Как отображать часто задаваемые вопросы в WordPress
Опубликовано: 2023-07-01o вы хотите отображать часто задаваемые вопросы в WordPress? Отображение часто задаваемых вопросов или часто задаваемых вопросов на вашем веб-сайте поможет пользователям больше узнать о вашем бизнесе или услугах, которые вы предлагаете. В наши дни это обычная практика, используемая многими ориентированными на клиента предприятиями. Если вы ищете пошаговое руководство по добавлению часто задаваемых вопросов в WordPress, продолжайте читать эту статью.
Но прежде чем перейти к этим методам, мы рассмотрим, что такое часто задаваемые вопросы и зачем они нам нужны для наших сайтов WordPress.
Что такое часто задаваемые вопросы?
FAQs означает часто задаваемые вопросы. Это общие вопросы и соответствующие ответы на них. Обычно они находятся на страницах продуктов и в разделах обслуживания клиентов. Они направлены на устранение частых сомнений и предоставление пользователям быстрого доступа к соответствующей информации.
Теперь вы знаете, что такое FAQ. Далее давайте узнаем, почему добавление часто задаваемых вопросов на ваш веб-сайт является хорошим вариантом.
Зачем вам нужны часто задаваемые вопросы?
Есть много причин для отображения часто задаваемых вопросов в WordPress. Вот некоторые из преимуществ:
- Улучшение взаимодействия с пользователем. Улучшите взаимодействие с пользователем, размещая вопросы и ответы на них в одном месте. Поиск ответов на их вопросы в месте повысит удовлетворенность и вовлеченность.
- Экономия времени и ресурсов. Если вы используете часто задаваемые вопросы на своем сайте, вам не нужно снова и снова давать ответы на одни и те же вопросы.
- Завоевание доверия и доверия: если вы разместите часто задаваемые вопросы на сайте WordPress, это продемонстрирует честность и стремление предоставить вашей аудитории полезную информацию. Пользователи могут завоевать доверие и доверие к вашему бренду или бизнесу, если вы предугадываете их запросы и даете простые ответы.
- Эффективный доступ к информации: Часто задаваемые вопросы предоставляют пользователям быстрый и легкий доступ к ответам на распространенные вопросы или проблемы. Пользователи могут находить нужную им информацию, не просматривая несколько страниц и не связываясь со службой поддержки.
- Актуальная информация. Вы всегда должны регулярно просматривать и обновлять часто задаваемые вопросы, чтобы отражать изменения в продуктах, услугах или правилах. Это гарантирует, что пользователи всегда могут получить доступ к самой точной и актуальной информации.
- Отлично подходит для органического поиска: страница часто задаваемых вопросов (FAQ) — отличный способ ответить на вопросы о вашем бизнесе, вашей отрасли или конкурентах. Люди, которые не знали о вашем бизнесе, но нашли ответ на свой вопрос на вашем сайте и перешли по ссылке, чтобы узнать больше, могут прийти в ваш бизнес.
Далее давайте перейдем к основной части статьи, где мы объясним, как добавить часто задаваемые вопросы в WordPress.
Как добавить часто задаваемые вопросы в WordPress
Существуют различные способы отображения часто задаваемых вопросов в WordPress.
- С помощью специального плагина часто задаваемых вопросов
- Использование SEO-плагина
Давайте посмотрим, как мы можем использовать каждый метод для отображения часто задаваемых вопросов в WordPress.
1) Отображение часто задаваемых вопросов в WordPress с помощью плагина часто задаваемых вопросов
На рынке доступно так много плагинов для часто задаваемых вопросов. Мы уже рассмотрели некоторые из лучших плагинов часто задаваемых вопросов в этой статье. В этом уроке мы будем использовать Quick and Easy FAQs.
1.1) Установка и активация
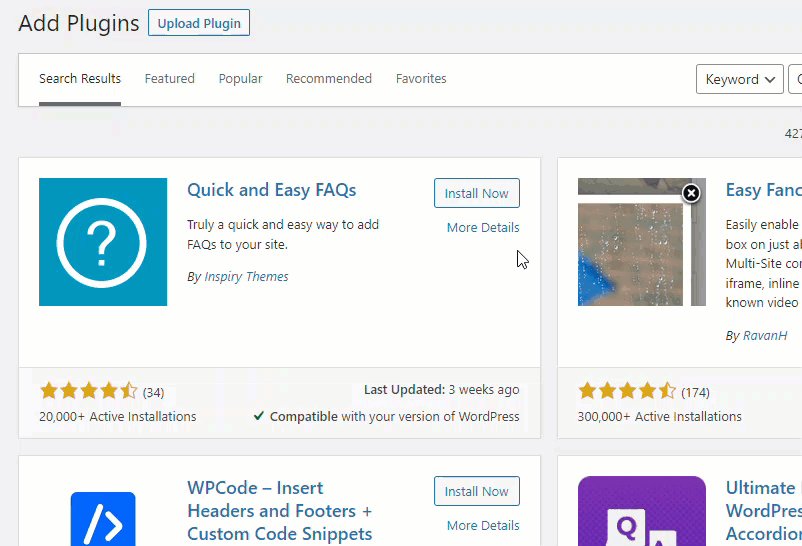
Первое, что вам нужно сделать, это установить и активировать плагин Quick and Easy FAQs WordPress. После того, как вы вошли в панель администратора, перейдите в «Плагины» > «Добавить новый» .
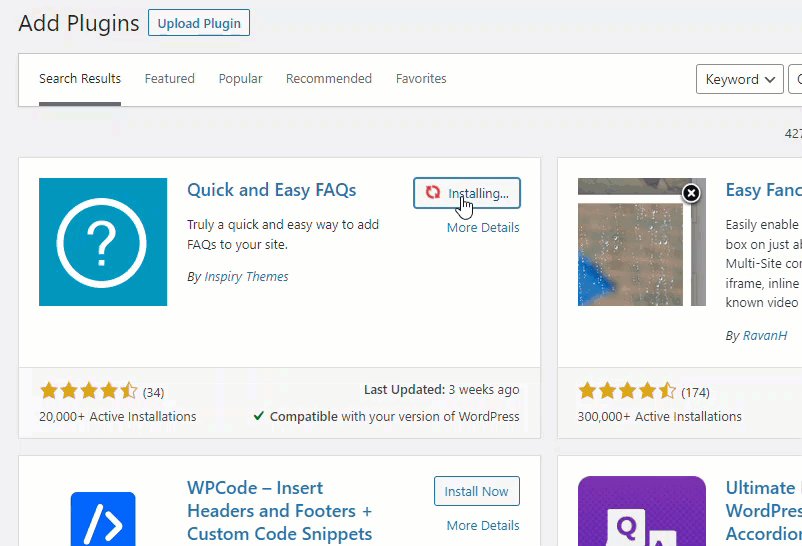
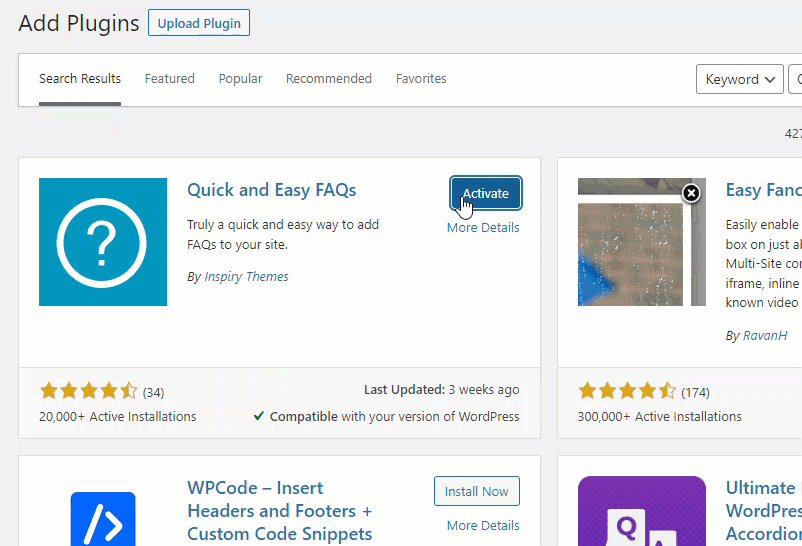
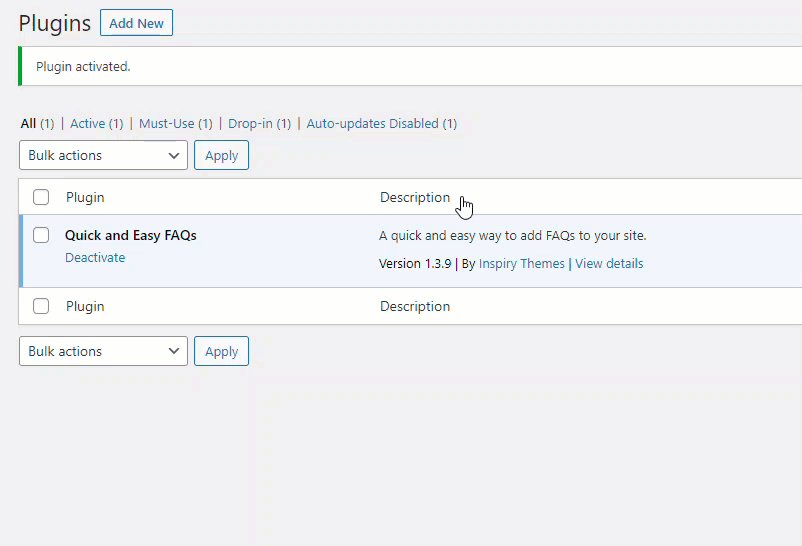
Теперь поищите Quick and Easy FAQs. Найдя нужный плагин, установите и активируйте его на своем веб-сайте. Если вы предпочитаете ручной метод установки плагина, ознакомьтесь с этим сообщением в блоге.

1.2) Конфигурация плагина
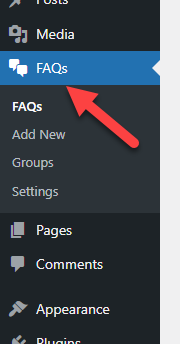
После активации вы можете увидеть настройки плагина с левой стороны.

Теперь вы можете приступить к созданию FAQ. Для этого нажмите «Добавить новый» .

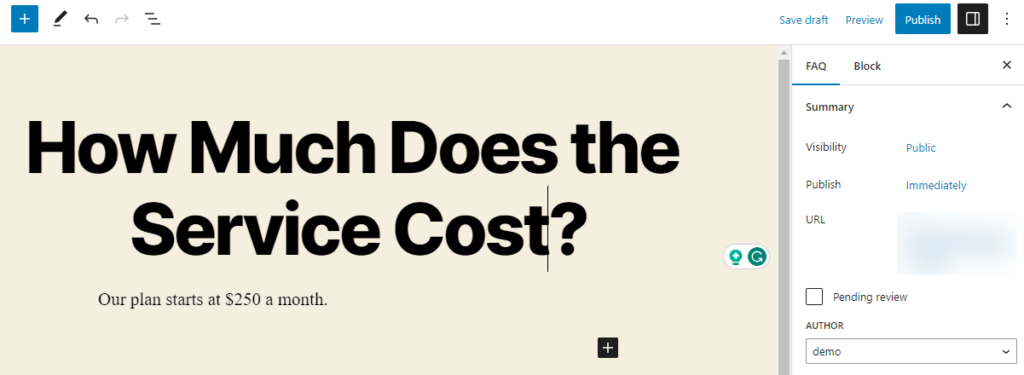
Затем добавьте вопрос и ответ в редакторе. Вы можете сохранить его, когда закончите с FAQ.

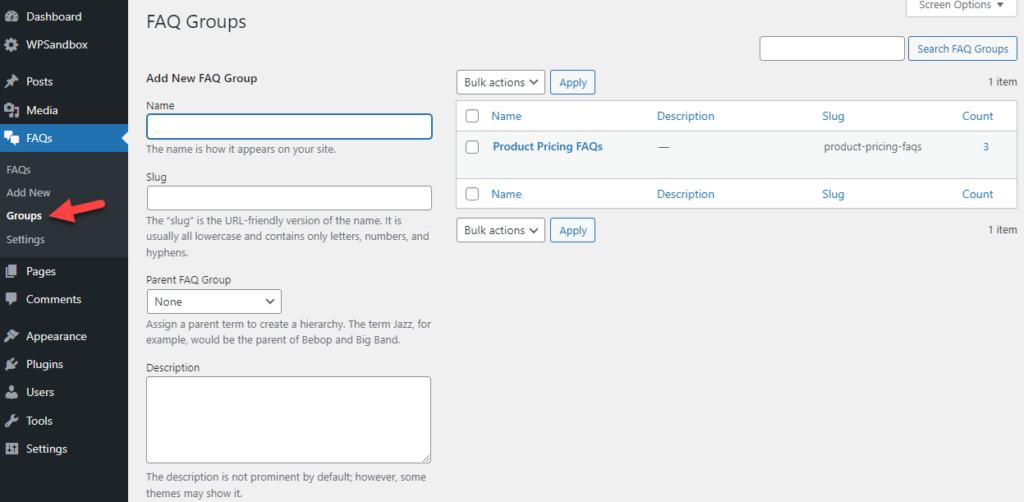
Еще один вариант, на который стоит обратить внимание, — это группы.

Если вам нужно сгруппировать еще два часто задаваемых вопроса в раздел, можно использовать опцию группировки. Эта функция пригодится при отображении нескольких часто задаваемых вопросов на одной странице.
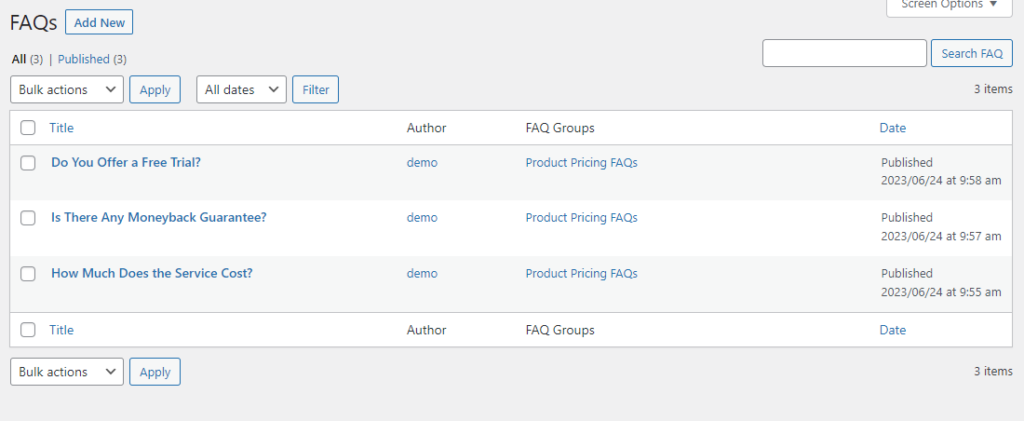
Теперь создайте столько часто задаваемых вопросов, сколько вам нужно для отображения.

Если вы хотите углубиться и настроить каждую созданную вами группу, ознакомьтесь с этим разделом:

1.3) Вопросы и ответы по встраиванию
Затем пришло время встроить часто задаваемые вопросы на страницу или в сообщение. Есть три различных стиля, которые вы можете использовать для отображения часто задаваемых вопросов.
- Стиль списка
- Переключить стиль
- Фильтруемый стиль переключения
Лучше всего то, что вам не нужно использовать коды или редактировать файлы шаблонов, чтобы вставить часто задаваемые вопросы на свой веб-сайт. Поскольку плагин оптимизирован для Гутенберга, вы можете использовать специальный блок с плагином для отображения часто задаваемых вопросов.

Для отображения одного FAQ достаточно блока FAQs . С другой стороны, если ваша цель — показать набор часто задаваемых вопросов, отнесенных к группе, выберите сгруппированный блок . Вы можете выбрать стиль в зависимости от ваших требований. В этом случае мы будем использовать сгруппированные часто задаваемые вопросы в стиле аккордеона.

Теперь плагин добавит в редактор собственный шорткод.

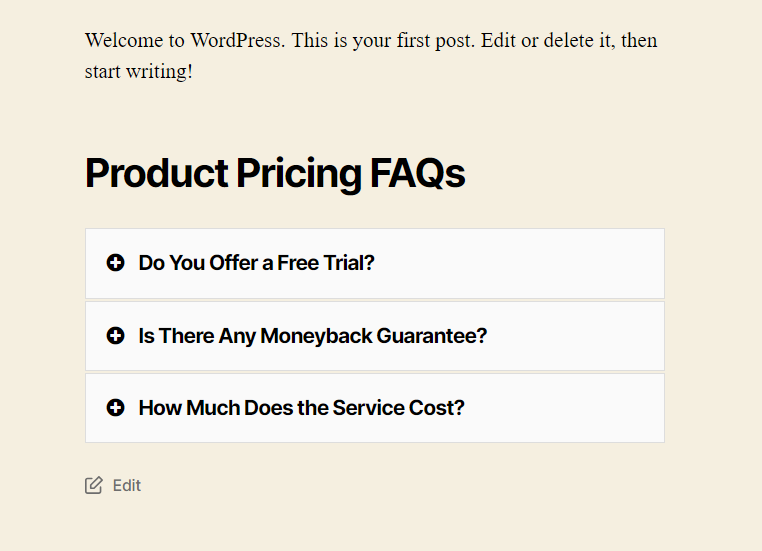
Если вы проверите свой пост с внешнего интерфейса, вы увидите результаты в реальном времени.

Вы можете попробовать изменить стили, чтобы увидеть, какой из них подходит вашему бренду и дизайну веб-сайта.
Вот и все!
Вот как вы можете использовать специальный плагин FAQ для этой задачи. В следующем разделе мы покажем вам, как использовать специальный SEO-плагин для добавления часто задаваемых вопросов на ваш сайт.

2) Отображение часто задаваемых вопросов в WordPress с плагином SEO
Поскольку часто задаваемые вопросы могут значительно помочь вам улучшить SEO, большинство SEO-плагинов предлагают эту функцию. Например, эту функцию предлагают такие плагины, как Rank Math, Yoast и All In One SEO Pack.
Давайте посмотрим, как использовать плагин SEO для отображения часто задаваемых вопросов на вашем веб-сайте. В этом уроке мы будем использовать Rank Math. Итак, первое, что мы сделаем, это установим и активируем Rank Math.

У нас есть подробное руководство по настройке Rank Math для начинающих пользователей. Поэтому, если вам нужно пошаговое руководство по настройке плагина, ознакомьтесь с ним.
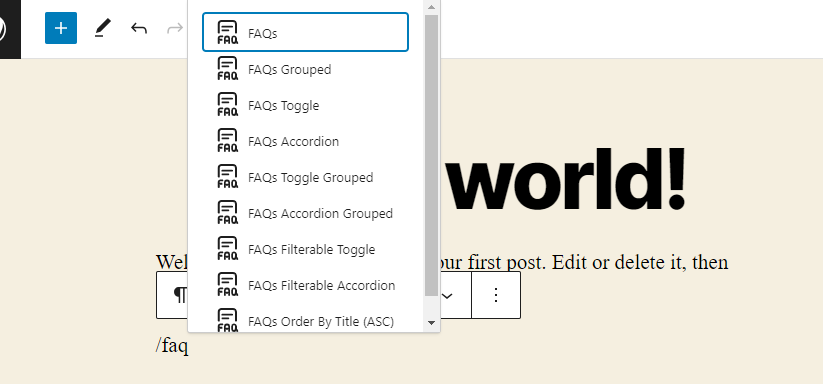
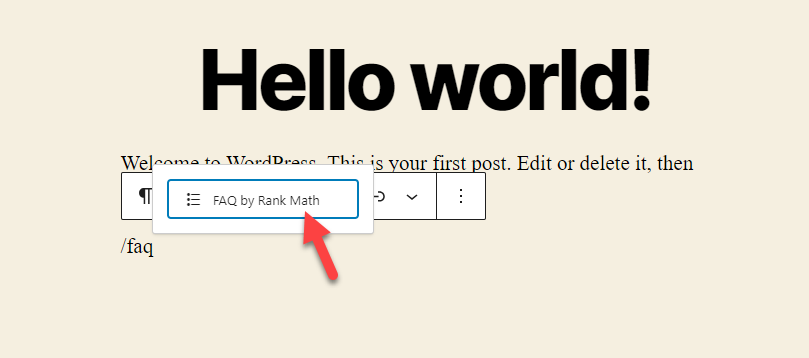
Как только вы закончите настройку, вы можете начать добавлять часто задаваемые вопросы. Перейдите на страницу или сообщение, где вам нужно отобразить часто задаваемые вопросы. Далее ищем FAQ по блоку Rank Math .

Вы увидите редактор часто задаваемых вопросов в настройках блока.

Вы можете добавить часто задаваемые вопросы в настройках. Когда вы закончите добавление, нажмите «Опубликовать» или «Обновить».

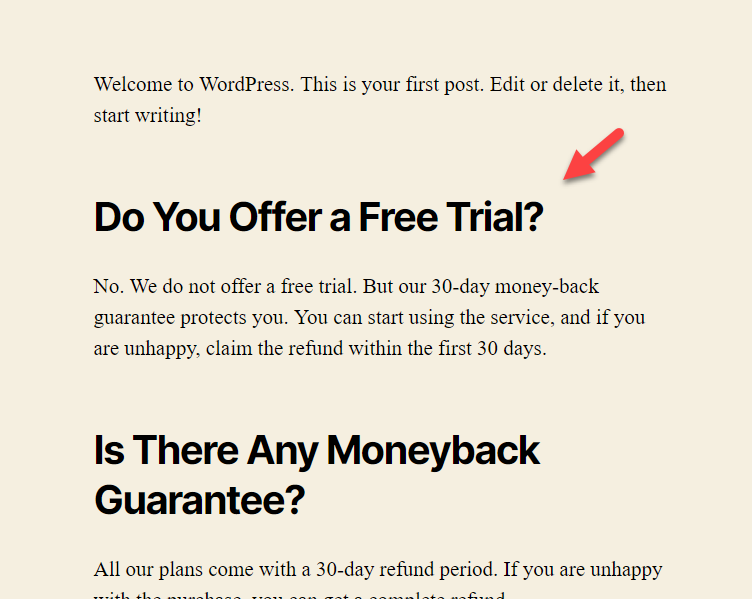
Теперь проверьте страницу/сообщение с внешнего интерфейса.

Там вы увидите все часто задаваемые вопросы. По умолчанию не будет никаких пользовательских дизайнов. t с небольшим количеством кода CSS вы можете лучше спроектировать часть.
Таким образом, вы можете использовать SEO-плагин для добавления часто задаваемых вопросов в WordPress.
3) Отображение часто задаваемых вопросов в WordPress программно
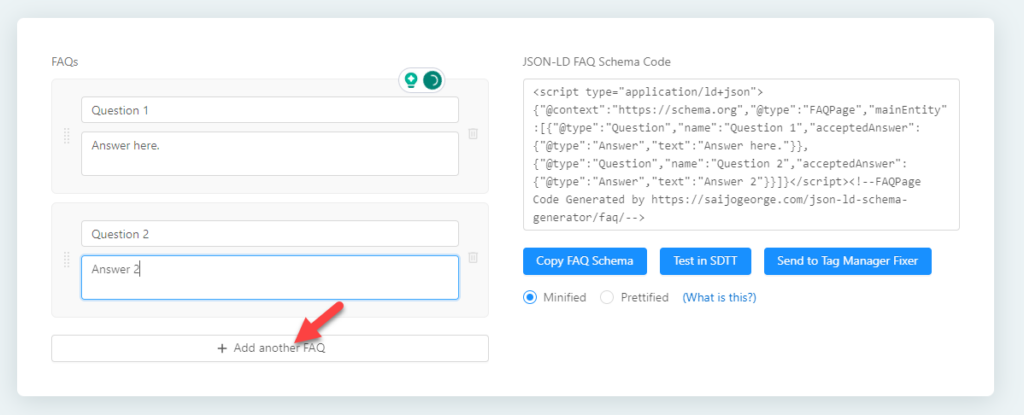
Это другой способ, которым вы можете попытаться добавить часто задаваемые вопросы на свой веб-сайт WordPress. Вот как вы можете это сделать. Первое, что вам нужно сделать, это зайти на этот сайт и ввести свои вопросы и ответы там.

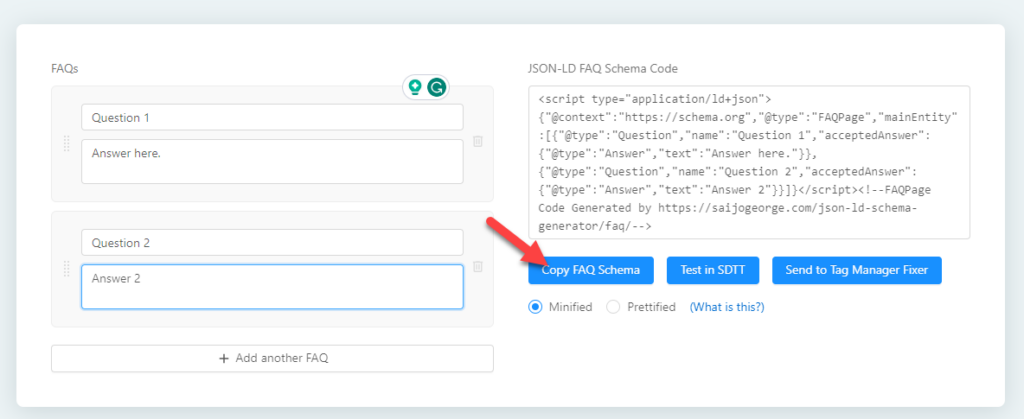
Когда вы закончите добавлять вопросы и ответы, скопируйте код схемы FAQ.

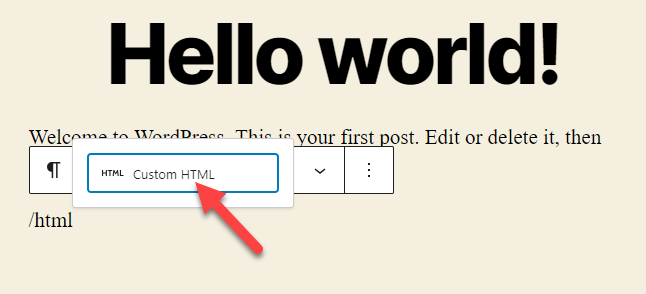
Далее вам нужно открыть редактор Gutenberg и добавить пользовательский блок HTML .

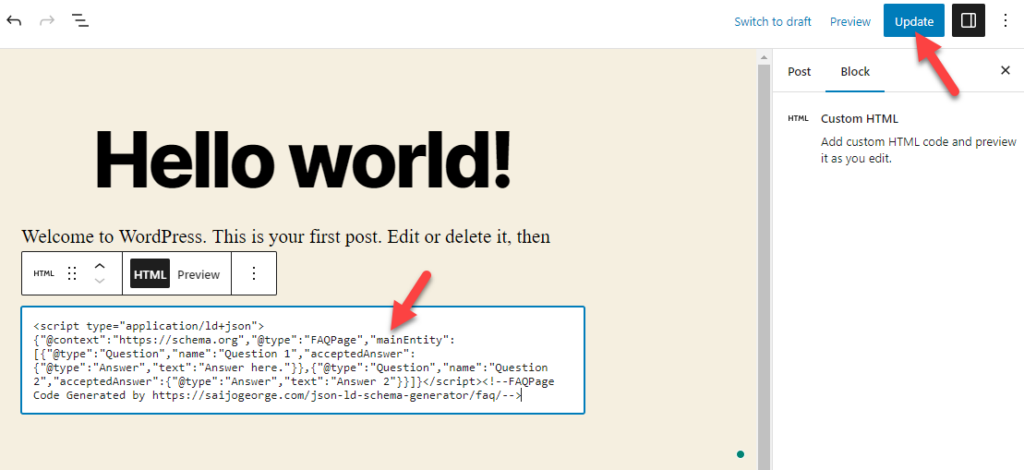
Затем вставьте скопированный ранее HTML-код и обновите сообщение.

После обновления вы можете проверить сообщение в интерфейсе. Никаких видимых изменений вы там не увидите.

Но схема FAQ добавлена корректно. Вы можете проверить то же самое с помощью инструмента проверки схемы здесь. После того, как вы ввели URL сообщения, проверьте его.

Вот и все!
Вот как вы можете отображать часто задаваемые вопросы в WordPress и проверять их.
Бонус: создание страницы «Часто задаваемые вопросы» и ее отображение
Если вам не нужно использовать специальный плагин FAQ или код для ответа на часто задаваемые вопросы, попробуйте этот метод. С помощью этого метода вы можете создать специальную страницу часто задаваемых вопросов, добавлять туда свои вопросы и ответы и ссылаться на страницу из основного меню или нижнего колонтитула.
Итак, начнем процесс с создания новой страницы.

Теперь добавьте вопросы и ответы на страницу. Вы можете использовать H2 или H3 для вопросов. Это позволит выделить вопросы среди остального контента.

Как только вы закончите с вопросами и ответами, опубликуйте страницу. Следующее, что вам нужно сделать, это добавить ссылку на страницу в основное меню или нижний колонтитул. В нашем случае мы добавим его в шапку сайта.
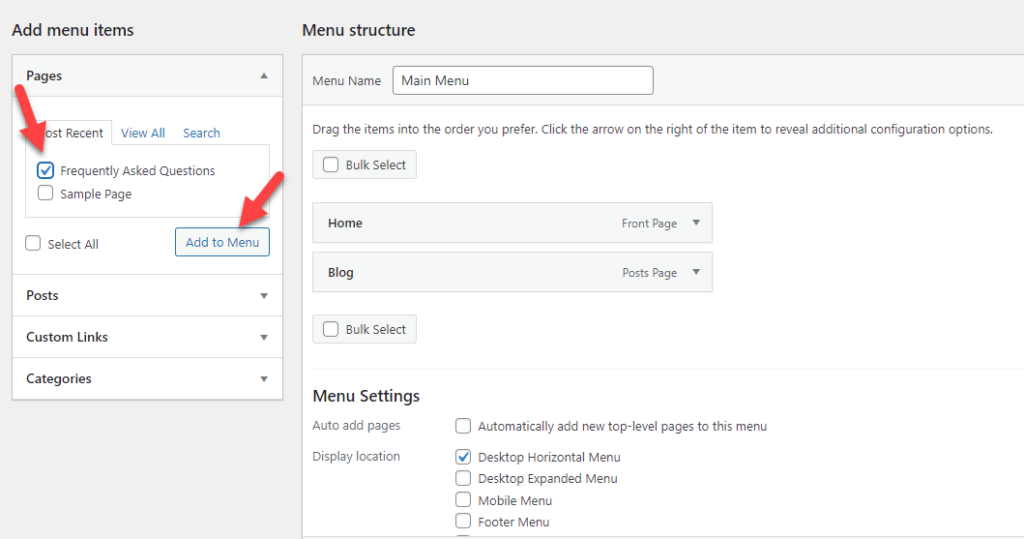
Теперь перейдите в «Внешний вид» > «Меню» . Затем выберите страницу и добавьте ее в меню.

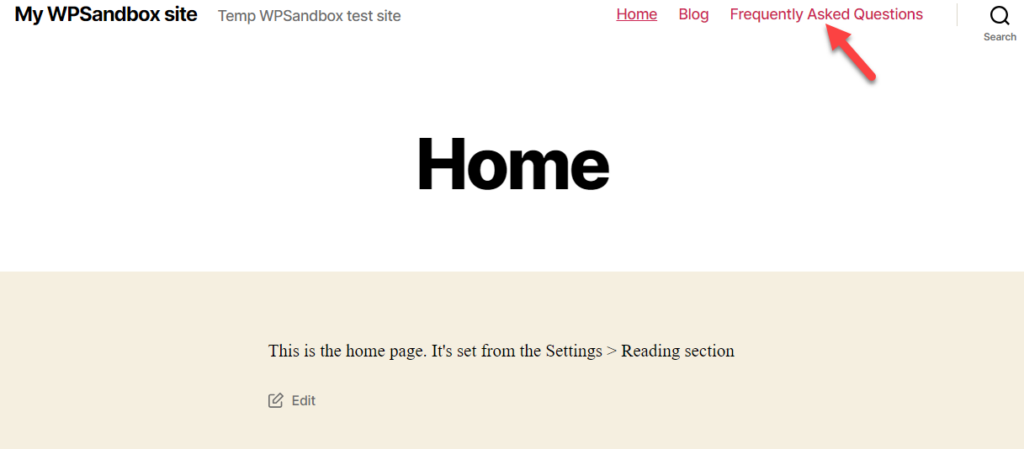
После того, как вы обновили меню, проверьте свой веб-сайт с внешнего интерфейса. Вы увидите страницу часто задаваемых вопросов в главном меню.

Этот метод — один из самых простых способов отображения часто задаваемых вопросов в WordPress, но он также имеет некоторые ограничения.
Заключение
Если вы отображаете часто задаваемые вопросы в WordPress, это может значительно улучшить ваш сайт и улучшить взаимодействие с пользователем.
Независимо от того, используете ли вы специальный плагин или SEO-плагин для раздела часто задаваемых вопросов, цель остается неизменной. Однако использование плагина упростит процесс и поможет вам создавать, классифицировать и настраивать часто задаваемые вопросы. Различные параметры настройки плагина обеспечат соответствие раздела часто задаваемых вопросов дизайну и брендингу вашего сайта.
С другой стороны, если вам нужно убедиться, что фрагмент присутствует без отображения раздела часто задаваемых вопросов на вашем веб-сайте, метод кодирования подходит.
Однако мы рекомендуем отображать часто задаваемые вопросы в WordPress с помощью плагина, поскольку это простой процесс. Таким образом, вы можете добавить несколько групп для часто задаваемых вопросов и показывать их без проблем.
Итак, используете ли вы часто задаваемые вопросы на своем сайте WordPress?
Какой бы метод вы ни использовали для отображения часто задаваемых вопросов в WordPress, сообщите нам об этом в разделе комментариев ниже. Вот еще пара статей, которые стоит прочитать:
- Как создать пользовательскую боковую панель в WooCommerce
- Лучшие плагины для подсветки синтаксиса WordPress
- Как отключить правый клик на изображениях WordPress
