Как отключить эмодзи в WordPress (шаг за шагом)
Опубликовано: 2023-02-26Вы хотите отключить смайлики на своем сайте WordPress?
Смайлики — это маленькие значки, которые используются для выражения чувств или эмоций. WordPress загружает дополнительный CSS и файл JavaScript, чтобы добавить поддержку эмодзи, и некоторые пользователи могут захотеть удалить их, чтобы повысить производительность и скорость.
В этой статье мы покажем вам, как легко отключить смайлики в WordPress.

Что такое смайлики?
Эмодзи — это крошечные значки или смайлики, используемые в Интернете.
Родом из Японии, смайлики вошли в набор символов Unicode и теперь поддерживаются настольными компьютерами, а также мобильными устройствами iOS и Android.
Функция emojis была впервые представлена в WordPress 4.2, и основной причиной добавления этой функции было добавление встроенной поддержки наборов символов китайского, японского и корейского языков.

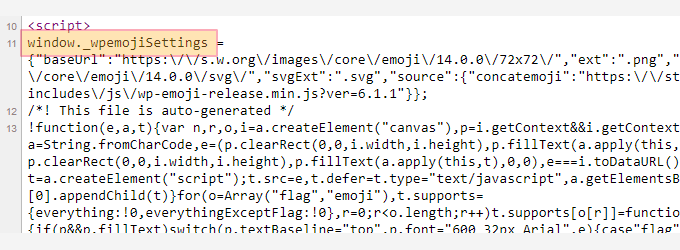
По умолчанию WordPress загружает дополнительный файл JavaScript и немного CSS, чтобы добавить поддержку эмодзи.
Вы можете увидеть это, просмотрев исходный код вашего веб-сайта или воспользовавшись инструментом Inspect.

Однако некоторые владельцы сайтов могут захотеть отключить эту дополнительную поддержку эмодзи, чтобы повысить скорость и производительность WordPress, не загружая дополнительный код и скрипты.
Примечание. Когда мы говорим об отключении Emoji в WordPress, мы имеем в виду отключение дополнительных проверок и скриптов, используемых WordPress для обработки Emoji. Вы по-прежнему можете использовать эмодзи на своем сайте, и браузеры, которые их поддерживают, по-прежнему смогут их отображать.
Сказав это, давайте посмотрим, как легко отключить поддержку Emoji в WordPress.
- Способ 1. Отключение эмодзи в WordPress с помощью кода
- Способ 2. Отключить эмодзи в WordPress с помощью плагина
Способ 1. Отключение эмодзи в WordPress с помощью кода
Для этого метода мы будем использовать пользовательский фрагмент кода, чтобы отключить поддержку эмодзи в WordPress.
Вы можете добавить этот фрагмент кода в файл functions.php вашей темы WordPress или плагин для конкретного сайта. Однако крошечная ошибка в коде может легко сломать ваш сайт и сделать его недоступным.
Чтобы этого избежать, мы рекомендуем использовать WPcode. Это лучший плагин фрагментов кода для WordPress, который предлагает самый безопасный способ добавления пользовательского кода на ваш сайт, не нарушая его.
Во-первых, вам нужно установить и активировать плагин WPcode. Дополнительные инструкции см. в нашем руководстве по установке плагина WordPress.
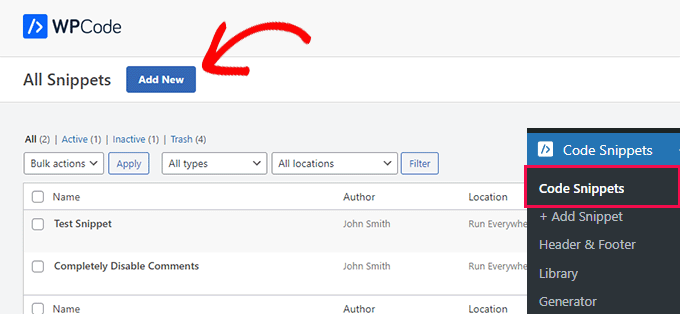
После активации просто перейдите на страницу Code Snippets »All Snippets из административной панели WordPress.
Отсюда вам нужно нажать кнопку «Добавить новый» вверху.

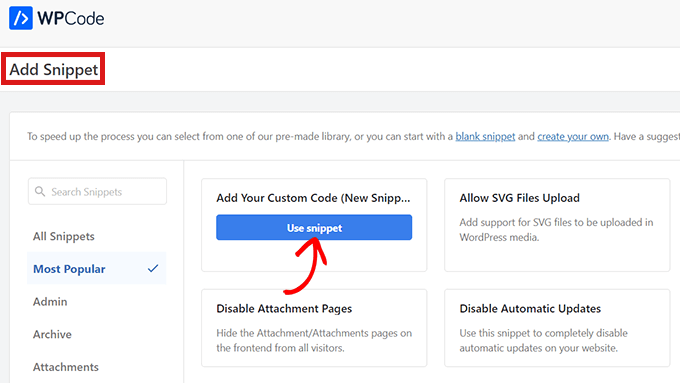
Вы перейдете на страницу «Добавить фрагмент».
Отсюда наведите указатель мыши на параметр «Добавить собственный код (новый фрагмент)» и нажмите кнопку «Использовать фрагмент».

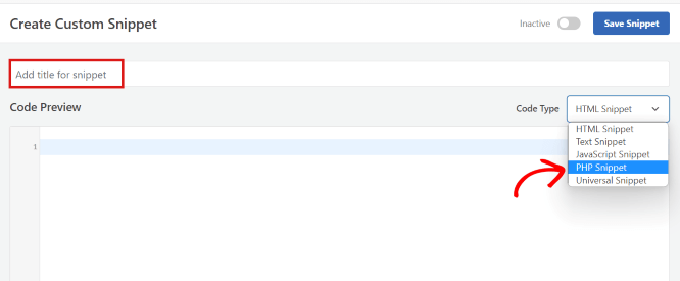
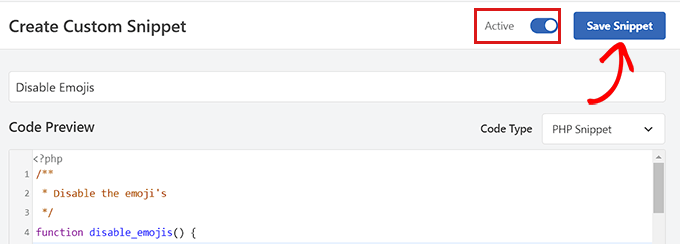
Вы перейдете на страницу «Создать пользовательский фрагмент». Вы можете начать с ввода имени фрагмента кода. Это может быть что угодно.

После этого вам нужно выбрать «Фрагмент PHP» в качестве «Типа кода» в раскрывающемся меню в правом углу.

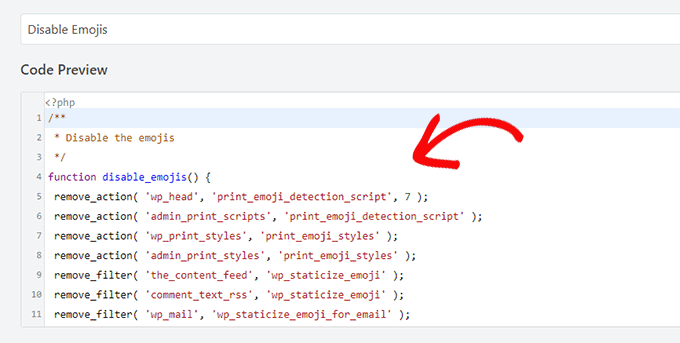
Теперь все, что вам нужно сделать, это скопировать и вставить следующий код в поле «Предварительный просмотр кода».
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

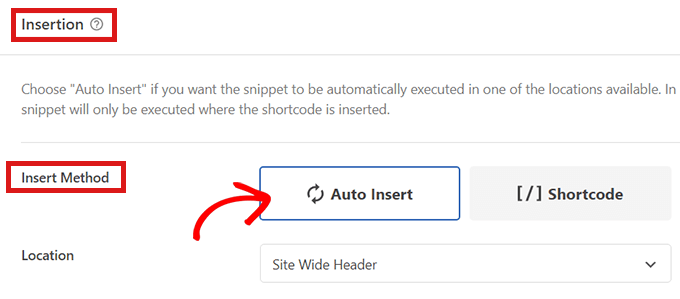
После этого прокрутите вниз до раздела «Вставка», чтобы выбрать метод вставки для вашего кода.
Просто выберите режим «Автоматическая вставка», чтобы код мог автоматически выполняться на вашем сайте после активации.

Теперь вернитесь к началу страницы и переключите переключатель справа с «Неактивно» на «Активно».
Наконец, нажмите кнопку «Сохранить фрагмент», чтобы сохранить собственный фрагмент кода.

Вот и все, вы успешно отключили эмодзи в WordPress.
Способ 2. Отключить эмодзи в WordPress с помощью плагина
Для этого метода мы будем использовать плагин для отключения эмодзи в WordPress.
Во-первых, вам нужно установить и активировать плагин Disable Emojis. См. наше руководство по установке плагина WordPress для получения дополнительных инструкций.
Плагин работает из коробки и не требует настройки.
После активации он автоматически отключит поддержку эмодзи на вашем сайте WordPress.
Мы надеемся, что эта статья помогла вам узнать, как отключить эмодзи на вашем сайте WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать собственную ленту Facebook в WordPress, и нашей статьей о том, как добавить веб-push-уведомления на свой сайт WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
