Как создавать веб-сайты в 2024 году (советы и подсказки)
Опубликовано: 2024-11-21Научиться создавать работающие веб-сайты — это не только следить за дизайном или гнаться за тенденциями. Все сводится к основным принципам, которые разделяют самые эффективные сайты. Сделайте это правильно, и все остальное встанет на свои места.
В этом посте мы постараемся помочь вам понять процесс веб-дизайна. Мы также подчеркнем, почему Divi — отличный инструмент для разработки веб-сайтов. Независимо от того, создаете ли вы свой первый сайт или сотый, вы скоро узнаете, как легко создавать веб-сайты.
Давайте займемся этим!
- 1. Почему хороший дизайн важен для веб-сайтов
- 2 традиционных подхода к дизайну веб-сайтов (и почему они устарели)
- 2.1 Почему эти методы больше не работают
- 3. Современный подход к веб-дизайну
- 3.1 Работа над надежной системой управления контентом
- 3.2 Проектирование в реальном времени с помощью Visual Builders
- 3.3 Использование готовых шаблонов, которые экономят время
- 3.4 Использование решений на базе искусственного интеллекта
- 4 Диви меняет все
- 4.1 Ваше видение, творение Divi AI
- 4.2 Стройте больше, меньше беспокойтесь
- 5 Как создавать веб-сайты: основные элементы дизайна, которыми может овладеть каждый
- 5.1 Цветовая история вашего бренда
- 5.2 Слова, которые работают
- 5.3 Плавные макеты
- 5.4 Эффектные изображения
- 5.5 Космос: ваше секретное дизайнерское оружие
- 6 пошаговых процессов создания веб-сайта
- 6.1 Как создавать свои веб-сайты
- 6.2 Распространенные ошибки, которых следует избегать
- 6.3 Контрольный список запуска
- 7. Красивый дизайн доступен вам
Почему хороший дизайн важен для веб-сайтов
Хороший дизайн формирует то, как посетители воспринимают ваш сайт и взаимодействуют с ним с того момента, как они заходят на него. В течение миллисекунд — прежде чем прочитать хоть одно слово — они формируют суждение о вашей достоверности и профессионализме.
Загроможденная навигация, непоследовательное расстояние и нечеткие призывы к действию создают барьеры, которые мешают посетителям найти то, что им нужно. Даже привлекательный контент испытывает трудности под тяжестью визуального хаоса, в то время как стратегический выбор дизайна естественным образом направляет пользователей в их путешествии.
Хороший дизайн работает незаметно, делая необходимые действия естественными и очевидными. Речь идет о создании впечатлений, которые помогут посетителям достичь своих целей, будь то чтение статьи или покупка информации. Когда дизайн хорошо выполняет свою работу, пользователи не должны этого замечать.
Традиционные подходы к дизайну веб-сайтов (и почему они устарели)
Многие подходы к веб-дизайну сегодня создают больше проблем, чем решают. Хотя когда-то эти методы работали, сегодняшняя сеть требует лучших решений для дизайнеров и пользователей.
- Программирование всего с нуля. Создание веб-сайтов с использованием необработанного HTML, CSS и JavaScript может показаться «чистым» подходом, но зачастую это огромная трата ресурсов. Современные фреймворки и платформы CMS обрабатывают сложные функции, написание которых вручную заняло бы недели. Зачем изобретать адаптивную навигацию или контактные формы, если уже существуют проверенные решения?
- Макеты с фиксированной шириной: сайты, построенные на сетках размером 960 пикселей и жестких таблицах, разрушаются на мобильных устройствах. Текст становится нечитаемым, изображения переполняют контейнеры, а пользователям приходится постоянно масштабировать и прокручивать по горизонтали. Эти негибкие структуры игнорируют тот факт, что большая часть веб-трафика сейчас поступает с экранов разных размеров и устройств.
- Тяжелая анимация: вращающиеся логотипы, исчезающие меню и скользящие блоки контента доминировали в ранних тенденциях веб-дизайна. Эти анимации нагружают сайты ненужным JavaScript, увеличивают время загрузки и разряжают аккумуляторы мобильных устройств. Многие пользователи считают, что чрезмерные эффекты движения отвлекают или даже отталкивают, отвлекая внимание от значимого контента. Современный дизайн предпочитает целенаправленную, легкую анимацию, которая улучшает взаимодействие с пользователем без ущерба для производительности или доступности.
- Ручная адаптация к мобильным устройствам: поддержка отдельных мобильных версий удваивает работу по разработке и фрагментирует кодовую базу. Обновления контента требуют изменений в нескольких местах, что приводит к несоответствию между настольными и мобильными устройствами. Этот подход игнорирует то, как современные принципы CSS и адаптивного дизайна могут автоматически адаптировать макеты.
Почему эти методы больше не работают
С появлением этих традиционных подходов Интернет кардинально изменился. То, что работало для статических веб-сайтов только для настольных компьютеров, разваливается на современных телефонах, планшетах и в постоянно меняющемся контенте.
Бизнес-сайты теперь служат динамичным инструментом маркетинга и продаж, а не просто цифровыми брошюрами. Маркетинговым командам приходится быстро запускать кампании, регулярно тестировать новый контент и реагировать на данные аналитики. Традиционные методы разработки превращают эти простые обновления в длительные технические задачи.
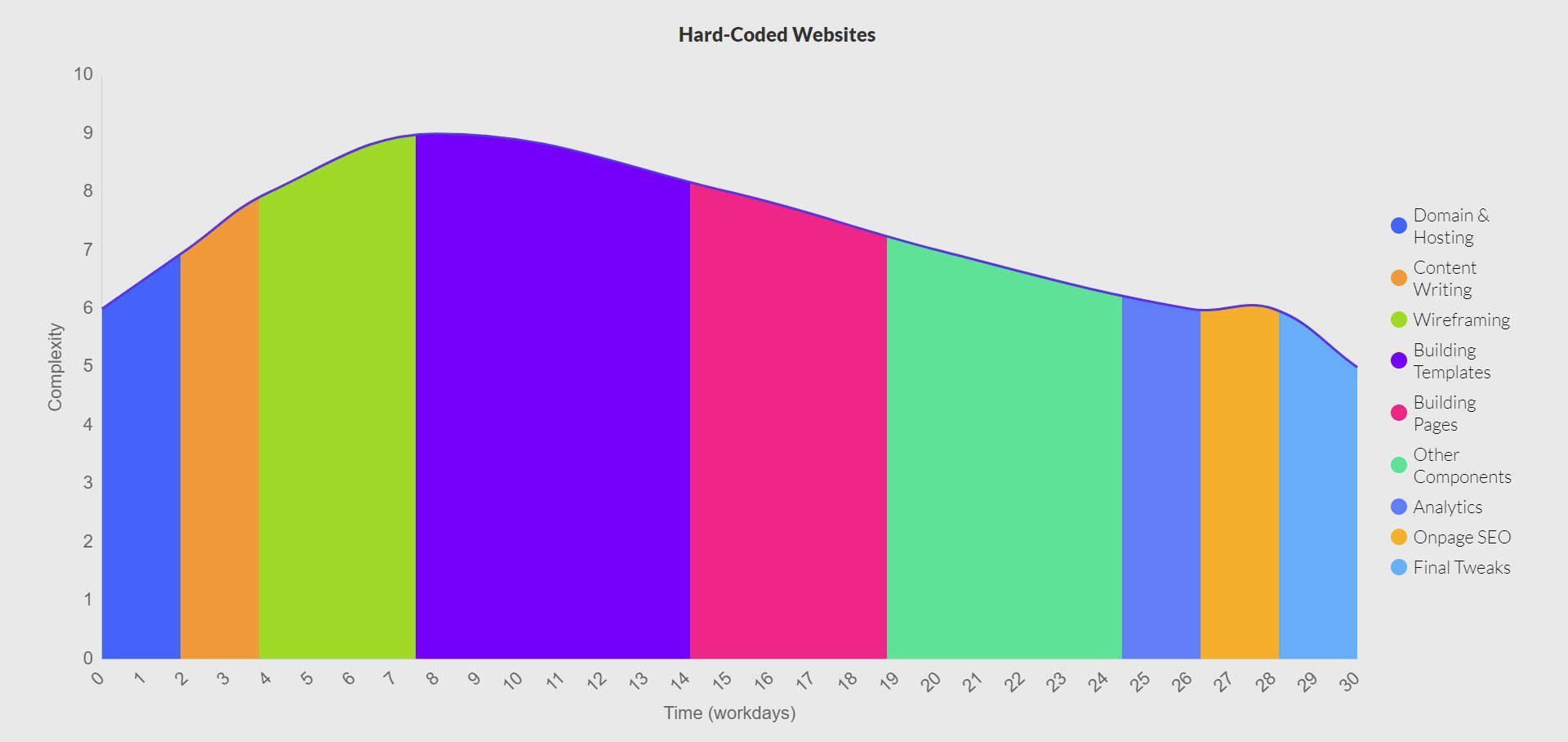
Устаревшие подходы обременяют сайты низкой производительностью, проблемами с обслуживанием и разочарованием пользователей. Более того, эти подходы требуют много — я имею в виду много времени — где-то около 200+ часов, не считая фактического времени, необходимого для изучения этих навыков.

С другой стороны, современный веб-дизайн делает упор на методы устойчивого развития, которые масштабируются на разных устройствах, но при этом их легко поддерживать в долгосрочной перспективе. Современные фреймворки и платформы также значительно усовершенствовались. Они готовы к использованию сложных функций — от адаптивных макетов до управления контентом — и при этом остаются настраиваемыми для конкретных нужд. Создание всего с нуля или поддержка отдельных мобильных версий тратит ресурсы на решение уже решенных проблем.
Ожидания пользователей изменились. Посетителям нужны быстро загружающиеся сайты, которые без проблем работают на любом устройстве. Традиционные подходы, такие как фиксированные макеты и тяжелая анимация, создают неприятные ощущения, которые отпугивают потенциальных клиентов еще до того, как они вступят в контакт с вашим контентом.
Современный подход к веб-дизайну
Веб-дизайн превратился из сложного кодирования в интуитивно понятное визуальное создание. Современные инструменты и платформы позволяют компаниям создавать мощные веб-сайты, не теряясь в технических деталях. Давайте рассмотрим, как современные подходы делают отличный веб-дизайн доступным для каждого.
Работа над надежной системой управления контентом
Помните, как создавать веб-сайты путем непосредственного редактирования HTML-файлов? Те дни давно прошли. Современные веб-сайты работают на системах управления контентом (CMS), которые позволяют вам контролировать ситуацию, не касаясь кода. WordPress — полностью бесплатный и с открытым исходным кодом — возглавляет эту эволюцию, обеспечивая работу более 43% всех веб-сайтов по всему миру.

WordPress доминирует в этом пространстве, и не зря. Он представляет собой ту золотую середину между мощью и простотой, которая необходима бизнесу. Вы можете приступить к созданию контента за считанные минуты, а разработчики могут при необходимости расширить функциональность с помощью специального кода. Огромное сообщество платформы означает, что вы найдете готовые решения практически для любой функции, которую захотите добавить.
Настоящее волшебство происходит, когда ваша команда начинает ежедневно использовать WordPress. Маркетологи могут публиковать сообщения в блогах, дизайнеры — настраивать макеты, а менеджеры — просматривать изменения без технической помощи. В вашей медиатеке изображения организованы, разрешения пользователей определяют, кто и что может делать, а обновления происходят одним щелчком мыши. Плагины и расширения WordPress автоматически решают сложные задачи, такие как настройки SEO, планирование резервного копирования и мониторинг безопасности.
Платформа легко адаптируется к вашему росту. Добавление интернет-магазина с помощью WooCommerce, создание систем членства или интеграция форм и галерей занимает минуты, а не недели. Тот простой блог, с которого вы начали, может превратиться в сложный бизнес-сайт с использованием тех же знакомых инструментов, в то время как WordPress незаметно справляется с техническими сложностями. Поскольку WordPress является бесплатным и имеет открытый исходный код, ваши единственные существенные затраты — это качественный хостинг — ознакомьтесь с планами SiteGround WordPress для оптимизации производительности, ежедневного резервного копирования и мгновенной настройки.
Запустите свой веб-сайт WordPress с помощью SiteGround
Проектирование в реальном времени с помощью Visual Builders
Веб-дизайн перешел от редакторов кода к визуальным инструментам, которые мгновенно отображают ваши изменения. Даже самая используемая в мире CMS, WordPress, теперь включает в себя визуальный конструктор с возможностью перетаскивания под названием Gutenberg. Хотя встроенный редактор Gutenberg в WordPress предлагает базовое блочное редактирование, многие владельцы сайтов считают его ограниченным для сложных макетов. Именно здесь на помощь приходят продвинутые конструкторы страниц, такие как Divi, предлагающие идеальное управление с точностью до пикселя посредством интуитивно понятных интерфейсов перетаскивания.
Эти конструкторы премиум-класса работают в вашем браузере, показывая обновления в реальном времени по мере вашего проектирования. В отличие от жесткой блочной системы Гутенберга, они позволяют свободно размещать элементы, создавать сложные макеты и создавать адаптивные проекты, не затрагивая код. Вы можете перемещать разделы, регулировать интервалы или обновлять стиль, наблюдая, как ваш сайт обретает форму.
Эти опытные строители меняют ваш подход к работе. Создавайте полные шаблоны страниц за считанные минуты, сохраняйте любимые разделы для повторного использования и поддерживайте единообразный стиль на своем сайте. Одним щелчком мыши обновляются глобальные цвета и типографика повсюду, что экономит часы ручного редактирования.
Настоящая сила проявляется во время регулярных обновлений веб-сайта. Вы можете вносить изменения мгновенно, вместо того, чтобы бороться с ограничениями блоков или ждать разработчиков. Визуальные конструкторы превращают веб-дизайн в творческий процесс — больше похожий на расстановку мебели в комнате, чем на решение технической головоломки. Эти инструменты предлагают идеальный баланс мощности и простоты для компаний, которые ценят гибкость проектирования и эффективность времени.
Использование готовых шаблонов, которые экономят время
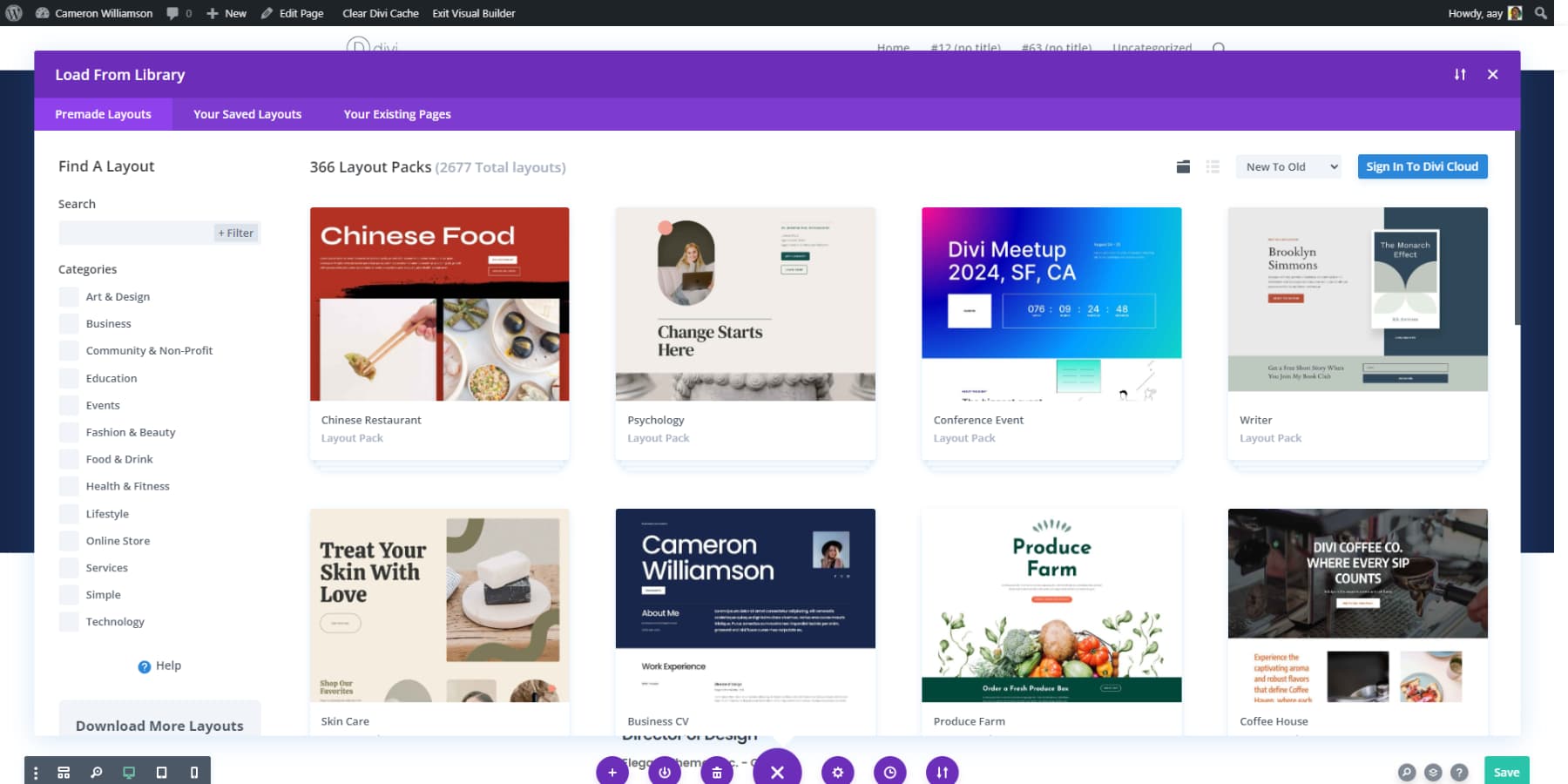
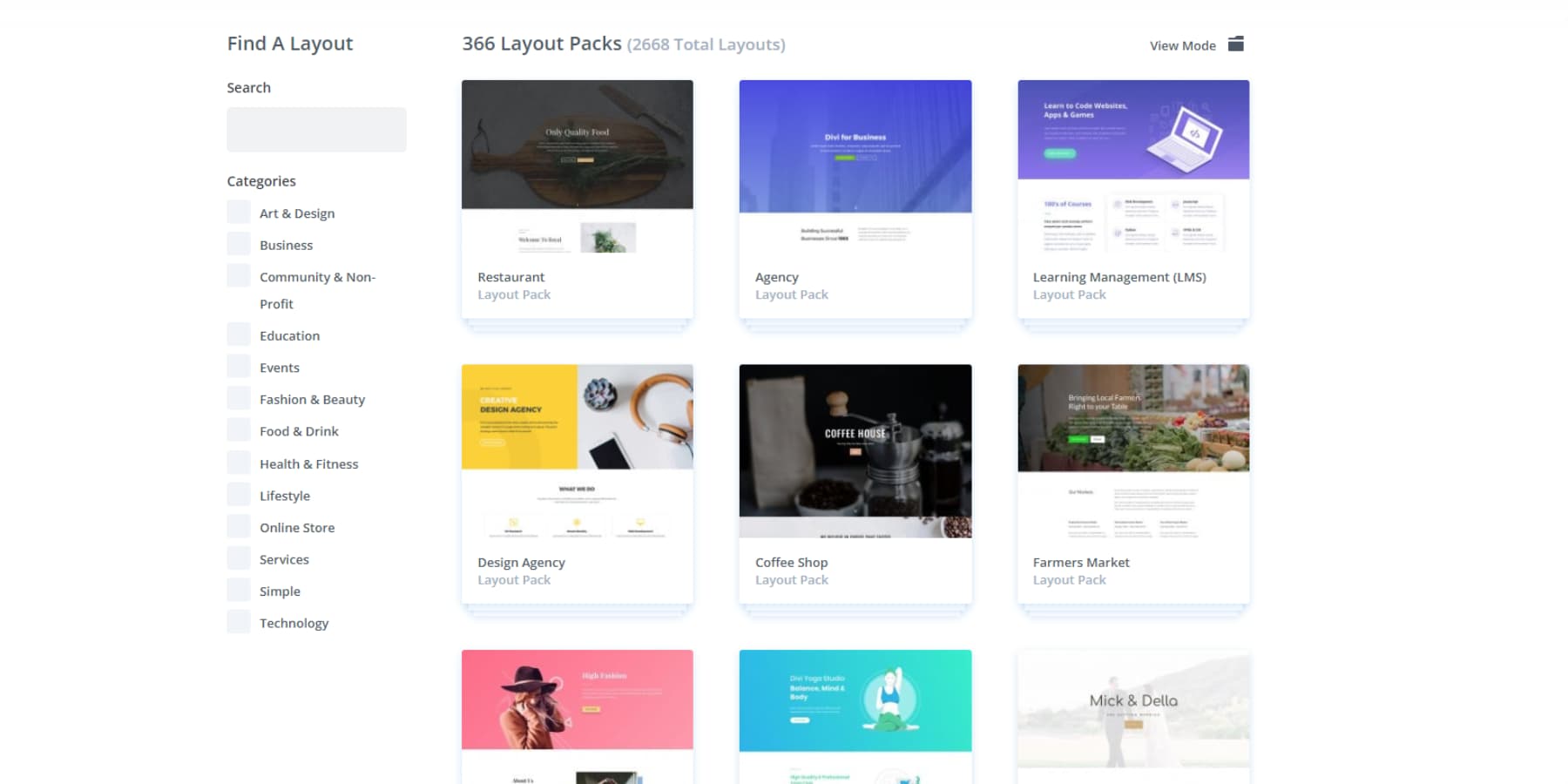
Зачем начинать с нуля, если можно опираться на проверенные конструкции? Современные темы WordPress содержат готовые к использованию шаблоны, которые сокращают время разработки. От домашних страниц бизнеса до каталогов продукции — вы выбираете тот, который соответствует вашему видению, и воплощаете его в жизнь.
Библиотека шаблонов вашей любимой темы может включать в себя полные пакеты веб-сайтов или отдельные дизайны страниц. Нужна яркая страница «О компании»? Возьмите шаблон. Создаете раздел команды? Для этого есть дизайн. Это не просто заполнители — это профессионально созданные макеты, которые следуют строгим принципам дизайна и превращают посетителей в клиентов.

Ваш визуальный конструктор упрощает настройку этих шаблонов. Меняйте изображения, настраивайте цвета, макеты и добавляйте свой контент. Шаблоны берут на себя тяжелую работу по адаптивному дизайну и правильному расположению элементов, позволяя вам сосредоточиться на том, что важно — на том, чтобы дизайн соответствовал вашему бренду.
Использование решений на базе искусственного интеллекта
Веб-дизайн в последнее время сделал значительный шаг вперед. Большинство современных тем WordPress теперь включают в себя инструменты искусственного интеллекта той или иной мощности, которые могут автоматически создавать профессиональные макеты и связные цветовые схемы. Вместо того, чтобы начинать с нуля, вы начинаете с разумных предложений, основанных на проверенных принципах проектирования.
Эти функции искусственного интеллекта легко интегрируются с существующим интерфейсом конструктора. Введите цвета вашего бренда и информацию о компании, и система создаст уникальный дизайн, соответствующий вашим потребностям. Когда вам нужен новый контент страницы или визуальные элементы, ИИ предлагает варианты, соответствующие идентичности вашего бренда, сохраняя при этом профессиональные стандарты.
Настоящее преимущество заключается в балансе: ИИ ускоряет процесс проектирования, не ограничивая ваш контроль. Вы можете начать с макета, созданного искусственным интеллектом, а затем корректировать элементы с помощью визуального конструктора, пока они не будут точно соответствовать вашим спецификациям. Эта технология просто устраняет общие препятствия при проектировании.
Такое сочетание эффективности искусственного интеллекта и индивидуальной настройки преобразует процесс создания веб-сайтов. Вы быстро проходите мимо первоначальных дизайнерских решений и сосредотачиваетесь на доработке наиболее важных деталей — создавая сайт, который действительно представляет ваш бренд. ИИ обеспечивает профессиональную основу, на которую вы можете уверенно опираться.
Диви меняет все
Современный веб-дизайн достигает своего полного потенциала, когда все важные элементы работают вместе. Divi опирается на основу WordPress путем интеграции визуального дизайна, шаблонов и искусственного интеллекта в одну целостную систему.

Visual Builder выходит за рамки базовых интерфейсов перетаскивания и предлагает интерактивное редактирование и более 200 модулей дизайна, каждый из которых расширяет ваши творческие возможности, не затрагивая код.
Многие конструкторы веб-сайтов обещают свободу дизайна, но заставляют вас начинать с нуля. Divi включает в себя более 2000 профессиональных макетов и полные пакеты веб-сайтов, обеспечивая визуальную согласованность между вашей домашней страницей и контактными формами.

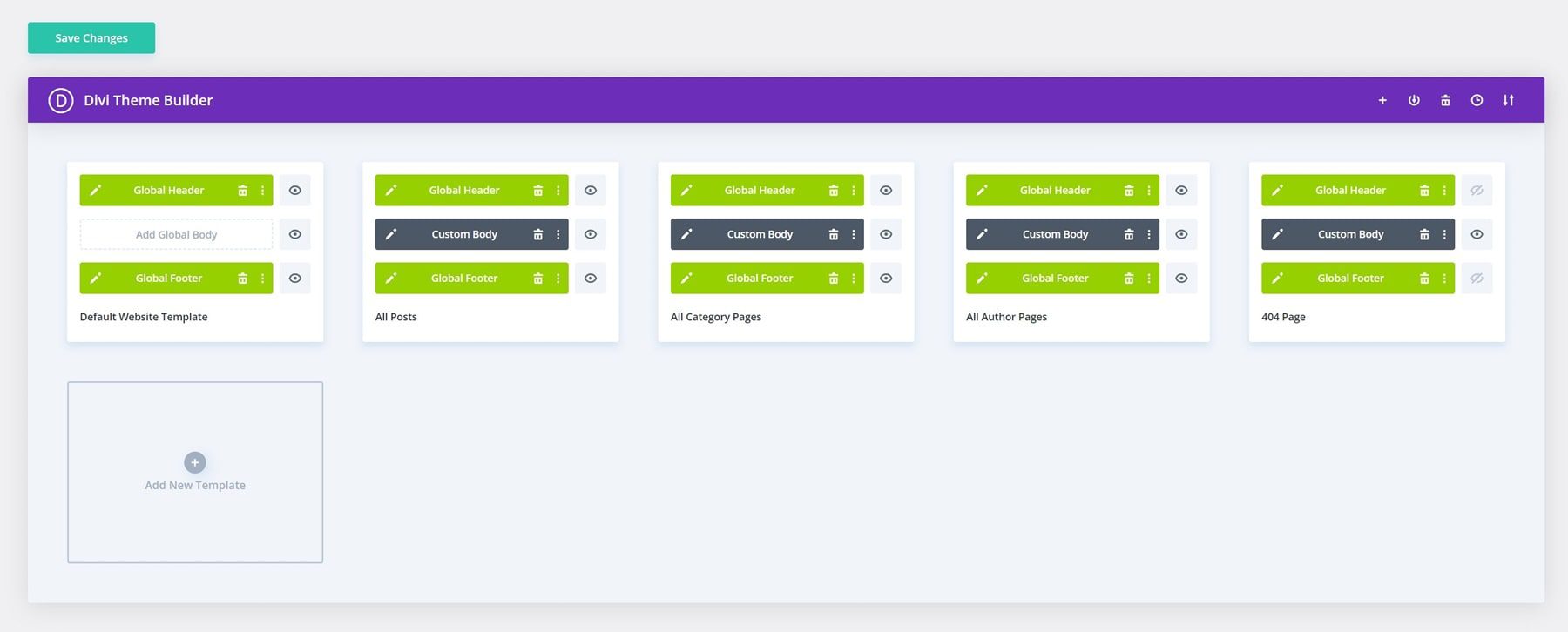
Theme Builder расширяет этот контроль, позволяя вам визуально создавать глобальные элементы, такие как верхние и нижние колонтитулы, а также динамические шаблоны для блогов и архивов.

Ваше видение, творение Divi AI
Недавние обновления позволили использовать искусственный интеллект непосредственно в рабочем процессе проектирования. Divi AI выступает в качестве партнера по дизайну, создавая контент, соответствующий стилю вашего бренда, создавая собственные изображения и создавая новые разделы на основе простых текстовых описаний.

Вы можете редактировать, изменять и улучшать свои изображения с помощью Divi AI.
Divi AI расширяется за счет Divi Quick Sites, где ИИ создает целые пользовательские веб-сайты на основе данных вашего бизнеса. В отличие от статических шаблонов, Divi Quick Sites создает уникальные макеты с соответствующим контентом и визуальными эффектами, соответствующими бренду, — даже настраивая WooCommerce для интернет-магазинов.
Помимо интеграции искусственного интеллекта, Divi Quick Sites предлагает коллекцию стартовых сайтов, созданных вручную, каждый из которых содержит собственные фотографии и иллюстрации от нашей команды дизайнеров. Выбор одного из этих готовых вариантов и добавление сведений о вашей компании превращают его в полноценный веб-сайт за считанные минуты.
Каждый веб-сайт, созданный с помощью Divi Quick Sites, независимо от искусственного интеллекта, разработан с использованием встроенных систем дизайна. Система настраивает все: от навигационных меню до глобальных цветовых схем. Глобальные настройки гарантируют, что новые элементы автоматически будут соответствовать стилю вашего сайта.
Настройки темы поддерживают согласованность на всех страницах, а модули дизайна наследуют ваши цветовые схемы и типографику. Эта основа позволяет вам сосредоточиться на важной настройке: вашем контенте, изображениях и бренде.
Стройте больше, беспокойтесь меньше
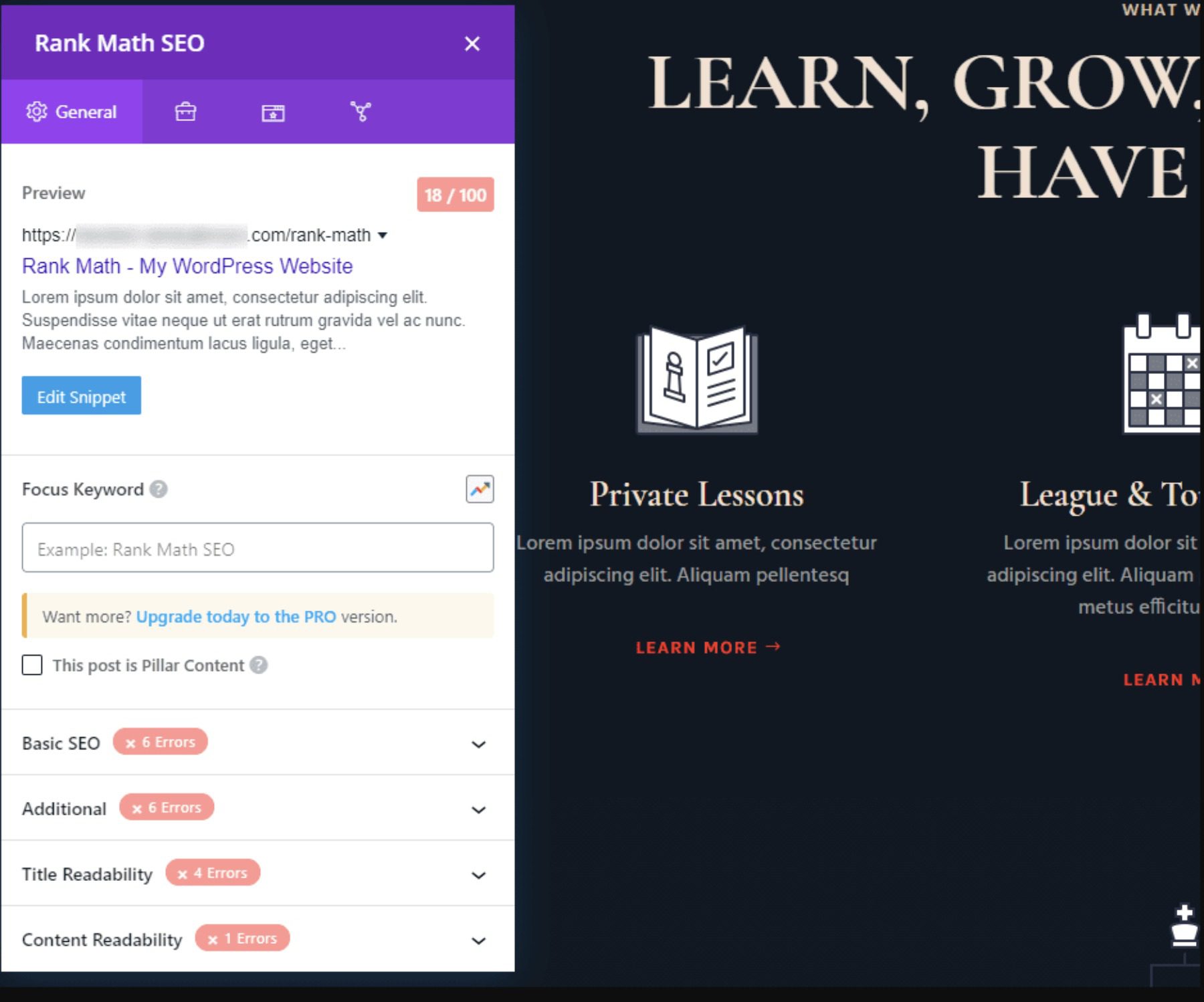
SEO-ориентированная основа WordPress достигает новых высот благодаря чистой структуре кода Divi и принципам адаптивного дизайна. Прошли те времена, когда приходилось модернизировать SEO после проектирования — такие инструменты, как Rank Math SEO, теперь интегрируются непосредственно в редактор Divi, создавая плавный рабочий процесс, в котором оптимизация происходит естественным образом наряду с созданием и дизайном контента.

Маркетинговые возможности платформы выходят далеко за рамки SEO. Хотя WordPress остается ведущей CMS в Интернете, Divi усиливает свой потенциал за счет интеграции более 75 плагинов и сервисов.

Архитектура с открытым исходным кодом предоставляет разработчикам перехватчики, фильтры и комплексный API модулей, превращая Divi в гибкую основу для пользовательских решений и сторонних интеграций.
Масштаб становится естественным развитием этой комбинации. WordPress не имеет ограничений на публикации, страницы и продукты, а Divi поддерживает неограниченное количество веб-сайтов по одной лицензии. Единственное, что вам нужно учитывать, — это емкость хостинга. Такие хосты, как SiteGround, предлагают многоуровневые планы обновления, чтобы плавно соответствовать вашему росту, гарантируя, что ваша инфраструктура будет развиваться вместе с вашим успехом.
Возможно, наиболее ценным является процветающая экосистема, окружающая Диви. Наше сообщество Facebook превратилось в сообщество, насчитывающее 76 000 участников, где обмен решениями и вдохновением является ежедневным делом. Если вы почувствуете, что застряли, наша база знаний и высококлассная служба поддержки всегда готовы помочь.
На нашей торговой площадке представлены профессиональные дочерние темы, расширения и пакеты дизайна от разработчиков сообщества, а постоянные обновления платформы обеспечивают соответствие современным веб-стандартам.

Такое сочетание поддержки сообщества и профессионального развития создает среду, в которой отличные веб-сайты не просто создаются — они развиваются и процветают.
Стройте лучше с Divi
Как создавать веб-сайты: основные элементы дизайна, которыми может овладеть каждый
Создание эффективного веб-сайта не требует многолетнего опыта проектирования. Понимая основные принципы и элементы дизайна, каждый может создавать профессионально выглядящие сайты. Вот основные компоненты, которые обеспечивают работу веб-сайтов.
Цветовая история вашего бренда
Цвета вызывают эмоциональные реакции и формируют то, как посетители воспринимают ваш бренд — от вызывающих доверие синих финансовых сайтов до энергичных красных продуктовых брендов. Начните с правила 60-30-10: 60% основного цвета, 30% вторичного цвета и 10% акцента.
Традиционные цветовые круги помогают найти дополнительные схемы, а простой поиск в Google позволяет избежать догадок, предлагая гармоничные палитры на основе основного цвета вашего бренда.

Помимо эстетики, разумное использование цвета привлекает внимание пользователя — попробуйте использовать акцентный цвет исключительно для призывов к действию, чтобы повысить коэффициент конверсии. Функция «Глобальные цвета» Divi позволяет вам свободно экспериментировать, мгновенно обновляя цвета по всему сайту, пока вы не найдете идеальный баланс между индивидуальностью бренда и вовлеченностью пользователей.
Слова, которые работают
Вспомните последний веб-сайт, который заставил вас нажать «купить сейчас» или присоединиться к списку рассылки. Скорее всего, вас убедил не просто красивый дизайн, а слова.
Начните с заголовков, которые вызывают любопытство, не попадая на территорию кликбейта. Держите абзацы короткими (максимум 3–4 строки) и загружайте важную информацию заранее, используя перевернутую пирамиду: начните с вывода, а затем подкрепите его деталями.
Для этого не обязательно нанимать профессионального копирайтера или мастера продаж. Просто четко определите, что вы хотите, чтобы отражал ваш контент, и Divi AI поможет вам создать текст, оптимизированный для конверсий.
Разбивайте стены текста, используя текстовые модули Divi для подзаголовков, маркеров и стратегических пробелов, делая контент доступным для просмотра занятыми читателями. Ваш текст должен решать болевые точки посетителей и направлять их к решениям, сохраняя последовательный голос, соответствующий индивидуальности вашего бренда.
A/B-тестирование Divi (с Divi Leads) помогает уточнить ваше сообщение, показывая, какие заголовки и призывы к действию больше всего резонируют с вашей аудиторией.
Но контент — это только полдела: ваш дизайн должен работать так же усердно, как и ваши слова. Типографика устанавливает визуальную иерархию посредством контрастов размеров и веса. Заголовки должны привлекать внимание, размер их в 2–3 раза превышает размер основного текста (обычно 16–18 пикселей для оптимальной читаемости).
Хотя Divi предлагает сотни шрифтов Google с возможностью добавления дополнительных шрифтов из Adobe Fonts и загрузки собственных шрифтов, не поддавайтесь желанию использовать более двух или трех шрифтов. Вместо этого создавайте разнообразие за счет вариаций веса и размера одного и того же семейства шрифтов.
Для максимального эффекта сочетайте характерный отображаемый шрифт для заголовков с легко читаемым шрифтом без засечек для основного текста — вспомните комбинацию Medium с жирным заголовком с засечками и чистым основным текстом. Адаптивные элементы управления типографикой Divi гарантируют, что ваша тщательно продуманная иерархия прекрасно масштабируется на всех устройствах.
Плавные макеты
Отличный дизайн веб-сайта естественным образом направляет посетителей через ваш контент, как хорошо спланированная музейная выставка. Начните с составления карты путешествий ваших пользователей. Что вы хотите, чтобы они увидели первым, вторым и третьим? Разбивайте сложную информацию на удобоваримые разделы.
Создайте визуальную иерархию, варьируя размеры элементов и стратегически используя пробелы. Подумайте о F-шаблоне для страниц с большим количеством текста (пользователи просматривают слева направо вверху, а затем вертикально) или Z-шаблоне для целевых страниц (движение глаз следует Z-образной форме).
Конструктор Divi с возможностью перетаскивания упрощает тестирование этих шаблонов, а его адаптивный дизайн гарантирует, что ваш процесс будет работать на всех устройствах. Помните: каждый раздел должен логически вести к следующему, с четкими визуальными подсказками, такими как стрелки, кнопки или дополнительные фигуры, направляющие посетителей к вашему призыву к действию.
Эффектные изображения
Правильные изображения могут рассказать вашу историю быстрее, чем абзацы текста, но выбор неправильных изображений может погубить ваш дизайн. Откажитесь от банальных стоковых фотографий; вместо этого выберите аутентичные изображения, которые отражают индивидуальность вашего бренда и находят отклик у вашей аудитории.
С Divi AI создавать собственные визуальные эффекты стало проще, чем когда-либо. Вы можете создавать свежие изображения с нуля или предоставлять эталонные изображения, чтобы направить ИИ к желаемому стилю.
Вы нашли почти идеальный кадр? Divi AI может изменять существующие изображения, чтобы они идеально соответствовали вашему видению, а поскольку количество поколений не ограничено, вы можете экспериментировать, пока не будете удовлетворены.
Перед загрузкой сожмите изображения или используйте плагин, например EWWW Image Optimizer, чтобы сохранить качество, не жертвуя временем загрузки. Размещайте визуальные эффекты стратегически: главные снимки привлекают внимание в верхней части страницы, фотографии продуктов подчеркивают ключевые детали, а изображения образа жизни создают эмоциональные связи. Что бы вы ни выбрали, оставьте достаточно места для передышки — тесные фотографии теряют свою привлекательность.
Космос: ваше секретное дизайнерское оружие
Пустое пространство превращает хороший дизайн в великолепный, действуя как невидимая сила, возвышающая ваш контент. Люксовые бренды уже давно поняли этот принцип, используя обильное пространство для создания премиальных впечатлений. Современный веб-дизайн опирается на стратегическое пространство, которое естественным образом направляет посетителей через контент, позволяя ключевым элементам дышать, сохраняя при этом визуальную иерархию.
Элементы управления интервалами в Divi обеспечивают точную настройку полей и отступов, помогая создавать целенаправленные группировки контента, повышающие читабельность. Большие промежутки между призывами к действию и важными функциями естественным образом привлекают внимание, а постоянное расстояние между связанными элементами создает комфортный ритм чтения.
Этот подход в основном улучшает те главные изображения и фотографии продуктов, которые мы обсуждали ранее, давая им возможность оказать максимальное воздействие. Адаптивная система интервалов Divi гарантирует, что эти тщательно продуманные зазоры будут плавно адаптироваться на всех устройствах, сохраняя профессиональный вид вашего дизайна как на настольном компьютере, так и на мобильных устройствах.
Пошаговый процесс создания веб-сайта
Создание веб-сайта становится простым, если следовать четкому процессу. Разбивка процесса проектирования на управляемые этапы помогает избежать распространенных ошибок и гарантирует, что ничего не будет упущено из виду. Вот ваш план создания успешного веб-сайта.
Как СОЗДАТЬ свои веб-сайты
Теперь, когда мы рассмотрели основные элементы дизайна, давайте объединим все в практический рабочий процесс. У меня есть системный подход, который объединяет эти принципы в надежный процесс. Я называю это методом CRAFT — не потому, что это звучит умно, а потому, что он отражает то, как создаются успешные веб-сайты. Каждый этап создает более прочную основу для следующего, гарантируя, что ничто не будет упущено из виду. Вот как это ломается:
Собирать
- Тщательно изучите свою целевую аудиторию и конкурентов
- Определите четкие цели и обязательные функции
- Соберите контент, изображения и материалы бренда.
Уточнить
- Создавайте каркасы для макетов ключевых страниц (используйте быстрые сайты Divi с включенной опцией «Изображения-заполнители», чтобы получить вдохновение.)
- Планируйте действия пользователей и иерархию контента
- Спланируйте и организуйте структуру вашего сайта
Собрать
- Реализуйте элементы своего бренда с помощью глобальных настроек Divi.
- Превратите каркасы в рабочие страницы и адаптивные макеты с помощью Divi
Завершить
- Тестовые формы, ссылки и основные функции
- Оптимизируйте изображения с помощью EWWW Image Optimizer и внедряйте лучшие практики SEO с помощью Rank Math SEO.
- Проверьте отзывчивость мобильных устройств
Тест
- Запустите кроссбраузерное тестирование
- Проверьте скорость загрузки
- Дважды проверьте все интеграции
Распространенные ошибки, которых следует избегать
Не позволяйте этим распространенным ошибкам пустить под откос ваш проект веб-сайта. Вот на что следует обратить внимание опытным дизайнерам:
- Спрятать свое ценностное предложение под сгибом страницы
- Создание бесконечной прокрутки домашних страниц, которые подавляют
- Загроможденная навигация со слишком большим количеством опций
- Забыли настроить страницу ошибки 404
- Забыли настроить резервное копирование с помощью плагина резервного копирования, такого как UpdraftPlus
- Автоматическое воспроизведение видео или аудио без согласия пользователя
- Пропуск настройки аналитики перед запуском
- Отсутствуют метаописания на ключевых страницах.
- Заставляет пользователей слишком много думать о следующих шагах
- Сокрытие контактной информации в непонятных местах
- Выбор формы вместо функции
Контрольный список запуска
Прежде чем запустить свой сайт в эксплуатацию, просмотрите этот контрольный список, который используют опытные разработчики. Вот важнейшие проверки, которые отличают плавный запуск от головной боли:
- Убедитесь, что все ссылки работают и открываются в новых вкладках.
- Просмотрите сайт с отключенными изображениями
- Тестовый поиск по сайту с распространенными орфографическими ошибками
- Тестирование пользовательских потоков в режиме инкогнито
- Настройте SMTP и проверьте автоматические уведомления по электронной почте.
- Убедитесь, что тестовый режим платежного шлюза отключен (при использовании WooCommerce).
Создание веб-сайта больше не должно быть сложной задачей. Разбивая процесс на выполнимые шаги – от первоначального планирования до окончательного запуска – вы настраиваете себя на успех. Метод CRAFT дает вам четкую дорожную карту, наш контрольный список ошибок помогает вам не сбиться с пути, а контрольный список запуска гарантирует, что ничего не останется незамеченным.
Красивый дизайн в пределах вашей досягаемости
Веб-дизайн превратился из технической задачи в доступный творческий процесс. Сочетание вневременных принципов дизайна с современными инструментами позволяет создавать впечатления, которые действительно находят отклик у посетителей — от продуманной типографики и стратегического белого пространства до интуитивно понятных пользовательских потоков, которые конвертируются.
Основы отличного веб-дизайна остаются неизменными: четкая иерархия, целенаправленные макеты и объединяющий контент. Но сегодняшние инструменты изменили то, как мы реализуем эти принципы. Возможности Visual Builder и AI Divi устраняют технические барьеры, позволяя вам сосредоточиться на том, что важно: создании веб-сайтов, которые естественным образом направляют посетителей в их путешествии.
Независимо от того, начинаете ли вы или совершенствуете свой рабочий процесс, у вас есть основа и инструменты для воплощения своего видения в жизнь. Вы увидели принципы, поняли процесс и открыли возможности. Пришло время начать строить.
Код Ditch, визуальный дизайн с Divi
