Как создать сайт электронной коммерции с Elementor и WooCommerce
Опубликовано: 2021-12-23Если вы планируете запустить собственный интернет-магазин и начать свою предпринимательскую карьеру в своем онлайн-бизнесе, вы попали по адресу.
В этой статье мы покажем вам, как создать веб-сайт электронной коммерции с помощью Elementor и WooCommerce. Мы охватили все: от выбора лучшей платформы для вашего бизнеса до запуска собственного веб-сайта электронной коммерции.
Почему выбирают электронную коммерцию?
Тем не менее, запуск и управление физическим магазином является сложной задачей и требует огромных капиталовложений. Но создание и запуск веб-сайта электронной коммерции и продажа ваших продуктов в Интернете вполне доступны для вас.
В современном мире онлайн-покупки уже не роскошь, а необходимость в нашей повседневной жизни. В настоящее время 25% всего населения мира совершают покупки с ПК или мобильных устройств, и это число быстро растет.
Чтобы начать свой онлайн-бизнес, все, что вам нужно, — это хорошо спроектированный, полнофункциональный веб-сайт электронной коммерции, который поможет вам продвигать свои продукты среди широкого круга клиентов.
Если вы продаете товары через физический магазин, который ограничен, вы можете охватить только ограниченное количество людей, и это зависит от наличия запасов и времени работы. С другой стороны, вы можете продавать свою продукцию по всему миру через веб-сайт электронной коммерции.
Итак, приступим!
Как создать сайт электронной коммерции с Elementor и WooCommerce
Электронная торговля относится к бизнес-модели, которая включает продажи и транзакции, совершаемые в Интернете. Каждый веб-сайт интернет-магазина следует этой структуре. Веб-сайт электронной коммерции относится к любому сайту, где вы можете выбирать и получать товары для продажи через Интернет.
С помощью WordPress, Elementor и WooCommrece вы можете создать полнофункциональный и экономичный веб-сайт электронной коммерции, не требующий программирования. Функции, шаблоны и редактор перетаскивания Elementor позволяют настроить собственный веб-сайт электронной коммерции.
Прежде чем создавать свой магазин электронной коммерции, вы должны настроить для него все необходимые элементы. Для этого необходимы базовые настройки и настройки вашего интернет-магазина.
Для создания интернет-магазина вам понадобятся следующие условия:
- Сайт на WordPress
- WooCommerce
- Элементор
- Пакет Элементов Pro
Теперь у вас обычно возникает вопрос: «Почему я буду использовать WooCommerce и Elementor для своего интернет-магазина WordPress?» Ответ ниже-
WooCommerce
WooCommerce помогает превратить ваш сайт WordPress в бизнес-платформу электронной коммерции без кодирования или HTML в мгновение ока, и знаете что? Вы можете сделать это всего за несколько кликов. Что еще более удивительно, этот плагин бесплатно предоставляет все основные функции интернет-магазина. Вы можете расширить возможности своего магазина с помощью ряда опций этого плагина.
Он обеспечивает всю гибкость и различные интересные функции, такие как: инвентаризация, безопасные платежи, управление налогами и интеграция доставки. Для этого на нем работает более 28% всех интернет-магазинов.
Элементор
Теперь давайте сосредоточим внимание на Elementor. Вы можете легко создать свой веб-сайт, как ABC, с помощью этого конструктора страниц с перетаскиванием. Вы можете подготовить свой сайт к работе в несколько кликов. Вам не нужна помощь профессионала, чтобы создать красивый сайт. Причина, по которой более 5 миллионов человек активно используют его на своем сайте WordPress.
Сочетание WooCommerce и Elementor открывает бесконечные возможности для продаж в вашем интернет-магазине, независимо от того, что и сколько вы продаете.
В вашей голове возникает вопрос: «Как создать веб-сайт электронной коммерции с помощью Elementor и WooCommerce?» Мы ответим на него шаг за шагом. Вы должны немного подождать.
Ключевые элементы веб-сайта электронной коммерции и их роли
Прежде чем приступить к руководству по созданию своего сайта, вам необходимо знать, какие страницы и элементы нужны каждому легкодоступному веб-сайту электронной коммерции:
- Домашняя страница: это витрина вашего бизнеса, которая привлекает внимание ваших посетителей и ведет к успеху вашего бизнеса. На главном изображении отображается название вашего магазина и ваши последние, новые и популярные продукты, а также убедительное сообщение и четкая панель поиска.
- Страница категории: на этой странице представлен список товаров определенной категории вашего магазина. Вы можете классифицировать свои продукты здесь. Это можно решить на основе отраслевых норм, объема поиска и исследования рынка. Для каждой категории нужна собственная лобби-страница с описанием доступных продуктов, хорошо продуманная сетка с изображениями продукта и информацией о цене. Убедитесь, что ваши клиенты могут перемещаться, искать и получать именно тот продукт, который они ищут.
- Обзор категории: вы можете отобразить все категории вашего магазина, включая подкатегории и другие. Таким образом, ваши посетители могут легко понять, что вы продаете, и сразу проверить нужные им товары. Вы можете пропустить это, если в вашем магазине есть только одна категория товаров.
- Страница продукта: на этой странице отображаются сведения о конкретном продукте, например: описание продукта, цена, фотографии продукта, призыв к действию «Добавить в корзину», сведения о доставке и доставке, а также любая соответствующая информация, такая как размер, вес, рейтинги продукта, отзывы, наличие на складе. доступность и т. д. Если вы хотите продавать дополнительные товары, вам следует включить карусель «Люди также покупают» с соответствующими сопутствующими товарами.
- Поиск и результаты поиска: вы можете добавить параметры поиска, необходимые в интернет-магазине, чтобы помочь своим клиентам, которым нужен быстрый доступ к нужной странице.
- Расположение вашего физического магазина: если у вас также есть физический магазин, вы должны указать его адрес и контактную информацию, потому что некоторые люди проверяют ваш сайт только для того, чтобы узнать адрес ближайшей торговой точки.
- Корзина: цифровые покупатели могут видеть здесь товары, которые они добавили из вашего магазина. Они могут увидеть общую стоимость, включая стоимость доставки, вставить промо-код и скидки на этой странице. Всегда помните, что брошенная корзина — большая проблема для любого бизнеса электронной коммерции.
- Мой заказ: на этой странице ваши клиенты могут просматривать историю заказов, которая помогает им проверять свои предыдущие покупки — повторно заказывать их или отменять товар.
- Возврат: Возможность возврата/обмена при определенных условиях дает вашим посетителям большую уверенность в том, что они продолжат совершать покупки на вашем сайте.
- Воронка оформления заказа: Воронка оформления заказа должна быть плавной, бесшовной и полностью оптимизированной. Воронка включает в себя корзину, в которую ваши клиенты добавляют свои продукты, оформление заказа с помощью CTA и подтверждение.
- Гостевая касса: не все посетители чувствуют себя комфортно, делясь своей информацией, чтобы купить продукт. Вы можете разрешить своим посетителям совершать покупки без регистрации на вашем сайте.
- Обзоры. Очень важно, чтобы ваши клиенты могли делиться своими мнениями, требованиями, запросами и опытом покупок на вашем сайте электронной коммерции. Положительные отзывы оказывают большое влияние на новых клиентов.
- Блог: Наконец, вам нужен блог для вашего интернет-магазина. Вам необходимо информировать своих посетителей и потенциальных клиентов о преимуществах ваших продуктов через ваш веб-сайт. Качественный пост в блоге очень помогает продвигать ваш сайт в поисковых системах, что увеличивает трафик на ваш сайт и продажи.
Вы с нетерпением ждете ответа на этот вопрос: «Как создать веб-сайт электронной коммерции с помощью Elementor и WooCommerce?» Что ж, мы идем к этому. Пожалуйста, наберитесь терпения.
Допустим, у вас уже есть необходимый домен и тарифный план хостинга для вашего сайта. Теперь настройте свой сайт WordPress и установите все необходимые плагины, включая WooCommerce, Elementor и Element Pack Pro.
Затем вы можете легко создавать и настраивать или проектировать свой сайт электронной коммерции в WordPress и Elementor, установив WooCommerce.
Поиск ответа на вопрос «Как создать веб-сайт электронной коммерции с помощью Elementor и WooCommerce?» Просто подожди минутку!
Вот пошаговое руководство для этого:
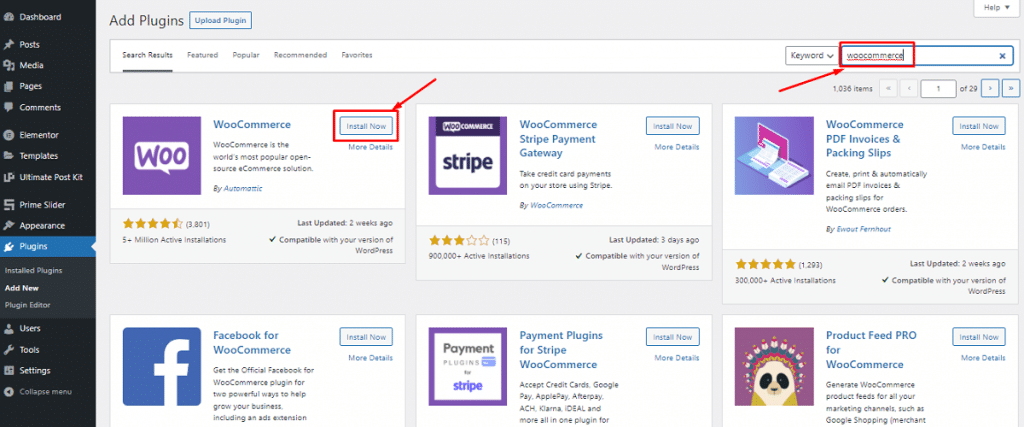
Шаг 1: Начните с установки плагина WooCommerce.
Перейдите в Панель администратора WordPress> Плагины> Добавить новый.
Затем найдите «WooCommerce».
После этого установите плагин, нажав кнопку «Установить сейчас».

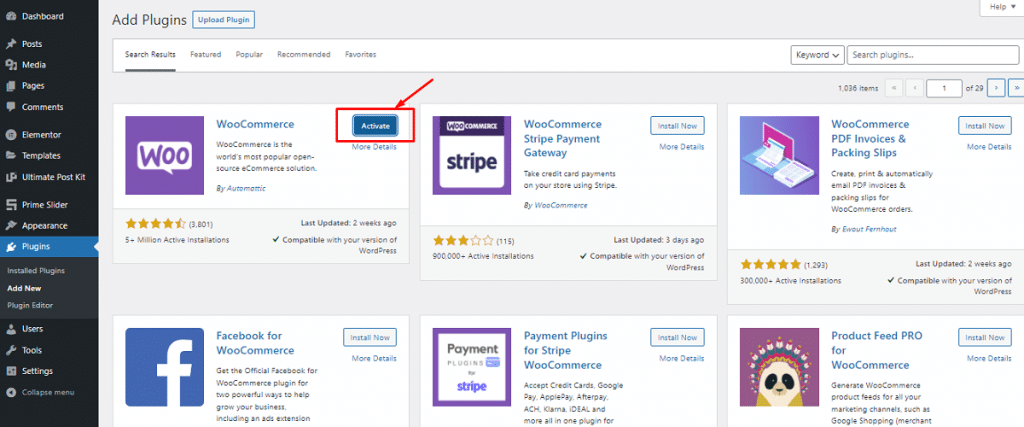
Теперь нажмите «Активировать» как последовательные попытки.

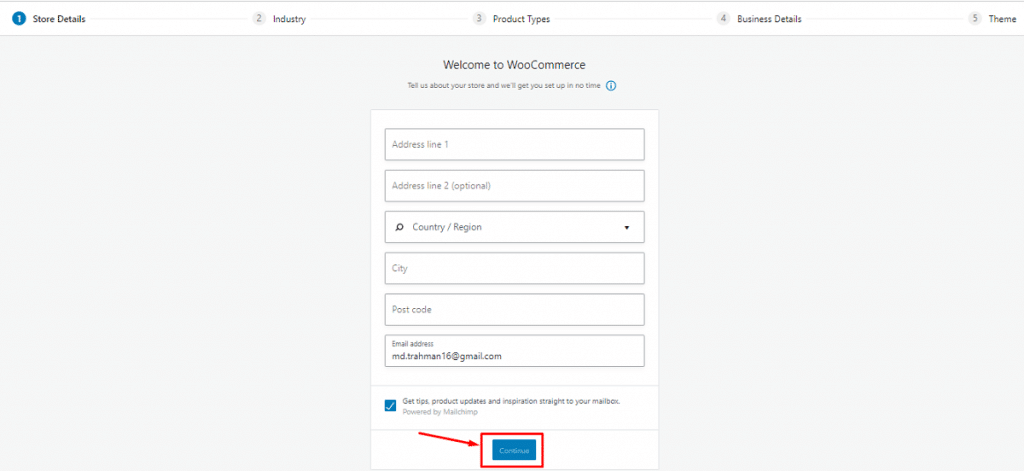
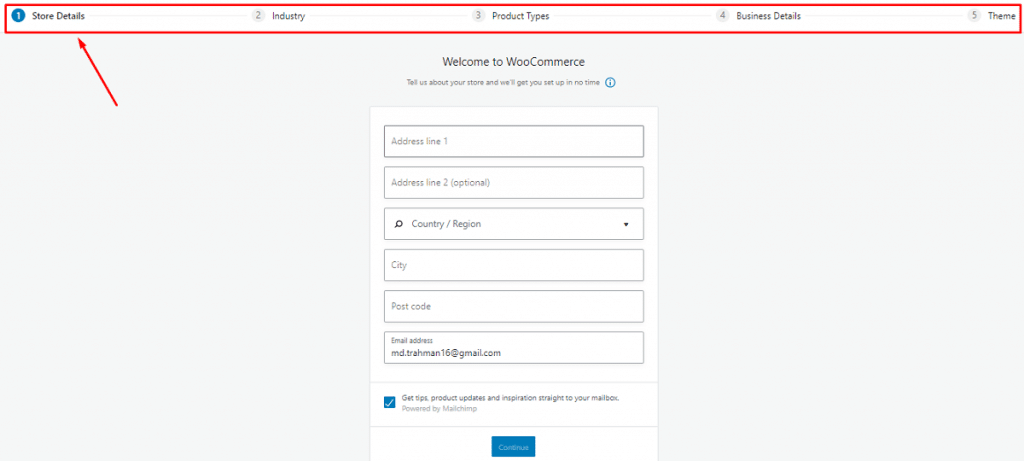
Теперь вы получите мастер установки. Вместо того, чтобы пропускать эту часть, лучше пройти весь процесс и соответствующим образом выполнить все основные настройки. Здесь мы выберем «Продолжить», чтобы начать работу с мастером установки.


A. Предоставьте основную информацию шаг за шагом

Прежде всего, он запрашивает исходные данные вашего магазина, включая местоположение магазина, тип продукта, валюту, которую вы используете, и типы товаров, которые вы планируете продавать, то есть: физические, цифровые, и те, и другие.
Вы также можете определить, хотите ли вы разрешить WooCommerce отслеживать ваше использование для улучшения вашего магазина. Заполните форму надлежащим образом, нажмите кнопку «Продолжить» внизу и сразу перейдите к следующим настройкам.
B. Настройте платежные шлюзы WooCommerce
Здесь вы можете настроить параметры оплаты для вашего интернет-магазина. Варианты этого шага зависят от местоположения вашего магазина и типов продуктов, которые вы хотите продавать.
Вы получите Stripe и Paypal, только если не отметили опцию «продажа товаров лично». Вы увидите Square, Paypal и Stripe, если вы отметили вариант «Продажа лично» и живете в Канаде, Австралии, США, Японии и Великобритании, поскольку эти платежные шлюзы доступны в этих странах.
Вы можете выбрать способ оплаты, например: чек, банковский перевод или наличные в раскрывающемся меню, выбрав опцию «Оффлайн-платежи».
После завершения всех настроек нажмите кнопку «Продолжить» и перейдите к следующему шагу.
C. Настройте доставку WooCommerce
На этом шаге все зависит от отправки сведений о продукте. WooCommerce поддерживает две (2) зоны доставки:
- Зона 1 – США и Канада
- Зона 2 - остальные страны
Если ваш магазин находится в зоне 1, вы получите опцию доставки в реальном времени. Но вы можете установить фиксированную стоимость доставки или бесплатную доставку с гибкостью. Вы должны установить правильный вес и размер с точки зрения фактической стоимости доставки.
Нажмите кнопку «Продолжить», но сначала установите флажок «Печатать этикетки для доставки дома», чтобы распечатать свои учетные данные.
D. Настройте некоторые дополнительные параметры
На этом этапе WooCommerce попросит вас установить некоторые необходимые плагины, например: автоматические налоги с Jetpack, MailChimp для маркетинга по электронной почте и плагин Facebook для WooCommerce. Вы можете выбрать все, что необходимо для вашего сайта электронной коммерции. Для этого вам просто нужно установить флажок, чтобы все это автоматически отображалось на вашем сайте, или вы также можете установить их позже вручную.
E. Подключите WooCommerce к Jetpack и завершите настройку.
Здесь мастер установки попросит вас подключить ваш сайт к упомянутому ранее Jetpack. Этот плагин прекрасно работает со всеми функциями автоматизированного налогообложения, обеспечивая максимальную безопасность.
Нажмите «Продолжить с Jetpack», и вы окажетесь на последней странице мастера. Вы можете создавать, импортировать продукты, посещать панель управления или просматривать все настройки на этой странице. Просто проверьте и вперед.
Все сделано! Теперь вы можете добавлять товары в свой магазин.
Вы ждете ответа на этот вопрос: «Как создать сайт электронной коммерции с помощью Elementor и WooCommerce?» Мы движемся к этому моменту.
Шаг 2: Добавьте товары в свой магазин WooCommerce.
Пришло время наполнить ваш интернет-магазин продуктами первой необходимости, которые могут приобрести покупатели. Давайте посмотрим, как мы можем это сделать.
А. Добавить продукт
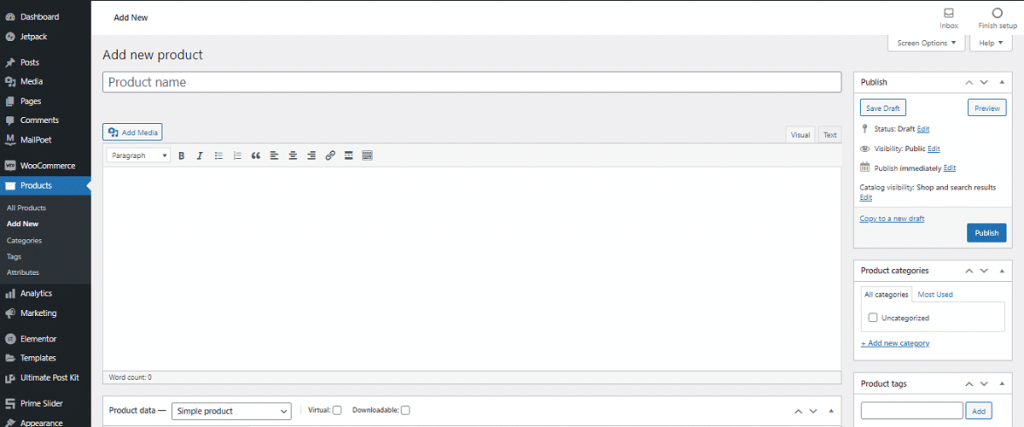
На панели инструментов WordPress перейдите в «Продукты»> «Добавить новый», здесь вы можете вставить информацию о своем продукте.

Вы можете добавить информацию о своем продукте, включая название продукта, категорию, изображение, тег, галерею, описание и другие. Включите все свои продукты один за другим в свой магазин со всей необходимой информацией.
B. Настройте данные о продукте

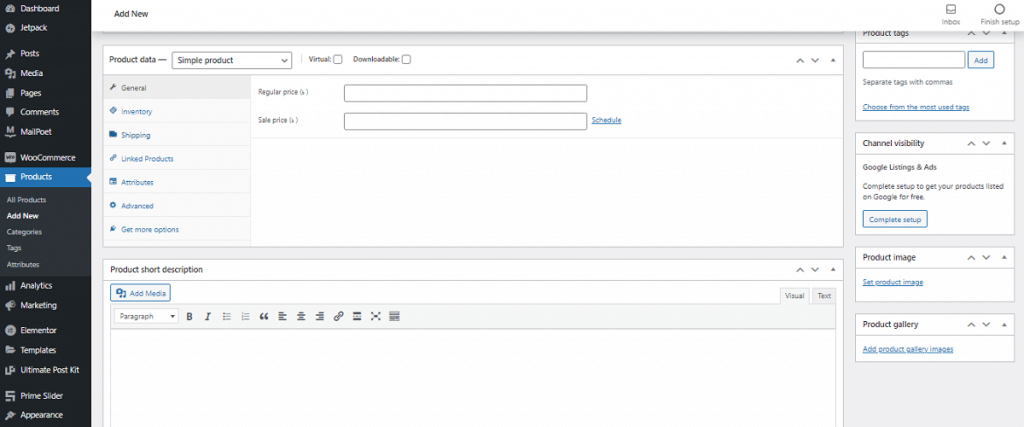
На панели под главным окном редактора задайте данные о вашем продукте. Тщательно настройте данные, необходимые для бесперебойной работы вашего магазина.
Сначала выберите тип данных продуктов, которые вы продаете, из раскрывающегося меню, как:
- Простой продукт
- Сгруппированный продукт
- Внешний/партнерский продукт
- Переменный продукт
По вашему выбору появятся различные параметры конфигурации. Таким образом, в соответствии с нишей вашего бизнеса, типом отрасли, категориями продуктов и т. д., вы должны установить все данные. Вы можете проверить продукт в разделе «Все продукты», как только вы закончите и сохраните.
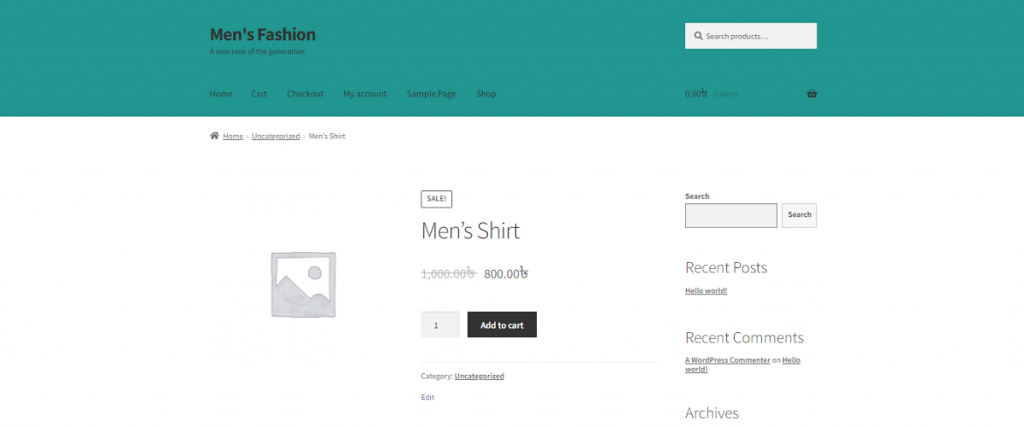
C. Проверьте внешний вид продукта

Здорово! Вы выполнили все необходимые задания. Теперь пришло время увидеть внешний вид вашего интернет-магазина и внешний вид ваших продуктов. Это во многом зависит от темы, которую вы использовали. <Выберите тему>
Наконец, мы подошли к вопросу «как создать сайт электронной коммерции с помощью Elementor и WooCommerce»! Давайте продолжим.
Шаг 3: Создайте свой веб-сайт электронной коммерции с Elementor
На этом этапе вы можете создать свой интернет-магазин с помощью Elementor. Для этого вы должны-
- Перейдите в Панель администратора WordPress> Плагины> Добавить новый
- Искать «Элементор»
- После этого установите и активируйте плагин
- Затем активируйте плагин так же, как для WooCommerce.
Или вы можете сделать это вручную, загрузив Elementor и загрузив файл с помощью опции «Загрузить плагин».
Теперь начните создавать страницы своего магазина с помощью Elementor, выполнив следующие шаги:
A. Создайте страницу продукта с помощью Elementor
Настройте каждый сантиметр своего интернет-магазина с помощью динамических функций и виджетов Elementor. Если вы впервые пользуетесь Elementor, вы можете следовать этому пошаговому руководству:
Чтобы создать страницу продукта для демонстрации сведений о конкретном продукте, выполните следующие действия:
- Перейдите в панель инструментов WordPress> Страницы> Добавить новую.
- Введите заголовок страницы и выберите опцию «Elementor Canvas» в раскрывающемся списке шаблонов справа.
- Наконец, нажмите кнопку «Редактировать с помощью Elementor» и начните работать с этим конструктором WordPress.
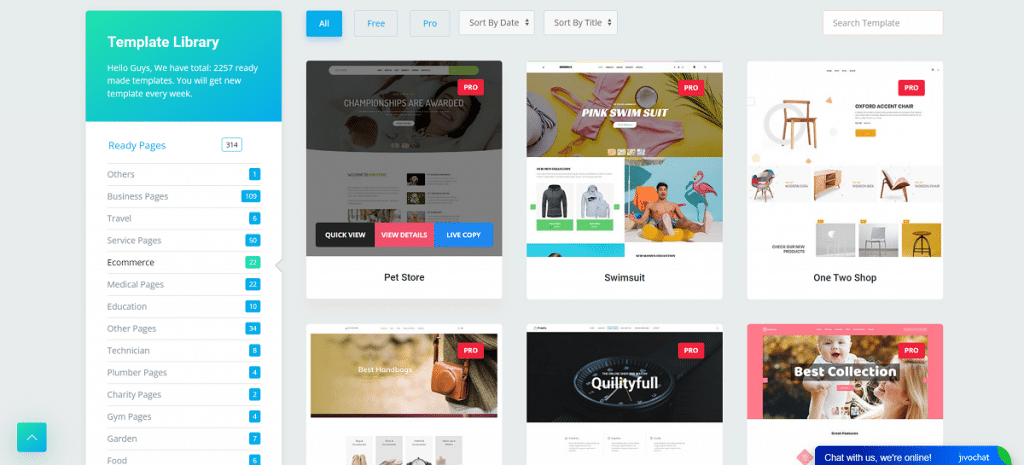
В противном случае, если вы хотите, вы можете использовать готовый шаблон или блок для оформления своей страницы. Кроме того, вы можете установить сторонние надстройки, чтобы расширить свою библиотеку шаблонов дополнительными функциями.
Вы можете оформить отдельный раздел, вставив несколько типов полезных виджетов. Здесь мы использовали виджеты из бесплатного ядра Elementor и Element Pack Pro, чтобы сделать страницу продукта потрясающей.
B. Завершите свой дизайн

Вы успешно выполнили весь процесс настройки. Теперь пришло время опубликовать страницу. Перед этим вы должны установить условие для отображения вашей страницы в определенной категории.
Таким же образом вы можете оформить и другие страницы, и никаких привязок. Все, что вам нужно сделать, это просто придумать дизайн и изобразить его в реальной жизни, используя различные виджеты. Вы также можете использовать анимацию и перемещать объекты в любом направлении с помощью Element Pack Pro.
Заключение
В этой статье я показал вам простой способ создания веб-сайта электронной коммерции с помощью Elementor и WooCommerce. Я надеюсь, что это очень поможет вам, и вы сможете создать свой собственный интернет-магазин и управлять им.
Если вам нужна дополнительная помощь, оставьте комментарий в разделе комментариев ниже.
Спасибо за прочтение. Хорошего дня!
