Как создать форму регистрации в Elementor
Опубликовано: 2024-05-17Вам нужна форма регистрации, чтобы люди могли зарегистрироваться на вашем веб-сайте или подписаться на вашу рассылку новостей. Однако разработка прибыльной формы может показаться сложной задачей для некоторых владельцев бизнеса.
Я часто вижу, что люди сохранили форму в ее базовом стиле, но при этом была возможность сделать форму более привлекательной.
В этом руководстве я покажу вам пошаговый процесс оформления формы регистрации, которая будет выглядеть приятной для пользователя.
Для достижения цели мы будем использовать два продукта. Fluent Forms для создания формы и Elementor для проектирования формы.
Шаг 1. Установите Elementor и Fluent Forms
Elementor — популярный конструктор страниц, и вы можете достичь своей цели в дизайне благодаря его обширным функциям. Если вы уже являетесь пользователем Elementor, вы можете легко использовать его с лучшим сочетанием Fluent Forms.
Fluent Forms тесно связан с Elementor, поэтому вы можете улучшить свое путешествие по созданию форм с помощью самого популярного конструктора страниц в мире.
Однако, если у вас нет Elementor для вашего сайта WordPress, я рекомендую вам установить его сейчас. Для стилизации Fluent Forms не обязательно приобретать профессиональную версию. Но если вы хотите иметь его для расширенного использования, сделайте это.
Точно так же вы можете использовать бесплатную версию Fluent Forms для использования с Elementor. Но я предлагаю вам приобрести профессиональную версию, потому что вы получите множество замечательных функций, которые сделают ваше путешествие по Интернету проще и эффективнее.
Шаг 2. Создайте форму регистрации с помощью Fluent Forms
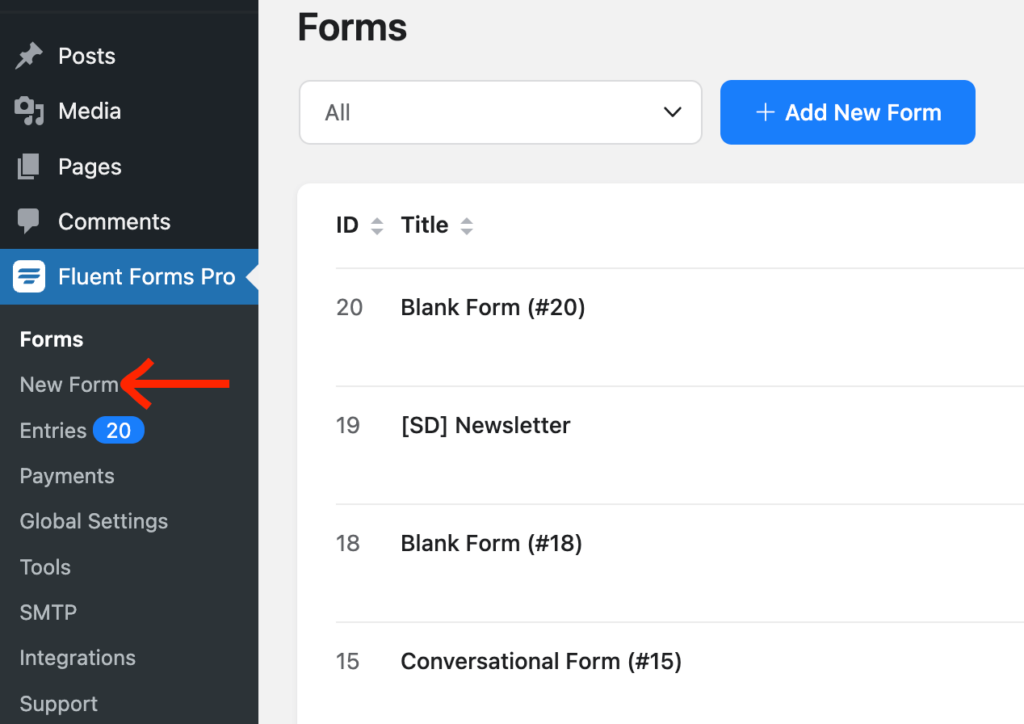
Теперь мы создадим форму регистрации. Для этого перейдите в раздел «Fluent Forms» >> «Новая форма» в левой части панели управления WP.

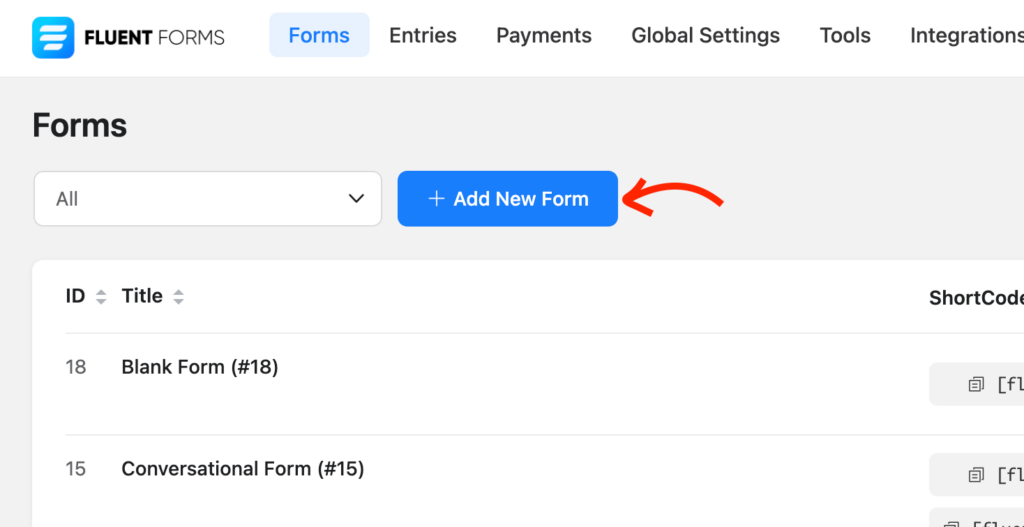
Или вы можете перейти с верхней кнопки, которая находится рядом с разделом фильтра формы.

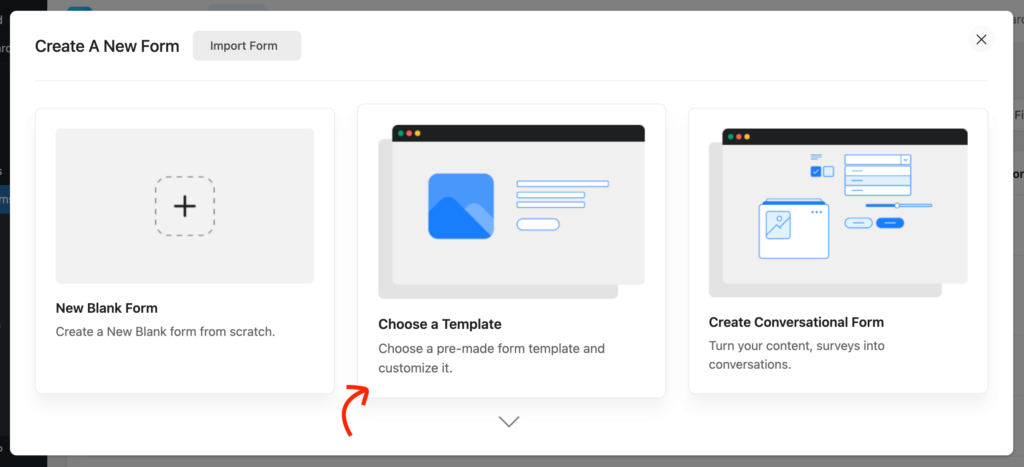
Выберите один из перечисленных вариантов:
- Новая пустая форма
- Выберите шаблон
- Создать разговорную форму

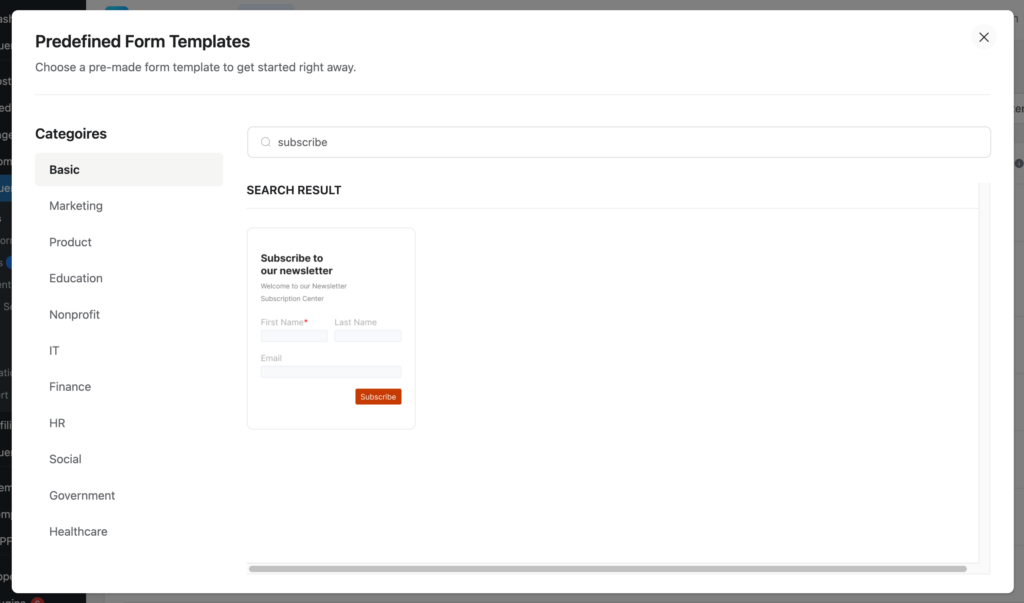
Если вы выберете готовые шаблоны, вы можете использовать форму подписки из списка.

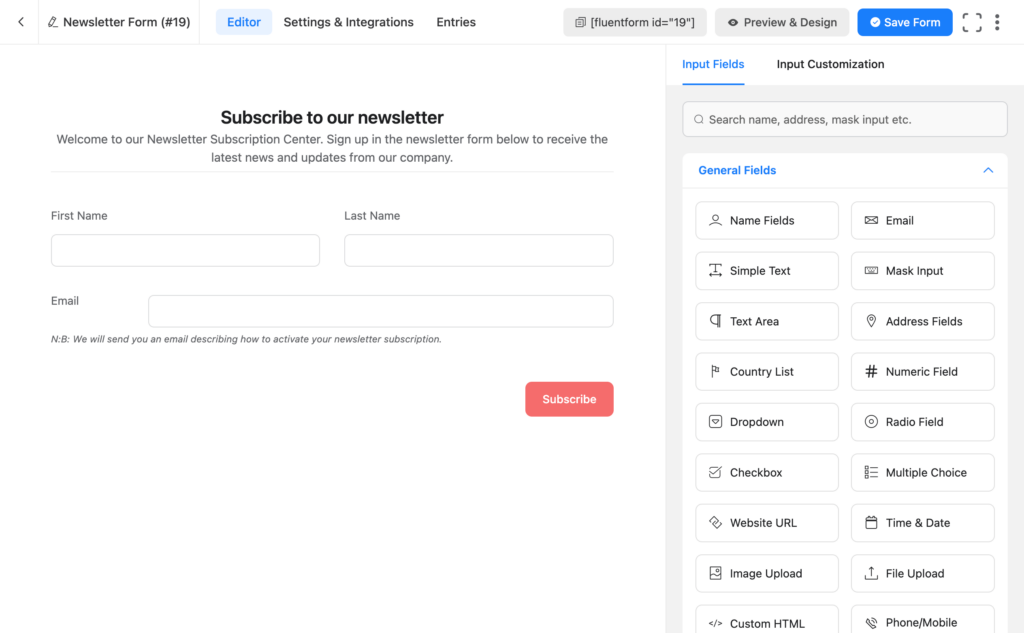
Затем вы попадете в редактор Fluent Forms. Дайте форме имя и начните добавлять/удалять поля. Вы можете перетащить их или просто щелкнуть по соответствующим полям.

Вы можете настроить поле «Разрыв раздела» , добавив свой собственный текст. Если вы начинаете с пустой формы, выберите поле «Пользовательский HTML» , в котором вы можете указать заголовок с частью описания.
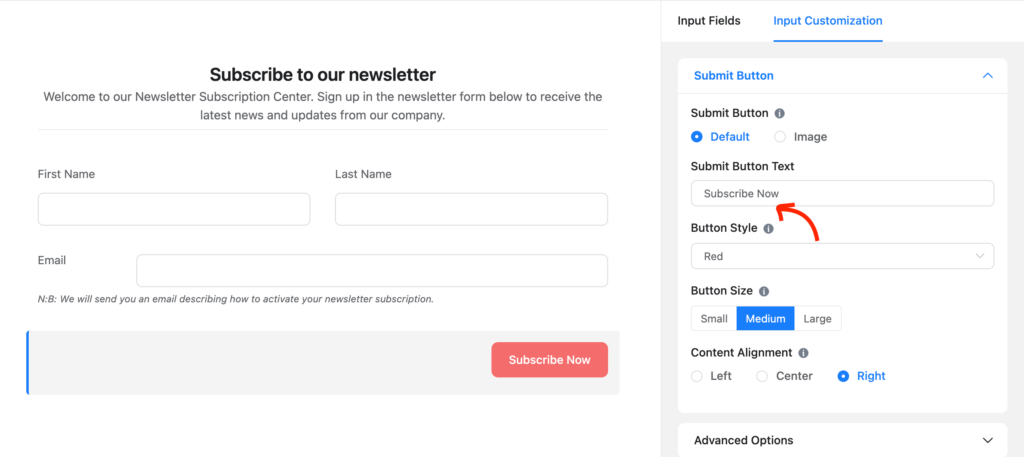
Давайте настроим текст кнопки отправки, чтобы сделать его более персонализированным. Просто нажмите кнопку в редакторе, и вы увидите опцию редактирования на правой панели.

Шаг 3. Подключитесь к инструменту электронного маркетинга
Что хорошего в форме подписки, если вы не связываете ее с маркетинговой платформой?
От создания списка контактов до дальнейшего общения — подключение к CRM даст вам множество преимуществ. Это благословение, что Fluent Forms предлагает вам множество интеграций CRM и электронного маркетинга.
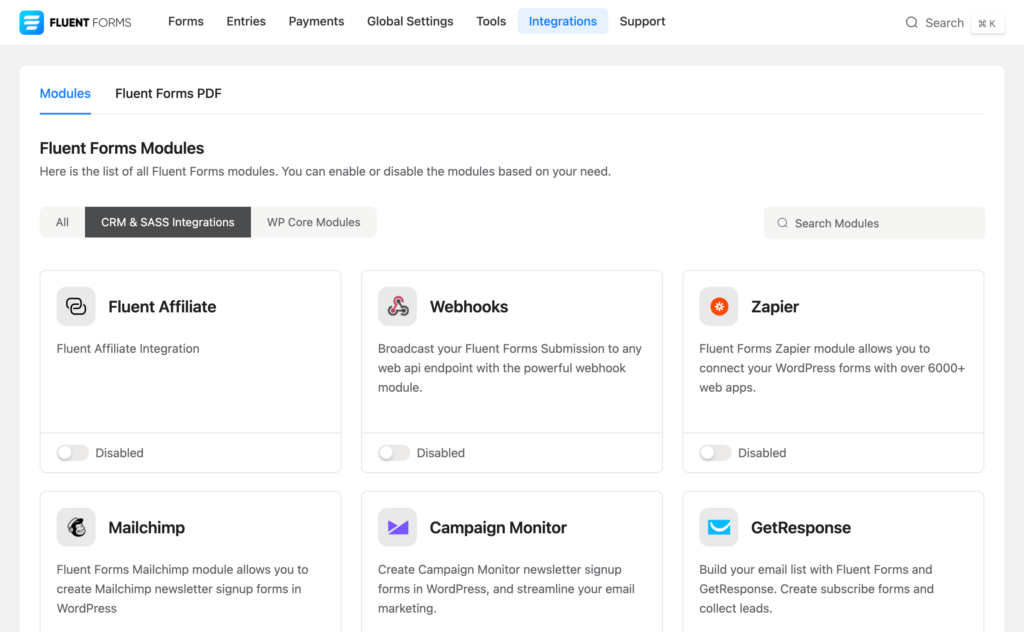
Перейдите в раздел «Интеграции» в раскрывающемся списке «Fluent Forms» или на верхней панели. Теперь перейдите на вкладку «Интеграция CRM и SASS» и найдите нужную платформу. Вы также можете использовать окно поиска.

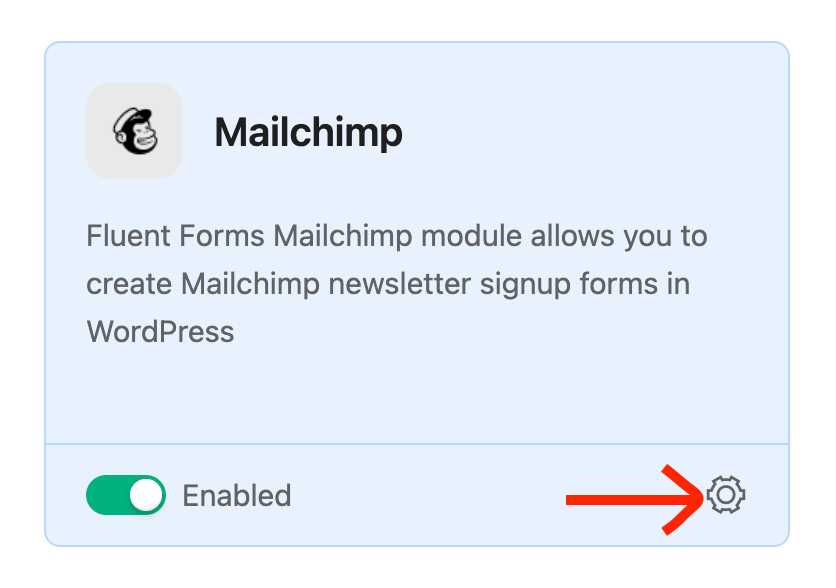
Теперь включите инструмент, включив кнопку переключения. Сразу после активации инструмента вы увидите значок настройки, появляющийся в правом нижнем углу. Нажмите на значок, и вы попадете на страницу настроек.

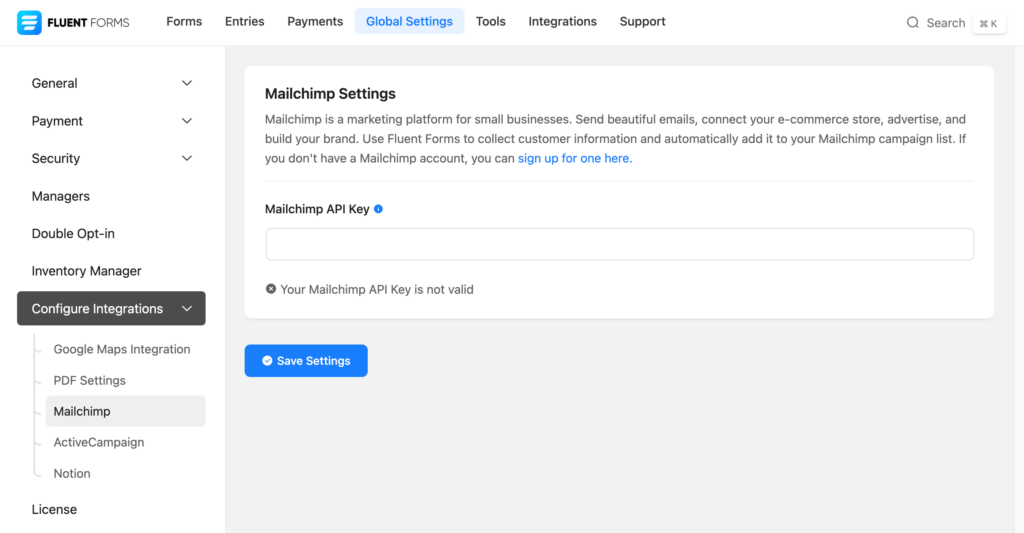
Там вы можете увидеть настройки именно этой интеграции. В настройках API (CRM) вам необходимо указать ключ. Если у вас нет учетной записи для этого инструмента, вы можете создать учетную запись и предоставить сведения, связанные с API.
Здесь я показываю процесс с Mailchimp. Вы можете выбрать инструмент, который вам нравится. В любом случае, дайте здесь ключ API. Вы можете получить ключ на панели управления Mailchimp.

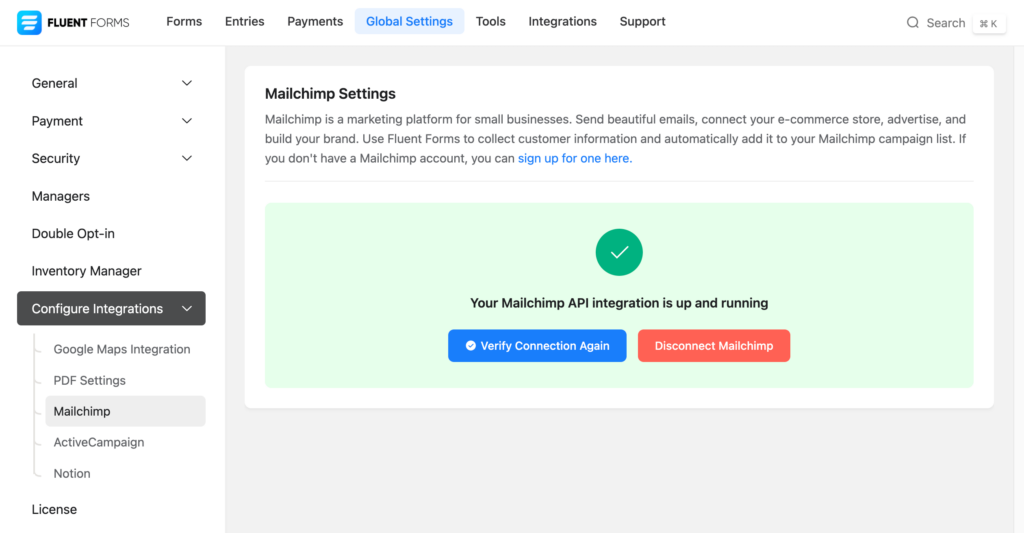
После вставки ключа нажмите кнопку Сохранить настройки . Вы можете увидеть, работает ли API или нет.

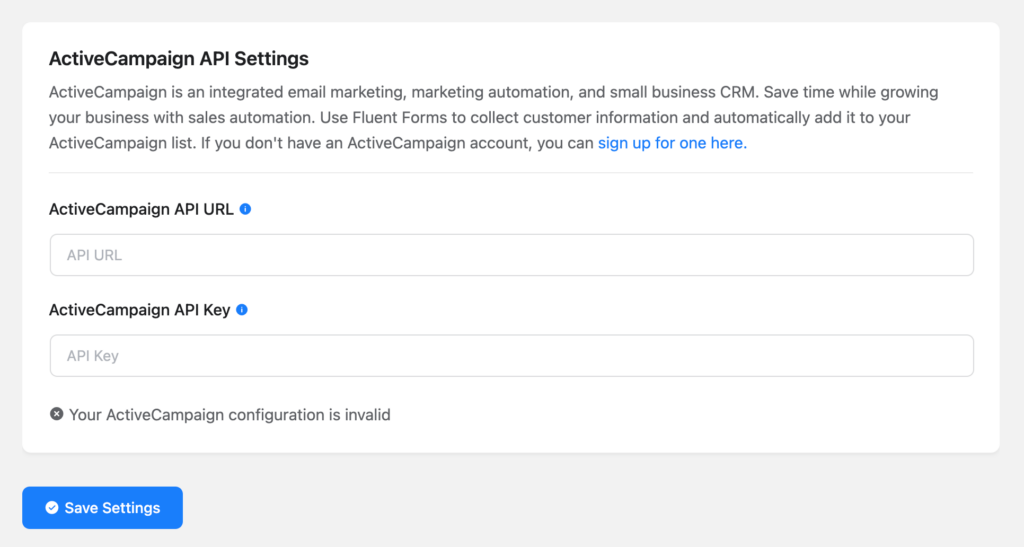
Что ж, во многих случаях вам придется предоставить как URL-адрес API, так и ключ API, как показано ниже для ActiveCampaign.


После предоставления всей необходимой информации нажмите кнопку «Сохранить настройки» .
Шаг 4. Создайте страницу и отредактируйте ее с помощью Elementor.
Ну не обязательно создавать новую страницу. Вы можете встроить форму регистрации на существующую страницу. Но мы перейдем к новой странице, чтобы упростить задачу.
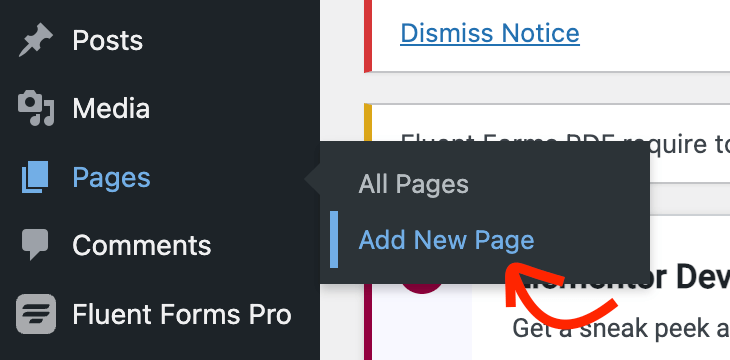
Перейдите в «Страницы» >> «Добавить новую страницу» на панели управления WordPress.

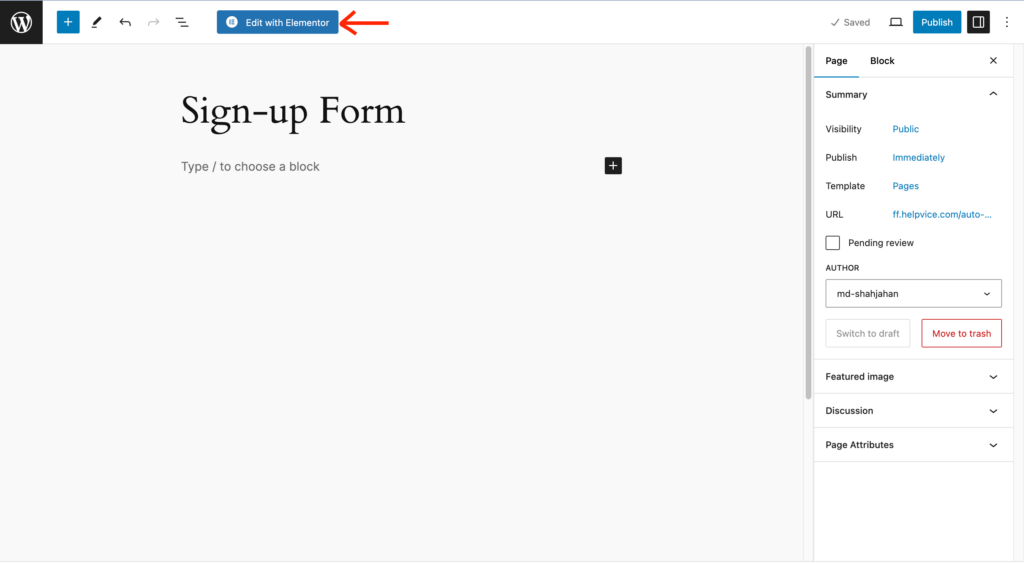
Находясь в редакторе блоков, нажмите кнопку «Редактировать с помощью Elementor» .

Теперь появится редактор Elementor. После загрузки инструмента вы можете легко создать свою целевую страницу, поскольку это конструктор с возможностью перетаскивания.
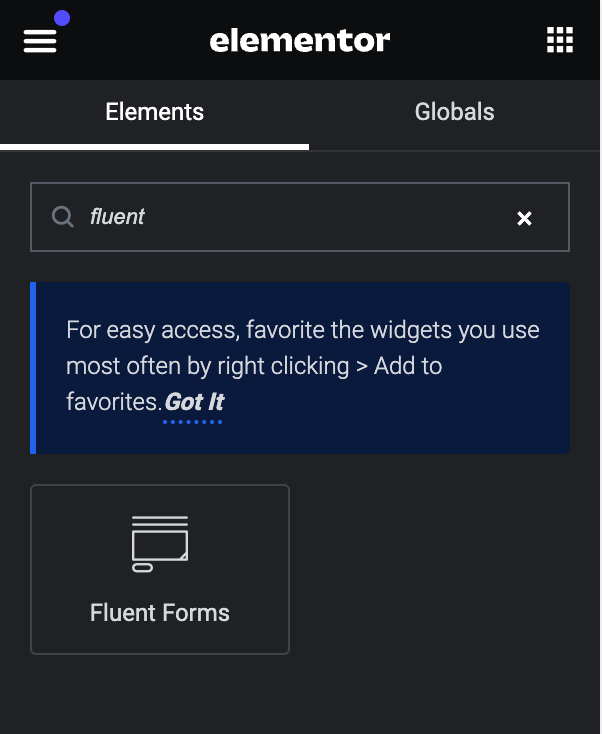
Однако теперь мы собираемся использовать виджет Fluent Forms Elementor Widget для настройки нашей формы. Чтобы найти виджет, выполните поиск с помощью Fluent Forms в верхней строке поиска.

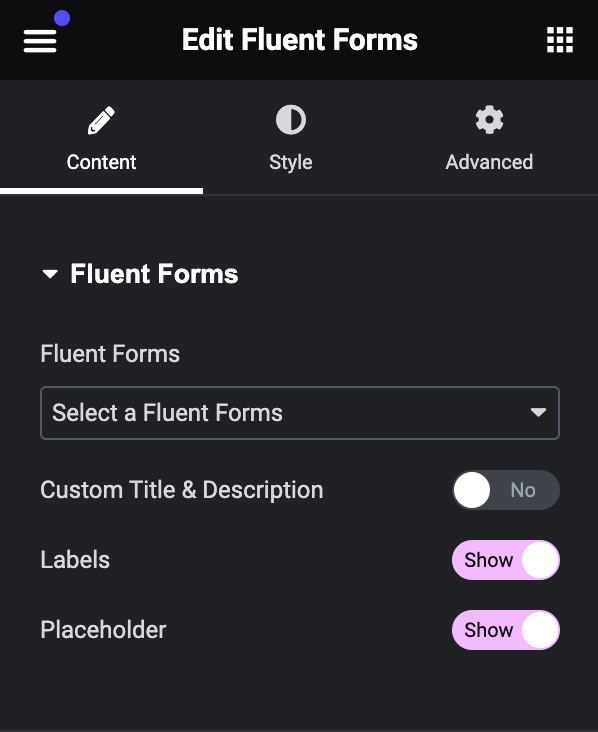
На экране появится виджет Fluent Forms. Щелкните раскрывающийся раздел, и все ваши формы появятся там. Теперь выберите форму, которую вы хотите использовать.

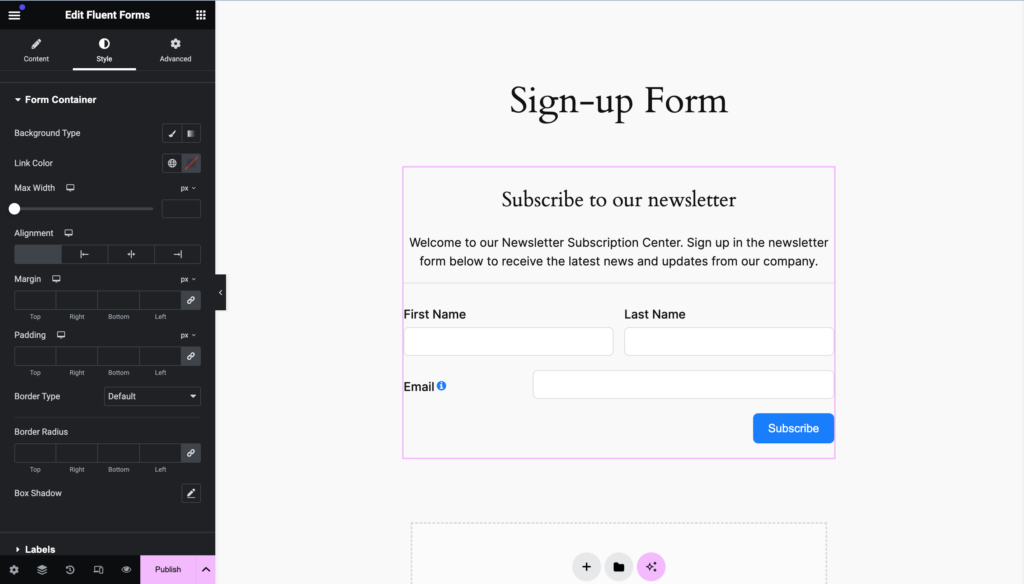
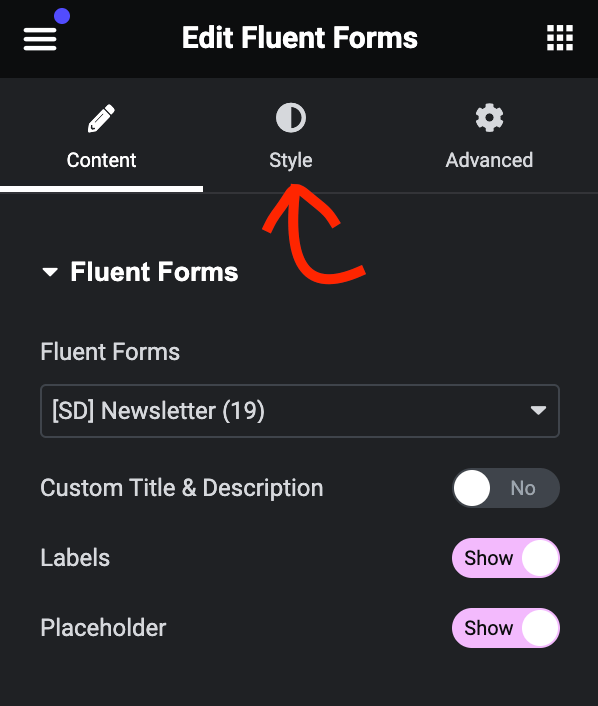
Форма появится в редакторе. Перейдите на вкладку «Стиль» на левой панели редактора Elementor.

На этой вкладке будут показаны различные варианты настройки форм с использованием разных стилей. Например, вы можете изменить тип фона, цвет ссылок, цвет текста, типографику и многое другое.

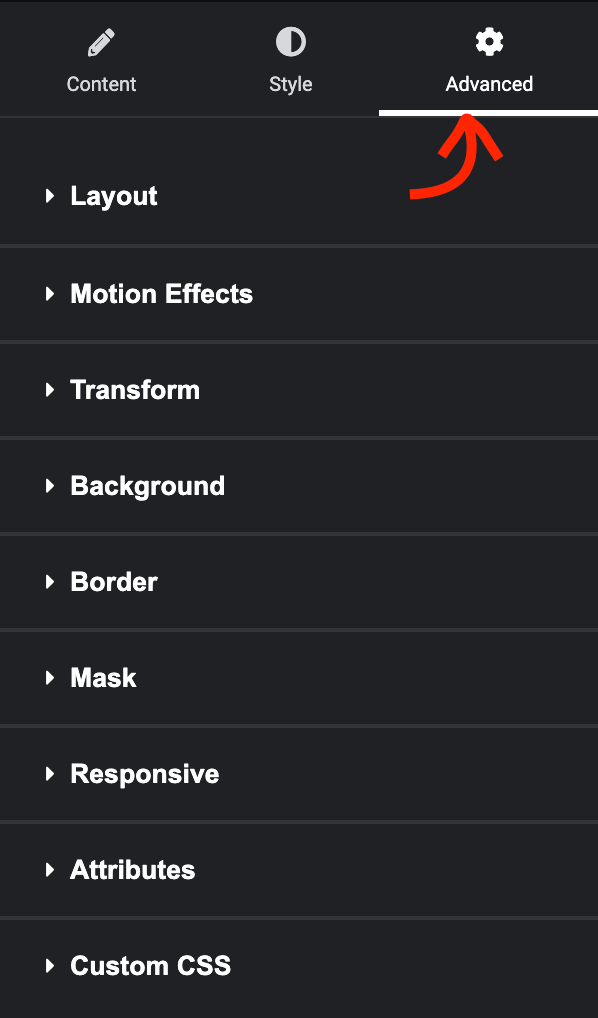
Последняя вкладка называется «Дополнительно» и содержит различные стили, которые помогут вам изменить контейнер.

Здесь вы получите множество настроек, включая поля, отступы, выравнивание, фон, анимацию и многое другое.
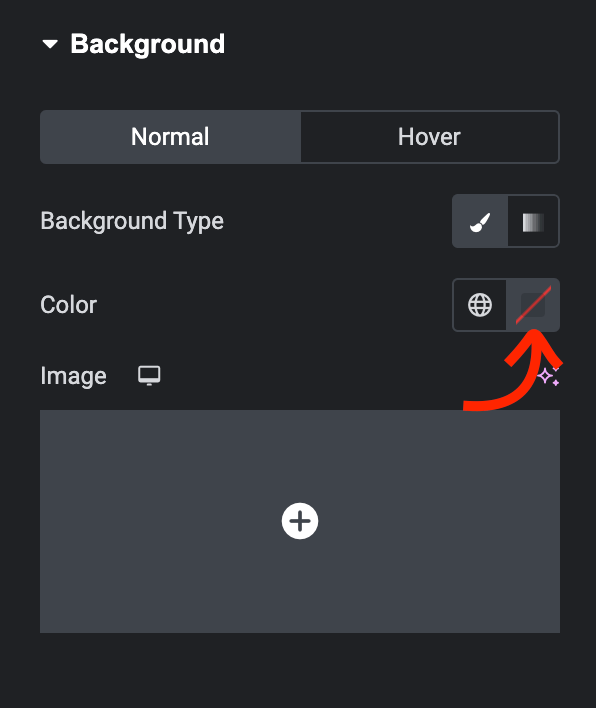
Я покажу вам, как изменить цвет фона нашей формы. Для этого щелкните раздел «Фон» , и он появится с некоторыми дополнительными параметрами.
Давайте будем проще: я хочу добавить чистый цвет, соответствующий теме моего веб-сайта. Нажмите значок выбора цвета справа.

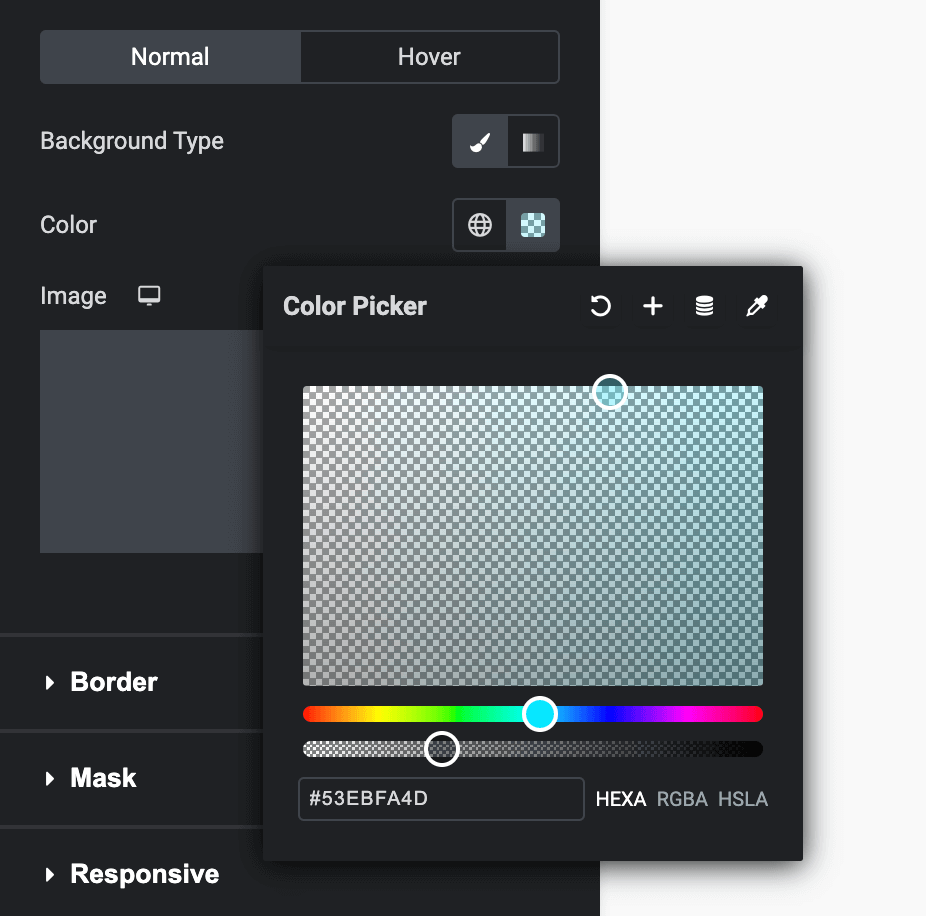
Теперь вы можете выбрать цвет с помощью инструмента выбора цвета. Для вашего удобства вы можете перемещать инструмент выбора по разным частям страницы и выбирать нужный цвет.

После выбора цвета вы увидите, что фон вашей формы изменился. Если вас это устраивает, сохраните этот цвет. В противном случае перемещайте курсор, пока не получите идеальное совпадение.

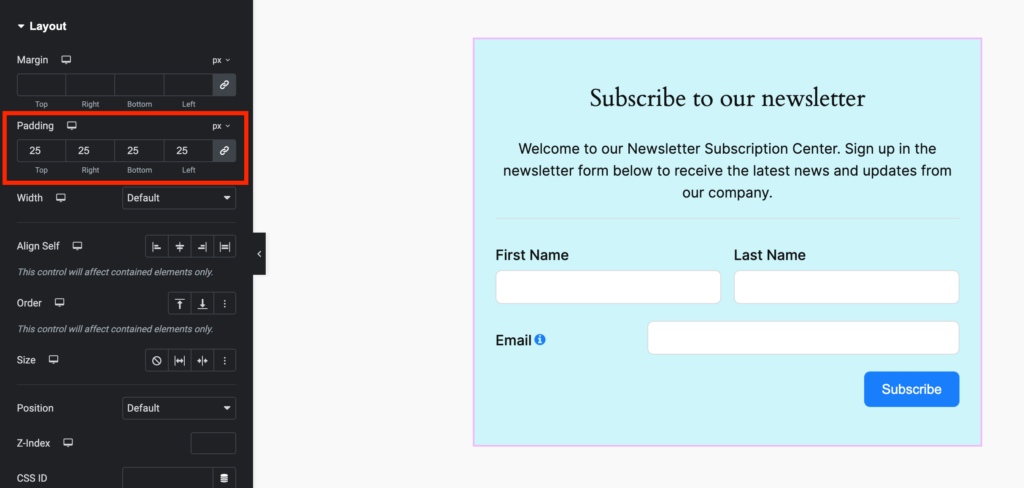
Еще вы могли заметить, что поля формы расположены очень близко к контейнеру. Мы можем легко это изменить, предоставив вокруг них немного пространства.
Перейдите на вкладку «Макет» на панели «Дополнительно». Здесь вы можете увидеть настройки полей и отступов. Давайте добавим немного отступов и сразу увидим разницу.

Я только что объяснил один простой шаг, чтобы вы поняли, как Elementor позволяет настроить стиль формы. У вас есть полная свобода перемещения по всем настройкам, чтобы придать вашей форме визуально привлекательный вид.
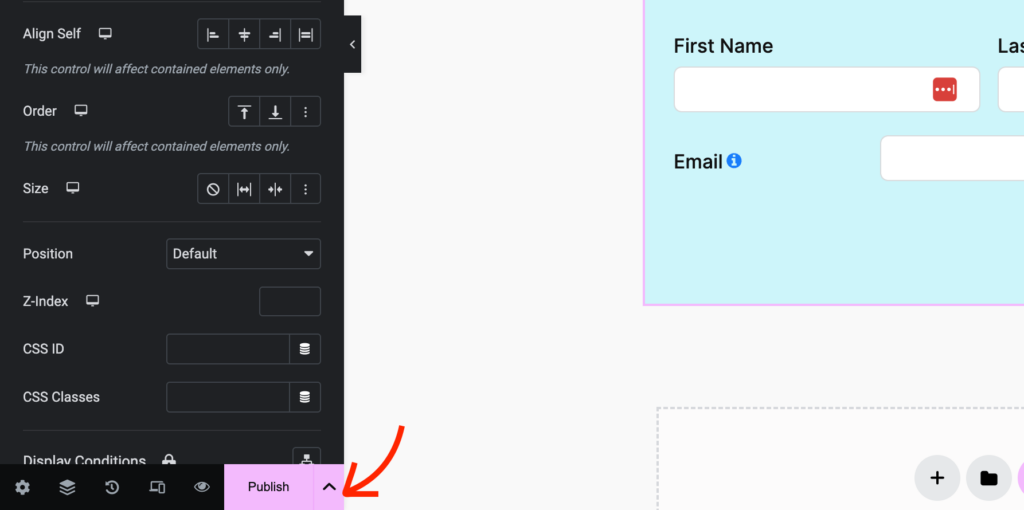
Когда вы закончите, нажмите кнопку «Опубликовать» в левом нижнем углу. Появится сообщение с вопросом, хотите ли вы просмотреть опубликованную страницу.

Вот и все. Теперь вы знаете, как легко создать форму с помощью Fluent Forms и настроить ее с помощью Elementor. Fluent Forms и Elementor — это блестящая комбинация для создания выдающихся форм для любых нужд. Нет никаких ограничений для создания выделяющейся формы!
