Как разработать временную шкалу потока корзины WooCommerce для вашего Divi
Опубликовано: 2023-02-01WooCommerce — один из самых любимых плагинов электронной коммерции WordPress. Чтобы поддержать это, Divi выпустила несколько новых модулей, ориентированных на Woo, которые позволяют вам лучше контролировать дизайн страниц WooCommerce по умолчанию. В сегодняшнем посте мы будем работать над разработкой временной шкалы корзины WooCommerce для Divi. Для этой временной шкалы мы создадим визуальное представление пути пользователя. Мы хотим наглядно показать пользователю, как он переходит от магазина к кассе.
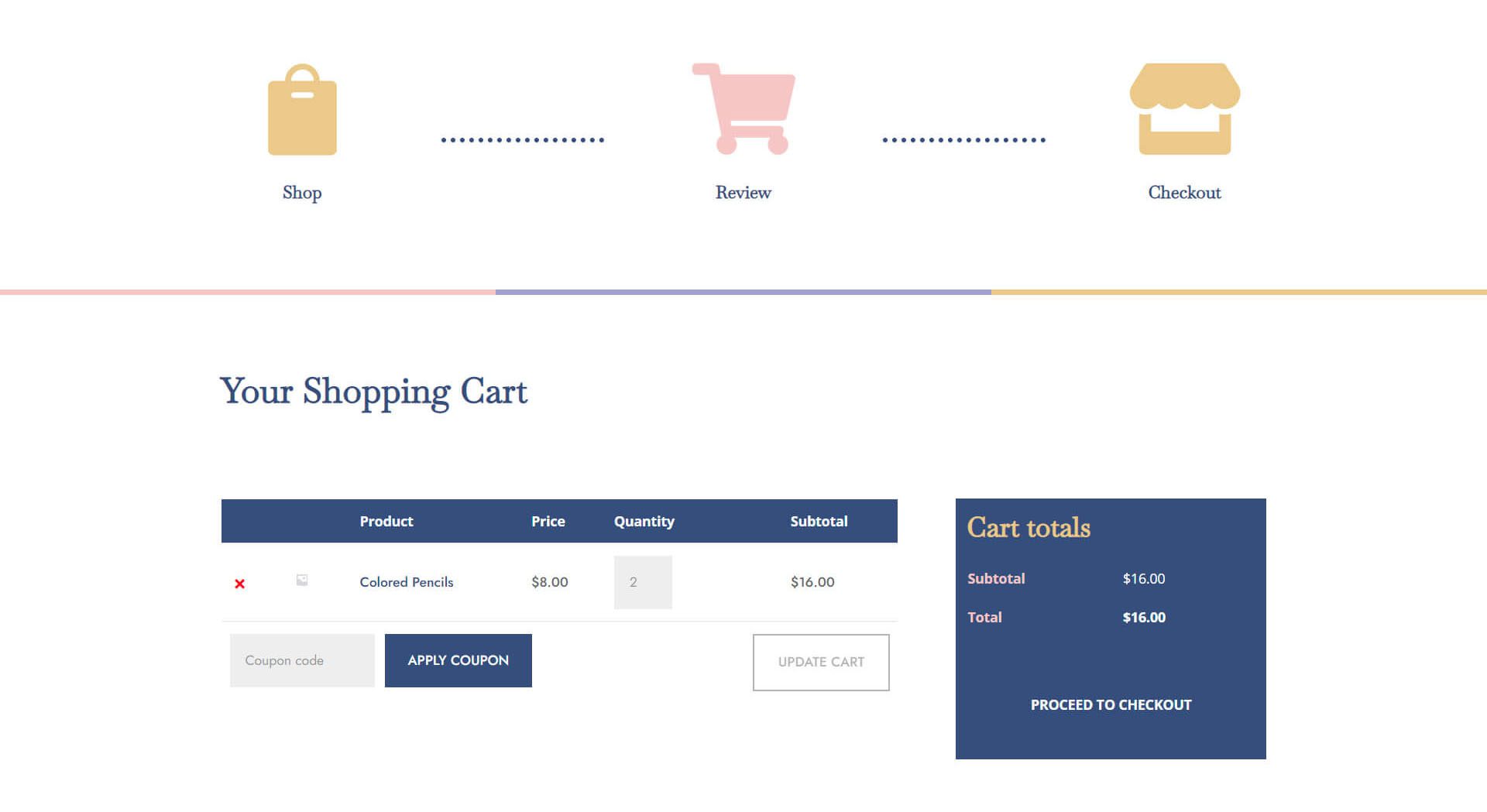
Шаблон страницы корзины
Вид рабочего стола

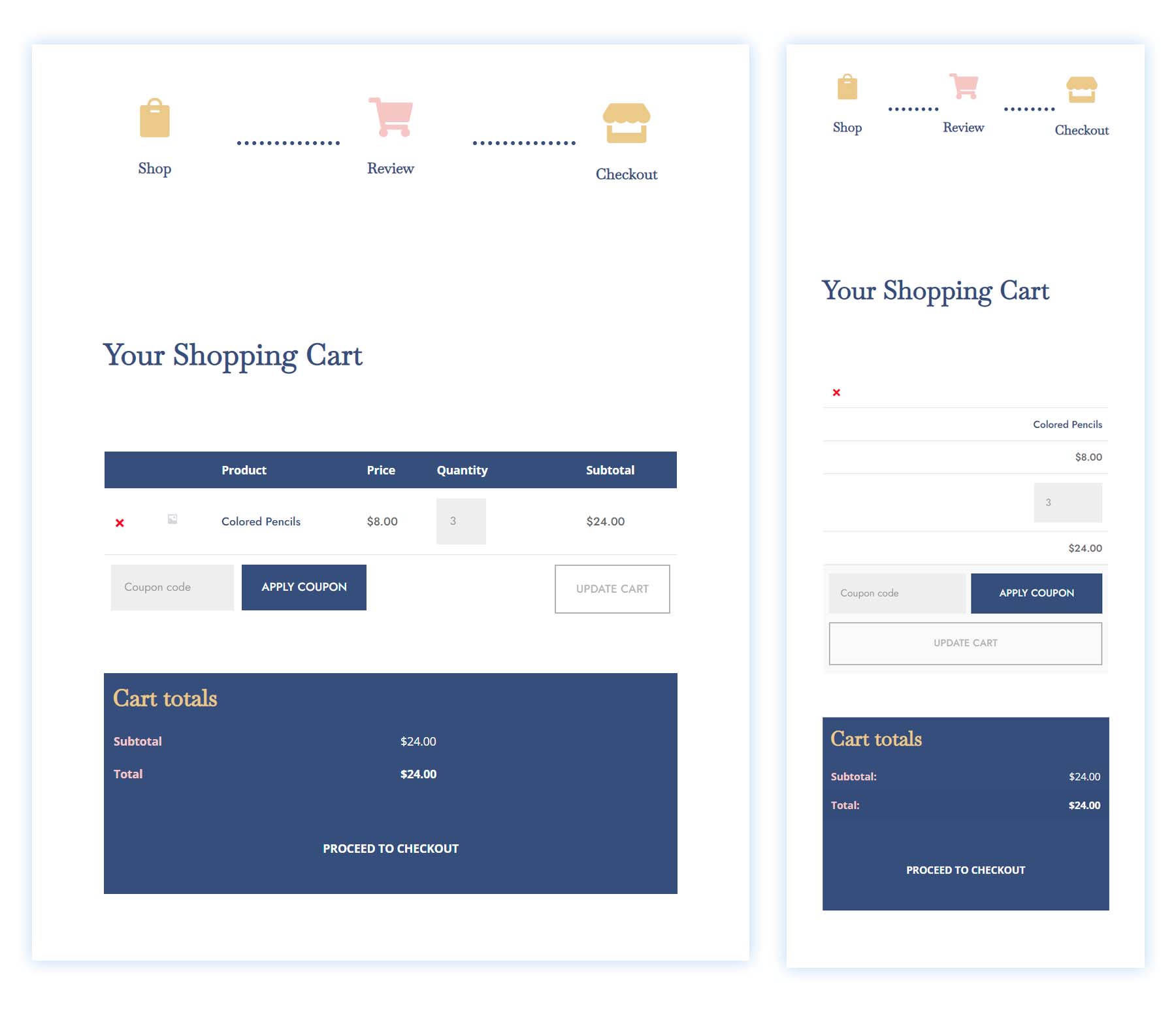
Планшет и мобильный вид

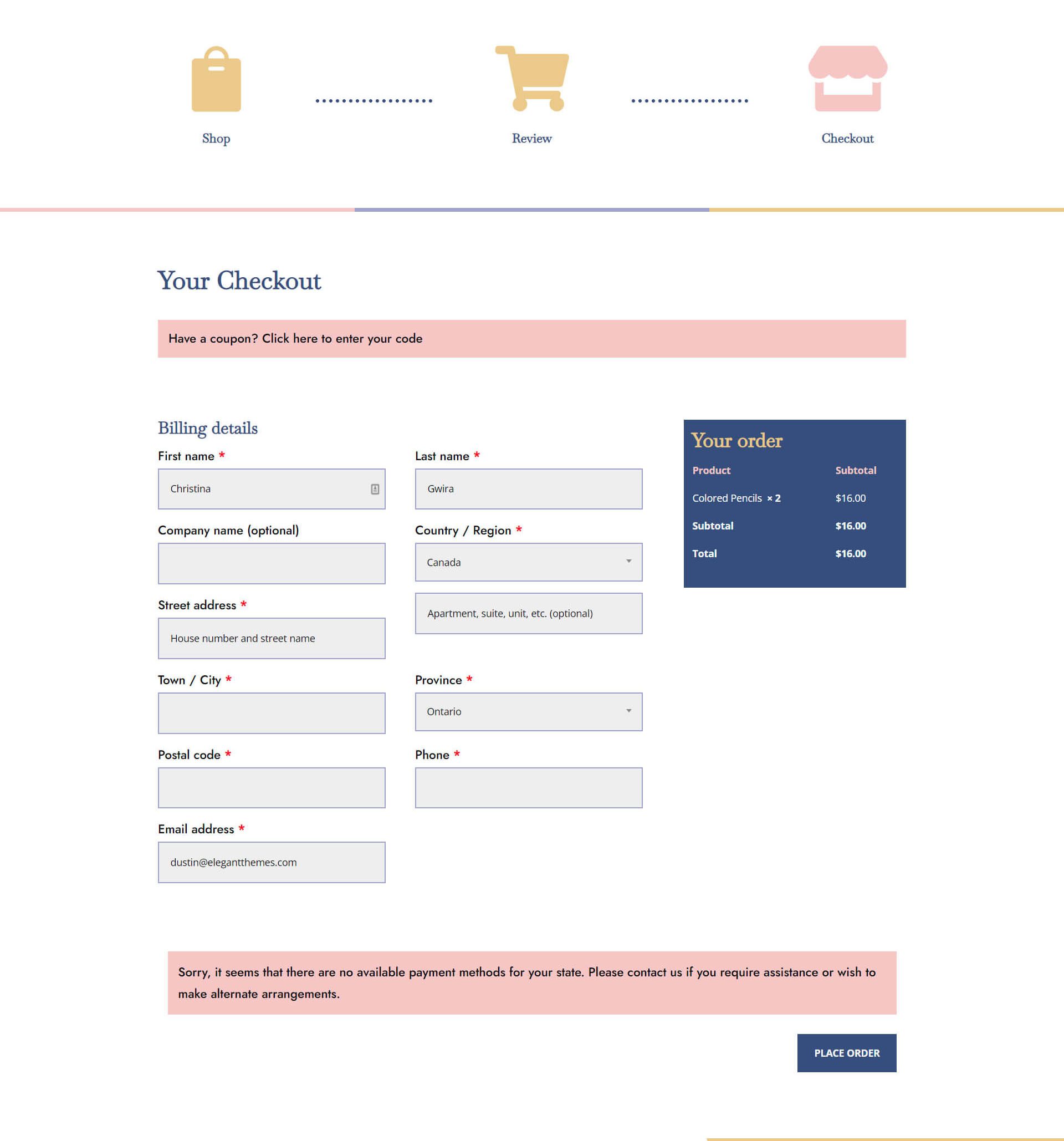
Шаблон страницы оформления заказа

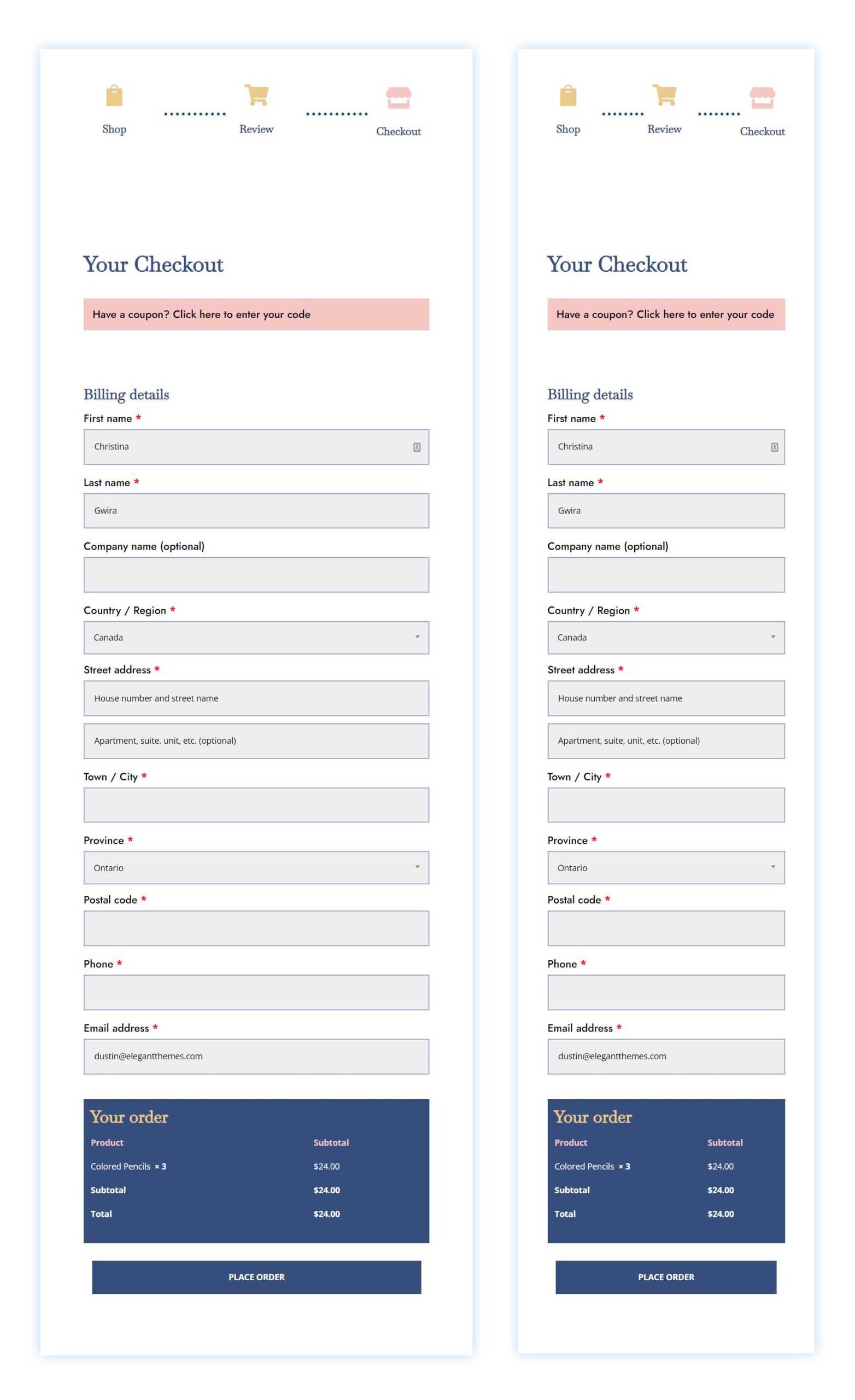
Планшет и мобильный вид

Загрузите шаблон корзины и оформления заказа БЕСПЛАТНО
Чтобы получить бесплатный шаблон корзины и оформления заказа, вам сначала нужно загрузить их, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Как загрузить и установить шаблоны корзины и оформления заказа
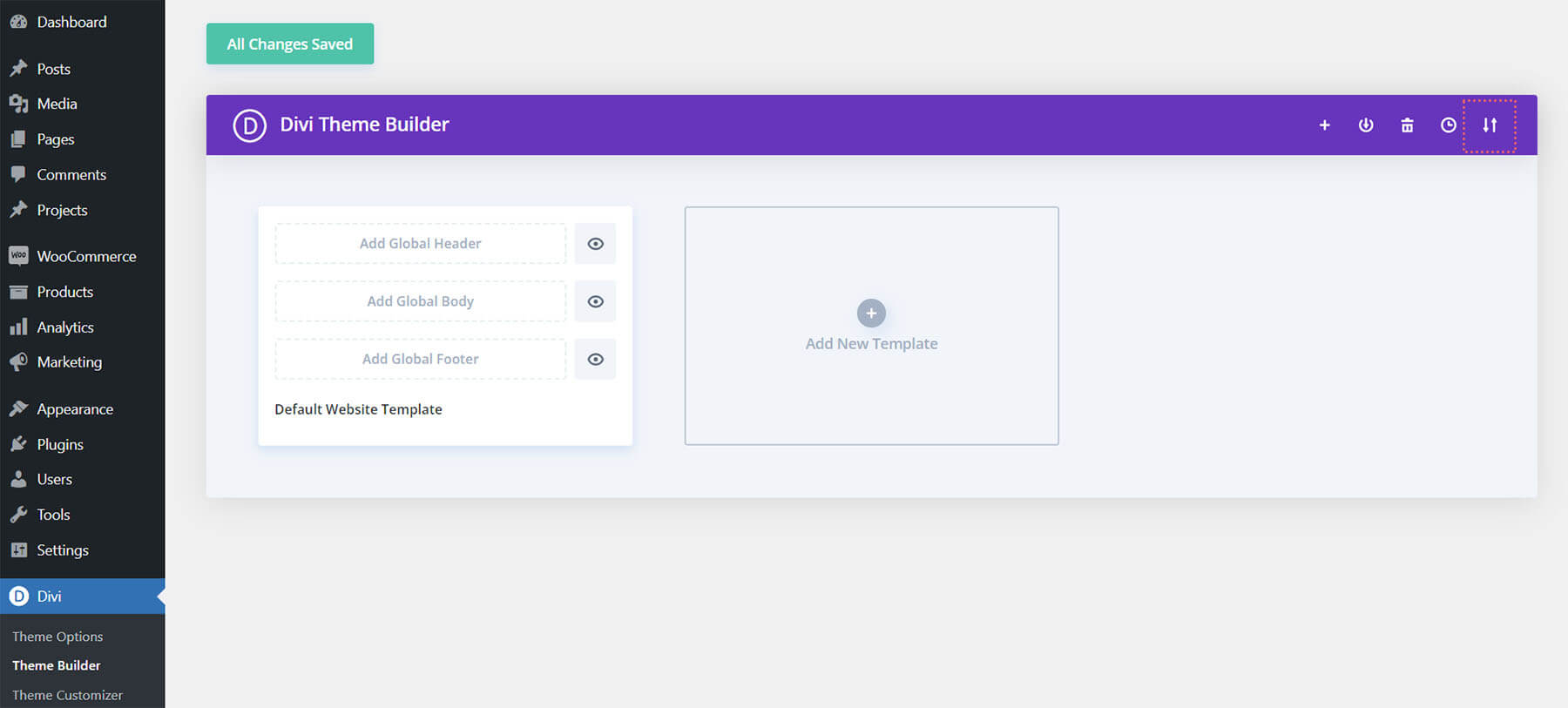
Перейти к конструктору тем Divi
Чтобы загрузить шаблон, перейдите к конструктору тем Divi в бэкэнде вашего веб-сайта WordPress.

Загрузить глобальный шаблон веб-сайта по умолчанию
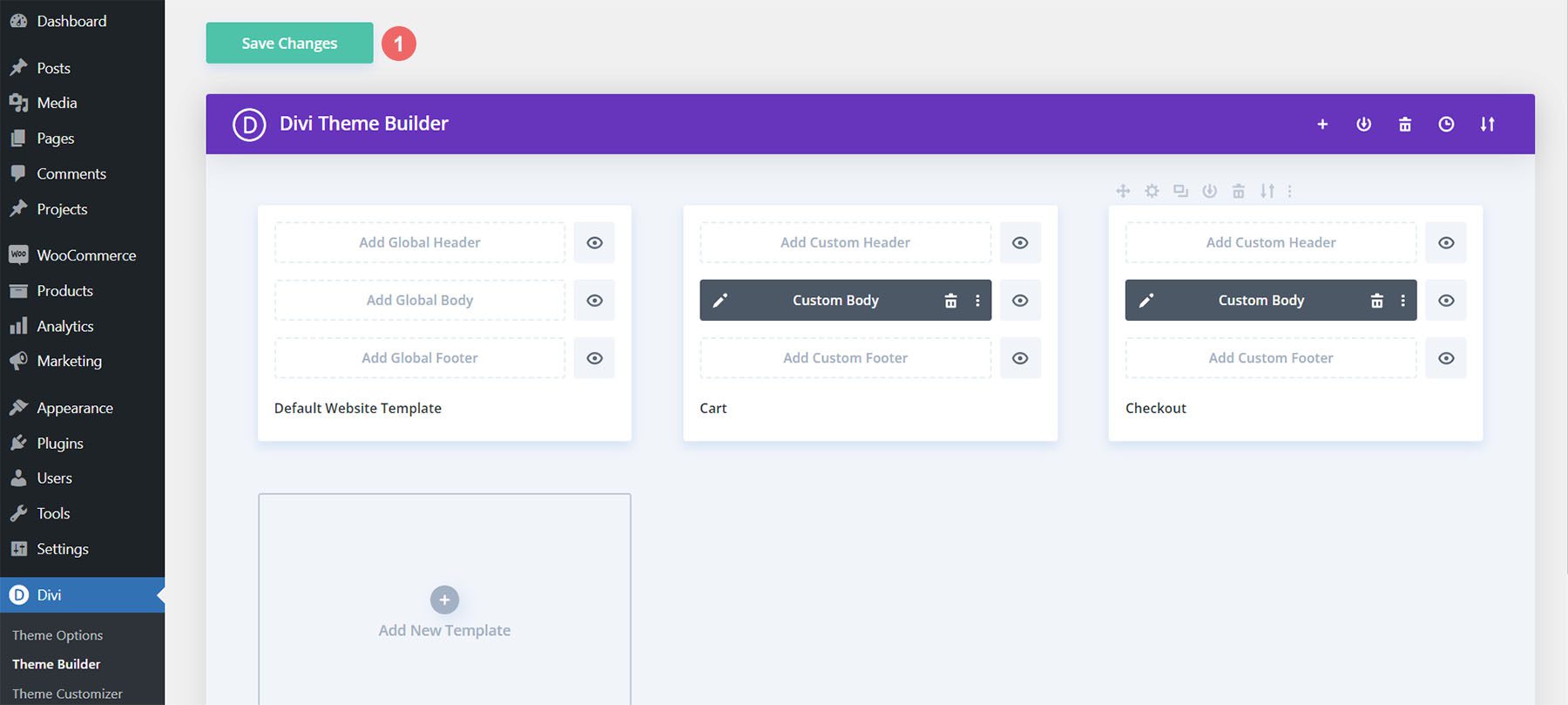
Затем в правом верхнем углу вы увидите значок с двумя стрелками. Нажмите на значок.

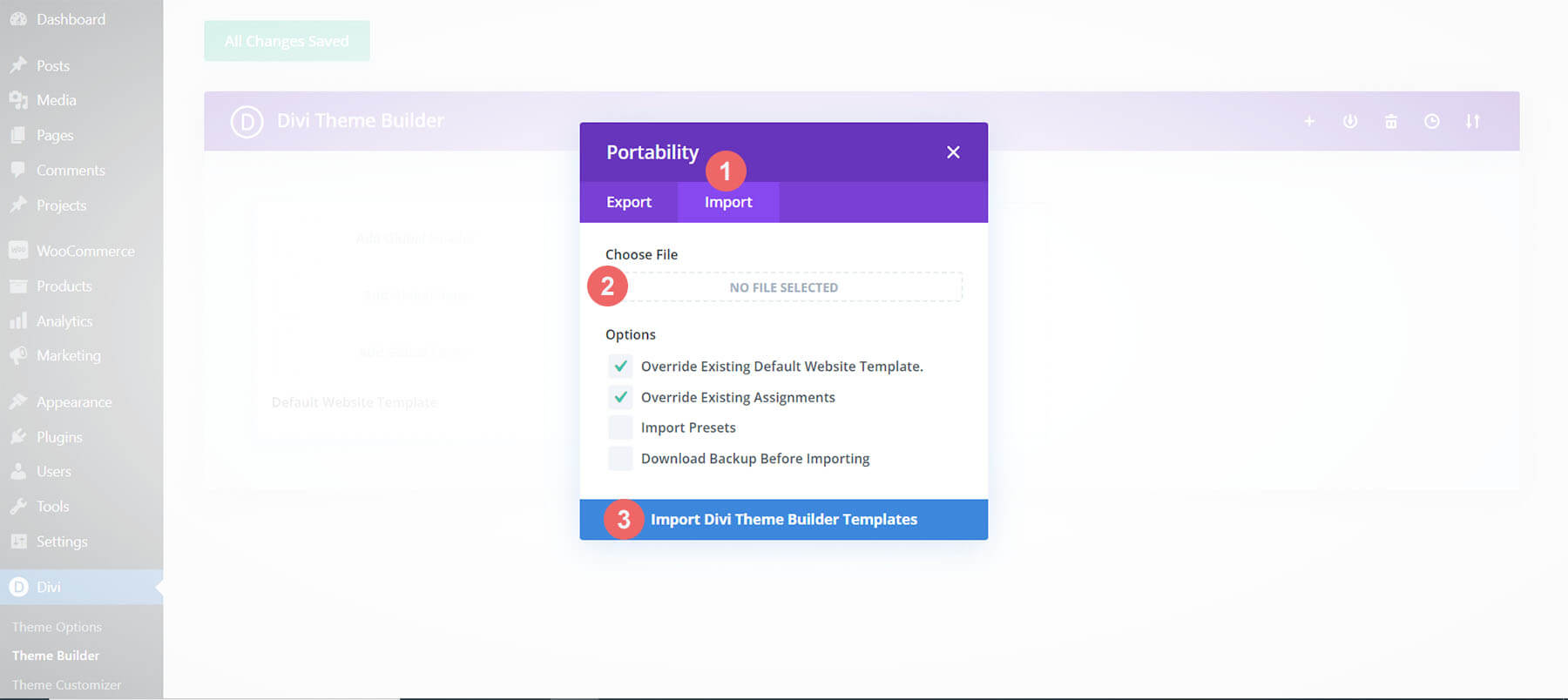
Перейдите на вкладку импорта, загрузите файл JSON, который вы смогли загрузить в этом посте, и нажмите «Импортировать шаблоны Divi Theme Builder».

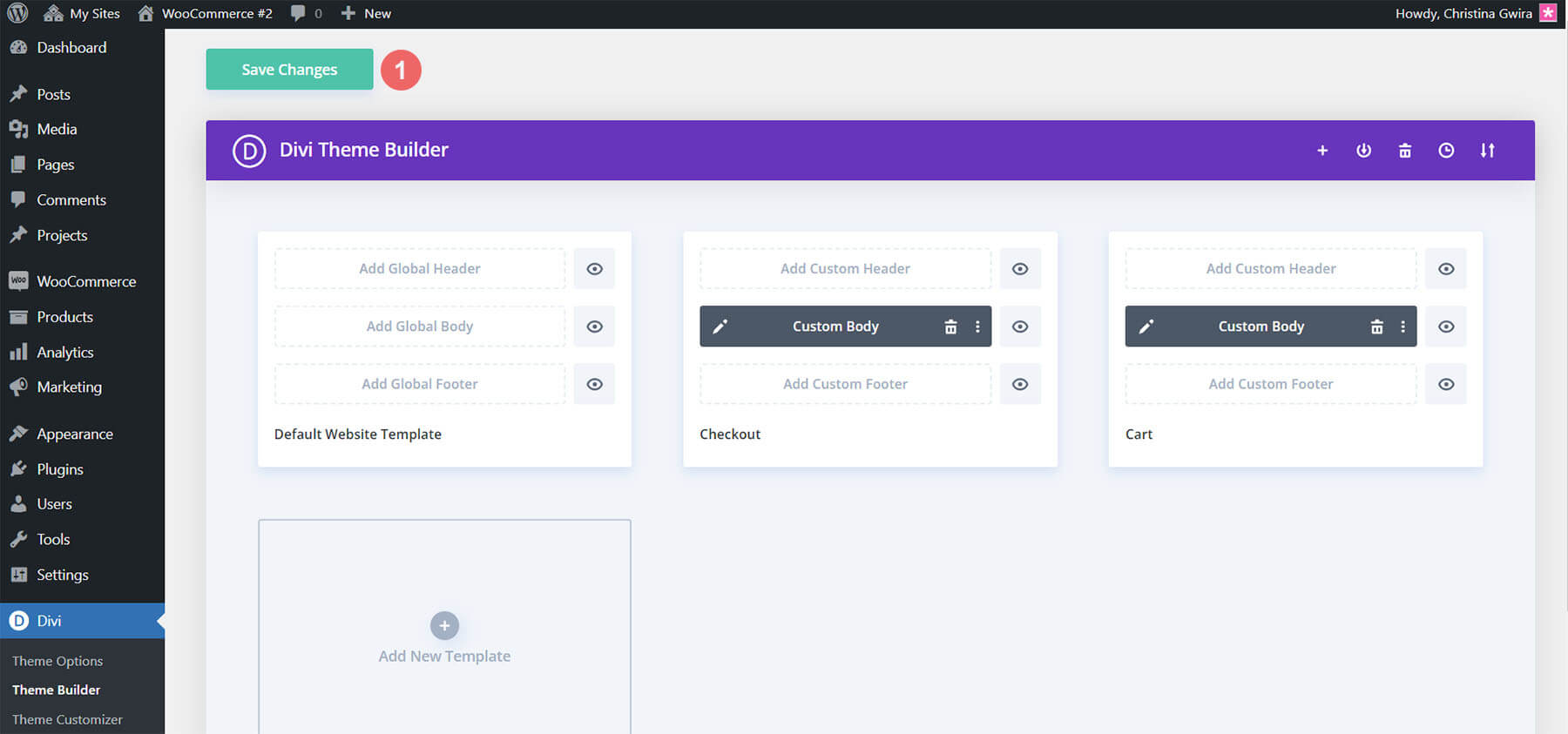
Сохранить изменения конструктора тем Divi
После загрузки файла вы увидите новую корзину, кассу и шаблон магазина. Сохраните изменения Divi Theme Builder, как только вы захотите активировать шаблоны.

Как создать временную шкалу корзины WooCommerce с нуля
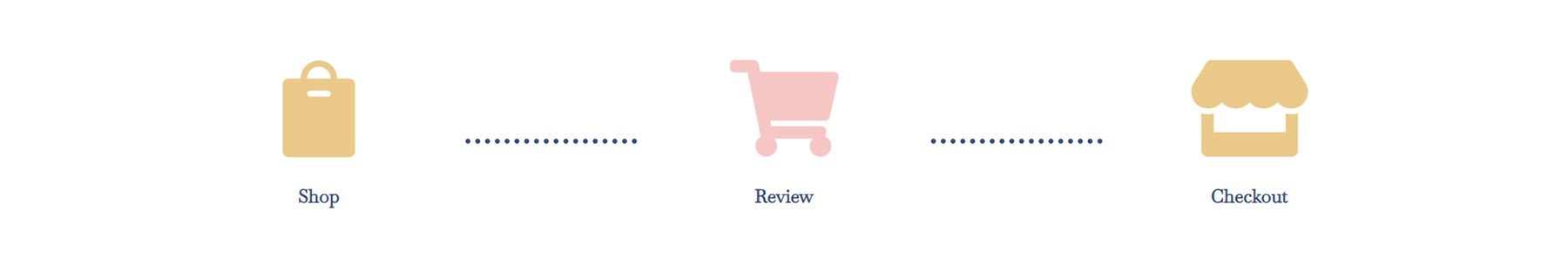
Если вы хотите немного больше испытаний, в следующей части нашего сообщения в блоге вы узнаете, как воссоздать временную шкалу корзины WooCommerce для Divi. Вы можете использовать шаги, описанные в этом руководстве, чтобы настроить собственную временную шкалу корзины. Используйте его в качестве вдохновения для вашего следующего проекта WooCommerce и Divi! Временная шкала корзины WooCommerce, которую мы будем создавать, выглядит следующим образом:
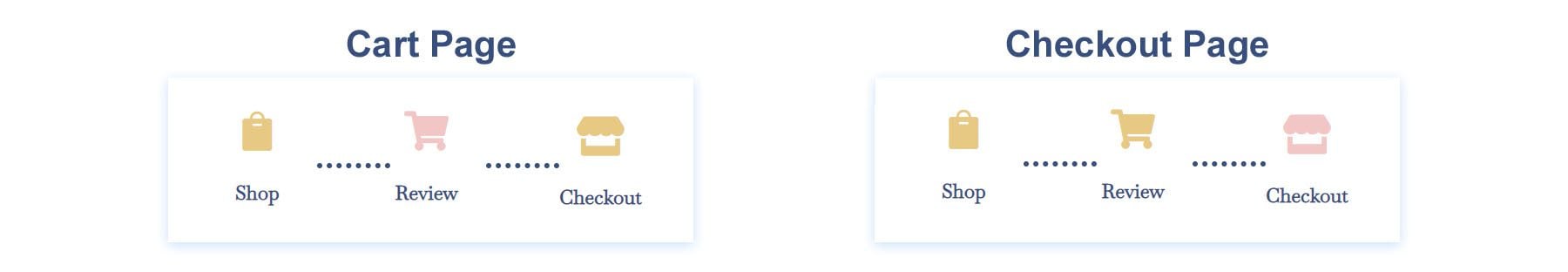
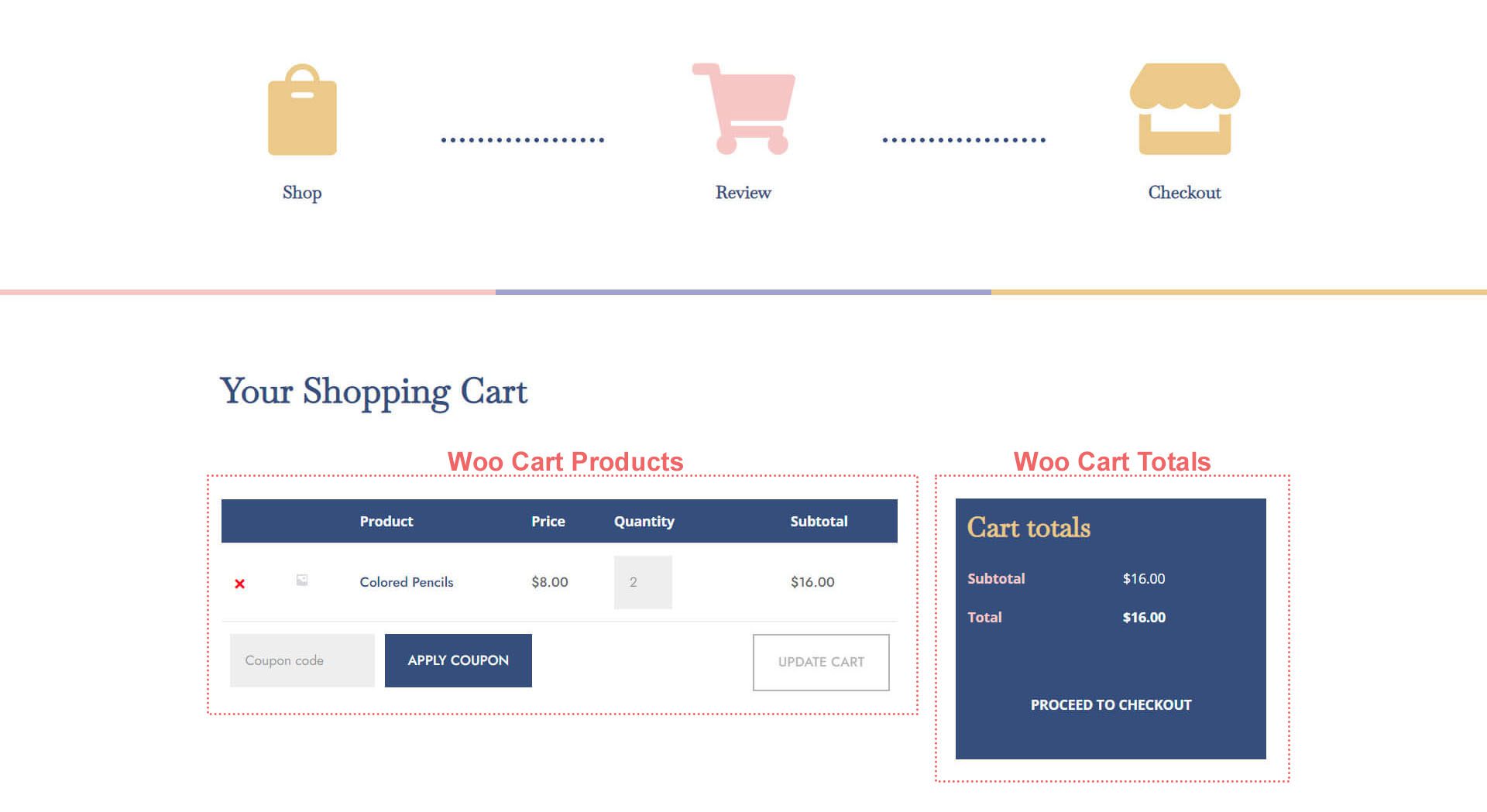
Страница корзины

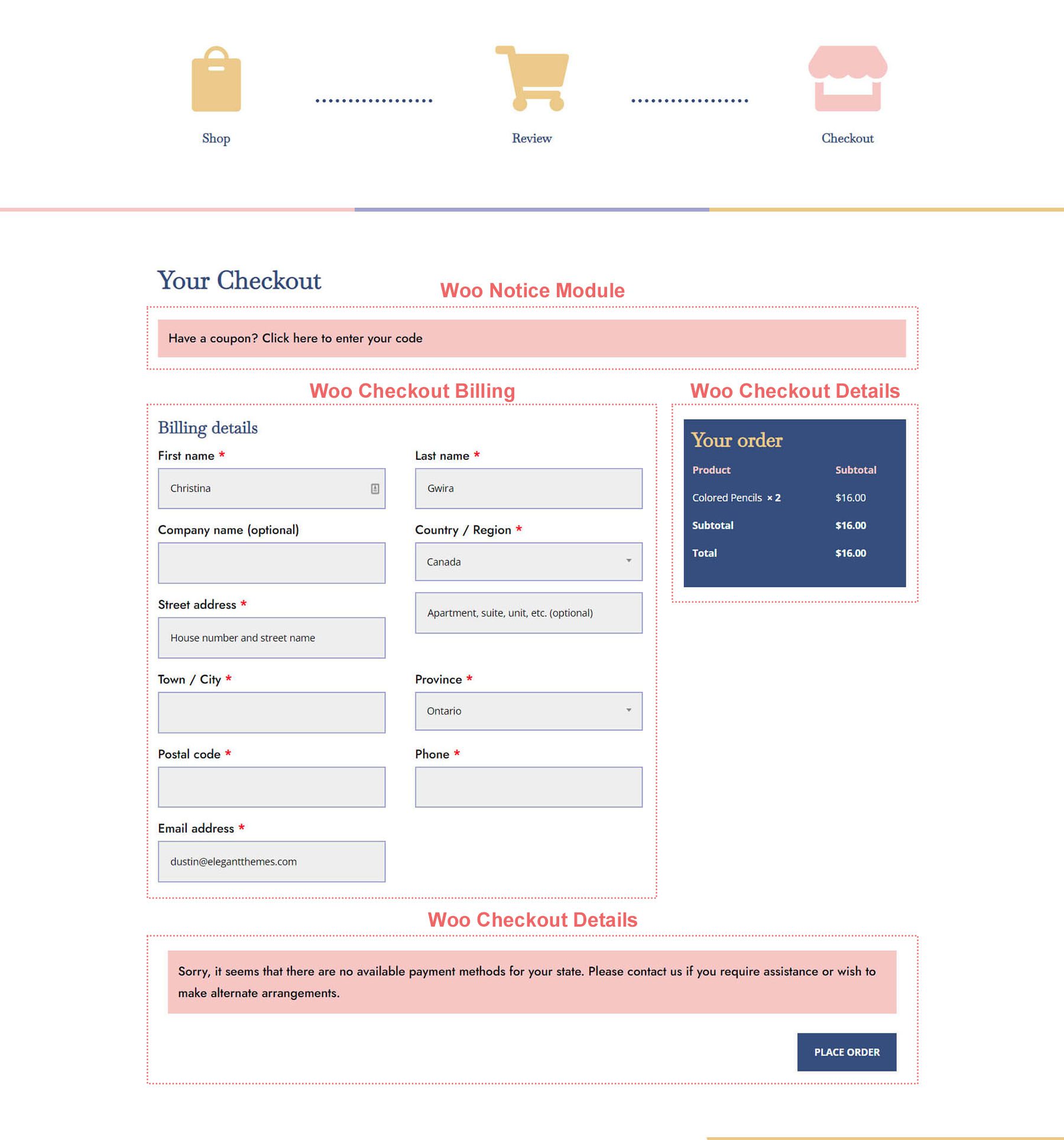
Страница оформления заказа

Эта временная шкала корзины Woocommerce для Divi также адаптирована для мобильных устройств. На мобильных устройствах он остается горизонтальной временной шкалой:

Теперь, когда у нас есть визуальное руководство относительно того, что мы будем строить, давайте начнем!
Настройте конструктор тем Divi
Мы будем создавать эти шаблоны, чтобы повлиять на страницы корзины и оформления заказа WooCommerce. Таким образом, мы начинаем нашу задачу в Divi Theme Builder.

Создать шаблон корзины
Щелкните значок плюса на карточке «Добавить новый шаблон».

Далее выберите «Создать новый шаблон ».

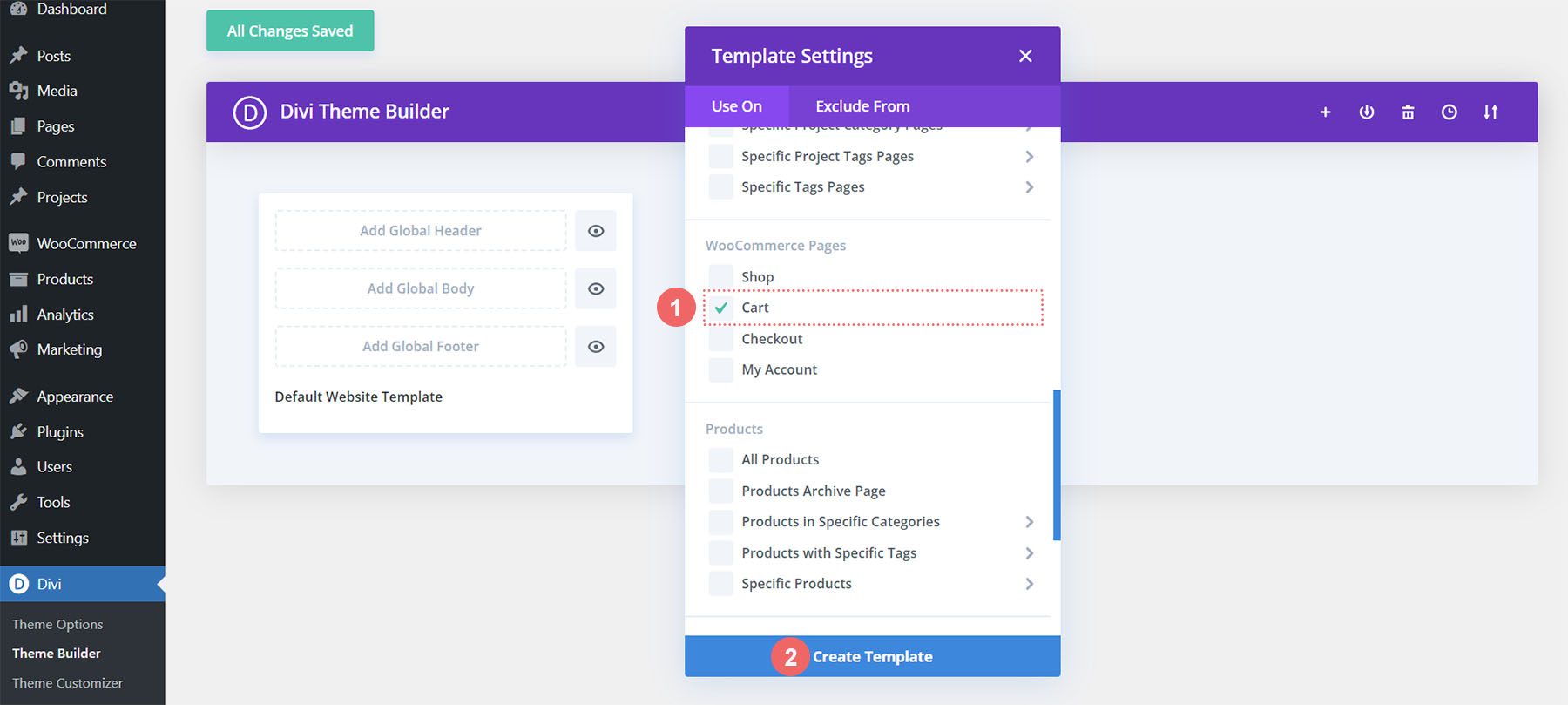
После этого вам будет представлено модальное окно со всеми различными заданиями, которые вы можете прикрепить к новому шаблону, который вы создаете. В нашем случае мы будем создавать шаблон для страницы корзины нашего магазина WooCommerce. Итак, прокрутите модальное поле вниз и выберите «Корзина » под заголовком WooCommerce. После выбора нажмите «Создать шаблон ». Когда мы это делаем, мы назначаем вновь созданный шаблон странице корзины.

Создать шаблон оформления заказа
Мы проделаем те же шаги для создания шаблона оформления заказа. Щелкните значок плюса на карточке «Добавить новый шаблон».

Снова выберите «Создать новый шаблон ».

Для страницы оформления заказа нам нужно прокрутить модальное поле вниз и выбрать «Оформить заказ » под заголовком WooCommerce. После выбора нажмите «Создать шаблон ».
Сохранение шаблонов и заданий
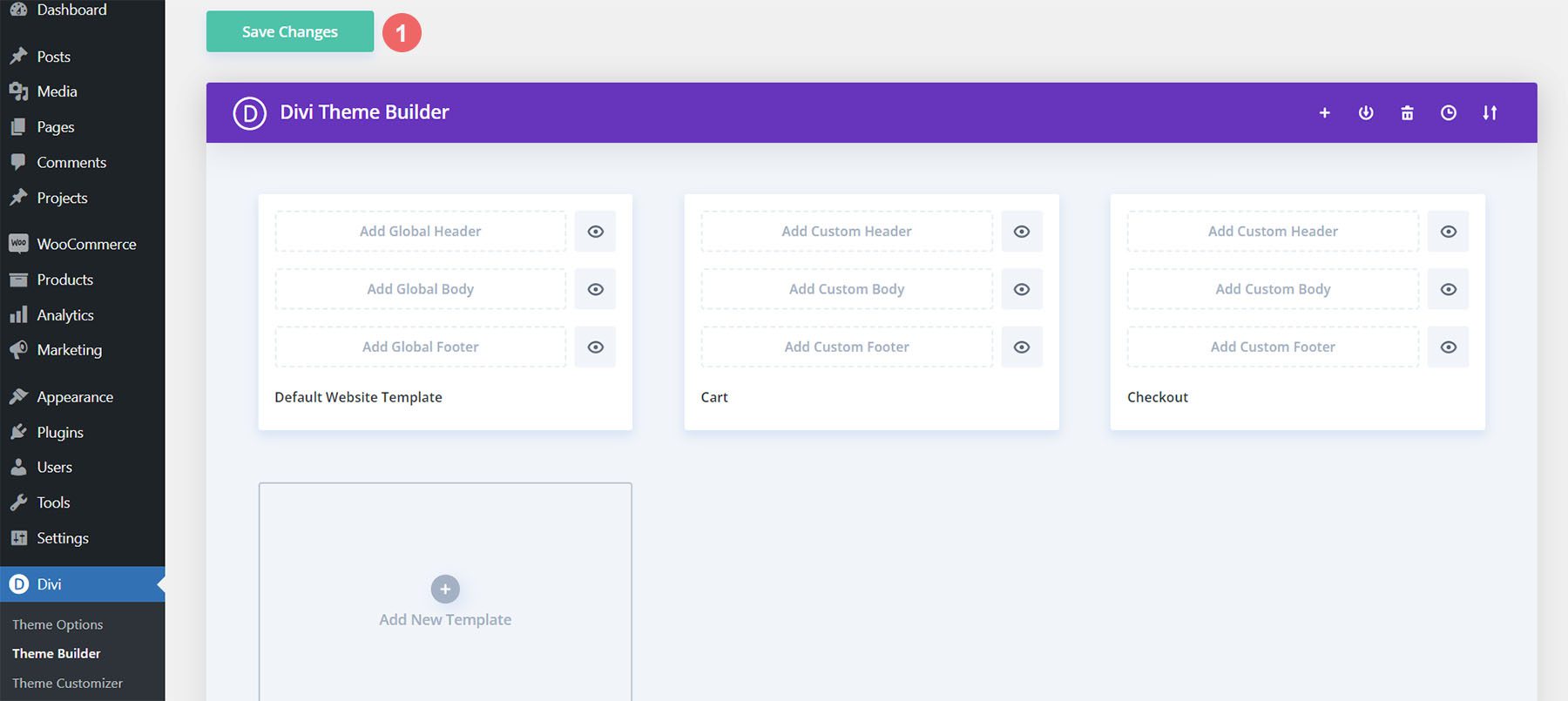
Теперь, когда наши шаблоны корзины и оформления заказа созданы, мы можем их сохранить. Нажмите зеленую кнопку «Сохранить изменения » в верхней части конструктора тем Divi.

Давайте начнем строить график движения корзины WooCommerce
Настройка шаблона страницы корзины
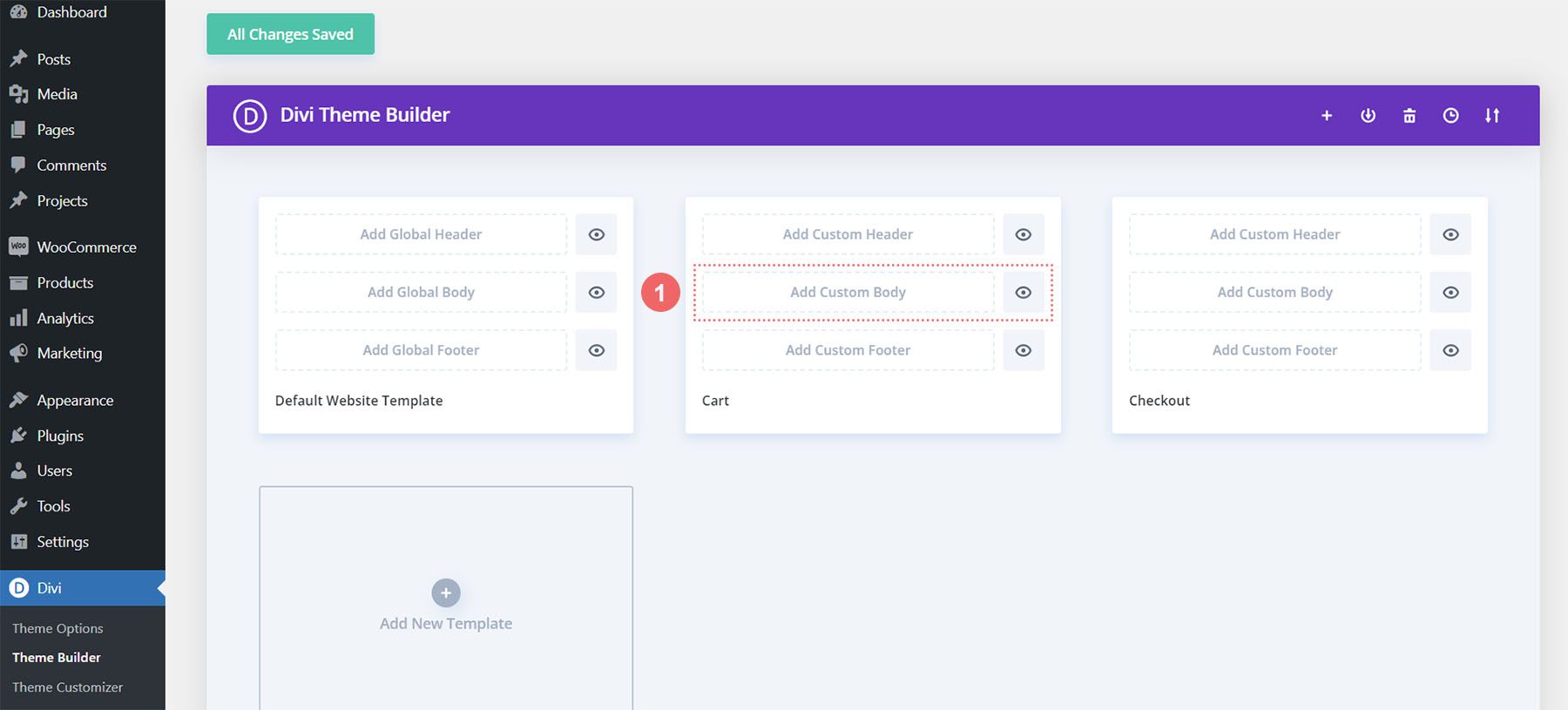
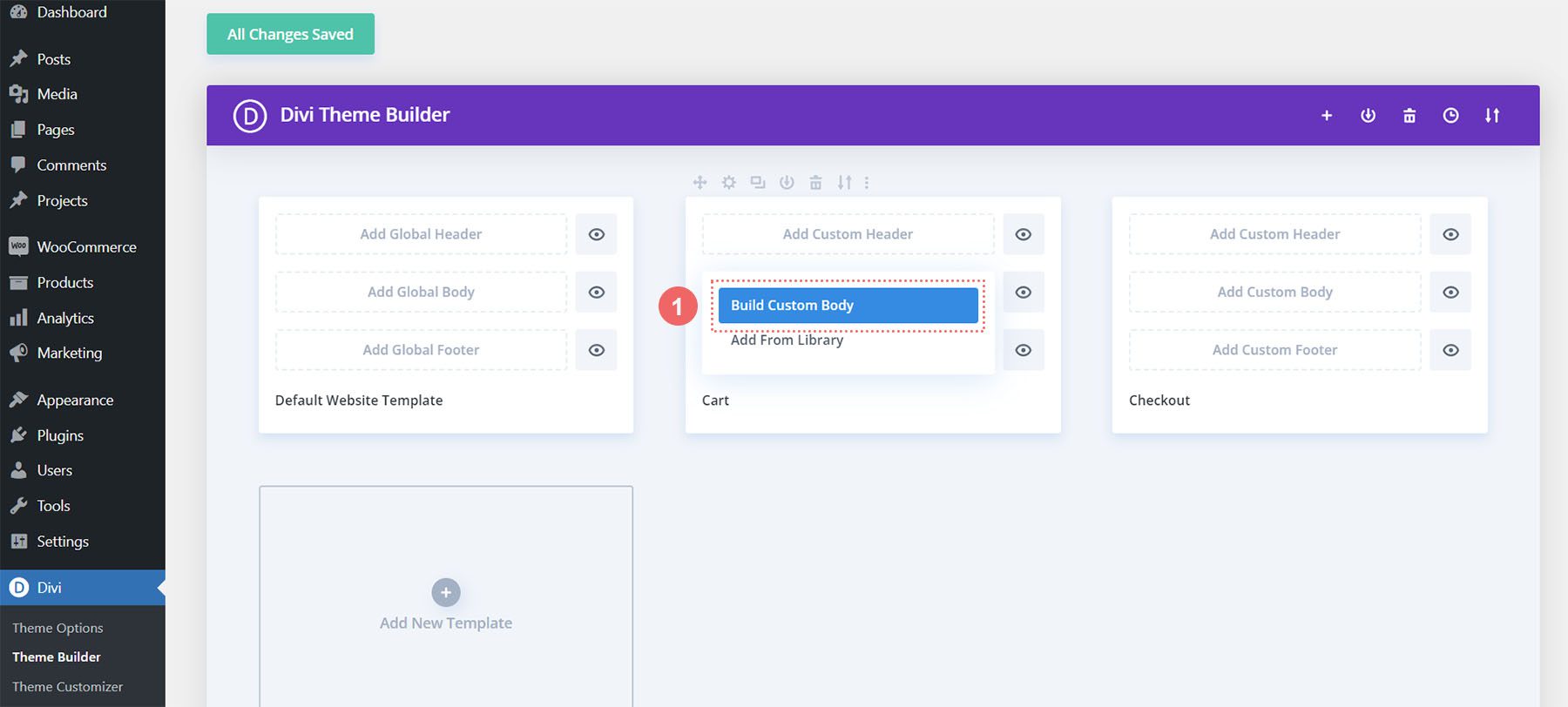
Теперь начинается самое интересное! Мы собираемся начать создавать нашу временную шкалу потока корзины для страницы корзины. Для этого мы нажимаем кнопку «Добавить пользовательское тело» в только что созданном шаблоне корзины.

Подобно тому, как мы создаем эти шаблоны и их назначения, мы нажмем кнопку Build Custom Body, которая появится в модальном окне.

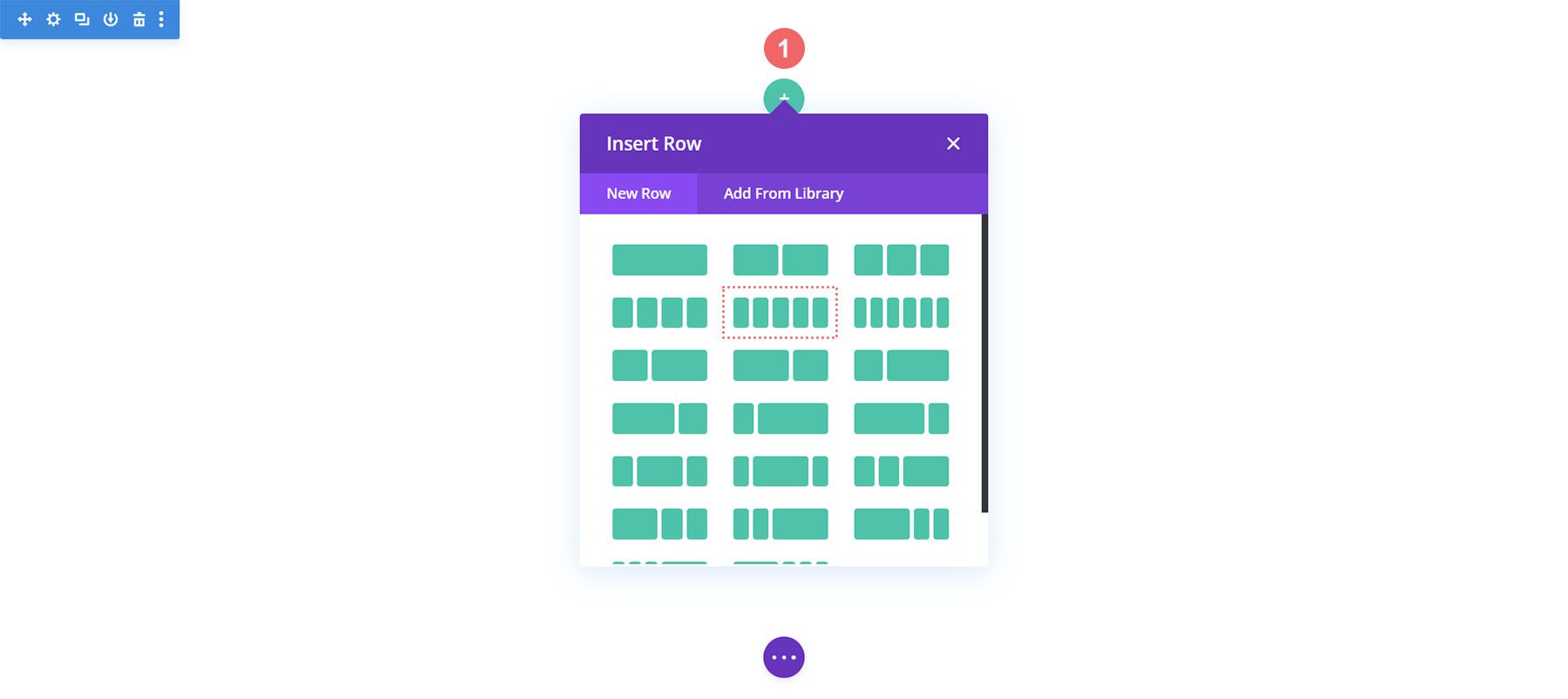
Добавить новый раздел и строку
Теперь, когда мы находимся в Divi Builder, мы собираемся добавить новую строку. В этой строке будет пять столбцов.

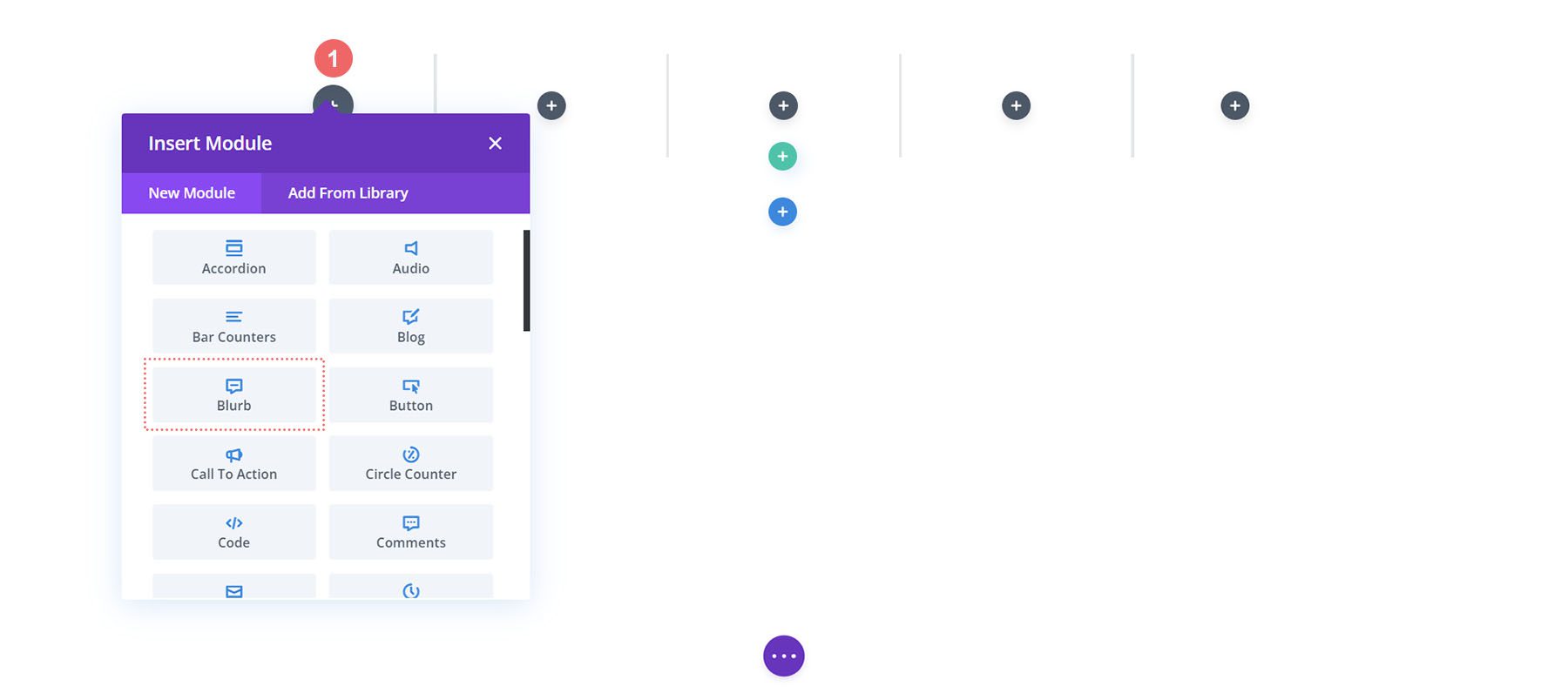
Добавьте модули описания
Добавьте три модуля Blurb в столбцы 1, 3 и 5 новой строки.

Вот содержимое каждого модуля Blurb, который мы будем использовать:
Первая реклама (столбец 1)
- Название: Магазин
- Тело: оставить пустым
- Использовать значок: Да
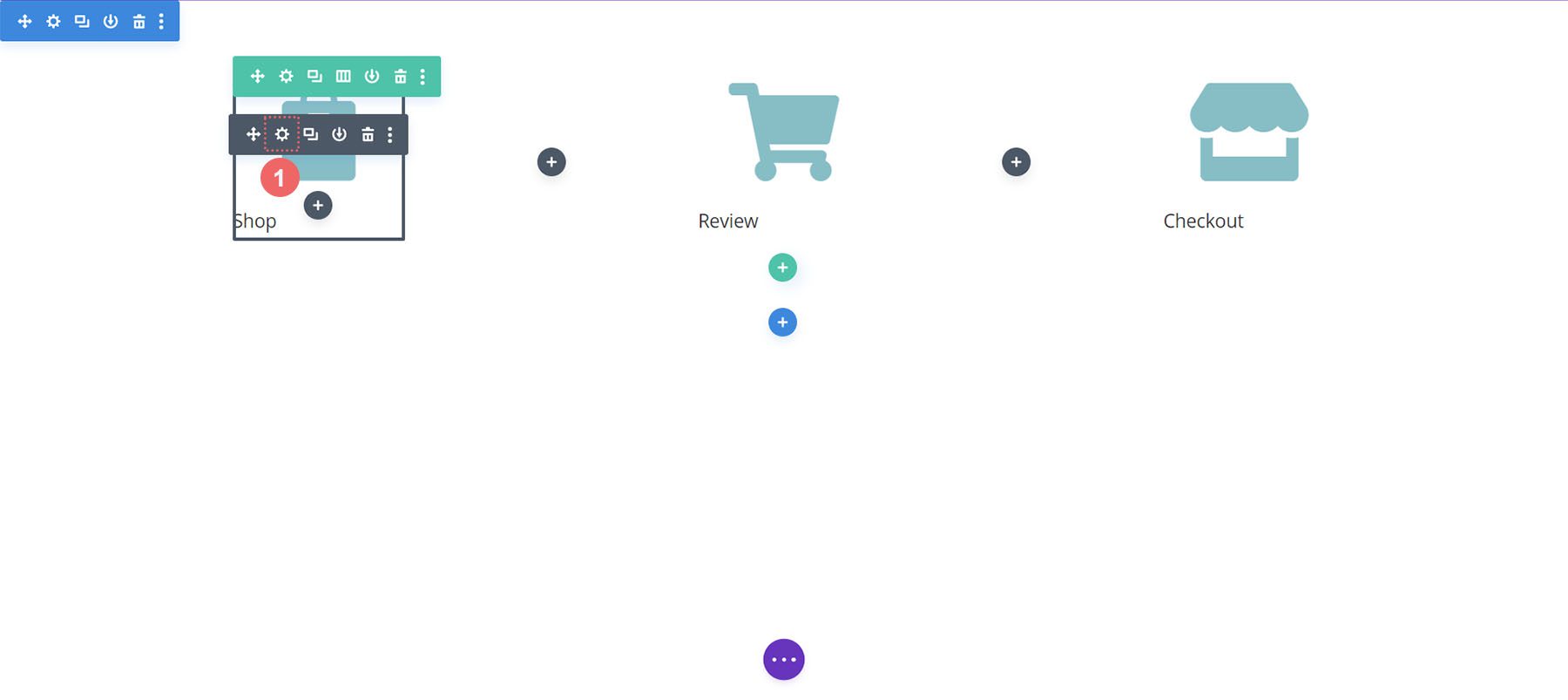
- Значок: см. снимок экрана ниже.
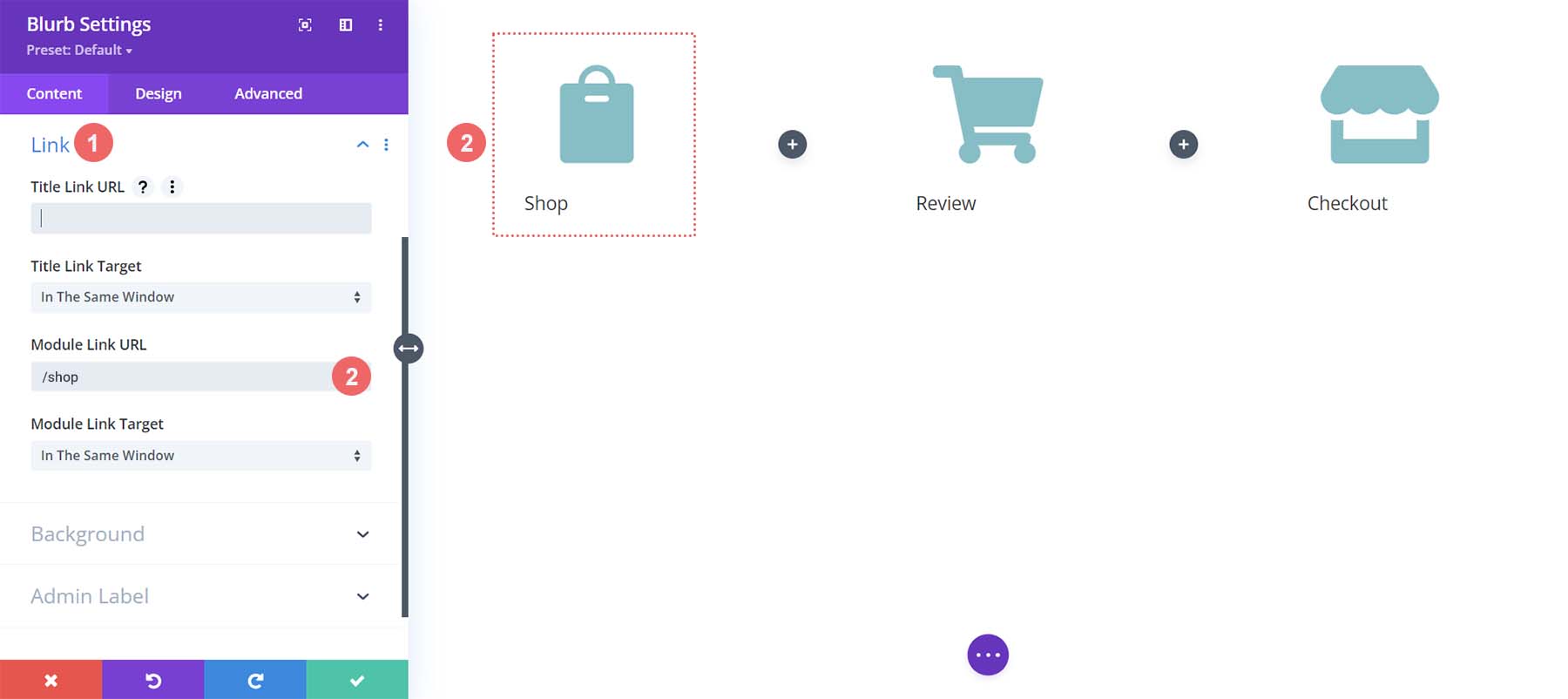
- URL-адрес ссылки на модуль: /shop (или ваша пользовательская ссылка на страницу вашего магазина)
Вторая реклама (столбец 3)
- Название: Обзор
- Тело: оставить пустым
- Использовать значок: Да
- Значок: см. снимок экрана ниже.
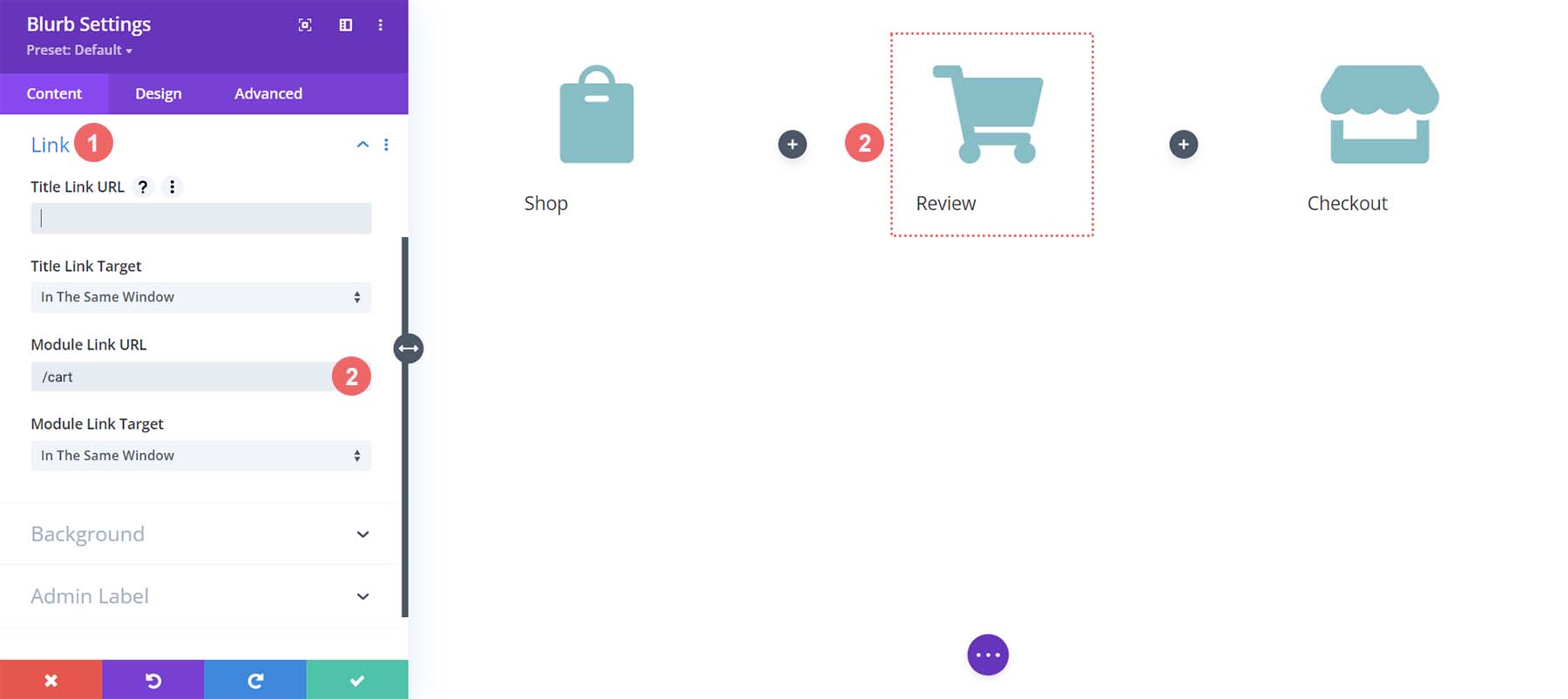
- URL-адрес ссылки на модуль: /cart (или ваша пользовательская ссылка на страницу вашей корзины)
Третье объявление (столбец 5)
- Название: Оформить заказ
- Тело: оставить пустым
- Использовать значок: Да
- Значок: см. снимок экрана ниже.
- URL-адрес ссылки на модуль: /checkout (или ваша пользовательская ссылка на страницу оформления заказа)
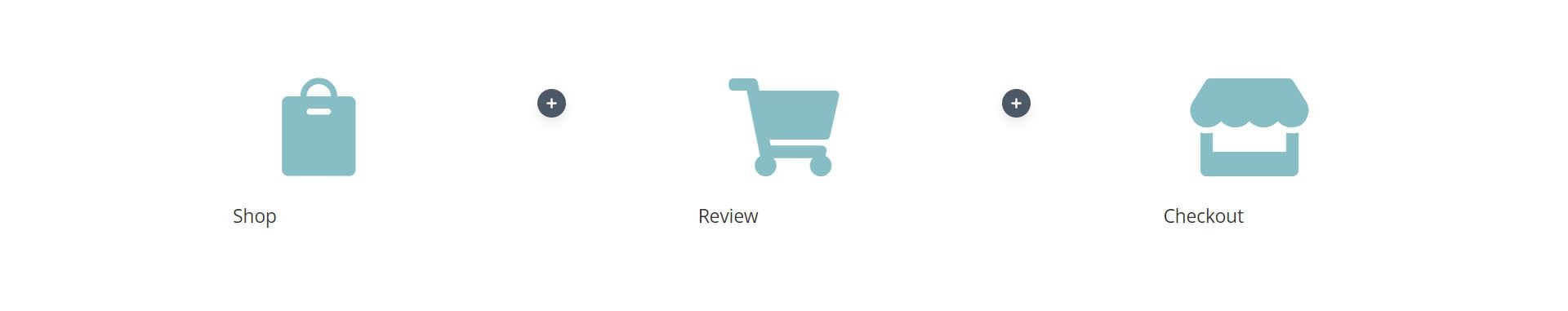
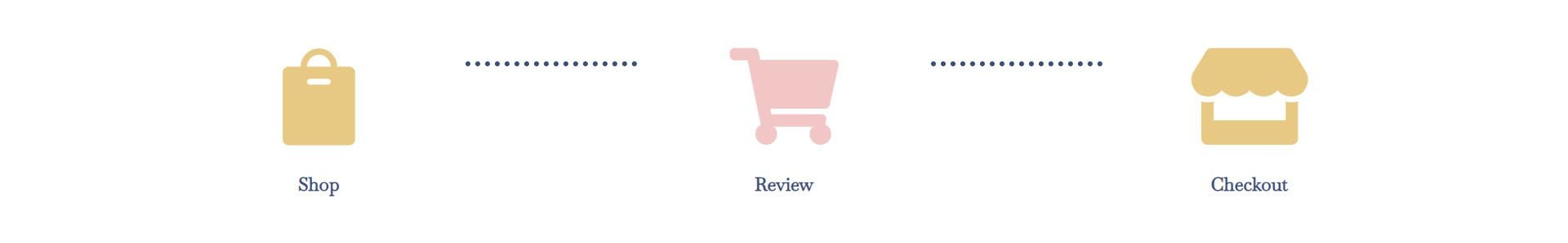
Теперь наша временная шкала WooCommerce будет выглядеть так:

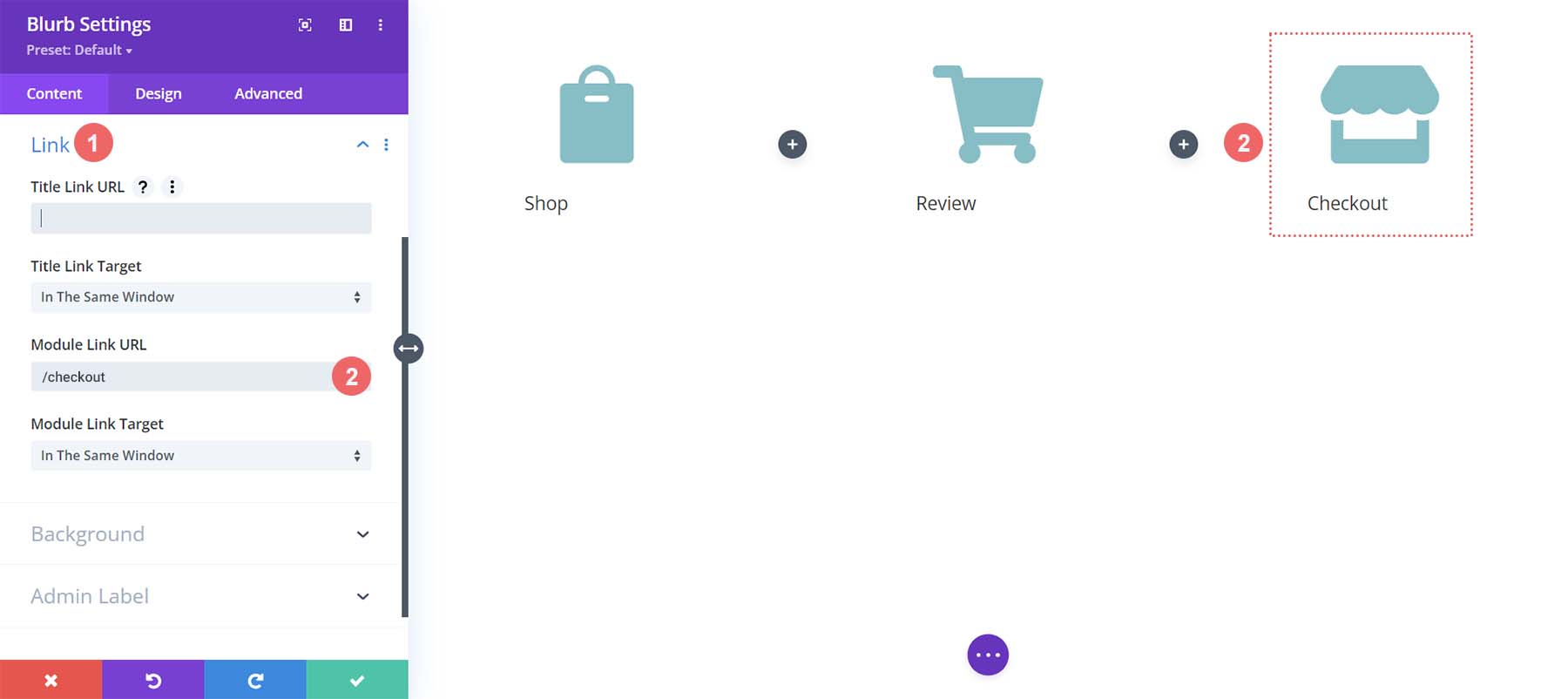
Добавление ссылок в рекламу
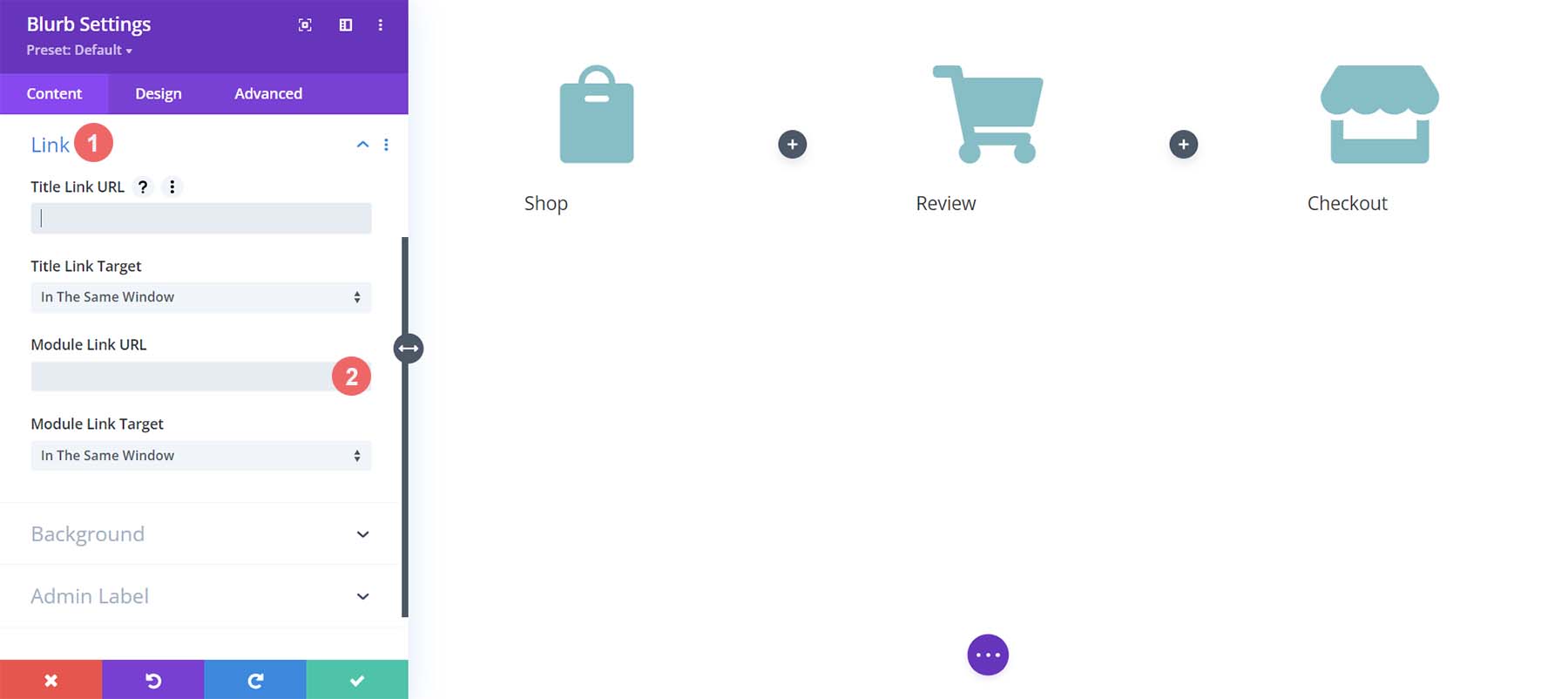
Поскольку мы создаем шаблоны для корзины и страницы оформления заказа, нам нужно, чтобы наши модули Blurb были легко доступны независимо от того, на какие страницы попадает покупатель. Основная особенность временной шкалы WooCommerce заключается в том, что конечный пользователь — ваш клиент — сможет легко перемещаться между различными этапами процесса оформления заказа. Чтобы добавить ссылку на страницы магазина, корзины и оформления заказа по умолчанию на нашем сайте, мы сначала войдем в настройки модуля первого рекламного объявления, магазина.

Как только появится окно настроек модуля, мы собираемся прокрутить вниз до заголовка «Ссылка». Мы добавим ссылку в поле URL-адреса ссылки на модуль, потому что это гарантирует, что независимо от того, где ваши пользовательские клики — будь то заголовок объявления или сам значок — они будут направлены на страницу, на которую им нужно перейти.

Мы добавим ссылки на стандартные страницы WooCommerce в каждый модуль Blurb. Если вы создали настраиваемые ссылки для этих страниц при установке WooCommerce, измените их соответствующим образом. Во-первых, мы начнем с модуля описания магазина. В качестве URL-адреса ссылки на модуль мы вводим /shop. Это URL-адрес по умолчанию для страницы магазина в WooCommerce. Помните, что если вы изменили этот URL-адрес, вместо этого введите здесь свой собственный URL-адрес.

Нажмите кнопку с зеленой галочкой, чтобы сохранить изменения. Далее мы переходим к модулю «Обзорная реклама». Этот модуль служит ссылкой на страницу корзины. Опять же, мы переходим на вкладку «Ссылка» , а затем добавляем URL-адрес ссылки на модуль /cart к URL-адресу модуля.


Для последнего модуля Blurb, модуля Checkout Blurb, мы будем ссылаться на ссылку на страницу оформления заказа WooCommerce по умолчанию, которая называется /checkout.

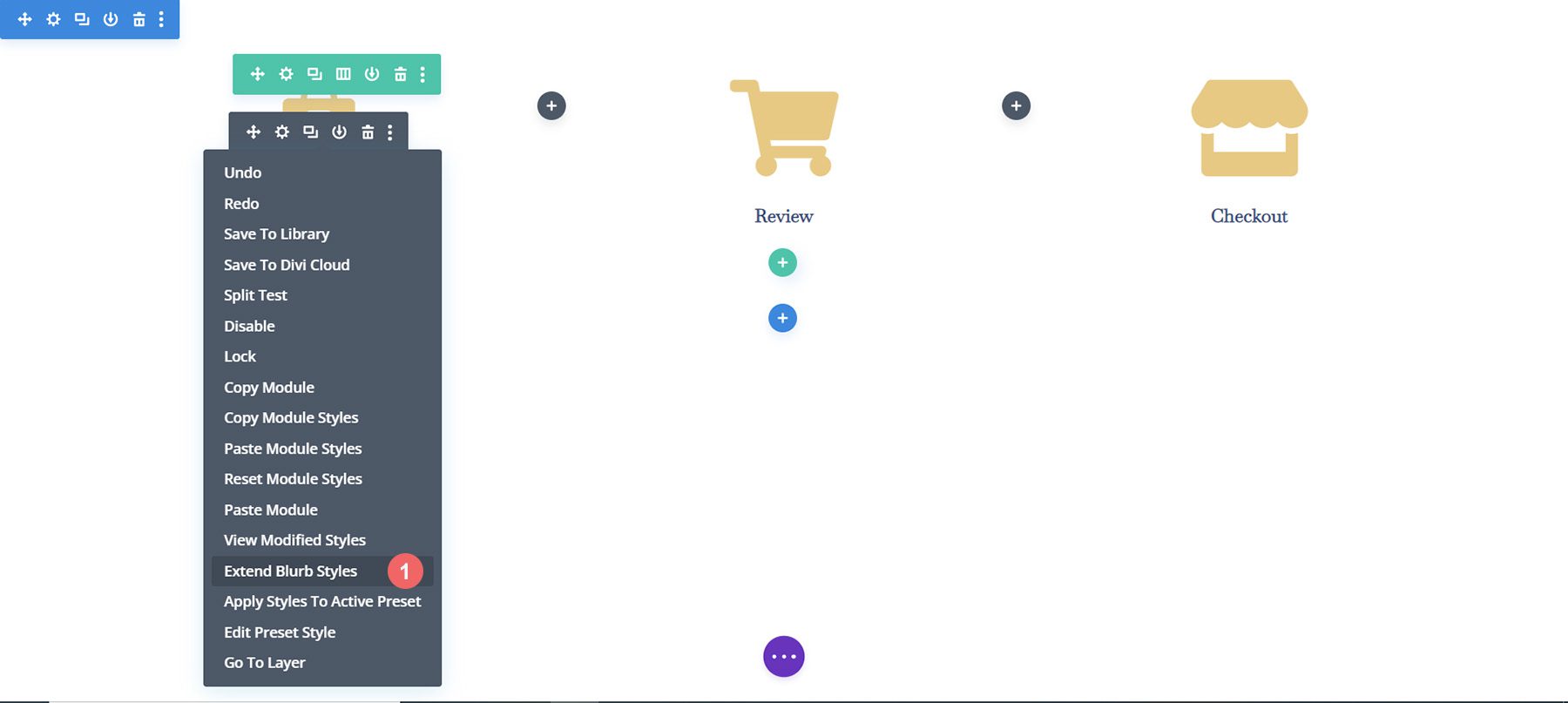
Модули описания стилей
Далее мы начнем стилизовать наши добавленные модули Blurb. Мы будем использовать стили наведения на модулях. Это помогает с пользовательским интерфейсом (UX) временной шкалы корзины WooCommerce. Мы хотим, чтобы модуль Blurb, представляющий страницу, на которой мы сейчас находимся, был другого цвета. И мы также хотим, чтобы значок увеличивался, когда мы наводим на него курсор и меняем цвет.
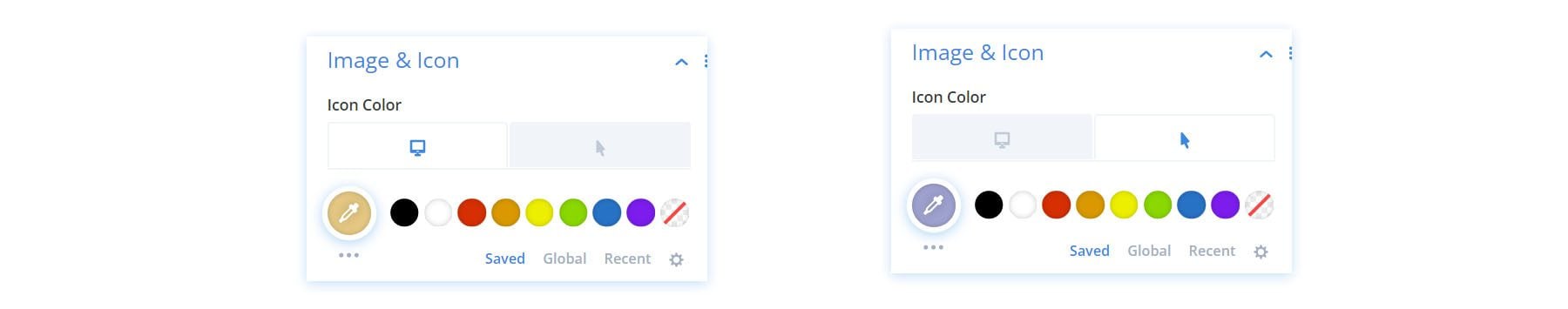
Стиль модуля Blurb
- Цвет значка: #eac989
- Цвет иконки при наведении: #9fa2ce
- Выравнивание текста: по центру

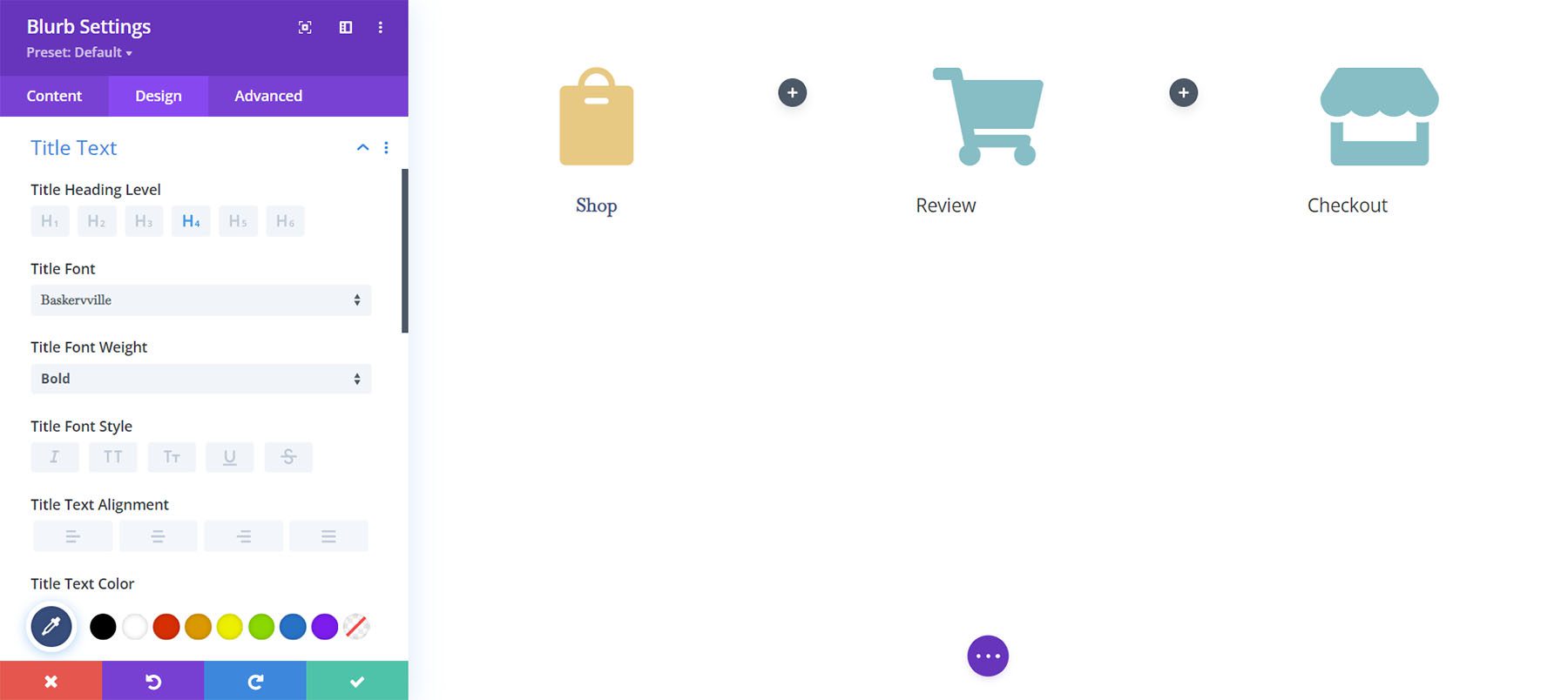
- Текст заголовка:
- Текст заголовка заголовка: H4
- Шрифт заголовка: Баскервиль
- Начертание шрифта заголовка: полужирный
- Цвет текста заголовка: #354e7c

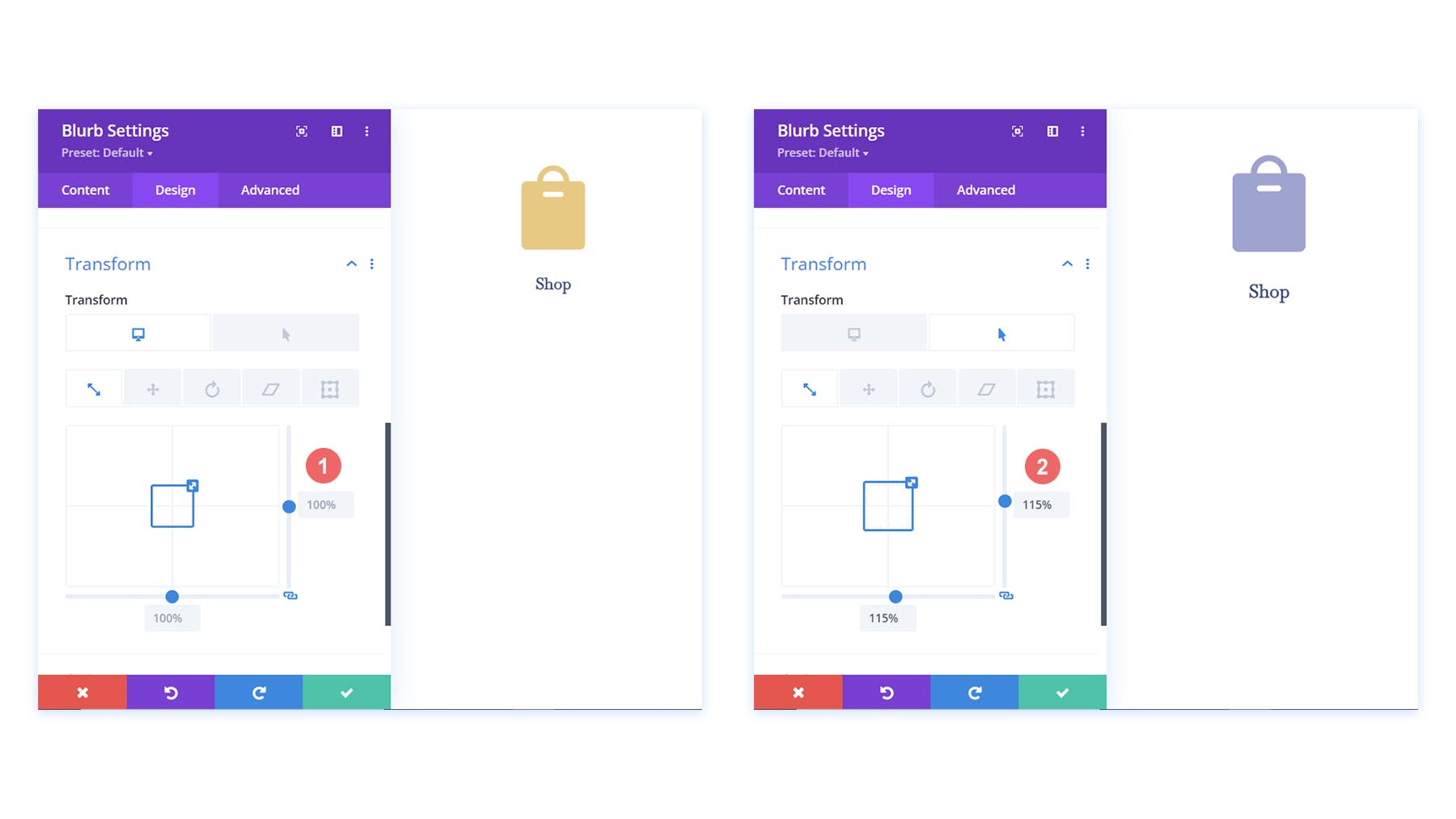
Преобразование:
- Масштаб трансформации (рабочий стол): 100%
- Масштаб трансформации (наведение): 115%

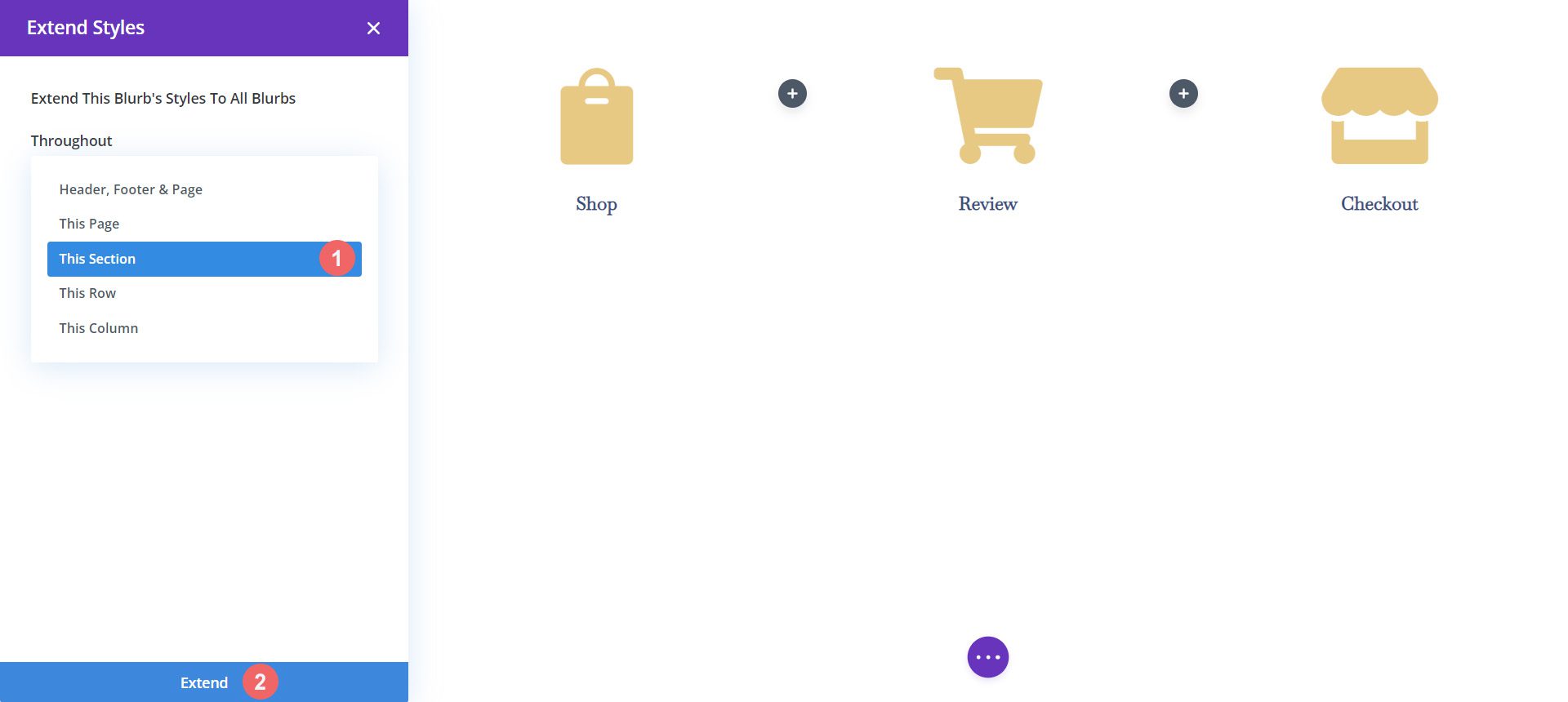
После того, как мы установили настройки дизайна для первого модуля Blurb, мы собираемся распространить их на другие модули Blurb в нашей строке.

Мы хотим распространить наши стили только на модули Blurb в нашем разделе. Это важно учитывать, особенно если вы работаете над страницей, на которой уже есть контент.

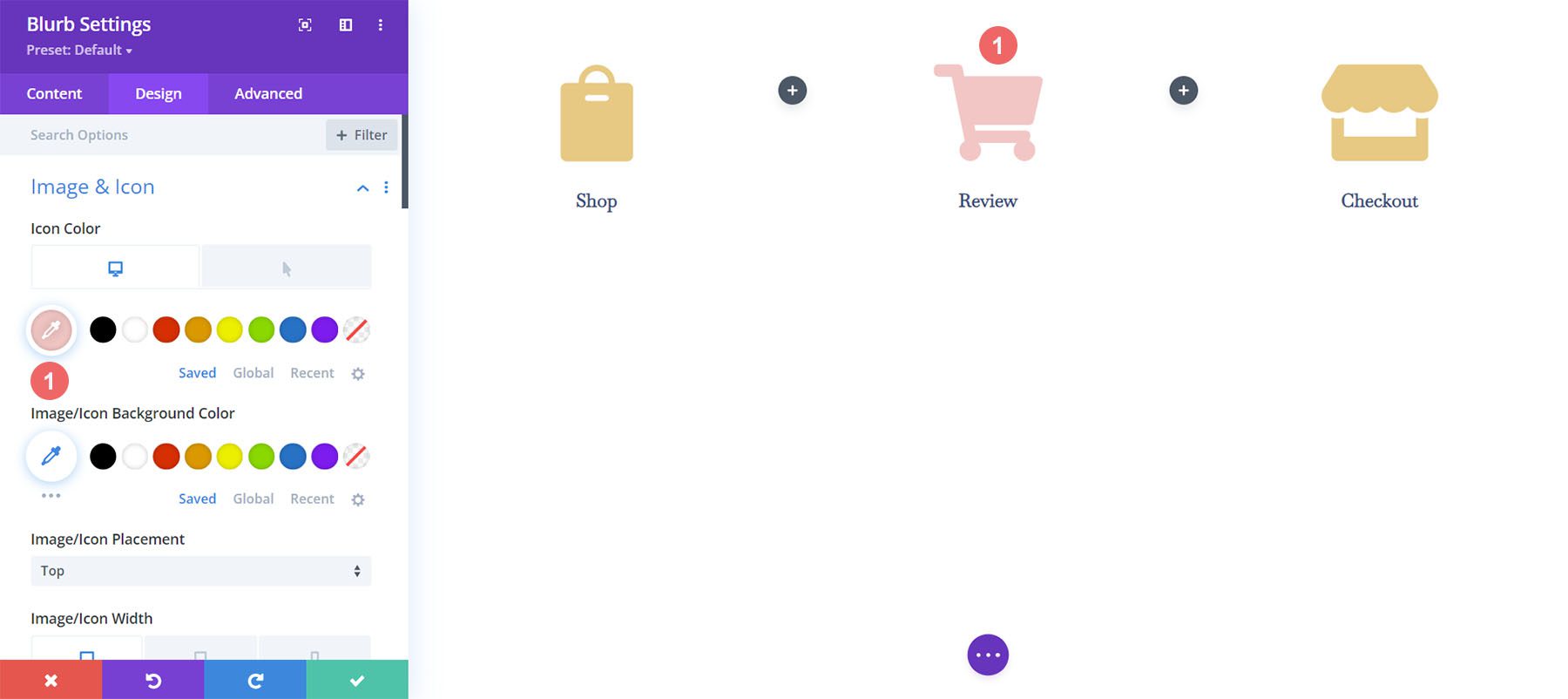
Стилизация модуля описания корзины
Чтобы обозначить различные этапы процесса оформления заказа, мы собираемся присвоить разный цвет значку текущему этапу, на котором находится наш пользователь. Например, если они находятся на странице корзины, мы изменим цвет модуля Blurb, ссылаясь на этап корзины процесса.

Модуль описания страницы корзины:
- Цвет значка (рабочий стол): #f6c6c5
- Цвет значка (при наведении): #9fa2ce
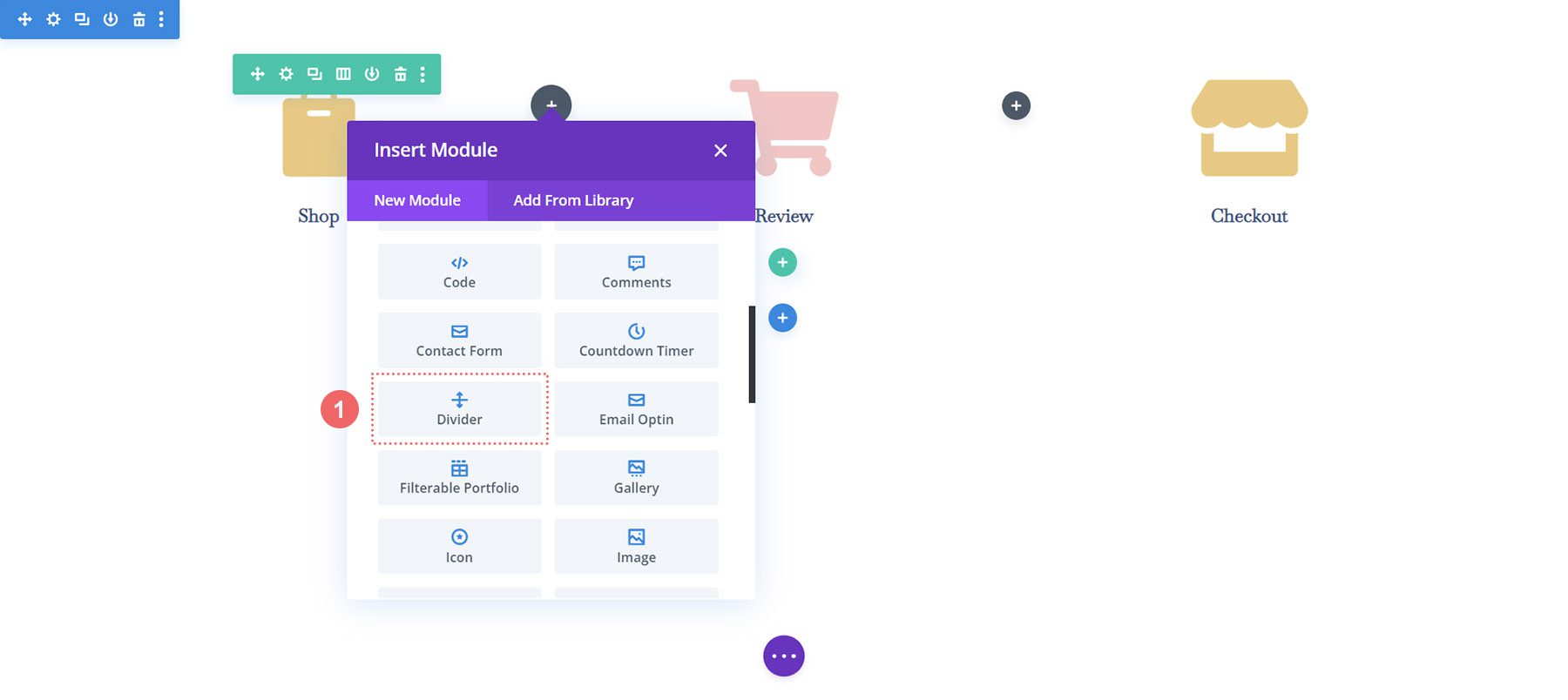
Добавить разделители временной шкалы
После того, как мы создали и стилизовали наш модуль Blurb, мы начнем добавлять и стилизовать наши модули-разделители. Мы используем модуль делителя во второй и четвертой колонках нашей строки.

Разделители стилей временной шкалы
Далее мы добавим наш стиль к нашим модулям-разделителям.
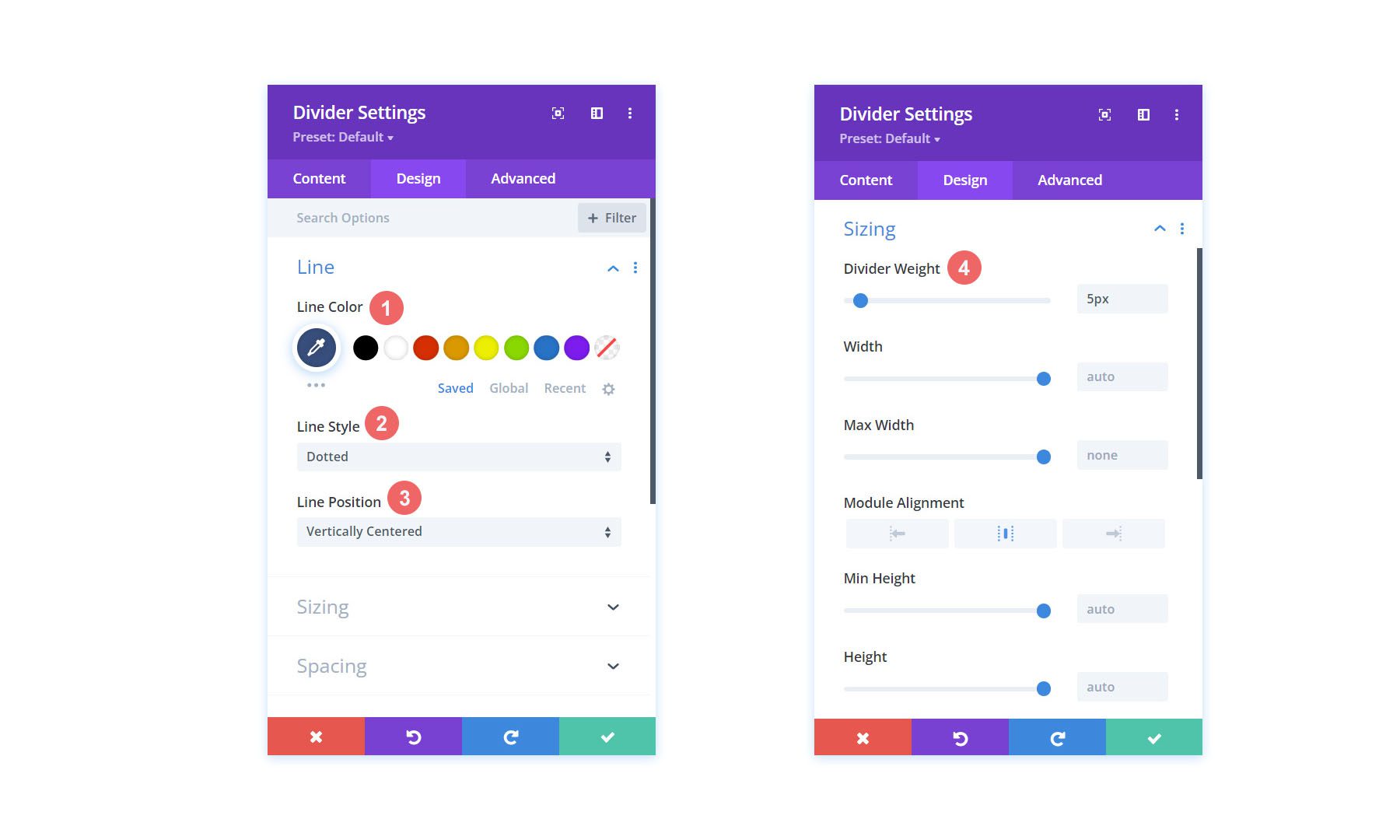
Настройки разделителя
Видимость:
- Разделитель шоу: Да
Линия:
- Цвет линии: #354e7c
- Стиль линии: Пунктирная
- Положение строки: вертикально по центру
Размеры
- Вес разделителя: 5px

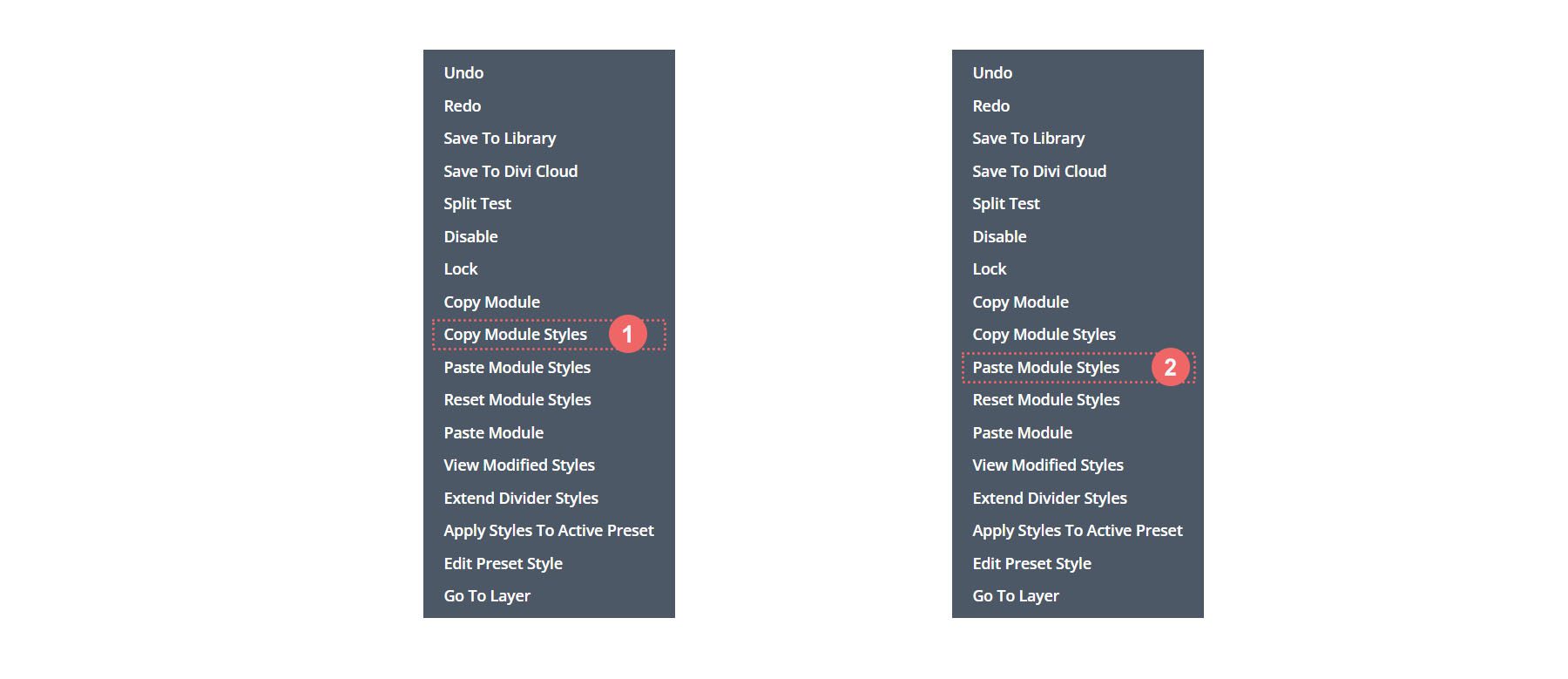
Давайте воспользуемся еще одной действительно классной функцией Divi, чтобы скопировать и вставить стили этого модуля-разделителя в другой модуль в нашей строке. Во-первых, мы собираемся щелкнуть правой кнопкой мыши по нашему завершенному модулю делителя . Во-вторых, мы нажмем «Копировать настройки модуля» . Затем мы щелкаем правой кнопкой мыши на модуле Divider , который в настоящее время не имеет стиля. Наконец, мы нажимаем «Вставить настройки модуля ». Сэкономленное время — это заработанное время!

Добавление пользовательского CSS
Вот как сейчас выглядит наша временная шкала корзины WooCommerce:

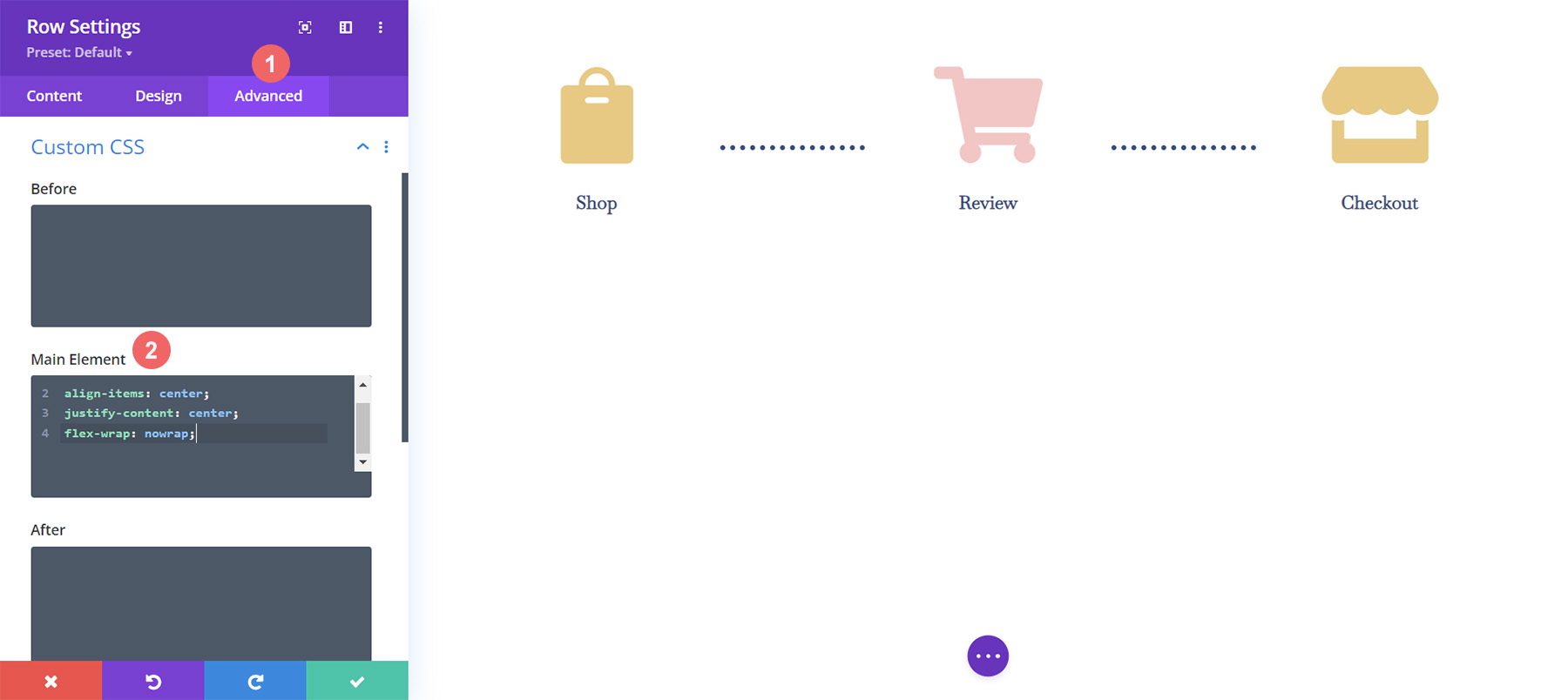
Чтобы убедиться, что наши модули-разделители выровнены правильно, и чтобы наш модуль временной шкалы реагировал на мобильные устройства, мы добавим немного CSS в нашу строку.

Чтобы добавить наш пользовательский CSS, нам сначала нужно ввести настройки строки для нашей временной шкалы корзины WooCommerce. Далее мы выбираем вкладку «Дополнительно» . Наконец, мы добавим следующий CSS к основному элементу:
Пользовательские CSS:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
После того, как мы добавили это в настройки строки, мы нажимаем зеленую галочку , чтобы сохранить наши настройки.
Окончательная настройка для адаптации к мобильным устройствам
Одним из удивительных преимуществ Divi является тот факт, что вы можете довольно глубоко настраивать различные элементы. Нам нужно внести последнее редактирование в последний модуль Blurb в последнем столбце в нашей строке. Это изменение поможет лучше выглядеть на мобильных устройствах и экранах меньшего размера. Тот факт, что Divi позволяет нам детализировать наши стили, гарантирует, что наша работа будет хорошо выглядеть как для наших клиентов, так и для наших собственных веб-сайтов.

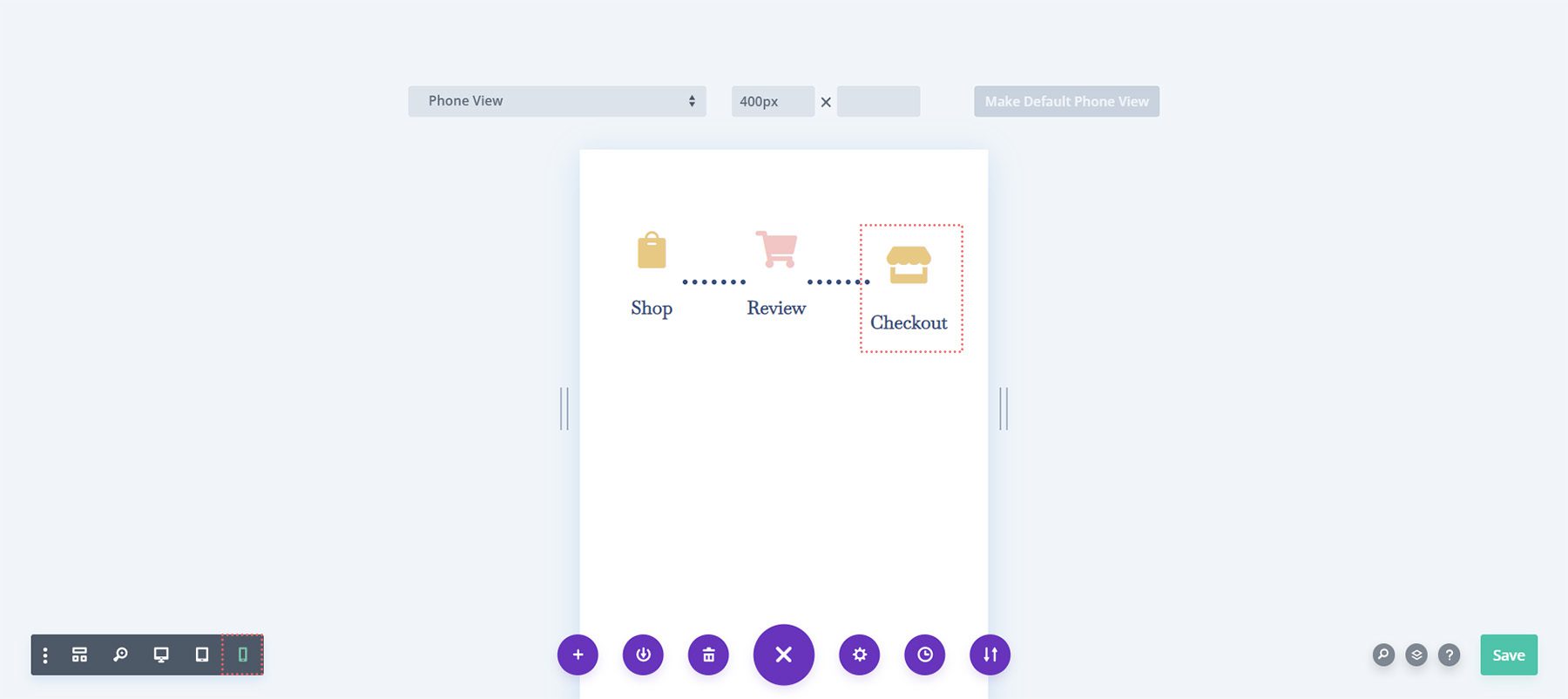
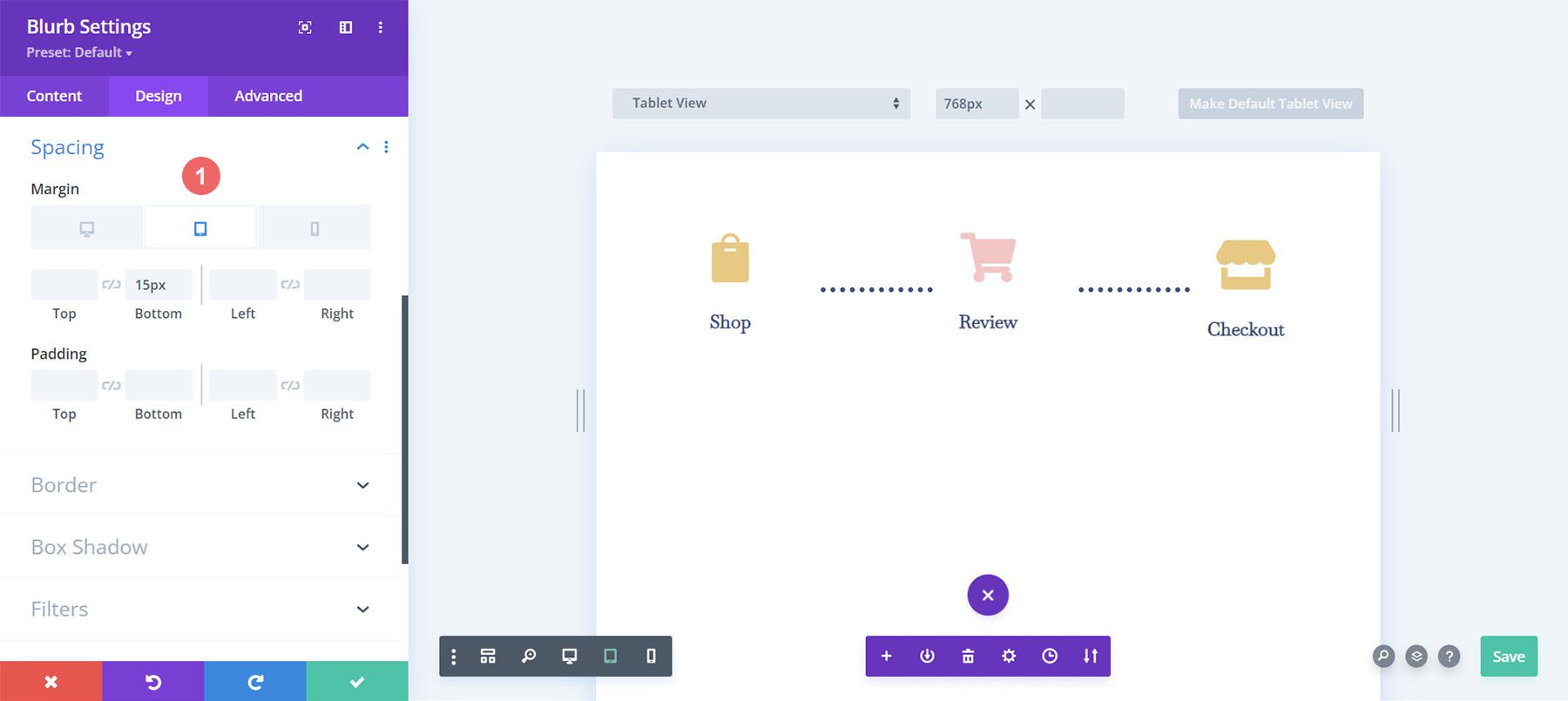
Обратите внимание, что последний столбец на мобильных устройствах немного ниже, чем в других модулях Blurb. Мы собираемся изменить это! Для этого мы войдем в настройки третьего и последнего модуля . Далее мы собираемся перейти в Spacing > Margin . Мы собираемся оставить поле для просмотра рабочего стола. Однако для планшетов мы добавим нижнее поле размером 15 пикселей .

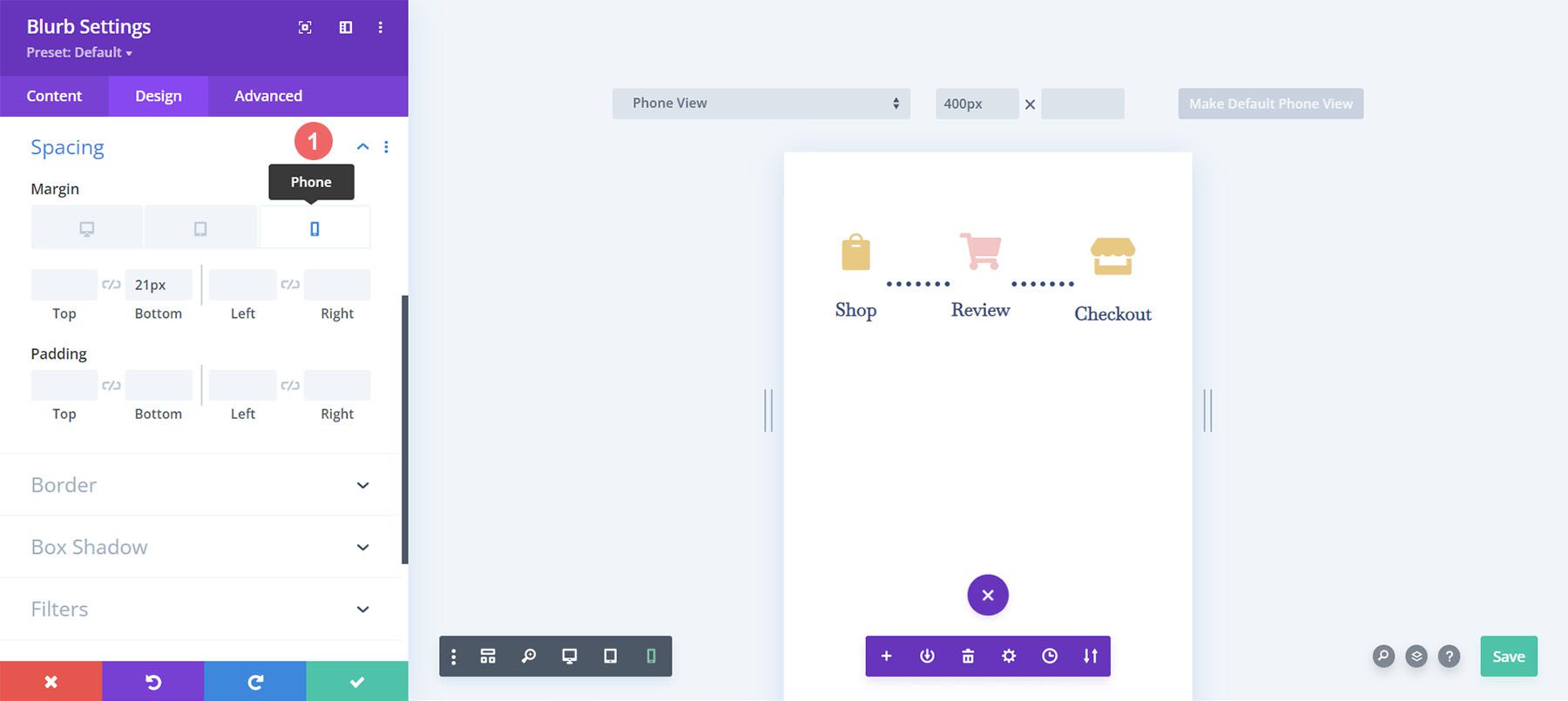
Наконец, мы добавим нижнее поле размером 21 пиксель для мобильных устройств.

Теперь у нас есть по-настоящему адаптированная для мобильных устройств временная шкала корзины Woocommerce, которую мы можем использовать, чтобы направлять пользователей от магазина к оформлению заказа.
Настройка страницы оформления заказа
Мы установили основу для нашей временной шкалы движения корзины WooCommerce на нашей странице корзины. Однако нам нужно завершить нашу временную шкалу, добавив работу, которую мы проделали, в наш шаблон страницы оформления заказа. Мы будем использовать функцию Divi OG, меню правой кнопки мыши, чтобы упростить процесс страницы оформления заказа. Давайте начнем!
Скопируйте временную шкалу потока корзины WooCommerce со страницы корзины
Мы вернемся на страницу корзины. Однако мы не будем входить в Divi Builder для тела.

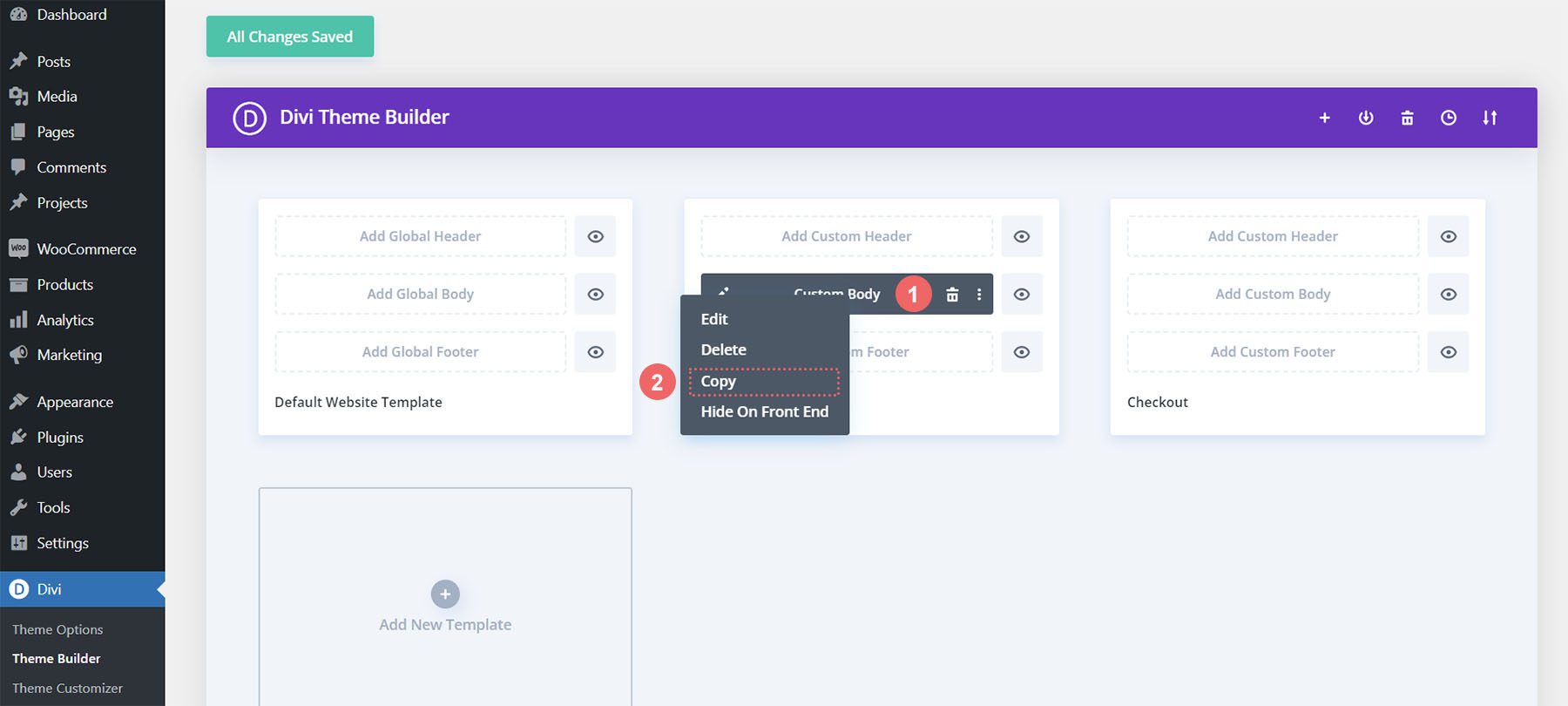
Щелкните правой кнопкой мыши Custom Body шаблона корзины. Затем нажмите «Копировать » в контекстном меню.

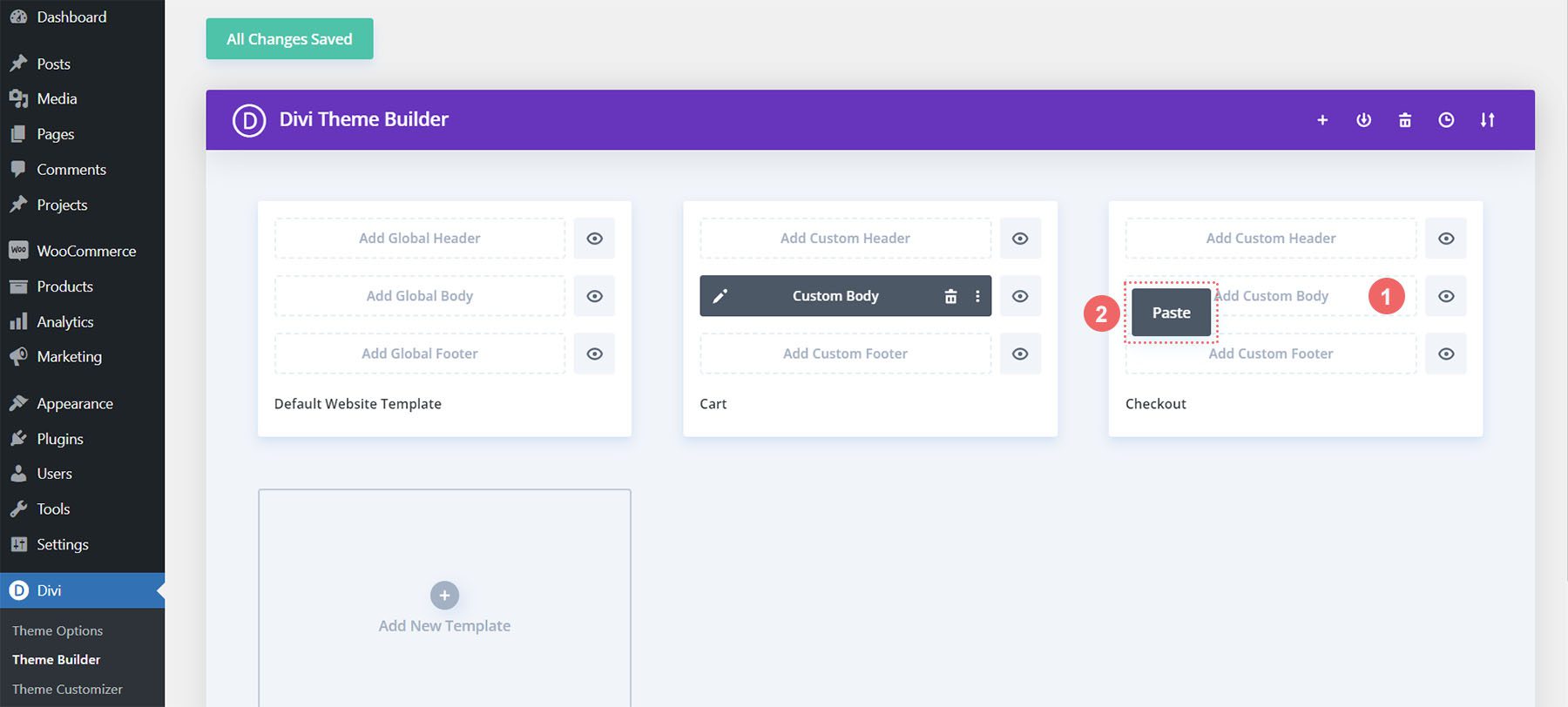
Теперь, когда мы скопировали работу, которую мы сделали в шаблоне корзины, мы теперь вставим это в шаблон проверки. Для этого щелкните правой кнопкой мыши кнопку «Добавить пользовательское тело » в шаблоне страницы оформления заказа. Как только вы это сделаете, в меню появится опция «Вставить». Нажмите «Вставить», чтобы скопировать Custom Body из шаблона страницы корзины в шаблон страницы оформления заказа.

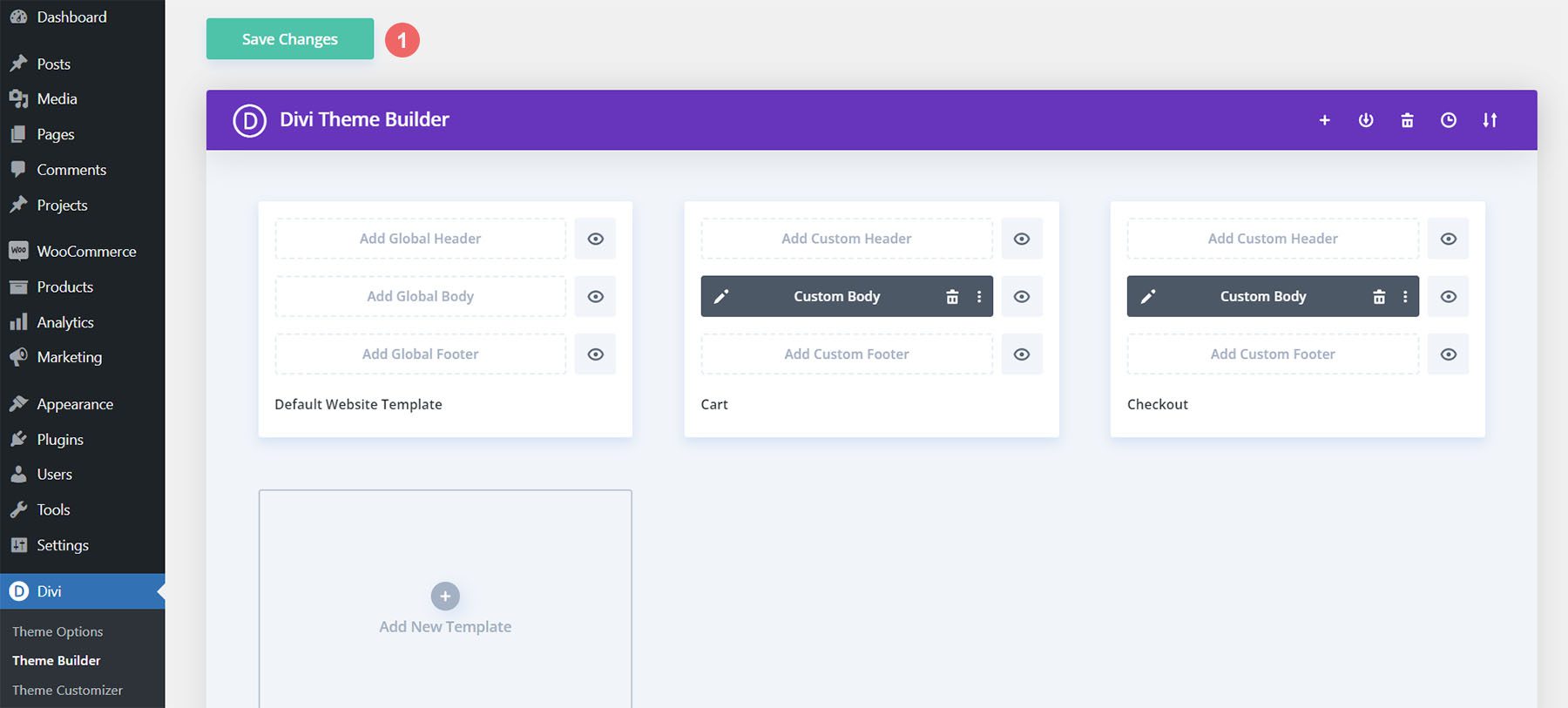
Теперь вы увидите, что шаблоны корзины и страницы оформления заказа имеют собственное тело. Это поможет нам сэкономить время на нашем процессе веб-дизайна. Спасибо, Divi. Чтобы сохранить наши изменения в шаблоне оформления заказа, мы нажмем зеленую кнопку «Сохранить изменения » в верхней части конструктора.

Обновить шаблон страницы оформления заказа
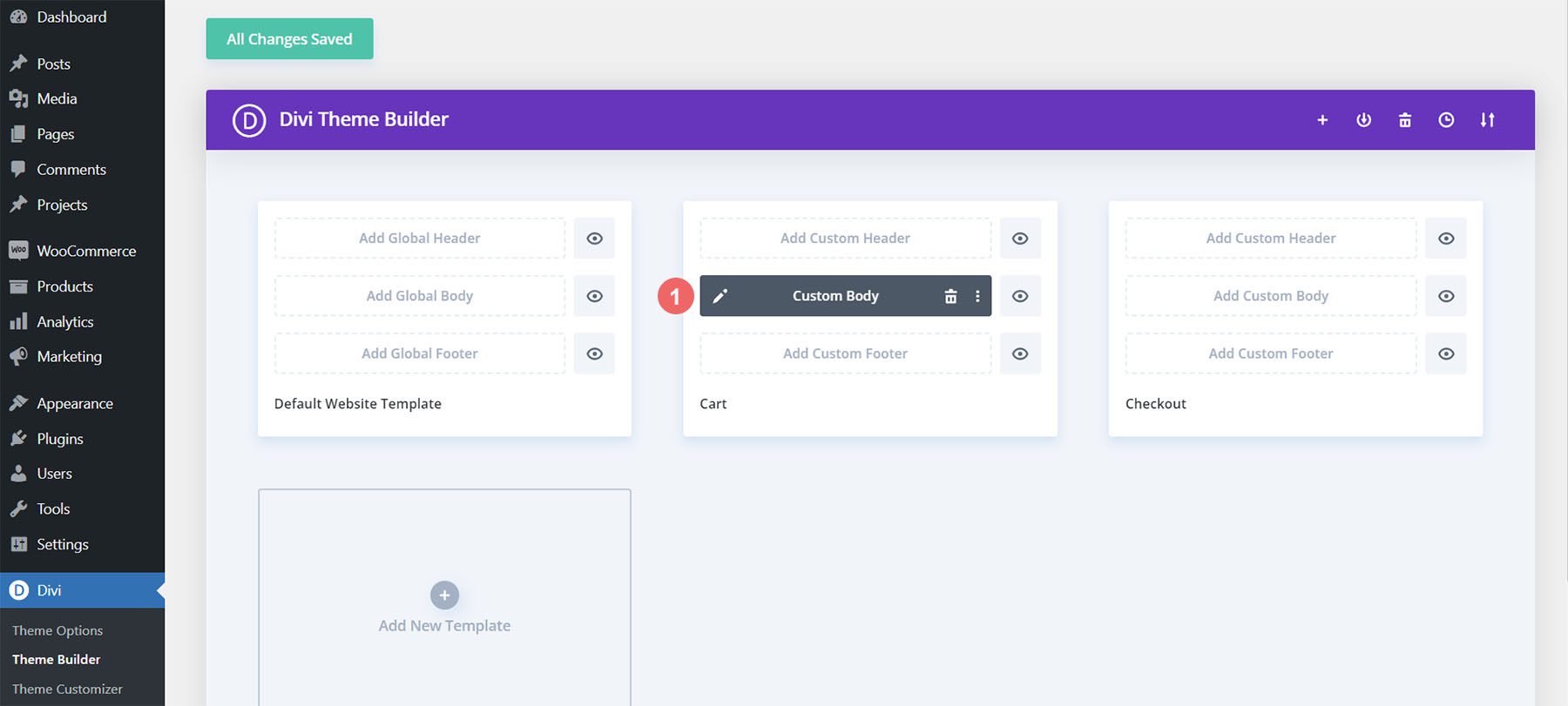
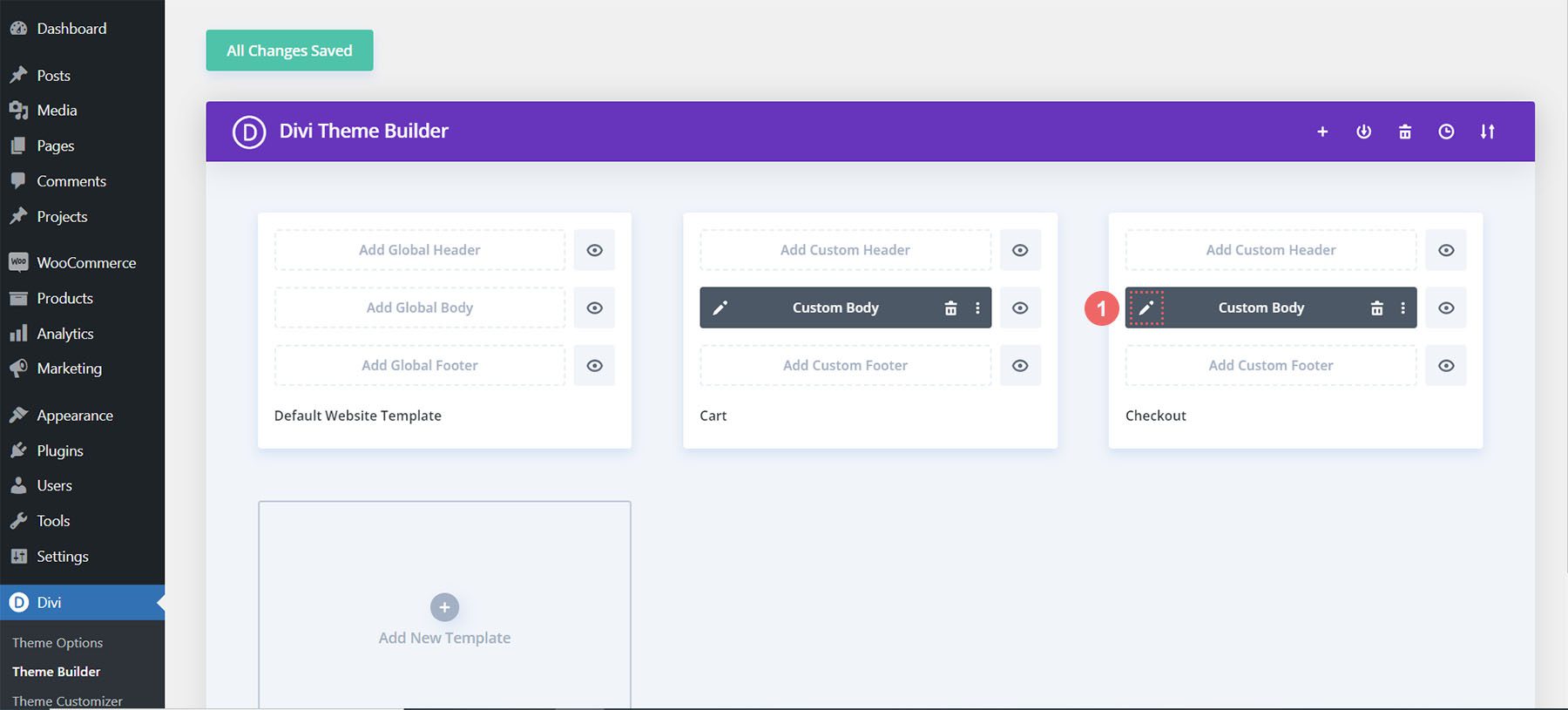
Теперь, когда мы сократили время нашего процесса проектирования, давайте внесем окончательные изменения на страницу оформления заказа, чтобы убедиться, что она хорошо работает с остальной частью нашего проекта. Сначала щелкните значок карандаша, чтобы отредактировать Custom Body шаблона страницы оформления заказа.

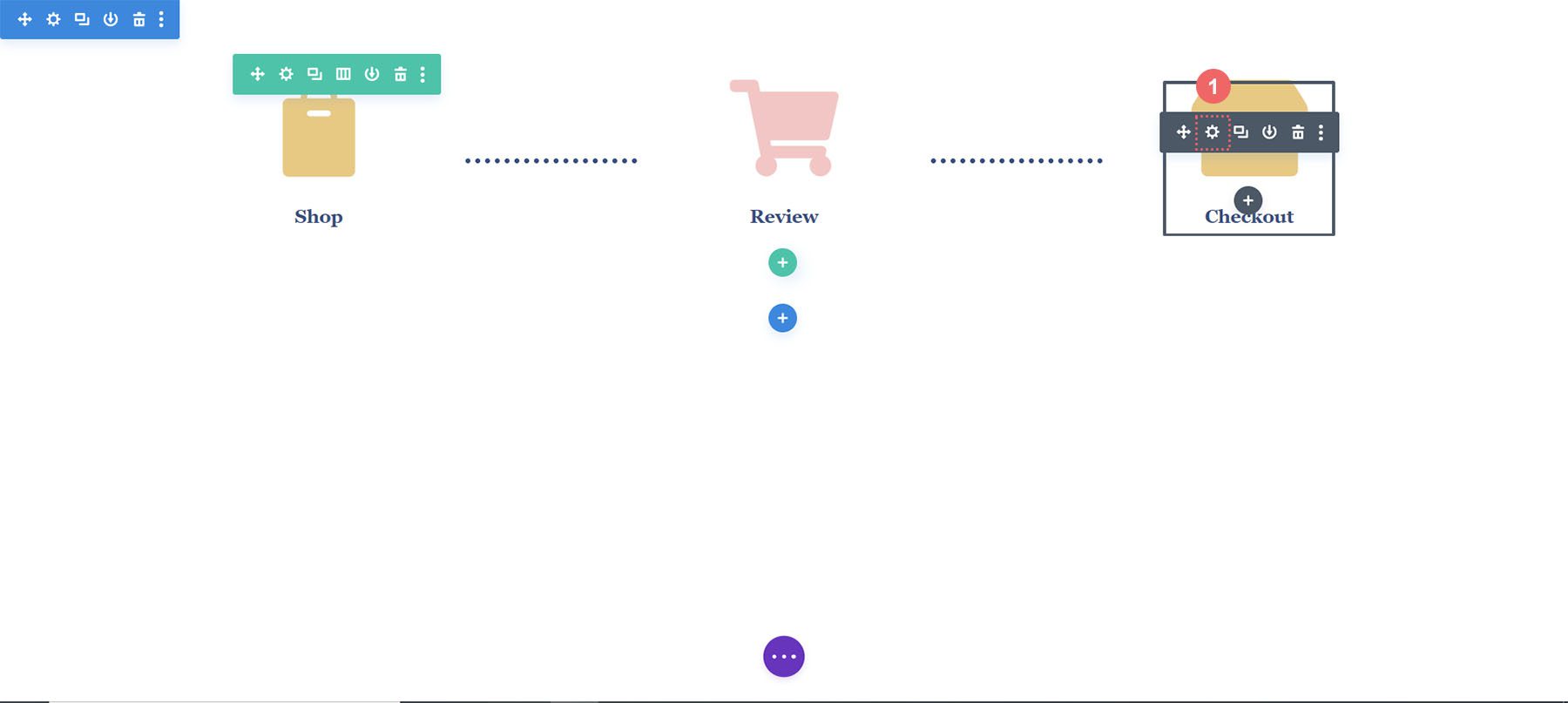
Значок оформления заказа стиля
Давайте начнем стилизовать нашу иконку кассы. Нажмите на значок шестеренки , чтобы открыть настройки модуля значка оформления заказа.

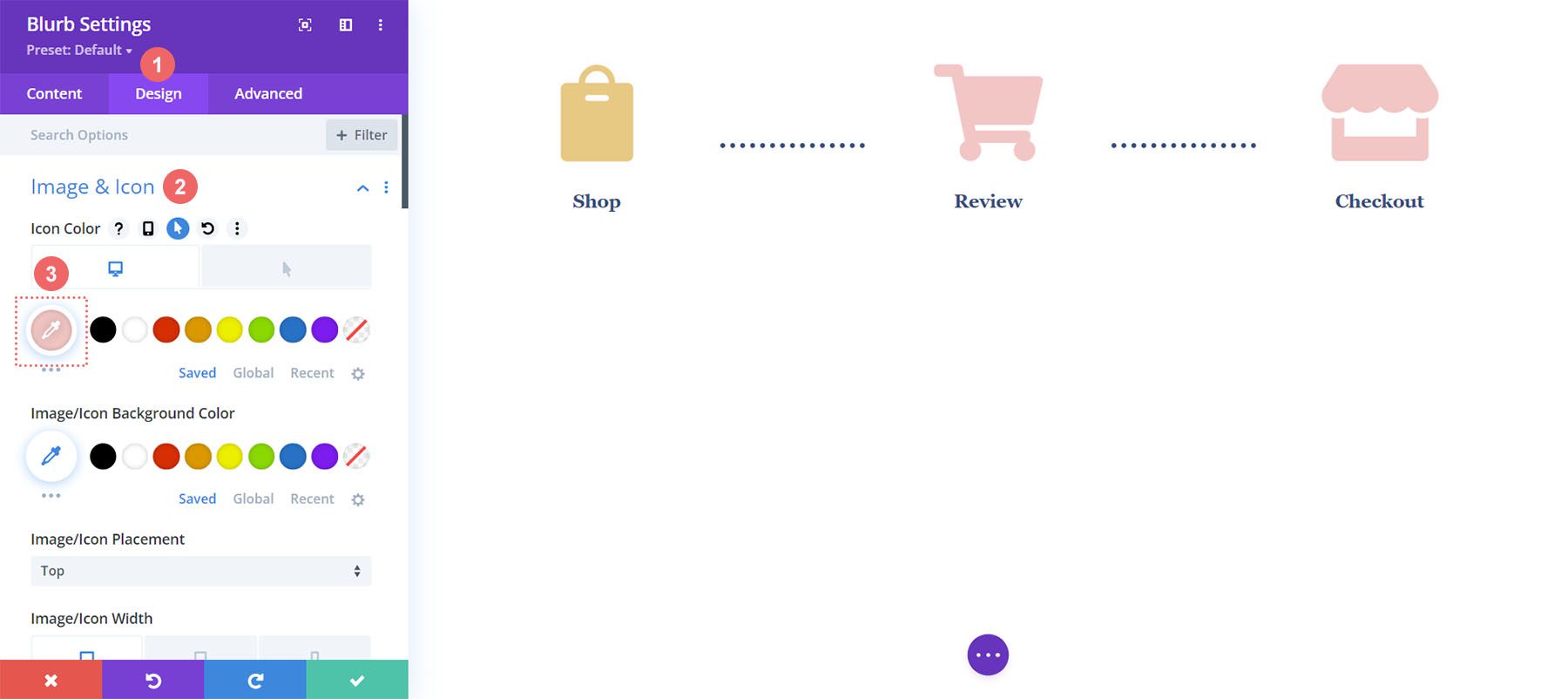
Перейдите на вкладку «Дизайн» модуля «Настройки модуля». Нажмите на название изображения и значка . Мы будем редактировать цвет значка. Таким образом, щелкните значок пипетки и введите шестнадцатеричный код #f6c6c5 . Это сделает значок розового цвета, который мы используем для обозначения текущей страницы.

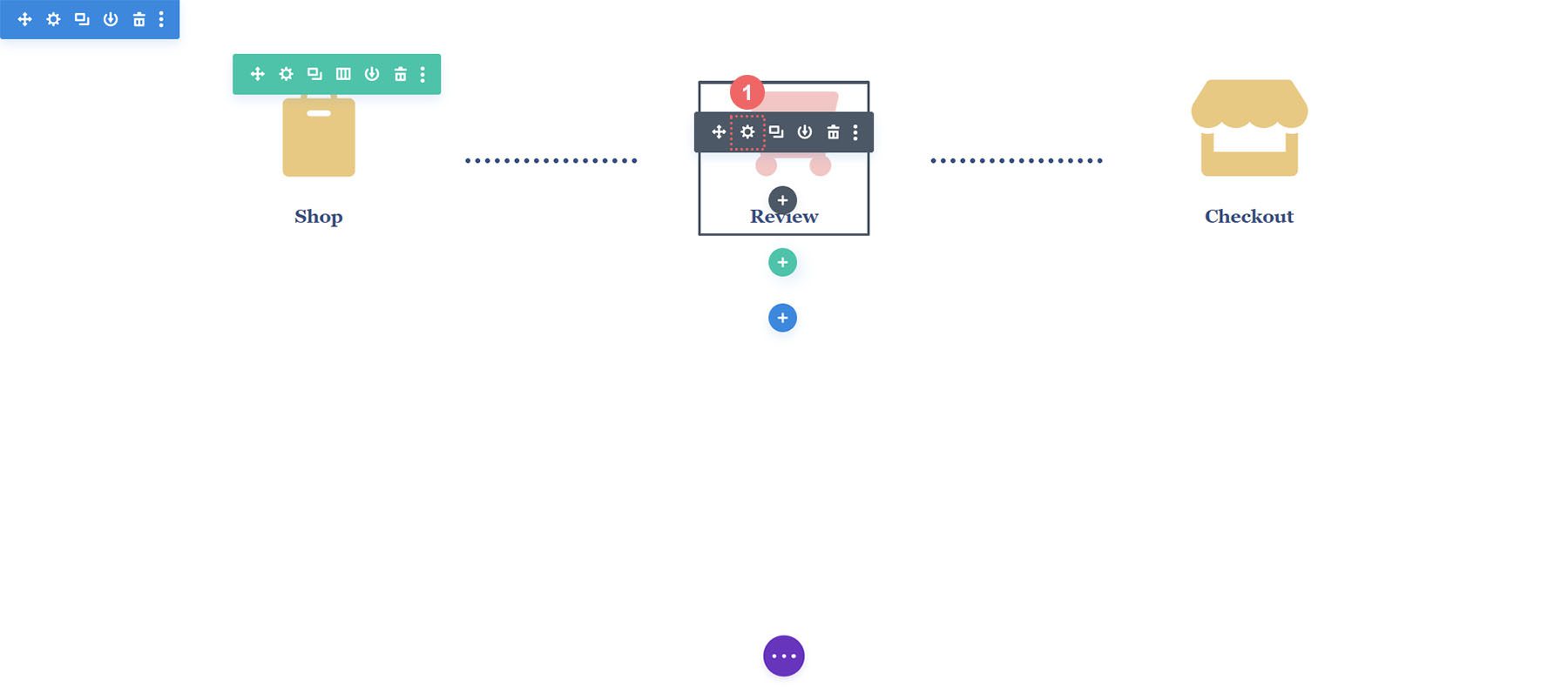
Обновить значок корзины
Нам нужно будет вернуться и обновить цвет значка корзины. Для этого вернемся к настройкам модуля. Далее нажимаем на значок шестеренки значка корзины .

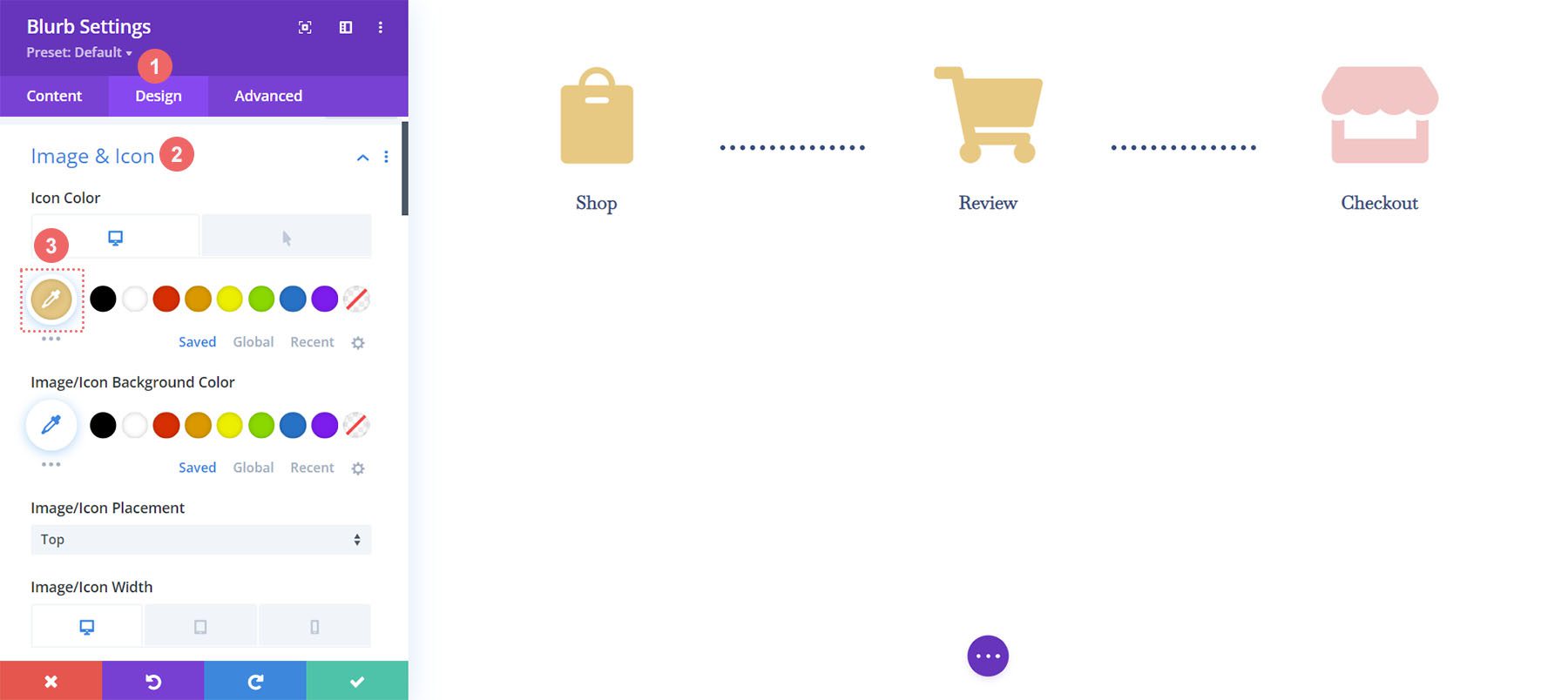
Опять же, мы перейдем на вкладку «Дизайн » настроек модуля. Затем под заголовком «Изображение и значок» щелкните инструмент «Пипетка» . Затем добавьте шестнадцатеричный код #eac989.

Не забудьте сохранить свои настройки и всю свою тяжелую работу после выхода из Divi Builder.

Собираем все вместе
Хотя мы сосредоточили это руководство на построении временной шкалы корзины, для завершения шаблона используются другие модули WooCommerce. Для этого урока мы использовали БЕСПЛАТНЫЙ пакет макетов магазина игрушек Divi в качестве вдохновения для стиля. Вот другие модули WooCommerce, которые вам нужно будет добавить на каждую страницу шаблона, чтобы завершить свой магазин.
Шаблон страницы корзины
- Продукты Woo Cart: здесь будет отображаться корзина WooCommerce.
- Woo Cart Totals: продемонстрируйте промежуточный итог, налоги и многое другое с помощью этого модуля.

Шаблон страницы оформления заказа
- Модуль уведомлений Woo: мы используем этот модуль для отображения любых ошибок, информации или уведомлений, связанных с проверкой.
- Woo Checkout Billing: этот модуль будет раскрашивать платежные реквизиты ваших клиентов.
- Woo Checkout Details: в отличие от общей суммы корзины, этот модуль покажет фактические названия продуктов, количество и многое другое.
- Woo Checkout Billing: чтобы показать доступные способы оплаты, мы добавили этот модуль на страницу оформления заказа.

В заключении
Наличие временной шкалы корзины добавляет визуальное представление о процессе, который ваши клиенты выполняют в вашем магазине. С Divi у вас есть возможность настраивать и создавать дополнительные элементы в своем магазине WooCommerce. Divi дает вам инструменты, позволяющие использовать полученные здесь знания для своих клиентов и личных веб-сайтов. Я хотел бы услышать от вас, если вы используете этот учебник в дикой природе!
