Как отобразить форму входа в WordPress на боковой панели
Опубликовано: 2022-06-08Привлекательная форма входа выглядит эстетично на вашем сайте, но она также должна быть доступна одновременно. На самом деле, некоторым пользователям легко создать учетную запись с помощью формы входа на боковой панели.
Как правило, форма входа на боковой панели помогает сделать другие страницы и контент более доступными. Существует стереотип, что боковая панель всегда располагается в вертикальной колонке сбоку. Хотя это и не так, боковая панель также может располагаться горизонтально, прямоугольно или даже над и под нижним колонтитулом.
Если вы используете сайт с членством и нацеливаете большой трафик на определенные страницы и контент, вам следует воспользоваться формой входа на боковой панели.
В этой статье вы узнаете, как отобразить форму входа в WordPress на боковой панели.
Но сначала давайте продолжим и узнаем, как вход на боковую панель может помочь вашему сайту.
Как форма входа на боковой панели может помочь вашему сайту WordPress?
В веб-дизайне боковая панель является «обязательным» элементом, предоставляющим пользователям важную информацию без общего контента. Прикрепление формы входа на боковой панели позволяет пользователям быстро получать доступ к вашему сайту.
Честно говоря, раздражает не войти в систему, когда эта форма продолжает появляться на экране. Так или иначе, ваши посетители в конечном итоге регистрируются или авторизуются на боковой панели.
Удивительно, но вход через боковую панель экономит место на реальных страницах. Вы можете сэкономить больше места, разместив форму на боковой панели, а не отображая ее непосредственно на странице. Также полезно не испортить макет страницы.
Не говоря уже об одном преимуществе повышения вовлеченности с помощью входа на боковую панель, где в противном случае посетители могут быть упущены. Если ваши посетители хотят присоединиться к разделу комментариев, их просят ввести данные для входа. В связи с этим им просто нужно выполнить вход в систему на боковой панели, а не на разных страницах.
Подводя итог, можно сказать, что форма входа на боковой панели предлагает пользователям удобный доступ и отличный опыт на вашем сайте.
Теперь переходим к регистрации на иллюстрации формы входа на боковой панели WordPress.
Как отобразить форму входа в боковую панель
Вам предоставляется два варианта плагина для демонстрации формы входа на боковой панели. Мы постарались сделать инструкции короткими и читабельными. Все, что вам нужно сделать, это следовать нашим инструкциям ниже и сделать это.
# 1 Использование плагина входа на боковую панель
Для начала вам необходимо сначала установить и активировать плагин Sidebar Login .

После того, как вы закончите активацию, просто перейдите в «Внешний вид »> «Виджеты » в панели администратора WordPress.

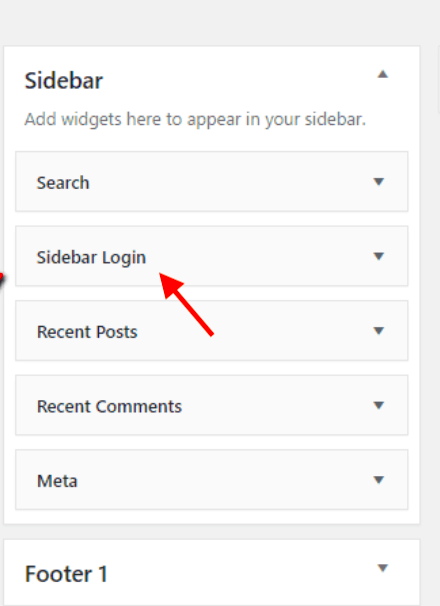
Затем перетащите виджет входа на боковую панель в область виджетов боковой панели. Он автоматически добавит форму входа на боковую панель WordPress. Если вы хотите настроить параметры формы в соответствии со своими предпочтениями, будьте готовы сделать это на странице настроек виджета.

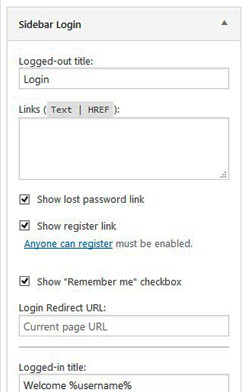
Есть много доступных опций, из которых вы можете выбирать, а именно настраиваемые ссылки или заголовки для выхода из системы. Существуют также заголовки для входа, которые пользователи могут видеть при входе в систему. Для удобства пользователей включите кнопку « Запомнить меня» , чтобы сохранять данные для входа при каждом доступе.

Если кастомизация вас устраивает, не забудьте нажать на кнопку «Сохранить» и активировать логин на боковой панели.
# 2 Использование плагина WPForms
В то время как вход на боковую панель включает опцию « Запомнить меня », плагин WPForms предлагает вариант « Забытый пароль » для удобства ваших пользователей. Другими словами, вы можете добавить ссылку для забытого пароля в форму входа, чтобы пользователи могли быстро восстанавливать свои пароли. Этот плагин гораздо более гибкий, чтобы отображать форму входа в любом месте, включая боковую панель и панель нижнего колонтитула. Процесс установки этого плагина довольно прост.

Как всегда, установите и активируйте плагин, прежде чем что-либо настраивать.

Затем нажмите «WPForms» и выберите « Добавить новый ».
Вам нужно будет назвать свою форму, когда появится экран настройки.
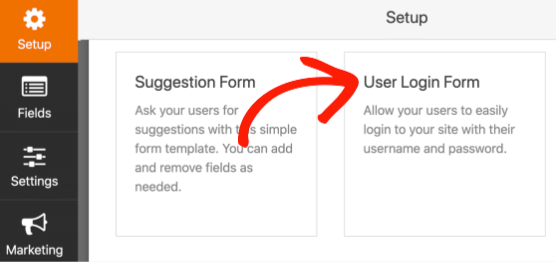
Прокрутите вниз и выберите шаблон формы входа пользователя .

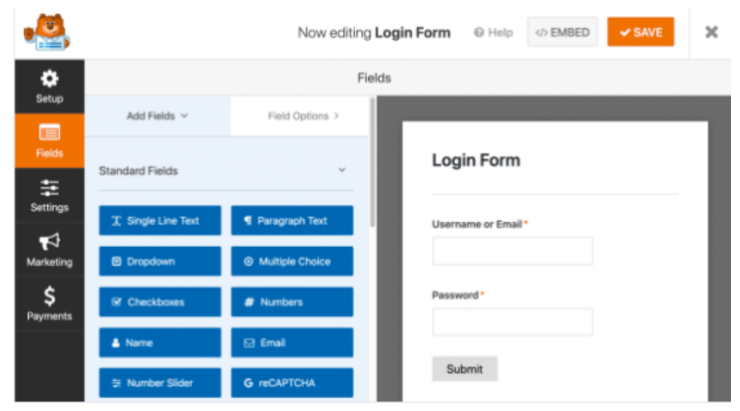
На этом этапе вы увидите форму входа в конструктор форм с некоторыми пользовательскими настройками.

Чтобы добавить ссылку на забытый пароль, перейдите к полям пароля .
На вкладке « Добавить поля » вставьте этот код в описание :
Забыли пароль? <a href={url_lost_password} >Нажмите здесь</a>, чтобы сбросить его.WPForms будет обрабатывать подключение к базе данных, поэтому вам не нужно ничего делать.
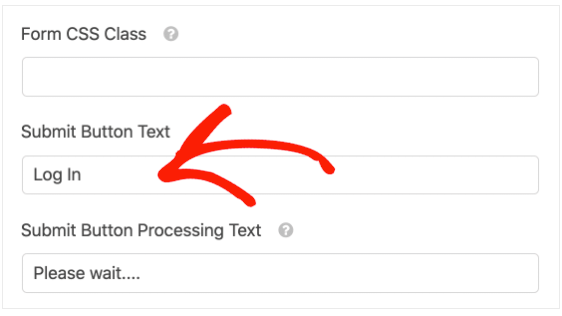
Если вы хотите управлять формой кнопки и страницей, на которую будут перенаправлены пользователи, просто перейдите в « Настройки » в левой части конструктора форм.
Там есть вкладка « Общие », и вы можете изменить текст кнопки «Отправить», например, на «Войти». Вы также можете ввести все, что хотите, чтобы настроить сообщение в тексте обработки кнопки «Отправить». Это было бы полезно для пользователей, поскольку они могут видеть статус своих запросов.

Если вы довольны настройками, нажмите « Подтверждения », чтобы просмотреть, как будет выглядеть ваша форма входа. После этого нажмите Сохранить в верхней части конструктора форм.
Следующим этапом является встраивание формы входа в боковую панель.
Сначала перейдите к разделу « Внешний вид » в панели администратора WordPress и выберите «Виджеты ».
Там вы увидите раскрывающийся список Main Sidebar , нажмите кнопку «+», чтобы найти WPForms.
Добавьте WPForms в область виджетов. Выберите форму, которую хотите добавить на боковую панель, из выпадающего меню, например форму входа пользователя.
После этого вы можете увидеть предварительный просмотр формы, прежде чем активировать ее.
В правом верхнем углу нажмите « Обновить », чтобы завершить добавление формы входа в боковую панель.
Вот пример формы входа, отображаемой на боковой панели из встроенного.
Что делать, если вы хотите сделать форму входа в нижний колонтитул? Не беспокойтесь, WPForm готов сделать это.
Кроме того, выберите «Виджеты» из «Внешний вид». Прокрутите вниз, чтобы найти раздел «Панель нижнего колонтитула». Разверните меню нижнего колонтитула, нажмите «+», а затем повторите тот же шаг, что и выше. Звучит легко, правда?
Вы пробовали использовать форму входа на боковой панели?
Какой из этих двух плагинов вы предпочитаете отображать форму входа в WordPress на боковой панели?
По общему признанию, оба предлагают простые решения для настройки и отображения формы входа в боковую панель. В то время как плагин Sidebar Login позволяет настраивать заголовки для вышедших из системы или для входа в систему, WPForms позволяет добавлять ссылки для забытого пароля и настраивать сообщение обработки входа. Независимо от того, какой плагин вы выберете, ни один из них вас не разочарует.
Наличие формы входа на боковой панели для вашего сайта и определенных страниц выгодно для ваших пользователей. Они могут войти в систему на боковой панели без перенаправления на страницу входа. Это также поможет сэкономить место для ваших реальных страниц. Это означает, что вход на боковую панель не занимает много места и не портит макет страницы и тему. Следовательно, форма входа на боковой панели делает ваш сайт более доступным и возвращает ему умный макет.
Чего вы ждете, но не знаете, как отобразить форму входа в WordPress на боковой панели с нашими инструкциями?
