Как добавить карту контактной формы с помощью плагина WordPress
Опубликовано: 2021-04-09Вы хотите добавить карту (например, Google Maps) в свою контактную форму с помощью плагина WordPress?
Размещение карты рядом с вашей контактной формой поможет вашему пользователю получить ясное представление о своем местонахождении и поможет привлечь больше потенциальных клиентов.
В этом руководстве мы расскажем, как отобразить контактную форму WordPress с картой.
Создайте свою карту контактной формы прямо сейчас
Зачем добавлять карту в контактную форму?
Конечно, не секрет, что большинство владельцев малого бизнеса с веб-сайтами знают, зачем вам нужна контактная форма.
Но вам может быть интересно, почему вы добавили карту в эту контактную форму. Что ж, добавление карты в контактную форму может быть отличной идеей.
Вот несколько причин, почему:
- Карты в контактных формах могут помочь вам привлечь больше потенциальных клиентов с меньшим количеством опечаток.
- Уточните место, которое вводит ваш пользователь
- Помогите пользователю найти точное местоположение с помощью подвижной булавки
- Это очень просто сделать одним нажатием кнопки (с помощью плагина WPForms)
Вместо того, чтобы самостоятельно кодировать карту на своем веб-сайте или платить веб-разработчику, вы можете легко сделать это с помощью WPForms Pro.
Далее мы покажем вам, как именно добавить карту контактной формы с помощью плагина WordPress.
Как добавить карту контактной формы
Следуйте этим простым пошаговым инструкциям, чтобы добавить карту контактной формы на свой веб-сайт WordPress с помощью плагина.
Шаг 1. Загрузите плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Вот пошаговое руководство по установке плагина WordPress.
Вам понадобится WPForms Pro для доступа к надстройке геолокации.
Шаг 2. Включите надстройку геолокации
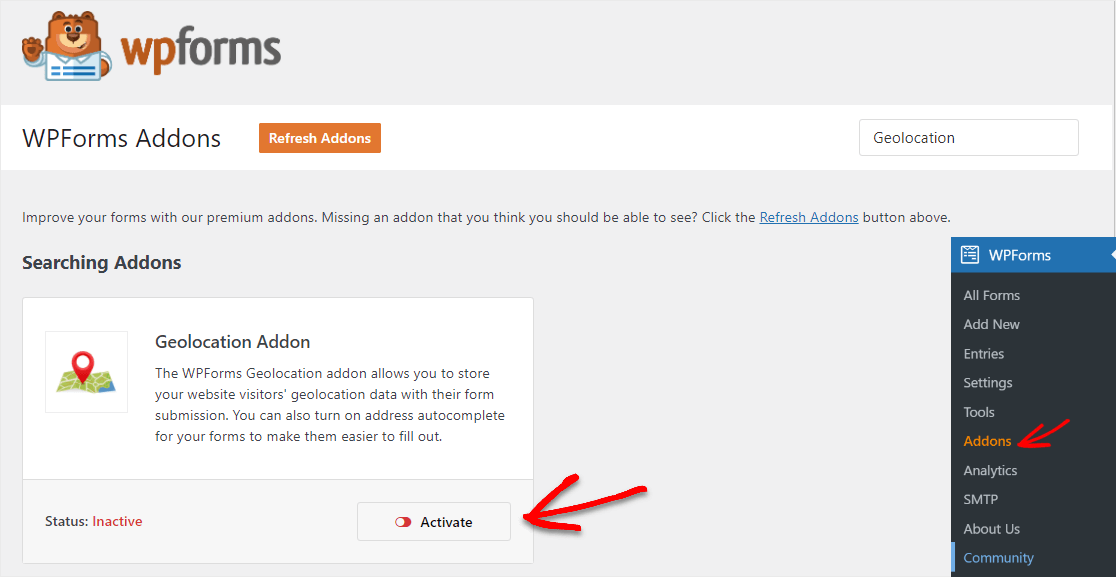
После того, как ваш WPForms плагин активирован, голова WPForms »Addons и использовать панель поиска , чтобы найти геолокации аддон. Нажмите « Активировать», чтобы включить его.

У аддона геолокации есть несколько замечательных функций, которые вы можете использовать на своем веб-сайте, когда он включен, например, эти 2 замечательные:
- Геолокация ввода формы: вы сможете увидеть, откуда приходят пользователи вашей формы, что может помочь вам лучше сегментировать свой список рассылки.

2. Автозаполнение адреса: по мере того, как пользователи вводят, ваше поле адреса может автоматически показывать им их адрес, прежде чем они его заполнят.

Вы сможете использовать оба этих классных инструмента, как только разместите контактную форму на своем веб-сайте, так что давайте продолжим создание формы карты.
Шаг 3. Настройте надстройку геолокации
Теперь, когда вы активировали надстройку геолокации, пришло время настроить и настроить ее.
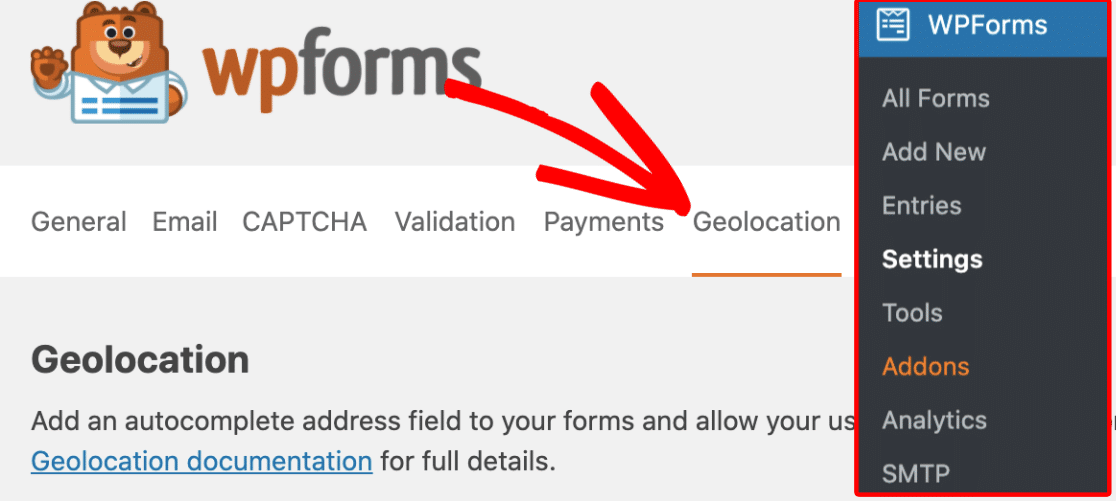
Перейдите в WPForms » Настройки и щелкните вкладку« Геолокация ».

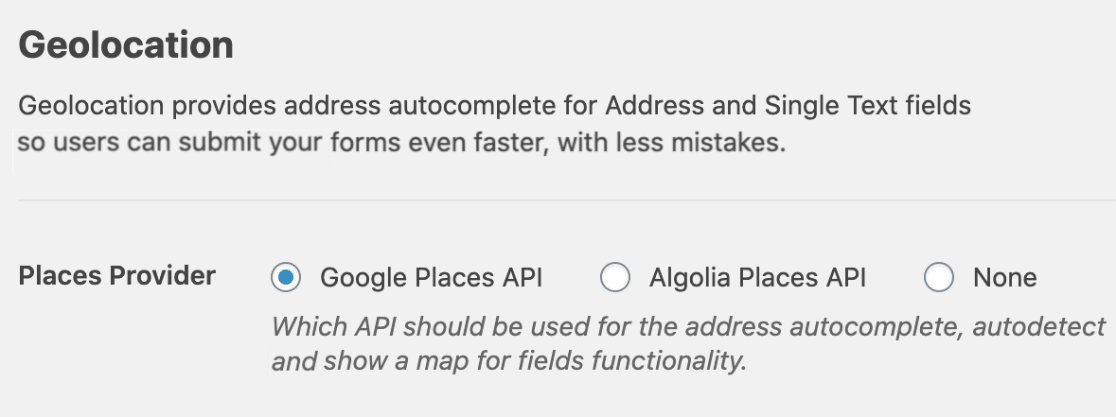
Теперь вам нужно выбрать провайдера, от которого вы хотите получать информацию о геолокации, в области Places Provider .

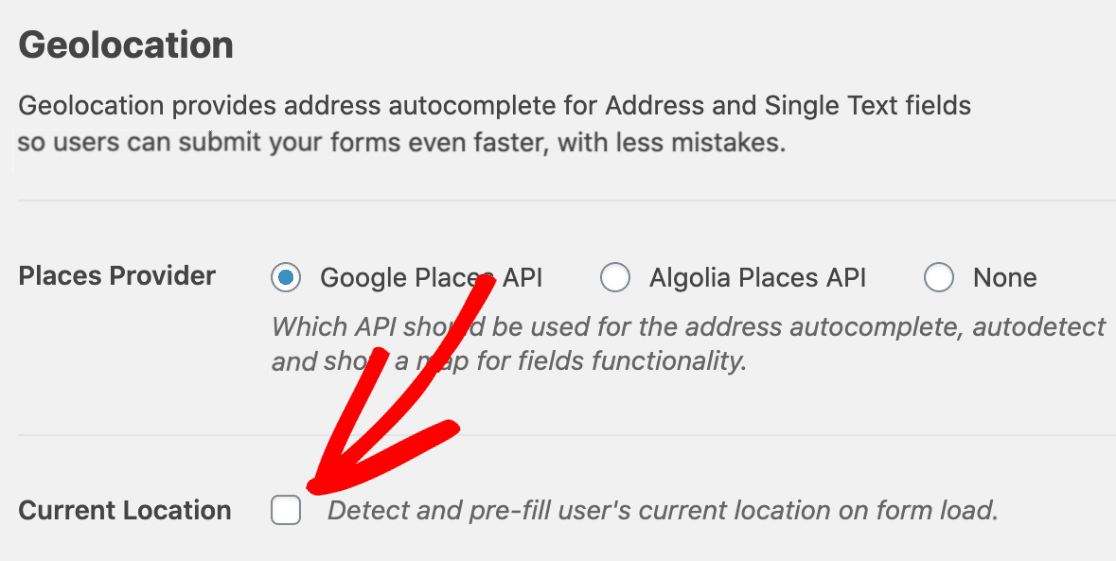
Если вы хотите, вы можете предварительно указать местоположение вашего пользователя в форме, установив флажок «Текущее местоположение».

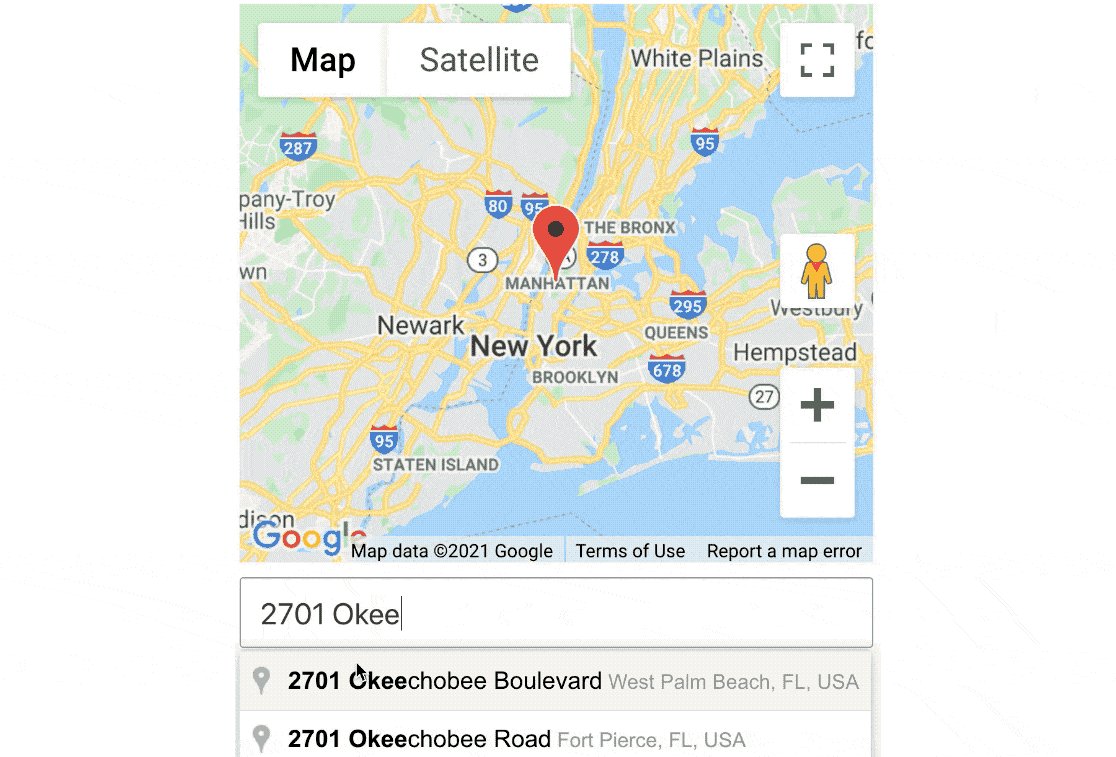
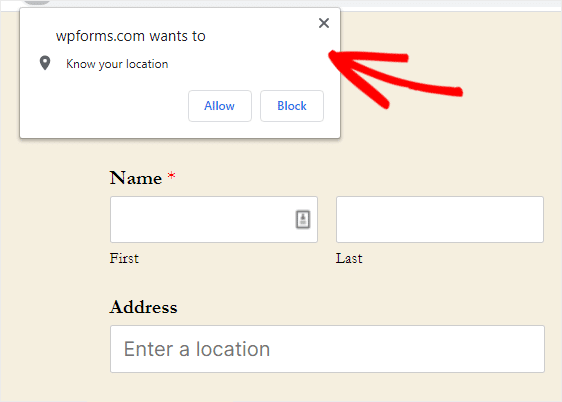
Если вы установите этот флажок «Текущее местоположение», то посетители будут видеть подобное поле, когда они откроют страницу с вашей контактной формой на ней:

Ознакомьтесь с нашей полной документацией по настройке надстройки геолокации, чтобы узнать подробности о поставщике услуг определения местоположения, который вы собираетесь использовать, и о том, как выполнить эту настройку.
После того, как все настройки вашего провайдера местоположения будут заполнены в настройках надстройки геолокации, вы готовы создать карту контактной формы.
Шаг 4: Создайте свою контактную форму
Итак, давайте продолжим и создадим вашу контактную форму с картой. Эта часть займет не более 5 минут.
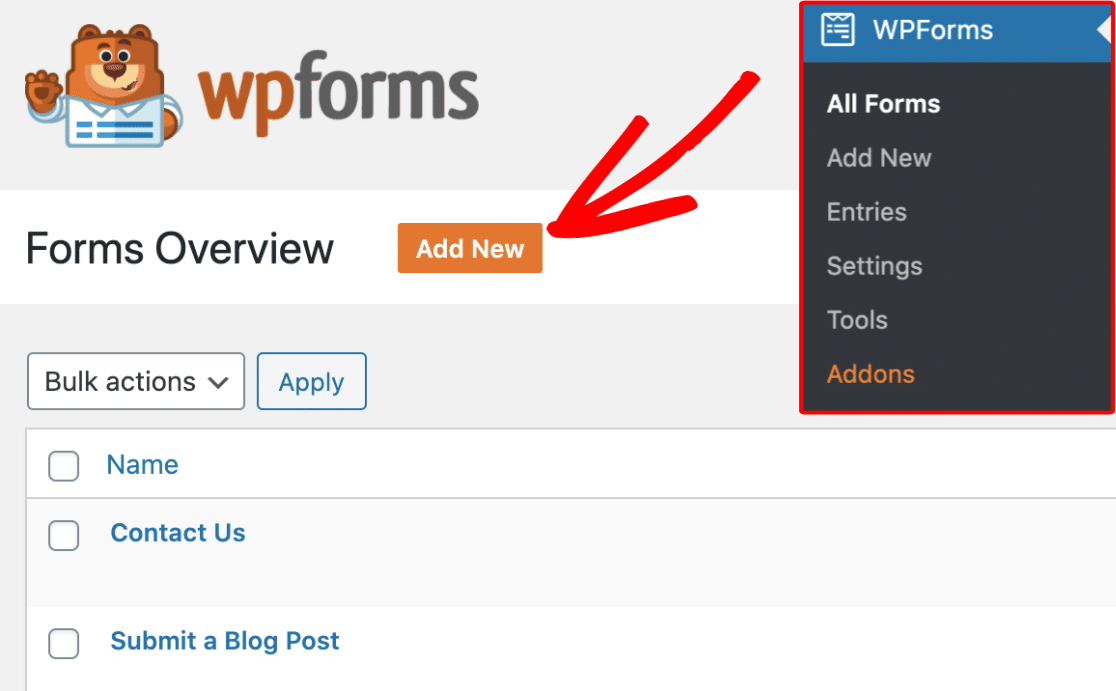
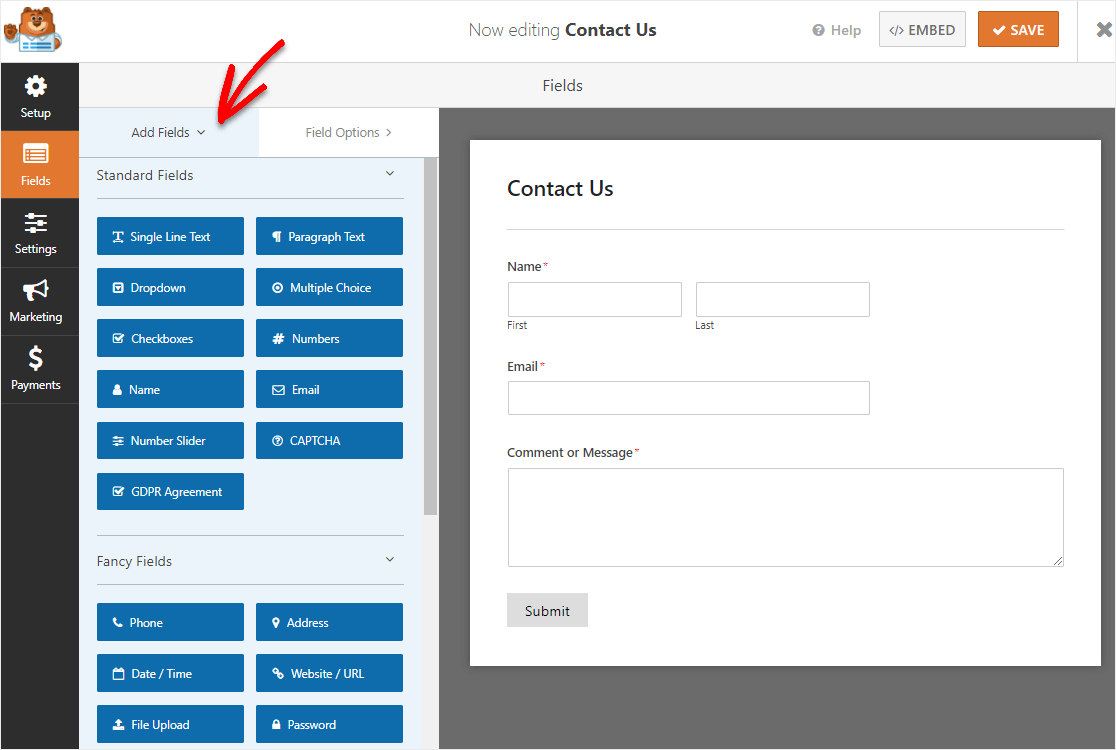
Чтобы приступить к созданию новой формы, нажмите кнопку « Добавить» , чтобы запустить конструктор форм WPForms.

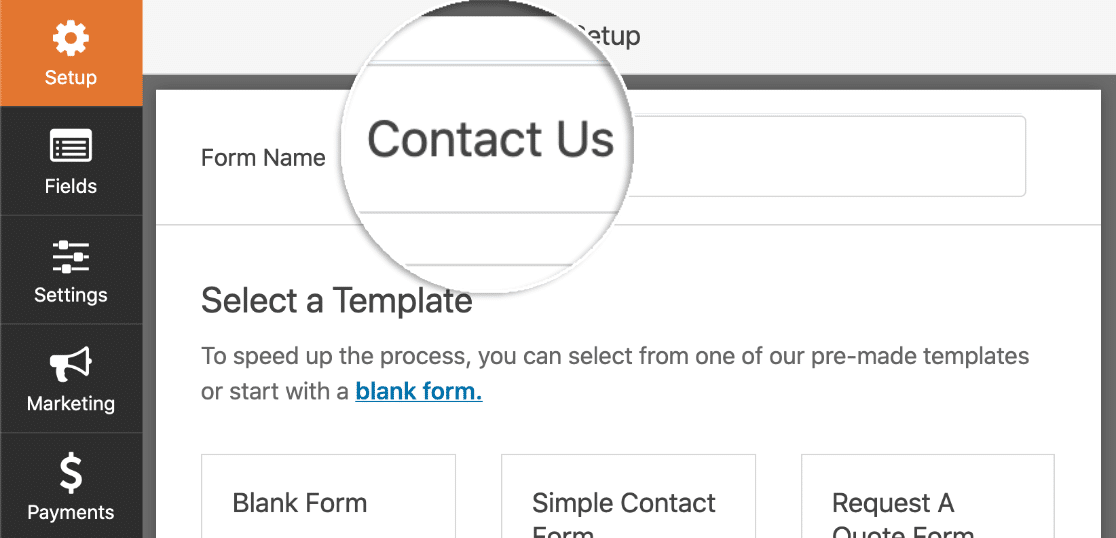
Теперь вы можете ввести имя для своей формы в поле ввода « Имя формы» . В этом примере мы будем использовать «Свяжитесь с нами».

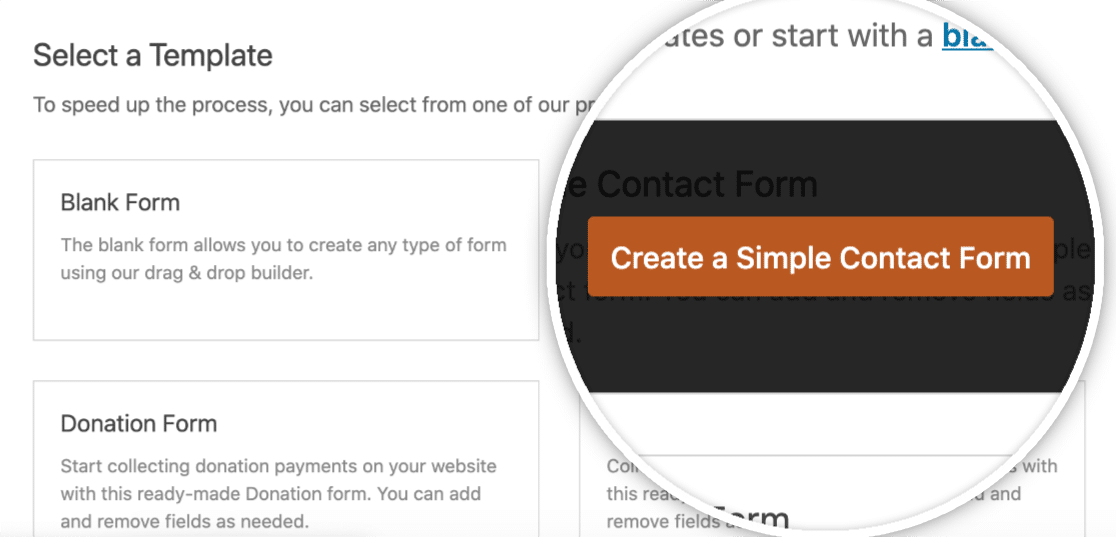
Под именем формы выберите шаблон, который вы хотите использовать, щелкнув по нему. Давайте создадим простую контактную форму, и вскоре мы добавим в нее нашу карту.

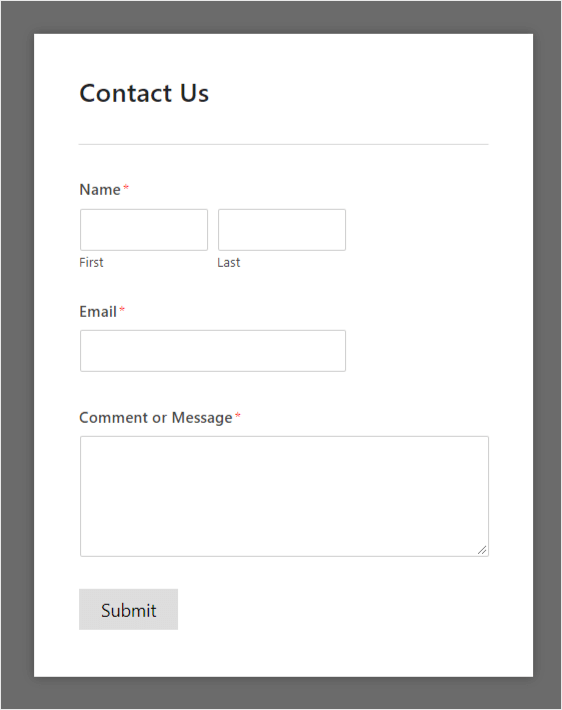
Затем ваш шаблон простой контактной формы заполнится несколькими стандартными полями, например:
- Имя (Имя, Фамилия)
- Эл. адрес
- Комментарий или сообщение

Теперь, вероятно, есть еще несколько вещей, других параметров формы, которые вы захотите настроить, например уведомления и подтверждения. Если да, (и мы настоятельно рекомендуем это) ознакомьтесь с нашим подробным руководством по созданию вашей первой формы.
Отличная работа! Далее, давайте добавим поле в вашу форму, которое позволит вам включить опцию Display Map.
Шаг 5. Включите параметр отображения карты
После загрузки формы вы увидите все поля, которые можно добавить в форму.

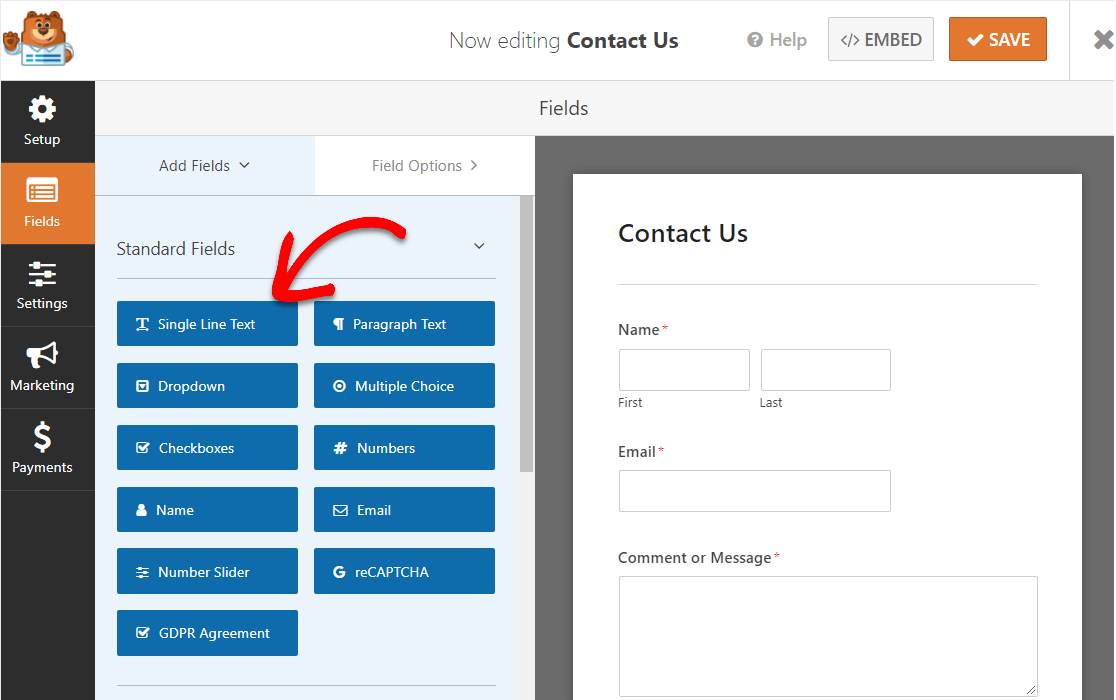
Чтобы использовать параметр «Отображать карту» в форме, вам необходимо добавить поле « Адрес» или поле « Однострочный текст» .

В этом руководстве мы будем использовать поле « Однострочный текст», чтобы адрес отображался в одной строке.
Чтобы добавить это поле в форму, вы можете либо щелкнуть имя поля, либо перетащить его с левой панели на форму справа.

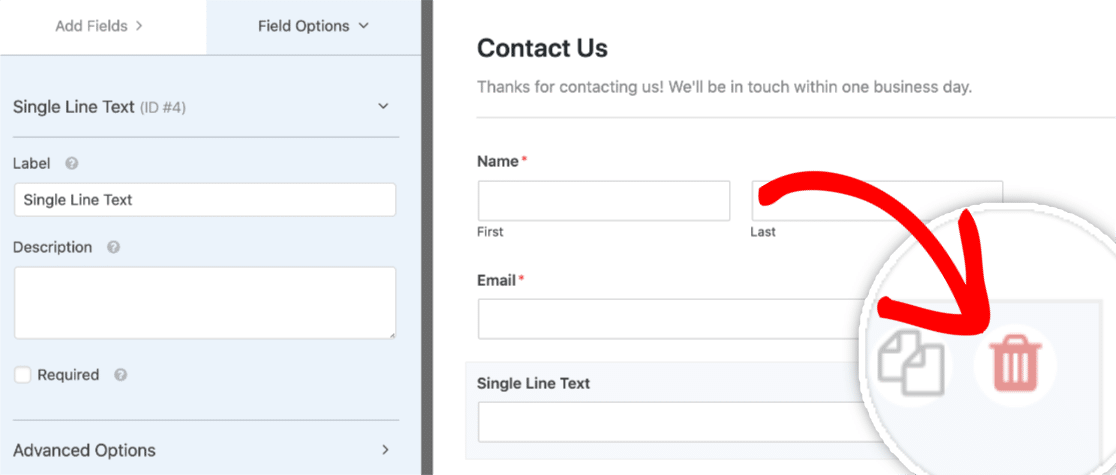
Не нужно одно из полей? Чтобы удалить любое поле из формы, наведите на него курсор и нажмите красную кнопку корзины.

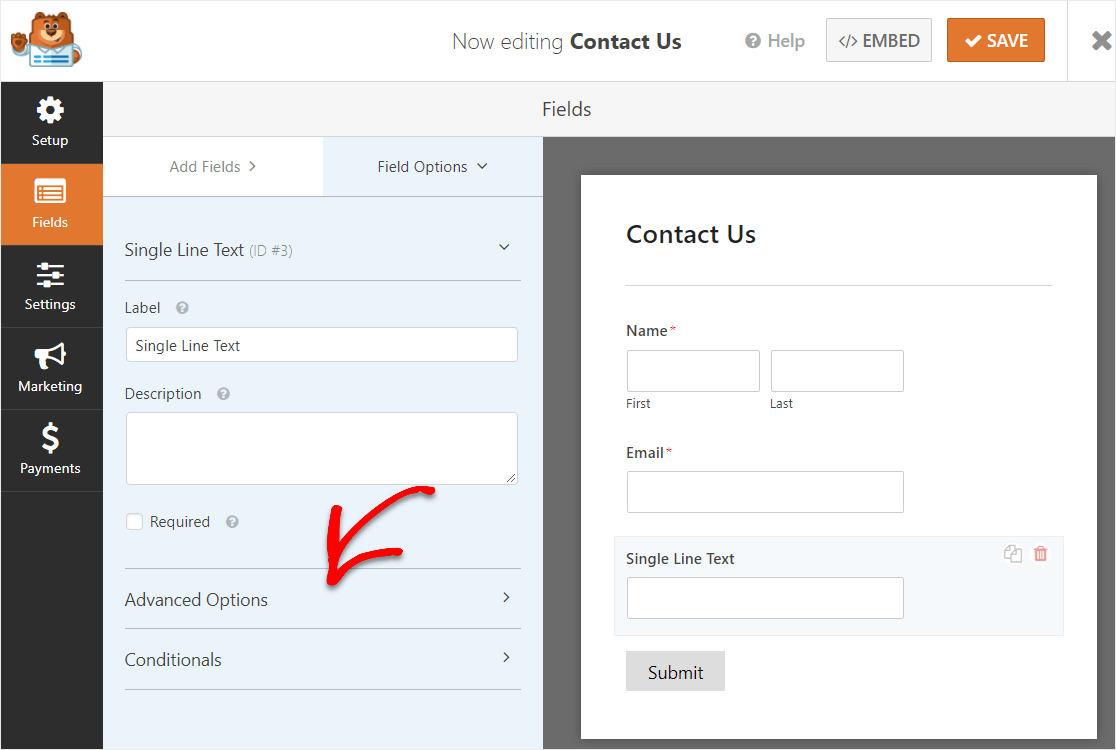
Хорошо, теперь, когда вы добавили свое однострочное текстовое поле, пора включить карту в вашей форме.
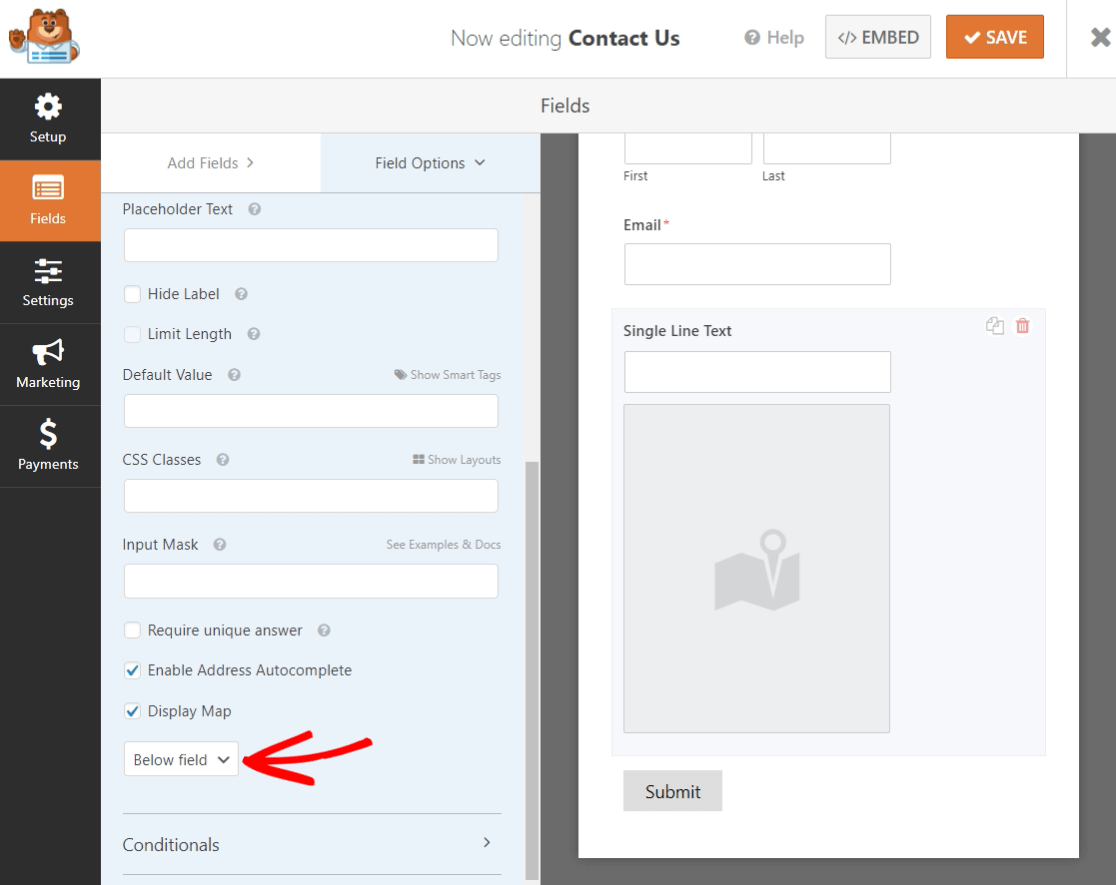
На вкладке « Параметры поля » для поля «Однострочный текст» щелкните « Дополнительные параметры» .
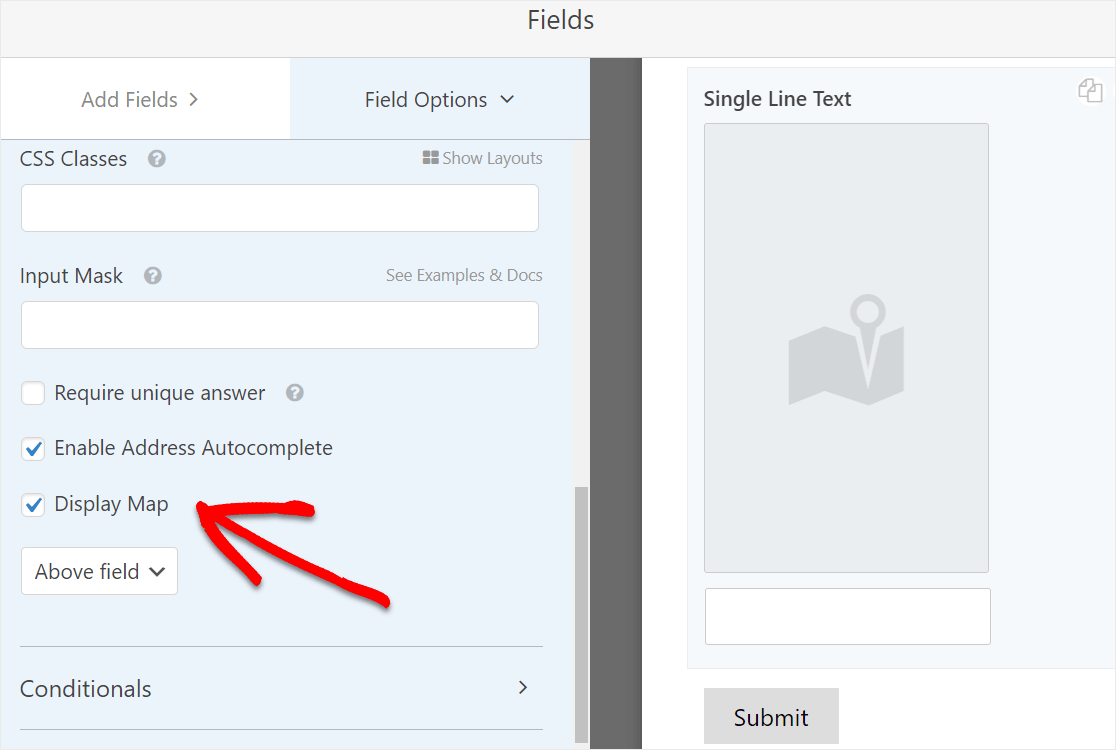
Теперь вы увидите несколько разных вариантов, поэтому прокрутите вниз и установите флажок рядом с « Включить автозаполнение адреса», а затем установите флажок рядом с « Отображать карту» .
Карта по умолчанию будет располагаться над полем, но вы можете изменить ее так, чтобы она располагалась ниже, если хотите. Просто щелкните раскрывающийся список и переключите его на поле «Ниже».

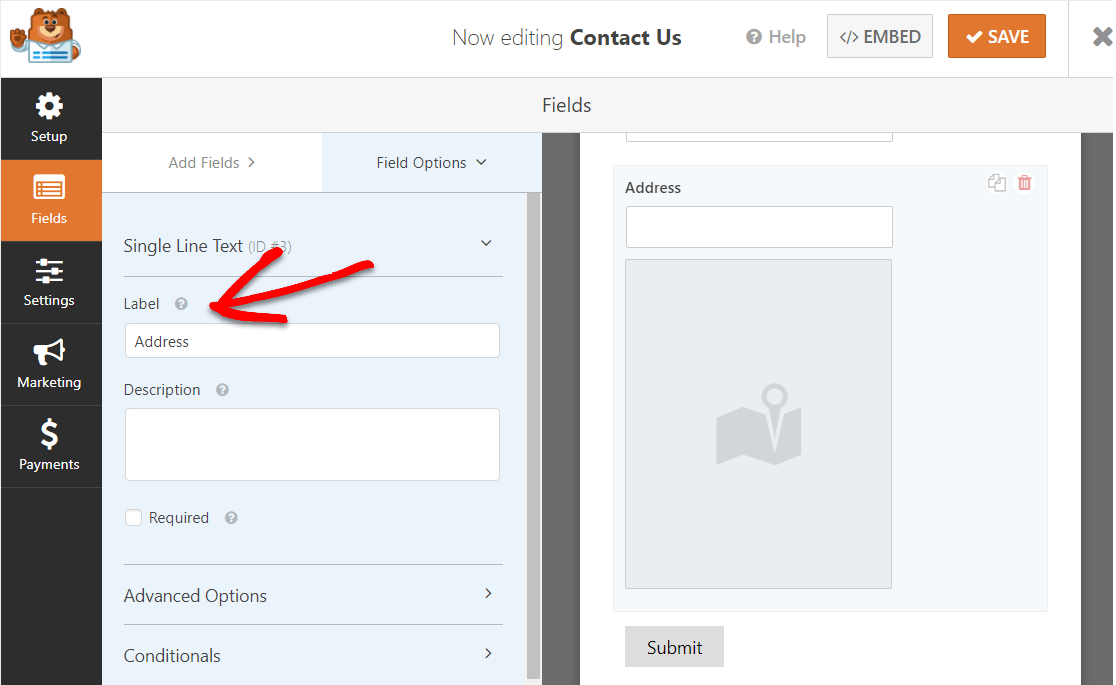
Наконец, давайте переименуем это поле в «Адрес», чтобы ваши пользователи не видели «однострочный текст» при заполнении формы.
Прокрутите вверх на панели параметров формы слева и измените метку, указав «Адрес».

Теперь внесите любые другие изменения в свою форму, и когда она вам понравится, нажмите « Сохранить» в правом верхнем углу.

Отличная работа. Ваша форма готова к дебюту.
Шаг 6. Опубликуйте карту контактной формы
Готовы опубликовать контактную форму с картой? С плагином WPForms Pro очень легко встроить форму на свой сайт.
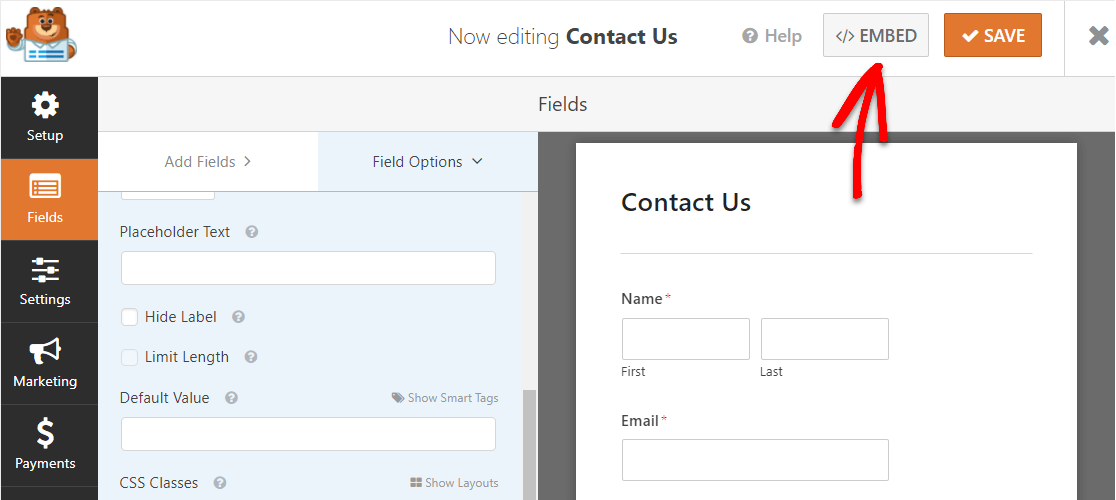
Итак, как только ваша форма будет выглядеть так, как вы хотите, и будет сохранена, нажмите кнопку « Вставить» в правом верхнем углу.

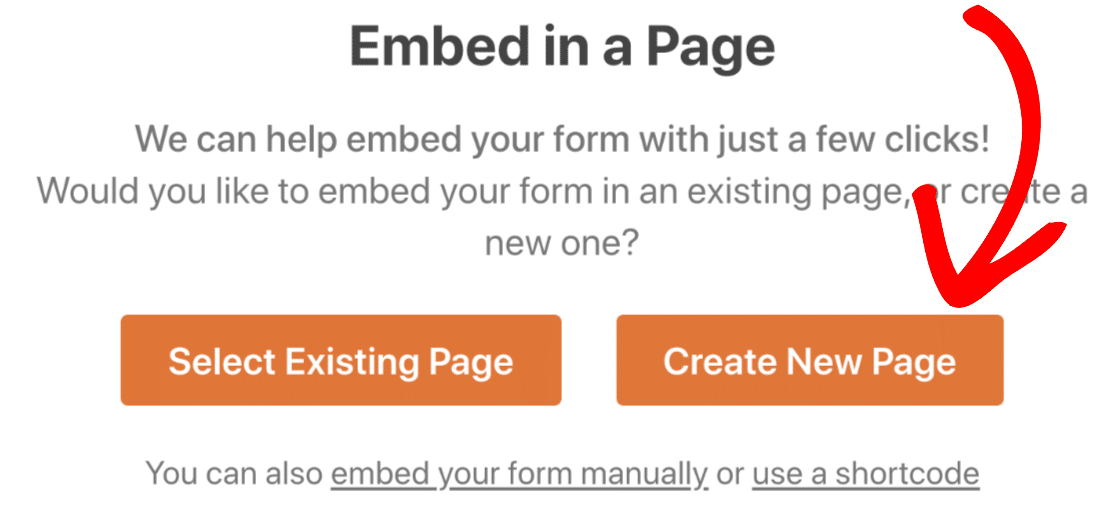
Здесь вы можете выбрать любую понравившуюся страницу WordPress, будь то существующая страница или новая страница.
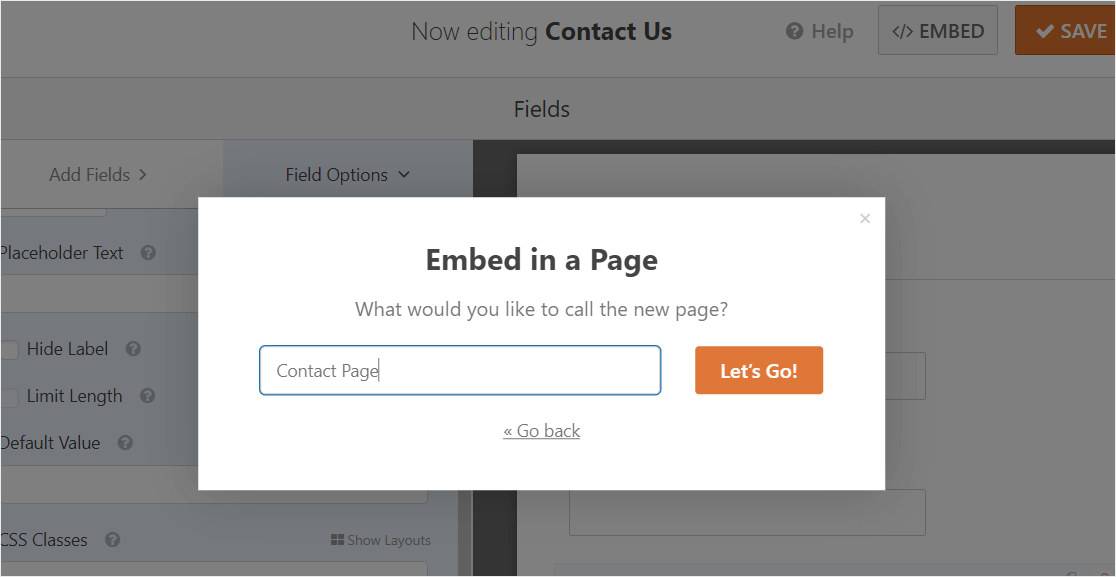
В этом руководстве мы нажмем « Создать новую страницу» .

Затем назовите свою страницу как хотите и нажмите «Поехали!».

Вуаля. Это автоматически добавит вашу контактную форму с картой на вашу страницу в WordPress.
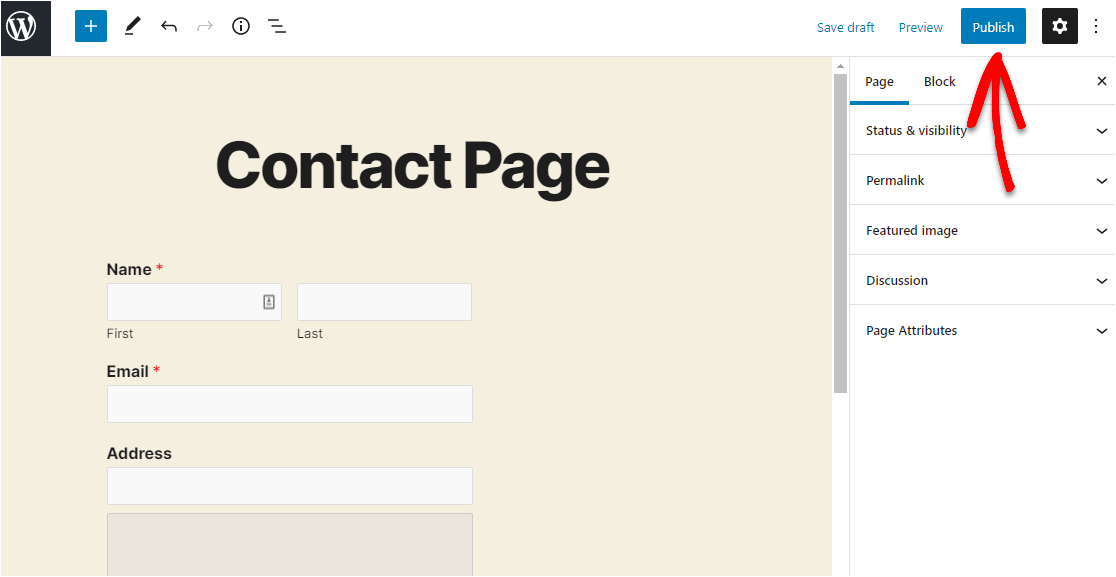
Затем нажмите «Опубликовать» (или обновите, если вы используете существующую страницу), чтобы наконец опубликовать свою форму в Интернете.

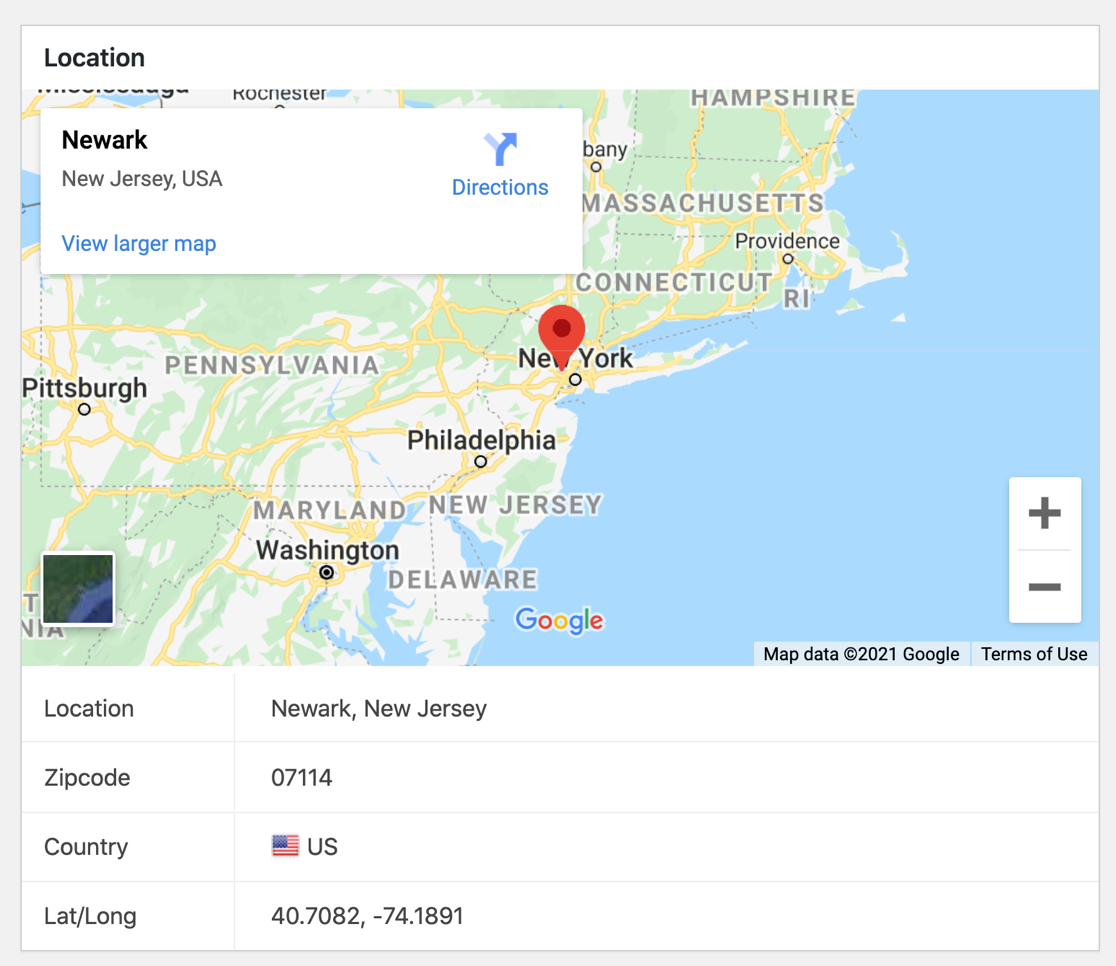
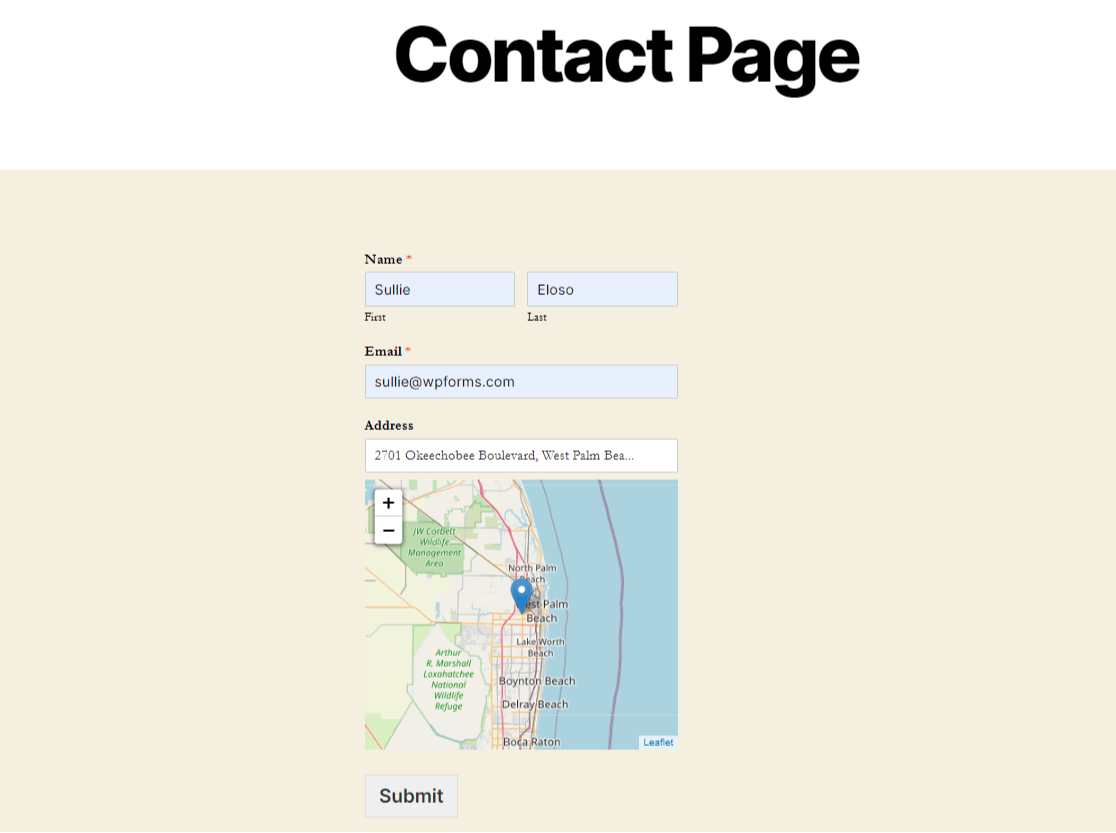
Поздравляем - ваша контактная форма с картой теперь размещена в Интернете.
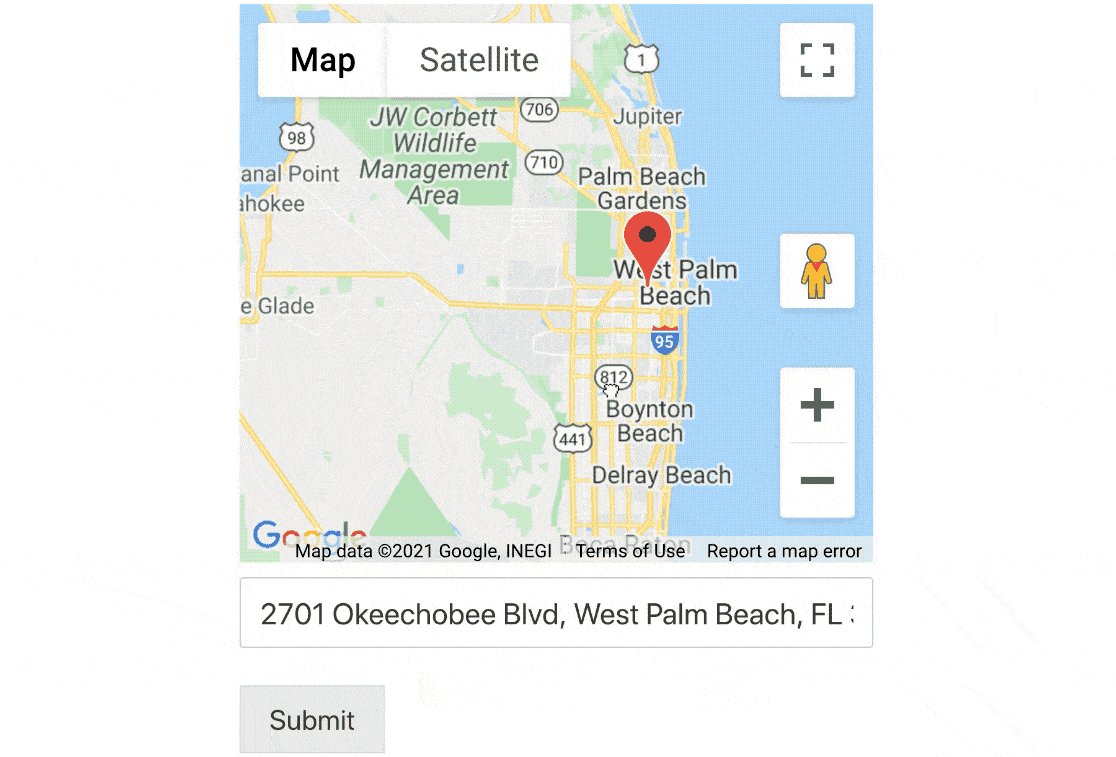
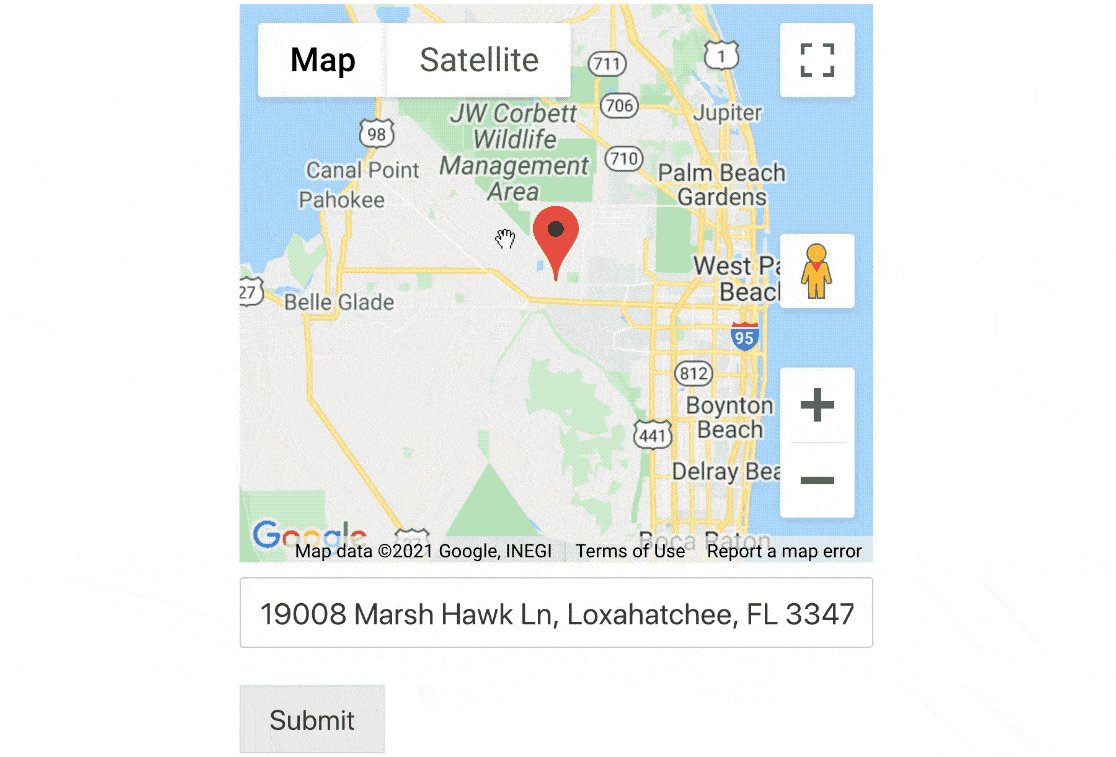
Вот как это будет выглядеть:

Вот и все! Теперь вы знаете, как легко создать карту контактной формы с помощью плагина WordPress.
Создайте свою карту контактной формы прямо сейчас
Создайте свою собственную карту контактной формы сегодня
Создать собственную карту контактной формы очень просто.
Получите WPForms Pro сегодня, чтобы получить доступ к надстройке геолокации, которая позволяет добавлять эти потрясающие карты. Вы также получите доступ к множеству других полезных функций.
Помимо карт контактных форм, WPForms Pro включает:
- Простой в использовании конструктор - создавайте собственные формы за считанные минуты, не написав ни единой строчки кода.
- Опросы - собирайте данные с помощью опросов и опросов и просматривайте их в красивых отчетах.
- Страницы форм - привлекайте больше людей, заполняющих ваши формы, создавая не отвлекающие внимание страницы форм одним щелчком мыши.
- Бланки заказов - принимайте Stripe и PayPal прямо в своих формах и принимайте деньги онлайн.
- Отчеты о переходах пользователей - узнайте, где находились люди на вашем сайте до того, как они заполнили форму.
- Защищенные формы - Защитите формы с помощью параметров защиты от спама, таких как настраиваемая капча, hCaptcha или Google reCAPTCHA v2 или v3.
- Разговорные формы. Наблюдайте за стремительным ростом конверсии благодаря привлекательным и современным формам.
- 100+ шаблонов - больше никогда не создавайте формы с нуля с помощью готовых шаблонов самых популярных типов форм.
- Премиум-поддержка - обратитесь к дружелюбной и знающей команде, которая поможет вам в правильном направлении, если вам понадобится помощь с формами вашего веб-сайта.
- … И многое другое.
На самом деле, если вы посмотрите на WPForms Lite vs Pro, вы увидите множество причин, по которым Pro так популярен.
Заключительные мысли о картах контактной формы
Мы надеемся, что этот пост помог вам узнать, насколько просто (и полезно) добавить карту контактной формы на ваш сайт WordPress с помощью плагина.
Хотите добавить в форму свой логотип или изображение? Вы также можете ознакомиться с нашим руководством о том, как добавить изображение в форму WordPress.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И если вам понравился этот пост, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.