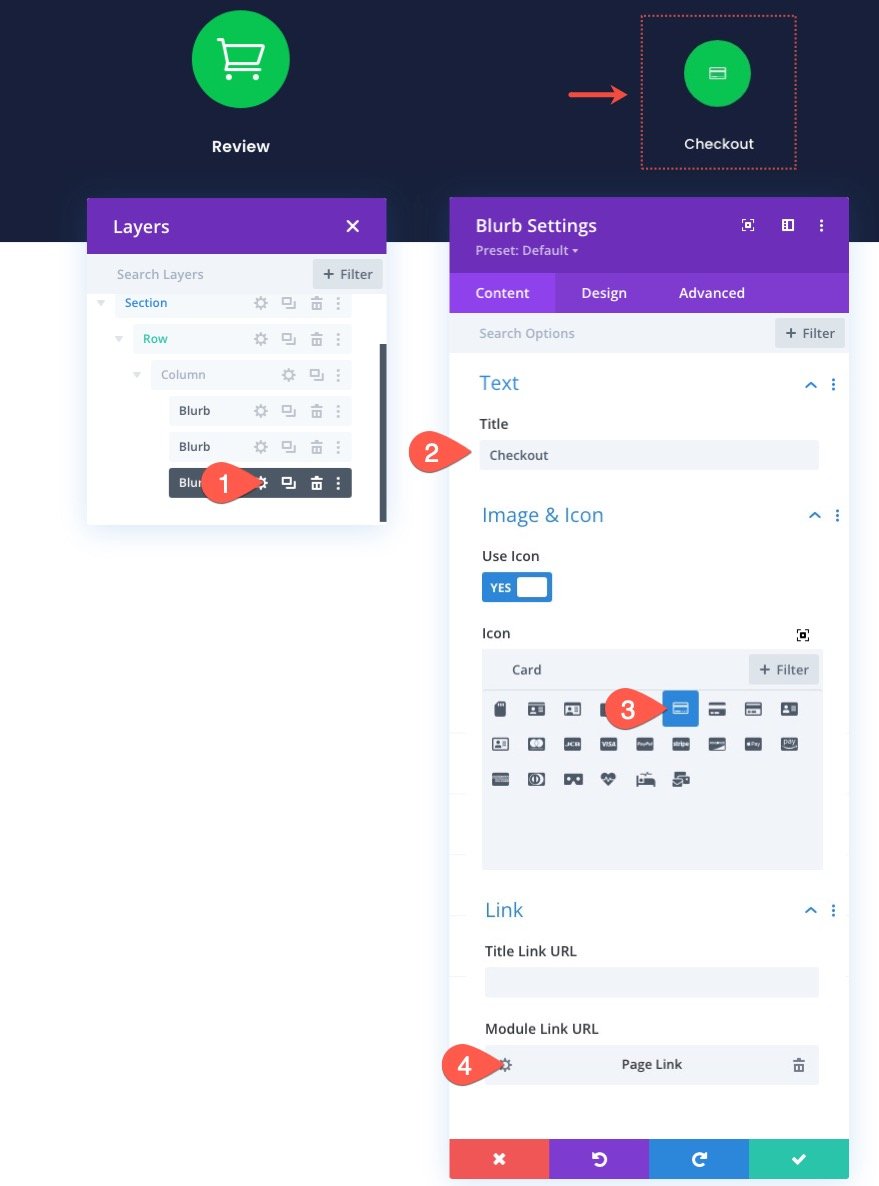
Чтобы настроить навигационную ссылку оформления заказа, откройте настройки третьего рекламного объявления и обновите содержимое следующим образом:
- Название: Оформить заказ
- Использовать значок: ДА
- Значок: см. скриншот
- URL-адрес ссылки на модуль: ссылка на страницу оформления заказа


Поскольку страница оформления заказа — это следующий шаг в процессе оформления заказа, мы собираемся придать ей блеклую цветовую схему.
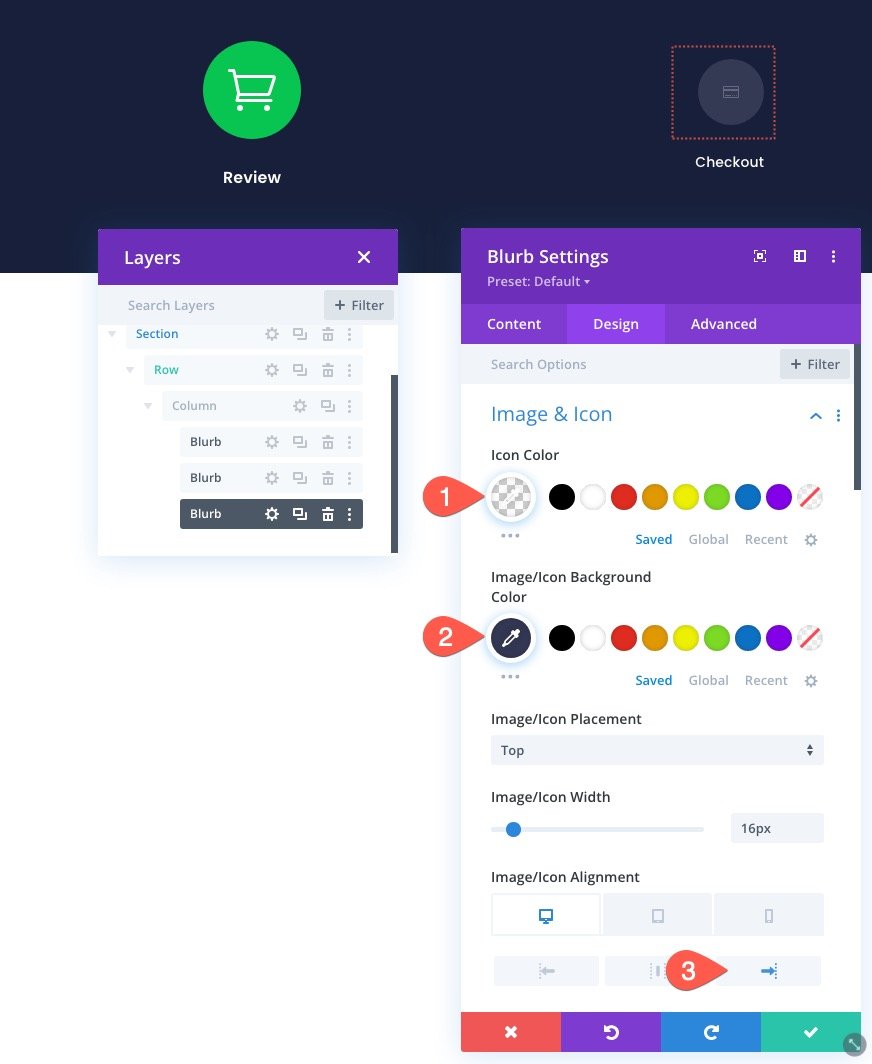
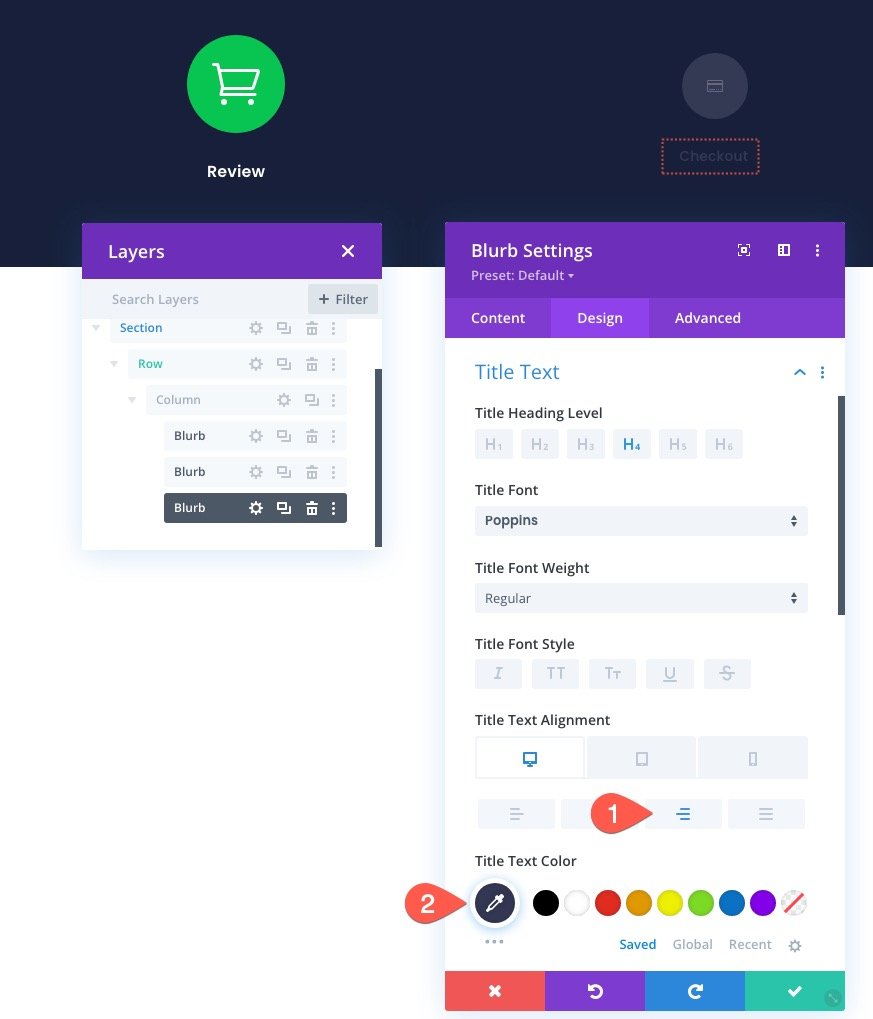
На вкладке «Дизайн» обновите следующее:
- Цвет значка: rgba (255 255 255, 0,24)
- Цвет фона изображения/значка: #343854
- Выравнивание изображения/значка: справа (рабочий стол), по центру (планшет и телефон)

- Выравнивание текста заголовка: по правому краю (рабочий стол), по центру (планшет и телефон)
- Цвет текста заголовка: #343854

Создание разделительных линий для демонстрации прогресса
Теперь, когда ссылки для навигации по процессу оформления заказа готовы, мы готовы добавить разделительные линии, чтобы продемонстрировать прогресс в процессе оформления заказа.
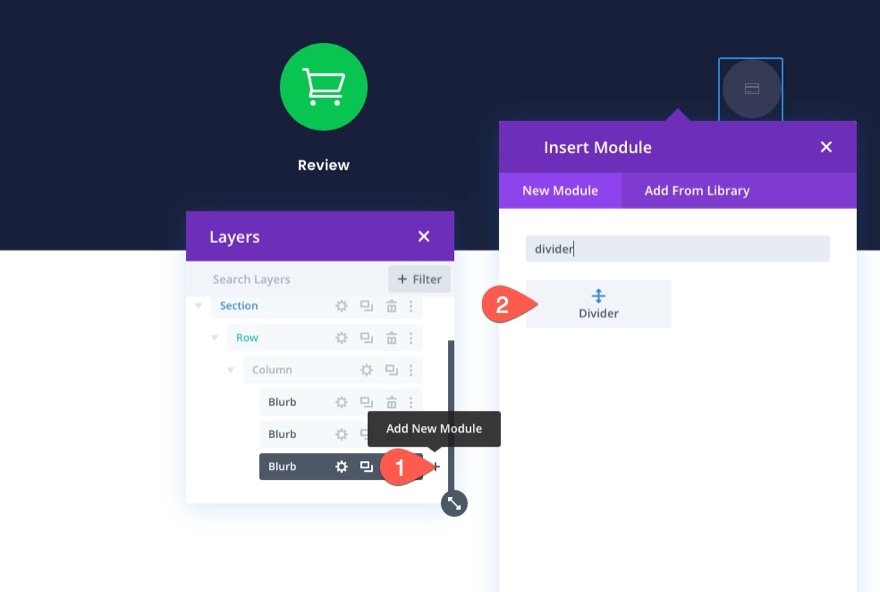
Под третьим модулем рекламного объявления добавьте новый модуль-разделитель.

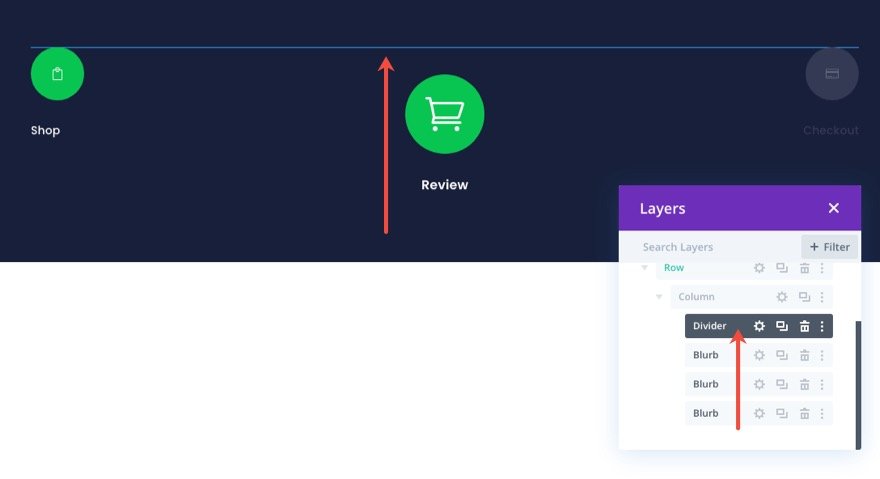
Затем используйте вид/модальный режим слоев, чтобы перетащить разделительную линию над другими рекламными объявлениями.

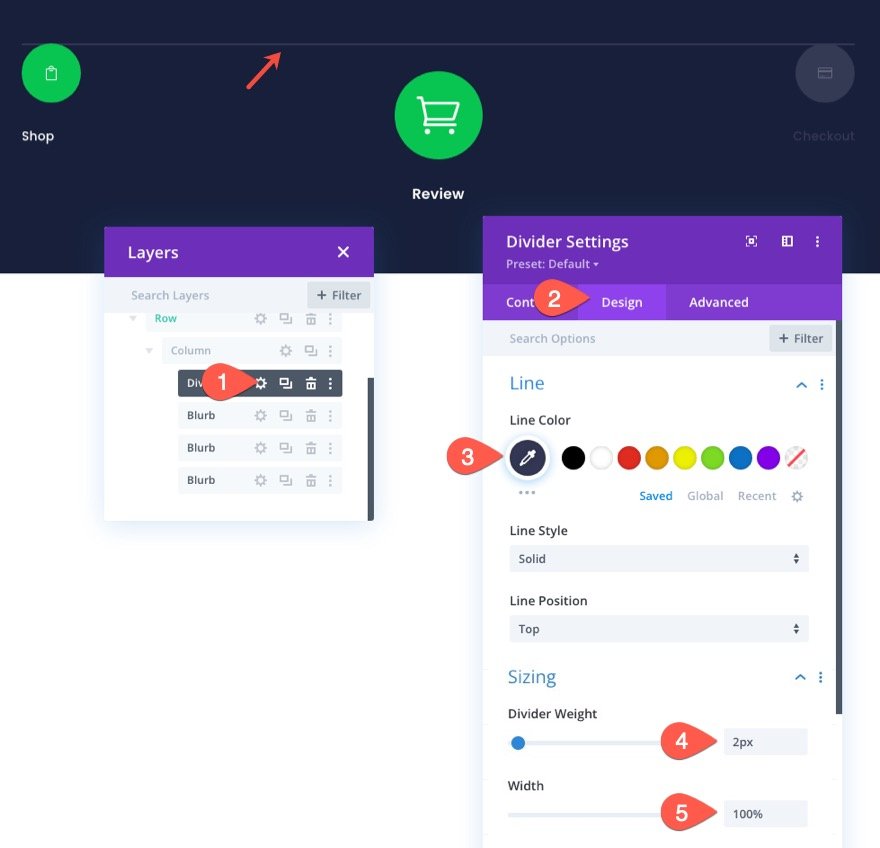
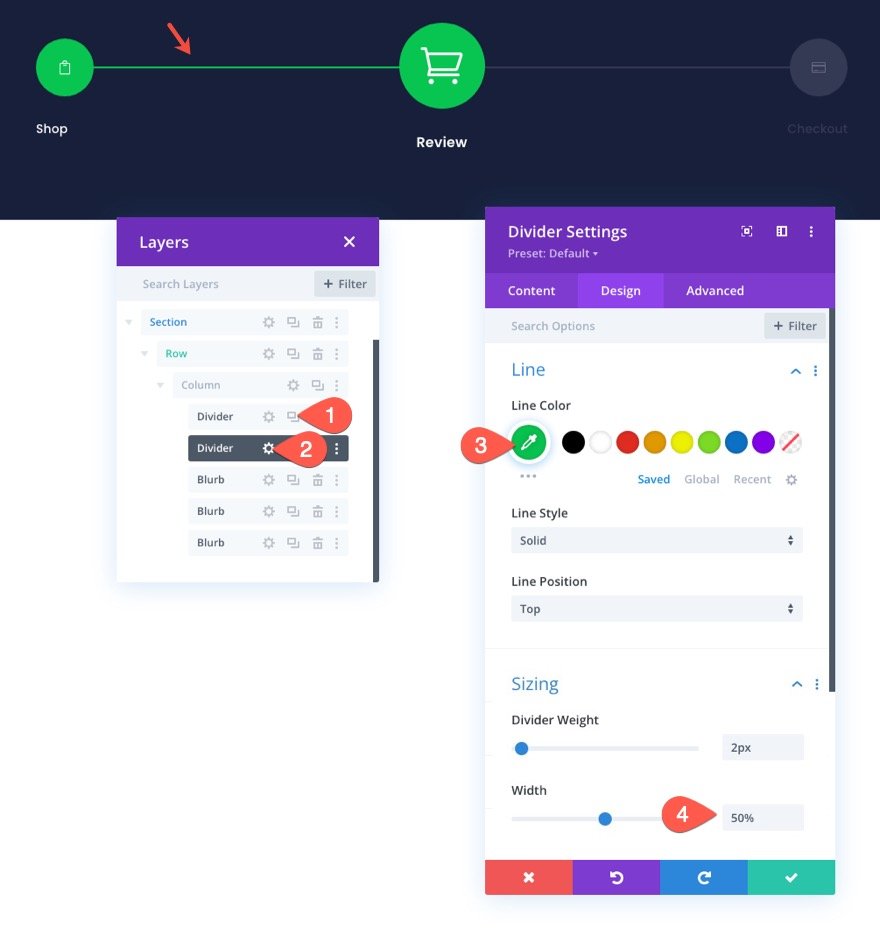
Затем откройте настройки разделителя и обновите следующие настройки дизайна:
- Цвет линии: #343854
- Вес разделителя: 2px
- Ширина: 100%

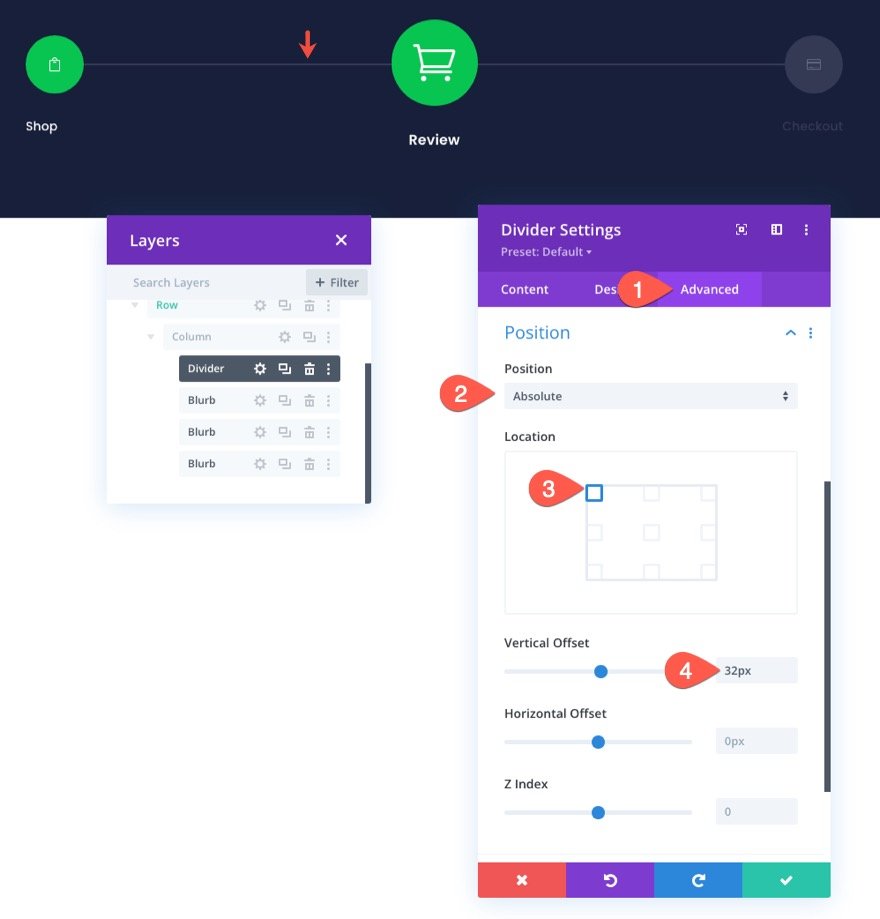
На вкладке «Дополнительно» расположите разделительную линию следующим образом:
- Позиция: Абсолют
- Расположение: вверху слева
- Вертикальное смещение: 32px

Как только первая разделительная линия будет на месте, мы готовы добавить вторую разделительную линию. Эта линия выделит часть первой разделительной линии, которая соединяет первые два аннотации. Это поможет продемонстрировать ход процесса оформления заказа, как индикатор выполнения.
Чтобы добавить второй разделитель, продублируйте существующий разделитель и обновите следующие параметры дизайна:
- Цвет линии: #08c451
- Ширина: 50%

Окончательный результат для меню навигации по странице корзины
Все сделано. Теперь взгляните на результат на ПК и мобильных устройствах.


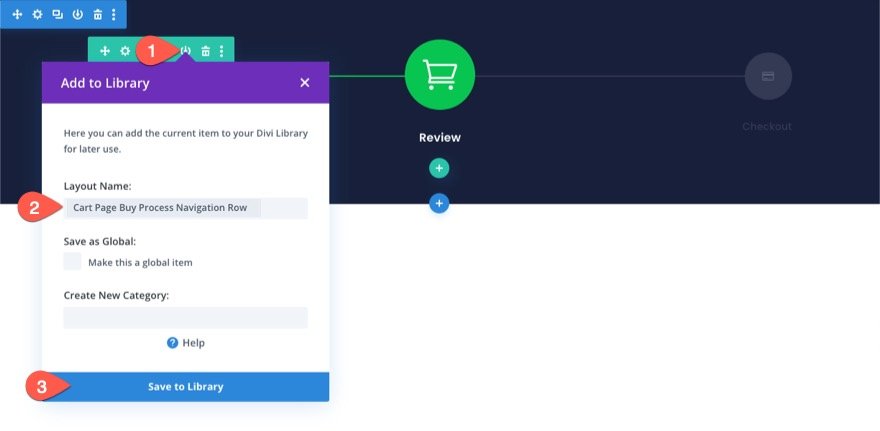
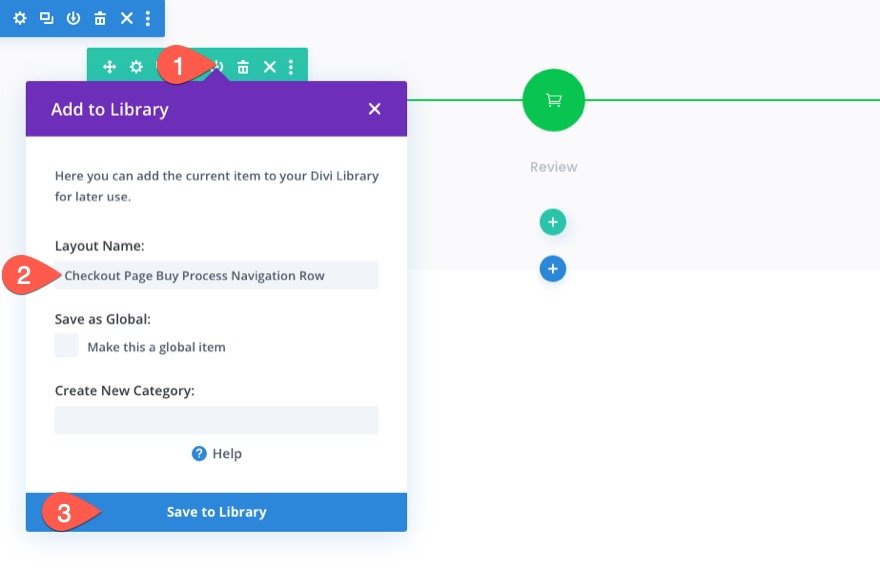
Сохранение строки в библиотеке Divi
Поскольку мы хотим иметь возможность добавить это меню навигации процесса оформления заказа на нашу страницу оформления заказа или шаблон в будущем, важно сохранить его в библиотеке Divi. В этом примере мы сохраним строку в библиотеке. Для этого щелкните значок «Сохранить в библиотеке» при наведении курсора на строку. В модальном окне «Добавить в библиотеку» добавьте имя макета и нажмите «Сохранить в библиотеку».

Изменение дизайна навигации для страницы оформления заказа
После того, как меню навигации страницы корзины будет сохранено в библиотеке, мы можем настроить дизайн, чтобы создать меню навигации для страницы оформления заказа. Мы хотим сохранить тот же контент и ссылки. Но мы хотим изменить дизайн, чтобы отразить новую последовательность процесса оформления заказа.
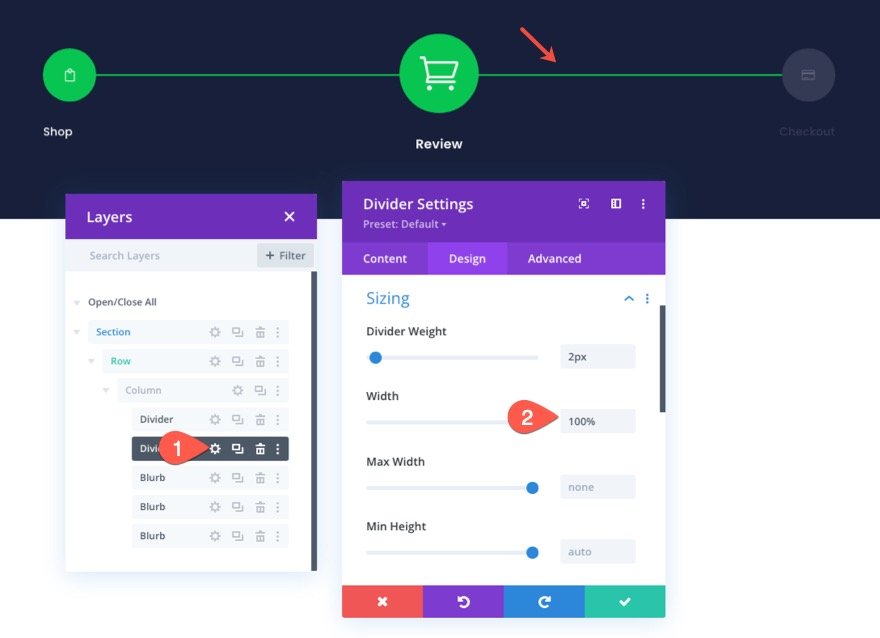
Обновление прогрессии разделительной линии
Чтобы обновить разделительную линию, чтобы она завершала переход к навигационной ссылке оформления заказа, откройте настройки второй разделительной линии и обновите ширину до значения 100 %.
- Ширина: 100%

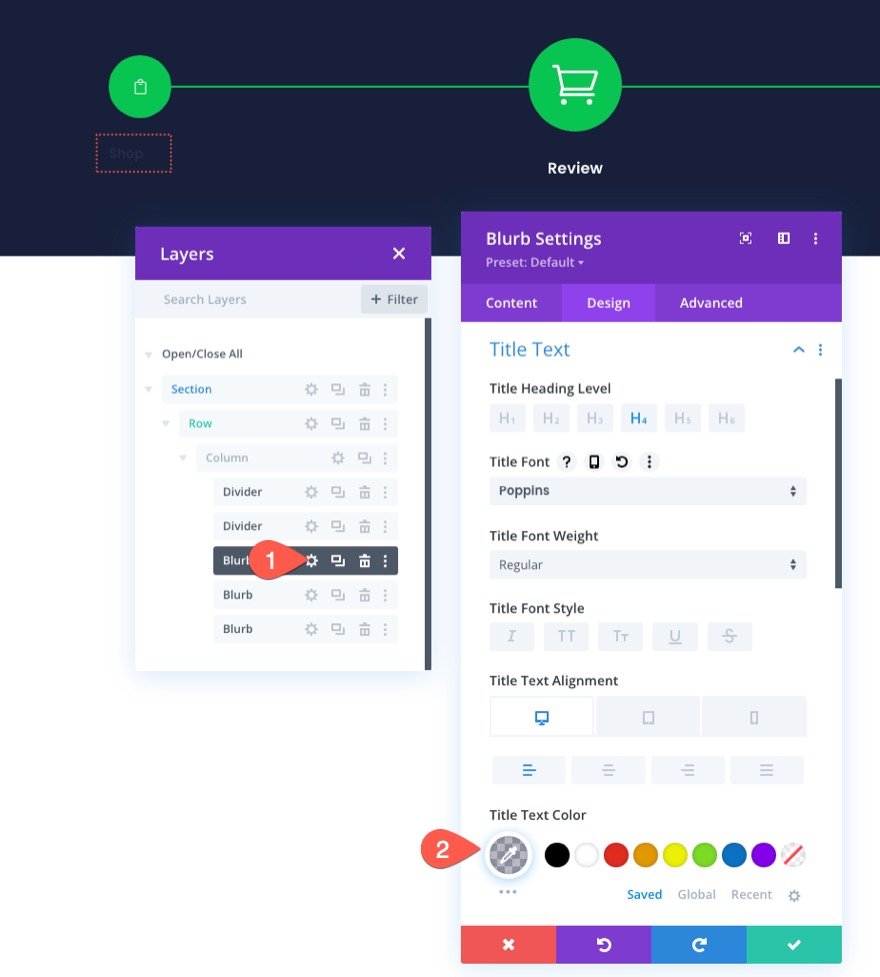
Обновление ссылки для навигации по магазину
Поскольку страница оформления заказа, на которую мы собираемся добавить это, будет иметь светлый фон, нам нужен более темный текст заголовка для каждой из наших навигационных ссылок.
Для этого откройте настройки аннотации «Магазин» слева и обновите цвет текста заголовка:
- Цвет текста заголовка: rgba(64,71,104,0,36)

Обновление навигационной ссылки Checkout
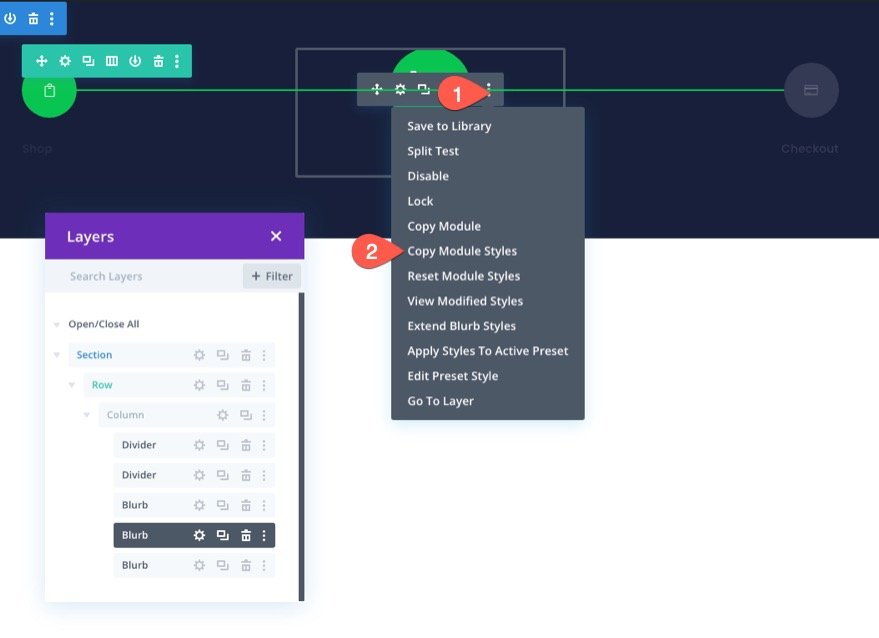
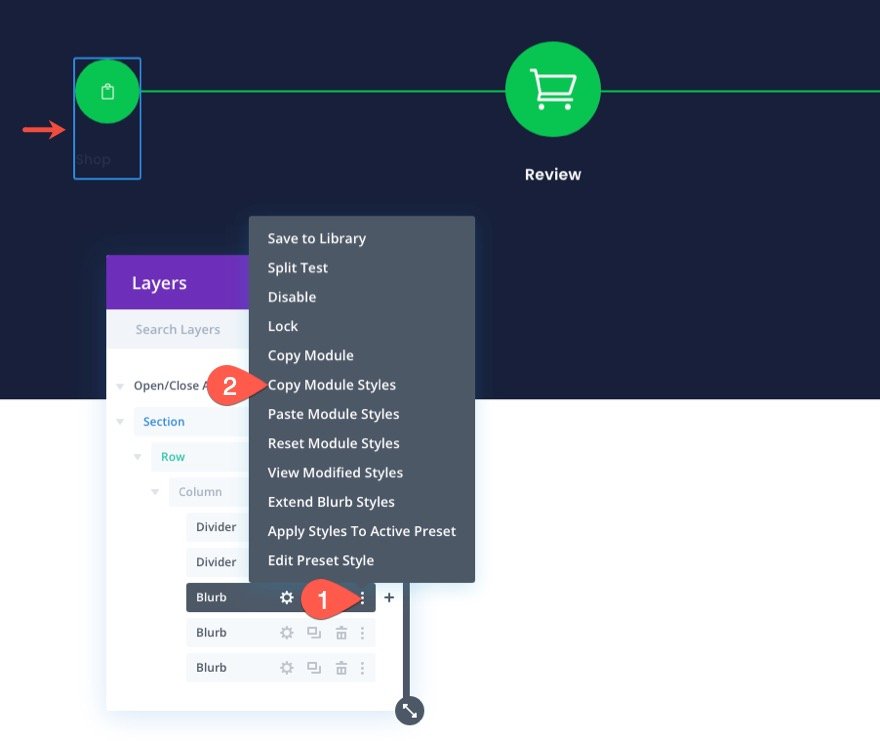
Чтобы обновить дизайн навигационной ссылки оформления заказа, скопируйте стили модуля средней заметки (ссылка «Корзина/Просмотр»).

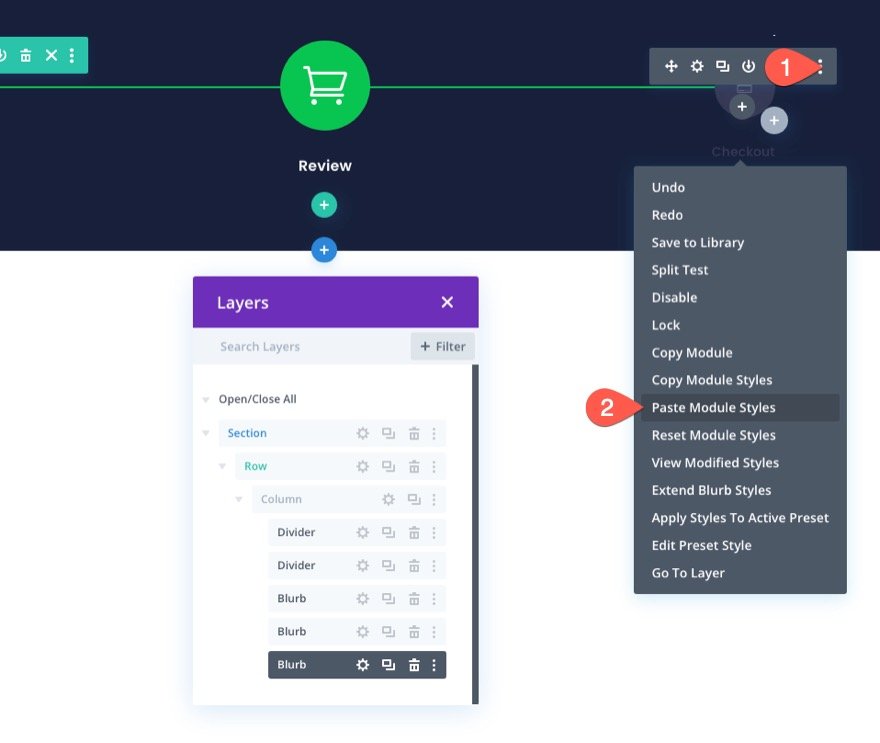
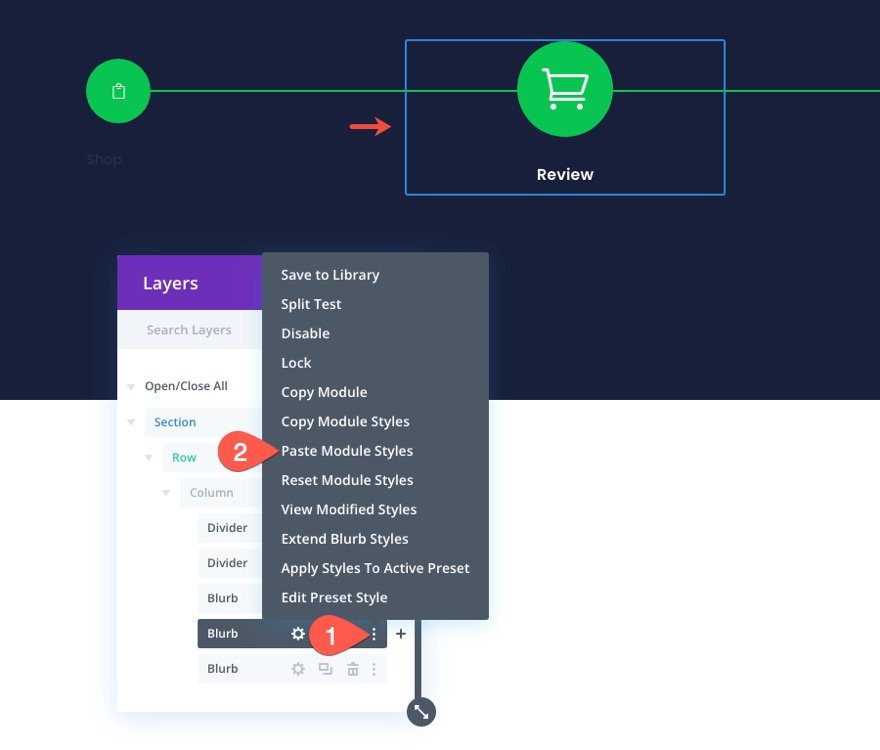
Затем пропустите стили модуля к рекламе «Оформить заказ» справа.

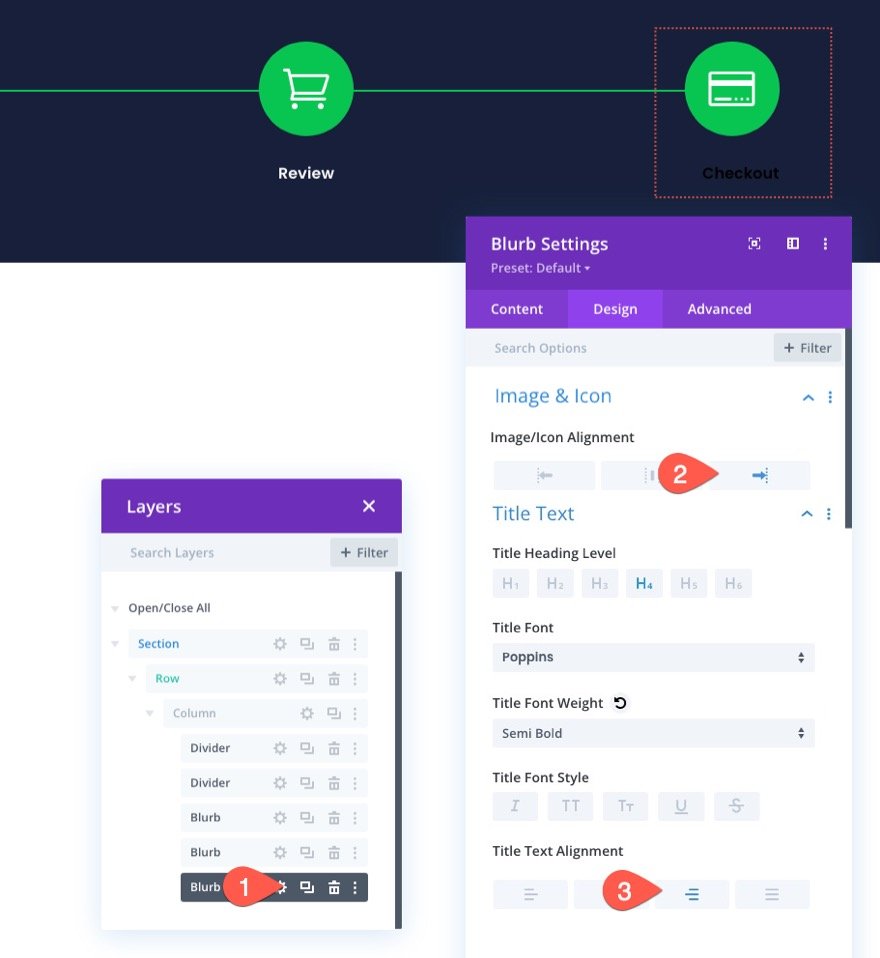
Откройте настройки рекламного объявления «Оформить заказ» и обновите следующее:
- Выравнивание изображения/значка: справа
- Выравнивание текста заголовка: справа

Несмотря на то, что стили средней рекламы теперь занимают эту аннотацию, аннотация по-прежнему имеет абсолютную позицию.
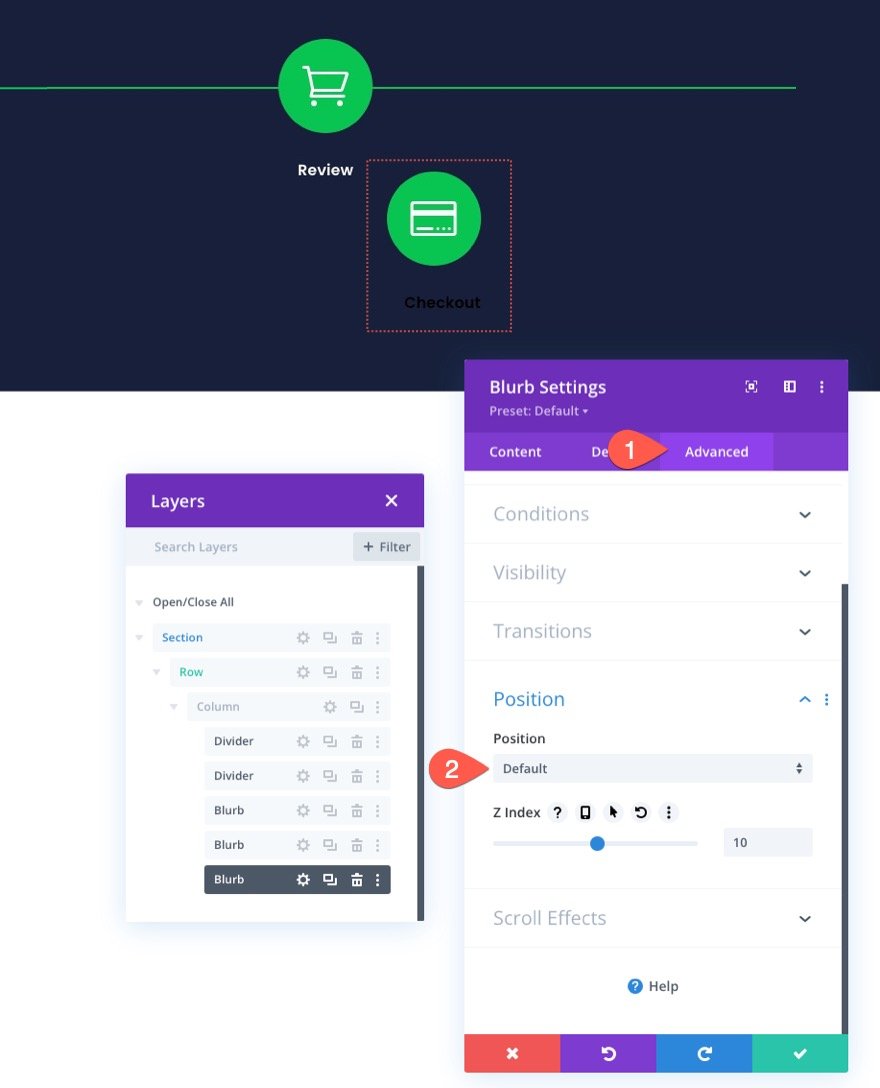
На вкладке «Дополнительно» верните положение по умолчанию. (Это поместит модуль ниже существующих модулей, пока мы не зададим абсолютную позицию средней рекламе.)

На вкладке «Дизайн» обновите выравнивание модуля:
- Выравнивание модуля: справа

Создание навигационной ссылки для просмотра корзины
После того, как навигационная ссылка для оформления заказа будет готова, мы можем обновить среднюю аннотацию (ссылка для навигации по корзине/просмотру). Чтобы ускорить процесс проектирования, скопируйте стили модуля из аннотации «Магазин» слева.

Затем пропустите стили модуля к средней аннотации «Обзор».

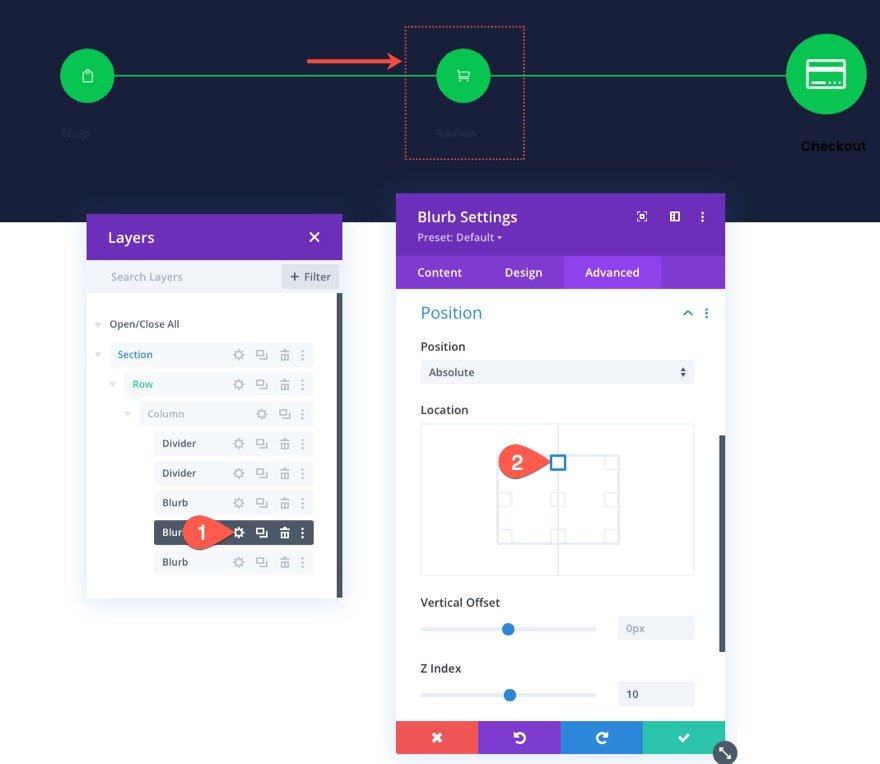
После этого аннотация «Обзор» будет расположена слева, прямо над модулем «Магазин». Используйте модальные слои, чтобы выбрать настройки рекламного объявления «Обзор» и обновить местоположение позиции следующим образом:
- Расположение: вверху по центру

Чтобы завершить обновление средней аннотации, обновите следующее:
- Выравнивание текста заголовка: по центру

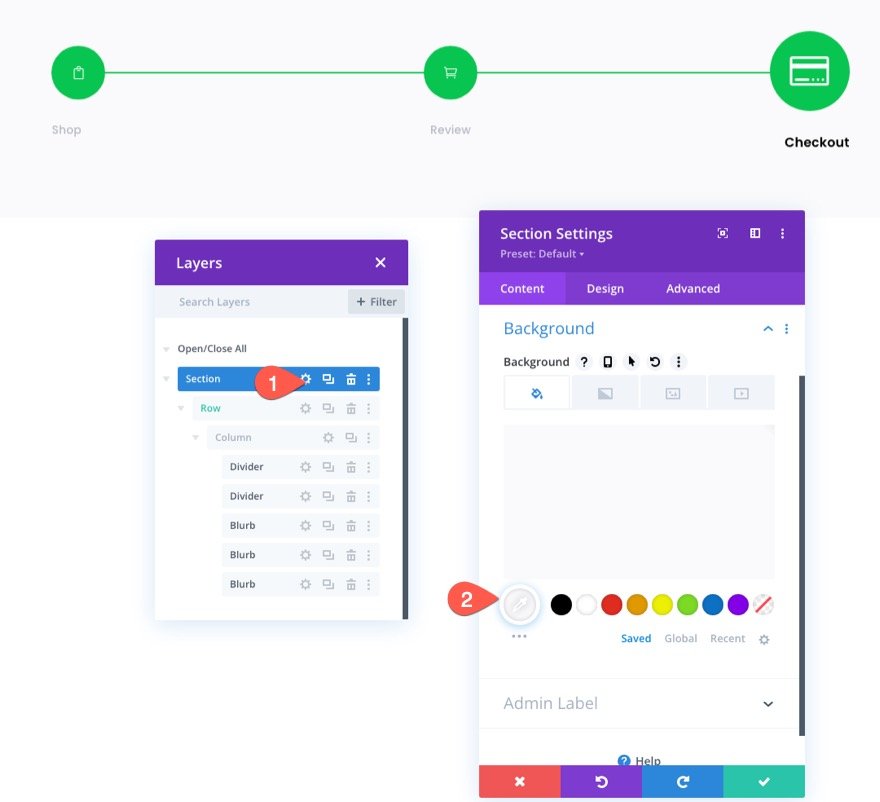
Фон раздела
Чтобы точно отразить, как будет выглядеть меню навигации на странице оформления заказа со светлым фоном, обновите цвет фона раздела следующим образом:
- Цвет фона: #fafafb

Сохранение строки в библиотеке Divi
Точно так же, как мы сделали это с меню навигации на странице корзины, мы можем сохранить это меню навигации на странице оформления заказа в библиотеке Divi для будущего использования.
Продолжайте и сохраните строку, содержащую меню, в библиотеку, используя значок «Сохранить в библиотеку» в меню строки.

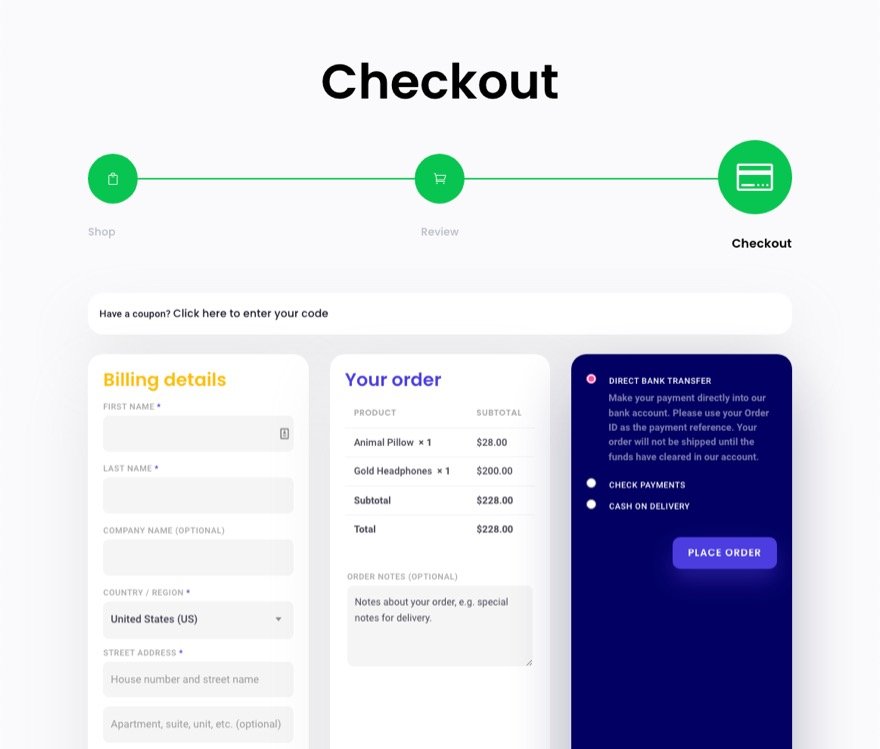
Окончательный результат для меню навигации страницы оформления заказа
Вот окончательный результат меню навигации страницы оформления заказа, который точно отражает окончательный прогресс в процессе оформления заказа.


Добавление меню навигации процесса оформления заказа в корзину и страницу или шаблон оформления заказа
Теперь, когда обе версии меню навигации процесса оформления заказа сохранены в библиотеке, мы можем добавить их на любую страницу или шаблон, который захотим.
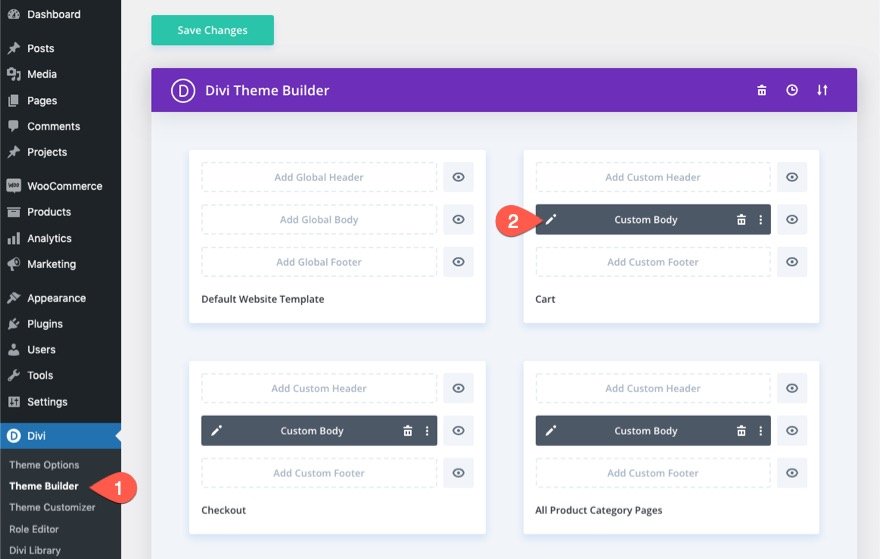
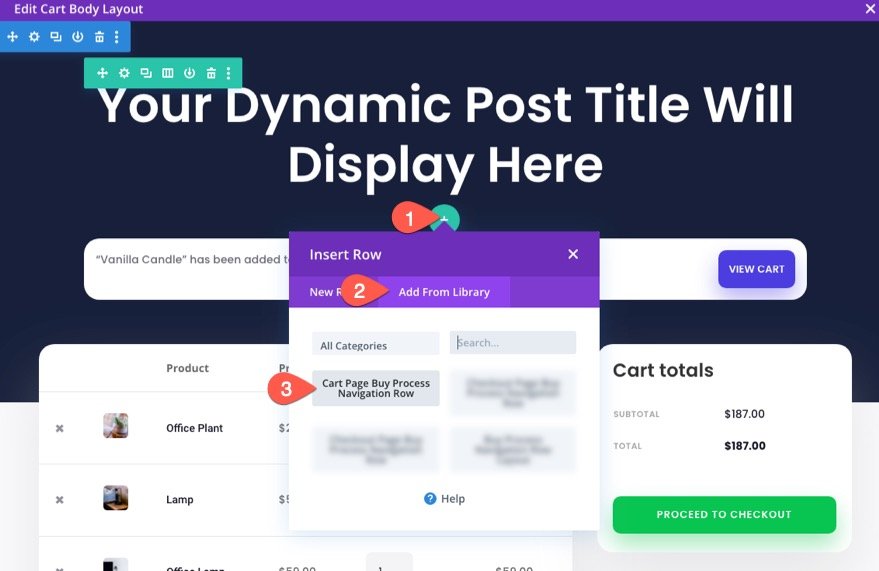
Например, чтобы добавить меню навигации процесса оформления заказа в шаблон корзины WooCommerce, перейдите в конструктор тем и нажмите, чтобы отредактировать макет тела шаблона корзины.

Поскольку мы сохранили наше навигационное меню в виде строки в библиотеке, мы должны не забыть добавить новую строку в наш шаблон, чтобы загрузить навигационное меню. Итак, найдите место для строки и нажмите, чтобы добавить новую строку. В модальном окне «Вставить строку» щелкните вкладку «Добавить из библиотеки» и выберите сохраненную строку из списка.

Вы можете повторить тот же процесс, чтобы добавить меню навигации в шаблон страницы оформления заказа.

Конечный результат
Посмотрите, как эти навигационные ссылки процесса оформления заказа выглядят на полностью разработанном шаблоне. Эти дизайны также представлены в одном из наших БЕСПЛАТНЫХ наборов шаблонов корзины и страницы оформления заказа для Divi.


Последние мысли
Меню навигации процесса оформления заказа может стать большим преимуществом для вашего сайта. А с Divi вы можете создавать их полностью с нуля со всеми необходимыми настройками. Кроме того, вы можете сохранить макет в своей библиотеке, чтобы добавить меню на любую страницу или шаблон всего несколькими щелчками мыши. Надеюсь, это вдохновит вас на создание нового для вашего следующего проекта и поможет привлечь больше клиентов в процессе оформления заказа.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
