Как отобразить любую RSS-ленту в вашем блоге WordPress
Опубликовано: 2022-06-04Вы хотите отображать RSS-каналы с других сайтов в своем блоге WordPress?
RSS позволяет легко автоматически извлекать контент с других сайтов и отображать его на своем. Это может повысить вовлеченность пользователей, увеличить трафик веб-сайта и увеличить количество просмотров страниц.
В этой статье мы покажем вам, как отображать любую RSS-ленту в вашем блоге WordPress.

Зачем отображать любой RSS-канал в вашем блоге WordPress?
Все блоги WordPress имеют встроенную поддержку RSS-каналов. Это позволяет вашим пользователям получать регулярные обновления с вашего веб-сайта с помощью программы для чтения RSS-каналов, например Feedly.
Вы даже можете использовать интеграцию с RSS-каналами, чтобы отправлять уведомления о новых публикациях своим пользователям через информационные бюллетени по электронной почте и push-уведомления.
RSS-канал вашего блога — это просто адрес веб-сайта с добавлением /feed/ в конце.
https://www.yourwebsite.com/feed/
Чего многие люди не знают, так это того, что вы также можете использовать RSS для загрузки контента с других веб-сайтов на свой собственный.
Это позволяет вам выбирать контент с других веб-сайтов и автоматически отображать контент из социальных сетей, таких как Facebook, Instagram, Twitter и YouTube. Вы даже можете использовать WordPress в качестве агрегатора новостей.
С учетом сказанного давайте посмотрим, как отображать любую RSS-ленту в вашем блоге WordPress. Мы рассмотрим четыре метода:
- Отображение любого RSS-канала с помощью виджета
- Отображение любого RSS-канала с помощью плагина
- Отображение каналов социальных сетей с помощью плагина
- Отображение любого RSS-канала с использованием кода
Отображение любого RSS-канала с помощью виджета
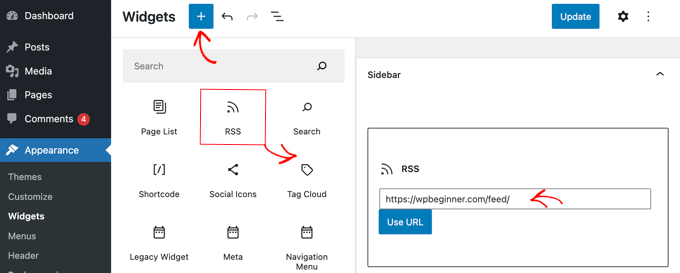
Вы можете отображать RSS-канал в своем блоге WordPress с помощью встроенного виджета WordPress. Просто перейдите в « Внешний вид» «Виджеты» , а затем нажмите синюю кнопку вставки блоков в верхней части экрана.

Затем вам нужно найти виджет RSS и перетащить его на боковую панель или в другую область для виджетов. После этого вам просто нужно ввести или вставить RSS-канал, который вы хотите отобразить.
Для этого руководства мы добавим RSS-канал WPBeginner, который находится по адресу https://wpbeginner.com/feed/ . Мы также добавим заголовок, используя блок заголовка.
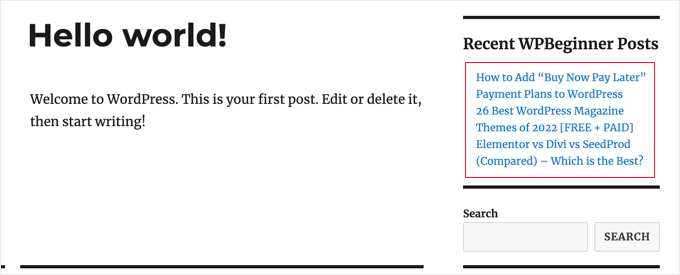
Вот как виджет RSS выглядит в нашем тестовом блоге WordPress.

Обратите внимание, что виджет RSS по умолчанию имеет очень простые функции. Например, он не позволяет добавлять миниатюры, кнопки социальных сетей или другие настройки. Если вы хотите добавить эти дополнительные функции, лучше использовать плагин.
Отображение любого RSS-канала с помощью плагина
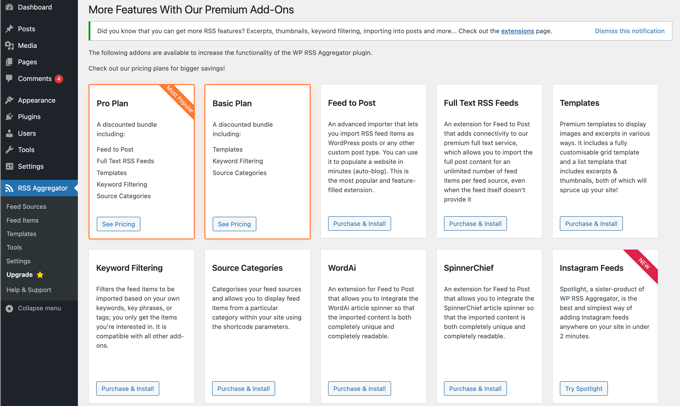
WP RSS Aggregator — лучший плагин RSS-канала WordPress. Он позволяет отображать RSS-каналы в вашем блоге WordPress, а купив надстройки премиум-класса, вы можете превратить свой блог WordPress в агрегатор контента без какого-либо программирования.
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WP RSS Aggregator. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
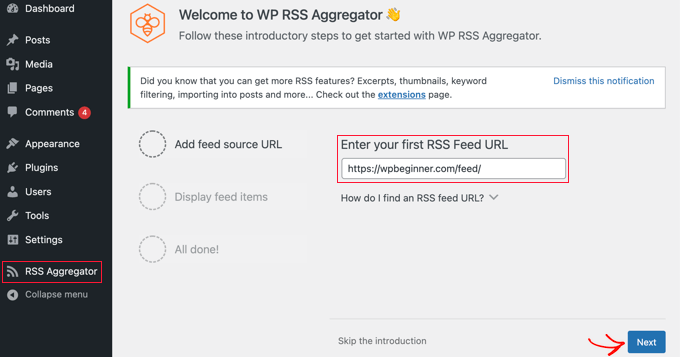
После активации вам будет предложено добавить свой первый URL-адрес RSS-канала. Для этого урока мы добавим https://wpbeginner.com/feed/ . После того, как вы ввели URL-адрес фида, вам нужно нажать кнопку «Далее» внизу страницы.

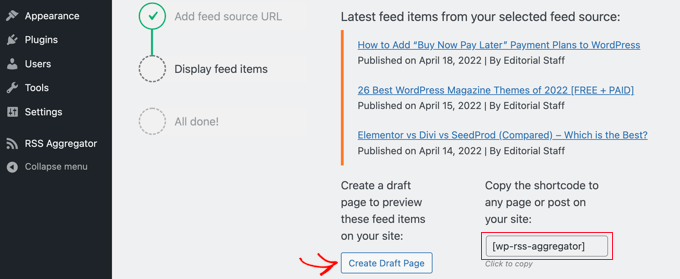
На следующей странице вы увидите последние элементы из RSS-канала, на который вы ссылаетесь.
Вы можете нажать кнопку «Создать черновик страницы», чтобы добавить канал в черновик новой страницы, или использовать короткий код справа, чтобы добавить их в любую публикацию, страницу или область виджетов.

В этом уроке мы нажмем кнопку «Создать черновик страницы». Страница будет создана автоматически, а текст кнопки изменится на «Предварительный просмотр страницы».
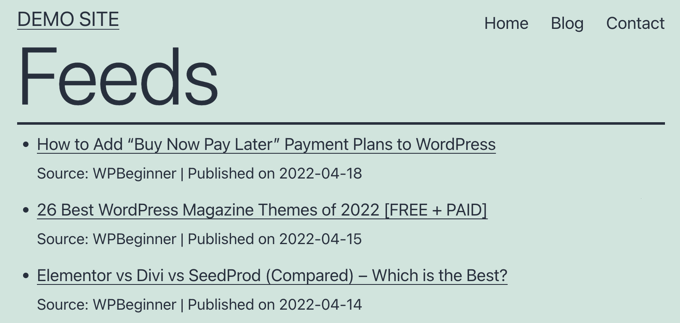
Вы можете нажать на эту кнопку, чтобы просмотреть RSS-канал на своем веб-сайте. Это скриншот с нашего демонстрационного сайта.

На странице отображается маркированный список ссылок на последние три сообщения в ленте, а также информация об источнике и дата публикации сообщения.
Этот плагин становится настоящей электростанцией, когда вы используете их премиальные надстройки. Это позволяет вам создавать отдельные сообщения для каждого элемента RSS и импортировать полный текст каждого сообщения. Другие позволяют фильтровать элементы RSS по ключевым словам, категоризировать каждый элемент и многое другое.

Используя эти надстройки, этот плагин можно использовать для автоматического ведения блога. Тем не менее, вы должны соблюдать осторожность. Удаление всего содержимого со сторонних веб-сайтов может привести к нарушению авторских прав и проблемам с законом.

Отображение каналов социальных сетей с помощью плагина
Добавление каналов социальных сетей в ваш блог WordPress может помочь увеличить количество подписчиков, улучшить социальную активность и обогатить существующий контент.
Smash Balloon — лучший плагин для социальных сетей для WordPress, которому доверяют более 1,75 миллиона пользователей.
На самом деле это комбинация плагинов, которые упрощают создание и отображение пользовательских каналов из Facebook, Instagram, Twitter и YouTube в вашем блоге WordPress.
Добавление ленты социальных сетей Facebook в WordPress
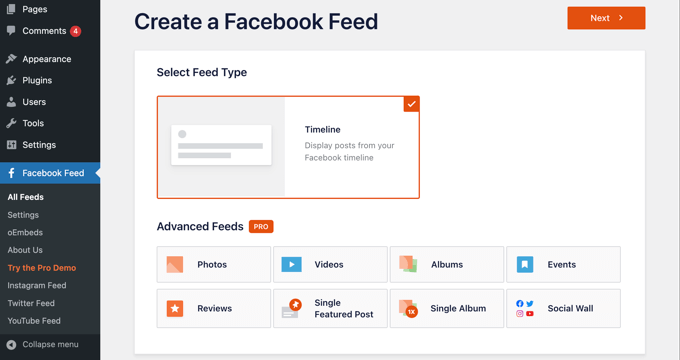
Вы можете добавить ленту Facebook на свой сайт, установив и активировав плагин Smash Balloon Custom Facebook Feed.
Существует также бесплатная версия, которая позволяет создавать базовые каналы Facebook, но она не включает в себя все расширенные функции, такие как встраивание фотографий, альбомов и т. д.
Smash Balloon позволяет комбинировать каналы с нескольких страниц Facebook и настраивать внешний вид вашего канала Facebook без кодирования.

Для получения более подробной информации см. наше руководство о том, как создать собственную ленту Facebook в WordPress.
Добавление ленты социальных сетей Instagram в WordPress
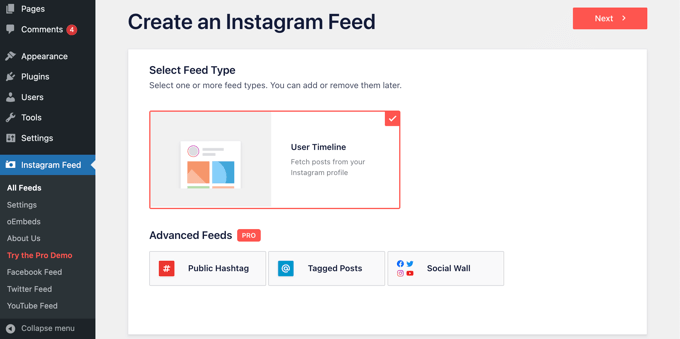
Smash Balloon Instagram Feed — лучший плагин для ленты Instagram для WordPress. Доступна профессиональная и бесплатная версия плагина.
Этот плагин позволяет отображать контент Instagram по хэштегу или учетной записи. Вы также можете отображать комментарии и количество лайков, включать всплывающие окна с лайтбоксами и многое другое.

Вы можете узнать, как использовать плагин, в нашем подробном руководстве о том, как создать собственную ленту Instagram в WordPress.
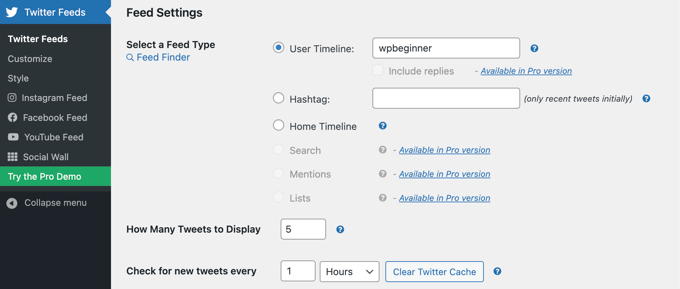
Добавление ленты социальных сетей Twitter в WordPress
Smash Balloon Custom Twitter Feeds — лучший плагин для Twitter-каналов для WordPress, доступны как профессиональные, так и бесплатные версии.
Плагин позволяет вам делать такие вещи, как отображение нескольких каналов Twitter, отвечать, ставить лайки и ретвитить, оставаясь на своем веб-сайте, а также отображать полные твиты в лайтбоксах.

Дополнительные инструкции по добавлению ленты Twitter в WordPress с помощью этого плагина см. в нашем руководстве по встраиванию твитов в WordPress.
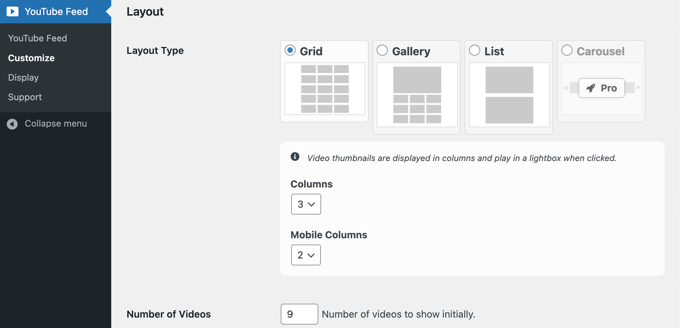
Добавление ленты социальных сетей YouTube в WordPress
Feeds for YouTube от Smash Balloon — лучший плагин социальных сетей YouTube, доступный для WordPress, и доступны профессиональные и бесплатные версии плагина.
Плагин позволяет создавать настраиваемую галерею из всех ваших каналов, добавлять прямые трансляции, использовать расширенные поисковые запросы для создания пользовательских каналов и многое другое.
Вы также можете выбрать один из различных шаблонов макета, чтобы изменить внешний вид вашего видеопотока.

Более подробные инструкции см. в нашем руководстве по созданию галереи YouTube в WordPress.
Отображение любого RSS-канала с использованием кода
Используя код, вы можете использовать встроенную функцию WordPress для отображения любого RSS-канала в вашем блоге.
Просто вставьте следующий код в любой файл WordPress, который вы выберете. Мы рекомендуем вам создать собственную страницу для этой цели.
<h2><?php _e( 'Recent news from Some-Other Blog:', 'my-text-domain' ); ?></h2>
<?php // Get RSS Feed(s)
include_once( ABSPATH . WPINC . '/feed.php' );
// Get a SimplePie feed object from the specified feed source.
$rss = fetch_feed( 'https://www.wpbeginner.com/feed/' );
if ( ! is_wp_error( $rss ) ) : // Checks that the object is created correctly
// Figure out how many total items there are, but limit it to 5.
$maxitems = $rss->get_item_quantity( 5 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<ul>
<?php if ( $maxitems == 0 ) : ?>
<li><?php _e( 'No items', 'my-text-domain' ); ?></li>
<?php else : ?>
<?php // Loop through each feed item and display each item as a hyperlink. ?>
<?php foreach ( $rss_items as $item ) : ?>
<li>
<a href="<?php echo esc_url( $item->get_permalink() ); ?>"
title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>">
<?php echo esc_html( $item->get_title() ); ?>
</a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
Вы можете настроить этот код, изменив заголовок в строке 1, URL-адрес фида в строке 7, количество элементов, отображаемых в строке 12, и любой другой параметр, который вам нравится.
Мы надеемся, что это руководство помогло вам узнать, как отображать любую RSS-ленту в вашем блоге WordPress. Вы также можете ознакомиться с нашим сравнением лучших регистраторов доменных имен или ознакомиться с нашим списком проверенных способов заработать деньги на блогах в Интернете с помощью WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
