Как отобразить навигационные ссылки «хлебные крошки» в WordPress
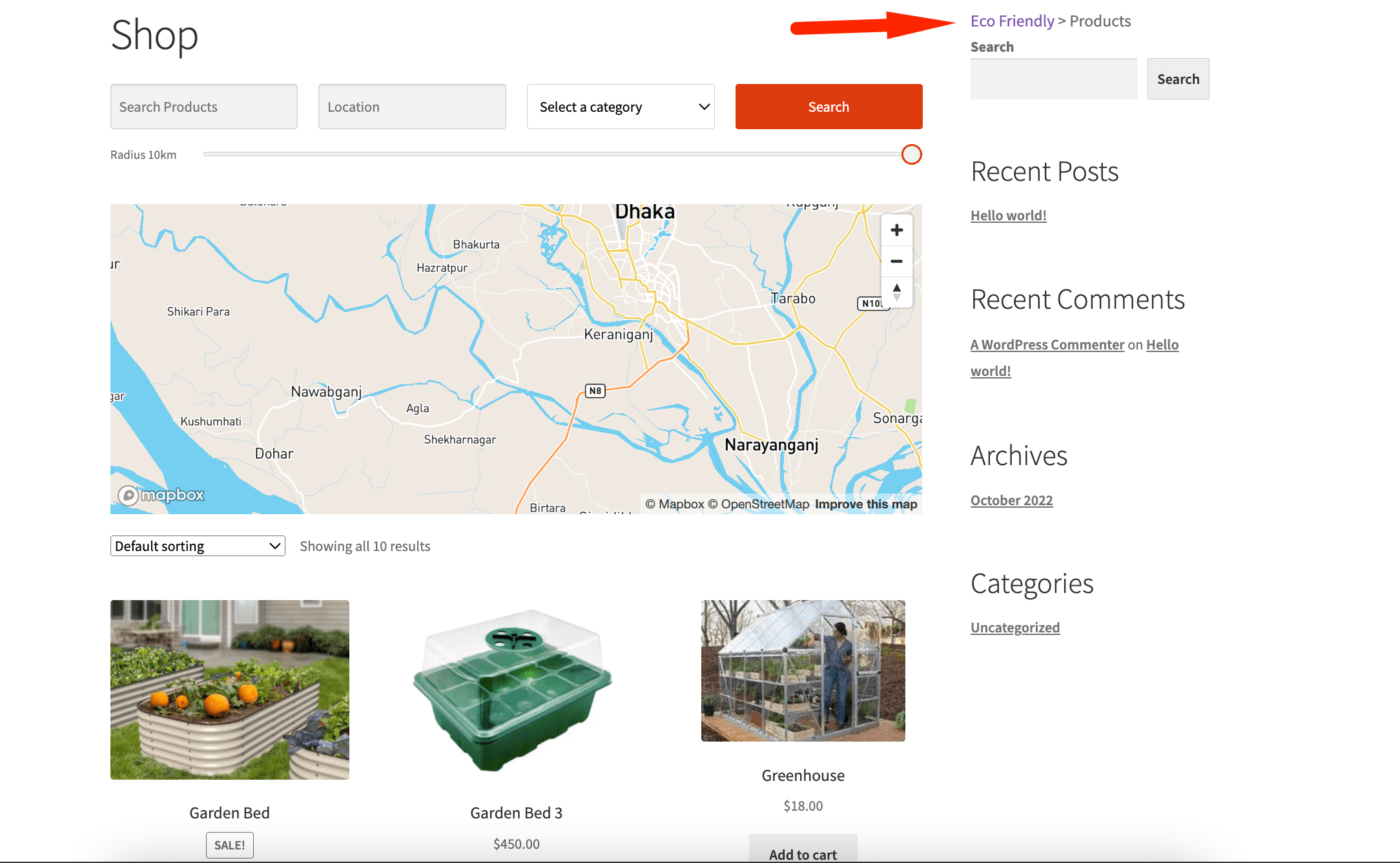
Опубликовано: 2025-01-05Когда вы посещаете веб-сайт и видите что-то вроде « Домой->Магазин->Моя учетная запись» , это называется «хлебными крошками ».
Они служат «следом», помогающим пользователям понять их текущее местоположение на сайте и то, как они туда попали. Названные в честь истории Гензеля и Гретель, хлебные крошки помогают пользователю в навигации по сайту.
В сегодняшней статье мы рассмотрим:
- Преимущества добавления панировочных сухарей
- Лучшие методы внедрения хлебных крошек на ваш сайт WordPress.
- Лучший плагин WordPress для добавления хлебных крошек на ваш сайт.
Не теряя времени, приступим-
Преимущества добавления хлебных крошек на ваш сайт
Прежде чем мы перейдем к учебной части, вы должны знать преимущества хлебных крошек.
- Хлебные крошки предоставляют пользователям четкую карту их путешествия, что полезно на крупных веб-сайтах, таких как сайты электронной коммерции или блоги.
- Хлебные крошки способствуют более плавному просмотру страниц.
- Посетители могут быстро переходить на страницы, не полагаясь на главное меню или кнопку «Назад».
- Поисковые системы используют хлебные крошки, чтобы понять структуру вашего сайта.
- Хлебные крошки могут появляться в результатах поисковых систем, повышать рейтинг кликов и помогать поисковым системам лучше индексировать ваш сайт.
- «Хлебные крошки» снижают показатели отказов и повышают вовлеченность.
- Они легкие и легко адаптируются
Хлебные крошки — это не просто навигационная помощь, они являются важнейшим компонентом любого удобного для пользователя и оптимизированного для поиска веб-сайта.
Теперь давайте посмотрим, как можно добавить навигационную цепочку на сайтах WordPress.
Как добавить навигационную цепочку на сайт WordPress
Итак, мы собираемся показать вам, как добавить навигационную цепочку на ваш сайт WordPress, используя 3 метода.
- Использование плагина WordPress
- Использование пользовательского кода
- Использование поддержки темы.
Начнем-
1. Использование плагина WordPress для добавления навигационной цепочки
Как это обычно бывает, всегда есть плагин WordPress, позволяющий добавить любые функции на ваш сайт WordPress. Существует плагин под названием Breadcrumb NavXT , который добавляет навигацию по хлебным крошкам.
Это один из самых популярных плагинов навигации WordPress, имеющий более 900 000 активных установок. В бесплатной версии плагин имеет все необходимые функции, которые помогут вам добавить и настроить навигационную цепочку на вашем веб-сайте.
Вот шаги для отображения навигационной цепочки на вашем веб-сайте:
Шаг 1. Установите и активируйте плагин
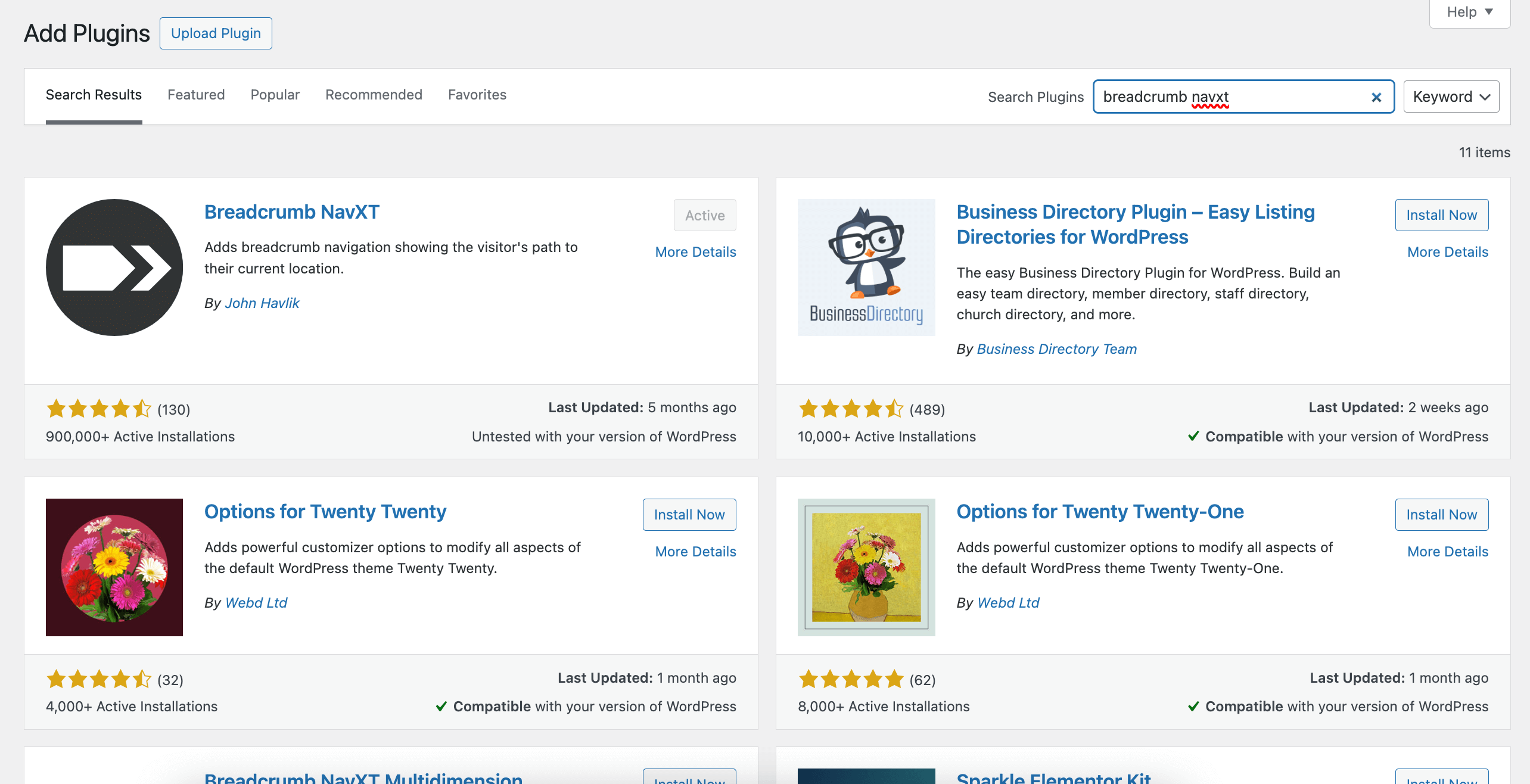
Во-первых, установите плагин с панели управления WordPress. Перейдите в «Плагины» -> «Добавить новый» и введите «Breadcrumb NavXT» в поле поиска. Затем установите и активируйте плагин-

Шаг 2. Настройте параметры Breadcrumb NavXT
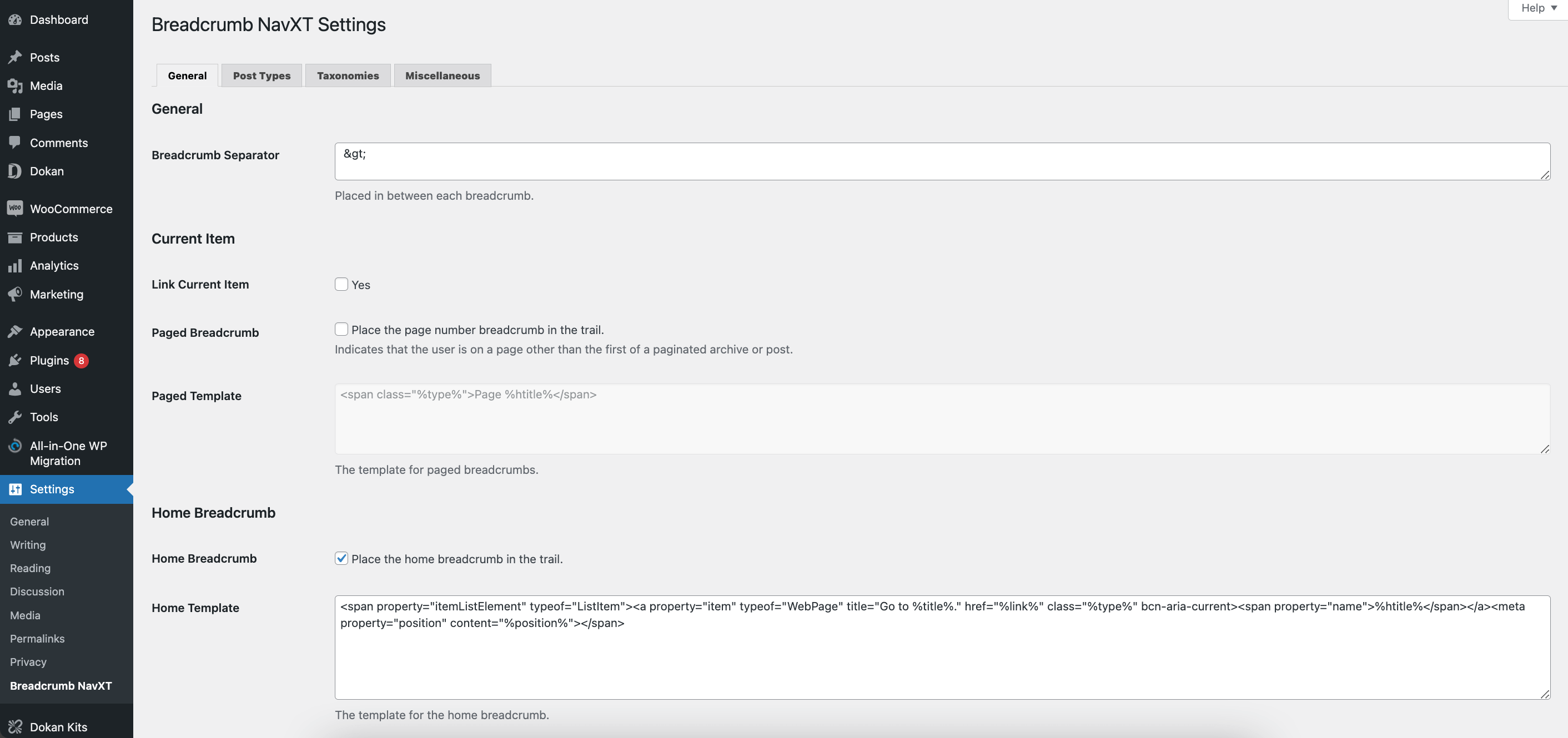
Параметры настройки плагина вы найдете в разделе «Настройки» -> «Breadcrumb NavXT» . Вы найдете различные варианты настройки хлебных крошек. Но если у вас мало времени или мало технических знаний, оставьте настройки по умолчанию.
Примечание. Когда я устанавливал плагин, я не настраивал никаких настроек. Сохранил стандартные. У меня сработало нормально.

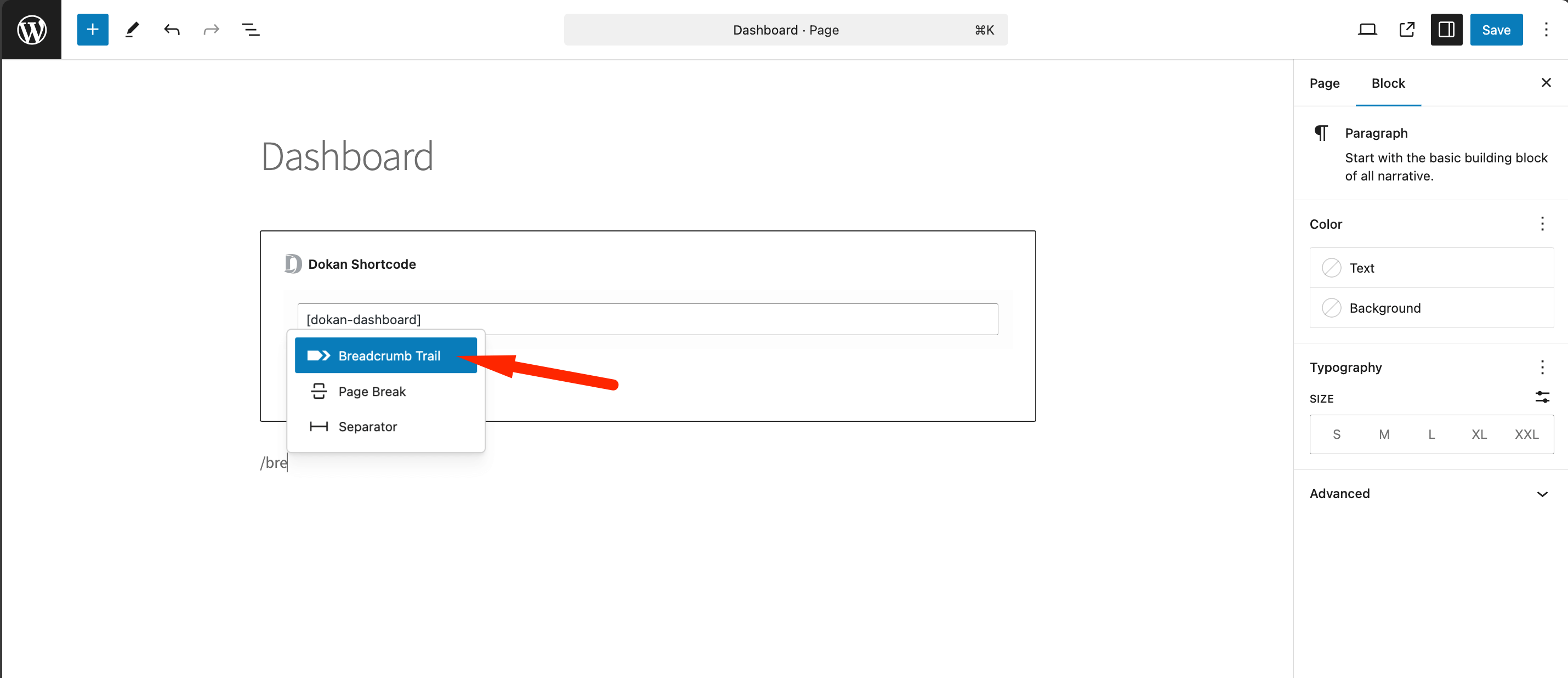
Шаг 3: Добавьте блок Гутенберга
После настройки параметров вам необходимо добавить блок «Хлебные крошки» на страницу или публикацию, для которой вы хотите показывать «хлебные крошки». Выберите любую страницу или публикацию, выберите и добавьте блок навигационной цепочки.

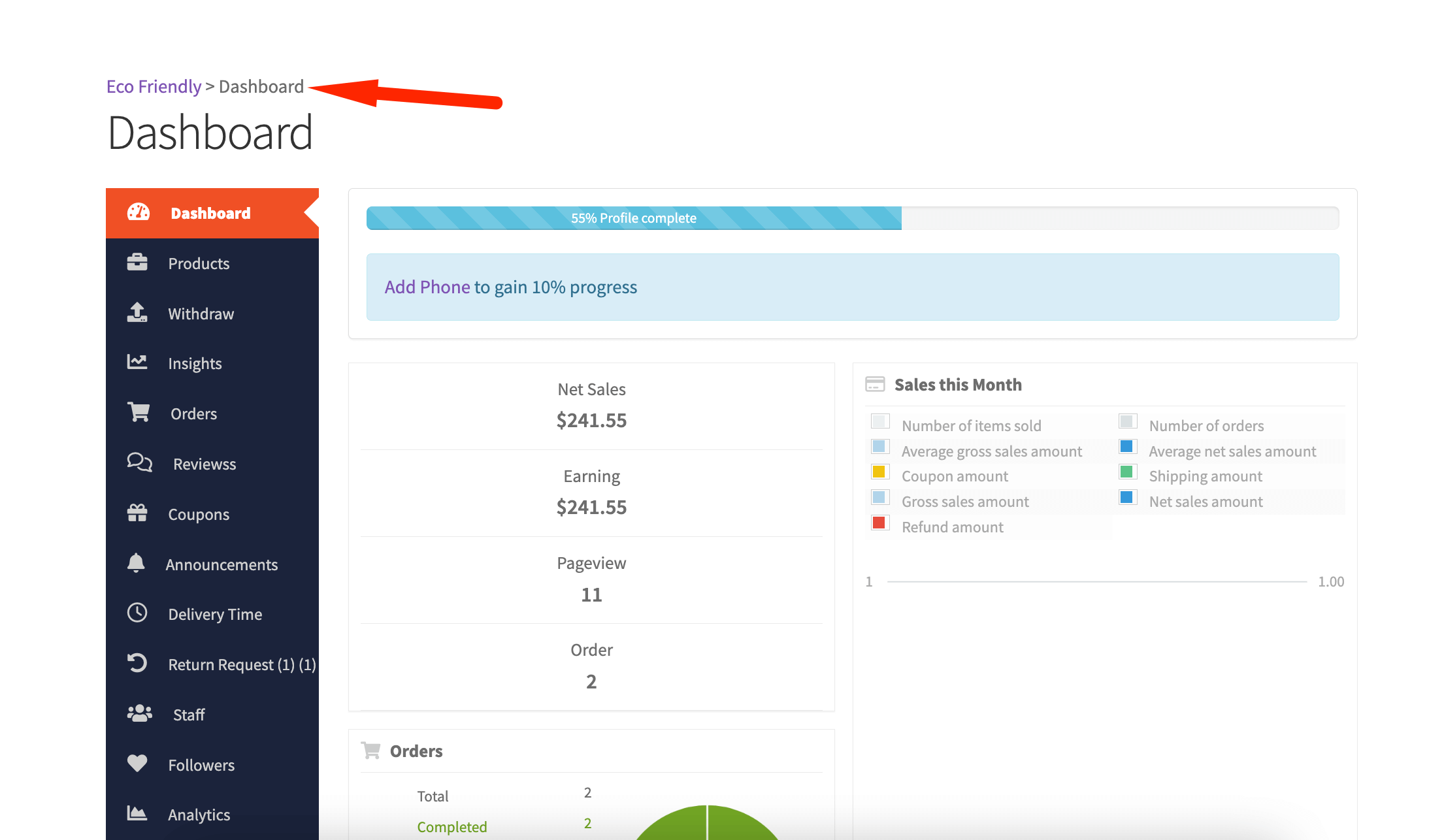
Это добавит навигационную цепочку на страницу или в публикацию.

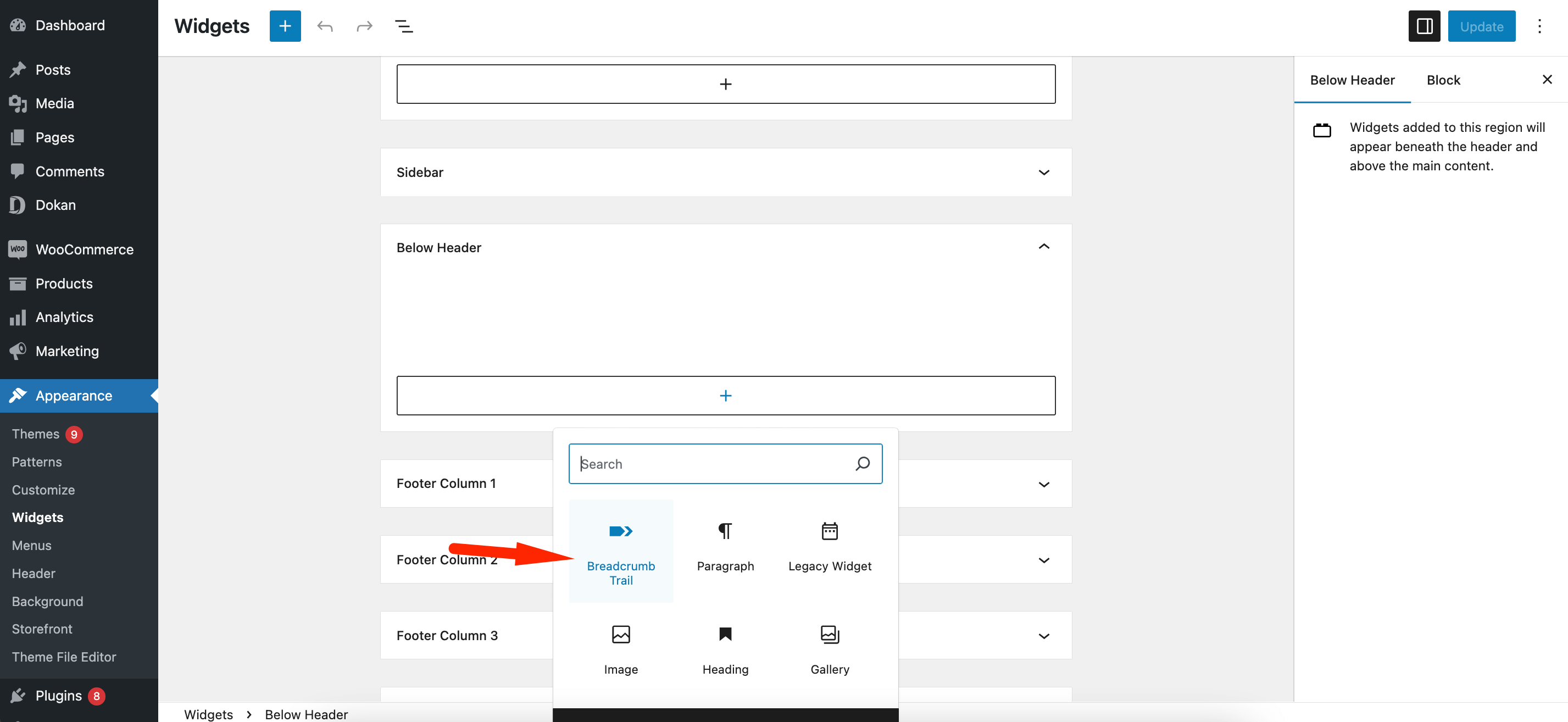
Вы также можете использовать виджет для добавления навигационной цепочки. Просто зайдите в Внешний вид -> Виджеты . Там найдите виджет «Хлебная крошка» и укажите, где вы хотите показывать «хлебную крошку» на своем веб-сайте:

Вот как легко вы можете организовать навигацию по вашему сайту.
Но есть одна загвоздка. Вы можете делать это только страницу за страницей или пост за постом. Это займет у вас много времени.
Если вы хотите сделать это для всего сайта, вам нужно использовать собственное кодирование.
2. Использование пользовательского кода для добавления навигационной цепочки
Если у вас установлен плагин Breadcrumb NavXT, вы можете использовать небольшой код для отображения хлебных крошек по всему сайту.
Вы можете использовать опцию «Редактор файлов темы» в разделе «Внешний вид» или открыть файловый менеджер из CPanel и найти файл header.php.

Туда добавьте этот код-
if (function_exists('bcn_display')) { bcn_display(); } ?>Примечание. Изначально у меня возникли проблемы при добавлении этого кода, поскольку он использовался «<!–?php». Но в коде с самого начала уже было «<!–?php». Вот почему это выдавало мне ошибку. Я предоставил единственную часть кода, которую вам нужно использовать. Скопируйте его и поместите в конец кода.
Это добавит навигационную цепочку по всему сайту.

Это так просто.
3. Использование поддержки тем для добавления хлебных крошек
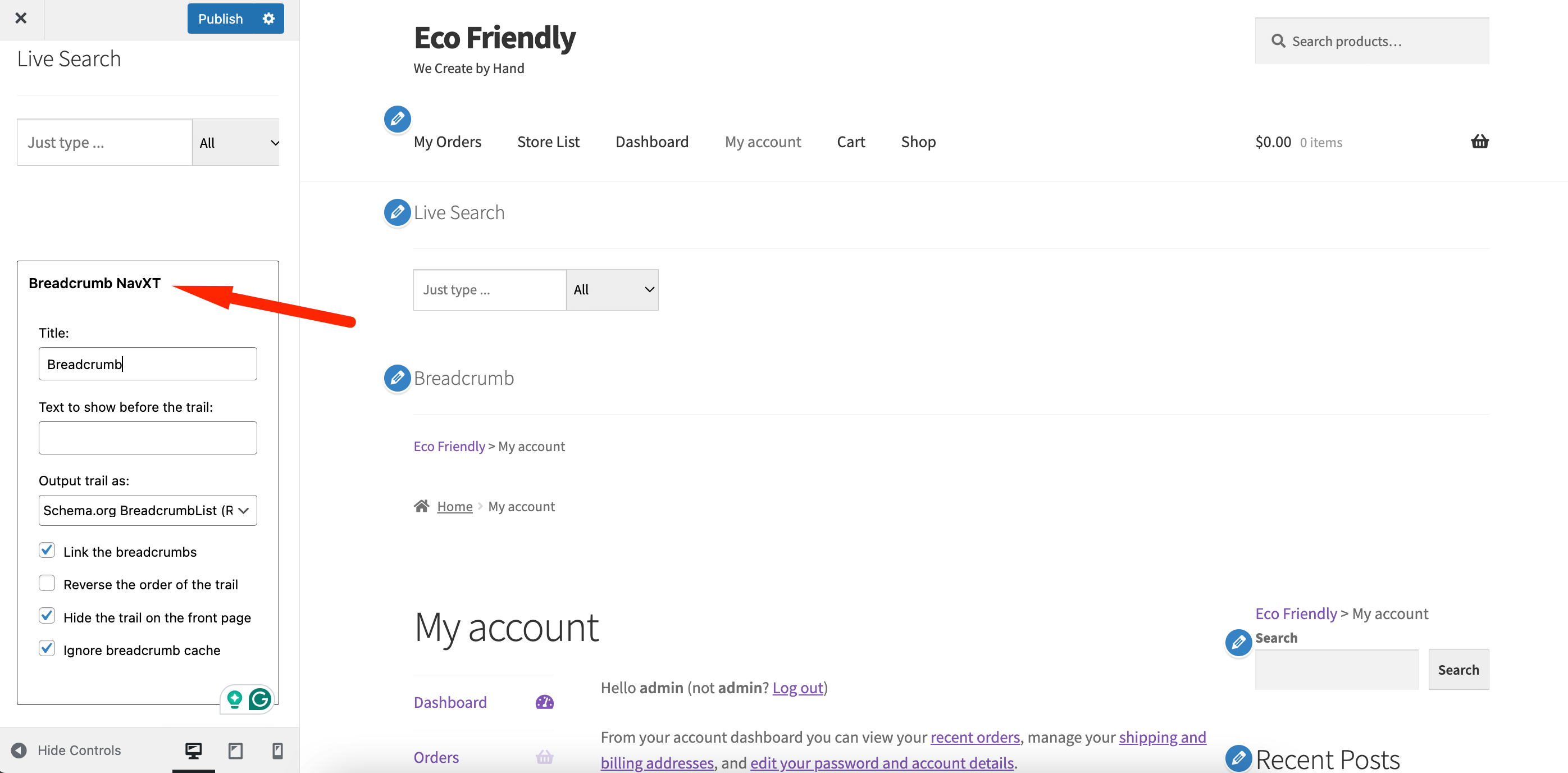
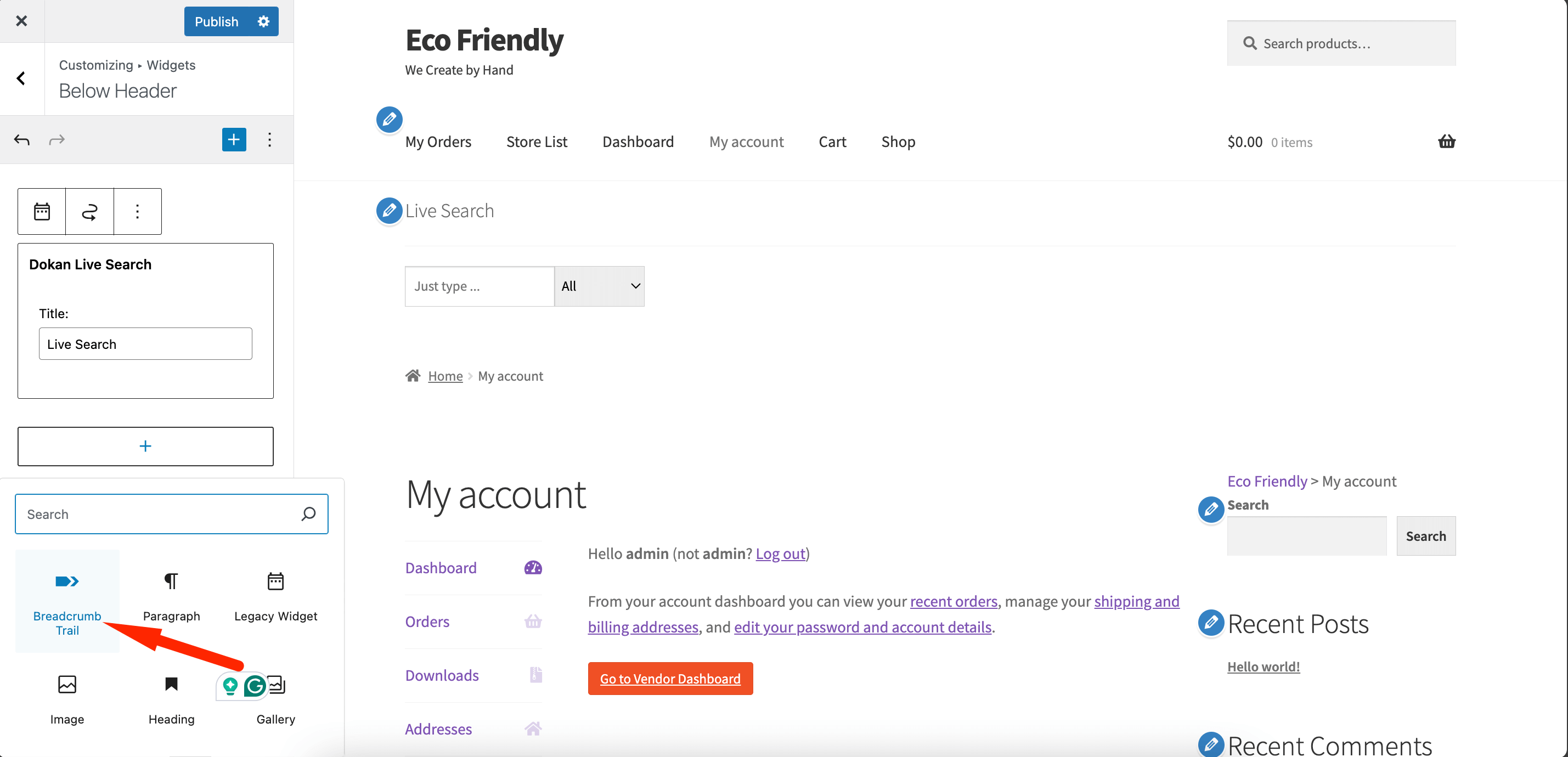
Вы также можете использовать поддержку тем для добавления хлебных крошек на свой сайт. Например, в теме витрины перейдите к опции настройки темы. Там в разделе виджетов вы найдете блок Breadcrumb NavXt –

Вы можете настроить параметры здесь. Затем вы можете добавить блок Breadcrumb Trail для отображения хлебных крошек.

Вот как вы можете отобразить навигационную цепочку на своем сайте WordPress.

Популярные плагины для добавления хлебных крошек на ваш сайт WordPress
Если вам неудобно использовать плагин Breadcrumb NavXT, вы можете использовать другие плагины:
1. Йост SEO
Yoast SEO — популярный плагин, предназначенный для повышения эффективности SEO вашего сайта. Он включает в себя встроенную функцию навигации .
Это делает его отличным выбором для тех, кто хочет совместить навигацию с SEO-оптимизацией.
Хлебные крошки настраиваются и помогут вам адаптировать структуру и дизайн вашего сайта.
Функции:
- Легко интегрируется с настройками SEO вашего сайта.
- Предлагает гибкость в настройке структуры и внешнего вида хлебных крошек.
- Помогает поисковым системам лучше индексировать ваш сайт, включая хлебные крошки в разметку HTML.
- Поддерживает сообщения, страницы и пользовательские типы сообщений.
2. Математика рангов
Rank Math — еще один очень популярный плагин для SEO, предлагающий расширенные функции, включая хлебные крошки. Он популярен благодаря удобному интерфейсу и возможностям настройки. Его хлебные крошки можно легко настроить и стилизовать в соответствии с темой вашего сайта.
Функции:
- Предоставляет подробные параметры настройки навигации.
- Автоматически добавляет хлебные крошки к сообщениям, страницам и другим типам контента.
- Полностью интегрируется с набором инструментов SEO Rank Math для дополнительной функциональности.
- Легкий и удобный для мобильных устройств для навигации.
3. Хлебные крошки WooCommerce
WooCommerce Breadcrumbs — это плагин, специально разработанный для магазинов WooCommerce. Он улучшает навигацию, добавляя хлебные крошки на страницы продуктов, категории и другие разделы, специфичные для конкретного магазина.
Функции:
- Автоматически добавляет хлебные крошки на страницы продуктов и категорий WooCommerce.
- Улучшает взаимодействие с пользователем, показывая расположение продукта в иерархии магазина.
- Настраиваемые хлебные крошки и разделители для лучшей эстетики.
- Помогает улучшить SEO, предоставляя структурированную навигацию для поисковых систем.
4. Гибкая хлебная крошка
Flexy Breadcrumb — это плагин, предназначенный для добавления настраиваемых хлебных крошек на ваш сайт WordPress.
Он работает с большинством тем и позволяет настраивать дизайн и структуру навигационной цепочки в соответствии со стилем вашего веб-сайта. Удобный интерфейс делает его подходящим как для начинающих, так и для опытных пользователей.
Функции:
- Предлагает несколько вариантов дизайна хлебных крошек.
- Позволяет настраивать иерархию хлебных крошек и разделители.
- Поддерживает интеграцию с популярными конструкторами страниц, такими как Elementor.
- Легкий и оптимизированный для быстрой работы
Улучшите навигацию на своем сайте с помощью хлебных крошек
Вы не найдете многих веб-сайтов без навигации по хлебным крошкам. Это отличный способ привлечь клиентов и посетителей, сообщить им, где они находятся на вашем сайте. И, как мы уже говорили, это также отлично подходит для SEO-оптимизации.
Нравится вам это или нет, но навигационная цепочка важна для сайта. Даже Google утверждает, что навигационная цепочка может улучшить структуру сайта и SEO.
Мы показали вам 3 способа добавить хлебные крошки на ваш сайт. Вы можете следовать любому из них.
Итак, добавьте «хлебные крошки» на свой веб-сайт, и если вы застрянете на каком-либо этапе, сообщите нам об этом в разделе комментариев.
