Как создать WordPress Toggle Content в Elementor
Опубликовано: 2022-11-20Как лучше всего показать контент, который состоит из нескольких разделов или предлагает варианты?
Например, страница с ценами может содержать различные типы схем ценообразования, такие как ежемесячные, годовые и пожизненные сделки. Отображение всех этих сделок на одной странице может быть проблематичным для клиентов. Им приходится прокручивать длинный путь вниз, чтобы потреблять контент.
Итак, как вы будете сортировать это, чтобы сделать страницу чистой и минимальной, сохранив при этом всю необходимую информацию и контент?
Здесь на помощь приходит переключаемый контент. Он позволяет создавать интерактивный контент с умным интерфейсом.
Когда дело доходит до WordPress, существует множество способов создания переключаемого контента. Однако проще всего использовать Elementor. Эта статья проведет вас через этапы создания переключаемого контента WordPress с помощью Elementor.
Что такое переключаемый контент?
Функция переключения позволяет пользователю контролировать видимость содержимого на веб-странице. Переключение содержимого обычно используется на веб-сайтах для отображения различных версий или разделов содержимого.
При переключаемом содержимом в области просмотра будет видна только одна часть содержимого, а остальные будут помещены под вкладку или заголовок. Когда пользователи нажимают на вкладку, содержимое только под ней будет видно.
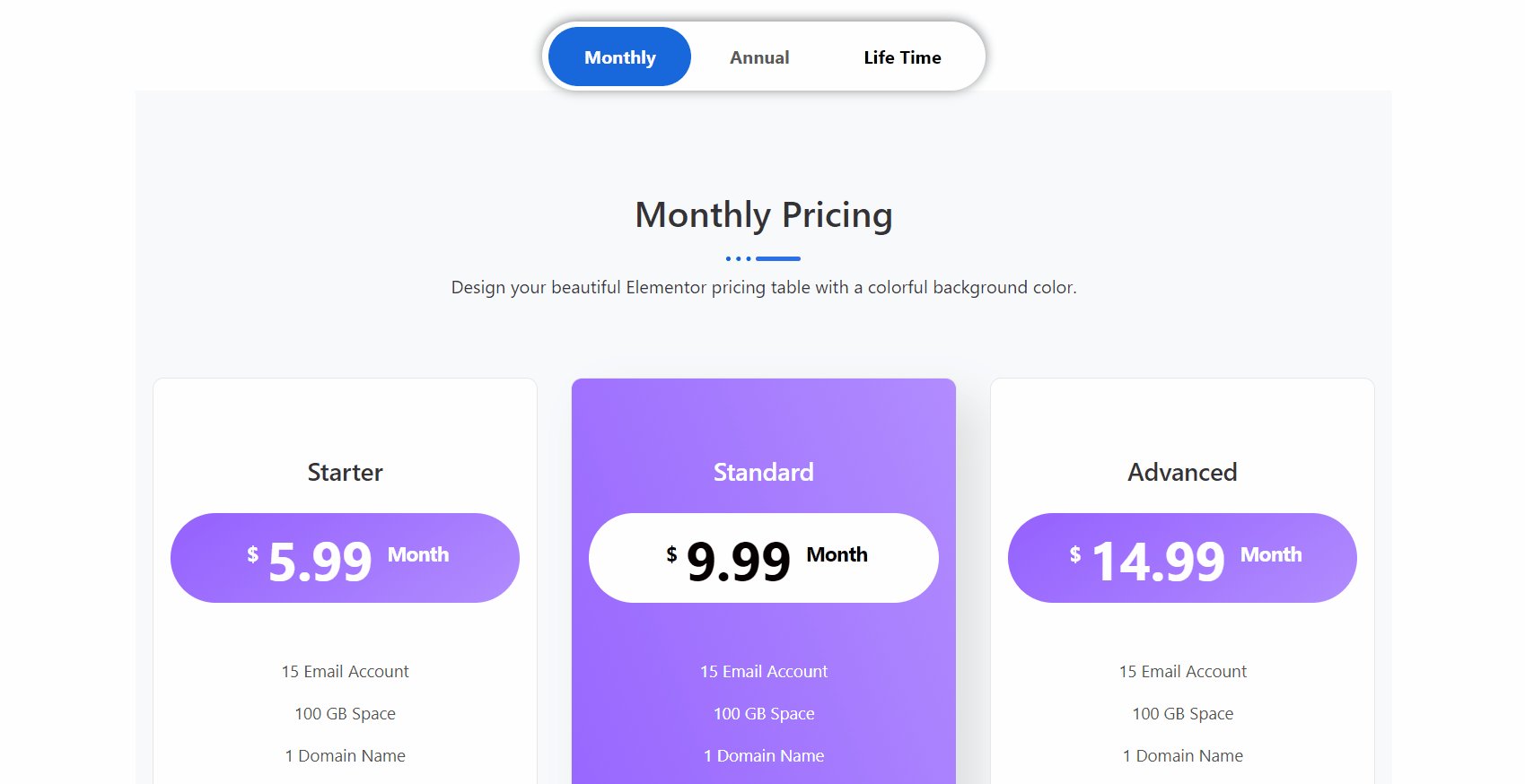
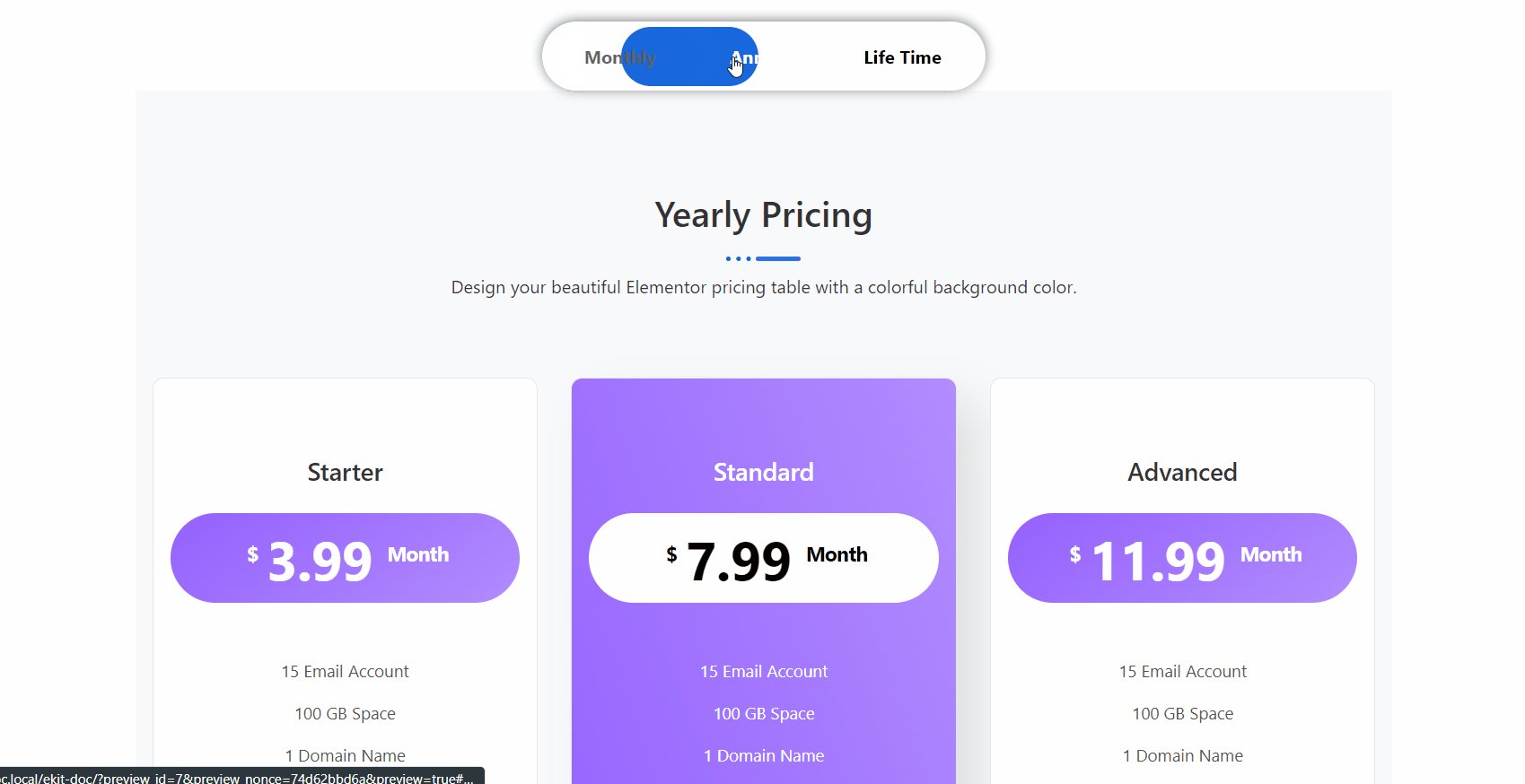
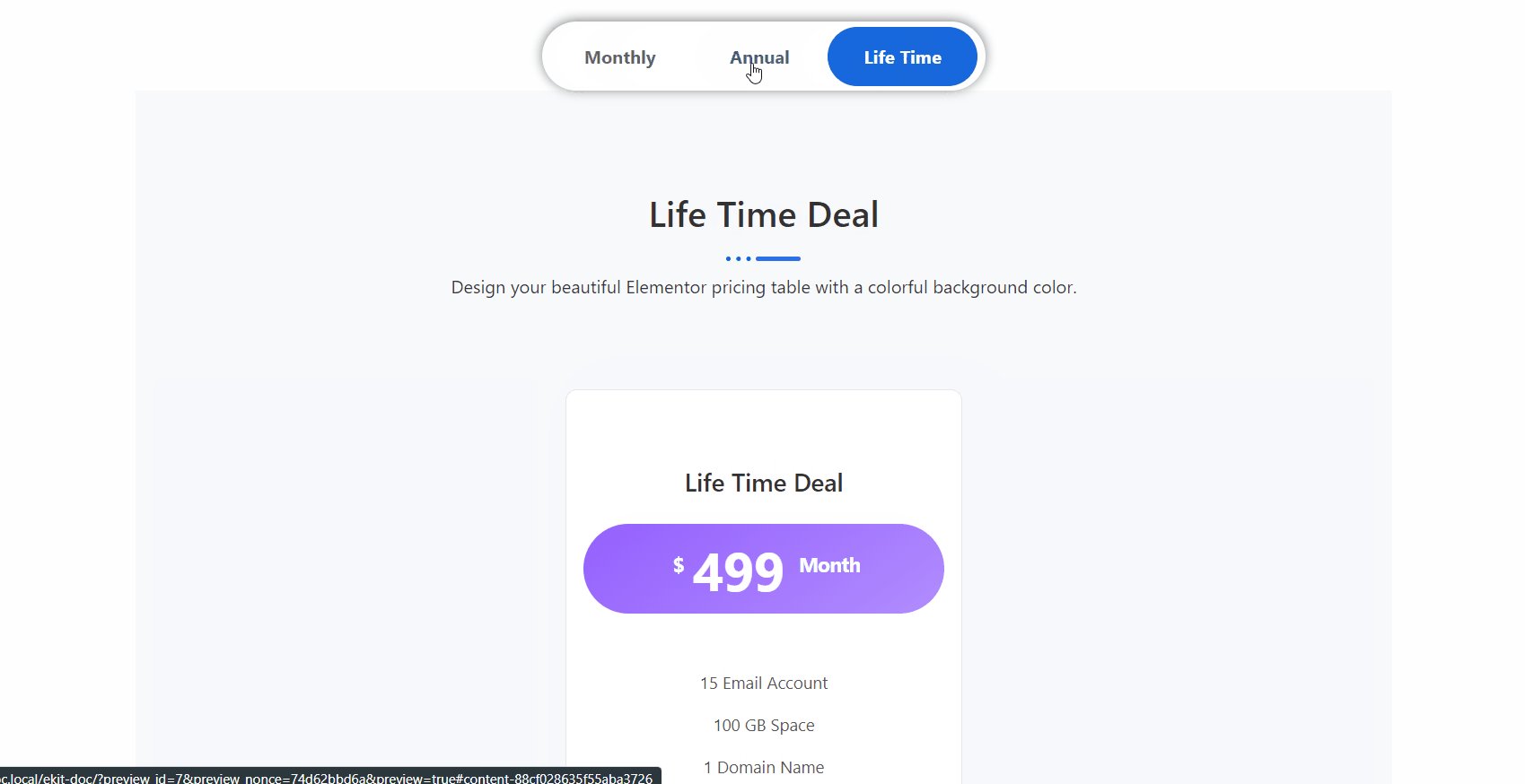
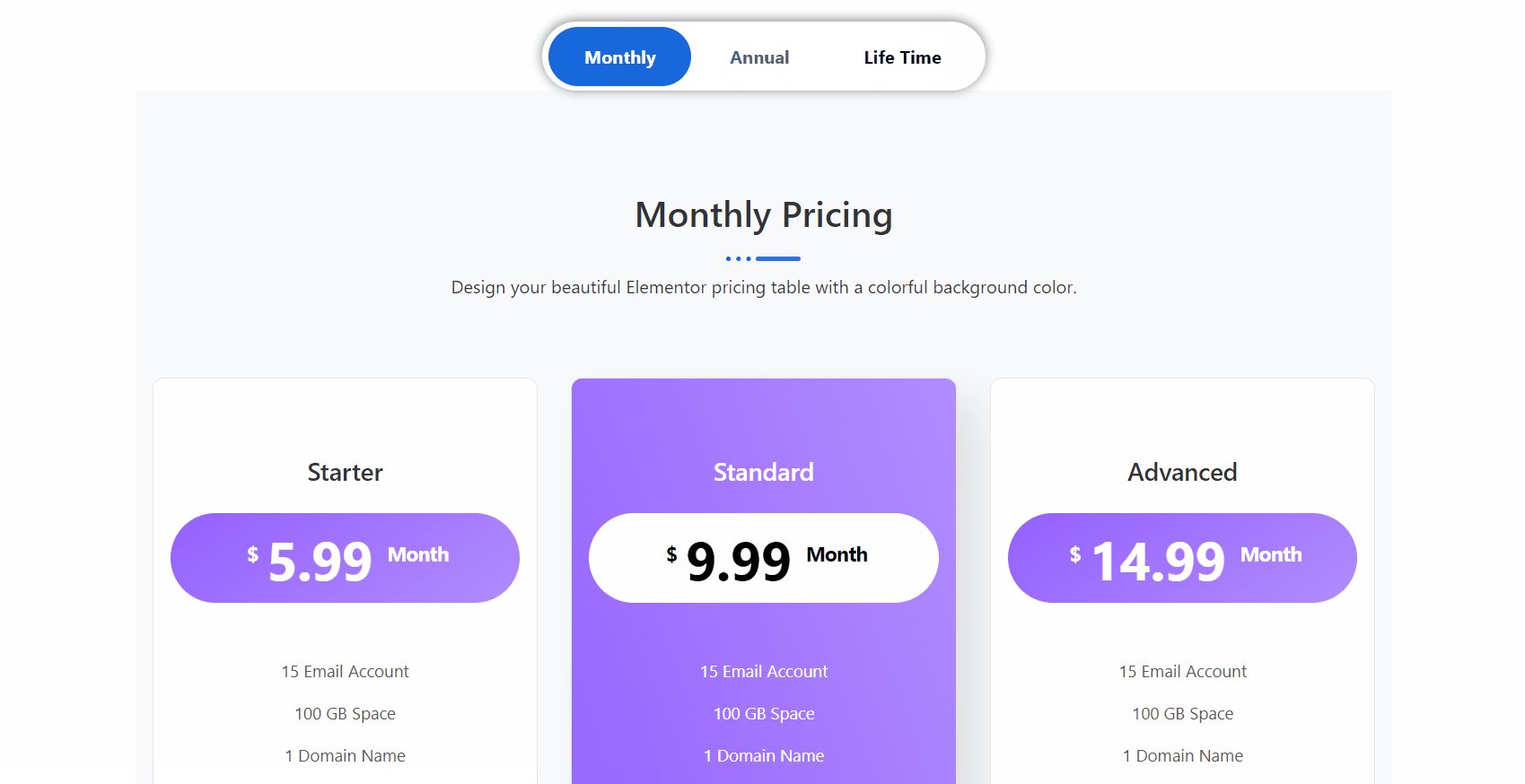
Например, страница ценообразования с двумя ценовыми предложениями: ежемесячно и ежегодно. Если вы используете переключаемый контент, на экране будет отображаться только одна из сделок, ежемесячная или годовая.
[изображение.gif]
Когда пользователь нажимает на вкладку месяца, ежемесячные предложения будут видны. Точно так же, когда открыта вкладка за год, отображаются годовые сделки.
Пошаговое руководство по созданию расширенного контента для переключения Elementor в WordPress.
Несмотря на то, что существует множество плагинов переключения WordPress, самый простой способ создать расширенную кнопку переключения Elementor в WordPress — это ElementsKit!
Виджет Advanced Toggle от ElementsKit добавляет дополнительные функциональные возможности к содержимому переключения WordPress. Это позволяет отображать контент более стильно с наибольшим количеством настраиваемых параметров.
Вот как вы можете создать сложное содержимое переключения WordPress с помощью виджета Advanced Toggle ElementsKit:
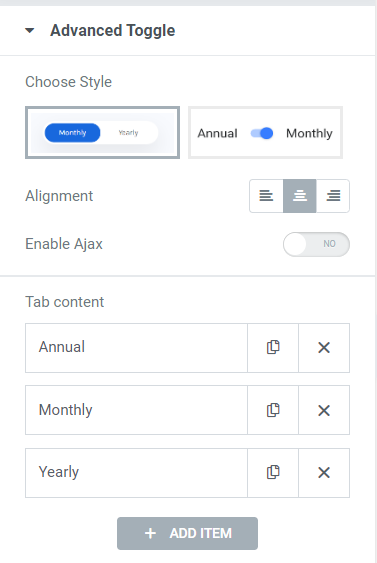
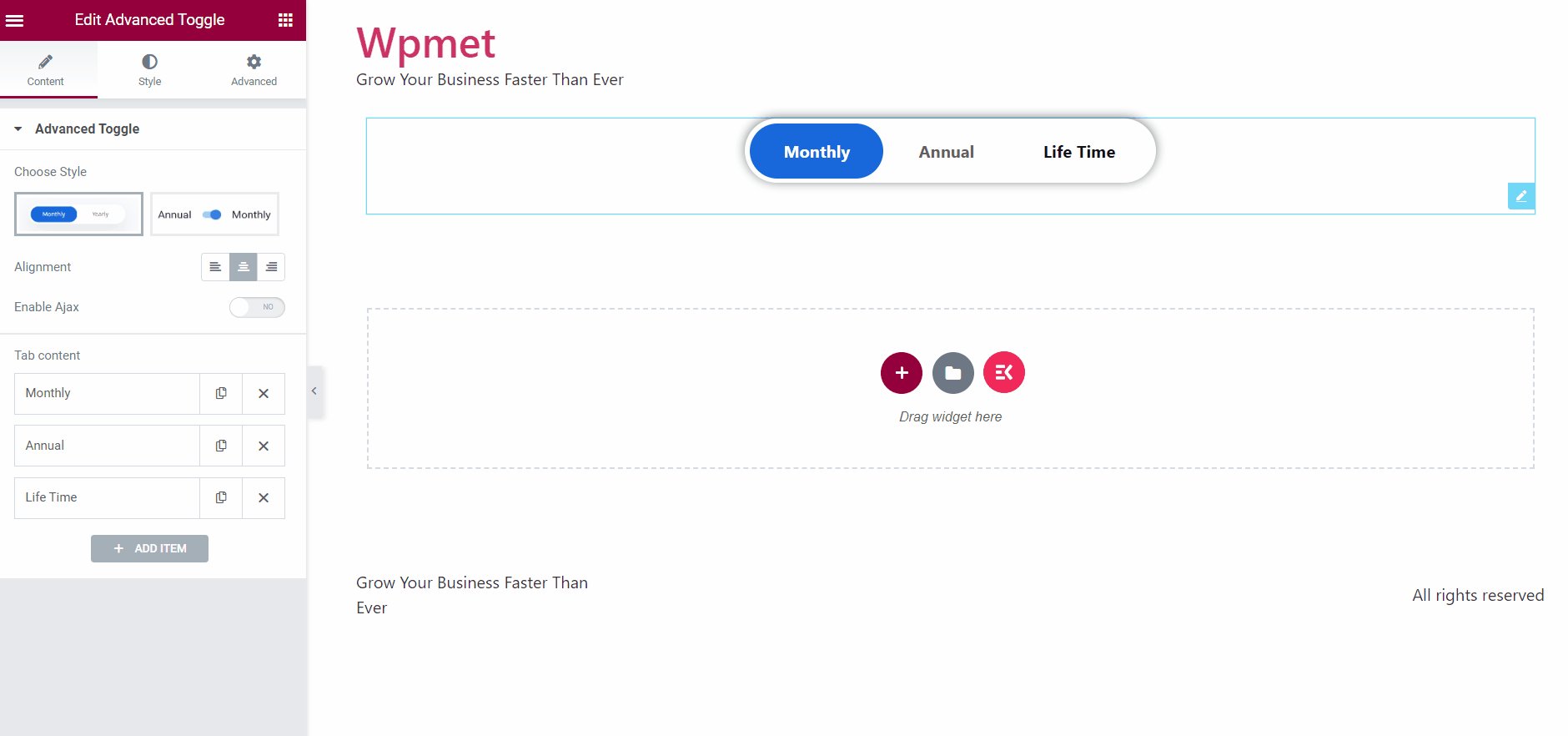
Шаг 1: выберите стили для кнопки переключения Elementor
Чтобы использовать расширенный виджет переключения, прежде всего, перетащите виджет в свой дизайн Elementor. После этого вы сможете настроить содержимое переключателей и настроить их стили.

Виджет ElementsKit Advanced Toggle поставляется с кнопками двух разных стилей. Различаются не только стили, но и их функции.
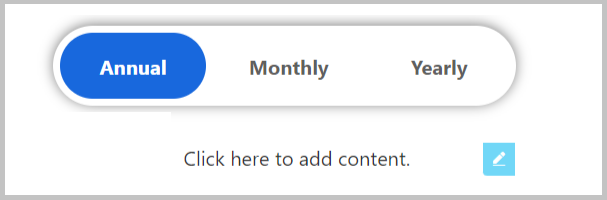
С помощью стиля 1 вы можете отображать несколько вкладок. На этих вкладках вы можете добавить переключаемый контент. Если у вас есть несколько вариантов отображения, вы можете выбрать этот стиль.


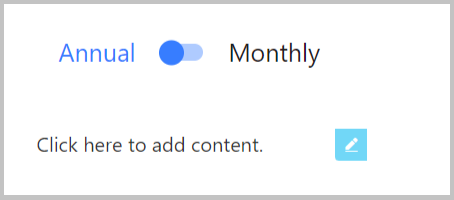
Стиль 2 заключается в переключении между двумя контентами с помощью традиционной кнопки-переключателя. При выборе этого стиля будут показаны только первые две вкладки . Появится типичная кнопка-переключатель, которая переключает два содержимого.
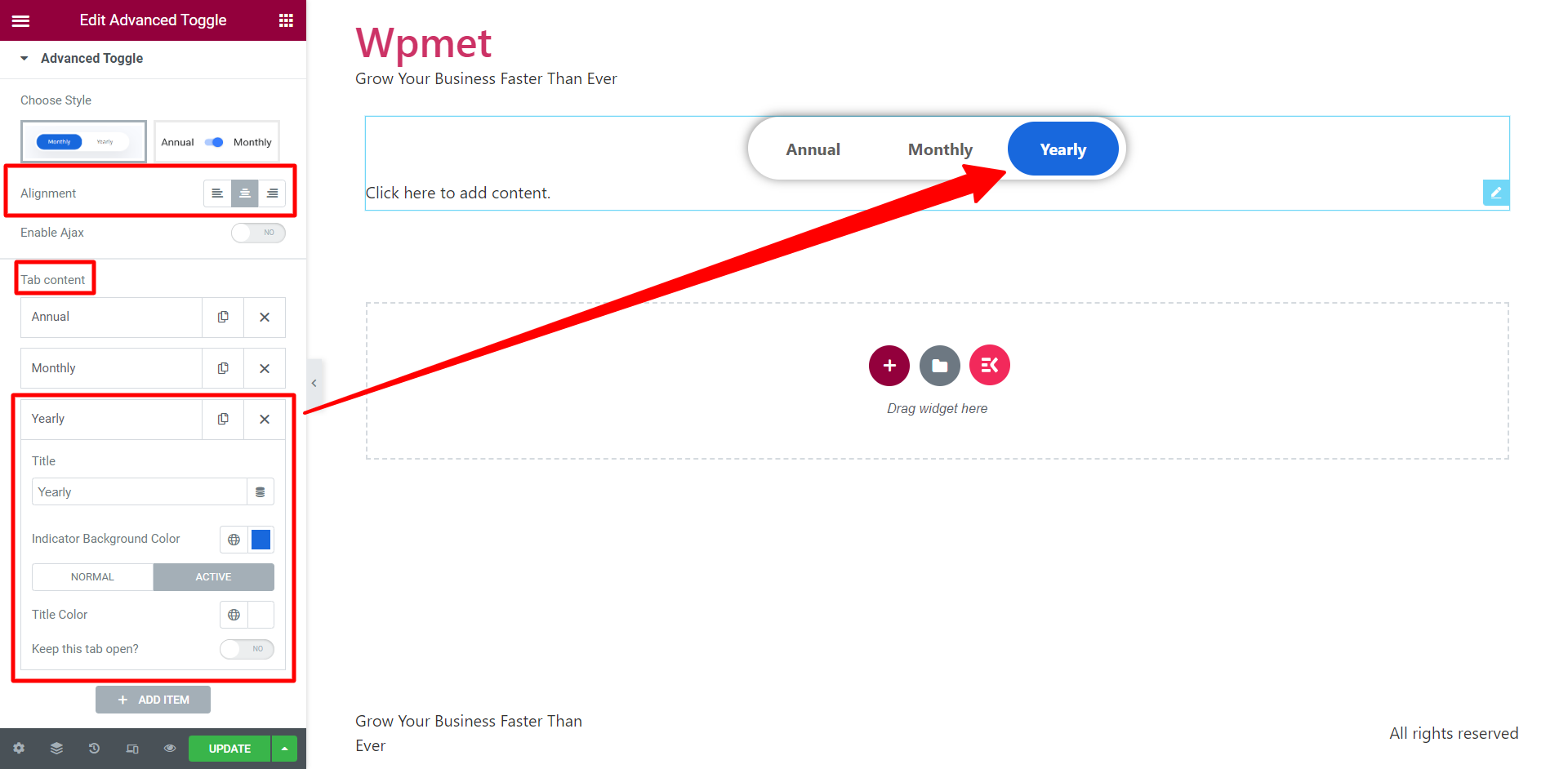
В этом уроке вы будете использовать стиль 1, чтобы показать вам больше настраиваемых параметров.
Шаг 2: Добавьте вкладки в меню переключения в WordPress
Вы можете добавлять вкладки одним щелчком мыши с помощью виджета-переключателя ElementsKit Advanced. Чтобы добавить новую вкладку, нажмите кнопку ДОБАВИТЬ ПУНКТ. Для содержимого каждой вкладки вы можете установить заголовок , цвет фона индикатора, цвет заголовка для нормального и эффект наведения для каждой вкладки отдельно. Кроме того, если вы хотите сделать вкладку видимой по умолчанию, вы можете включить функцию « Оставить эту вкладку открытой ».

Кроме того, вы можете установить выравнивание для вкладок Toggle вправо, влево или по центру. Также доступна опция Включить Ajax .

Шаг 3: Как добавить переключаемый контент WordPress в Elementor?
Процесс создания контента делает этот виджет переключателем « Дополнительно ». Вы можете буквально создавать контент для каждой вкладки, не выходя из редактора Elementor. Это дает огромное преимущество, поскольку вы можете создавать и настраивать содержимое на той же странице, на которой вы редактируете кнопку-переключатель.

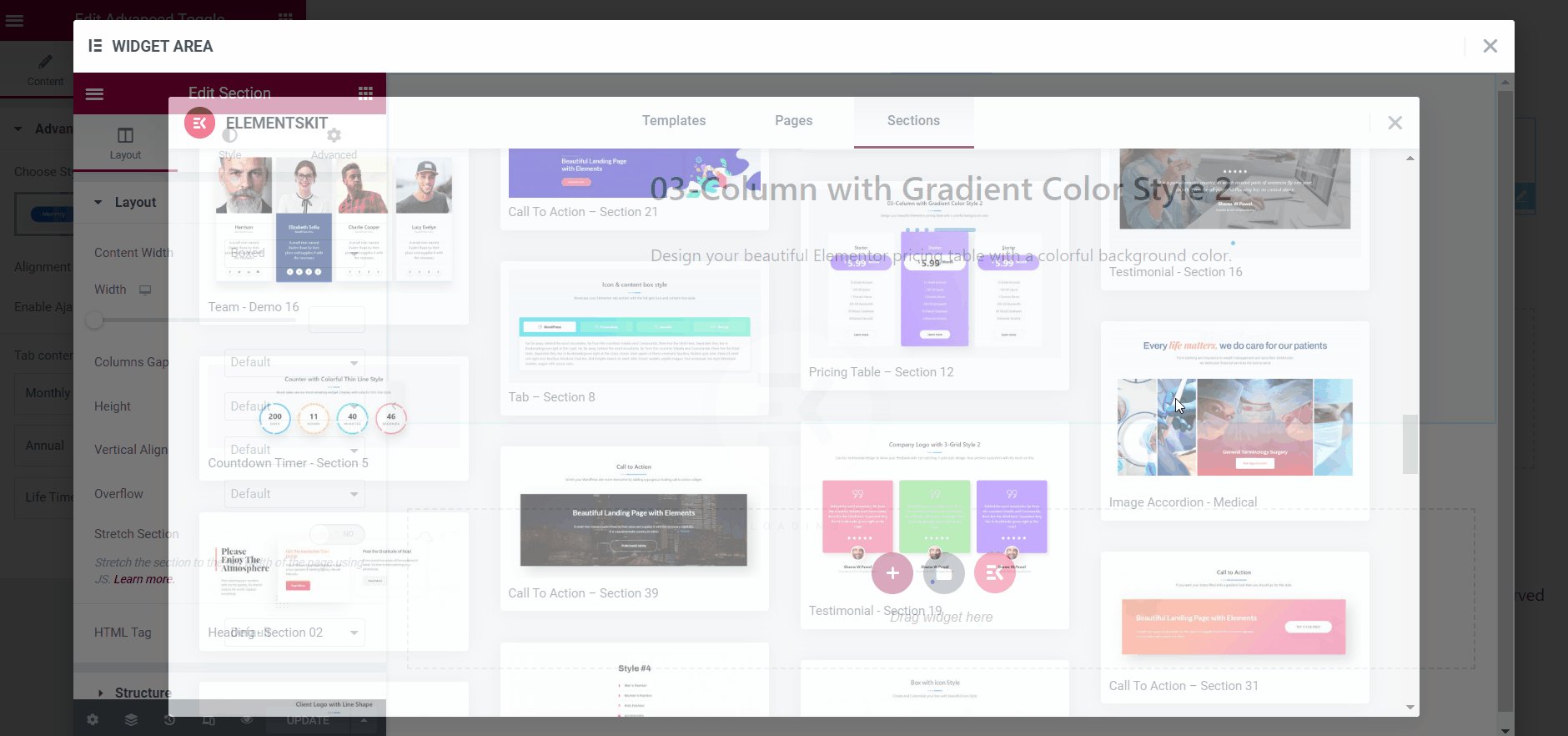
Чтобы создать содержимое переключения, щелкните раздел содержимого под кнопкой переключения. На экране появится область виджетов . В этом интерфейсе вы можете создавать переключаемый контент со всеми элементами Elementor и ElementsKit. У вас есть возможность создать свой собственный дизайн или использовать сохраненные шаблоны . Кроме того, вы можете использовать библиотеку шаблонов ElementsKit для создания великолепного переключаемого контента WordPress.
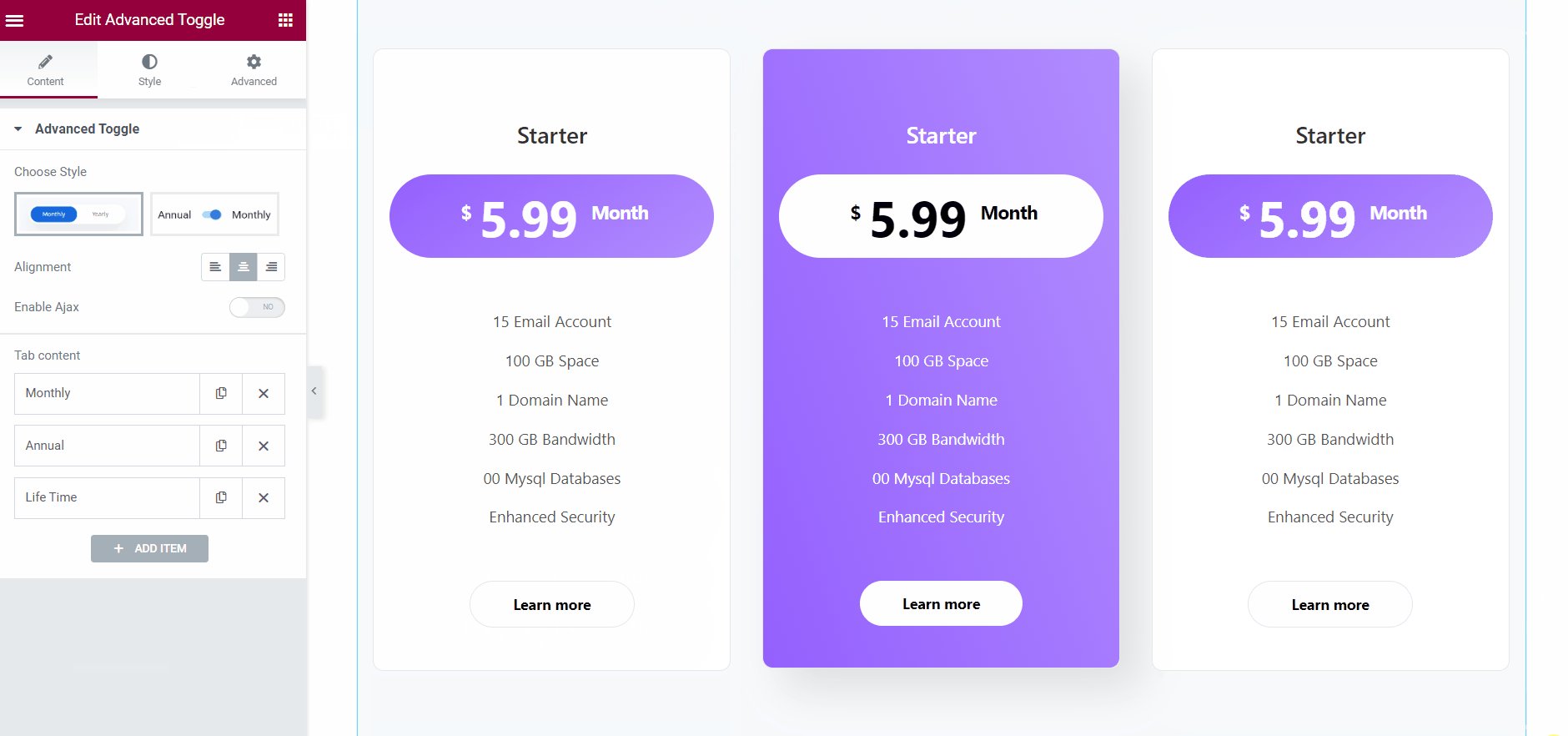
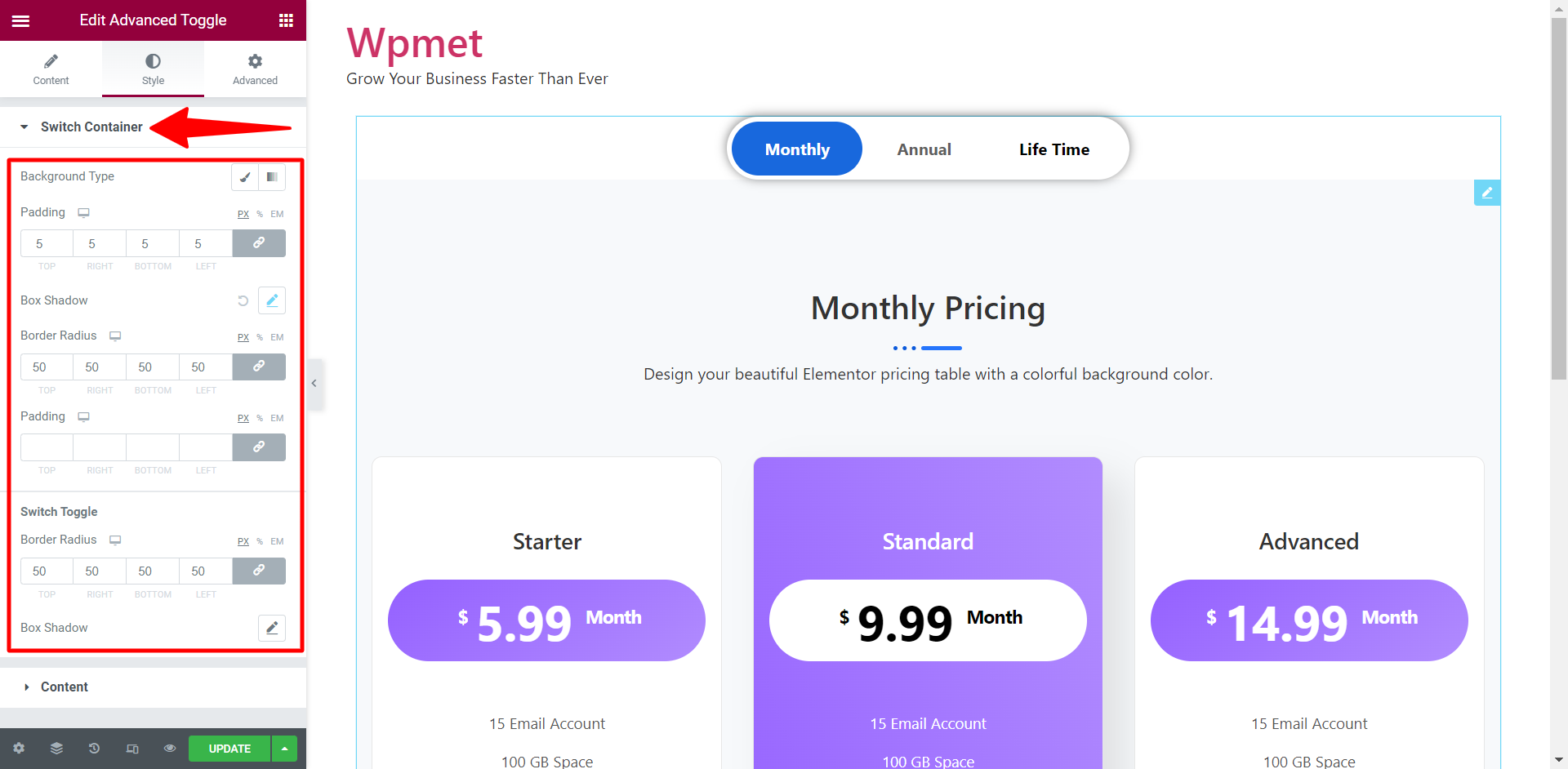
Шаг 4: Настройте кнопку переключения Elementor с помощью ElementsKit
Настройка кнопки переключения Elementor проста и гибка с помощью ElementsKit. В разделе « Контейнер переключения» (на вкладке «Стиль») вы можете выбрать тип фона для кнопок-переключателей, затем установить padding , стиль тени блока и радиус границы .

Для переключателя также доступны параметры для установки радиуса границы и тени блока.
Кроме того, в разделе « Контент » вы можете установить типографику для заголовков вкладок-переключателей.
Это оно! Содержимое переключателя готово. Теперь вы можете добавить переключаемый контент, чтобы сделать ваш веб-дизайн более стильным и динамичным.

Чтобы узнать больше, прочитайте полную документацию о том, как использовать виджет ElementsKit Advanced Toggle.
Почему вы должны выбрать ElementsKit для создания переключателя Elementor?
Вполне законный вопрос, который вы можете задать, среди всех доступных плагинов переключения WordPress, почему вы выбрали бы ElementsKit? Однострочный ответ: это расширенный виджет переключения со всеми расширенными функциями.
Чтобы уточнить, ElemensKit имеет расширенную функцию создания контента. Большинство виджетов переключения Elementor позволяют переключаться только между двумя содержимым. В то время как с ElementsKit вы можете создавать столько переключаемого контента, сколько хотите, с определенным стилем. Более того, вы можете создать кнопку переключения Elementor и содержимое переключения в одном и том же редакторе. Это делает WordPress переключением создания контента проще, чем когда-либо. Кроме того, вы также можете использовать готовые шаблоны.
Вот почему стоит выбрать виджет ElementsKit Advanced Toggle Widget для создания переключаемого содержимого WordPress в Elementor:
- Продвинутое создание контента.
- Добавляйте неограниченное количество переключаемого контента.
- Создайте кнопку-переключатель и создайте содержимое переключения в одном месте, не выходя из редактора.
- Создавайте сложный переключаемый контент с Elementor.
- Делает раздел интерактивным для пользователей.
- Сокращает время прокрутки для повышения вовлеченности.
В двух словах
Переключаемый контент WordPress — отличный способ улучшить взаимодействие с пользователем на вашем сайте. Переключатели позволяют изменить внешний вид вашего веб-сайта, сделав его более интерактивным.
При создании переключаемого содержимого ElementsKit предоставляет самые гибкие и расширенные функции. Если вы следовали приведенному выше руководству, вы сможете легко создать кнопку-переключатель Elementor.
