Как затемнить фоновое изображение в WordPress без CSS
Опубликовано: 2022-09-08Вы когда-нибудь хотели затемнить фоновые изображения на своем веб-сайте WordPress?
Добавление высококачественных изображений на ваш сайт — отличный способ увеличить вовлеченность и проиллюстрировать ваш контент. Но посетители, которые не могут прочитать ваш контент из-за отвлекающих изображений, могут покинуть ваш сайт, так и не узнав больше о вашем бренде.
Вот почему это отличная идея затемнить фоновые изображения для важного контента, и в этом посте мы покажем вам, как затемнить фоновые изображения онлайн без CSS или HTML.
Что такое фоновое изображение WordPress?
Фоновое изображение WordPress — это любое изображение, которое появляется за основным содержимым вашего сайта. Например, у вас может быть фоновое изображение за всем, например:

Или вы можете показать изображение за определенными элементами контента, такими как боковые панели, нижние колонтитулы, заголовки и т. д.
Эти изображения добавляют интереса к вашему веб-сайту и могут помочь посетителям заинтересоваться вашим контентом. Они также необходимы для брендинга вашего бизнеса, помогая пользователям отличать ваш сайт от сайтов конкурентов.
Почему вы должны затемнять фоновые изображения в WordPress?
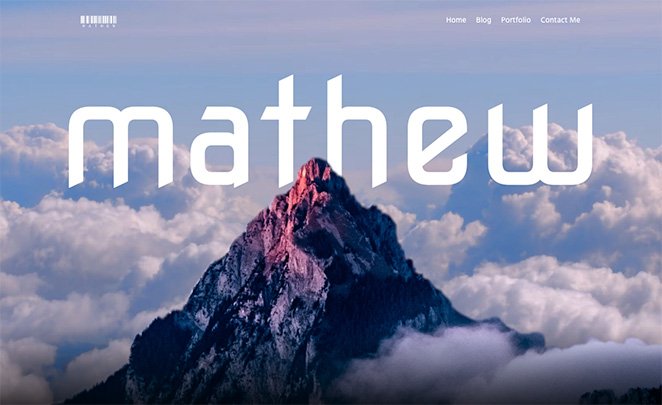
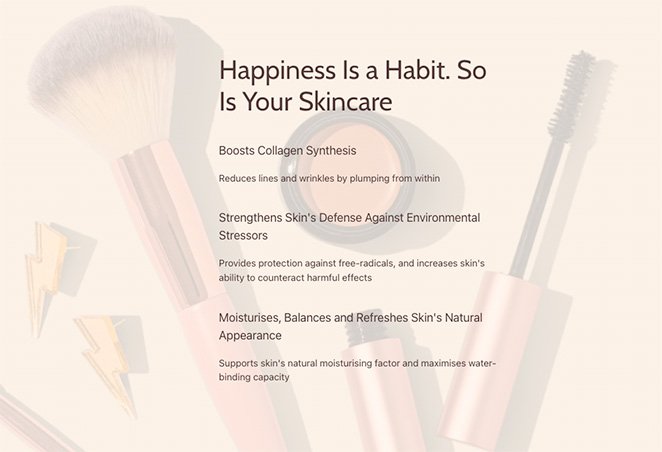
Иногда фоновые изображения могут мешать посетителям читать ваш контент. Взгляните на этот пример:

Довольно сложно понять, что говорит текст, потому что фоновое изображение такое яркое.
Тем не менее, если вы затемните фоновое изображение, вы можете сделать контент более заметным, чтобы посетителям было легче читать, узнавать больше о ваших продуктах и услугах и становиться потенциальными клиентами.

Как сделать фон тусклым?
Самый популярный способ затемнить фоновые изображения в Интернете — использовать комбинацию кода CSS и HTML. Это позволяет вам изменять свойства фона и добавлять фильтры к изображениям, чтобы они не заслоняли содержимое вашего сайта.
Проблема с этим подходом в том, что владельцам веб-сайтов, не имеющим опыта программирования, будет нелегко. Более того, это включает в себя изменение кода внутри файлов вашей темы WordPress, поэтому вы можете сломать свой сайт, если не знаете, что делаете.
Лучшим решением для новичков без технических знаний является использование плагина WordPress, чтобы сделать фоновое изображение темнее. Наш любимый плагин для WordPress — SeedProd, простой и мощный конструктор сайтов.
Зачем использовать SeedProd для затемнения фоновых изображений?

SeedProd — лучший способ затемнить фоновые изображения в WordPress, потому что он не требует кодирования. Он поставляется с конструктором страниц с перетаскиванием, что позволяет вам указать и щелкнуть, чтобы настроить свой сайт.
Благодаря простой функции наложения вы можете затемнить фоновое изображение, перетащив простой ползунок. Вы также можете создать наложение цвета и изменить положение фонового изображения, выбрав параметр в удобном раскрывающемся меню.
Помимо помощи в настройке изображений на вашем сайте WordPress, SeedProd также позволяет:
- Создайте тему WordPress с нуля
- Создавайте целые магазины WooCommerce
- Создавайте целевые страницы, которые конвертируют
- Управляйте подписчиками и расширяйте свой список адресов электронной почты
- Предварительно запустите свой сайт со страницей, которая скоро появится
- Переведите свой сайт в режим обслуживания
- И многое другое
Итог: SeedProd позволяет легко настроить любую часть вашего сайта WordPress без кода .
Как затемнить фоновое изображение в WordPress без кода CSS или HTML
Следуйте этим простым шагам, чтобы затемнить фоновое изображение в WordPress без кода CSS или HTML с помощью SeedProd. Мы обещаем, что это намного проще, чем изучение кода, и дает потрясающие результаты.
- Шаг 1. Установите и активируйте плагин SeedProd
- Шаг 2. Выберите комплект веб-сайта или шаблон целевой страницы
- Шаг 3. Добавьте фоновое изображение в WordPress
- Шаг 4. Добавьте наложение, чтобы затемнить фоновое изображение
- Шаг 5. Затемните фоновые изображения в других местах WordPress.
- Шаг 6. Опубликуйте свои изменения
Шаг 1. Установите и активируйте плагин SeedProd
Во-первых, вам нужно посетить веб-сайт SeedProd и выбрать уровень подписки. Мы рекомендуем SeedProd Pro, так как он включает расширенные функции создания тем.
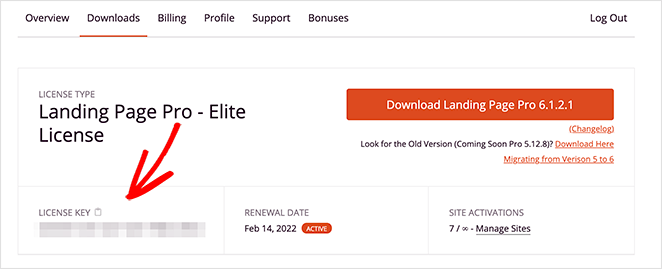
После того, как вы выбрали план и открыли свою учетную запись, перейдите в раздел « Загрузки » на панели управления пользователя и загрузите плагин на свой компьютер. Пока вы там, скопируйте лицензионный ключ вашего плагина, чтобы использовать его позже.

Затем перейдите на свой веб-сайт WordPress, установите и активируйте плагин SeedProd. Если вы никогда не делали этого раньше, следуйте этому руководству по установке плагина WordPress.
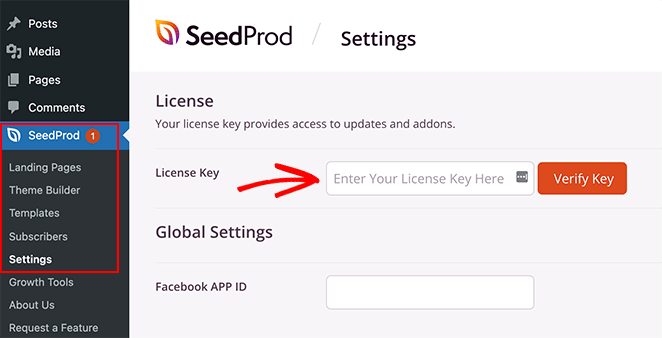
После активации SeedProd перейдите на страницу SeedProd »Настройки и вставьте свой лицензионный ключ в соответствующее поле.

Как только вы нажмете кнопку « Подтвердить ключ », вы сможете получить доступ ко всем функциям SeedProd Pro.
Шаг 2. Выберите комплект веб-сайта или шаблон целевой страницы
Есть 2 способа использовать SeedProd на вашем сайте WordPress. Вы также можете:
- Создайте собственную тему WordPress с нуля и замените текущую тему
- Создайте отдельную целевую страницу и сохраните существующую тему WordPress.
Для этого руководства мы создадим пользовательскую тему, но если вы хотите вместо этого создать целевую страницу, вы можете следовать нашему пошаговому руководству: Как создать целевую страницу в WordPress.
После настройки страницы вы можете вернуться к этому руководству, чтобы узнать, как затемнить фоновые изображения.
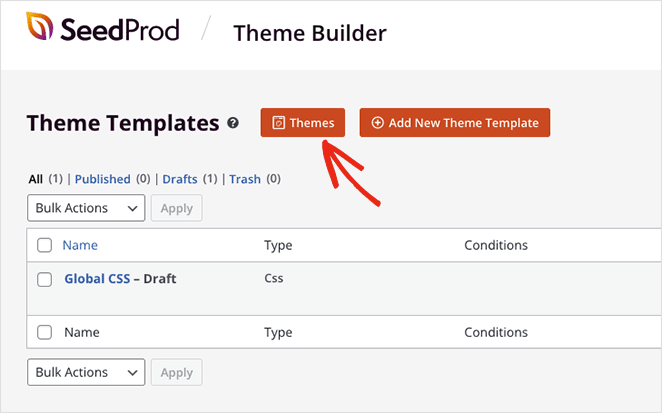
Поскольку для этого урока мы создаем тему WordPress, вам нужно перейти в SeedProd » Theme Builder из области администрирования WordPress и нажать кнопку « Темы ».

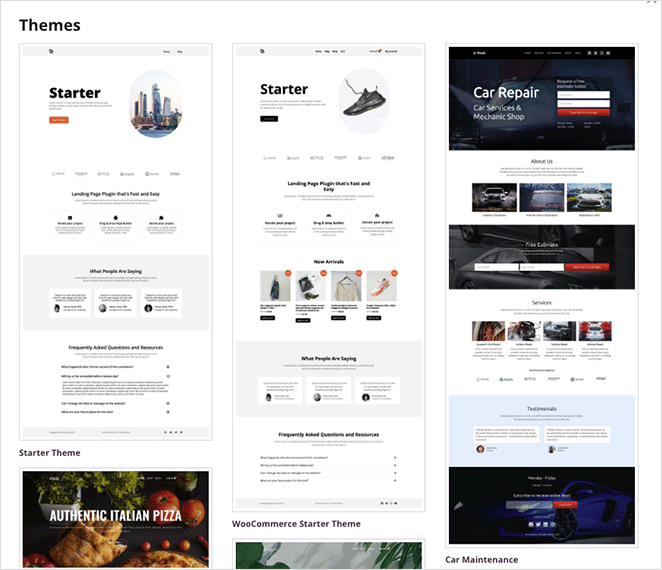
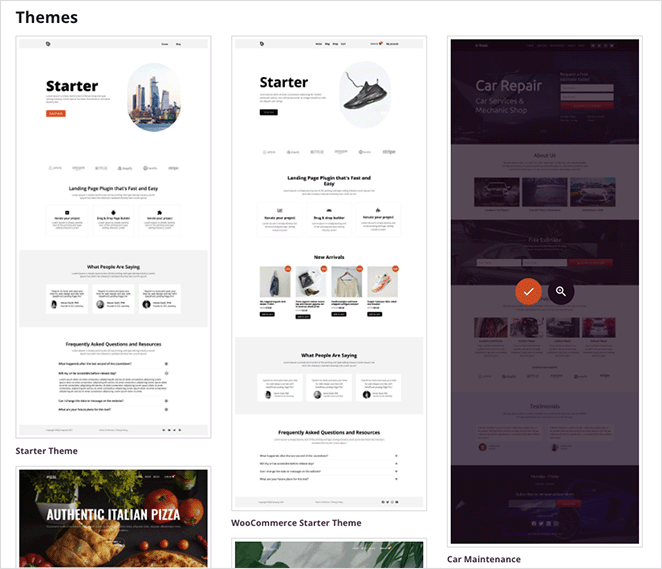
На следующем экране вы увидите галерею наборов веб-сайтов, которые можно использовать для мгновенного создания темы WordPress.

Каждый комплект поставляется со всеми шаблонами страниц и тем, которые нужны вашему веб-сайту. Затем вы можете настроить каждую страницу с помощью конструктора страниц SeedProd с функцией перетаскивания.
Прокручивайте наборы, пока не найдете тот, который подходит для вашего бизнеса, затем наведите указатель мыши на миниатюру набора и щелкните значок галочки.

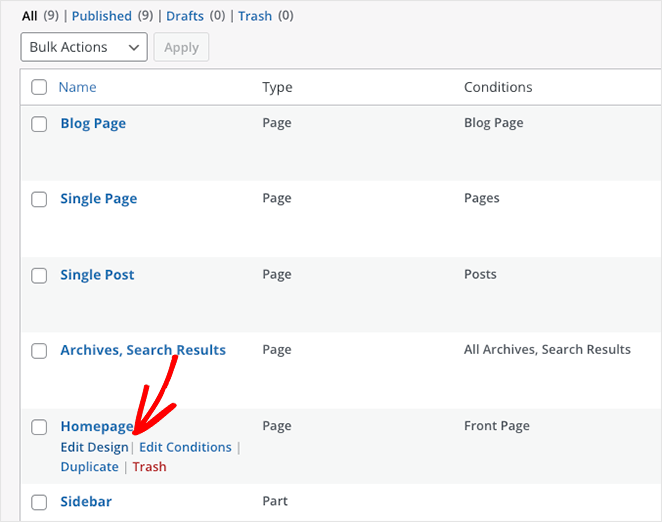
После импорта комплекта веб-сайта вы увидите список частей, из которых состоит ваша новая тема WordPress. Чтобы настроить любую часть, щелкните ссылку « Редактировать дизайн» , и она откроется в визуальном конструкторе страниц, где вы можете добавить собственное фоновое изображение.


Начнем с редактирования дизайна домашней страницы.
Шаг 3. Добавьте фоновое изображение в WordPress
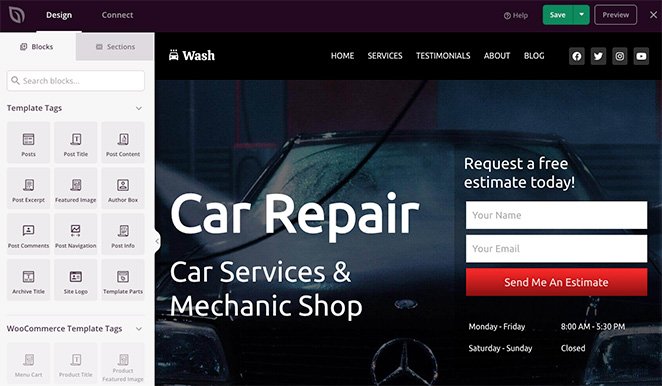
Когда вы откроете шаблон в конструкторе страниц SeedProd, вы увидите макет, аналогичный приведенному ниже примеру.

Слева есть блоки и разделы для добавления контента, а справа — предварительный просмотр вашего дизайна в реальном времени с элементами, используемыми в вашем наборе веб-сайта.
Вы можете легко настроить свой шаблон, щелкнув любой элемент в предварительном просмотре. Откроется панель с настройками для этого элемента и параметрами настройки.

Вы также можете перетащить блок слева на свою страницу, чтобы добавить больше контента, например формы подписки, значки социальных сетей, видео, изображения, кнопки и многое другое.

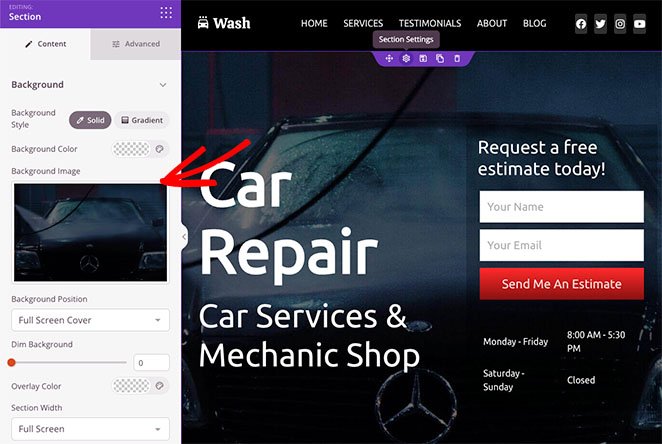
Добавить фоновое изображение в любой раздел так же просто. Щелкните область, которую хотите отредактировать, и удалите фоновое изображение по умолчанию.

Затем вы можете загрузить новое изображение со своего компьютера или из медиатеки WordPress.

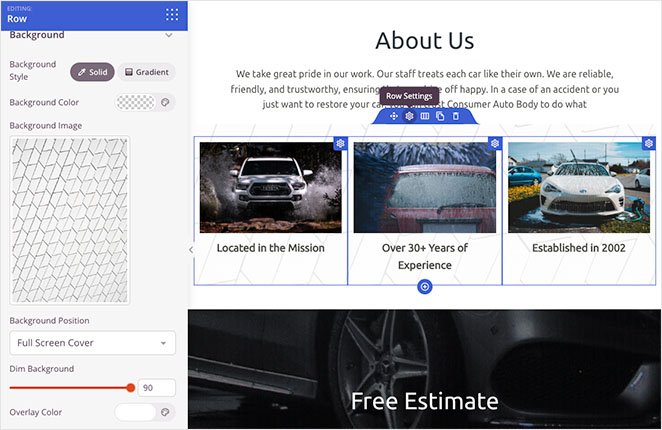
Шаг 4. Добавьте наложение, чтобы затемнить фоновое изображение
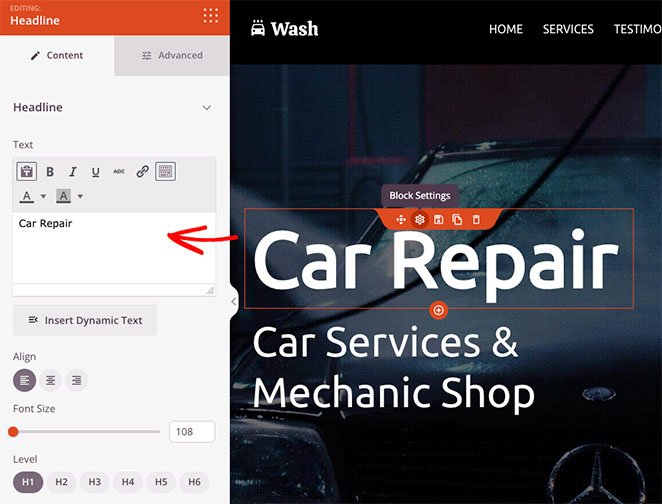
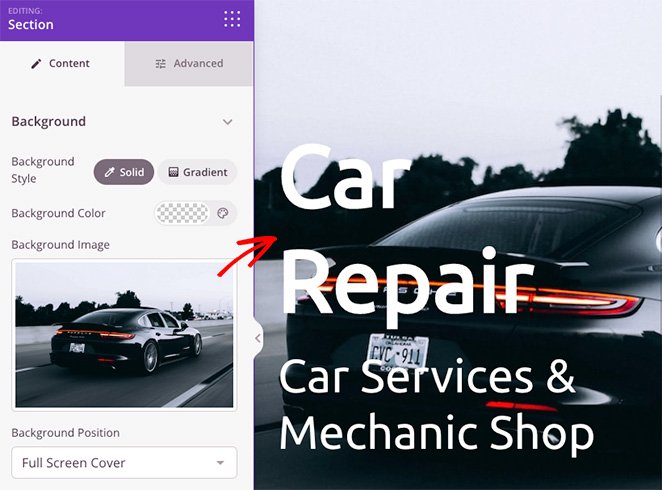
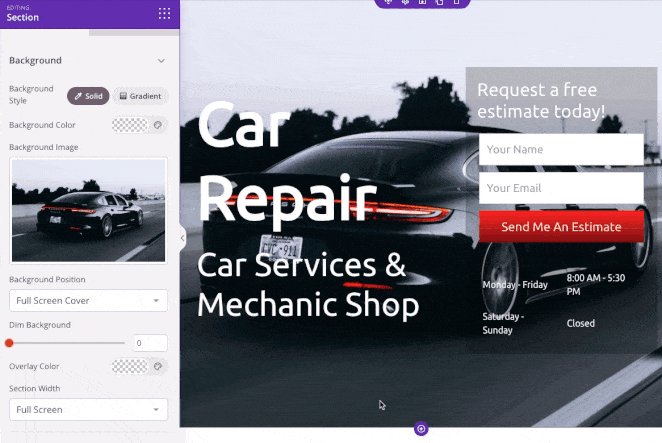
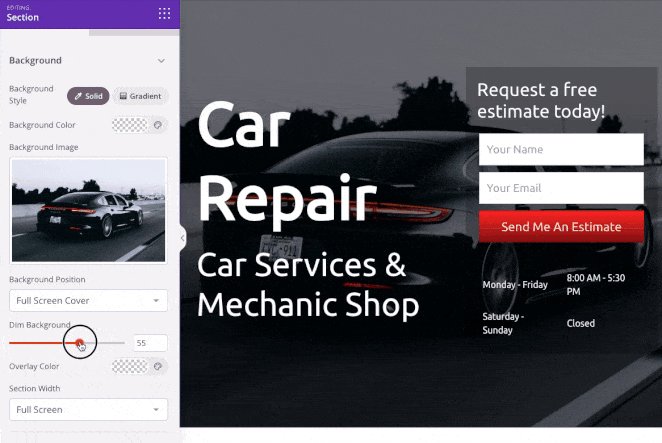
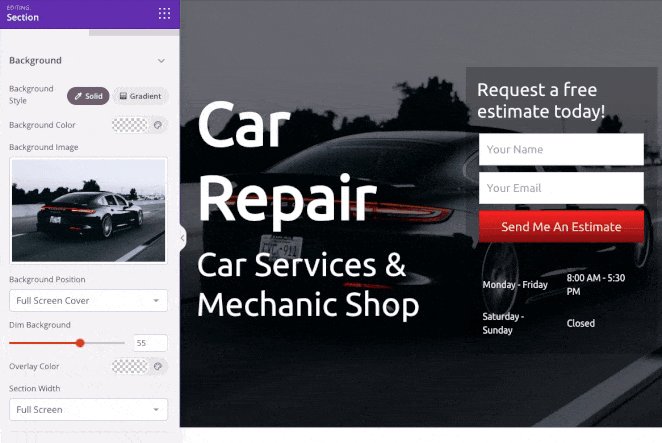
Как вы можете видеть в нашем предыдущем примере, фоновое изображение, которое мы используем, недостаточно контрастирует с заголовком, что затрудняет его чтение.
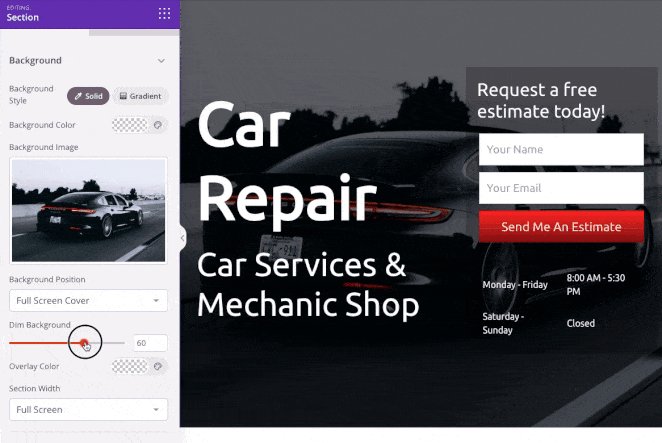
Исправить это очень просто и займет всего несколько кликов. Просто найдите заголовок « Тусклый фон » в настройках раздела и перетащите ползунок вправо, пока ваш заголовок не будет выделяться.

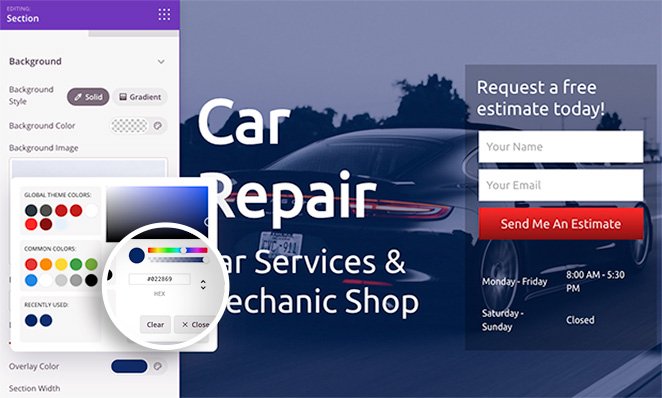
Вы также можете использовать ту же панель, чтобы добавить цветное наложение на фоновое изображение. Это отличный способ связать цвета вашего бренда с вашим веб-дизайном и сделать ваш сайт более узнаваемым.
Для этого найдите заголовок « Цвет наложения » и щелкните палитру цветов, чтобы выбрать собственный цвет. Выбрать цвет достаточно просто. Вы можете указать и щелкнуть, чтобы найти подходящий цвет, или использовать стрелки, чтобы ввести:
- Шестнадцатеричное значение
- Значение RGBA
- значение HSLA

Это отличное решение, если вы уже знаете, какой цвет хотите использовать.
Помимо добавления наложения к вашему изображению, вы также можете изменить цвет фона раздела, использовать градиент вместо изображения и изменить положение фонового изображения.

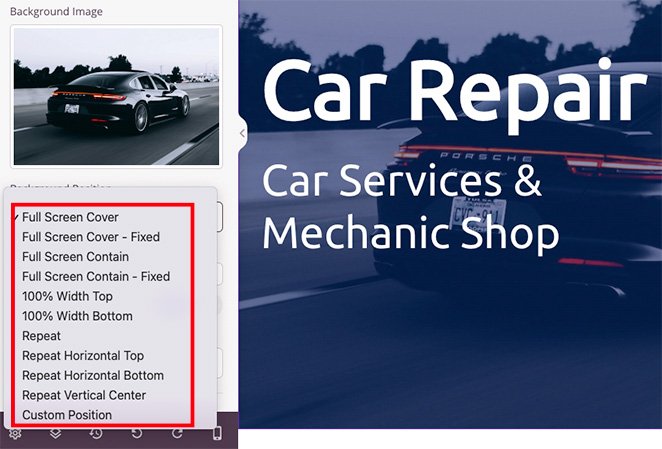
Например, щелкнув стрелку раскрывающегося списка, вы можете расположить фон одним из следующих способов:
- Полноэкранная обложка
- Полноэкранная обложка — исправлено
- Полноэкранный режим
- Полноэкранное содержание — исправлено
- 100 % ширины сверху
- 100 % ширины снизу
- Повторение фона
- Повторить по горизонтали сверху
- Повторить горизонтальный низ
- Повторить вертикальный центр
- Пользовательская позиция
Выбор параметра « Пользовательское положение » открывает более подробные параметры настройки.

Например, вы можете изменить положение X или Y, чтобы показать определенную часть вашего изображения. Вы также можете изменить тип вложения на фиксированный или прокрутку, настроить повторение изображения и изменить размер фона.
В результате вы можете настроить каждую область фонового изображения, чтобы добиться идеального внешнего вида.
Шаг 5. Затемните фоновые изображения в других местах WordPress.
Теперь, когда вы знаете, как затемнить фоновые изображения с помощью SeedProd, вы можете использовать эти знания в других областях веб-дизайна.
Например, вы можете добавить фоновое изображение к строкам и столбцам и добавить свойство фильтра, чтобы затемнить его, чтобы ваш контент выделялся.

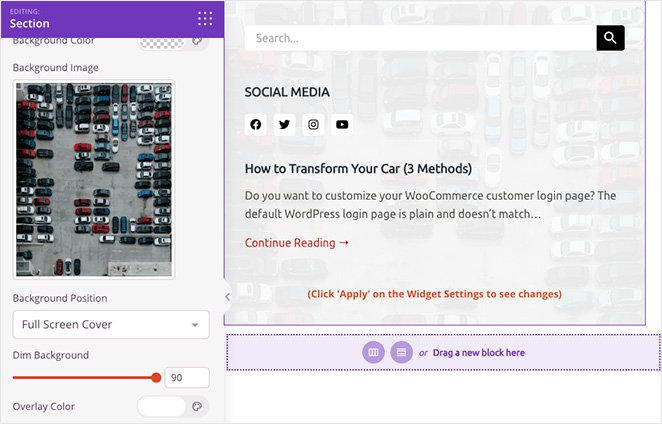
Вы даже можете настроить боковую панель блога с помощью фонового изображения, чтобы его было легче увидеть по сравнению с вашими сообщениями в блоге. Просто загрузите свое изображение, быстро настройте параметры, и вы готовы к публикации.

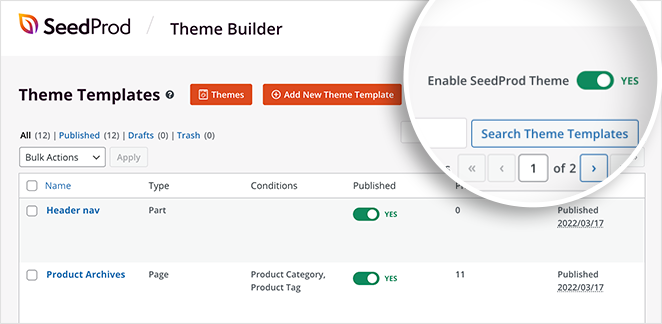
Шаг 6. Опубликуйте свои изменения
Чтобы посетители вашего веб-сайта могли видеть ваши новые фоновые изображения, вам необходимо включить собственную тему SeedProd. Для этого перейдите в SeedProd » Theme Builder и установите параметр « Включить тему SeedProd» в положение «Да».

Вот и все! Теперь вы можете предварительно просмотреть свою тему и увидеть фоновые наложения в действии.
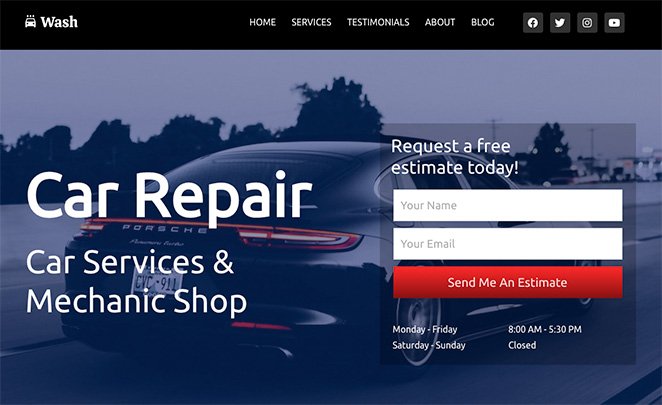
Вот пример нашего нового фонового изображения главной страницы:

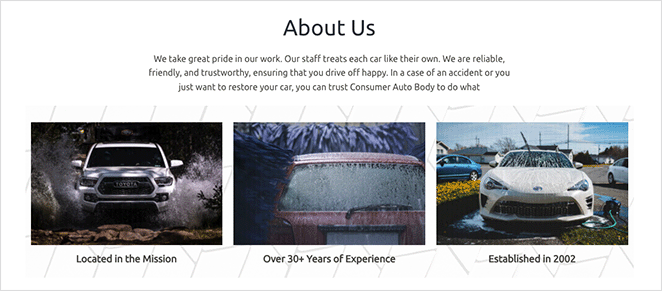
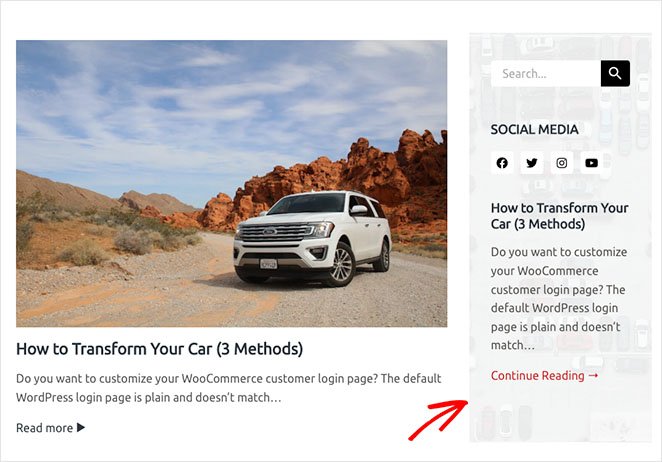
Вы также можете увидеть наш раздел «О нас» и фоновые изображения боковой панели ниже:


В этом пошаговом руководстве вы узнали, как затемнить фоновое изображение в WordPress без CSS, HTML или каких-либо других знаний в области кодирования.
Вот еще несколько руководств, которые, как мы думаем, будут вам полезны:
- Навигация по целевой странице мертва: вот почему
- Как создать текстовую анимацию в WordPress (простые шаги)
- Как создать необычные разделители разделов для веб-сайтов WordPress
Готовы погрузиться и настроить свой сайт WordPress без кода?
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.