Как отображать категории товаров и теги в WooCommerce
Опубликовано: 2022-04-18Хотите узнать, как отображать категории товаров в WooCommerce?
Отображение категорий продуктов в вашем магазине WooCommerce помогает пользователям легко найти то, что они ищут. Он также может навести порядок в вашем магазине, сделав его более удобным для пользователя.
Эта статья покажет вам, как отображать категории товаров и теги в WooCommerce.
Как добавить категории и теги в WooCommerce
Добавлять категории и теги в WooCommerce очень просто. Вы можете добавлять новые категории и теги при создании списков продуктов или с панели инструментов WooCommerce.
Добавление категории продуктов WooCommerce
Выполните следующие действия, чтобы добавить категории или подкатегории продуктов в WooCommerce:
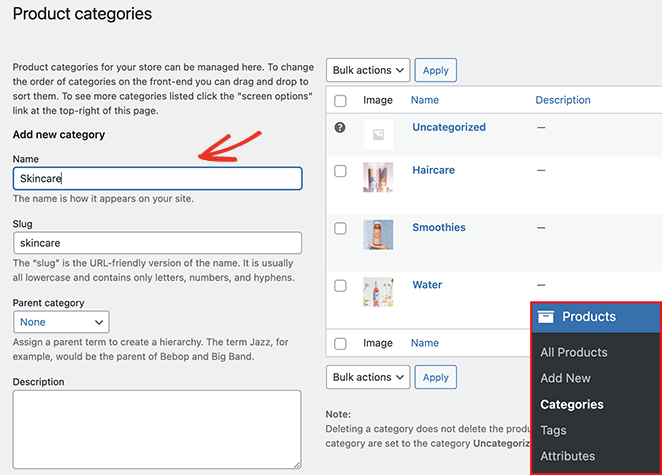
Сначала перейдите в «Продукты» «Категории» в админке WordPress. Оттуда введите информацию о категории вашего продукта.

Вы можете включить:
- Имя
- Слизняк
- Родительская категория
- Описание
- Тип отображения (товары/подкатегории/оба)
- Миниатюра
Нажмите кнопку « Добавить новую категорию» , чтобы добавить список категорий в свой список.
Добавление тегов продукта WooCommerce
Вы можете выполнить следующие шаги, чтобы добавить теги продукта в WooCommerce:
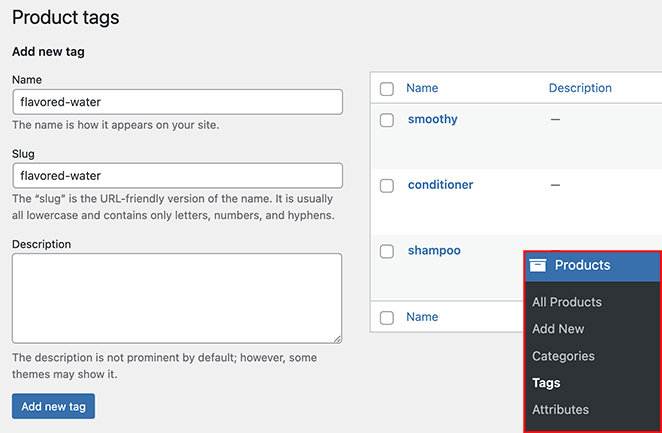
Сначала перейдите в раздел Продукты » Теги из области администрирования WordPress. На следующей странице вы можете ввести следующую информацию тега:
- Имя
- Слизняк
- Описание

Нажмите кнопку Добавить новый тег , чтобы добавить тег в список.
Как отображать категории товаров в WooCommerce
Узнав, как добавлять категории товаров и теги в WooCommerce, как вы будете отображать их в своем интернет-магазине? Следуйте приведенным ниже методам, чтобы отобразить категории продуктов и теги WooCommerce в разных разделах вашего магазина.
- Как добавить категории и теги в WooCommerce
- Добавление категории продуктов WooCommerce
- Добавление тегов продукта WooCommerce
- Как отображать категории товаров в WooCommerce
- Показать категории продуктов на главной странице
- Отображение категорий товаров на странице магазина с помощью SeedProd
- Отображение категорий на странице магазина с помощью WooCommerce
- Показать подкатегории WooCommerce на странице магазина
- Показать категории продуктов WooCommerce на боковой панели
- Отображение категорий продуктов в меню
Показать категории продуктов на главной странице
Во-первых, давайте посмотрим, как отобразить категорию товаров на главной странице WooCommerce. WooCommerce не предлагает простой способ отображения категорий товаров на главной странице.
Текущие варианты:
- Используйте тему WordPress, совместимую с WooCommerce, которая включает разделы домашней страницы WooCommerce.
- Отредактируйте свою тему и добавьте шорткод категорий продуктов WooCommerce.
Оба варианта требуют большой работы, поэтому мы рекомендуем использовать конструктор веб-сайтов, такой как SeedProd, для настройки вашего магазина WooCommerce.

SeedProd — лучший конструктор сайтов для WordPress. Он позволяет создавать целые веб-сайты WooCommerce, целевые страницы и пользовательские темы WordPress без кода.
Вы можете выбирать из сотен готовых шаблонов и легко настраивать их в конструкторе страниц с помощью перетаскивания. SeedProd предлагает множество блоков и разделов для добавления контента WooCommerce на ваш сайт несколькими щелчками мыши.
Выполните следующие действия, чтобы использовать SeedProd для добавления категорий продуктов на вашу домашнюю страницу.
Шаг 1. Установите и активируйте SeedProd
Для начала загрузите плагин SeedProd, установите и активируйте его на своем веб-сайте WordPress. Вы можете следовать этому руководству по установке плагина WordPress, если вам нужна помощь.
Примечание. Для доступа к функциям WooCommerce вам потребуется план SeedProd Elite .
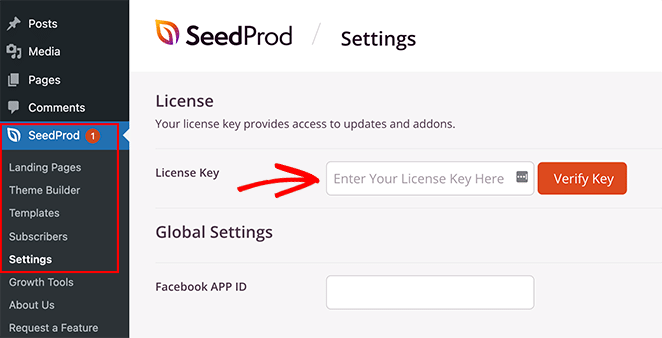
Затем перейдите в SeedProd »Настройки , введите свой лицензионный ключ и нажмите Подтвердить ключ . Это разблокирует функции выбранного вами плана.

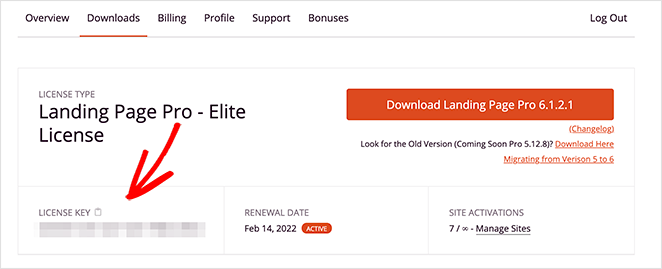
Вы можете найти свой лицензионный ключ в своей учетной записи SeedProd на вкладке «Загрузки».

Шаг 2. Создайте собственную тему WooCommerce
Следующим шагом будет создание пользовательской темы для вашего сайта WooCommerce. Это позволит вам настроить каждую часть вашего веб-сайта с помощью мощного визуального редактора SeedProd.
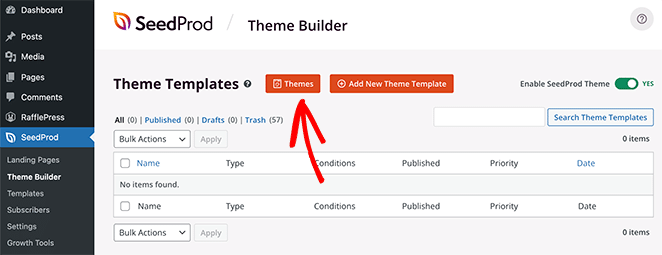
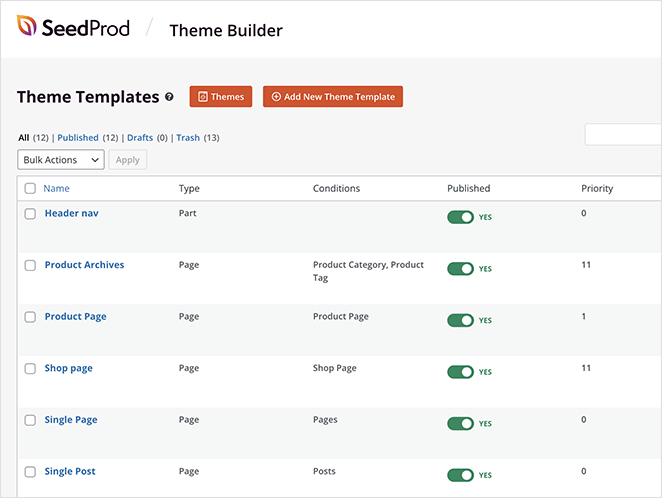
Для этого перейдите в SeedProd »Theme Builder и нажмите кнопку Themes .

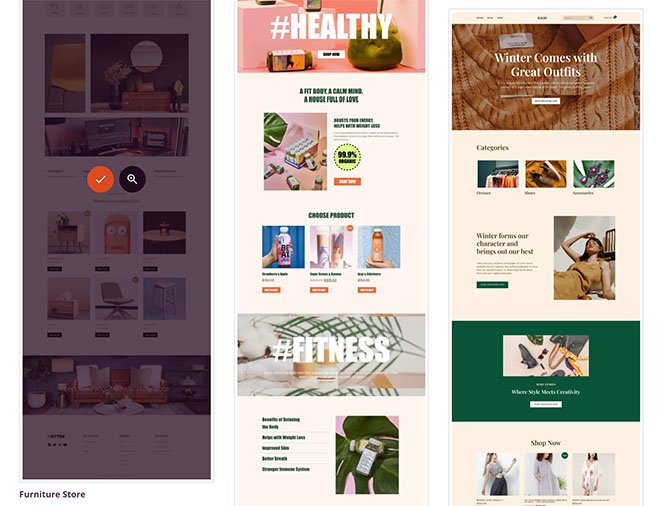
На этом экране вы увидите библиотеку профессиональных тем WordPress. Это отличный способ раскручивать потрясающие веб-сайты, не нанимая разработчика, и вам не нужно начинать с нуля.
Просто наведите указатель мыши на понравившуюся тему и щелкните значок галочки.

SeedProd автоматически создаст все различные шаблоны для вашей темы и перечислит их на панели инструментов Theme Builder. Оттуда вы можете настроить каждый шаблон в визуальном редакторе.

Шаг 3. Настройте домашнюю страницу WooCommerce
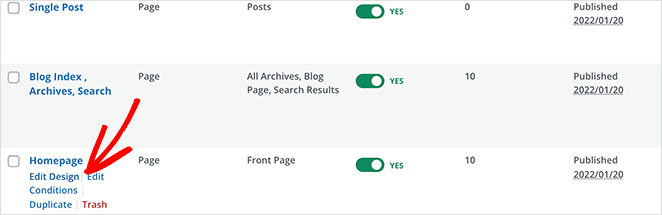
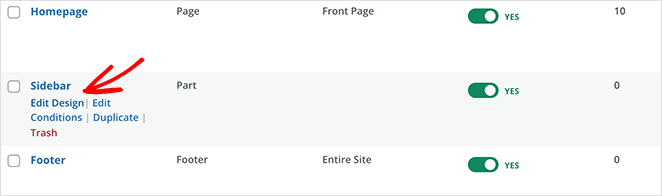
Чтобы отображать категории на главной странице WooCommerce, вам нужно отредактировать шаблон домашней страницы. Найдите шаблон в своем списке и щелкните ссылку «Редактировать дизайн», чтобы открыть его в конструкторе страниц SeedProd.

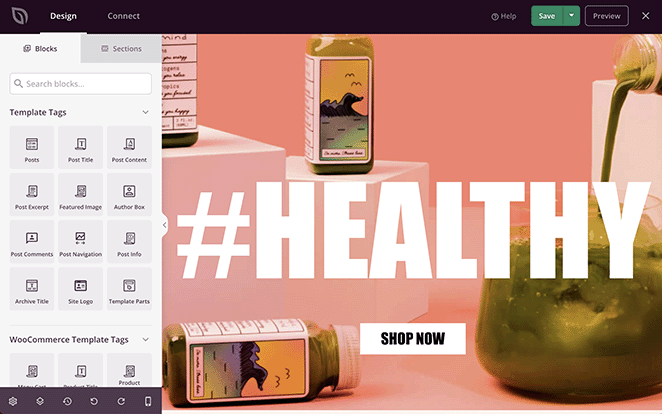
Настроить домашнюю страницу с помощью SeedProd очень просто. Слева есть блоки и разделы, а справа превью в реальном времени.

Добавить блок контента на свою страницу так же просто, как перетащить его. Затем вы можете щелкнуть любой элемент, чтобы изменить его содержимое и настройки стиля.
Есть 2 способа отображения категорий продуктов на вашей домашней странице с помощью SeedProd:
- Отображать товары по категориям
- Добавьте виджет категории продуктов WooCommerce.
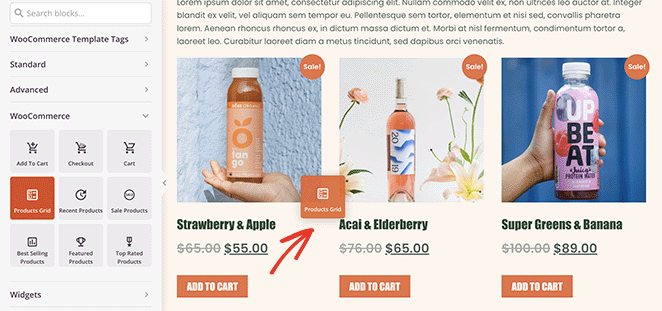
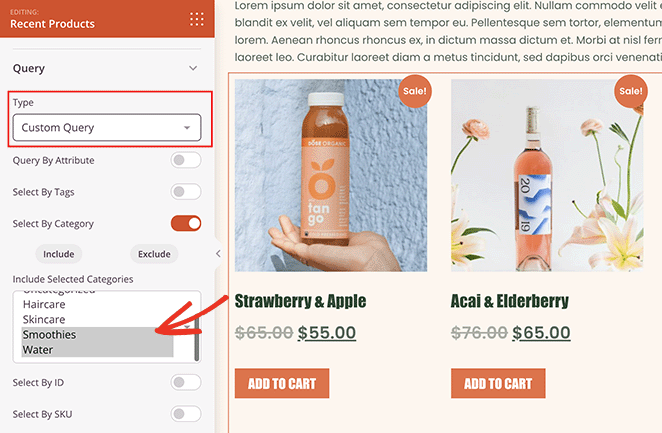
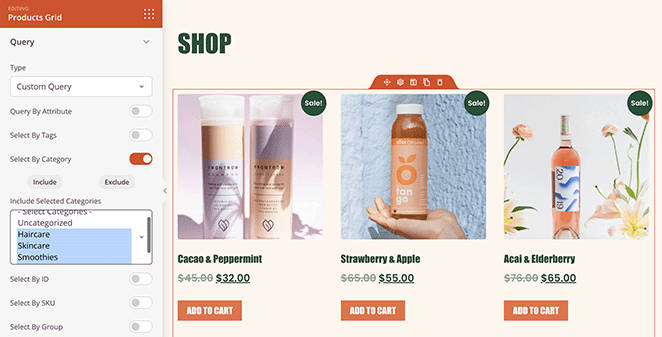
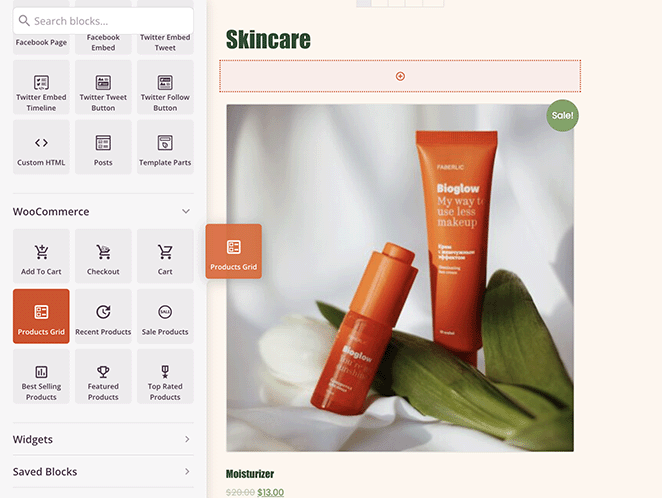
Чтобы использовать первое решение, найдите блок «Сетка товаров» в разделе блоков WooCommerce. Затем перетащите блок в раздел или строку на главной странице.

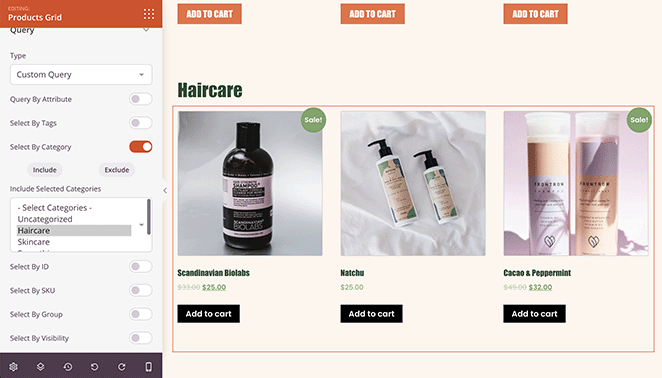
Нажмите на сетку продукта, чтобы открыть панель настроек с левой стороны. На этой панели выберите «Пользовательский запрос» в раскрывающемся меню «Тип» и включите переключатель «Выбрать по категории».

Вы можете выбрать, продукты какой категории отображать в сетке. Вы можете выбрать несколько категорий, удерживая нажатой кнопку Shift.
Теперь на главной странице будут отображаться только товары из выбранных вами категорий.
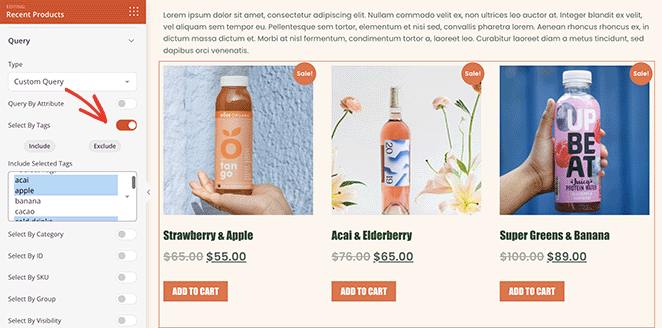
Вы можете выполнить аналогичные шаги, чтобы вывести продукты только по тегу. Просто включите опцию «Выбрать по тегу» и выберите, какие теги включить из вариантов.

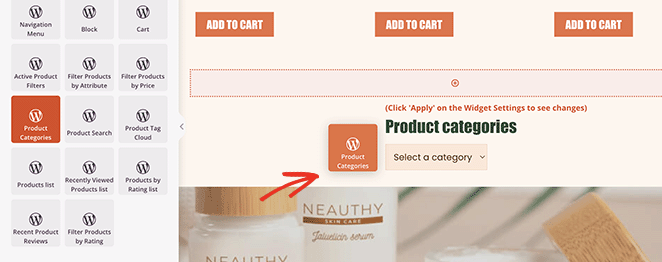
Вы также можете использовать собственные виджеты WooCommerce в визуальном редакторе SeedPod, включая виджет категорий продуктов.

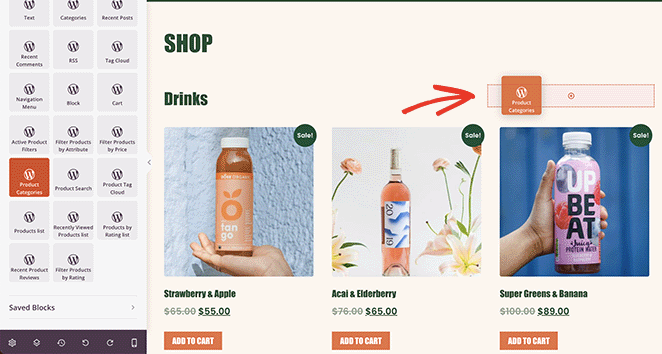
Для этого перейдите в раздел блока «Виджеты» и найдите виджет «Категории товаров». Затем перетащите его на место в дизайне вашей домашней страницы.

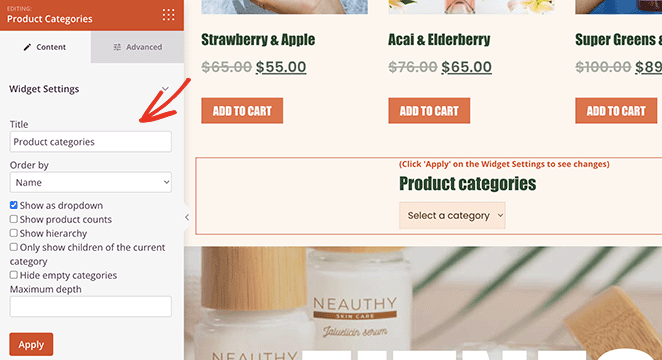
Нажав на виджет, вы сможете:
- Выберите заголовок виджета
- Упорядочить категории по названию
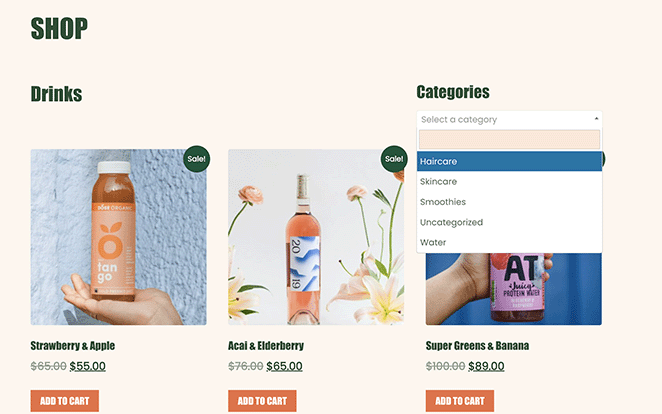
- Показать как раскрывающийся список
- Показать количество продуктов
- Показать иерархию
- И более

Вы также можете управлять параметрами стиля виджета на вкладке «Дополнительно».
Шаг 4. Настройте остальную часть вашего магазина WooCommerce
Теперь вы можете перейти к редактированию других шаблонов вашей темы WooCommerce.
Вот несколько руководств в помощь:
- Как настроить заголовок WordPress
- Как создать собственный шаблон одиночного поста
- Как создать пользовательскую страницу оформления заказа WooCommerce
- Как добавить корзину в WordPress
Вы также можете прочитать оставшуюся часть этой статьи, чтобы узнать, как отображать категории продуктов на боковой панели и в меню навигации.
Шаг 5. Опубликуйте свою тему WooCommerce
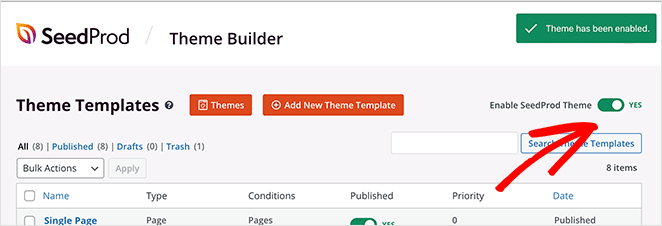
Когда вы довольны тем, как выглядит ваша тема, перейдите в SeedProd » Theme Builder и в правом верхнем углу установите переключатель « Включить тему SeedProd » в положение «включено».

Теперь вы можете просмотреть свою домашнюю страницу, чтобы увидеть, как она выглядит.

Отображение категорий товаров на странице магазина с помощью SeedProd
В дополнение к вашей домашней странице вы можете использовать SeedProd для отображения категорий на странице вашего магазина WooCommerce.
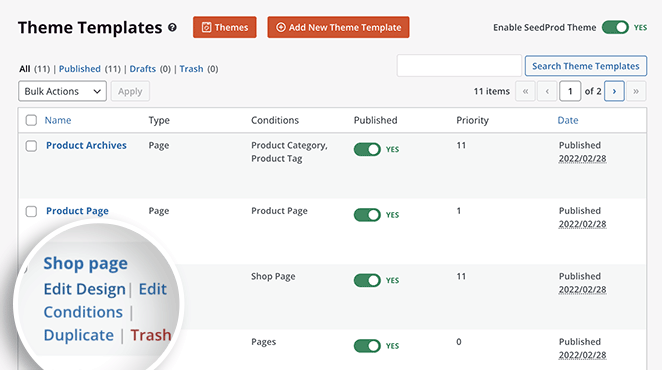
Для этого перейдите в SeedProd » Theme Builder и нажмите «Редактировать дизайн» в шаблоне «Страница магазина».

Теперь страница откроется в визуальном редакторе, где вы сможете настроить дизайн страницы своего магазина. Выполните действия, описанные в предыдущем методе, чтобы отобразить товары по категориям.

Кроме того, вы можете создать отдельную сетку для каждой категории продуктов. Например, у вас может быть одна сетка для напитков, другая для ухода за волосами и т. д.

Вы также можете использовать предыдущий метод для отображения категорий продуктов в списке или раскрывающемся меню на главной странице.
Просто добавьте новый столбец на страницу своего магазина и перетащите его на виджет «Категории товаров».

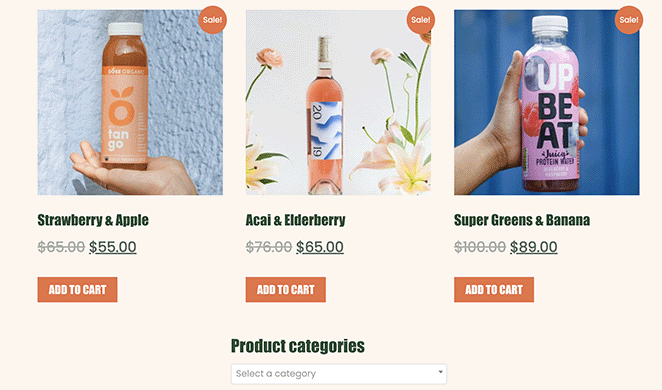
Вот пример того, как это будет выглядеть в реальном времени:

Отображение категорий на странице магазина с помощью WooCommerce
Некоторые владельцы веб-сайтов могут не захотеть создавать новую тему для отображения тегов и категорий продуктов. В этом случае вы можете использовать настройки магазина WooCommerce по умолчанию для вывода категорий.
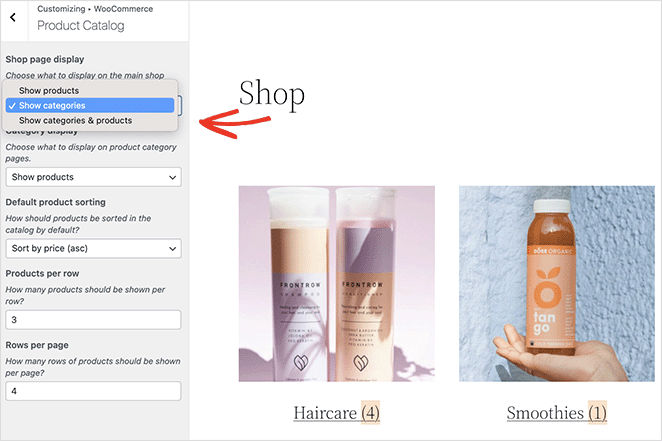
Перейдите в «Внешний вид» «Настроить», затем нажмите «WooCommerce и категории продуктов».
Под заголовком «Отображение страницы магазина» выберите «Показать категории».

Показать подкатегории WooCommerce на странице магазина
Вы также можете использовать настройки WooCommerce по умолчанию для отображения подкатегорий на странице магазина.
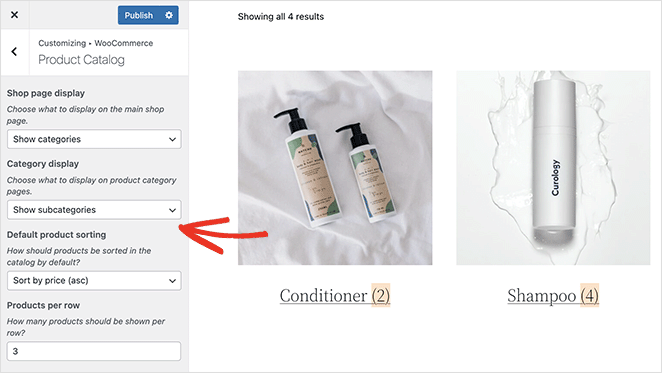
Для этого перейдите в « Внешний вид» «Настройка» «WooCommerce» «Каталог товаров» и под заголовком «Отображение категории» выберите «Показать подкатегории» в раскрывающемся меню.

Не забудьте нажать кнопку « Опубликовать », чтобы сохранить изменения.
Показать категории продуктов WooCommerce на боковой панели
Добавление категорий товаров на боковую панель веб-сайта — отличный способ помочь покупателям быстро найти то, что им нужно. К счастью, SeedProd позволяет легко добавлять собственные боковые панели в WordPress.
Чтобы настроить боковую панель с помощью SeedProd и отобразить категории продуктов, перейдите в SeedProd » Theme Builder и откройте шаблон боковой панели.

Вы можете перетащить блок «Сетка продуктов» и настроить параметры отображения запроса для отображения продуктов из одной категории или тега.

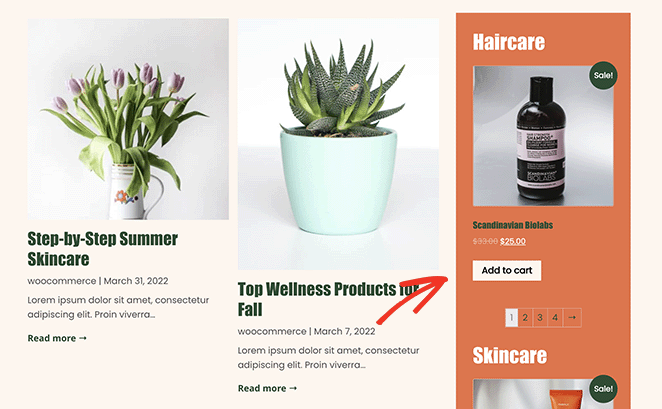
В этом примере мы использовали 2 блока Product Grid для отображения 2 разных категорий на боковой панели нашего блога.

Отображение категорий продуктов в меню
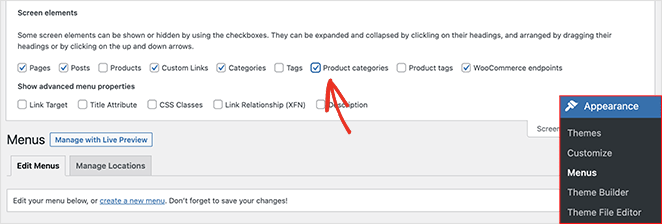
Добавить категории продуктов в меню WooCommerce так же просто. Перейдите в « Внешний вид» «Меню», затем щелкните вкладку «Параметры экрана» в правом верхнем углу.

На этой панели установите флажок «Категории товаров». Это отобразит все ваши категории WooCommerce на экране меню.
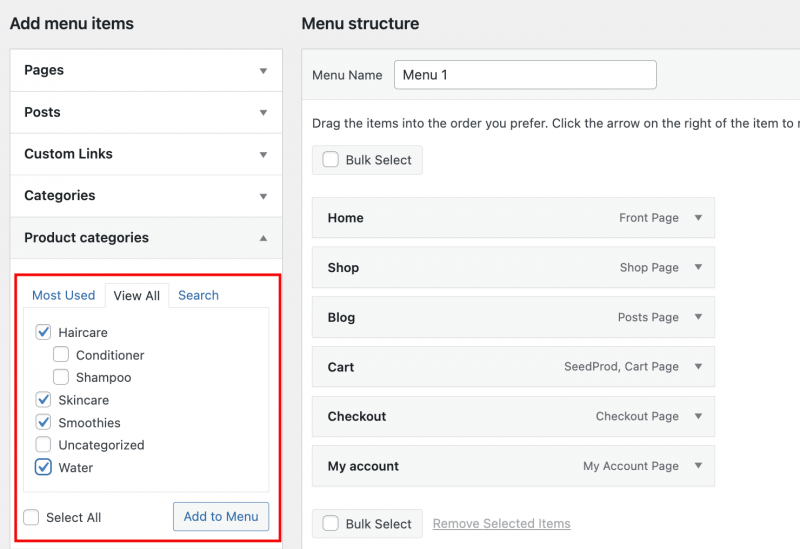
Затем откройте вкладку «Категории продуктов», выберите все категории, которые вы хотите добавить в свое меню, и нажмите кнопку « Добавить в меню ».

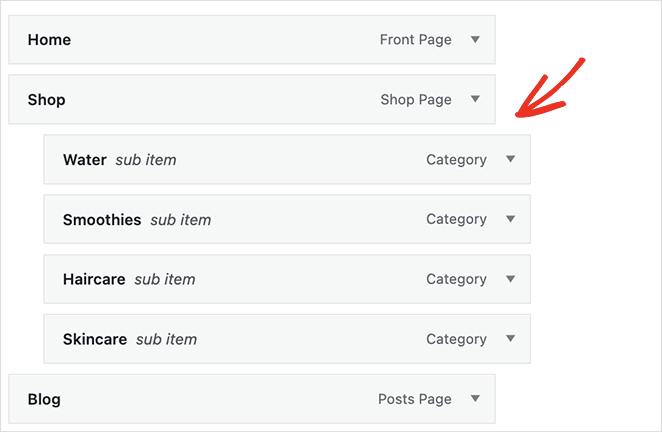
Затем вы можете перетащить их, чтобы изменить их положение в меню. Например, вы можете разместить их под страницей магазина, чтобы отобразить раскрывающееся меню категорий.

Не забудьте сохранить меню, прежде чем двигаться дальше.
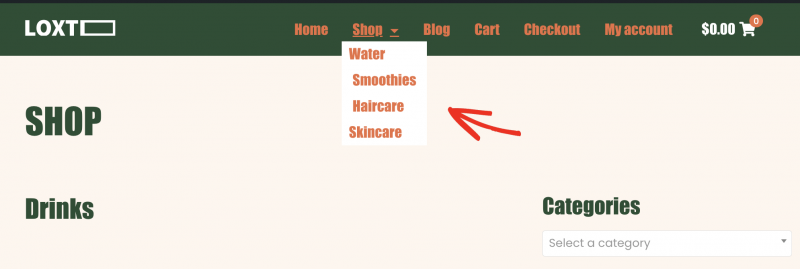
Теперь вы можете посетить домашнюю страницу своего веб-сайта и просмотреть категории продуктов в меню навигации WooCommerce.

Вот оно!
Мы надеемся, что эта статья помогла вам научиться отображать категории продуктов в WooCommerce, отображать теги продуктов и настраивать страницы продуктов.
Если вы все еще работаете над своим сайтом, вам может понравиться это руководство о том, как добавить страницу, которая скоро появится, в WooCommerce.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.