Как отображать записи формы WordPress на вашем сайте
Опубликовано: 2022-06-14Вы хотите, чтобы ваши записи формы WordPress отображались в интерфейсе вашего сайта?
Отображение записей формы в интерфейсе позволяет показывать посетителям важную информацию. Вы можете использовать его, чтобы показывать положительные отзывы, создавать каталоги, отображать календари событий и многое другое.
В этой статье мы покажем вам, как отображать записи форм WordPress на вашем сайте.

Зачем отображать записи форм WordPress на внешнем интерфейсе?
Формы отлично подходят для поддержания связи с вашими посетителями, получения отзывов и предложений, помощи пользователям в решении их проблем и многого другого. Отображение записей форм на вашем веб-сайте WordPress для ваших посетителей может быть полезным в определенных ситуациях.
Например, вы можете отображать отзывы и обзоры продуктов, которые пользователи отправляют через онлайн-форму. Таким образом, вы можете использовать социальное доказательство, чтобы повысить доверие к бренду и повысить конверсию.
Вы также можете отображать записи форм для создания бизнес-каталога, отображать отправленные пользователями события в календаре, отображать статистику и отображать другую важную информацию, собранную с помощью онлайн-форм на вашем веб-сайте.
Однако по умолчанию, когда пользователи отправляют форму на вашем веб-сайте WordPress, их записи остаются конфиденциальными. Только администратор WordPress и другие пользователи, у которых есть разрешение, могут просматривать записи формы.
Давайте посмотрим, как вы можете отображать записи форм в интерфейсе вашего веб-сайта WordPress с помощью Formidable Forms и WPForms. Вы можете щелкнуть ссылки ниже, чтобы перейти к нужному разделу.
- Отображение записей форм WordPress с помощью внушительных форм (простой способ)
- Отображение записей формы WordPress с помощью WPForms (дополнительно)
Отображение записей формы WordPress с помощью грозных форм
Самый простой способ показать записи формы в WordPress — использовать Formidable Forms. Это популярный плагин контактной формы WordPress, который предлагает универсальный конструктор форм с множеством функций для настройки.
Вы можете создавать всевозможные формы, такие как опросы, викторины, платежные формы и расширенные формы, такие как календари событий, каталоги и калькуляторы.
Во-первых, вам необходимо установить и активировать плагин Formidable Forms на вашем сайте. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
В этом руководстве мы будем использовать версию Formidable Forms Pro, поскольку она включает надстройку Visual Views.
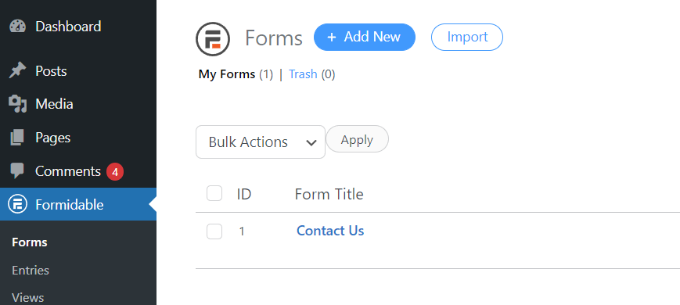
После активации вы можете перейти к Formidable » Forms и нажать кнопку «+ Добавить новый» вверху.

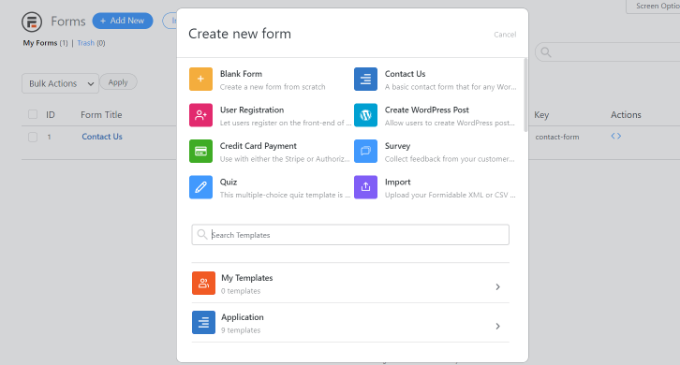
После этого появится всплывающее окно, в котором вам будет предложено выбрать тип формы, например форму обратной связи, форму регистрации пользователя, опрос и т. д.
Идите вперед и выберите предпочитаемый тип формы. Для этого урока мы создадим контактную форму для сбора отзывов пользователей.

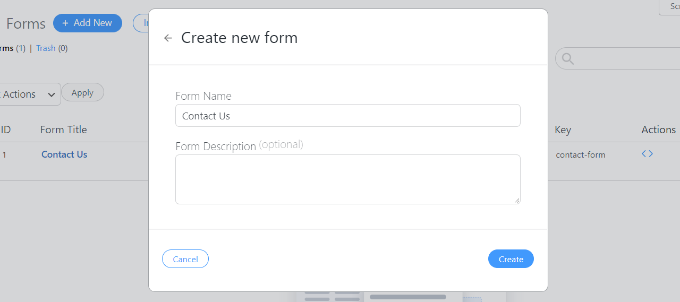
Далее вам нужно будет ввести название формы и описание.
Когда вы закончите, просто нажмите кнопку «Создать».

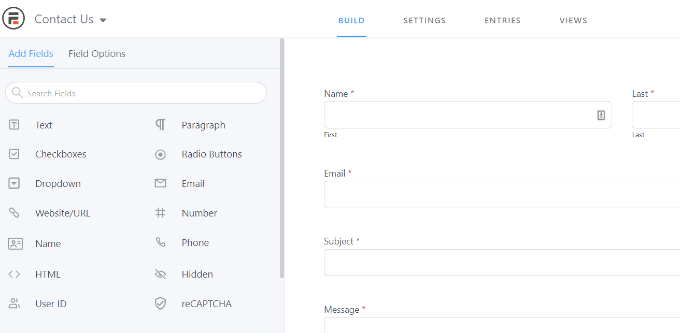
Теперь вы можете использовать конструктор форм для настройки своей формы.
Formidable предлагает конструктор перетаскивания, который очень прост в использовании. Просто выберите любое поле формы, которое вы хотите добавить в форму, из вариантов слева и поместите их в шаблон формы.

После настройки контактной формы вставьте ее в любое место на своем веб-сайте.
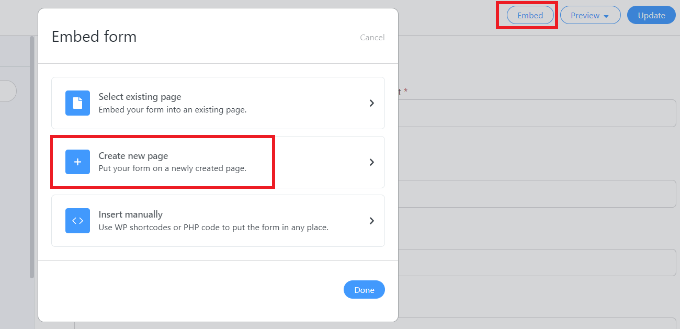
Плагин предлагает несколько вариантов добавления формы. Самый простой способ — нажать кнопку «Встроить» в конструкторе форм вверху, а затем выбрать существующую страницу или создать новую страницу, чтобы добавить свою форму.

Кроме того, вы также можете использовать блок Formidable Forms или блок шорткода в редакторе контента WordPress для встраивания ваших форм.
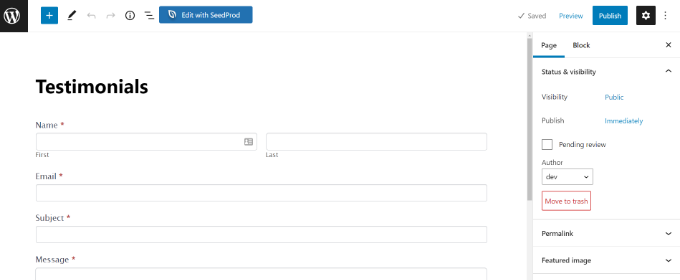
Затем вы можете дать имя своей странице и просмотреть ее.
Когда вы будете удовлетворены ее внешним видом, опубликуйте свою страницу.

После того, как ваша форма заработает и вы начнете получать записи, вам нужно будет установить и активировать надстройку Visual Views в Formidable Forms.
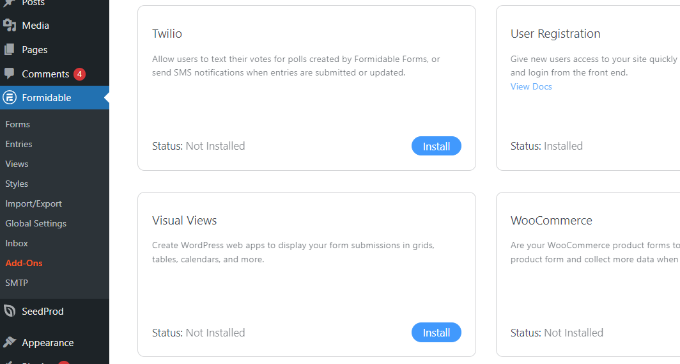
Для этого просто перейдите в раздел Formidable » Add-Ons на панели управления WordPress. Затем прокрутите вниз до надстройки «Visual Views» и нажмите кнопку «Установить».

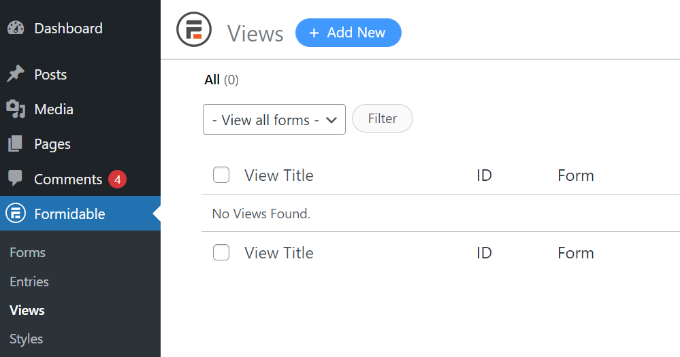
После того, как аддон активен, вы можете перейти к Formidable » Views на панели управления WordPress.
После этого просто нажмите кнопку «+ Добавить новый» вверху.

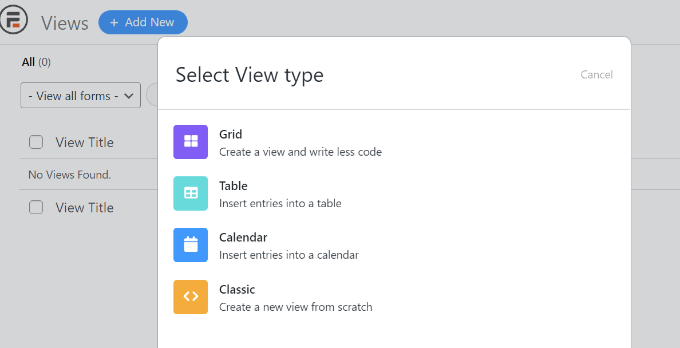
Далее появится всплывающее окно, в котором вам нужно будет выбрать тип представления. Плагин предлагает сетку, таблицу, календарь и классический вид, которые вы можете использовать.
В этом руководстве мы будем использовать представление «Сетка» для отображения записей формы.

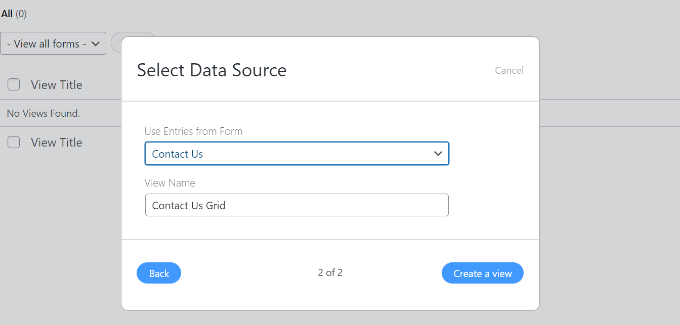
После этого вам нужно будет выбрать источник данных для вашего представления.
Нажмите на раскрывающееся меню «Использовать записи из формы» и выберите свою форму. Также есть возможность ввести имя представления.
После выбора источника данных просто нажмите кнопку «Создать представление».

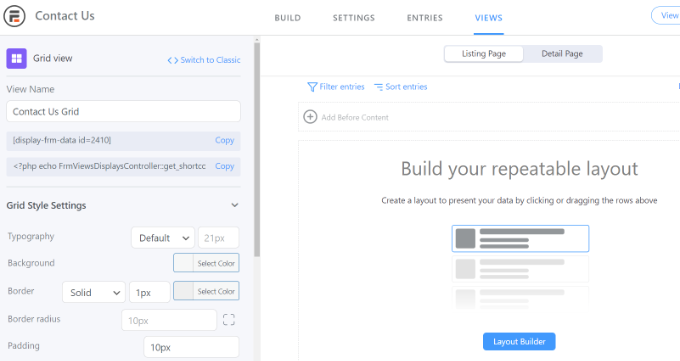
Это запустит конструктор представлений в Formidable Forms.
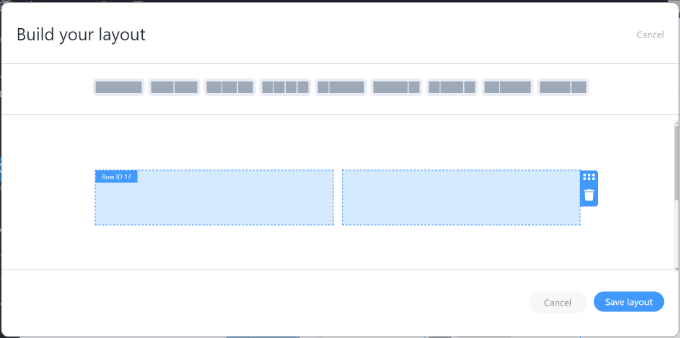
Чтобы начать, нажмите кнопку «Макет макета».

Далее вам нужно выбрать макет для отображения записей формы.
Просто выберите макет из предложенных вверху вариантов. Вы можете добавить несколько макетов для отображения записей формы.

После выбора макета нажмите кнопку «Сохранить макет».
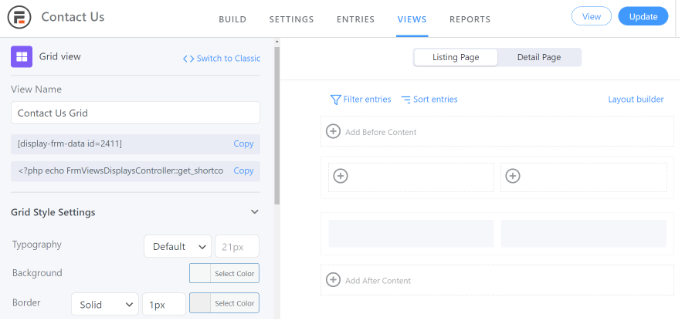
Затем вы можете добавить контент в конструктор представлений, нажав кнопку «+». Существуют параметры для настройки макета записей формы и добавления содержимого до и после записей формы.
Плагин также дает возможность изменить типографику, цвет фона, границу и многое другое на панели настроек стиля сетки слева.
Вы также увидите короткий код под полем «Имя представления», который вам понадобится при отображении записей формы на вашем сайте.

На панели «Настройки стиля сетки» есть дополнительные параметры. В дополнительных настройках можно ограничить количество записей, размер страницы и прочее.
Когда вы настроите представление, не забудьте нажать кнопку «Обновить» вверху.
Затем вам нужно отобразить записи формы на вашем веб-сайте WordPress. Для этого скопируйте шорткод, указанный под именем представления.
Шорткод будет выглядеть так:
[display-frm-data id=2410]
После этого перейдите к любому сообщению или странице, где вы хотите отобразить записи формы. Как только вы окажетесь в редакторе контента, просто добавьте блок «Шорткод».

Теперь введите шорткод, который вы скопировали ранее, в блок шорткодов.
После этого вы можете предварительно просмотреть страницу и опубликовать ее.

Теперь вы можете посетить свой веб-сайт, чтобы увидеть записи формы в действии.

Вот как они выглядят на нашем демо-сайте:

Отображение записей формы WordPress с помощью WPForms
Другой способ отображения записей формы на передней панели вашего веб-сайта WordPress — через WPForms. Однако этот метод требует редактирования кода и рекомендуется для опытных пользователей, обладающих знаниями в области кодирования.
WPForms — лучший плагин контактной формы для WordPress, который позволяет создавать различные типы форм с помощью конструктора форм перетаскивания.
Просто обратите внимание, что если вы хотите видеть свои записи формы на панели инструментов WordPress, вам понадобится версия WPForms Pro. Существует также бесплатная версия WPForms Lite, которая отправляет уведомления по электронной почте обо всех ваших записях в форме.
Во-первых, вам нужно установить и активировать плагин WPForms. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
Далее вам нужно будет создать онлайн-форму с помощью WPForms. Вы можете ознакомиться с нашим пошаговым руководством о том, как создать контактную форму в WordPress.
Как только вы начнете получать записи формы, вам нужно будет ввести следующий код в файл functions.php вашей темы или в плагин для конкретного сайта. Пожалуйста, ознакомьтесь с нашим руководством о том, как легко добавить пользовательский код в WordPress для получения дополнительной информации.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
После добавления пользовательского кода на свой веб-сайт вам нужно будет ввести следующий шорткод на любую страницу или публикацию, чтобы отобразить записи формы.
[wpforms_entries_table id="FORMID"]
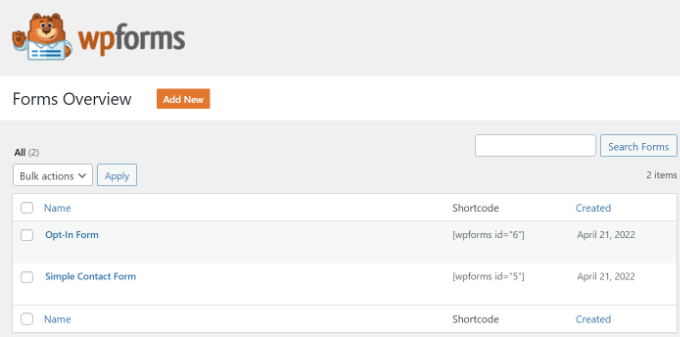
Просто замените FORMID идентификатором вашей формы.
Вы можете найти идентификатор формы, перейдя в WPForms »Все формы , а затем просмотрев столбец Shortcode.

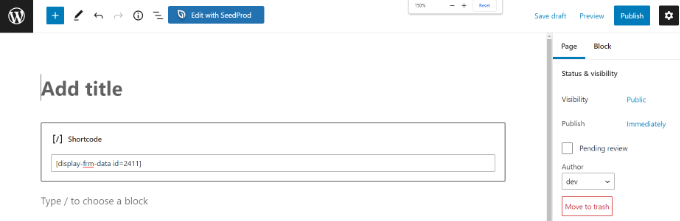
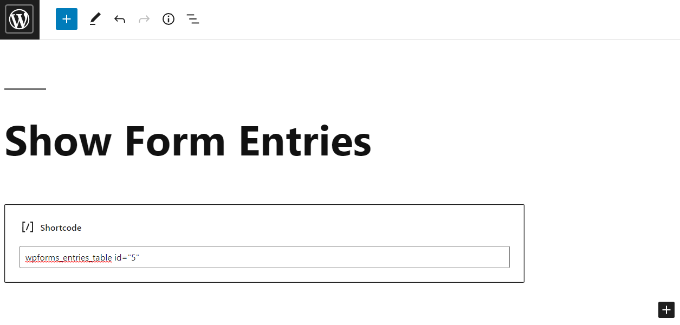
Чтобы добавить шорткод, просто создайте новую страницу или отредактируйте существующую.
Затем добавьте блок «Шорткод».

После добавления блока просто введите свой шорткод.
Теперь просмотрите свою страницу WordPress и нажмите кнопку «Опубликовать» вверху.

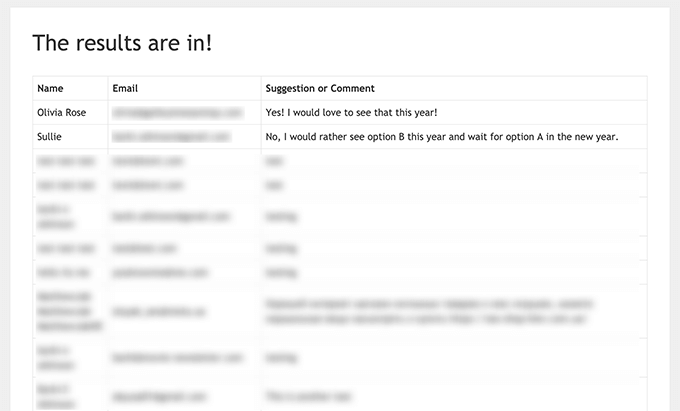
Вот как выглядел предварительный просмотр наших записей формы во внешнем интерфейсе:

При необходимости вы можете дополнительно настроить отображение с помощью пользовательских стилей CSS.
Мы надеемся, что эта статья помогла вам узнать, как отображать записи форм WordPress на вашем сайте. Вы также можете ознакомиться с нашим руководством по созданию пользовательской темы WordPress или нашим экспертным сравнением лучшего программного обеспечения для чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
