Как спроектировать домашнюю страницу (Гид 2025)
Опубликовано: 2025-02-05Каждая домашняя страница рассказывает историю. Некоторые бродят и теряют свою аудиторию, в то время как другие притягивают посетителей с первой свитки. Секрет не в роскошных уловках или следующих шаблонах - речь идет о понимании того, что заставляет людей щелкать, читать и принимать меры.
Лучшие домашние страницы делятся ключевыми элементами дизайна, которые заставляют их работать. Давайте рассмотрим, как организовать эти произведения, чтобы создать домашнюю страницу, которая захватывает и сохраняет внимание. По пути мы покажем вам, как Divi делает весь процесс более гладким.
- 1 Почему ваша домашняя страница имеет значение
- 1.1 Влияние первых впечатлений
- 2 элемента отличной домашней страницы
- 2.1 Навигация, которая направляет
- 2.2 Секция героя, которая превращает
- 2.3 .
- 2.4 Стратегическое размещение призыв к действию
- 2.5 Доверительные сигналы и социальное доказательство
- 2.6 Визуальный дизайн, который говорит о многом
- 3 общие ошибки дизайна домашней страницы
- 3.1 Переполненные макеты страниц
- 3.2 Несовершенные элементы брендинга
- 3.3 Непоняльное ценностное предложение
- 3.4 не реагирующий мобильный дизайн
- 3.5 медленное время загрузки страницы
- 3.6 Generic Stock Photography
- 3.7 Заброшенная иерархия призывного к действию
- 4 Перетаскивание, брось, сделано: дизайн домашней страницы с диви
- 4.1 Divi AI: Джек всех сделок, но Мастер из всех
- 4.2 Берегите от ограничений
- 5 Как разработать домашнюю страницу: простое руководство
- 5.1 Начиная с нуля (наиболее гибкий)
- 5.2 Использование шаблона (экономия времени)
- 5.3 Использование ИИ для строительства домашней страницы (самая легкая)
- 6 Помимо дизайна: оптимизация домашней страницы
- 6.1 Создание поисковых магнитов
- 6.2 .
- 6.3 Использование разделения тестирования
- 6.4 Проанализируйте поведение пользователя
- 7 раздавите свое первое впечатление
Почему ваша домашняя страница имеет значение
Ваша домашняя страница, возможно, является самой важной частью вашего веб -сайта - это ваша витрина, зал заседаний и лифта. Думайте об этом как о лице вашего бизнеса, которое приветствует каждого посетителя, независимо от того, печатают ли они в вашем веб -адресе или нажимая результаты поиска.
Большинство посетителей проводят менее 50 миллисекунд, решая, хотят ли они остаться. Это быстрое суждение формирует то, как они рассматривают все остальное в вашем бизнесе. Хорошо продуманная домашняя страница не просто выглядит хорошо-она показывает посетителям именно то, что им нужно знать и куда идти дальше.
Но вот то, что пропускают многие владельцы веб -сайтов: ваша домашняя страница не менее о том, чтобы разбивать каждую деталь о вашем бизнесе, а больше о создании четких путей, которые направляют различные виды посетителей к своим целям. Когда все сделано правильно, он превращает случайные браузеры в заинтересованные лидеры и помогает нынешним клиентам найти то, что им нужно быстро.
Влияние первых впечатлений
Картинка входит в новую кафе. Через несколько секунд вы решаете, остаться ли выпить или выходить прямо. Домашняя страница вашего сайта создает ту же реакцию для каждого посетителя там.
| Что посетители заметят | Почему это важно | Результаты |
|---|---|---|
| Общий вид | Устанавливает тон бренда | Построить доверие |
| Легкая навигация | Показывает уважение к времени | Держите посетителей |
| Четкое сообщение | Ответы "Почему ты?" | Преобразовать браузеры в покупатели |
Хороший дизайн говорит о вашем бизнесе. Подумайте о веб -сайтах, которые вы любите посещать. Они чувствуют себя привлекательными и хорошо организованными, как ваш любимый местный магазин. Но когда домашние страницы грязные или запутанные, посетители быстро уходят.
Вот хорошие новости: вам не нужно быть гением дизайна, чтобы создать отличное первое впечатление. Сосредоточьтесь на потребностях ваших посетителей, проведйте их четко и наблюдайте, как эти быстрые посещения становятся дольше.
Элементы отличной домашней страницы
Что делает домашние страницы мгновенно щелкнуть с посетителями, а другие падают? От этого первого прокрутки до последнего - давайте разберем элементы, которые имеют значение.
Навигация, которая направляет
Хорошая навигационная навигация на веб-сайте работает как хорошо спланированная поездка. Ваше главное меню должно указать посетителей пункта назначения без каких -либо обхода. Придерживайтесь 5-7 чистых пунктов меню-страницы, которые посетители используют больше всего. Заправьте аналогичные страницы в аккуратные выпадающие меню, которые открываются одним щелчком. Лучшая навигация кажется невидимой. Каждая ссылка должна вести куда -то полезное, и каждый путь должен иметь смысл.

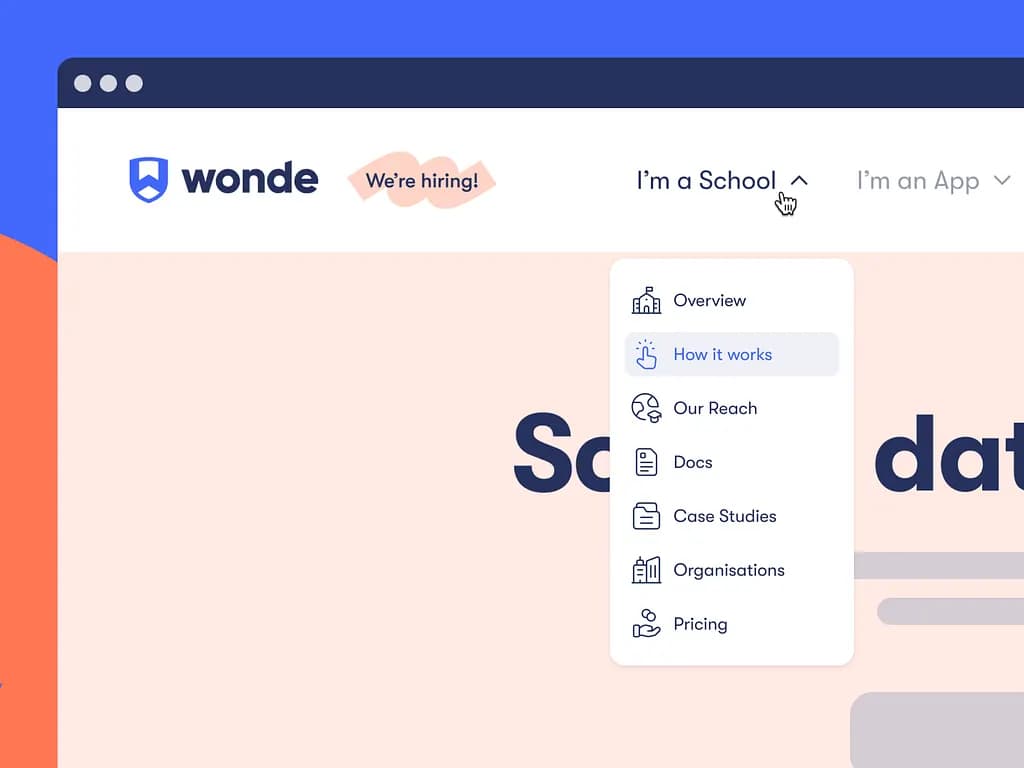
Пример хорошего дизайна заголовка на Wonde.com. Изображение предоставлено Анной Мелешиной на Dribbble
Сначала поместите свои самые важные страницы, держите этикетки чистыми и добавьте поле для поиска для быстрых находок, особенно если у вас есть журнал или веб -сайт электронной коммерции. Когда навигация работает правильно, посетители тратят меньше времени на поиски и больше времени на то, что важно.
Секция героев, которая превращает
Ваша секция героев должна нанести удар в эти важные первые секунды. Пропустите общие приветственные сообщения - вместо этого приведите свой самый сильный шаг. Отличная секция героя сочетает в себе четкий заголовок, который говорит о самой большой потребности вашего посетителя, поддерживая текст, который поддерживает ваше обещание, и одну солидную кнопку призыв к действию, которая выделяется.
Используйте реальные фотографии вашей работы или команды, а не стоковые изображения, и убедитесь, что ваше сообщение соответствует тому, что ваш идеальный клиент хочет услышать. Лучшие секции героев выглядят красиво, и заставляют посетителей прокручивать вниз, чтобы узнать больше.
Убедительное ценностное предложение
Ценностное предложение - это не просто еще один слоган или лозунг - именно поэтому люди должны выбирать вас всем остальным. Напишите это простыми словами, что ваша бабушка поймет. Сосредоточьтесь на проблеме, которую вы решаете, или на жизнь, которую вы делаете лучше для своих клиентов. Лучшие ценные предложения приобретают вашу самую большую силу и превращают их в четкое обещание.
Может быть, вы помогаете малым предприятиям расти быстрее или сделать сложную технологию простым для всех. Что бы это ни было, поместите это спереди и в центр, где посетители не могут его пропустить. Подключить его к быстрому примеру или поразительному номеру, который доказывает вашу точку зрения.
Стратегическое размещение призыв к действию
Ваши кнопки для действий должны сделать больше, чем сказать: «Нажмите здесь». Поместите их там, где они имеют смысл в путешествии вашего посетителя - не где они подходят. Начните с одного основного действия, которое вы хотите, чтобы посетители предприняли, и выделяйте эту кнопку с контрастностью и белым пространством вокруг него.

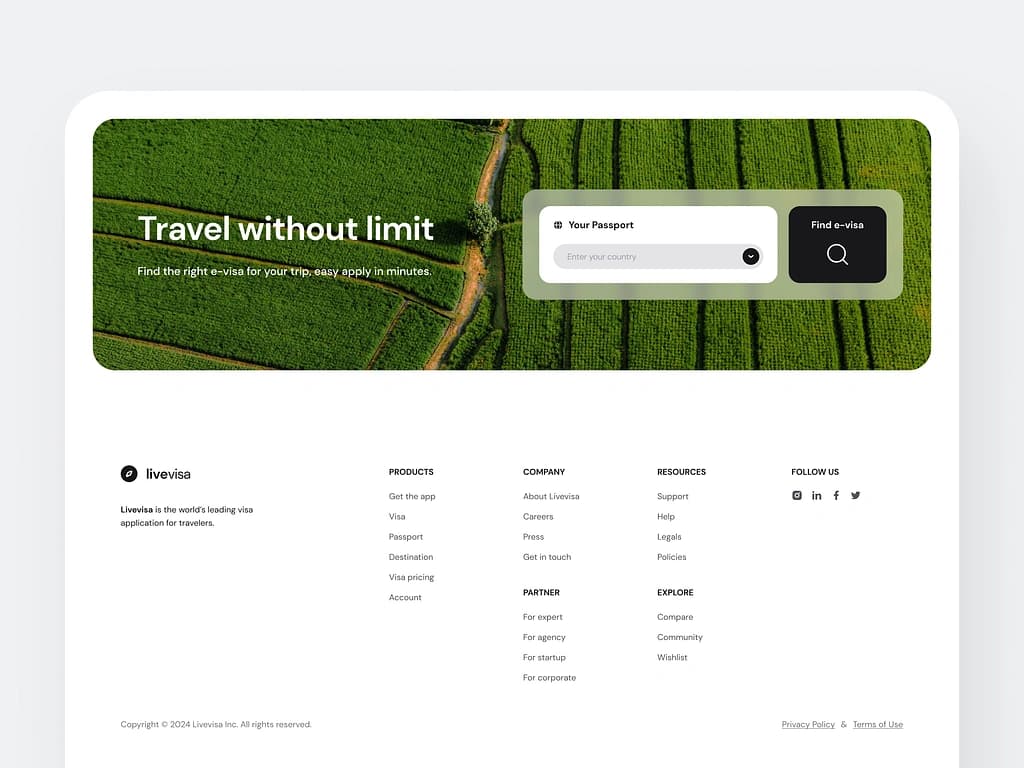
Пример хорошего CTA Луи Нгуена на Dribbble
Добавьте вторичные CTA в качестве вариантов резервного копирования, но держите их визуально отличаться от вашей основной цели. Лучшие кнопки используют слова, которые рассказывают посетителям, что происходит дальше: «Начните бесплатную пробную версию» работает лучше, чем «отправить». Поместите их естественным образом через вашу страницу, где посетители готовы принять меры.
Доверительные сигналы и социальное доказательство
Люди доверяют тому, что другие говорят о вас больше, чем то, что вы говорите о себе. Посыпать доказательством на всю свою домашнюю страницу, которая показывает посетителям, что они в хороших руках. Смешайте различные типы строителей доверия - клиентские логотипы, реальные отзывы, оценки обзора, фрагменты тематических исследований и жесткие числа, которые показывают результаты.
Используйте реальные фотографии клиентов с их отзывы, сохраняя их короткие и конкретные. Включите любые награды, сертификаты или упоминания в СМИ, которые имеют отношение к вашей области. Создайте свои обещания с подлинным и соответствующим доказательством, имеющим значение для ваших посетителей. Избегайте фальшивых фотографий и общих цитат.
Визуальный дизайн, который говорит о многом
Хорошо продуманный дизайн протаскивает посетителей через вашу страницу, как хорошую историю. Оставьте достаточно передышки вокруг вашего контента - многолюдные страницы заставляют людей быстро щелкать. Придерживайтесь цветов своего бренда, но не выходите за борт. Два или три основных цвета работают лучше, чем радуга.
Выберите шрифты, которые хорошо играют вместе, гарантируя, что каждый может легко прочитать их на любом экране. Добавьте фотографии и графику, которые помогают рассказать вашу историю, а не просто заполнить пространство. Когда посетители прокрутите вашу домашнюю страницу, каждая секция должна поступать естественным образом к следующему. Лучшие дизайны держатся подальше от вашего сообщения.
Общие ошибки дизайна домашней страницы
Даже самые красивые домашние страницы могут потерпеть неудачу, если они построены на шаткой земле. Прежде чем начать проектирование, давайте посмотрим на подводные камни, которые могут выключить посетителей быстрее, чем разбитая ссылка.
Переполненные макеты страниц
Большинство макетов домашней страницы терпят неудачу, потому что они слишком стараются произвести впечатление. Владельцы веб -сайтов упаковывают свои страницы, такие как сардины - фарширование заголовков, изображений и кнопок в каждый пиксель пространства. Посмотрите на лучшие сайты в вашей области. Обратите внимание, как они используют пустое пространство? Это не несчастный случай.
На вашей домашней странице нужна место, чтобы дышать. Подумайте о таких брендах, как Apple - они выбирают одно сильное сообщение и позволяют ему выделиться.
Когда вы пытаетесь сделать все важным, ничего нет. Начните с удаления половины того, что, по вашему мнению, вам нужно, затем снова наполовину. То, что осталось, обычно важнее всего для ваших посетителей.
Несовместимые элементы брендинга
Ваша домашняя страница должна поддерживать постоянный стиль. Избегайте использования различных шрифтов в различных разделах, смены стилей кнопок на полпути или выбирайте цвета, которые сталкиваются с вашим логотипом. Эти небольшие ошибки быстро накапливаются. Ваш бренд должен чувствовать себя твердым сверху вниз.
Выберите свои основные элементы дизайна и придерживайтесь их. Это означает, что ваши заголовки в соответствии, используя одни и те же стили кнопок повсюду, и поддерживать вашу цветовую схему в каждом разделе. Когда ваш брендинг остается устойчивым, посетители больше доверяют вам. Они могут не заметить, почему, но они это почувствуют.
Неясное ценностное предложение
Многие домашние страницы танцуют вокруг того, что они предлагают - используя причудливые слова, которые звучат хорошо, но ничего не говорят. «Мы используем инновационные решения» или «трансформирование цифрового опыта» может выглядеть впечатляюще, но ваши посетители будут подпрыгивать быстрее, чем резиновый шар.
Ваше ценностное предложение должно ударить сильно и быстро. Расскажите людям именно то, что вы делаете и кем помогаете. «Мы помогаем малым предприятиям удвоить их продажи за 90 дней» каждый раз бьет корпоративный жаргон. Пропустите модные слова и сосредоточьтесь на результатах. Ваши посетители должны понять, что вы предлагаете, прежде чем они достигнут своего колеса прокрутки.
Не реагирующий мобильный дизайн
Телефонные экраны теперь управляют веб -трафиком, но некоторые домашние страницы по -прежнему считают мобильных пользователей запоздалой мыслью. Посмотрите, как люди просматривают свои телефоны - они ходят, многозадачны или догоняют во время быстрых перерывов. Ваша домашняя страница должна работать так же гладко на телефоне, как на ноутбуке.
Это означает читаемый текст без масштабирования, кнопки достаточно больших для больших пальцев и меню, которые имеют смысл на меньших экранах. Пропустите эти широкие столы и обширные изображения, которые заставляют посетителей прокручивать вбок. Когда мобильный дизайн нажимает, ваши статистики трафика показывают это - падение тарифов и прыжки с участием.
Медленное время загрузки страницы
Три секунды - это все, что вы получаете, прежде чем посетители начнут уходить. Групкие изображения, тяжелые анимации и слишком много плагинов превращают вашу резкую домашнюю страницу в медленную гусеницу. Эти причудливые видео-фоны и ползунки изображений могут выглядеть круто на этапе дизайна, но они часто в реальном обращении. Скорость нагрузки имеет значение больше, чем когда -либо, особенно в мобильных сетях.
Держите размеры изображения под контролем, сокращайте ненужные сценарии и регулярно проверяйте скорость домашней страницы. Ваши посетители не будут ждать, пока это идеальное изображение героя загружается - они просто нажмут кнопку спины и попробуют вместо этого вашего конкурента.
Общая сток. Фотография
Стоковые фотографии людей в костюмах пожимают руку или смотрят на ноутбуки - эти клише заставляют вашу домашнюю страницу смешиваться с тысячами других. Ваши посетители могут заметить изображения печенья с мили.

Эти идеальные офисные снимки и поставленные командные встречи не рассказывают вашу историю - они просто заполняют пространство. Настоящие фотографии вашей настоящей команды, рабочей области или продуктов укрепляют больше доверия, чем можно купить лучшие фондовые фото. Даже простые снимки продукта на чистом фоне ударили эти глянцевые, но фальшивые альтернативы.
Заброшенная иерархия призыв к действию
Некоторые домашние страницы разбросаны CTA, такие как конфетти, надеясь, что посетители будут нажать что -то - все. Другие похоронят свои самые важные действия под уровнями содержания. Каждая кнопка на вашей странице конкурирует за внимание, и когда все кричит «нажимайте меня», ничего не выделяется.
Ваша домашняя страница нуждается в четкой иерархии действий. Выберите одну главную цель, выделяйте эту кнопку и позвольте поддержке CTA занять заднее сиденье. Подумайте о своих кнопках, как о разговоре - каждый должен иметь смысл на тот момент на странице.
Перетаскивать, бросить, готово: дизайн домашней страницы с Divi
Веб -дизайн прошел долгий путь от того, когда вам пришлось выбирать между кодом обучения или использованием основных шаблонов. Теперь вы можете воплотить в жизнь свои идеи домашней страницы точно так же, как вы их представляете, и Divi заставляет этот процесс чувствовать себя как игра со строительными блоками.

Вы можете создать идеальную домашнюю страницу на веб -сайте, указав, щелкнув и перетаскивая элементы, пока они именно там, где вы хотите. Не существует скрытых меню или сложных настроек для копания - все, что вам нужно, находится прямо на вашем экране.
В то время как другие инструменты дизайна могут дать вам несколько вариантов, Divi открывает целый набор инструментов. Вы получаете более 200 готовых модулей, а также все основные функции дизайна, которые вы ожидаете. Это означает, что вы можете построить любую макет домашней страницы, о которой вы можете подумать. Создаете ли вы свою первую домашнюю страницу или свою соту, вы найдете все, чтобы выделиться.
Начиная с нуля может заморозить ваше творчество, вместо того, чтобы вызвать его. Вот почему Divi дает вам более 2000 готовых дизайнов.

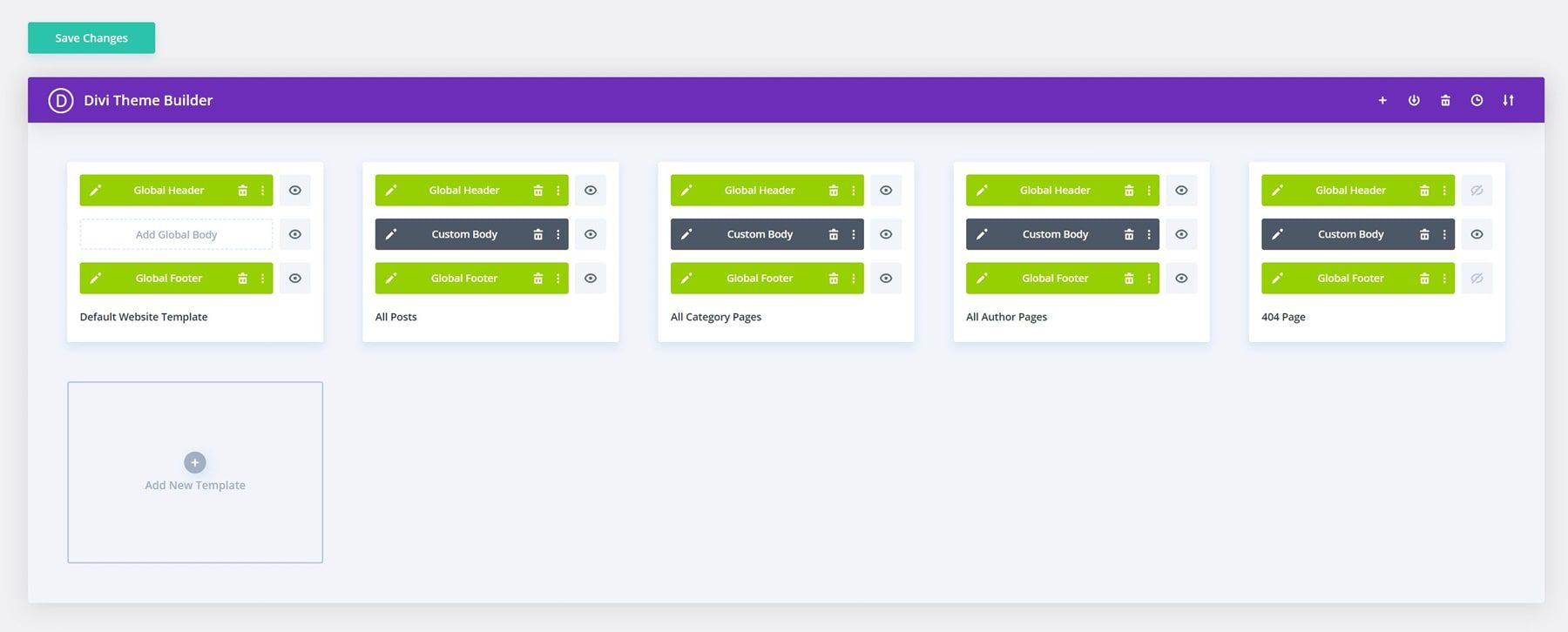
Строитель темы позволяет вам разрабатывать шаблоны для различных частей вашего сайта. Вы можете создавать пользовательские заголовки и нижние колонтитулы, макеты для страниц продукта, шаблоны блога, архивы категорий и даже 404 страниц. Решите, что происходит, и Divi сделает это для вас.

Попробуйте Divi
Divi AI: Джек всех сделок, но Мастер из всех
Разве начинается с нуля? Вы знаете упражнение - переключение между инструментами для написания, поиска фотографий и охоты на идеи дизайна. Divi AI меняет все это.
Хотите написать контент домашней страницы, который соединяется с посетителями? Расскажите о своем бизнесе, и это поможет вам написать заголовки и описания продуктов, которые звучат естественно. Здесь нет текста печенья здесь-ваша домашняя страница будет говорить в вашем голосе, будь вы веселый стартап или опытный профессионал.
Может быть, вашей команде нужно повысить, или вы застряли с скучными стоковыми изображениями. Вставьте их в Divi AI и скажите, что вам нужно. Прежде чем вы это узнаете, у вас будут фотографии, которые выглядят резкими и подходят для вашего бренда.
Добавить новые разделы на вашу домашнюю страницу так же просто. Нужно место для клиентов, чтобы связаться с вами? Или место, чтобы показать свою лучшую работу? Расскажите Divi AI, что вы хотите, и он создаст его, чтобы соответствовать внешнему виду вашего сайта, без необходимости возиться с настройками.
Теперь вы можете потратить меньше времени на борьбу с инструментами и больше времени на развитие вашего бизнеса. Как просто.
Обновите свой рабочий процесс с помощью Divi AI
Освободиться от ограничений
WordPress и Divi работают вместе, как арахисовое масло и желе. В то время как Divi заставляет ваш сайт выглядеть великолепно, WordPress открывает мир возможностей с тысячами плагинов у вас под рукой.
Хотите, чтобы ваш сайт показал выше в Google? Добавьте плагин SEO. Готовы продавать членство? Для этого тоже есть плагин. Что бы вы ни мечтали о своем сайте, вероятно, есть способ сделать это.
Самая лучшая часть? Все просто работает. В отличие от других строителей веб -сайтов, которые начинают замедляться, когда вы добавляете новые функции, Divi хорошо играет с более чем 75 различными инструментами прямо из коробки. Укладка на столько плагинов, сколько вам нужно - ваш сайт будет работать плавно.

Есть вопросы? Ты никогда не одинок. Прыгайте в сообщество Divi Facebook, где более 76 000 пользователей делятся советами и демонстрируют свои последние дизайны. Нужно что -то особенное? Divi Marketplace заполнен дополнительными средствами, сделанными только для участков Divi-от готовых к использованию до мощных дополнений, созданных людьми, которые знают Divi внутри и снаружи.
Стать членом Divi
Как разработать домашнюю страницу: простое руководство
Давайте обсудим проектирование перспективных домашних страниц. Мы проведем вас через процесс, используя Divi, но не волнуйтесь, если вы используете что -то еще - эти советы помогут вам создать лучшие домашние страницы, независимо от того, какой строитель вы выберете.
Начиная с нуля (наиболее гибкий)
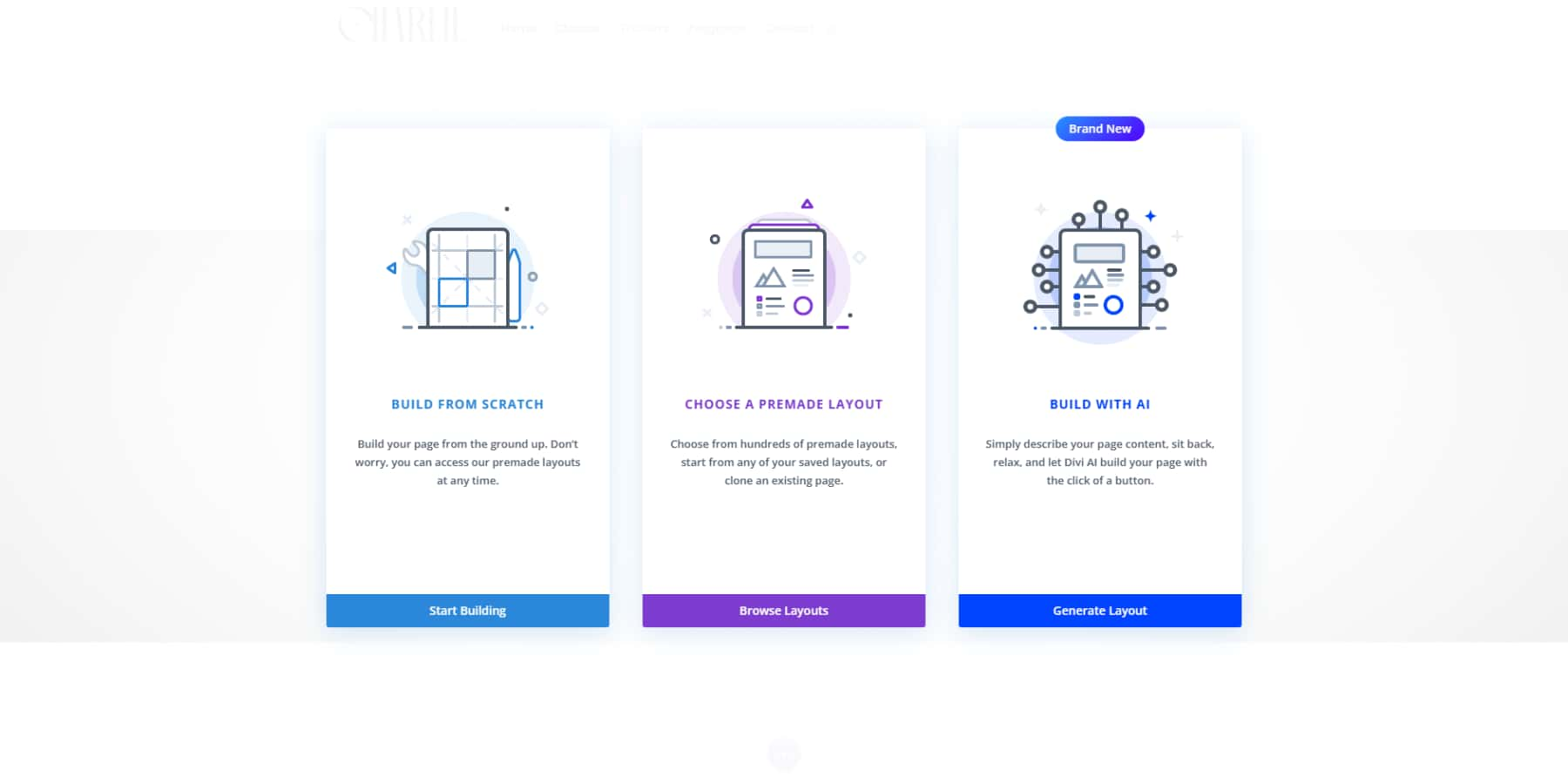
Начать с нуля, вероятно, самый простой способ продолжить. Добавьте новую страницу, откройте Divi Builder и нажмите «Построить с нуля», чтобы получить новое начало.

Давайте поговорим об этом первом впечатлении. Ваша домашняя страница нуждается в сильном новичке - мы называем это разделом героев. Возьмите заголовок полной ширины, бросьте в свою лучшую одну строку и подставьте кнопку под него, которая точно говорит людям, что делать дальше. Ничего особенного, просто ясного и прямого.

Большинство людей хотят знать, что могут вам доверять. Подбросите некоторые логотипы компаний, с которыми вы работали, или, что еще лучше, пусть ваши счастливые клиенты разговаривают с простым слайдером отзывов.
Держите ваши основные услуги простыми. Эти маленькие модули Blurb с иконками работают как шарм, выстраиваясь на три или четыре, чтобы показать, о чем вы. Нужно сказать больше? Модуль переключения позволяет людям нажимать, чтобы прочитать дополнительные данные, не загромождая вашу страницу.

Divi поставляется с более чем 200 модулями, но не сходите с ума. Выберите то, что вам нужно, добавьте немного передышки между секциями и всегда проверяйте, как это выглядит на вашем телефоне. Доверьтесь нам - мобильные взгляды могут быть сложными.
Последнее, сделайте так, чтобы люди могли связаться с вами. Простая контактная форма или кнопка «Давай поговорим» внизу делает работу красиво.
Использование шаблона (экономия времени)
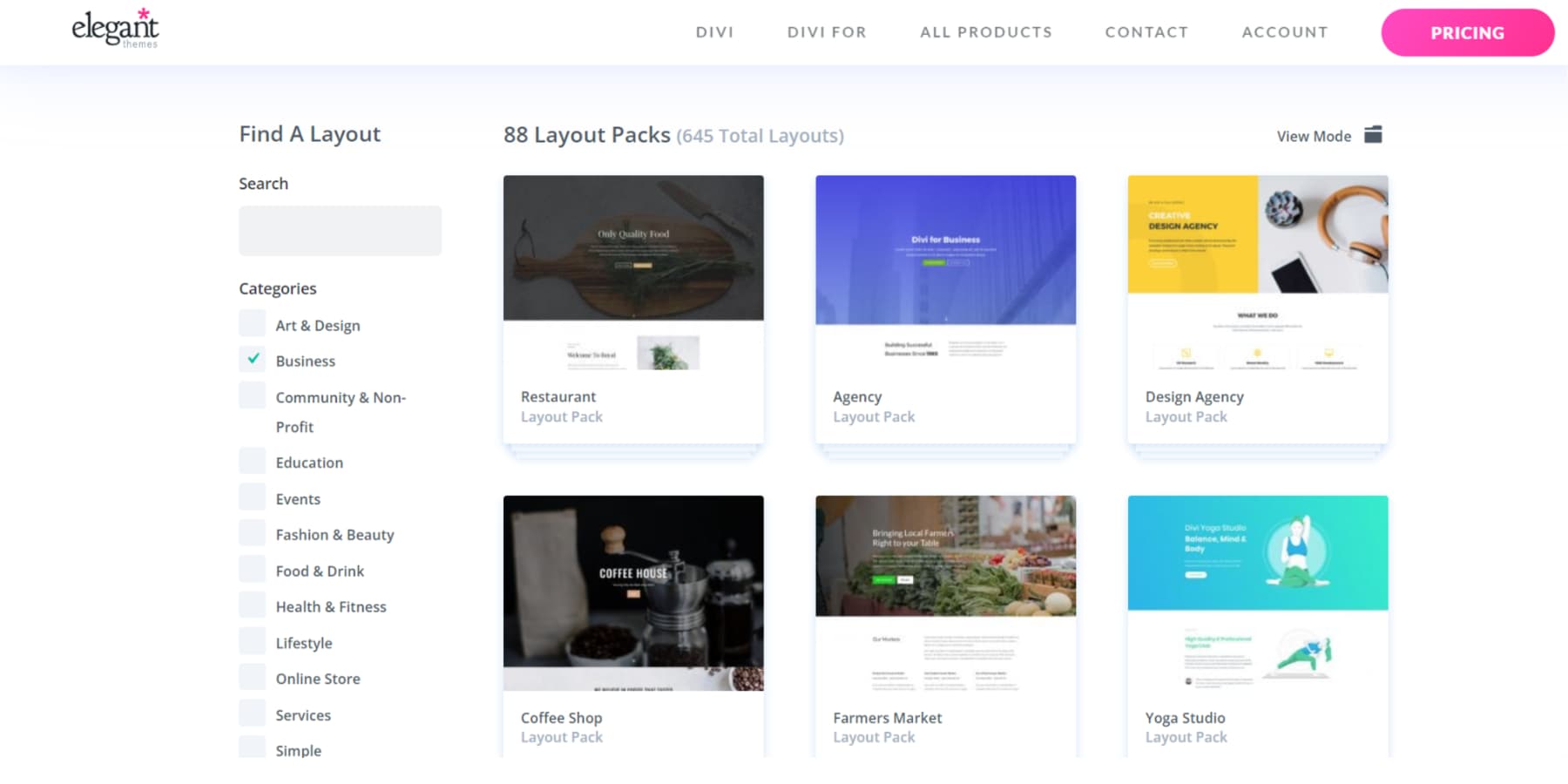
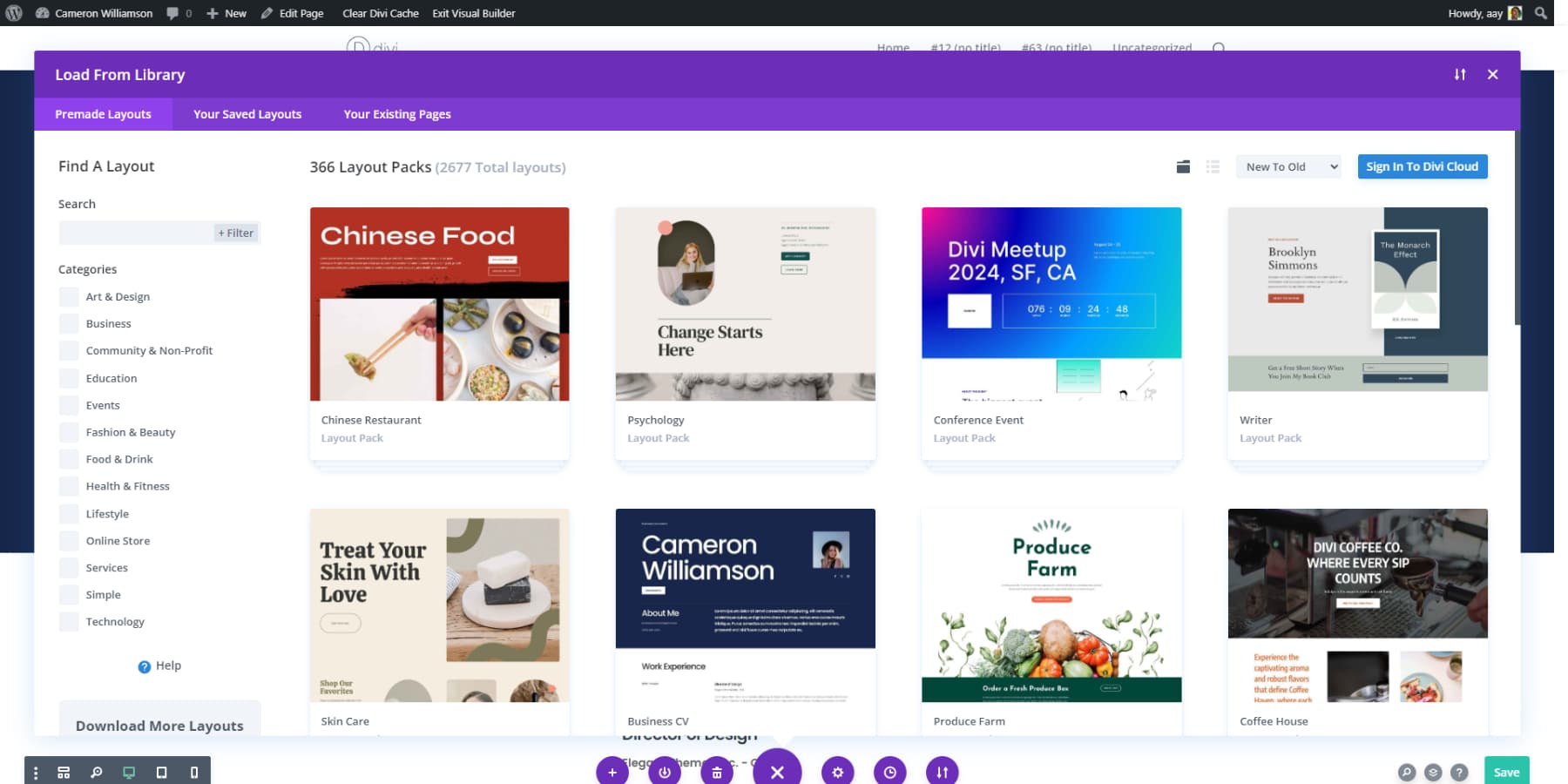
Библиотека дизайна Divi делает поиск идеального макета страницы на ветерок. Строитель ставит сотни готовых к использованию дизайнов прямо у вас на кончиках пальцев. Быстрые фильтры и удобная строка поиска помогают вам точно определить, что вам нужно, без бесконечной прокрутки на страницах вариантов.

Макеты охватывают каждую отрасль. Владельцы ресторанов могут просматривать дизайн еды и напитков, наполненных секциями меню. Бизнес -сайты получают профессиональные макеты с командными галереями. Художники и дизайнеры найдут макеты портфолио, которые ставят их в центр работы.
За кулисами библиотека Divi содержит более 300 полных пакетов веб -сайтов и более 2000 отдельных макетов. Каждый из них исходит от нашей экспертной команды дизайнеров, которая понимает, что заставляет веб -сайт работать. Мы справились со всеми техническими деталями - тестировав каждый макет на телефонах, планшетах и компьютерах, чтобы ваш сайт выглядел идеально везде. Просто выберите свой любимый дизайн и начните настраивать его в соответствии с вашим видением.
Больше вариантов с нашего рынка
Divi Marketplace предлагает вам различные профессиональные темы и расширения, которые вдохновляют свежие идеи. Давайте рассмотрим самые популярные детские темы с нашего рынка:
Гибкий

С помощью Divi Flexile вы можете легко создать любой тип веб -сайта без необходимости кодировать. Наслаждайтесь более чем 20 макетами домашней страницы, 25 внутренними страницами и 70 заголовками и нижним колонтитулом. Вы найдете 40 разделов героев и интеграцию Woocommerce с шаблонами продукта, корзины и проверки. Используйте демо-импорт одного клика, чтобы быстро начать работу, и изучите 100+ элементов библиотеки Divi для гибкости проектирования. Вы можете использовать его на неограниченных веб -сайтах, и он доступен только за 19 долларов.
Получите гибкий
Divi Cart Pro

Divi Cart Pro - это детская тема для электронной коммерции премиум -класса для Divi, доступная за 39 долларов. С ним вы получаете четыре нативных модуля: мини -тележка, пользовательский магазин, карусель продуктов и категории. Он включает в себя более 10 макетов домашней страницы, 10 макетов страницы продукта и 20 макетов раздела. Вы можете легко настроить корзину и шаблоны оформления заказа. Тема отзывчива, поддерживает многоязычные сайты и легко интегрируется с Woocommerce. Вы можете создать несколько витрин без сторонних плагинов.
Получить Divi Cart Pro
Аванти

С Avanti вы получаете универсальную тема Divi Child с более чем 60 страницами для разных ниш, все интегрированы с Woocommerce. Наслаждайтесь четырьмя настраиваемыми слайдами, двумя бронами и более 30 предварительно связанными элементами, чтобы повысить заинтересованность и гибкость дизайна. Установите его легко с помощью демонстрационного инструмента демо-клика. Всего за 35 долларов вы получаете неограниченное использование веб-сайта и годовую подписку на поддержку и обновления.
Получите Аванти
Phoenix Super Theme

С темой Phoenix Super, вы получаете современный и красиво отзывчивый дизайн, идеально подходящий для планшетов и мобильных устройств. Он фокусируется на чистых линиях, белом пространстве и твердой типографике, чтобы сделать ваш сайт визуально привлекательным. Вы можете с легкостью создавать потрясающие веб -сайты, зная, что он отлично смотрится на любом экране. Тема доступна за 99 долларов, предлагая вам решение для ваших потребностей в дизайне.
Получить Super Theme Phoenix
Мольти

С помощью Molti вы можете легко создавать различные бизнес -сайты, используя его современный и многоцелевой дизайн. Вы получаете доступ к 22+ красиво изготовленным страницам, а также 6 дизайнов заголовков и нижнего колонтитула. Полностью отзывчивый макет гарантирует, что ваш сайт отлично смотрится на любом устройстве. Вы можете импортировать демонстрации с одним щелчком и изменять акцентные цвета без особых усилий, экономя время. Наслаждайтесь потрясающими анимациями и универсальными функциями, идеально подходящими для таких сайтов, как консалтинг или электронная коммерция. Цена составляет 25 долларов.
Получите Molti
Как использовать шаблоны в Divi
Есть три способа использовать шаблон или макет на Divi:
- Загрузите готовый макет напрямую: добавьте новую страницу и нажмите «Используйте Divi Builder». Когда откроется визуальный редактор, вы увидите три варианта: выберите готовый макет. Просмотрите коллекцию Divi, выберите свой любимый и начните редактировать. Вот и все.
- Импорт с рынка: есть ли у вас пакет макетов с рынка или наш блог? Во -первых, раскапывать загруженный файл. Отправляйтесь в Divi → Divi Library и ищите вариант импорта и экспорта. Вы можете принести весь макет или просто те части, которые вы хотите. После импорта откройте визуальный строитель, выберите «Выберите готовый макет» и найдите свой дизайн в «Ваши сохраненные макеты».
- Используйте детскую тему: некоторые макеты на рынке приходят в качестве детских тем. Чтобы использовать их, перейдите к внешнему виду → Темы → Добавьте новую тему и загрузите файл темы дочерних тем. Процесс работает так же, как установка любой другой темы WordPress.
Сэкономьте время и деньги с Divi Pro
Храните все ваши любимые вещи на сайте в одном месте с Divi Cloud. Заголовки, нижние колонтитулы, макеты - держите их всех организованных и готовых к использованию. Вам нужно делиться дизайнами со своей командой или использовать их на разных сайтах? Divi Cloud обрабатывает это плавно.
Поступая в Divi Pro открывает еще больше возможностей. Вы получите VIP-лечение с молниеносной поддержкой-наша команда отвечает в течение 30 минут, дня или ночи. Кроме того, сэкономьте 10% на вкусностях на рынке и воспитывайте до четырех членов команды для поездки через Divi Teams. Нужно больше рук на палубе? Добавьте дополнительных членов команды всего за 1,50 доллара каждый в месяц.
Пакет Pro включает в себя Divi AI и Unlimited Cloud Storage. Соберите все это вместе, и вы сэкономите около 200 долларов по сравнению с покупкой всего отдельно.
Получите Divi Pro
Divi Quick сайты
Хотите еще более быстрый вариант? Проверьте наши стартовые сайты. Это не просто шаблоны - каждый поставляется с индивидуальными фотографиями и оригинальными произведениями искусства, которые вы не найдете нигде.
Перейдите на вкладку Divi → Divi Quick Sites, нажмите кнопку «Создать новый сайт», выберите «Используйте готовый стартовый сайт», просмотрите проекты и выберите тот, который чувствует себя подходящим для вашего бренда. Установите свои основные данные, выберите цвета и шрифты (необязательно), и пусть Divi Quick Sites сделают свое дело. У вас будет полный веб -сайт, прежде чем вы сможете закончить кофе.
Самая лучшая часть? Все работает в идеальной гармонии - от вашей цветовой схемы до ваших шрифтов. Как только ваш сайт будет вживую, вы можете прыгнуть и внести настройки, как и любой другой сайт Divi.
Использование ИИ для строительства домашней страницы (самая легкая)
Помните дни, когда создание веб -сайта означало недели работы? Уже нет. С Divi Quick Sites и Divi AI вы можете запустить свою домашнюю страницу перед обедом.
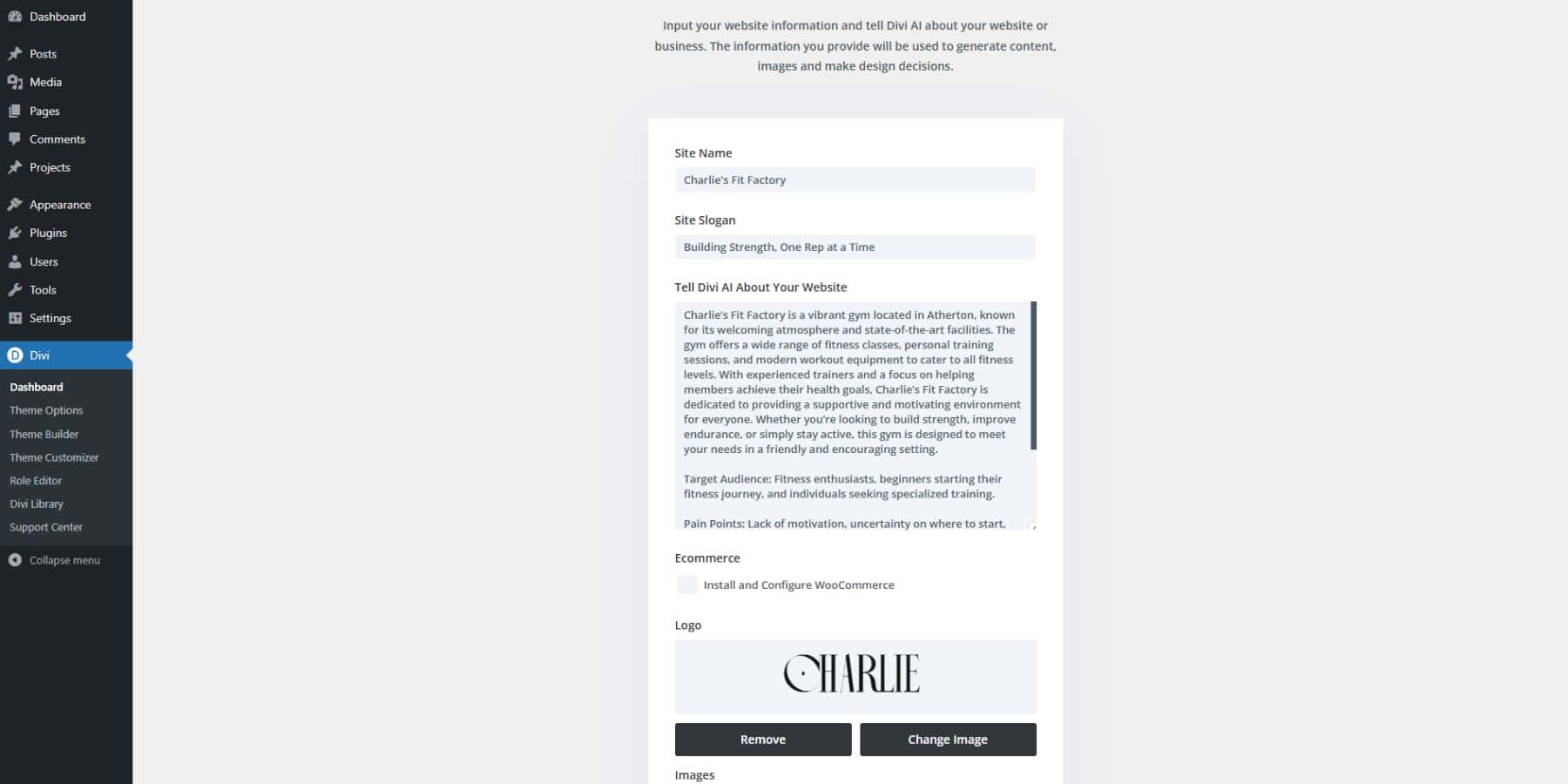
Просто зайдите на свою панель панели Divi и нажмите «Создать новый сайт». Затем выберите «Создать свой сайт» с опцией искусственного интеллекта и расскажите ему, в чем ваш бизнес подробно. Чем больше деталей, тем лучше. Помните, вам понадобится подписка на Divi AI для этого пути. Например:
Название сайта: Fit Factory Charlie
Лозунг сайта: сила здания, по одному представителю за раз
Затем, в Tell Divi AI о области вашего сайта:
Fit Factory Charlie-это яркий тренажерный зал, расположенный в Атертоне, известный своей гостеприимной атмосферой и современными объектами. Тренажерный зал предлагает широкий спектр занятий по фитнесу, персональные тренировки и современное тренировочное оборудование, чтобы удовлетворить все уровни фитнеса. Благодаря опытным тренерам и акценту на помощь участникам в достижении своих целей в области здравоохранения, Fit Factory Charlie предназначена для обеспечения поддерживающей и мотивирующей среды для всех. Независимо от того, хотите ли вы наращивать силу, улучшить выносливость или просто оставаться активным, этот тренажерный зал предназначен для удовлетворения ваших потребностей в дружеских и обнадеживающих условиях.
Целевая аудитория: энтузиасты фитнеса, начинающие, начинающие свое фитнес -путешествие и люди, ищущие специализированное обучение.
Боли: отсутствие мотивации, неопределенность в отношении того, с чего начать, необходимость в руководстве для достижения целей в пользу.
Что мы предлагаем: комплексные программы по фитнесу, современное оборудование, сертифицированные личные тренеры, групповые занятия и консультирование по питанию.
Призыв к действию: зарегистрируйтесь на бесплатный пробный класс.

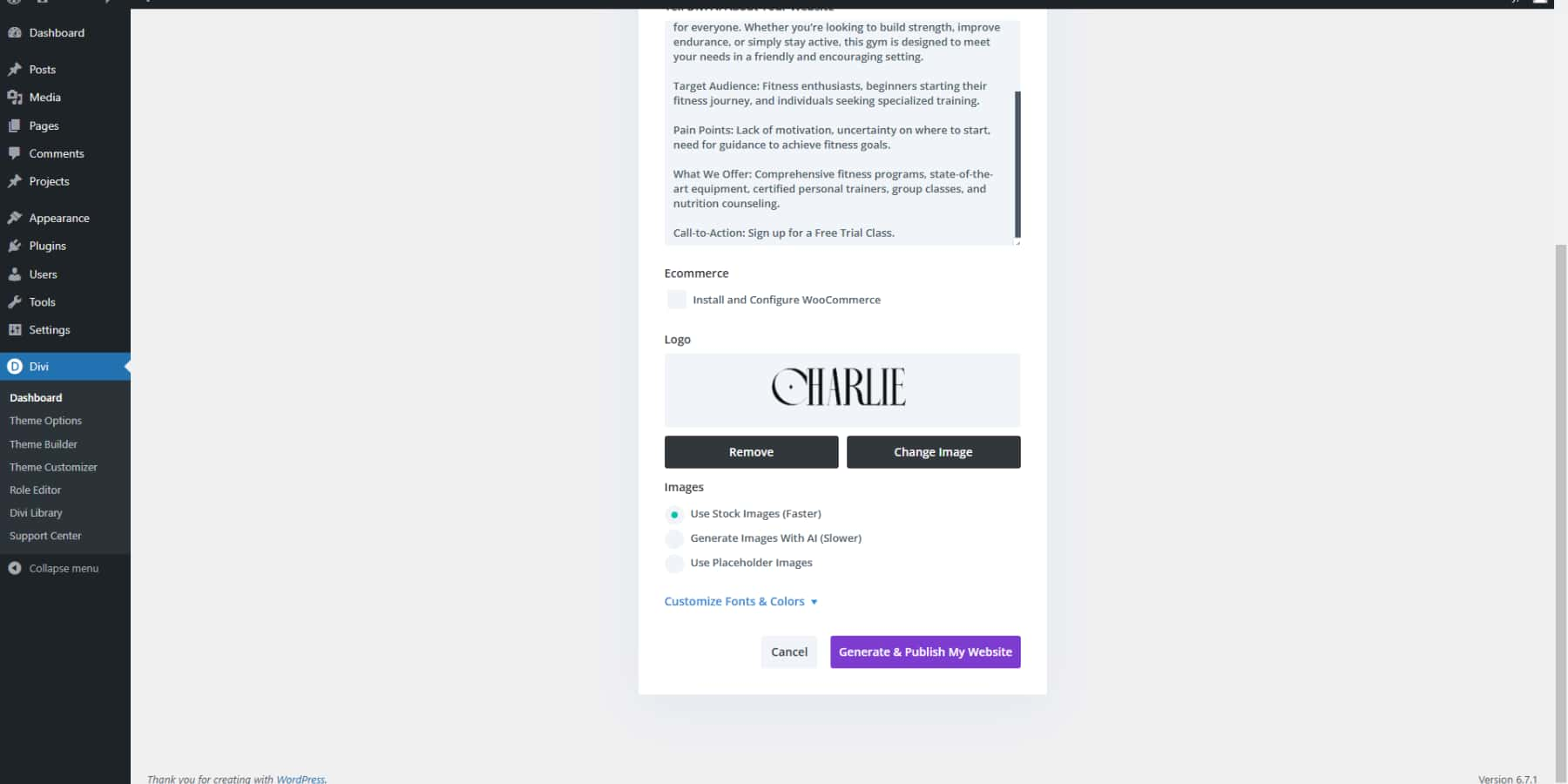
У вас есть продукты для продажи? Выберите опцию «Установка WooCommerce», и она также настроит страницы вашего магазина. Далее, изображения. Вы можете выбрать опцию Divi Quick Sites, чтобы создать что -то идеальное из огромной коллекции Unsplash или позволить Divi разобраться с пользовательскими изображениями. Если у вас уже есть изображения, вы также можете выбрать опцию «Использовать заполнитель».

Далее вы можете играть с цветами и шрифтами. Выберите свой собственный, если вы знаете, чего хотите, или позвольте Divi предложить некоторые победные комбинации. Когда вы довольны тем, как это выглядит, нажмите «Generate & Publish» и посмотрите, как происходит волшебство.
Через несколько минут вы увидите свою домашнюю страницу в жизнь.
Может быть, вы управляете уютной кафе в центре города или запускаете следующий большой технологический стартап - какая бы ваша история, Divi Quick Sites делает это правильно. Ваша кафе не будет звучать как корпоративный робот, и ваш стартап не будет читать как случайный блог.
Что -то не совсем правильно? Без проблем. Используйте визуальный строитель, чтобы настроить, пока все не захочет.
Думайте об этом как о профессиональном веб -дизайнере в вашем кармане - тот, кто работает на Lightning Speed, но все же позволяет вам называть снимки.
Более того, если вы хотите разработать дополнительные разделы с ИИ, нажмите кнопку «Добавить новый раздел» (синий +) и выберите «Создать раздел» с помощью ИИ. Опишите и наблюдайте, как Divi AI собирает раздел вместе для вас.
Помимо дизайна: оптимизация домашней страницы
Красивый дизайн бросается в глаза, но умная оптимизация сохраняет его приклеенным. Вот как превратить свою домашнюю страницу в мощность конверсии, которую полюбят как поисковые системы, так и посетители.
Создание поисковых магнитов
Ваша домашняя страница должна говорить на двух языках - один для посетителей и один для поисковых систем. В то время как посетители сканируют ваш контент, Google ползет его, чтобы понять, что вы предлагаете. Хороший SEO помогает вам появиться, когда люди ищут такие компании, как ваш.
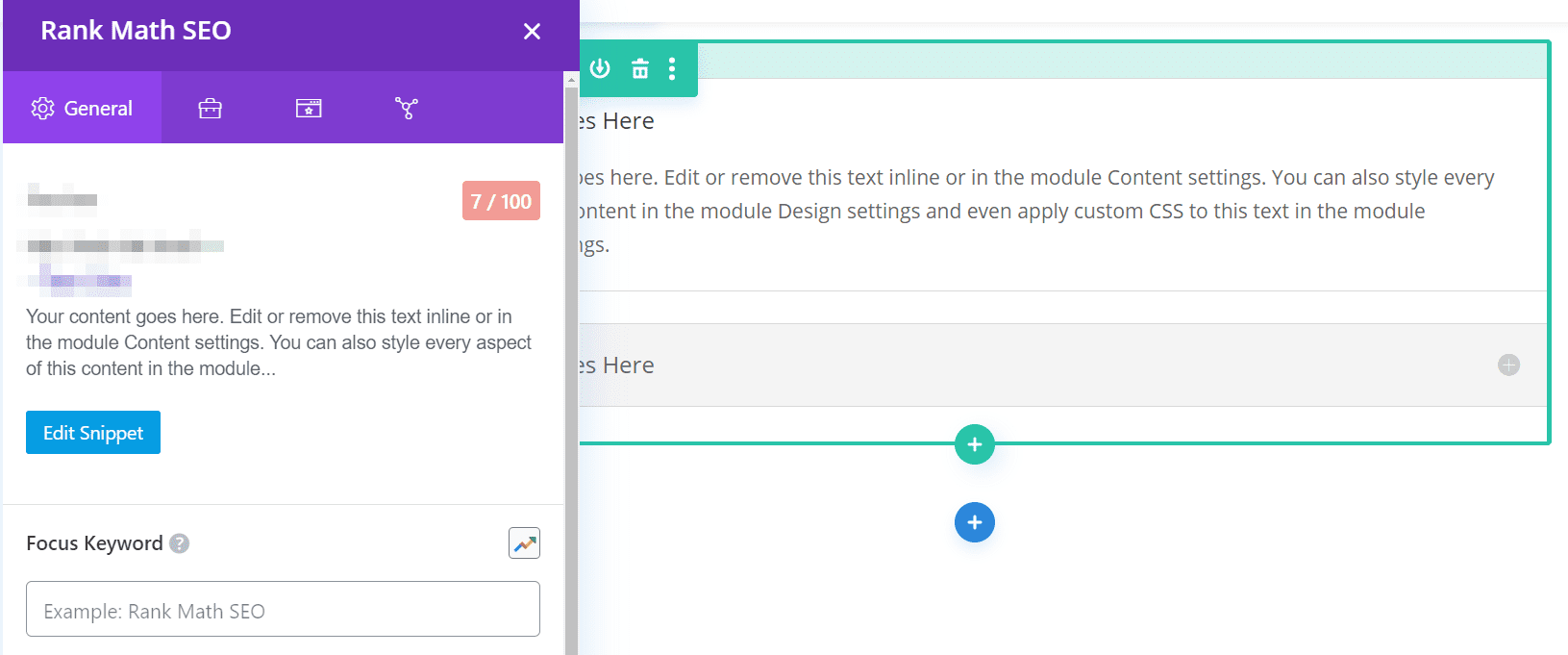
Инструменты исследования ключевых слов, такие как Semrush, помогают вам найти точные слова, которые ваша аудитория видит в Google. Как только вы узнаете эти ключевые слова, Divi AI может помочь вплеснуть их естественным образом в ваш контент. Хотите проверить, попадает ли ваша страница все правильные следы SEO? Rankmath подключается прямо к визуальному строителю Divi - это похоже на то, чтобы эксперт SEO просмотрел ваше плечо, пока вы работаете. Этот плагин WordPress показывает вам, что именно исправить при создании своей страницы.

Более того, попробуйте эти проверенные советы по SEO домашней страницы:
- Поместите свое главное ключевое слово в заголовок
- Назовите свои изображения описательным альт -текстом
- Используйте прозрачные заголовки, чтобы разбить контент
- Напишите мета -описание, которое заставляет людей щелкать
Производительность страниц нагрузки
Быстрая домашняя страница заставляет посетителей счастливыми, а Google улыбается. Визуальный строитель Divi делает тяжелую работу за кулисами - он создает чистый код, когда вы проектируете и загружаете только то, что нужно каждой странице. Динамическая структура модуля и критические функции CSS застройщика означают, что ваша домашняя страница загружает молниеносную жизнь с самого начала.
Хотите еще больше продвинуть свою скорость? Соедините Divi с WP Rocket, чтобы кэшировать ваш контент и оптимизатор изображений EWWW, чтобы уменьшить эти большие фотографии, не теряя качества. Завершите его встроенными инструментами скорости Siteground Hosting, и у вас есть домашняя страница, которая загружается. Помните - каждую секунду имеет значение. Одна секунда задержка может стоить вам 7% от ваших конверсий.
Быстрые усилители скорости:
- Сжатие изображений заголовка
- Включить кэширование браузера
- Выберите план быстрого хостинга
- Удалить неиспользованные плагины
- Минимизировать перенаправления
Используя разделенное тестирование
Вы когда -нибудь задумывались, почему некоторые сайты, кажется, точно знают, что заставляет людей щелкать? Они, вероятно, используют разделенное тестирование - показывая две разные версии своей домашней страницы для разных посетителей и видят, какой из них работает лучше. Это все равно, что иметь два вкуса мороженого и позволить клиентам рассказать вам, какой из них они предпочитают, что они покупают, а не только то, что они говорят.
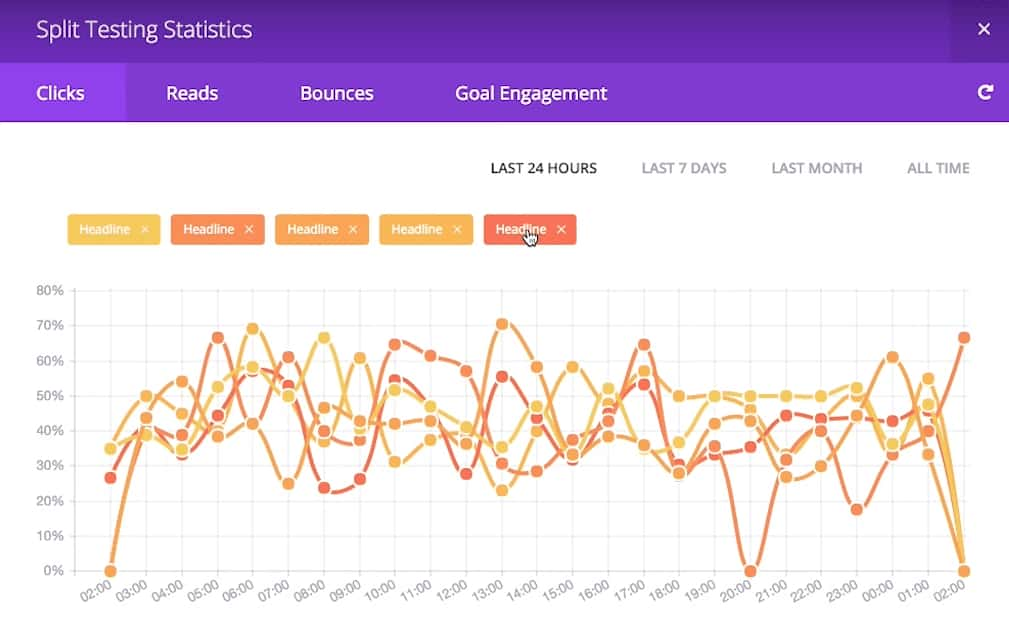
Divi делает эти эксперименты простыми с встроенным инструментом под названием Divi Hads. Хотите проверить, превосходит ли видео фон статический изображение? Или, если «начать бесплатную пробную версию» работает лучше, чем «Попробуйте сейчас»? Просто создайте обе версии в визуальном строителе, и Divi показывает каждый до половины ваших посетителей. Он отслеживает все - клики, регистрации, продажи - и рассказывает вам, какая версия выигрывает. Нет догадки, просто очистите данные о том, что предпочитают ваши посетители.

Проанализировать поведение пользователя
Разделенное тестирование показывает вам, что работает, но аналитика говорит вам, почему. Наблюдая за тем, как посетители проходят через домашнюю страницу, вы увидите шаблоны, которые никогда не заметите иначе. Может быть, люди прокручивают прямо мимо ваших лучших функций, или они застряли на полпути на странице - эти идеи помогают вам исправить то, что сломано.
Такие инструменты, как Hotjar, показывают, как посетители взаимодействуют с вашей домашней страницей через тепловые карты и записи сессий. Вы увидите, где они нажимают, как далеко они прокручивают, и даже посмотрите записи реальных посещений. Соедините это с Monsterinsights, который приносит Google Analytics в вашу панель инструментов WordPress, и вы получите всю картину.
Эти инструменты превращают сложные данные в четкие действия-например, определение того, нужно ли ваше мобильное меню работать или работает ли ваша кнопка для действия в неправильном месте. Эти незначительные исправления, основанные на реальных данных, могут превратить вашу хорошую домашнюю страницу в отличную.
Сокрушить свое первое впечатление
Создание идеальной домашней страницы меньше, чем следовать формуле, а больше о создании опыта, который говорит с вашими посетителями и приводит к результатам. На протяжении всего этого руководства мы исследовали основные элементы, общие ловушки и проверенные стратегии, которые заставляют домашние страницы работать.
Настоящая магия происходит, когда вы объединяете правильные инструменты с вашим видением.
| Инструмент | Цель | |
|---|---|---|
| Дивинг | Многоцелевая тема WordPress Theme & Page Builder | Получать |
| Divi ai | AI-помощник дизайна | Получать |
| Divi Cloud | Дизайн активов хранения | Получать |
| Divi Teams | Команда сотрудничества | Получать |
| Divi VIP | Quick Support Speak Times + скидки на покупки на рынке | Получать |
| Divi Pro | Все вышеперечисленное впало в один (сэкономьте до 200 долларов) | Получать |
| Semrush | SEO -исследовательский инструмент | Получать |
| Ранкат | SEO плагин | Получать |
| WP Rocket | Кэширующий плагин | Получать |
| Ewww | Оптимизация изображения | Получать |
| Сайт | Веб -хостинг | Получать |
| Хотджар | Аналитический инструмент | Получать |
| Monsterinsights | Аналитический плагин | Получать |
Ищете старт? Наш рынок предлагает специализированные темы, разработанные практически для каждой отрасли и стиля:
| Инструмент | Функции | |
|---|---|---|
| Гибкий | Многофункциональная дочерняя тема с более чем 20 макетами | ПОЛУЧАТЬ |
| Divi Cart Pro | Детская тема лучше всего подходит для магазинов Woocommerce | ПОЛУЧАТЬ |
| Аванти | Универсальная детская тема с 60+ страницами | ПОЛУЧАТЬ |
| Phoenix Super Theme | Современная адаптивная детская тема | ПОЛУЧАТЬ |
| Мольти | Детская тема бизнеса с 22+ страницами | ПОЛУЧАТЬ |
Но отличный дизайн нуждается в прочной основе. Сочетайте Divi с надежным хостингом Siteground, и у вас будет потрясающая домашняя страница, которая работает безупречно. Ваша идеальная домашняя страница находится всего в нескольких кликах - и у Диви есть все, что вам нужно, чтобы это произошло.
Получите Divi сегодня
